目录
一、效果图
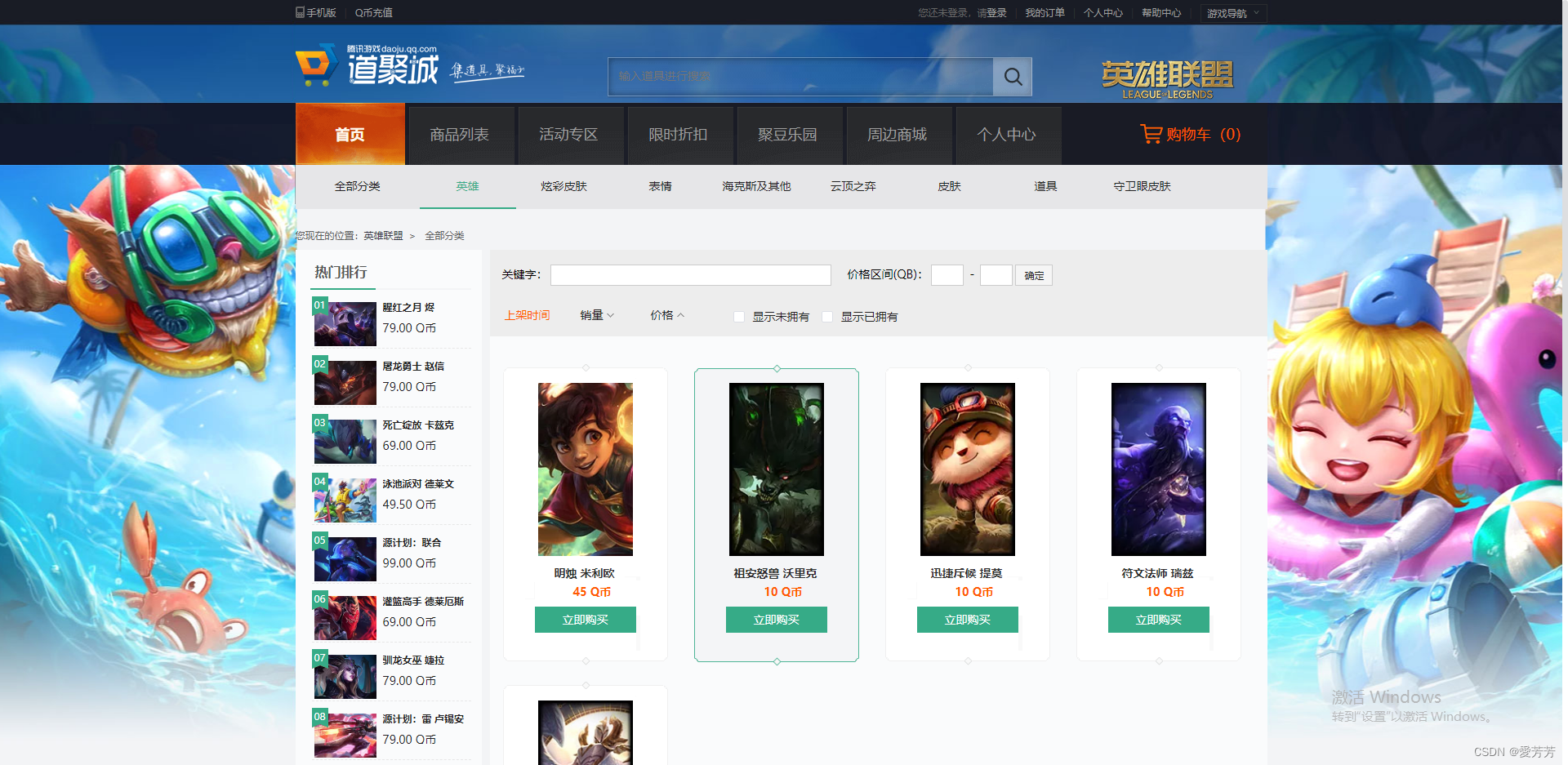
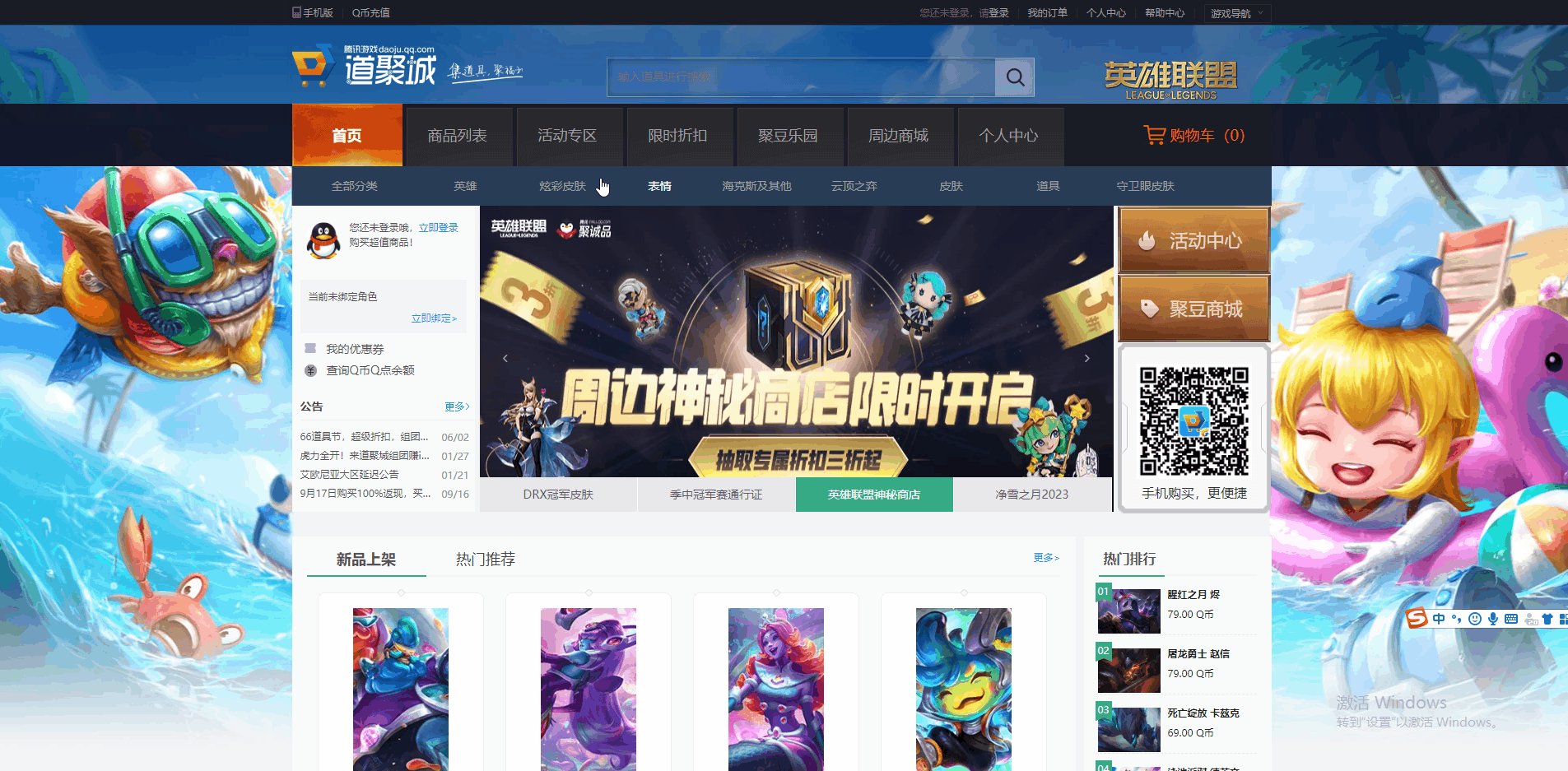
1.首页
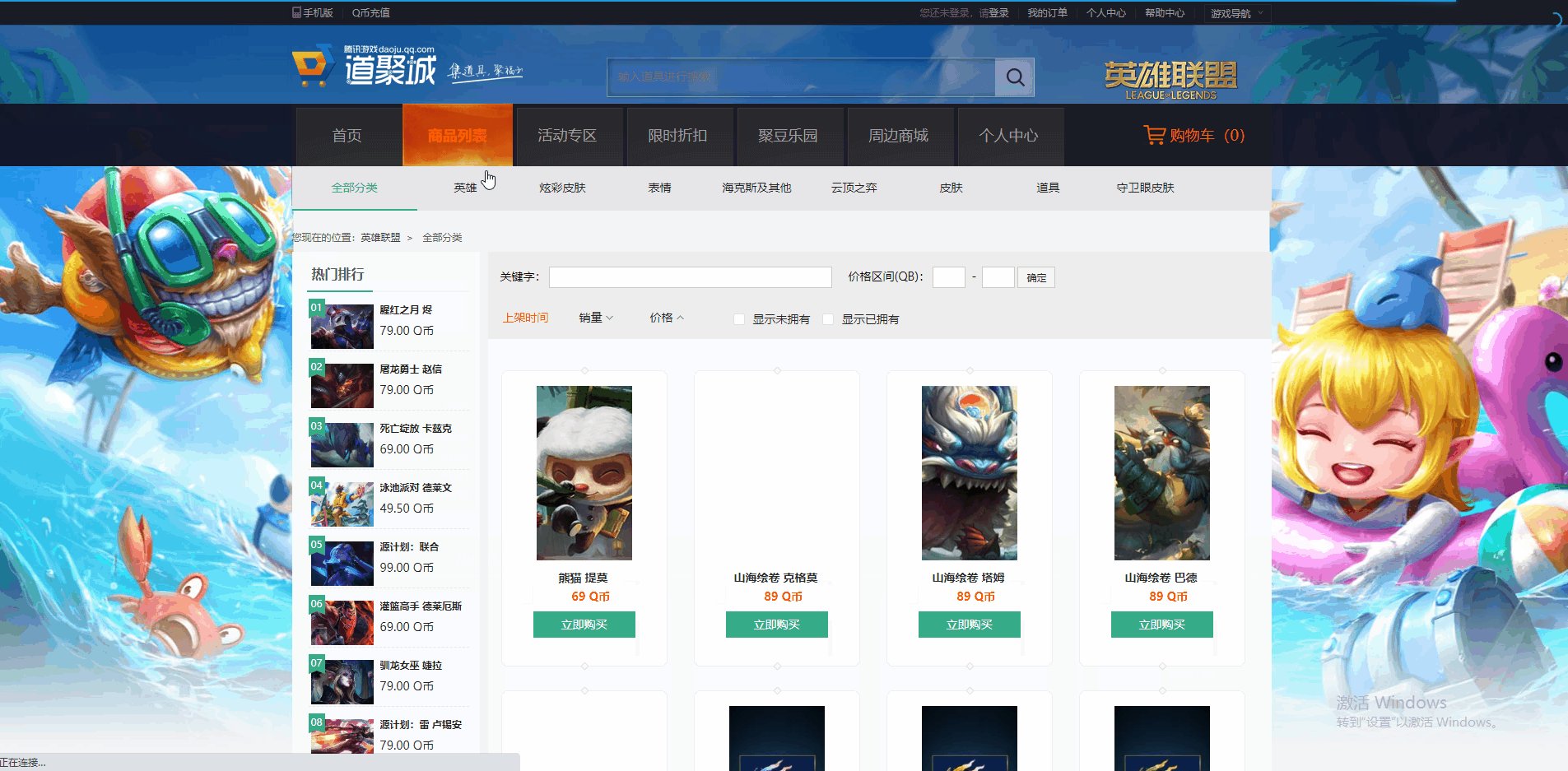
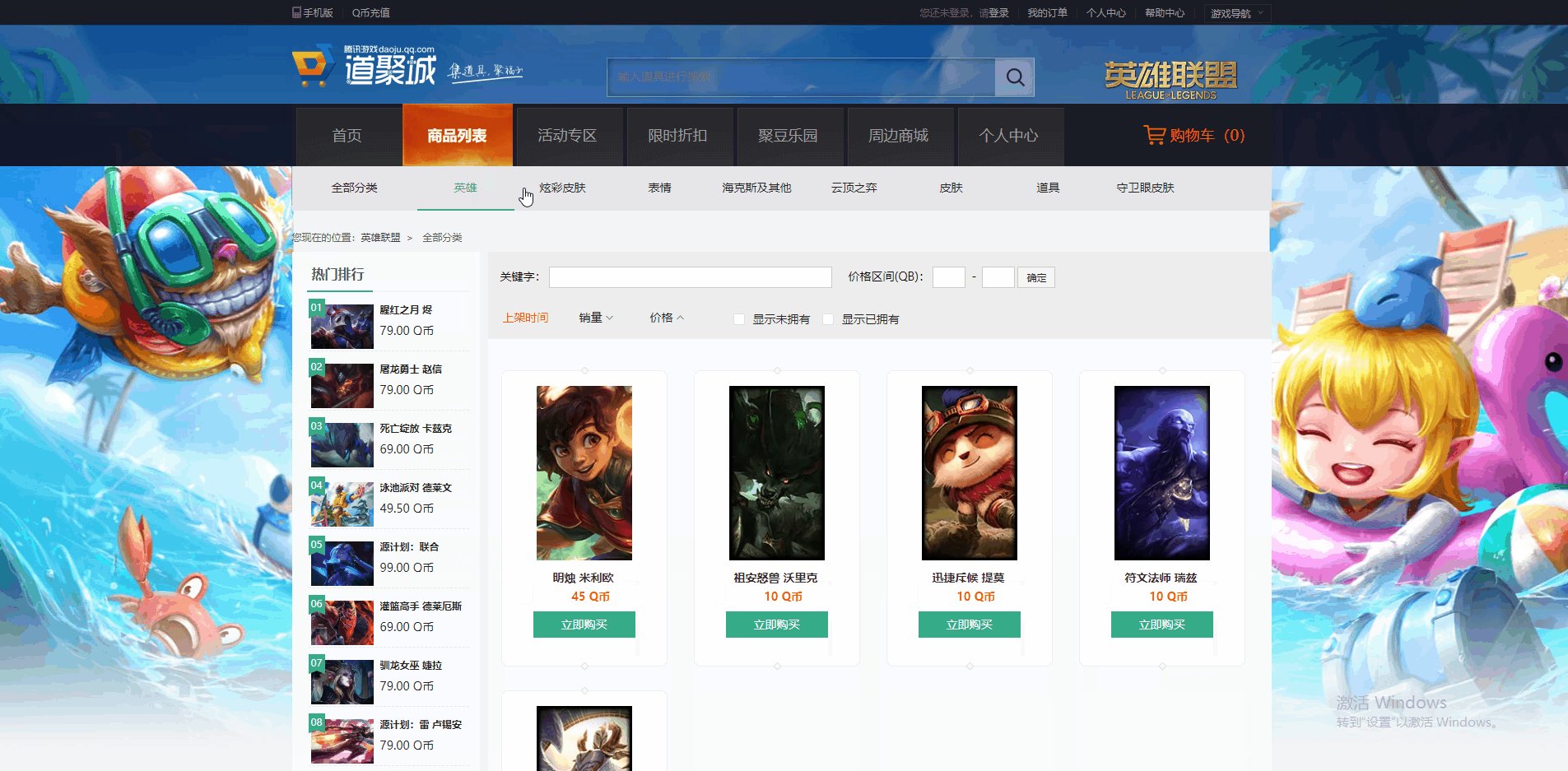
2.商品列表、分类
二、实现重点讲解
1.首页轮播图
1.1技术实现:
1.2.鼠标聚焦切换图片事件
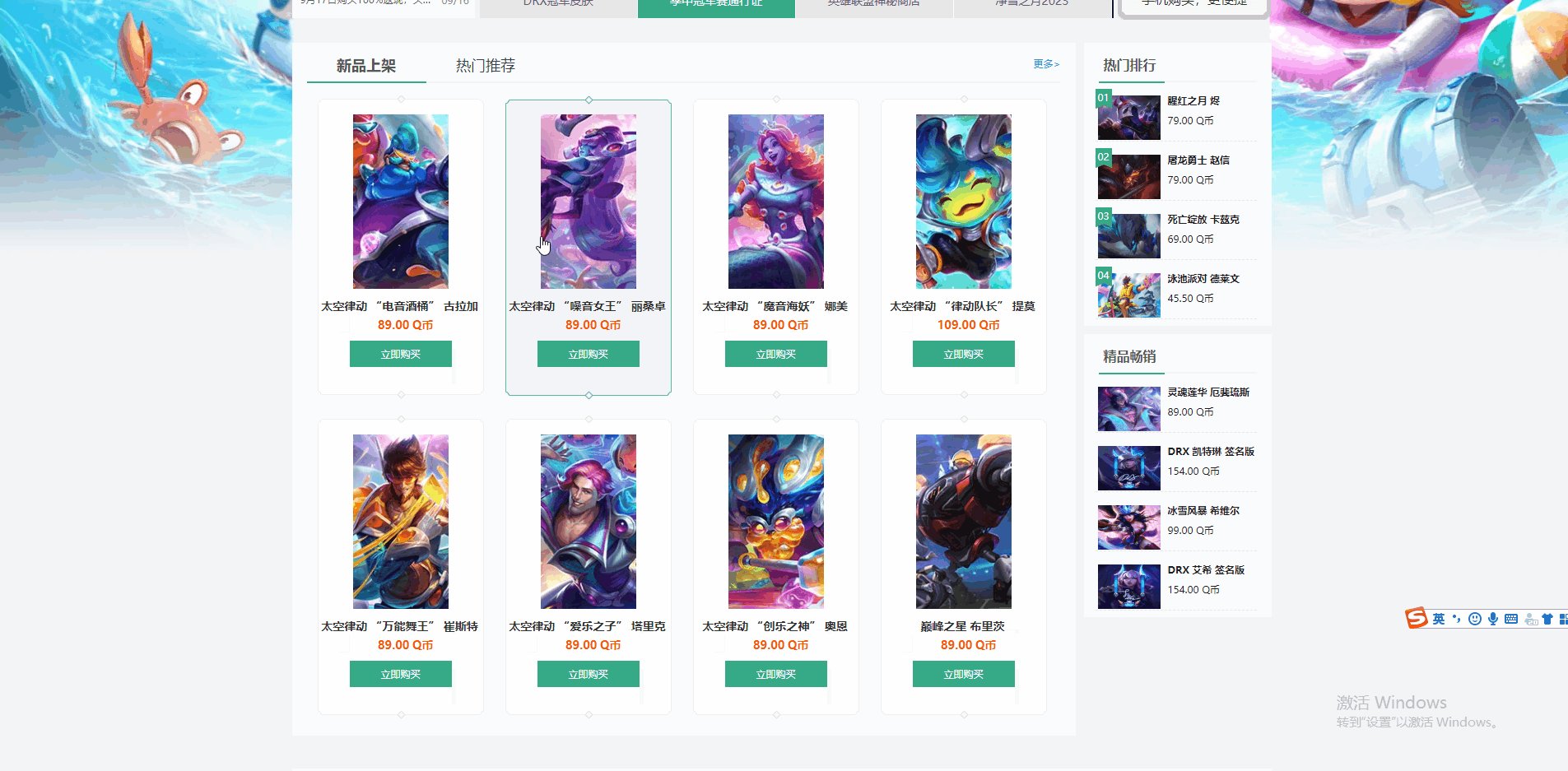
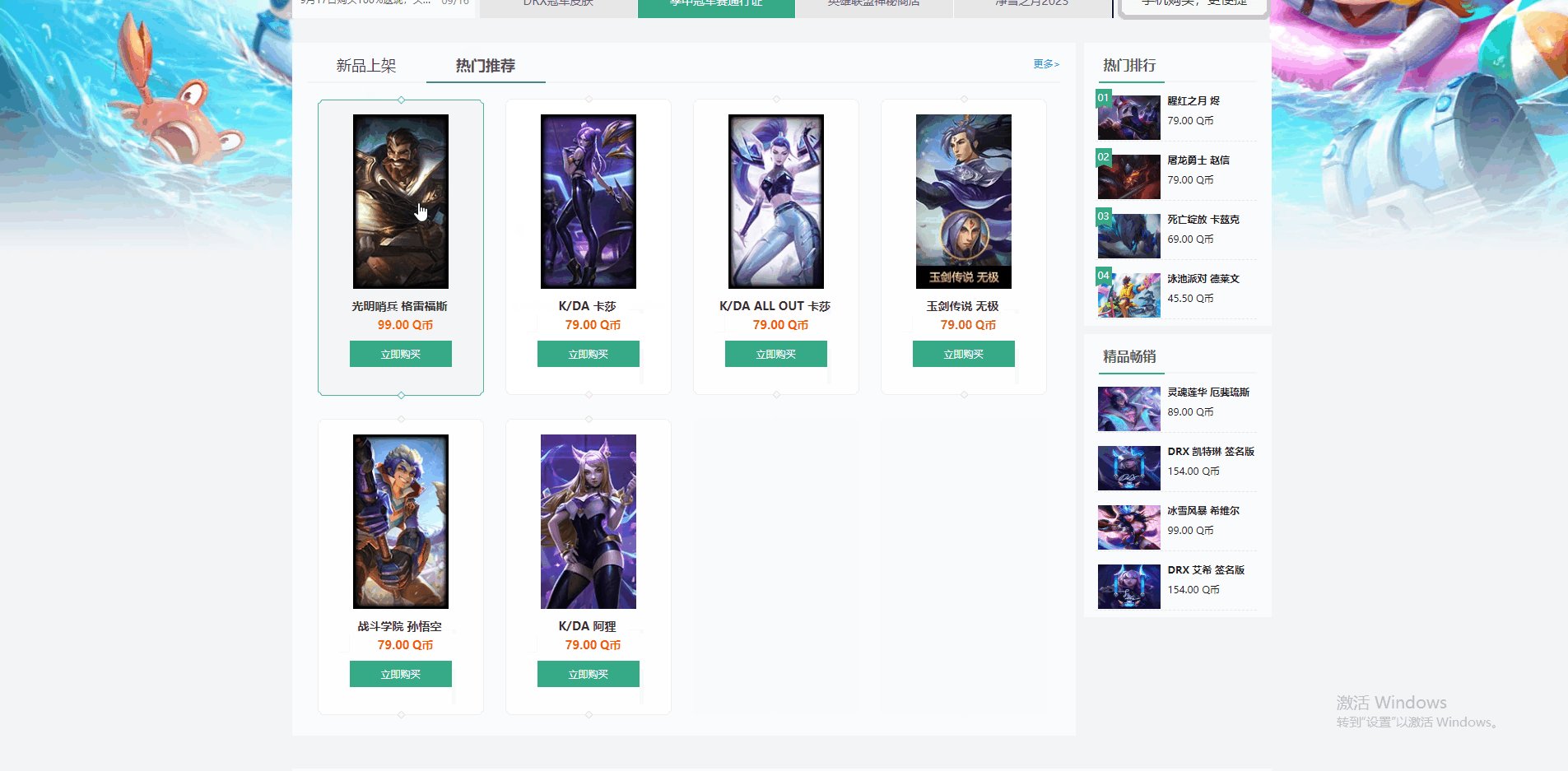
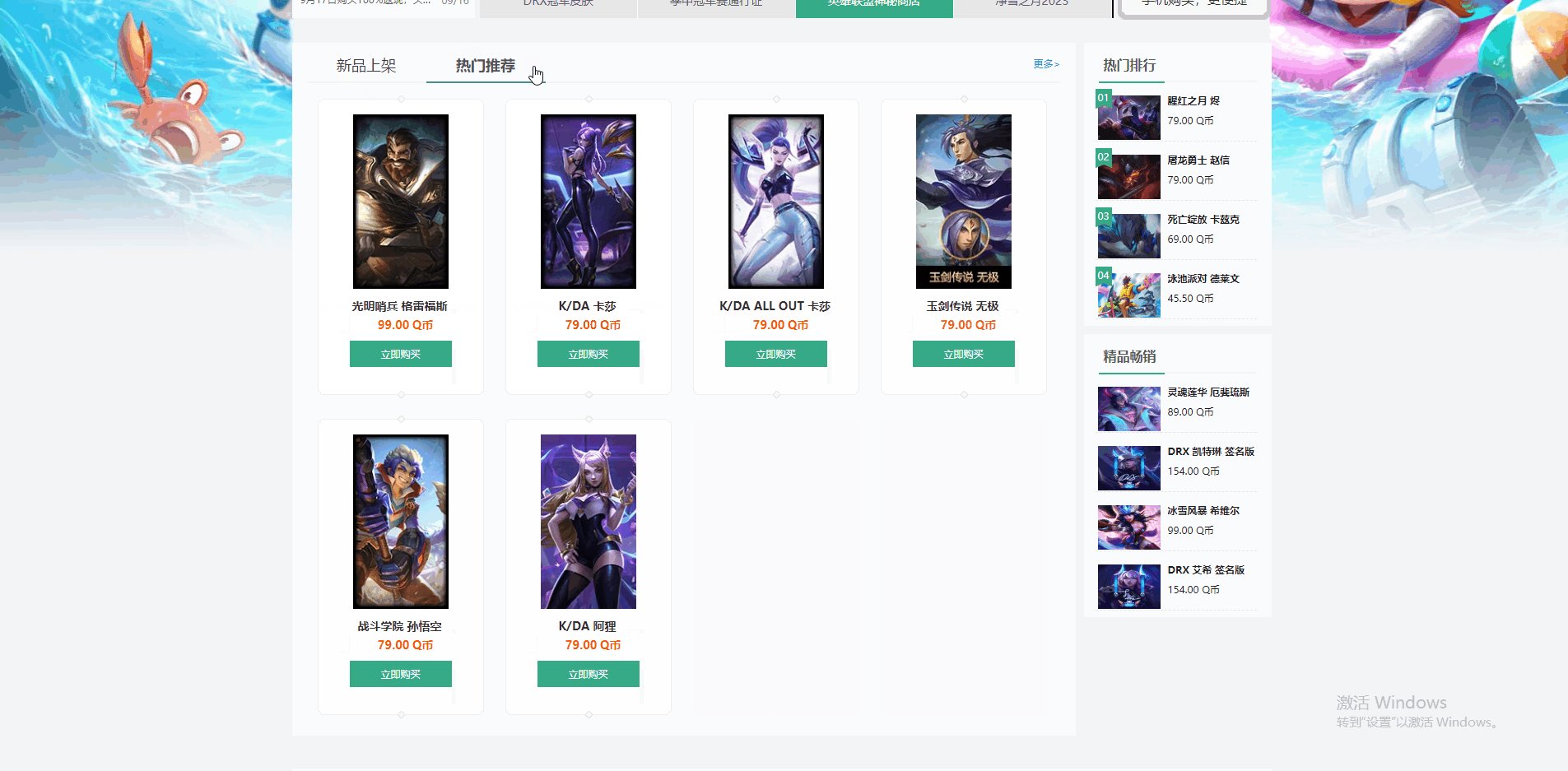
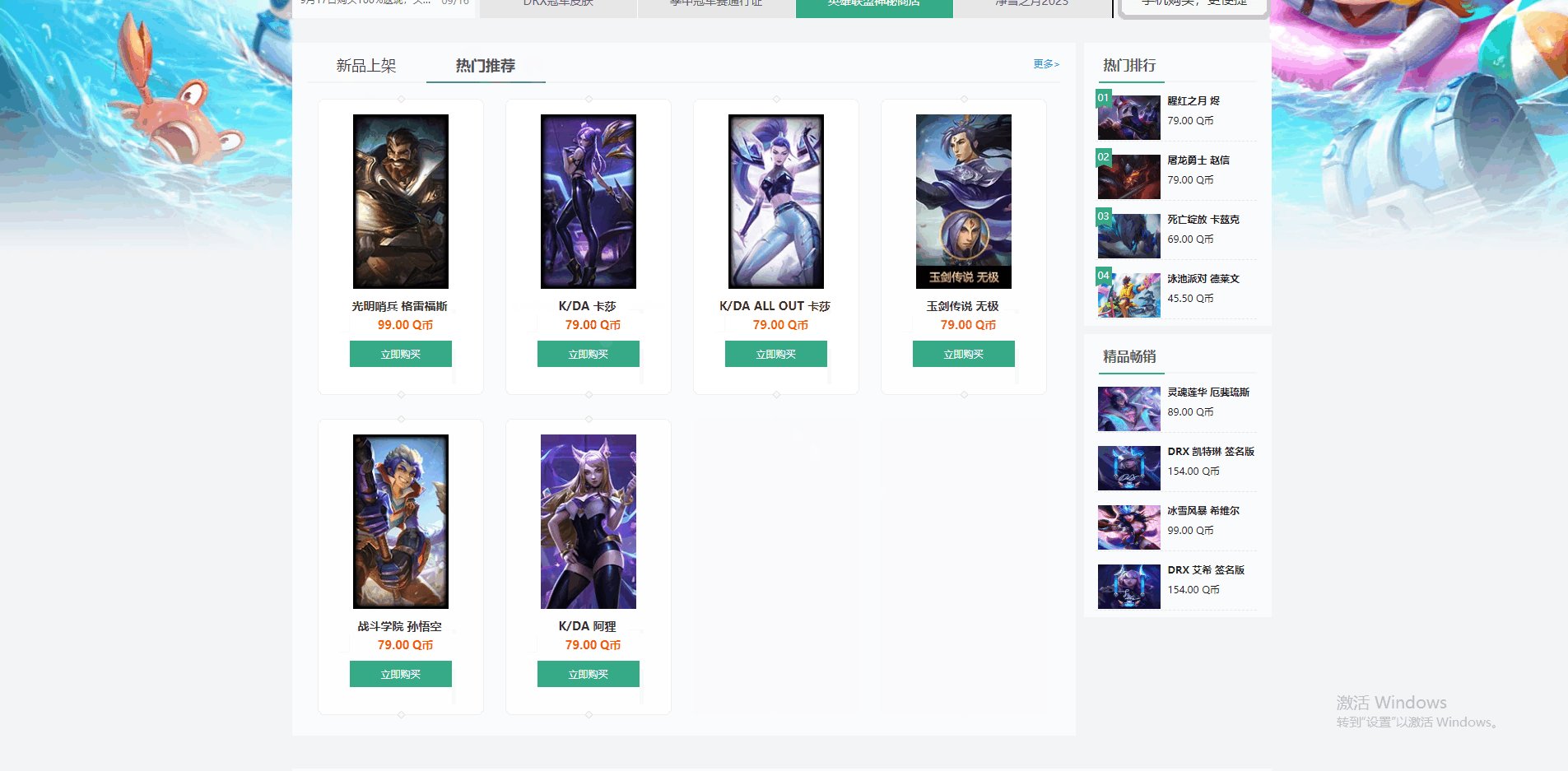
2.首页tab切换
3.商品列表实现
三、项目结构说明
四、总结
一、效果图
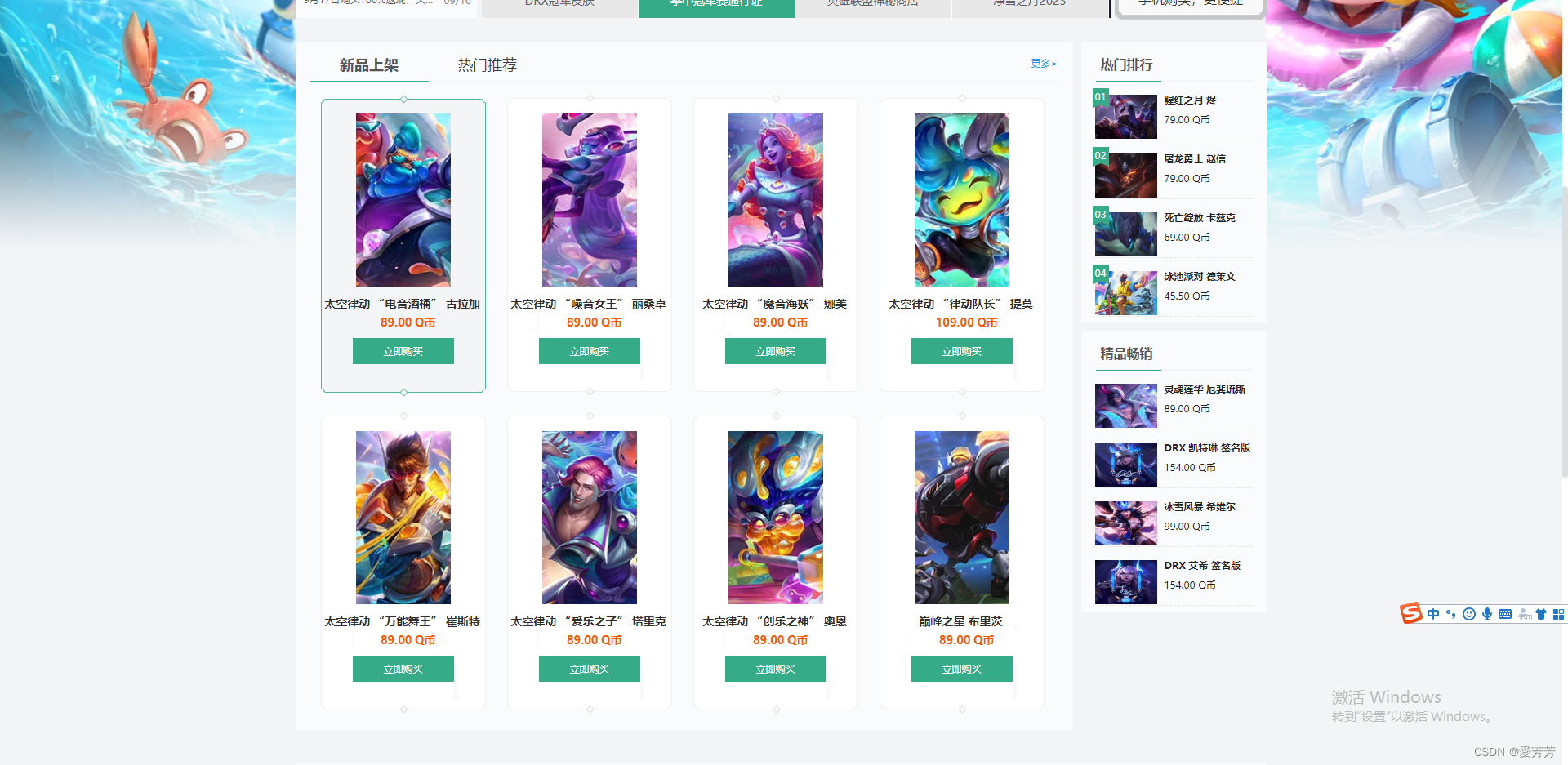
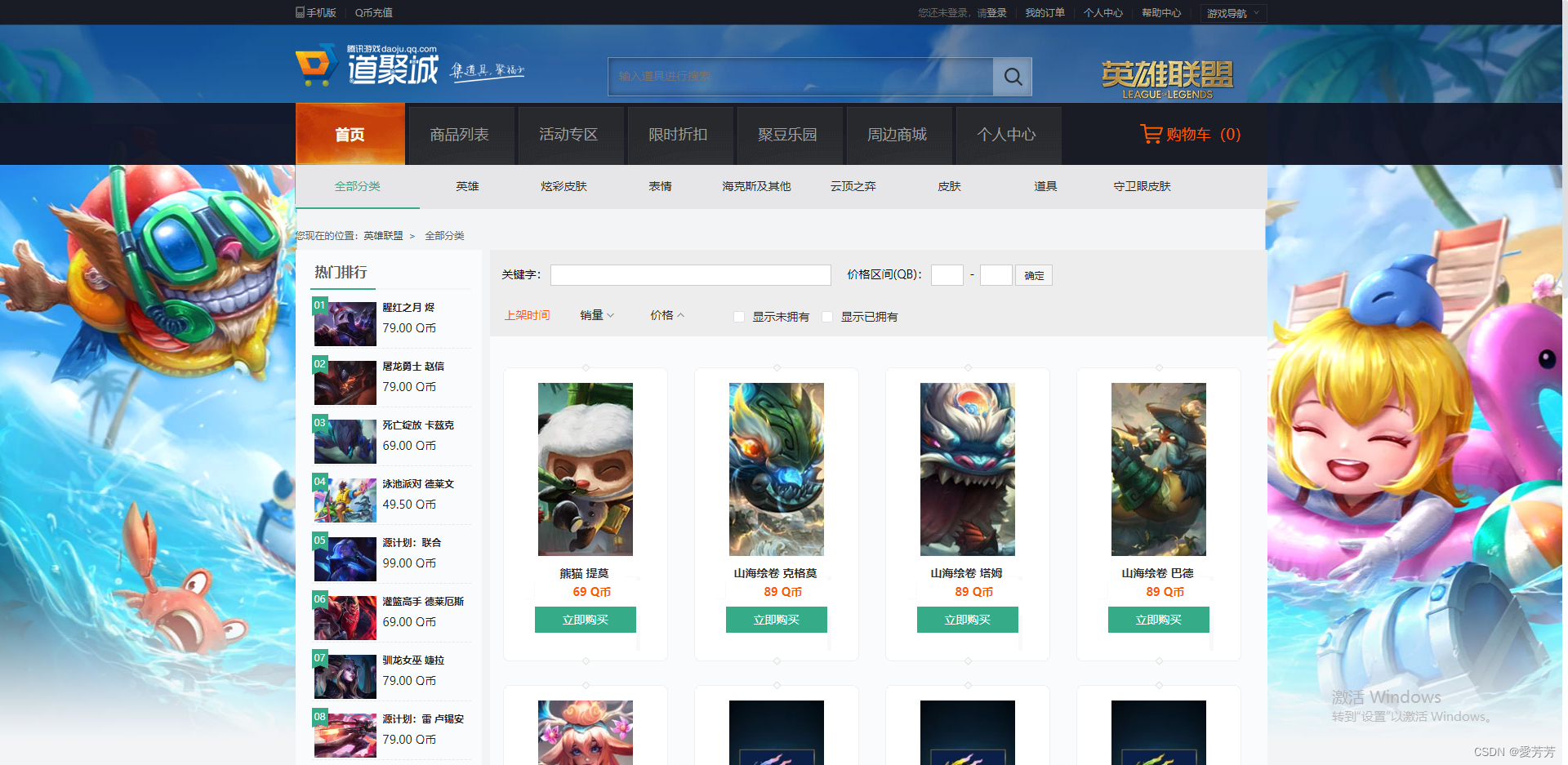
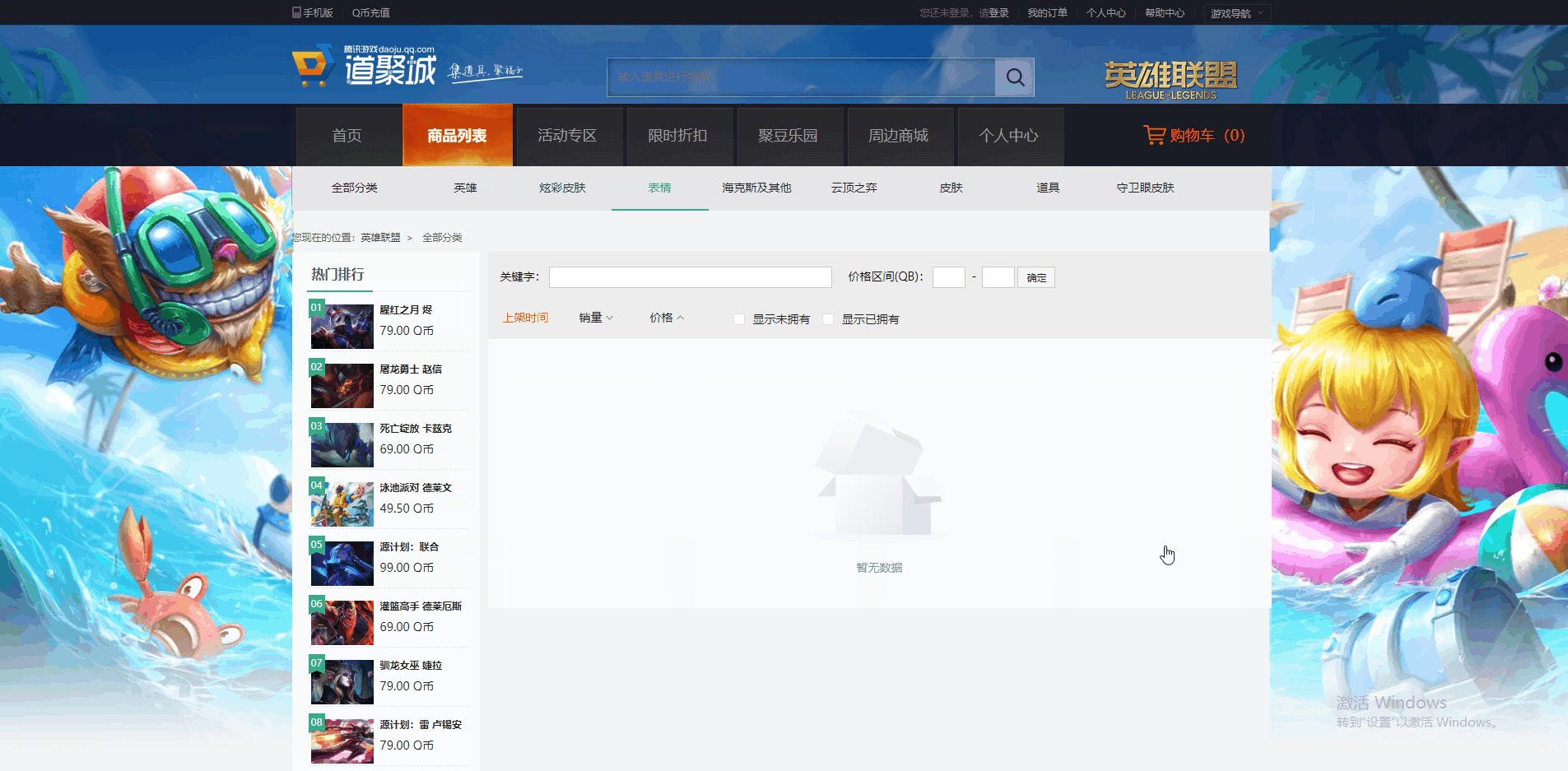
1.首页
项目与官方效果没有太大差异:



游戏导航:

2.商品列表、分类

动态切换分类
二、实现重点讲解
1.首页轮播图

1.1技术实现:
使用element的走马灯:Element - The world's most popular Vue UI framework

1.2.鼠标聚焦切换图片事件
mouseover事件:
<!-- 首页广告 --><div class="fl banner-slide"><div id="blk_index_main_focus" class="slide"><el-carousel height="372px" @change="changeBanner" ref="banner"><el-carousel-item v-for="(item,index) in