示例地址:demo示例演示
1、不一样的手风琴效果
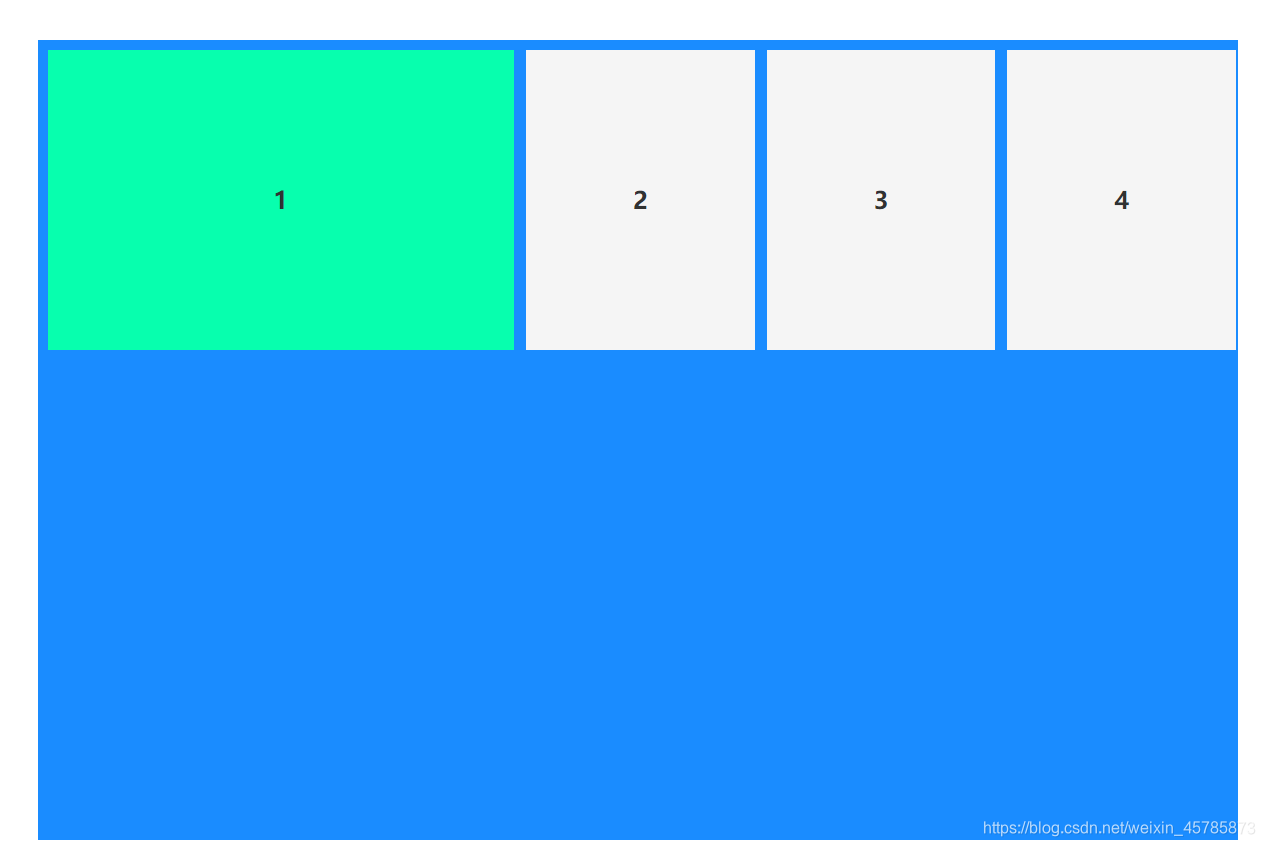
按照设计需求,我们就可以很明显的看到不一样的地方,大多数的手风琴效果是这样的:四个div排列成一排,hover的时候把其他的三个进行了挤压处理。

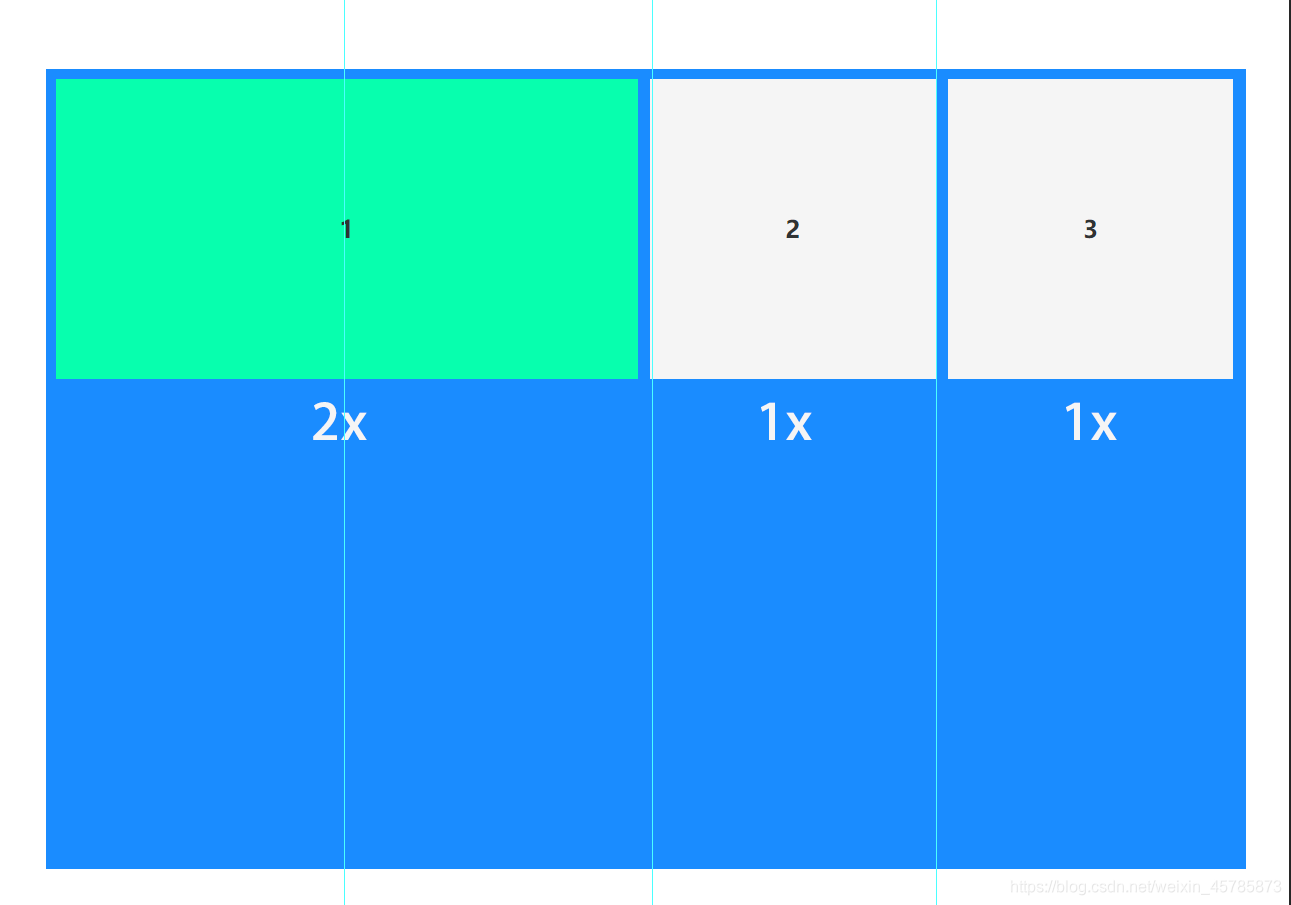
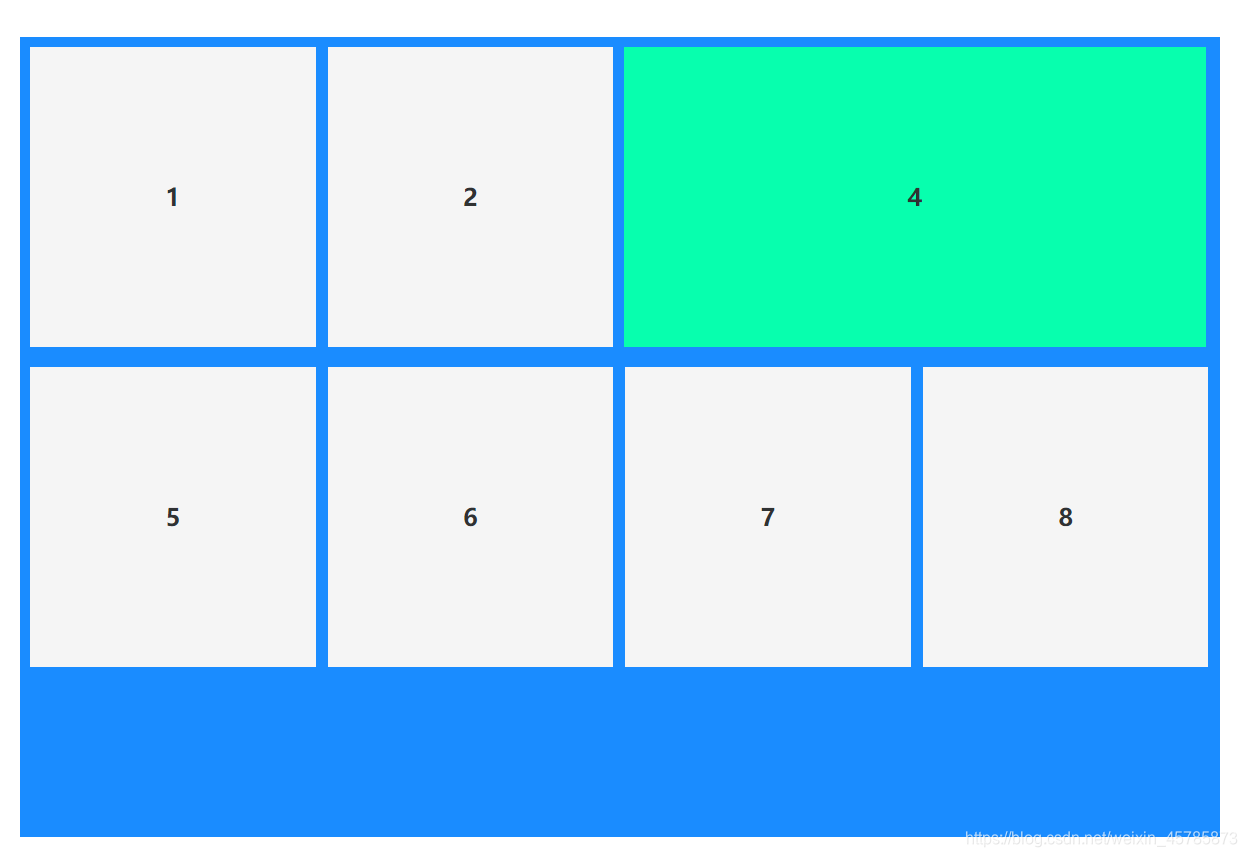
不过我们需要的呈现效果是这样的:hover的时候,不用挤压其他的div,原因是希望1x的内容区域中,显示完整的内容,而不要去挤压他。

2、实现方式
第一种手风琴实现方式
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>手风琴效果</title><link rel="stylesheet/less" href="css/style.less">
</head>
<body>
<div class="organ"><div class="organ-list"><ul><li>1</li><li>2</li><li>3</li><li>4</li></ul></div>
</div></body>
</html>
*{margin: 0;padding: 0;
}
.organ{width: 1200px;margin: 200px auto;height: 800px;background: #1a8cff;.organ-list{width: 100%;height: 300px;padding: 10px;overflow: hidden;ul{width: 100%;height: 100%;list-style: none;position: relative;display: flex;li{width: 23.8%;height: 100%;background: #f5f5f5;margin-right: 1%;transition: all 0.5s;margin-bottom: 10px;font-size: 24px;font-weight: 600;color: #303233;line-height: 300px;text-align: center;position: relative;z-index: 399;&:hover{width: 48.5%;background: #07FFAE;}}}}
}
第二种实现方式相对来说会复杂一点,在实现第二种类型之前,先说一下遇到的问题
问题一:flex布局会让div都在同一行怎么办?
