目录
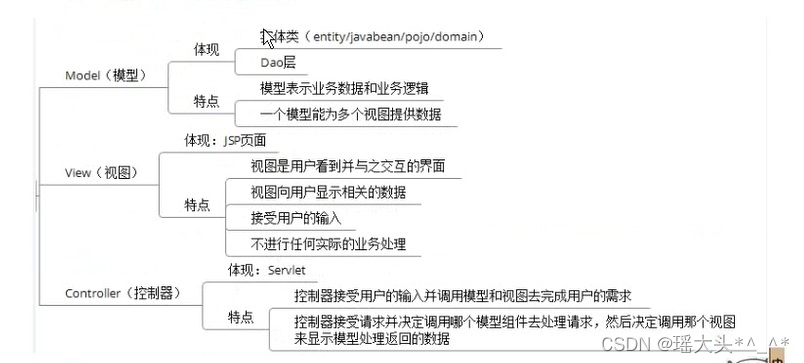
一.什么是MVC设计模式?
1.2 MVC设计模式有什么优点?
二.MVC运用(家居商城)
2.1 实现登录
2.2 绑定轮播【随机三个商品】
2.2.1 效果预览
index.jsp
2.3 绑定最新上架&热门家居
2.3.1 效果预览
2.3.2 代码实现
数据库脚本
2.4 页面包含
2.4.1 语法
2.4.2 处理
注意:${param.key} 相当于request.getParameter("key")用于jsp页面取值
//登录成功后 跳转到主界面的加载数据处 让首页默认选中
resp.sendRedirect("indedx.do?index=1")
2.5 登录与否判断
--登录了则导航条上出现登录名并不显示登录,而显示退出
-
req.setCharacterEncoding("utf-8");
HttpSession session = req.getSession(); session.setAttribute("user", null);
resp.sendRedirect("login.jsp");
--没有登录才显示登录,注册选项
-
一.什么是MVC设计模式?

1.2 MVC设计模式有什么优点?
①降低代码耦合性:在MVC模式中,三个层各司其职,所有如果一旦哪一层的需求发生了变化,就只需要更改相应层的代码而不会影响到其他层的代码
②有利于分工合作:在MVC模式中,由于按层把系统分开,那么就能更好的实现开发中的分工,网页设计人员可进行开发视图层中的JSP,而对业务熟悉的人员可开发业务层,而其他开发人员可开发控制层
③有利于组件的重用:如控制层可独立成一个能用的组件,表示层也可做成通用的操作界面,可以为一个模式在运行时同时建立和使用多个视图
二.MVC运用(家居商城)
2.1 实现登录

package com.zking.servlet;import java.io.IOException;
import java.io.PrintWriter;import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;import com.zking.biz.IUserBiz;
import com.zking.biz.UserBiz;
import com.zking.entity.User;/*** 登录业务处理 控制器* @author PC**/
@WebServlet("/login.do")
public class LoginServlet extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {doPost(req, resp);}@Overrideprotected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {//设置编码req.setCharacterEncoding("utf-8");resp.setContentType("text/html; charset=UTF-8");//拿session和outHttpSession session = req.getSession();PrintWriter out = resp.getWriter();//接收表单提交过来的值 用户名 密码String uname=req.getParameter("uname");String upwd=req.getParameter("upwd");//servlet调用bizIUserBiz iub = new UserBiz();//调用登录方法User u = iub.login(uname, upwd);//判断if(u!=null) {//存起来sessionsession.setAttribute("user", u);//键 值//跳转到主界面 index.do加载数据resp.sendRedirect("index.do?index=1");//为了让首页选中}else {out.print("<scrpit>alert('用户名或者密码有误');location.href='login.jsp';</scrpit>");}}
}
2.2 绑定轮播【随机三个商品】
2.2.1 效果预览

index.jsp
<!--轮播效果 --><div class="container"><div id="carouselExampleCaptions" class="carousel slide" data-ride="carousel"><ol class="carousel-indicators"><li data-target="#carouselExampleCaptions" data-slide-to="0" class="active"></li><li data-target="#carouselExampleCaptions" data-slide-to="1"></li><li data-target="#carouselExampleCaptions" data-slide-to="2"></li></ol><div class="carousel-inner"><c:forEach items="${lbls}" var="g" varStatus="vs"><div class="carousel-item ${vs.index==0?'active':''}"><img src="${g.gpath}" width="100%" height="500px" alt="..."><div class="carousel-caption d-none d-md-block"><h5>${g.gname}</h5><p>${g.ginfo}</p></div></div></c:forEach>2.3 绑定最新上架&热门家居
2.3.1 效果预览

