WeUI 是由微信官方设计团队专为微信移动 Web 应用设计的 UI 库。
WeUI 是一套同微信原生视觉体验一致的基础样式库,为微信 Web 开发量身设计,可以令用户的使用感知更加统一。包含button、cell、dialog、toast、article、icon等各式元素。
使用
方法一:
使用bower进行安装
bower install --save weui方法二:
使用npm进行安装
npm install --save weui开发
git clone https://github.com/weui/weui.git
cd weui
npm install -g gulp
npm install
gulp -ws
运行gulp -ws命令,会监听src目录下所有文件的变更,并且默认会在8080端口启动服务器,然后在浏览器打开 http://localhost:8080/example。
手机预览
请用微信扫码

http://weui.github.io/weui/
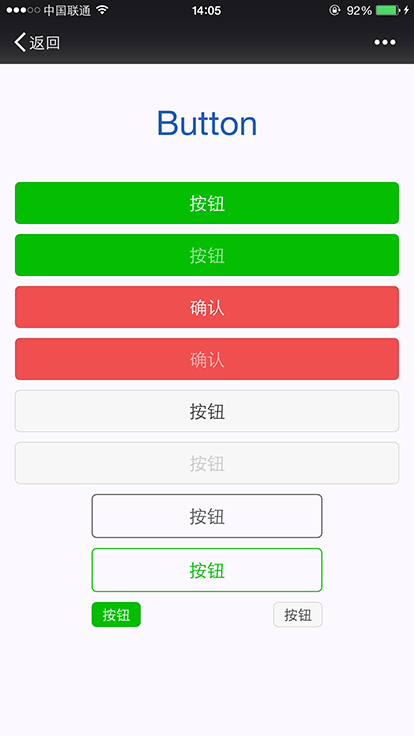
Button
按钮可以使用a或者button标签。wap上要触发按钮的active态,必须触发ontouchstart事件,可以在body上加上ontouchstart=""全局触发。
按钮常见的操作场景:确定、取消、警示,分别对应class:weui_btn_primary、weui_btn_default、weui_btn_warn,每种场景都有自己的置灰态weui_btn_disabled,除此外还有一种镂空按钮weui_btn_plain_xxx,客户端webview里的按钮尺寸有两类,默认宽度100%,小型按钮宽度自适应,两边边框与文本间距0.75em:

<a href="javascript:;" class="weui_btn weui_btn_primary">按钮</a>
<a href="javascript:;" class="weui_btn weui_btn_disabled weui_btn_primary">按钮</a>
<a href="javascript:;" class="weui_btn weui_btn_warn">确认</a>
<a href="javascript:;" class="weui_btn weui_btn_disabled weui_btn_warn">确认</a>
<a href="javascript:;" class="weui_btn weui_btn_default">按钮</a>
<a href="javascript:;" class="weui_btn weui_btn_disabled weui_btn_default">按钮</a>
<div class="button_sp_area"><a href="javascript:;" class="weui_btn weui_btn_plain_default">按钮</a><a href="javascript:;" class="weui_btn weui_btn_plain_primary">按钮</a><a href="javascript:;" class="weui_btn weui_btn_mini weui_btn_primary">按钮</a><a href="javascript:;" class="weui_btn weui_btn_mini weui_btn_default">按钮</a>
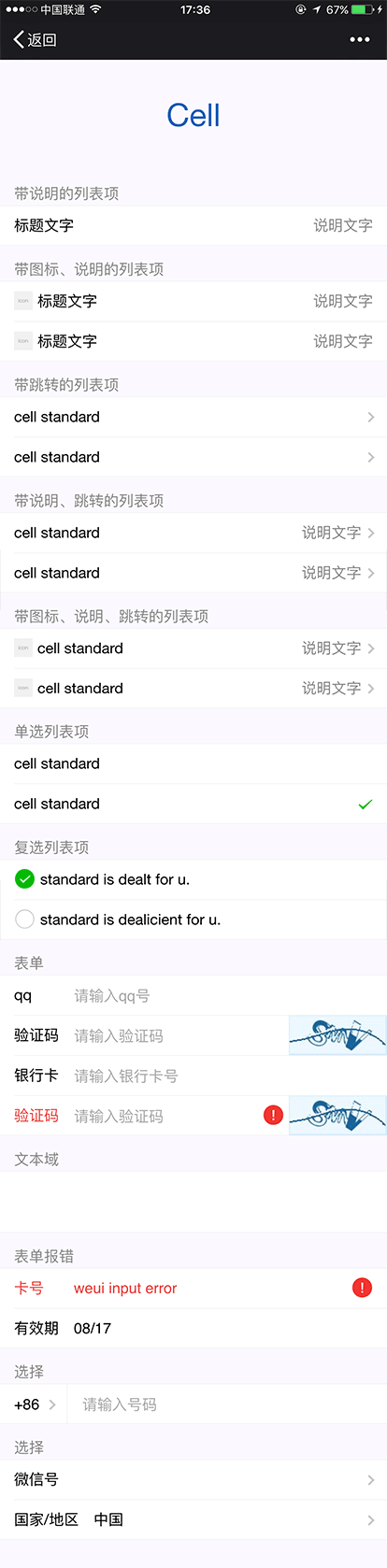
</div>Cell
Cell,列表视图,用于将信息以列表的结构显示在页面上,是wap上最常用的内容结构。Cell由多个section组成,每个section包括section headerweui_cells_title以及cellsweui_cells。
cell由thumnailweui_cell_hd、bodyweui_cell_bd、accessoryweui_cell_ft三部分组成,cell采用自适应布局,在需要自适应的部分加上classweui_cell_primary即可:

