一、JavaScript的背景及知识结构
1、三个问题
- 什么是JavaScript?
- JavaScript能干什么?
- JavaScript是由什么构成的?怎样学习JavaScript?
2、什么是JavaScript?
①JavaScript是一种轻量级的编程语言;借鉴了Java的结构、语法,基于Java来进行的改编,可在浏览器中运行的命令,这种命令又称为脚本(script)。
②JavaScript是目前最流行的脚本语言。
编译类语言——C++等
HTML+CSS——设计类语言。
③JavaScript可写在HTML里,意味着在所有浏览器里都可执行,浏览器里要运行JavaScript,需要JavaScript解释器,JavaScript解释器不仅可以在浏览器里使用,也可运行在服务器端、手机端。
④JavaScript很容易学习,入门门槛低,精通需要多练习。学习资料有书、论坛、教程。工作需求大。
3、JavaScript能干什么?
HTML+CSS——网页的内容;HTML负责页面的结构;CSS负责页面的样式。
JavaScript——网页的行为。①改进设计:可增加动态效果。
②验证表单:可提示错误信息。
③检查浏览器:浏览器信息,用的什么浏览器,页面多大等信息。
④创建cookies:在本地做一些存储。
和用户的交互:相互交流。
4、JavaScript是由什么构成的?——三部分组成
①逻辑处理:ECMAscript(欧洲计算机制造协会),负责语法等,包括变量、值、运算、流程控制、数组、对象、类。——语法
②负责DOM操作:修改HTML里的元素。(增删改查)——库或者是方法→API。
③负责浏览器对象(又称为浏览器BOM):与浏览器进行交互,可获得浏览器的信息(大小,名称等浏览器相关信息)。
二、JavaScript值和变量
1、js的值——数字、字符串、布尔值
①数字:无引号
整数
小数 浮点数:1.1111
②字符串:用单引号或者双引号引起来的部分
③布尔值:做条件判断的时候需要用到
是 true 没有 false
2、直接量、变量
变量——可以把变量看做容器,是用老存放各种值的。一个变量只可以存 放一个直接量。
如果想把字符串和数字一起放入容器,需要将两者打包成一个对象。对象里会有地址,可将地址存入变量。
3、变量的声明:var x;(创建了一个变量)
x=“hello world”;
声明和赋值放在一起:var x = “hello world”;
多个变量:var x,y,z;
x=1;
y=2;
z=3;
声明和赋值放在一起:var x=1,y=2,z=3;
4、变量名遵循的规则:
①变量名必须是字母和数字,$或_组成;
②变量的第一个字母以英文开始;
③变量是大小写敏感的。
三、JavaScript语法基础
1、怎样使用js?——三种方式
执行的顺序跟写入的顺序有关
①外部文件引用的方法:
html文件里写:通过script的scr属性来引用外部文件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>语法基础</title><script src="1.js"></script>
</head>
<body></body>
</html>
引用的js文件里写:alert("hello world");——弹窗
②在HTML中通过标签形式写入:script
页面上会先弹出hello world,之后弹出hello 2020.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>语法基础</title><script src="1.js"></script><script>alert("hello 2020");</script>
</head>
<body></body>
</html>
③像CSS一样在标签的属性里写:注意alert括号里用英文状态下的单引号——<body onload="alert('hello');"></body>。
2、语法
①用字母、数字、特殊符号组成的命令。
②字母的大小写敏感。
③命令之间是如何区分的?——不在一行的时候以行来区分;在一行的时候以分号来区分。
④注释://单行注释
/* */多行注释
⑤输出:alert——弹窗
console.log(“hello”)——在控制台查看
四、JavaScript运算符
1、运算符:常用的有算数运算符(+,-,,/,%)、赋值运算符(+=;-=;=;/=;%=)、比较运算符(<;<=;>;>=;;=;!=)、逻辑运算符(&&与;||或;!非)。
表达式:用运算符来操作的等式。
2、算数运算符的顺序:从左往右,先*,/,%,后+,-;想调整顺序可以使用括号,先从最里面的括号开始运算。
值——数字,字符串,布尔值(true=1,false=0);
3、加号:如果加号左右两边的值有字符串的话,按字符串处理,没有字符串按数字处理
