目录
一、关于 sockjs-client 依赖包
二、关于 highlight 依赖包
三、关于 swiper 依赖包
四、IE 不支持 ES6 语法
五、第三方插件引入导致
六、本地环境正常,生产环境仍旧白屏
这篇文章主要介绍了 Vue 项目在 IE 浏览器显示白屏并报错 SCRIPT1002: 语法错误 的案例
一、关于 sockjs-client 依赖包
Bug 背景 :接手一个新项目 ,npm run dev 启动服务器之后默认打开的是 谷歌浏览器 ,
后来发现项目在 IE 浏览器 打开后 白屏 , F12 打开控制台后报错信息显示如下 :
SCRIPT1002:语法错误
文件:app.js,行:207536,列:23
点击报错信息后展示(当时的报错没有截图,用的别人的图)
像这种根本就没法排查错误 ,就很恼火啊!
百度了一堆 ,全是抄来抄去,关键是还没有能解决问题的 ,万能的谷歌走起
其实对于这个问题很明显就是 语法错误 ,就是 IE 不支持 的问题 ,IE 垃圾 。。
既然是语法的问题 ,那就是 编译的问题 ,那么咱们就直接编译对应的包 ,
但是那是哪个包呢 ?
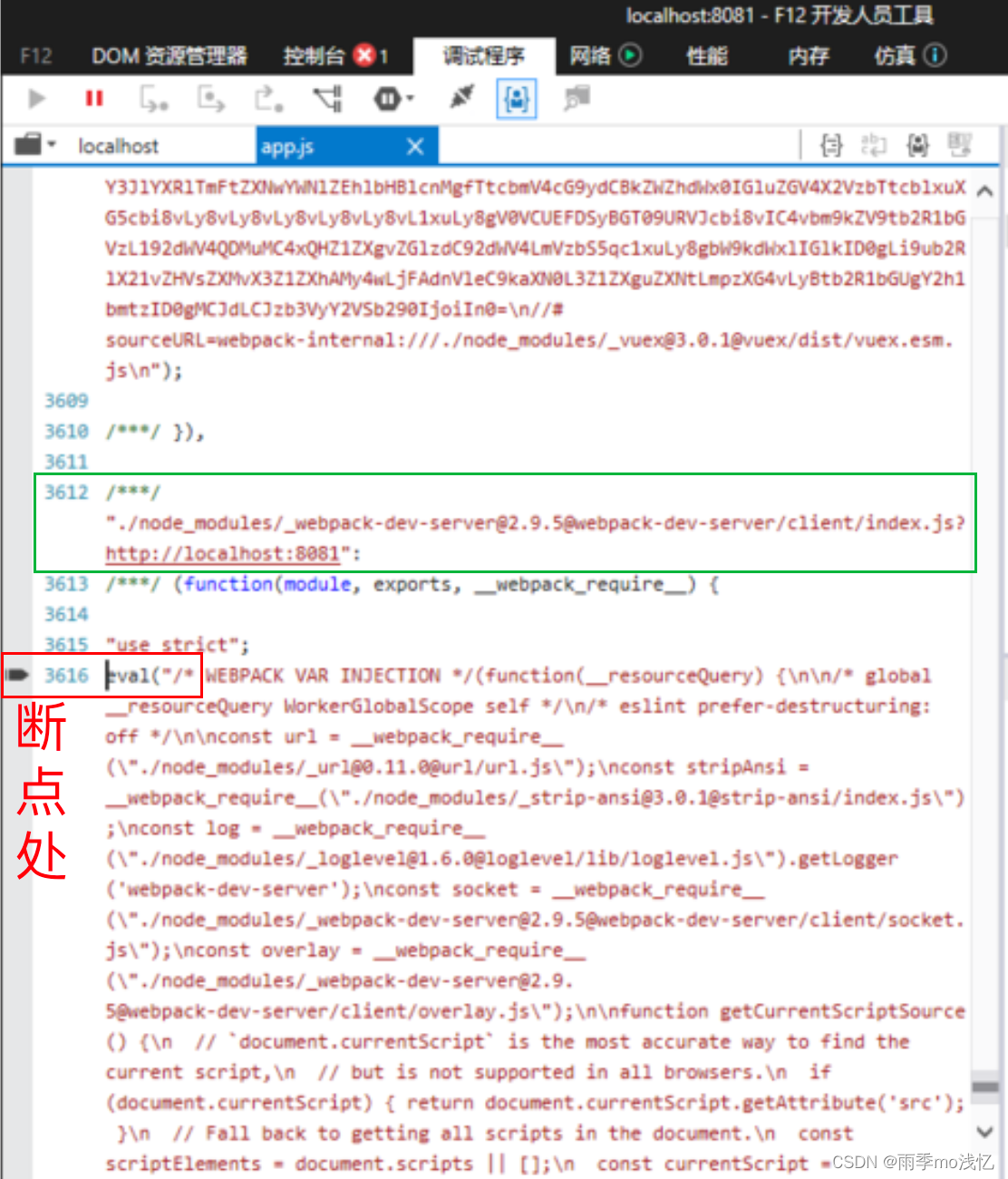
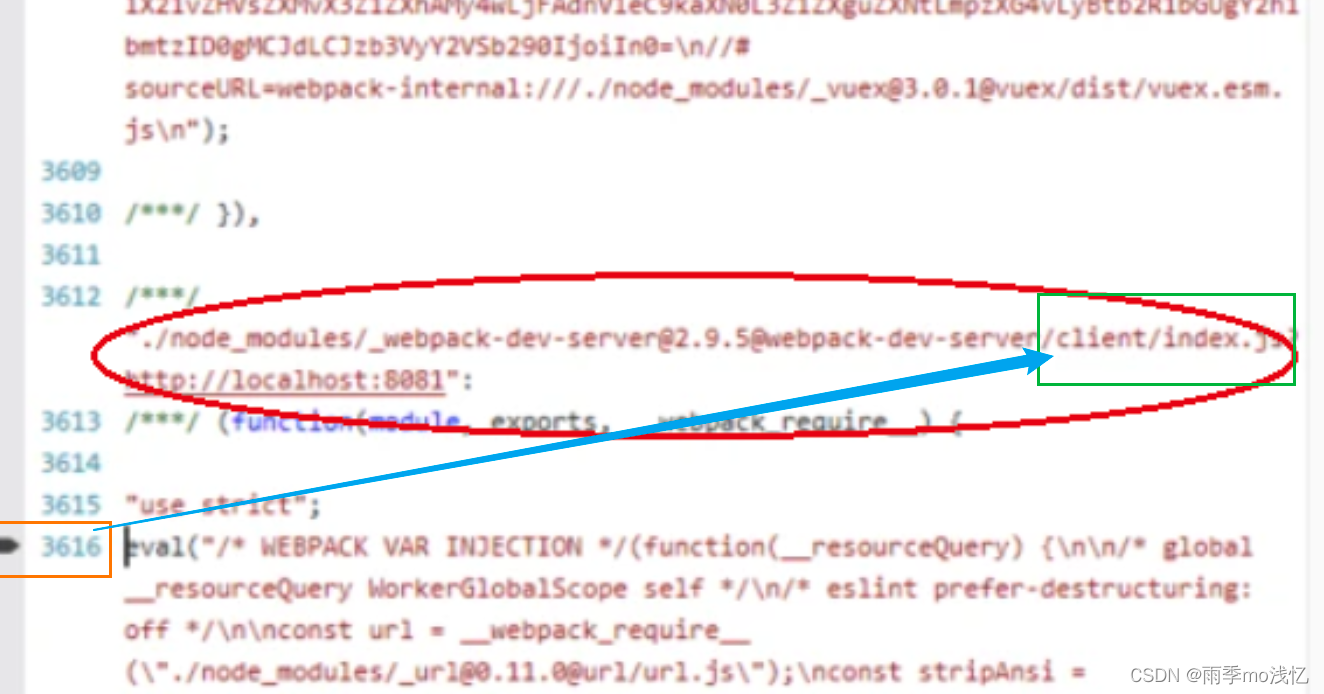
重点来了:点开报错信息 ,会发现 断点 在的地方就是 报错的地方 ,
那肯定就是这里的问题了,但是这是编译后的代码,怎么排查是哪个包呢 ?
