🙂博主:爱学习的Akali king
🙂本文核心:React写法——使用js高阶函数实现多条件搜索功能
目录
- 思考一下
- 代码是什么?你如何看待编程语言?
- 用react写法来实现,思路+步骤:
- 第一步:准备数据
- 第二步:根据数据结构渲染Dom
- 第三步:处理筛选条件
- react写法实现前端搜索功能(完整代码)
思考一下
前端搜索是非常场景的功能,各种网页,后台管理系统都会频繁出现这一功能。能否有一种最为精妙的方式实现这一功能呢?
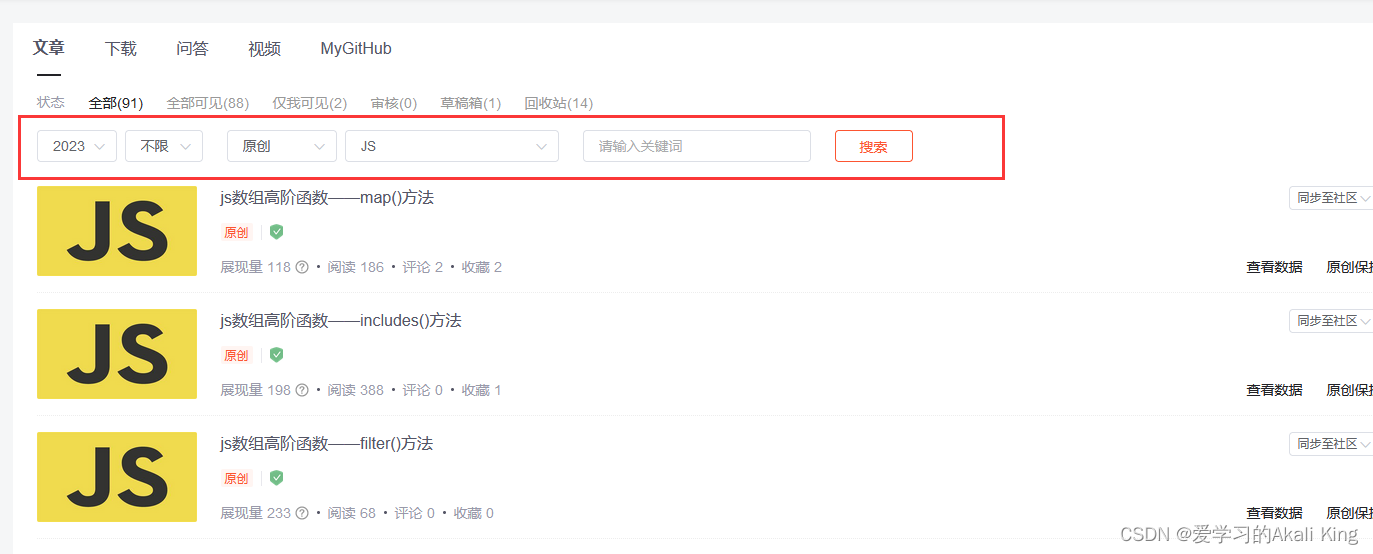
⭐首先我用了一下csdn官网的搜索:
 这个搜索也是非常好用,是button按钮的形式来点击控制搜索。
这个搜索也是非常好用,是button按钮的形式来点击控制搜索。
但还有一种搜索是用input事件做的搜索,一边搜索一边显示数据,这种搜索个人感觉比较舒服一点。
但无论是哪种搜索,实现思路其实是一样的。
代码是什么?你如何看待编程语言?
⭐每个人都有不同的回答。为此我问卷了很多人,最终得到一个比较接近本源的回答。
这段回答是这样的:
人类有人类的语言,计算机有计算机的语言。计算机的语言从二进制开始,一直是以0和1的排列组合形成的语言,很难去描述一种东西,很难让人接受。故而有了编程语言,编程语言存在的意义就是为了让程序好描述,让人们好理解。同样一个功能,一百人写,可能有一百种写法。
所以今天我们用尽可能最简单的方式去实现前端搜索功能。
用react写法来实现,思路+步骤:
第一步:准备数据
首先,需要创建一段假数据,模拟后端接口返回的数据。
后端数据是这样的(以MySql数据库为例):

这是可视化的后端数据表,上面这个表的表头是字段,下面的数据是字段对应的值。
前端请求后端接口,返回的数据是这样的(一般是数组包对象的形式):

