目录
前言
一、案例展示
三、代码实现
总结
前言
本案例会使用jQuery动画来实现一个简单的手风琴效果。
一、案例展示
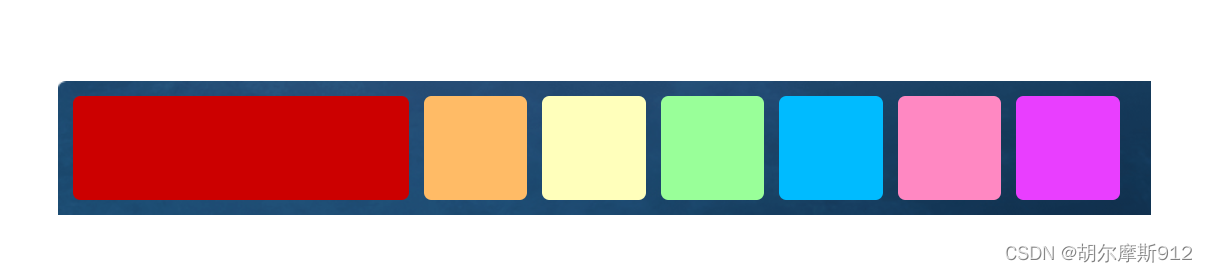
页面打开后,初始页面如下:

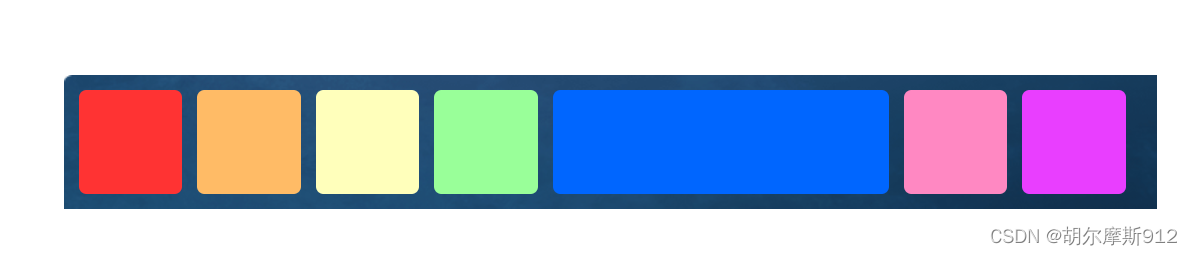
当鼠标滑过这个蓝色的方块的时候,蓝色方块的状态就会发生如下图所示的变化,同理当鼠标滑到其他颜色的方块也会发生同样的效果,不仅大小会改变同时方块的颜色也会跟着发生变化:

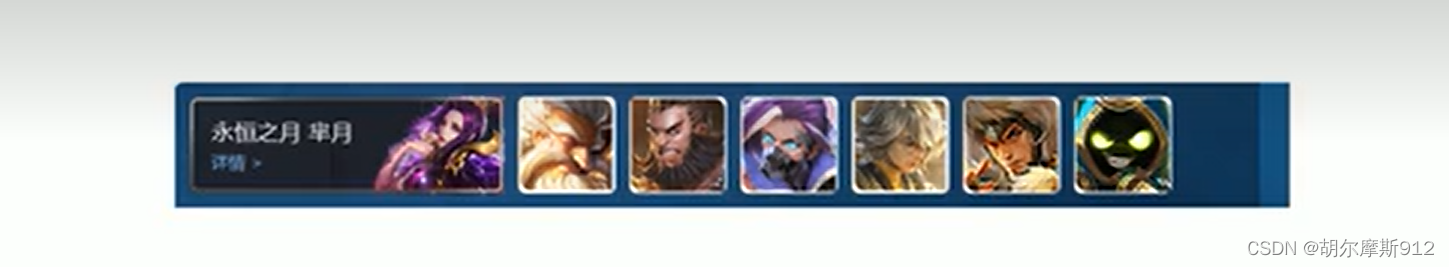
当我们添加图片后还可以形成像王者荣耀如戏图所示的这样的效果:

二、案例分析,如何实现
在手风琴效果案例的实现,我们用到了jQuery动画,需要用到jQuery中的fadeIn()和fadeOut()等动画方法,以及鼠标指针进入事件mouseover。我们捋一捋手风琴效果的实现思路:
(1)首先是要布局,在布局的时候我们用到<li>、<ul>和<div>等基本标签;编写手风琴的页面布局以及CSS样式等,同时为了更好的展示效果和更加美观,需要设置大小方块的颜色以及大小。
(2)然后通过jQuery实现交互效果,当鼠标指针滑到小方块的时候触发鼠标指针移入事件。利用选择器获取页面中的小方块时,用fadeIn()和fadeOut()来控制方块的隐藏和显示。
三、代码实现
<script>// 鼠标指针经过某个li$(".king li").mouseenter(function () {// 当前小li 宽度变为 224px,同时里面的小图片淡出,大图片淡入$(this).stop().animate({width: 224}).find(".small").stop().fadeOut().siblings(".big").stop().fadeIn();// 其余兄弟li宽度变为69px,小图片淡入,大图片淡出$(this).siblings("li").stop().animate({width: 69}).find(".small").stop().fadeIn().siblings(".big").stop().fadeOut();});</script>需要注意的是一些动画效果实现的标签的使用,如:
stop()用来结束上一次动画,执行本次动画,且必须写到动画的前面;
animate()是用来自定义动画的,要注意其中参数的设置,要更改的样式的设置,是以对象形式传递,还有透明度的设置;
还需要注意的就是div要设置绝对位置、链式编程的掌握、还有之前的一些筛选器,如find()的使用等等。
总结
通过浏览器测试,完成的效果图基本符合预期结果。这个案例主要是对jQuery的动画的学习以及运用了前面选择器的基础。

![[面试复习] 有关梯度消失梯度爆炸的八股文](/images/no-images.jpg)