
优维低代码技术专栏,是一个全新的、技术为主的专栏,由优维技术委员会成员执笔,基于优维7年低代码技术研发及运维成果,主要介绍低代码相关的技术原理及架构逻辑,目的是给广大运维人提供一个技术交流与学习的平台。
优维低代码实践连载第①期
《第一个微应用》
▽
在正式进入微应用编排前,我们先简单地介绍一下我们本次实践的目标是什么。
本次实践是以一个简易的任务管理系统为例子,包含:任务列表,新增&编辑&删除任务,以及任务详情,任务统计等页面的编排,带大家了解一个完整的微应用从零到一的过程。
1.创建微应用
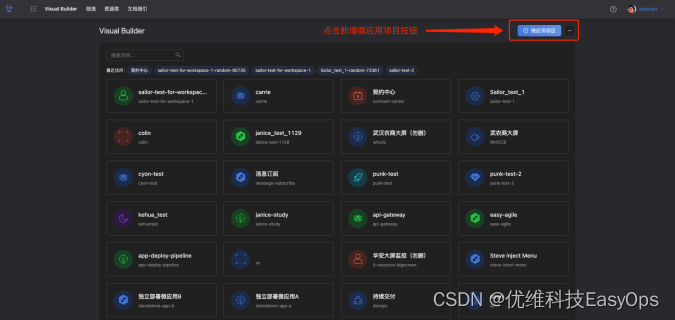
首先,点击链接进入 Visual Builder 首页
Visual Builder 是优维科技最新推出的低代码开发平台,您不需要有非常专业的技术能力,就可以使用它快速编排出属于你自己的WEB应用。通过可视化编排生产WEB应用,已经是非常成熟的一款技术方案,目前优维科技内部有超过 300 个微应用都是通过编排生产出来的,我们通过自身行动,确保了它能力的可靠!

 点击右上角的新建按钮,填写微应用的基本信息,点击保存即创建成功;创建成后,系统将自动为您跳转到该新建微应用首页。
点击右上角的新建按钮,填写微应用的基本信息,点击保存即创建成功;创建成后,系统将自动为您跳转到该新建微应用首页。
2.创建路由页面
微应用的页面,又叫做 路由,也即我们常说的 URL,每个 URL 对应微应用中的一个页面。
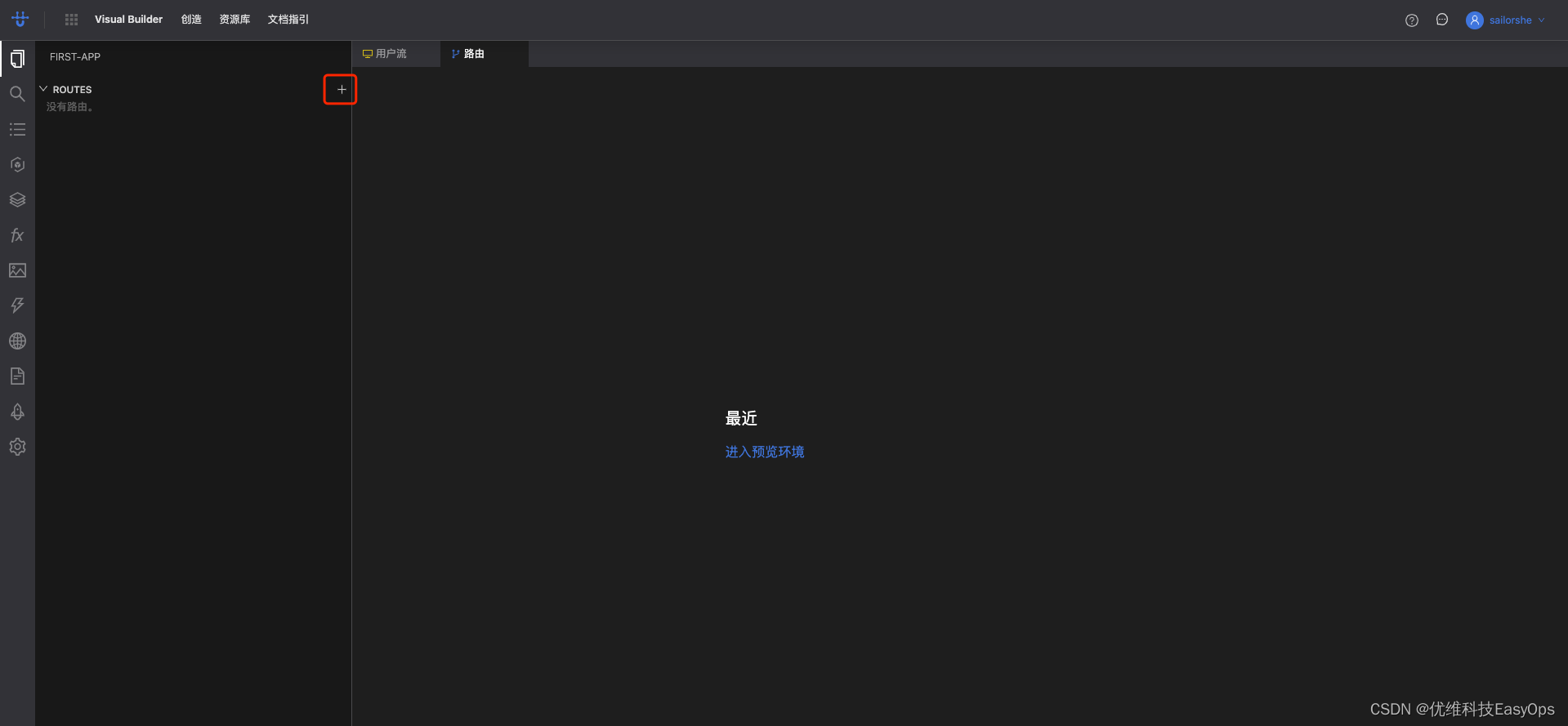
将鼠标移入Route面板,在面板上方会出现 + 图标, 点击图标, 弹出添加路由弹窗, 填入具体信息, 就会为您创建第一个页面了!

