vue2+vue3——42+
- vue2 v-cloak指令【14:14】
- 调网速 : no throttling 不让慢 ; offline 断网
- JS 阻塞
- 红色 外部JS ; 绿色 网页核心 ; 粉色 JS 脚本
- 红色 外部JS 我要走不了, 谁都别想走 : 绿色 不可以渲染到页面,放到页面容器 ; 粉色 JS脚本 不可以被执行 ,没有容器
- 换位置: body 最下方
- v-cloak 本质 是一个 特殊的属性
- display : none
- vue2 v-once指令【04:16】
- 区别于 @click.once 事件修饰符
- vue2 v-pre指令【04:14】
- vue2 自定义指令_函数式【17:52】
- vue2 自定义指令_对象式【19:57】
- vue2 自定义指令_总结【12:18】
- vue2 引出生命周期【23:20】
- 动态绑定 加 冒号v-bind缩写, 里面是对象
- CSS 属性 : 数据名
- 重名可以 简写 : 里面是JS表达式 , 里面是对象 , 就可以使用对象简写形式
- 外部定时器 : vue 不认识 你写的 定时器, 所以 写在外面 (不推荐)
- x <= 0 : js 不擅长 === 0 , 浮点数
- 狂开定时器 : 错误写法 , 不断 调用 开启 新的定时器 , 指数增长
- methods 两种: 事件回调(eg:点击按钮);模板里面的插值语法,亲自调用
- 虚拟DOM 、 真实DOM 、 把真实DOM 放到页面 :
- mounted : vue 完成模板的解析 、 把 初始(只有一次初始) 真实 DOM 放入页面 ,以后叫做更新
- 生命周期函数 : 特殊时间点 调用 的函数
- 生命周期 钩子
- vue2 生命周期_挂载流程【29:49】
- debugger
- 不指定template 选项 : el 作为模板 #root , 外部
- mounted 初始化 操作
- template 选项 : 只能有一个根节点 , 用 div 包裹起来成为一个
- 完全替换 , 整个红色框 id= root
- el : '#root' : 在 div id="root" , 有 root
- vue2 生命周期_更新流程【09:26】
- template 不能作为根元素:不参与 编译 ,最终出现到页面上的 是里面的
- Vue3 会细讲 解决办法
- 存 真实DOM节点 : vm.$el ; diff算法,节点复用,需要存原来的节点
- vue2 生命周期_销毁流程【19:20】
- vue2 生命周期_总结【20:46】
- 新增 一个 this.timer 属性 ,关闭定时器。 不要起名 为: this.id 、 this.key
- beforeDestroy不管他杀、还是自杀
- 8个4对, +3个路由
- vue2 对组件的理解【24:24】
- vue2 非单文件组件【33:10】
- Vue.extend() 继承、延伸
- data函数式:必须使用 , 相当于 构造函数 , 每次返回 全新 对象
- el与data的两种写法
- 对象 方式: 有引用关系 , 一改全改
- 三步
- 定义、创建 组件
- template 选项
- 自定义指令directives 、 过滤器filter 、 组件components
- 注册组件 (局部注册) : 最好 key名字:组件名字 相同 , 可以简写 成为 组件名
- 编写组件标签
- 注册组件 : 全局注册(组件名字, 组件在哪里 变量名地址)
