文章目录
- webpack打包其他资源
- 图片资源
- file-loader
- 文件的命名规则
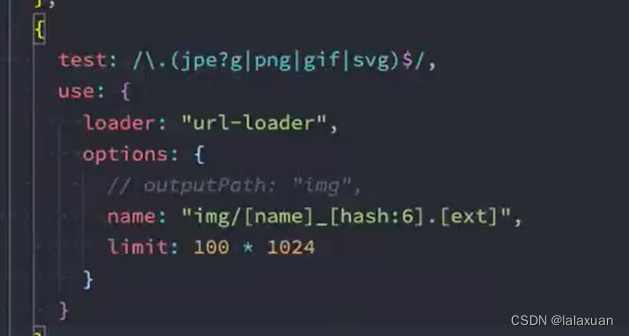
- url-loader
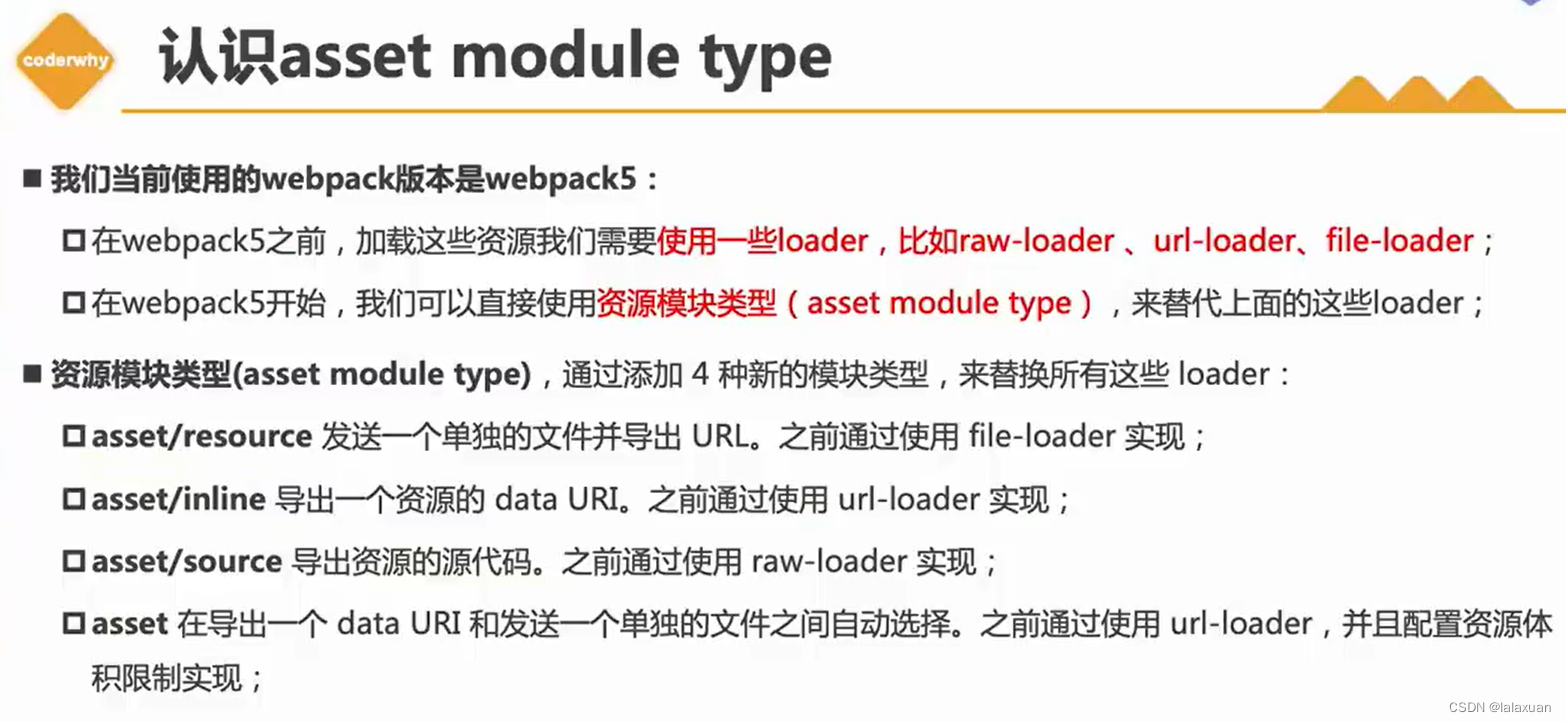
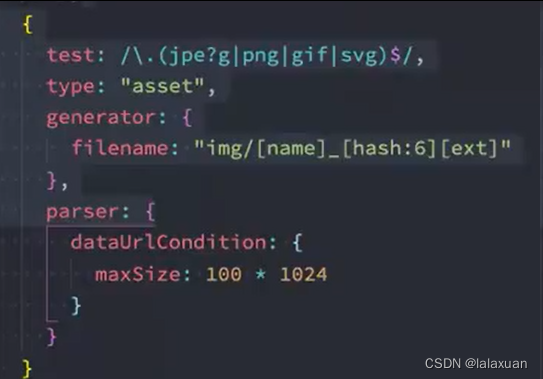
