引言
截图作为一个锦上添花的功能,我想大家一定都没有在意,可能大家忘了一件事,曾几何时你想截图的时候,第一时间想到的是打开QQ而不是其它软件?你是不是感觉到了什么?QQ的截图做的确实挺好挺细致的。
我搜了一下,没有找到比较优质的内容,于是乎我就。 嘿嘿嘿~ 1 : 1 高仿QQ,供大家学习,商用(若不嫌弃)。
版权所有:OE, 转载请注明出处:http://blog.csdn.net/csnd_ayo
简介
操作系统:window7 x64
编程IDE:Qt Creator 4.2.1
Qt版本:5.8.0
最后更新日期:2017年4月29日
文章目录
- 引言
- 简介
- 示例
- 目标
- 功能
- 效果
- 下载
- 原理
- 实现
- OEScreenshot 截图工具类
- OEScreen (截图器类)
- 收获
- 认知的收获
- 代码的收获
- 更新内容
- 开源社区
- 功能展示动画
示例
目标
作为本系列的首章节(截图工具),首先介绍下本系列目标
-
截图工具(一): 简单实现截图 - - - - - - - - - - - 已完成
-
截图工具(二): 剖析QQ截图 - - - - - - - - - - - -已完成
-
截图工具(三): 实现QQ截图**(基础班)** - - - - - 已完成
-
截图工具(四): 高仿QQ截图**(高级版)** - - - - - 正在进行中
功能
本章节我们只实现基本的截图工具
-
支持双屏幕截图 (因为我用的是双屏,发现很多源码都没考虑到,于是我就兼容多屏电脑)
-
支持菜单模式
-
支持文件保存
-
支持剪切板保存
-
支持鼠标样式定制
-
支持子窗口锁定
-
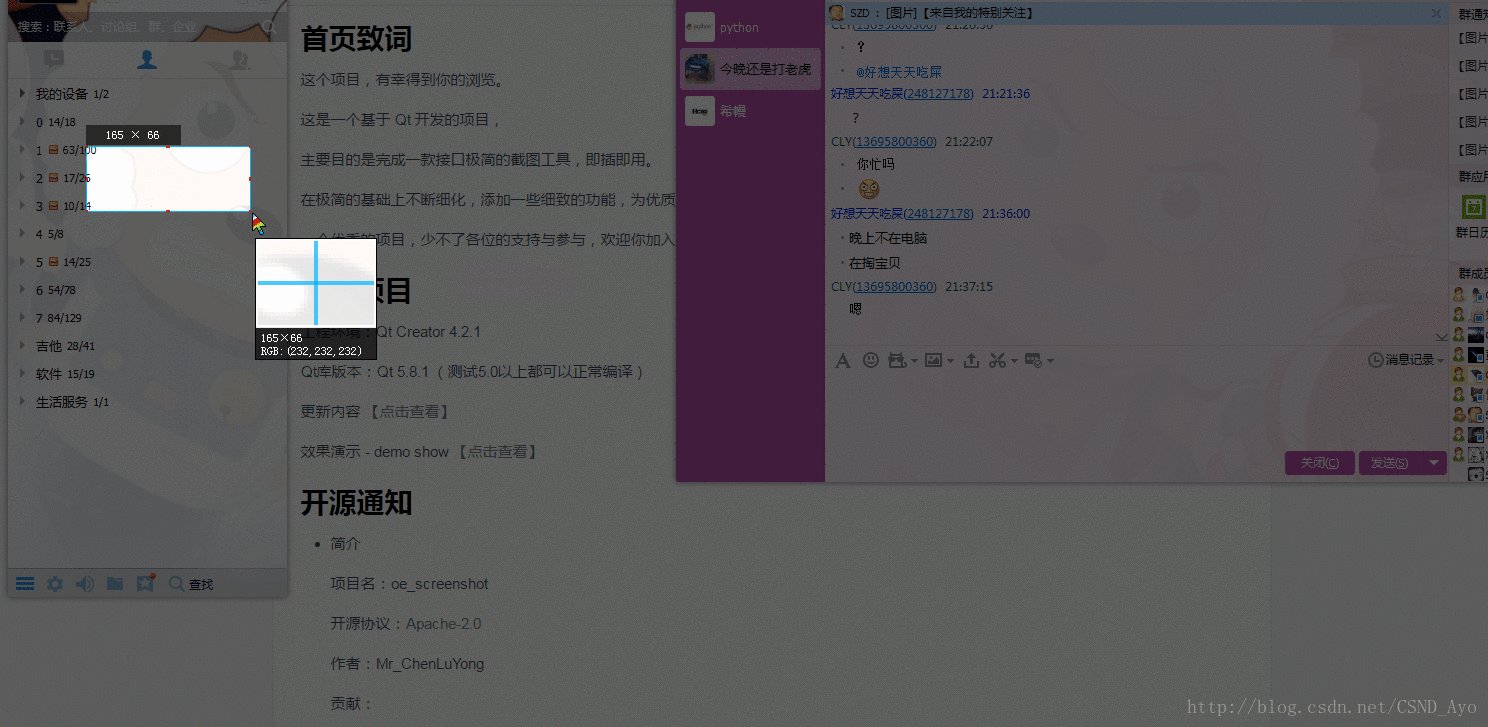
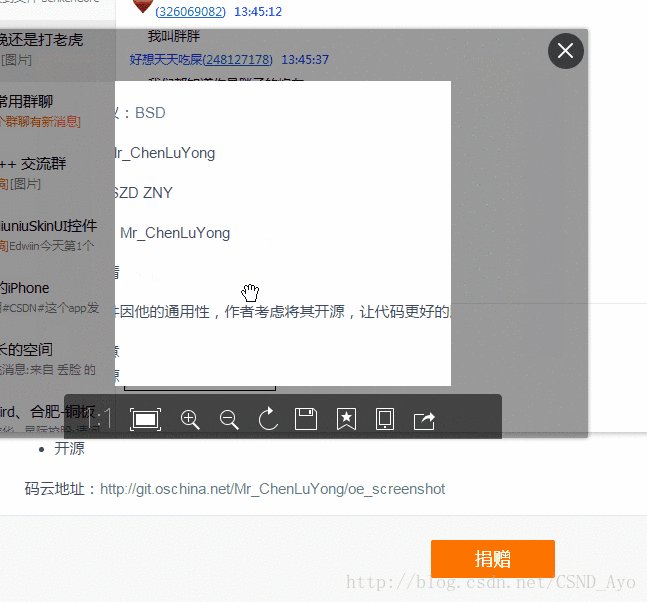
支持取色器
-
