一、子应用互相访问
1、背景
(1)未来可能需要做不同子应用菜单的合并,如在bi应用下的侧边栏或者别的地方,需要跳转到数据治理的数仓主题里,或者涉及到子应用值改变,其他应用也需要使用;
(2)a标签跳转会使整个页面重新刷新,原来的状态都会丢失掉;
(3)用子应用router的history跳转会带上子应用的base,导致路由跳转404。这就造成使用微应用 router 的方法无法跳回主应用,也就无法直接跳到其他微应用。
2、解决方法
(1) 通过history.pushState()方式跳转。 //不刷新页面,更改页面的url
- state:一个与指定网址相关的状态对象,popstate事件触发时,该对象会传入回调函数。如果不需要这个对象,此处可以填null。
- title:新页面的标题,但是所有浏览器目前都忽略这个值,因此这里可以填null。
- url:新的网址,必须与当前页面处在同一个域。浏览器的地址栏将显示这个网址。
注意:该方式使用的前提是路由系统底层用的是 history 模式。
示例如下:
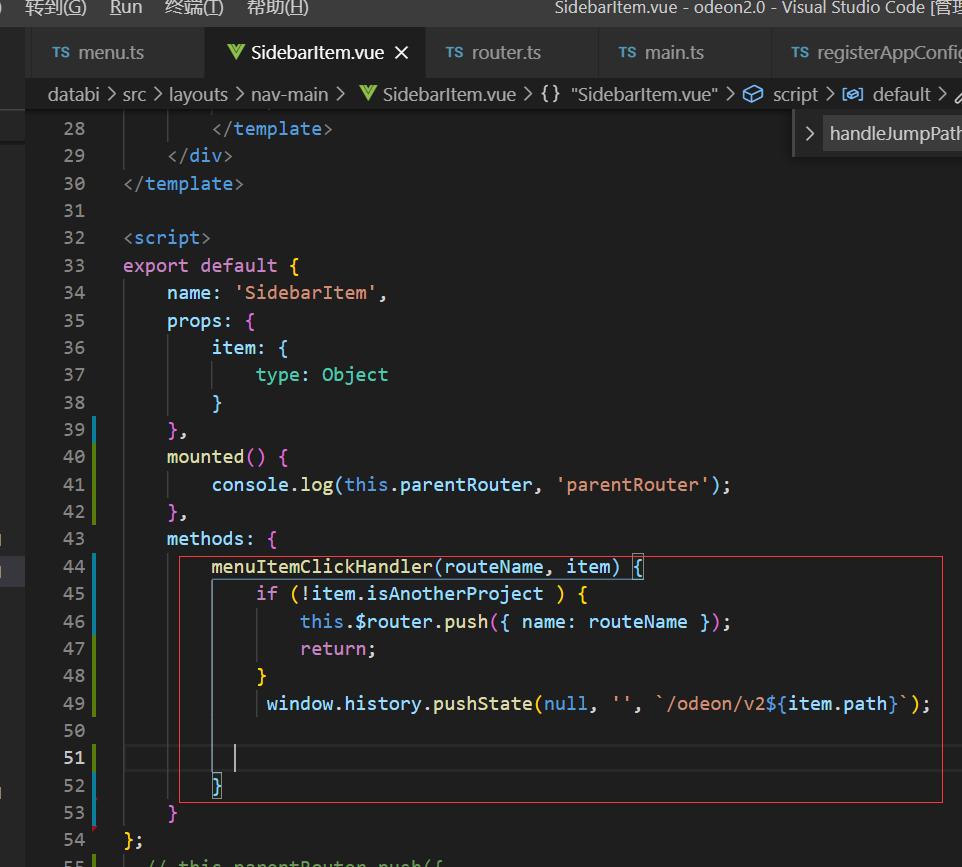
- 在该A子应用下,定义侧边栏时,自定义跳转到B应用的菜单栏,应用isAnotherProject加以标识;定义字段记录子应用的对应path记录。

- 在点击侧边栏跳转时,做出相应判断后,通过window.history.pushState(null,'',path)跳转。

(2) 将主应用的路由实例传递给子应用,子应用使用主应用的路由实例进行跳转。
API——>registerMicroApps(apps, lifeCycles) 注册微应用配置信息。
- apps - Array<RegistrableApp> - 必选,微应用的一些注册信息
- lifeCycles - LifeCycles - 可选,全局的微应用生命周期钩子