解决:ul添加flex-wrap: wrap;让他可以换行,当然也可以用float:left;
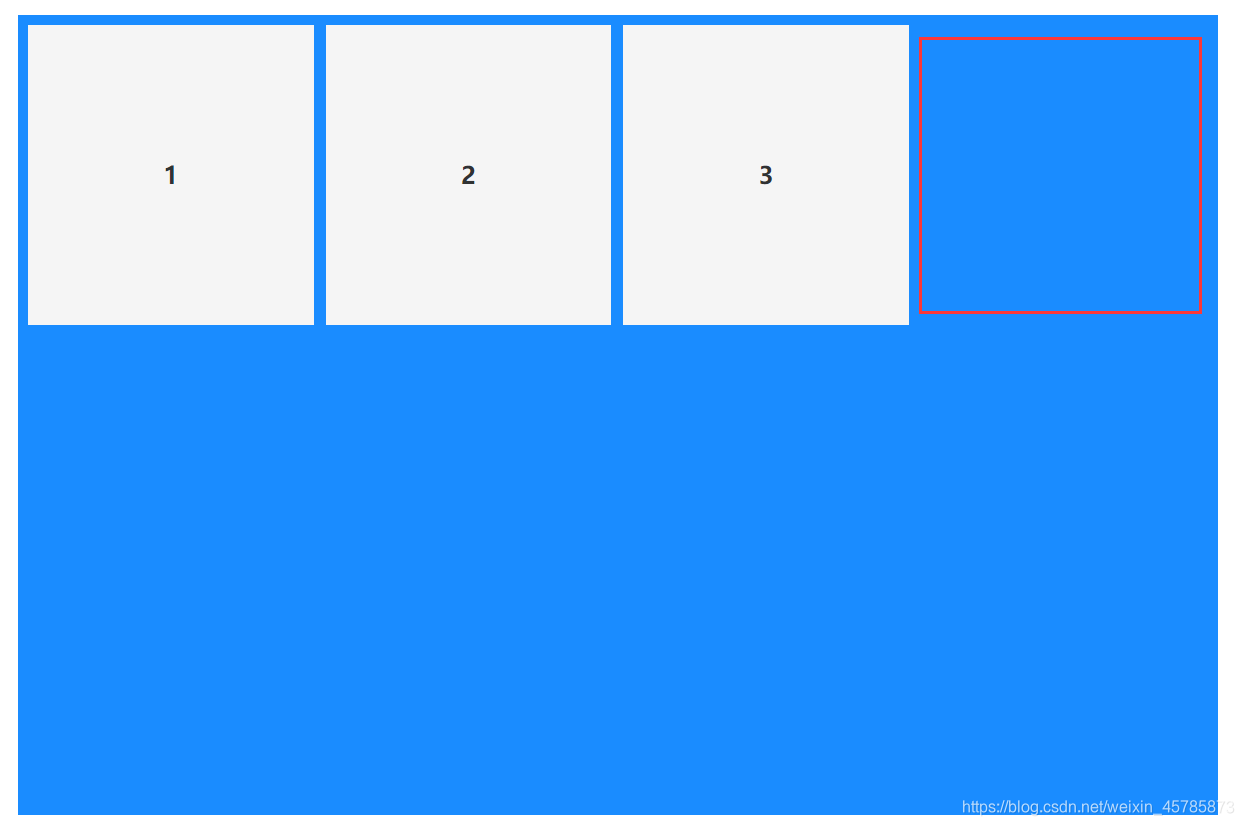
这样会出现新的问题:hover最后一个div时他不见了!!!

原因是因为最后一个div,hover时候,他超出父类的宽度,就会被顶出去,顶到下面一行

问题二:如何解决最后一个div被顶下去?
解决:单独处理最后一个div,给最后一个div进行定位处理,让他固定在那个位置,这里的方式是,给他添加一个类
.m2{position: absolute;right: 1%;z-index: 399;}
<script src="js/jquery-1.11.0.min.js"></script>
<script>$(function () {let $nth = $(".organ-list>ul>li:nth-of-type(4n)");$nth.hover(function () {$(this).addClass("m2");$(this).css("z-index","499");},function () {$(this).css("z-index","299");})})
</script>

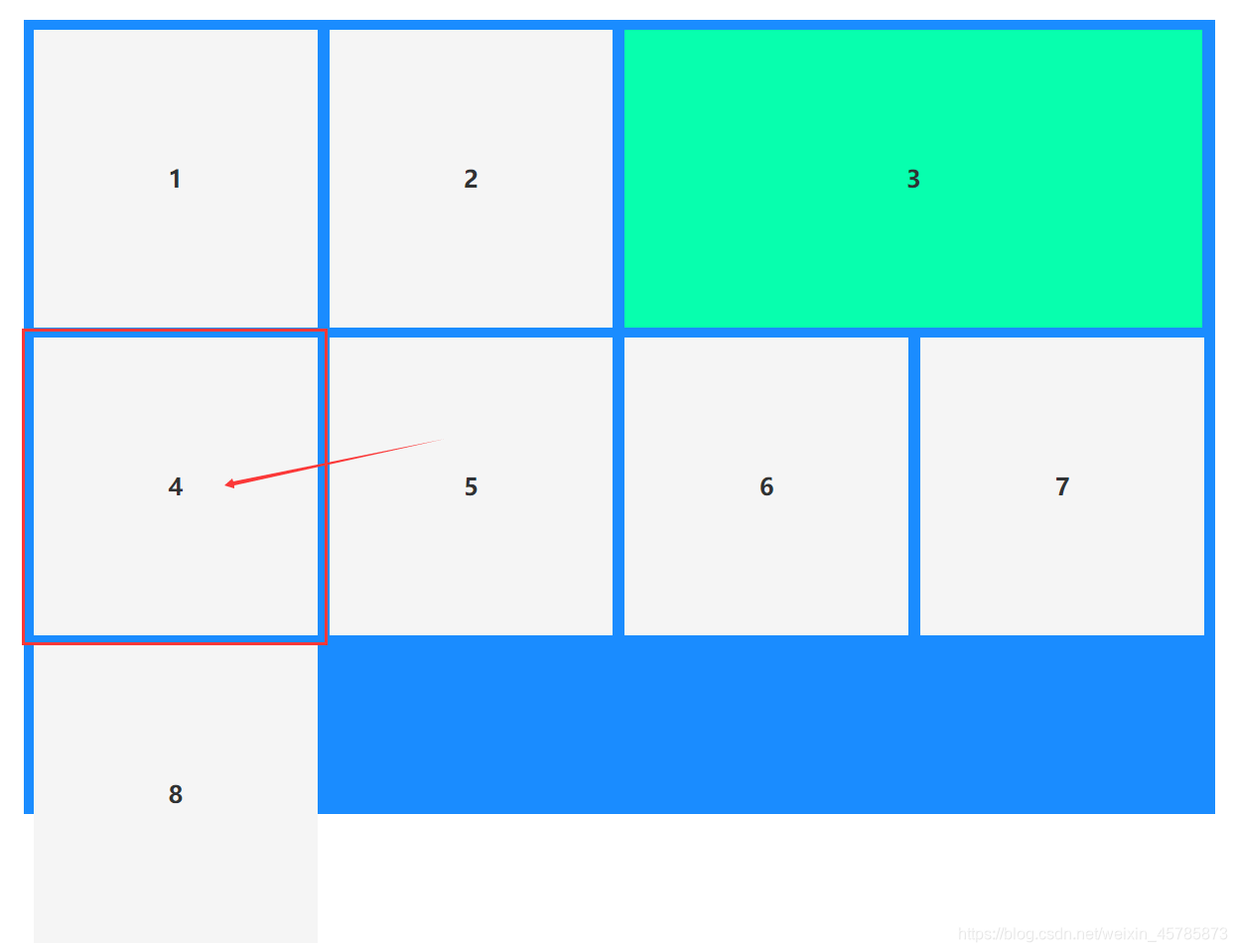
细节问题:绑定最后的那个div时不要用li:last-of-type,因为当一行不满四个的时候,他会默认这一行的最后一个,这样是不行的,所有我们要用:nth-of-type(4n);

3、完整代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>手风琴效果</title><link rel="stylesheet/less" href="css/style.less">
</head>
<body>
<div class="organ"><div class="organ-list"><ul><li>1</li><li>2</li><li>3</li><li>4</li></ul></div><div class="organ-list"><ul><li>5</li><li>6</li><li>7</li><li>8</li></ul></div>
</div><script src="js/less.js"></script>
<script src="js/jquery-1.11.0.min.js"></script>
<script>$(function () {let $nth = $(".organ-list>ul>li:nth-of-type(4n)");$nth.hover(function () {$(this).addClass("m2");$(this).css("z-index","499");},function () {$(this).css("z-index","299");})})
</script>
</body>
</html>
*{margin: 0;padding: 0;
}
.organ{width: 1200px;margin: 200px auto;height: 800px;background: #1a8cff;.organ-list{width: 100%;height: 300px;padding: 10px;overflow: hidden;ul{width: 100%;height: 100%;list-style: none;position: relative;/*display: flex;//flex-wrap: wrap;*/li{float: left;width: 23.8%;height: 100%;background: #f5f5f5;margin-right: 1%;transition: all 0.5s;margin-bottom: 10px;font-size: 24px;font-weight: 600;color: #303233;line-height: 300px;text-align: center;position: relative;z-index: 399;&:hover{width: 48.5%;background: #07FFAE;}}.m2{position: absolute;right: 1%;z-index: 399;}}}
}



