官方解释:
setData 函数用于将数据从逻辑层发送到视图层(异步),同时改变对应的 this.data 的值(同步)。
自己通俗的理解就是给数据复制用的,
结合一个demo说下setdata的使用
不如点击确定按钮把当前的值显示的布局中

xwml 里面填写内容
<!--index.wxml-->
<view class="container">
<view class="usermotto">
<text class="user-motto" bindtap='click'>{{motto}}</text>
<picker bindchange="bindPickerChange" value="{{index}}" range="{{array}}">
<view class="picker">
当前的国家:{{array[index]}}
</view>
</picker>
</view>
</view>
然后在js中添加事件(js中data是初始化数据用的)
首先打印下数据
bindPickerChange: function (e) {
console.log(e)
},
选择的是第一个看截图

我们从log中可以看出当前选择数据的0, 那么它的值也就是e.detail.value, 其中e是自己去的数据名字,后面跟的
是数据的路径, 有了数据我们数值一下,假设在data中初始化一个数值为index,
代码如下:
bindPickerChange: function (e) {
console.log(e.detail.value)
index = e.detail.value;
},
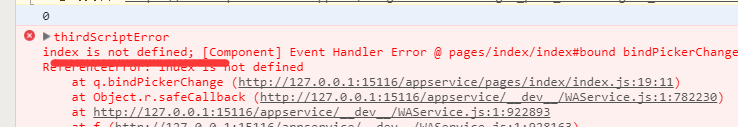
看下日志:

打印的是又数据的,赋值的报错了,说index没有定义,为什么呢???
首先需要明白的是index是哪里的数据,当然是data里面的,我们要用data里面的数据就需要使用setdata不然
直接就报错,我们修改
bindPickerChange: function (e) {
console.log(e.detail.value)
index: e.detail.value
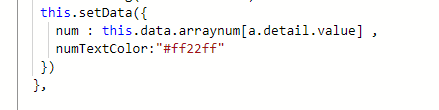
this.setData({
index: e.detail.value
})
},
这样就很完成的得到想要的结果,
这个也是自己对setdata的理解,谢谢。
给出demo地址参考
demo地址如果帮助了您希望给一个免费的star