banners" :key="index"><el-image :src="item" style="height: 372px;cursor: pointer;"></el-image></el-carousel-item></el-carousel><div class="dot"><a :class="bannerIndex===0?'curr':''" @mouseover="selBanner(0)" style="width:191px;">DRX冠军皮肤</a><a :class="bannerIndex===1?'curr':''" @mouseover="selBanner(1)" style="width:191px;">季中冠军赛通行证</a><a :class="bannerIndex===2?'curr':''" @mouseover="selBanner(2)" style="width:191px;">英雄联盟神秘商店</a><a :class="bannerIndex===3?'curr':''" @mouseover="selBanner(3)" style="width:191px;">净雪之月2023</a></div></div></div>通过element事件指定图片切换显示:
selBanner(index){//切换轮播图this.$refs.banner.setActiveItem(index);},
2.首页tab切换

首先准备两套数据:
newProducts:[//新品上架{name:'太空律动 “电音酒桶” 古拉加斯',price:'89.00',cover:require('../../../public/img/N-lol-1-100000-156045.jpg')},{name:'太空律动 “噪音女王” 丽桑卓',price:'89.00',cover:require('../../../public/img/N-lol-1-100000-156063.jpg')},{name:'太空律动 “魔音海妖” 娜美',price:'89.00',cover:require('../../../public/img/N-lol-1-100000-156029.jpg')},{name:'太空律动 “律动队长” 提莫',price:'109.00',cover:require('../../../public/img/N-lol-1-100000-156018.jpg')},{name:'太空律动 “万能舞王” 崔斯特',price:'89.00',cover:require('../../../public/img/N-lol-1-100000-156053.jpg')},{name:'太空律动 “爱乐之子” 塔里克',price:'89.00',cover:require('../../../public/img/N-lol-1-100000-156071.jpg')},{name:'太空律动 “创乐之神” 奥恩',price:'89.00',cover:require('../../../public/img/N-lol-1-100000-156039.jpg')},{name:'巅峰之星 布里茨',price:'89.00',cover:require('../../../public/img/N-lol-1-100000-155390.jpg')}],recommendProducts:[//热门推荐{name:'光明哨兵 格雷福斯',price:'99.00',cover:require('../../../public/img/N-lol-1-100000-149090.jpg')},{name:'K/DA 卡莎',price:'79.00',cover:require('../../../public/img/2-145014-9.jpg')},{name:'K/DA ALL OUT 卡莎',price:'79.00',cover:require('../../../public/img/N-lol-1-100000-147358.jpg')},{name:'玉剑传说 