文章比较长,可以根据右侧的目录进行阅读。
规范设计师的设计稿,前端还原后页面后(兼容下,保持风格一致整齐),原比例下1:1,写好的静态切图个图,调下透明度,叠加在设计稿上,是否重合?
本着这个指标,前端本身做到这个精细当前情况下,可以避免不规范导致的返工,可以义正辞严的说是UI问题、客户变动。或者一些图简单图片处理,与UI沟通几个回合时间,都能多码几行代码了。
首先掌握快捷键的成本很低,因为绝大部分办公软件、代码编辑工具、设计工具基于用户习惯,需要统一一些常用的快捷(如复制crtl+c、粘贴crtl+V、打开crtl+o、新建crtl+n,保存crtl+s,关闭当前crtl+w等等),用户不习惯的软件即便好用也会被淘汰(如一个软件把关闭快捷设置为crlt+c,每次习惯性复制却关闭了 会不会疯 会不会用_)
言归正传:
一、目标前端样式效果
.

二、组合快捷切图示范
.
①快捷V ———使用【移动工具】
②crtl+空格+单击 ———放大
③空格+鼠标移动 ———拖动psd设计稿
④ctrl+单击右侧图层 ———选中icon区域
⑤ctrl+C ———复制
⑥ctrl+N +回车 ———创建
⑦ctrl+V ———粘贴,并鼠标取消背景
⑧crtl+shift+alt+s ———保存图片格式
切图过程如下视频:
对应实操视频效果↑
三 、前端常用PS快捷
.
快捷键UI设计部分的尽量砍掉了
| 快捷键 | 说明 |
|---|---|
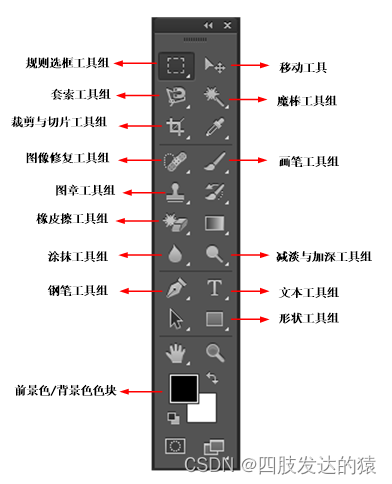
