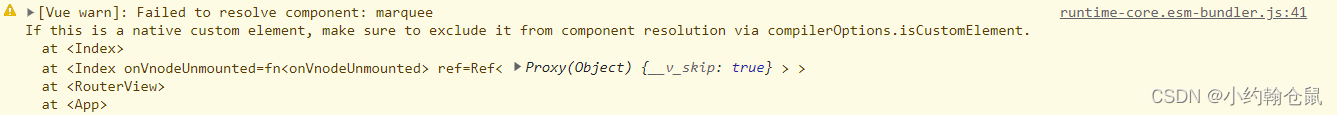
近期有个滚动字幕的需求,在vue3中使用原生HTML元素marquee,结果控制台报警告(在vue2中使用没问题)。

<marquee behavior="scroll" direction="left" scrollamount="6"><span>卡萨丁那肯定你看来你到哪里都能</span>
</marquee>原因:经查询,Vue3使用原生HTML元素 <marquee> 会在控制台中报出警告,因为 <marquee> 元素已经被废弃。建议使用CSS动画或JavaScript实现类似的效果。
既然如此,就附上一个使用CSS动画实现滚动字幕效果的demo
<!-- HTML -->
<div class="rollBox"><div class="marquee">{{ marqueeText }}</div>
</div><!-- CSS -->
.rollBox{float: left;width: 100%;height: .25rem;line-height: .25rem;font-size: .0729rem;color: #fff;background: rgba(0,0,0,0.6);
}
.marquee {white-space: nowrap;overflow: hidden;// animation: marquee-right 20s linear infinite;/* @keyframes 动画指定名称。 */animation-name:marquee-left;/* 定义动画完成一个周期需要多少秒或毫秒 */animation-duration: 40s;/* 速度曲线 */animation-timing-function:linear;/* 定义动画应该播放多少次 */animation-iteration-count: infinite;
}
// 从右向左
@keyframes marquee-left {0% {transform: translateX(100%);}100% {transform: translateX(-100%);}
}
// 从左向右
@keyframes marquee-right {0% {transform: translateX(-100%);}100% {transform: translateX(100%);}
}
// 从上到下
@keyframes marquee-top {0% {transform: translateY(-100%);}100% {transform: translateY(100%);}
}
// 从下到上
@keyframes marquee-bottom {0% {transform: translateY(-100%);}100% {transform: translateY(100%);}
}html5废弃标签
https://www.qycn.com/xzx/article/12240.html