文章目录
- 0.引言
- 1.绘制可爱冰淇淋图标
- 2.霓虹渐变立体文字海报
- 3.炫彩花纹背景
0.引言
因科研等多场景需要进行绘图处理,笔者对Illustrator进行了学习,本文通过《Illustrator CC2018基础与实战》及其配套素材结合网上相关资料进行学习笔记总结,本文对图层与蒙版进行阐述。
1.绘制可爱冰淇淋图标
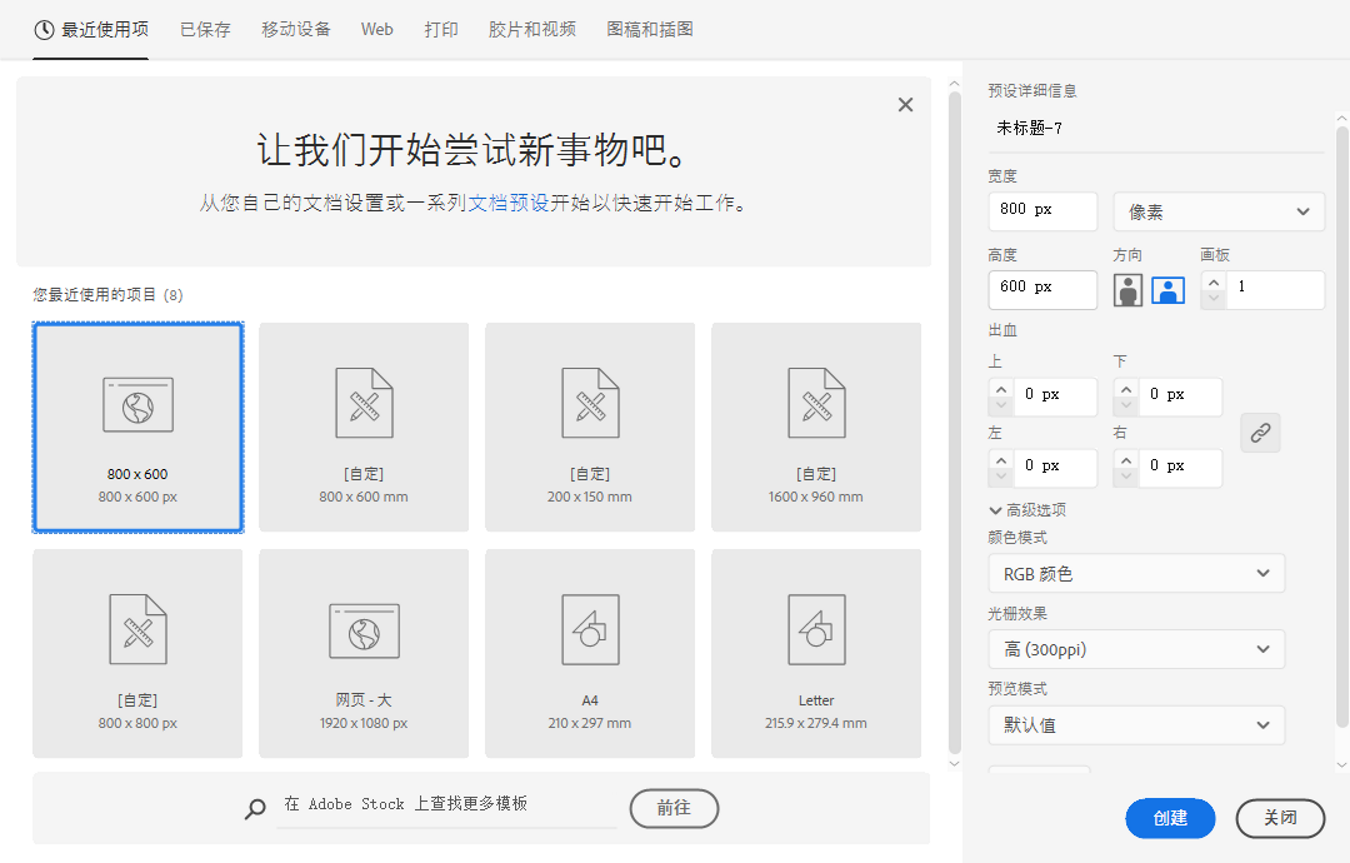
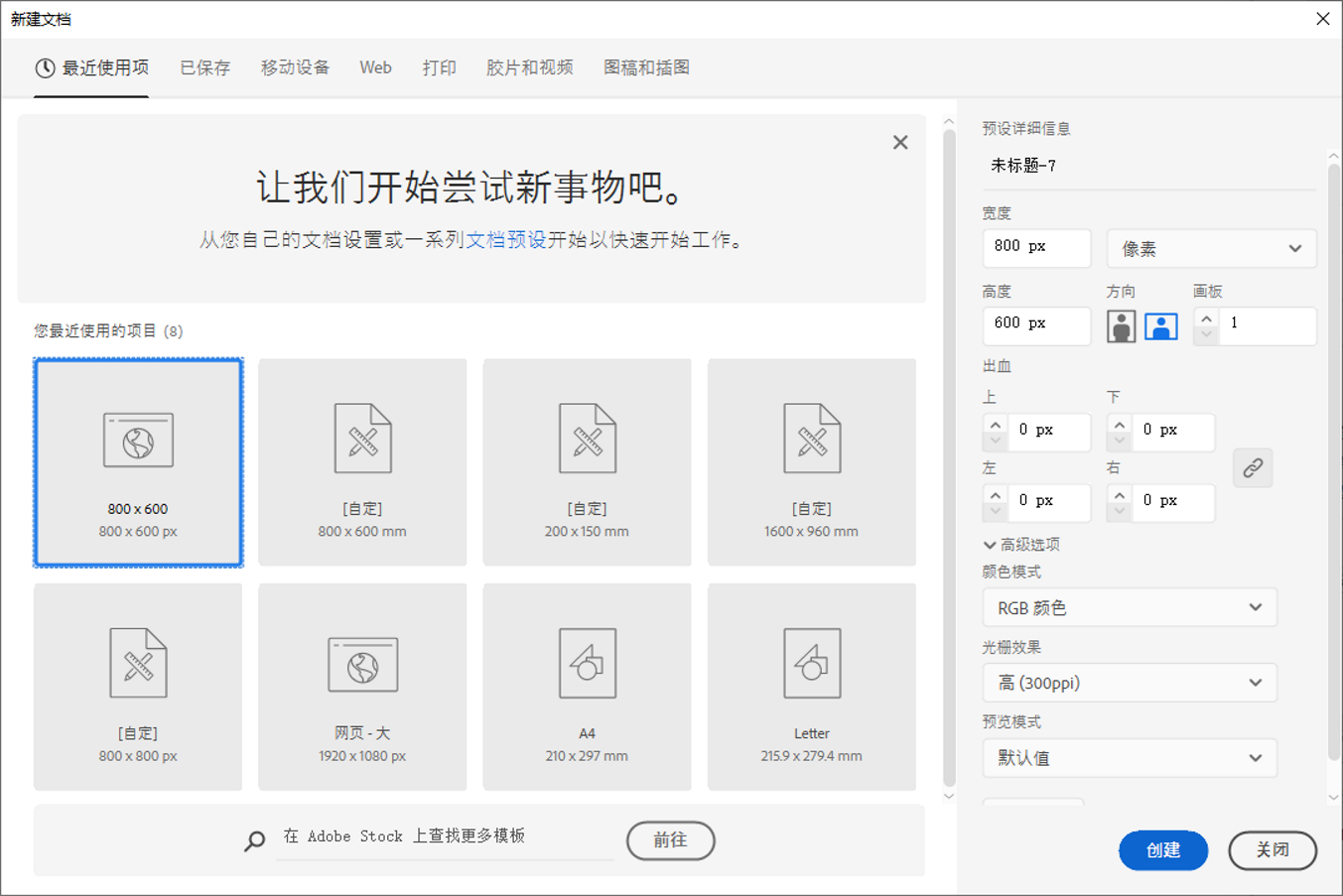
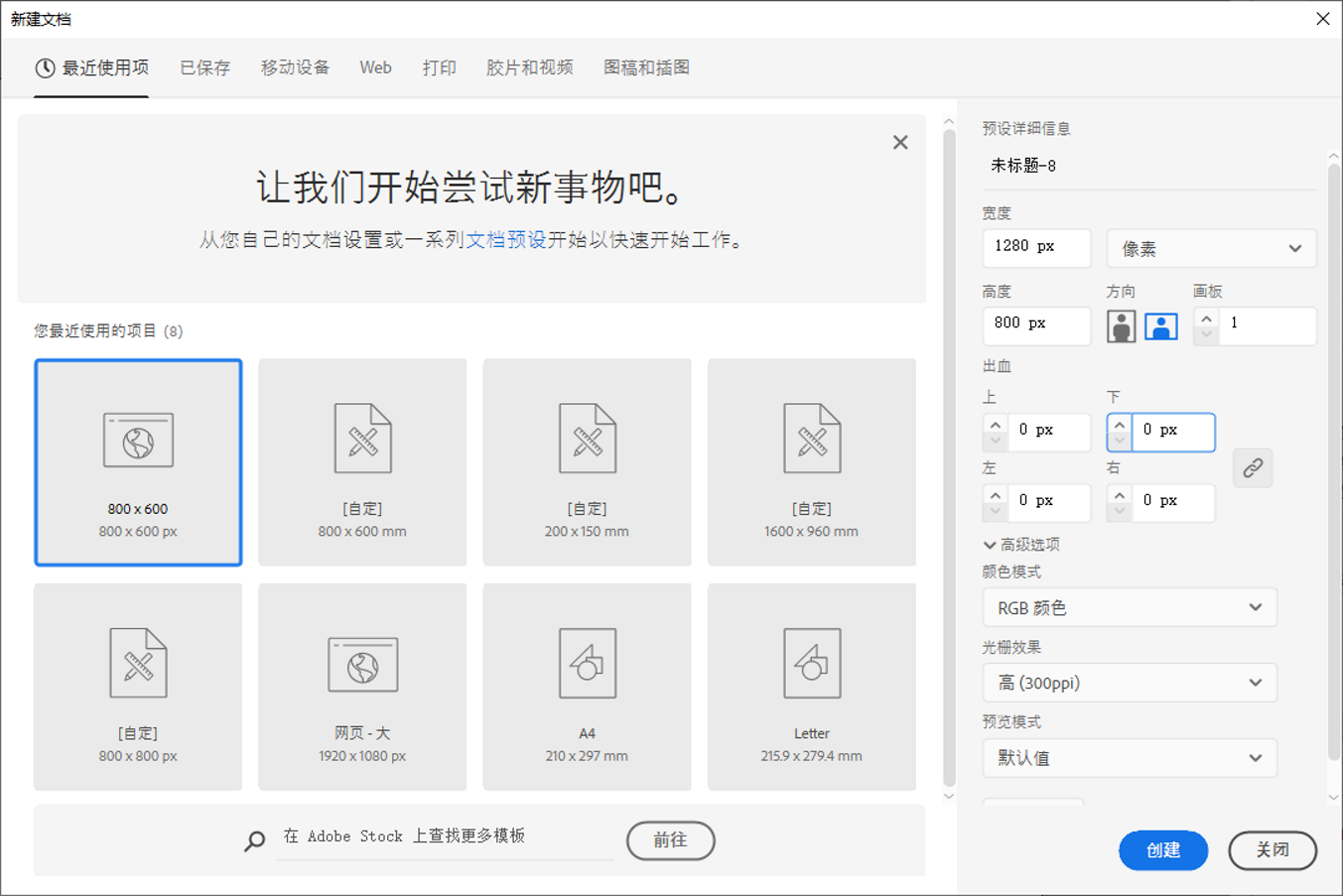
①启动软件,执行“文件”|“新建”菜单命令,创建一个大小为800px×600px的空白文档,设置其“颜色模式”为RGB,“栅格效果”为“高(300ppi)”;

