文章目录
- 一、水平排列的图片链接样式及核心要点
- 1、实现效果
- 2、HTML 结构
- 3、CSS 样式
- 二、完整代码示例
- 1、HTML 标签结构
- 2、CSS 样式
- 3、展示效果
一、水平排列的图片链接样式及核心要点
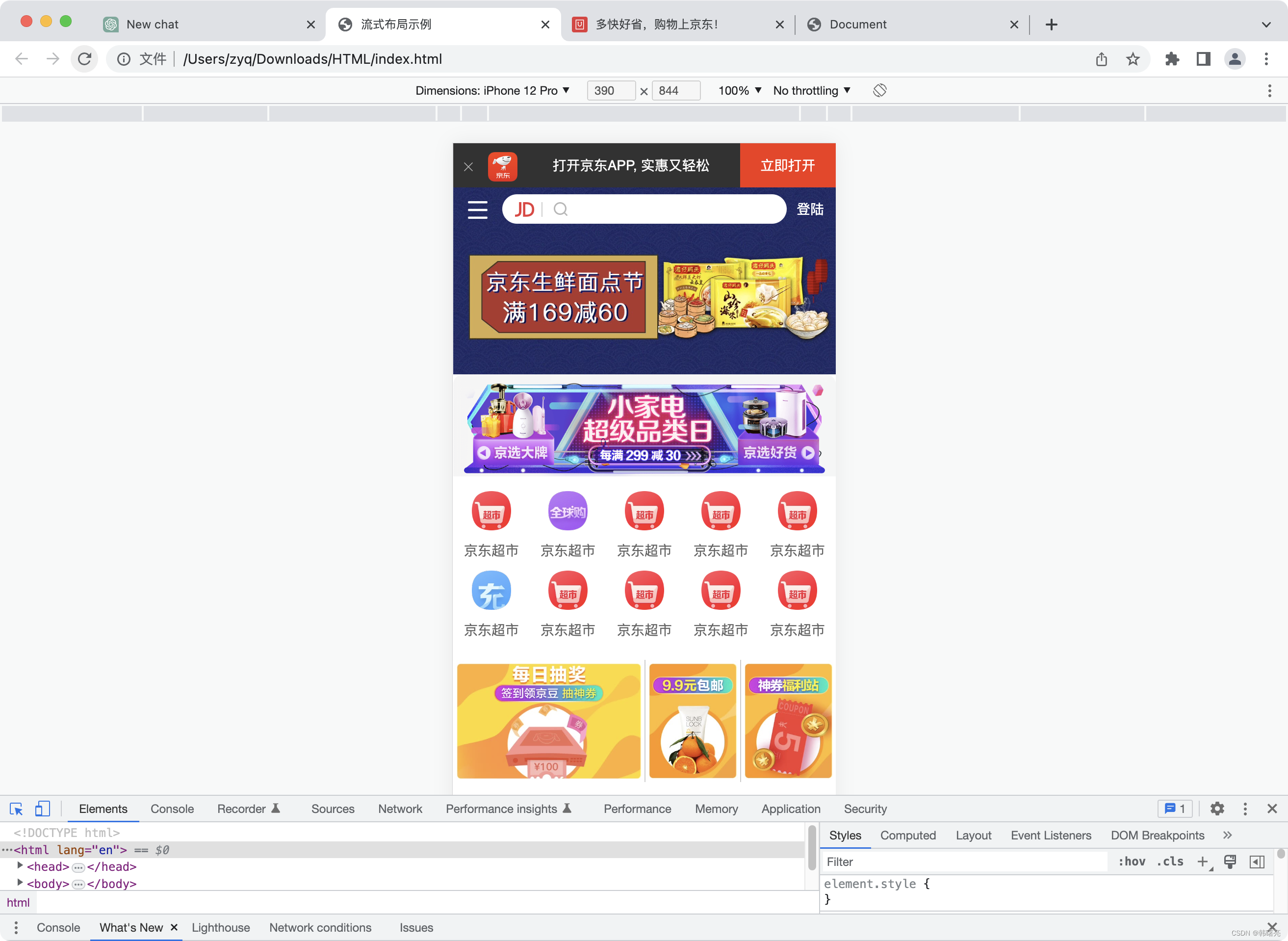
1、实现效果
实现如下样式 , 水平排列的图片链接 , 第一个图片占宽度的 50% ,

第二第三个 链接 占总宽度的 25% ;

2、HTML 结构
使用 <div> 标签作为父盒子 , 其中容纳三个 链接 <a> 标签 , 每个链接标签中包含一个 <img> 标签 ;
<!-- 水平排列的连续图片链接 --><div class="news"><!-- 第一个图片链接 占总宽度的 50% --><a href="#"><img src="upload/new1.dpg" alt=""></a><!-- 第二个图片链接 占总宽度的 25% --><a href="#"><img src="upload/new2.dpg" alt=""></a><!-- 第三个图片链接 占总宽度的 25% --><a href="#"><img src="upload/new3.dpg" alt=""></a></div>
3、CSS 样式
三个 <a> 盒子水平排列 , 需要将起设置为 左浮动 ;
由于需要设置左侧的 border 边框 , 设置了边框整体增加 1 像素 , 导致第三个元素换行 , 因此不能使用传统的盒子模型 需要使用 CSS3 盒子模型 ;
.news a {/* 设置浮动 让三个链接盒子水平排列 */float: left;/* 由于需要设置左侧的 border 边框 设置了边框整体增加 1 像素 导致第三个元素换行因此不能使用传统的盒子模型 需要使用 CSS3 盒子模型 */box-sizing: border-box;
}
使用结构伪类选择器 , 分别对 第一个 <a> 标签和第二三个 <a> 标签进行设置 , 前者占 50% 宽度 , 后者占 25% 宽度 ;
.news a:nth-child(1) {/* 第一个盒子模型占 50% 宽度 */width: 50%;
}.news a:nth-child( n + 2) {/* 上述选择公式的作用是 从第 2 个往后面选 第 2 / 3 个盒子模型各占 25% 宽度*/width: 25%;/* 第 2 / 3 个盒子左侧需要设置一个边框 */border-left: 1px solid #ccc;
}
完整代码实例 :
/* 设置水平方向上 连续排列的图片链接 */.news {/* 设置父容器顶部外边距 20 像素 */margin-top: 20px;
}.news img {/* 所有图片宽度自适应 */width: 100%;
}.news a {/* 设置浮动 让三个链接盒子水平排列 */float: left;/* 由于需要设置左侧的 border 边框 设置了边框整体增加 1 像素 导致第三个元素换行因此不能使用传统的盒子模型 需要使用 CSS3 盒子模型 */box-sizing: border-box;
}.news a:nth-child(1) {/* 第一个盒子模型占 50% 宽度 */width: 50%;
}.news a:nth-child( n + 2) {/* 上述选择公式的作用是 从第 2 个往后面选 第 2 / 3 个盒子模型各占 25% 宽度*/width: 25%;/* 第 2 / 3 个盒子左侧需要设置一个边框 */border-left: 1px solid #ccc;
}
二、完整代码示例
1、HTML 标签结构
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><!-- 设置 meta 视口标签 --><meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><!-- 引入 css 初始化样式 --><link rel="stylesheet" href="css/normalize.css"><!-- 引入要开发的 CSS 文件 --><link rel="stylesheet" href="css/index.css"><title>流式布局示例</title>