1+“a”=“1”+“a”=“1a”
1+false=1+0=1
false+“a”=“falsea”
+1=1
-,*,/,%运算符直接转成数字
NaN——not a number
(可在任意网页打开控制台验证)
4、比较会得到布尔值
==——比较的是值;
===——类型和值都一样
0==false——true;
0===false——false;
5、逻辑运算符——两边都是布尔值;得到的结果也是布尔值。
&&——两边有一个假,结果即为假;两个都为真则为真;
||——两边有一个真,结果为真;两个都为假则为假;
!a——a为假,结果为真;a为真,结果为假。
6、按位运算(左移动、右移动)>>——可节省磁盘,写数据结构的时候可能用到。
五、JavaScript数据类型和转换
1、运算符中的自增自减(++;–)
一元(即变量)运算符、二元运算符;一元运算符的优先级高于二元运算符。
++a——先自增;
a++——后自增。
var a=1;
var b=a++ +5;
运行结果为b=6,a=2。
var a=1;
var b=++a +5;——a=a+1,b=a+5
运行结果为b=7,a=2
2、数据类型和转换
值:数字,字符串,布尔值
js——是一个弱类型的,即不清楚定义的变量的具体类型
c++,java——强类型的,定义的时候必须写清楚具体数据类型
原始类型:数字(number),字符串(string),布尔值(Boolean),undefined
对象:object——将原始值多重重组后称为对象。
系统自带的对象:数组,函数
自定义的——用{}括起来的
数组:把原始类型按顺序排列好;数组里面的数据类型可不同
var a=[60,61,62];
通过下标来区分,默认下标从0开始——a[0]
自定义对象:
var a1=60;
var a2=61;
var a3=62;
var a={“a1”:60,“a2”:61,“a3”:62}——字符串
a.a1
var a={0:60,1:61,2:62}——数字
a[0];
var a;——undefined
var a= null——代表数据类型为对象,只是对象为空
3、js里可以查看对象类型——typeof(a)
4、数据类型的转换
原始类型:数字(number),字符串(string),布尔值(Boolean)——用这些方法称为显示转换
①Number()
var a=“111”;
var b=Number(a);
②String();
a.toString();
六、流程控制
条件判断(if);选择(switch);循环(for,while)
1、条件判断
if(表达式 条件)
{
语句
}
if里面的条件为真,则执行语句。
2、选择
switch(表达式的值)
{
case 1:语句;
break;——break称为跳转语句
case 2:
break;
default:——默认值
a++;
break;
}
3、循环——重复多次做一件事
for(;;)循环的条件
{
满足条件执行的语句
}
while(条件表达式)
{
满足条件执行的语句
}
do{
}while(条件);
4、break——跳出最外面的大括号
continue——继续;跳至上一个花括号
七、函数的基本概念
1、函数:为了实现代码的复用才产生;把特定功能的语句打包放在一起。简化代码,方便修改。
函数的定义:
function 函数名(零个,一个或多个参数){执行的语句
}可用下列方式给函数换名称:
var 名称=函数名;
名称();
2、参数
实参——实际的参数。
形参——自定义的一个变量。
实参与形参一一对应,有多个参数的时候用逗号隔开即可。
3、返回值:return;
function add(x,y){var z=x+y;return z;或者是return x+y;
}
var rs=add(1,2);
console.log("1+2="+rs);
八、函数的arguments实例精讲
1、如果实参没有值,可以用if设置默认值。
2、动态参数——数组的遍历。
函数的定义——形参;函数的调用——实参。
arguments——数组
function add(x,y){var z=0;for(var i=1;i<arguments.length;i++){z+=arguments[i];}return x+y;
}
九、全局作用域,局部作用域,域解析
1、作用域:可访问变量(对象、函数)的集合。
我们定义了一个变量,这个变量可以被使用的地方,可以使用的范围就是作用域。
以函数来划分:全局作用域(全局变量——在函数外定义的变量),在所有地方都能被访问;局部作用域(局部变量——在函数里面定义的变量),只有在函数里面才能被访问。
两者同时存在时,局部变量的值不会影响全局变量的值。
function add(){y=100;——y程序默认会认为是全局变量,只有在执行到函数时才会被定义为全局变量console.log("add():y="+y);