| 工具一览 | 工具包的快捷键就不介绍,鼠标【选中】移动上去就能看到,都是单个字母的;没效果,切换成英文输入法,谢谢 |
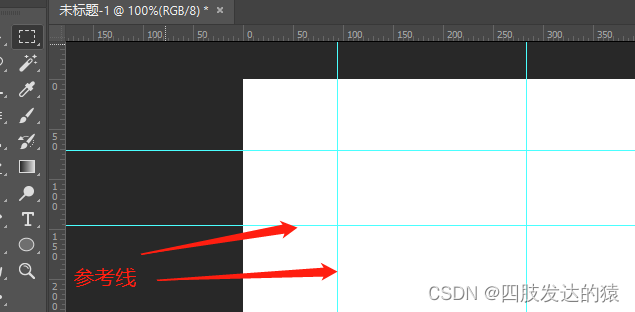
| ctrl+H | 显示/隐藏参考线,规范的设计师会比较多的参考线 |
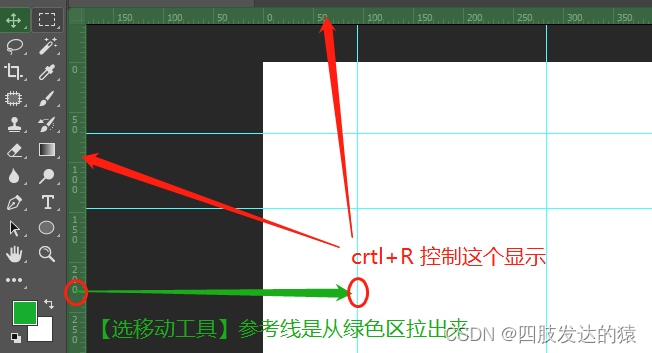
| crtl+ R | 显示/隐藏坐标轴 |
| crtl+Y | 颜色模式切换(RGB/CMYK)WEB和移动UI都是RGB,印刷使用CMYK  |
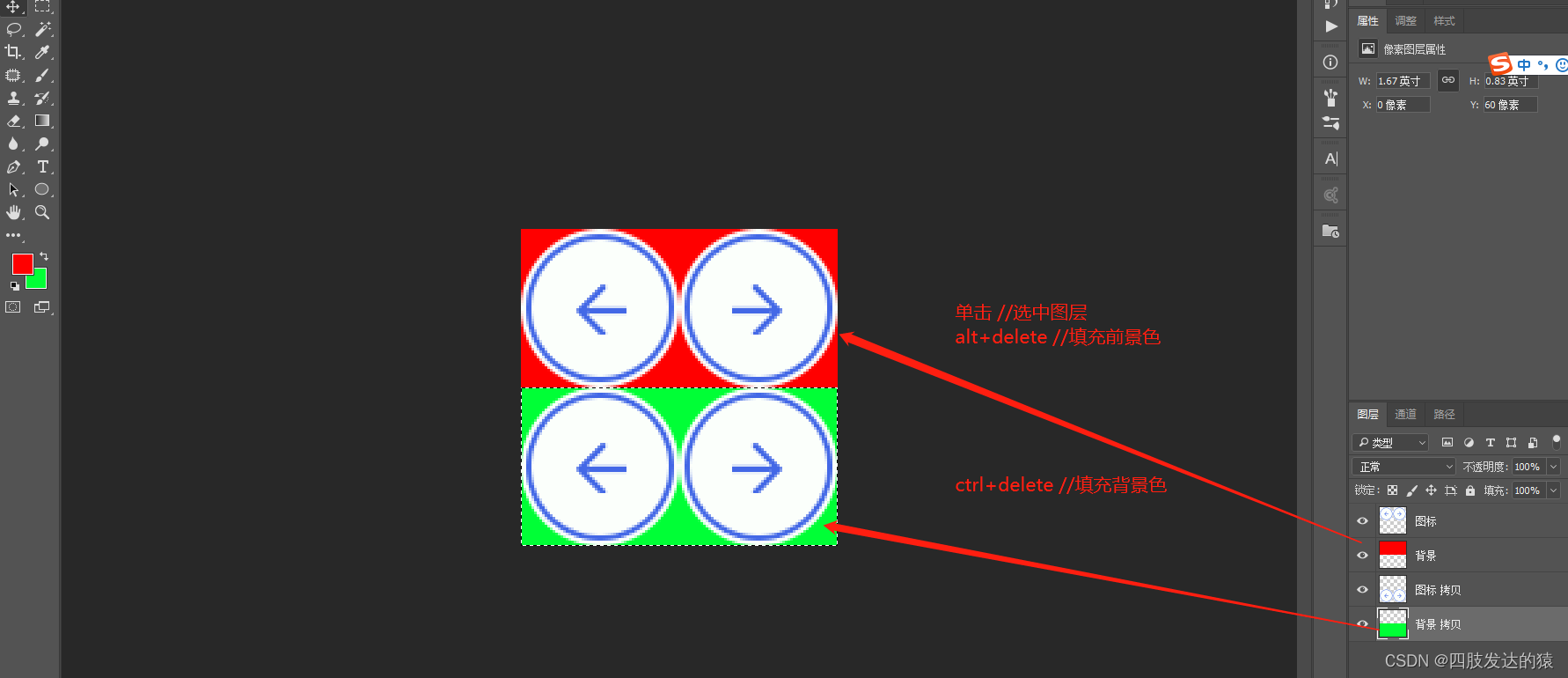
| ctrl+单击 | 选中图层,选不中图层,得注意左上角这3个地方 |
| crtl+c | 复制当前图层的,配合选区工具,选中的图层、选中的区域进行复制,所以常用下个快捷: |
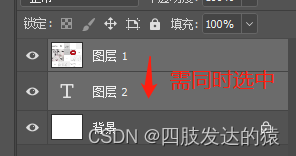
| crtl+shift+C | 复制可见图层,有的是jpg的,不顶用,那是图层被锁定了,需要双击图层解锁如下图: |
| crtl+空格+单击 | 放大 |
| crtl+ “+” | 放大 |
| crtl+空格+鼠标拖动区域 | 拖动的区域放大,如1px的边框吸颜色,这个一步到位放大 |
| alt+鼠标滚轮 | 放大缩小 |
| alt+空格+单击 | 缩小 |
| crtl+ “-” | 缩小 |
| 鼠标右双击放大镜 | 设计稿真实比例1:1,相当于web 100%比例 |
