引言:
在构建用户界面时,有效地组织和分隔内容是至关重要的。这就是Android Jetpack Compose的Divider组件派上用场的地方。在这篇博客中,我们将详细了解Divider组件的功能和用法,并通过示例展示如何将其融入您的Compose UI。
Jetpack Compose简介
在深入了解Divider之前,我们首先简单回顾一下Jetpack Compose。Jetpack Compose是一个现代化的,充满活力的Android UI工具包,允许开发者使用Kotlin语言以声明式方式构建应用程序的界面。这意味着您只需要描述UI应该如何展示,而不是描述它的变化过程。
Divider组件的作用
Divider组件在UI设计中经常被使用,它是一种简单的水平线,用于在视觉上分隔布局中的内容。这对于增加内容的清晰度和组织性非常有用。在Compose中,使用Divider组件非常简单,但可以极大地提高UI的可读性和美观性。
如何使用Divider组件
让我们看一下如何在Jetpack Compose中使用Divider组件。
基本用法:
@Preview
@Composable
fun MyDividerSample(){Column(){Text("Item 1")Divider()//添加分割线Text(text = "Item 2")}
}
这将在您的布局中添加一个默认的水平分隔线。默认情况下,它会填充其父组件的全部宽度,并有一定的厚度和颜色。
自定义Divider的属性
在Divider组件中,有几个属性可以帮助您自定义分隔线的外观:
-
颜色(Color):这会改变分隔线的颜色。默认情况下,颜色是一种灰色。
-
厚度(Thickness):这会改变分隔线的厚度。默认情况下,厚度是1dp。
-
开始填充(Start Padding) 和 结束填充(End Padding):这会在分隔线的开始和结束处添加填充。
例如:
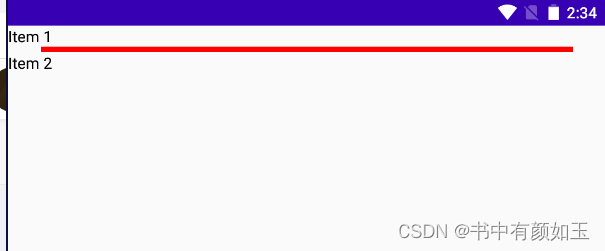
@Preview
@Composable
fun MyDividerSample(){Column(){Text("Item 1")Divider(color = Color.Red,thickness = 5.dp,startIndent = 30.dp,modifier = Modifier.padding(end = 30.dp))//添加分割线Text(text = "Item 2")}
}

在这个示例中,我们创建了一条红色、5dp厚、并且在两侧有30dp填充的分隔线。
在实际项目中使用Divider
在实际项目中,Divider通常用于列表、卡片和面板等元素,以区分不同部分的内容。它是一种简单但有效的工具,通过在元素之间添加清晰的视觉边界来增强布局的结构。
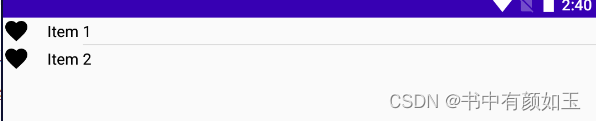
@Preview
@Composable
fun ListWithIcon(){Column{ListItemWithIcon(text = "Item 1")Divider(startIndent = 72.dp) // 这里的72.dp假设是图标和文本之间的距离ListItemWithIcon(text = "Item 2")}}
@Composable
fun ListItemWithIcon(text:String){Row(verticalAlignment = Alignment.CenterVertically){Icon(imageVector = Icons.Default.Favorite, contentDescription =null )Spacer(modifier = Modifier.width(16.dp))// 假设我们在图标和文本之间留有16.dp的间距Text(text = text)}
}
结论
Divider 组件是一个简单但强大的工具,它可以帮助您在布局中创建清晰的视觉区分。通过理解和有效使用 Divider,您可以更好地控制您的 Android 应用程序的用户界面的外观和感觉。