鸿蒙笔记4
- 路由跳转
- 作用
- 用法
- 跳转方式
- 方式一
- 方式二
- 方式三
- 方式四
- 跳转页面数据的接受
- 数据请求
- 弹窗
- 绑定事件
- 点击事件
- 触摸事件
- 挂载卸载事件
- 拖拽事件
路由跳转
作用
实现Ability内页面的跳转和数据传递。
用法
- 首先在page目录原有的基础上建立跳转之后的页面
如图又建立了一个second文件

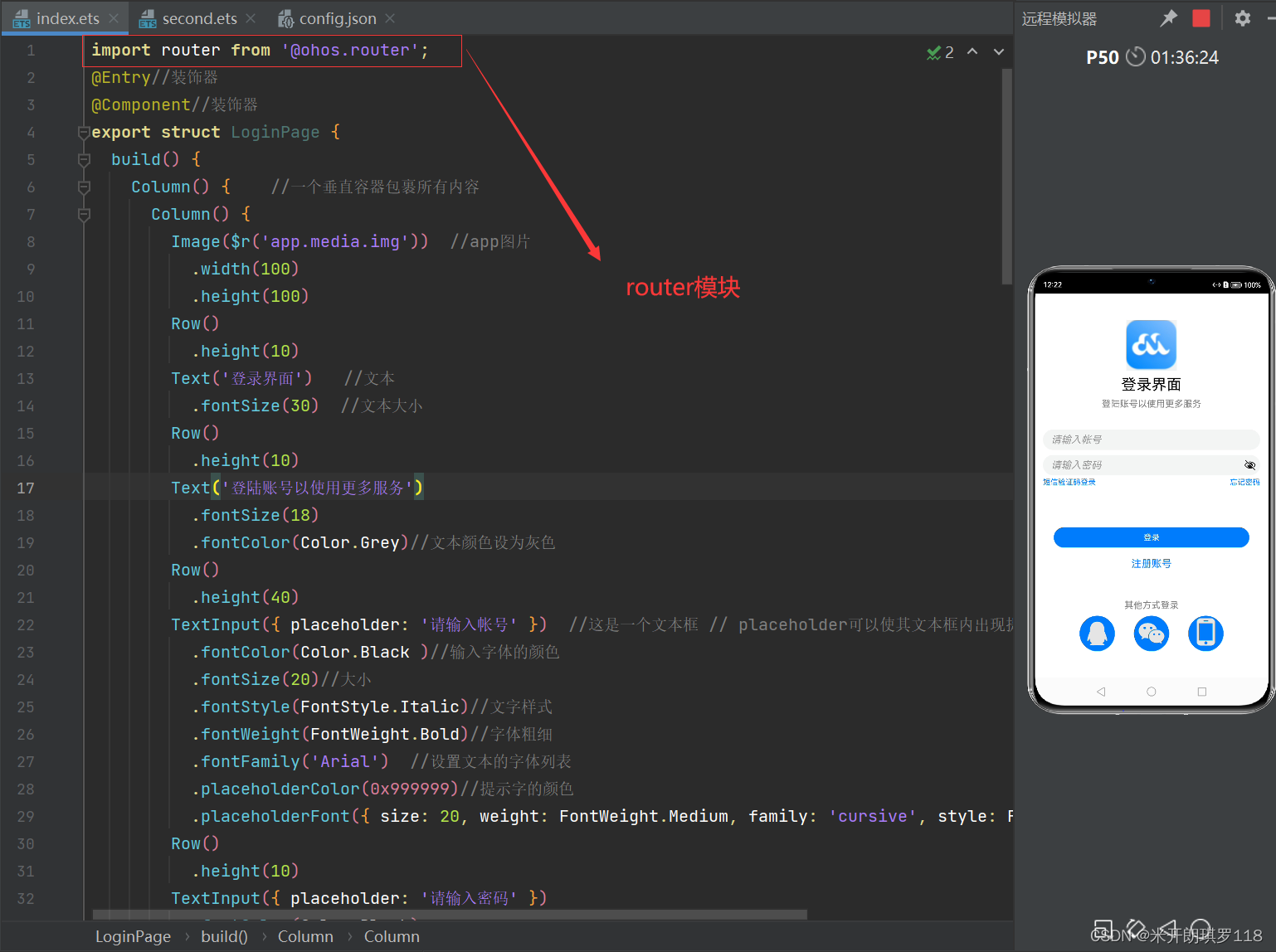
- 让后在用到跳转的页面中导入router模块

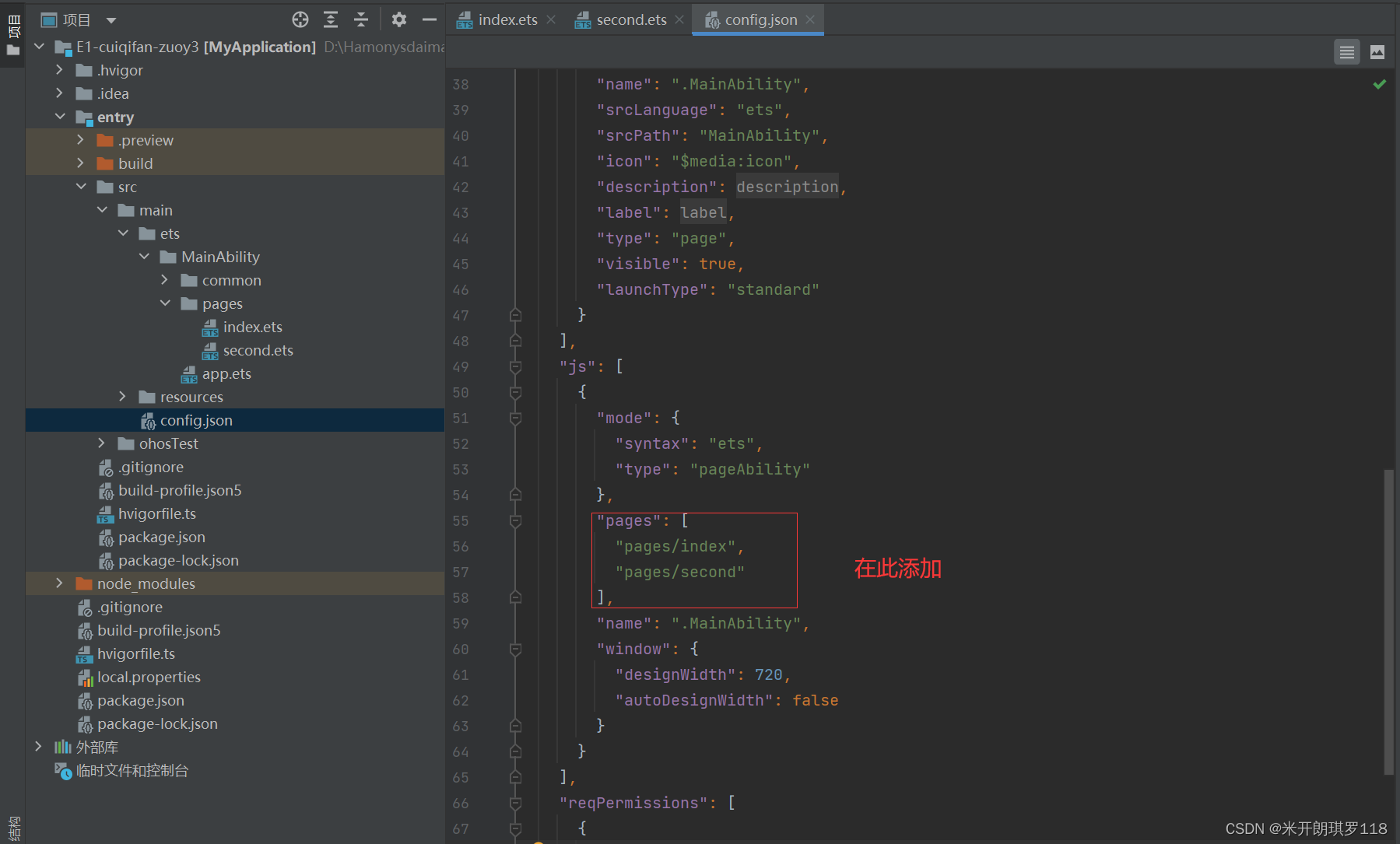
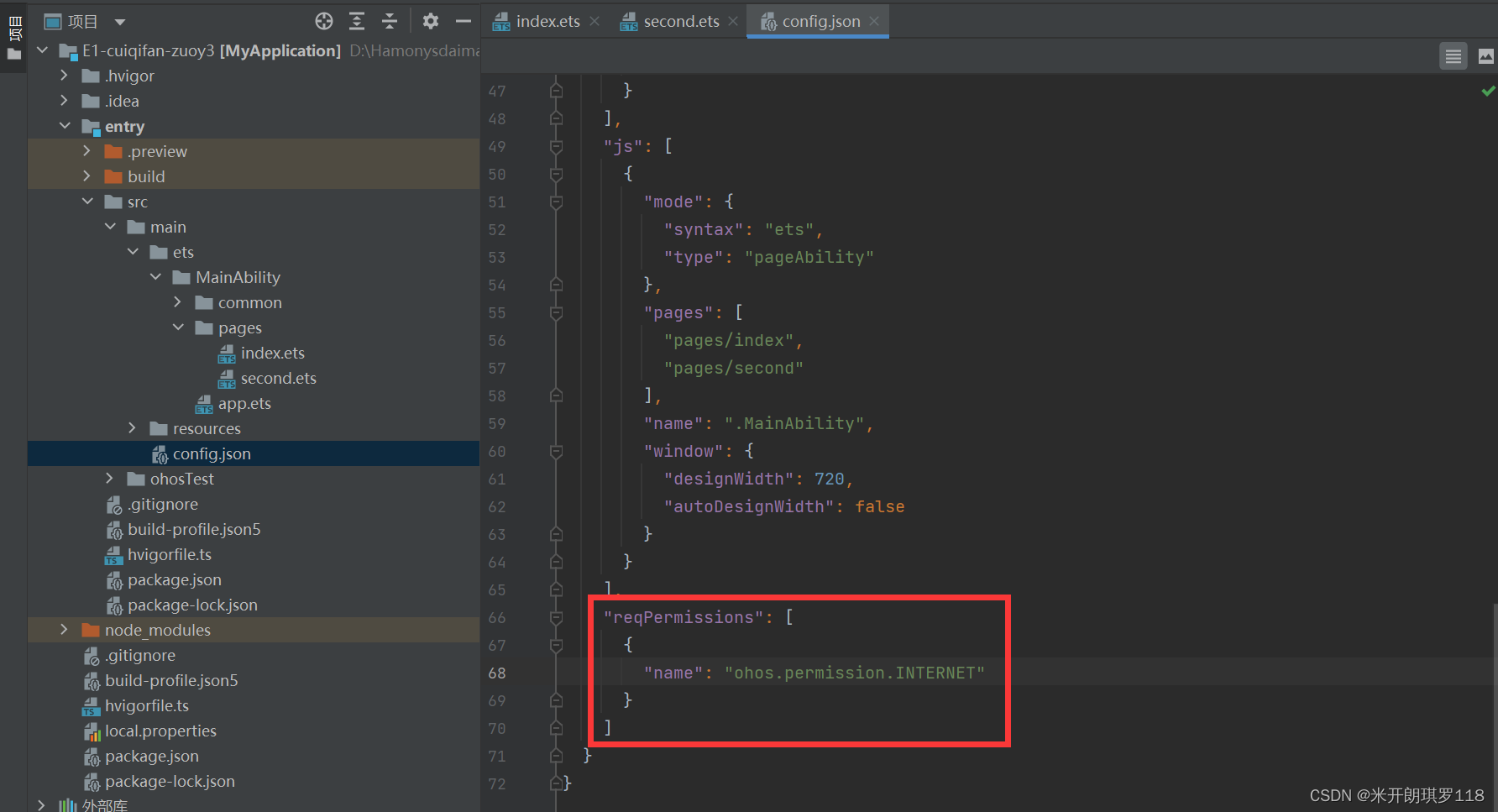
- 其次在 resources->confij.json 的pages部分添加你要跳转页面的路径,不然的话不能跳转,会报错(很重要小编首次就给忘了,头疼了好半天…)


- 代码示例(部分)
Button('登录').width('90%').height(40).fontSize(16).fontWeight(FontWeight.Medium).backgroundColor('#007DFF').onClick(()=>{router.push({url:"pages/second",});})
跳转方式
方式一
- router.push(),跳转到指定页面。
- 注意:每调用一次router.push()方法,均会新建一个页面。默认情况下,页面栈数量会加1,页面栈支持的最大页面数量为32。
- 当页面栈数量较大或者超过32时,可以通过调用router.clear()方法清除页面栈中的所有历史页面,仅保留当前页面作为栈顶页面。
- 示例
router.push({url: 'pages/Second',params: {src: 'Index页面传来的数据',}
})
方式二