2.3.2 代码实现
数据库脚本
--类别表
create table tb_type
(tid NUMBER,--类别idtname VARCHAR2(20) --类别名称
)
--插入数据
insert into tb_type (tid, tname)
values (1, '布艺软饰');
insert into tb_type (tid, tname)
values (2, '装饰摆件');
insert into tb_type (tid, tname)
values (3, '蜡艺香薰');
insert into tb_type (tid, tname)
values (4, '墙饰壁挂');
insert into tb_type (tid, tname)
values (5, '创意家居');
commit;--商品表 tb_goods
--插入数据
insert into tb_goods (gid, gname, tid, gprice, gxl, gtime, gpath, ginfo)
values (1, '商品3', 3, 45.4, 38, '2023-01-01', 'img/bz02.jpg', '不畏将来,不念过往');
insert into tb_goods (gid, gname, tid, gprice, gxl, gtime, gpath, ginfo)
values (2, '商品2', 4, 29.9, 8, '2022-10-23', 'img/bz04.jpg', '夏天有着迟暮的霞光,正如晚来的你,皆是笑意');
insert into tb_goods (gid, gname, tid, gprice, gxl, gtime, gpath, ginfo)
values (3, '毛茸茸的小物件', 5, 12.9, 104, '2018-02-04', 'img/bz05.jpg', '世界的温柔,是晚来的善意和干净的你');
insert into tb_goods (gid, gname, tid, gprice, gxl, gtime, gpath, ginfo)
values (4, '可爱舒适的抱枕', 2, 38.8, 91, '2023-13-09', 'img/bz03.jpg', '人间骄阳正好,风过林梢,彼时还正当年少');
insert into tb_goods (gid, gname, tid, gprice, gxl, gtime, gpath, ginfo)
values (5, '商品12', 2, 18.8, 45, '2022-01-23', 'img/bz12.jpg', '踏月而来,这繁星便是赠礼');
insert into tb_goods (gid, gname, tid, gprice, gxl, gtime, gpath, ginfo)
values (6, '商品1', 2, 23.9, 145, '2021-02-23', 'img/bz06.jpg', '你被黑暗敲打恰恰说明你是光明本身');
insert into tb_goods (gid, gname, tid, gprice, gxl, gtime, gpath, ginfo)
values (7, '商品666', 1, 89.9, 888, '2020-11-22', 'img/bz11.jpg', '回首亘年漫月里所有怦然心动,你仍拨得头筹');
insert into tb_goods (gid, gname, tid, gprice, gxl, gtime, gpath, ginfo)
values (8, '好看的花呀', 3, 9.9, 666, '2019-02-20', 'img/bz10.jpg', '最美是牵着你的手一路狂奔');
insert into tb_goods (gid, gname, tid, gprice, gxl, gtime, gpath, ginfo)
values (9, '北欧家具', 1, 4.5, 10, '2022-12-24', 'img/bz08.jpg', '生活很暗,抱歉,我也没光');
insert into tb_goods (gid, gname, tid, gprice, gxl, gtime, gpath, ginfo)
values (10, '商品13', 4, 9.9, 100, '2020-12-20', 'img/bz09.jpg', '清水煮岁月,不悲不喜');
commit;
<!-- 最新上架①或②--><!-- 微章方式 ①--><!-- <div class="h2 " style="margin-top: 10px;"><span class="badge badge-danger ">最新上架</span></div> --><!-- 背景图片方式② --><div class="bq">最新上架</div><div class="row"><c:forEach items="${zxls}" var="g"><div class="col"><!-- 画像 text-center"居中--><figure class="figure text-center"><!--<a href="xq.do?gid=${g.gid}"> 详情页面 自己写 --><a href="xq.do?gid=${g.gid}"> <img src="${g.gpath}" class="figure-img img-fluid rounded" alt="..."></a><figcaption class="figure-caption"><b>${g.gname}</b> <b>¥${g.gprice}</b></figcaption></figure></div></c:forEach></div><!-- 热门家居 --><div class="bq">热门家居</div><div class="row"><c:forEach items="${xlls}" var="g"><div class="col"><!-- 画像 text-center"居中--><figure class="figure text-center"><!--<a href="xq.do?gid=${g.gid}"> 详情页面 自己写 --><a href="xq.do?gid=${g.gid}"> <img src="${g.gpath}" class="figure-img img-fluid rounded" alt="..."></a><figcaption class="figure-caption"><b>${g.gname}</b> <b>¥${g.gprice}</b></figcaption></figure></div></c:forEach></div>