- webpack5 asset方式
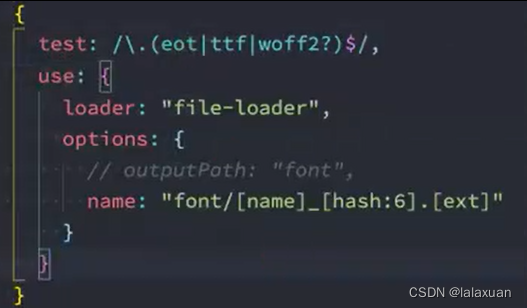
- 字体文件的打包
- Plugin
- CleanWebpackPlugin
- HtmlWebpackPlugin
- DefinePlugin
- CopyWebpackPlugin
- mode配置
webpack打包其他资源
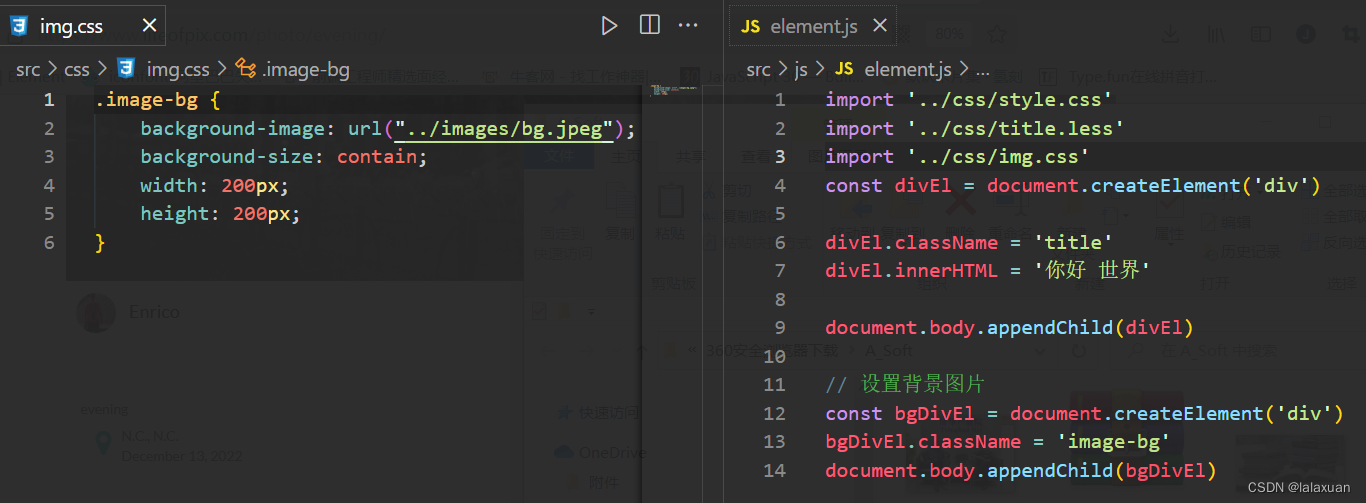
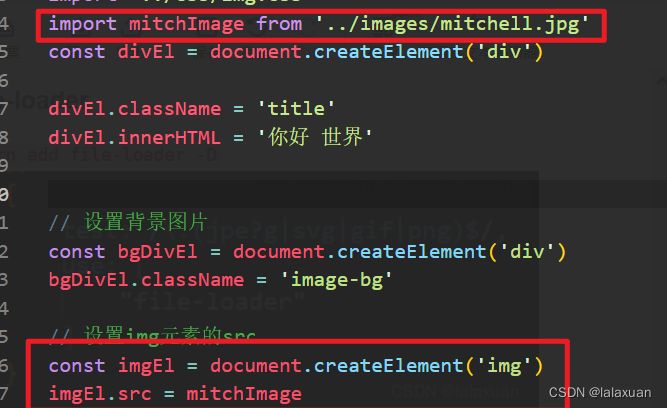
图片资源



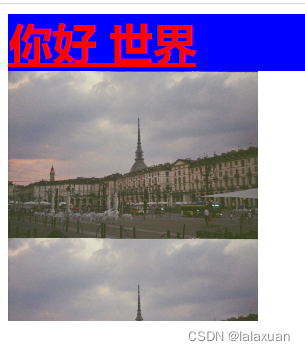
虽然此时我未安装file-loader 但是我正常显示了图片