}
函数也是变量。
2、域解析——做的事就是把变量的声明提前。
浏览器获得js文件的时候,不是立刻去执行代码的,首先会全篇快速扫描一遍,主要是针对变量,将变量预先解析。
十、闭包和立即执行实例解析
1、闭包来实现变量的私有化问题。
全局变量——谁都可以访问,修改。
局部变量要实现有全局变量的生命周期。——函数的局部变量里套一个有全局变量的函数
function add(){var counter=0;plus=function(){counter++;console.log("counter="+counter);}return plus;// ①
}add();
plus();// ②
简化为:
function add(){var counter=0;return function(){counter++;console.log("counter="+counter);}
}
2、函数的立即执行——把函数声明跟执行放到一起。
(function (){var counter=0;return function(){counter++;console.log("counter="+counter);}
})();
3、闭包的标准写法
var plus=(function (){var counter=0;return function(){counter++;console.log("counter="+counter);}
})(); // counter的初始化
十一、对象的创建
1、变量——var;函数——function(一堆语句的集合);
对象——一堆变量+一堆函数的集合。万物皆对象。
一堆变量:
var obj1={x:0,——“x”:0y:1,z:function(){console.log("z fuc");},
}
2、属性——属性名:属性值,(以属性名开头,以逗号结尾)
属性名——实际是string,不管写什么,都会被js隐式的转化为string。
x123——字母+数字结合的,至少要包含字母,且以字母开头,可以不加引号。
属性名如果包含了特殊字符,必须加引号。
3、类——系统自带(array)或者自定义。
十二、对象的属性操作
1、对象属性的基本操作:增删改查(针对单条属性操作);遍历(对全部属性操作)
查——获取属性的值,可通过点(.——以字母开头,不用加引号的才能用点获取)或者[]。
var name=person1.name;
person1["name"];
增——修改属性的时候,如果对象中没有这条属性,则自动加上。
删——delete。只是断开属性或对象之间的关系。
2、遍历:for
for ( var pN in person1) {
var pN=“name”
}
十三、JavaScript引用、自定义类实例解析
ES5标准
1、引用和赋值
创建新的对象:var person2=person1;
person2.name=“xiaoming2”
2、定义对象:
001{
name:"xiaoming",
sex:"male",
age:"19",
slogan:function(){console.log("wo shi xiaoming");}
}
定义变量来使用这个对象:
var person1=001;——只是复制了地址的赋值,称之为引用
var 容量很小,可以是值,数字,字符串
3、定义对象:
var person1={
name:"xiaoming",
sex:"male",
age:"19",
slogan:function(){console.log("wo shi xiaoming");}
}
4、用类的形式来创建对象:
人的类:var person2=new PersonClass();
5、ES5 function(声明类)->ES6 class
为了区分函数和类:不用var来定义,而是用this
function PersonClass(){this.name="1";this. sex="male";this. age="19";this.slogan=function(){console.log("wo shi 1");}
}
创建对象:
var person1=new PersonClass();var person2=new PersonClass();
person2.name="2";
构造函数的方法来传参数:
function PersonClass(pName,pSex,pAge){this.name=(pName;this. sex=pSex;this. age=pAge;this.slogan=function(){console.log("wo shi 1");}
}var person1=new PersonClass("xiaoming","male",18);
6、命名空间:为了解决多个对象名称之间的冲突
