为了让Web页面在手机上显示流畅,现在国外很多网站都使用Responsive设计和CSS3 Media Queries的结合来实现。这样的实例到处可见,那么今天我想和大家一起学习的是有关于这种方法实现手机布局中的导航制作。
如果你的导航选项比较多,放到手机上来浏览就会挤到一起,造成美观性的不足。下面为了解决这样的问题,我们就一起跟随Nick La写的教程《Mobile Navigation Design & Tutorial》学习如何使用jQuery来解决刚才所说的问题。
问题的描述
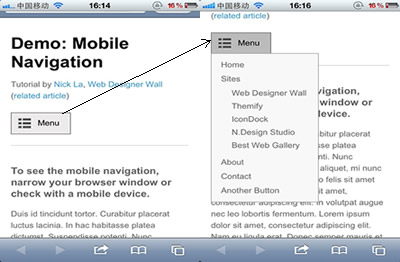
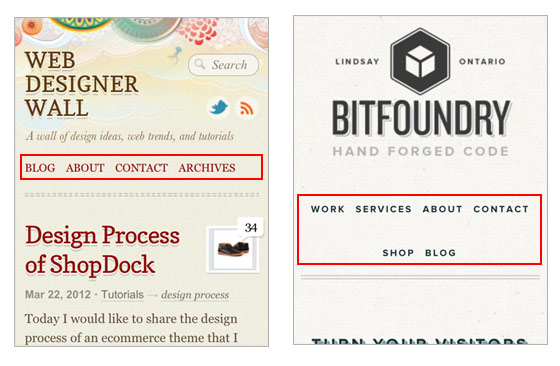
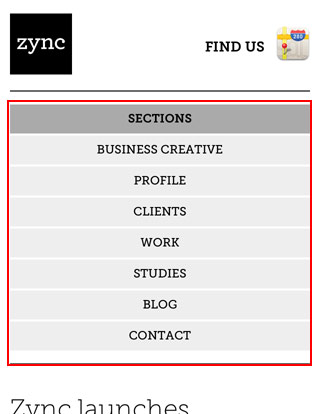
下面的截图说明了导航布局在手机上的问题。如果你的导航只有三到四个选项,如Web Designer Wall网站,导航刚好一行能显示,但当你的导航选项包含更多时,其实的选项就会被挤压下去,比如说Bitfoundry网站。下面可以看看他们对比的截图:

解决方法
Nick La在教程中罗列了几种相关的解决方法:
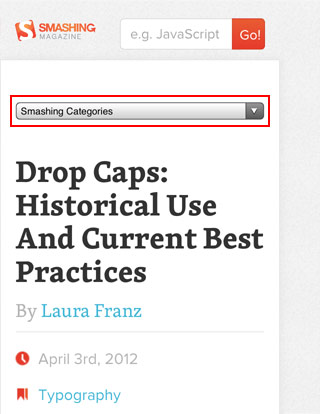
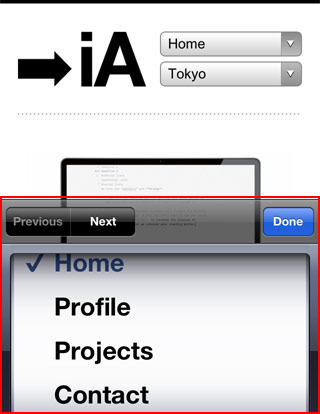
1、下拉选择
这种方法是将所有的导航选项放到一个下拉选择控制(select)中,但这种方法并不是很好,因为select的样式要制作到让各浏览器下完全一致是非常的麻烦。除非你使用jQuery的插件,比如说Chosen插件能帮你实现select的样式美化,否则的话你只好采用select的默认样式风格。这也将导致用户的体验不一样,在桌面系统下是链接标签,而在手机上却是下拉选择框。如果你喜欢这种解决方式,你可以仔细阅读CSS-Tricks写的Convert a Menu to a Dropdown for Small Screens一文。也可以参考下面的网站


2、显示成块状
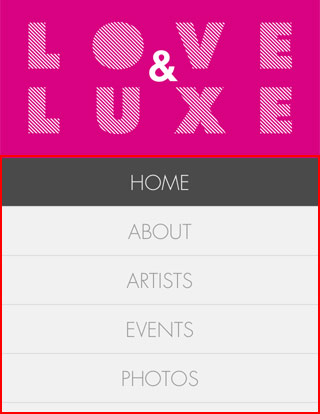
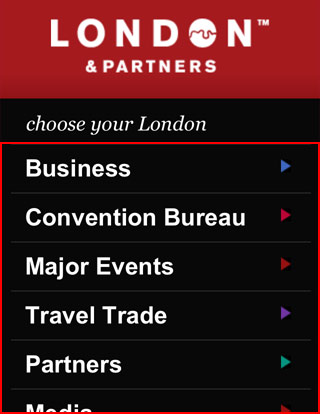
第二种方法是将所有导航通过"display:block",并将float去掉,将每个导航项设置成一个块项,这是一种快速的解决方法,不过同时也带来一个不足之处,给头部带来很大的空间,本来手机屏幕空间就小,这样一来,整个屏幕或许只能看到你的导航选项了。这样导致用户体验就差,需要滚动到底部才能看到页面的主内容。比如说下面的几个案例。