没有报错 显示没有图片的loader
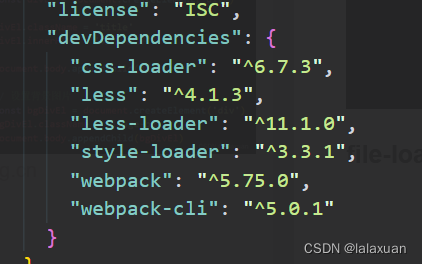
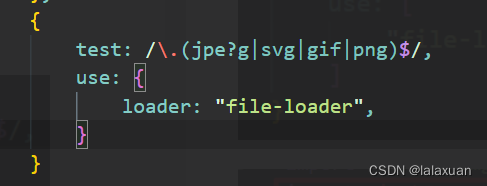
file-loader
yarn add file-loader -D


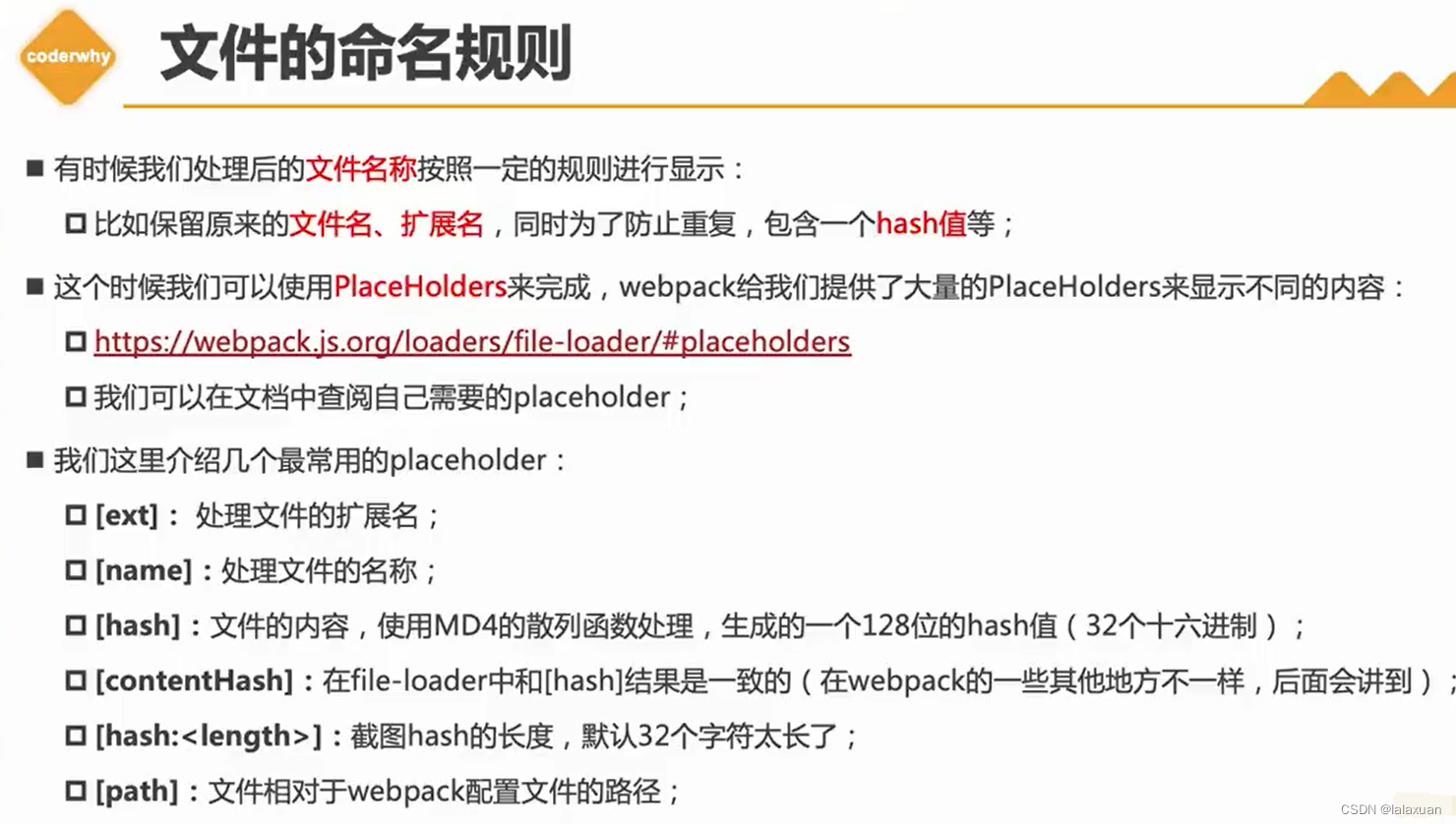