示例如下:
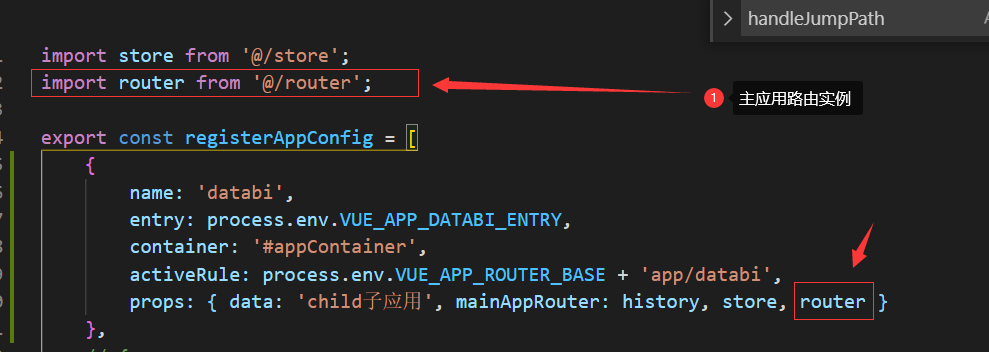
- 在主应用中的registerAppConfig文件中注册微应用配置信息,在有微应用间相互跳转的相关配置信息里,将路由实例传递通过props传递进去。

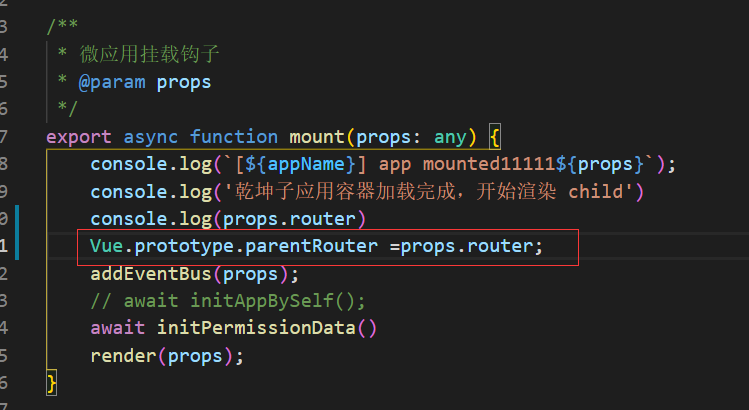
- 在子应用的main.js的mount函数里将接收到的 props 参数内的函数挂在 vue 原型上方便使用,你也可以在其他导出的生命周期函数内得到 props 并按照你的设想去处理。

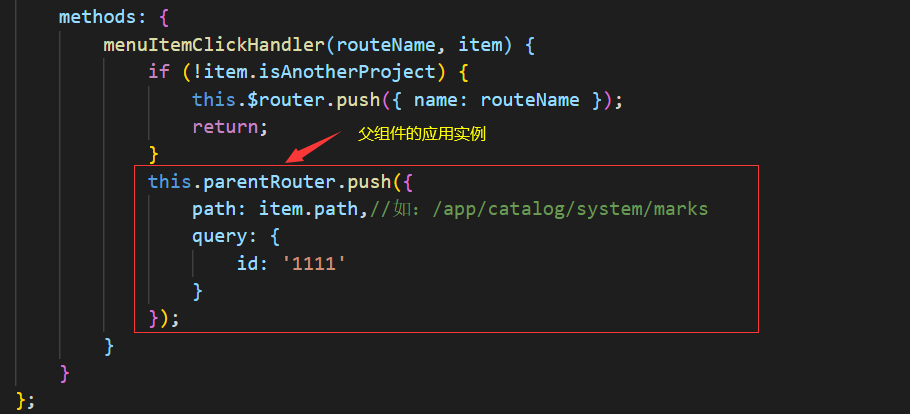
- 挂载成功后,可以在该子应用内的需要进行跨子应用跳转时使用父组件的router实例,直接进行相应的跳转、路由传参。

