文章目录
- 一、前言
- 包含了功能
- UI展示
- 二、开发前的准备
- 三、开发步骤
- 1.app.js 配置
- 2.pages/index.js
- 演示二维码
- 源码在百度网盘下载
一、前言
参考老版iPhone自带的天气预报APP。目前只有一个界面UI, 后续会更新出更多功能;
包含了功能
- 实况预报
- 未来48小时
- 未来一周的天气
- aqi空气质量刻度
- 自适应天气背景 (如:晴朗和阴天背景不一样)
UI展示
| 晴天情况 | 阴天或下雨情况 |
|---|---|
 |  |
二、开发前的准备
-
注册抖音开放平台账号 ( https://developer.open-douyin.com/console?type=1 ), 创建一个小程序应用
-
下载小程序开发工具IDE ( https://developer.open-douyin.com/docs/resource/zh-CN/mini-app/develop/developer-instrument/overview/ )
-
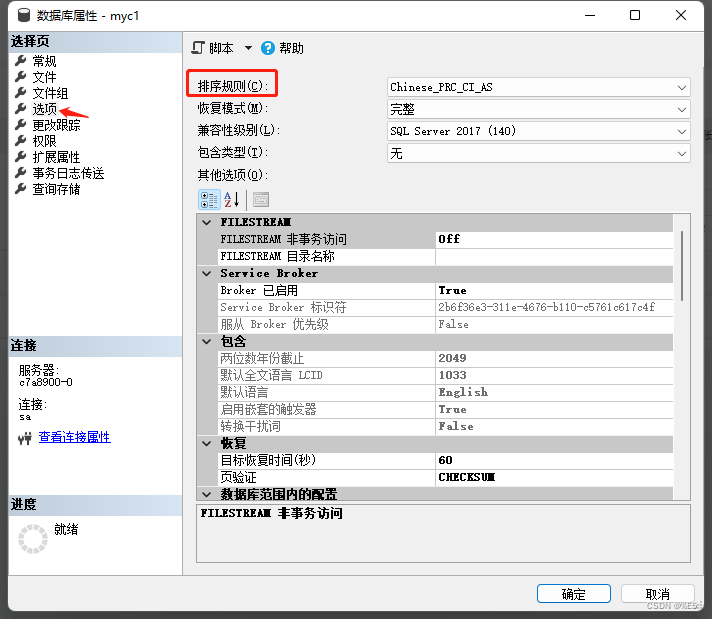
配置小程序安全域名 添加域名 v0.yiketianqi.com 看下图

-
注册天气API账号 ( https://tianqiapi.com/index/doc?version=v91 ), app.js里填写自己的appid和appsecret, 个人可以联系免费用,申请更多请求次数
三、开发步骤
1.app.js 配置
添加globalData变量
App({onLaunch: function () {},globalData: {apiurl:'https://v0.yiketianqi.com/',appid:'01622256',appsecret:'empDTjI8'}
})
2.pages/index.js
代码思路
- JS获取系统屏幕宽度, 用于计算aqi的指针刻度区间
- JS请求天气api接口解析json
- JS根据aqi数值, 计算aqi刻度
- JS计算背景图, 非晴就用阴天的背景图
- 天气数据渲染到模板 ttml
代码如下(示例):
const app = getApp()Page({data: {systemInfo:[],height: 0,background: 'https://xintai.xianguomall.com/skin/bg_sun.jpg',info: [],aircircle: 0, screenWidth: 0},// 获取系统信息, 用户获取屏幕宽度、高度等getSystemInfo() {const that = this;tt.getSystemInfo({success(res) {that.setData({systemInfo: res});console.log("getSystemInfo 调用成功", res);},fail(err) {console.log("getSystemInfo 调用失败", err);},complete(res) {console.log("getSystemInfo 调用完成", res);},});},onLoad(ops) {this.getSystemInfo();var _this = this;tt.request({url: app.globalData.apiurl + 'api?unescape=1&version=v91&appid=' + app.globalData.appid + '&appsecret=' + app.globalData.appsecret + '&ext=hours&cityid=&city=',data: {},method: 'POST',success: function (res) {console.log(res.data);// successif (res.statusCode == 200) {console.log('ajax _ success');// 计算aqi位置var aqi = res.data.data[0].air / 300;var circle = (_this.data.systemInfo.screenWidth - 0) * aqi;// 计算背景图, 非晴就用yinif (res.data.data[0].wea.match(RegExp(/晴/))) {var bg = 'https://xintai.xianguomall.com/skin/bg_sun.jpg';} else {var bg = 'https://xintai.xianguomall.com/skin/bg_yin.jpg';}// output_this.setData({background: bg,aircircle: circle,info: res.data});console.log('circle: ' + circle)}}})},/*** 开启右上角分享功能, 不带这个函数无法分享*/onShareAppMessage() {}
})该处使用的url网络请求的数据。
演示二维码
使用抖音app扫一扫

源码在百度网盘下载
链接: https://pan.baidu.com/s/11Pf422NGaJiBPKduZqfa_A?pwd=7wih 提取码: 7wih 复制这段内容后打开百度网盘手机App,操作更方便哦