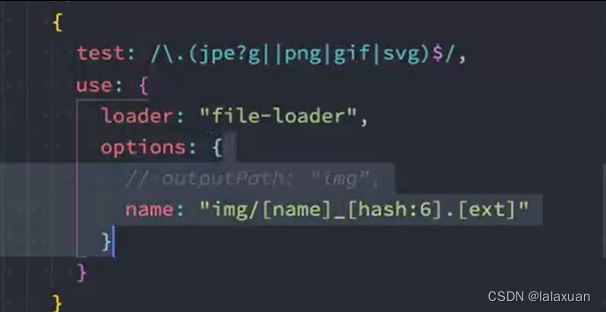
文件的命名规则


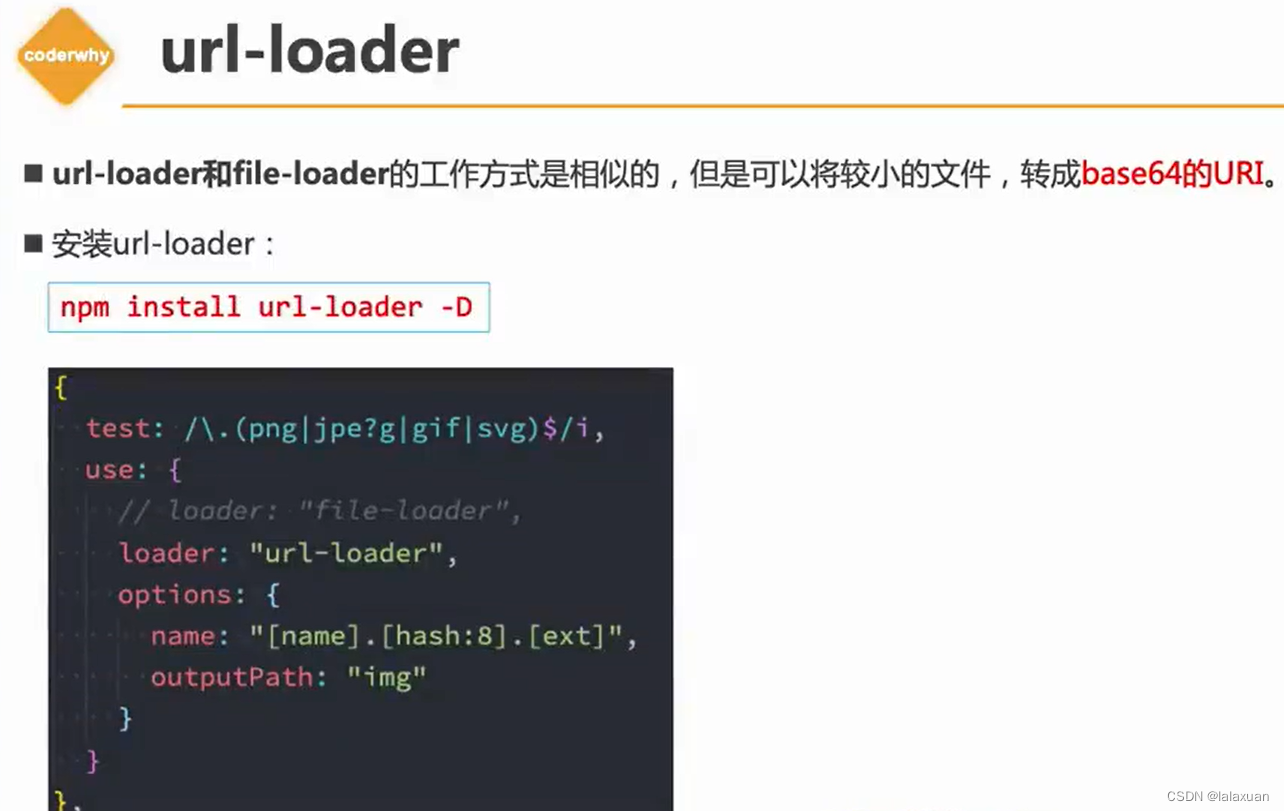
url-loader


webpack5 asset方式


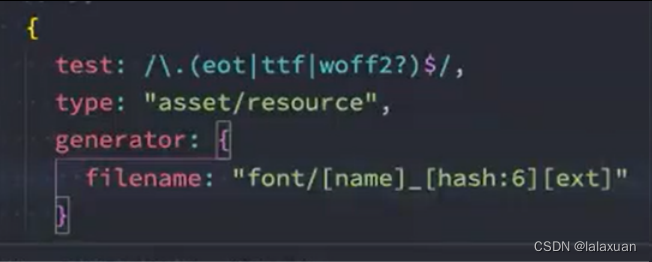
字体文件的打包

或者

