目录
一、建立数据库:
二、连接数据库:
三、获取所有的列表
四、实现分页
五、实现列表页和详细页的绑定
六、项目难点
一、建立数据库:
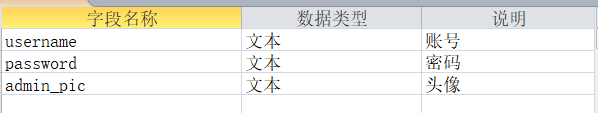
1.adminss表
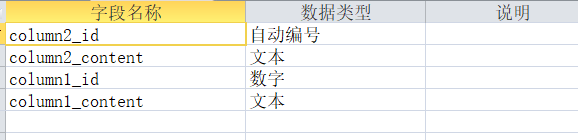
2.columnss表设计及内容
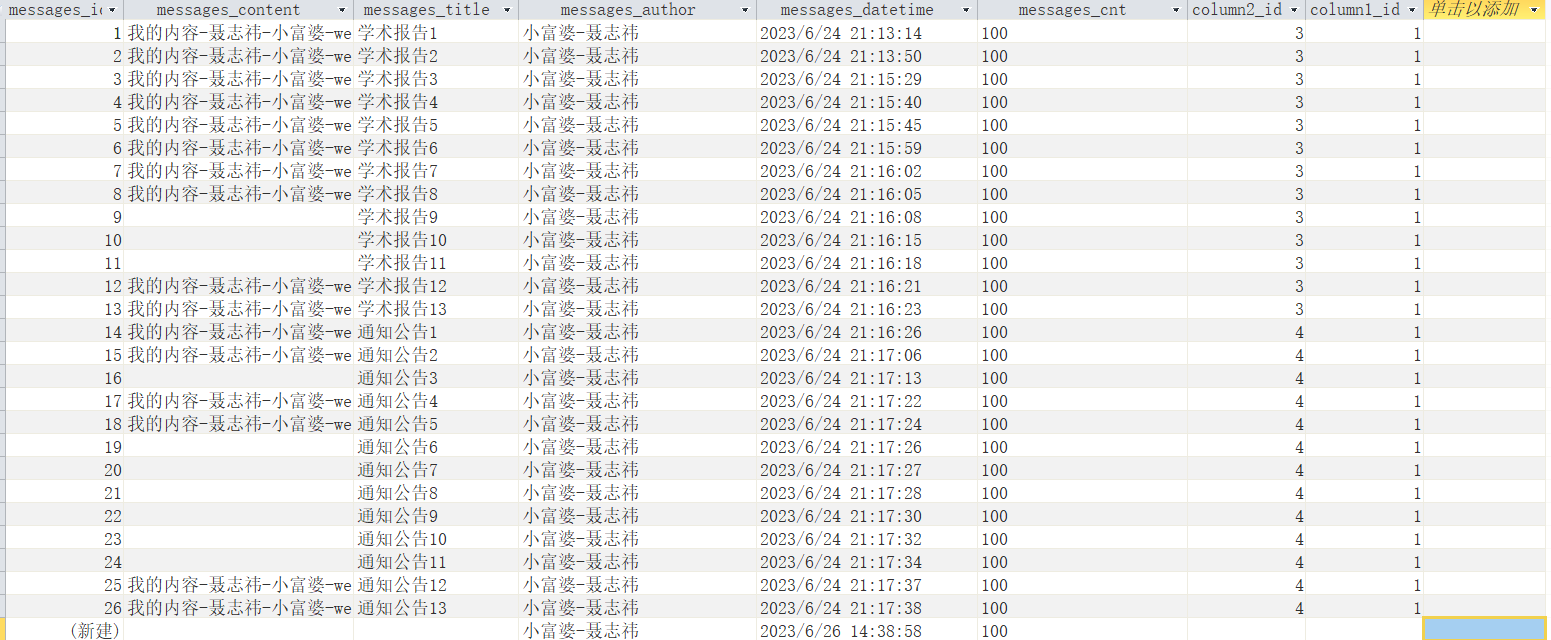
3.messagess表设计及内容
二、连接数据库:
文件中App_Code-----》dataOperate.cs的代码为:
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Data; using System.Data.OleDb;/// <summary> ///dataOperate 的摘要说明 ///引用命名空间 /// </summary> public class dataOperate {public dataOperate(){////TODO: 在此处添加构造函数逻辑//}//createconnection方法用来连接数据库。此方法返回类型为oledbconnection,主要用来构建数据库的连接。//1.创建数据库连接createconnection()public OleDbConnection createconnection(){OleDbConnection connn = new OleDbConnection("provider=microsoft.ace.oledb.12.0;data source=|datadirectory|show.accdb");return connn;}//2.rows(string sql,string table)方法用来查找并返回多行数据。此方法返回一个datatable对象。再次调用此方法时应注意两个string类型的参数;//第一个参数执行sql语句;第二个参数表示表名。public DataTable rows(string sql, string table){ //连接 命令 桥梁 虚拟数据库 填充数据 数据绑定OleDbConnection conn = createconnection();OleDbCommand cmd = new OleDbCommand(sql,conn);OleDbDataAdapter adp = new OleDbDataAdapter(cmd);DataSet ds = new DataSet();adp.Fill(ds,table);return ds.Tables[table];}//adldata(string sql)方法用来添加或者删除更新数据。