- vue2 组件的几个注意点【17:29】
- 命名
- 脚手架 MySchool
- 指定 vue开发者工具 中的名字 name : ""
- 标签 自拟合 : 必须保证 在脚手架 环境下
- 不使用脚手架 : 后续组件 不能够渲染
- 简写
- vue2 组件的嵌套【12:29】
- app 管理者 : 没有数据
- vue2 VueComponent构造函数【25:21】
- vue2 Vue实例与组件实例【09:04】
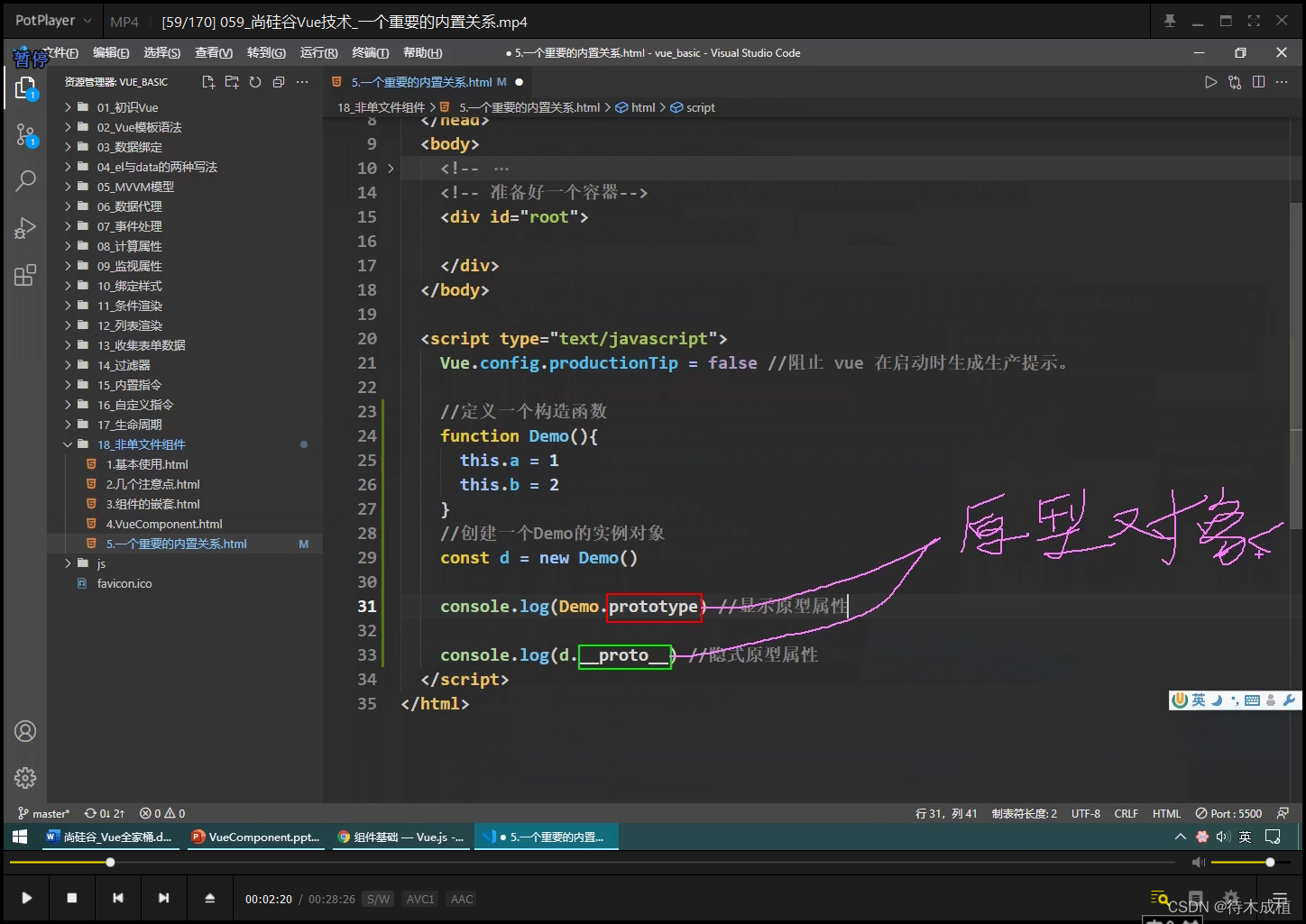
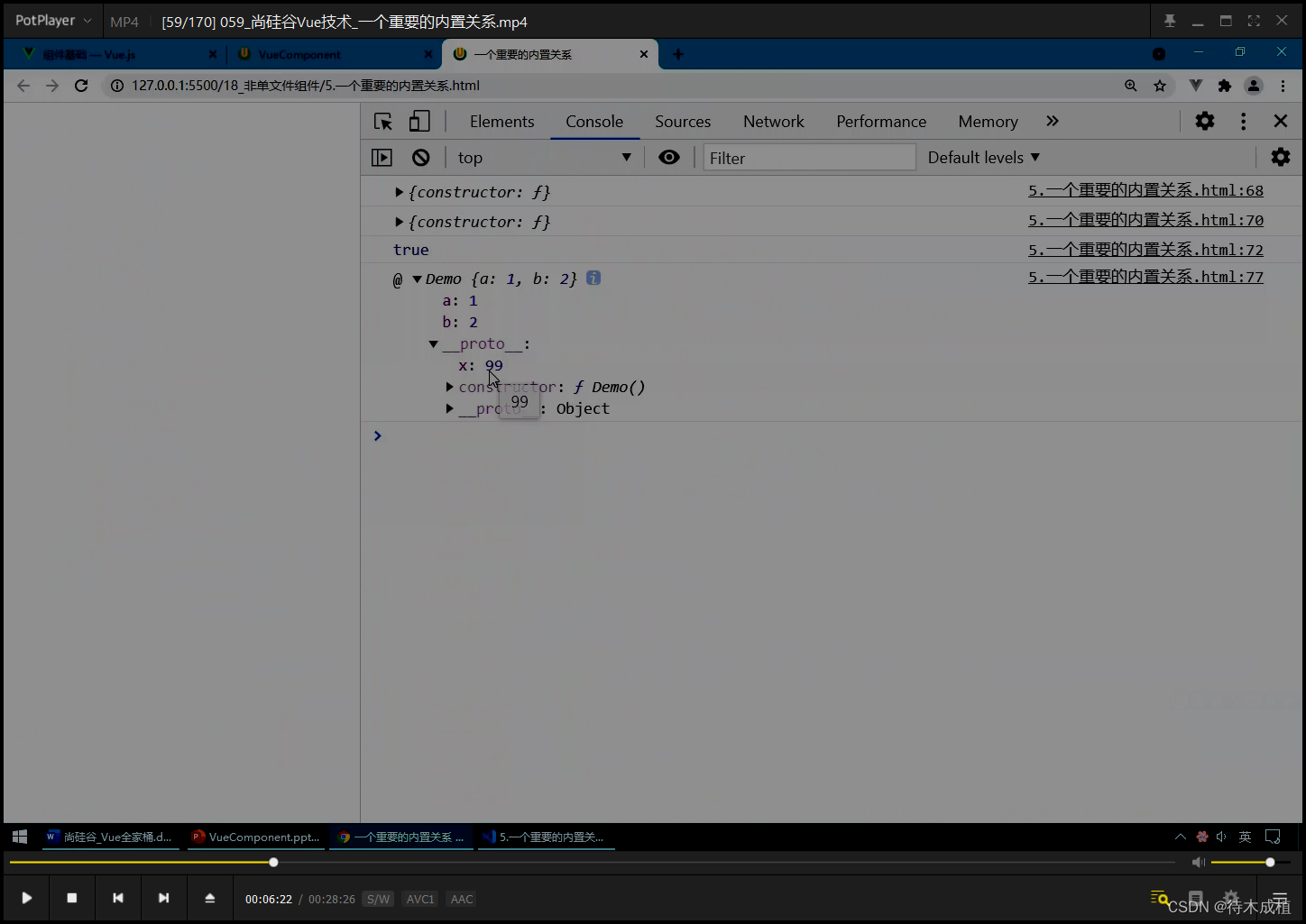
- vue2 一个重要的内置关系【28:26】
- 原型对象
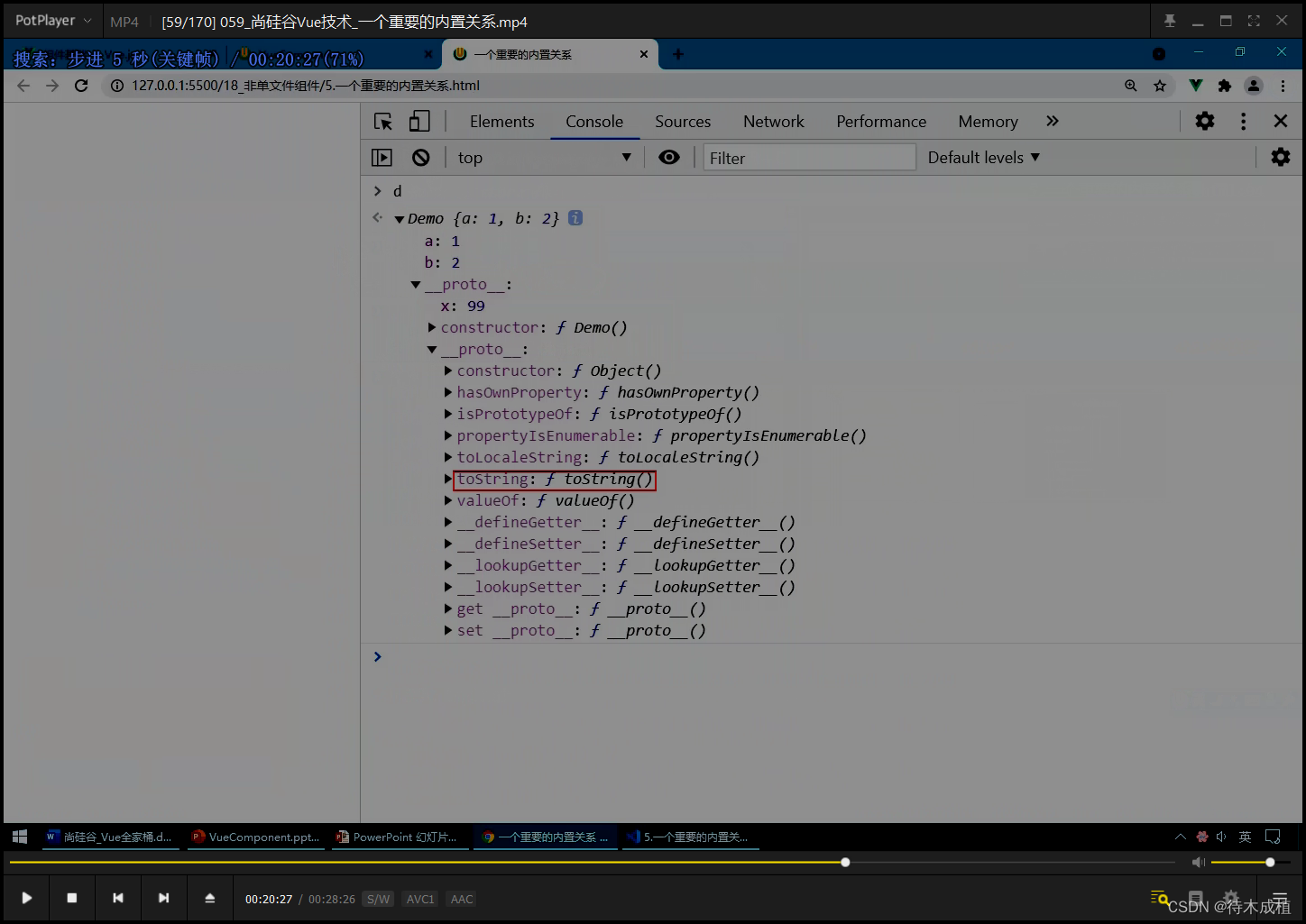
- 只要看到 toString 就是object原型对象
- vue
- 控制台输入 vm
- vue 原型对象
- object 原型对象
- vue2 单文件组件【32:08】
- vue文件 必须使用脚手架
- vue文件命名
- vue文件,插件推荐
- vue文件 : 组成组件 的 3核心 :
- 非单文件的 : 结构 、 交互 , 缺少样式
- 3种暴露方式 : js模块化
- 分别暴露
- 统一暴露
- 默认暴露 : 一般使用
- 导入方式:
- import 组件名name from "./文件名.vue"后缀可写可不写
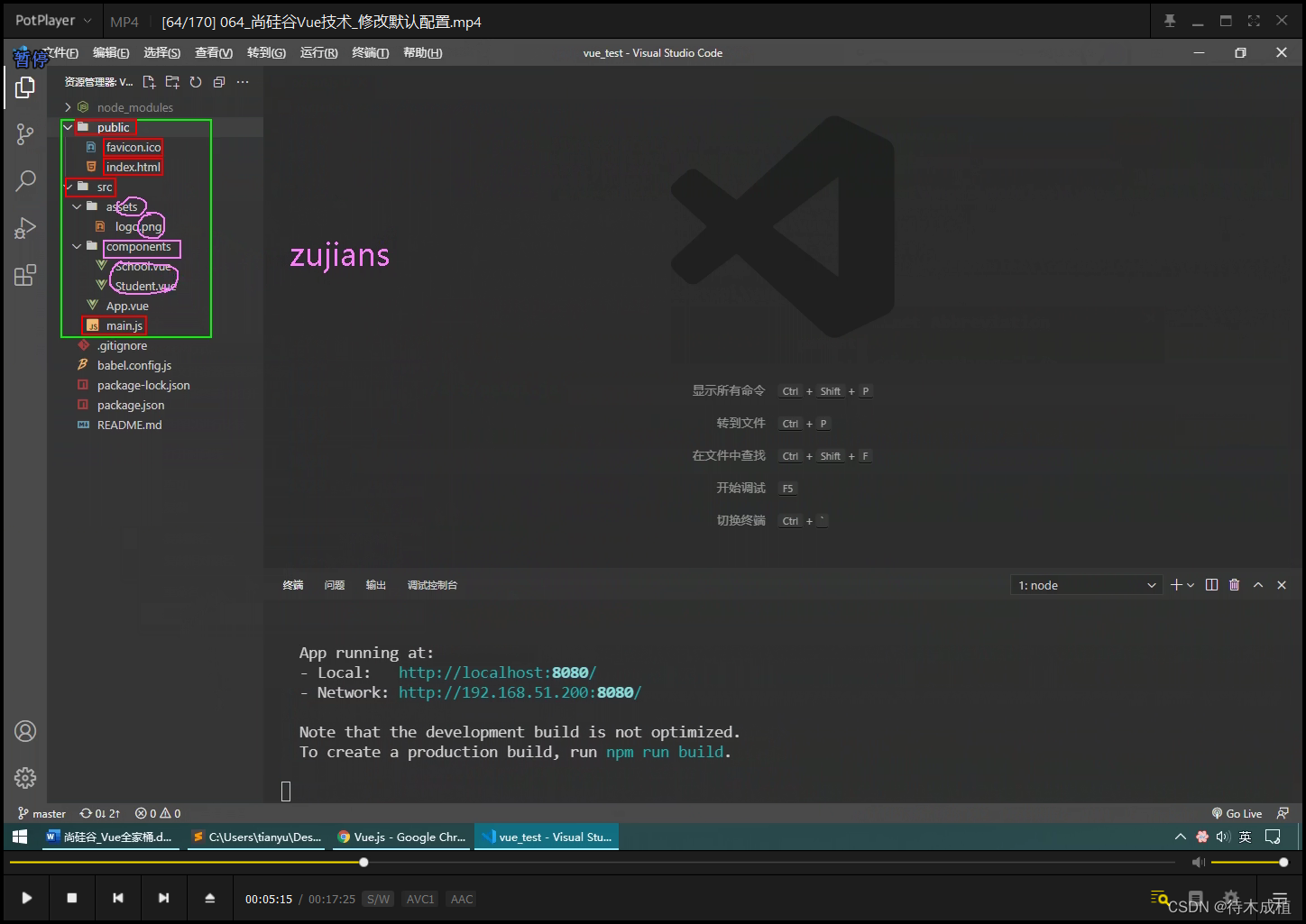
- 文件结构
- main.js 是 boss , 也是 入口文件
- el: 容器
- vue2 创建Vue脚手架【13:47】
- 安装 + 启动
- vue cli (command line interface 命令行) : 开发工具 、 开发平台 : 向下兼容,用最新的
- 61集 安装 vue-cli
- 尚硅谷教程 webpack-js的兼容性处理和语法检查 eslint
- 结束 按两次 Ctrl + C
- vue2 分析脚手架结构【27:35】
- vscode 打开文件夹
- npm 结构介绍
- package.json : $ 说明书 : 采用依赖、用了哪些库
- package-lock.json : 包版本控制文件
- src 代码
- APP大哥带小弟components,main.js是入口, assets静态资源
- alt属性
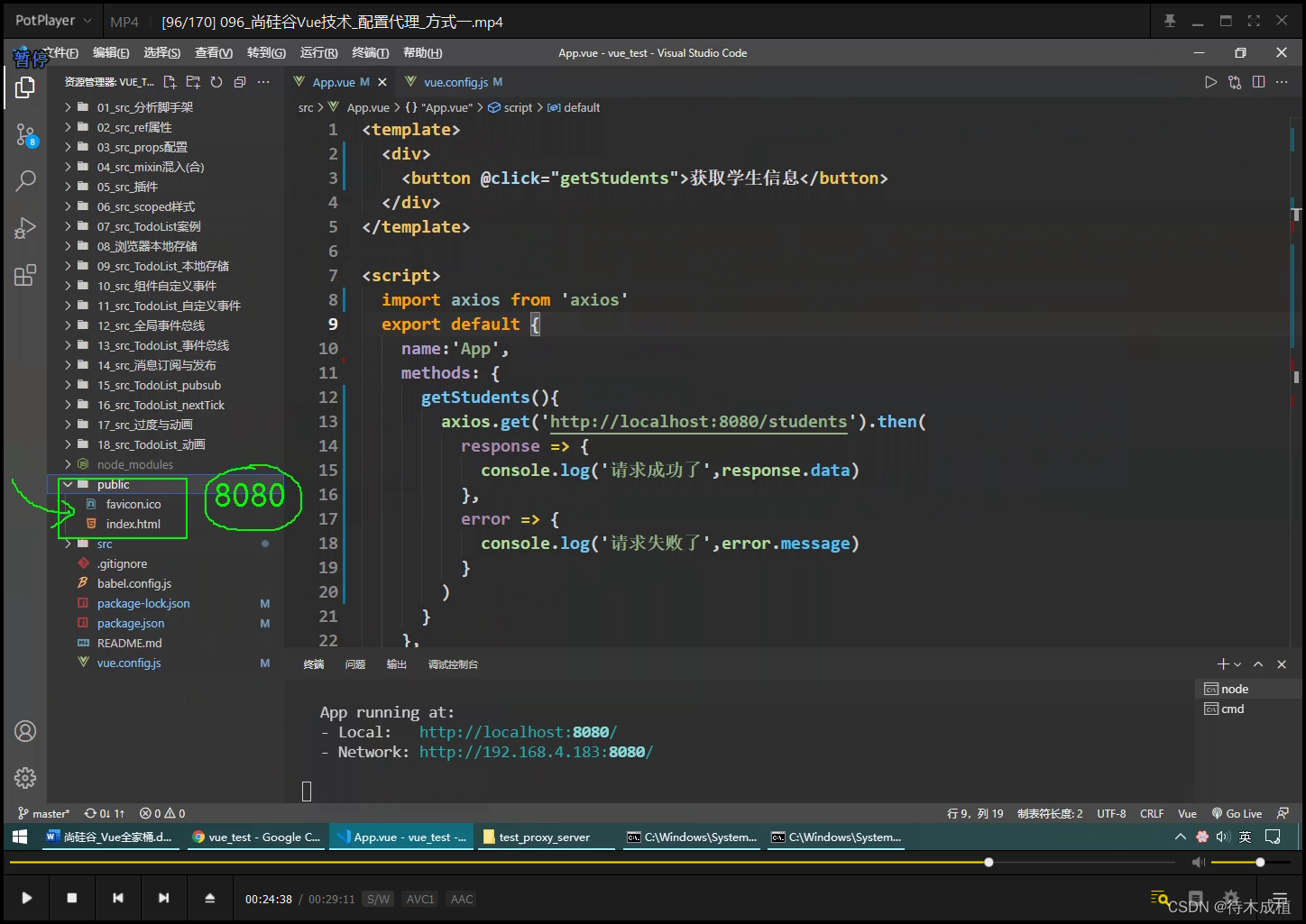
- public
- 尚硅谷: 移动端 理想视口 、 布局视口
- href BASE_URL
- 尚硅谷: webPack 教程 插件完成
- vue2 render函数【29:46】
- reader 配置项
- 方法二:引入模板解析器 (完整vue)
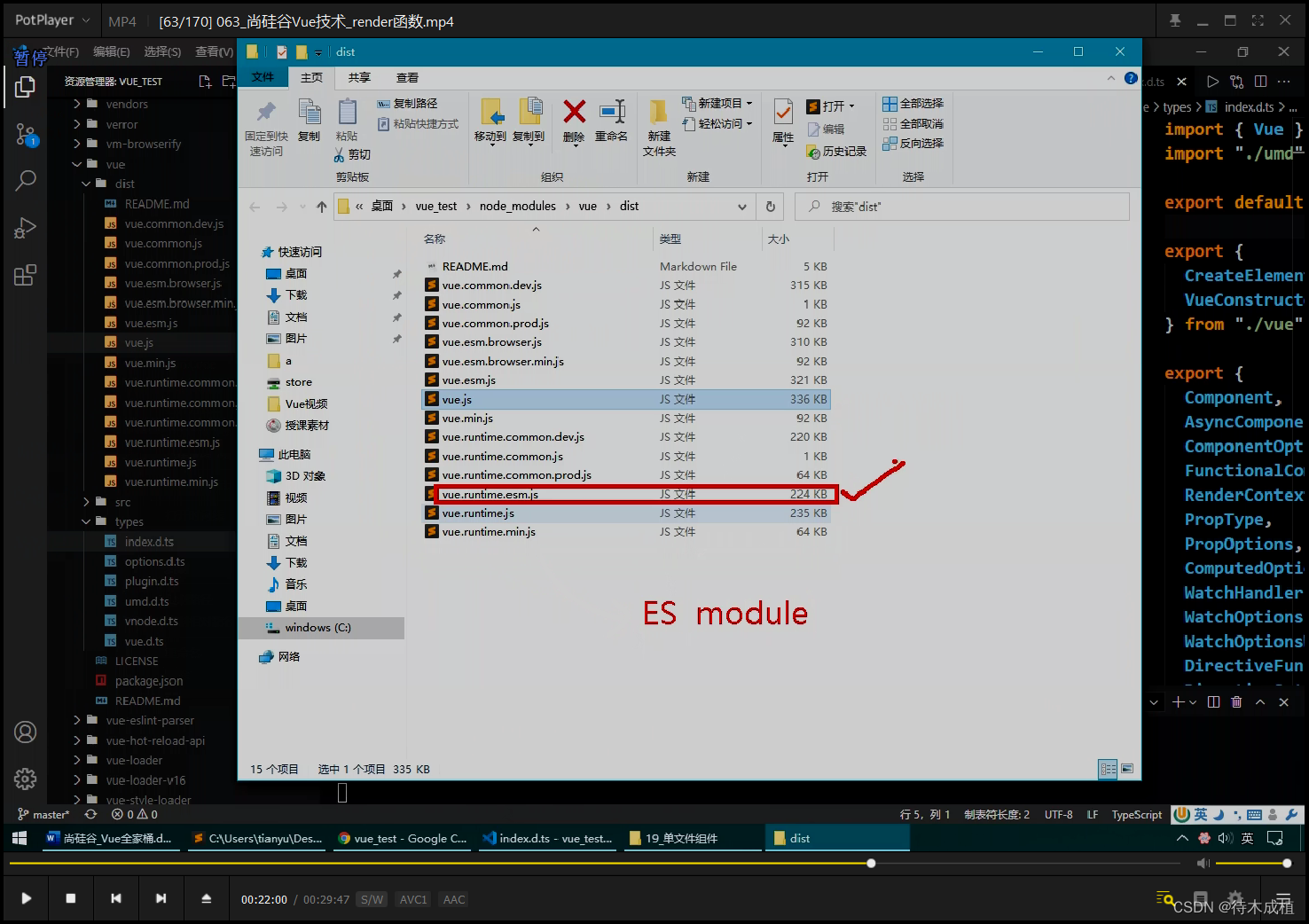
- ES6 模块化 语法
- 残缺 了 模板解析器
- 引入完整版 vue : vue/dist/vue
- 方法一: render 渲染
- 残缺版的vue 不能解析 template
- createElement
- 改为箭头函数 (只有一个参数,可以省略小括号)
- 箭头函数 ,只有一个参数,可以省略小括号
- 箭头函数 ,只有一句函数体、并且是一个返回值return,可以省略{} return
- 传参方式1: 第一个是HTML内置元素,第二个是具体内容