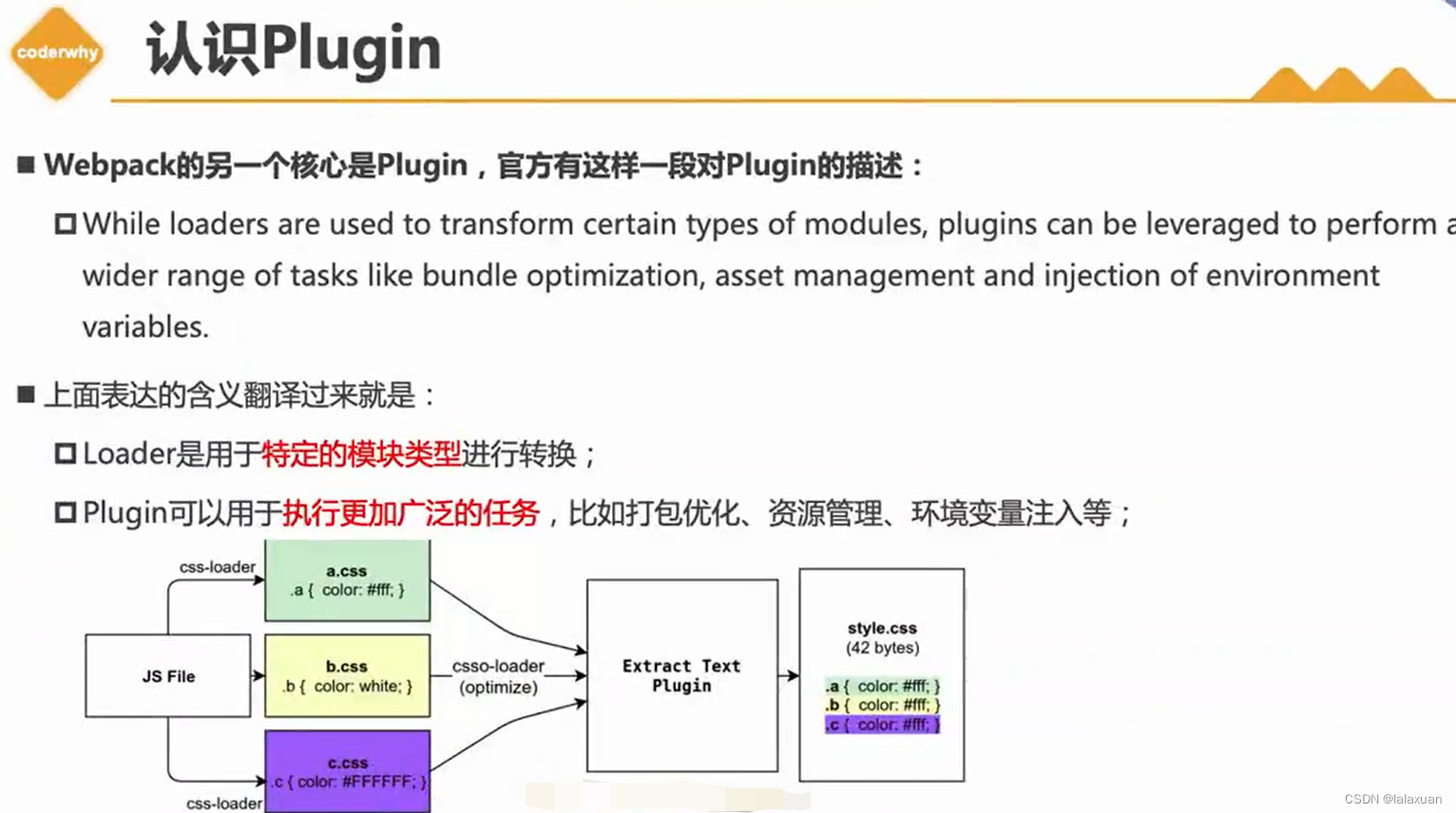
Plugin

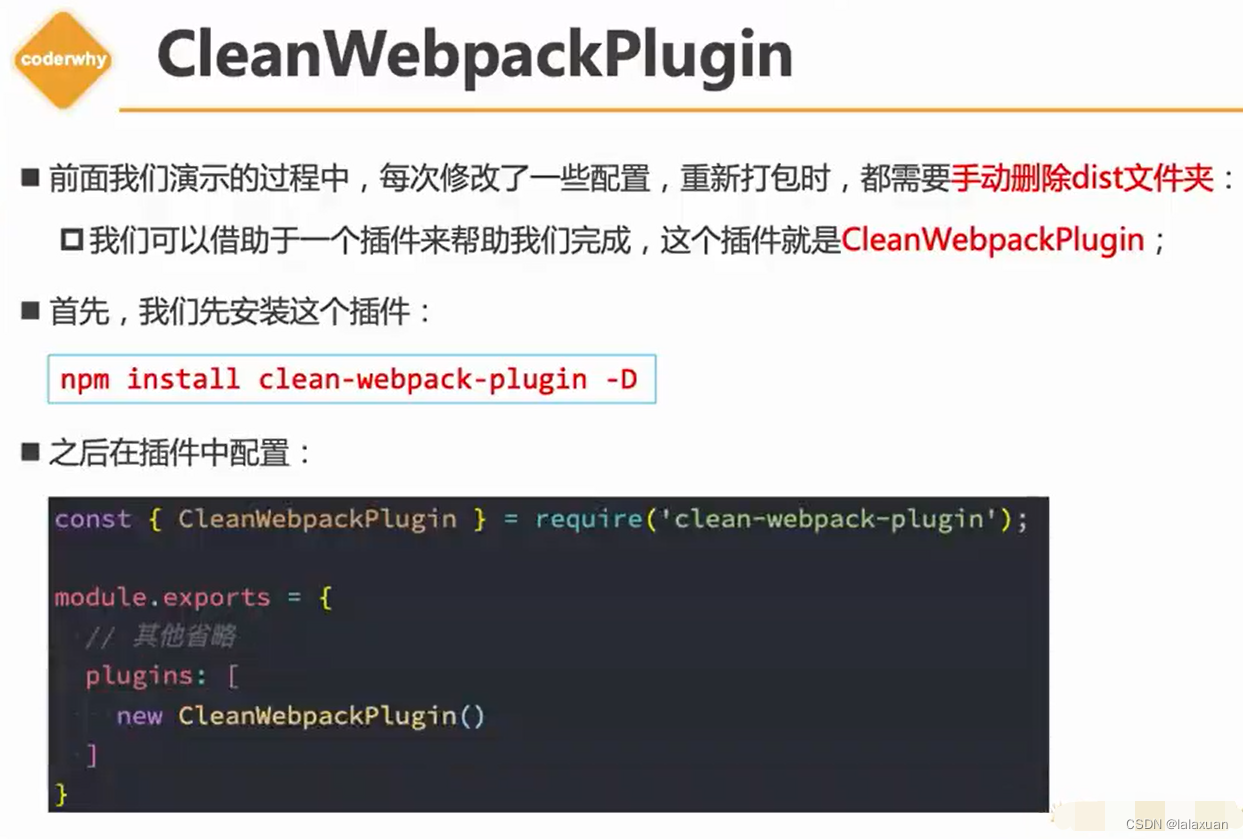
CleanWebpackPlugin

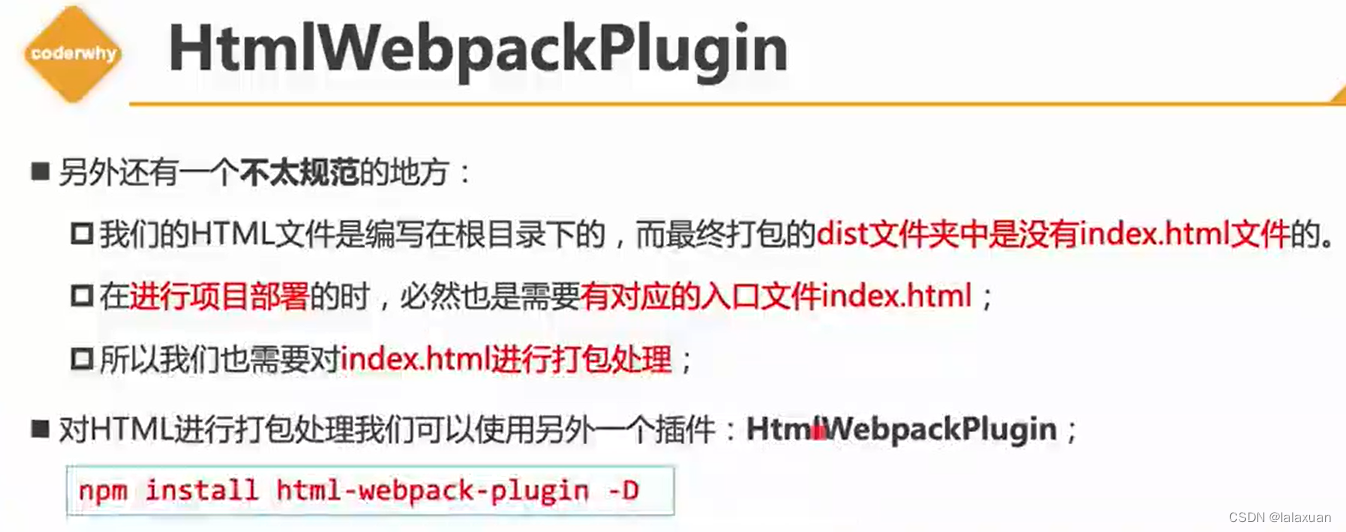
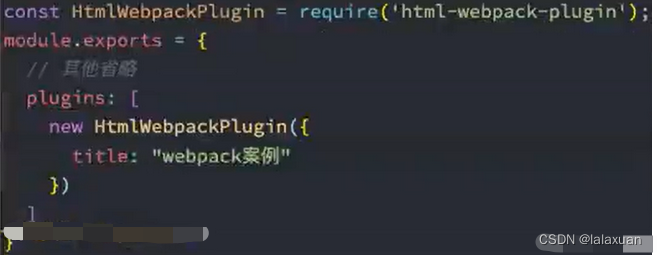
