快速上手 TypeScript
ypeScript 简称 TS ,既是一门新语言,也是 JS 的一个超集,它是在 JavaScript 的基础上增加了一套类型系统,它支持所有的 JS 语句,为工程化开发而生,最终在编译的时候去掉类型和特有的语法,生成 JS 代码。
虽然带有类型系统的前端语言不止 TypeScript (例如 Facebook 推出的 Flow.js ),但从目前整个 开源社区的流行趋势 看, TypeScript 无疑是更好的选择。
常用的 TS 类型定义
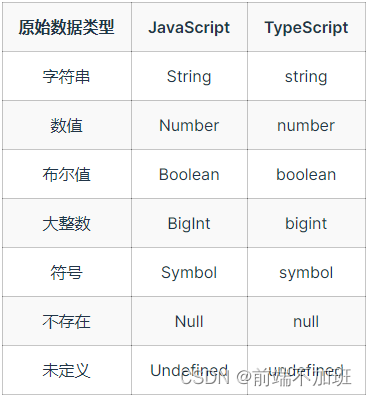
原始数据类型
原始数据类型 是一种既非对象也无方法的数据,刚才演示代码里,函数的入参使用的字符串 String 就是原始数据类型之一。

数组
除了原始数据类型之外, JavaScript 还有引用类型,数组 Array 就是其中的一种。
之所以先讲数组,是因为它在 TS 类型定义的写法上面,可能是最接近原始数据的一个类型了,为什么这么说?还是列个表格,来看一下如何定义数组:

是吧!就只是在原始数据类型的基础上变化了一下书写格式,就成为了数组的定义!
笔者最常用的就是 string[] 这样的格式,只需要追加一个方括号 [] ,另外一种写法是基于 TS 的泛型 Array ,两种方式定义出来的类型其实是一样的。
举几个例子:
// 字符串数组
const strs: string[] = ['Hello World', 'Hi World']// 数值数组
const nums: number[] = [1, 2, 3]// 布尔值数组
const bools: boolean[] = [true, true, false]在实际的编程过程中,如果的数组一开始就有初始数据(数组长度不为 0 ),那么 TypeScript 也会根据数组里面的项目类型,正确自动帮推导这个数组的类型,这种情况下也可以省略类型定义:
// 这种有初始项目的数组, TS 也会帮推导它们的类型
const strs = ['Hello World', 'Hi World']
const nums = [1, 2, 3]
const bools = [true, true, false]但是!如果一开始是 [] ,那么就必须显式的指定数组类型(取决于的 tsconfig.json 的配置,可能会引起报错):
// 这个时候会认为是 any[] 或者 never[] 类型
const nums = []// 这个时候再 push 一个 number 数据进去,也不会使其成为 number[]
nums.push(1)而对于复杂的数组,比如数组里面的 item 都是对象,其实格式也是一样,只不过把原始数据类型换成 对象的类型 即可,例如 UserItem[] 表示这是一个关于用户的数组列表。
对象(接口)
看完了数组,接下来看看对象的用法,对象也是引用类型,在 数组 的最后提到了一个 UserItem[] 的写法,这里的 UserItem 就是一个对象的类型定义。
如果熟悉 JavaScript ,那么就知道对象的 “键值对” 里面的值,可能是由原始数据、数组、对象组成的,所以在 TypeScript ,类型定义也是需要根据值的类型来确定它的类型,因此定义对象的类型应该是第一个比较有门槛的地方。
如何定义对象的类型#
对象的类型定义有两个语法支持: type 和 interface 。
先看看 type 的写法:
type UserItem = {// ...
}再看看 interface 的写法:
interface UserItem {// ...
}可以看到它们表面上的区别是一个有 = 号,一个没有,事实上在一般的情况下也确实如此,两者非常接近,但是在特殊的时候也有一定的区别。
了解接口的使用
为了降低学习门槛,统一使用 interface 来做入门教学,它的写法与 Object 更为接近,事实上它也被用的更多。
对象的类型 interface 也叫做接口,用来描述对象的结构。
TIP对象的类型定义通常采用 Upper Camel Case 大驼峰命名法,也就是每个单词的首字母大写,例如 UserItem 、 GameDetail ,这是为了跟普通变量进行区分(变量通常使用 Lower Camel Case 小驼峰写法,也就是第一个单词的首字母小写,其他首字母大写,例如 userItem )。
这里通过一些举例来带举一反三,随时可以在 demo 里进行代码实践。
以这个用户信息为例子,比如要描述 Petter 这个用户,他的最基础信息就是姓名和年龄,那么定义为接口就是这么写:
// 定义用户对象的类型
interface UserItem {name: stringage: number
}// 在声明变量的时候将其关联到类型上
const petter: UserItem = {name: 'Petter',age: 20,
}如果需要添加数组、对象等类型到属性里,按照这样继续追加即可。