var cc={};——创建一个空的空间
cc.Age=100;
7、系统提供很多类,以及类里面的方法
十四、基本包装类型和date、math实例解析
1、对象(值+方法)、类、简单自定义类
2、系统提供很多好用的类
var obj1={};
var obj2=new Object();
都是得到一个空的对象
3、object相当于打包,最底层的类
4、万物皆对象——值、数字、字符串、布尔值。
5、类型的转换
(需要有查看、学习文档的能力)
var n1=123;
var str1=n1.toString();
var a=n1.toPrecision(2);——保留两位小数
6、跟时间相关的对象:date
日期是从0开始,0对应星期一。
7、计算代码的性能:耗时
var time1=new Date();——获取当前电脑的时间
var t=0;
for(var i=0;i<10000;i++){t++;
}
var time2=new Date();
var n=time2.getTime();——获取至毫秒级别的时间
8、Math——相当于命名空间,也是类。
随机数:Math.radom();——随机出0-1之间的一个浮点数。
for(var i=0;i<10;i++)console.log(Math.floor(Math.random()*10));
十五、大纲
浏览器原理和BOM
- 浏览器原理
- JS时间线
- 弹窗
- 获取导航栏的数据
- 网页前进后退、屏幕大小
- 计时器——让浏览器定时做某事
(一)BOM弹窗实例解析
DOM、BOM操作
1、js将库放在Windows对象,Windows对象里都是全局变量。
console.log(window.c);
var c=1;
console.log(window.c);——window可省略不写
2、BOM——操作浏览器的
弹窗——浏览器的弹窗
① alert弹窗(很干净,只有一个确定)——同步,有阻断的效果——alert("alert 弹窗");
②confirm弹窗(会有一个返回值,布尔值)——var b=confirm("confirm 弹窗");
③prompt弹窗(涉及到用户的输入)
var strpt=prompt("prompt 输入:","默认是c");
console.log("填了: strpt");
(二)BOM导航栏实例解析
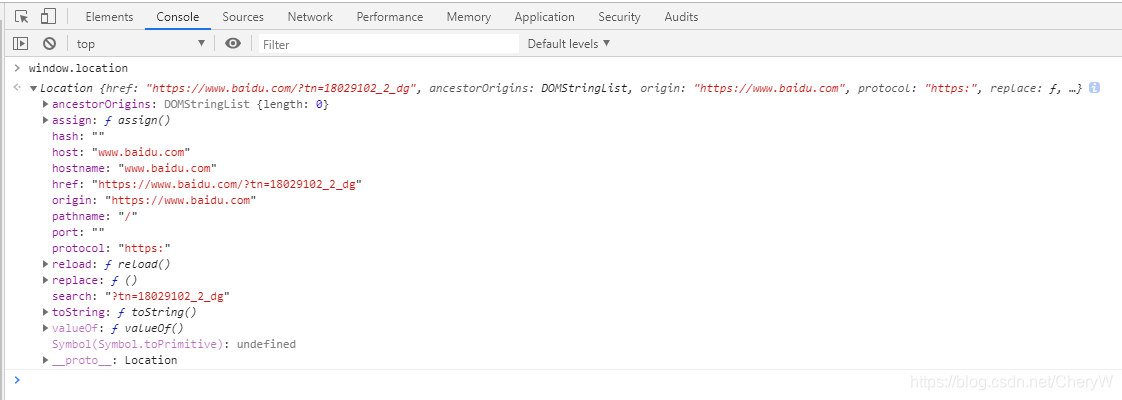
1、获取浏览器导航栏的信息——用到window.location
浏览器的导航栏即地址栏。
host——里面可能有端口号,默认80端口不写,//host/,双斜杠跟单斜杆之间的内容
hostname——不包含端口
origin——单斜杆之前的内容,协议加域名
pathname——单斜杆
port——端口
href——完整的位置

2、属性:URL的各个部分
location.href;
location.toString()
location.reload——刷新页面
location.replace()——跳转打开新页面
var bcf=confirm("C弹窗");
if(bcf){location.replace("http://www.baidu.com/");
}
else loaction.reload();
(三)BOM版本、前进后退
1、浏览器的历史(history)——前进后退,通过js的BOM里的history.back();history.forward();history.go(-1);
2、浏览器的信息(navigator)——版本、厂家等
userAgent——里面包含当前操作系统,浏览器版本,内核等信息
3、获取浏览器的分辨率(screen)——浏览器本身的大小、屏幕大小等信息
availHeight——浏览器本身的大小,不包含任务栏的大小,不随浏览器大小而改变
height——屏幕大小
(四)BOM计时器实例解析
1、计时器的两种方式:循环执行;执行一次
循环执行——var sil=setInterval(函数名,时间);
停掉:clearInterval(sil);
一次执行——var sil=setTimeout(函数名,时间);
clearTimeout(sil);
2、
var num=0;
function add(){console.log("num="+ ++num);
}
var sil=setInterval(add,1000); // 1000毫秒即1秒function end(){console.log("setTimeout clearInterval");clearInterval(sil); // 清除/停掉该方法
}
setTimeout(end,10000); // 执行10秒
十六、大纲
DOM操作
- DOM是什么
- 如何在js里面获取页面HTML元素