| crlt+T | 调整内容范围,配合shift+拖动 按比例缩放(有选区则作用域选区,没选区则作用域图层)【回车确认】 |
| crlt+D | 取消选框/选区  |
| crtl+delete/alt+delete |  |
| crlt+W | 关闭当前设计稿 |
| crtl+Q | 退出ps,就是关了ps |
| crtl+E | 图层向下合并,如果字体图层在常规图层下方,则需两个选中按crtl+E才生效  |
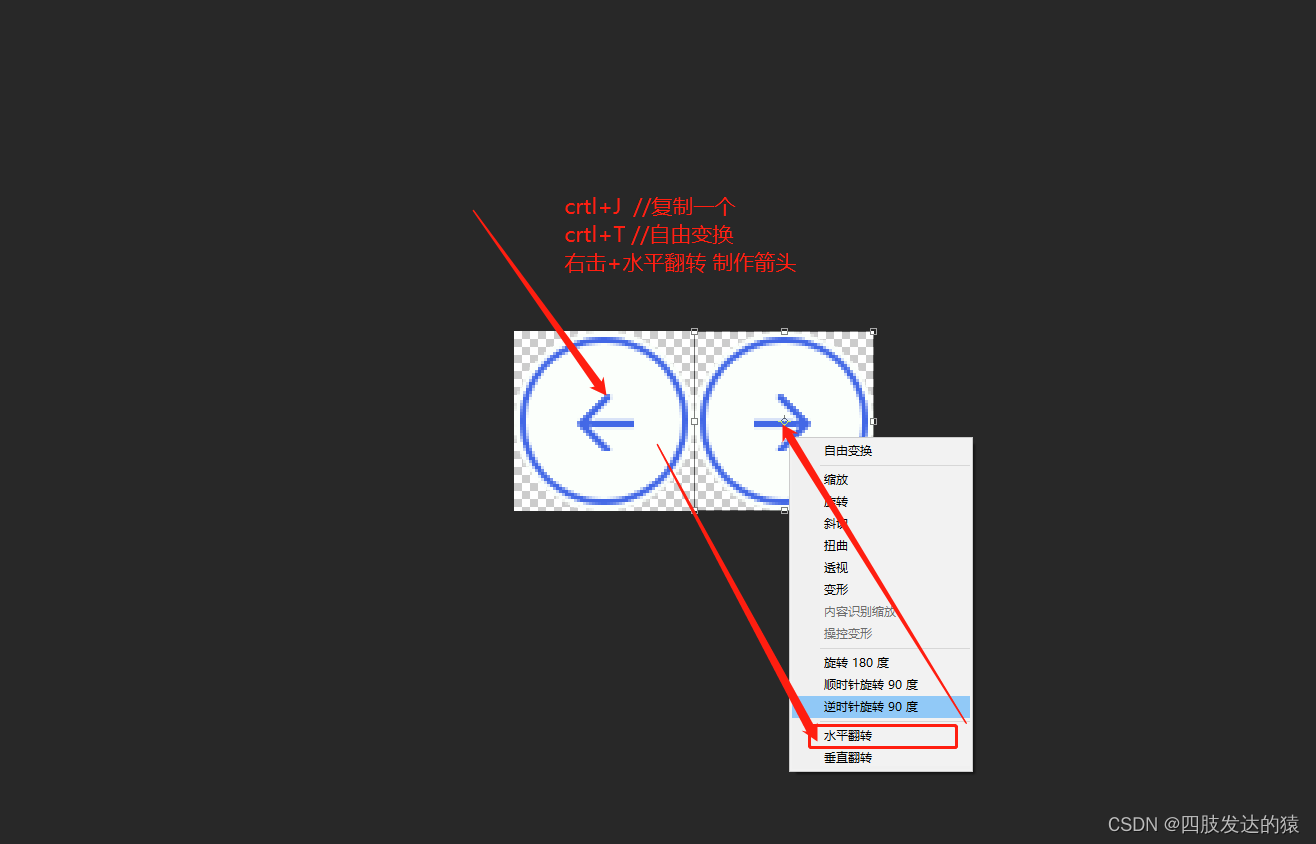
| crlt+J | 复制选中的图层 |
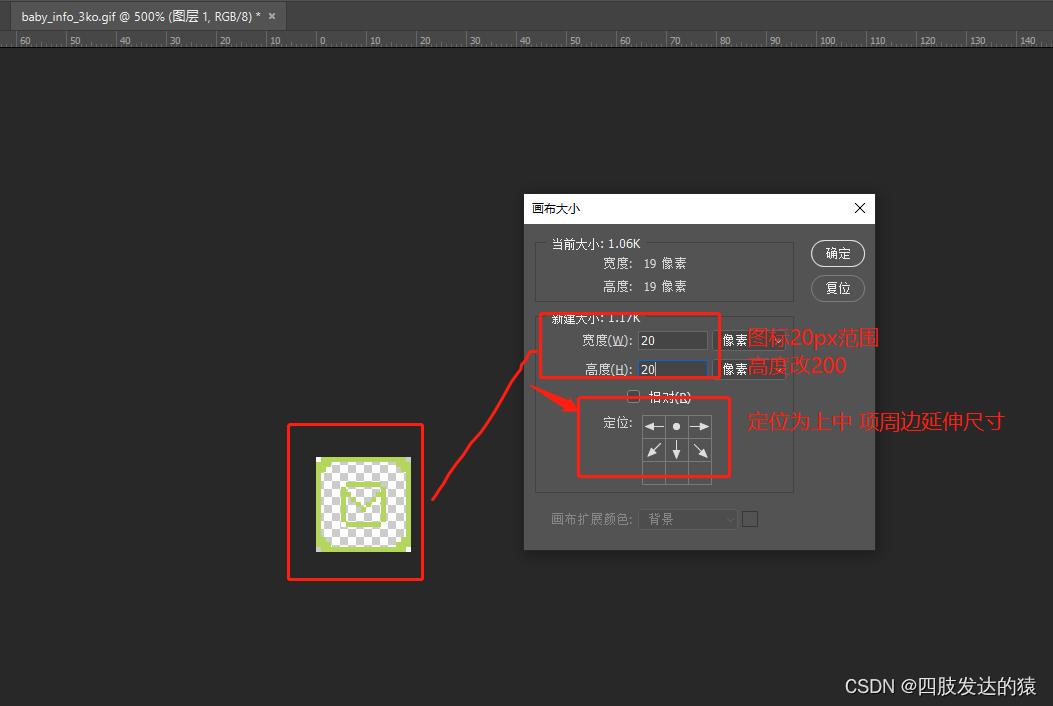
| crtl+alt+C | 修改画布大小,针对N个图层(jpg等图片格式是一个图层,就是改图片尺寸)  |
| * | 承接上方切图拼成的雪碧图(sprite),图标是2020,要排10个图标,改为20200,如下2图:使用:保存为图片名称(HTTP2.0以上,纯粹通过拼图降低请求数已经过期,只需了解,不需太花功夫折腾这么拼) |
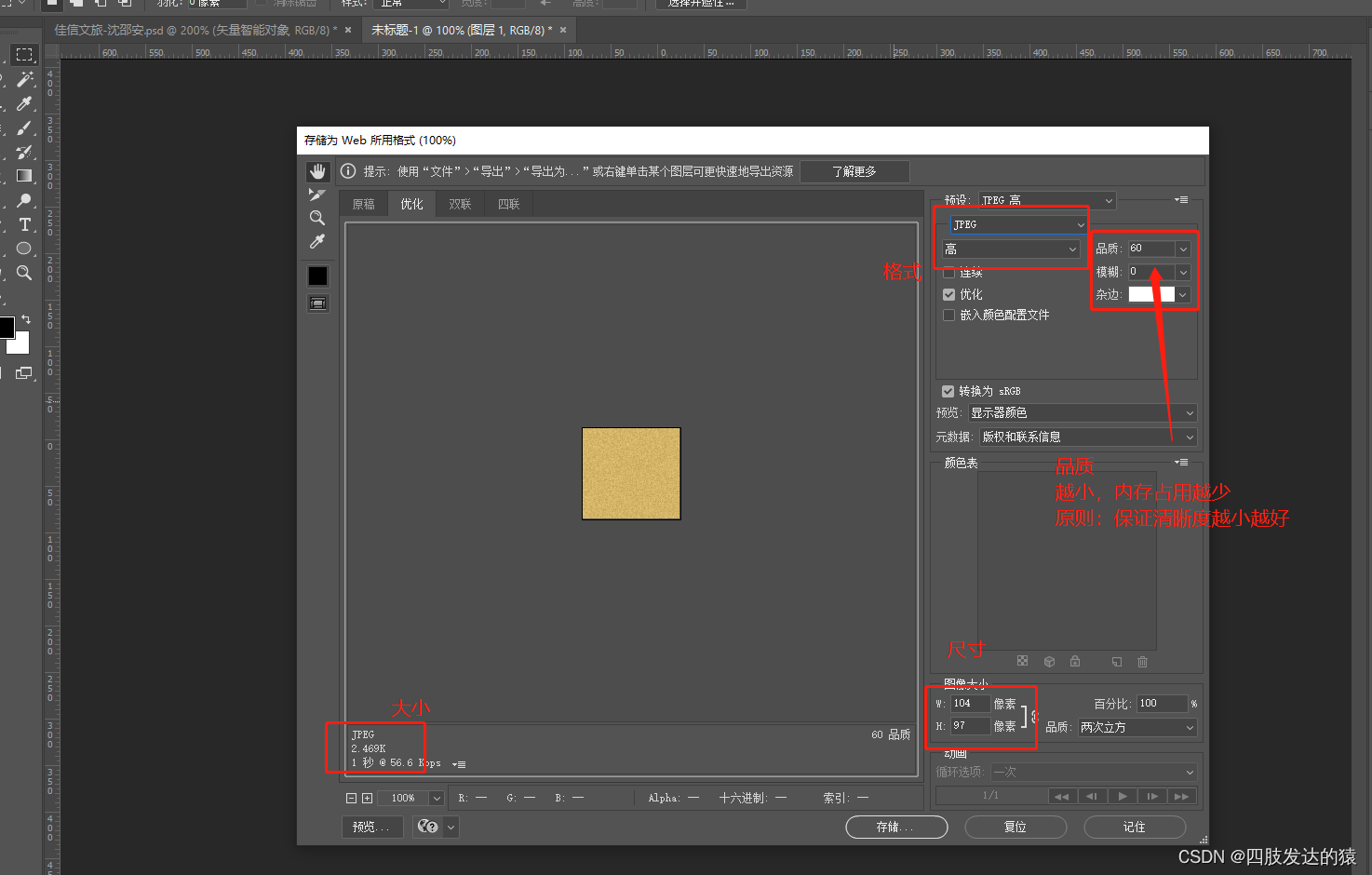
| ctrl+alt+shift+S | 当前整个ps保存为图片格式,大部分设计师常用文件→存储为/导出→选择格式→选择路径后保存,这操作缺点在于操作慢,特别是导出背景图或者海报,大小都超标,2、5、8M的 前端就直接用上了。这个快捷方式,图片格式和品质都会保存上一次的 |
