本章讲述MediaElement的简单使用:
WPF 中对于多媒体的支持非常完整,可以使用MediaElement 为应用程序添加媒体播放控件,以完成播放音频、视频功能。MediaElement 属于UIElement,同时也支持鼠标及键盘的操作。
想以交互方式停止、暂停和播放媒体,要将MediaElement 的 LoadedBehavior 属性设置为 Manual 。
界面布局设计
<Grid><Grid.RowDefinitions><RowDefinition Height="*"/><RowDefinition Height="auto"/></Grid.RowDefinitions><Border BorderThickness="1" BorderBrush="LightBlue" MouseEnter="Border_MouseEnter" MouseLeave="Border_MouseLeave" ><Grid><Image Source="/MediaElement_Demo;component/bgimage.png" Stretch="Fill" /><MediaElement x:Name="mediaElement" Margin="1" LoadedBehavior="Manual" MediaOpened="videoMedia_MediaOpened"></MediaElement><TextBlock x:Name="pathStr" Margin="5 10" FontSize="15" FontWeight="Black" HorizontalAlignment="Left" TextWrapping="Wrap" VerticalAlignment="Bottom" Foreground="White" Visibility="Collapsed"/></Grid></Border><Grid Grid.Row="1" Margin="0 10 0 20"><Grid.RowDefinitions><RowDefinition Height="auto"/><RowDefinition Height="*"/></Grid.RowDefinitions><Slider x:Name="slid" Margin="0 0 0 0" Height="20" HorizontalAlignment="Stretch" VerticalAlignment="Center" IsSnapToTickEnabled="True"
IsMoveToPointEnabled="True" PreviewMouseLeftButtonUp="slid_PreviewMouseLeftButtonUp"></Slider><TextBlock x:Name="playTime" Grid.Row="1" Margin="0 0" HorizontalAlignment="Left" VerticalAlignment="Top"/><TextBlock x:Name="totalTime" Grid.Row="1" Margin="0 0" HorizontalAlignment="Right" TextAlignment="Right" VerticalAlignment="Top"/><StackPanel Grid.Row="1" Orientation="Horizontal" HorizontalAlignment="Center"><Button Margin="5 0" Height="30" Width="80" Content="打 开" Click="OpenFileClick"/><Button Margin="5 0" Height="30" Width="80" Content="停 止" Click="StopPlayClick"/><Button Margin="5 0" Height="30" Width="80" Content="快 退" Click="FastBackClick"/><Button x:Name="suspenBtn" Margin="10 0" Height="30" Width="80" Content="暂停" Click="SuspendPlayClick"/><Button Margin="5 0" Height="30" Width="80" Content="快 进" Click="FastBorwardClick"/><Button Margin="5 0" Height="30" Width="80" Content="速度+" Click="SpeedAddClick"/><Button Margin="5 0" Height="30" Width="80" Content="音量+" Click="VolumeAddClick"/></StackPanel></Grid>
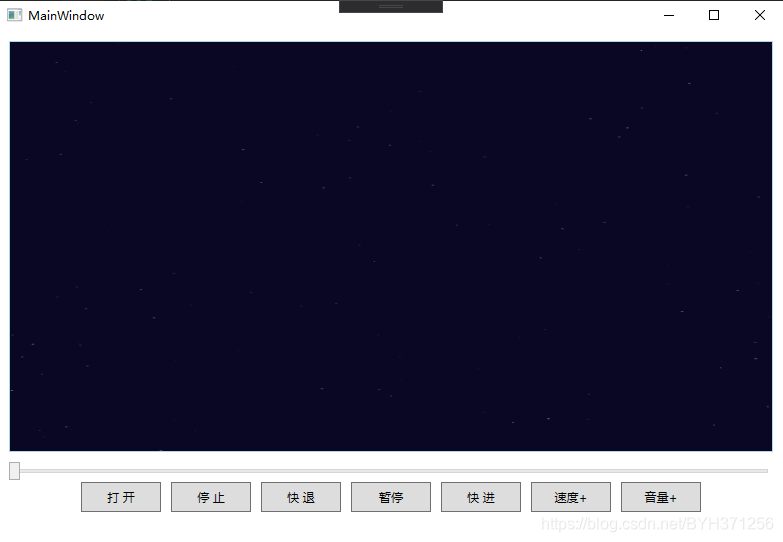
</Grid>布局运行图

打开视频文件,选取视频文件
private void OpenFileClick(object sender, RoutedEventArgs e){OpenFileDialog fileDialog = new OpenFileDialog();fileDialog.Filter = "MP4 File|*.mp4|MP3 File|*.mp3|AVI Files|*.avi";fileDialog.ValidateNames = true;fileDialog.CheckPathExists = true;fileDialog.CheckFileExists = true;if (fileDialog.ShowDialog() == true){this.mediaElement.Stop();this.suspenBtn.Content = "播 放";this.slid.Value = 0;this.playTime.Text = "00:00:00";this.mediaElement.Source = null;this.mediaElement.Position = new TimeSpan(0, 0, 0);this.mediaElement.Close();this.pathStr.Text = "视频地址:" + fileDialog.FileName;this.mediaElement.Source = new Uri(fileDialog.FileName, UriKind.Relative);this.mediaElement.ScrubbingEnabled = true;SuspendPlayClick(null, null);}}需要获取视频的参数,比如播放时长等,可以使用MediaOpened事件(当完成媒体加载时发生)