2.4 页面包含
2.4.1 语法
<!--页面包含 -->
<jsp:include page="header.jsp"></jsp:include>
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>案例1:首页最新上架&热门家居实现</title><!-- 支持手机端 --><meta name="viewport" content="width=device-width,initial-scale=1.0"><!-- 引入CSS --><link rel="stylesheet" href="CSS/bootstrap.css" /><style>.navbar-collapse {/*1代表弹性扩大占用父容器剩余部分 0代表不占用*/flex-grow: 0;}.active {font-weight: bold;/*加粗*/}</style>
</head><body><!-- 导航条 --><nav class="navbar navbar-expand-lg navbar-light bg-light"><!-- 固定容器 --><div class="container"><a class="navbar-brand" href="#">你好<b>${user.uname}</b>,欢迎来到集美家居</a><button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav"aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation"><span class="navbar-toggler-icon"></span></button><div class="collapse navbar-collapse" id="navbarNav"><ul class="navbar-nav"><!-- active激活的 --><li class="nav-item ${param.index==1?'active':''}"><a class="nav-link" href="index.do?index=1">首页<span class="sr-only">(current)</span></a></li><li class="nav-item ${param.index==2?'active':''}"><a class="nav-link" href="type.jsp?index=2">分类</a></li><c:if test="${empty user}"><!--没登录 --><li class="nav-item"><a class="nav-link" href="login.jsp">登录</a></li><li class="nav-item"><a class="nav-link ">注册</a></li></c:if><c:if test="${not empty user}"><!--登录 --><li class="nav-item"><a class="nav-link" href="exit.do">退出</a></li></c:if><li class="nav-item ${param.index==5?'active':''}"><a class="nav-link" href="cart.jsp?index=5">我的购物车</a></li></ul></div></div></nav><!-- 引入jQuery的类库 --><!-- 再引入Bootstrap的类库 --><script src="js/jquery-3.6.4.js"></script><script src="js/bootstrap.js"></script>
</body></html>2.4.2 处理
注意:${param.key} 相当于request.getParameter("key")用于jsp页面取值
<ul class="navbar-nav">
<!-- active激活的 -->
<li class="nav-item ${param.index==1?'active':''}">
<a class="nav-link" href="index.do?index=1">首页<span class="sr-only">(current)</span></a>
</li>
<li class="nav-item ${param.index==2?'active':''}">
<a class="nav-link" href="type.jsp?index=2">分类</a>
</li></ul>
//登录成功后 跳转到主界面的加载数据处 让首页默认选中
resp.sendRedirect("indedx.do?index=1")
2.5 登录与否判断
--登录了则导航条上出现登录名并不显示登录,而显示退出
<c:if test="${not empty user}"><!--登录 -->
<li class="nav-item">
<a class="nav-link" href="exit.do">退出</a>
</li>
</c:if>
req.setCharacterEncoding("utf-8");
HttpSession session = req.getSession();
session.setAttribute("user", null);resp.sendRedirect("login.jsp");
--没有登录才显示登录,注册选项
<c:if test="${empty user}"><!--没登录 -->
<li class="nav-item">
<a class="nav-link" href="login.jsp">登录</a>
</li>
<li class="nav-item">
<a class="nav-link " href="register.jsp">注册</a>
</li>
</c:if>



![Mac电脑配置李沐深度学习环境[pytorch版本]使用vscode](https://img-blog.csdnimg.cn/0d6b06cc705442afa2290ef104e56e8a.png)