- 如何修改页面元素的内容
- 如何增加页面元素
(一)DOM和数据结构
动态修改网页内容
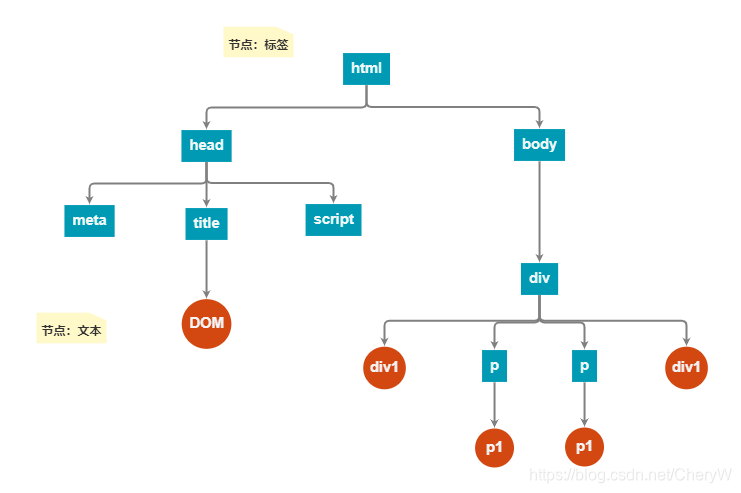
1、DOM——文档对象模型
DOM树——浏览器能理解的数据结构,方便浏览器查找,浏览,修改等操作,DOM树就是这样的数据结构,样子像树。
(HTM文件是给写的人看的网页数据)
2、数据结构:线性;树形;网状
(1)线性——单链表,循环链表,队列,栈,数组
(2)树形——二叉树,平衡树,红黑树
(3)网状——有向图,无向图,寻路算法,A*算法
3、HTML文件与对应的DOM树结构
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>DOM</title>
</head>
<body><div>div1<p>p1</p><p>p2</p>div1</div>
</body>
</html>
父节点,子节点,document节点
(LZ树状图在线生成器:http://www.lizibuluo.com/tree/)

(二)DOM获取元素节点
1、DOM树的组成
- document节点:只有一个
- 标签节点:又称为元素节点
- 文本节点
2、标签节点,元素节点:修改样式(样子)
3、3种常用的查找节点的方式:
①通过ID查找;
②通过标签名字来查找;
③通过class来查找。
4、示范
①ID具有唯一性,如果有两个相同ID,只认最前面的一个
<div id="div1">div1</div>
在15.js里面写:
var div1=document.getElementById("div1");——节点
在HTML中引用js文件,写在div标签之后:
<script src="15.js"></script>
②通过标签名来查找:
返回的是一个数组(因为p标签有很多)
var ps=document.getElementsByTagName("p");
var p1=ps[0];——节点
③通过class来获取
在HTML文件里写class:
<p class="txt">p1</p>
在js 里写:
var ps=document.getElementsByClassName("txt");——数组
ps[0]——节点
5、三种方式的区别:
①通过id获取到的是节点;通过标签、class获取到的是数组;
②通过id来获取的只能在document对象来使用;tag和class获取的可以在标签任意节点中使用;
(三)DOM创建添加删除节点
创建节点,添加节点至DOM树,删除节点
在js文件里面写:
1、var p=document.getElementById("div1");
2、创建一个p标签(标签类节点)
var p=document.createElement("p");
3、创建一个文本节点
var ptxt=document.createTextNode("p1");
p.appendChild(ptxt);——将ptxt节点添加至p标签下,子节点添加至父节点下
4、添加节点
div1.appendChild(p);
5、删除节点:removeChild();
①获取对应节点后删除:
var div2=document.getElementById("div2");
div1.removeChild(div2)
②自删:
div2.parentNode.removeChild(div2);——div2的父节点
(四)DOM修改节点属性和内容
1、对节点属性及内容进行操作
html里已经定义好的属性,可以用(.)来获取到并进行修改。
var img1=document.getElementById("img1");
img1.scr="1.jpg";
2、两个特例:
①class也是js的关键词,表示类
img1.className="box1";
②style,可通过style里样式的属性来进行修改,修改的是CSS里的样式
img1.style.width=100
3、自定义的属性
获取属性——getAttribute()
img1.getAttribute("属性名");
设置/添加属性——setAttribute
img1.setAttribute("属性名","属性值");
删除属性——remove
img1.removeAttribute("scr");
4、修改标签内容(.innerHTML),先获取节点,可通过id来获取
var p1=document.getElementById("p1");
p1.innerHTML="这是innerHTML";——添加的是HTML的代码
5、添加纯文本
p1.textContent="这是innerHTML<a href='www.baidu.com'>this is 1</a>";
十七、JavaScript第六天大纲
事件的原理
- 事件是什么?