主要精准写出margin 和padding的值,配合计算字体大小,和行高,如:行高50px,字体30px,文字垂直居中,标题距离上一个区块为20px,那标题这样已经有10px的上边距,标题整体只需要头部10px的边距
四、web图标(icon)基本原则:
1、优先使用UI框架(如uView、iView、color-UI、element-ui、bootstrap、vant、WE-UI等等)的图标,(提前与UI或业主沟通),加载效率、清晰美观度、修改维护都满足;
2、图标不多一般10-20个数量的,可以使用雪碧图
3、图标数量多的,上传iconfonts,应用字体图标
4、图片数量少10个内,散装就行
5、图片追求加载速用gif
6、图片追求清晰,用svg格式
base64、雪碧图的性能分析:https://blog.csdn.net/weixin_39921970/article/details/113741457
五、切图原则
1、图片清晰的情况下,尽可能的小
这里的“小”指尺寸和内存,有时我们需要的海报只需要1920px500px,设计师或业主给的可能是4800px↑*3200px↑(手机端也可能给这个尺寸,只要前端直接用,那就是前端对性能没追求了,得压缩下尺寸拉到PS->对应上面ctrl+alt+shift+S的快捷设置图片)
2、杜绝模糊、变形
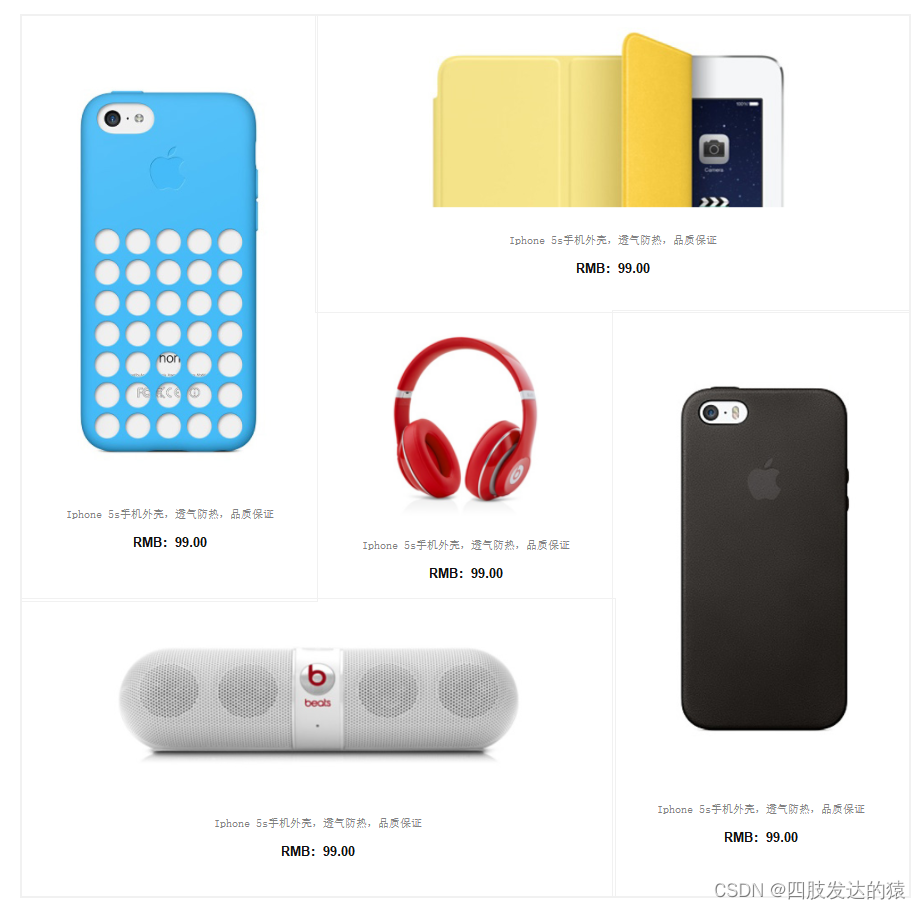
3、同类图标应范围一致,如下图,虽然图片都是100px × 100px的,但是图标并不一样。