private void videoMedia_MediaOpened(object sender, RoutedEventArgs e){this.slid.Maximum = (int)this.mediaElement.NaturalDuration.TimeSpan.TotalSeconds;TotalTime = this.mediaElement.NaturalDuration.TimeSpan;this.totalTime.Text = TotalTime.ToString(@"hh\:mm\:ss");}播放/暂停
private void SuspendPlayClick(object sender, RoutedEventArgs e){if (this.suspenBtn.Content.ToString() == "播 放"){this.suspenBtn.Content = "暂 停";this.mediaElement.Play();speedTimer.Start();}else{this.suspenBtn.Content = "播 放";this.mediaElement.Pause();speedTimer.Stop();}}快进
private void FastBorwardClick(object sender, RoutedEventArgs e){if (this.mediaElement != null){this.mediaElement.Position = this.mediaElement.Position + TimeSpan.FromSeconds(10);this.slid.Value = (int)this.mediaElement.Position.TotalSeconds;this.playTime.Text = this.mediaElement.Position.ToString(@"hh\:mm\:ss");}}快退
private void FastBackClick(object sender, RoutedEventArgs e){if (this.mediaElement != null){this.mediaElement.Position = this.mediaElement.Position - TimeSpan.FromSeconds(10);this.slid.Value = (int)this.mediaElement.Position.TotalSeconds;this.playTime.Text = this.mediaElement.Position.ToString(@"hh\:mm\:ss");}}停止
private void StopPlayClick(object sender, RoutedEventArgs e){if (this.mediaElement != null){this.mediaElement.Stop();this.suspenBtn.Content = "播 放";this.mediaElement.Position = TimeSpan.FromTicks(1);this.slid.Value = 0; }}设置媒体的速率,默认值为1,大于1比正常播放快的速率
private void SpeedAddClick(object sender, RoutedEventArgs e)
{ this.mediaElement.SpeedRatio ++;
}音量设置,在 0 与 1 之间的线性标尺上所表示的媒体音量。 默认值为 0.5
private void VolumeAddClick(object sender, RoutedEventArgs e)
{this.mediaElement.Volume += 0.1;
}播放滑动条操作,点击滑块上任意区域,视频跳转到指定时间开始播放
private void slid_PreviewMouseLeftButtonUp(object sender, MouseButtonEventArgs e){if (this.mediaElement != null && slid != null){int value = (int)this.slid.Value;TimeSpan span = new TimeSpan(0, 0, value);this.mediaElement.Position = span;this.playTime.Text = this.mediaElement.Position.ToString(@"hh\:mm\:ss");}}播放滑动条进度值刷新,这里用定时器实现刷新;
DispatcherTimer speedTimer = null;
private void MainWindow_Loaded(object sender, RoutedEventArgs e)
{speedTimer = new DispatcherTimer();speedTimer.Interval = TimeSpan.FromSeconds(1);speedTimer.Tick += new EventHandler(speedTimer_tick);
}private void MainWindow_Unloaded(object sender, RoutedEventArgs e)
{speedTimer.Stop();
}视频地址显示
private void Border_MouseLeave(object sender, MouseEventArgs e)
{this.pathStr.Visibility = Visibility.Collapsed;
}private void Border_MouseEnter(object sender, MouseEventArgs e)
{this.pathStr.Visibility = Visibility.Visible;
}额外知识点,播放视频旋转
<MediaElement ><MediaElement.LayoutTransform><TransformGroup><RotateTransform Angle="90" /></TransformGroup></MediaElement.LayoutTransform>
</MediaElement>好了,本章就讲述到这里吧,下一章讲述“使用media player MediaTimeline 来控制播放”