- 传参方式2: APP组件,import 进来的 (不是字符串,HTML里"app"元素)
- vue 包括:核心(生命周期、处理事件)+ 模板解析器
- webpack 会将 .vue 变成 .js
- runtime 没有模板解析器 , 不能使用 template 配置项; 组件vue文件的template由其他模块操心
- vue2 修改默认配置【17:15】
- 绝对不可以修改的 and 可以修改的 , 文件
- common.js 暴露 model.exports = {}
- vue2 ref属性【18:37】
- 标签属性ref 、 key
- Ctrl+ R 刷新控制台
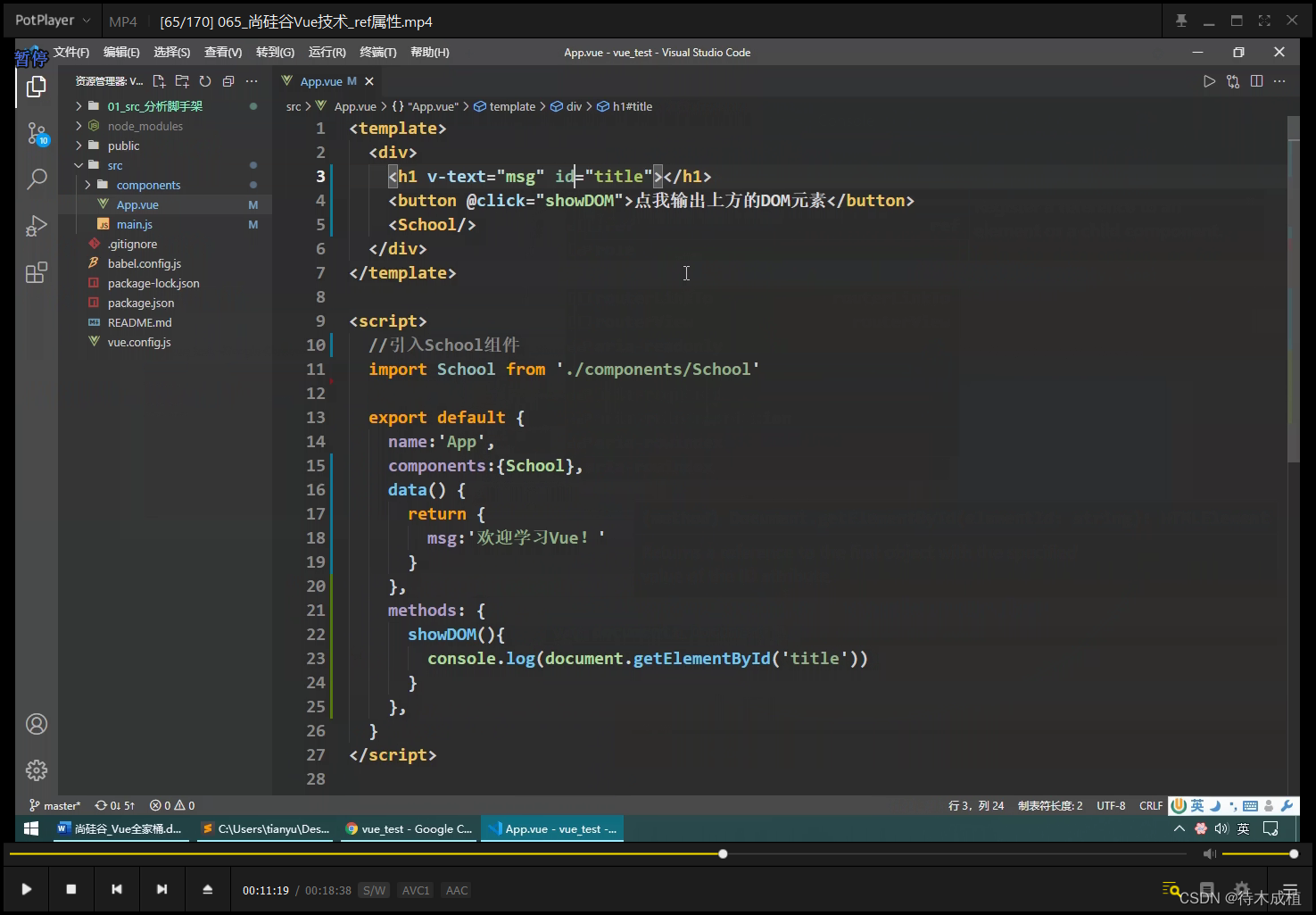
- 原生HTML, id 可以给 一个元素 打标识 , 用的时候可以获取你
- 给标签
- 给组件
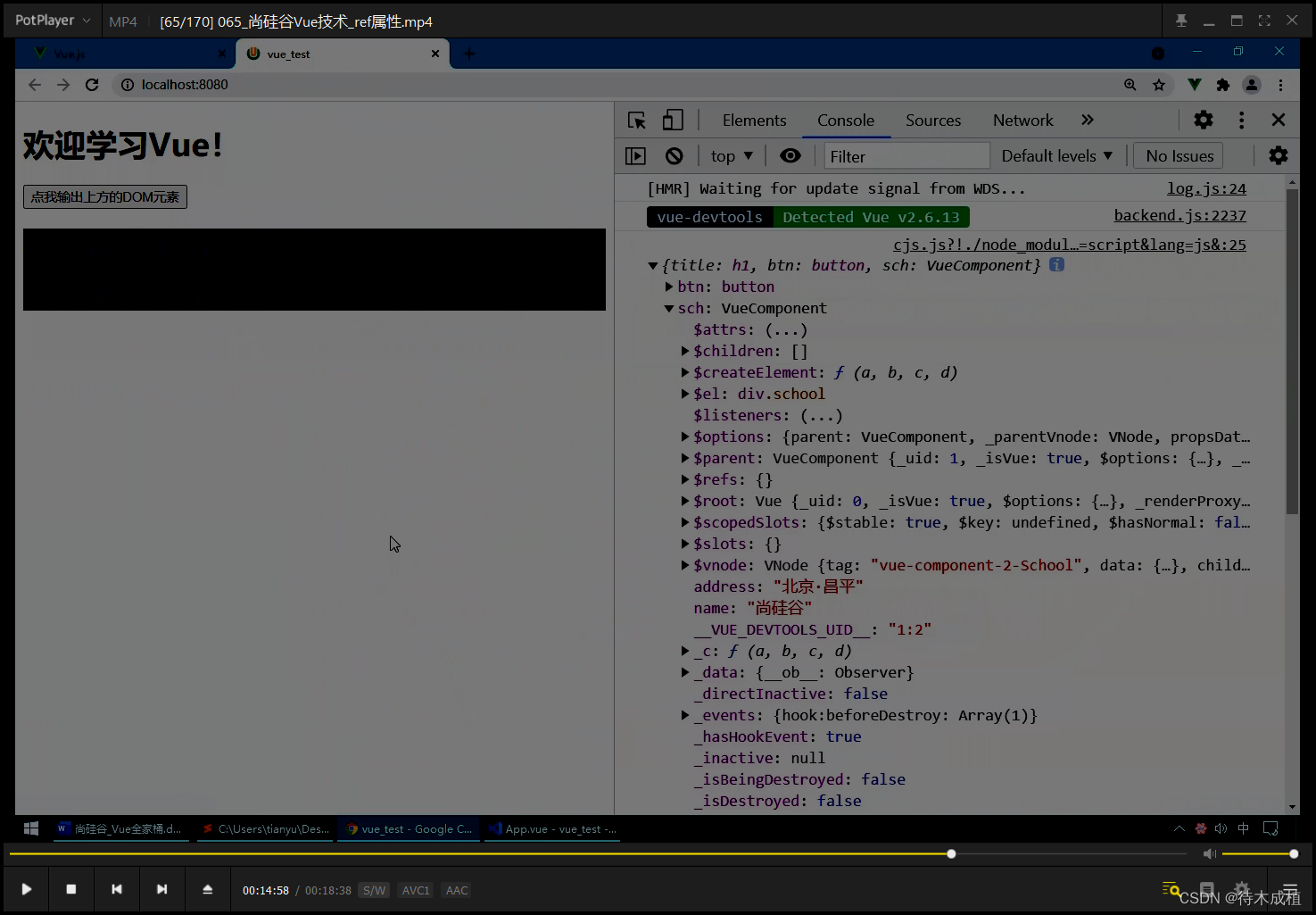
- ref
- 给标签
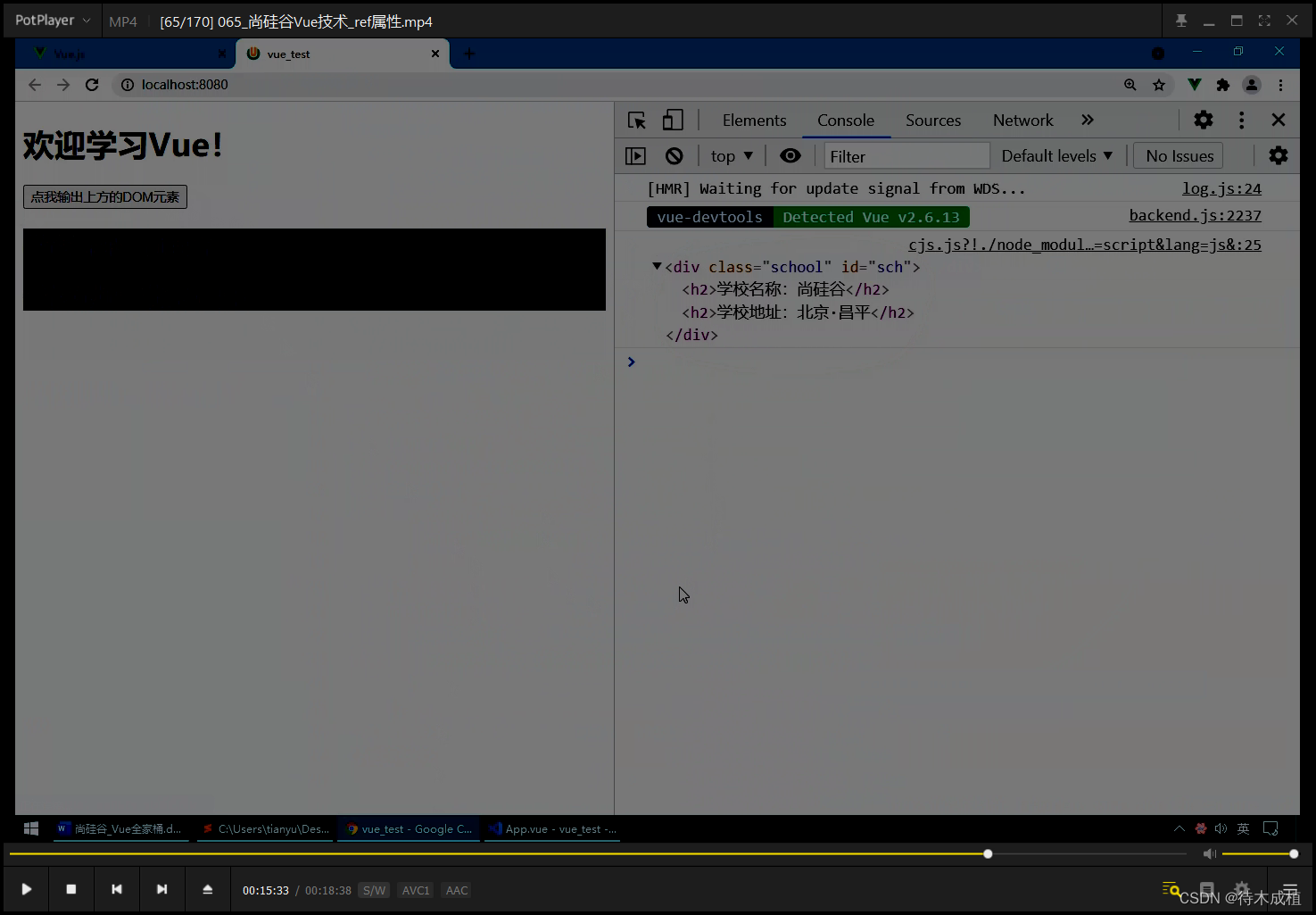
- $ref : { title : h1
- 给组件
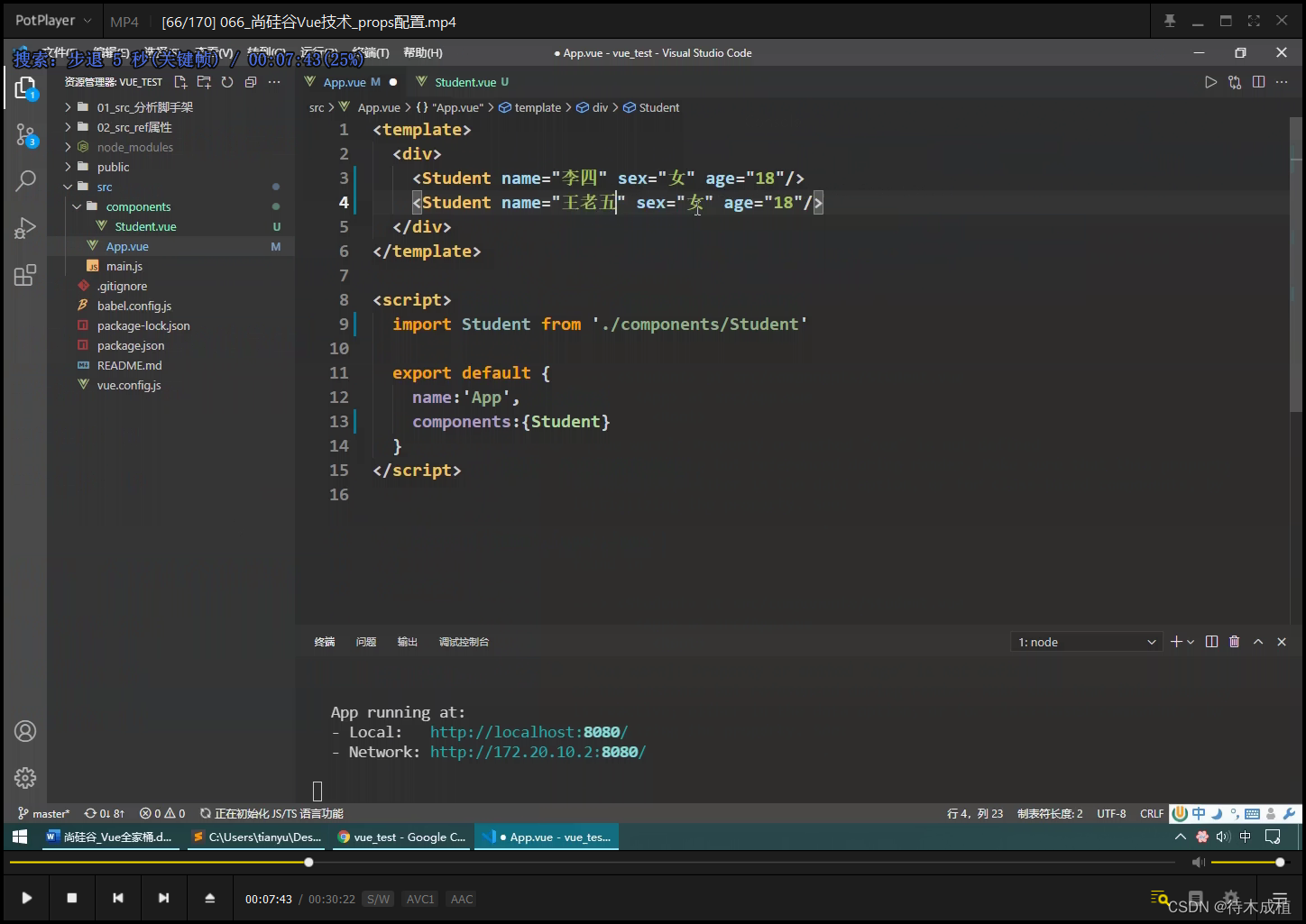
- vue2 props配置【30:21】
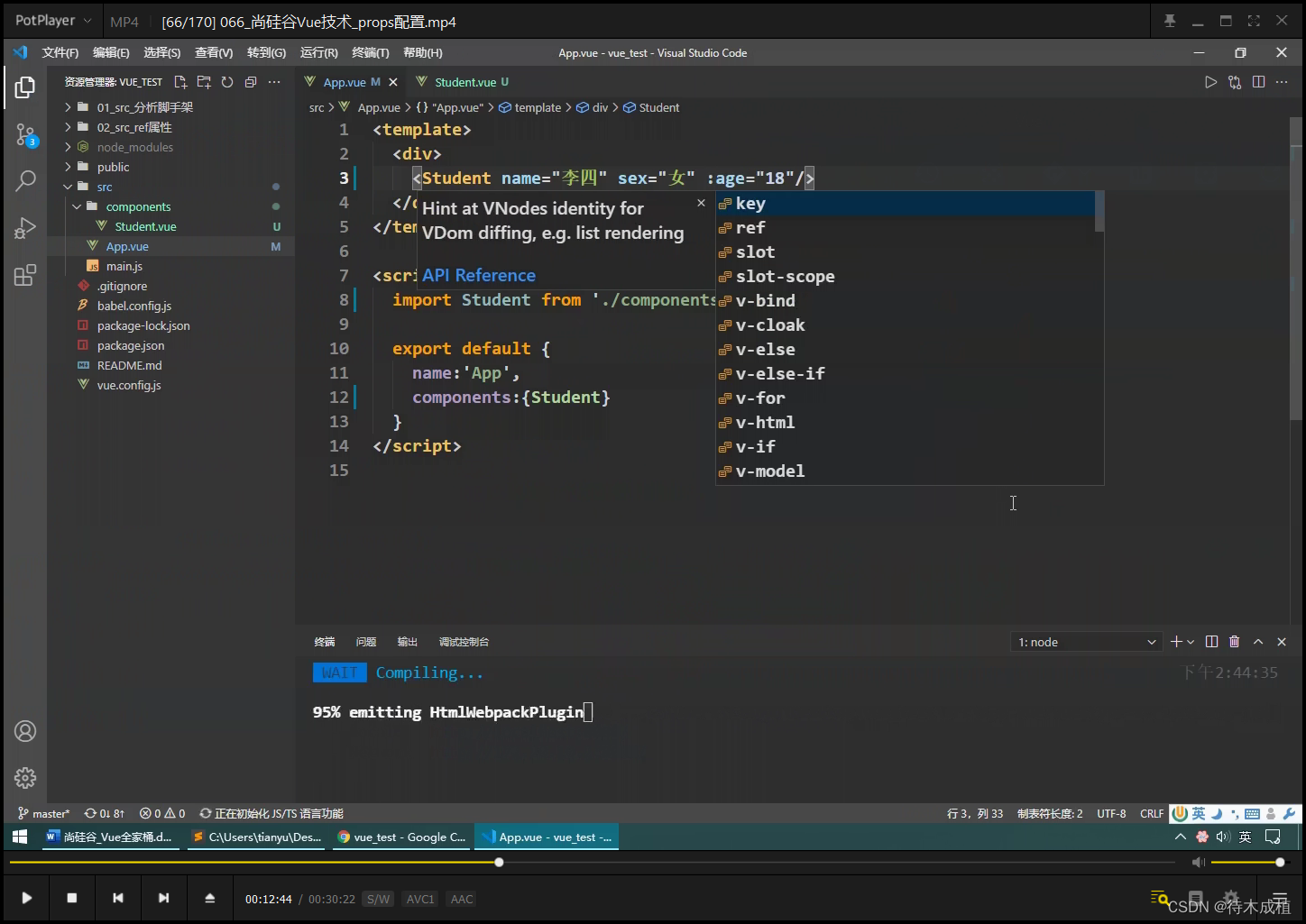
- 动态传入, 但是要提前说一声 props
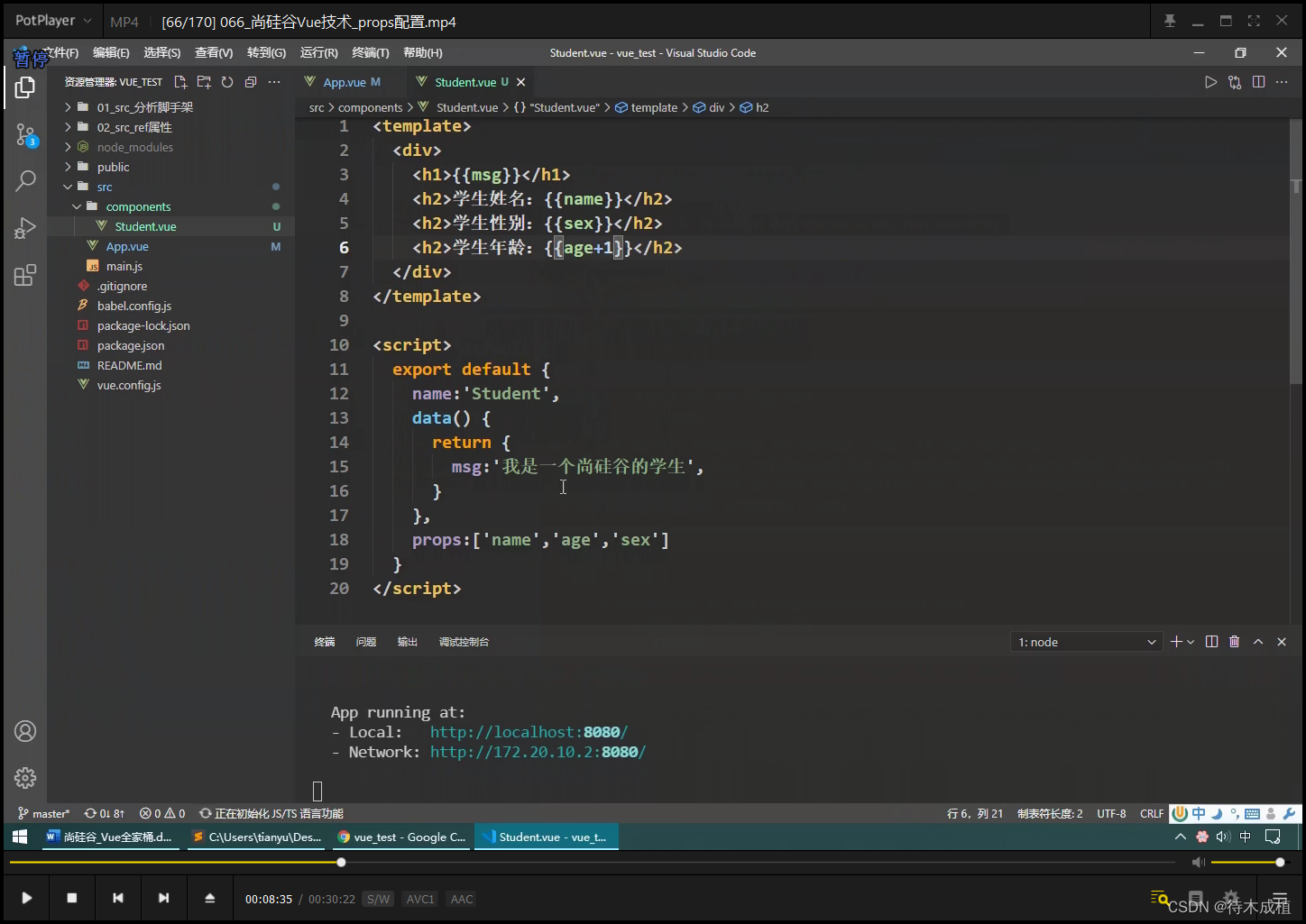
- 第一种声明方式:数组, 简单接受
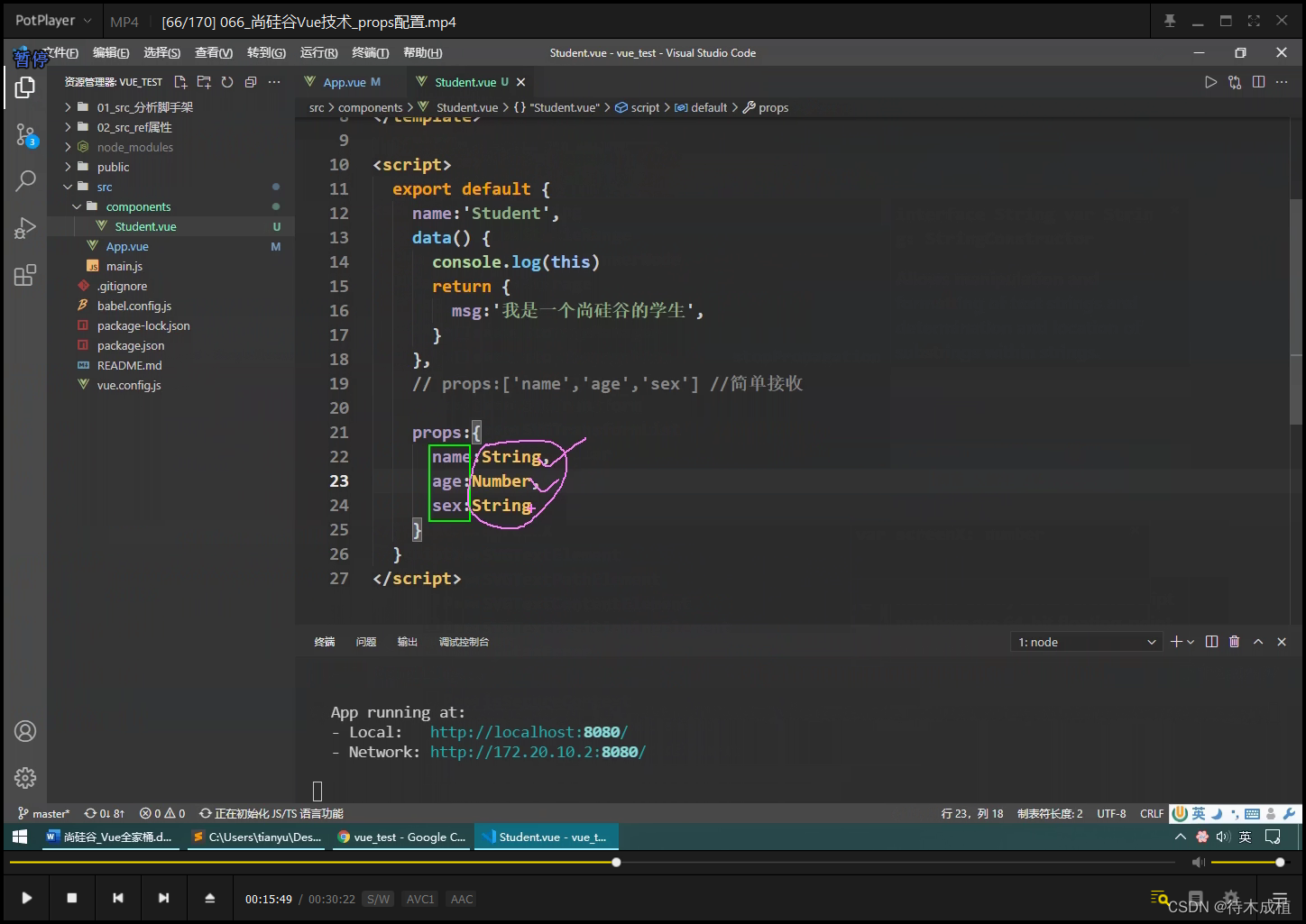
- 数据处理
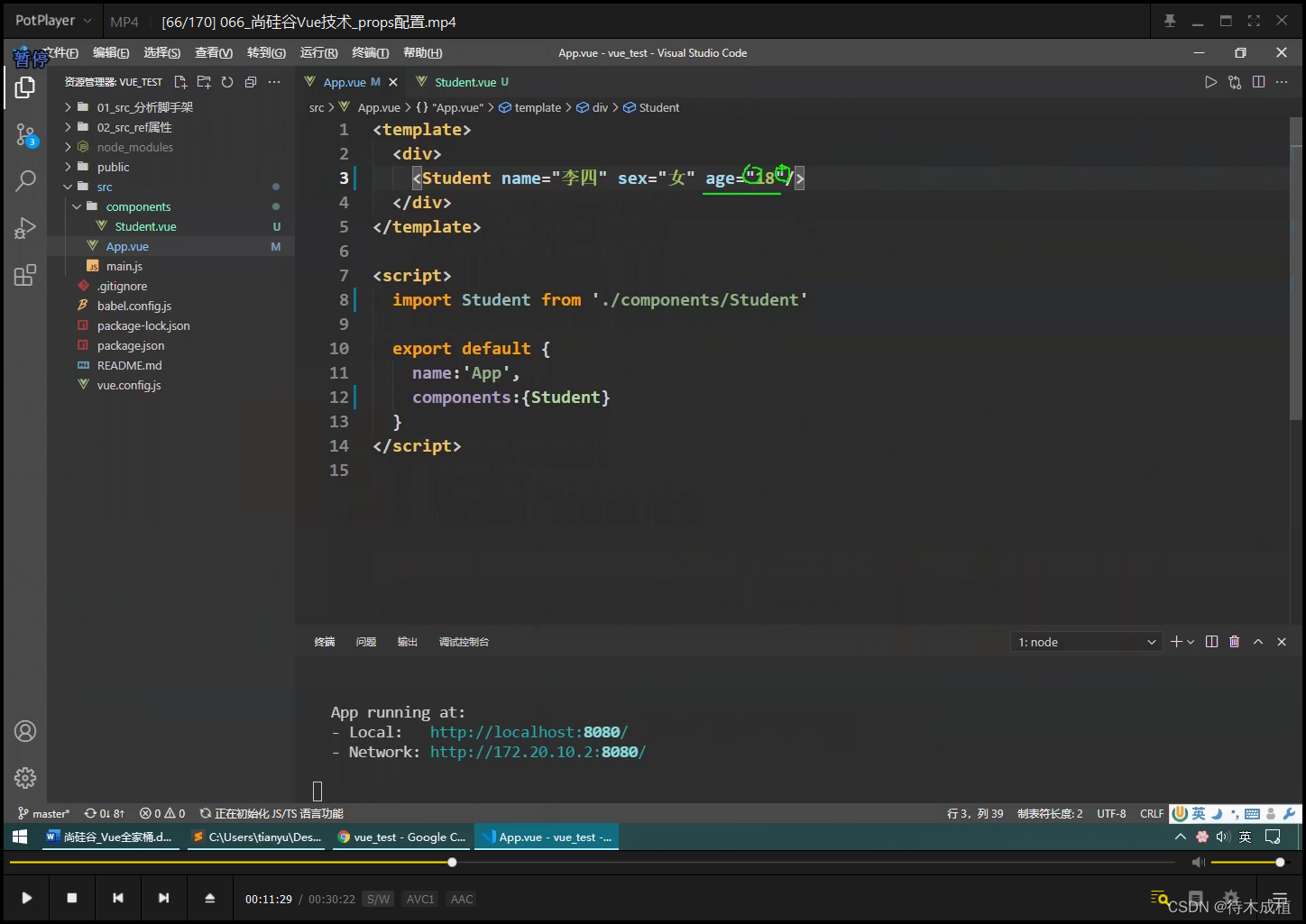
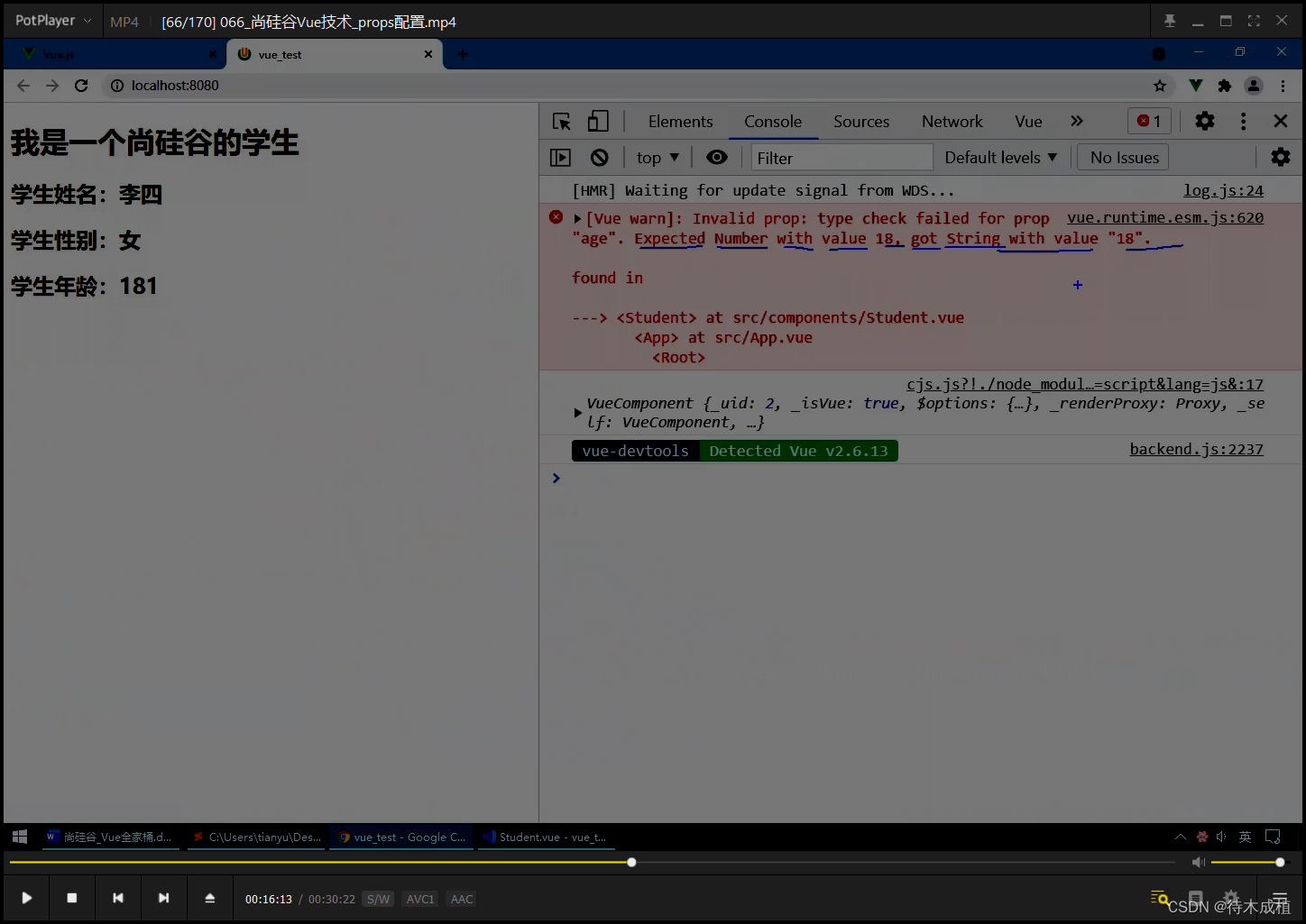
- 错误方式: 无论些什么都当做字符串
- 解决方法1 : 强制类型转换
- 方法2: v-bind , 动态绑定 ; age的值, 是动态绑定,是运行引号里面的JS表达式
- 第二种声明方式:对象key-value, value写JS的内置构造函数/对象
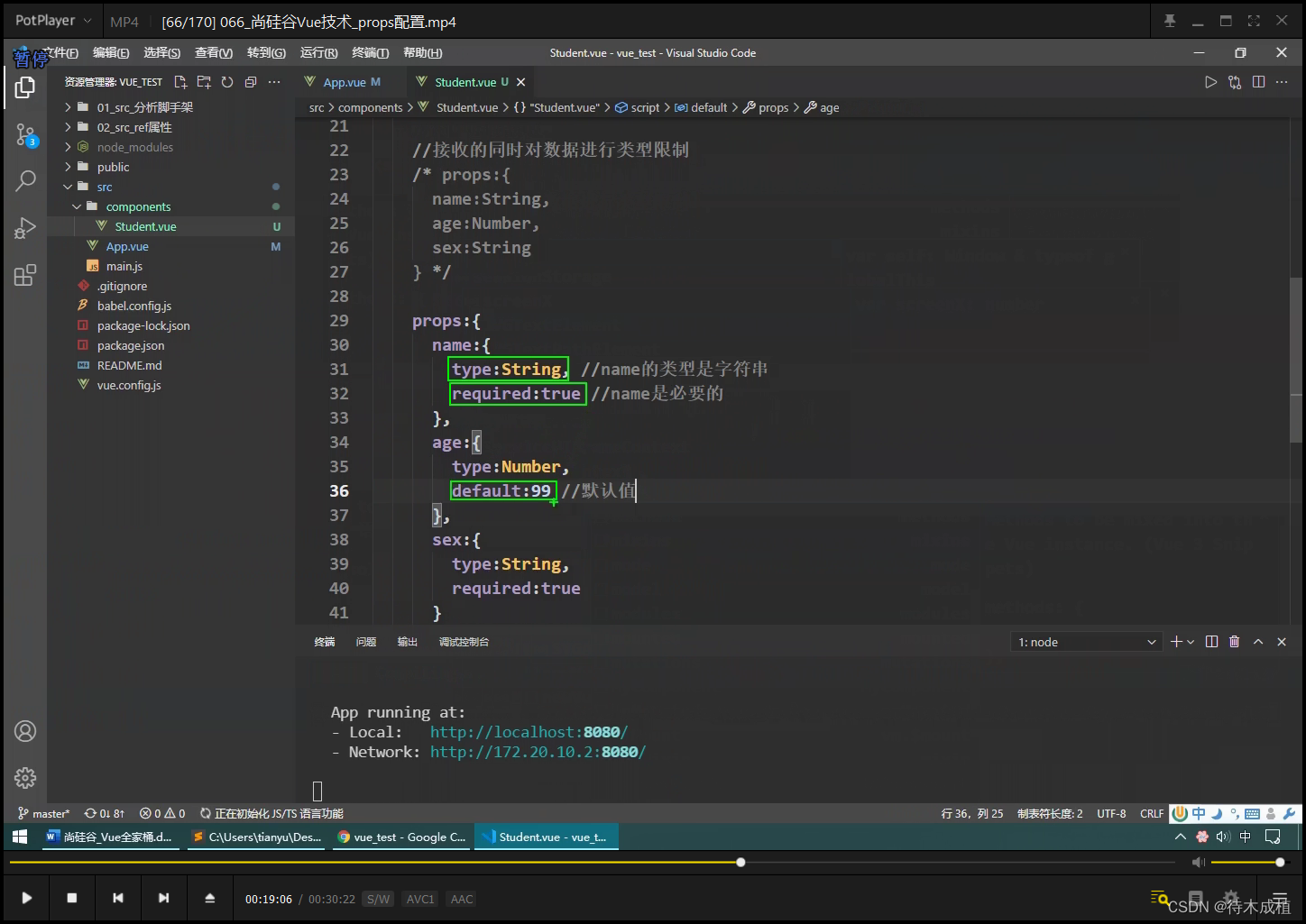
- 第三种声明方式:对象 中 对象 , 默认值指定+必要值限制
- 可以修改,但是vue出现问题
- 数据打架
- 优先级 props > data
- props 只做初始化, 其他交给 data
- 保留 一定不可用
- 保留 key : 给节点做标记, 内部 diff算法 使用
- 保留 ref : 给节点打标识
- vue2 mixin混入【13:35】
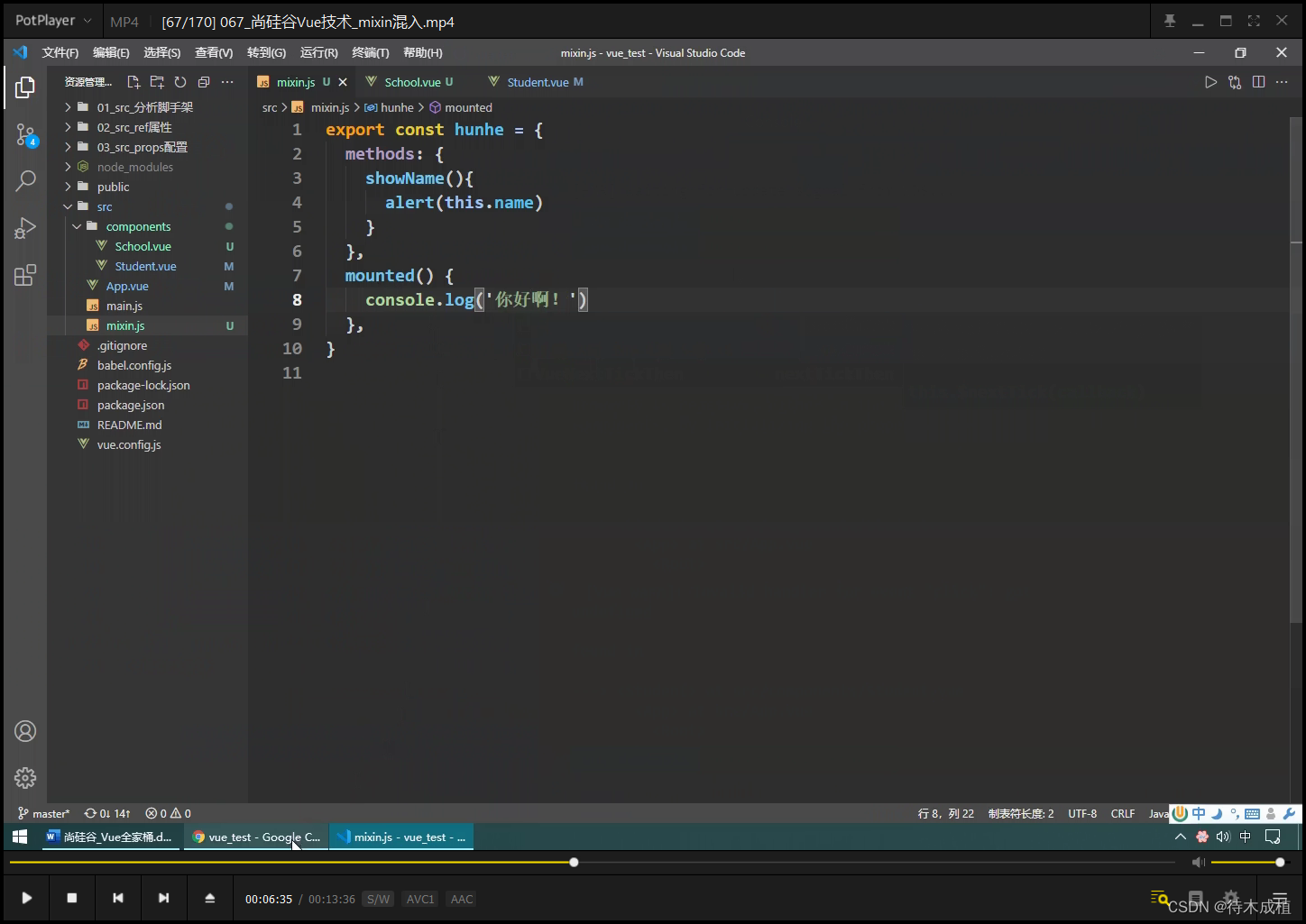
- 默认暴露
- 分别暴露
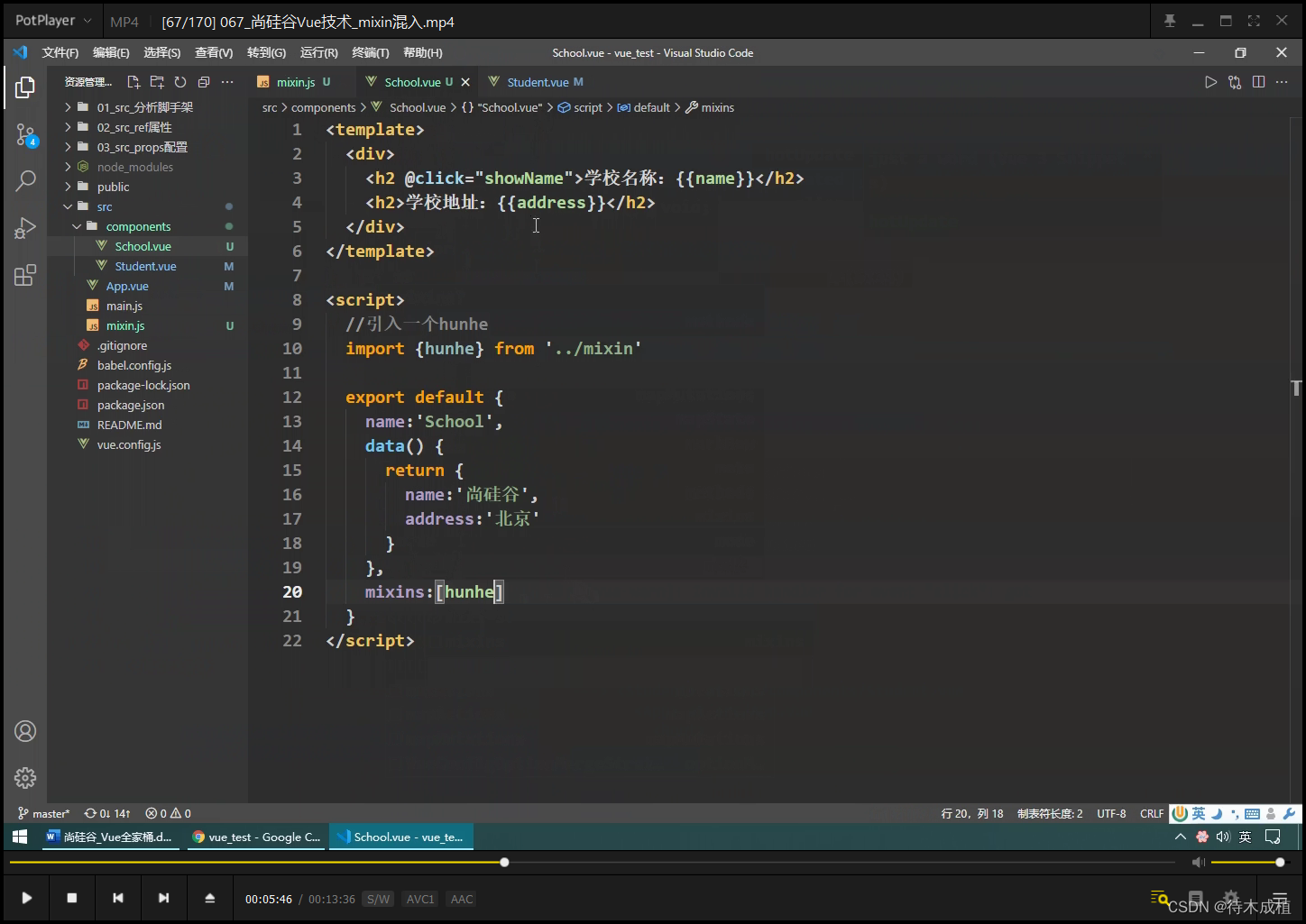
- 混合 hunhe
- 必须写在mixins 的 数组里
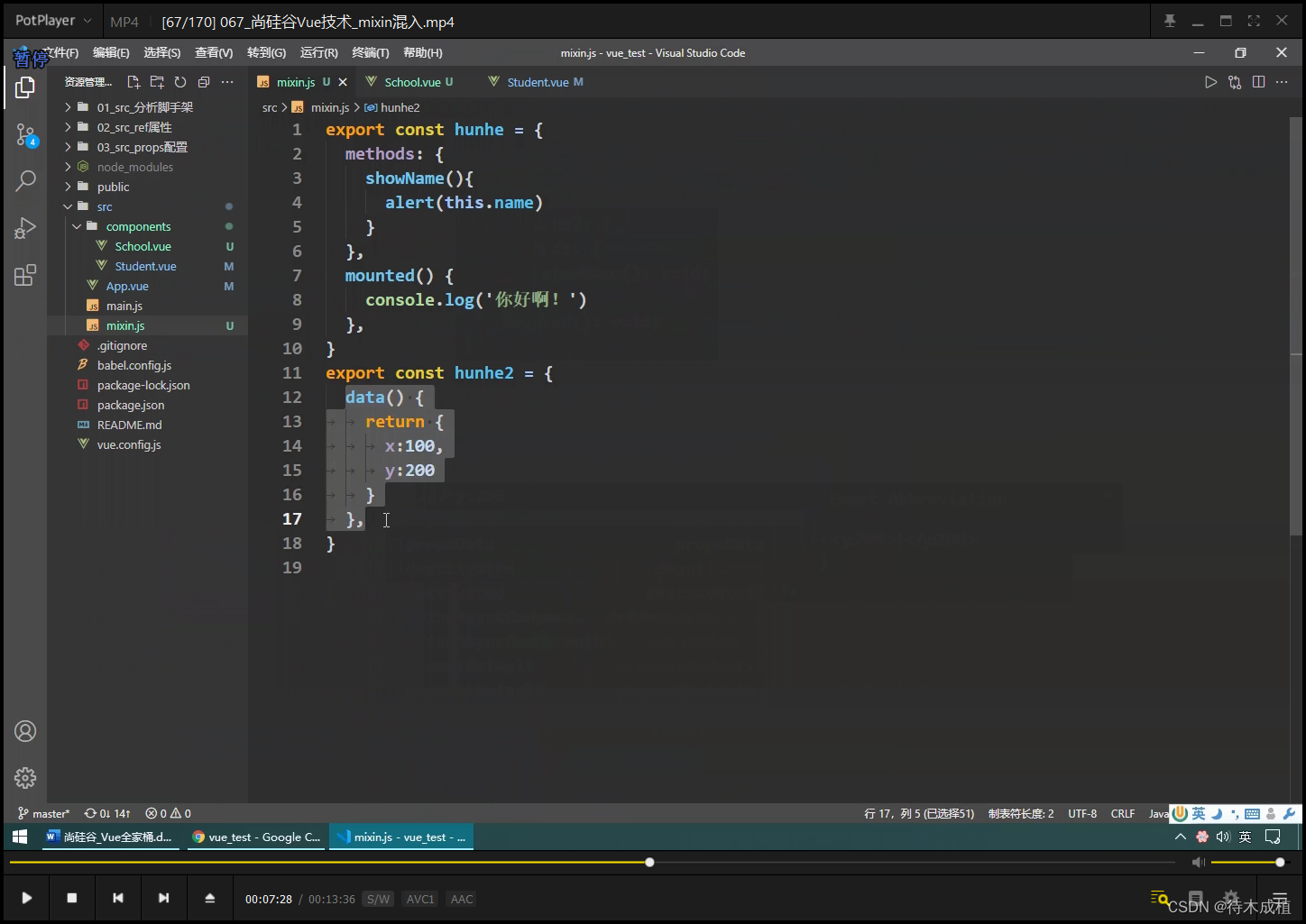
- 可以写多个 配置项
- 多个mixin
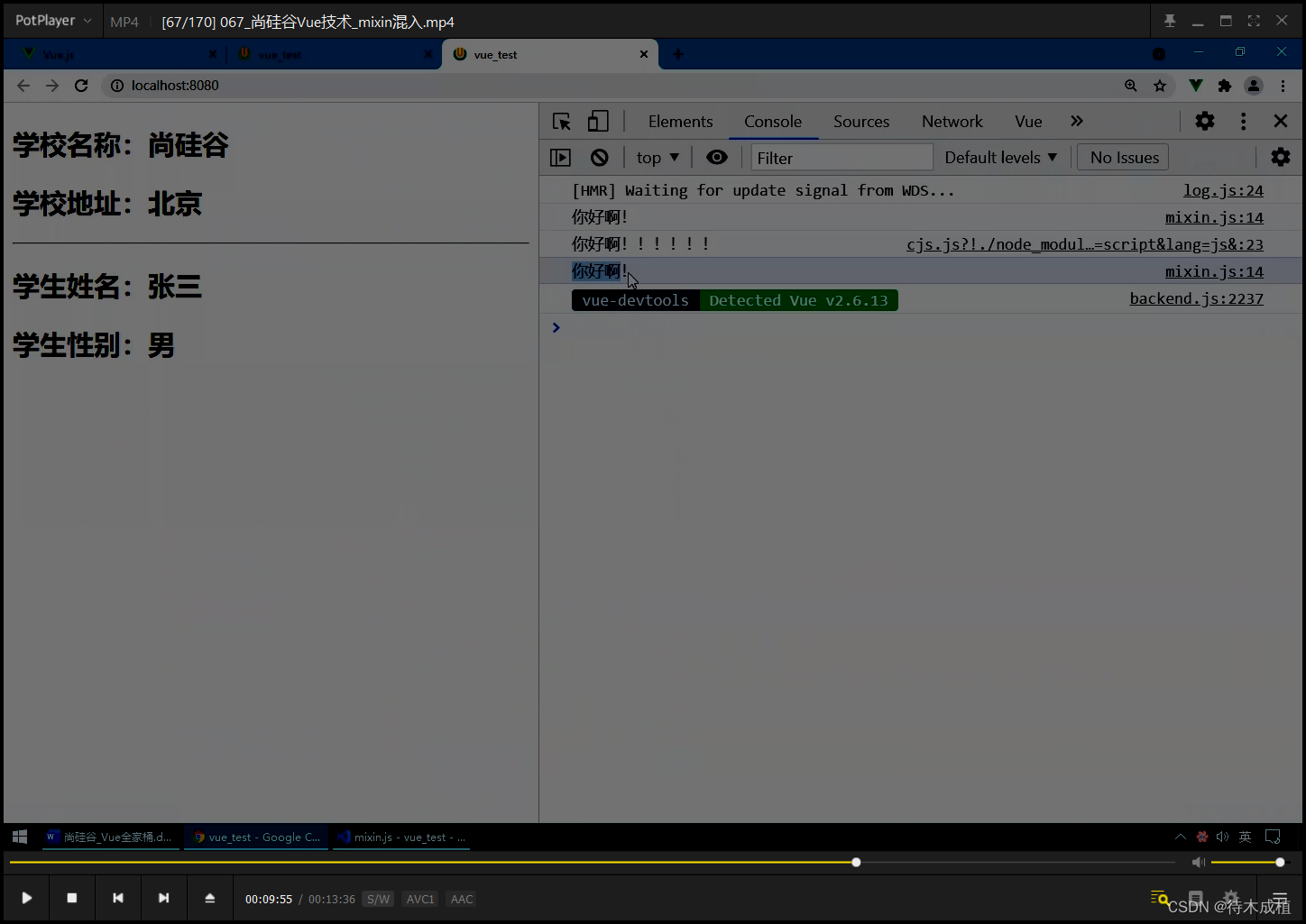
- 打架 : 以自己的为主, 混合的为辅; 钩子谁的都要 , 混合 在前 ,自己在后
- 全局混合 vue.mixin(hunhe)
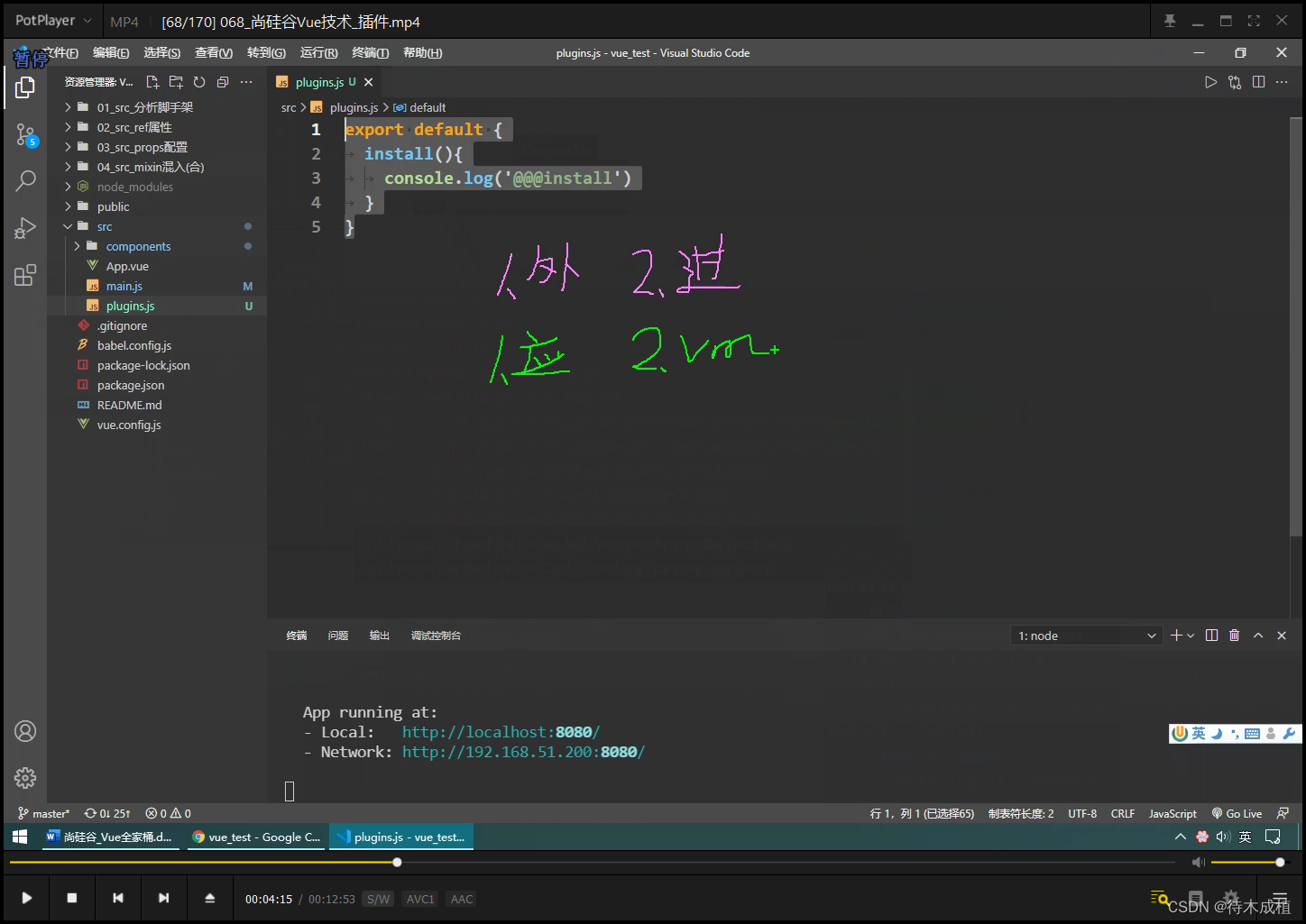