所以我们设计的假数据,应当和接口请求的数据格式相同,也是数组包对象的形式。
所以最终我们设计的数据如下:
const res = [{ id: 1, name: '张温', age: '19', gender: '男' },{ id: 2, name: '张三丰', age: '38', gender: '男' },{ id: 3, name: '张无忌', age: '25', gender: '男' },{ id: 4, name: '王无维', age: '25', gender: '男' },{ id: 5, name: '马云禄', age: '17', gender: '女' },{ id: 6, name: '黄月英', age: '17', gender: '女' },]
第二步:根据数据结构渲染Dom
⭐这一步,我们要根据数据接口,看看要设计几个搜索框。
根据第一步我们设计的数据,我们需要设计三个搜索框。并引入表格组件将数据渲染到表格种。
我们先声明三个变量:
data变量用来接收存放数据,list变量用来渲染数据,search变量用来数据搜索
const [data, setData] = useState([])const [list, setList] = useState([])const [search, setSearch] = useState({name: ``,age: ``,gender: null,})
渲染数据,我们需要引入组件,最终做法如下:
return (<><Alert message="用户管理" type="success" closable /><br /><Space wrap><Space align="center">姓名:<Inputvalue={search.name}onChange={(v) => setSearch({ ...search, name: v.target.value })}placeholder="请输入姓名"/></Space><Space align="center">年龄:<Inputvalue={search.age}onChange={(v) => setSearch({ ...search, age: v.target.value })}placeholder="请输入年龄"/></Space><Space align="center">性别:<Selectvalue={search.gender}onChange={(v) => setSearch({ ...search, gender: v })}placeholder="请输入性别"options={[{value: '男',label: '男',},{value: '女',label: '女',},]}style={{width: 180,}}/></Space><Space align="center"><Button type="primary" onClick={handleSearch}>搜索</Button><ButtononClick={() => {setList(data)setSearch({name: ``,age: ``,gender: null,})}}>重置</Button></Space></Space><TablerowKey="id"columns={[{title: '姓名',dataIndex: 'name',},{title: '年龄',dataIndex: 'age',},{title: '性别',dataIndex: 'gender',},]}dataSource={list}/></>)
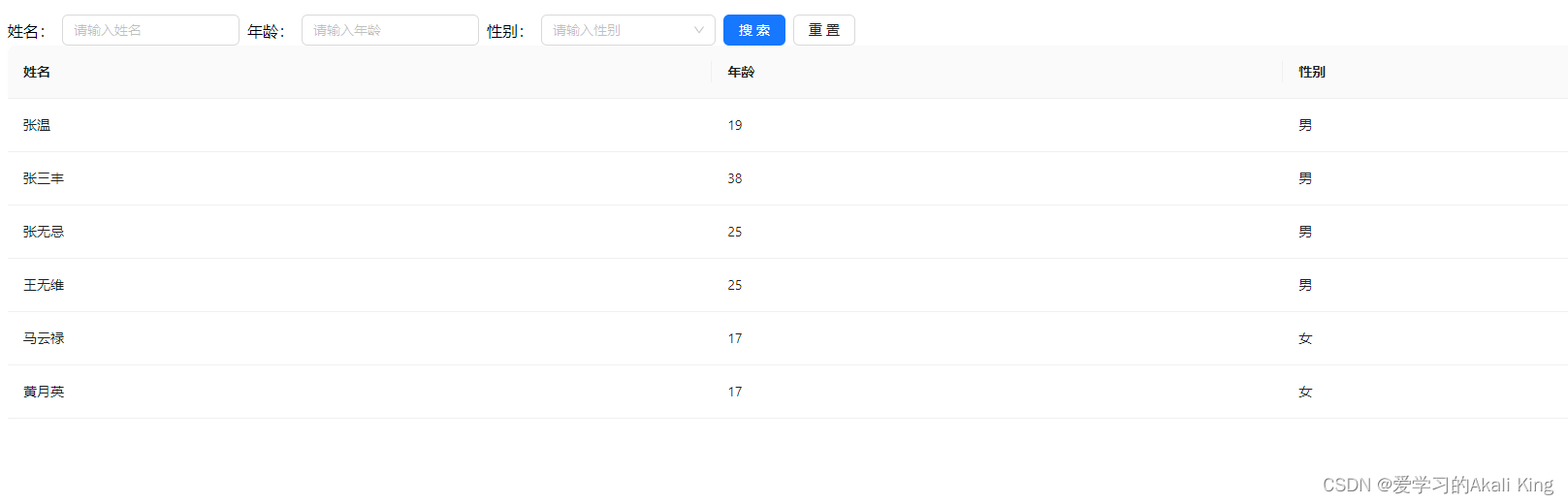
⭐展示效果是这样:

第三步:处理筛选条件
因为我们的数据只有三个字段,即 姓名,年龄,性别。所以我们可以最大设置三个搜索框,也就是三个搜索条件。
如果我们的数据有n个字段,那么我们可以最大设置n个搜索框,也就是n个搜索条件。
这里需要注意,搜索姓名时,比如我们输入张三,那么应该得到和张三有关的所有数据。
如果在此基础上,我们输入18岁,则应以上面筛选的结果为基础,再筛选18岁。此时就是两个条件。
以此类推,可以由多个条件。
也就是说,这里最核心的是,一定是对原数据进行处理。
满足条件1 ===>得到结果1(深拷贝的数据源第一次筛选处理得到的结果1)
满足条件2 ===>得到结果2(以结果1为数据源再筛选条件2得到结果2)
。。。。。。
条件之间是交集关系
最终我们这样操作数据:
data.filter((item) =>search.name ? item.name.includes(search.name) : true).filter((item) =>search.age ? item.age.includes(search.age) : true).filter((item) =>search.gender ? item.gender === search.gender : true)
那么事情到这就做完了,我们看一下效果:

react写法实现前端搜索功能(完整代码)
因为这里是react项目,所以我直接将本功能以及代码打包成了资源上传。
需要研究的可以等资源上传成功下载学习。
说明一下:
下载后,需要终端执行命令:
npm install -g create-react-app,全局安装react脚手架工具
npm i,安装依赖
npm run dev运行项目
有不明白的,欢迎评论区留言讨论。如果本文解决了你的问题,对你有帮助,还望不吝三连🙂🙂🙂