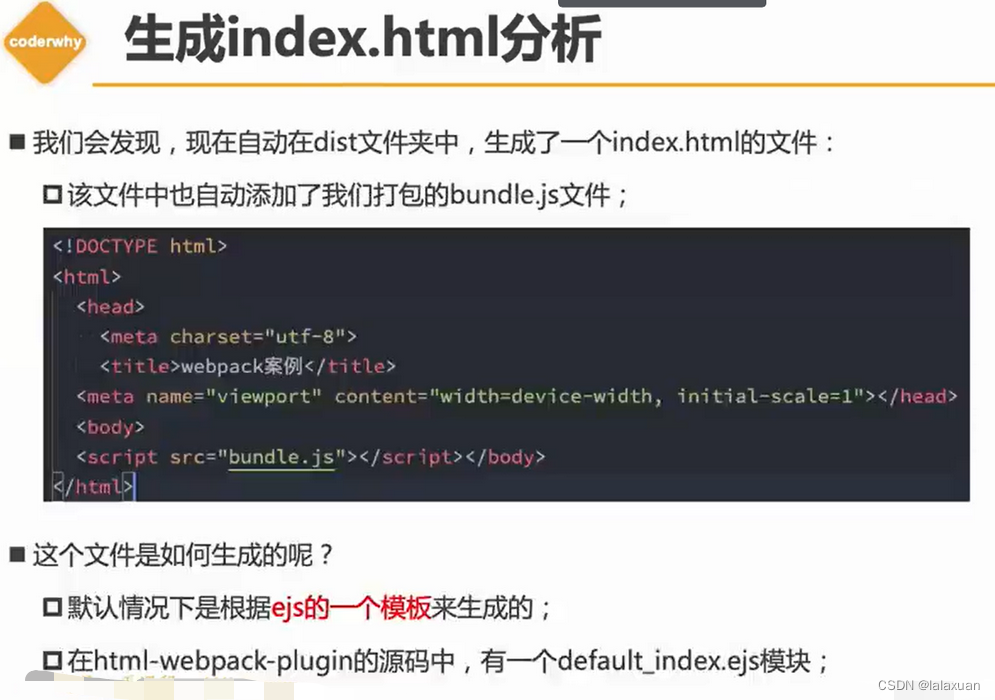
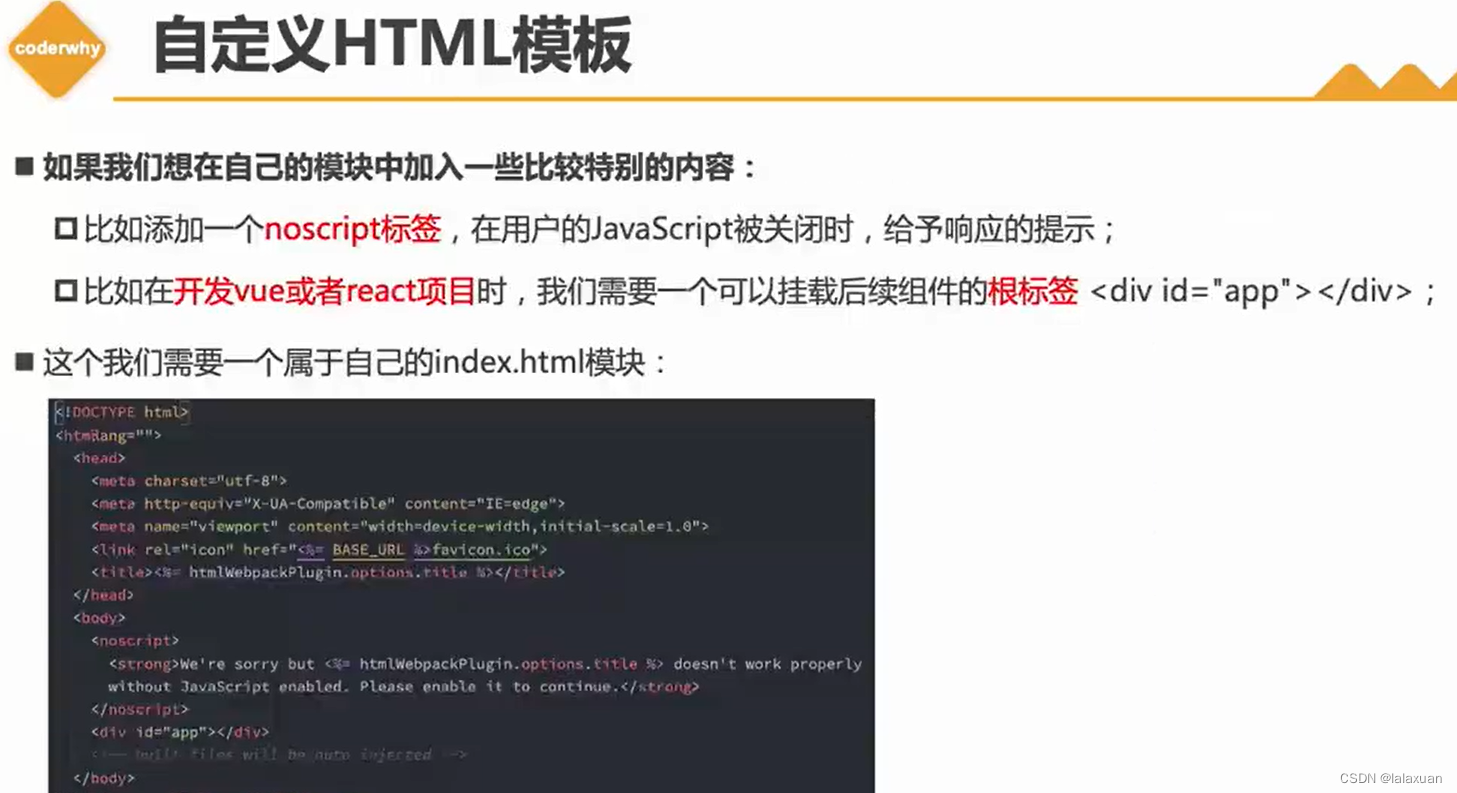
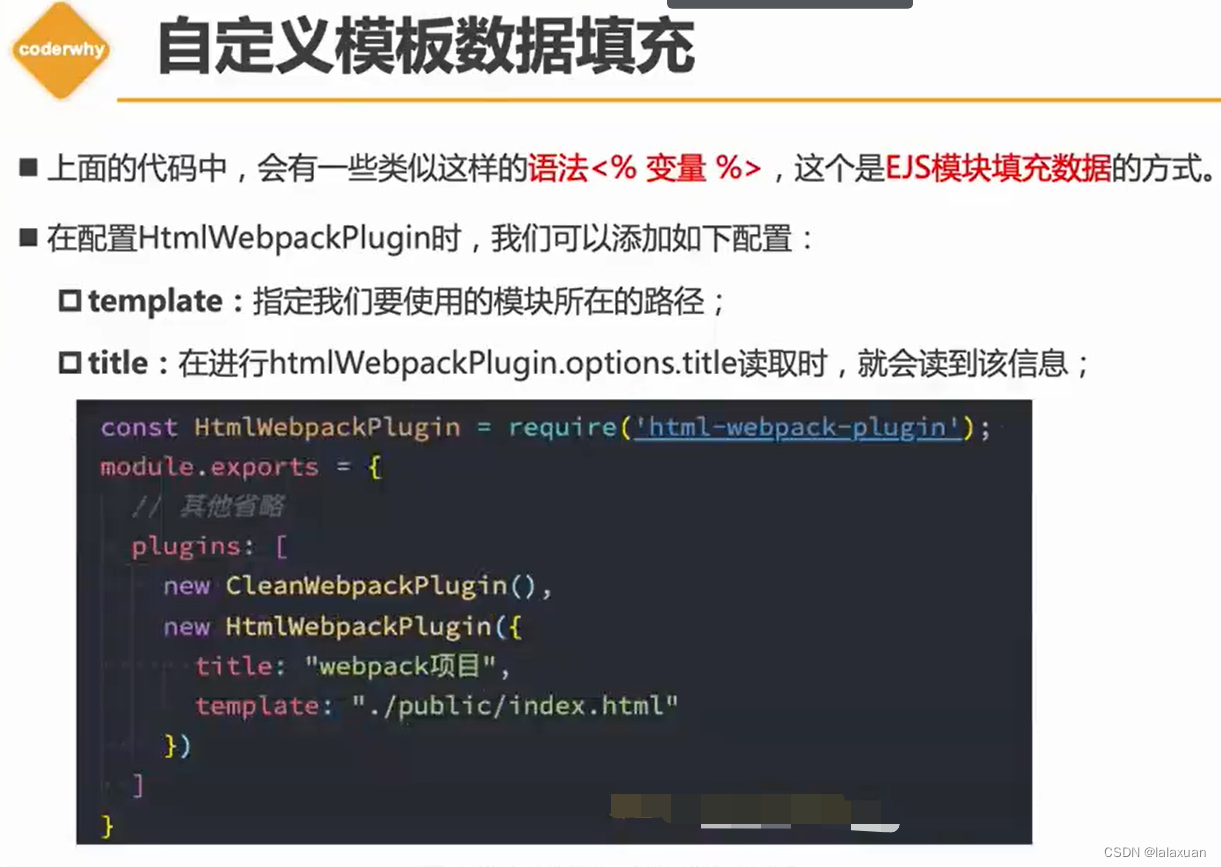
HtmlWebpackPlugin





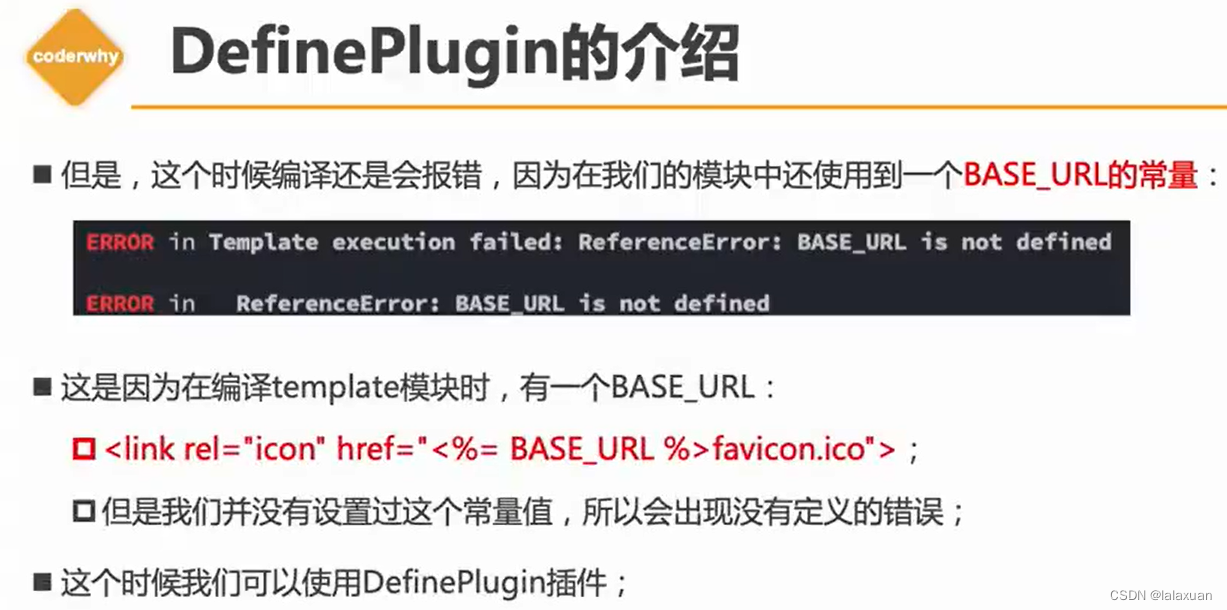