六、推荐图片尺寸
手机端:
开屏全屏海报:100kb-200kb
常规海报:100K以内
配图:50k内
图标:50k内,优先字体图标,超过15个以上,可上传在线图标库,再使用字体图标,如svg格式上传iconfont,无论尺寸定义大还是小,就没有模糊了情况了
PC端:
锚定全屏海报:200Kb内
常规海报:1920×500至800的,200Kb内
配图:50k内
图标:50k内
整页海报:可background的repeat的方式做全屏,一般不搞,除非说服我这个全屏能让浏览者或业主方不跑掉的理由,那值得牺性能或者氪金服务器云存储
①背景用background颜色
②其他背景上的图片素材独立为图片
③有必要则一层写背景,一层用background放多图
七、切图演示:
要求:切下图图标,和鼠标事件所需背景

1、分析
①只需要图标,文字用调用的,只需要切图标
②鼠标hover时,4边有角的效果,可以用切图或者用div直接写
③鼠标hover时,有背景圆
④ 如果是img的情况,只能用单个保存,如果是background可以用雪碧拼图
最终定下:
图标和背景的圆
2、切图

①快捷V
②左上角确定下是否图层
③【crtl+单击 】直接出现‘蚂蚁线’选区(如果没有查看上一步)
④【ctrl+shift+C】 //复制可见图层,这一步只是为了拿图片的范围
⑤【ctrl+ALT+N 】 //创建上一步范围的图片范围

⑥弹窗回车
⑦crlt+v,去掉背景

⑧ctrl+alt+shift+s保存,查看下大小和背景正常即可

以上,单个图片、海报切图就够用了
下面是图标是否模糊,是否雪碧图的处理:
继续以上图为例,图标宽度为78px × 116px,我设置为100px × 120px:
优点:
①UI的图标尺寸不一样,img情况,就是100px × 120px,图片绝对居中,
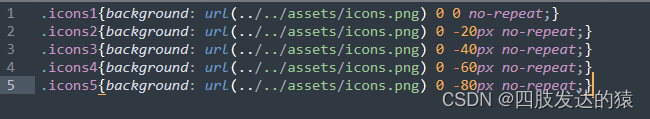
②background的情况或雪碧图方便计算,不管是左排还是下排,只需要-100 还是-120的问题
上①的图例:

上②效果:

八、精准尺寸测量,1px不差
作为职业前端,是专业的,心中有一把尺子。如果UI质疑你的布局,产品质疑你的布局,客户质疑你的布局,你是没有尺子的前端,是还不够专业,也必定耗费心力在的html css上的调整。
总结一句话:ps可以精确到1px,但布局中,不需要盲目追求1px。
情况1:以下布局,边框如果是每个div写了border1px,除了丑之外,布局都会被打乱
1px,边框不处理情况

1px边框处理后:

1px不较真情况:
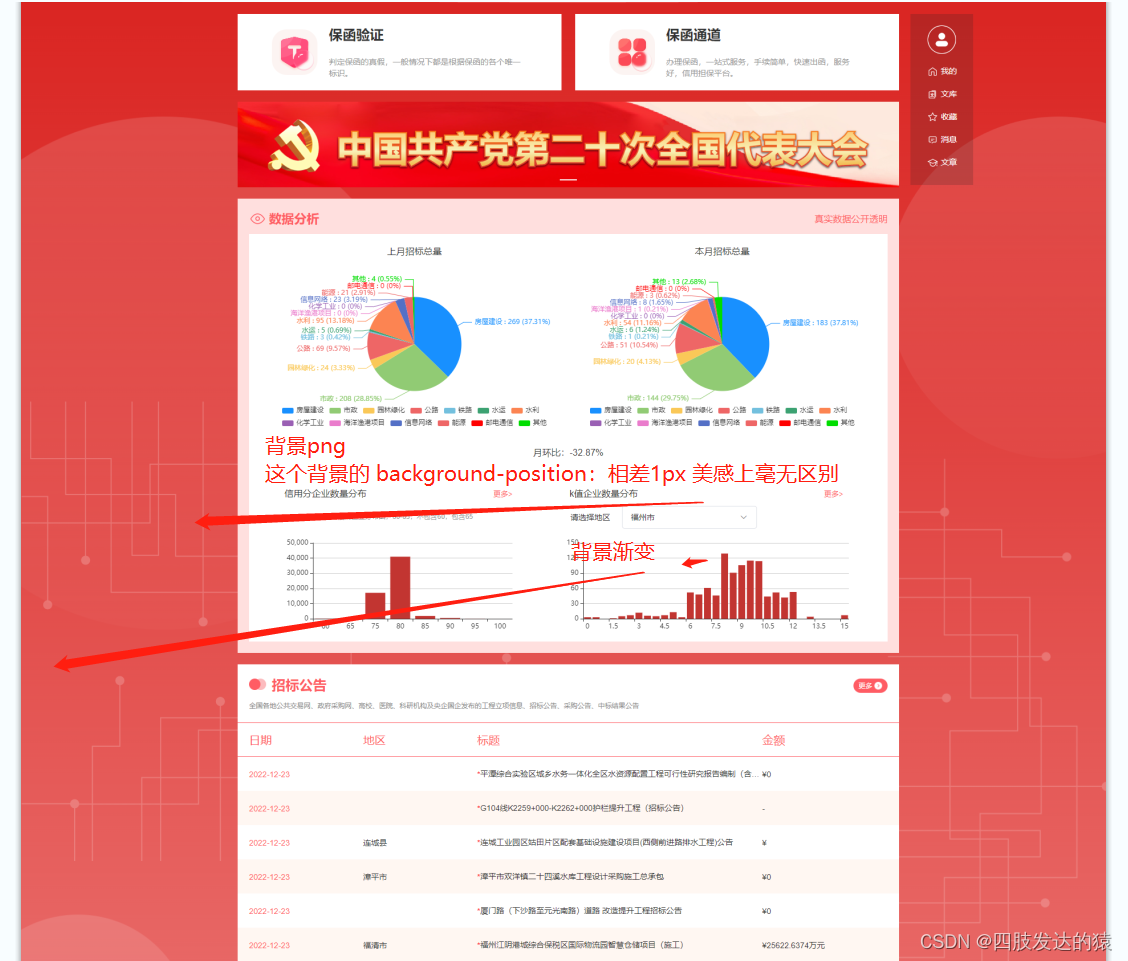
下图背景png,上下相差1px,甚至相差100px 都不影响UI美感,可以不较真。