②创建好文档后,在图层面板中单击“创建新图层”按钮创建几个图层,并进行命名,这样可以方便管理各个图层;

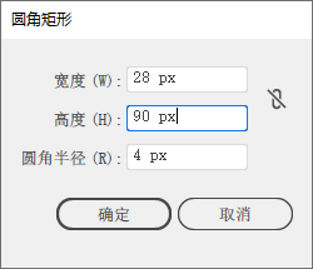
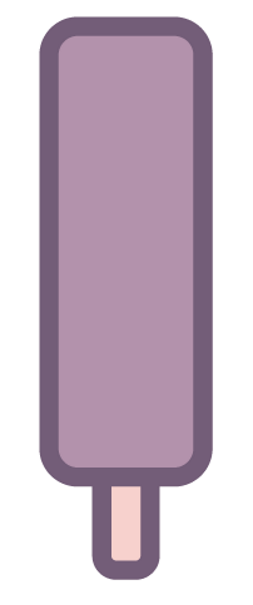
③在“主体”图层选中状态下,使用“圆角矩形工具”创建一个大小为28px×90px、圆角为4px的圆角矩形;

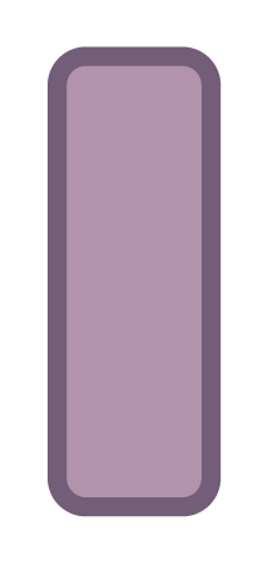
④修改矩形填充颜色为紫色(#b392ac),并去除描边颜色;

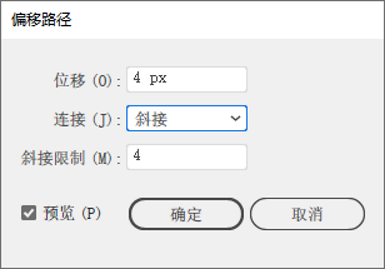
⑤为上述图形对象执行“对象”|“路径”|“偏移路径”菜单命令,在弹出的“偏移路径”对话框中设置“位移”为4px,“斜接限制”为4,设置完成后单击“确定”按钮;

⑥完成上述操作后,新得到的图形会置于原始图形的下方,修改其填充颜色为深紫色(#735d78),使其与上层图形区分开来;

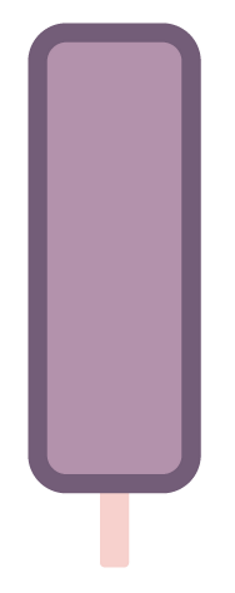
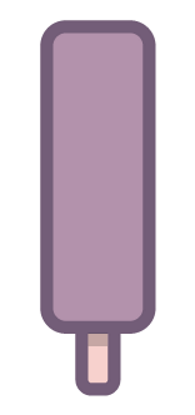
⑦再次使用“圆角矩形工具”绘制一个大小为6px×22px、圆角为1px的粉色(#f7d1cd)无描边圆角矩形,将其放置在上述绘制好的图形下方并居中对齐;

