文章目录
- 一、初谈游戏美术
- 游戏美术师的作用
- 视觉效果
- 二、概念创造
- 1.项目前期准备
- 2.生成创意
- 3.获取反馈
- 三、角色设计
- 从概念到3D模型
- 3D建模的过程
- 表面改变
- 解剖学
- 协作改变
- 四、环境设计
- 什么是环境美术
- 创建的过程
- 视觉层次
- 可信度
- 效率
- 五、技术美术
- 骨骼制作
- 定制化工具
- 移植
- 开发流程
- shaders
- simulation
- 六、角色动画
- 游戏中动画的基本目标
- 准备工作
- 姿势
- 动作
- 动画系统
- 七、视觉效果
- 实时视觉特效
- 八、声音设计
- 设计目的
- 音频术语
- 音频设计工具箱
- 融入游戏
- 拟音
- 九、用户界面设计
- UX和UI
- 视觉设计的原则
- 动态影像的原则
- 十、游戏设计
- 什么是游戏?
- 目标和进度
- 阻碍
- 十、游戏设计
- 什么是游戏?
- 目标和进度
- 阻碍
拳头的游戏入门教程,主要偏向于美术方面,内容偏科普,感兴趣的也可以去b站看看原视频,非常有意思:https://www.bilibili.com/video/BV1Lt411h7pE/?spm_id_from=333.788.recommend_more_video.-1&vd_source=709b33a4a775bdb75c3e717828577824
一、初谈游戏美术
游戏美术师的作用
1.清晰度
传递信息
2.满足感
明确且响应迅速的反馈,
3.风格
呈现某种情绪基调
视觉效果
很多都与对比度有关
1.强弱对比
2.形状和尺寸的对比
3.细节的分布
二、概念创造
概念美术师:通过设计视觉上的解决方案帮团队解决问题
1.项目前期准备
理解要解决的问题:一切都是为了解决问题
设置约束:游戏的主体、机制、类型都会影响概念设计
调查研究:mood board
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-iRxoiteU-1670238728422)(https://gitee.com/jiang_liyong/cloudimage/raw/master/image-20221205112746783.png)]](https://img-blog.csdnimg.cn/24590743cc3440379fbdd1acbbe599e7.png)
2.生成创意
快速画出你的技巧
关门技巧:防止无休止的修改(记下已经抛弃的方面,在感兴趣的地方多修改,从广到窄地拓展
3.获取反馈
寻求反馈时问一些更精确的问题;
不要盛大登场,画的越快越好,有了修改尽快寻求反馈
认真对待你的作品
这一话和上一话都提到了要多画,不要纠结于一幅画想要设计的非常好
三、角色设计
从概念到3D模型
抓住标志性的元素
3D建模的过程
代理模型:大色块,方便修改
高多边形雕塑
低多边形网格
UV图:高多边形雕塑中的细节画进来
材质烘焙
表面改变
材质绘制:贴图
着色器:shader
解剖学
创造不存在的生物也很有用
协作改变
比如设计角色的盔甲、围巾等部分会对动作有影响的,要和动作是,ta来一起改变
四、环境设计
什么是环境美术
创建的过程
首先和设计师讨论什么是最重要的部分,概念美术师会定下主基调,设计师会用灰色模块摆出场景需要的元素,比如障碍、陷阱、敌人位置等等。
灰盒->白盒->精细化->光照等一些打磨
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-pPOBuWEq-1670238728424)(https://gitee.com/jiang_liyong/cloudimage/raw/master/image-20221205152344956.png)]](https://img-blog.csdnimg.cn/cf43d5fe70b646ff85fb96a432311698.png)
同样,环境美术也要服务于玩法、并且尽可能清晰地展示信息
视觉层次
分层与布置
光影
细节层级
可信度
叙事感:天气、年代、文化等都可以通过环境阐述(涌现式叙事)
调查研究:布局,细节
效率
模块化套件:模型重用,限制低多边形和贴图的数量
五、技术美术
骨骼制作
定制化工具
为美术师定制细微的需求
移植
简化流程
开发流程
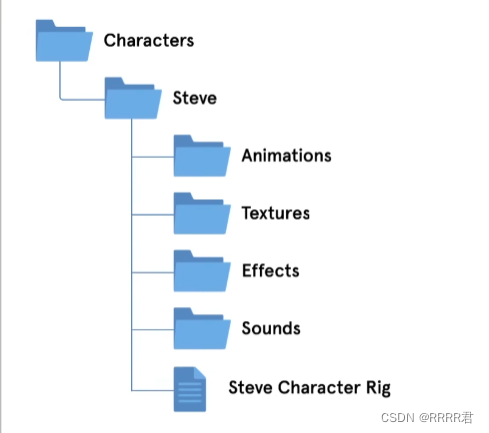
创建更清晰的流程、工具来组织文件
1.版本控制
2.文件命名方式