带说明的列表项
<div class="weui_cells_title">带说明的列表项</div>
<div class="weui_cells"><div class="weui_cell"><div class="weui_cell_bd weui_cell_primary"><p>标题文字</p></div><div class="weui_cell_ft">说明文字</div></div>
</div>Cell可根据需要进行各种自定义扩展,包括辅助说明、跳转、单选、复选等。下面以带图标、说明、跳转的列表项,其他情况可以直接参考example下的代码:
<div class="weui_cells_title">带图标、说明、跳转的列表项</div>
<div class="weui_cells weui_cells_access"><a class="weui_cell" href="javascript:;"><div class="weui_cell_hd"><img src="" alt="icon" style="width:20px;margin-right:5px;display:block"></div><div class="weui_cell_bd weui_cell_primary"><p>cell standard</p></div><div class="weui_cell_ft">说明文字</div></a><a class="weui_cell" href="javascript:;"><div class="weui_cell_hd"><img src="" alt="icon" style="width:20px;margin-right:5px;display:block"></div><div class="weui_cell_bd weui_cell_primary"><p>cell standard</p></div><div class="weui_cell_ft">说明文字</div></a>
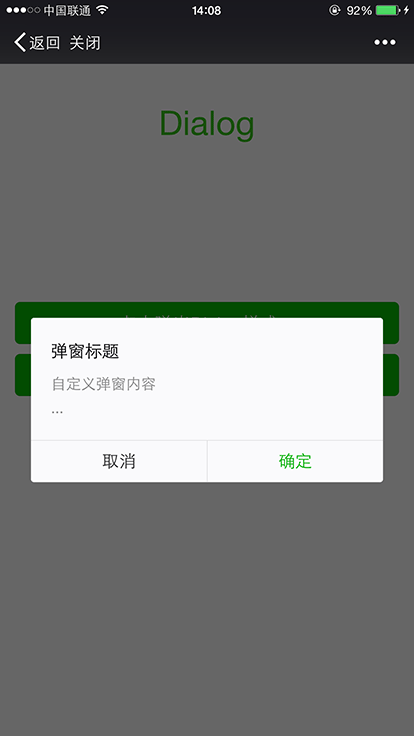
</div>Dialog
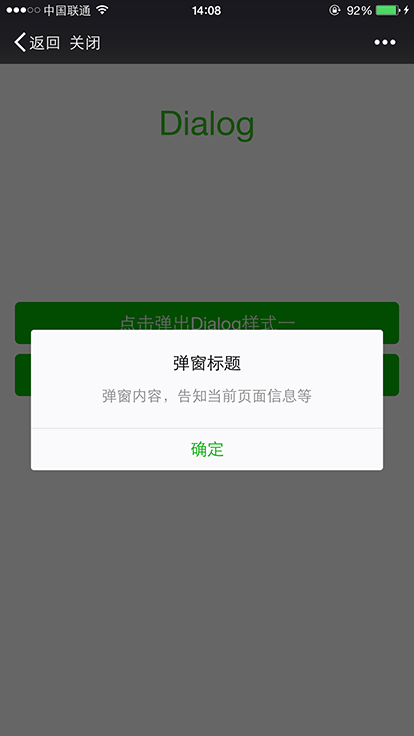
若系统的alert窗体无法满足网页的临时视图内容需求,则可以自定义实现与alert形式相似的dialog,并且在dialog中可以自定义地使用各种控件,来满足需求。