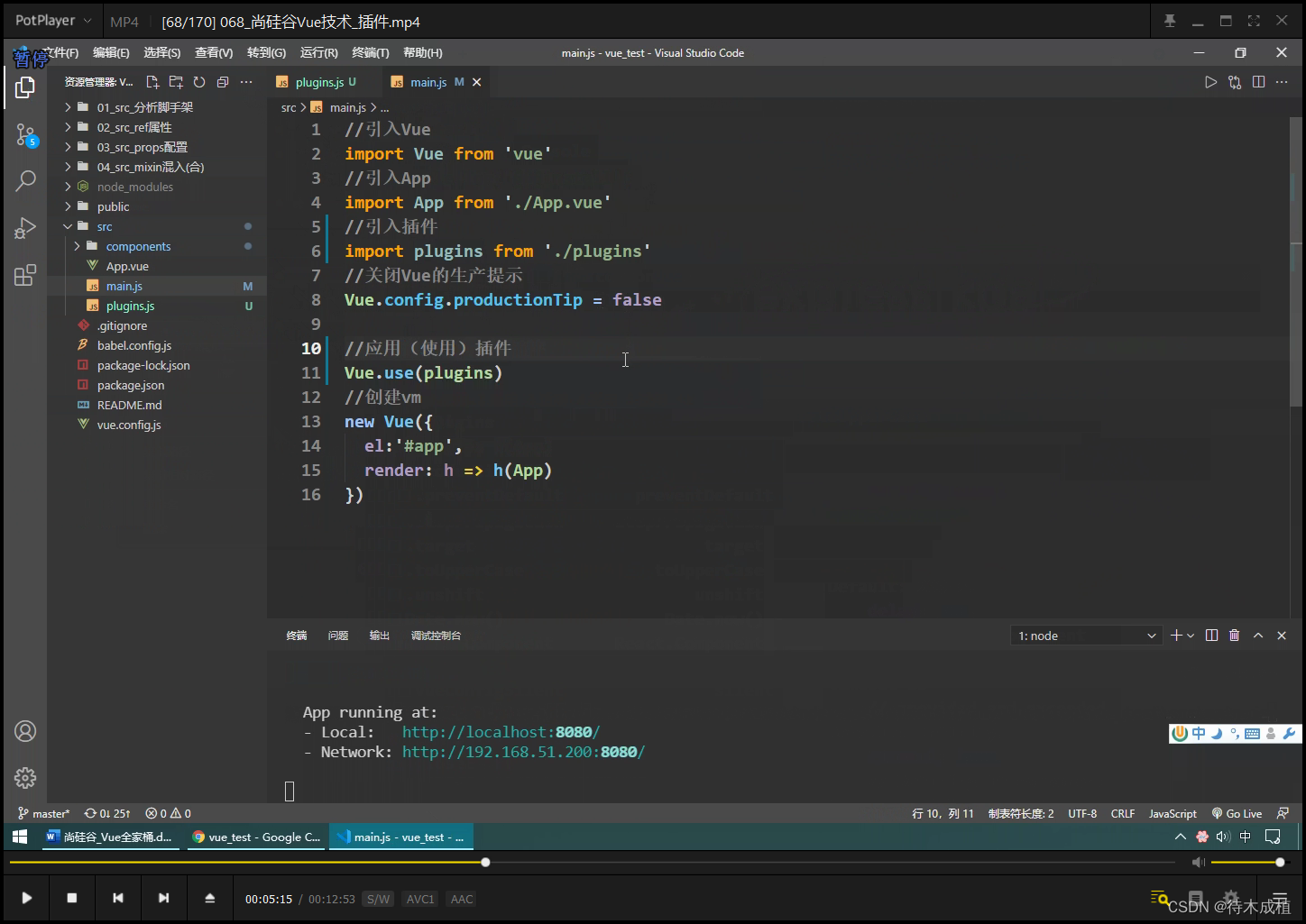
- vue2 插件【12:51】
- 应用插件 plugins install
- 传入参数 vue (vm构造者)
- 全局过滤器filter 、 定义全局指令directive、 定义混入mixin 、原型新增方法属性 prototype
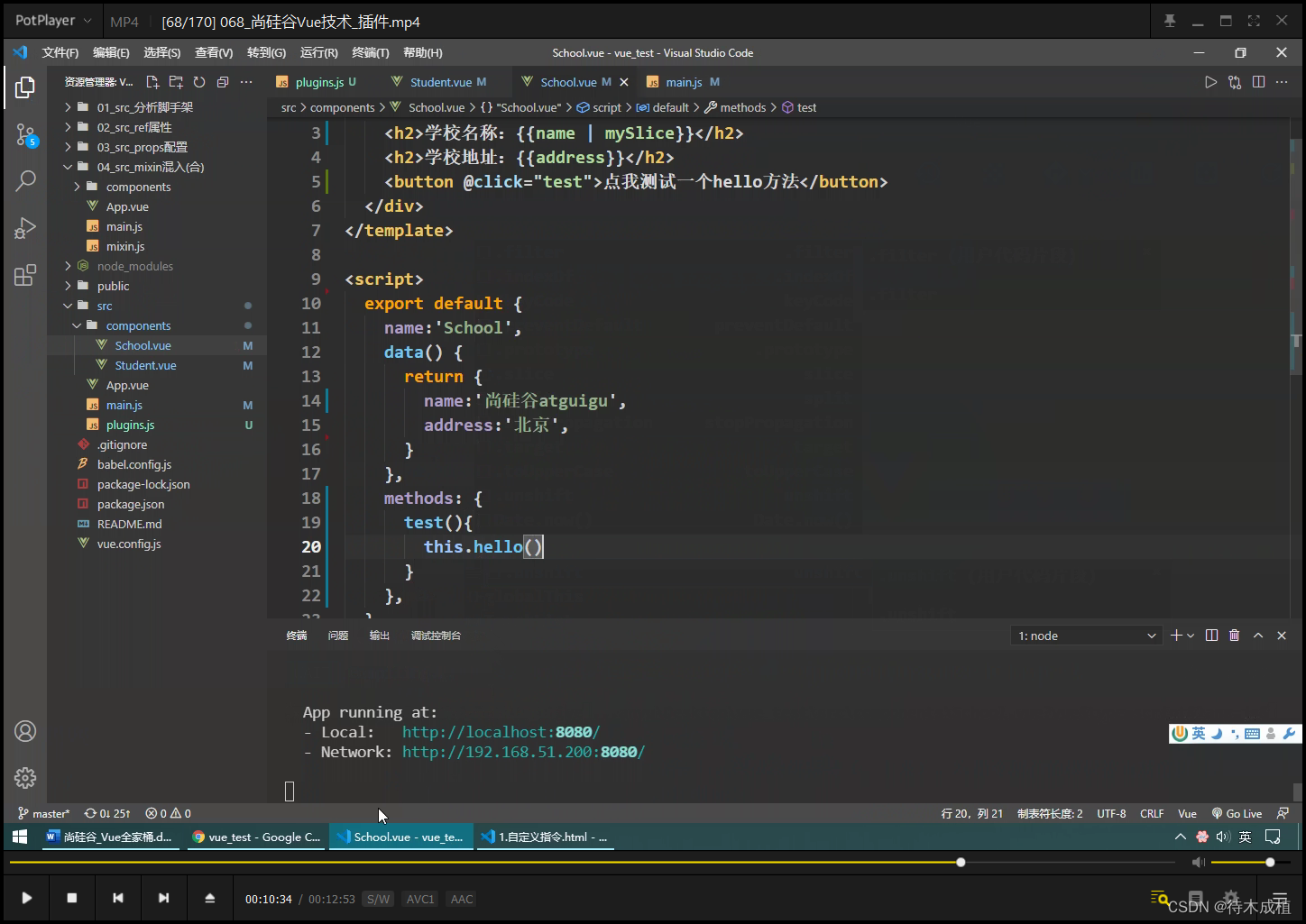
- filter 截取 字符串长度
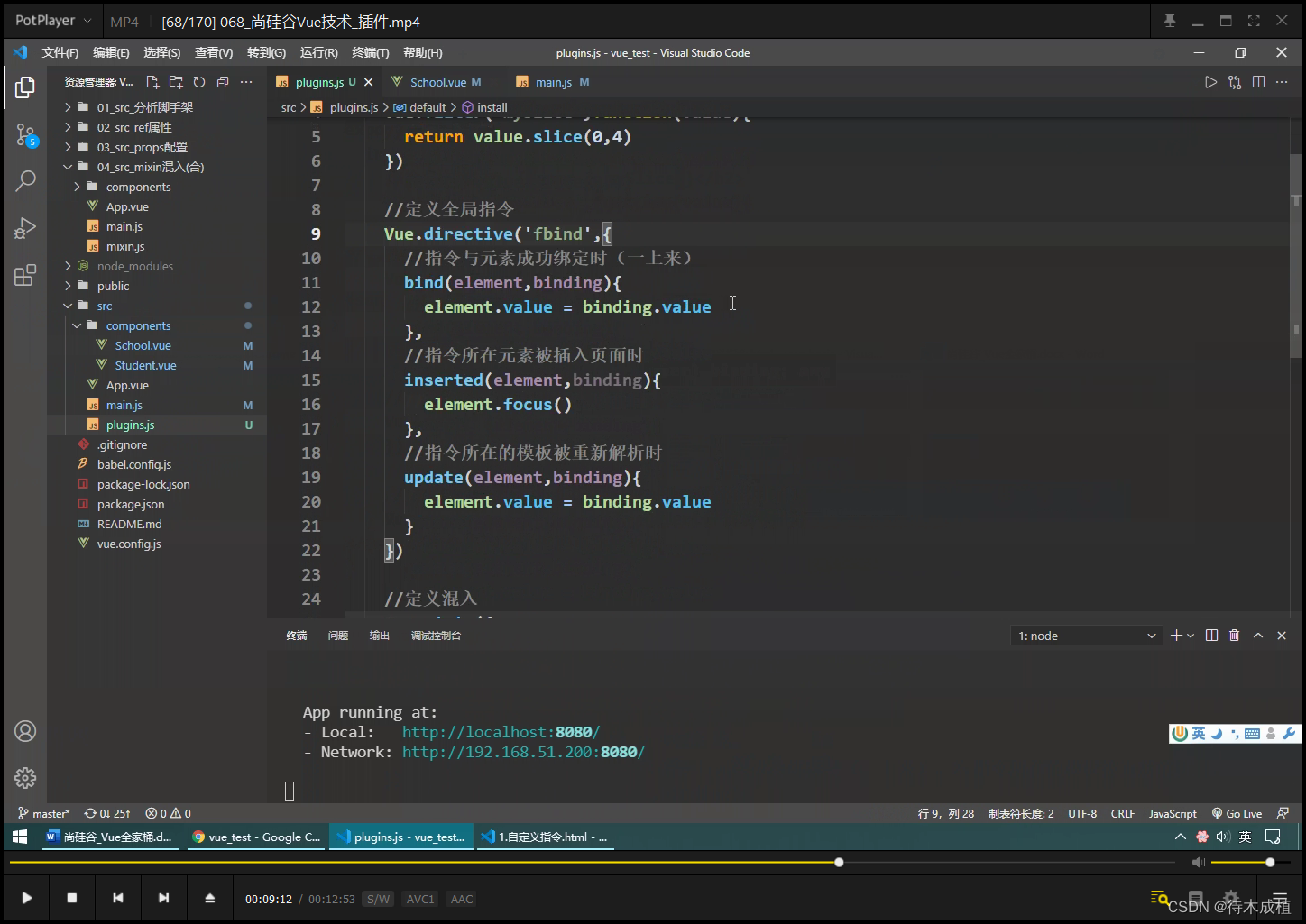
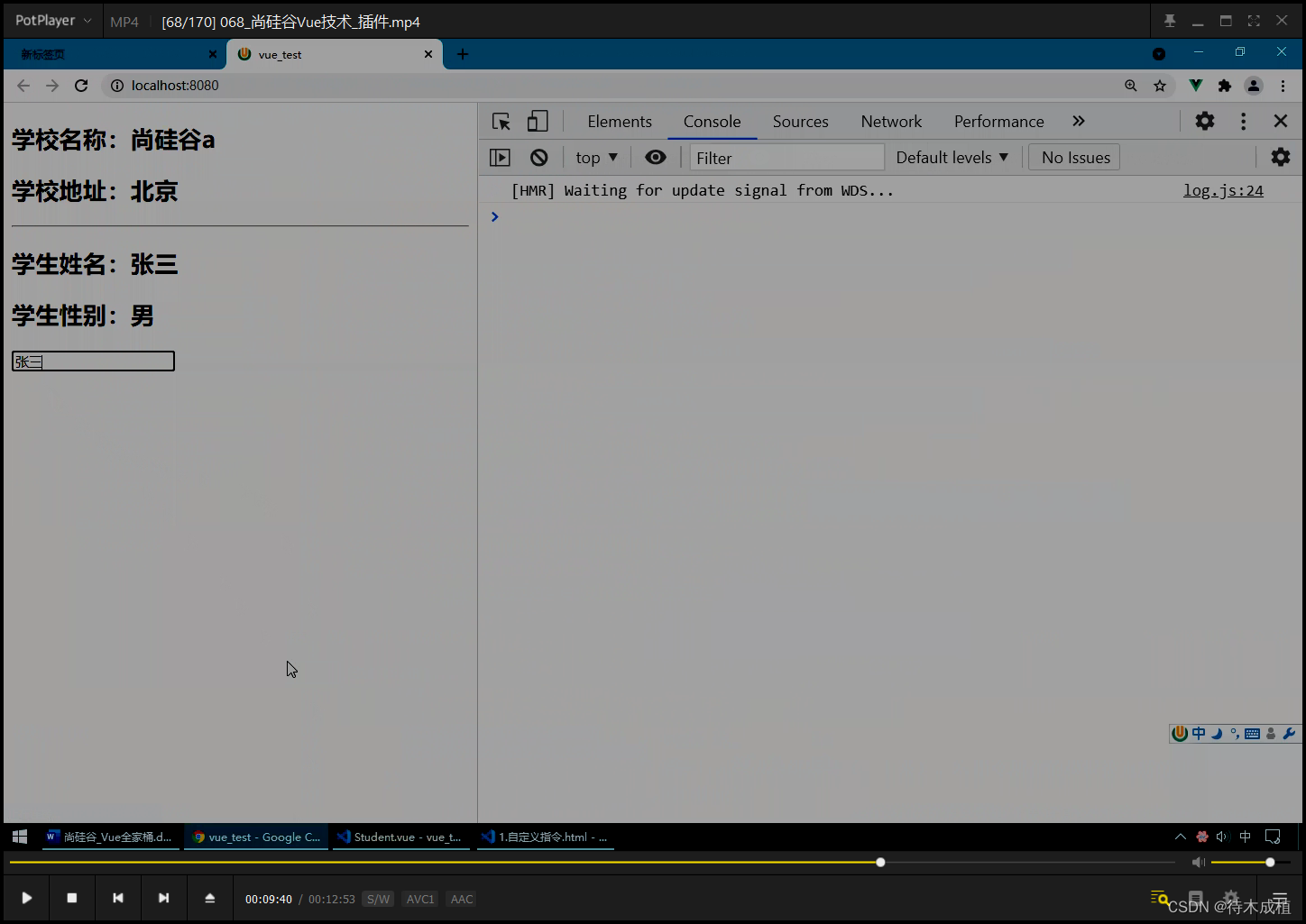
- director : v-bind 一样的功能 , 但可以 自动获取焦点
- prototype
- 插件使用方法 :
- 引入多个插件
- 传入 参数
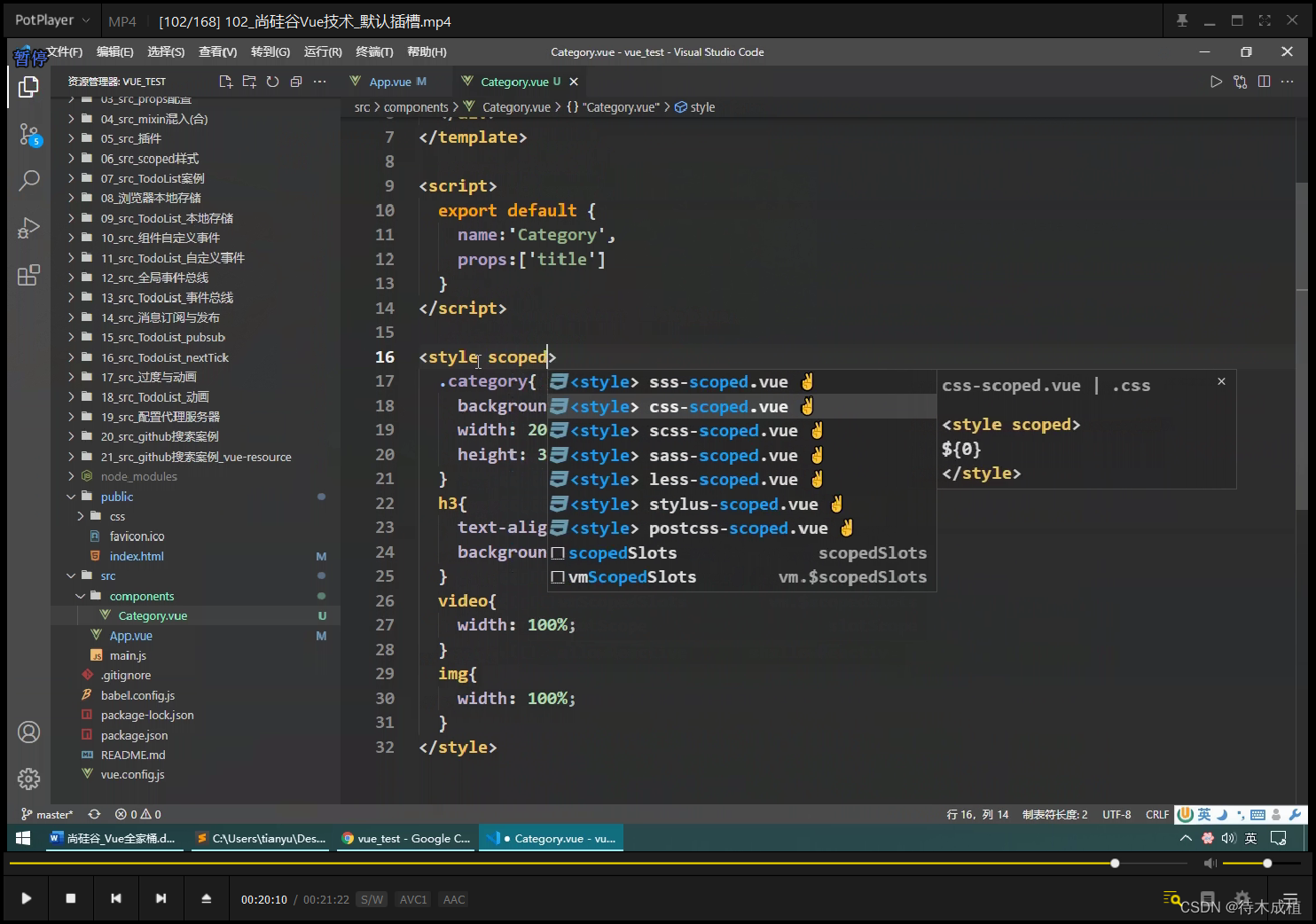
- vue2 scoped样式【14:55】
- 脚手架在 解析文件 的时候 ,先import 再读取配置项 ,最后 解析模板
- scope 范围、作用域
- 原理: 标签属性 选择器
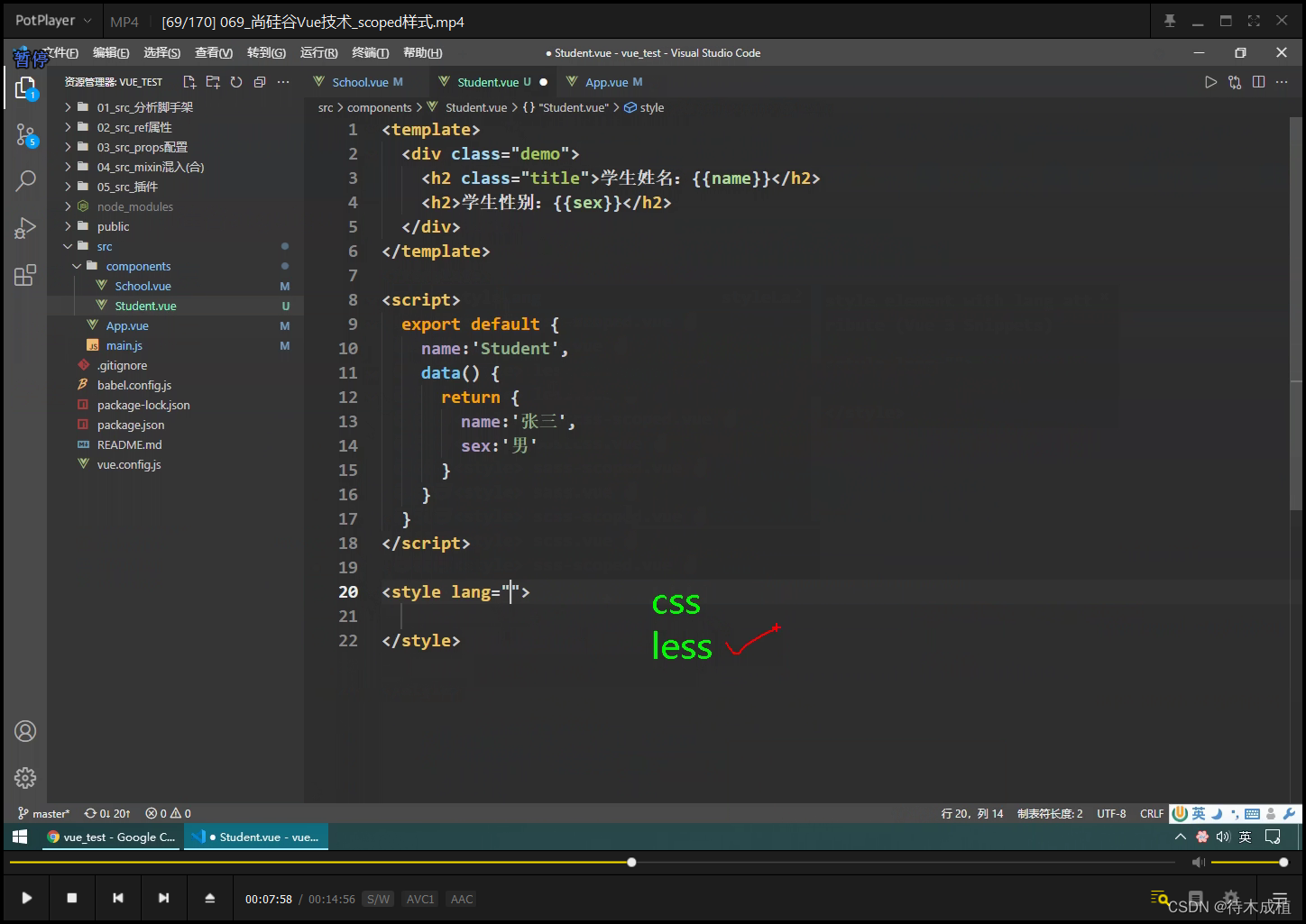
- 选择语言
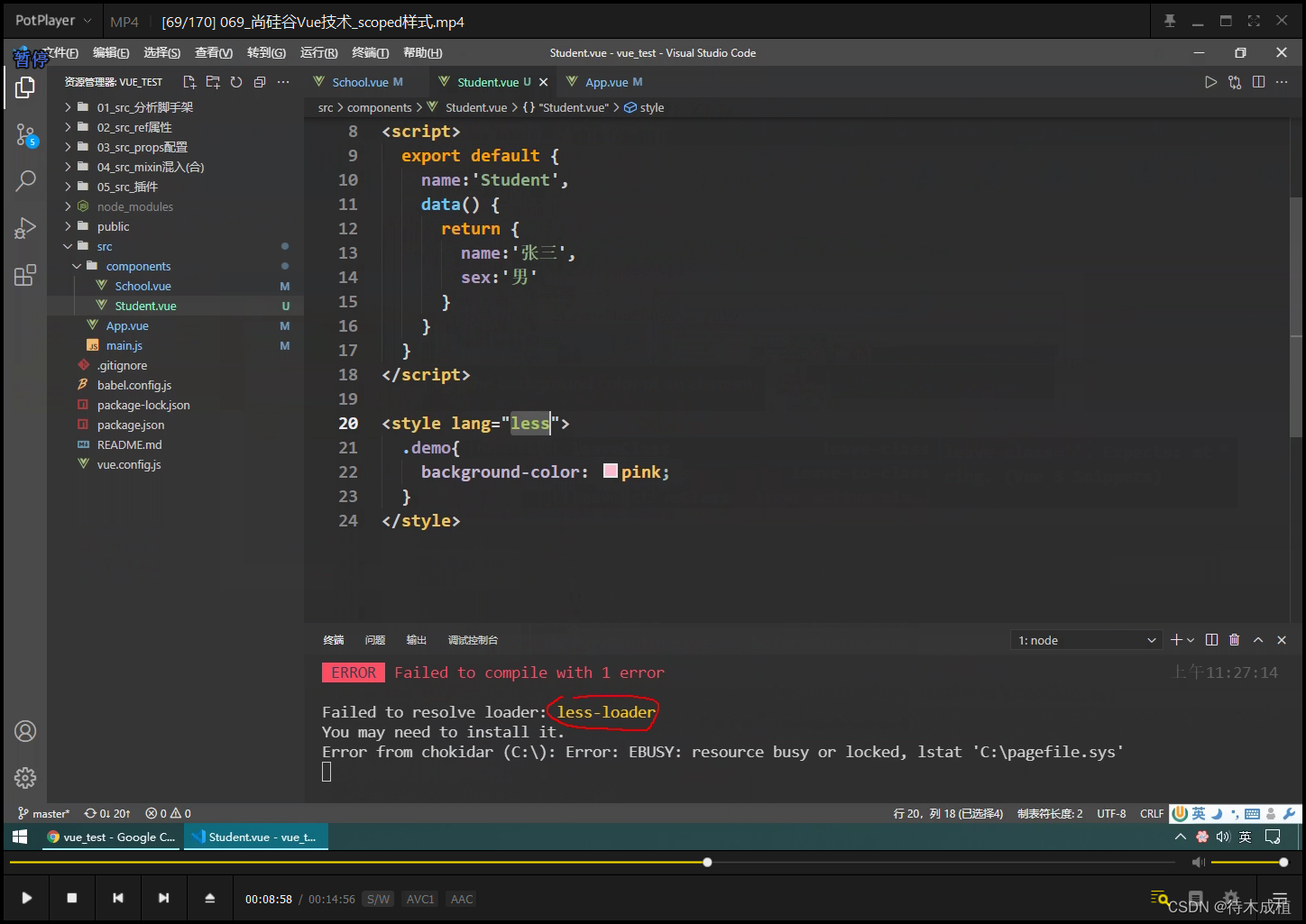
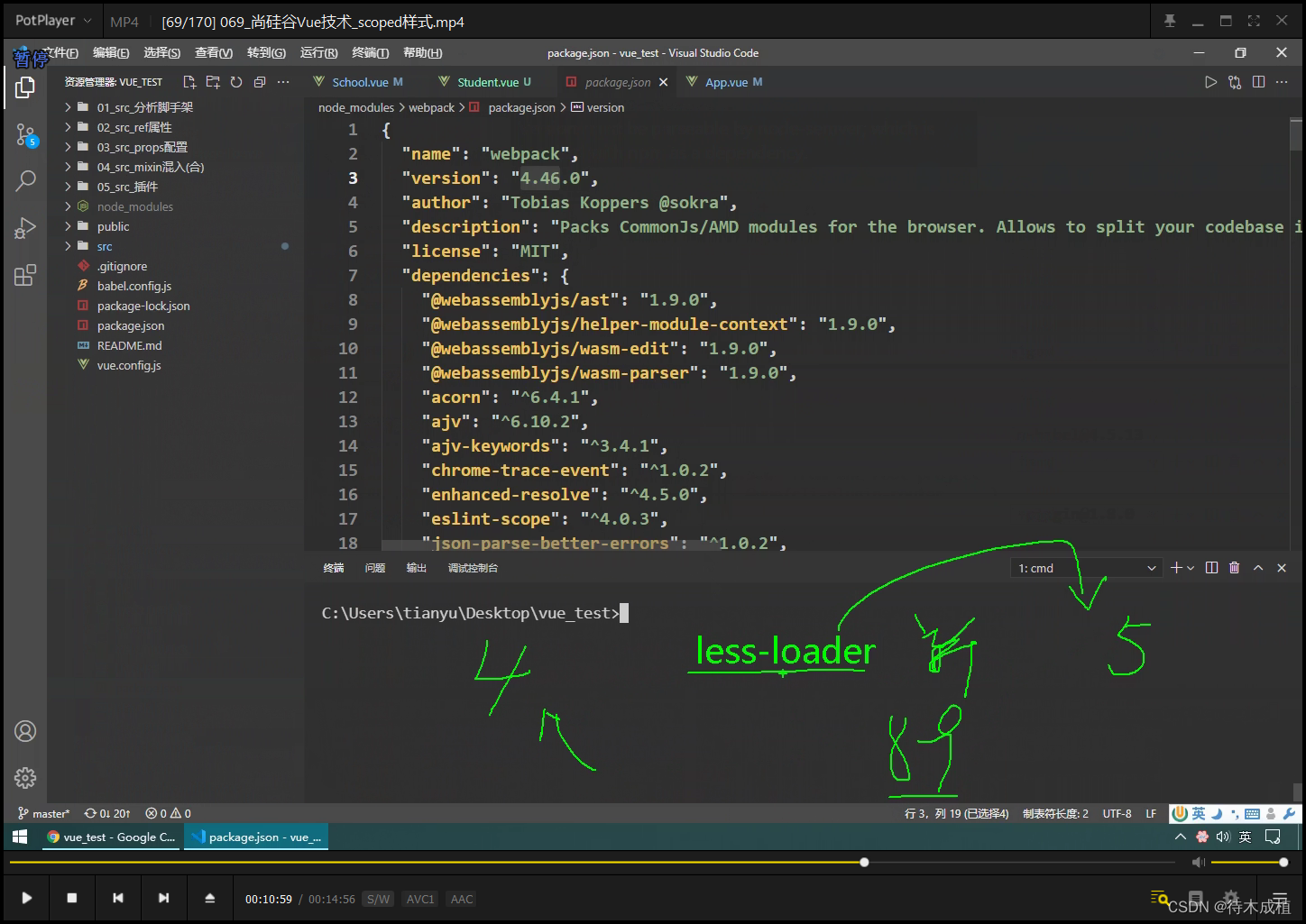
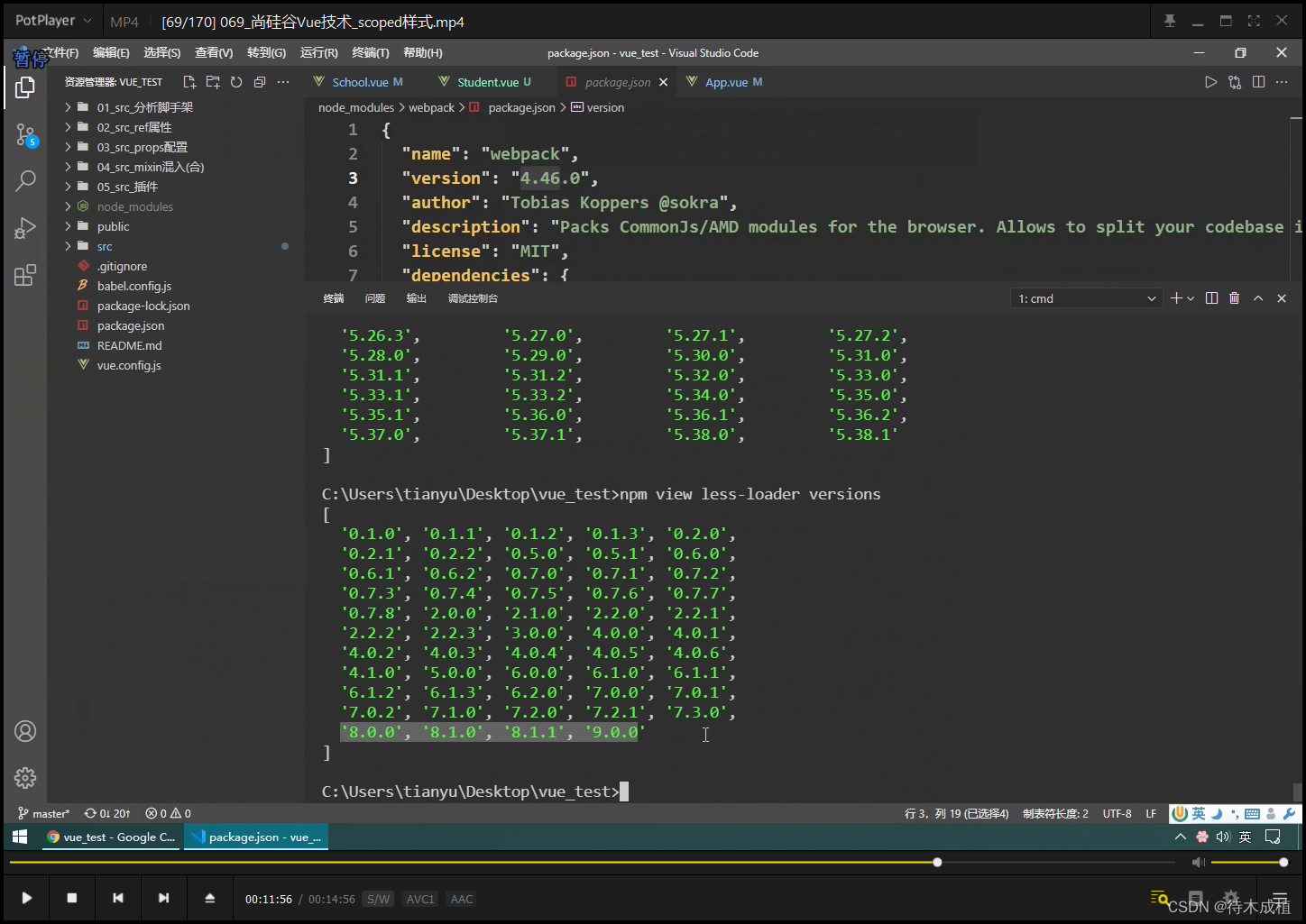
- 安装出现问题 : 版本不兼容
- 使用 效果
- 默认 CSS
- vue2 TodoList案例_静态【23:42】
- 拆完就写,写完就引入
- 接手别人的项目
- 只要html 的 body 里面
- css全选
- 先拆结构、 再拆样式 (折叠 or Ctrl Shift C 找到每一个部分)
- 剪切 、 立马写上组件标签
- vue2 TodoList案例_初始化列表【15:02】
- 决定 标签里 动态属性(不是样式,样式是class里面的事)
- 错误写法,全部都被打钩上了
- 正确: v-bind , 如果后面是是true就拥有
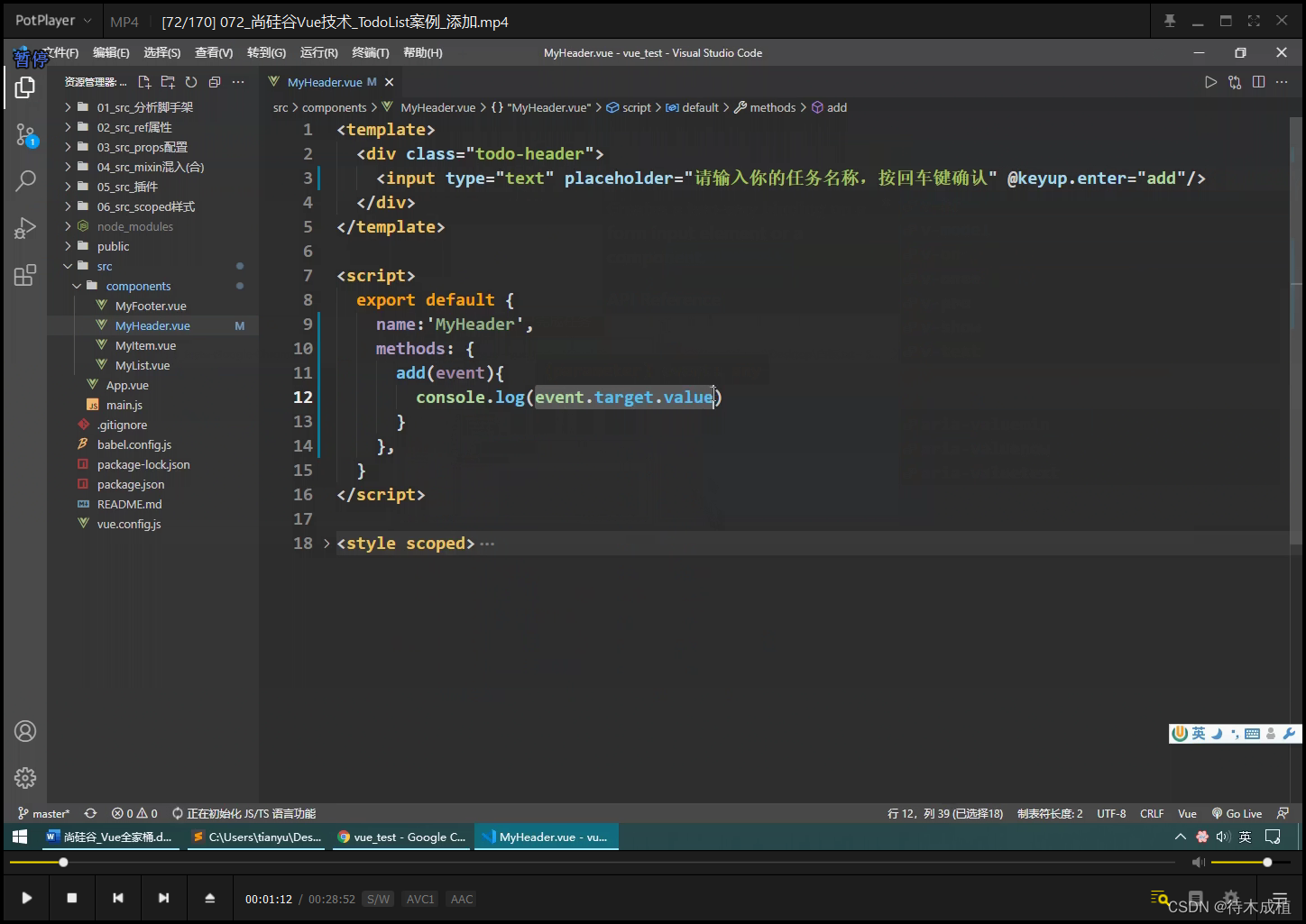
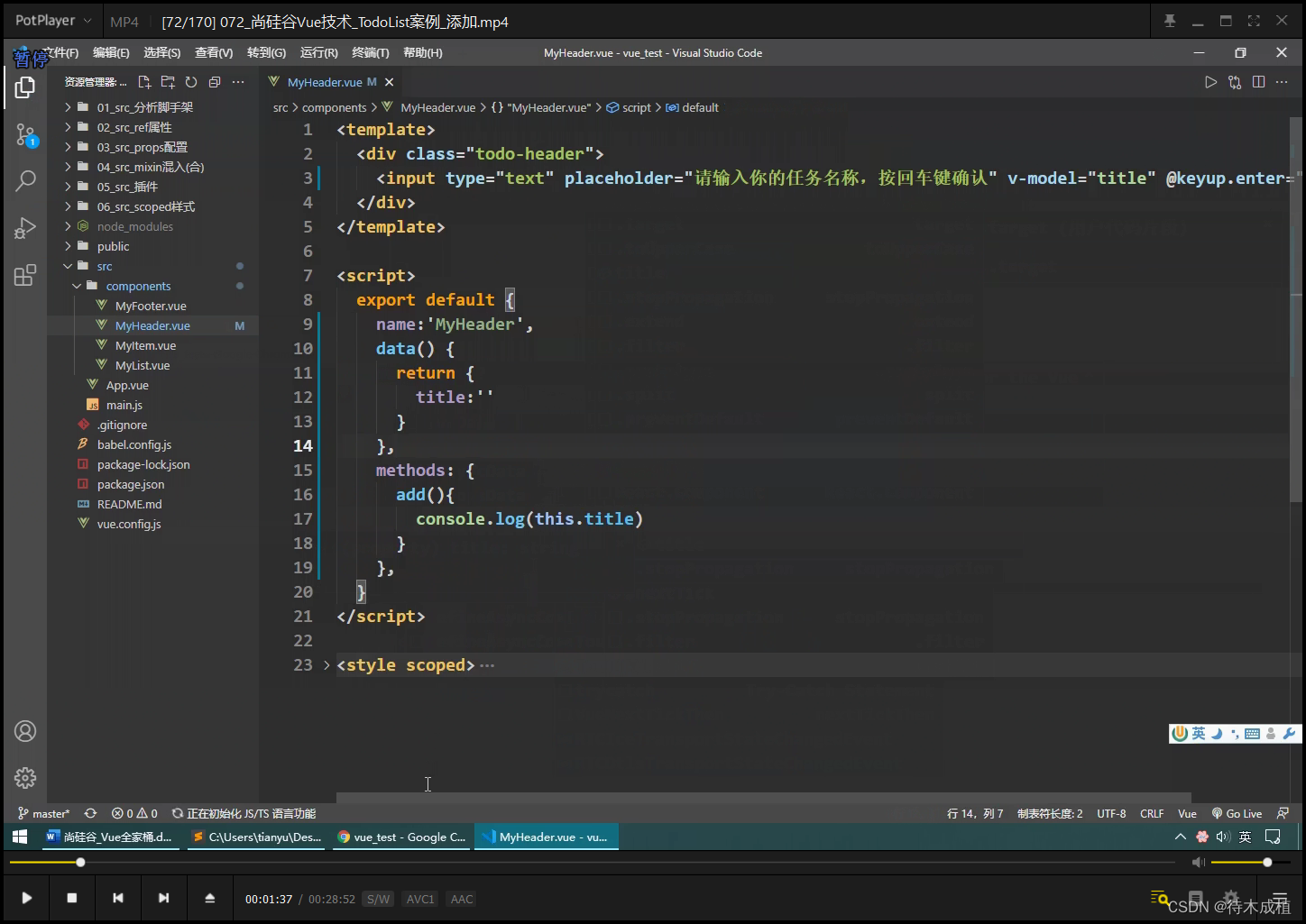
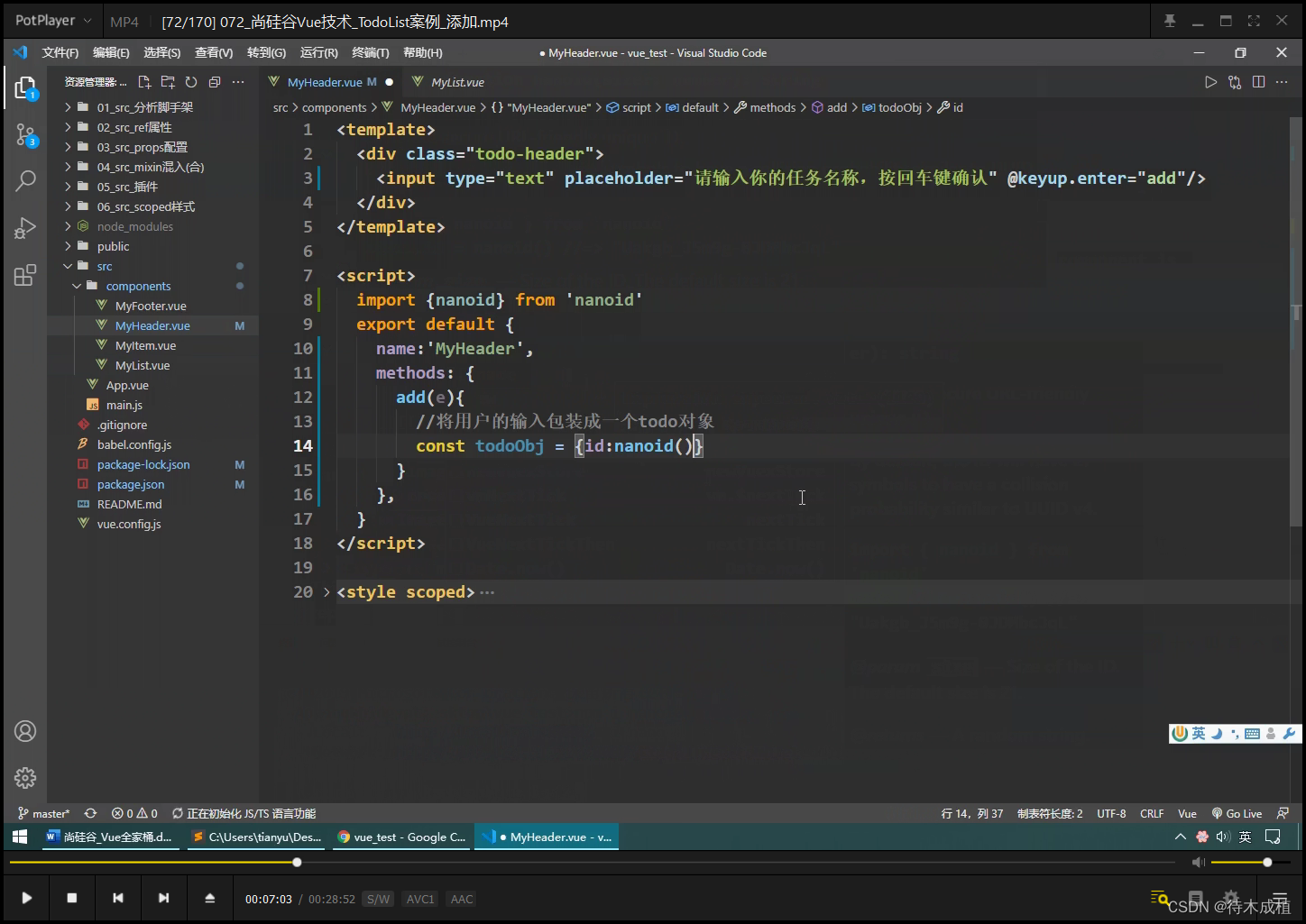
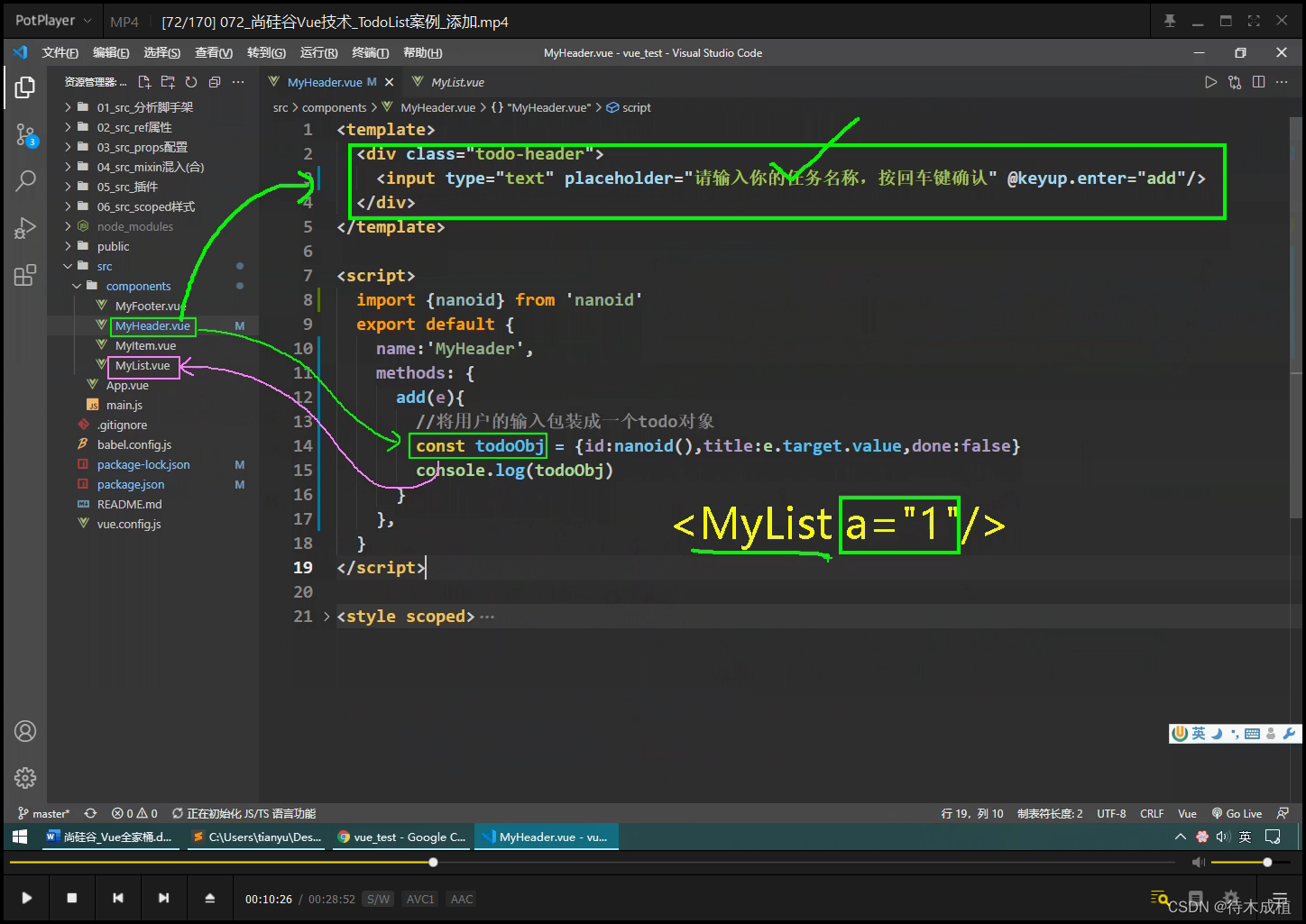
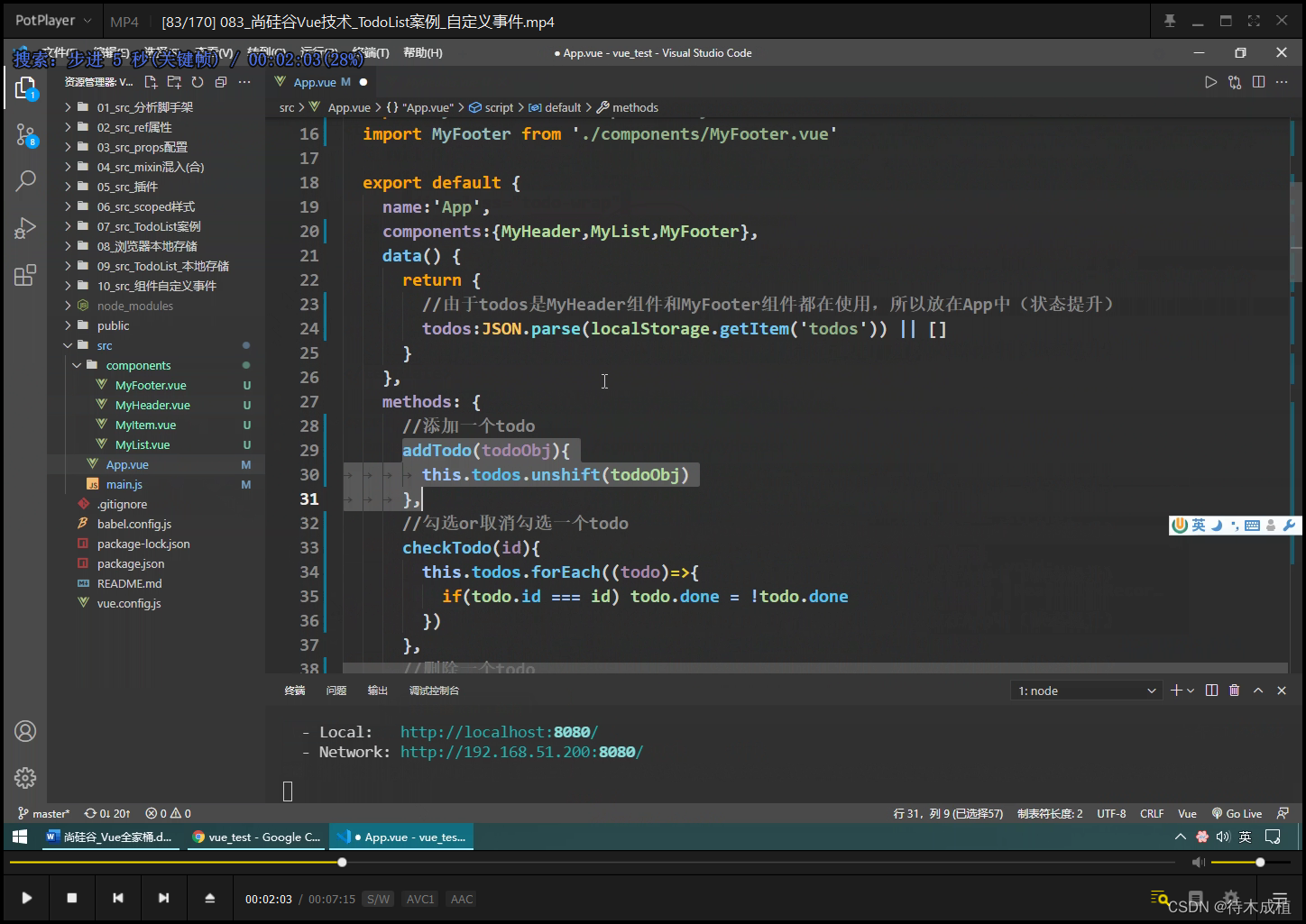
- vue2 TodoList案例_添加【28:45】
- 输入数据
- 生成唯一标识
- 兄弟之间 , 不能传数据
- 父传子
- 子传父
- 清空输入框
- 不操作DOM
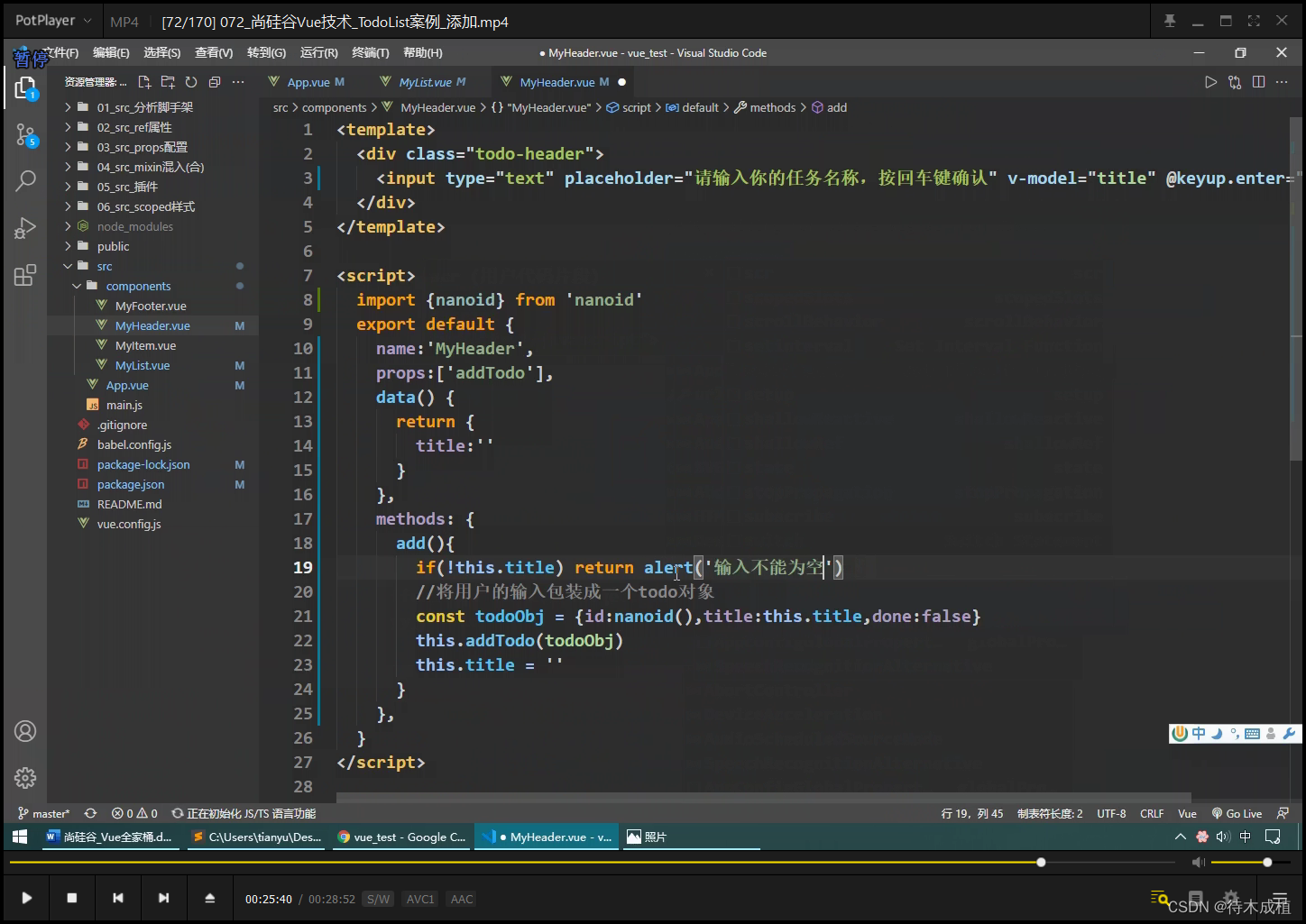
- 输入为空 不添加
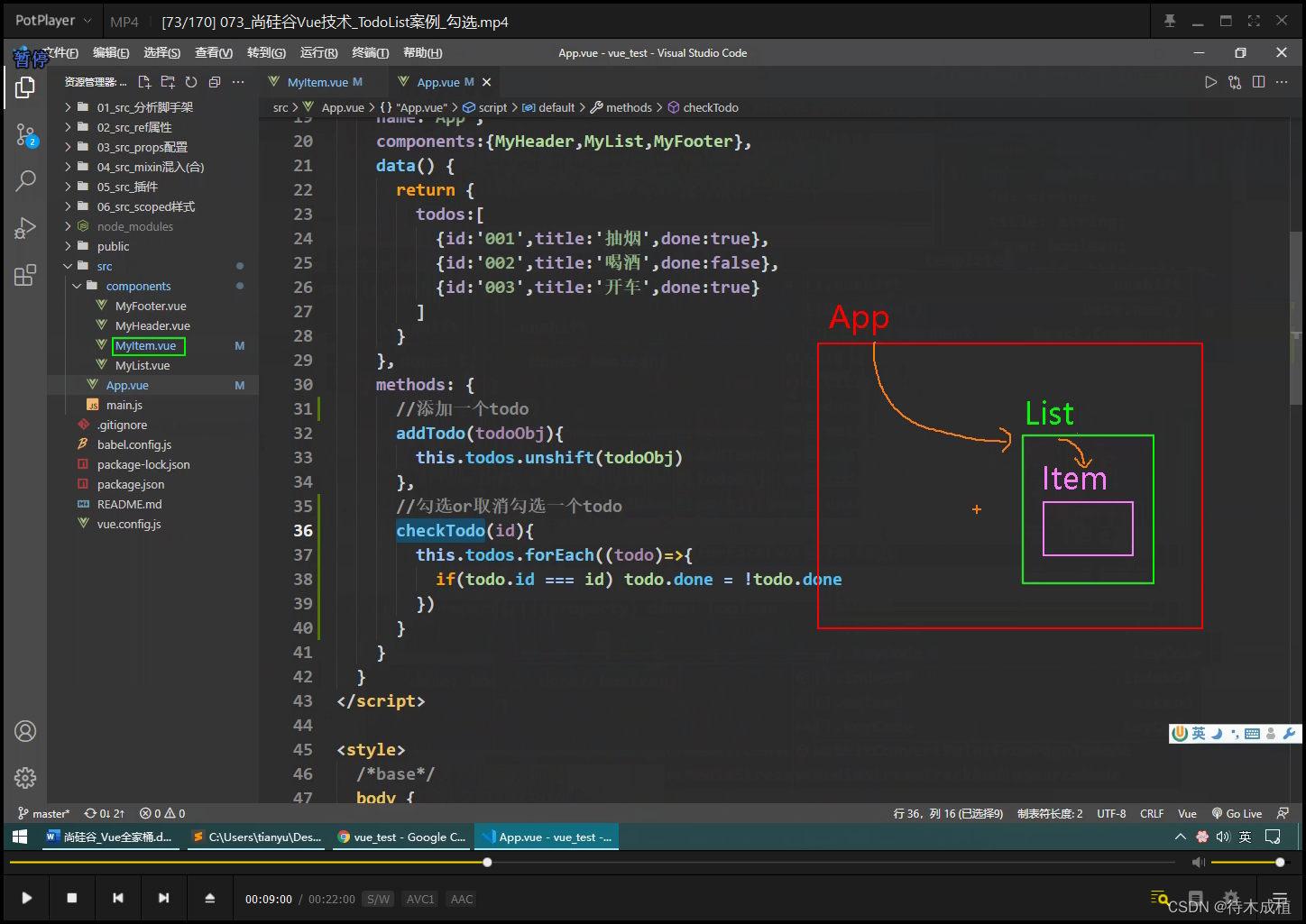
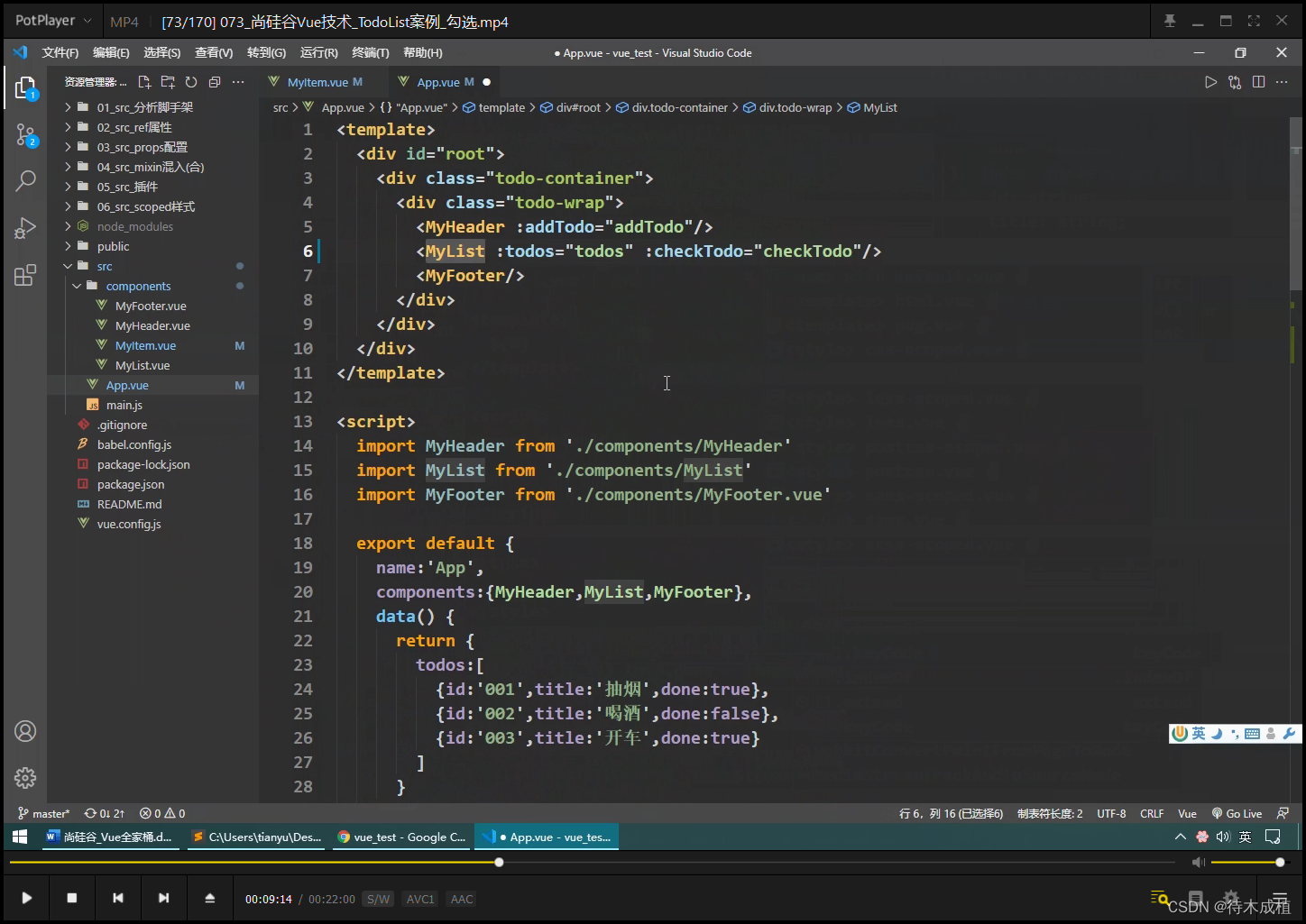
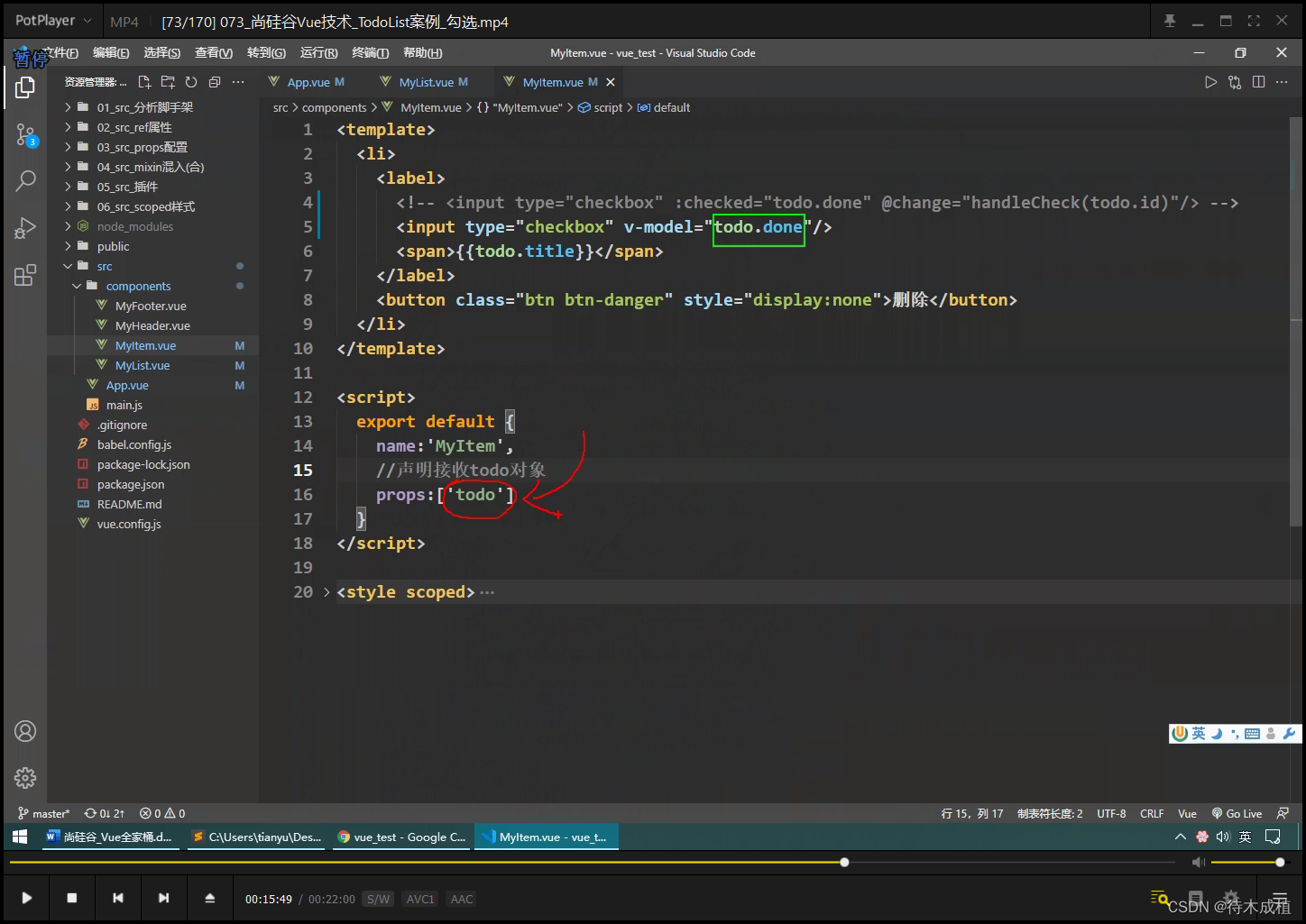
- vue2 TodoList案例_勾选【21:59】
- 绑定事件
- @click
- @change
- 数据在哪里,操作数据的方法就在哪里
- 逐层传递