此方法返回一个布尔值,用来便是添加或者删除数据是否成功,执行成功返回true;否则返回false。//调用此方法时应传入一个string类型的参数,此参数用来表示执行的SQL语句。//3.添加和删除数据用adldatapublic bool adldata(string sql){OleDbConnection conn=createconnection ();OleDbCommand cmd=new OleDbCommand(sql,conn);conn.Open();int i=cmd.ExecuteNonQuery();if(i>0){return true;}else{return false;}}//单行数据的查询,返回一行数据public OleDbDataReader row(string sql){//连接 命令 桥梁 虚拟数据库 填充数据 数据绑定OleDbConnection conn = createconnection();OleDbCommand cmd = new OleDbCommand(sql, conn);//打开数据库conn.Open();OleDbDataReader dr = cmd.ExecuteReader();//返回return dr;}//更新单行数据//返回一行数据public void updateData(string sql){//连接 命令 桥梁 虚拟数据库 填充数据 数据绑定OleDbConnection conn = createconnection();OleDbCommand cmd = new OleDbCommand(sql, conn);//打开数据库conn.Open();cmd.ExecuteNonQuery();//关闭conn.Close();}//添加、更新、删除public bool addDeleteUpdataData(string sql){ //updata//连接数据库OleDbConnection conn = createconnection();//命令OleDbCommand cmd = new OleDbCommand(sql,conn);//打开数据库conn.Open();//执行非查询语句if(cmd.ExecuteNonQuery()>0){return true;}else{return false;}} }
三、获取所有的列表
1.使用工具箱---》数据---》Repeater控件
2.在<ItemTemplate>标签中展示
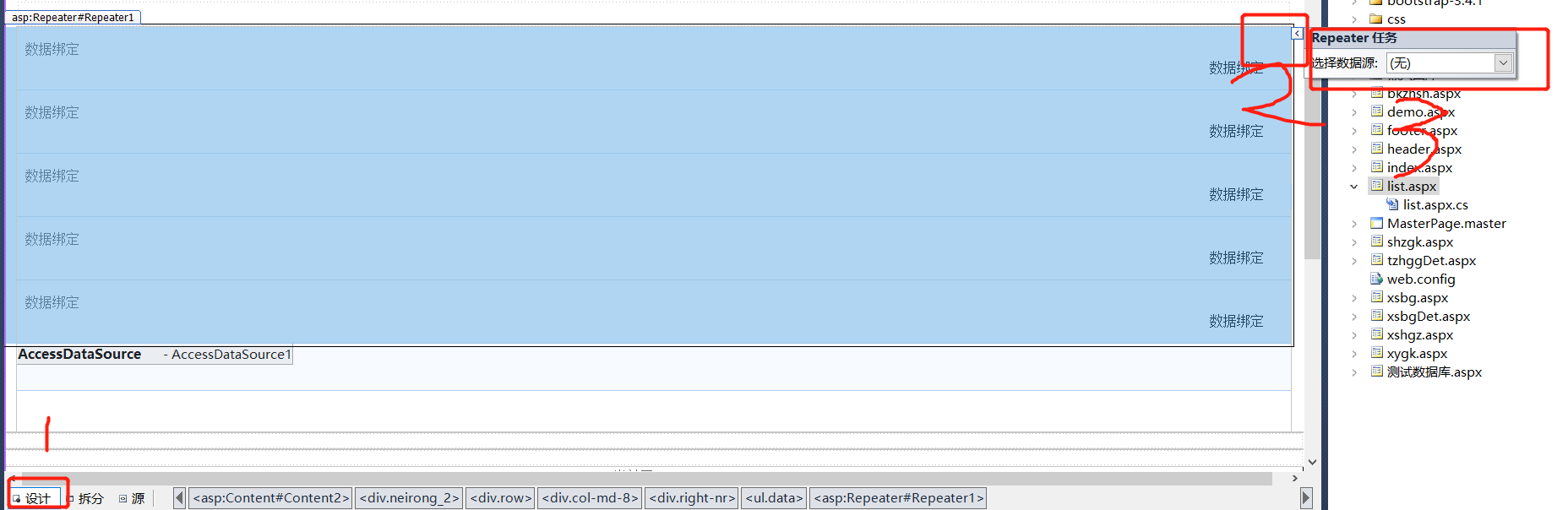
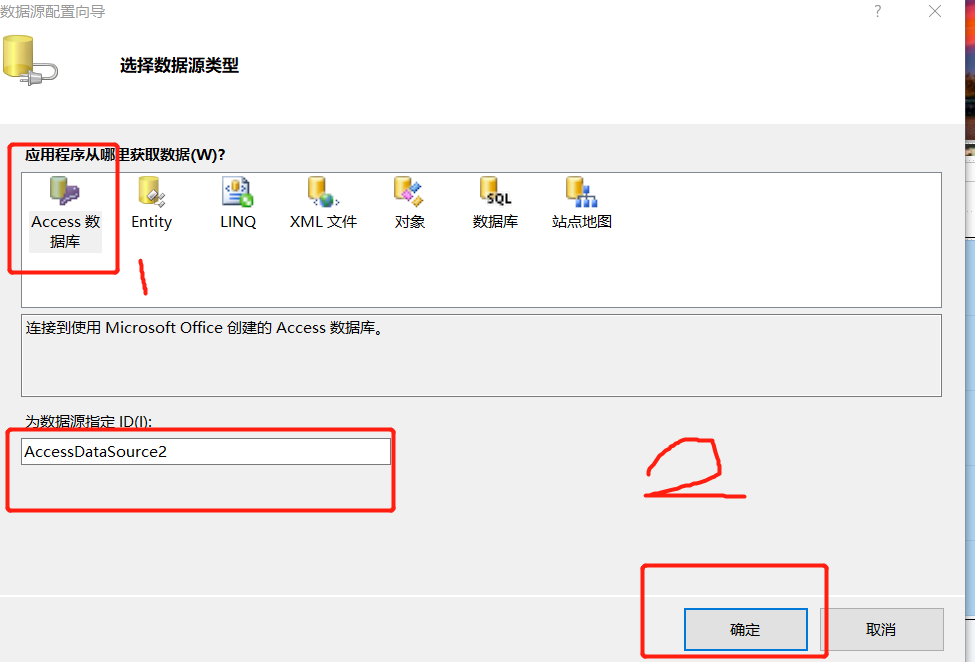
3.点击设计--》选择数据源
4.
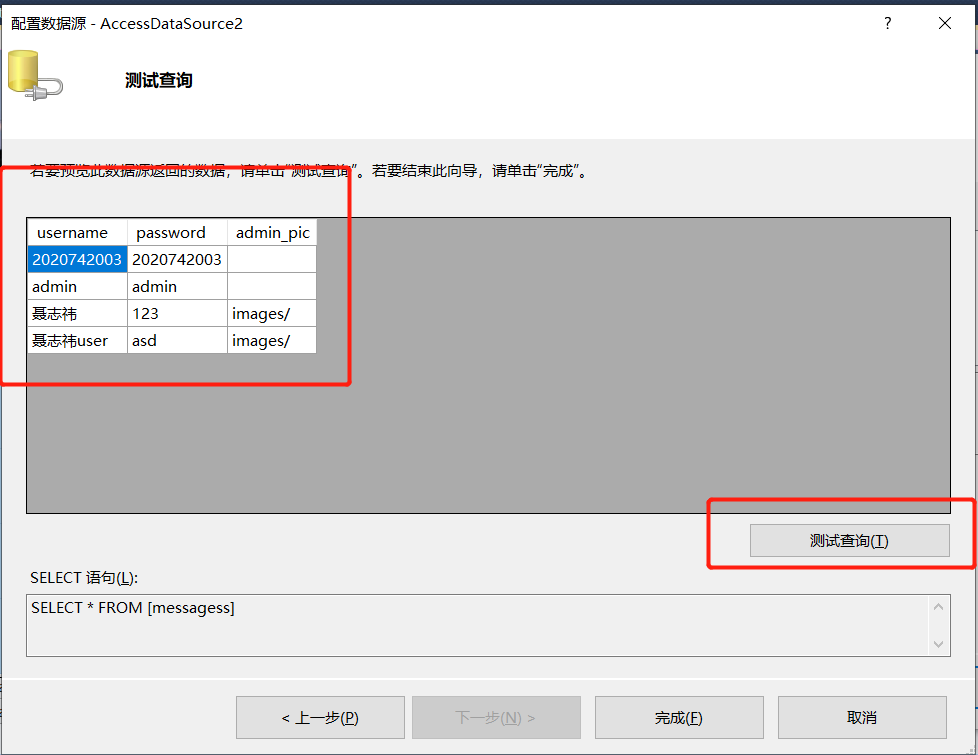