我们将别名设置为: 任务列表, 路径设置为: /task, 类型默认, 主题选择: UI8.0主题下的表格搜索页,点击保存进行路由创建,创建完路由,将自动跳转到新建页面。
>> 编排画布介绍
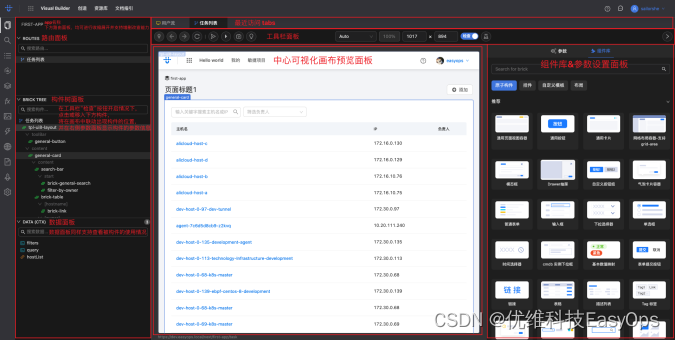
下图为编排面板截图:

>> 左侧面板
左侧面板有三个模块,分别是: 路由树,构件树,DATA树,均支持在此页面进行节点的增删改查;鼠标移入面板后,均会显示对应的动作图标,您可以在上面执行相应的操作。
>> 中间顶部操作栏
最近访问tab栏,会根据您最近访问的路由进行记录,默认记录最近5个历史访问记录。
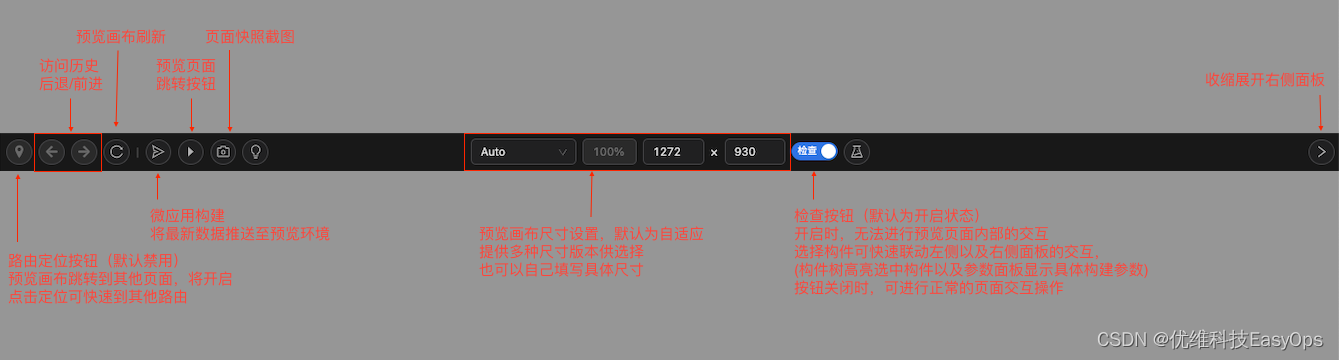
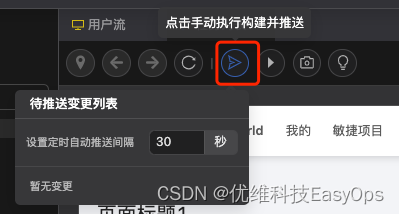
下方则为工具栏面板,各个按钮的含义分别是:定位具体路由,前进,后退,刷新画布,Build&Push(推送最近storyboard到具体预览环境),跳转到预览页面,画布快照截图,设置预览画布宽高(默认自适应),检查(开启时定位构件,关闭时可以直接使用画布进行页面交互)。

>> 预览画布
我们遵循了所见即所得的这一思想, 您通过编排新增编辑或删除构件,画布会即刻生效;并且画布存在联动交互,在 “检查” 模式开启下,鼠标在画布上选择构件,都会使构件树上显示对应构件高亮,选择构件则会调用左侧参数面板,显示构件具体传参。
>> 右侧面板
右侧面板分为两块,分别是:组件库,参数设置面板。
在组件库中,您可以搜索并找到您想要的构件,可以选择拖入到画布中或构件树上,就可以完成构件的新增。
参数tab,若有选中构件,则会显示显示当前构件的属性,事件等入参,修改入参后,记得点击保存哟~
下图为参数面板说明:

*tips:构件修改后,只会在当前预览画布生效,如若想预览环境也生效的话,记得点击处于顶部工具栏的Build&Push按钮,另外此功能也支持定时推送功能,默认为30s推送一次,当然,你可以通过手动点击,处罚推送,或者将推送间隔时间修改为: -1, 这样此功能就变为纯手工推送啦!

3.结语
通过本节实践, 您可掌握如何创建了一个微应用,并且了解了路由页面的创建,以及 Visual Builder主画板各个区域的能力,下节实践我们将学习到 《数据模型以及数据对接》,将它变成一个动态的,具有一定功能的页面!