我遇到的问题是,在nvue页面引用video组件,然后啥也没显示的,显示了无法控制播放,折腾了好久,在这里记录下来!希望可以帮助到需要的人
我的代码是这样的(src换成官方的举例)
<video id="myVideo" object-fit="cover" controls show-loading class="r-video" @ended="videoEnd()":vslide-gesture="true" :vslide-gesture-in-fullscreen="true"src="https://img.cdn.aliyun.dcloud.net.cn/guide/uniapp/%E7%AC%AC1%E8%AE%B2%EF%BC%88uni-app%E4%BA%A7%E5%93%81%E4%BB%8B%E7%BB%8D%EF%BC%89-%20DCloud%E5%AE%98%E6%96%B9%E8%A7%86%E9%A2%91%E6%95%99%E7%A8%8B@20200317.mp4"></video>问题1:视频页面一片空白,后来去查官方文档是这样说的

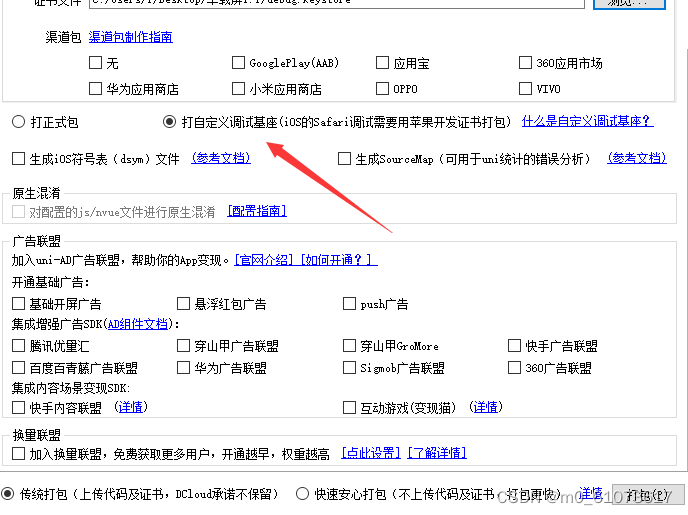
我以为按照官方提示勾选 manifest.json->App 模块权限配置->VideoPlayer 模块就可以看到视频了,结果重新编译代码后还是一片空白,百思不得其解。又检查一遍视频的src路径、确定浏览器可以播放,复制放在微信小程序运行也没有问题,又看了manifest.json文件,确实没有问题!后面重新打一个自定义基座就可以看到视频了(原来是勾选之后要重新打包才生效)

问题2:播放本地视频? 不是网络视频,也不是项目中static文件下的视频,而是后端接口返回https视频链接,然后下载到本机本地中,视频路径从本地读取
因为公司做的是旅游行业,需求是做一个景区的景点播报,一个景区可以有多个景点,list就是我拿到的景点列表,因为怕下载的视频太多占用内存,所以先删除再下载到本地文件中!
savedFilePath 路径是这样的 _doc/uniapp_save/16833647476817.mp4
//先删除本地文件deleteFile(list) {uni.getSavedFileList({ success:(res)=> { if (res.fileList.length > 0) {for(var i=0;i<res.fileList.length;i++) {uni.removeSavedFile({filePath: res.fileList[i].filePath, complete: (res) => {console.log('删除本地文件成功')} })//循环结束if(i == res.fileList.length - 1) {this.filterFile(list)}} } else{this.filterFile(list)} } }); },//判断MP3、MP4文件是否为空filterFile(list) {for(var i=0;i<list.length;i++) {if(list[i].radio !='') {this.downloadFile(i,list[i].radio,'r')}if(list[i].video !='') {this.downloadFile(i,list[i].video,'v')}}},//下载文件downloadFile(index,url,name) {uni.downloadFile({url: url, //下载地址接口返回success: (data) => {if (data.statusCode === 200) {//文件保存到本地uni.saveFile({tempFilePath: data.tempFilePath, //临时路径success: (res) => {if(name == 'r') {this.pointList[index].radio = res.savedFilePath} else {this.pointList[index].video = res.savedFilePath}console.log('pointList===',this.pointList)}});}},fail: (err) => {console.log('下载失败',err)},});},本地路径弄到了,但是我想通过js控制播放视频,发现播放不了!尝试过多种方法
例如:
1、在组件上面ref绑定,然后通过 this.$refs.myVideo.play() 也不行
2、在组件上面设置id,然后 onLoad、onReady里面创建createVideoContext 也不行
3、尝试过拿到本地路径后,再转换一遍路径 plus.io.convertLocalFileSystemURL(url) 也不行

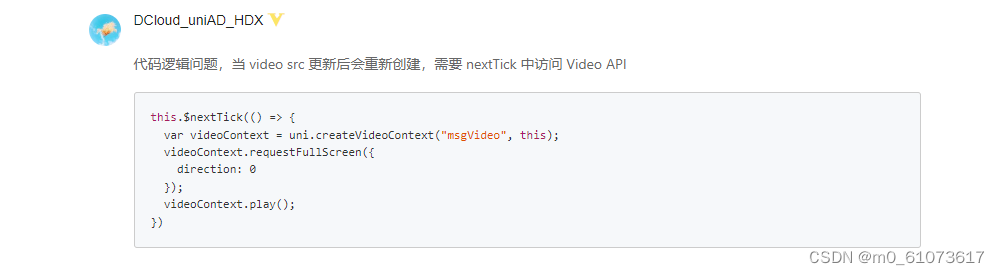
后来百度搜索,发现社区里有一个官方的回答是这样的

复制放上去,这会儿可以控制播放视频了!!!
//如果缓存中的播报id和出现的播报id不同,那么就播报if (uni.getStorageSync('popupIds') != id) { //这个id是每秒获取的景点idlet popupIdList = uni.getStorageSync('popupIdList') || []if(!popupIdList.includes(id)) { //判断数组中是否包含某个值popupIdList.push(id)uni.setStorageSync('popupIds', id)uni.setStorageSync('popupIdList', popupIdList)var list = this.pointList //这是景点列表,音频和视频是本地路径for(var i=0;i<list.length;i++) {console.log('bbbbbbbbbbbbb===',id,list[i].id)if(list[i].id == id) {this.scenic_name = list[i].namethis.scenic_image = list[i].imagethis.scenic_radio = list[i].radioif(list[i].introduce!='') {this.scenic_introduce = HTMLParser(list[i].introduce) //获取到的html字符;再进行转换this.popup1 = truethis.popup1Num = 60this.popup1Timer = setInterval(()=>{this.popup1Num -= 1if(this.popup1Num == 0) {this.closePopup1()}},1000)}if(list[i].video !='') {this.scenic_video = list[i].videothis.popup2 = truethis.$nextTick(() => {this.videoContext = uni.createVideoContext("myVideo", this); this.videoContext.play(); })}this.$forceUpdate()break;}}}}