情况2:UI设计偏差
手机端常用设计稿宽度标准尺寸:
750px
PC端常用宽度标准尺寸
1920px
在宽度上,UI可能是99px,29px,9px 这个是在设计过程中,有1px的偏差,这个不是因为处女座,强迫症,一定要整数,按设备的正常分辨率情况,它都应该是整数,特别是移动端
情况3:
字体行高,或字体类别影响的字间距(letter-space)和行间距(line-height)
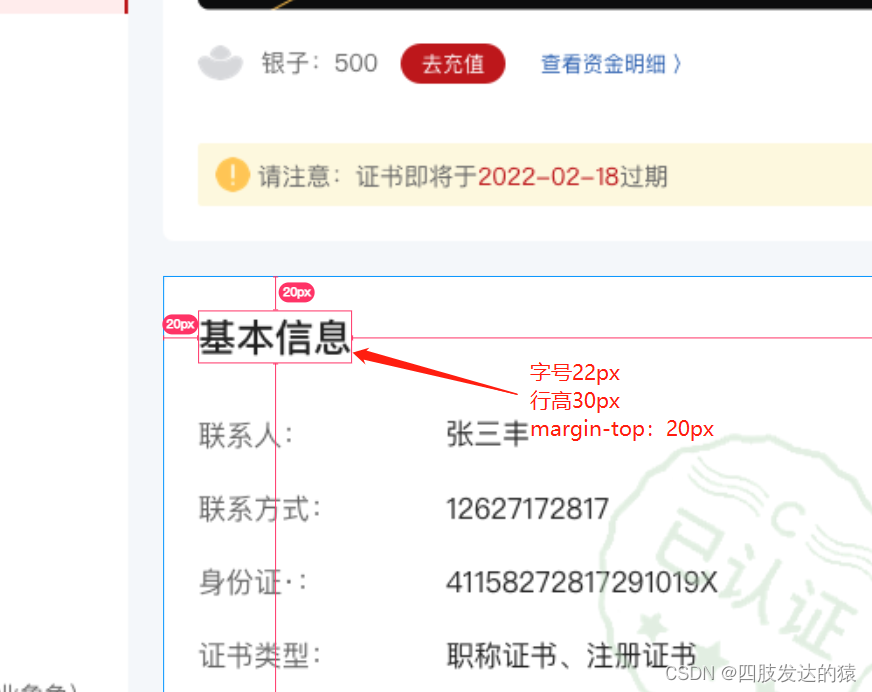
蓝湖和PC的测量会有些差异:
如果不写line-height,下图,只写了文字div,顶部20px,就会少了(30px-22px)/2=4px的顶部距离
如果包文字的标签,不能有padding-bottom属性。