- v-model绑定bool , 那么可以决定 勾还是不勾
- props 只读 , 不可以改变 ; 做的是 浅层次的监视 ,而且不能加深度监视deep
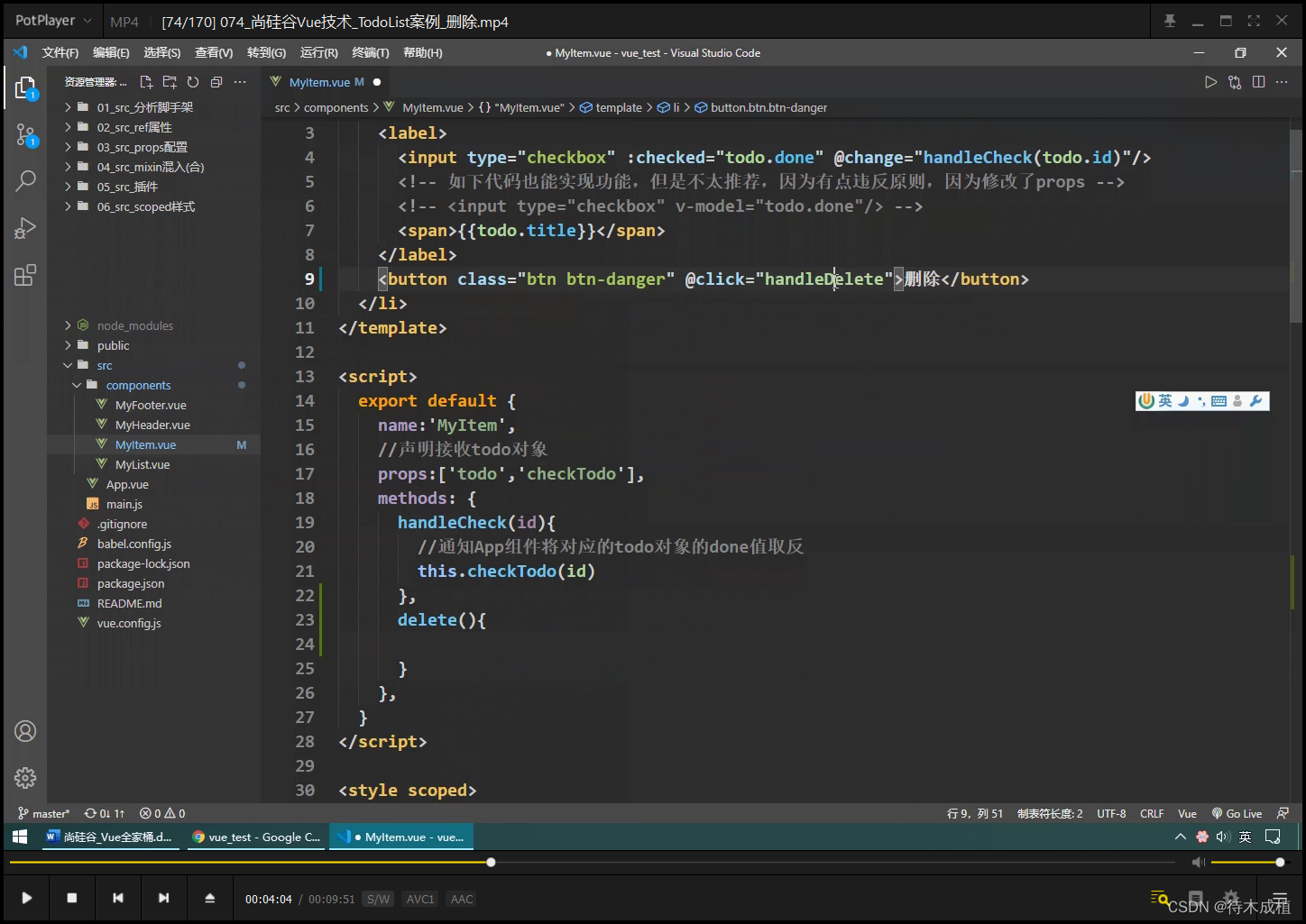
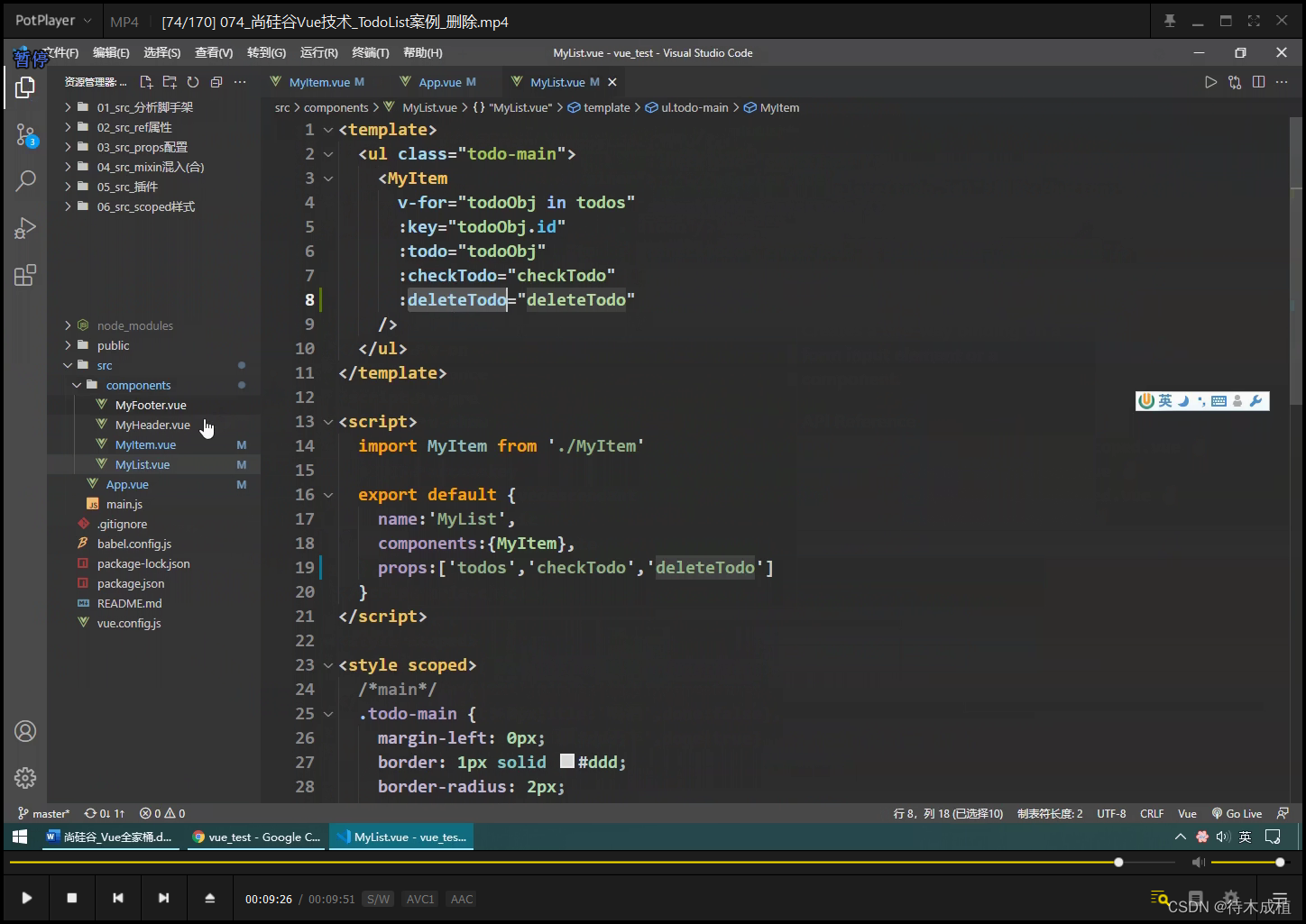
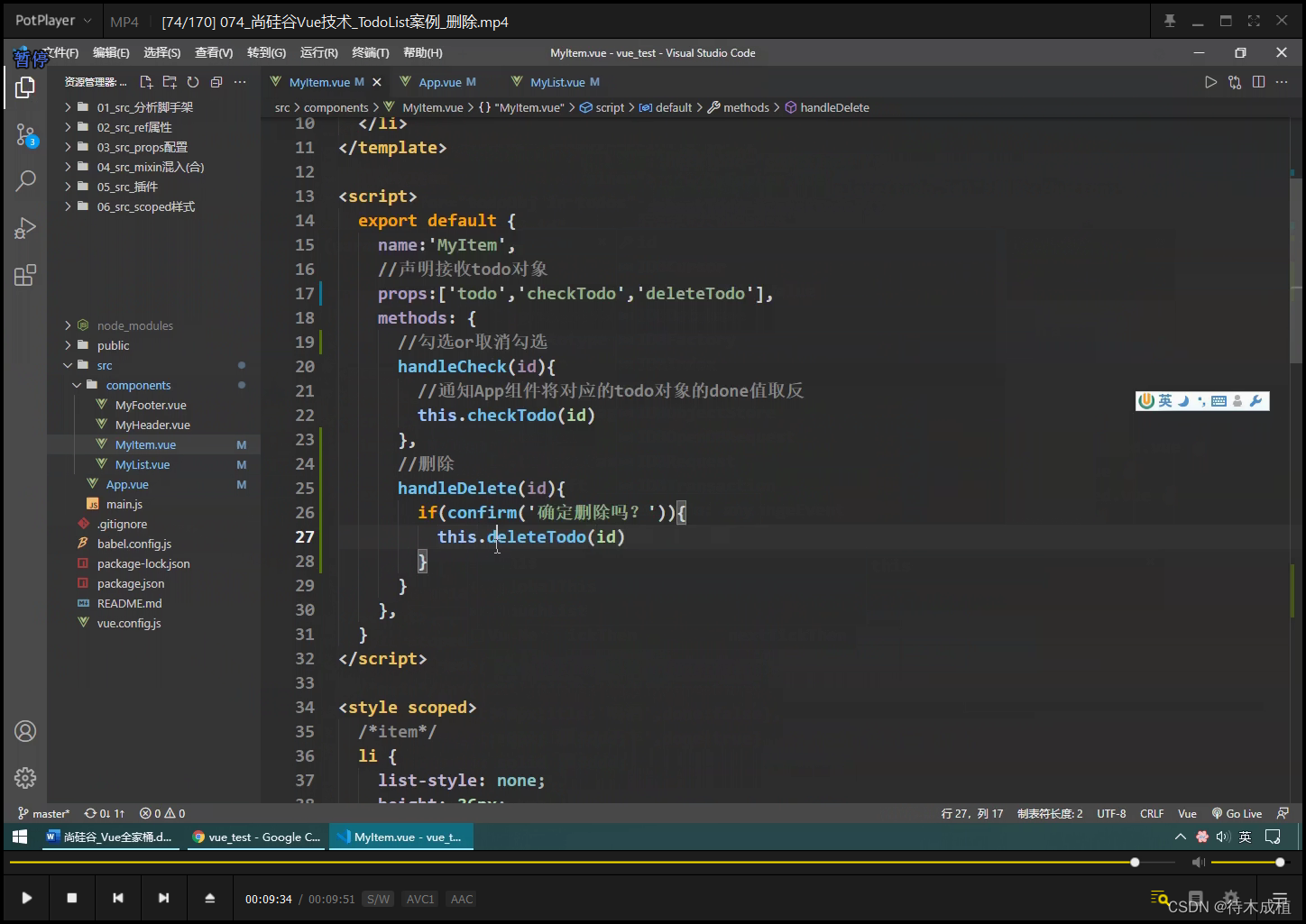
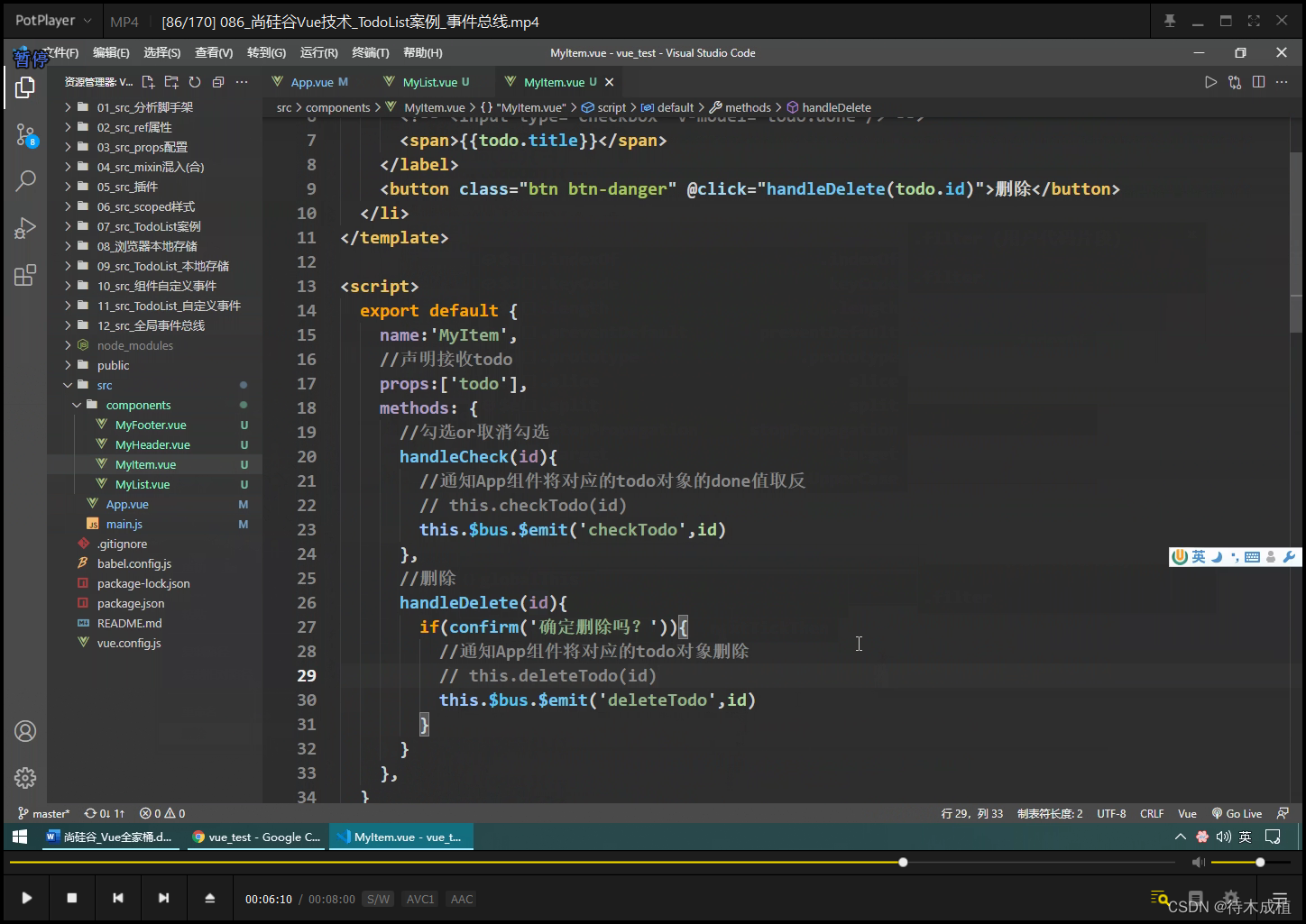
- vue2 TodoList案例_删除【09:49】
- 确定删除吗
- 浏览器输出项
- 删除函数
- 传递
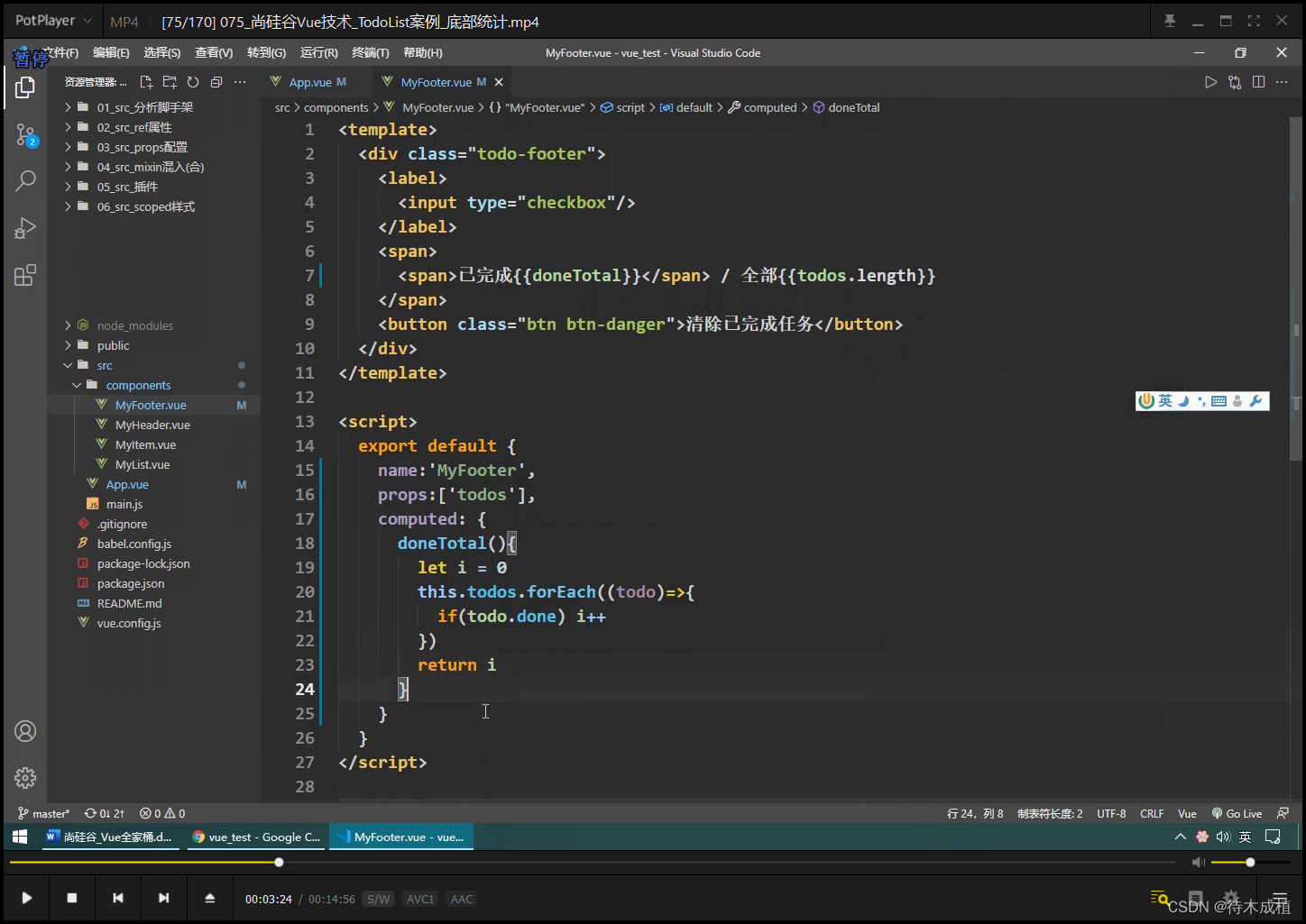
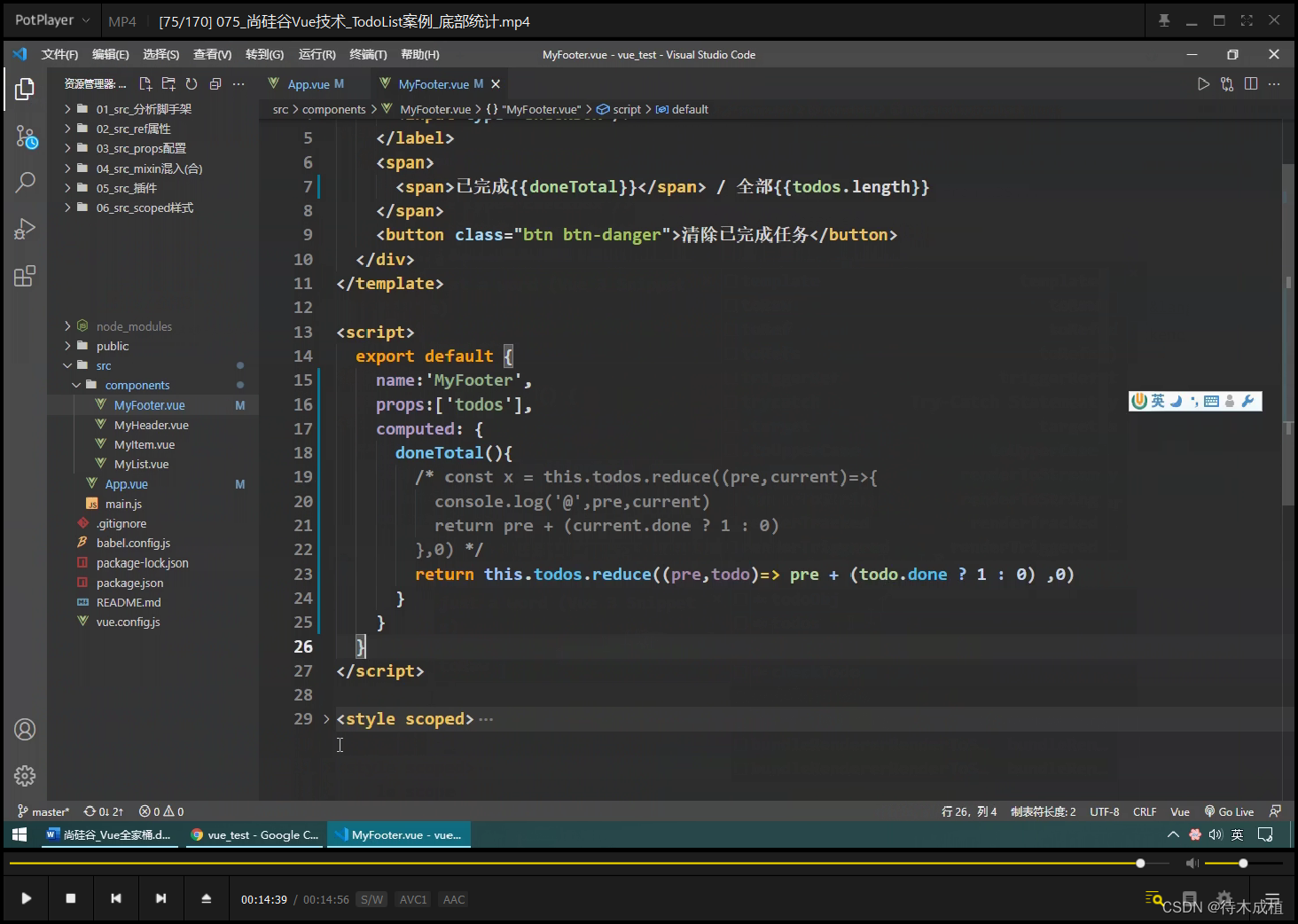
- vue2 TodoList案例_底部统计【14:51】
- ES6 reduce : 条件统计, 年龄大于18, 订单额度大于1000, 有几个男士 (MDN)
- 函数、初始值 ; 数组长度是几就被调用几次
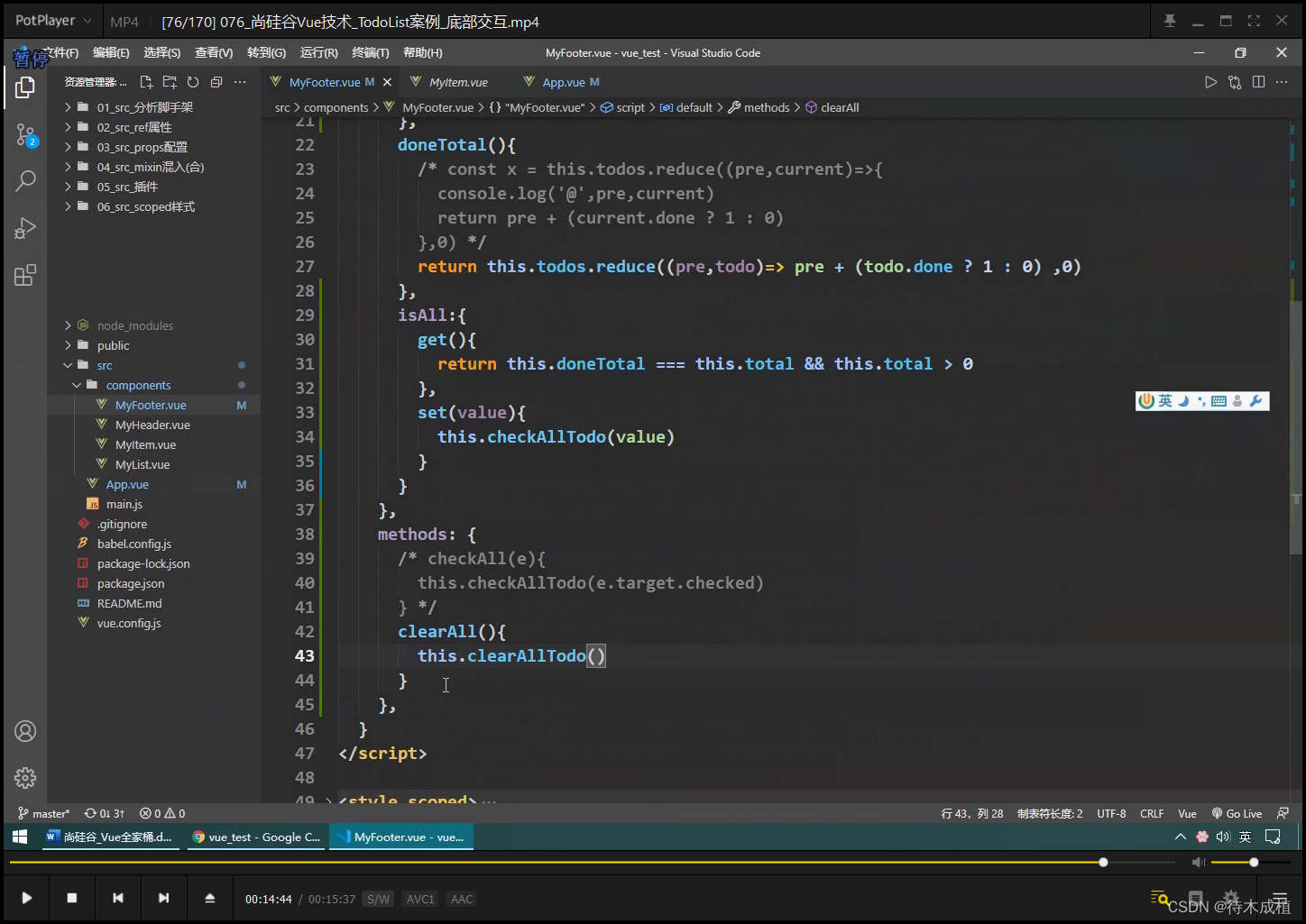
- vue2 TodoList案例_底部交互【15:35】
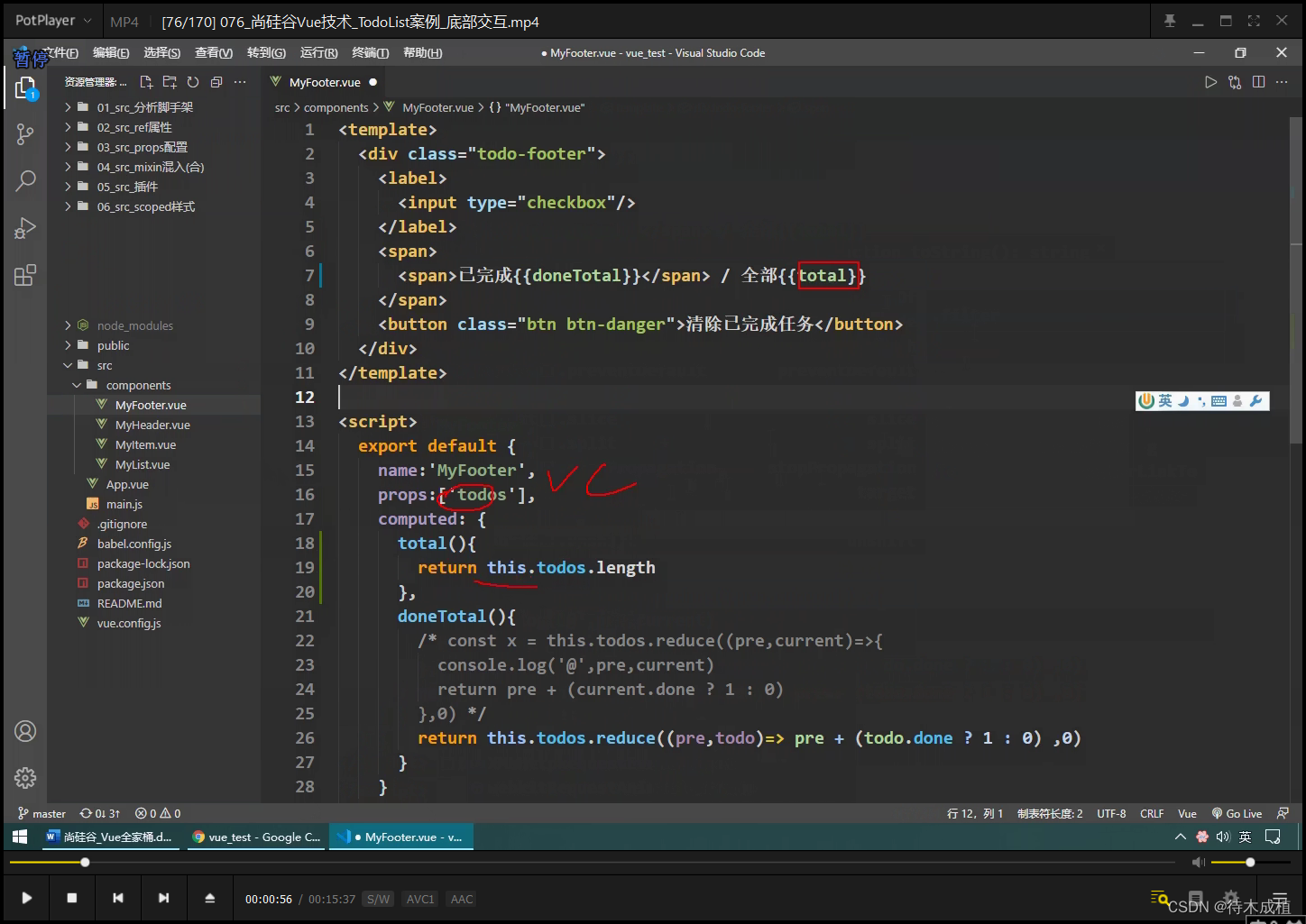
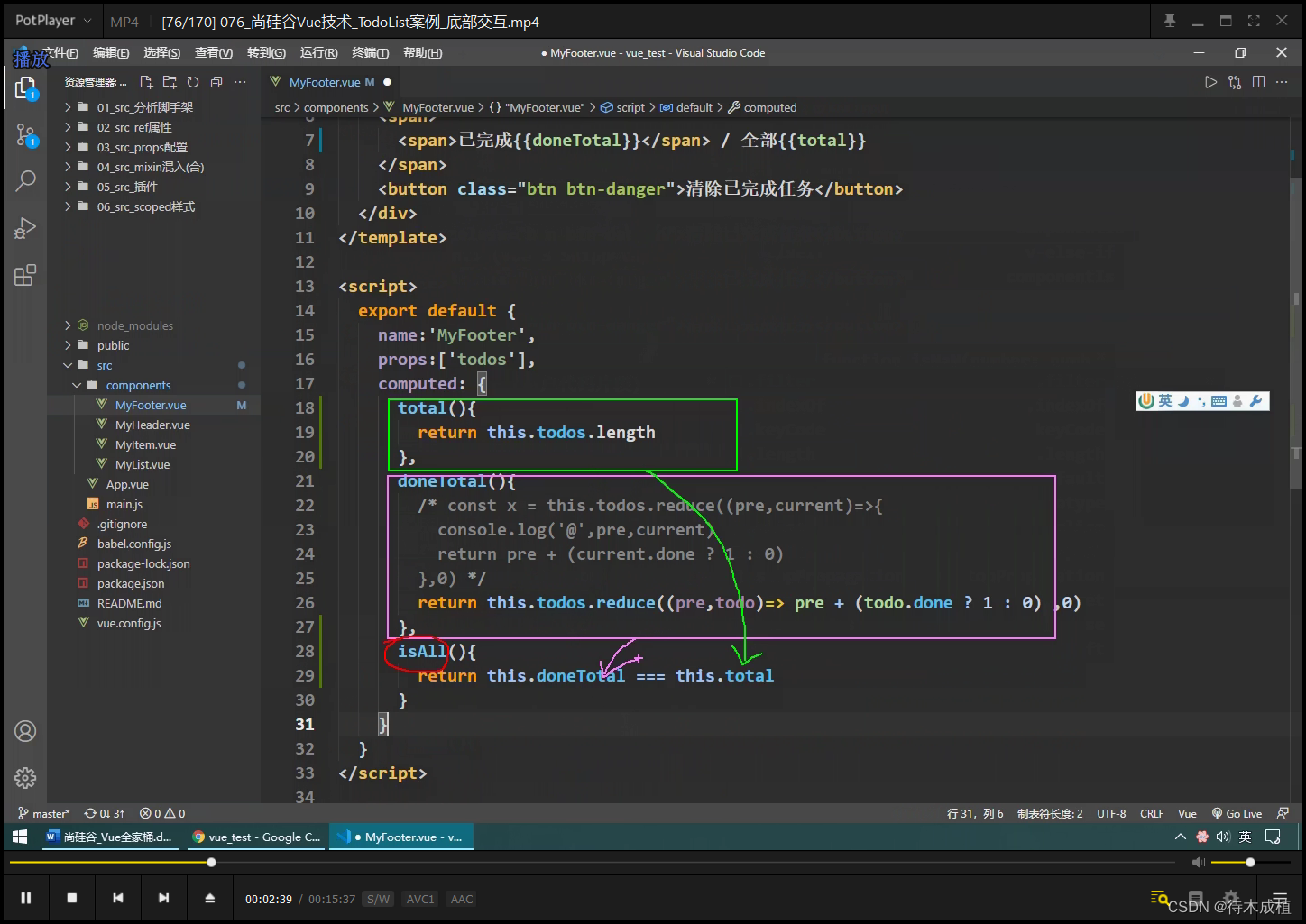
- 计算属性,需要this
- 计算属性套娃
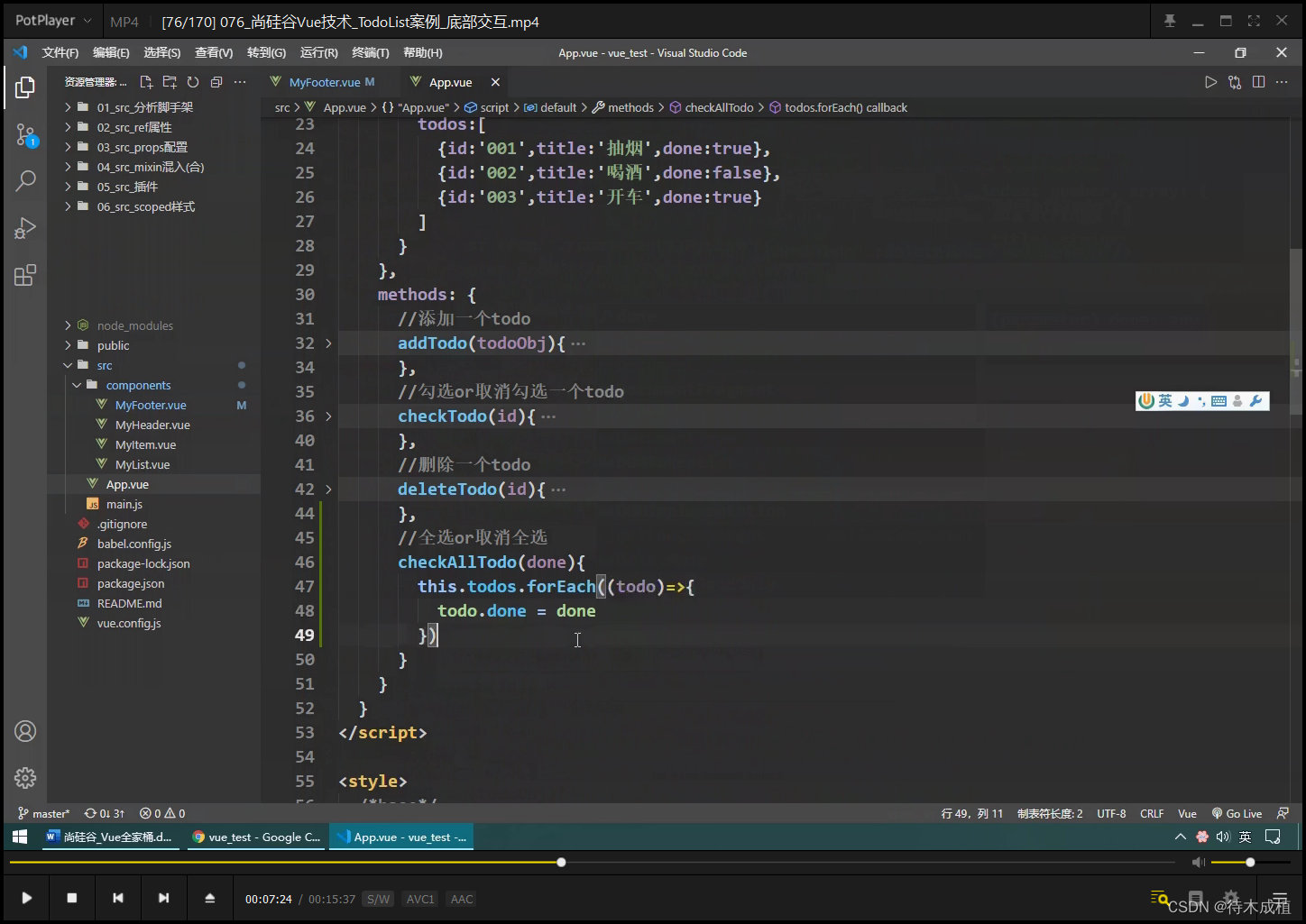
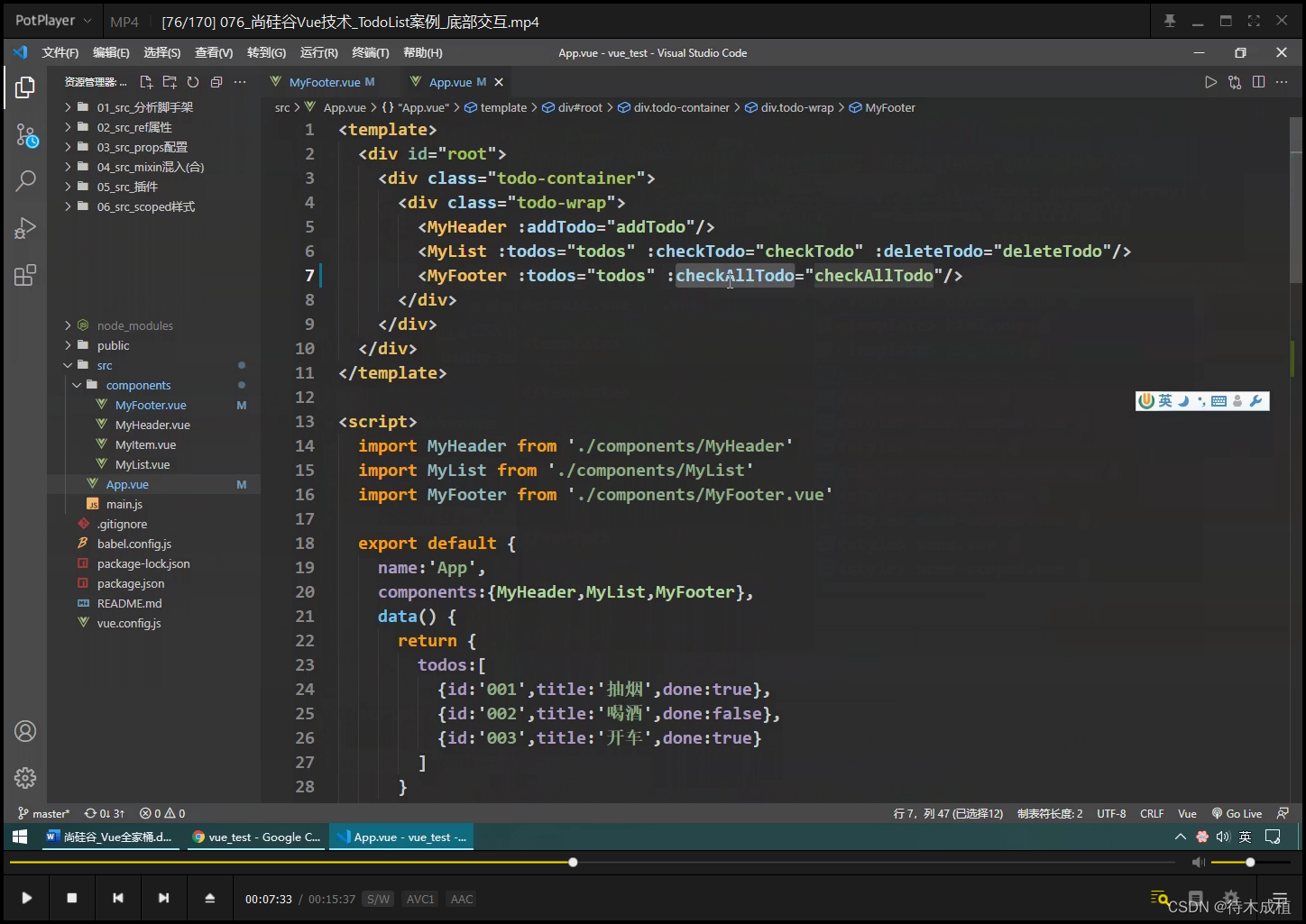
- 传
- v-model 简写methods不行 ; v-model 绑定 计算属性
- checkbox 返回 要么 true 要么 false
- 不用再写methods 的 checkAll
- 删除 已完成
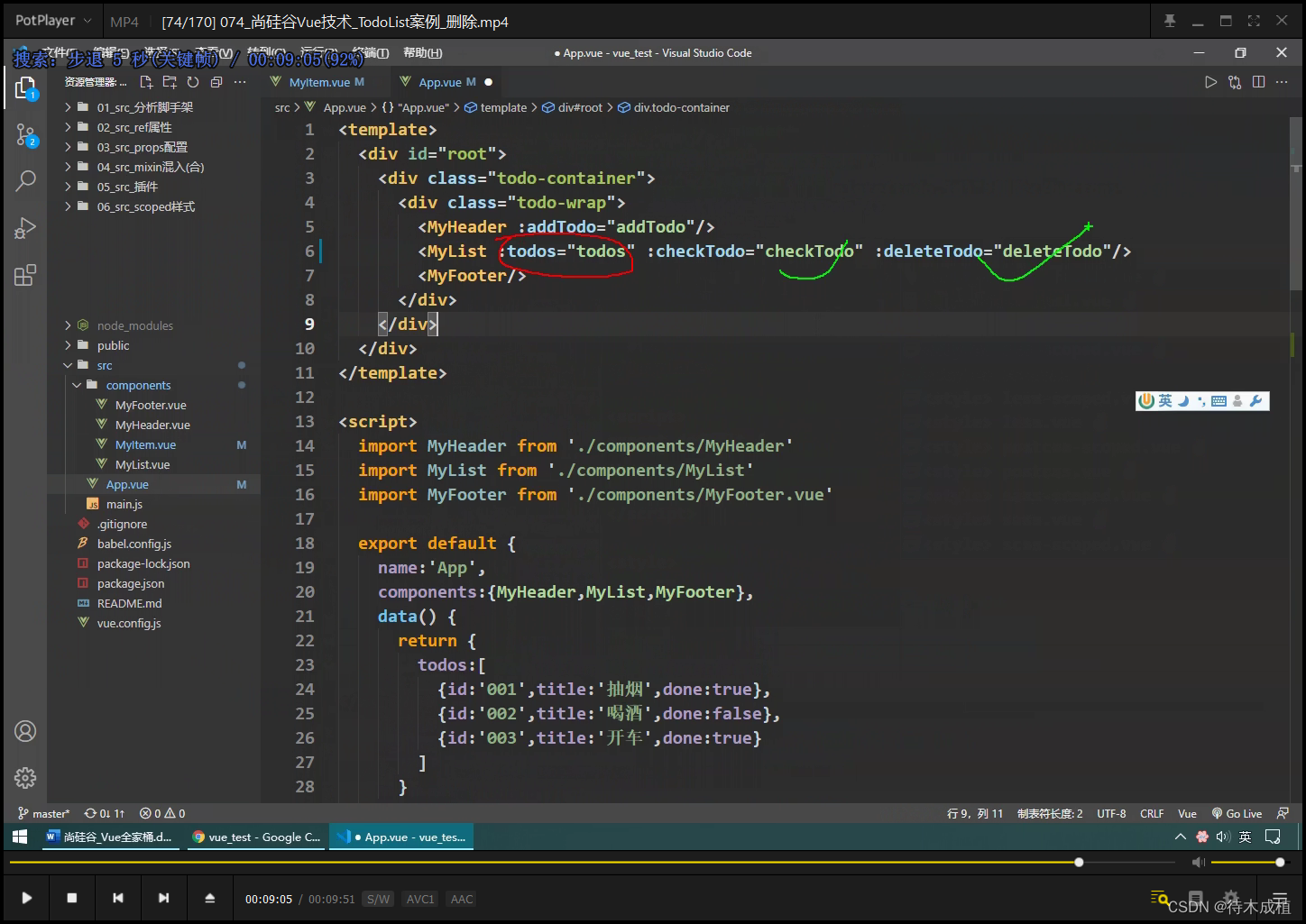
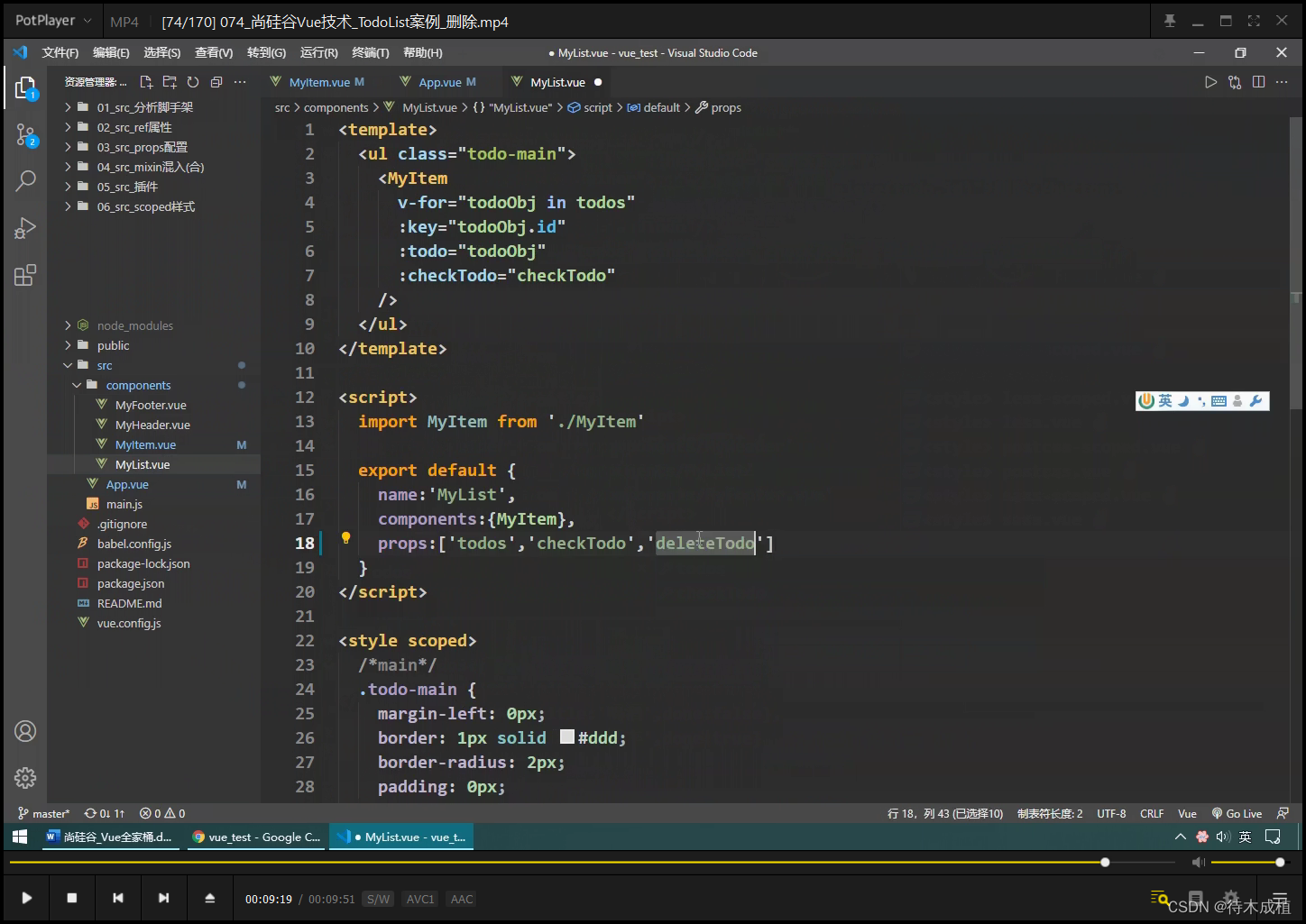
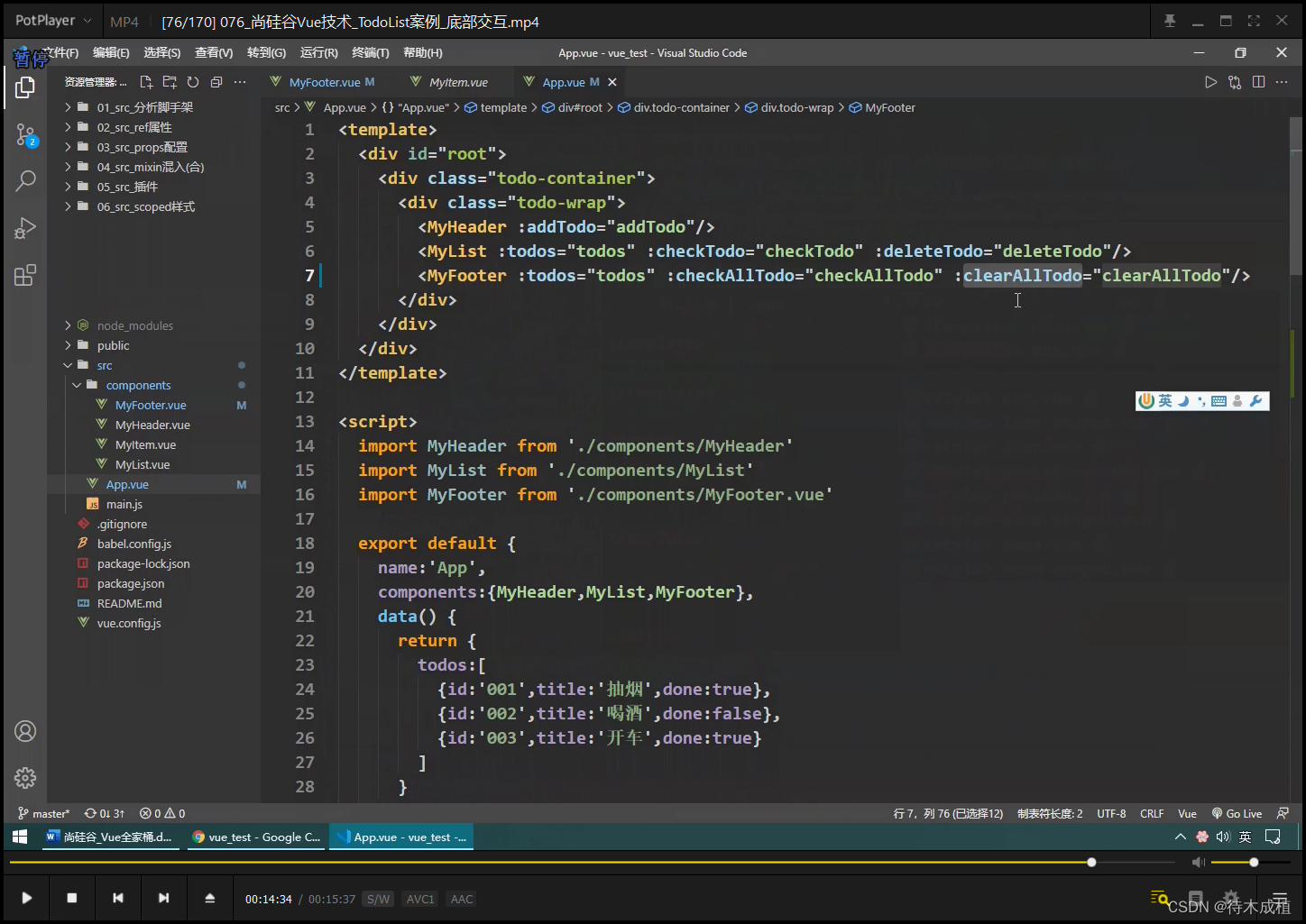
- 传递
- vue2 TodoList案例_总结【10:20】
- vscode插件:外置APP打开文件
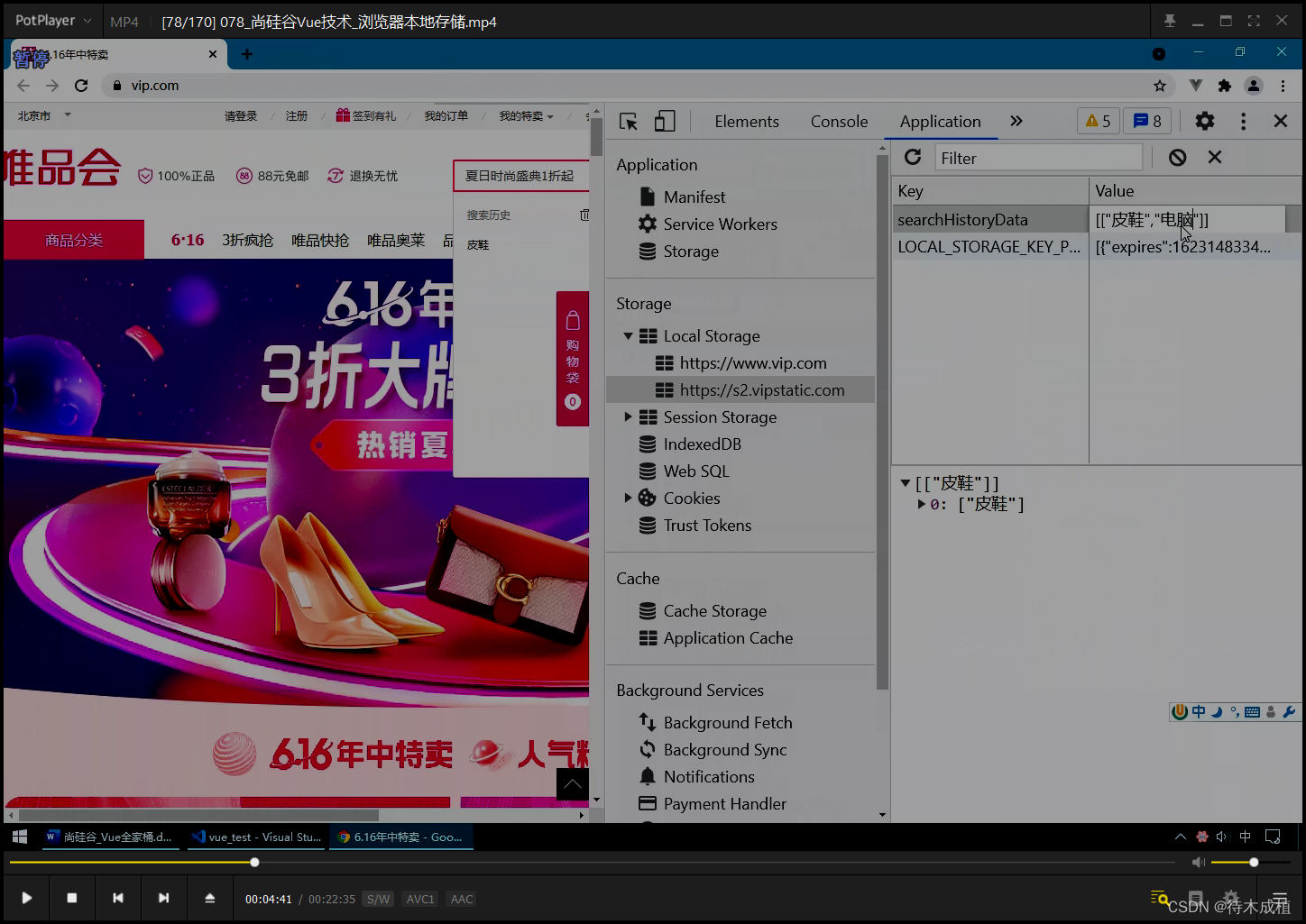
- vue2 浏览器本地存储【22:35】
- localStorage
- 存点东西
- key value
- json
- 读取
- 删除、清空
- vue2 TodoList_本地存储【08:50】
- 一个问题: 读出 null
- 深度监视
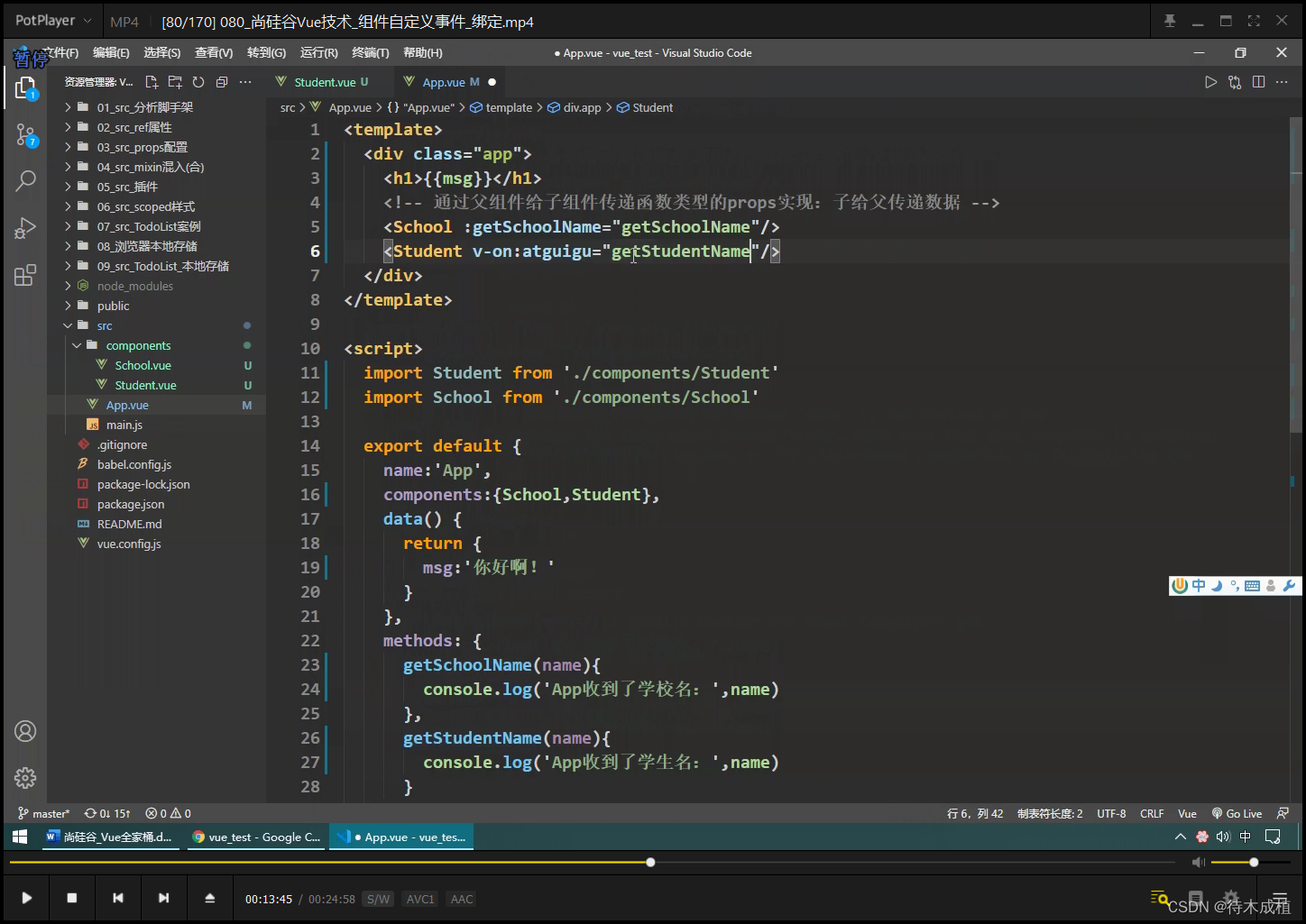
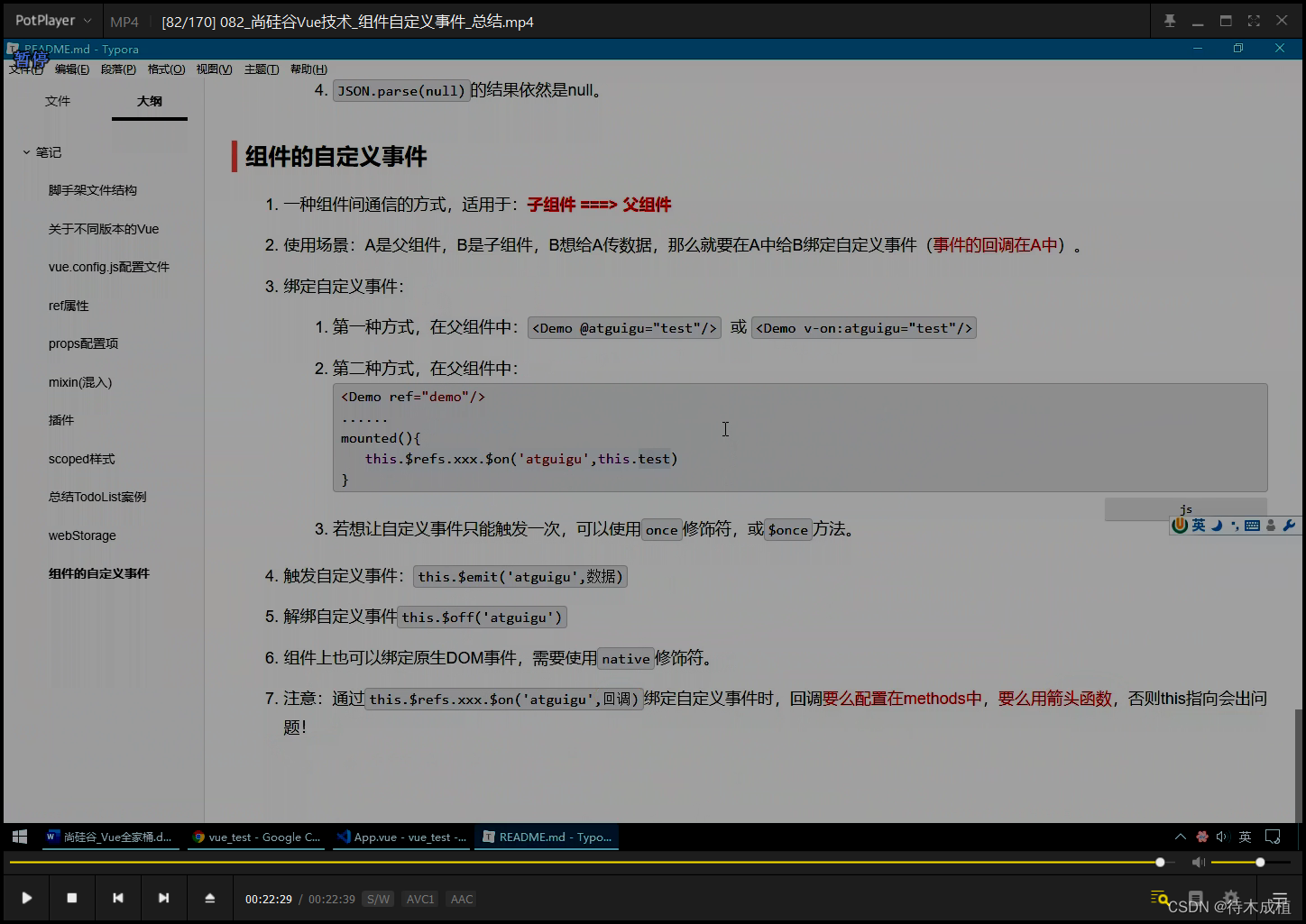
- vue2 组件自定义事件_绑定【24:57】
- 给组件的实例对象vc上,绑定事件
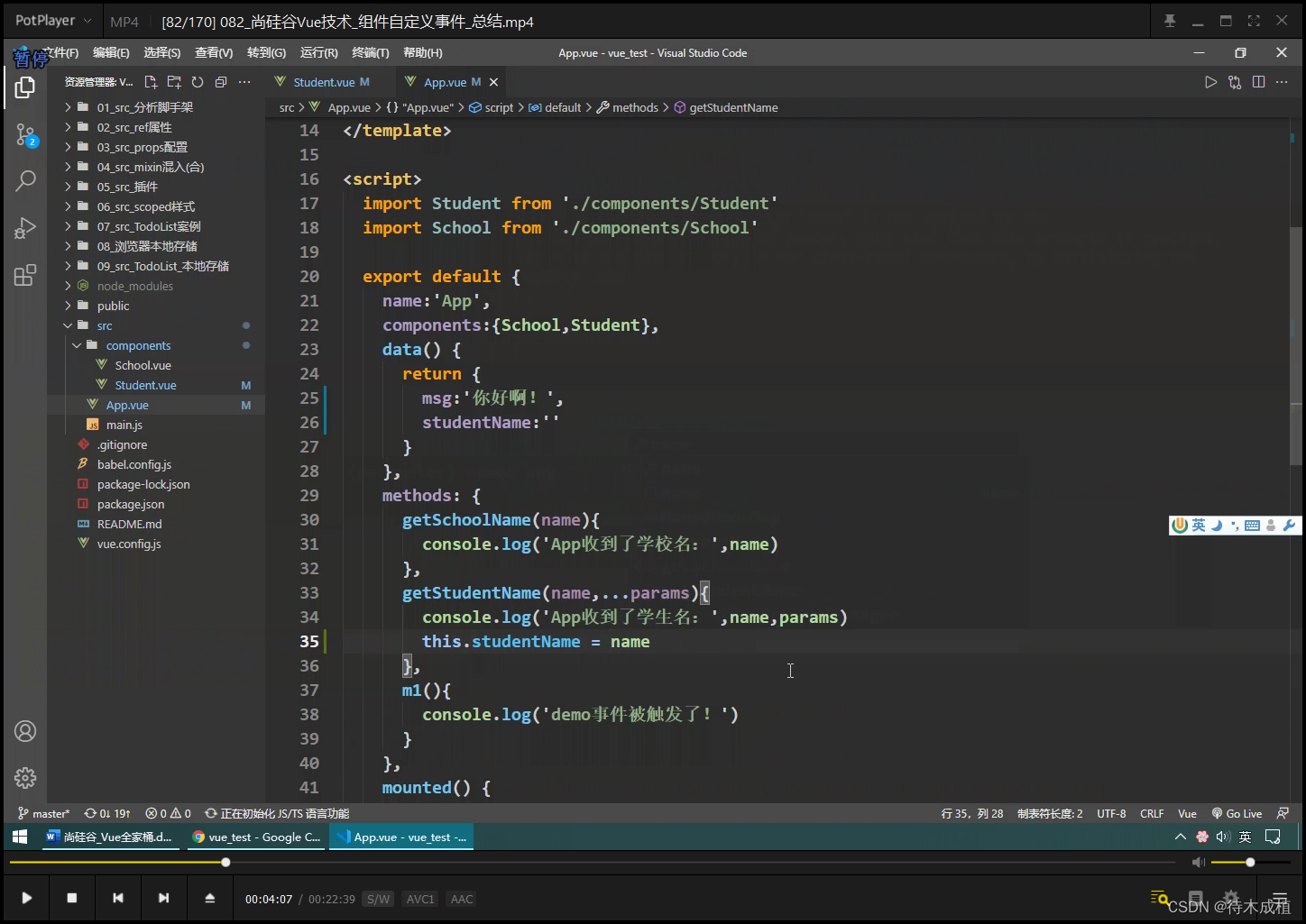
- 子传父 : 传参
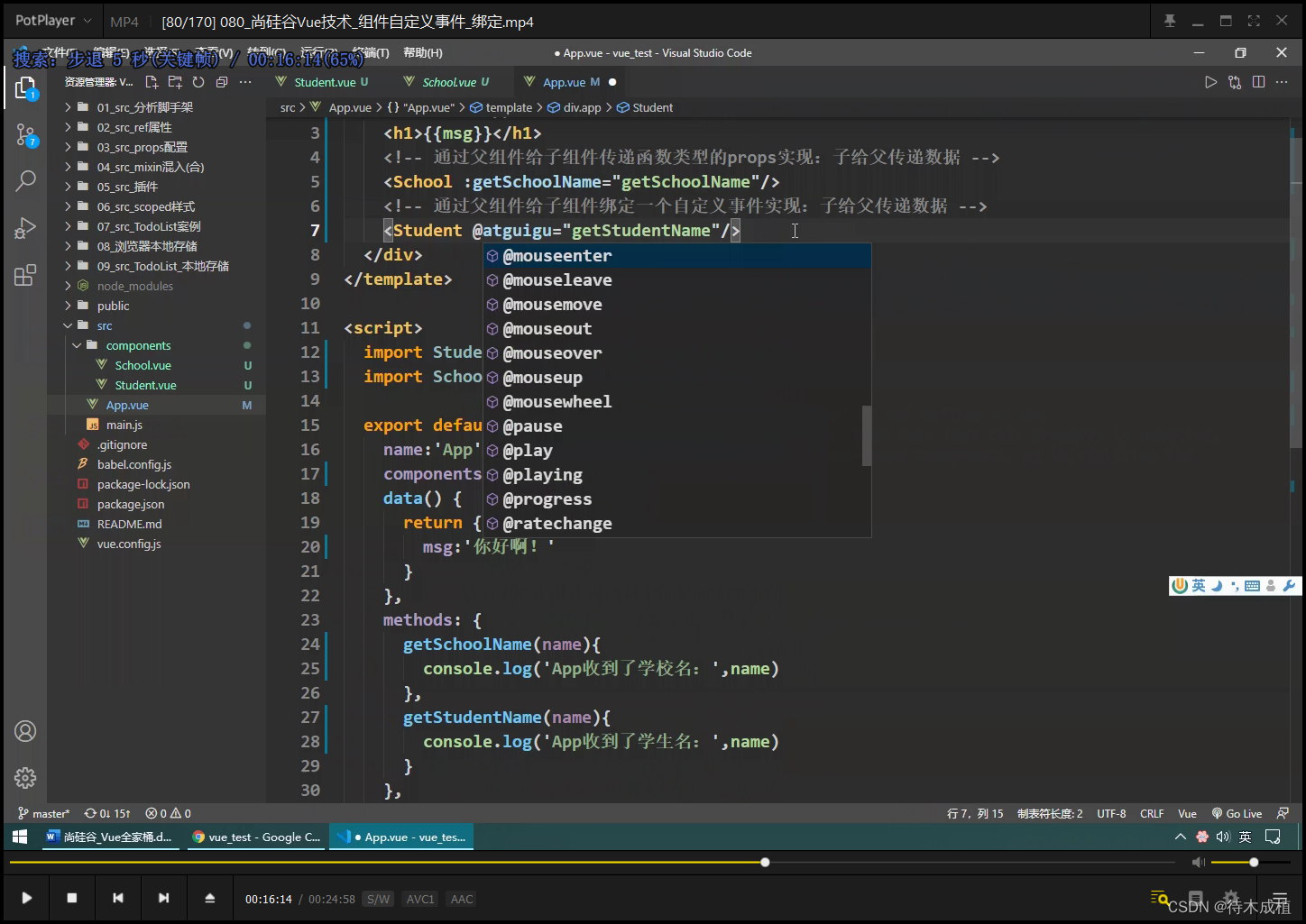
- 简写 @ v-on
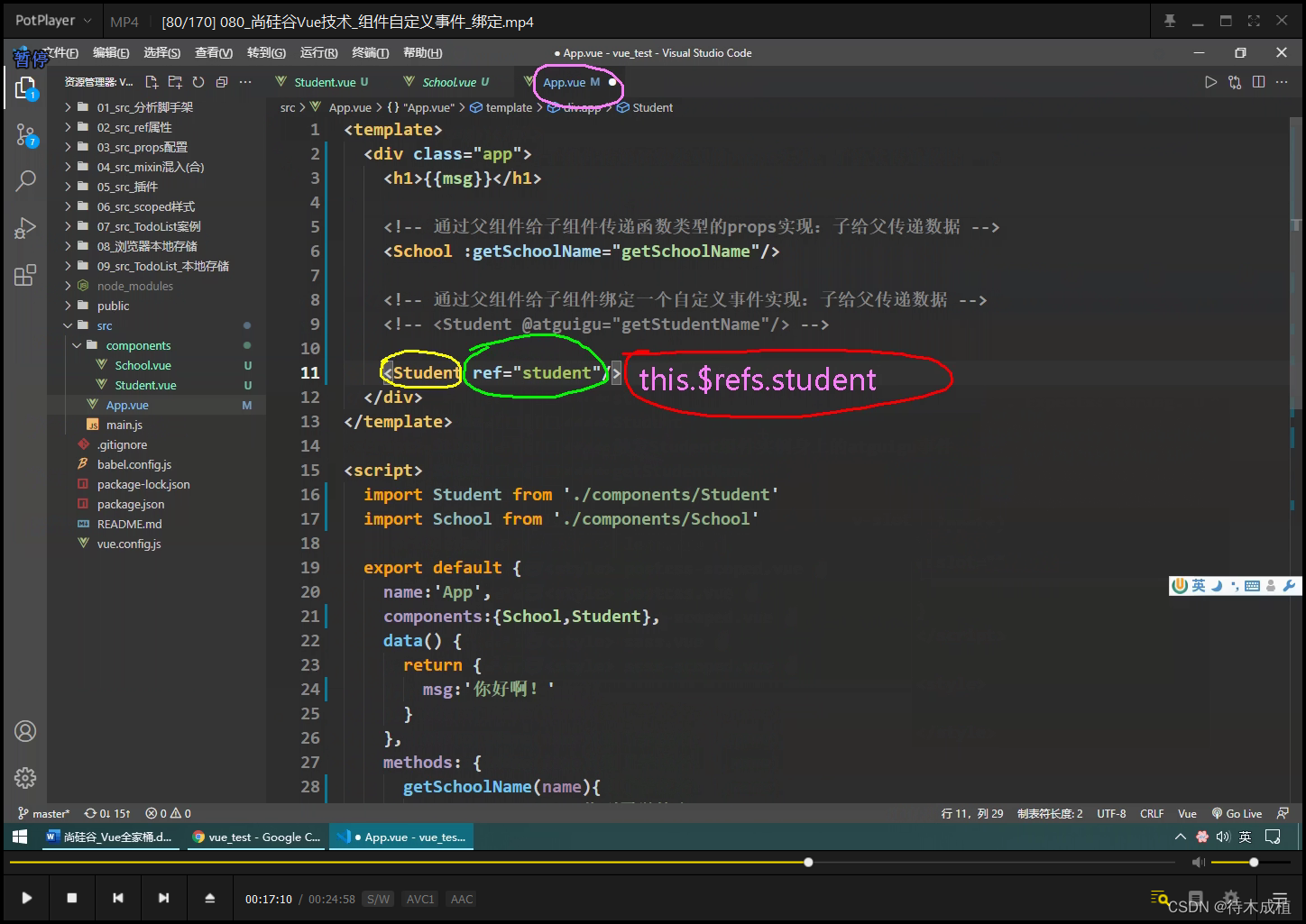
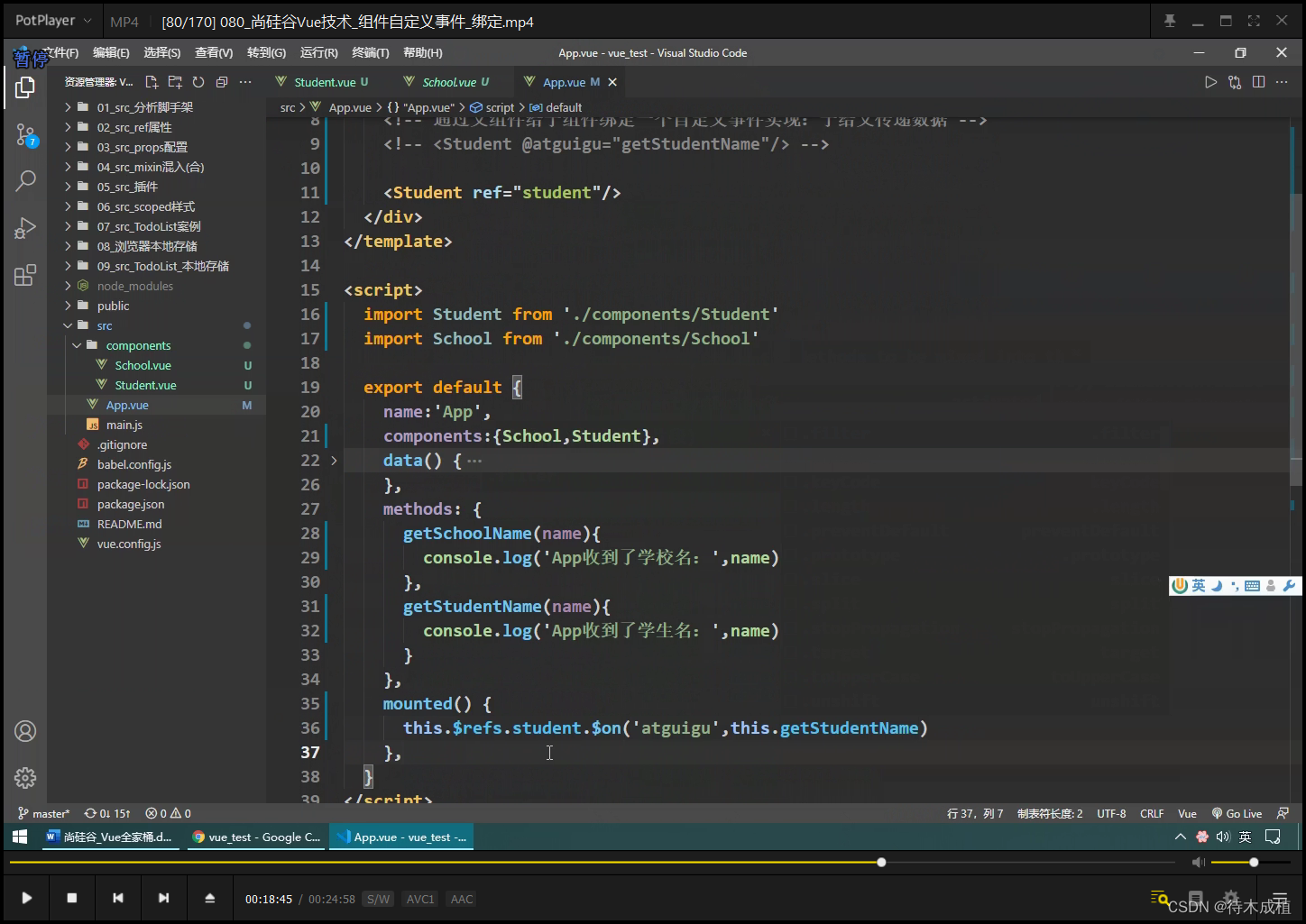