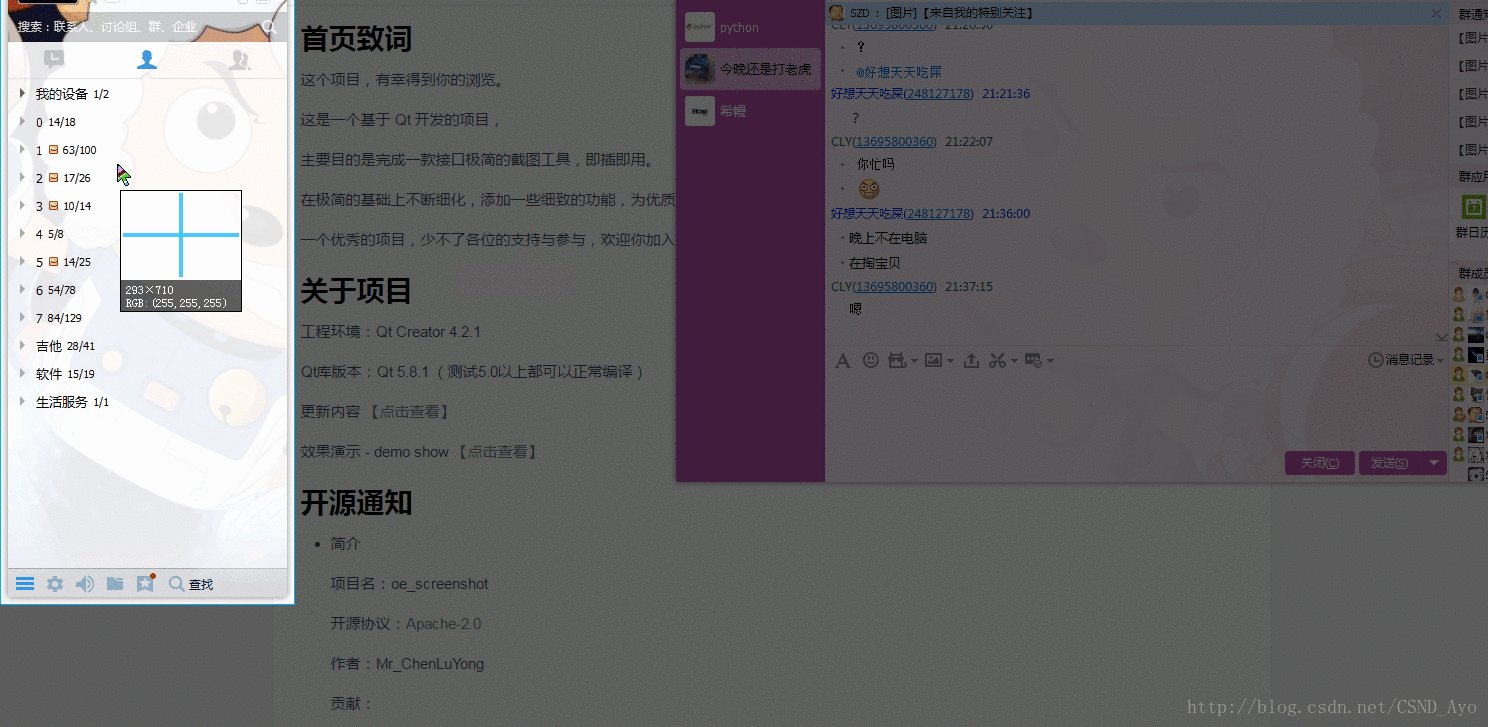
支持图片局部放大
-
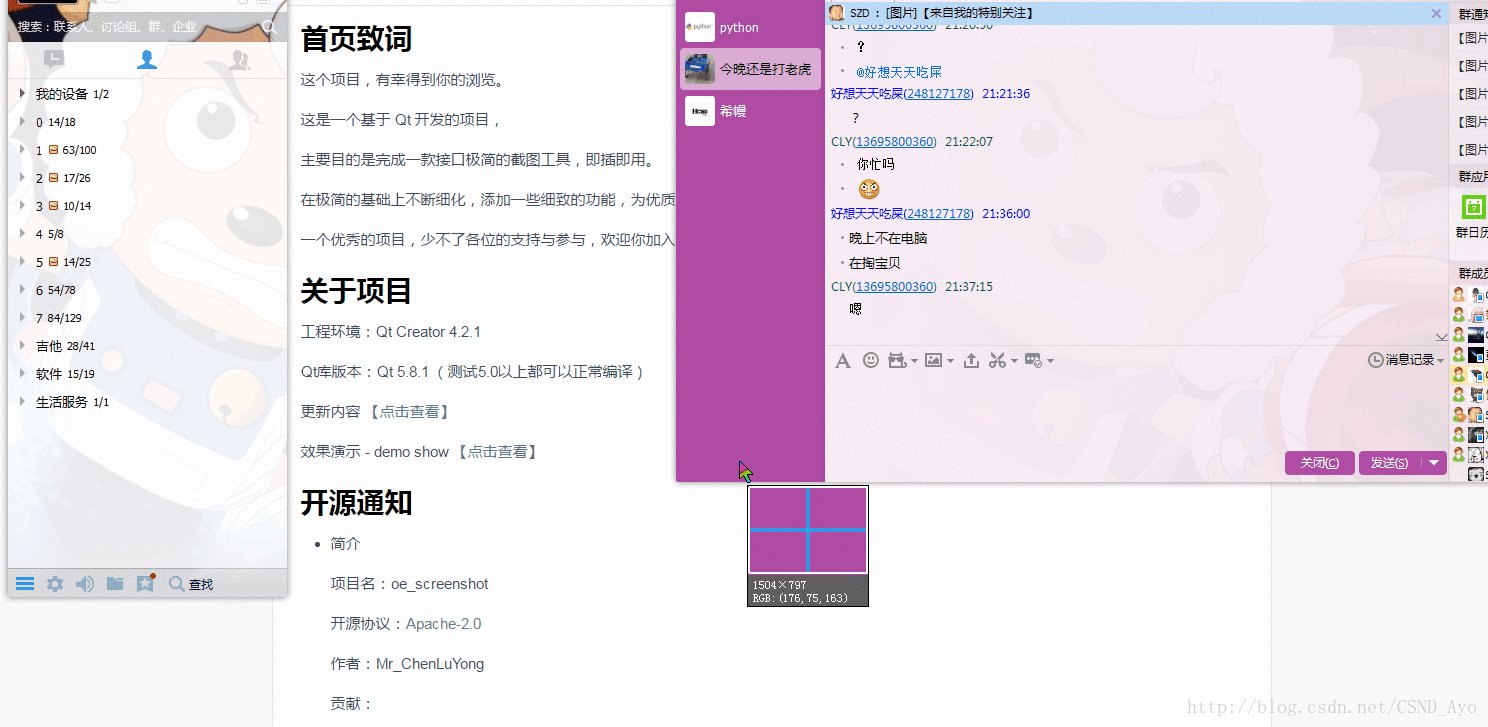
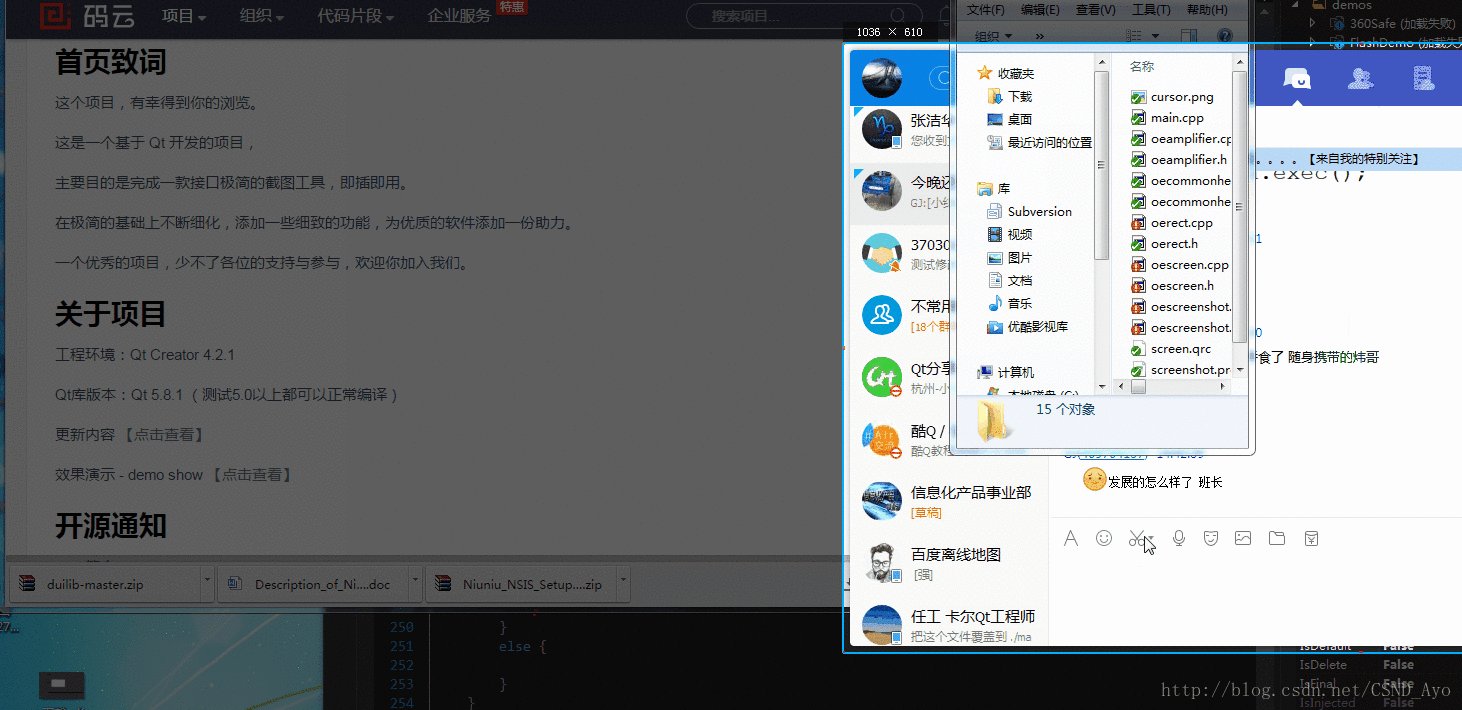
支持截图区大小计算
-
支持全局热键
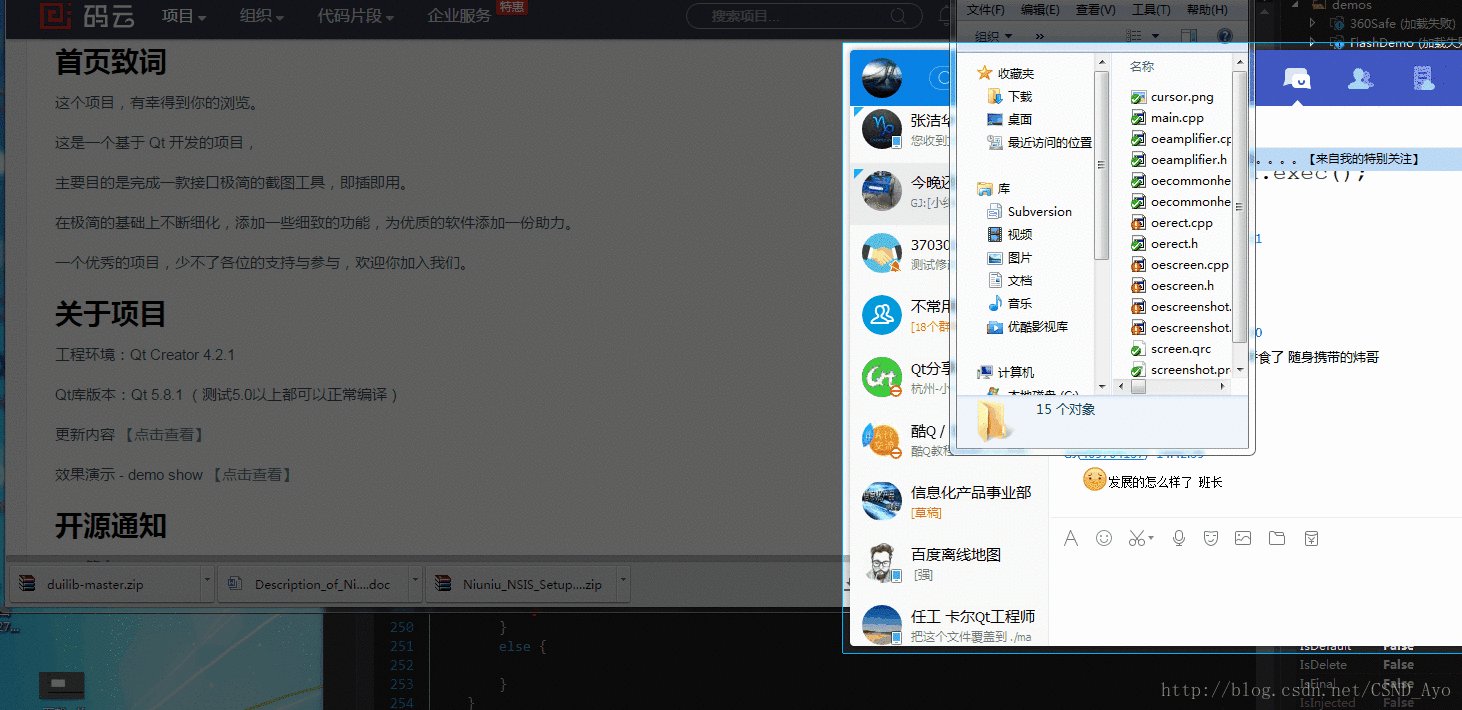
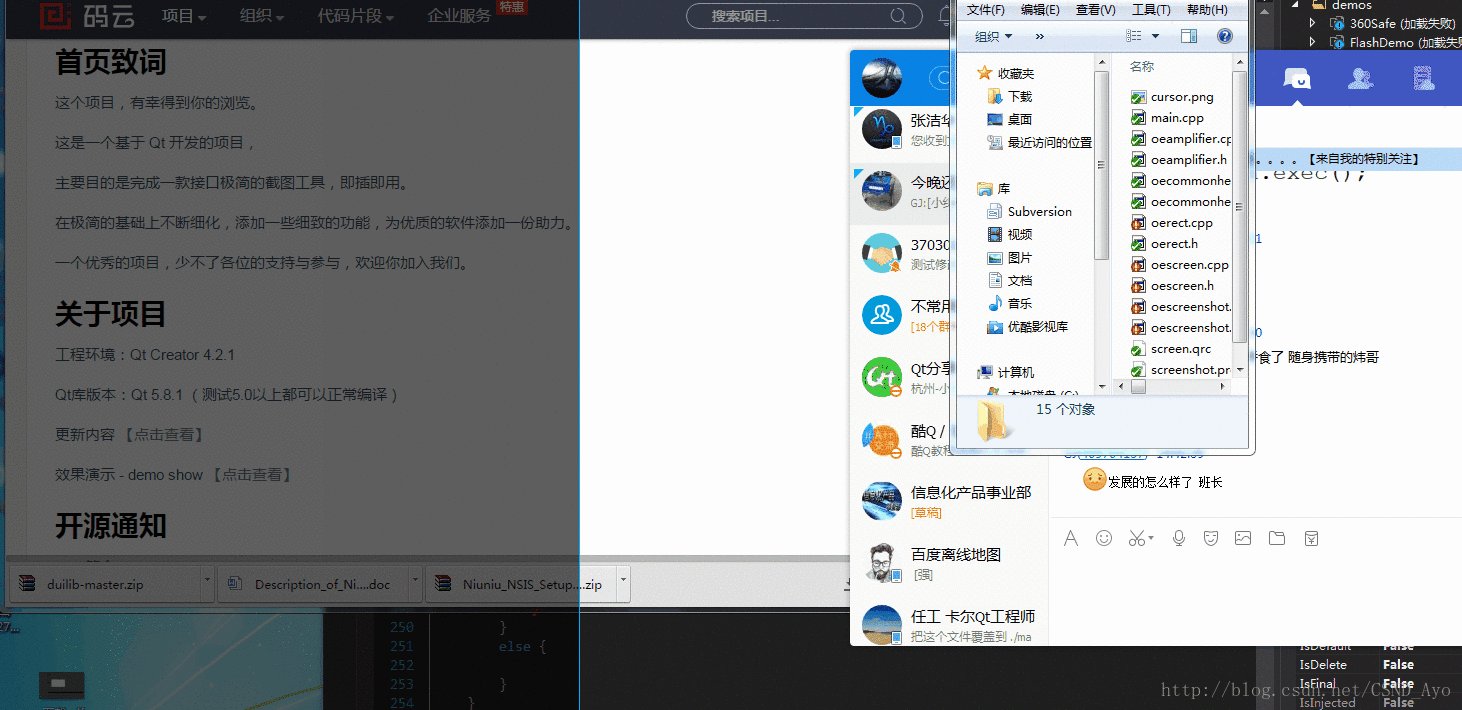
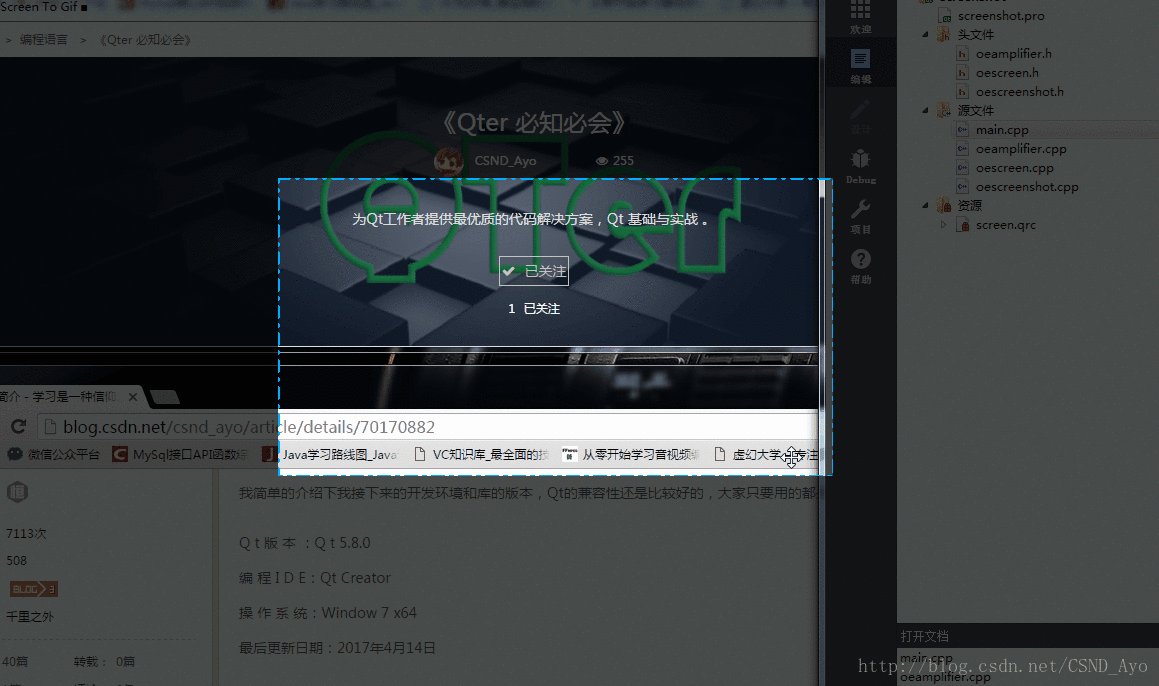
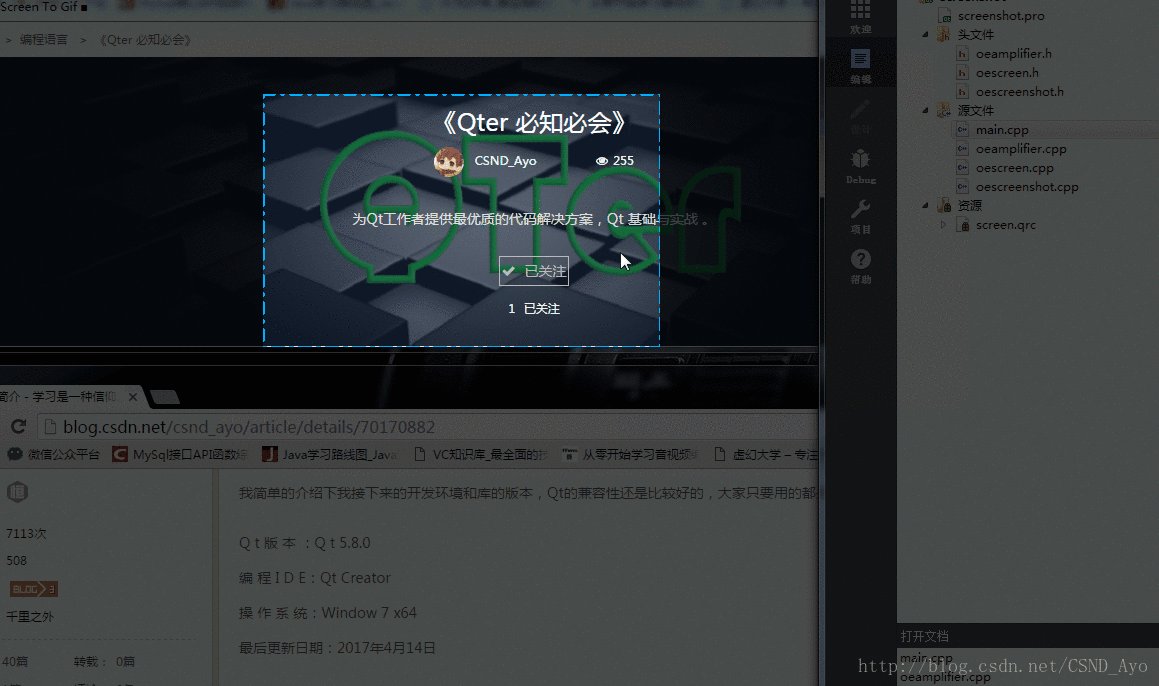
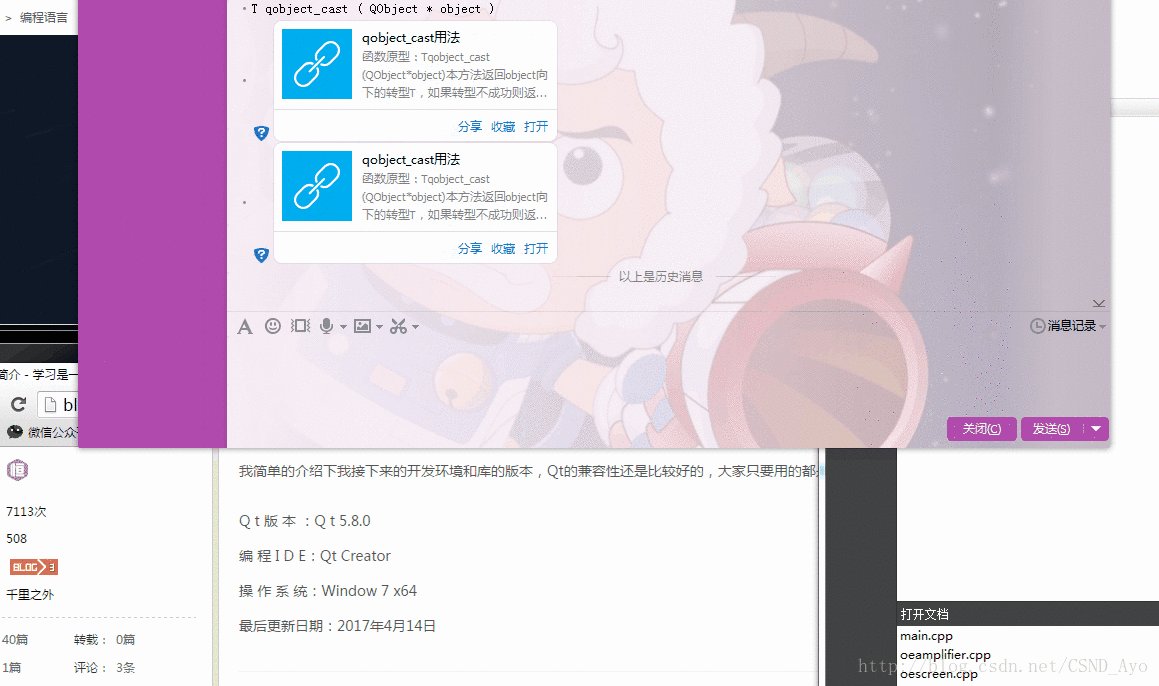
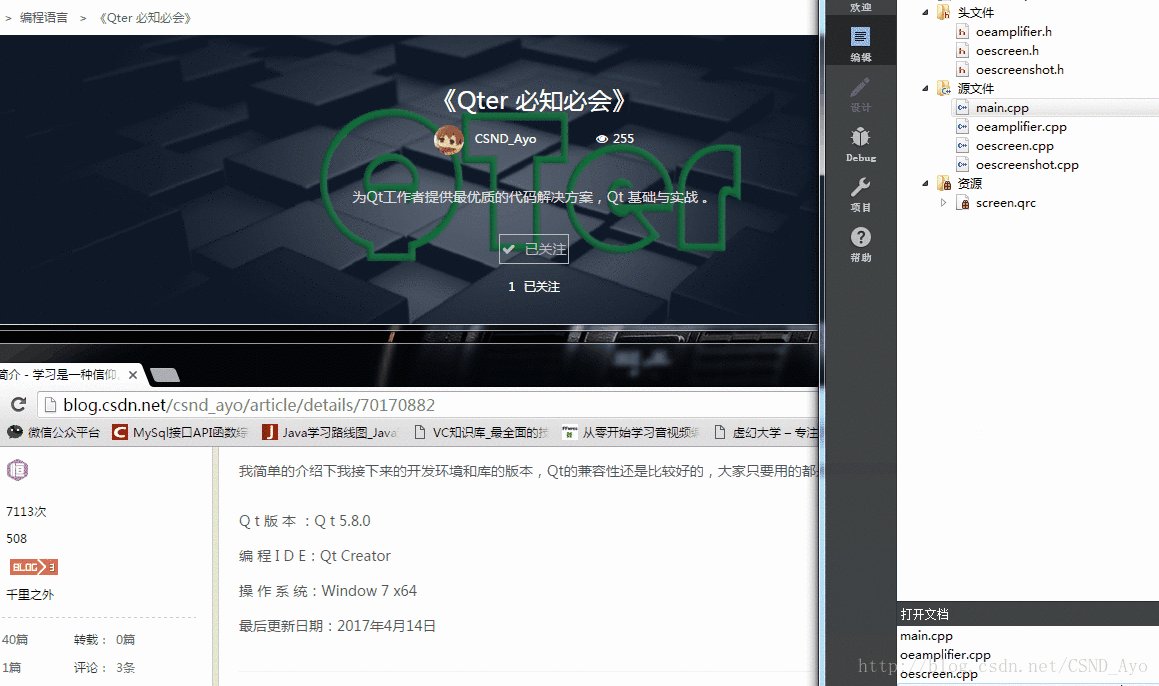
效果
查看更多详细的效果图 【点击前往】