无极',price:'79.00',cover:require('../../../public/img/pkg-9336.jpg')},{name:'战斗学院 孙悟空',price:'79.00',cover:require('../../../public/img/N-lol-1-100000-148255.jpg')},{name:'K/DA 阿狸',price:'79.00',cover:require('../../../public/img/N-lol-1-100000-118936.jpg')}],点击tab切换,动态更新数据显示:
<ul class="plate-tit clearfix"><li @click="selTab(1)" :class="tabIndex === 1?'current':''"><a class="plate-link">新品上架</a></li><li @click="selTab(2)" :class="tabIndex === 2?'current':''"><a class="plate-link">热门推荐</a></li></ul>selTab(index){//新品上架、热门推荐 tab数据切换if(this.tabIndex === index){return;}if(index === 1){this.tabData = this.newProducts;}else if(index === 2){this.tabData = this.recommendProducts;}this.tabIndex = index;},3.商品列表实现

分类定义:
menus:[{id:1,name:'全部分类'},{id:2,name:'英雄'},{id:3,name:'炫彩皮肤'},{id:4,name:'表情'},{id:5,name:'海克斯及其他'},{id:6,name:'云顶之弈'},{id:7,name:'皮肤'},{id:8,name:'道具'},{id:9,name:'守卫眼皮肤'}],首页点击分类菜单,路由通过query属性携带参数(分类id):
