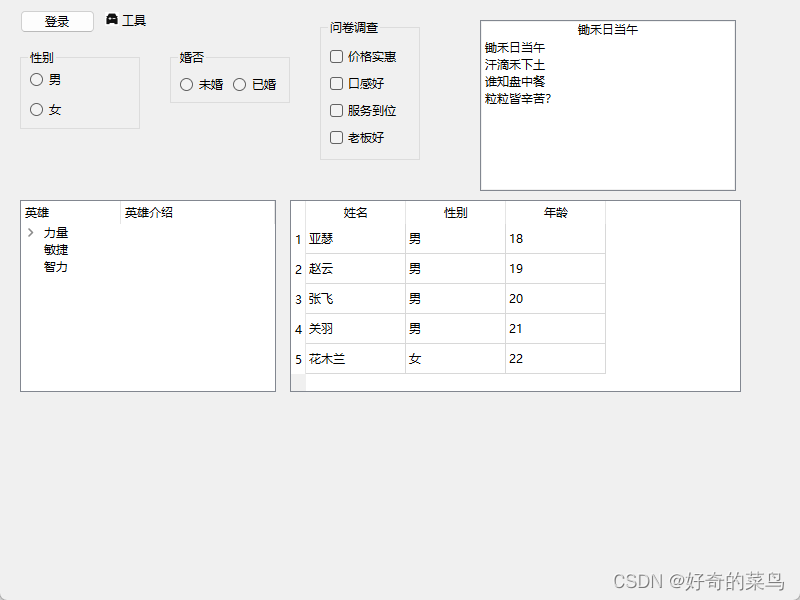
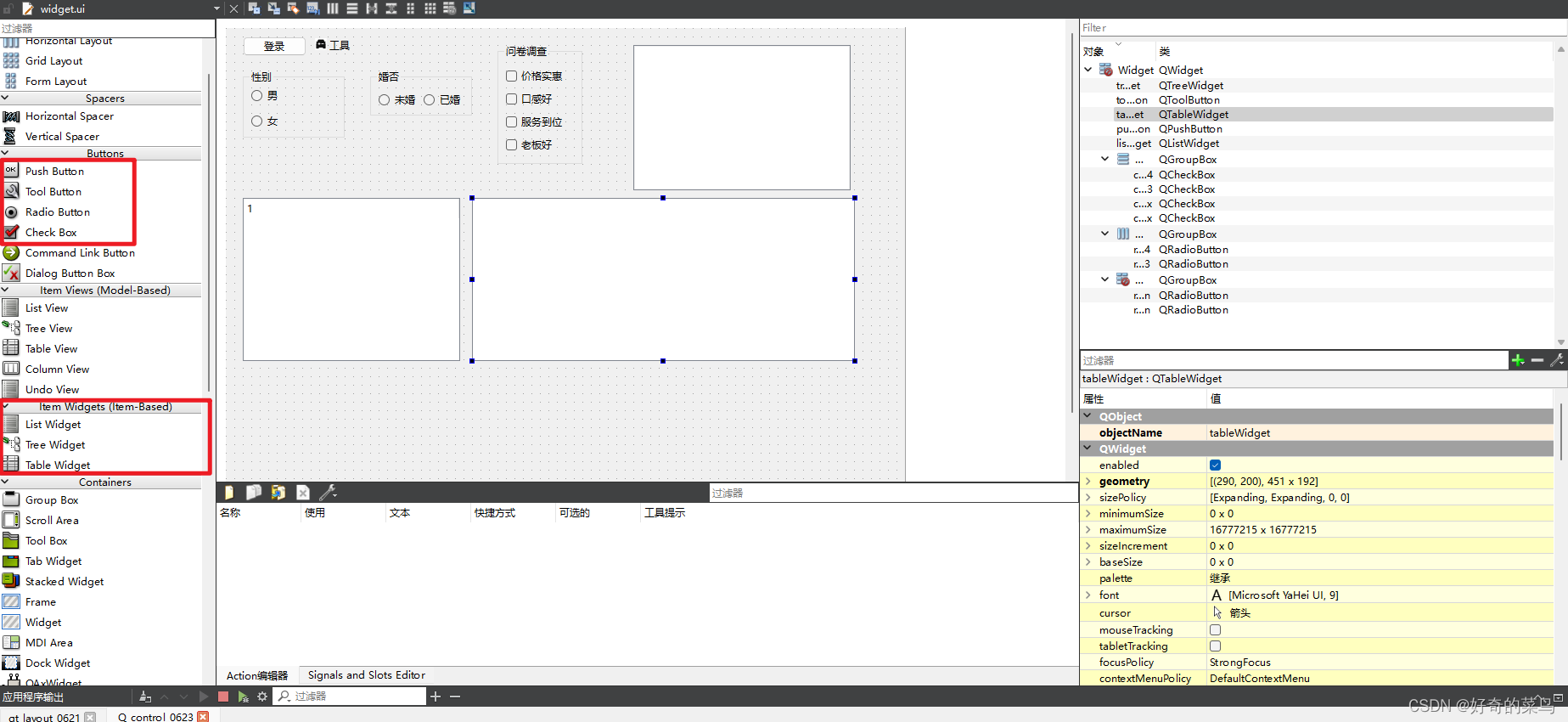
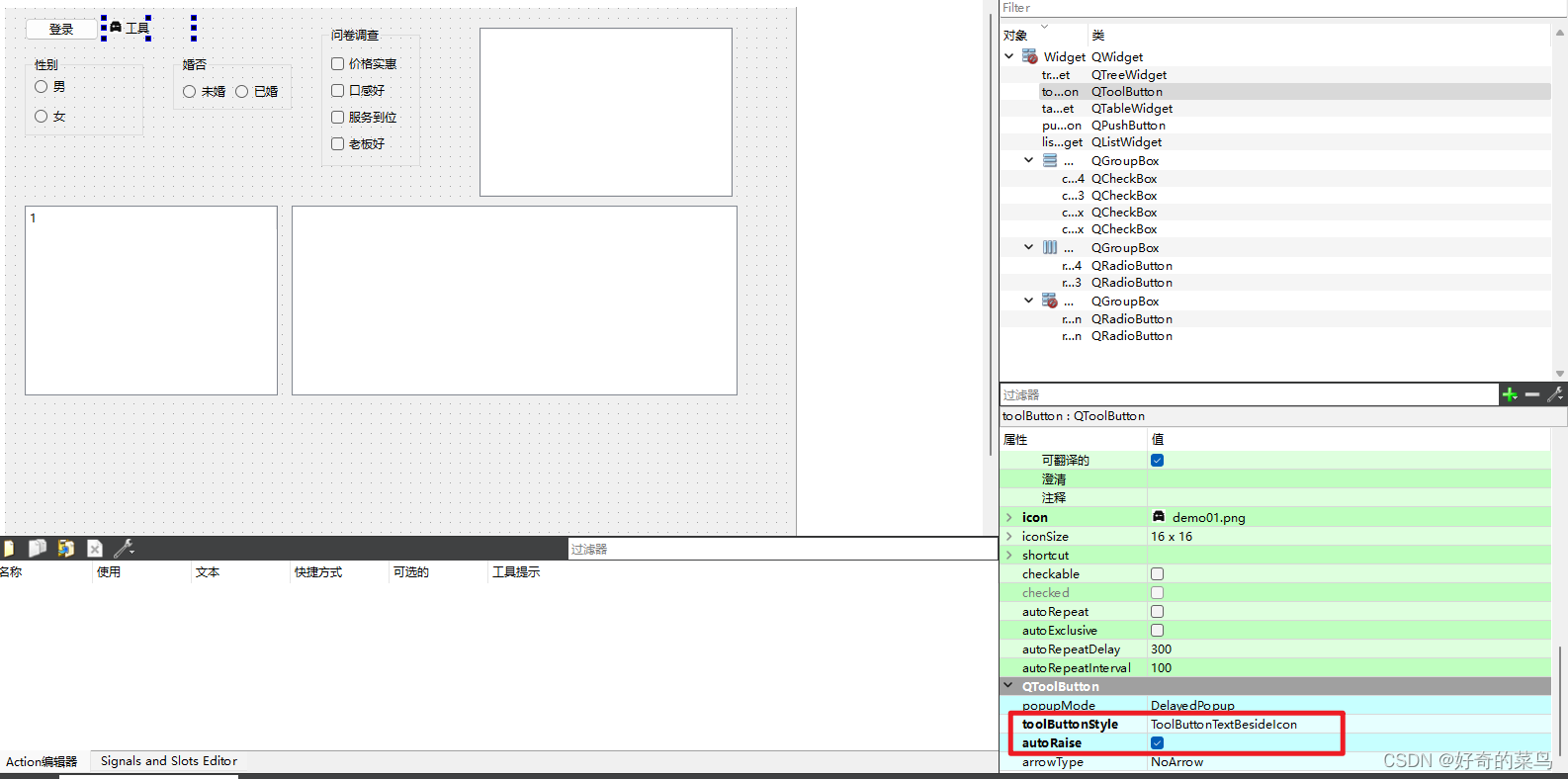
一、布局


工具栏图标文字一起显示,背景透明。

二、代码
widget.ui
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0"><class>Widget</class><widget class="QWidget" name="Widget"><property name="geometry"><rect><x>0</x><y>0</y><width>800</width><height>600</height></rect></property><property name="windowTitle"><string>Widget</string></property><widget class="QPushButton" name="pushButton"><property name="geometry"><rect><x>20</x><y>10</y><width>75</width><height>23</height></rect></property><property name="text"><string>登录</string></property></widget><widget class="QToolButton" name="toolButton"><property name="geometry"><rect><x>100</x><y>10</y><width>91</width><height>21</height></rect></property><property name="text"><string>工具</string></property><property name="icon"><iconset resource="res.qrc"><normaloff>:/icon/demo01.png</normaloff>:/icon/demo01.png</iconset></property><property name="toolButtonStyle"><enum>Qt::ToolButtonTextBesideIcon</enum></property><property name="autoRaise"><bool>true</bool></property></widget><widget class="QGroupBox" name="groupBox"><property name="geometry"><rect><x>20</x><y>50</y><width>120</width><height>80</height></rect></property><property name="title"><string>性别</string></property><widget class="QRadioButton" name="rBtnMan"><property name="geometry"><rect><x>10</x><y>20</y><width>95</width><height>19</height></rect></property><property name="text"><string>男</string></property></widget><widget class="QRadioButton" name="rBtnWoman"><property name="geometry"><rect><x>10</x><y>50</y><width>95</width><height>19</height></rect></property><property name="text"><string>女</string></property></widget></widget><widget class="QGroupBox" name="groupBox_2"><property