为什么要格式化代码
我们在合作写项目的时候,因为每个人的代码书写习惯以及编辑器的配置都不相同,这样就可能导致我们写的代码的格式都完全不一样,有的代码格式看起来也比较难以阅读,那么prettierd就由此产生了。
Prettier是一个代码格式化工具,它可以自动化地将你的代码整理成一致的风格,从而使代码更易于阅读和维护。它支持多种编程语言,包括JavaScript、TypeScript、CSS、HTML、JSON等等。使用Prettier,你可以避免手动调整代码格式所带来的繁琐、耗时和出错的问题。Prettier还支持在编辑器中使用,可以自动格式化你的代码,从而提高代码编写效率。
使用
- 下载
yarn add --dev --exact prettier
- 生成配置文件
echo {}> .prettierrc.json
该文件用于忽略某些文件不用格式化
例如:
build
coverage
- 产生提交钩子函数
格式化代码的时机是在我们我们提交代码之前,所以我们需要产生提交的钩子函数,以此来每次提交代码之前都自动格式化代码
npx mrm lint-staged
- 修改package.json配置
在package.json文件中添加下列配置(会在commit阶段提交之前执行 lint-staged命令)
"husky": {"hooks": {"pre-commit": "lint-staged"}},
修改package.json文件中的lint-staged配置,添加ts和tsx,用于格式化ts文件和tsx文件

- 配合eslint工作
因为prettier的工作方式和eslint有些许的出入,所以我们也需要配置一下用于配合eslint工作
yarn add eslint-config-prettier -D
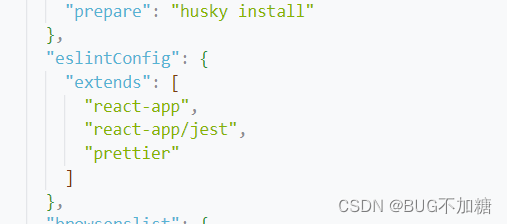
在package.json文件中的eslint配置中新增一个prettier,即用prettier覆盖掉一部分eslint规则

可能遇见问题
通过以上操作我们就配置好了prettier,正常情况下提交代码之后我们在提交代码的时候会发现prettier会自动的帮我们格式化代码,不过在我配置的时候也遇到了一些问题,在提交的时候会显示一些乱码,其背后原因是文件的保存格式的问题,我们新生成的文件vscode错误的把其当做utf-16格式了,我们需要修改一下.prettierignore文件以及.prettierrc.json文件的代码格式

点这里另存为utf-8就行了,我这个截图是修改过的。
其他的就没再遇见过问题了。如果有什么问题也欢迎各位大佬积极指正。