5.测试一下,是否是需要的数据,如果是,选择 完成 即可
6.将需要展示的信息用 <%#Eval()%> 来展示
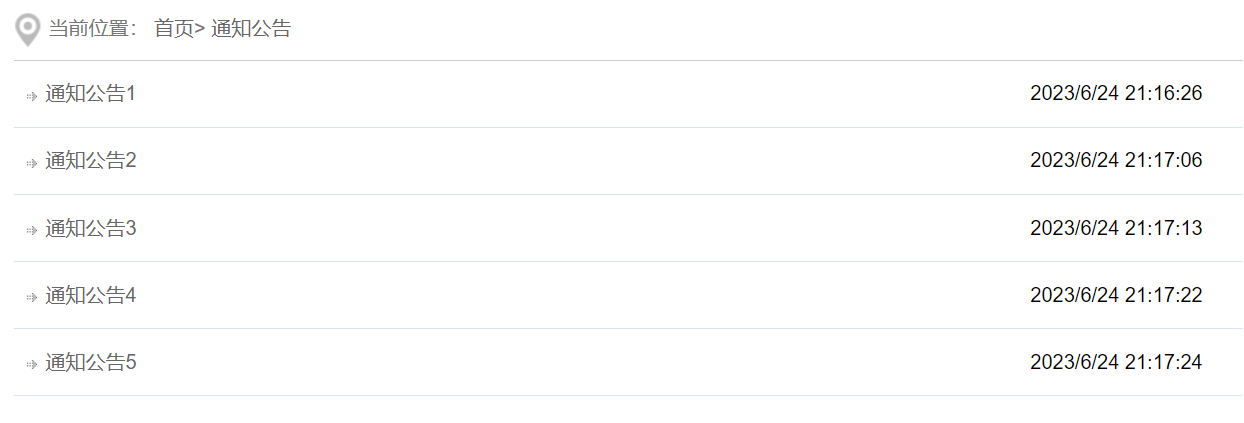
<asp:Repeater ID="Repeater1" runat="server" DataSourceID="AccessDataSource2" ><ItemTemplate><li><a href="#"><%#Eval("messages_title")%></a><span><%#Eval("messages_datetime","{0:d}")%></span><div class="clearfix"></div></li></ItemTemplate></asp:Repeater>7.查看页面
四、实现分页
1.list.aspx中使用分页的代码
<div class="fenye"><div class="row"><div class="col-md-3"></div><div class="col-md-1">当前页:<asp:Label ID="Label1" runat="server" Text="1"></asp:Label></div> <div class="col-md-1">总页数:<asp:Label ID="Label2" runat="server" Text=""></asp:Label></div> <div class="col-md-1"><asp:LinkButton ID="LinkButton1" runat="server" onclick="LinkButton1_Click">第一页</asp:LinkButton></div><div class="col-md-1"><asp:LinkButton ID="LinkButton2" runat="server" onclick="LinkButton2_Click">上一页</asp:LinkButton></div><div class="col-md-1"><asp:LinkButton ID="LinkButton3" runat="server" onclick="LinkButton3_Click">下一页</asp:LinkButton></div><div class="col-md-1"><asp:LinkButton ID="LinkButton4" runat="server" onclick="LinkButton4_Click">最后一页</asp:LinkButton></div></div></div>2.list.aspx.cs代码(实现分页功能)
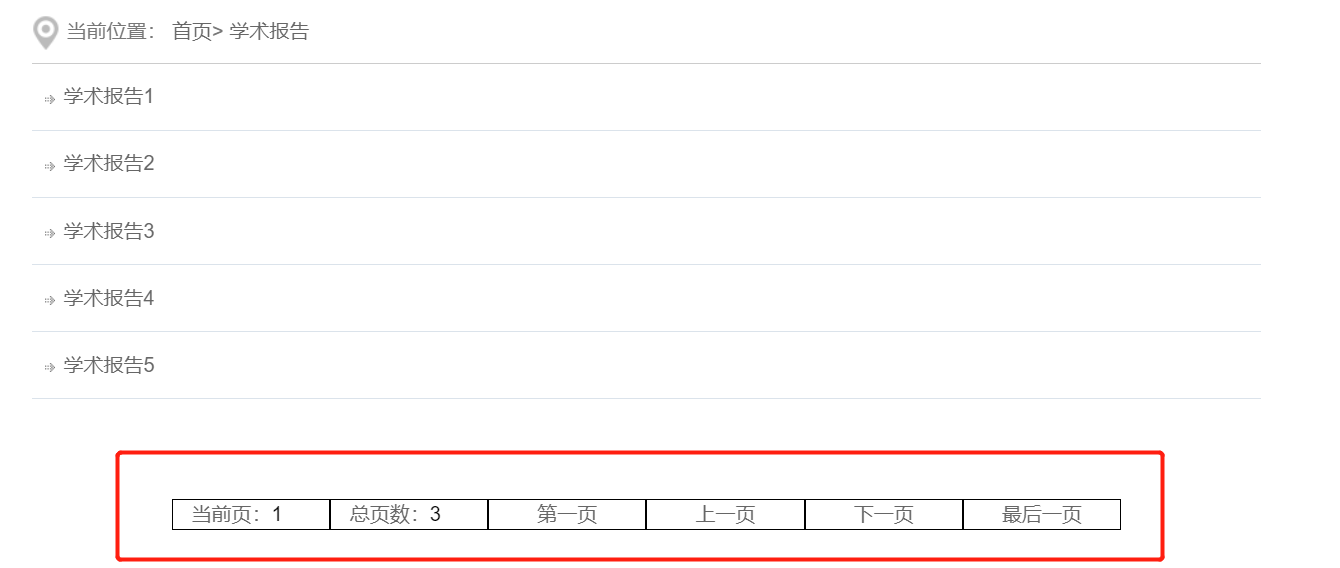
