事件冒泡
- 添加三个套在一起的div元素,在最里面放一个button,感受事件触发时从里到外“冒泡”的过程。
- 给每个div都加一个事件:点击时就alert
- test.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><link rel="stylesheet" href="./test1.css" /></head><body><div class="div1"><div class="div2"><div class="div3"><button>click me</button></div></div></div></body><script>let div1 = document.querySelector('.div1')let div2 = document.querySelector('.div2')let div3 = document.querySelector('.div3')div1.addEventListener('click', () => {alert('div1 now!')})div2.addEventListener('click', () => {alert('div2 now!')})div3.addEventListener('click', () => {alert('div3 now!')})</script>
</html>
- test1.css
.div1 {width: 500px;height: 500px;background-color: aquamarine;
}.div2 {width: 400px;height: 400px;background-color: bisque;
}.div3 {width: 300px;height: 300px;background-color: rgb(234, 178, 248);
}运行结果:

点击后:



以上三个alert依次出现,可见这是一个从内到外的“冒泡”的过程。
阻止事件冒泡
- 阻止事件冒泡有两种方式
- 在要要触发的点击事件函数中写
window.event.cancelBubble = true
这种方法 IE和谷歌支持,而火狐不支持
let div1 = document.querySelector('.div1')let div2 = document.querySelector('.div2')let div3 = document.querySelector('.div3')div1.addEventListener('click', () => {alert('div1 now!')})div2.addEventListener('click', () => {alert('div2 now!')window.event.cancelBubble = true})div3.addEventListener('click', () => {alert('div3 now!')})
运行结果:


然后就没了,冒泡终止了。
- 在事件处理函数中传入一个对象参数,在函数中添加对象参数
.stopPropagation;
div2.addEventListener('click', (e) => {alert('div2 now!')e.stopPropagation()})
运行结果和上面一样就不展示了。
事件的三个阶段
- 事件捕获阶段–处于目标阶段–事件冒泡阶段
- 在
addEventListener()方法中,第三个参数可以设置在事件的哪个阶段运行这段代码,false设置对象为冒泡阶段,true设置对象为为捕获阶段 - 对于参数
e,.eventPhase属性可以判断事件处于哪个阶段(这是一个number类型的值) - 值为 1 则是事件捕获阶段
- 值为 2 则是目标阶段
- 值为 3 则是事件冒泡阶段
- 示例代码
let div1 = document.querySelector('.div1')let div2 = document.querySelector('.div2')let div3 = document.querySelector('.div3')div1.addEventListener('click',(e) => {console.log('div1 now!')console.log('1', e.eventPhase)},false,)div2.addEventListener('click',(e) => {console.log('div2 now!')// window.event.cancelBubble = true// e.stopPropagation()console.log('2', e.eventPhase)},true,)div3.addEventListener('click', (e) => {console.log('div3 now!')console.log('3', e.eventPhase)})
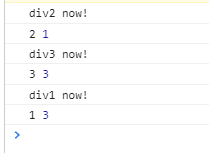
运行结果:

- 在
div2的addEventListener传入的参数里,函数后面加了一个true,表示这段代码在事件捕获期间运行,所以展示出2先被运行的结果。 - 同时,
e.eventPhase在此时的值也是1
事件处于目标阶段
- 在刚刚的代码里,最内层
div3里还有一个button,这是说明当一个元素内部被指定为目标时,这个元素也要经历捕获和冒泡的阶段(在DOM树上是它的父节点么!) - 现在我们删掉这个button看一看。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><link rel="stylesheet" href="./test1.css" /></head><body><div class="div1"><div class="div2"><div class="div3">click me</div></div></div></body><script>let div1 = document.querySelector('.div1')let div2 = document.querySelector('.div2')let div3 = document.querySelector('.div3')div1.addEventListener('click',(e) => {console.log('div1 now!')console.log('1', e.eventPhase)},false,)div2.addEventListener('click',(e) => {console.log('div2 now!')// window.event.cancelBubble = true// e.stopPropagation()console.log('2', e.eventPhase)},true,)div3.addEventListener('click', (e) => {console.log('div3 now!')console.log('3', e.eventPhase)})</script>
</html>
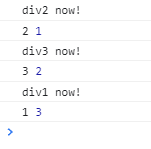
运行结果:

- 执行顺序是:
- 捕获—div2的事件触发
- 目标—div3的事件触发
- 冒泡—div1的事件触发
- 这就说明:当这个事件处于目标时,它是不参与捕获和冒泡的!(只有它的祖宗们参与捕获和冒泡)


![[JS] 关于parseInt的一个小知识:[‘1‘, ‘2‘, ‘3‘].map(parseInt)](https://img-blog.csdnimg.cn/b30860cb882c4005af73b90ee6fc4e57.png)