selMenu(item){//切换菜单this.$router.push({path: '/productList',query: {id: item.id}})}商品列表页面接收获取参数(分类id):
mounted() {//获取分类id 参数if(this.$route.query.id){this.menuId = parseInt(this.$route.query.id);}//获取商品列表this.getData();},查询对应分类商品列表:
getData(){//获取分类对应商品if(this.menuId === 1){//所有分类this.data = this.productList;}else{this.data = [];this.productList.forEach(item=>{if(item.typeId === this.menuId){this.data.push(item);}})}}其中,商品列表定义,typeId表示其所属分类的id:
productList:[//商品列表{typeId: 1,name:'熊猫 提莫',img:require('../../../public/img/N-lol-1-100000-122946.jpg'),price:69},{typeId: 1,name:'山海绘卷 克格莫',img:require('../../../public/img/N-lol-1-111869-165721.jpg'),price:89},{typeId: 1,name:'山海绘卷 塔姆',img:require('../../../public/img/N-lol-1-111869-165722.jpg'),price:89},{typeId: 1,name:'山海绘卷 巴德',img:require('../../../public/img/N-lol-1-111869-165723.jpg'),price:89},{typeId: 1,name:'山海绘卷 莉莉娅',img:require('../../../public/img/N-lol-1-111869-165720.jpg'),price:89},{typeId: 