</head><body>
</body></html>
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><!-- 设置 meta 视口标签 --><meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><!-- 引入 css 初始化样式 --><link rel="stylesheet" href="css/normalize.css"><!-- 引入要开发的 CSS 文件 --><link rel="stylesheet" href="css/index.css"><title>流式布局示例</title>
</head><body><!-- 第一排 : 顶部 APP 提示标签 --><header class="app"><ul><li><!-- 左侧的关闭按钮 --><img src="images/close.png" alt=""></li><li><!-- 关闭按钮右侧的京东 LOGO --><img src="images/logo.png" alt=""></li><li>打开京东APP, 实惠又轻松</li><li>立即打开</li></ul></header><!-- 第二排 : 搜索栏 --><div class="search-wrap"><!-- 左侧的列表按钮 --><div class="search-btn"></div><!-- 中间的搜索框 --><div class="search"><!-- 中间搜索框中的 JD 图标 --><div class="jd-icon"></div><!-- 中间搜索框中的 放大镜 图标 --><div class="sou"></div></div><!-- 右侧的登录按钮 --><div class="search-login">登陆</div></div><!-- 搜索栏下方的主要内容 --><div class="main-content"><!-- Banner 栏滑动图 --><div class="slider"><img src="upload/banner.dpg" alt=""></div></div><!-- 水平排列的连续图片链接 --><div class="brand"><!-- 链接放在 div 盒子中 使用 a 标签包裹 img 标签 --><div><a href="#"><img src="upload/pic11.dpg" alt=""></a></div><div><a href="#"><img src="upload/pic22.dpg" alt=""></a></div><div><a href="#"><img src="upload/pic33.dpg" alt=""></a></div></div><!-- 设置多行链接图标 --><nav class="clearfix"><a href=""><img src="upload/nav1.webp" alt=""><span>京东超市</span></a><a href=""><img src="upload/nav2.webp" alt=""><span>京东超市</span></a><a href=""><img src="upload/nav1.webp" alt=""><span>京东超市</span></a><a href=""><img src="upload/nav1.webp" alt=""><span>京东超市</span></a><a href=""><img src="upload/nav1.webp" alt=""><span>京东超市</span></a><a href=""><img src="upload/nav3.webp" alt=""><span>京东超市</span></a><a href=""><img src="upload/nav1.webp" alt=""><span>京东超市</span></a><a href=""><img src="upload/nav1.webp" alt=""><span>京东超市</span></a><a href=""><img src="upload/nav1.webp" alt=""><span>京东超市</span></a><a href=""><img src="upload/nav1.webp" alt=""><span>京东超市</span></a></nav><!