<div class="weui_dialog_confirm"><div class="weui_mask"></div><div class="weui_dialog"><div class="weui_dialog_hd"><strong class="weui_dialog_title">弹窗标题</strong></div><div class="weui_dialog_bd">自定义弹窗内容<br>...</div><div class="weui_dialog_ft"><a href="javascript:;" class="weui_btn_dialog default">取消</a><a href="javascript:;" class="weui_btn_dialog primary">确定</a></div></div>
</div>
<div class="weui_dialog_alert"><div class="weui_mask"></div><div class="weui_dialog"><div class="weui_dialog_hd"><strong class="weui_dialog_title">弹窗标题</strong></div><div class="weui_dialog_bd">弹窗内容,告知当前页面信息等</div><div class="weui_dialog_ft"><a href="javascript:;" class="weui_btn_dialog primary">确定</a></div></div>
</div>Toast
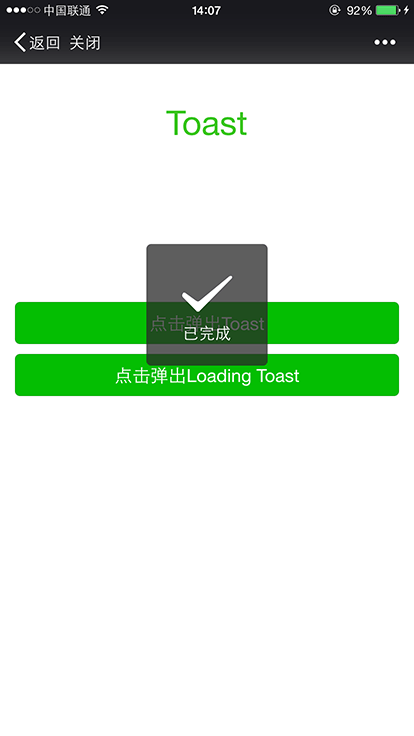
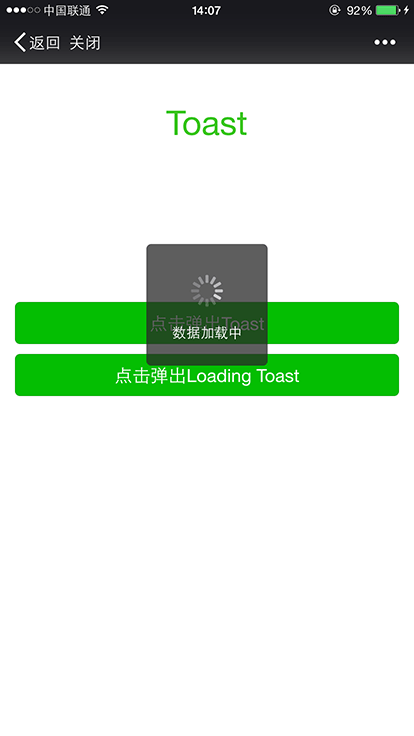
toast用于临时显示某些信息,并且会在数秒后自动消失。这些信息通常是轻量级操作的成功、失败或等待状态信息。