- 如何监听事件
- 如何给事件绑定特定函数
- 事件流的原理
(一)事件基本概念及事件注册实例解析
1、js的主要作用在于实现人与浏览器的交互。js是通过事件驱动方式来实现人与事件的交互。
用户操控HTML元素,页面会产生一个事件,事件会主动去调用我们设定的方法或函数。
2、事件源:产生事件的地方。
事件的类型:点击事件,键盘事件
事件的对象:可记录当时发生事件的所有相关信息
事件的函数:事件的处理程序
3、注册:把以后可能会发生的事先提前报备。
事件的类型+函数——注册到元素上
4、注册的两种方式
①HTML的属性:
属性名:on+事件的名字 onclick
属性值:方法 (1)直接在HTML中设定
(2)通过js的元素对象来设定
(1)在HTML中写:
<div id="div1" onclick="add()">div1</div>
在js里写:
var num=0;
function add(){console.log("点击:"+ ++num);
}
(2)在js中写
var div1=document.getElementById("div1");
div1.onclick=add;
div1.onclick-null;——删除事件
②通过调用系统提供的方法:div1.addEventListener(事件类型click,函数add,事件的处理方式 布尔值true或false);——主流方式,可添加多个函数,可以给一个事件绑定多个方法
div1.addEventListener("click",add);
div1.removeEventListener("click",add);——删除事件,删除的所有值需要一一对应
5、兼容性问题
IE8 attachEvent() detachEvent()
(二)事件函数和事件对象实例解析
1、事件函数:当事件发生时所具体执行的操作(function)
var div1=docunment.getElementById("div1");
div1.addEventListener("click",add);
事件对象——event:提供了事件的详细信息(具体发生事件的元素,鼠标的位置,鼠标的坐标,点击的状态,键盘的按键),type,target,screenX,screenY——基于屏幕的左上角
clientX,clientY——基于浏览器的左上角
function add(event){console.log("事件函数");
}
2、keydown——键盘往下按的时候发生的事件
3、不一样的事件有不一样的默认值,也有部分共同的值
IE8之前不支持传参数,存在在window.event
4、有一些事件会有默认操作,需要取消默认操作时代码如下:
event.preventDefault();
注:只针对点的形式取消默认操作的方法,通过addEventListener(“事件”,事件函数)的方法来添加事件不能用该方法取消默认操作
a1.onclick=add;
return false;
5、IE8——需要用event.returnValue=false来取消默认操作
(三)事件流:捕获和冒泡实例解析
1、事件的传播
页面由多个标签组成,标签之间可以互相嵌套,在点击页面的时候会产生点击事件,点击事件时有可能会触发监听事件的函数。
2、是否只有被点中的标签才能触发点击事件?
style样式:#div{}
先 获取到id,之后绑定事件
3、事件的传播:在默认的情况下,点击页面的一个标签,处在传播路径上的标签都会监听到对应的事件。
div2嵌套在div1里,点击div2 的时候处在其中的div1也会被监听到。
4、传播路径:与两个标签是否重叠在一起无关。是指在DOM树中的路径。
通过TagName获取到标签。
5、事件流:对应标签接收到事件的顺序。(回声)
捕获阶段:从起点到目标位置
冒泡阶段:从目标位置到起始点
6、head1.addEventListener(“click”,head1Click,事件的传播方式——可填false或者true,默认为false)
false——函数会在事件的冒泡阶段执行
true ——函数会在事件的捕获阶段执行
不想让执行,可终止事件(event.stopPropagation();)
7、事件流的作用:可做事件代理——ul里有很多li的时候可以用到冒泡阶段的特点,只要绑定父级元素ul即可。
十八、网站通用二级菜单
1、先写基本的html5结构,div,ul,li,a标签实现基本的布局,在CSS里调整样式。
HTML中的基本布局
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><title>二级下拉菜单</title><link rel="stylesheet" href="index.css">
</head>
<body><div><div class="container"><ul class="nav-list"><li><a href="">首页</a></li><li><a href="">关于蝉壳学院</a></li><li><a href="">新闻与媒体</a></li><li><a href="">产品</a></li><li><a href="">服务与机构</a></li><li><a href="">人才招聘</a></li><li><a href="">联系我们</a></li></ul></div></div>
</body>
</html>
初始化CSS:
body,ul,li{margin: 0;padding: 0;
}
ul{list-style-type: none;
}
a{text-decoration: none;
}
2、设置一级菜单的CSS样式
①清理ul的浮动:<ul class="nav-list clearfixed">
对应的CSS样式中写:
.clearfixed::after{display: table;content: "";clear: both;
}
②居中:在CSS中的container中写margin:0 auto;
③在ul中加背景颜色及高度:
.nav-list{background-color: #808080;height: 48px;
}
④设置li的样式:边框
.nav-list > li{float: left;margin: 0 20px;
}
⑤设置文字的样式:
.nav-list > li >a{display: block;padding: 0 12px;color: #fff;font-size: 18px;line-height: 42px;height: 42px;}
.nav-list > li >a:hover{background-color: #fff;color: #bc0303;
}
⑥给a加边框颜色:
.nav-list > li >a:hover{background-color: #fff;color: #bc0303;border: 1px solid #c9c9c9;
}
3、设置二级菜单样式:用js监听事件
①通过div添加二级菜单的文字内容:
<div><ul><li><a href="">关于蝉壳1</a></li><li><a href="">关于蝉壳2</a></li><li><a href="">关于蝉壳3</a></li></ul>
</div>
②在div中添加样式:<div class="item">
③添加二级菜单的样式:
.item{width: 160px;
}
.item-list{background-color: #fff;border: 1px solid #c9c9c9;padding: 2px 0 10px 10px;
}
④设定li里面的a标签:
.item-list>li>a{color: #6e6e6e;line-height: 40px;
}
⑤设置2级菜单的下划线:
.item-list>li>a:hover{text-decoration: underline;
}
⑥设置浮动:
.nav-list{background-color: #808080;height: 42px;position: relative;
}
.nav-list > li >a{display: block;padding: 0 12px;color: #fff;font-size: 18px;line-height: 42px;height: 42px;border: 1px solid #808080;border-bottom: none;position: relative;
}
⑦遮盖调整:
.nav-list > li >a{display: block;padding: 0 12px;color: #fff;font-size: 18px;line-height: 42px;height: 42px;border: 1px solid #808080;border-bottom: none;position: relative;z-index: 9;
}
.item{position: absolute;/* margin: 2px 10px; */width: 160px;z-index: 1;
}
⑧上移二级菜单:
.item{position: absolute;top: 40px;width: 160px;z-index: 1;
}
⑨调整事件,监听事件,通过控制ul的id来实现:
<ul class="nav-list clearfixed" id="navList">
<script>var navList=document.getElementById("navList").getElementsByTagName("li");for(var i=0;i<navList.length;i++){navList[i].onmousemove=function(){console.log(this);}navList[i].onmouseout=function(){console.log(this);}}
</script>
⑩通过display隐藏二级菜单:
.item{position: absolute;top: 40px;/* margin: 2px 10px; */width: 160px;z-index: 1;display: none;
}
⑪通过控制对应一级菜单的class来控制事件:<li class="show">
对应的CSS样式中使显示:
.nav-list.show.item{display: block;
}
⑫通过在js中改变class的值来使二级菜单显示或者隐藏:
for(var i=0;i<navList.length;i++){navList[i].onmousemove=function(){this.className="show";}navList[i].onmouseout=function(){this.className="";}
}
⑬设置到具体的二级菜单的样式:
.nav-list >.show >a{background-color: #fff;color: #bc0303;border: 1px solid #c9c9c9;border-bottom: none;
}
⑭代码优化:
<script>var navList=document.getElementById("navList").getElementsByTagName("li");for(var i=0;i<navList.length;i++){navList[i].onmousemove=function(){if(this.className!="show"){this.className="show";}}navList[i].onmouseout=function(){if(this.className!=""){this.className="";}}
}
</script>
4、设置人才招聘的二级内容:
<a href="">人才招聘</a>
<div><ul><li><a href="">人才招聘1</a></li><li><a href="">人才招聘2</a></li><li><a href="">人才招聘3</a></li><li><a href="">人才招聘4</a></li><li><a href="">人才招聘5</a></li><li><a href="">人才招聘6</a></li></ul>
</div>
添加对应属性:
<div class="item"><ul class="item-list">
十九、QQ右下角弹窗
1、在HTML中通过src添加腾讯首页:
<iframe src="http://www.qq.com" frameborder="0"></iframe>
2、调整腾讯首页的宽度、高度:
<iframe src="http://www.qq.com" frameborder="0" width="100%" height="100%"></iframe>
3、设置页面的高度:
<style>body{height: 900px;}
</style>
4、去掉两个滚动条中的一个:
<style>body{height: 970px;margin: 0;padding: 0;}
</style>
5、通过div添加弹窗图片:
<div class="ad"><img class="btn" src="close.jpg" alt=""><a href="#"><img class="bg" src="0.jpg" alt=""></a>
</div>
6、固定弹窗图片的位置,改变大小,改变关闭按钮的位置:
<style>body{height: 970px;margin: 0;padding: 0;}.ad{position: fixed;bottom: 0;right: 0;width: 400px;height: 400px;border: 2px solid black;}.btn{position: absolute;top: 0;right: 0;}.bg{width: 400px;}
</style>