⑧参照步骤05中的方法,为图形对象执行“对象”|“路径”|“偏移路径”菜单命令后,修改新得到图形的填充色为深紫色(#735d78);

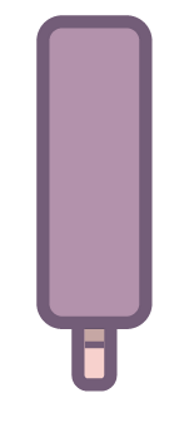
⑨使用“矩形工具”绘制一个大小为6px×4px的黑色无描边矩形,然后在“透明度”面板中修改其混合模式为“正片叠底”,同时修改“不透明度”为20%;

⑩使用“矩形工具”绘制一个大小为6px×2px的深紫色(#735d78)无描边矩形;

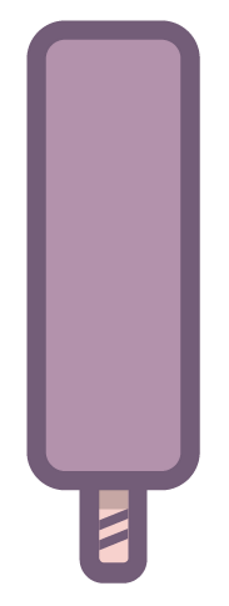
⑪切换为“直接选择工具”,同时选中上一步绘制的矩形左侧的两个锚点,向下进行适当移动,使矩形倾斜,然后复制一个同样的形状放置在下方;

2.霓虹渐变立体文字海报
①启动软件,执行“文件”|“新建”菜单命令,创建一个大小为800px×600px的空白文档,设置其“颜色模式”为RGB,“栅格效果”为“高(300ppi)”;

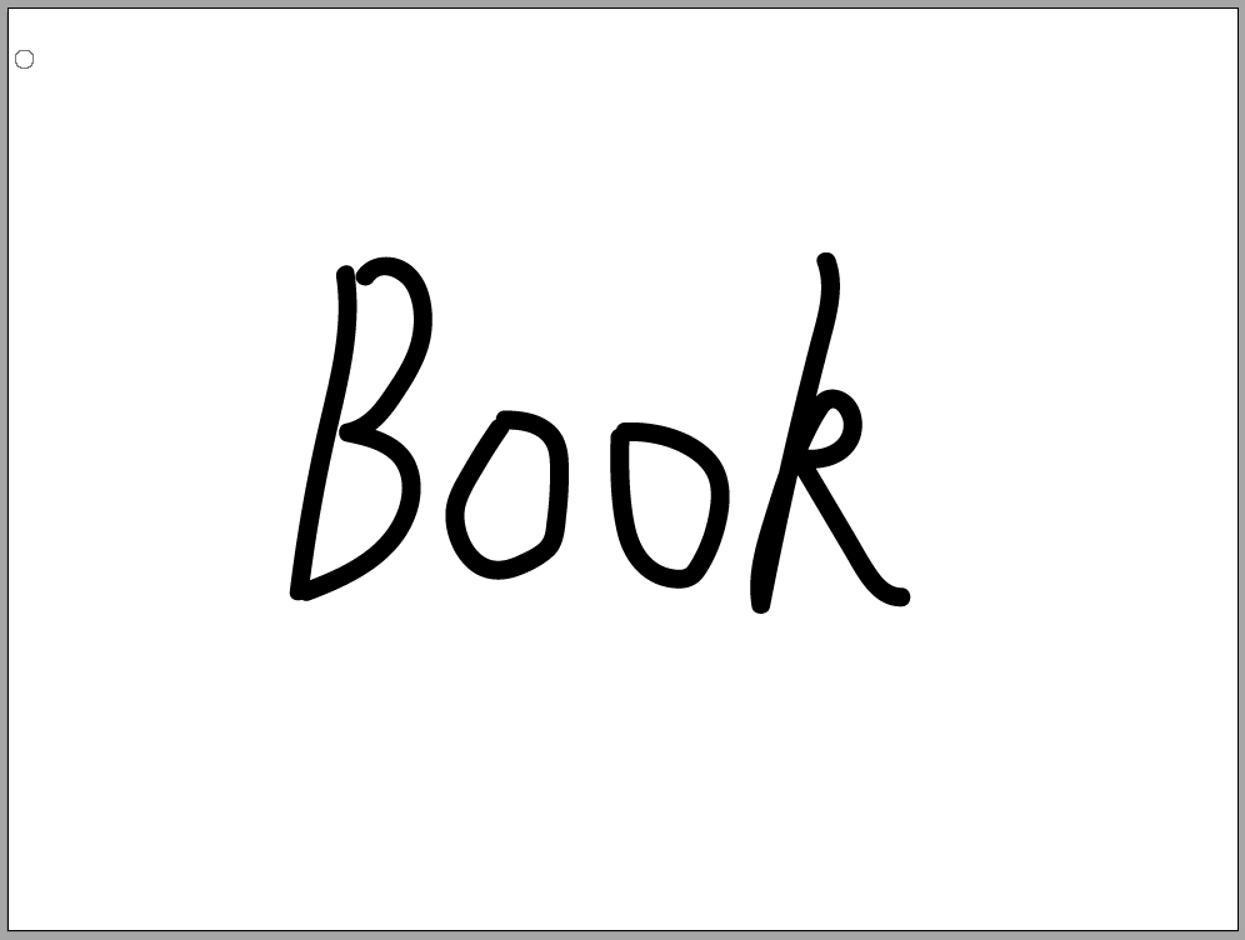
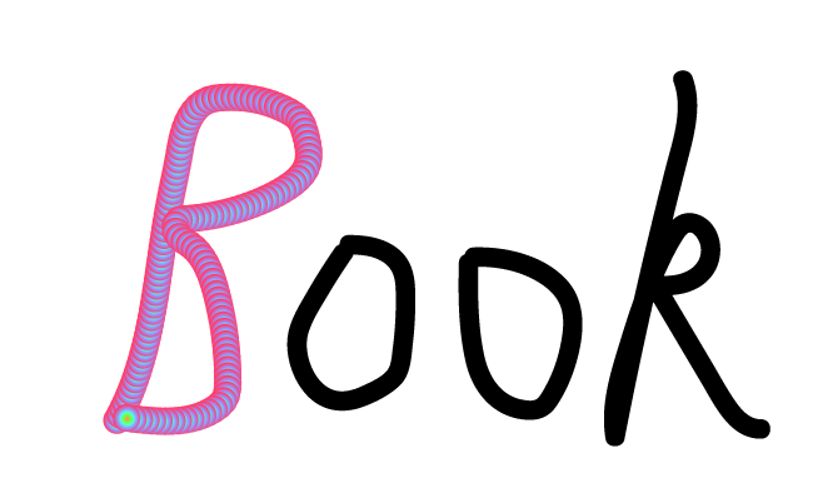
②进入操作界面后,使用“画笔工具”在画板中书写文字“Book”(这里画笔大小为1pt);