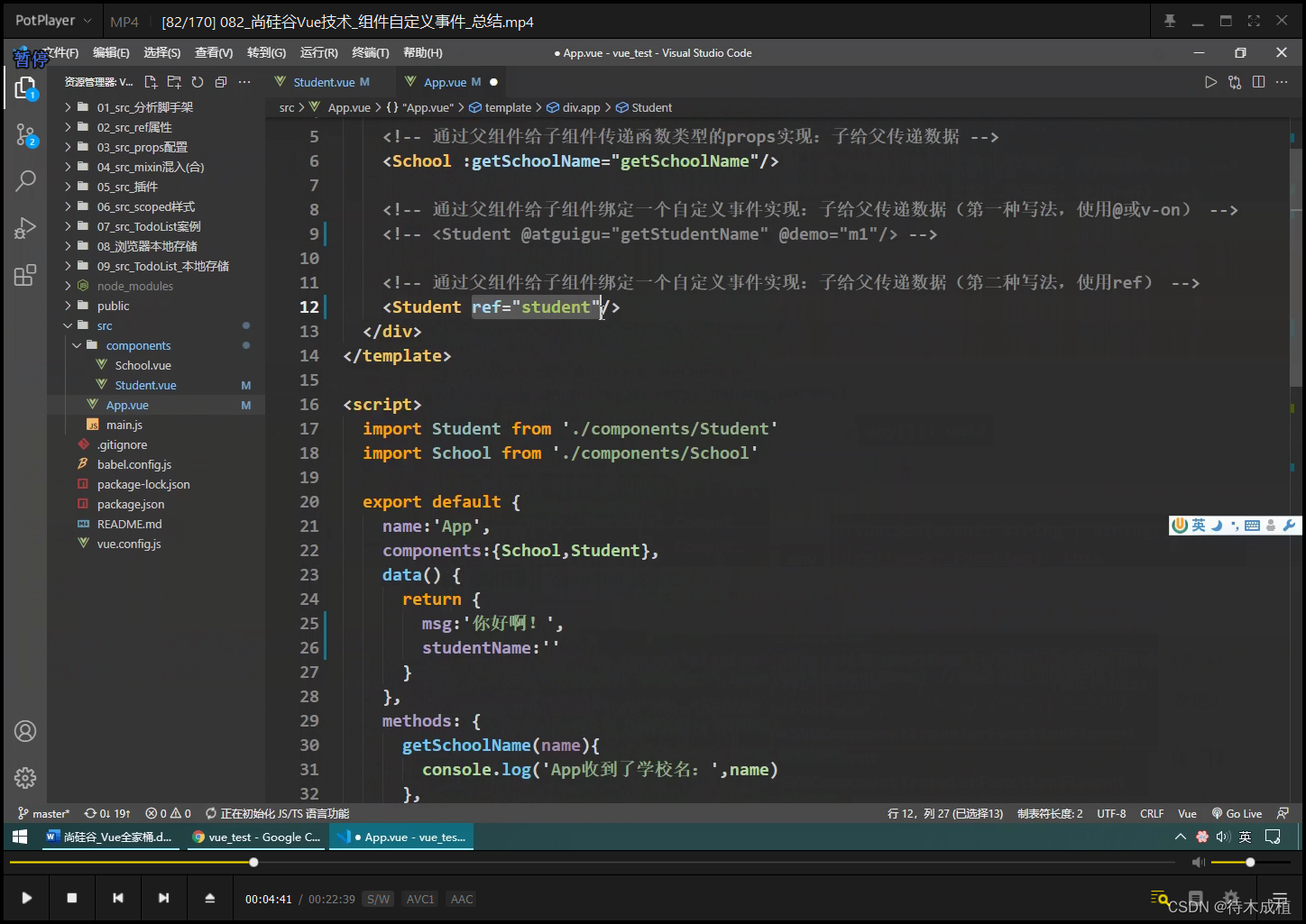
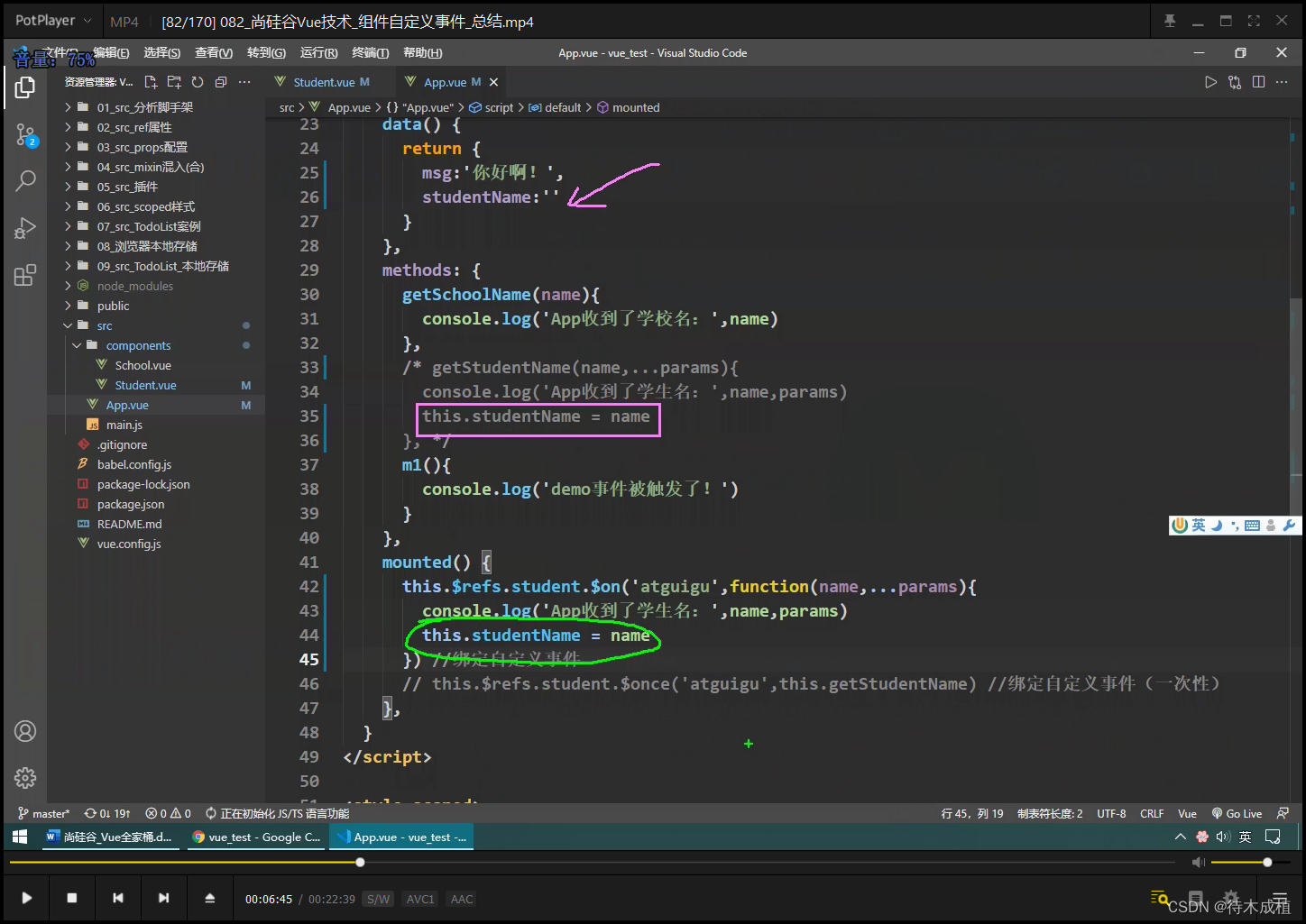
- 简写 ref + mounted
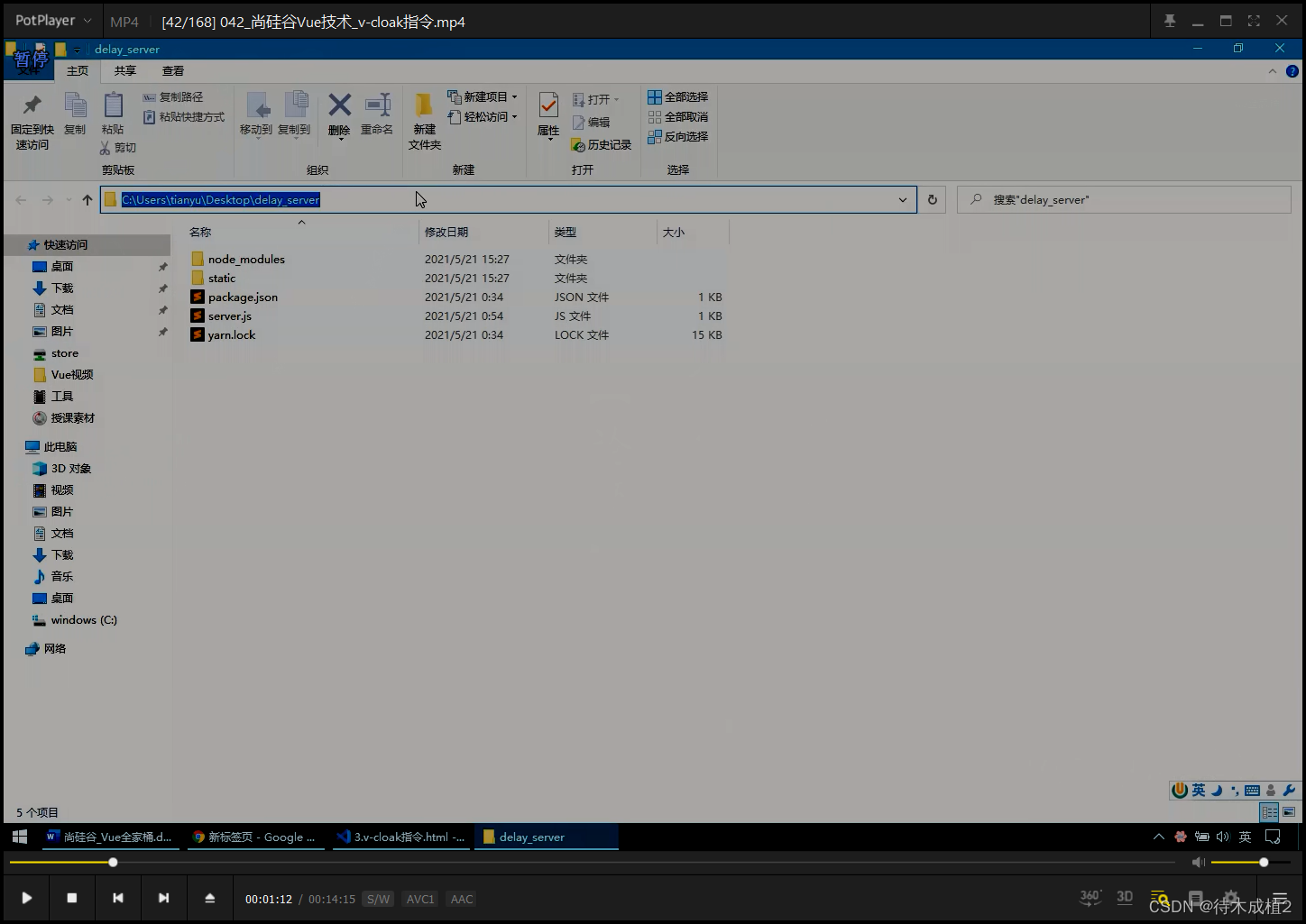
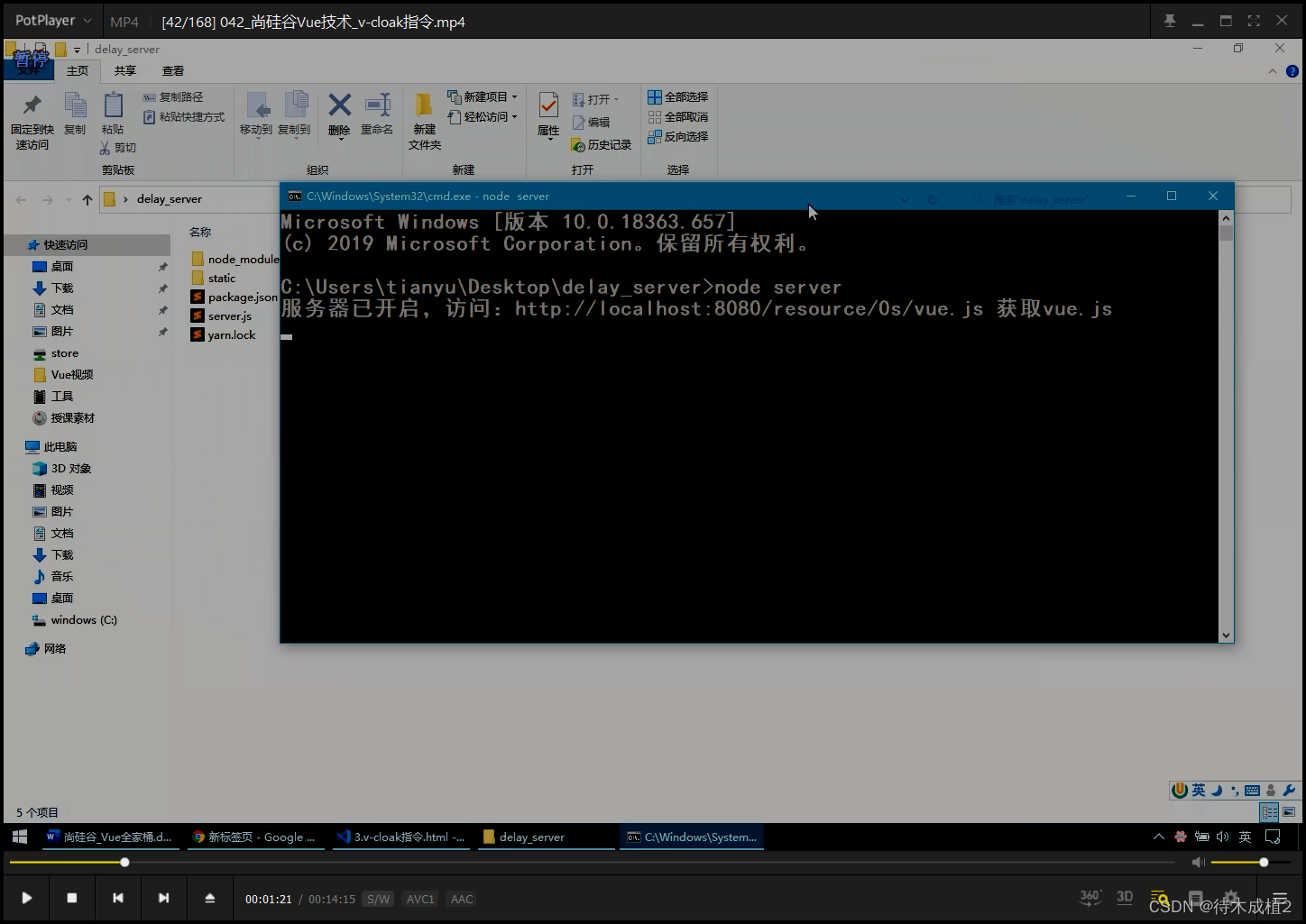
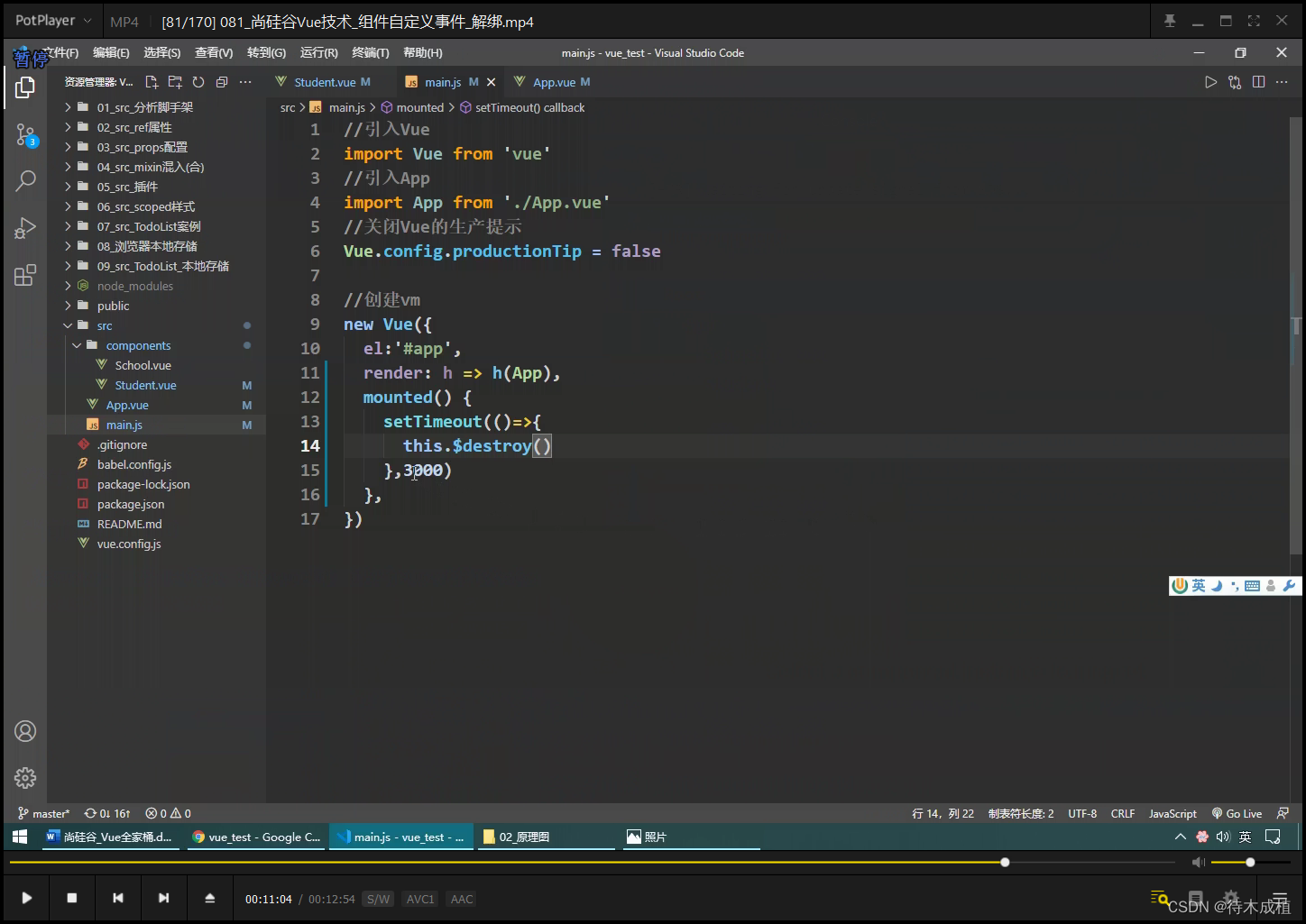
- 增加 一个 3s 延迟加载
- 只触发一次 $on 改成 $once
- 多个参数
- 传入对象
- 数组接收 ...a
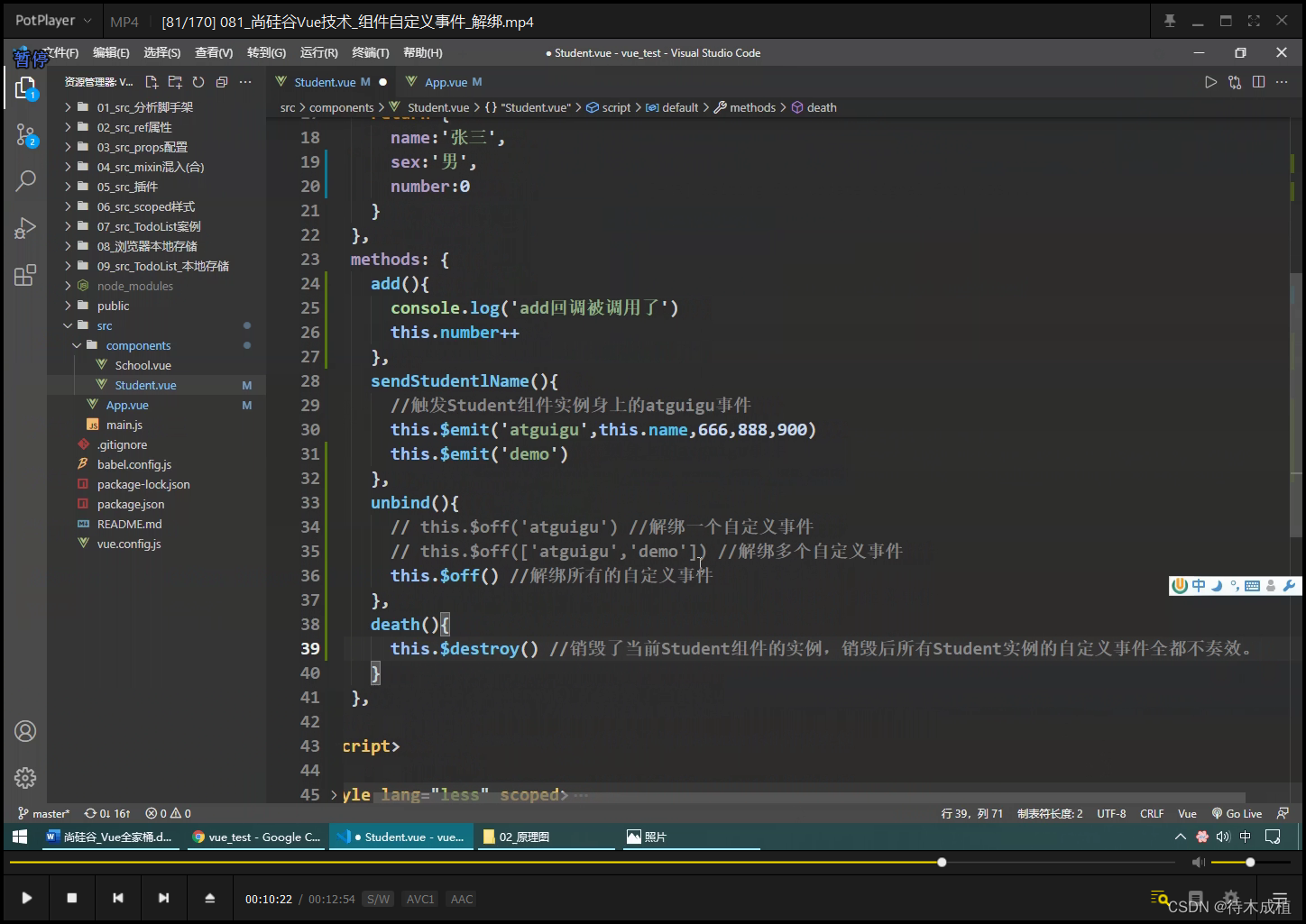
- vue2 组件自定义事件_解绑【12:53】
- 多个解绑
- 写事件名 @demo , 如同 @click
- 解绑所有
- 销毁后 , vc的自定义事件 全部失效
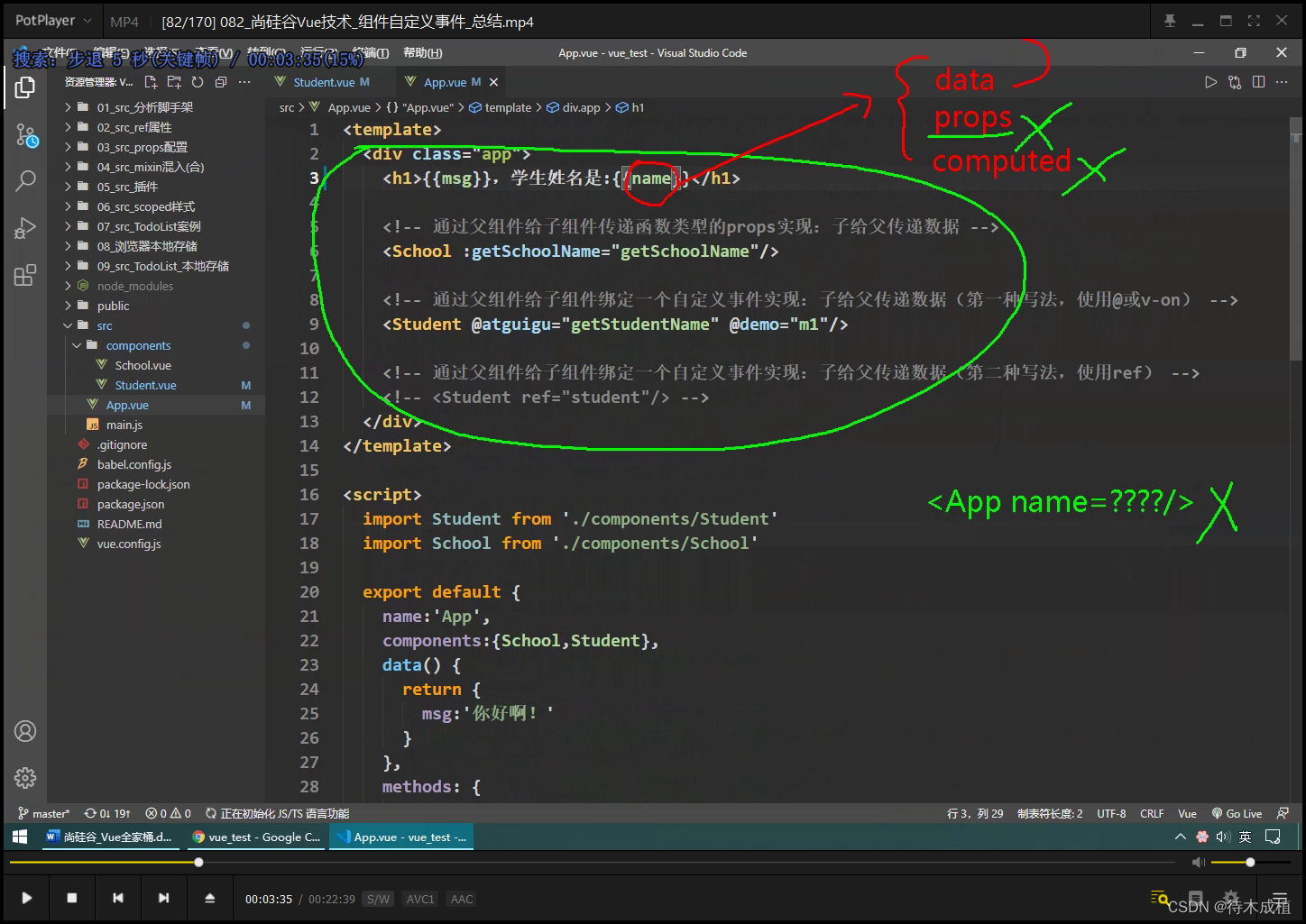
- vue2 组件自定义事件_总结【22:36】
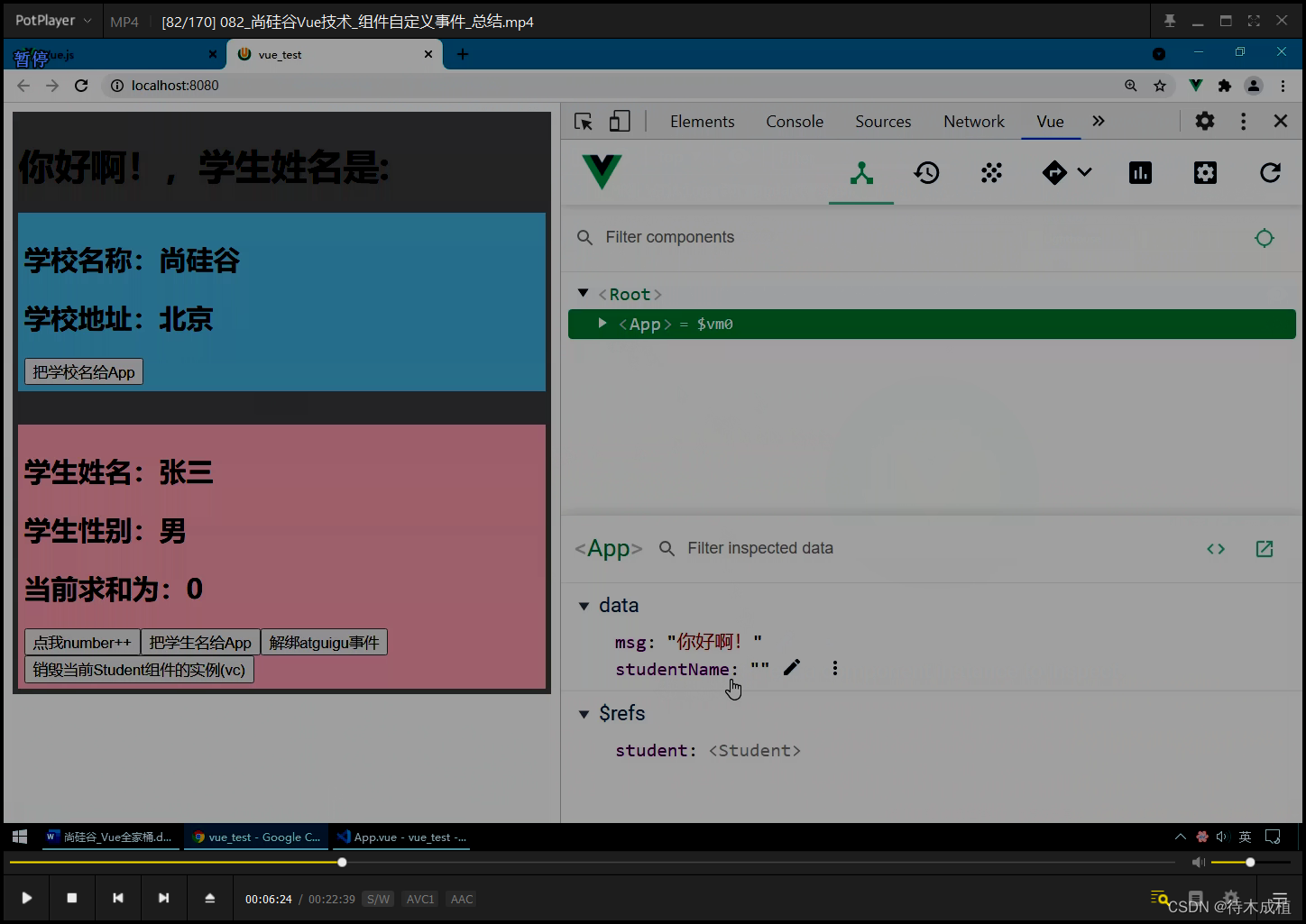
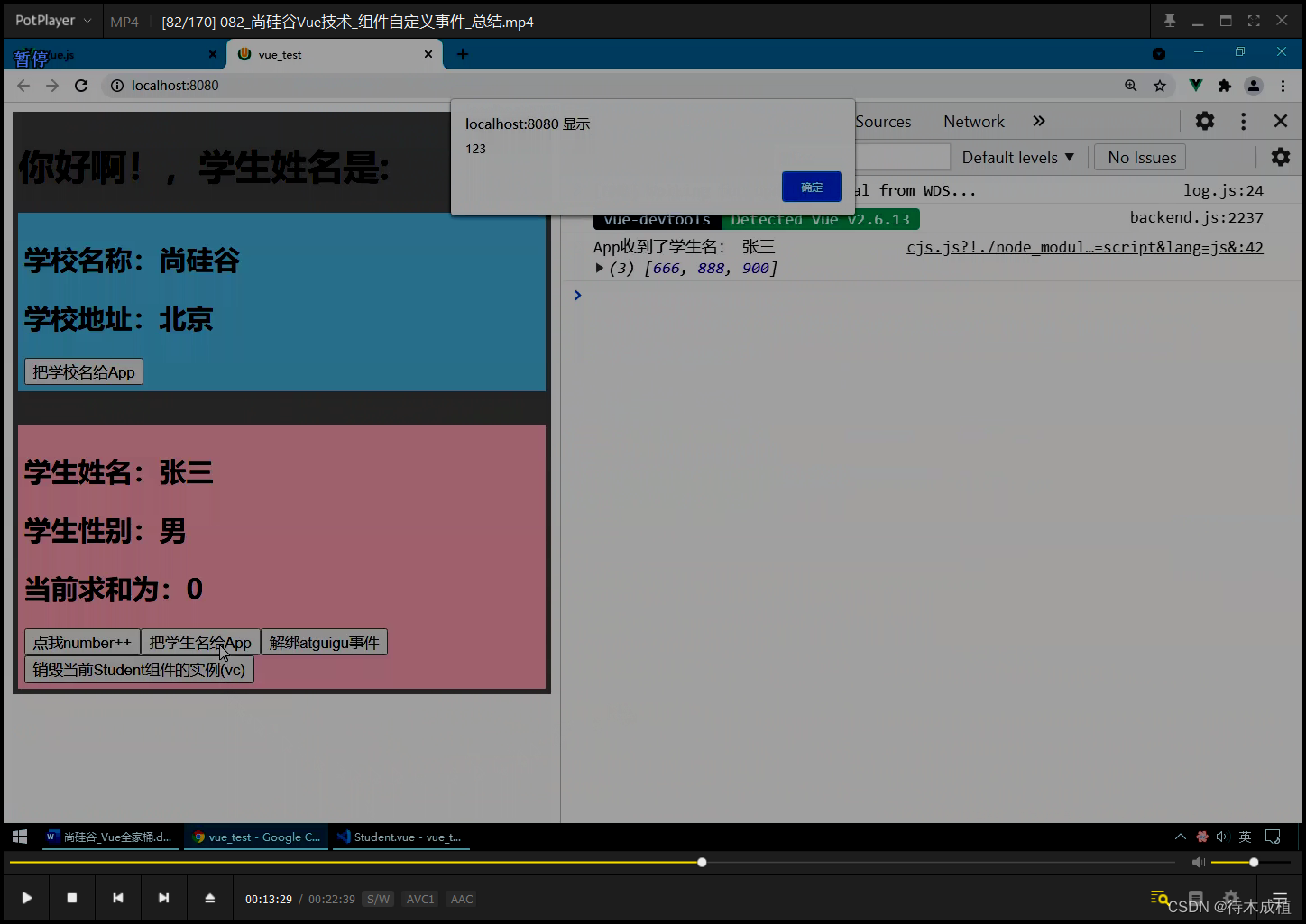
- 子传父 : 页面 呈现
- ref
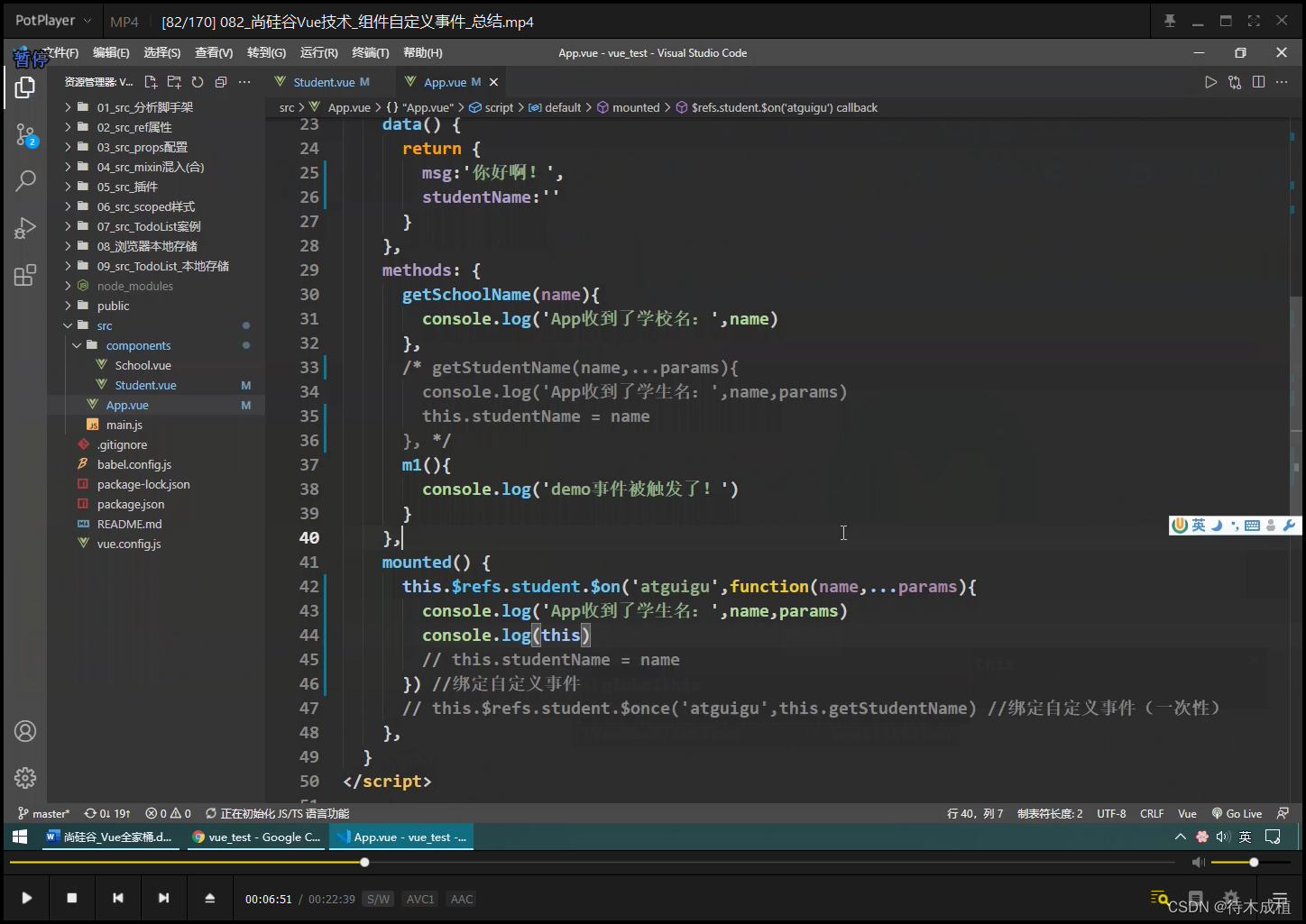
- 问题: 不能写 回调函数 , 必须写methods
- 观察这个this是谁 : app里面写, 却是student
- 正确写法 : methods 或 箭头函数
- 绑定原生事件 @click.native
- @click
- @click.native
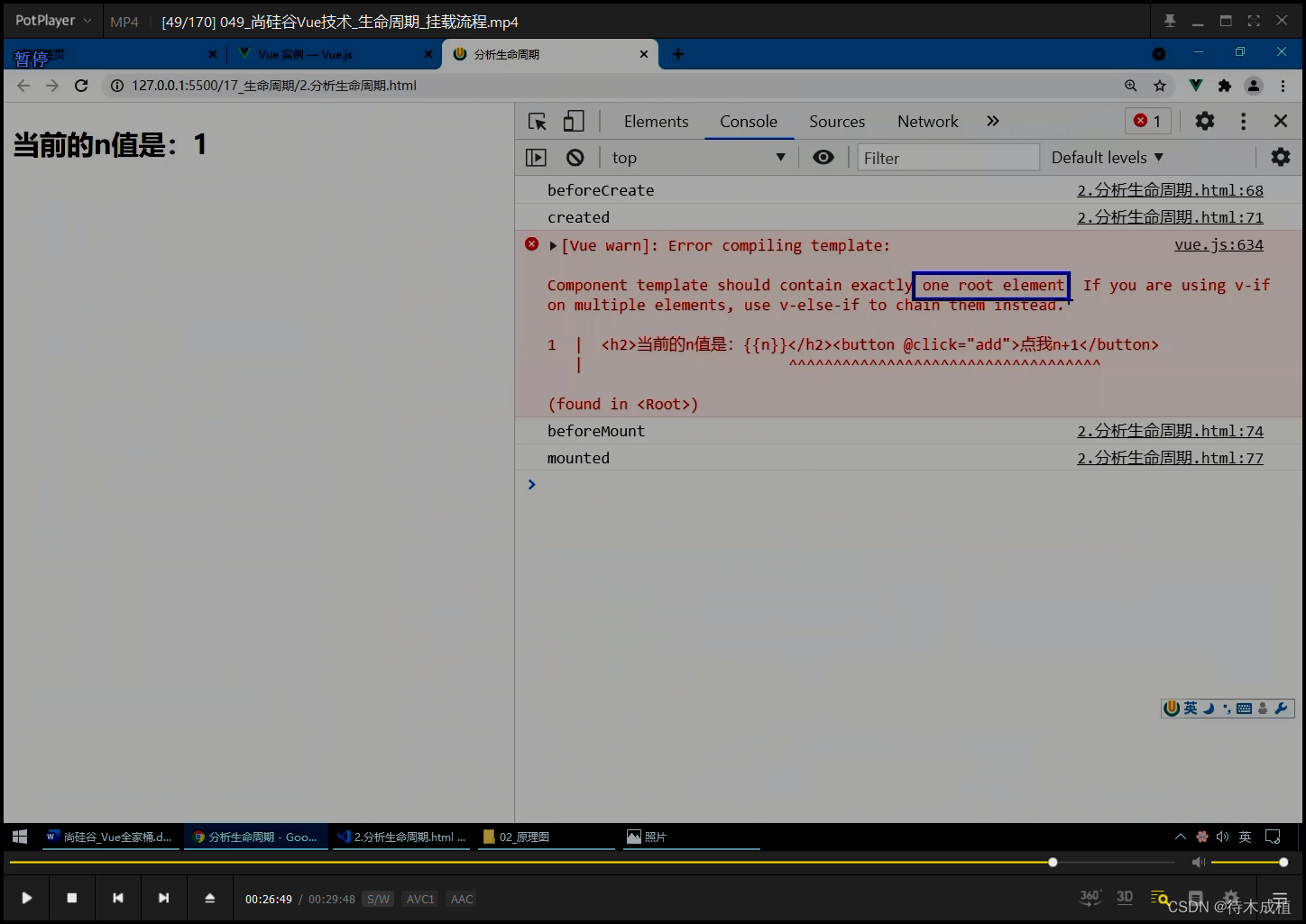
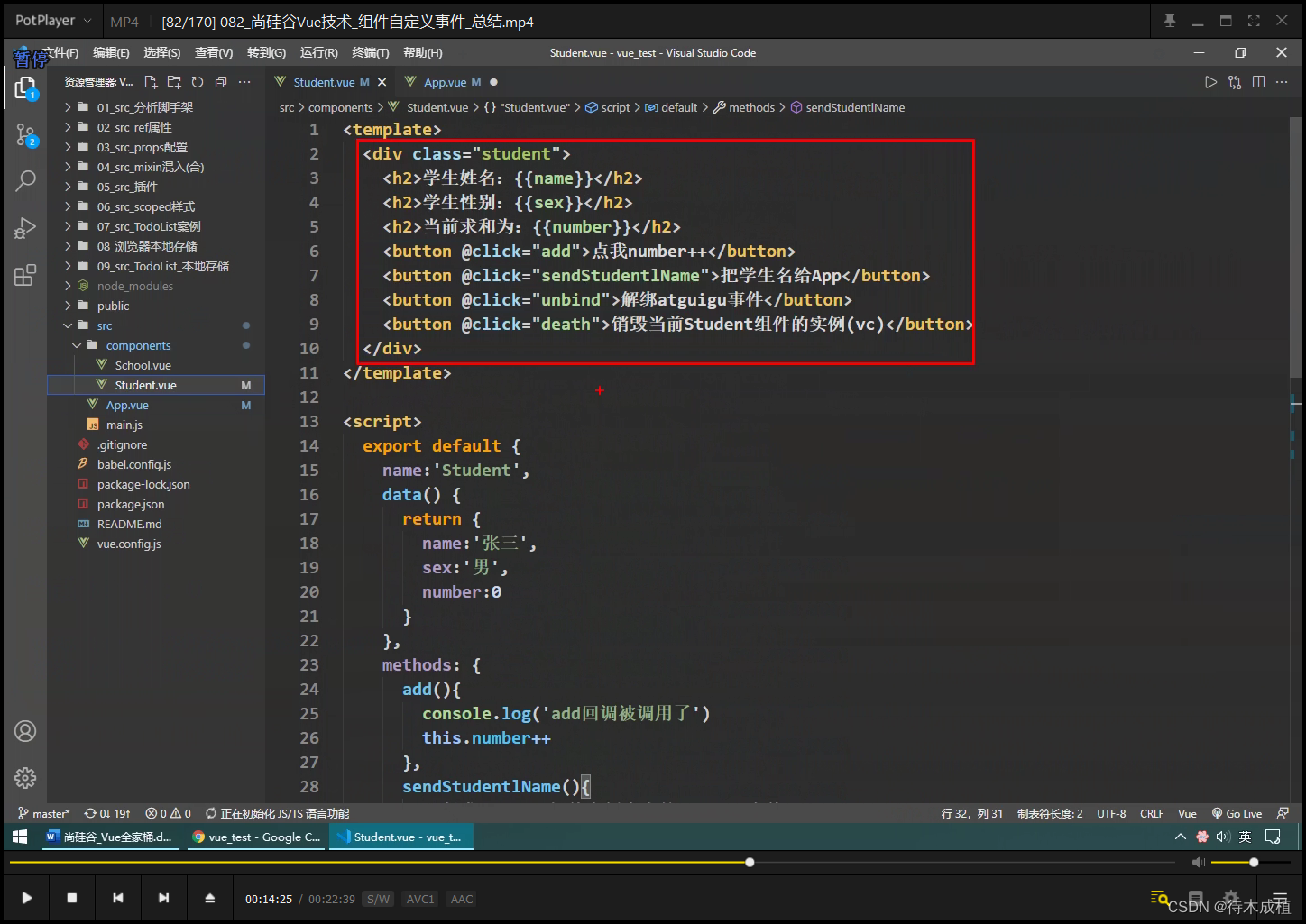
- 只能有一个 根元素
- 点一下 粉色 就可以弹窗
- 总结
- 事件回调 留在 父组件
- vue2 TodoList案例_自定义事件【07:14】
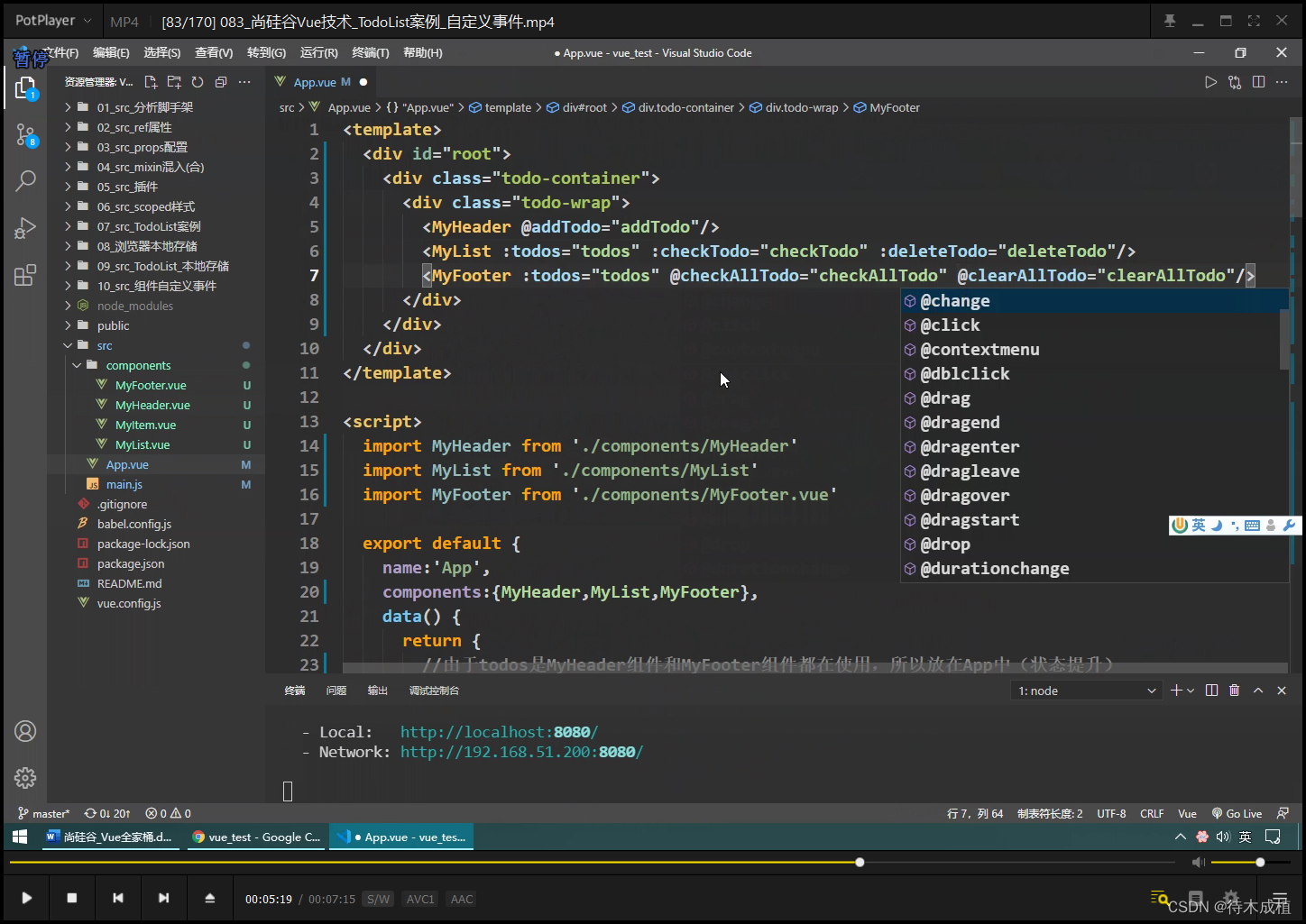
- App.vue 只需要将【v-bind:事件名 = "回调名"】 改为【 @事件名 = "回调名"】
- methods不用改
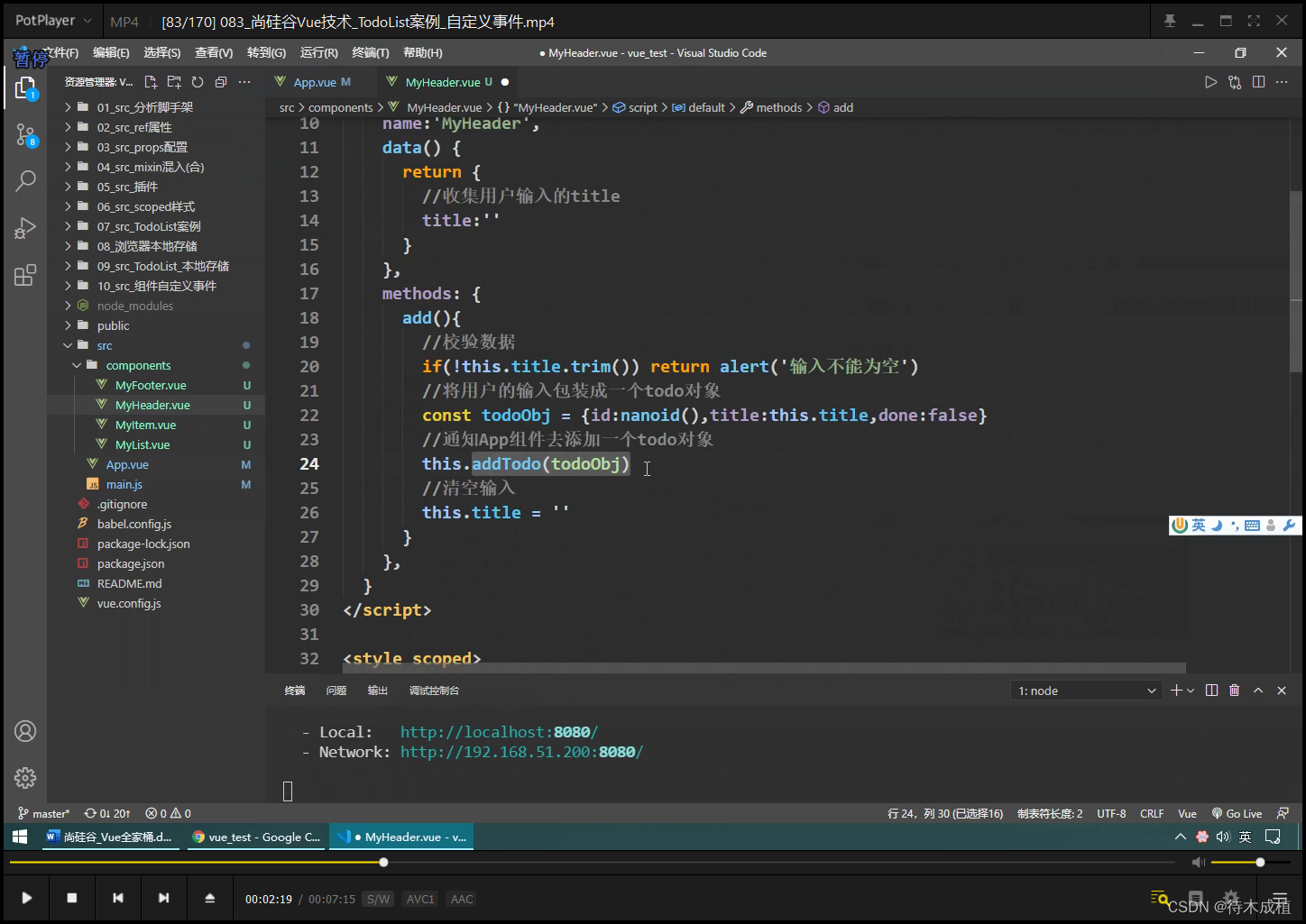
- MyHeader.vue
- 不需要 props
- 调用方式 修改 : $mit 触发事件 (事件名, 传入对象)
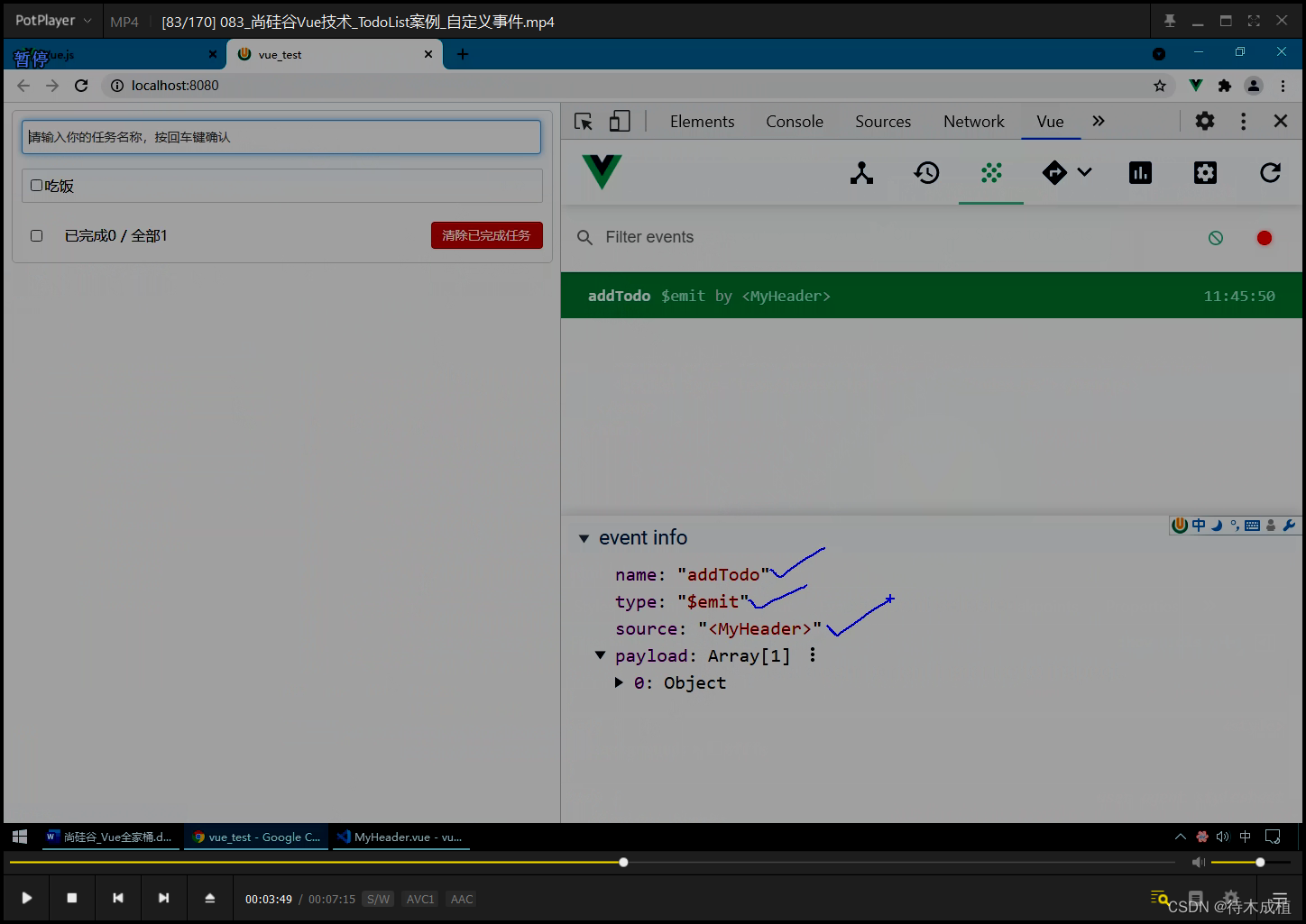
- vue开发者工具 触发事件 : payload 是参数
- App.vue 将 : 变 @
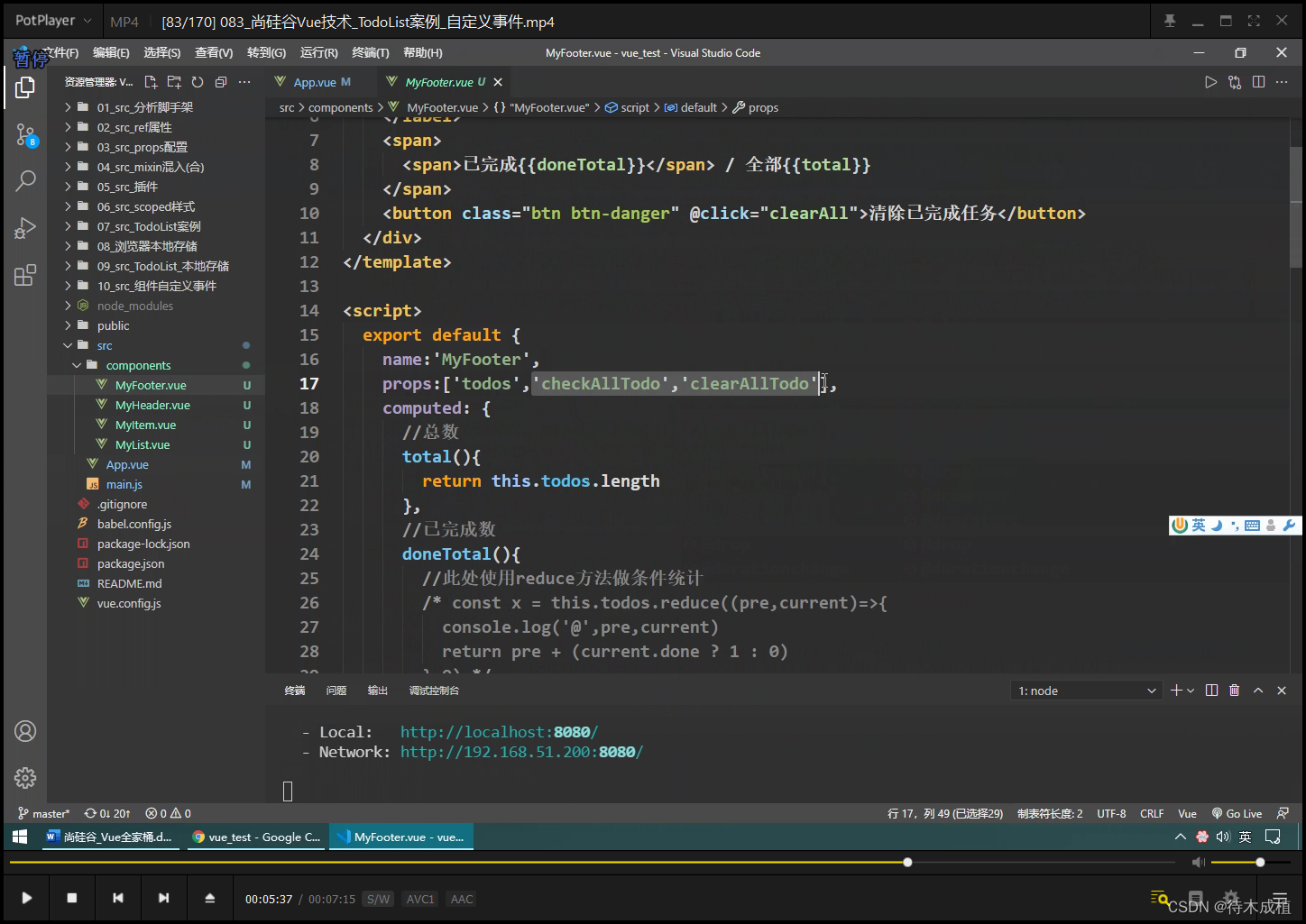
- MyFooter.vue
- 删除 props 中 父传子的 方法
- 调用回调
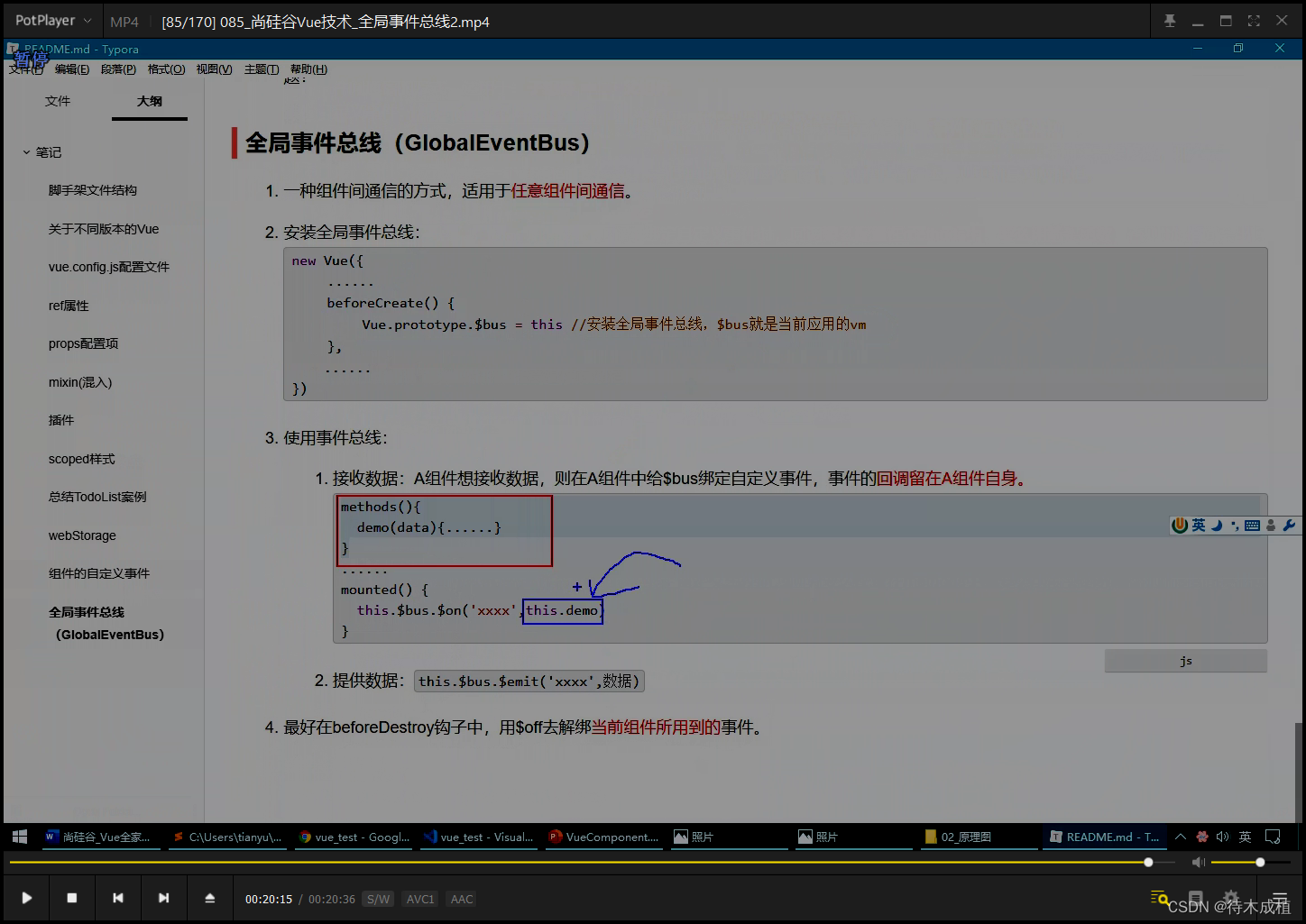
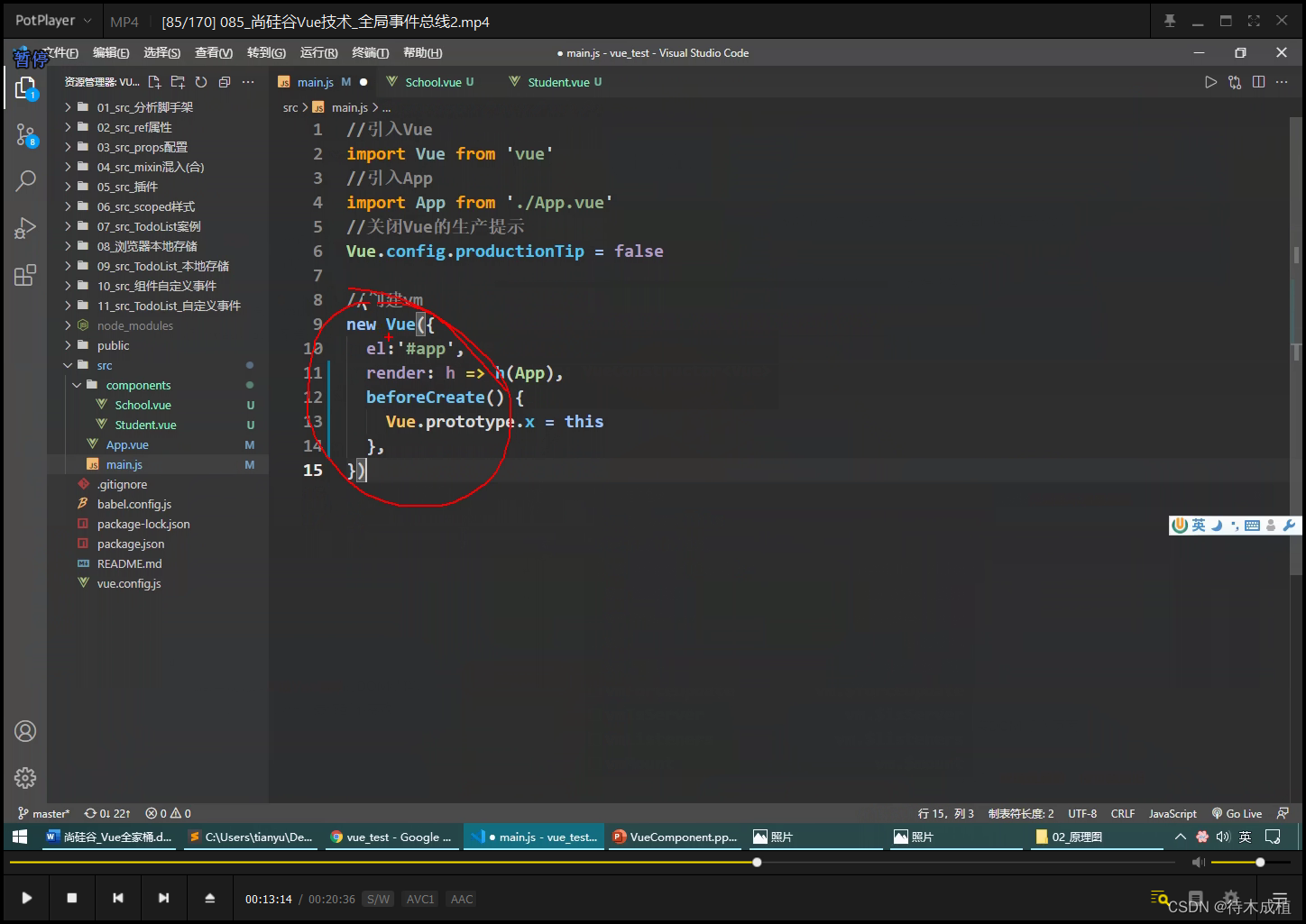
- vue2 全局事件总线1【22:02】
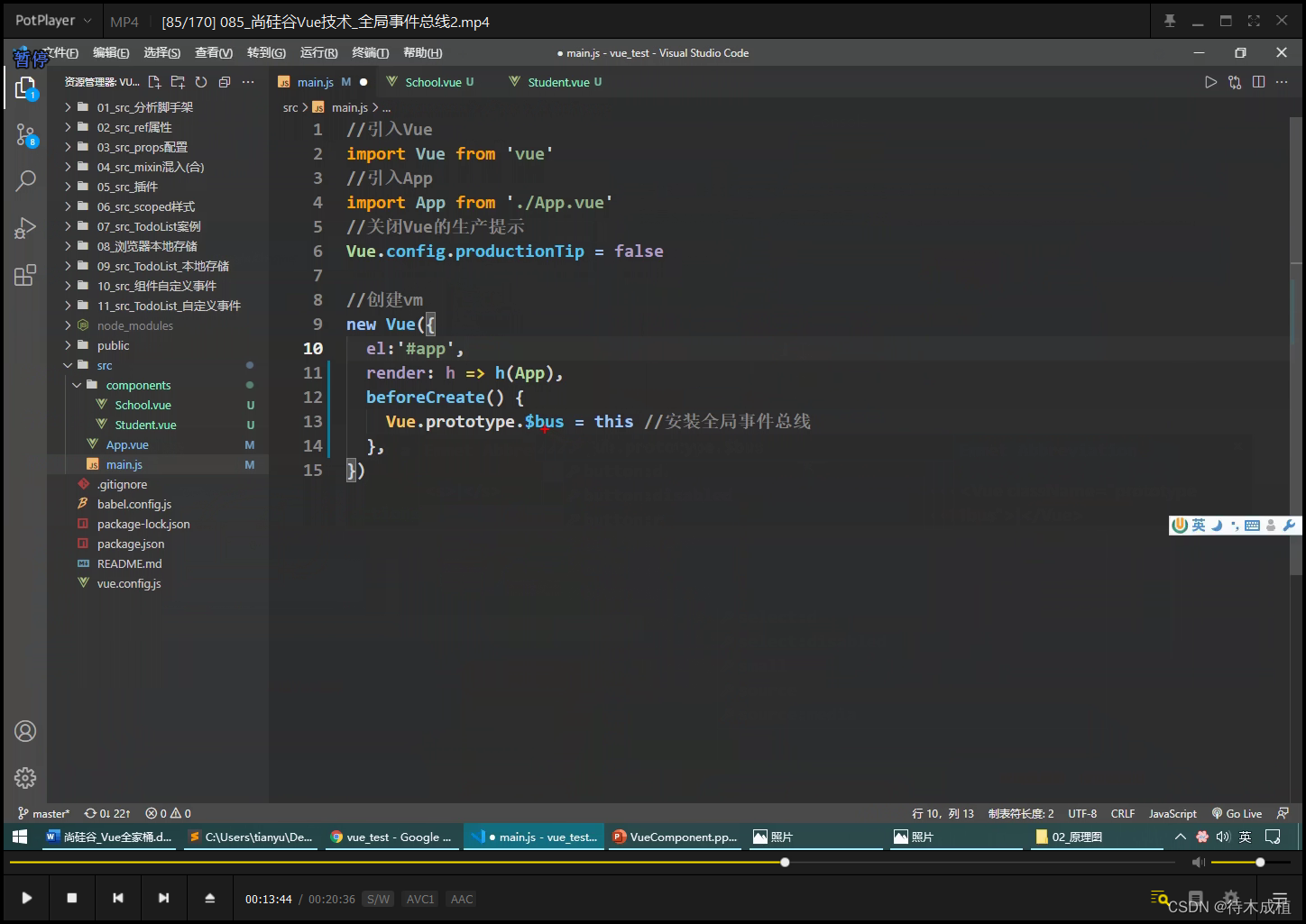
- vue2 全局事件总线2【20:35】
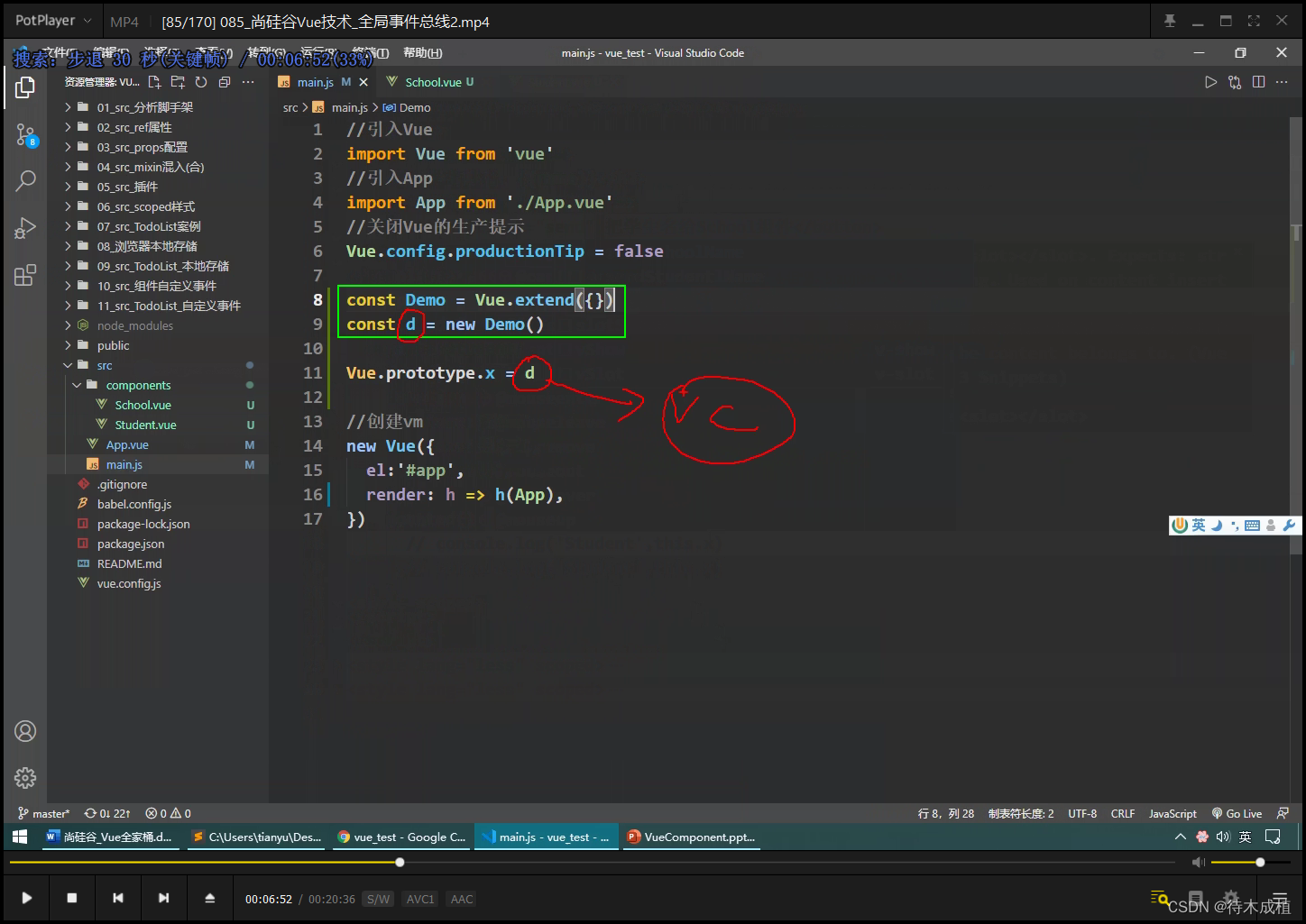
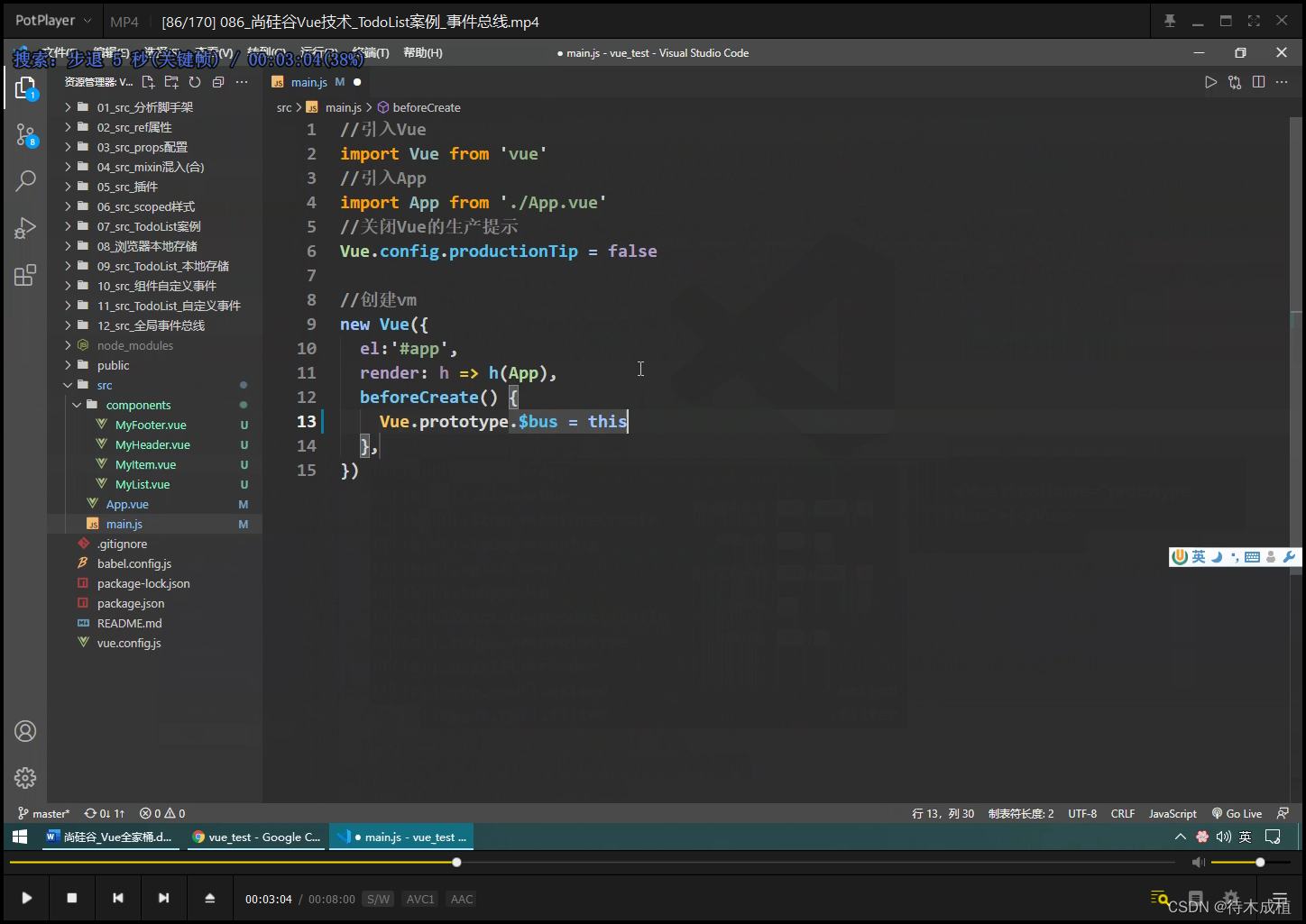
