1.直方图均衡化
img = cv2.imread('clahe.jpg',0)
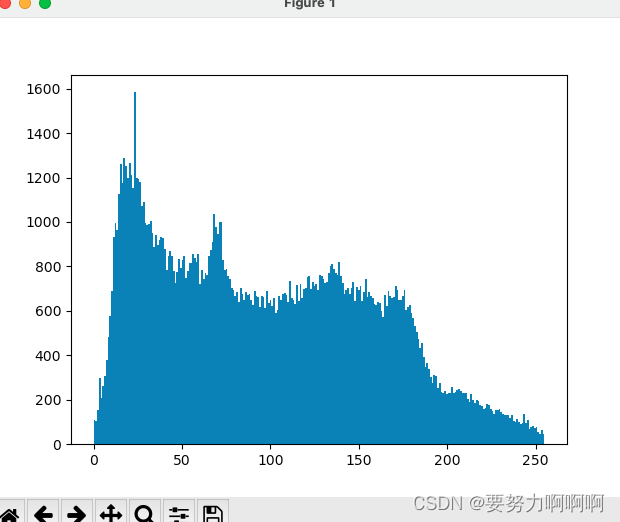
plt.hist(img.ravel(),256)
plt.show()
#旨在使得图像整体效果均匀,黑与白之间的各个像素级之间的点更均匀一点。
equ = cv2.equalizeHist(img)
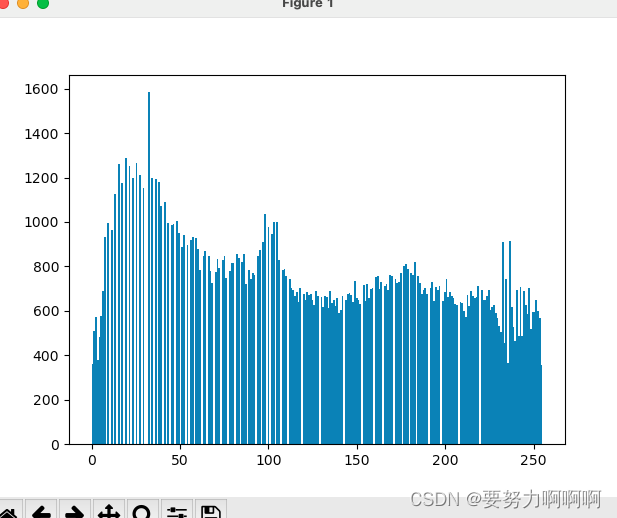
plt.hist(equ.ravel(),256)
plt.show()
#进行对比,均值化之后的,没有均值化之后的。
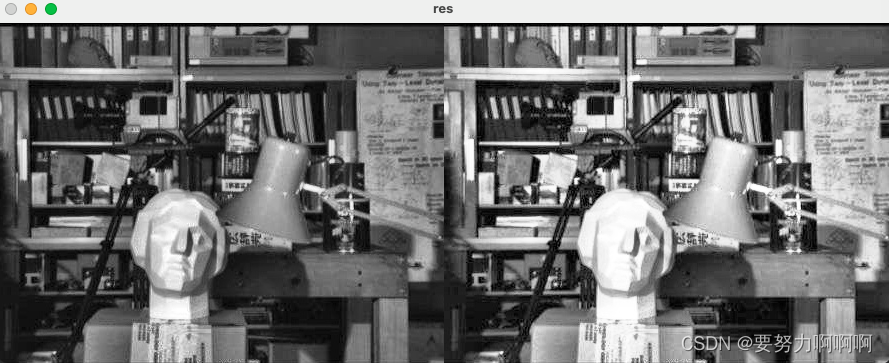
res = np.hstack((img,equ))
cv_show('res',res)
直方图均衡过后的鱼未进行均衡的进行对比