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls;public partial class list : System.Web.UI.Page {dataOperate mydo = new dataOperate();protected void Page_Load(object sender, EventArgs e){if (!Page.IsPostBack){ bindtoRepeater1();}}protected void bindtoRepeater1(){//获取数据库的信息,request.questring:获取地址栏参数//string id = Request.QueryString["column2_id"];//获取或者设置为填充列表提供数据源string sql = "select * from messagess where column2_id=4";//Pageddatasource类,实现分页功能//Allowpagging:是否启用分页设置 true//Pagesize:在单页显示的页数//Pagecount:显示数据源中所遇到所需的总页数//Currentpageindex:当前页数的索引,默认为0;//DataSource数据源PagedDataSource pds = new PagedDataSource();//实例化pds.DataSource = mydo.rows(sql, "list666").DefaultView;pds.AllowPaging = true;pds.PageSize = 5; // 每页展示的数据数量Label2.Text = Convert.ToString(pds.PageCount);//给总页数标签赋值,先要进行字符转换int currentpage = Convert.ToInt32(Label1.Text);//当前那页码数pds.CurrentPageIndex = currentpage - 1;LinkButton1.Enabled = true;LinkButton2.Enabled = true;LinkButton3.Enabled = true;LinkButton4.Enabled = true;if (currentpage == 1)//当前页为首页{LinkButton1.Enabled = false;LinkButton2.Enabled = false;}if (currentpage == pds.PageCount){LinkButton3.Enabled = false;LinkButton4.Enabled = false;}//把sql,list444传到公共类后面的四个命令,最后再传导前端Repeater1.DataSource = pds;Repeater1.DataBind();}//private void bindtoRepeater1()//{// throw new NotImplementedException();//}protected void LinkButton1_Click(object sender, EventArgs e){//第一页Label1.Text = "1";bindtoRepeater1();}protected void LinkButton2_Click(object sender, EventArgs e){//上一页Label1.Text = Convert.ToString(Convert.ToInt32(Label1.Text) - 1);bindtoRepeater1();}protected void LinkButton3_Click(object sender, EventArgs e){//下一页Label1.Text = Convert.ToString(Convert.ToInt32(Label1.Text) + 1);bindtoRepeater1();}protected void LinkButton4_Click(object sender, EventArgs e){//最后一页Label1.Text = Label2.Text;bindtoRepeater1();} }3.效果:
五、实现列表页和详细页的绑定
1.按照列表页中将所有的数据从数据库中获取出来的方法,获取详细页的内容,依旧使用到 Repeater控件;
<asp:Repeater ID="Repeater1" runat="server"><ItemTemplate><div class="v-tit"><%#Eval("messages_title")%></div><div class="v-info"><span>发布时间:<%#Eval("messages_datetime")%></span><span>阅读次数:<%#Eval("messages_cnt")%></span></div><div class="v-con"><p> <%#Eval("messages_content")%></p></div> </ItemTemplate> </asp:Repeater><asp:AccessDataSource ID="AccessDataSource1" runat="server" DataFile="~/App_Data/show.accdb" SelectCommand="SELECT DISTINCT [messages_content], [messages_title],[messages_cnt],[messages_datetime],[messages_author] FROM [messagess] WHERE (([column1_id] = ?) AND ([column2_id] = ?))"