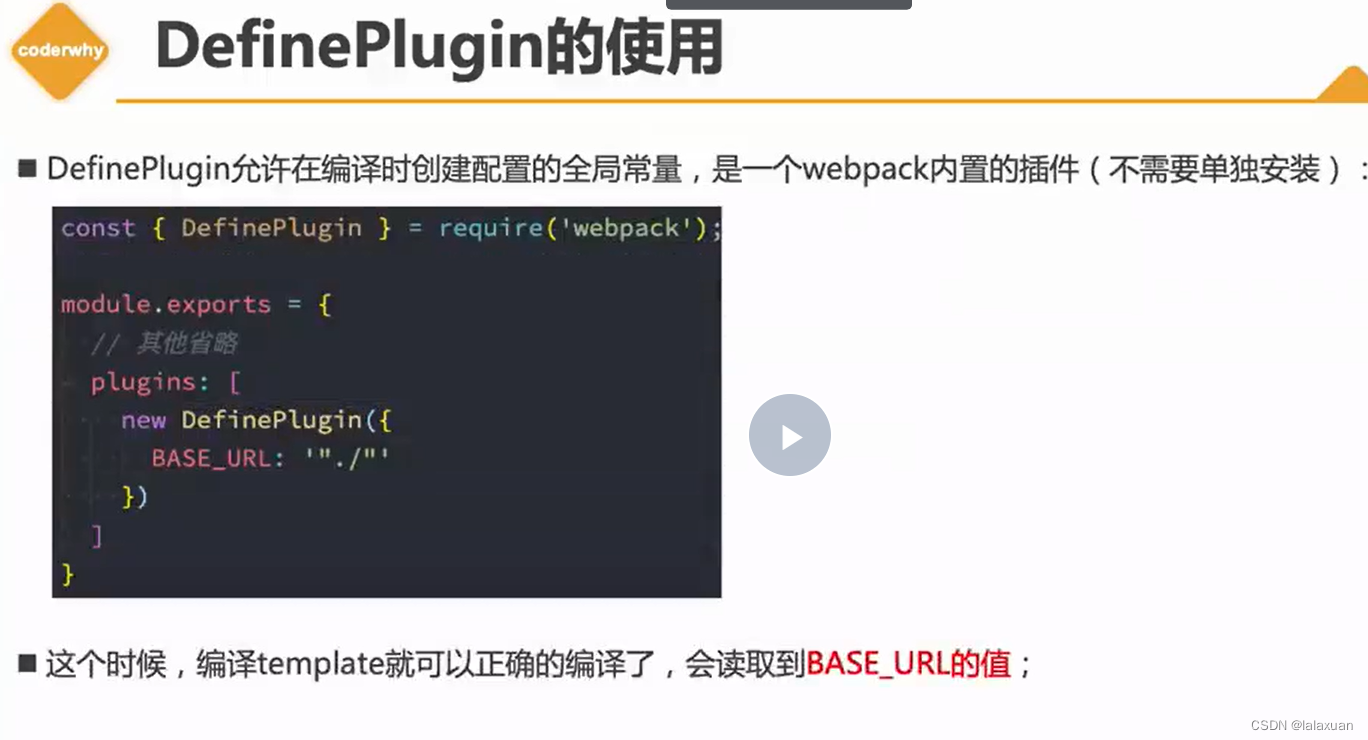
DefinePlugin


CopyWebpackPlugin

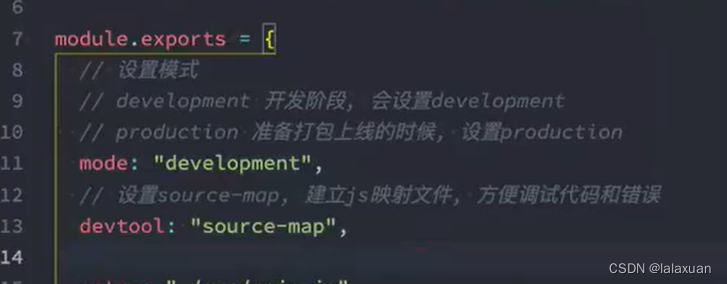
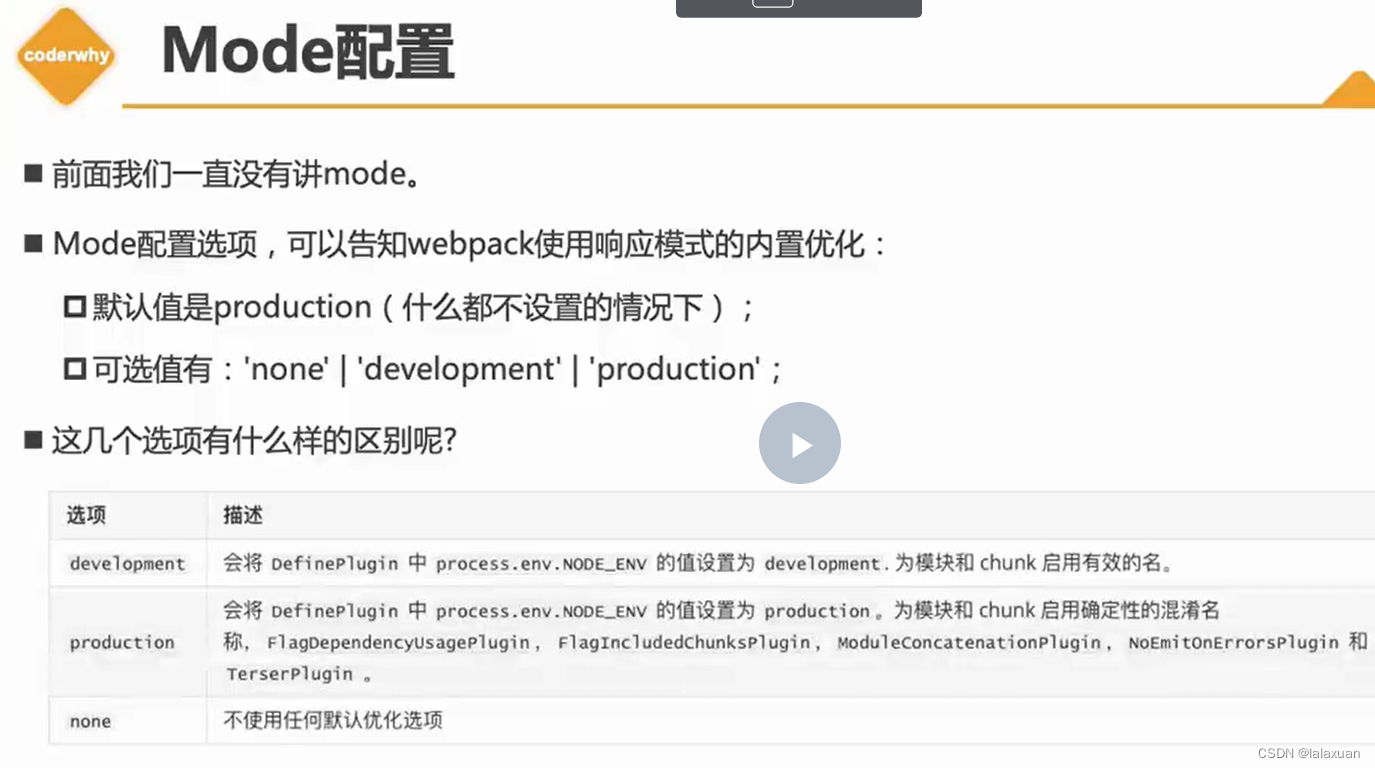
mode配置