这个是未进行均衡的

这个是已经经过均衡过后得到

2.自适应直方图均衡化
#============自适应直方图均衡化============
#clipLimit:颜色对比度的阈值,可选项,默认值 8
#titleGridSize:局部直方图均衡化的模板(邻域)大小,可选项,默认值 (8,8)
clache = cv2.createCLAHE(clipLimit=2.0,tileGridSize=(8,8))
res_clahe = clache.apply(img)
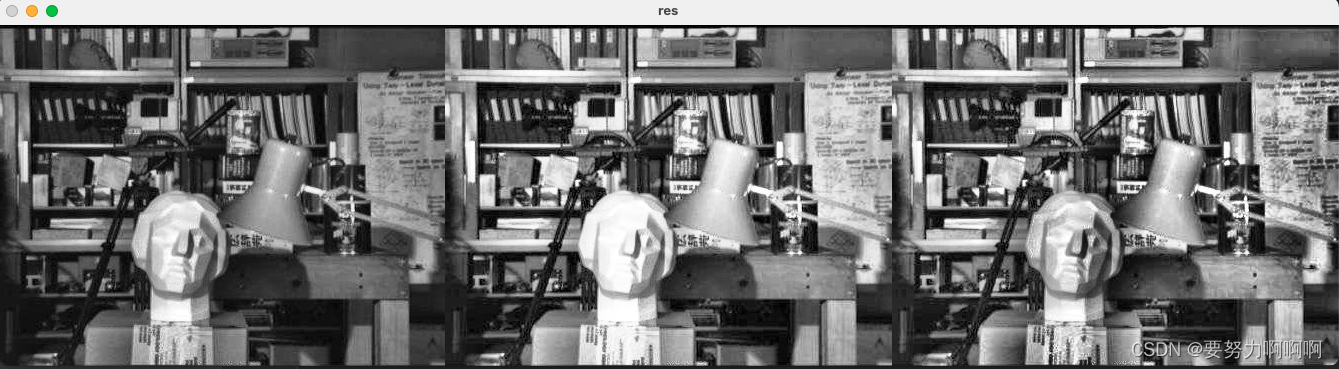
res = np.hstack((img,equ,res_clahe))#进行水平叠加
cv_show('res',res)
效果对比图

