文章目录
- 前言
- 一、v-on基本使用
- 二、使用举例
- 1.传参和不传参使用
- 2.$event占位代表事件对象
- 3.函数用箭头函数时this作用域
- 4.正常未用箭头函数的this指向(与未用箭头函数作比较)
- 总结
前言
v-on:事件绑定
一、v-on基本使用
- 格式:
<标签 v-on:事件=“函数名”></标签>或<标签 @事件=“函数名”></标签> - 事件的回调需要配置在methods对象中,最终会在Vue实例上。
- methods中配置的函数,不要用箭头函数!否则this指向的就不是Vue实例了。指向的就是Vue实例外层最近作用域(window)
- methods中配置的函数,都是被Vue所管理的函数,this指向的是Vue实例对象或组件实例对象。
- @click="函数名($event)"中 $event是占位,代表事件event对象。
二、使用举例
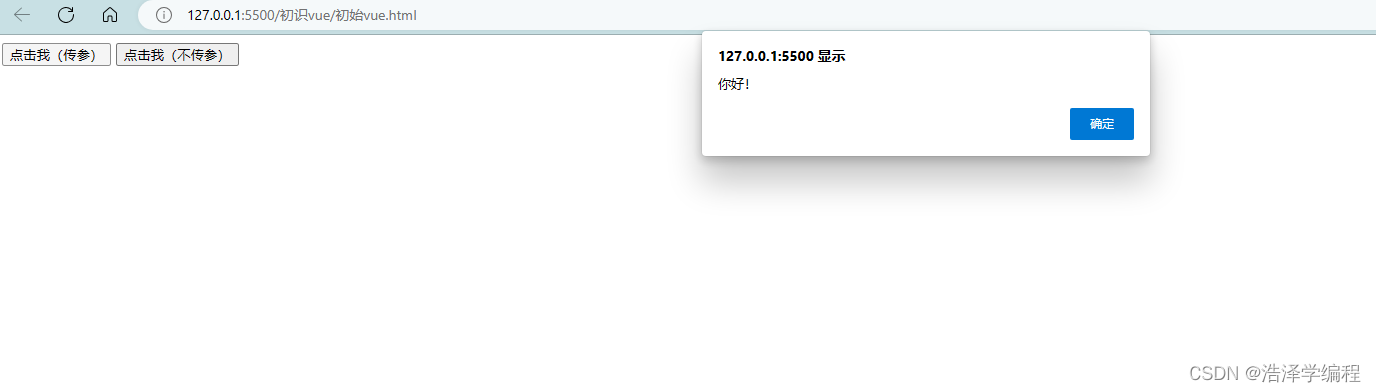
1.传参和不传参使用
代码如下(示例):
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script type="text/javascript" src="../js/vue.js"></script>
</head><body><div id="root"><!-- <button v-on:click="show">点击我(传参)</button> --><button @click="show1()">点击我(传参)</button><button @click="show2(123)">点击我(不传参)</button></div><script>var vm = new Vue({el: "#root",methods: {show1() {alert("你好!");},show2(num) {alert("你好!!" + num);}}})console.log(vm);</script>
</body></html>


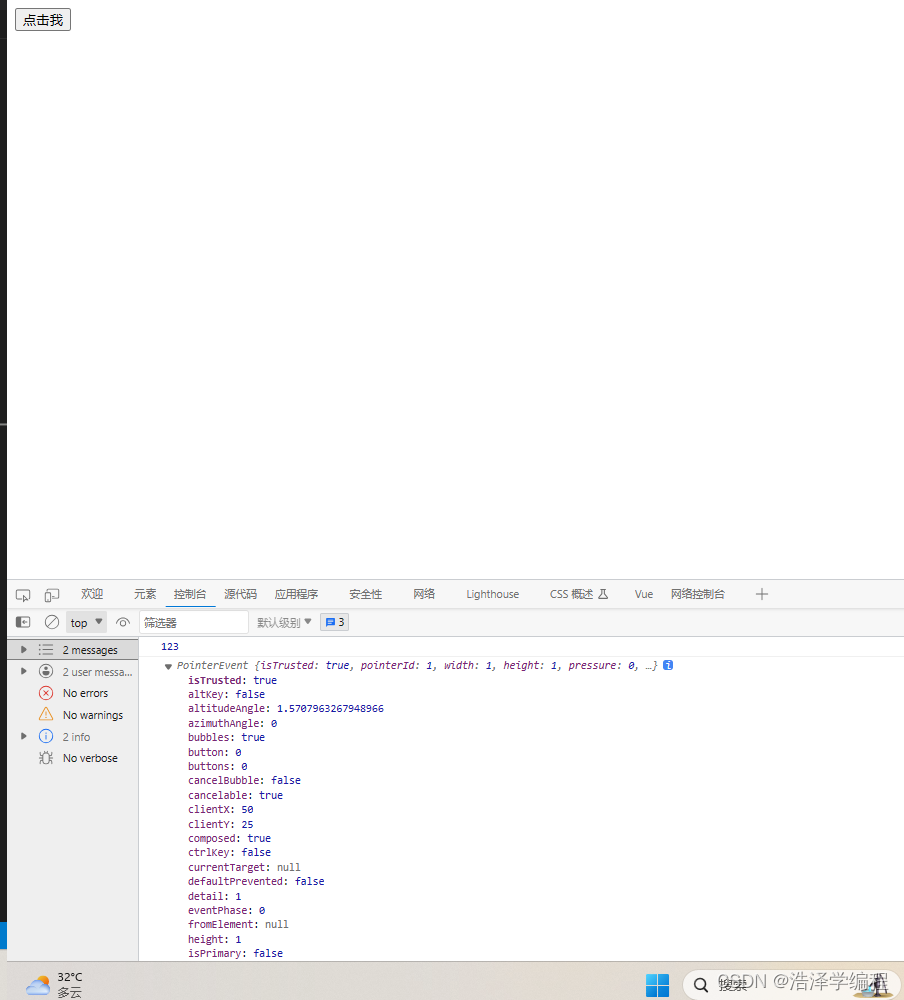
2.$event占位代表事件对象
代码如下(示例):
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script type="text/javascript" src="../js/vue.js"></script>
</head><body><div id="root"><button @click="show(123,$event)">点击我</button></div><script>var vm = new Vue({el: "#root",methods: {show(num, e) {console.log(num);console.log(e);}}})console.log(vm);</script>
</body></html>