<div id="toast" style="display: none;"><div class="weui_mask_transparent"></div><div class="weui_toast"><i class="weui_icon_toast"></i><p class="weui_toast_content">已完成</p></div>
</div>
<div id="loadingToast" class="weui_loading_toast" style="display:none;"><div class="weui_mask_transparent"></div><div class="weui_toast"><div class="weui_loading"> <!-- :) --><div class="weui_loading_leaf weui_loading_leaf_0"></div><div class="weui_loading_leaf weui_loading_leaf_1"></div><div class="weui_loading_leaf weui_loading_leaf_2"></div><div class="weui_loading_leaf weui_loading_leaf_3"></div><div class="weui_loading_leaf weui_loading_leaf_4"></div><div class="weui_loading_leaf weui_loading_leaf_5"></div><div class="weui_loading_leaf weui_loading_leaf_6"></div><div class="weui_loading_leaf weui_loading_leaf_7"></div><div class="weui_loading_leaf weui_loading_leaf_8"></div><div class="weui_loading_leaf weui_loading_leaf_9"></div><div class="weui_loading_leaf weui_loading_leaf_10"></div><div class="weui_loading_leaf weui_loading_leaf_11"></div></div><p class="weui_toast_content">数据加载中</p></div>
</div>Msg Page
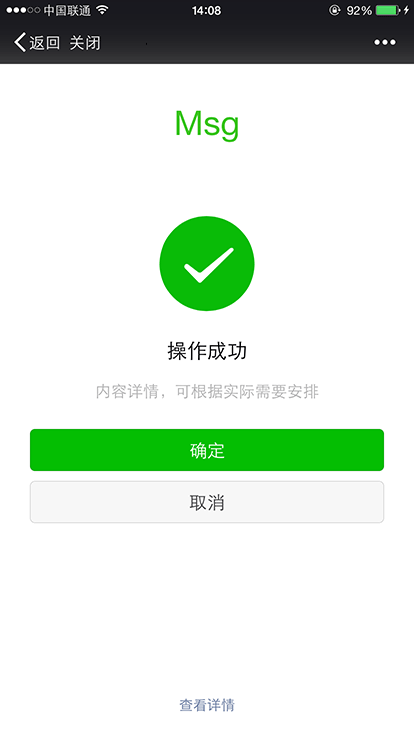
结果页通常来说可以认为进行一系列操作步骤后,作为流程结束的总结性页面。结果页的作用主要是告知用户操作处理结果以及必要的相关细节(可用于确认 之前的操作是否有误)等信息;若该流程用于开启或关闭某些重要功能,可在结果页增加与该功能相关的描述性内容;除此之外,结果页也可以承载一些附加价值操 作,例如提供抽奖、关注公众号等功能入口。

<div class="weui_msg"><div class="weui_icon_area"><i class="weui_icon_success weui_icon_msg"></i></div><div class="weui_text_area"><h2 class="weui_msg_title">操作成功</h2><p class="weui_msg_desc">内容详情,可根据实际需要安排</p></div><div class="weui_opr_area"><p class="weui_btn_area"><a href="javascript:;" class="weui_btn weui_btn_primary">确定</a><a href="javascript:;" class="weui_btn weui_btn_default">取消</a></p></div><div class="weui_extra_area"><a href="">查看详情</a></div>
</div>Article
文字视图显示大段文字,这些文字通常是页面上的主体内容。Article支持分段、多层标题、引用、内嵌图片、有/无序列表等富文本样式,并可响应用户的选择操作。
在微信客户端webview中使用Article,必须保证文字有足够的可读性和可辨识性、使用规范字体、保证足够的段间距、段首无缩进。

<article class="weui_article"><h1>大标题</h1><section><h2 class="title">章标题</h2><section><h3>1.1 节标题</h3><p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmodtempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodoconsequat. Duis aute</p></section><section><h3>1.2 节标题</h3><p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmodtempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat nonproident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p></section></section>
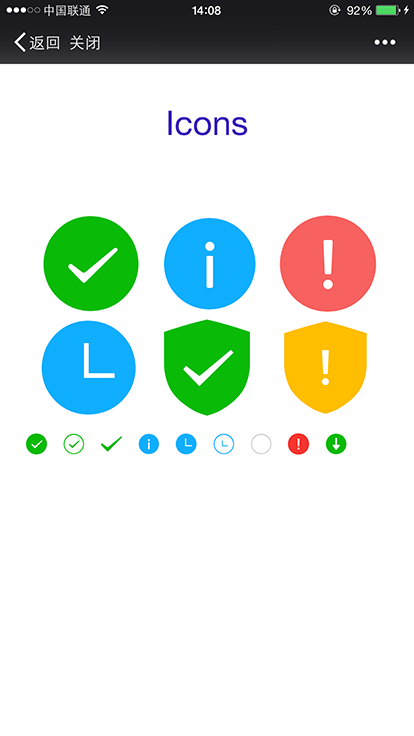
</article>Icon

原文网址:https://www.oschina.net/p/weui
<i class="weui_icon_msg weui_icon_success"></i>
<i class="weui_icon_msg weui_icon_info"></i>
<i class="weui_icon_msg weui_icon_warn"></i>
<i class="weui_icon_msg weui_icon_waiting"></i>
<i class="weui_icon_safe weui_icon_safe_success"></i>
<i class="weui_icon_safe weui_icon_safe_warn"></i>
<div class="icon_sp_area"><i class="weui_icon_success"></i><i class="weui_icon_success_circle"></i><i class="weui_icon_success_no_circle"></i><i class="weui_icon_info"></i><i class="weui_icon_waiting"></i><i class="weui_icon_waiting_circle"></i><i class="weui_icon_circle"></i><i class="weui_icon_warn"></i><i class="weui_icon_download"></i>
</div>