突然发现 上面的注释 不就是这个 包的名字 吗 ???
恍然大悟 ,犹如发现新大陆 !
./node_modules/_js-base64@3.6.2@js-base64.js
就是他了,此图不是我的报错信息,我的报错信息是
一个关于 sockjs-client 依赖包 的原因 ,
经过排查 , 是因为 sockjs-client 版本太低了(@1.5.0), 版本升级一下就好了 命令是 : $ npm install sockjs-client@1.5.1 -D , 运行一下 , 重启一下就好了但是自行检查过程中并没有在 package.json 文件中找到 sockjs-client 这个依赖包
后来得知 sockjs-client 依赖包 并没有显示在 package.json 文件里面 ,
而是在 package-lock.json 文件里 , 可以找到 “sockjs-client”: "^1.5.0",
运行完升级命令之后 ,就会在 package.json 文件 的 “devDependencies” 下面看到 :
“sockjs-client”: "^1.5.1" ,
总结就是 : package.json 里面没有,就是在 package-lock.json 里面 🈶️
但是 , 后来我试了一下 npm uninstall sockjs-client ,把这个依赖包卸载后
IE 浏览器依旧可以正常打开并且显示不白屏了 , 就很神奇 。
也可能是因为 package-lock.json 里面的配置随着升级依赖包时已经改好了吧
二、关于 highlight 依赖包