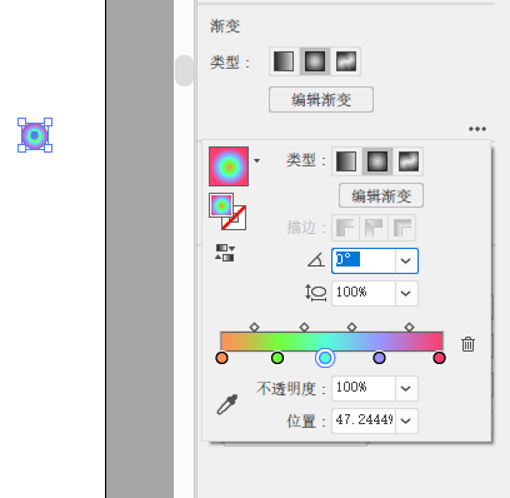
③使用“椭圆工具”绘制一个无描边、填充为渐变色的圆形,这里需要配合文字自行创建合适大小的圆形,不宜过大;

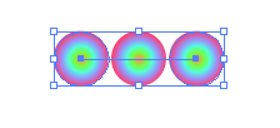
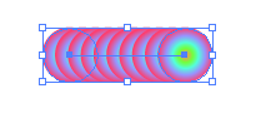
④选择上一步创建的渐变圆形,复制一个相同对象并排摆放,同时选中两个圆形,执行“对象”|“混合”|“建立”菜单命令,或按快捷键Alt+Ctrl+B;

⑤执行“对象”|“混合”|“混合选项”菜单命令,在弹出的“混合选项”对话框中修改“间距”为“指定的距离”;

⑥完成后单击“确定”按钮保存设置。将得到的图形复制几个备用。接着同时选中字母“B”与渐变图形,执行“对象”|“混合”|“替换混合轴”菜单命令;

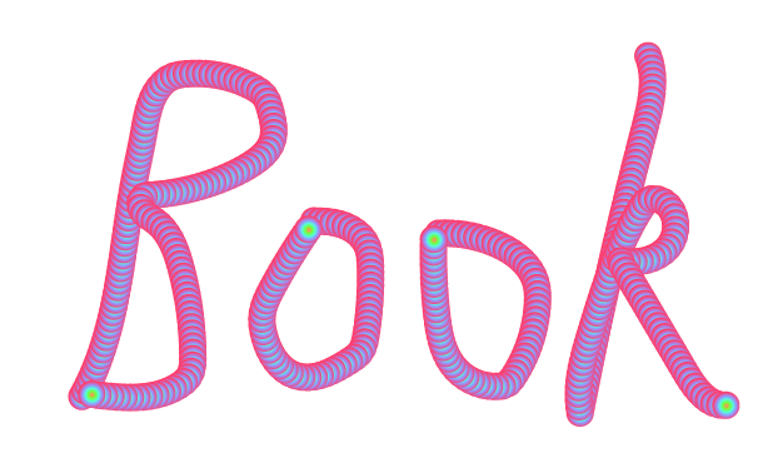
⑦使用同样的方法,将备用的渐变图形与剩下的字母逐个进行混合;