-- 水平排列的连续图片链接 --><div class="news"><!-- 第一个图片链接 占总宽度的 50% --><a href="#"><img src="upload/new1.dpg" alt=""></a><!-- 第二个图片链接 占总宽度的 25% --><a href="#"><img src="upload/new2.dpg" alt=""></a><!-- 第三个图片链接 占总宽度的 25% --><a href="#"><img src="upload/new3.dpg" alt=""></a></div>
</body></html>
2、CSS 样式
a {/* 取消链接点击时的高亮效果 */-webkit-tap-highlight-color: transparent;
}img,
a {/* 禁用 长按弹出菜单 */-webkit-touch-callout: none;
}input {/* 设置 iOS 取消按钮的自定义样式 */-webkit-appearance: none;
}div {/* 设置 CSS3 盒子模型样式 */box-sizing: border-box;
}ul {/* 取消 ul 列表项的内外边距 */margin: 0;padding: 0;/* 取消列表项的样式 - 左侧的小圆点 */list-style: none;
}img {/* 默认的图片对齐方式是基线对齐 只要不是基线对齐这里随便设置 顶部 / 底部 / 中部 对齐都可以 */vertical-align: middle;
}a {/* 设置字体颜色值 */color: #666;/* 取消链接的底部横线样式 */text-decoration: none;
}.clearfix:after {/* 清除浮动的固定样式如果要为某个容器清除浮动 为其设置 class="clearfix" 样式 */content: "";display: block;line-height: 0;visibility: hidden;height: 0;clear: both;
}body {/* 网页布局宽度 = 设备宽度 */width: 100%;/* 最小宽度 320 像素 */min-width: 320px;/* 最大宽度 640 像素 */max-width: 640px;/* 居中对齐 */margin: 0 auto;/* 字体大小 14 像素 */font-size: 14px;/* 如果是苹果就是用苹果默认字体 如果不是苹果手机 就使用后啊面的字体 */font-family: -apple-system, Helvetica, sans-serif;/* 字体颜色 */color: #666;/* 行高 */line-height: 1.5;background-color: white;
}.app {/* 设置顶部提示条高度 45 像素 */height: 45px;
}.app ul li {/* 设置左浮动 令列表元素水平排列 */float: left;/* 设置高度 45 像素 = 行高 垂直居中 */height: 45px;line-height: 45px;/* 设置总体背景 */background-color: #333333;/* 文本水平居中 */text-align: center;/* 文本颜色白色 */color: #fff;
}.app ul li:nth-child(1) {/* 关闭按钮 宽度占布局宽度 / 设备宽度 的 8% */width: 8%;
}.app ul li:nth-child(1) img {/* 设置关闭按钮的图像宽度 该图片自动水平 / 垂直对齐 */width: 10px;
