box-shadow前言
box-shadow是css3的一个新属性,用来实现阴影效果,阴影分为内阴影和外阴影两个效果,可以通过逗号添加多个阴影效果。
box-shadow阴影用法
box-shadow:inset offset-x offset-y blur-radius spread-radius color,....; |
box-shadow参数解释
@1:inset
有inset 则为内阴影,没有insert 则为外阴影,默认为外阴影。
@2:offset-x
横向阴影的大小,正值阴影在右边,负值阴影在左边,0的时候阴影中盒子后面,看不见的,如果有blur-radius值会有模糊效果。
@3:offset-y
纵向阴影的大小,值同offset-x。
@4:blur-radius
阴影的模糊程度,值越大,阴影越模糊。
@5:spread-radius
阴影的扩大缩小,正值时,阴影扩大;负值时,阴影缩小,默认为0,和盒子同样大。
box-shadow实例应用中的探讨
内阴影的使用
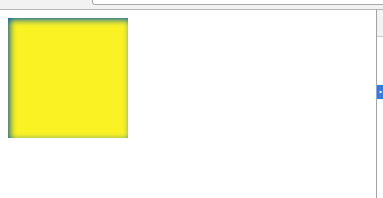
.shadowdemo{ width:120px; height:120px; background:#FAF223; box-shadow:inset 2px 2px 8px #065EAF; } |
效果如下:

使用insert的时候offset-x,offset-y的值的意义和外阴影是相反的,正值是左边,上边。负值是右边,下边。
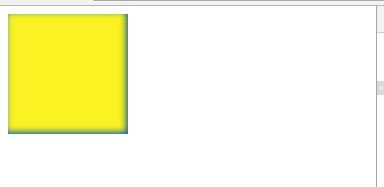
.shadowdemo{ width:120px; height:120px; background:#FAF223; box-shadow:inset -2px -2px 8px #065EAF; } |
效果如下:

很想我们的立体按钮。
以此,我们可以利用box-shadow特性实现一个3D立体效果,效果如下

不够真切?你可以点击查看box-shadow的3D按钮。
代码如下:
.shadowdemo{ display:inline-block; line-height:33px; height:36px; padding:0 2em; font-size:13px; background:#0C58A7; box-shadow:inset -3px -3px 2px #050533; text-decoration: none; color:#fff; border-radius: 4px; vertical-align:middle; } .shadowdemo:active{ line-height: 39px; box-shadow:inset 2px 3px 2px #050533; } <a href="javascript:;" class="shadowdemo">我是按钮</a> |
我们用:active伪类来实现按下时效果的动画,通过box-shadow的inset的内阴影的转换,形成视界上突出和凹陷的效果。这里值得讲的是height和line-height的使用,height用来定死高度,然后通过line-height的高度变化实现active时文字的下移效果,更逼真3D效果。
没有按下时:line-height=height-offsety,
按下active时:line-height=height+offsety。
外阴影的使用
.outshadow{ width:120px; height:120px; background:#0C58A7; box-shadow: 4px 4px 8px #000; } |
效果如下:

这个外阴影是我们常用的效果,蓝色的div看起来很有浮于页面的上层。
下面我们来个例子看一下spread-radius阴影扩大缩小的作用
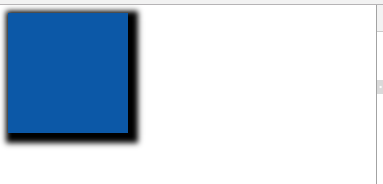
.outshadow{ width:120px; height:120px; background:#0C58A7; box-shadow: 4px 4px 8px 6px #000; } |
效果如下:

这里的代码比上一个外阴影多了6px的spread-radius的扩大阴影。我们可以看到他的作用是把阴影的大小向外扩大了,左边和上边也出现了明显的阴影效果。
阴影的单位我们还可以使用rgba等有透明效果的阴影。
.outshadow{ width:120px; height:120px; background:#0C58A7; box-shadow: 4px 4px 8px rgba(0,0,0,0.5); } |
效果如下:

效果明显比#000的阴影效果轻很多。阴影效果会跟随元素的圆角也会显示圆角的阴影。并且外阴影效果会和外阴影合并,内阴影效果会和内阴影合并,外阴影效果不会和内阴影效果不会合并。
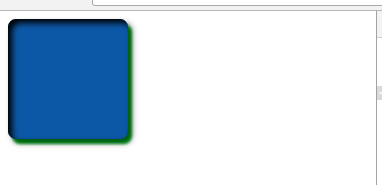
.outshadow{ width:120px; height:120px; background:#0C58A7; border-radius:8px; box-shadow: 4px 4px 8px rgba(0,0,0,0.5), 4px 5px 3px #05A623, inset 4px 4px 8px #000; } |
效果如下:

外阴影的黑色和绿色合并了,但是没有和内阴影合并,并且无论是内阴影,外阴影都是跟随了div的圆角产生了圆角效果。
box-shadow四周阴影实现
通过对box-shadow使用的理解,我们想要一个div的四周都有阴影的话,可能首先想到的是通过box-shadow的四周阴影叠加来实现。
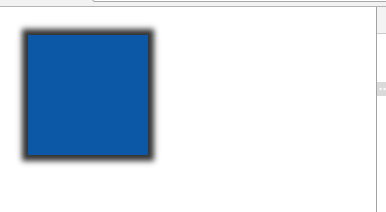
.outshadow{ width:120px; height:120px; background:#0C58A7; box-shadow: 6px 6px 8px rgba(0,0,0,0.8), -6px -6px 8px rgba(0,0,0,0.8); } |
效果如下:

很明显,这个四周阴影的效果很不符合预期,缺少了2个角的阴影,这种方式实现四周阴影是不行的。但是box-shadow还有一个属性spread-radius用来扩大阴影,我们可以借助它来实现四周阴影。
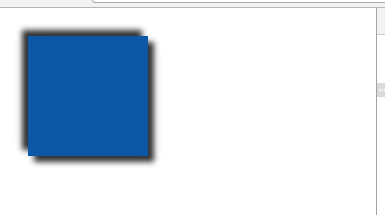
.outshadow{ width:120px; height:120px; background:#0C58A7; box-shadow: 0px 0px 8px 6px rgba(0,0,0,0.8); } |
效果如下:

这个四周阴影的效果实现的很好,这里我们offset-x,offset-y都设置为0,也就是阴影都在div后面,我们通过第4个参数spread-radius来扩大阴影的范围,让它向四周扩大6px,那么就能实现四周阴影的效果。
box-shadow单边阴影实现
box-shadow的单边阴影效果的实现同样要借助spread-radius参数来实现。
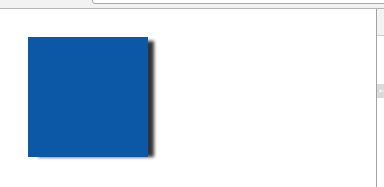
.outshadow{ width:120px; height:120px; background:#0C58A7; box-shadow: 8px 2px 4px -2px rgba(0,0,0,0.8); } |
效果如下:

实现原理很简单,右边阴影8px,下边阴影2px,我们通过spread-radius把阴影范围缩小了2px,那么下边阴影就隐藏到了div元素的后面,右边的阴影留在外面的就剩下了6px。这样单边阴影的效果就实现了,你可以根据需要选择哪个边有阴影。不过如果你细心的话可以看到下面还是有略微的阴影效果,这个是blur-radius造成的,那么我们的spread-radius要设置为 2px+6px=8px,那么下边就完全没有阴影了。
.outshadow{ width:120px; height:120px; background:#0C58A7; box-shadow: 8px 2px 2px -4px rgba(0,0,0,0.8); } |
效果如下:

仔细看这个,下面完全没有一点阴影的迹象了。
写了一个demo,你可以点击查看box-shadow单边阴影和四周阴影的效果。