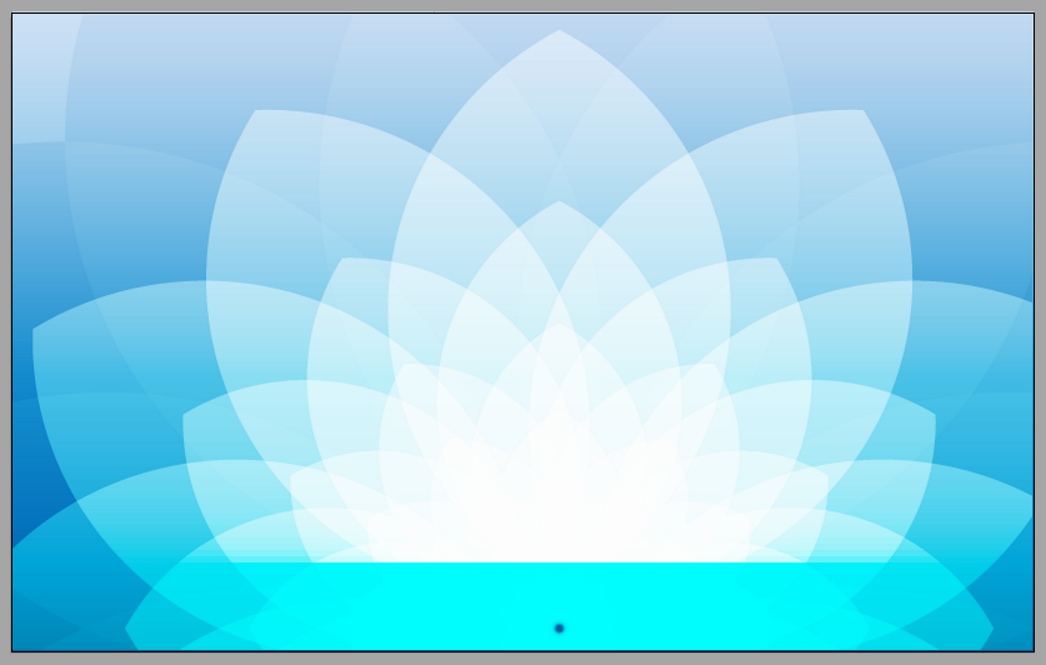
3.炫彩花纹背景
①启动软件,执行“文件”|“新建”菜单命令,创建一个大小为1280px×800px的空白文档,设置其“颜色模式”为RGB,“栅格效果”为“高(300ppi)”;

②使用“矩形工具”绘制一个与画板大小一致的渐变填充矩形作为背景,并将其锁定;

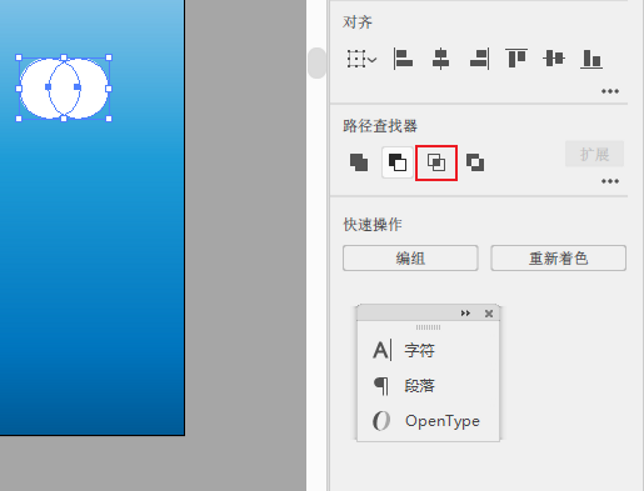
③切换为“椭圆工具”,绘制两个同等大小的白色无描边圆形摆放在一起,选中图形后在“路径查找器”面板中单击“交集”按钮,保留两个圆形相交的部分;

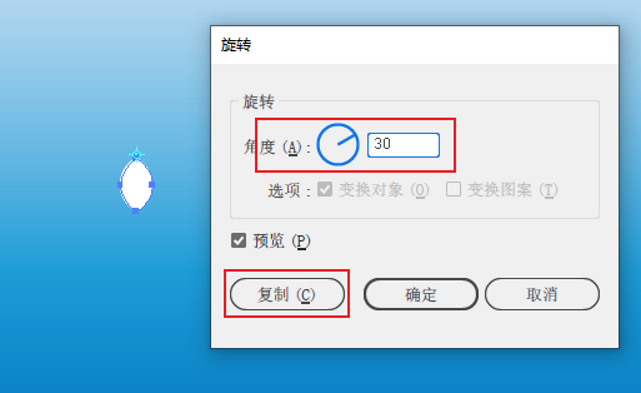
④将获取的交集图形适当拉长,接着切换为“旋转工具”,按住Alt键将图形锚点移至方后进行旋转复制,设置“角度”为30°,单击“复制”按钮;