shaders
自动填充环境
simulation
使用数学来模拟布料、材料、头发等各种东西
六、角色动画
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-LeW3iQSd-1670238728426)(https://gitee.com/jiang_liyong/cloudimage/raw/master/image-20221205160601480.png)]](https://img-blog.csdnimg.cn/d61942d049404920bd201856c7eed3de.png)
游戏中动画的基本目标
清晰的展示动作
构建可信的运动和物理法则
注入个性
准备工作
参照
姿势
作用线
重量分布:保证正常中心在脚上,道具离中心越近,可以代表这个道具越重
独特性
动作
距离和间隔
挤压和拉伸
动画系统
根据速度转换,转向,以及许多互动
七、视觉效果
实时视觉特效
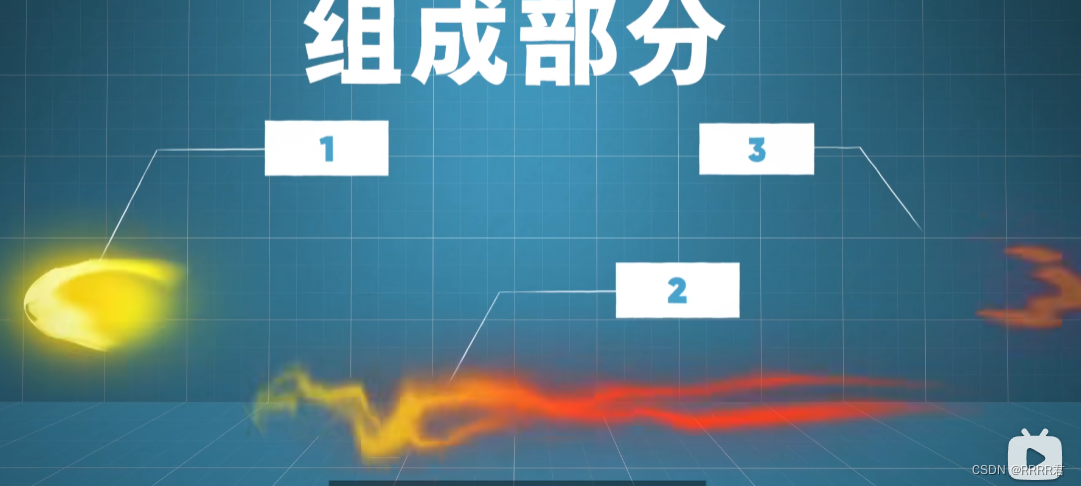
粒子系统
如何创建一个火球

交互性的游戏体验
需要有约束,不能每一个特效都做的很大很酷炫
形状:一致性的图像语言方便区分,比如加号代表恢复,圆形代表护盾,尖刺代表伤害,比色彩更容易区分

色彩
时机:不要线性的设计,加入加速度或者延迟会更有趣
八、声音设计
设计目的
提供玩法线索:Jin鞥是否准备好,是否收到伤害,是否被敌人发现,是否需要更多资源
提供反馈
驱动游戏情感
音频术语
有时候不用文字来表述,直接bbox来表述
频率
包络线

起冲代表冲零到最大振幅的时间
衰减代表冲最大振幅到振幅稳定的时间
延续代表振幅稳定的时间
消失代表振幅稳定到零的时间
动态
对adsr进行微调就能表现不同的效果
音频设计工具箱
衰减:不同声音的衰减程度不一样
均衡:
混响:
融入游戏
对话,切换角色、boss战
拟音
缺少合适的音频就得使用拟音
九、用户界面设计
UX和UI
UX:User Xperience

