如何搭建物联网阿里云平台
**背景介绍:**基于NB-M50平台下的阿里云平台的搭建
**目的:**实现NB-M50开发板和阿里云平台的相互通信
1.网页搭建及添加设备
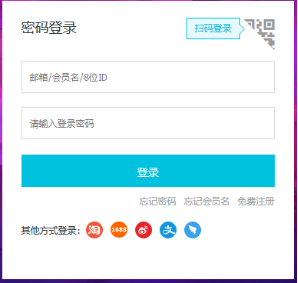
1.1首先需要访问阿里云官网,点击右上角的免费注册或者点击登录,用淘宝、支付宝、钉钉登录。

1.2点击产品下–>物联网–>物联网设备管理–>设备管理,页面如下然后点击设备管理

1.3 在产品管理页面,单击创建产品,选择基础版。填写产品名称,选择节点类型。

1.3.1填写产品名称, 选择节点类型.
填写好产品信息后, 点击确认即可生成该产品:

1.3.2点击产品右侧的查看, 可跳转到产品详情页面:

在该页面中, 有四个主要的选项卡:
产品信息: 展示产品相关信息, 其中ProductKey用于标示产品的品类, 该产品下所有设备的ProductKey均一致
消息通信: 展示产品用于上下行数据的主要Topic
服务端订阅: 在这里可以选择设备消息类型并推送到MNS队列中, 用户服务端从队列里获得设备数据. 这样简化服务端订阅设备数据的流程, 让客户的服务端能够简单方便并高可靠的获得设备数据.
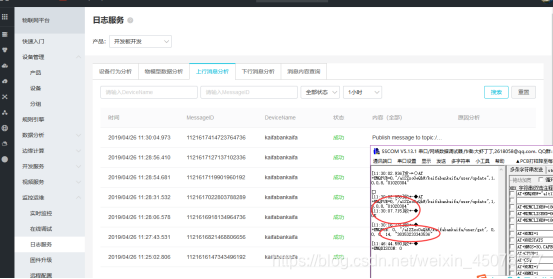
日志服务: 此处可浏览设备的历史上下行消息
产品创建好后, 接下来可以在该产品/品类下创建设备实例了
点击产品详情页面中设备数旁的前往管理, 即可看到当前产品下的设备列表, 目前为空:

1.4产品名称:用于辨识产品,产品名需在账号内保持唯一。此例中,我们填入一个模拟的产品型号。
节点类型:此例中我们选择设备,表明该产品下的设备可以直连IoT Hub。
1.5设备:不能挂载子设备,可以直连IoT Hub,也可以作为网关的子设备连接IoT Hub。
1.6网关:可以挂载子设备。网关具有子设备管理模块,维持子设备的拓扑关系,并且可以将拓扑关系同步到云端。
在该产品的消息通信页,单击定义Topic类,创建一个新的Topic类,用于传输设备上传的信息。

1.7 Topic类:补充Topic后缀。此例中,填写为data。
1.8 设备操作权限:选择设备对应Topic的操作权限。此处选为发布和订阅,表明这个产品的设备能向各自对应的后缀为data的Topic发布消息,也能从这个Topic订阅消息。
1.9单击设备管理进入设备管理页面,添加设备。
1.9.1选中上一步中创建的产品。

1.9.2在该产品类目下,单击添加设备,添加一台设备。

设备添加完成后,界面弹出设备三元组,包含:ProductKey、DeviceName和DeviceSecret。您可以一键复制,存储这些信息,用于后续的认证设备。此例中的三元组信息为:
ProductKey:a1wmrZPO8o9
DeviceName:cbgiotkJ4O4WW59ivysa
DeviceSecret:H3cI7***********************ZeSU
1.9.2在在线平台上生成密码的过程
密码生成工具链接为
http://tool.oschina.net/encrypt?spm=a2c4e.11153940.blogcont645793.9.8c234a18z5OPPW&type=2

1.9.2例子:/设备信息/
"product_key": "a18WLLPDgUn",
"device_name": "3LL9FU2XK7ocZ2PoiSaG",
"device_secret": "EJaCfKeU1mk42zuZCXvLC6A47UFj4fu7"
/* 生成密码的过程 */
clientId123693deviceName3LL9FU2XK7ocZ2PoiSaGproductKeya18WLLPDgUntimestamp2524608000000
“password”: “d8c522e4e48801d60b77d64c364353dda4da1f5a”,
第一条命令
AT+EMQNEW=“a18WLLPDgUn.iot-as-mqtt.cn-shanghai.aliyuncs.com”,“1883”,24000,200
第二条命令:
AT+EMQCON=0,3,“123693|securemode=3,signmethod=hmacsha1,timestamp=2524608000000|”,1000,1,0,“3LL9FU2XK7ocZ2PoiSaG&a18WLLPDgUn”,“d8c522e4e48801d60b77d64c364353dda4da1f5a”
订阅
AT+EMQSUB=0,"/a18WLLPDgUn/3LL9FU2XK7ocZ2PoiSaG/user/get",1
发布
AT+EMQPUB=0,"/a18WLLPDgUn/3LL9FU2XK7ocZ2PoiSaG/user/get",1,0,0,8,“123456789”
1.9.3单击查看刚刚添加的设备,单击Topic列表,可以查看设备具有在哪些Topic上发布或订阅消息的权限。

1.9.4当设备在线时

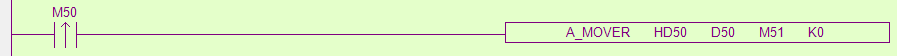
1.9.5下发指令到串口

1.9.6通过串口上传命令到平台

通过串口发送上传指令到平台
Eg:
AT+EMQPUB=0,"/a12Zxo0eQhW/honhyiyunjia003/user/update",1,0,0,16,“1234567895555555”
阿里云平台解码base64解码比对





2.建立设备与平台的连接
2.1阿里云物联网平台提供设备端SDK,设备使用SDK与平台建立通信。在这一步里,我们使用平台提供的样例程序模拟设备,为该设备开发SDK,实现设备与物联网平台的通信。
2.2确定您的开发环境,并根据环境选择相应SDK。此处,我们使用Linux下的C语言SDK,编译环境为Ubuntu16.04。
SDK的开发编译环境会用到软件: make-4.1,git-2.7.4,gcc-5.4.0,gcov-5.4.0,lcov-1.12,bash-4.3.48, tar-1.28,mingw-5.3.1。
可以使用如下命令行安装:apt-get install -y build-essential make git gcc
文档第一版2018年11-07日 于深圳 作者:Alvin-yu文档第二版2019年04-26日 于深圳 作者:Alvin-yu文档第三版2019年05-29日 于深圳 作者:Alvin-yu