name="geometry"><rect><x>170</x><y>50</y><width>120</width><height>54</height></rect></property><property name="title"><string>婚否</string></property><layout class="QHBoxLayout" name="horizontalLayout"><item><widget class="QRadioButton" name="radioButton_4"><property name="text"><string>未婚</string></property></widget></item><item><widget class="QRadioButton" name="radioButton_3"><property name="text"><string>已婚</string></property></widget></item></layout></widget><widget class="QGroupBox" name="groupBox_3"><property name="geometry"><rect><x>320</x><y>20</y><width>100</width><height>141</height></rect></property><property name="title"><string>问卷调查</string></property><layout class="QVBoxLayout" name="verticalLayout"><item><widget class="QCheckBox" name="checkBox_4"><property name="text"><string>价格实惠</string></property></widget></item><item><widget class="QCheckBox" name="checkBox"><property name="text"><string>口感好</string></property></widget></item><item><widget class="QCheckBox" name="checkBox_3"><property name="text"><string>服务到位</string></property></widget></item><item><widget class="QCheckBox" name="cBox"><property name="text"><string>老板好</string></property><property name="tristate"><bool>true</bool></property></widget></item></layout></widget><widget class="QListWidget" name="listWidget"><property name="geometry"><rect><x>480</x><y>20</y><width>256</width><height>171</height></rect></property></widget><widget class="QTreeWidget" name="treeWidget"><property name="geometry"><rect><x>20</x><y>200</y><width>256</width><height>192</height></rect></property><column><property name="text"><string notr="true">1</string></property></column></widget><widget class="QTableWidget" name="tableWidget"><property name="geometry"><rect><x>290</x><y>200</y><width>451</width><height>192</height></rect></property></widget></widget><resources><include location="res.qrc"/></resources><connections/>