- vc = new VC , 给 Vue.prototype.x = vc
- 给x这个傀儡, 绑定hello事件
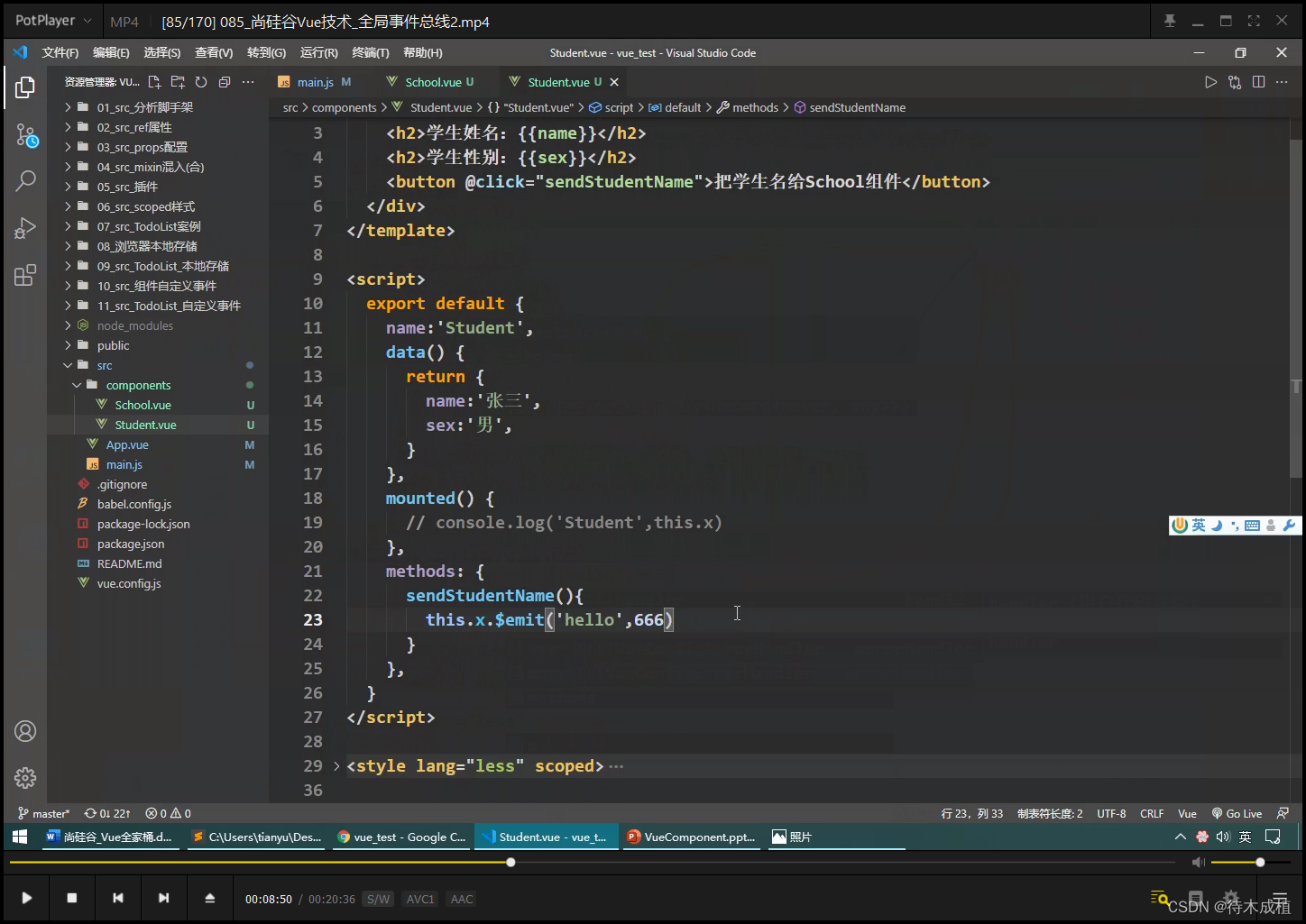
- 组件 a-->school ; 事件名 demo --> hello
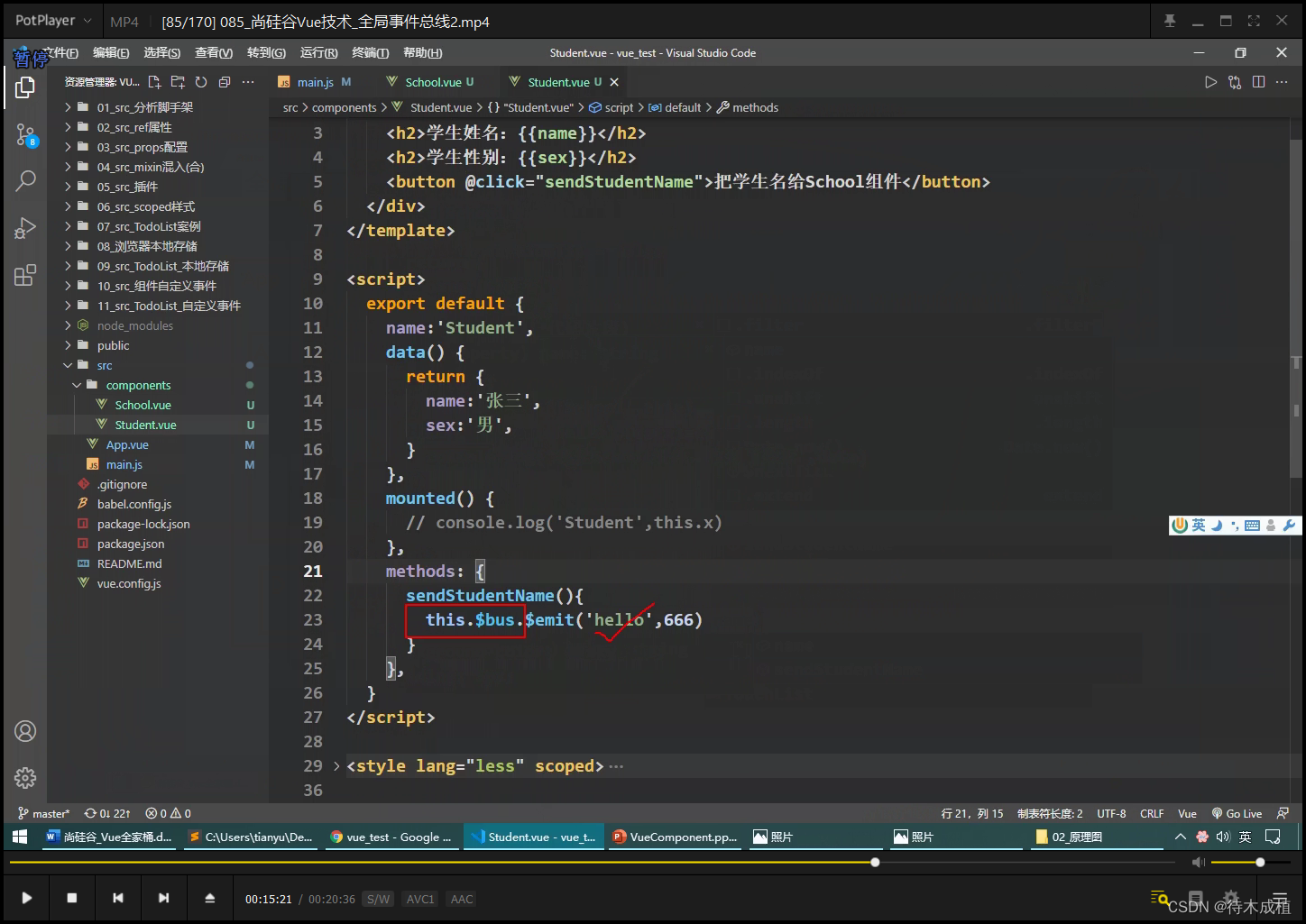
- 触发事件
- vm
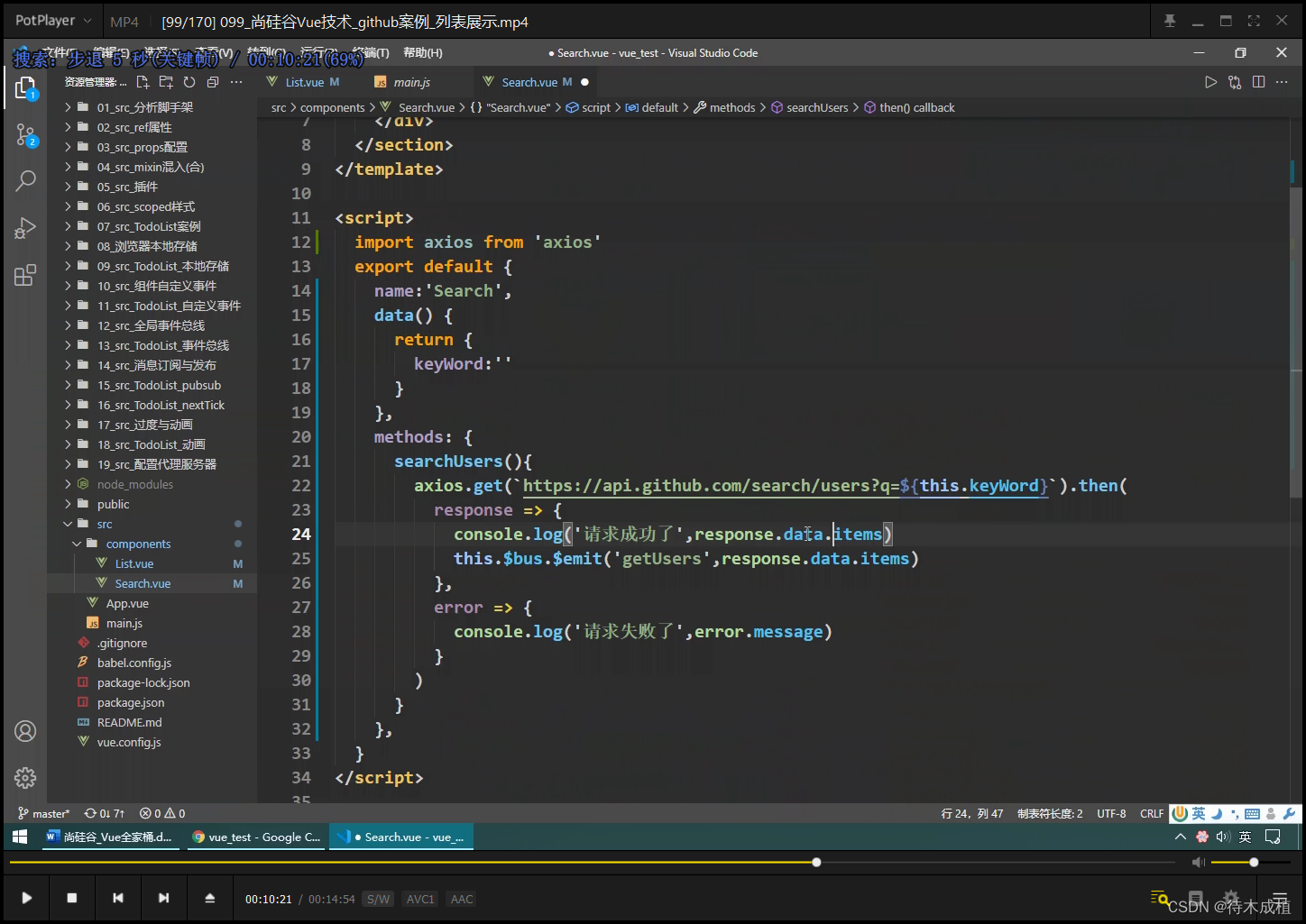
- 改名 $bus
- 销毁 你给傀儡身上 你自己设置 的 事件 , 傀儡在vm身上, 活得久
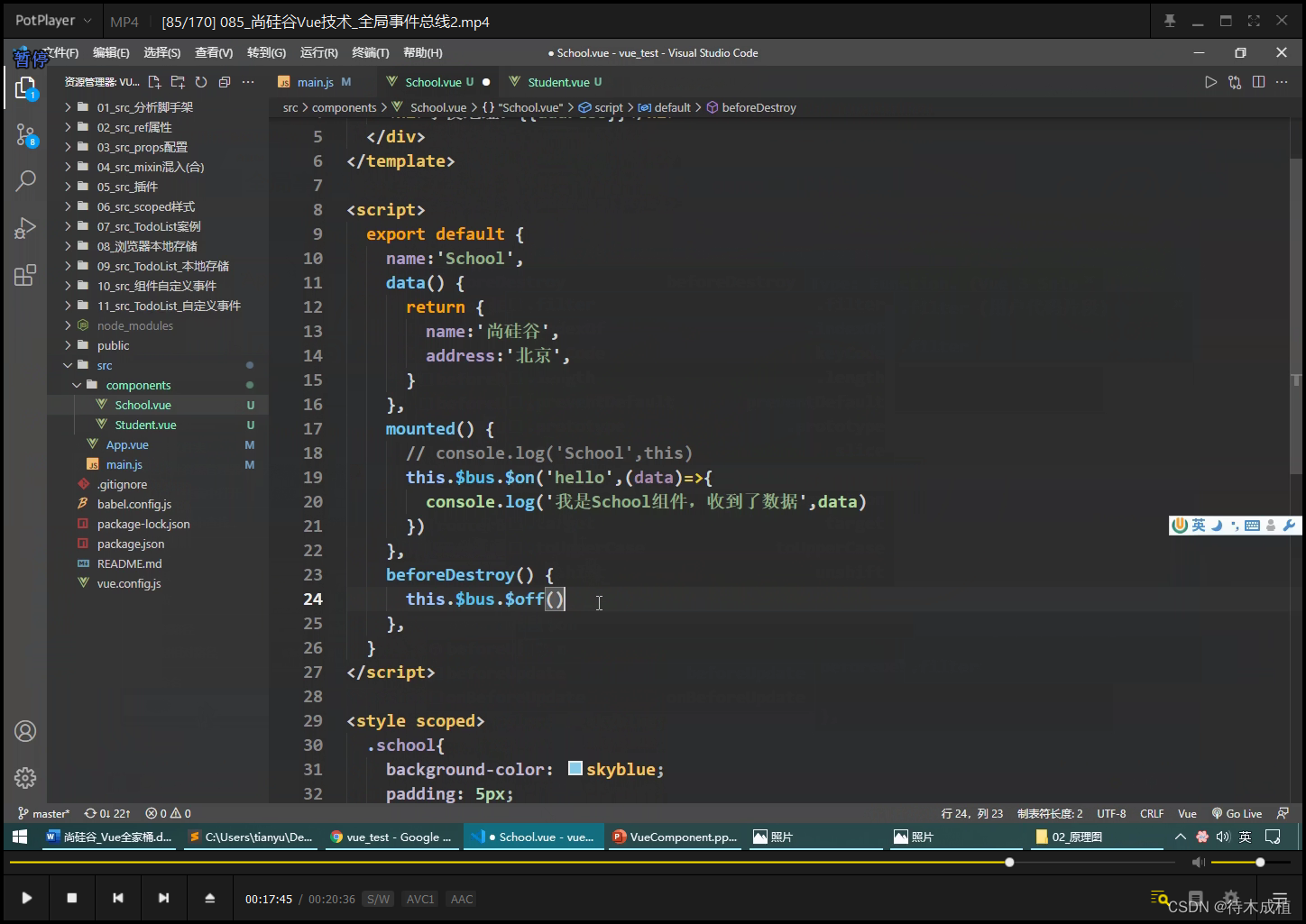
- 千万不要啥也不写, 全部销毁
- vue2 TodoList案例_事件总线【08:00】
- $bus 安装全局事件总线
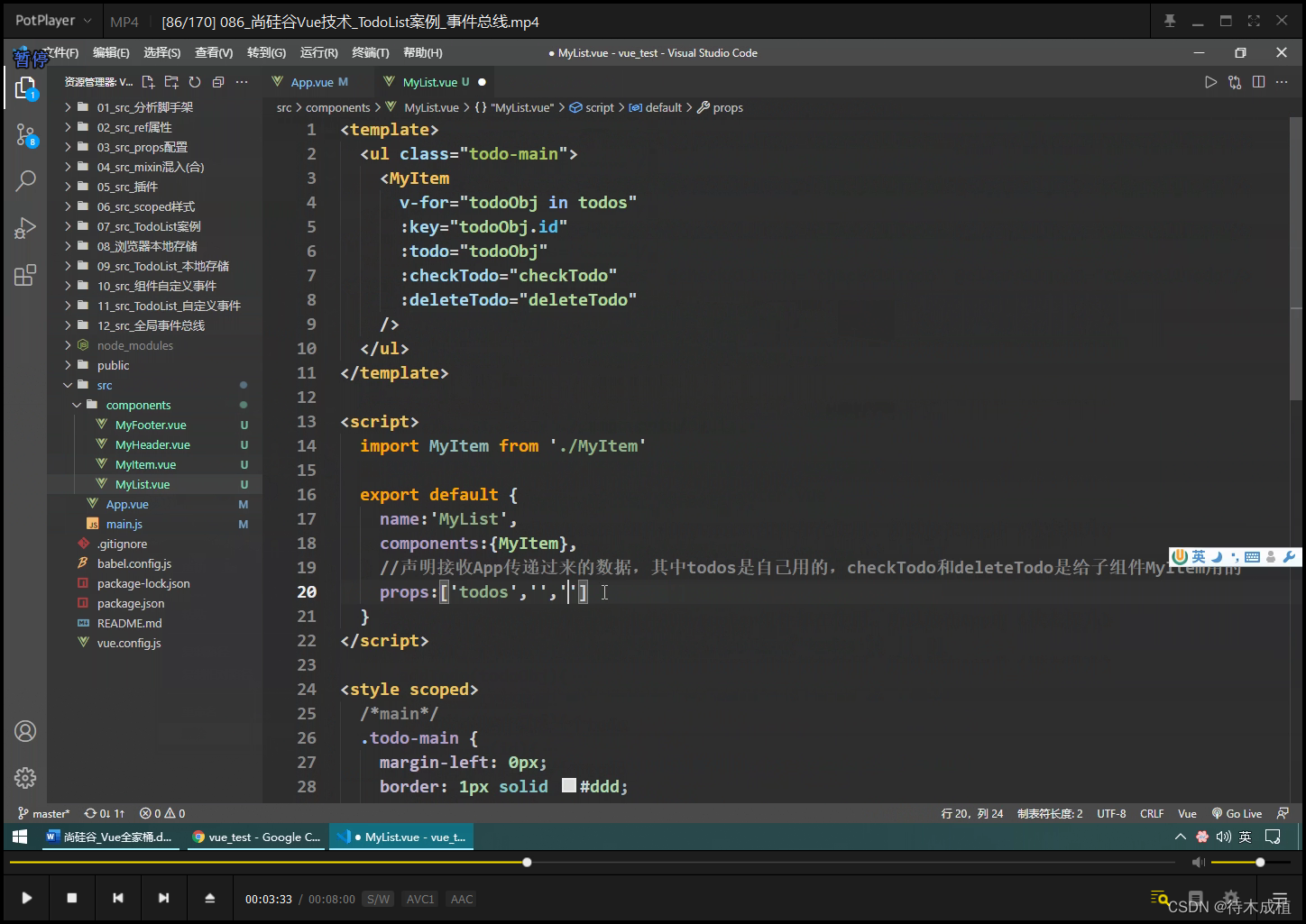
- 删除原传递 : 爷传孙
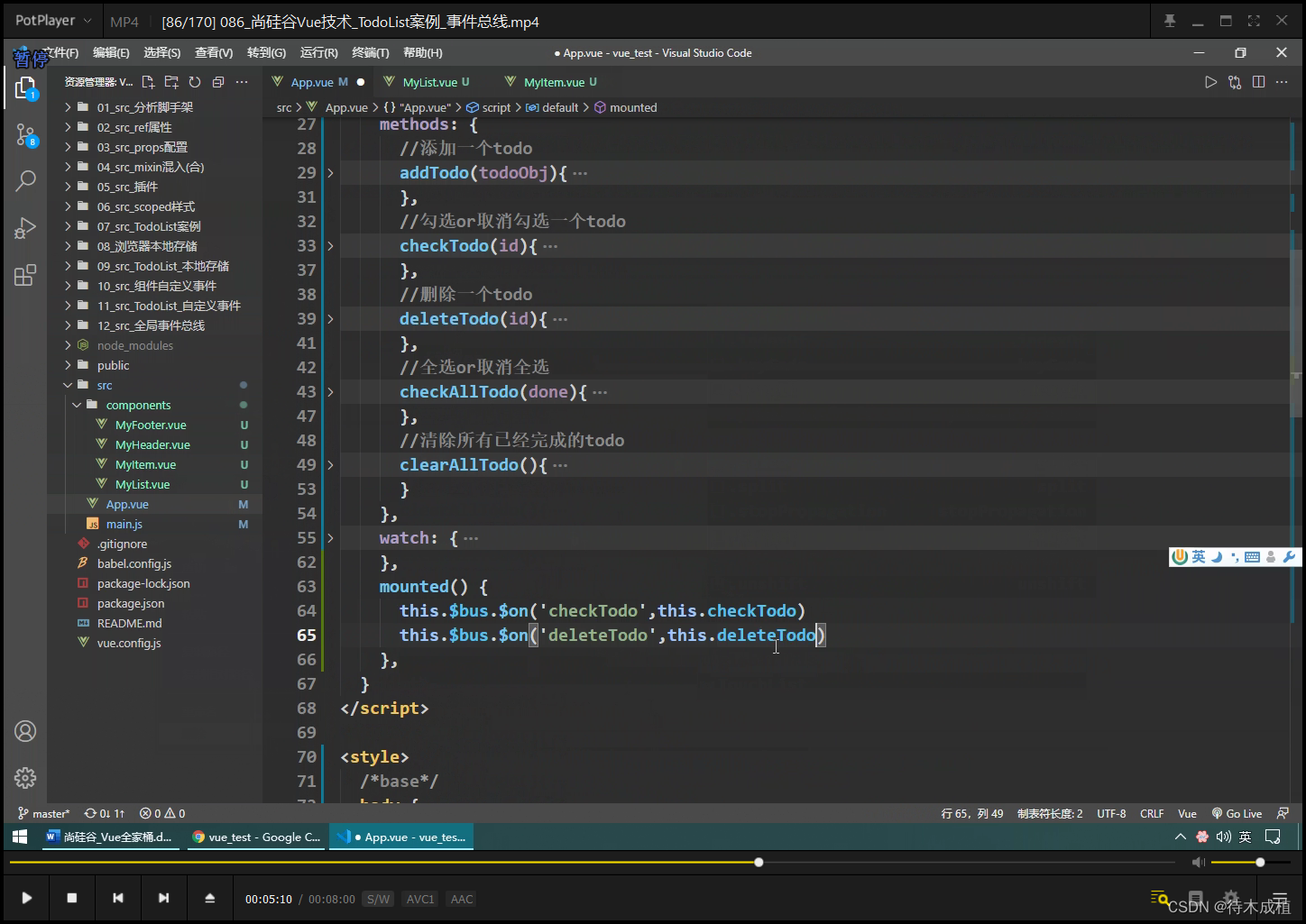
- $on 收数据的人, 绑定事件总线身上的自定义事件
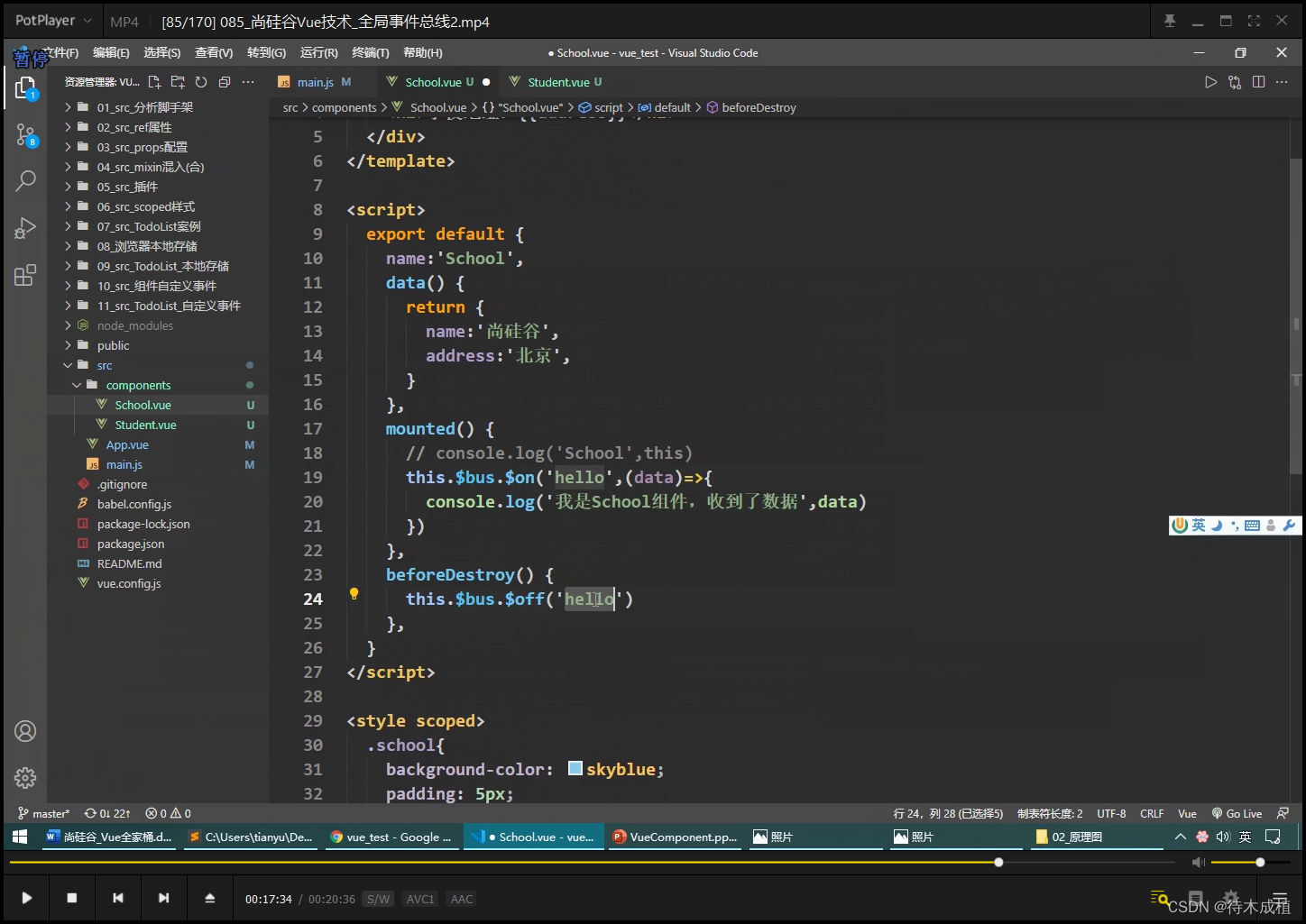
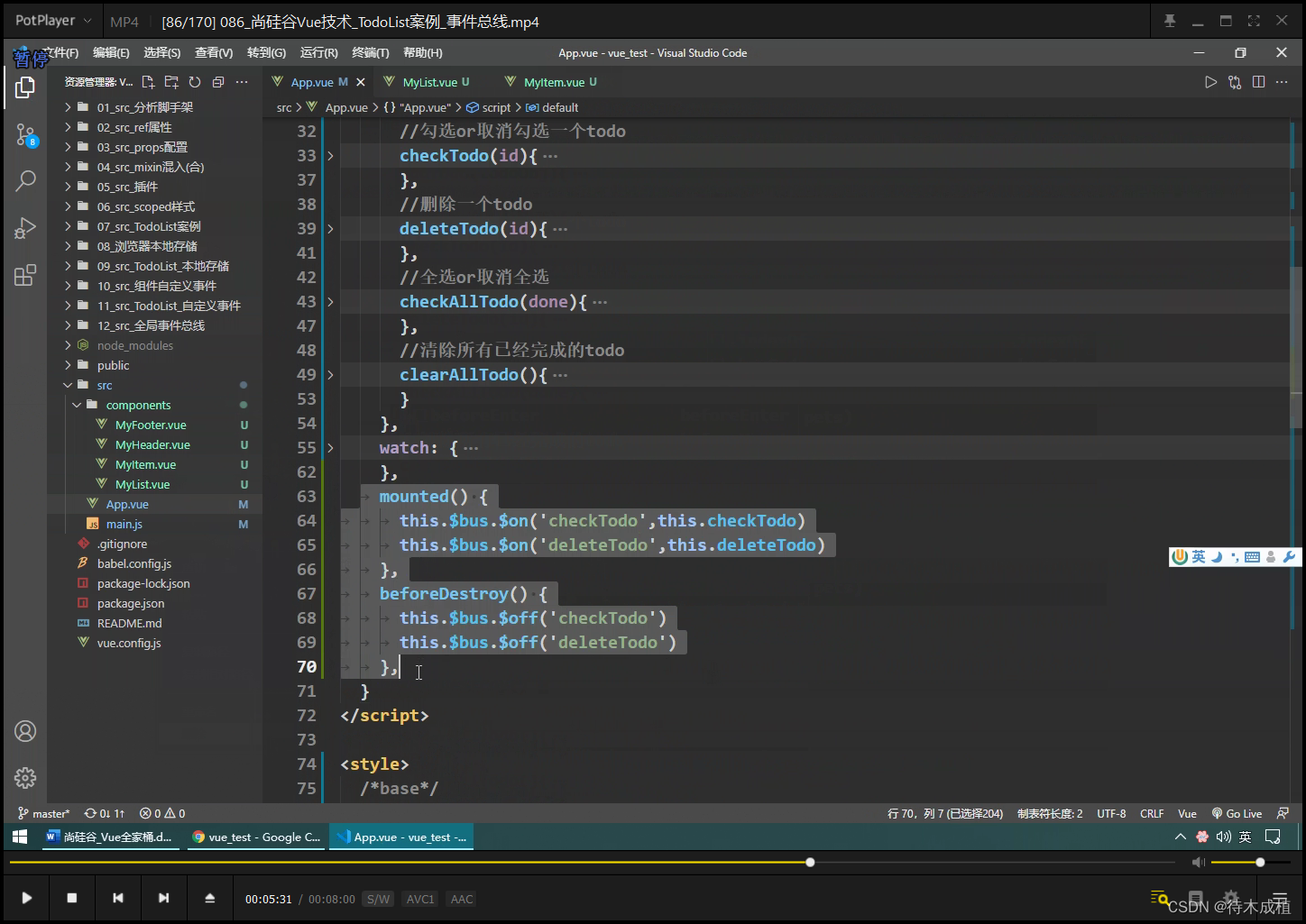
- $off注意销毁
- 触发
- vue 开发者工具
- 自定义事件
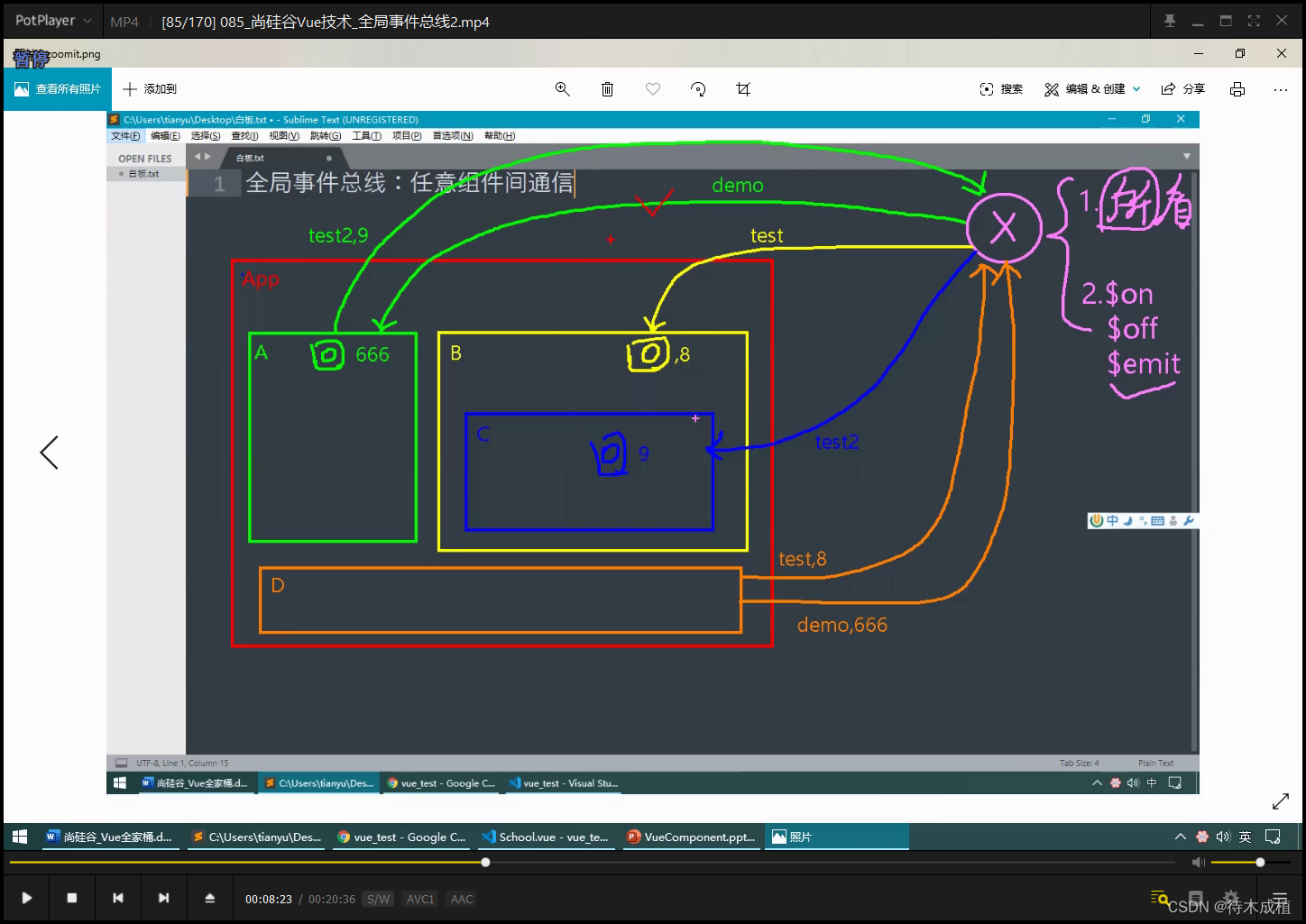
- 全局事件 : 本质 自定义事件 给 $bus=this=root 绑定 ,
- 触发人 是 $bus=this=root 多半是 事件总线
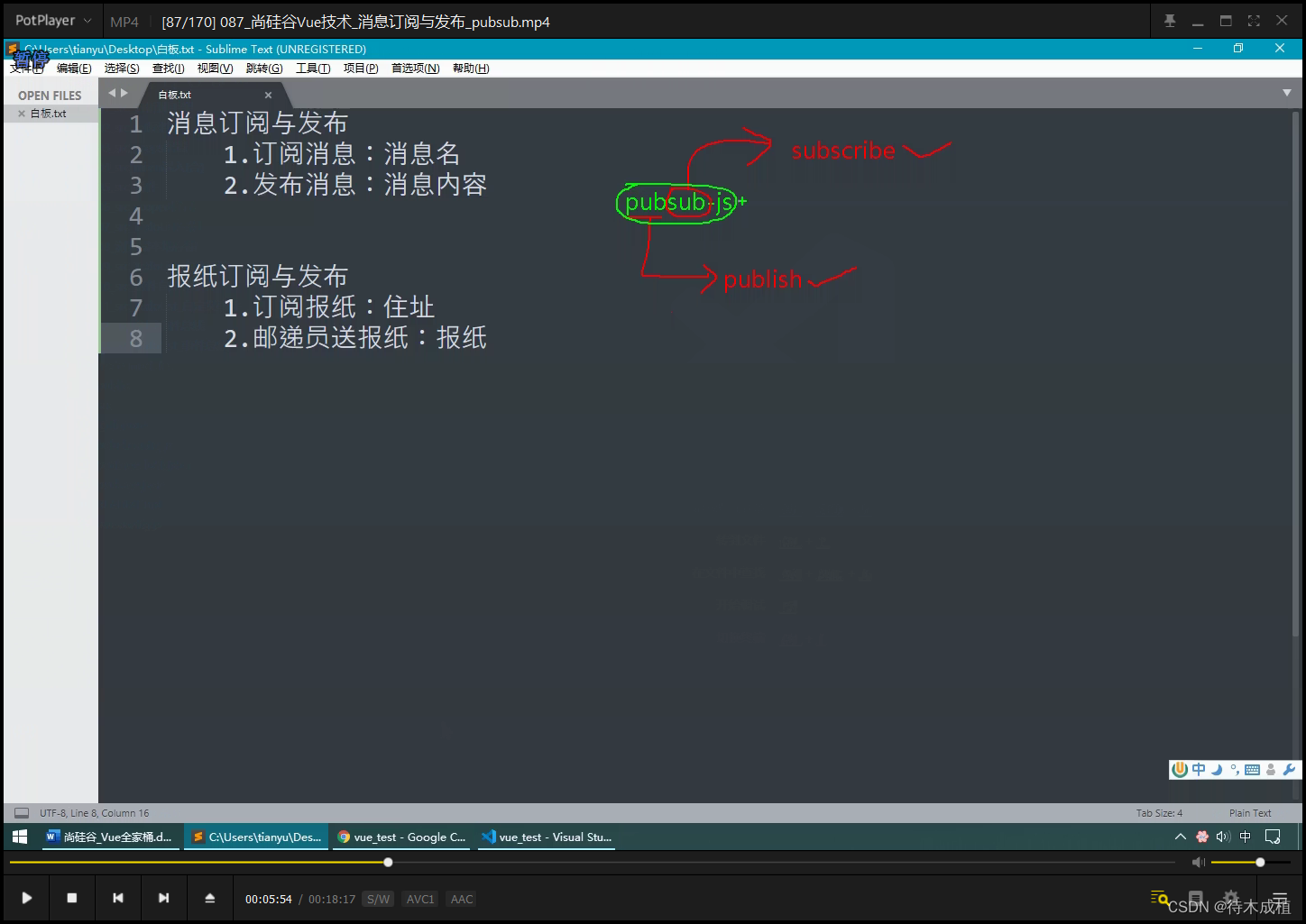
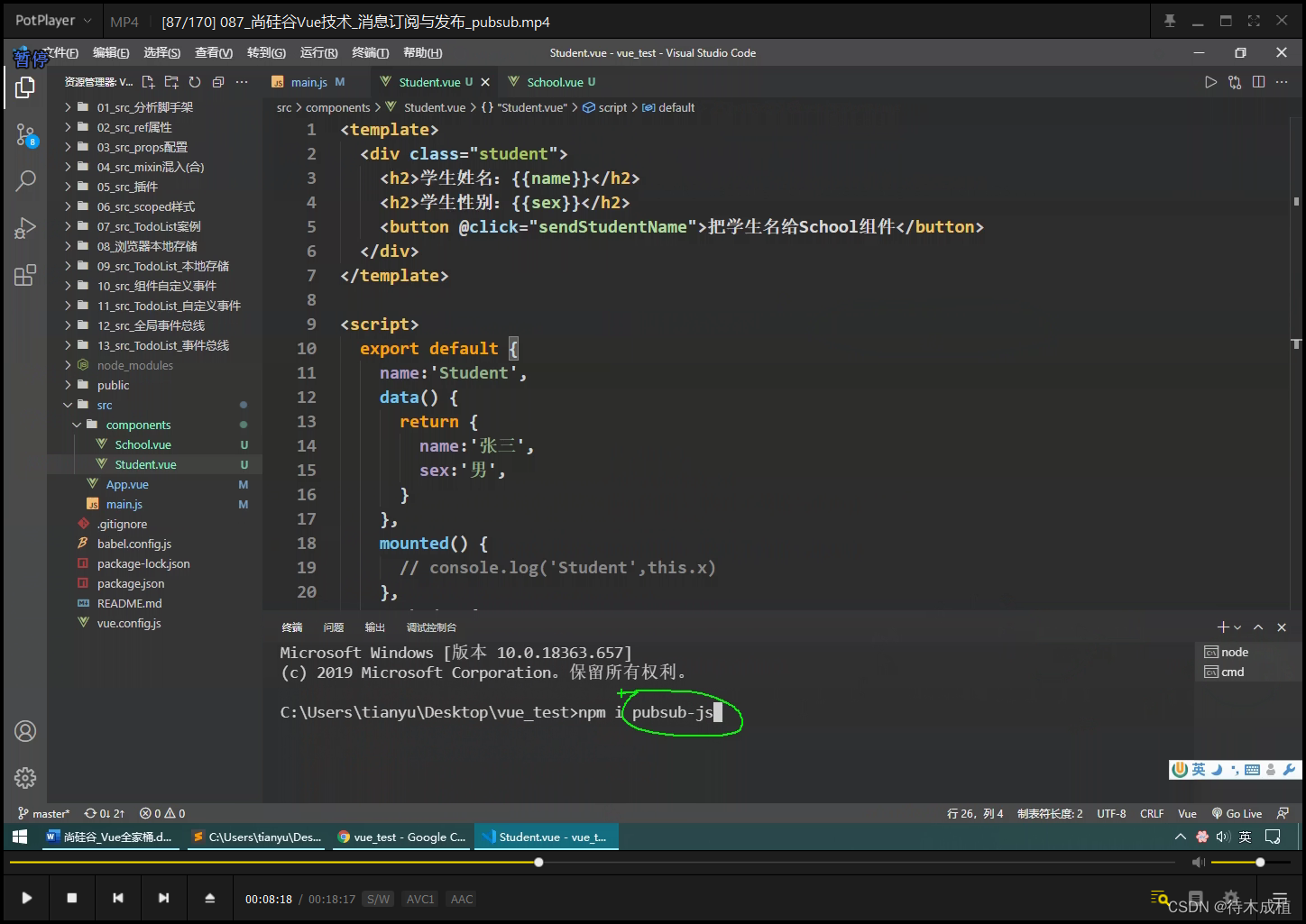
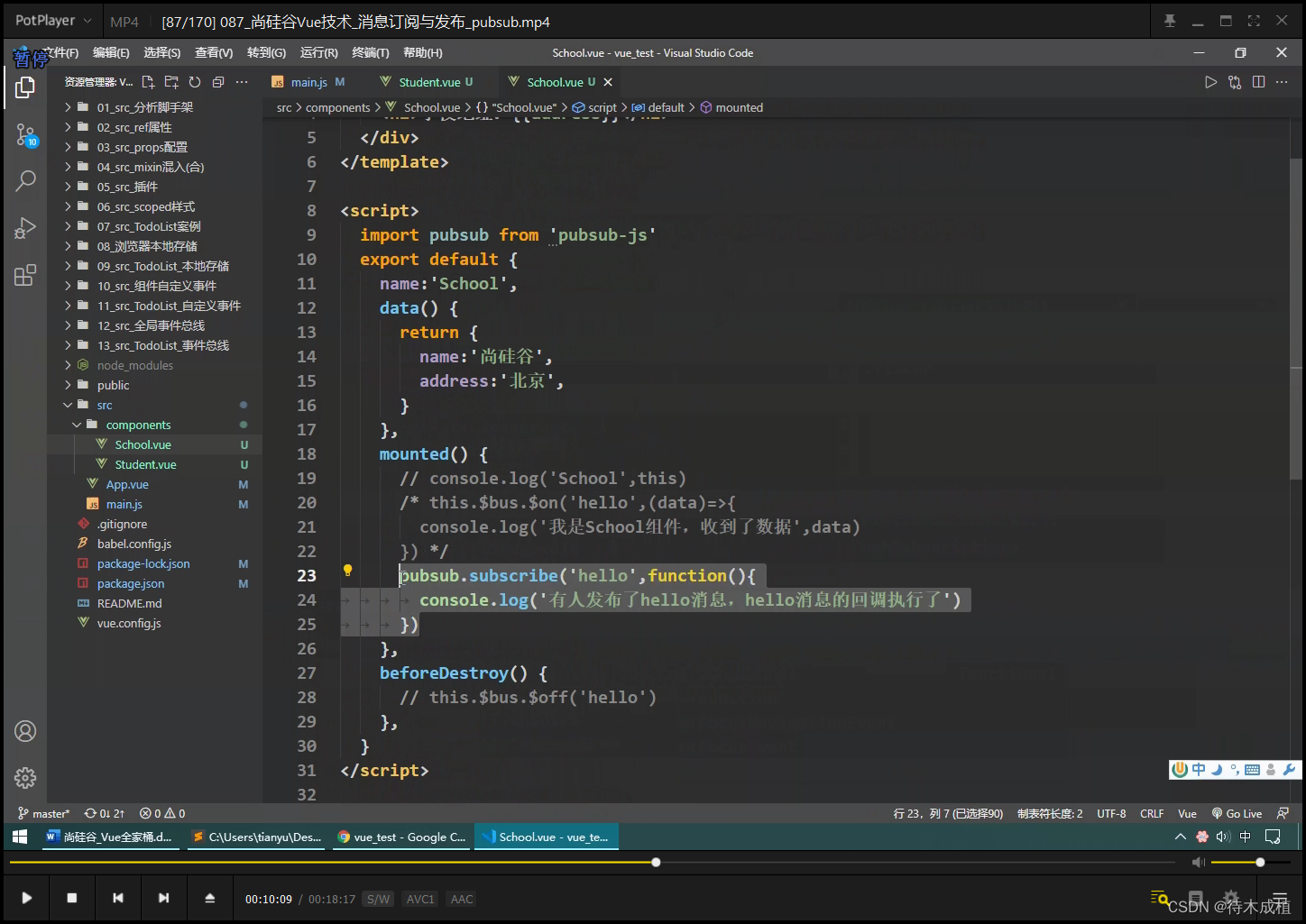
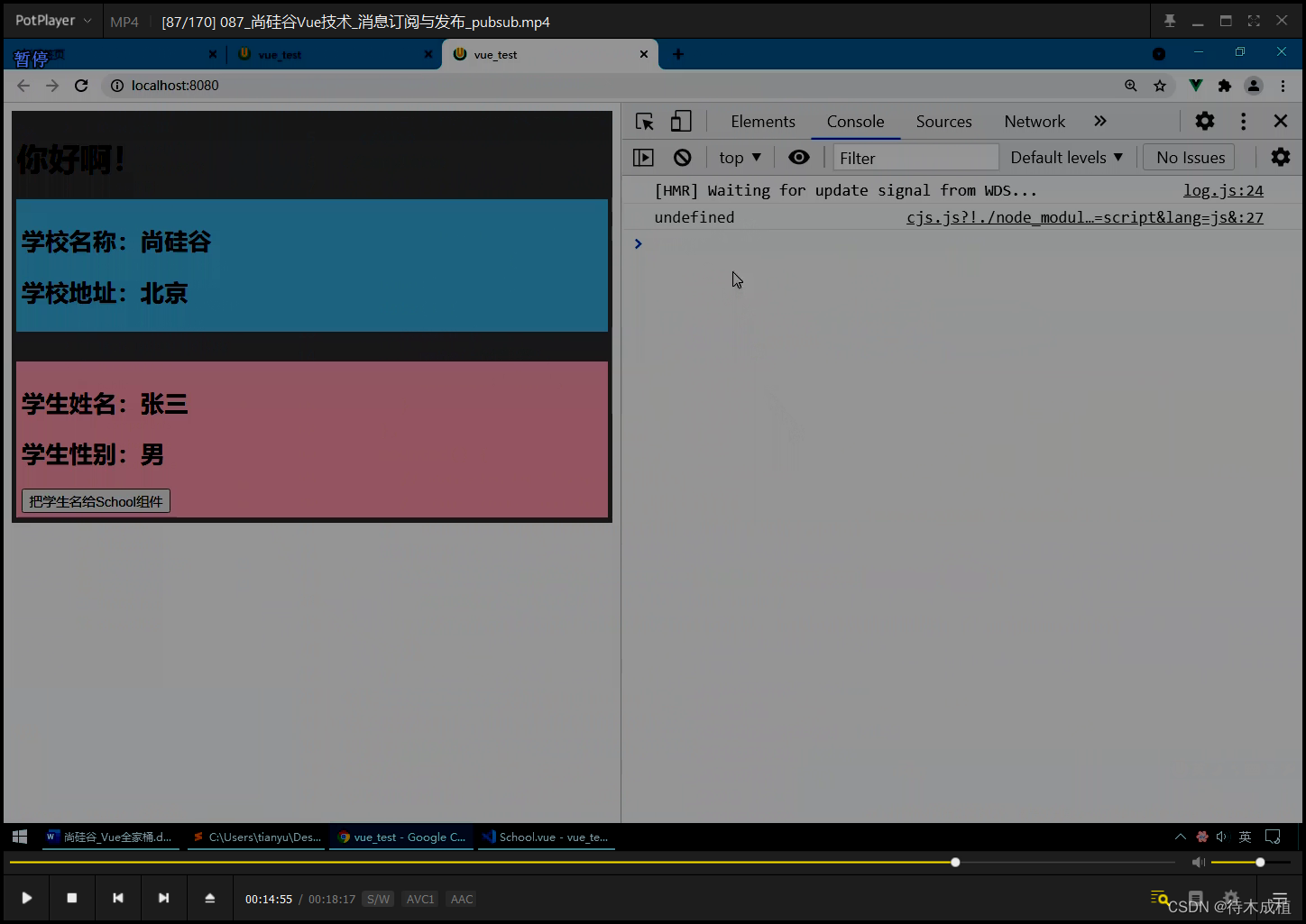
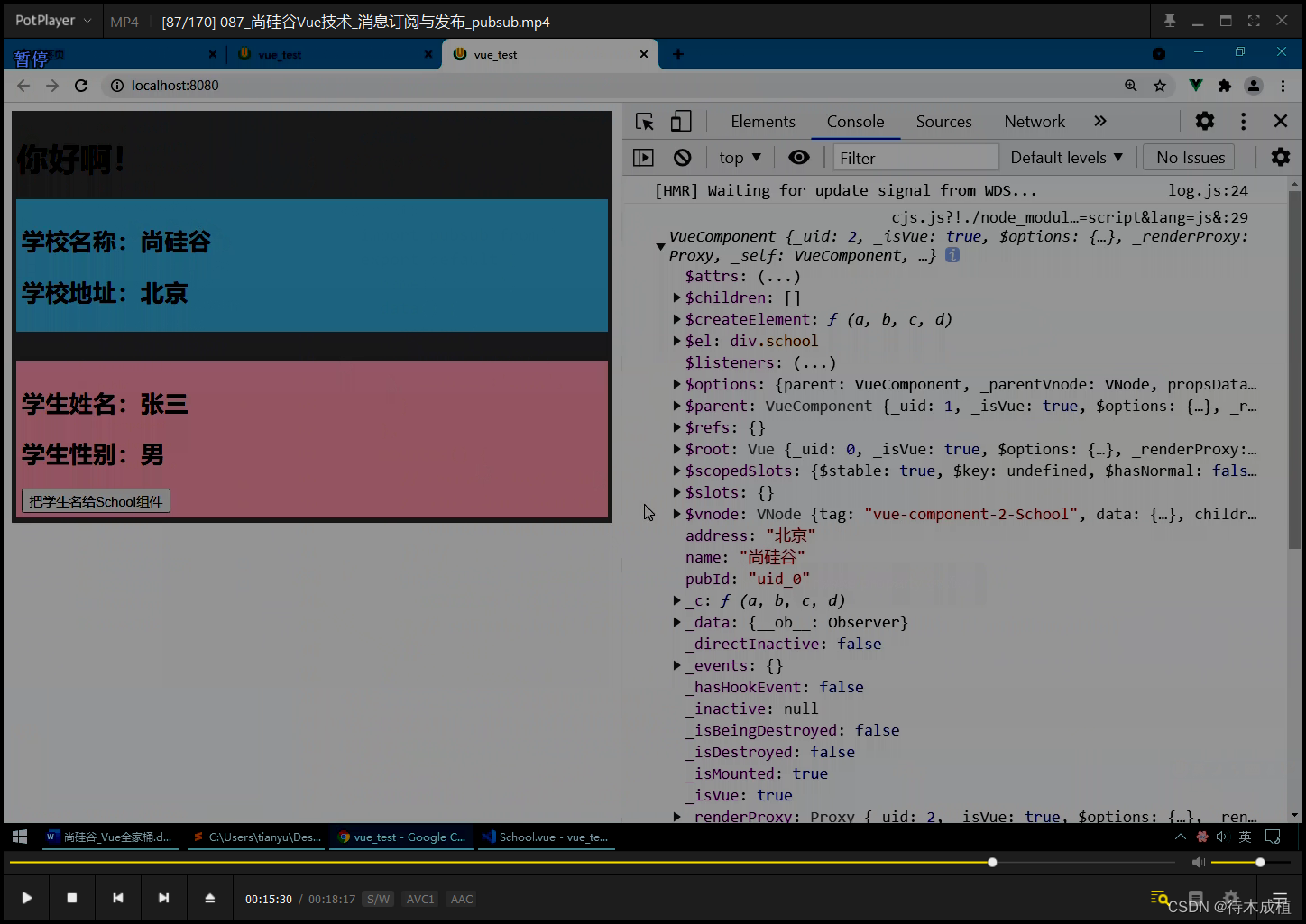
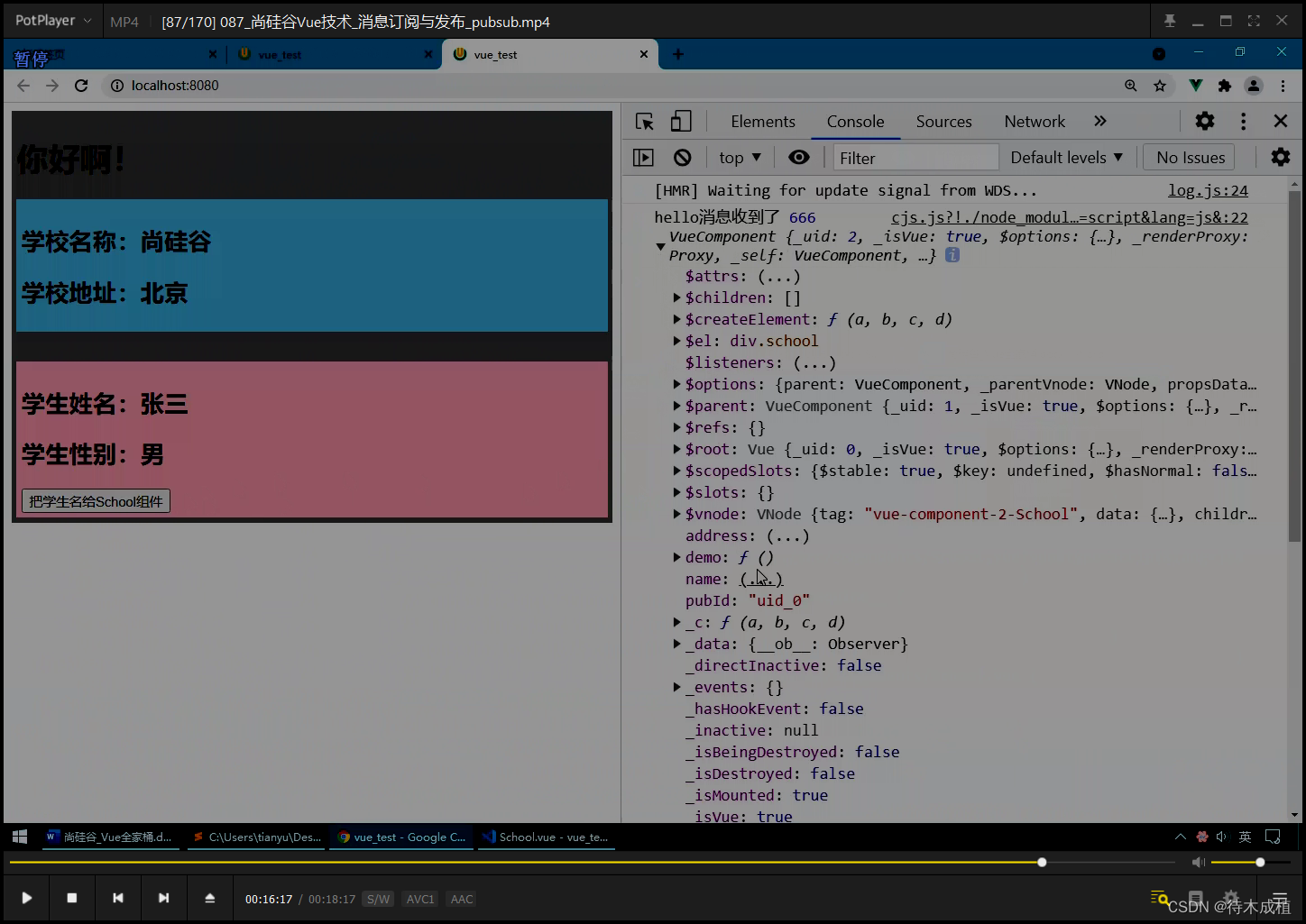
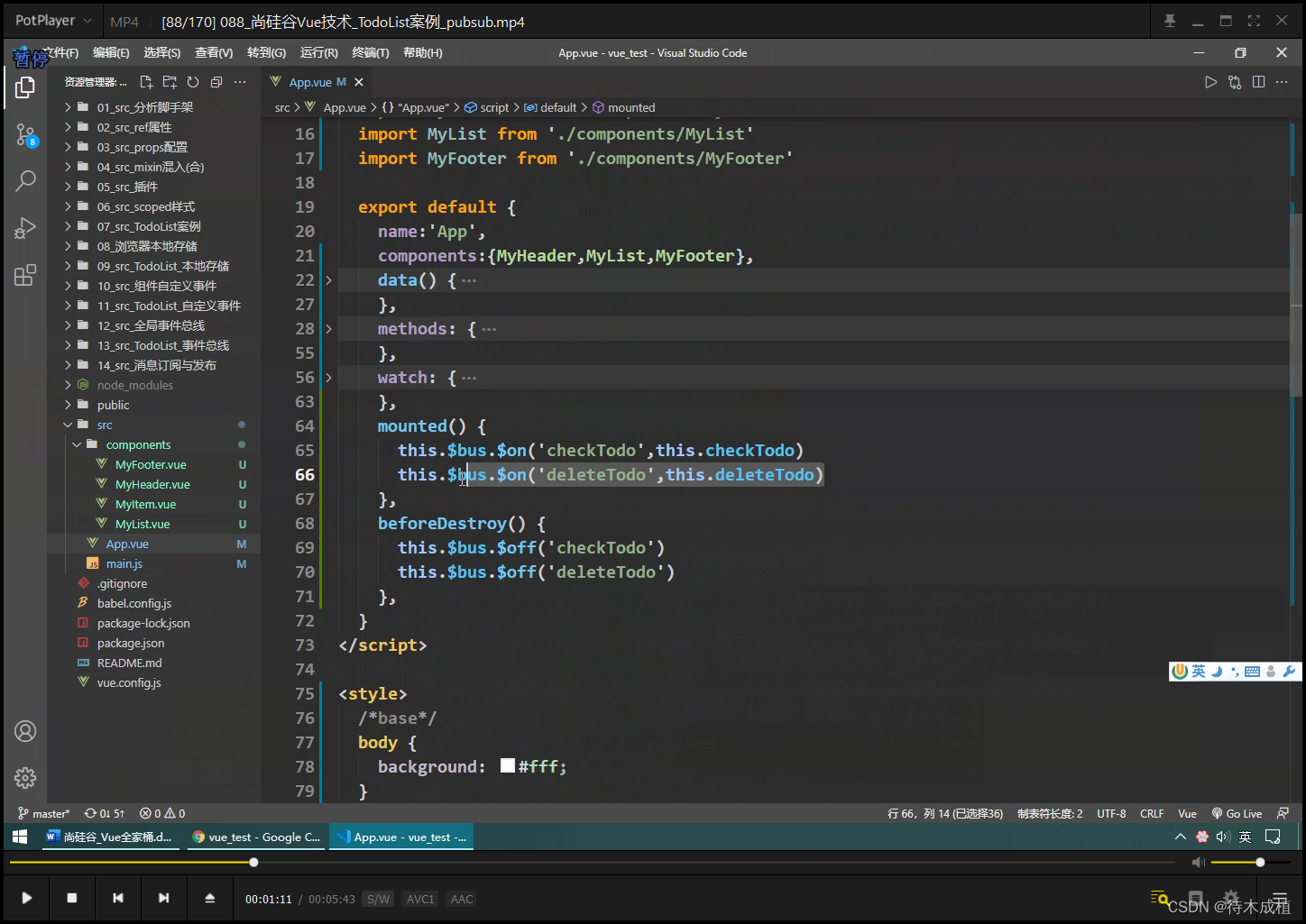
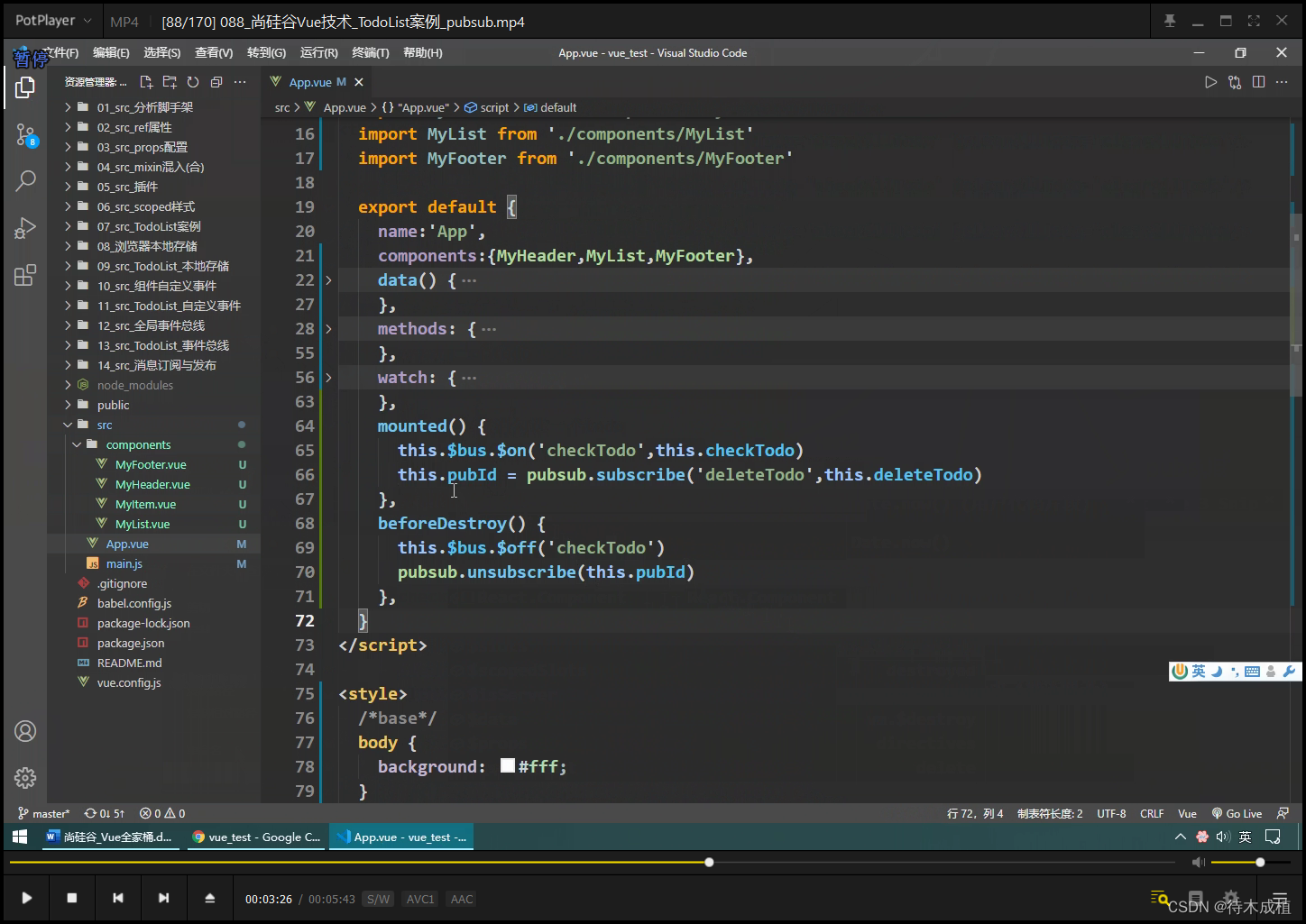
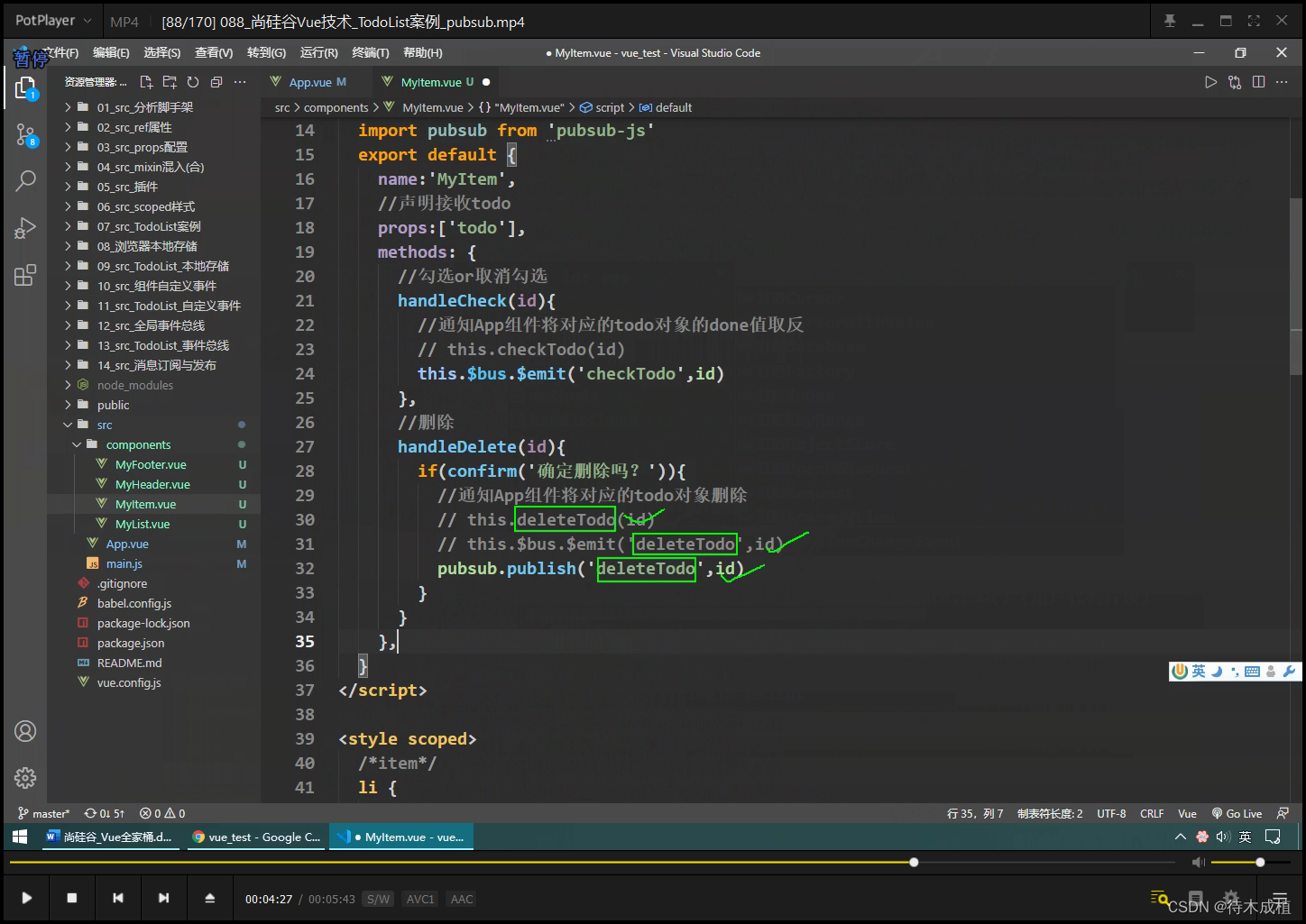
- vue2 消息订阅与发布_pubsub【18:16】
- 安装 npm i pubsub-js
- 引入 对象
- 订阅消息 subscribe (消息名 , 回调函数)
- 消息的发布 publish (消息名 , 数据)
- 收到两个参数 回调函数 ( 消息名 , 数据)
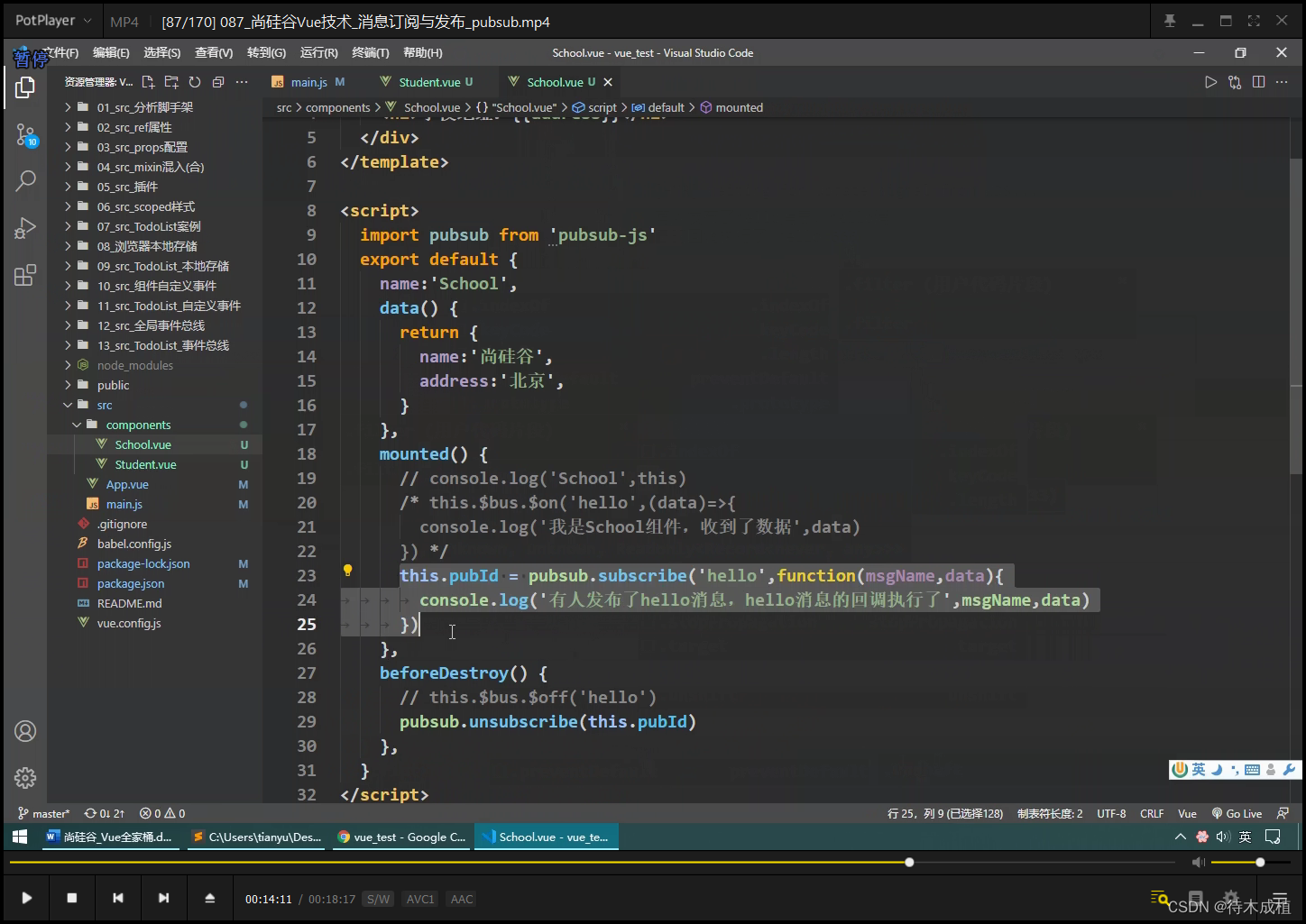
- 取消订阅
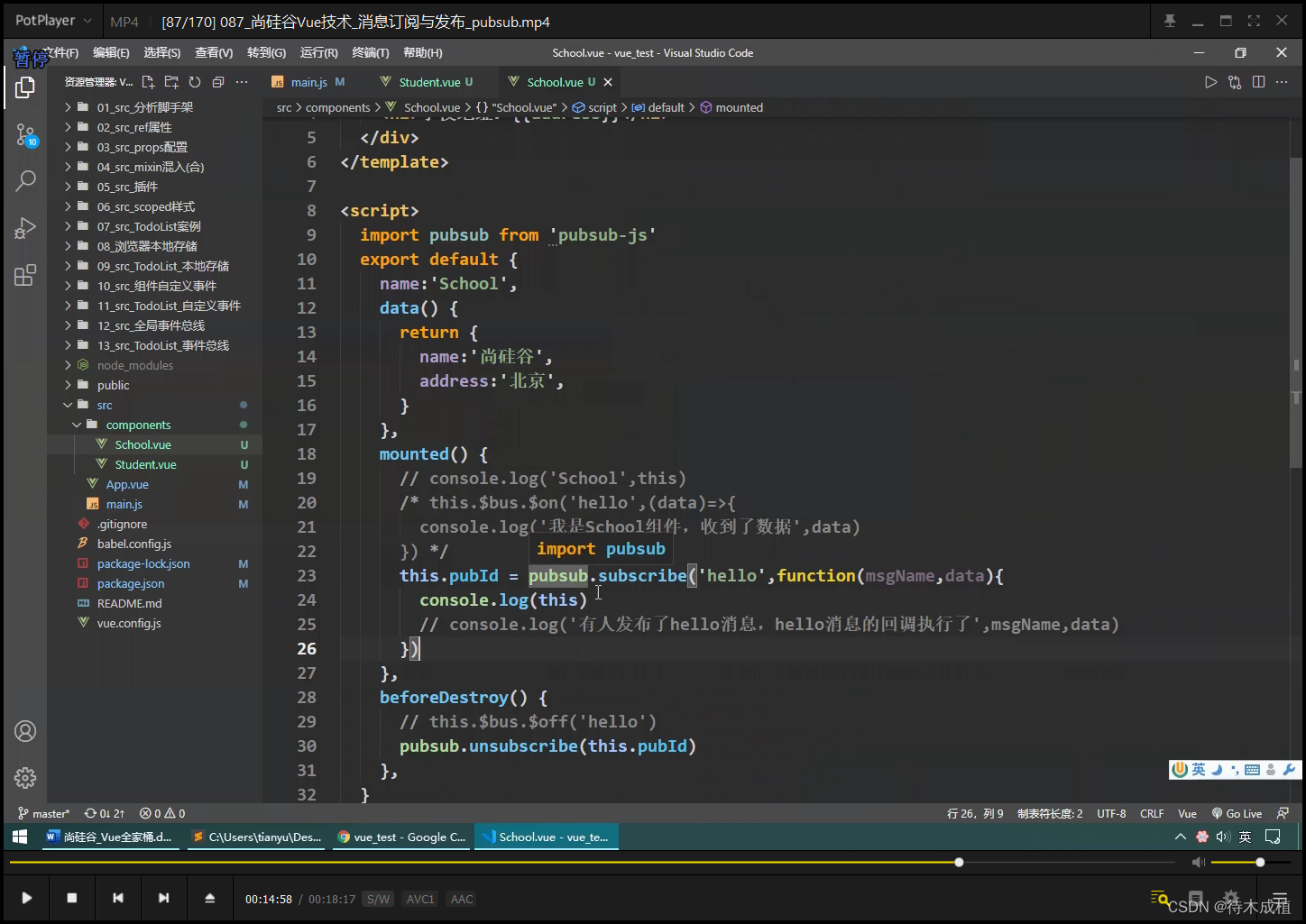
- 第三方库 this 不是 vue
- 正确方法一 : 箭头函数 , this 是 vue
- 正确方法二 : methods
- 全局总线 vs pubsub
- 想收消息: $bus=this=root 绑定事件 vs 订阅 消息
- 发消息方 : 触发hello事件 vs 发布hello 消息