}.app ul li:nth-child(2) {/* 设置 Logo 宽度 10% */width: 10%;
}.app ul li:nth-child(2) img {/* 在 10% 宽度的 Logo 盒子中 图片的宽度是 30 像素高度没有给出 但是 宽高等比例缩放 高度也是 30 像素 */width: 30px;/* 默认的图片对齐方式是基线对齐 只要不是基线对齐这里随便设置 顶部 / 底部 / 中部 对齐都可以 */vertical-align: middle;
}.app ul li:nth-child(3) {/* 中间的 "打开京东APP, 实惠又轻松" 文本盒子的宽度 */width: 57%;
}.app ul li:nth-child(4) {/* 右侧的 立即打开 红色按钮盒子 */width: 25%;background-color: #F63515;
}/* 下面是搜索栏样式 */.search-wrap {/* 第二排搜索栏样式 *//* 该样式在滑动时 , 始终在最上方显示 */position: fixed;/* 防止外边距塌陷进行的设置 */overflow: hidden;/* 搜索栏宽度充满全屏 */width: 100%;/* 搜索栏的高度为 44 像素 */height: 44px;/* 搜索栏最小宽度 320 像素 浏览器拉倒最小 该布局的宽度不低于 320 像素 */min-width: 320px;/* 搜索栏最大宽度 640 像素 浏览器拉到最大 该布局最大 640 像素 */max-width: 640px;
}.search-btn {/* 左侧按钮布局 *//* 左侧按钮需要设置到左侧 使用绝对定位进行设置 */position: absolute;/* 定位到左上角 */top: 0;left: 0;/* 设置盒子的尺寸 */width: 40px;height: 44px;
}.search-btn::before {/* 在 指定的标签元素内部的 前面 插入内容 *//* 左侧按钮盒子中 插入 三 图片 */content: "";/* 显示模式设置为块级元素 */display: block;/* 盒子大小设置为 20 x 18 像素 */width: 20px;height: 18px;/* 设置背景 */background: url(../images/s-btn.png) no-repeat;/* 设置图片背景大小 */background-size: 20px 18px;/* 设置图像的外边距 */margin: 14px 0 0 15px;
}.search-login {/* 右侧按钮布局 *//* 右侧按钮需要设置到左侧 使用绝对定位进行设置 */position: absolute;/* 盒子定位到右上角 */right: 0;top: 0;/* 布局尺寸 40 x 44 像素 */width: 40px;height: 44px;/* 文字颜色白色 */color: #fff;/* 行高 = 内容高度 垂直居中 */line-height: 44px;
}.search {/* 中间部位搜索栏盒子内容 *//* 子绝父相 该容器的子容器需要绝对定位 因此父容器设置为相对定位 */position: relative;/* 搜索框高度 30 像素 */height: 30px;/* 白色字体 */background-color: #fff;/* 上下 0 像素外边距 左右 50 像素外边距 */margin: 0 50px;/* 左侧和右侧设置为 15 像素圆角 */border-radius: 15px;/* 将搜索布局居中放置 设置 7 像素上外边距 出现外边距塌陷 需要在父容器设置 overflow: hidden */margin-top: 7px;