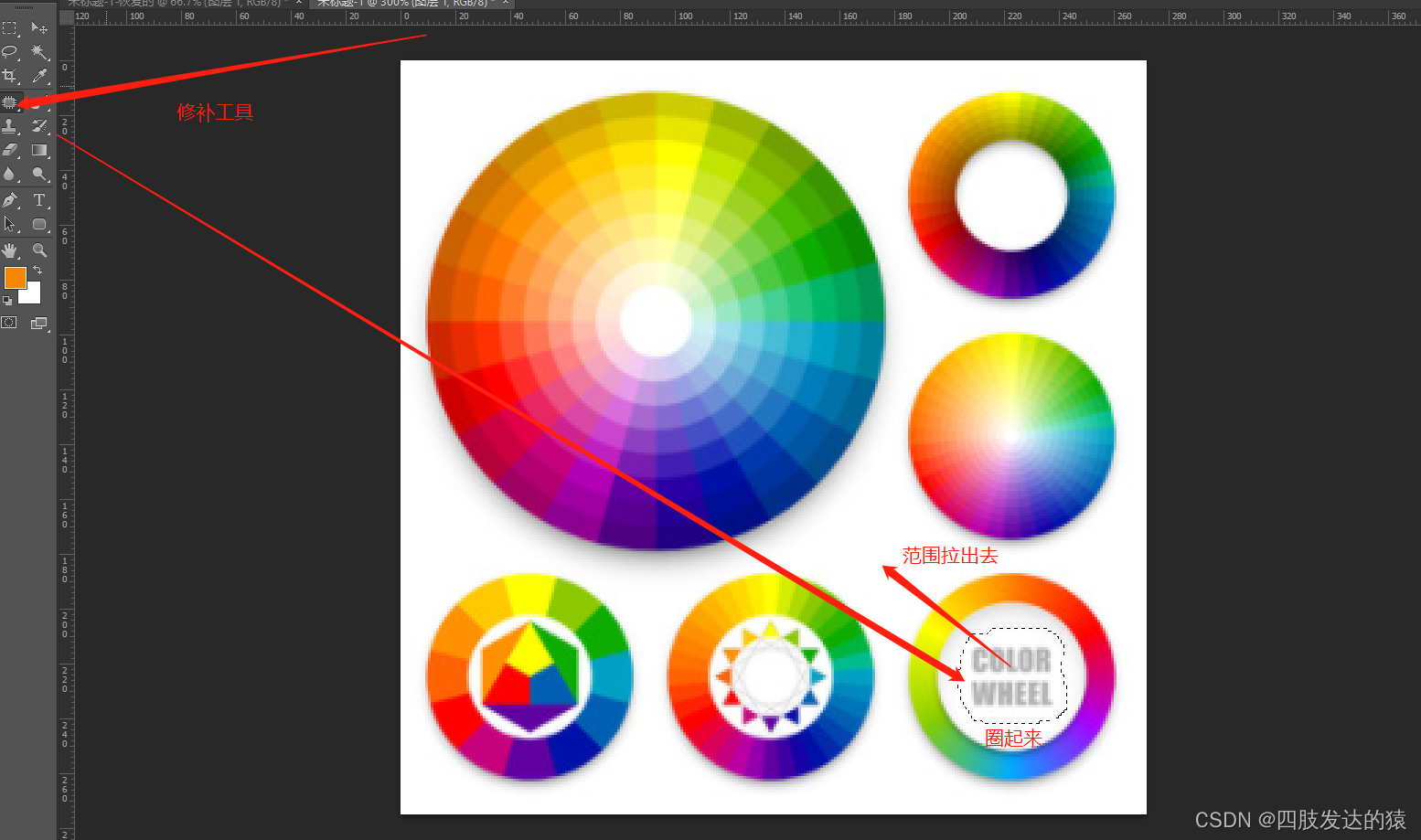
九、纯色去LOGO的两招:
.
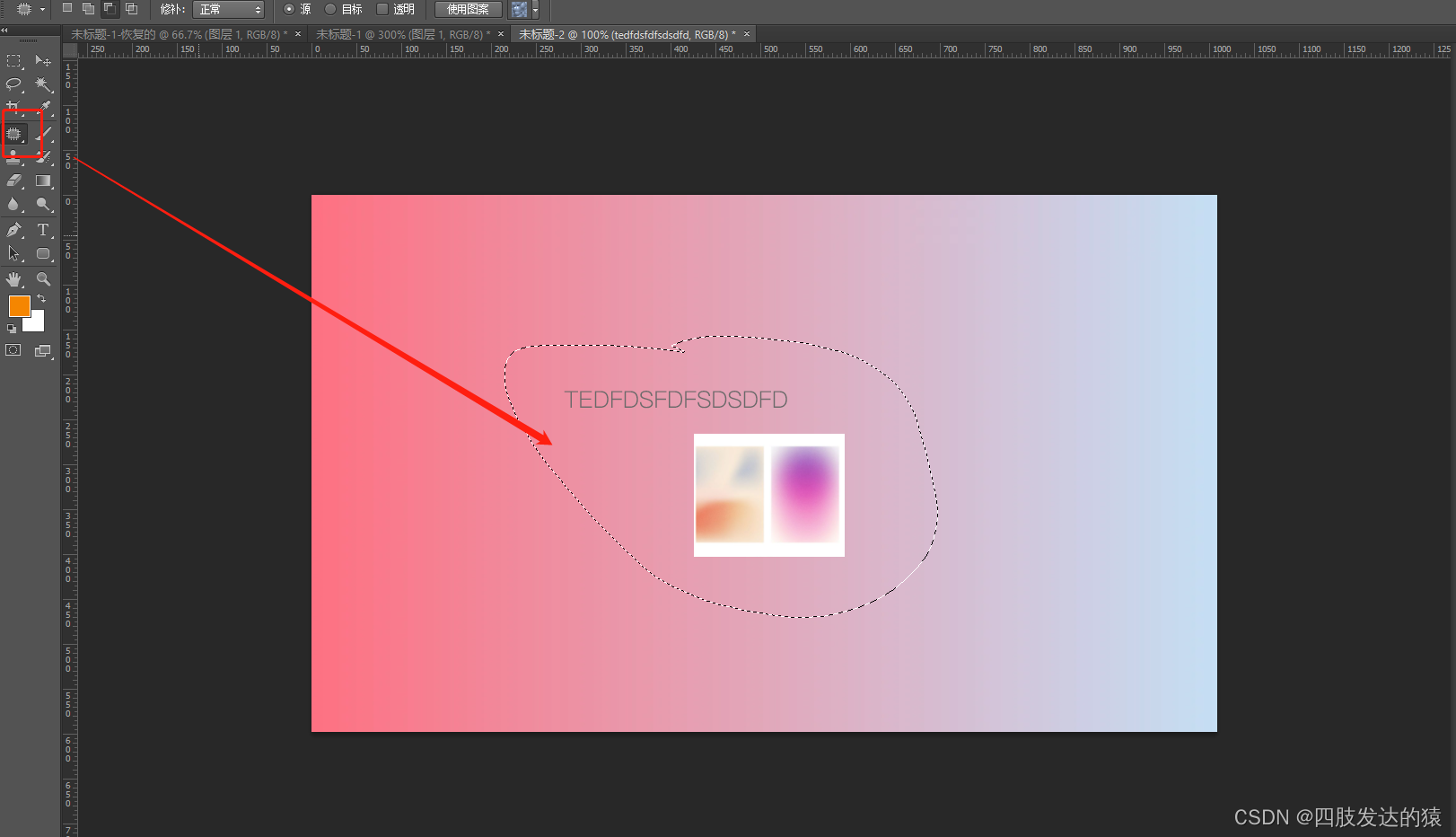
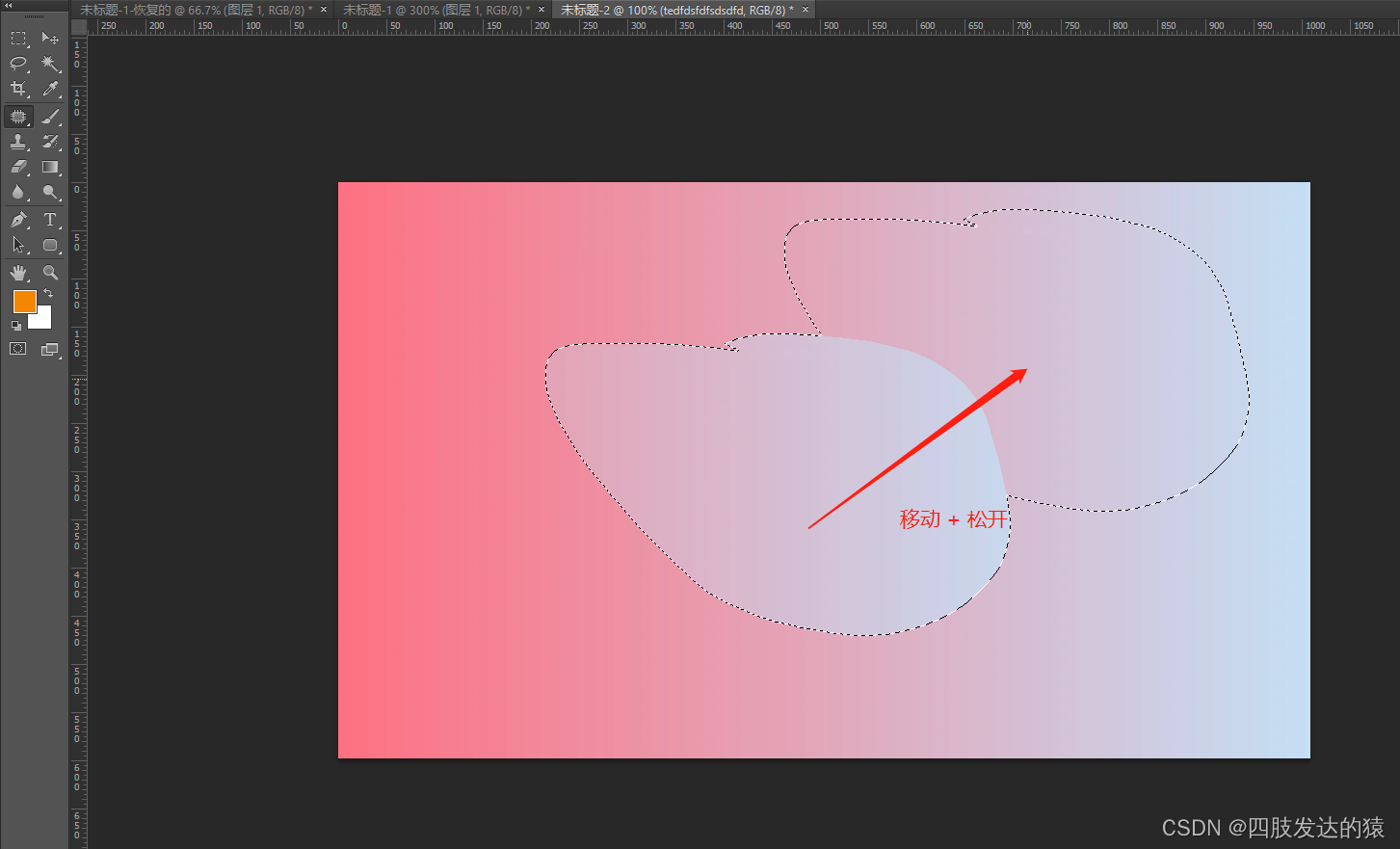
**招式一:**适用于渐变,纯色情况