><SelectParameters><asp:Parameter DefaultValue="1" Name="column1_id" Type="Int32" /><asp:Parameter DefaultValue="4" Name="column2_id" Type="Int32" /></SelectParameters></asp:AccessDataSource>2.在列表页中的<a>标签中传递相对应的 messages_id,将信息拼接在地址栏中
<a href="tzhggDet.aspx?column1_id=<%#Eval("column1_id") %>&column2_id=<%#Eval("column2_id") %>&messages_id=<%#Eval("messages_id") %>"><%#Eval("messages_title")%></a>效果:
3.在详细页的 .cs文件中获取id
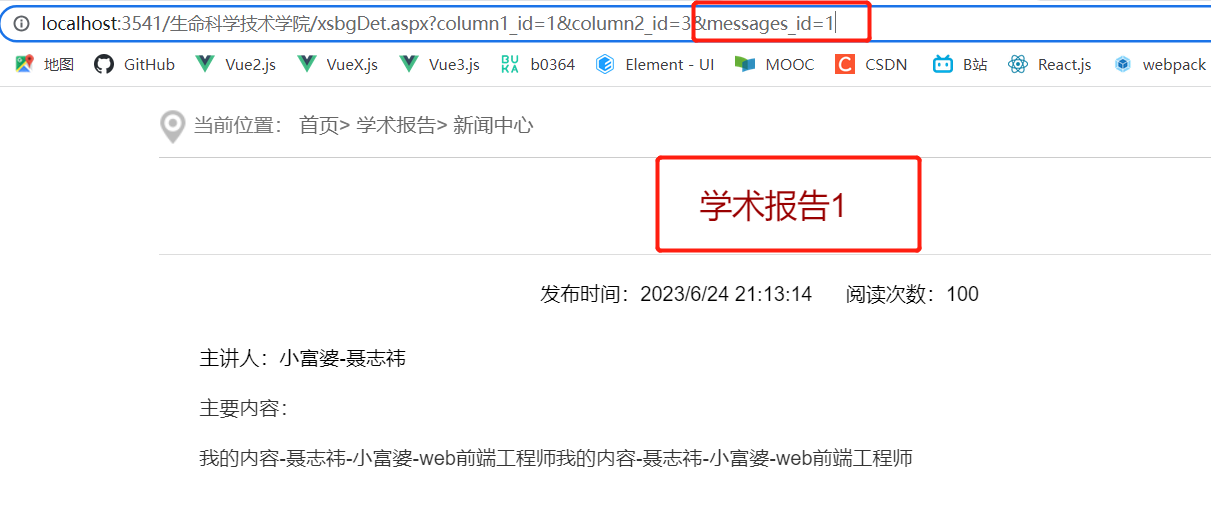
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls;public partial class tzhggDet : System.Web.UI.Page {dataOperate mydo = new dataOperate();protected void Page_Load(object sender, EventArgs e){if (!Page.IsPostBack){bindtorepeater1();}}protected void bindtorepeater1(){//获取数据库的信息,request.questring:获取地址栏参数string id = Request.QueryString["messages_id"];//获取或者设置为填充列表提供数据源string sql = "select * from messagess where messages_id=" + id;//把sql,list444传到公共类后面的四个命令,最后再传导前端Repeater1.DataSource = mydo.rows(sql, "list888").DefaultView;Repeater1.DataBind();} }4.列表页和详细页已实现绑定
5.效果:
六、项目难点
遇到很多问题,自己上网找视频+瞎琢磨,完成了要求;
遇到的问题目前都已解决,未及时的记录问题(小遗憾)