二、子应用到主应用
1. 解决方法
(1) 通过history.pushState()方式跳转。
(2) 通过主应用路由实例跳转,实践发现会出现主应用css未加载的情况。
现象:
从子项目页面跳转到主项目自身的页面时,主项目页面的 css 未加载的 bug。
原因:
在子项目跳转到父项目时,子项目的卸载需要一点点的时间,在这段时间内,父项目加载了,插入了 css,但是被子项目的 css 沙箱记录了,然后被移除了。父项目的事件监听也是一样的,所以需要在子项目卸载完成之后再跳转。本来考虑在路由钩子函数里面判断下,子项目是否卸载完成,卸载完成再跳转路由,然而路由不跳转,子项目根本不会卸载。
解决办法:
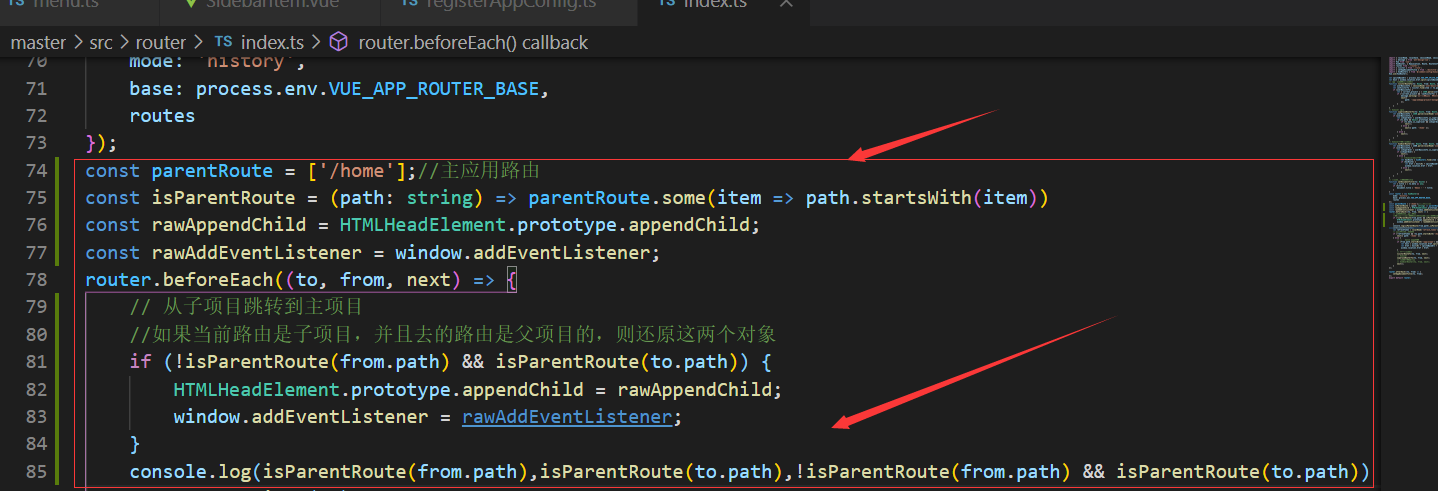
先复制一下 HTMLHeadElement.prototype.appendChild 和 window.addEventListener ,路由钩子函数 beforeEach 中判断一下,如果当前路由是子项目,并且去的路由是父项目的,则还原这两个对象。

const parentRoute = ['/home']; //主应用路由
const isParentRoute = (path: string) => parentRoute.some(item => path.startsWith(item));
const rawAppendChild = HTMLHeadElement.prototype.appendChild;
const rawAddEventListener = window.addEventListener;
router.beforeEach((to, from, next) => {// 从子项目跳转到主项目//如果当前路由是子项目,并且去的路由是父项目的,则还原这两个对象if (!isParentRoute(from.path) && isParentRoute(to.path)) {HTMLHeadElement.prototype.appendChild = rawAppendChild;window.addEventListener = rawAddEventListener;}console.log(isParentRoute(from.path), isParentRoute(to.path), !isParentRoute(from.path) && isParentRoute(to.path));这样就可以正常在微应用里通过父应用的路由实例进行跳转了。
const parentRoute = ['/home']; //主应用路由
const isParentRoute = (path: string) => parentRoute.some(item => path.startsWith(item));
const rawAppendChild = HTMLHeadElement.prototype.appendChild;
const rawAddEventListener = window.addEventListener;
router.beforeEach((to, from, next) => {// 从子项目跳转到主项目//如果当前路由是子项目,并且去的路由是父项目的,则还原这两个对象if (!isParentRoute(from.path) && isParentRoute(to.path)) {HTMLHeadElement.prototype.appendChild = rawAppendChild;window.addEventListener = rawAddEventListener;}console.log(isParentRoute(from.path), isParentRoute(to.path), !isParentRoute(from.path) && isParentRoute(to.path));
三、以上两种方案比较(加之前使用的url跳转方式)
| window.history.pushState | 将主应用路由实例注入子应用 | 使用 window.location.href 等方法进行 url 跳转跳转 | |
| 速率 | 页面切换速率明显加快 | 页面切换速率明显加快 | 页面首次加载渲染时间很长 |
| 页面效果 | 无白屏情况出现 | 无白屏情况 | 首次加载,会出现一段时间的白屏,体验不佳 |
| 实现复杂程度 | 轻量级 | 实现较为复杂(考虑子应用跳转主应用会出现主应用样式未加载的bug,需要额外添加代码处理该情况) | ------------------------- |
| 利弊 |
|
|
|
四、总结
结合项目现状,实现复杂程度,考虑使用window.history.pushState该方式跳转更加合理便捷。
???随记:
调主应用的路由,主应用再去匹配分发到子应用路由
跳转的时候先判断是否在qiankun环境下,如果是qiankun环境下,调用h5自带的history.pushState()跳转
如果是子应用独立开发部署,就使用路由跳转。
import { history as umiHistory } from 'umi';
export const qiankunJump = (url:string, name="页面名称",params=null) => {
window.POWERED_BY_QIANKUN ? history.pushState(params, name, url) : umiHistory.push(url);
}
qiankunJump('/routePath')