 我依稀记得当初好像是因为在 main.js 文件内引用了 highlight 依赖 (一个高亮插件)
我依稀记得当初好像是因为在 main.js 文件内引用了 highlight 依赖 (一个高亮插件)
"highlight.js": "^10.7.1" , 我隐约记得是这个依赖包版本 , 老早之前了 。
所以导致了 IE 浏览器打开显示白屏并且控制台报错。
当时解决方案就是 : 直接删掉了那个引用依赖 , 因为项目中也用不到了 ,所以解决了 。
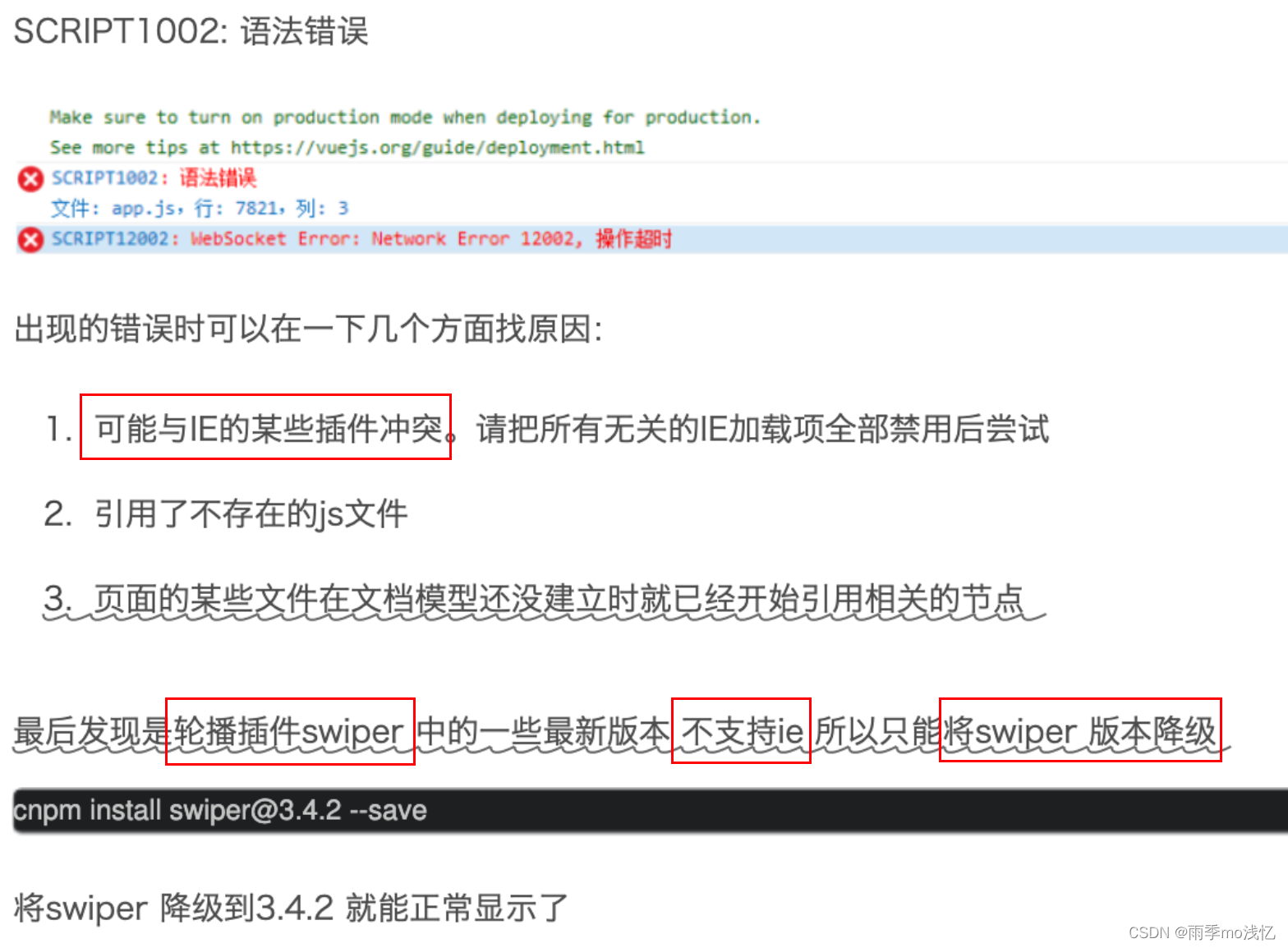
三、关于 swiper 依赖包


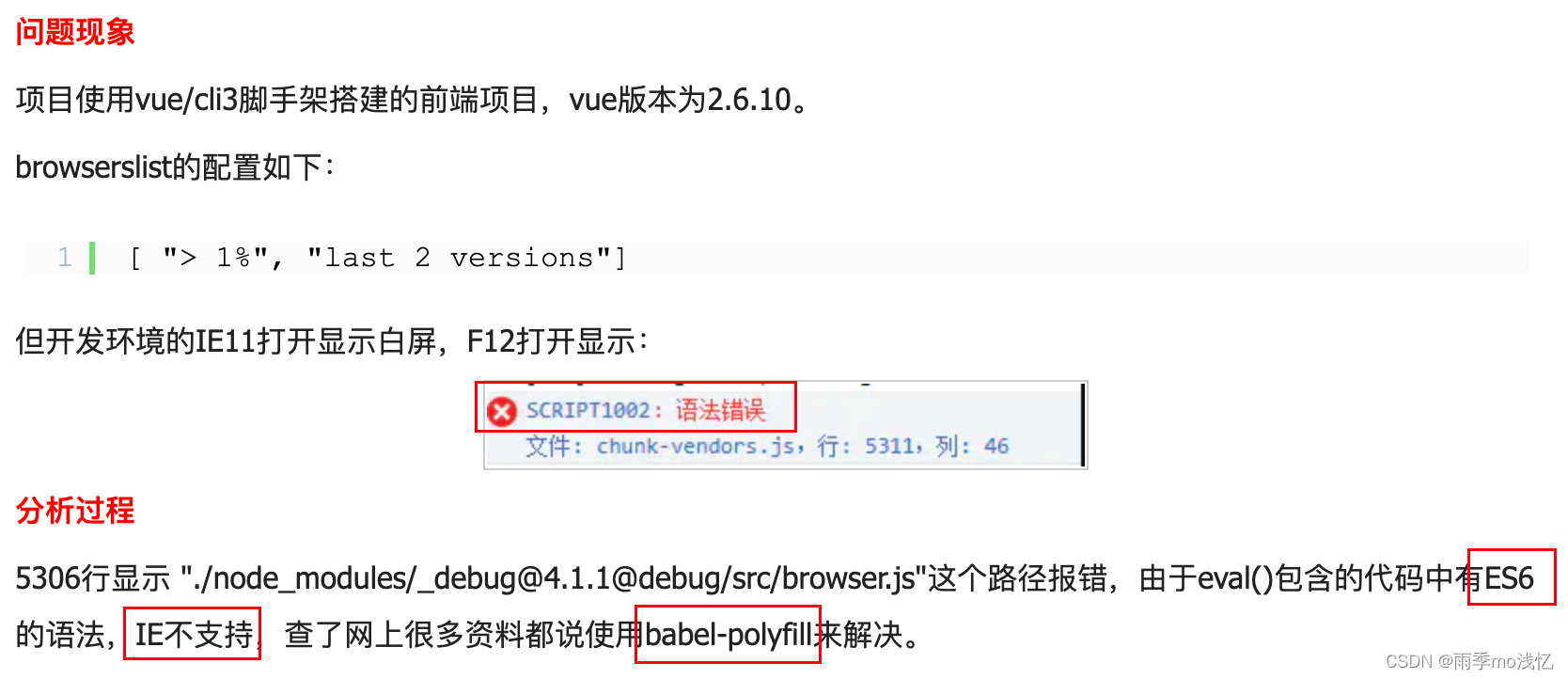
四、IE 不支持 ES6 语法


configureWebpack: config => { config.entry.app = ["babel-polyfill", "./src/main.js"]; },五、第三方插件引入导致
由于项目使用了 长连接库 socket.io-client 和 vue-socket.io-extended ,
在 main.js 是中使用方法是 :
import VueSocketIOExt from 'vue-socket.io-extended';
import io from 'socket.io-client';
const socket = io(process.env.VUE_APP_IO_URL);
Vue.use(VueSocketIOExt, socket);我把这四行代码 注释掉 之后 , 神奇的 IE 不白屏了 ,但业务需要 IE11 是不能放弃长连接的 ,
经过尝试发现是 socket.io-client 这个 插件 在使用 import 引入时导致的问题 。
解决方法一 :
1、将 main.js 调整为:
import VueSocketIOExt from 'vue-socket.io-extended';
const socket = io(process.env.VUE_APP_IO_URL);
Vue.use(VueSocketIOExt, socket);2、socket.io-client 改为在 public / index.html 文件 head 中引入 :
<script src="https://cdn.bootcdn.net/ajax/libs/socket.io/2.3.0/socket.io.slim.js"></script>解决方法二 :
保留 main.js 对第三方插件的引入不变 ,
只需要在 vue.config.js 的 transpileDependencies 添加要显示依赖的插件即可 :
transpileDependencies:['socket.io-client'],
// transpileDependencies:['*'],transpileDependencies 的作用是 :
默认情况下 babel-loader 会忽略所有 node_modules 中的文件。
如果你想要通过 Babel 显式转译一个依赖 ,可以在这个选项中列出来。
六、本地环境正常,生产环境仍旧白屏