3,name:'山海绘卷 克格莫 靛青',img:require('../../../public/img/N-lol-1-111869-165735.jpg'),price:20},{typeId: 3,name:'山海绘卷 克格莫 赤金',img:require('../../../public/img/N-lol-1-111869-165734.jpg'),price:20},{typeId: 3,name:'山海绘卷 克格莫 葱青',img:require('../../../public/img/N-lol-1-111869-165736.jpg'),price:20},{typeId: 2,name:'明烛 米利欧',img:require('../../../public/img/N-lol-1-111869-164325.jpg'),price:45},{typeId: 2,name:'祖安怒兽 沃里克',img:require('../../../public/img/1-19-9.jpg'),price:10},{typeId: 2,name:'迅捷斥候 提莫',img:require('../../../public/img/1-17-9.jpg'),price:10},{typeId: 2,name:'符文法师 瑞兹',img:require('../../../public/img/1-13-9.jpg'),price:10},{typeId: 2,name:'正义天使 凯尔',img:require('../../../public/img/1-10-111.jpg'),price:10},]三、项目结构说明
项目以vue项目创建,前端某些元素使用element,项目启动执行的命令为:
- npm install
- npm run dev(当然命令可以修改为npm run serve,没啥区别)
注意:npm install 成功了再执行 npm run dev 启动项目