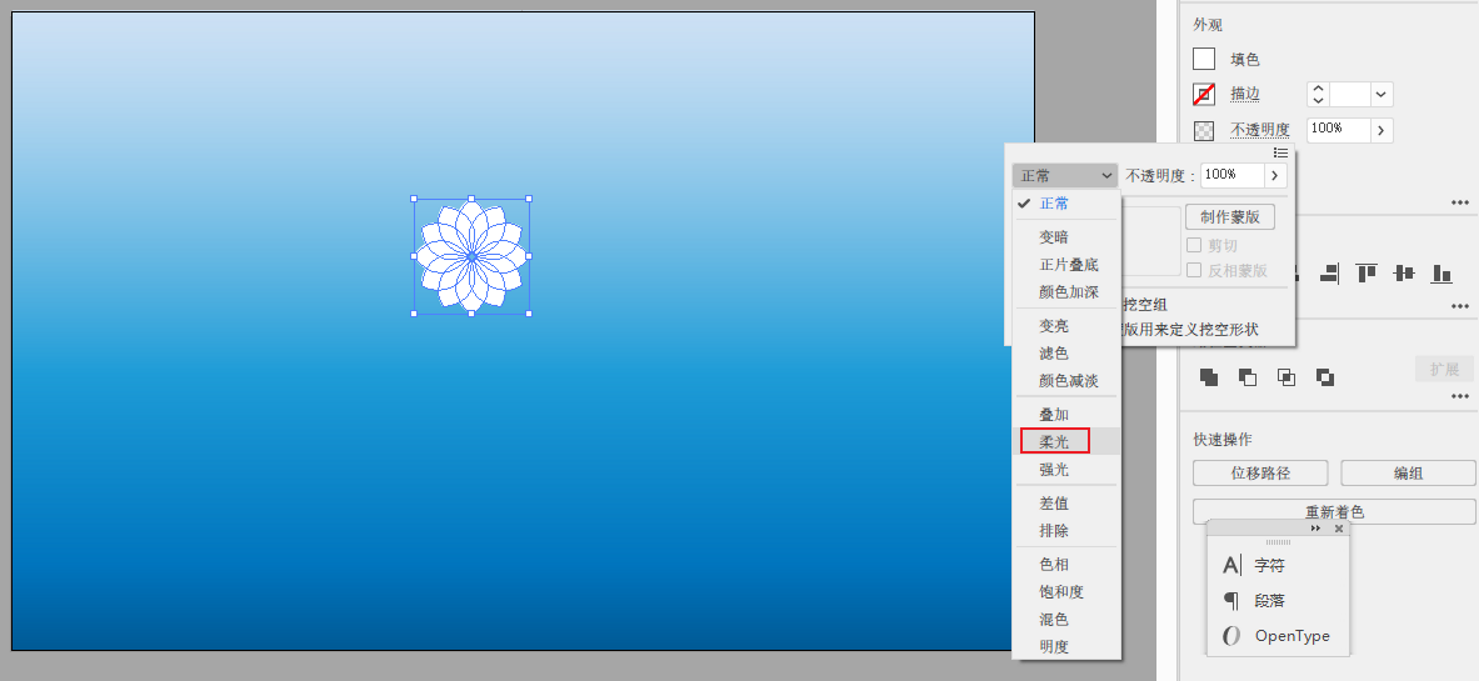
⑤执行上述操作后,按快捷键Ctrl+D进行图形的连续旋转复制操作;

⑥选中所有的图形对象,在“透明度”面板设置图形混合模式为“柔光”;

⑦按快捷键Ctrl+G将图形编组,并将图形摆放至画面底端;

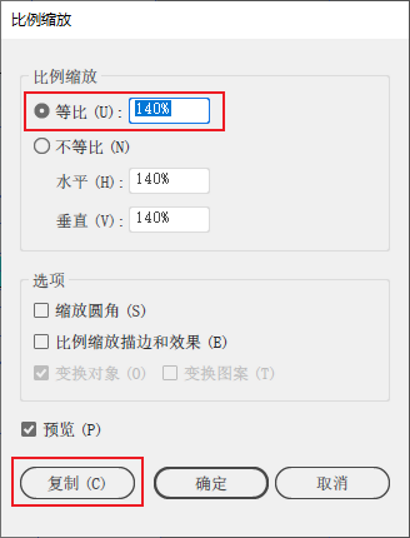
⑧选中对象,执行“对象”|“变换”|“缩放”菜单命令,在弹出的“比例缩放”对话框中选择“等比”缩放选项,调整合适的缩放参数,单击“复制”按钮;

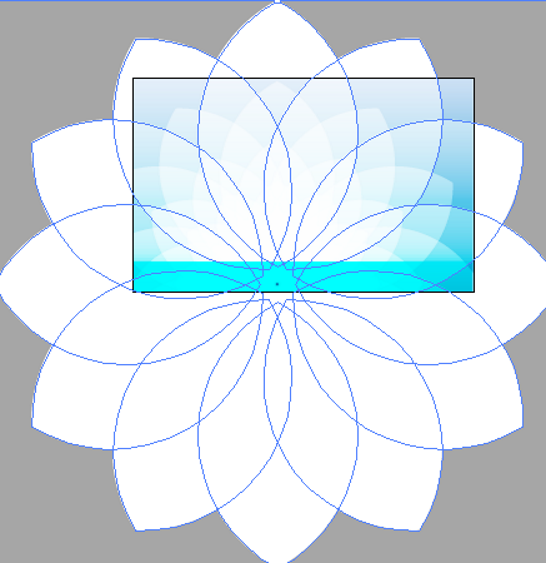
⑨按快捷键Ctrl+D进行连续复制,使编组形状铺满整个背景画面;

