今天作者就教大家在Axure里面如何用中继器做一个可以动态的柱状图。
制作完成之应具备以下交互效果:
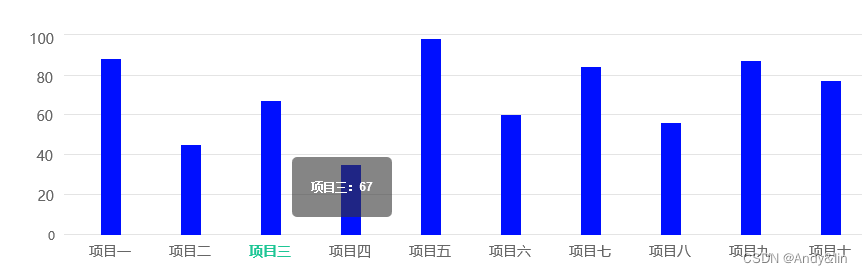
1.在中继器表格中填写具体数据和坐标轴后,自动生成对应的柱状图
2.鼠标移动到每项,显示其数据

预览地址:https://tj4v11.axshare.com
原型下载地址:https://download.csdn.net/download/weixin_43516258/87761566
柱状图的制作
-
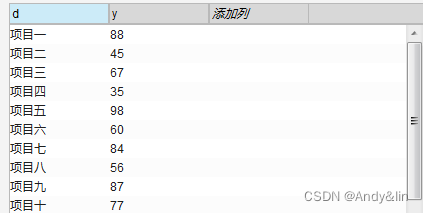
中继器表格的填写
柱状图我们需要用中继器制作,中继器内部表格是存放具体数据的位置。我们需要增加一下几列数据:
d:对应柱状图的横坐标文字
y:分别数据对应
-
中继器内部元件
柱状图我们用中继器来制作,中继器内部元件包括、蓝色条形(矩形)、透明背景(矩形)、横坐标文字(文本标签),如下图所示摆放

3.矩形
我们用矩形来显示具体的数据,矩形背景为#333333,设置为隐藏状态

-
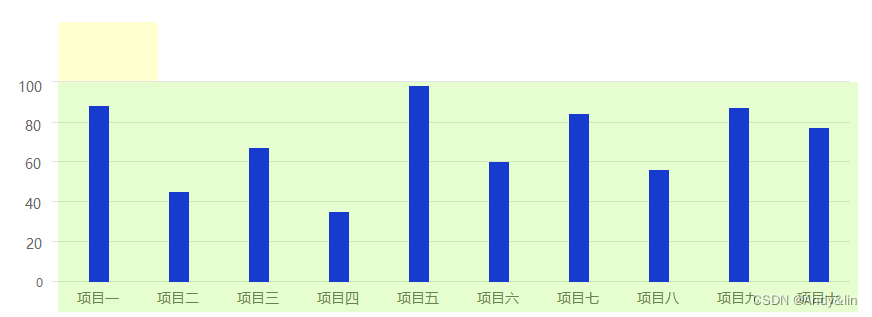
坐标和边线
这样柱状图就可以自动生成了,接下来我们回到中继器外面,增加边线和y坐标值,如下图所示摆放:

交互设置
1、中继器内部
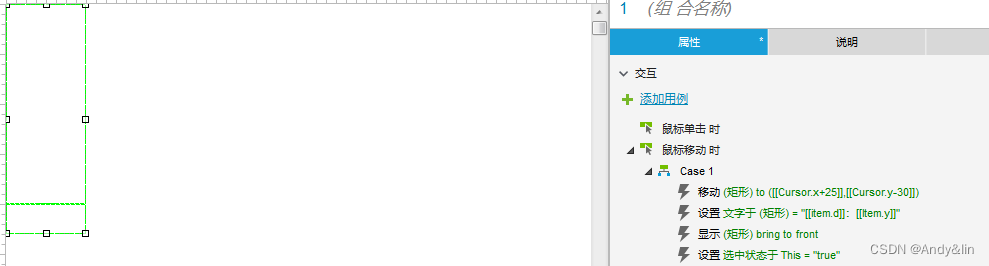
点击进入中继器,鼠标移入该组合时

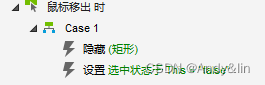
鼠标移出该组合时

2、中继器
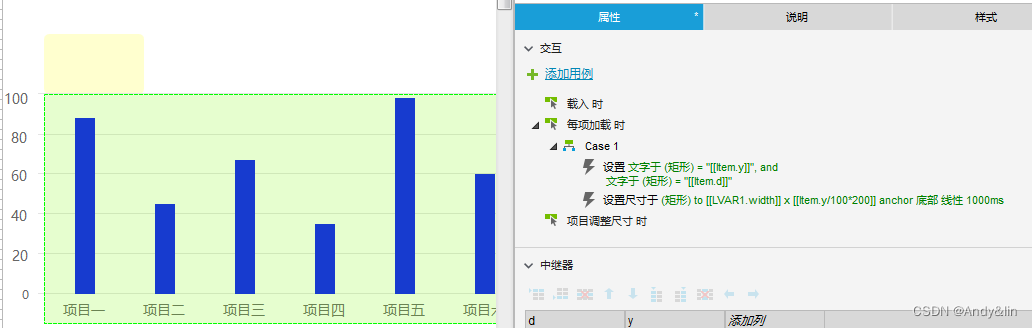
点击中继器,每项加载时

3、矩形
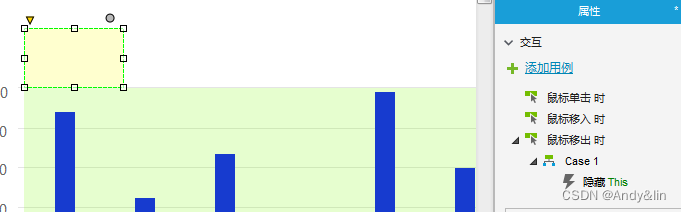
点击矩形,鼠标移出时

这样我们就完成动态柱状图原型模板的制作了,以后使用时只需要在中继器表格里填写内容,就可自动生成能切换查看不同数据的柱状图,是不是很方便呢。