7、鼠标移上去的时候变成小手
.btn{position: absolute;top: 0;right: 0;cursor: pointer;
}
8、设定js:
①获取div,通过改变高度实现弹窗效果:
<div id="myAD" class="ad"><img id="myClose" class="btn" src="close.jpg" alt=""><a href="#"><img class="bg" src="0.jpg" alt=""></a>
</div>
<script>var myAD=document.getElementById("myAD");var myClose=document.getElementById("myClose");myClose.onclick=function(){myAD.style.display="none";}
</script>
②设置广告逐步上升及下降:
<script>var myAD=document.getElementById("myAD");var myClose=document.getElementById("myClose");var adHeight=0;myClose.onclick=function(){myAD.style.display="none";}var show=setInterval(func,20);function adShowFunc(){if(adHeight<400){adHeight+=2;myAD.style.height=adHeight+"px";}else{myAD.style.height="400px";adHeight=225;clearInterval(show);}}</script>
③页面内容加载完之后再弹出广告:
window.onload=function(){show=setInterval(adShowFunc,5);
}
二十、 自动切换焦点图
1、左右两侧的图通过div来包裹:
<body><div><div></div><div></div></div>
</body>
2、左侧的3张图片包裹在div中:
<div><div><img src="1.jpg" alt=""><img src="2.jpg" alt=""><img src="3.jpg" alt=""></div><div></div></div>
3、给对应的div添加id:
<div id="left"><img src="1.jpg" alt=""><img src="2.jpg" alt=""><img src="3.jpg" alt="">
</div>
4、添加div对应的CSS样式:
①设置宽度——图片横向排列
<style>#left img{width: 140px;}#right img{width: 440px;}
</style>
②修改div的宽度设置,使图像竖排:
#left {width: 140px;
}
#right {width: 440px;
}
③对div做浮动处理:最里面的两个相对于最外面的div做浮动
#left {width: 140px;float: left;
}
#right {width: 440px;float: left;
}
④最外层的div清理浮动:
首先设置最外层div的class属性:<div class="clearfix">
清理浮动:
.clearfix::after{content: "";display: table;clear: both;
}
⑤通过margin-left使左右两侧图片之前间隔开:
#right {margin-left: 10px;width: 440px;float: left;
}
5、使右侧的图片一开始不显示:
#right img{width: 440px;display: none;}
6、给定class使图片显示:
.show{display: inline-block;
}
在右侧的div下的img里添加class属性值为show,图片不显示,将对应的CSS样式的权重提升即可
#right .show{display: inline-block;
}
7、在最里面的两个div之间,添加移动的框选图:<img src="pointer.jpg" alt="" id="pointer">
8、使框选图绝对定位在图片上
二十一、CSS高级
1、练习
(1)可作为媒体查询中的媒体特征有:width、height、orientation、aspect-ratio
(2)transform:scale(20)rotate(45deg)translate(20px)——先右移20px,再顺时针旋转45度,最后放大为2倍
(3)transition属性是transition-property、transition-duration、transition-timing-function以及transition-delay这几个属性的一个简单属性
(4)transition-duration的初始值为0s
(5)transition-delay的初始值为0s
(6)transition:width 2s linear;
transition:width 2s linear 0s;
给width属性添加一个过渡效果:立马开始,持续2S的线性匀速式过渡
(7)响应式设计的三大关键技术分别是流式布局、弹性媒体、媒体查询
二十二、JavaScript基础
1、JavaScript的基础知识
(1)DOM——提供针对HTML的接口
BOM
(2)浏览器内核:渲染引擎+js引擎
(3)常用的工具:开发工具;vscode
(4)标识符
第一个字符必须是一个字母、下划线或一个美元符号
其他字符可以是字母、下划线、美元符号或数字
2、JavaScript数据类型
(1)数据类型(5+1)
undefined(一个变量声明但未被初始化)、null、Boolean、number、string
object
(2)typeof运算符——用来检测数据类型
(3)number数据类型中的NaN
(4)数据类型转化
number()
string()
parseInt()
tostring()
parsefloat()
3、JavaScrip语句
没有返回值的语句
①;(空语句)
②var a=b;(变量声明)
③function a() {}函数声明
④break/continue/label (控制语句)
void返回值是undefined
4、练习
(1)获取5到10之间随机数的正确代码是Math.floor((Math.random() * 6) + 5);
(2)Array、Null数据类型用typeof无法确认
(3)!!null、1 && 0、null == NaN结果为false
(4)将字符串变量num(值为"123")强制转化为数字(123):num - 0、+num、num++
(5)将数字变量num(值为123)强制转化为字符串(“123”):num + “”、String(num)、num.toString()