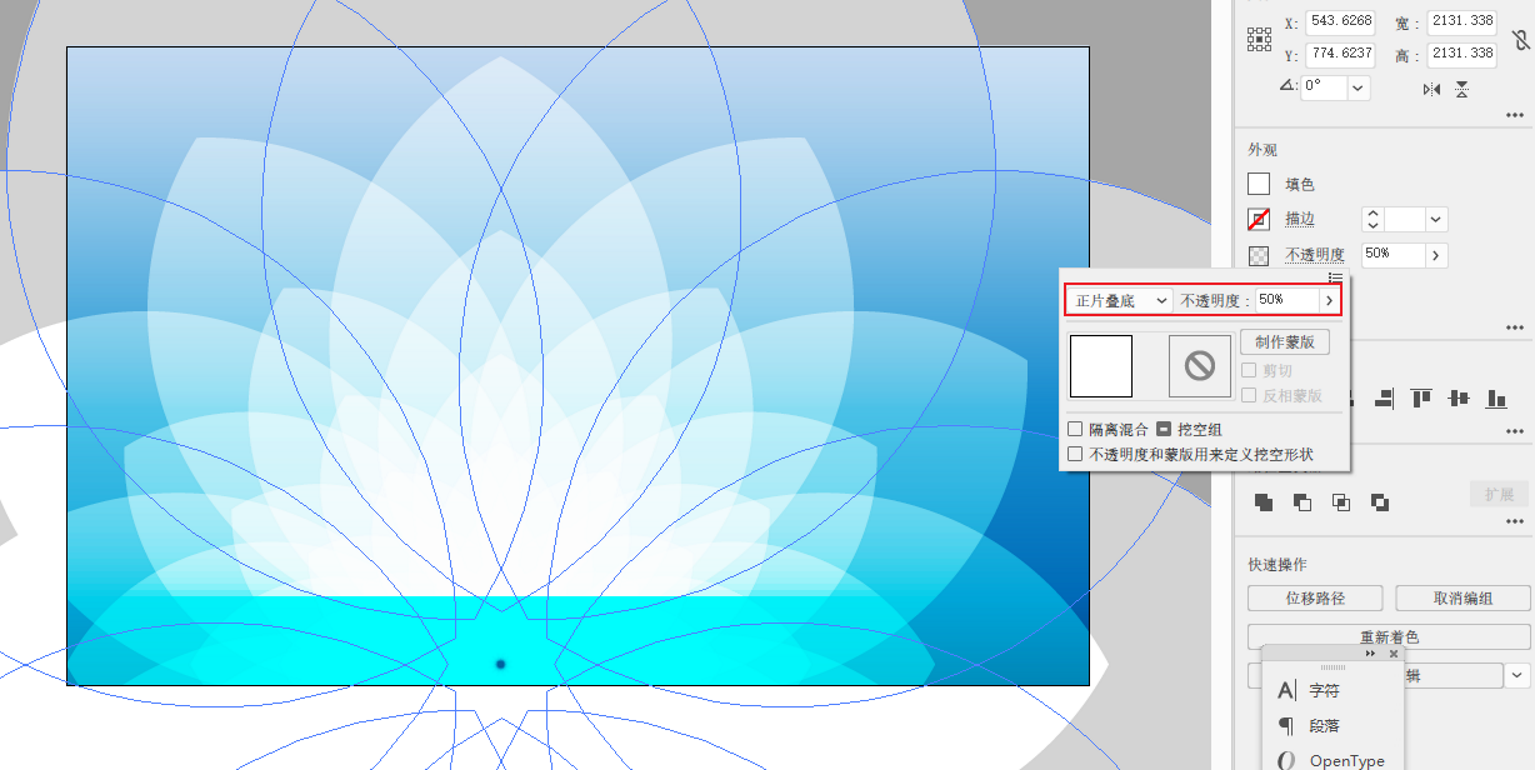
⑩将复制出来的编组图形逐个选中,并在“透明度”面板中修改混合模式为“正片叠底”,同时降低“不透明度”为50%;

⑪通过创建剪贴蒙版裁切掉背景画面以外的多余部分。

参考资料:
[1] daryyy. ai怎么绘制可口的冰激凌? ai冰激凌的画法; 2020-02-10 [accessed 2023-05-07].
[2] zhangzia. AI制作渐变色立体文字效果; 2020-08-05 [accessed 2023-05-07].
[3] 甜甜茶呀. AI如何编辑剪切蒙版的内容; 2021-12-30 [accessed 2023-05-07].




![[Pandas] 读取Excel文件](https://img-blog.csdnimg.cn/3112274ca9574ec4b0cc899969cbe515.png)