解决前端容器不能充满屏幕

px、rpx、em、rem、vw、vh各种像素单位的区别
css3新单位vw、vh、vmin、vmax的使用详解
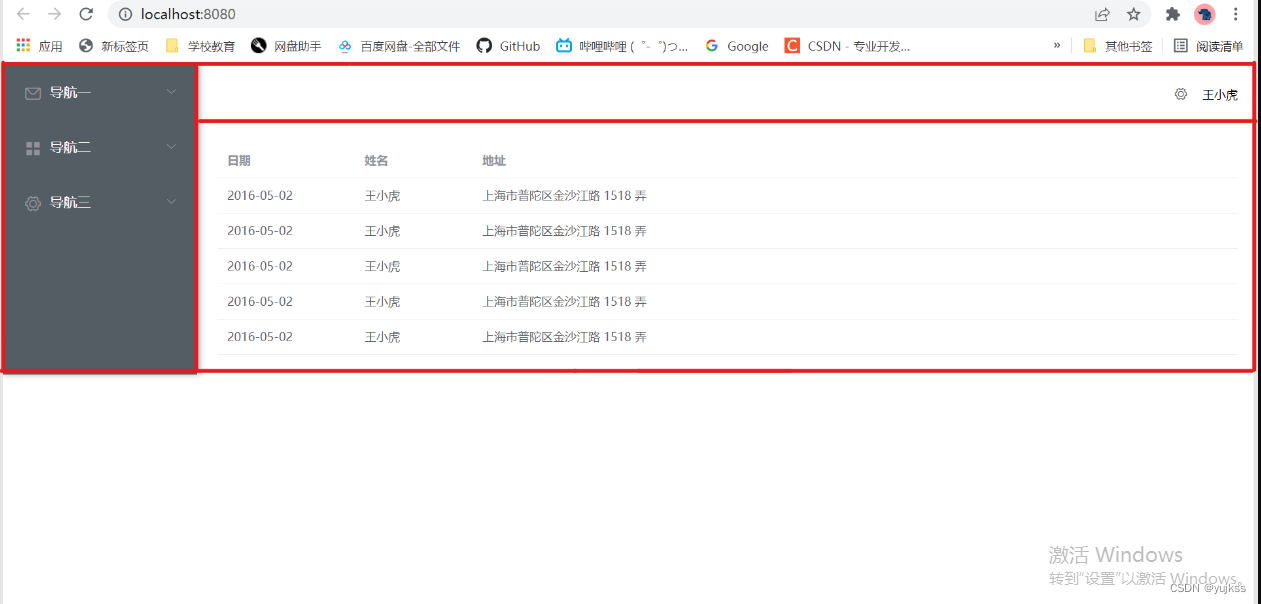
学习element-UI写管理系统的页面,发现当菜单栏都收缩起来,结果是这样的

红色框是容器里每个板块的布局,但是容器下面却有空白的地方没有撑满屏幕,怎么撑满屏幕呢?
可以利用css里的hight这个属性,让高去撑满。
我做了下面几种尝试:
- 1
style=“height:800px;”- 2
style=“height:100%;”- 3
style=“height:100vh;”
第一种尝试是撑满了当前屏幕,但是是在我屏幕放大到100%的情况下,如果我把屏幕缩小到一定程度的时候,下面还是会空的。(因为px这种写法是写死的)
第二种尝试没变化。
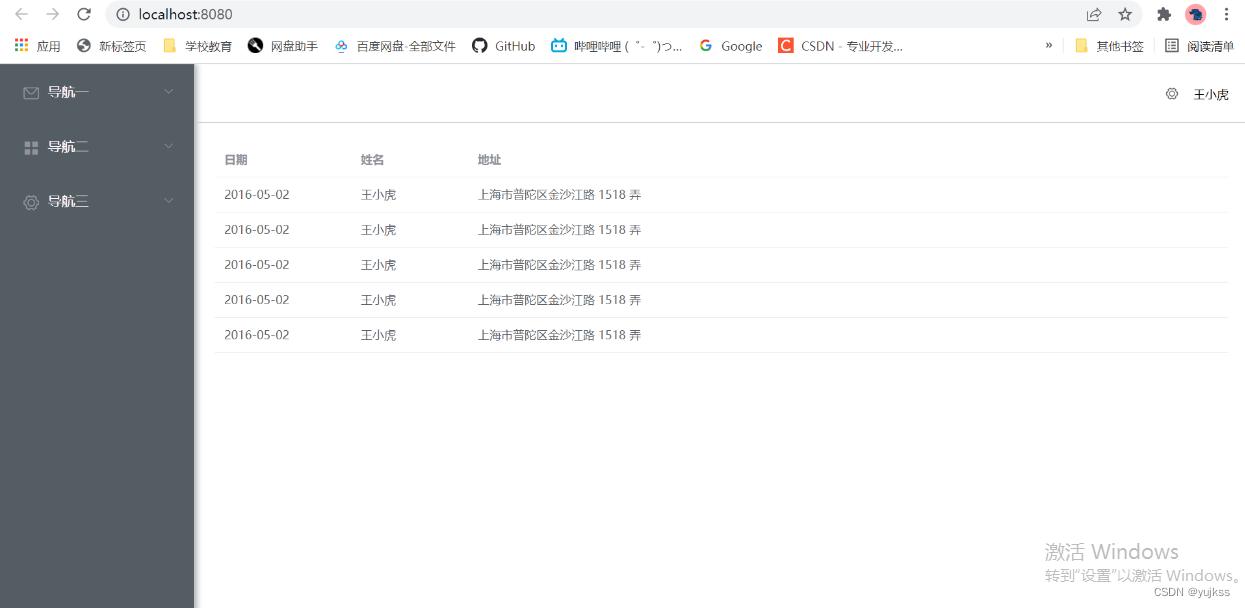
第三种尝试撑满了当前屏幕,缩小也可以,所以实现了我的需求

版权声明:本文为CSDN博主「想去海边~」的原创文章,遵循CC 4.0
BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/m0_46127185/article/details/122921902