下载
-
自助
为了更好的学习,分享,将源码公布到了码云平台,并在接下来的时间里不断更新完善。
也希望有志之士,共同维护,期待你的加入。 【点击查看】
原理
##实现关联
-
Qt标准库
-
其他库
无
##框架梳理
- OEScreen (截图器类)
- 负责具体的截图行为(绘画,菜单)
- OECoordinate (坐标器类)
- 负责坐标的实时显示
- OEAmplifier (放大器类)
- 负责鼠标位置的图片放大,锚点数据信息展示
- OEScreenshot 类 (截图工具类)
- 负责截图界面的资源管理(放大器、截图器、坐标器)
##逻辑流程
本章节只实现基本的截图功能,不与自定义绘制,放大器,坐标器有关,故此章不做赘述。
-
截图工具(OEScreenshot )
提供各个控件的资源管理与信号连接,是截图工具的主要入口类。
- 保存
屏幕原图, 原图Copy版(经过压黑变暗处理) - 将窗口全屏置顶
- 实时重绘处理后的图片
- 呼出截图器
- 左键点击:呼出截图器
- 鼠标拖拉:调整截图器大小
- 左键释放:完成截图器窗口大小设置
-
截图器 (OEScreen)
主要处理截图区域,对该区域进行编辑、绘制、以及区域的大小修改、数据保存、编辑撤回取消。
- 处理右键菜单
- 实时绘制父窗口传递进来的
屏幕原画
实现
2017年5月1日 - 删除大量代码内容,保留关键代码。
OEScreenshot 截图工具类
-
初始化
这里我主要对所有的必要实例做一些处理,例如我上面介绍到的截图器,追踪器,取色器等,这里的初始化鼠标,是对鼠标样式的自定义,传入鼠标样式的图片路径,就可以对鼠标进行修改。
OEScreenshot::OEScreenshot(QWidget *parent) : QWidget(parent),backgroundScreen_(nullptr), originPainting_(nullptr),screen_(nullptr)
{// 初始化鼠标
// initCursor(":/cursor/cursor.png");// 截取屏幕信息initGlobalScreen();// 初始化鼠标放大器initAmplifier();// 窗口置顶Qt::WindowFlags flags = windowFlags();flags |= Qt::WindowStaysOnTopHint;setWindowFlags(flags);// 全屏窗口showFullScreen();// 窗口与显示屏对齐setGeometry(getScreenRect());// 展示窗口show();
}
-
获取屏幕大小
看到上面的初始化内容,可能有些朋友就好奇了一件事情,OE是不是有些迷糊了,为什么
showFullScreen()都用了,还setGeometry呢,这不是多此一举吗?
