1.Collapse折叠面板
可以折叠/展开的内容区域。
2.何时使用
·对复杂区域进行分组和隐藏,保持页面的整洁。
·手风琴 是一种特殊的折叠面板,只允许单个内容区域展开。
组件代码来自: 分页 Pagination - Ant Design
3.本地验证前的准备
参考文章【react项目+antd组件-demo:hello-world react项目+antd组件-demo:hello-world_西晋的no1的博客-CSDN博客】,将 分页 Pagination - Ant Design 中需要在本地使用的代码复制覆盖App2.js中的全部代码,启动代码,可在本地查看现象和更改代码。
4.本地验证Collapse的简单用法。
复制下图所示代码,了解Collapse的简单用法-可同时打开多个面板,首次运行默认打开第一个。

5.感受一下size的作用
在上一步的基础上增加一个size的属性,直观感受一下
最终App2.js中的全部代码如下:
import {Pagination} from 'antd';
const App = () => (
<div>
<Pagination
size="small"
total={85}
showSizeChanger
showQuickJumper
showTotal={(total) => `Total ${total} items`}
/>
<Pagination
size="default"
total={85}
showSizeChanger
showQuickJumper
showTotal={(total) => `Total ${total} items`}
/>
</div>
);
export default App;
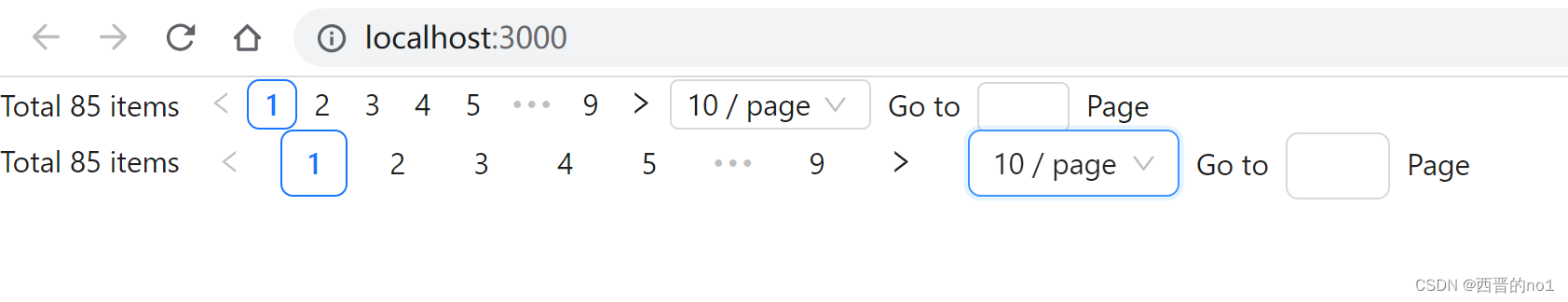
效果图如下:

6.感受一下pageSize和current的作用
在上一步的基础上,复制下述代码到第一个<Pagination … />中
pageSize={50} // 每页条数
current={2} // 当前页数
最终App2.js中的全部代码如下:
import {Pagination} from 'antd';
const App = () => (
<div>
<Pagination
size="small"
total={85}
pageSize={50} // 每页条数
current={2} // 当前页数
showSizeChanger
showQuickJumper
showTotal={(total) => `Total ${total} items`}
/>
<Pagination
size="default"
total={85}
showSizeChanger
showQuickJumper
showTotal={(total) => `Total ${total} items`}
/>
</div>
);
export default App;
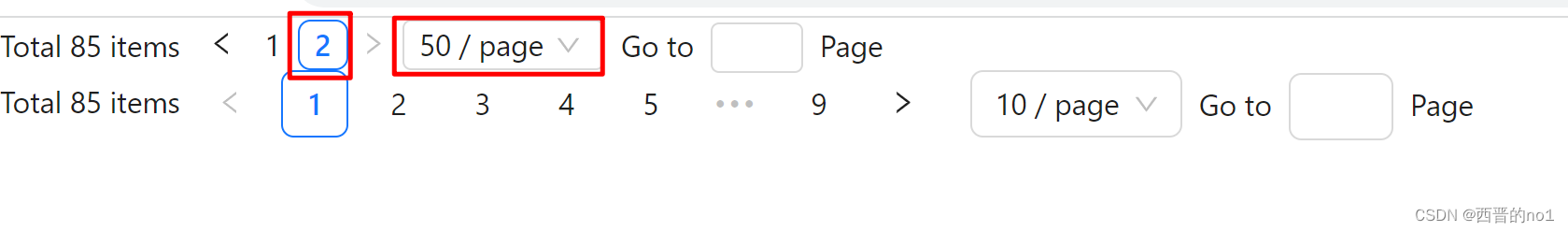
效果图如下:

7.感受一下onChange的作用
在4的基础上增加一个
onChange={(page, pageSize) => {
console.log(page, pageSize)
}}
最终App2.js中的全部代码如下:
import {Pagination} from 'antd';
const App = () => (
<Pagination
total={85}
showSizeChanger
showQuickJumper
showTotal={(total) => `Total ${total} items`}
onChange={(page, pageSize) => {
console.log(page, pageSize)
}}
/>
);
export default App;
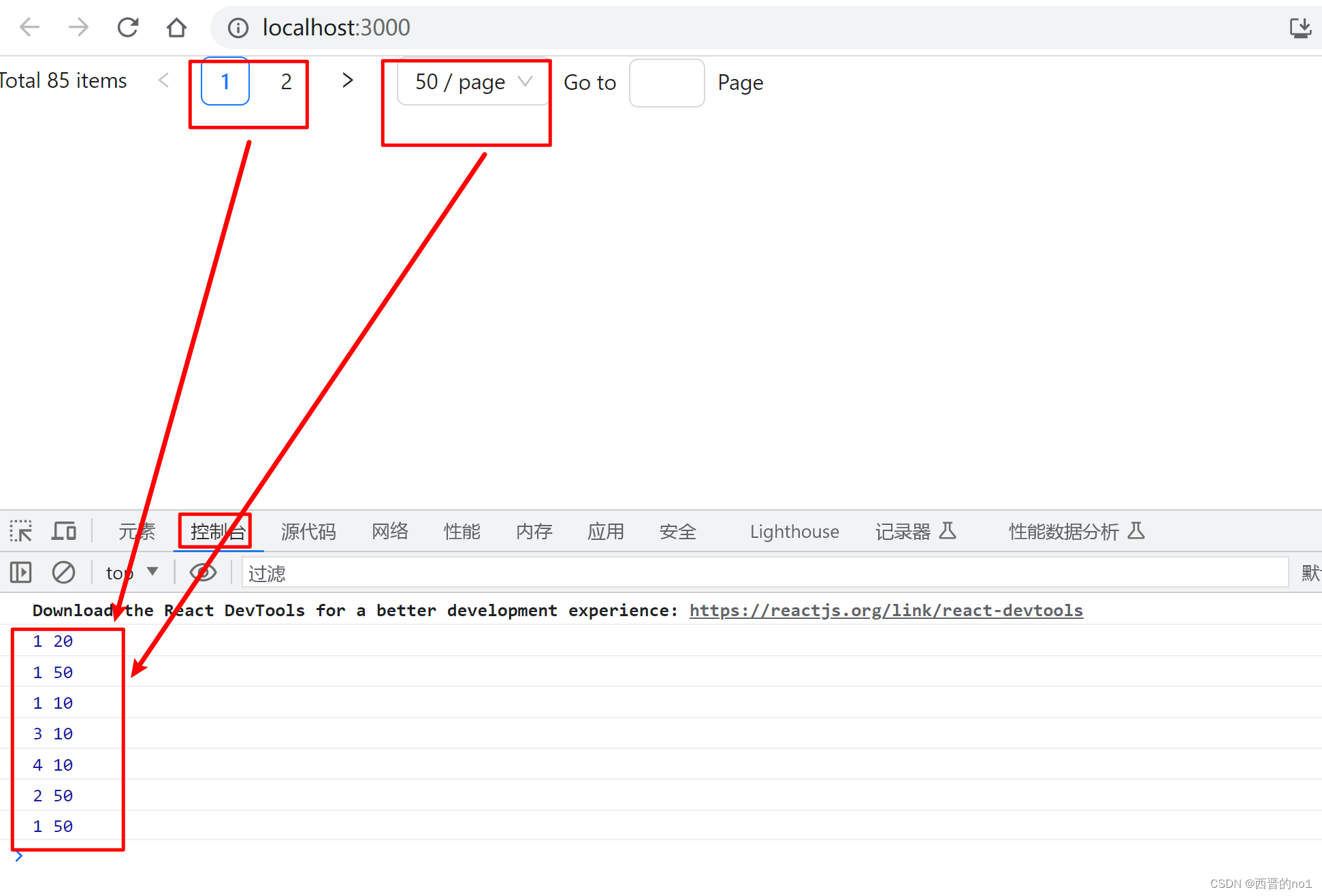
效果图如下:点击页数或选择每页显示多少条,可以在F12控制台里可以看到当前页码和每页显示的条数

本文仅介绍了组件Spin的部分内容,更多内容请参阅官方文档: 分页 Pagination - Ant Design


![[补充]托福口语21天——day2 课堂内容](https://img-blog.csdnimg.cn/9e5d18b5b2854a9b91a7d38655da988a.png)