}.jd-icon {/* 搜索框中插入 JD 图标 *//* 设置 JD 图标的宽高 */width: 20px;height: 15px;/* 设置绝对定位 */position: absolute;/* 定位到左上角 距离顶部 8 像素 距离左侧编剧 13 像素 */top: 8px;left: 13px;/* 设置 JD 图片背景 */background: url(../images/jd.png) no-repeat;/* 设置背景图片的尺寸 会缩放背景图片 */background-size: 20px 15px;
}.jd-icon::after {/* 插入竖线 */content: "";/* 竖线盒子模型 使用绝对定位 */position: absolute;/* 竖线盒子模型 在 JD 图标的右上角 right 值为负数说明该竖线在 JD 图标之外 */right: -8px;top: 0;/* 设置显示模式为块级元素 可以设置宽高 */display: block;/* 盒子模型尺寸为 1 x 15 像素 */width: 1px;height: 15px;/* 设置盒子的灰色背景 */background-color: #ccc;
}.sou {/* 二倍精灵图 *//* 设置 精灵图中的放大镜图标 *//* 该图标是绝对定位 */position: absolute;/* 设置放大镜图标的 绝对定位位置 */top: 8px;left: 50px;/* 设置盒子模型尺寸 */width: 18px;height: 15px;/* 设置精灵图 以及精灵图中的放大镜图标位置 */background: url(../images/jd-sprites.png) no-repeat -81px 0;/* 此处将 二倍精灵图缩小了一倍 */background-size: 200px auto;
}.slider img {/* 设置 Banner 栏大图宽度尺寸为 100% */width: 100%;
}/* 设置水平方向上 连续排列的图片链接 */.brand {/* 设置圆角后 超过圆角的图片不再显示 */overflow: hidden;/* 设置圆角 顺序为 : 左上 / 右上 / 右下 /左下 */border-radius: 10px 10px 0 0;
}.brand div {/* 设置 .brand 父容器下的 div 盒子左浮动 这样这些盒子可以在水平方向上紧密排列 */float: left;/* 要在水平方向上放置 3 个 为其设置 1/3 的宽度即可 */width: 33.33%;
}.brand div img {/* 设置图片链接中的图片 在水平方向上充满父容器即可 */width: 100%;
}/* 多排按钮导航栏 */nav {/* 整个导航布局距离顶部 5 像素 */padding-top: 5px;
}nav a {/* 设置左浮动 宽度为 20% 正好能放下 5 个 */float: left;width: 20%;/* 文字水平对齐 */text-align: center;
}nav a img {/* 图片宽度为 40 像素 高度自适应 */width: 40px;/* 上下 10 像素外边距 */margin: 10px 0;
}nav a span {/* 导航栏中的文本 设置为 块级元素 */display: block;
}/* 设置水平方向上 连续排列的图片链接 */.news {/* 设置父容器顶部外边距 20 像素 */margin-top: 20px;
}.news img {/* 所有图片宽度自适应 */width: 100%;
}.news a {/* 设置浮动 让三个链接盒子水平排列 */float: left;/* 由于需要设置左侧的 border 边框 设置了边框整体增加 1 像素 导致第三个元素换行因此不能使用传统的盒子模型 需要使用 CSS3 盒子模型 */box-sizing: border-box;
}.news a:nth-child(1) {/* 第一个盒子模型占 50% 宽度 */width: 50%;
}.news a:nth-child( n + 2) {/* 上述选择公式的作用是 从第 2 个往后面选 第 2 / 3 个盒子模型各占 25% 宽度*/width: 25%;/* 第 2 / 3 个盒子左侧需要设置一个边框 */border-left: 1px solid #ccc;
}
3、展示效果