UI:User Interface

视觉设计的原则
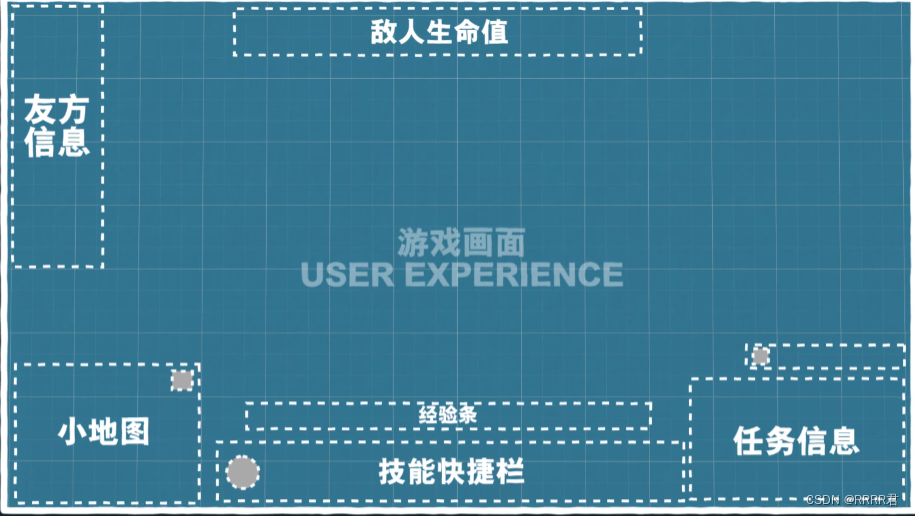
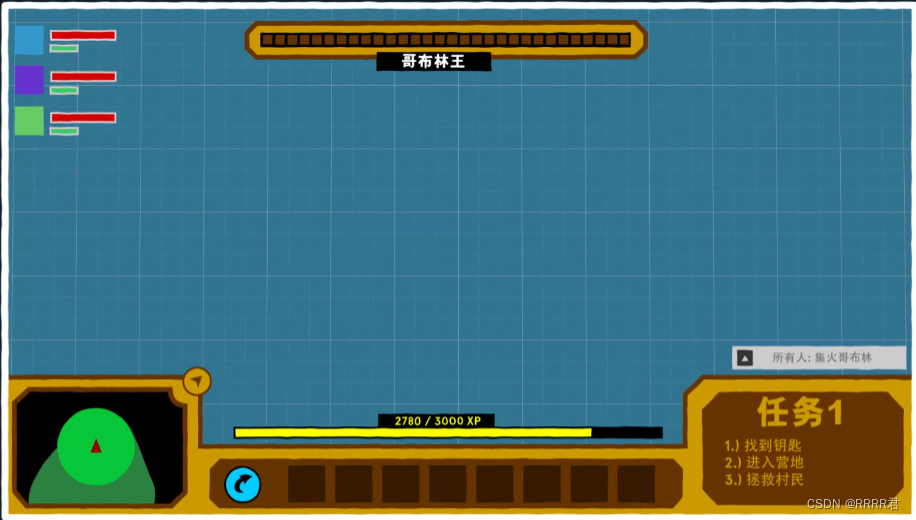
利用简单的方式展示复杂的信息,以便玩家能快速理解并作出应对
了解你的玩家:了解你的玩家会在哪里玩,用什么玩?不同类型对于ui信息的需求也不一样,卡牌,4x游戏ui很丰富,叙事游戏比较简单
系统性地思考:统一且高度流畅
布局:
动态影像的原则
ui不是静态的过程,如果说视觉设计是为了传递一条容易理解的信息,那么动态就是为了让这条信息被清晰感知
响应性:点击感觉要流畅轻松
意图:将交点转移到关键行动和路径
意识:各种元素自适应地在对应的位置呈现
一致性:规则要已知
物理直觉:使用符合游戏品牌的风格化元素
十、游戏设计
什么是游戏?
目标、阻碍、选择和规则,但是最重要的,要有乐趣:比如体验一种幻想世界,经历刺激和冒险,友情和熊庆,精通技巧,探索未知,创意和表达
因为有趣的定义很主观,所以设计核心体验很重要
目标和进度
进度要明显,要注意高潮弧度
阻碍
挫败感是必要的,这个可以看一下樱井政博的风险收益理论
困难与不公平:如果游戏有不一致或者难以预测的内容,就会让玩家不公平
转移到关键行动和路径
意识:各种元素自适应地在对应的位置呈现
一致性:规则要已知
物理直觉:使用符合游戏品牌的风格化元素
十、游戏设计
什么是游戏?
目标、阻碍、选择和规则,但是最重要的,要有乐趣:比如体验一种幻想世界,经历刺激和冒险,友情和熊庆,精通技巧,探索未知,创意和表达
因为有趣的定义很主观,所以设计核心体验很重要
目标和进度
进度要明显,要注意高潮弧度
阻碍
挫败感是必要的,这个可以看一下樱井政博的风险收益理论
困难与不公平:如果游戏有不一致或者难以预测的内容,就会让玩家不公平
运气和技巧:这个可以看一下万智牌之父在gdc的演讲,高运气高技术的游戏有德扑、吃鸡、自走棋