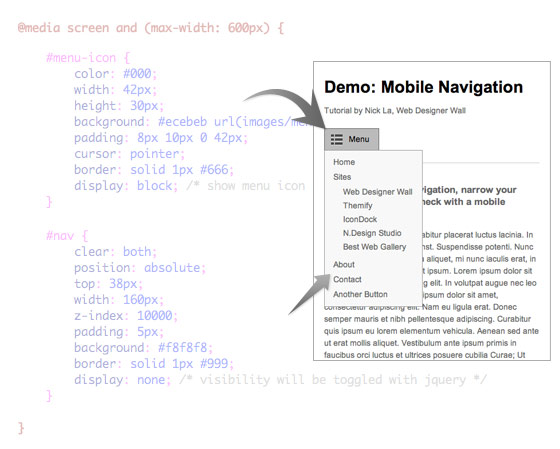
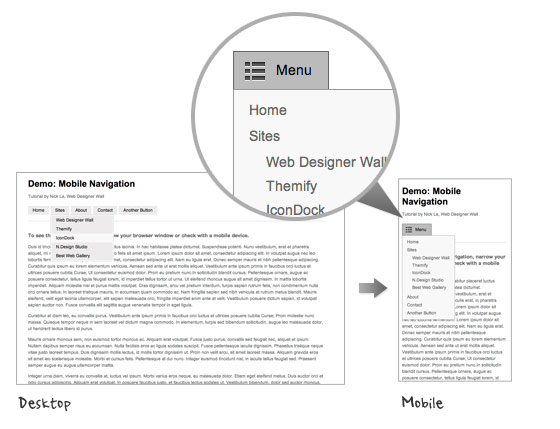
3、菜单图标
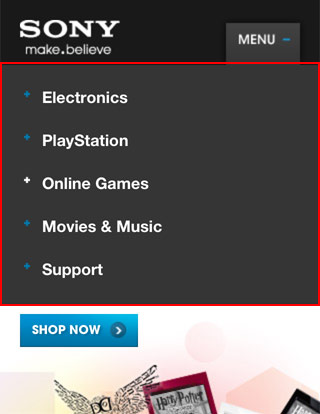
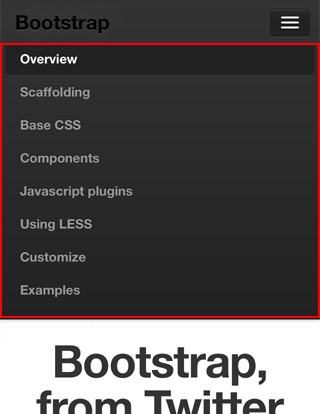
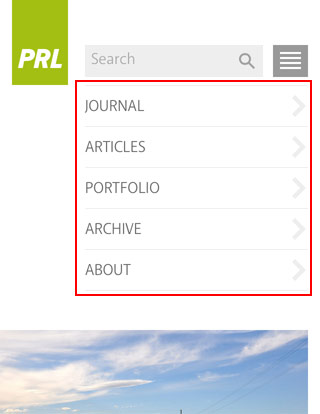
最后一种解决方法是使用菜单图标名菜单按钮。这种效果是借助jquery来实现的。在页面截入时,显示一个菜单的图标或按钮,而导航选项是隐藏的,当你点击这个图标时导航选项将显示出来,再次点击时这们导航选项将隐藏。这种方法将是最适合的一种方法,完全可以通过css来实现,如果你还需要兼容ie的话,那这种功能你就在考虑配合jQ来完成,下面列出几个案例,供大家参考:




在众多按例中,我比较喜欢bootstrap的,大家感兴趣可以去看看bootstrap的api。
jQuery制作手机导航
上面给大家展示了三种不同的方法实现手机导航效果,下面我们来看看如何使用jQuery实现上面介绍的第三种方法。
方法很简单,使用jQuery的prepend方法在导航中插入一个菜单按钮,然后给这个按钮绑定一个click事件,点击实现显示/隐藏效果,具体方法如下:
HTML Markup
上面结构是一个制作导航菜单的模板,极其的常见,在些不做过多描述。
jQuery Code
使用jQuery的prepend方法,将“