- API9及以上,router.push()方法新增了mode参数,可以将mode参数配置为router.RouterMode.Single单实例模式和router.RouterMode.Standard标准模式。
- 在单实例模式下:如果目标页面的url在页面栈中已经存在同url页面,离栈顶最近的同url页面会被移动到栈顶,移动后的页面为新建页,原来的页面仍然存在栈中,页面栈数量不变;如果目标页面的url在页面栈中不存在同url页面,按标准模式跳转,页面栈数量会加1。
- 示例
router.push({url: 'pages/Second',params: {src: 'Index页面传来的数据',}
}, router.RouterMode.Single)
方式三
- 通过调用router.replace()方法,跳转到Ability内的指定页面。即使用新的页面替换当前页面,并销毁被替换的当前页面,页面栈数量不变。
- 示例
router.replace({url: 'pages/Second',params: {src: 'Index页面传来的数据',}
})
方式四
- API9及以上,router.replace()方法新增了mode参数,可以将mode参数配置为router.RouterMode.Single单实例模式和router.RouterMode.Standard标准模式。
- 在单实例模式下:如果目标页面的url在页面栈中已经存在同url页面,离栈顶最近的同url页面会被移动到栈顶,替换当前页面,并销毁被替换的当前页面,移动后的页面为新建页,页面栈数量会减1;如果目标页面的url在页面栈中不存在同url页面,按标准模式跳转,页面栈数量不变。
- 示例
router.replace({url: 'pages/Second',params: {src: 'Index页面传来的数据',}
}, router.RouterMode.Single)
跳转页面数据的接受
- 通过调用router.getParams()方法获取Index页面传递过来的自定义参数。