3.函数用箭头函数时this作用域
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script type="text/javascript" src="../js/vue.js"></script>
</head><body><div id="root"><button @click="show">点击我</button></div><script>var vm = new Vue({el: "#root",methods: {show: () => {console.log(this);}}})console.log(vm);</script>
</body></html>

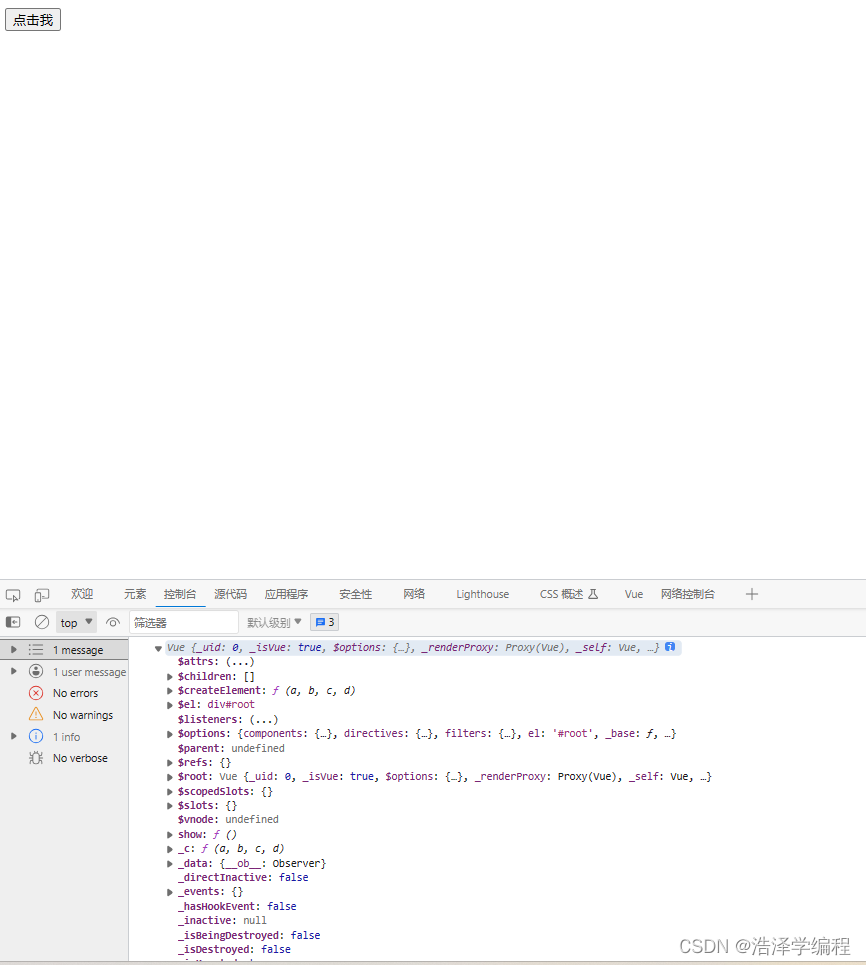
4.正常未用箭头函数的this指向(与未用箭头函数作比较)
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script type="text/javascript" src="../js/vue.js"></script>
</head><body><div id="root"><button @click="show">点击我</button></div><script>var vm = new Vue({el: "#root",methods: {show() {console.log(this);}}})console.log(vm);</script>
</body></html>

总结
以上就是事件处理的讲解。