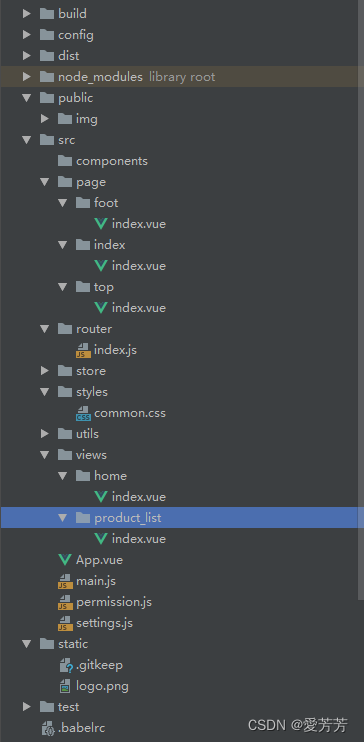
结构如下截图,项目已经集成和实现了需要请求后端接口的一切功能,所以无须花费精力去考虑前端如何去对接后端和接口,可以把一切精力放在实现前端界面设计上来。
这样不懂后端的伙伴也省心省力,接口请求只需按照模板去copy就好,无非就是get/post/delete/put等请求方式和参数传递的差别,当然不明白的可以细问作者。
项目结构还是分为:顶部+具体功能显示容器+底部,页面存放于src/page目录下,看目录命名就能明白其含义,具体功能页面在views目录下。
路由在router目录中。
路由权限也是很重要的一个功能,为permission.js,所有页面跳转都会经过其拦截,有人问,路由权限有什么用,好说,比如订单页面或个人中心页面吧,肯定是需要登录才能访问的,首页却是无需登录即可访问的,那么就可以在permission.js里面获取登录token,有token即表示已经登录,可以访问订单或个人中心页面,否则跳转登录页等。
四、总结
后续不定期将不断完善和增加功能页面,敬请期待。
关注作者,及时了解更多好项目!
作者主页也有更多好项目分享!
获取源码或如需帮助,可通过博客后面名片+作者即可!
其他作品集合:
- 《vue+elementui实现app布局小米商城,样式美观大方,功能完整》
- 《vue完美模拟pc版快手,实现短视频,含短视频详情播放》
- 《vue+element实现美观大方好看的音乐网站,仿照咪咕音乐网》
- 《vue实现功能完整的购物商城,商品零食、电商通用商城》
- 《vue+element实现蔬菜、水果、电商商城》
- 《vue+element简单实现电商商城网站,模仿小米电商商城》
- 《vue实现美观大方的动漫、cos、帖子类型网站》
- 《vue实现好看的相册、图片网站》
- 《高度仿PC版《微信读书》,好看的小说、读书网站》
- 《vue+element实现非常好看的鲜花网站商城,页面完整,样式美观》
- 《vue+elementui+springboot前后端分离实现通用商城管理后台》