- 示例
import router from '@ohos.router';@Entry
@Component
struct Second {@State src: string = router.getParams()?.['src'];// 页面刷新展示...
}
数据请求
申请网络上的接口,获取传输的数据
- 首先需要导入http 模块
import http from '@ohos.net.http';
- 配置权限
在config.json的module模块里配置,示例如下

具体的我就不多介绍了给大家看一个官方示例:
import http from '@ohos.net.http';// 每一个httpRequest对应一个http请求任务,不可复用
let httpRequest = http.createHttp();
// 用于订阅http响应头,此接口会比request请求先返回。可以根据业务需要订阅此消息
// 从API 8开始,使用on('headersReceive', Callback)替代on('headerReceive', AsyncCallback)。 8+
httpRequest.on('headersReceive', (header) => {console.info('header: ' + JSON.stringify(header));
});
httpRequest.request(// 填写http请求的url地址,可以带参数也可以不带参数。URL地址需要开发者自定义。请求的参数可以在extraData中指定"EXAMPLE_URL",{method: http.RequestMethod.POST, // 可选,默认为http.RequestMethod.GET// 开发者根据自身业务需要添加header字段header: {'Content-Type': 'application/json'},// 当使用POST请求时此字段用于传递内容extraData: {"data": "data to send",},connectTimeout: 60000, // 可选,默认为60sreadTimeout: 60000, // 可选,默认为60s}, (err, data) => {if (!err) {// data.result为http响应内容,可根据业务需要进行解析console.info('Result:' + data.result);console.info('code:' + data.responseCode);// data.header为http响应头,可根据业务需要进行解析console.info('header:' + JSON.stringify(data.header));console.info('cookies:' + data.cookies); // 8+} else {console.info('error:' + JSON.stringify(err));// 当该请求使用完毕时,调用destroy方法主动销毁。httpRequest.destroy();}}
);
弹窗
- 首先需要导入prompt模块
import prompt from '@ohos.prompt';
- 主要使用的是prompt.showToast()方法,作用是可以在屏幕上弹出提示信息。message是弹出的消息,而duration是弹出的时间,单位是毫秒。1000是1秒,则2000是2秒。
prompt.showToast({message: "数据获取成功",duration: 3000,});
绑定事件
用on加事件名称,不同的组件有不同的事件类型。通用事件如下:
点击事件
.onClick(()=>{})
触摸事件
.onTouch(()=>{})
挂载卸载事件
.onAppear(()=>{})
.onDisAppear(()=>{})
拖拽事件
.onDragStart(()=>{})