3.模板匹配
img = cv2.imread('lena.jpg',0)
template = cv2.imread('face.jpg',0)
h,w, = template.shape
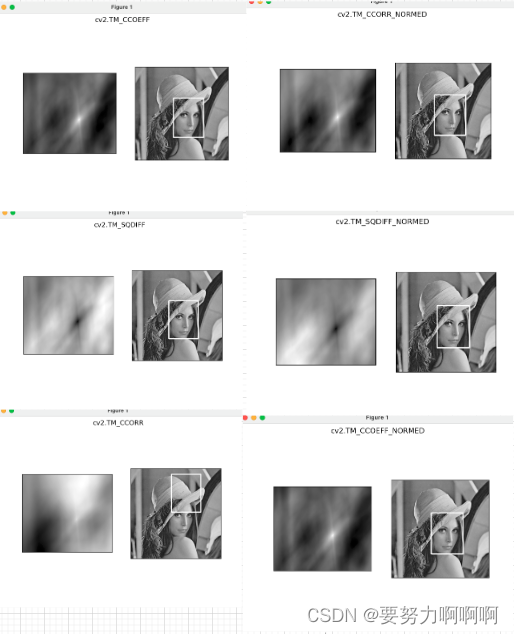
methods = ['cv2.TM_CCOEFF', 'cv2.TM_CCOEFF_NORMED', 'cv2.TM_CCORR','cv2.TM_CCORR_NORMED', 'cv2.TM_SQDIFF', 'cv2.TM_SQDIFF_NORMED']
res = cv2.matchTemplate(img,template,cv2.TM_CCOEFF)
#找出矩阵中最大值和最小值,即其对应的(x, y)的位置
min_val, max_val, min_loc, max_loc = cv2.minMaxLoc(res)
for meth in methods:img2 = img.copy()#匹配方法的真值method = eval(meth)print(method)res = cv2.matchTemplate(img, template, method)min_val, max_val, min_loc, max_loc = cv2.minMaxLoc(res)# 如果是平方差匹配TM_SQDIFF或归一化平方差匹配TM_SQDIFF_NORMED,取最小值if method in [cv2.TM_SQDIFF, cv2.TM_SQDIFF_NORMED]:top_left = min_locelse:top_left = max_locbottom_right = (top_left[0]+w,top_left[1]+h)#画矩形cv2.rectangle(img2,top_left,bottom_right,255,2)plt.subplot(121), plt.imshow(res, cmap='gray')plt.xticks([]), plt.yticks([]) # 隐藏坐标轴plt.subplot(122), plt.imshow(img2, cmap='gray')plt.xticks([]), plt.yticks([])plt.suptitle(meth)plt.show()参数含义:
image:源图像,待匹配图像,8bit整数型、32bit浮点型,可以是单通道或多通道;
templ:模板图像,类型同源图像,尺寸必须小于源图像;
method:匹配方法;
mask:掩码;
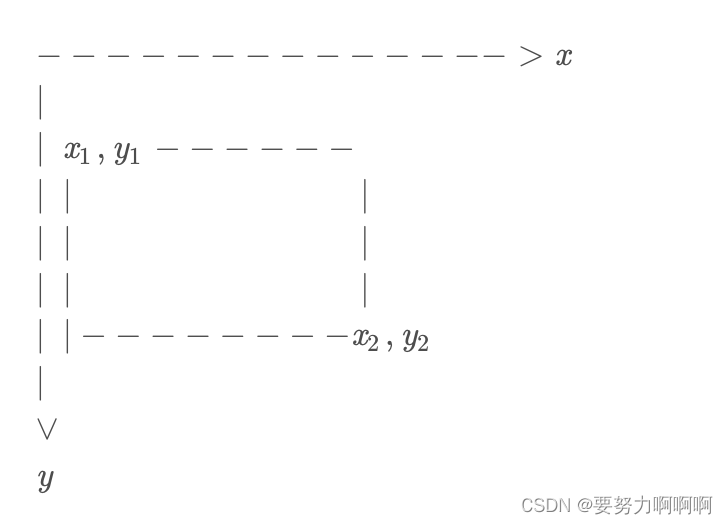
result:返回结果,32bit浮点型,源图像为W×H,模板图像为w×h,生成的图像对象为(W−w+1)×(H−h+1);其返回的结果可以变相的理解为一种
cv2.rectangle(img2,top_left,bottom_right,255,2)在原图上画出来这个矩形,原图上的坐标轴显示。


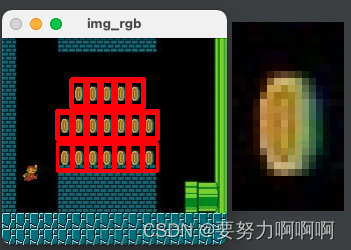
4.多模版匹配
img_rgb = cv2.imread('mario.jpg')
img_gray = cv2.cvtColor(img_rgb, cv2.COLOR_BGR2GRAY)
template = cv2.imread('mario_coin.jpg', 0)
h, w = template.shape[:2]res = cv2.matchTemplate(img_gray, template, cv2.TM_CCOEFF_NORMED)
threshold = 0.8
# 取匹配程度大于%80的坐标
loc = np.where(res >= threshold)#返回的是索引
for pt in zip(*loc[::-1]): # *号表示可选参数bottom_right = (pt[0] + w, pt[1] + h)cv2.rectangle(img_rgb, pt, bottom_right, (0, 0, 255), 2)cv2.imshow('img_rgb', img_rgb)
cv2.waitKey(0)

参考链接:
https://blog.csdn.net/qq_29023939/article/details/81023062
https://blog.csdn.net/sinat_41104353/article/details/85171185