在这里我稍微做一下解释。 -
showFullScreen函数:将当前程序窗口,针对主屏幕进行全屏展示。
如果不调用setGeometry的话,2个显示器的朋友,就会出现截图界面的全屏异常。
/** 功能:获得当前屏幕的大小*/
const QRect &OEScreenshot::getScreenRect() {if (!desktopRect_.isEmpty()) {return desktopRect_;}// 获得屏幕个数int temp_screen_num = QApplication::screens().size();// 获得屏幕大小desktopRect_ = QApplication::desktop()->rect();if (temp_screen_num != 1) {// 多屏幕策略const int& temp = desktopRect_.width() -(desktopRect_.width() / temp_screen_num);// 重新设置矩形desktopRect_ = QRect(-temp, 0,desktopRect_.width(), desktopRect_.height());}return desktopRect_;
}
- 背景图的制作
const QPixmap *OEScreenshot::initGlobalScreen() {if (backgroundScreen_ != nullptr) {return backgroundScreen_;}// 获得屏幕原画const QPixmap* temp_screen = getGlobalScreen();// 制作暗色屏幕背景QPixmap temp_dim_pix(temp_screen->width(), temp_screen->height());temp_dim_pix.fill((QColor(0, 0, 0, 180)));backgroundScreen_ = new QPixmap(*temp_screen);QPainter p(backgroundScreen_);p.drawPixmap(0, 0, temp_dim_pix);return backgroundScreen_;
}
- 获取屏幕原图
/** 获得屏幕的原画* 返回:QPixmap* 指针*/
const QPixmap *OEScreenshot::getGlobalScreen() {if (originPainting_ == nullptr) {// 截取当前桌面,作为截屏的背景图QScreen *screen = QGuiApplication::primaryScreen();const QRect& temp_rect = getScreenRect();originPainting_ = new QPixmap(screen->grabWindow(0, temp_rect.x(),temp_rect.y(), temp_rect.width(),temp_rect.height()));}return originPainting_;
}
至此,我们基本的图片背景图就都有了。
OEScreen (截图器类)
我们主要的截图操作类,截取屏幕的具体行为,就是在这个类中执行的。
截图器就是一个继承自QWidget的窗口,以屏幕原画作为背景。
-
大小修改
这个函数用来改变窗口大小,他的主要功能是防止负大小的窗口。
例如以起点为原点做直角坐标系。用户,向第一象限或第三象限做鼠标偏移。OEScreen 窗口就会出现负数大小的窗口。