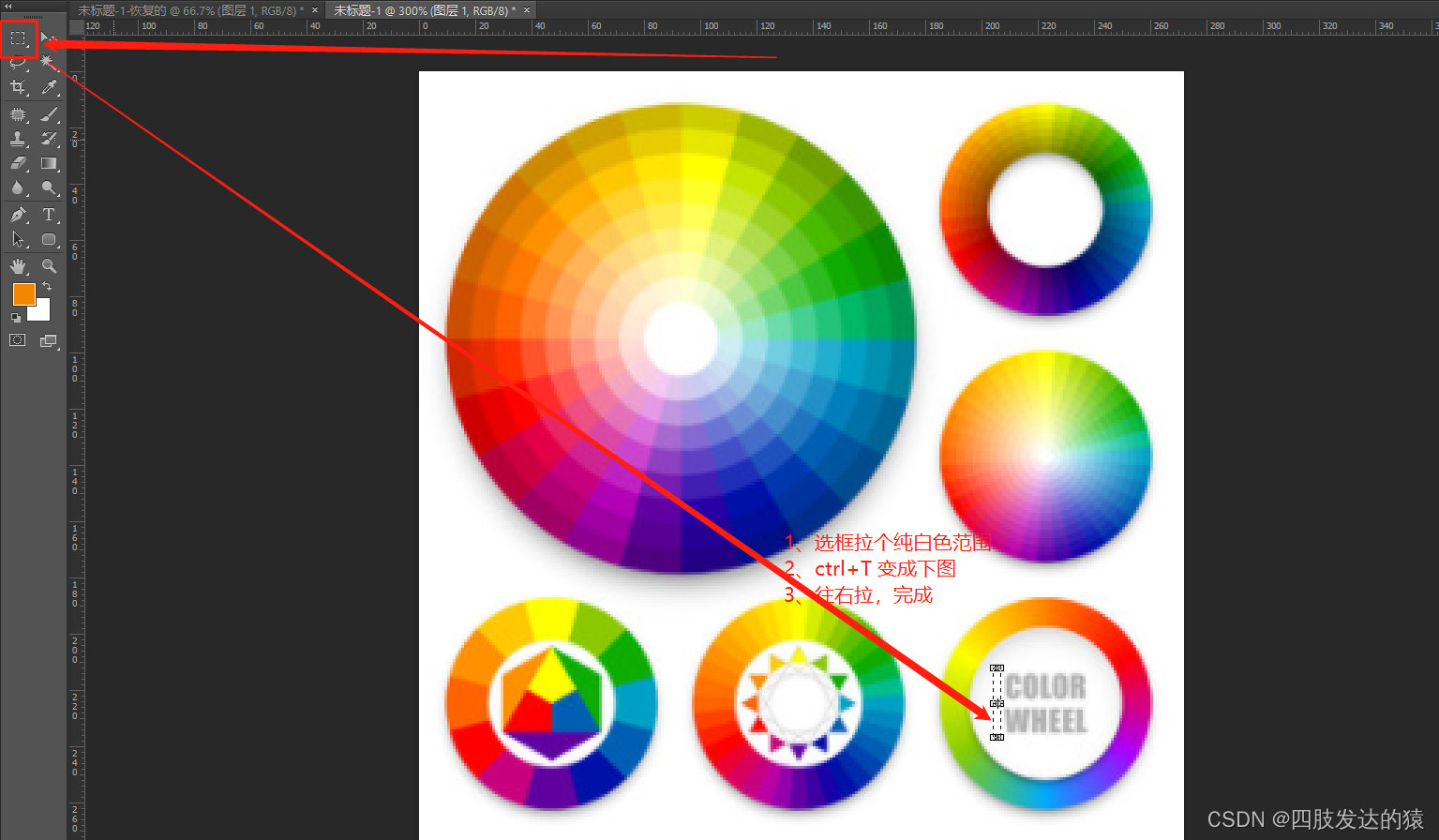
**招式二:**适用于垂直渐变(90°)、横向渐变(180°)、纯色,如上图也可以用招式二


DataUrl base64代替图片地址的前端性能实测