</ui>
widget.cpp
#include "widget.h"
#include "ui_widget.h"
#include<QRadioButton>
#include<QCheckBox>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);//设置单选按钮 男默认选中ui->rBtnMan->setCheckable(true);//选中女后 打印信息connect(ui->rBtnWoman,&QRadioButton::clicked,[=](){qDebug()<<"选中了女!";});//多选按钮connect(ui->cBox,&QCheckBox::stateChanged,[=](int state){qDebug()<<state;});//利用listWidget写诗QListWidgetItem * item=new QListWidgetItem("锄禾日当午");//将第一行放到listWidget控件中ui->listWidget->addItem(item);//设置居中item->setTextAlignment(Qt::AlignHCenter);//QStringListQStringList list;list<<"锄禾日当午"<<"汗滴禾下土"<<"谁知盘中餐"<<"粒粒皆辛苦?";ui->listWidget->addItems(list);//treeWidget树控件使用//设置水平头ui->treeWidget->setHeaderLabels(QStringList()<<"英雄"<<"英雄介绍");QTreeWidgetItem * liItem=new QTreeWidgetItem(QStringList()<<"力量");QTreeWidgetItem * minItem=new QTreeWidgetItem(QStringList()<<"敏捷");QTreeWidgetItem * zhiItem=new QTreeWidgetItem(QStringList()<<"智力");//追加顶层节点ui->treeWidget->addTopLevelItem(liItem);ui->treeWidget->addTopLevelItem(minItem);ui->treeWidget->addTopLevelItem(zhiItem);//追加自己点QStringList heroL1;heroL1<<"刚被猪"<<"刚被猪刚被猪";QTreeWidgetItem *ll=new QTreeWidgetItem(heroL1);liItem->addChild(ll);//TableWidget控件//设置列数ui->tableWidget->setColumnCount(3);//设置水平表头ui->tableWidget->setHorizontalHeaderLabels(QStringList()<<"姓名"<<"性别"<<"年龄");//设置行数ui->tableWidget->setRowCount(5);//设置正文QStringList nameList;nameList<<"亚瑟"<<"赵云"<<"张飞"<<"关羽"<<"花木兰";QStringList sexList;sexList<<"男"<<"男"<<"男"<<"男"<<"女";for(int i=0;i<5;i++){int col=0;ui->tableWidget->setItem(i,col++,new QTableWidgetItem(nameList[i]));ui->tableWidget->setItem(i,col++,new QTableWidgetItem(sexList.at(i)));ui->tableWidget->setItem(i,col++,new QTableWidgetItem(QString::number(i+18)));}
}Widget::~Widget()
{delete ui;
}