void OEScreen::onSizeChange(int w, int h) {show();if (w < 0 || h < 0) {return;}const int& temp_x = (w >= originPoint_.x()) ? originPoint_.x() : w;const int& temp_y = (h >= originPoint_.y()) ? originPoint_.y() : h;const int& temp_width = abs(w - originPoint_.x());const int& temp_height = abs(h - originPoint_.y());// 改变大小currentRect_ = QRect(temp_x, temp_y, temp_width, temp_height);emit sizeChange(temp_width, temp_height);setGeometry(currentRect_);
}- 剪切板操作
void OEScreen::onSaveScreen(void) {// 把图片放入剪切板QClipboard *board = QApplication::clipboard();board->setPixmap(originPainting_->copy(currentRect_));quitApp();
}
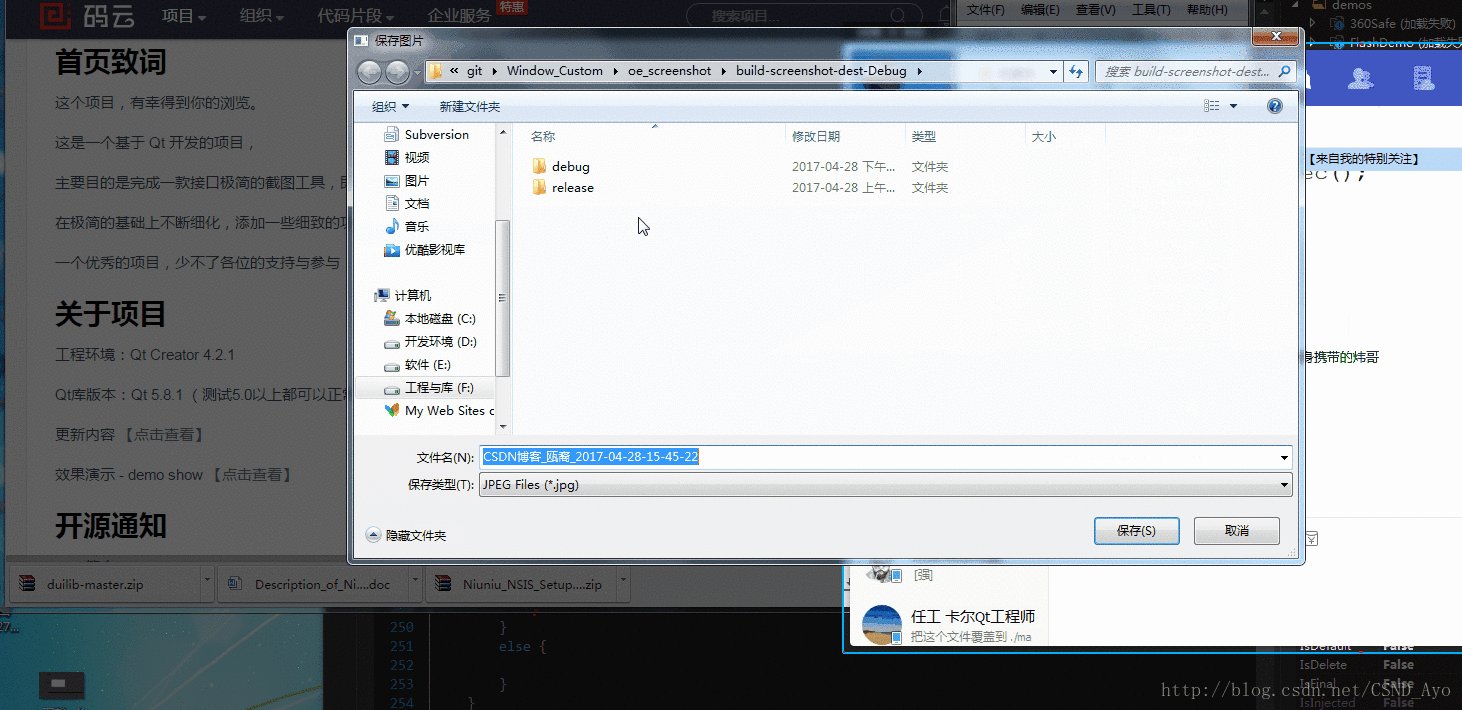
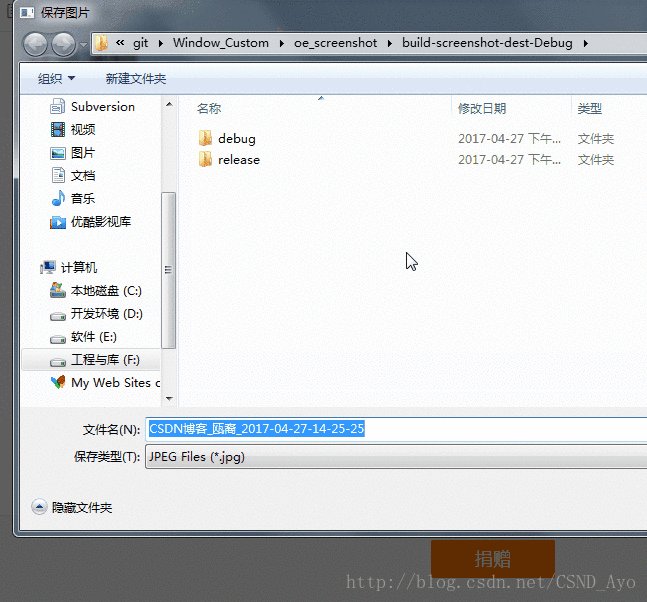
- 保存截图图片
void OEScreen::onSaveScreenOther(void) {QString fileName = QFileDialog::getSaveFileName(this, "保存图片", getFileName(), "JPEG Files (*.jpg)");if (fileName.length() > 0) {originPainting_->copy(currentRect_).save(fileName, "jpg");quitApp();}
}
如果需要源码进行学习的话,可以留言放下你的邮箱,我会尽快发过去。
收获
认知的收获
-
我们通过截图器这个示例,认识到了一个相当重要的思路。
在截图器的应用中,我们认识到,截图器就是一个窗口(这看起来像一句废话)其实那些自定义的文字,图形,马赛克,都是一个原理,在其父窗口上覆盖一层窗口。每个图形就是一个独立的窗口类,建立一个 QWidget 图形后,就将图形压入队列中。撤销前一次编辑,就是将队列中的窗口弹出,进行销毁。 -
我看到网上很多截图器的代码,都是一个类就搞定,觉得也很是粗糙。
我们认识到将功能与功能间充分的分离,是多么的重要。分解工作,模块化的代码,能够有效的减小代码复杂度,使结构更清晰,更利于后续的维护。
代码的收获
-
多显示器兼容
-
右键菜单
-
剪切板操作
-
自定义鼠标
-
绘制自定义图形
关注下我的专栏,会实时推送文章状态:点击查看专栏
更新内容
开源社区
因该控件具备通用性,故将其开源,希望得到大家的支持与帮助,一起维护。
码云开源社区(首发)【点击前往】
github开源社区 【点击前往】
我有一个原则,如果质量相似,我会无脑支持国内的产品。
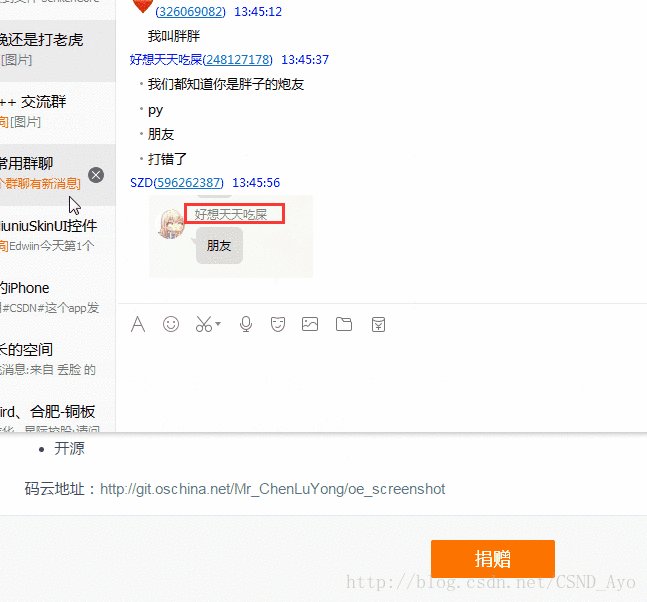
功能展示动画
- 2017年4月29日
- 2017年4月28日
- 2017年4月27日
- 2017年4月22日
- 2017年4月16日