- 《微信小程序日记、微信小程序个人空间、个人日记》
- 《vue+element模仿腾讯视频电影网站》
- 《vue+element高度仿照QQ音乐,完美实现PC端QQ音乐》
- 《vue+element详细完整实现个人博客、个人网站》
- 《vue+elementui+springboot前后端分离实现学校帖子网站,学校大作业》
- 《vue+elementui实现U袋网-完整版》
- 《vue+element+electron仿微信实现》
- 《vue+element模仿电商商城,前后端分离实现,下单微信扫码支付》
- 《electron+vue+elementui实现类似QQ窗口靠边自动边缘隐藏》
- 《微信小程序仿唯聚时代,微信小程序商城》
- 《jquery+bootstrap完整丰富样式开发框架源码,各种现成样式简单易用》
- 《html+css响应式旅游主题网站模板,旅游网站,企业文化新闻类网站》
- 《css+html各种动态、动画、3D相册等7件套》
- 《仿华为电商商城,官网,华为超级新品日demo,大屏霸气且简洁》
- 《vue+element简单实现商城网站首页,模仿电商商城》
- 《vue+elementui实现非常好看的博客、网站首页,网站模板》
- 《elementui+vue实现经典管理系统布局框架,拿来即用》
- 《简系统登录页模板html+vue+elementui》
- 《vue+elementui完美实现博客、网站、个人网站,高仿“张凯博客”》
- 《vue+elementui完美实现后台管理系统的左、右、顶部菜单布局》
- 《html5+css3实现3D正方体动画相册2种+3D旋转木马立体动画相册+表白文字加动画爱心+炫酷万花筒五件套含音乐》
- 《后端使用springboot+maven+shiro+mybatis+mysql,前端使用H-ui.admin_v3.1.3.1,快速实现管理后台功能》
- 《springboot+thymeleaf+maven+html+css实现精美大方好看官网模板完整源码》
- 《html+css实现好友列表,类似QQ群聊成员列表》