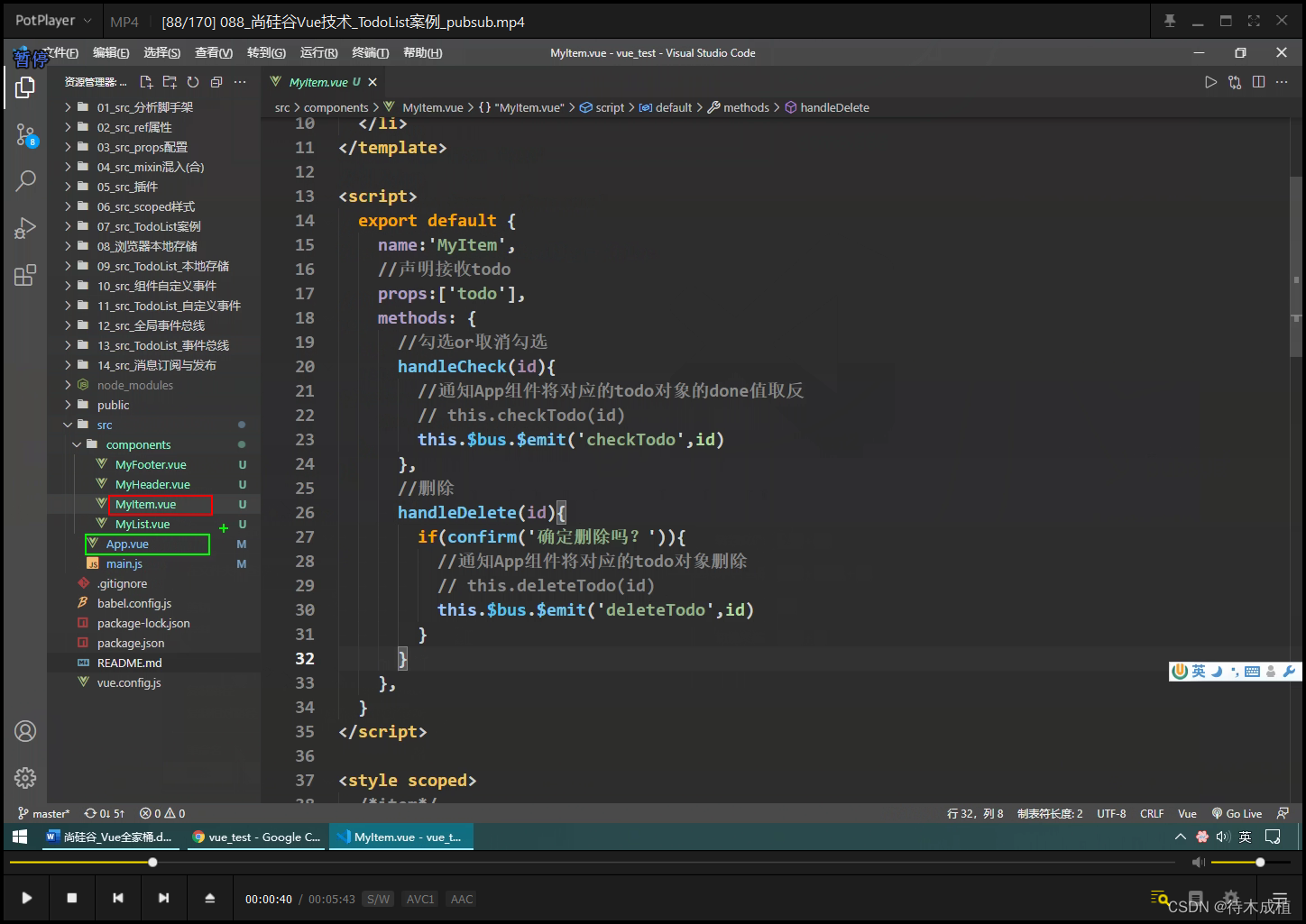
- vue2 TodoList案例_pubsub【05:42】
- app组件 需要数据(删除id) , Item发布消息
- 引入库 : 第三方 在上 , 自己在下
- 删除 之前 事件总线 写的
- 订阅
- 占位 , 消息名
- 发布
- 父亲辛苦传来的 [函数名] ; $bus全局事件总线 [事件名]; 订阅消息的 [消息名]
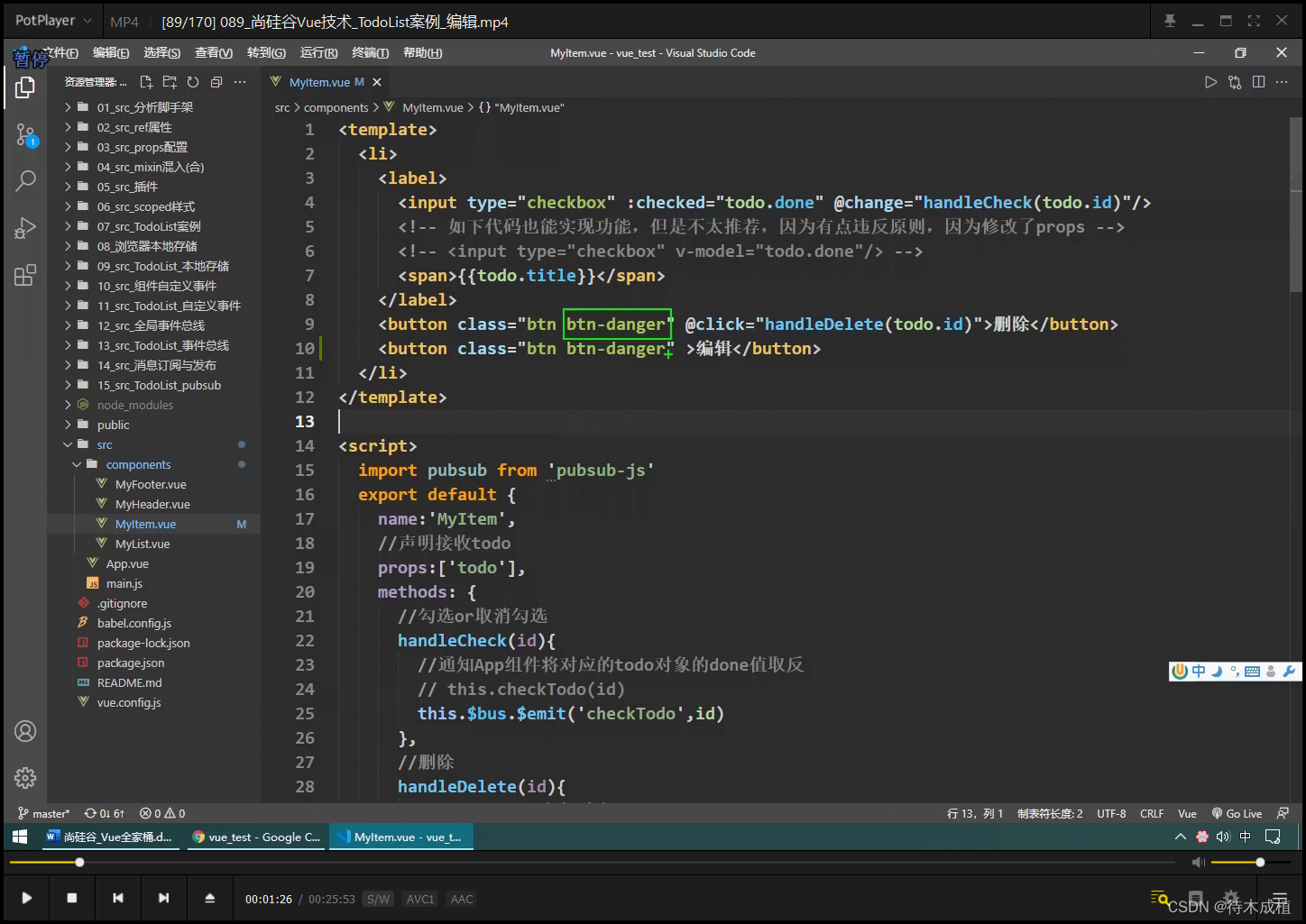
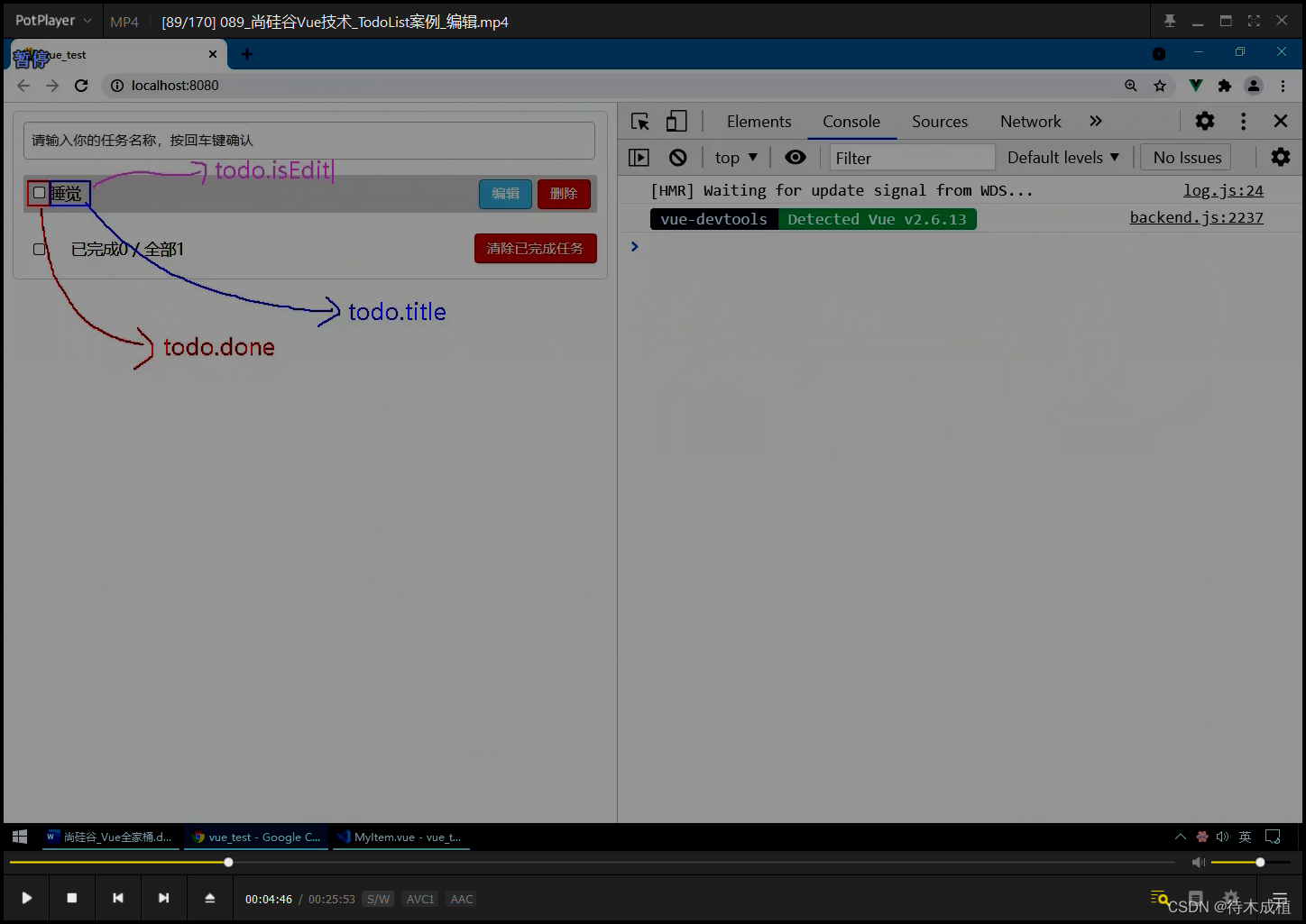
- vue2 TodoList案例_编辑【25:52】
- 右悬浮 样式 , 所以 顺序颠倒
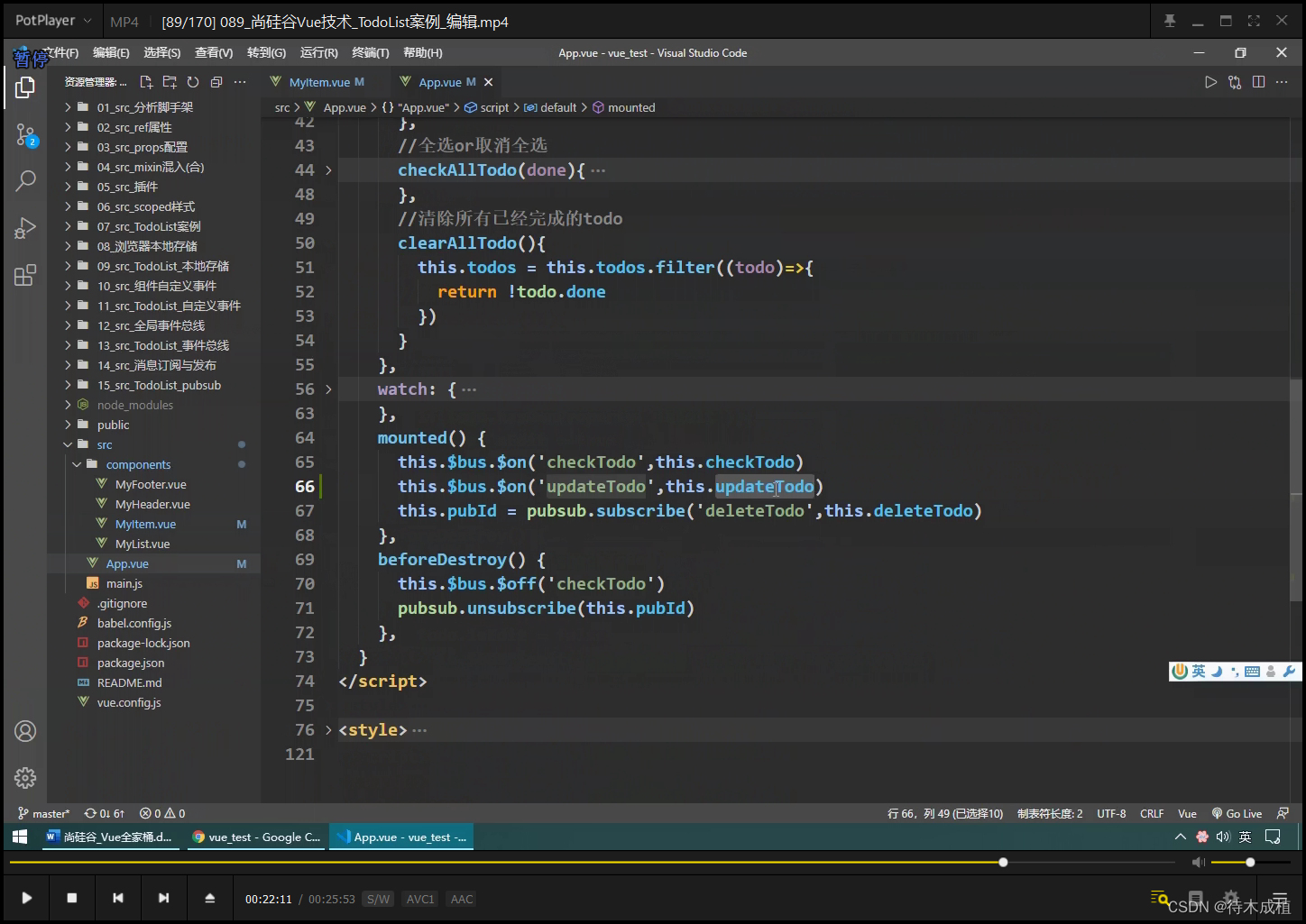
- 红色 在 App.vue
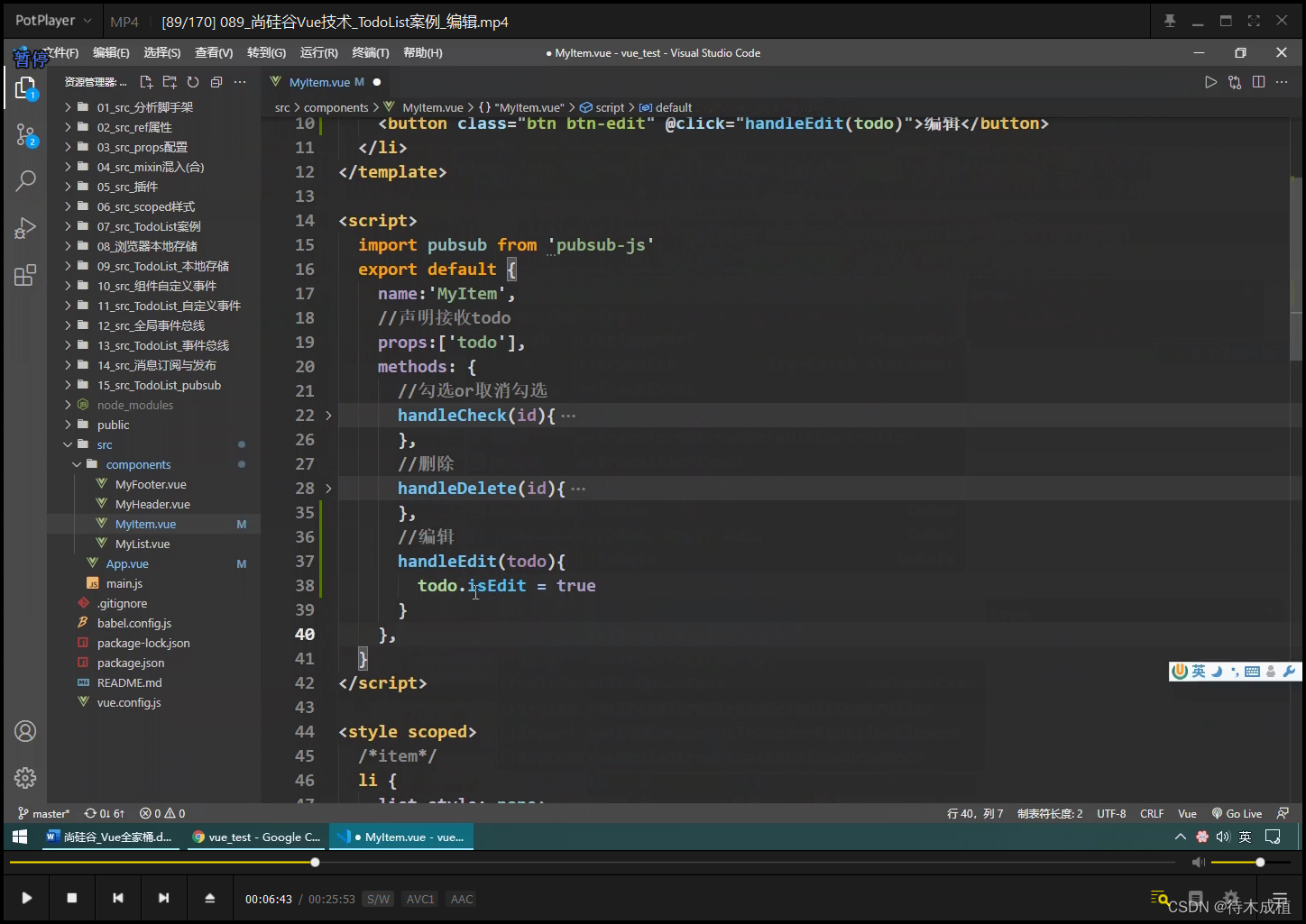
- 编辑
- 事件@click methods
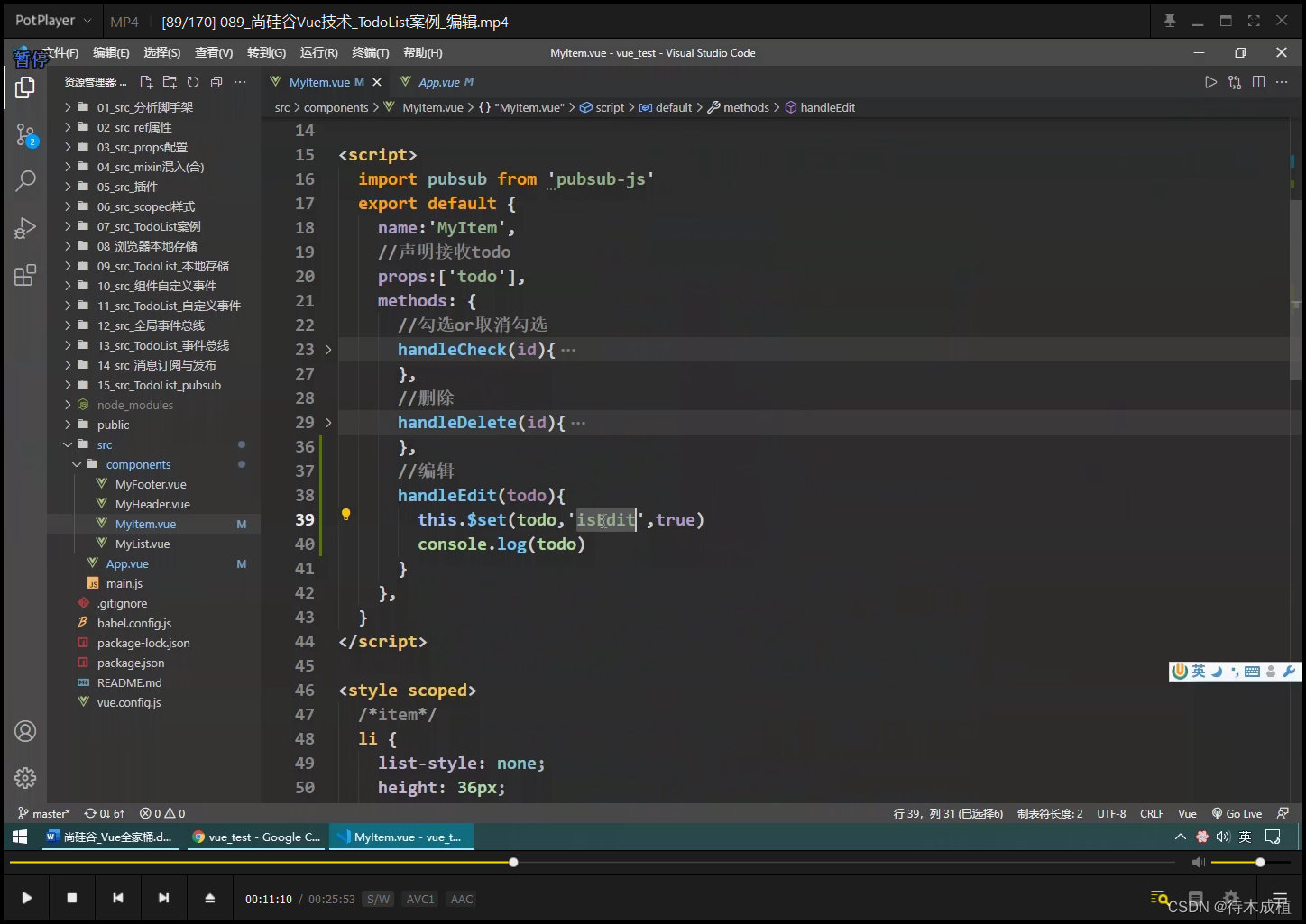
- 注意 设置对象属性 没有使用 $set 后面会出错 : 没有响应
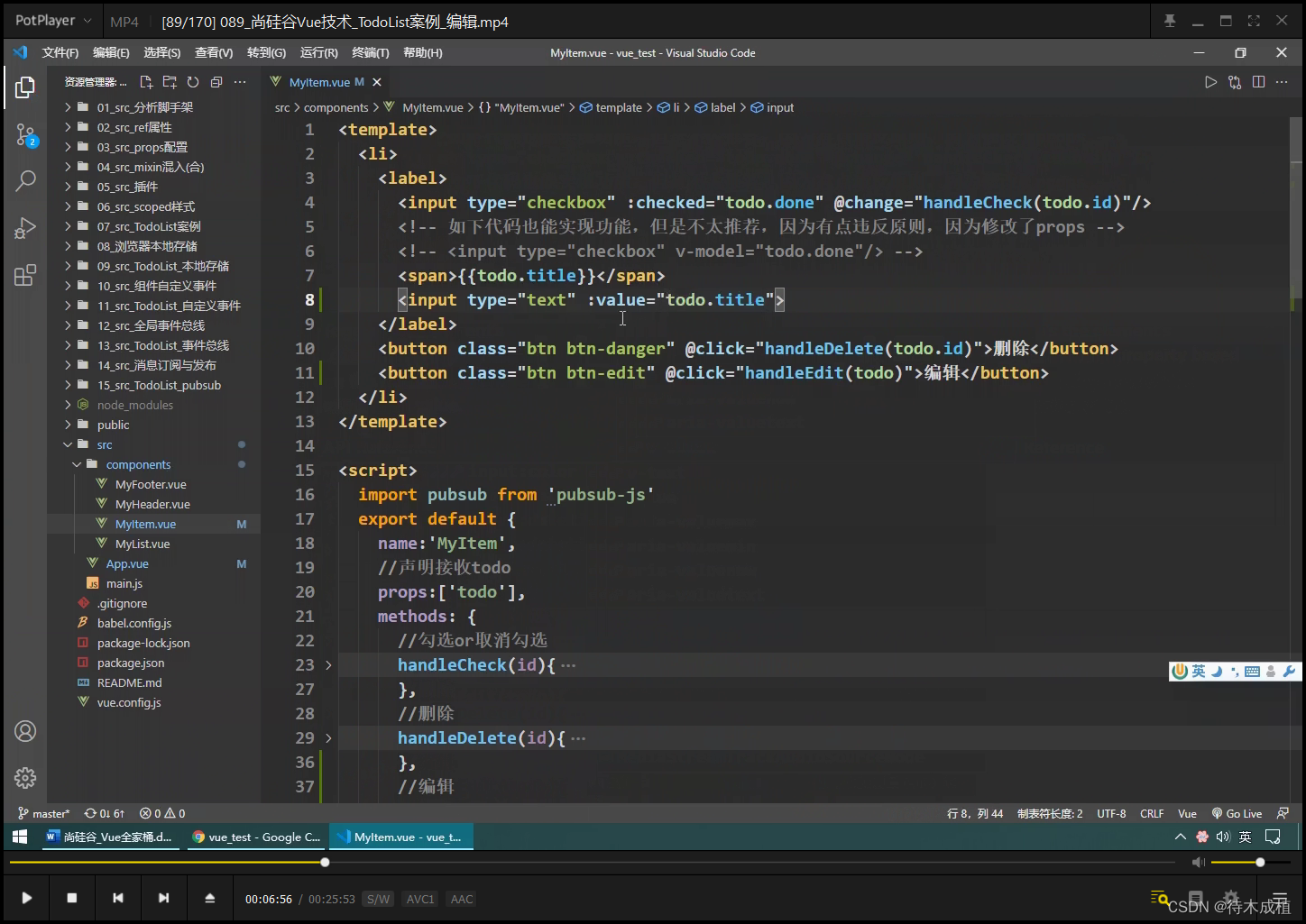
- 输入框
- $set 添加数据
- 失去焦点 : 自动确定
- 第二次及其后续 修改属性 ,不需要 $set
- set 不需要设置多次 : 当 isEdit 存在
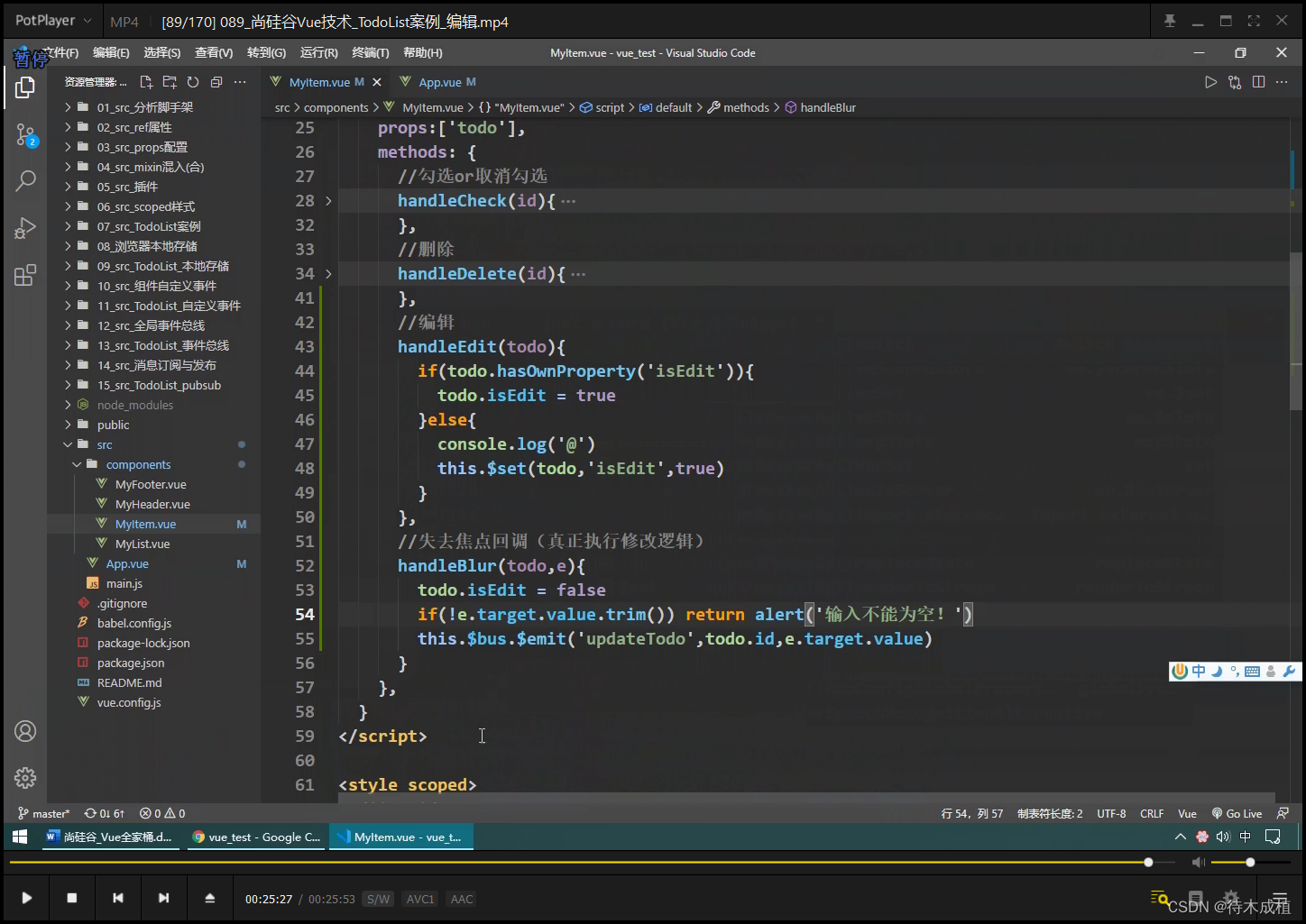
- 真正修改逻辑 : 失去焦点时
- 绑定事件
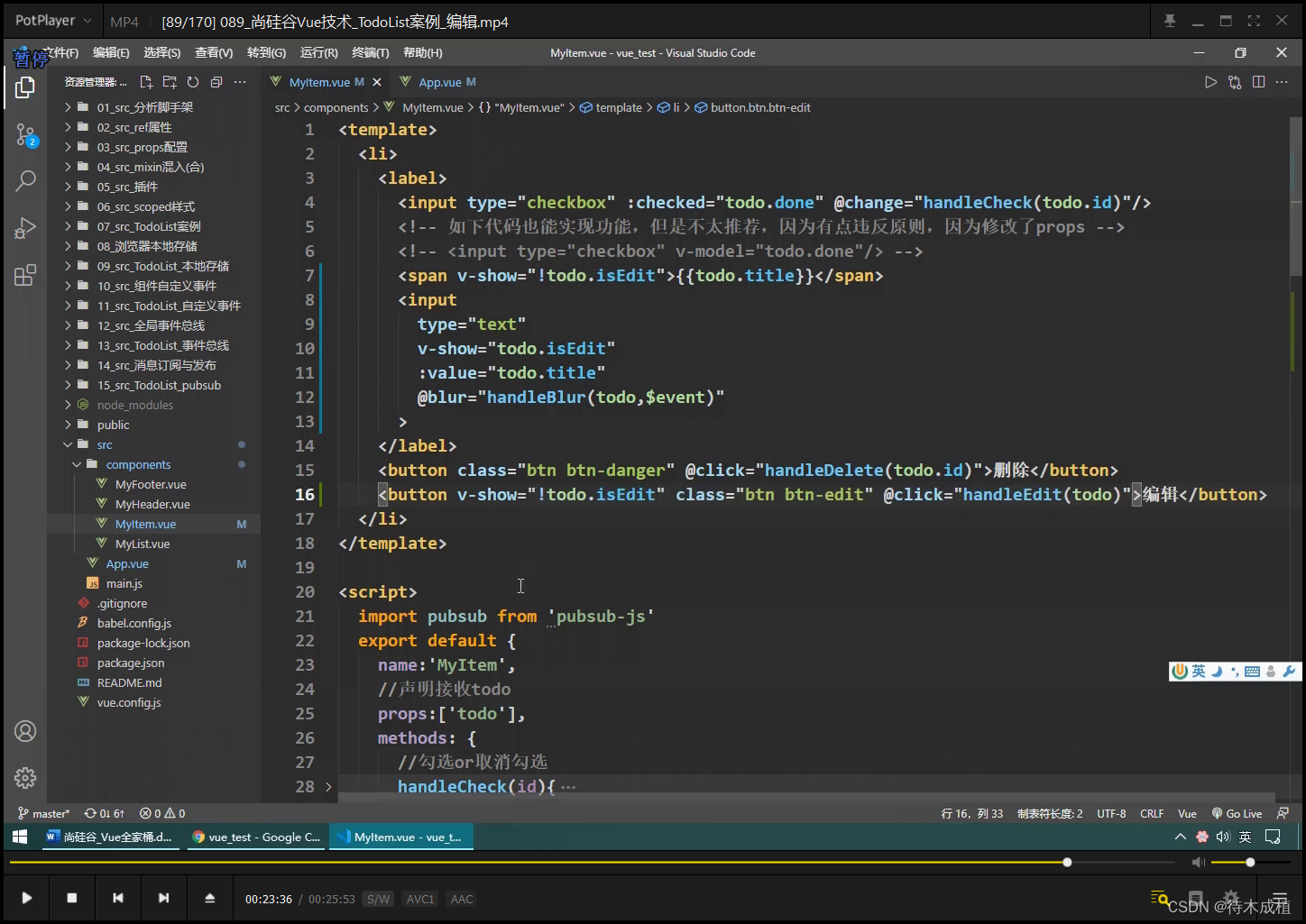
- 编辑时 , 隐藏 编辑按钮
- 校验 不为空
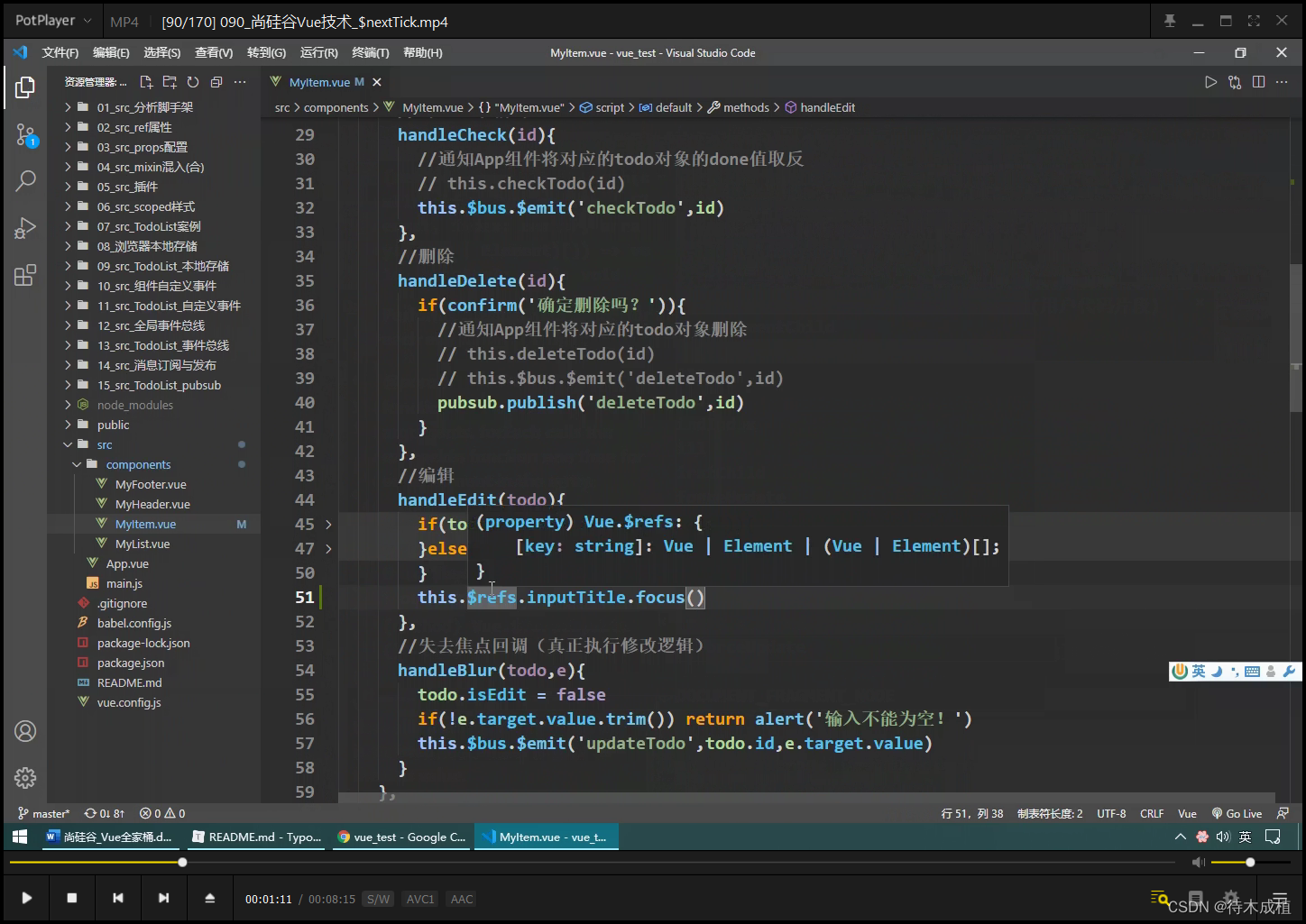
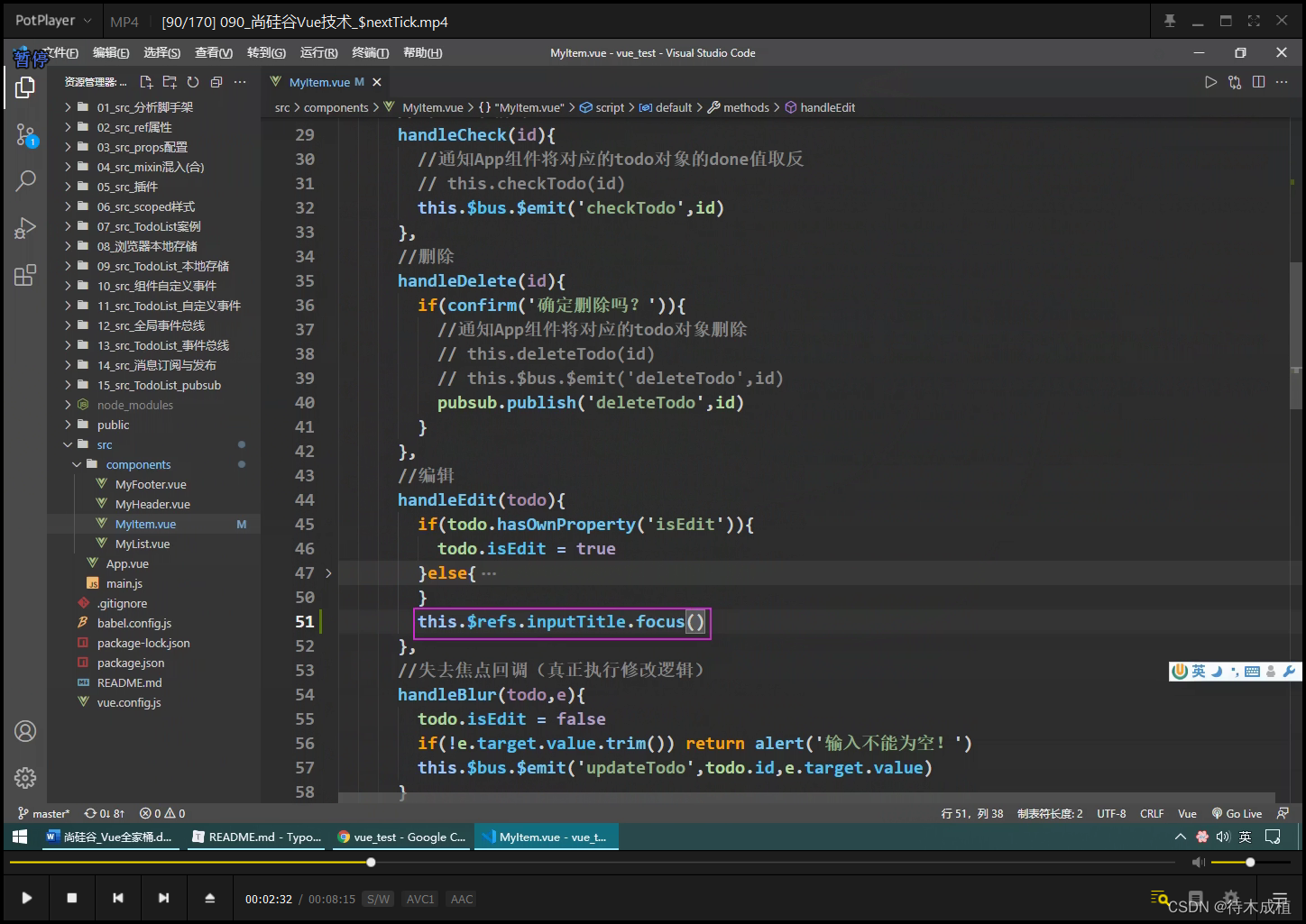
- vue2 $nextTick【08:05】
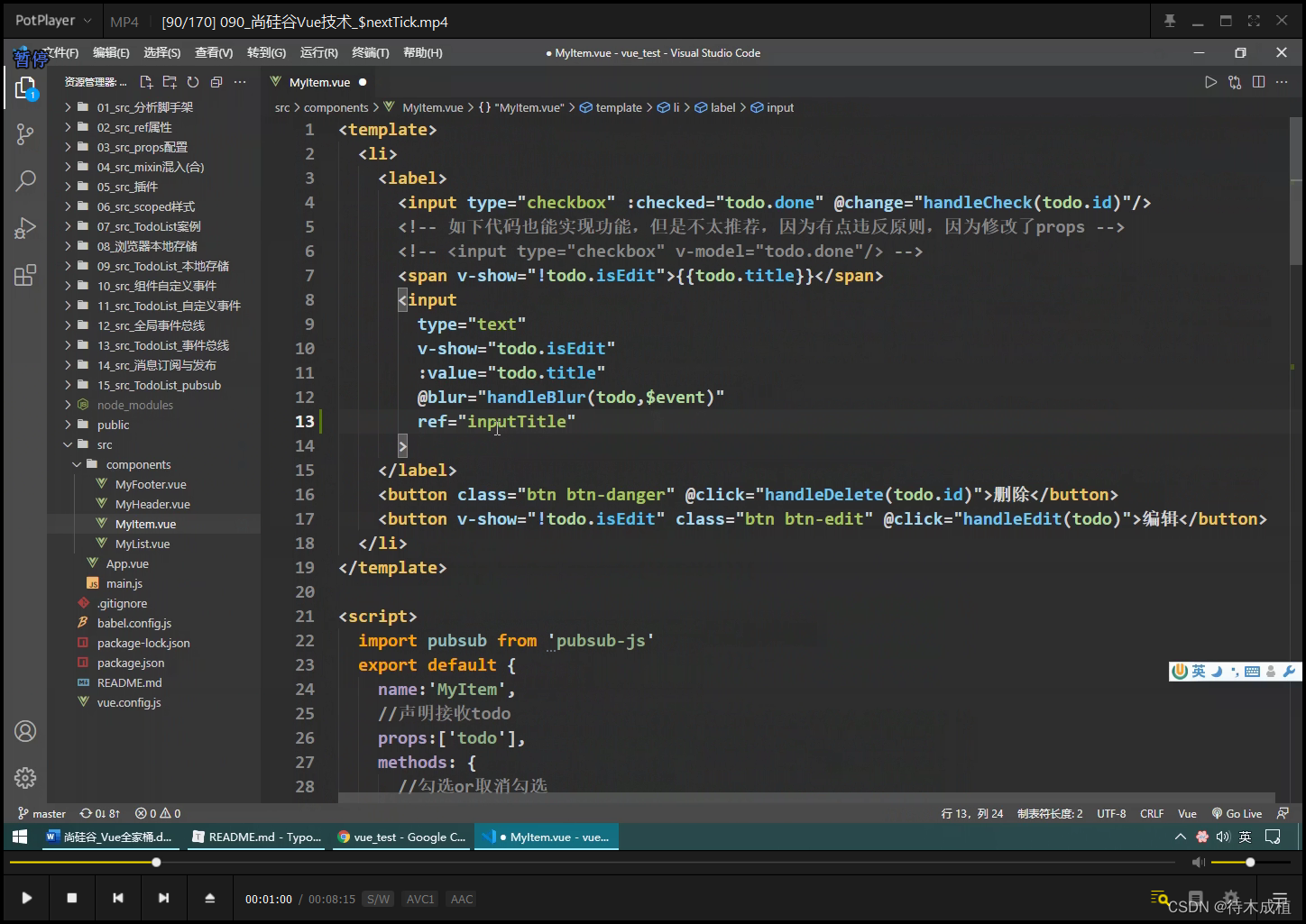
- 点击编辑按钮后, 自动获取焦点
- input 框 还没有 show 出来 , 有点慢 , 没出来就获取不到焦点
- 不是该数据 就立刻 执行, 而是 等后面的一起执行
- 定时器
- nextTick 等待 DOM节点 更新之后 再执行
- vue2 动画效果【14:02】----------------------------------------------------------------------------未学习
- vue2 过度效果【12:40】
- vue2 多个元素过度【04:07】
- vue2 集成第三方动画【04:53】
- vue2 总结过度与动画【10:15】----------------------------------------------------------------------------未学习
- vue2 配置代理_方式一【29:10】
- 浏览器输入地址 , 敲下回车 , 就是 get 请求
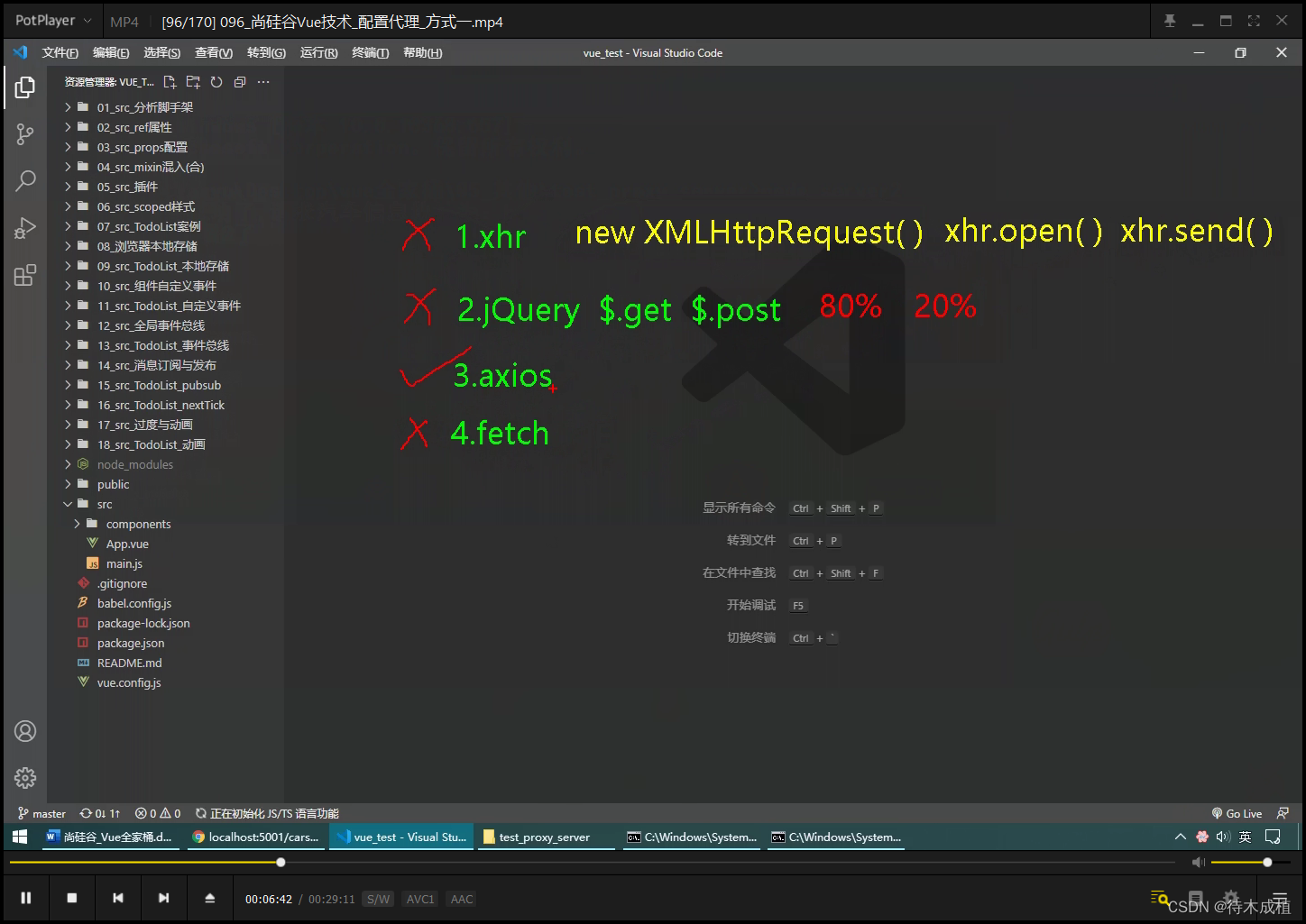
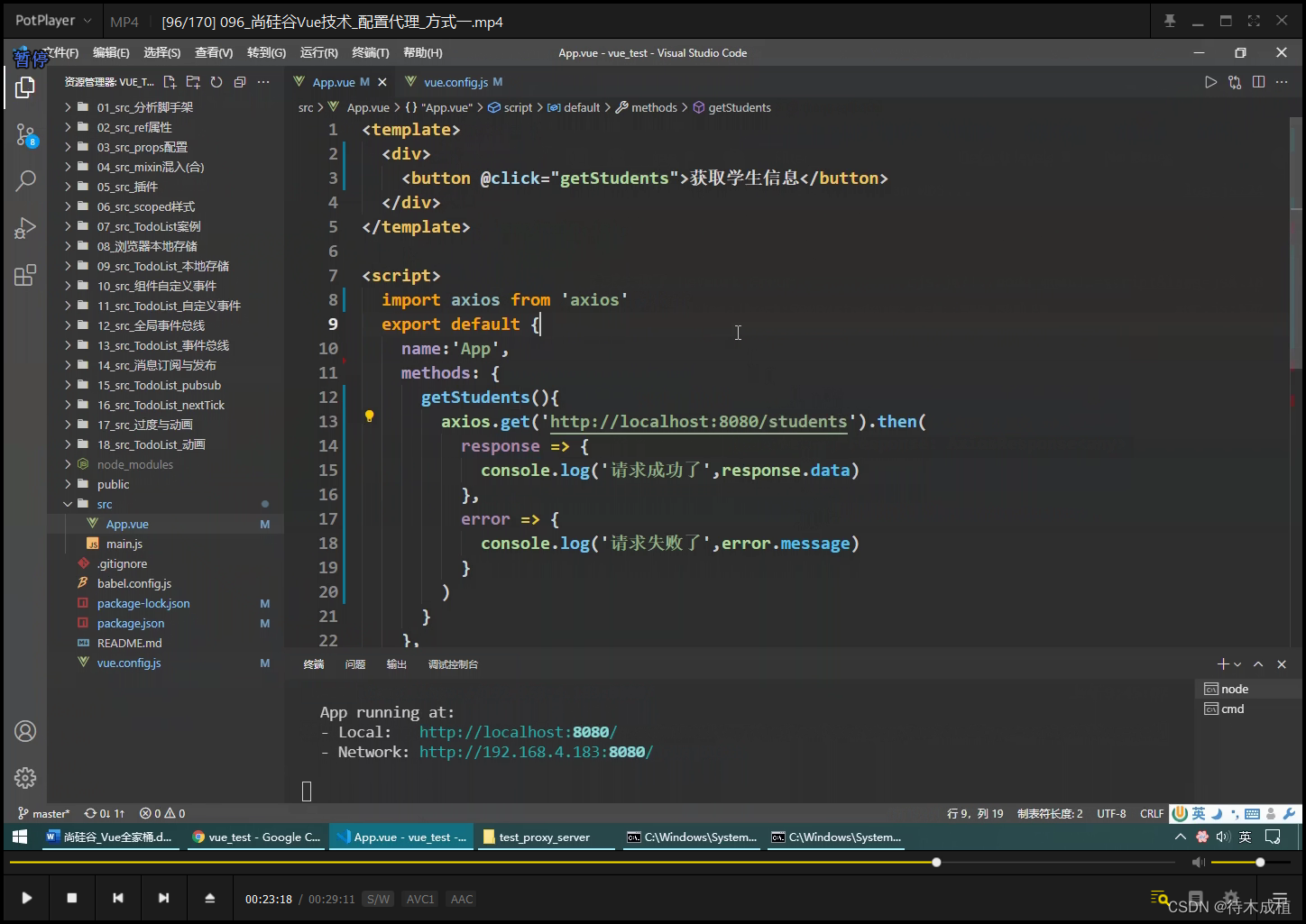
- axios 尚硅谷教程
- axios(promise风格)
- 下载 npm i axios
- 引入 包
- 点击事件 @click
- methods
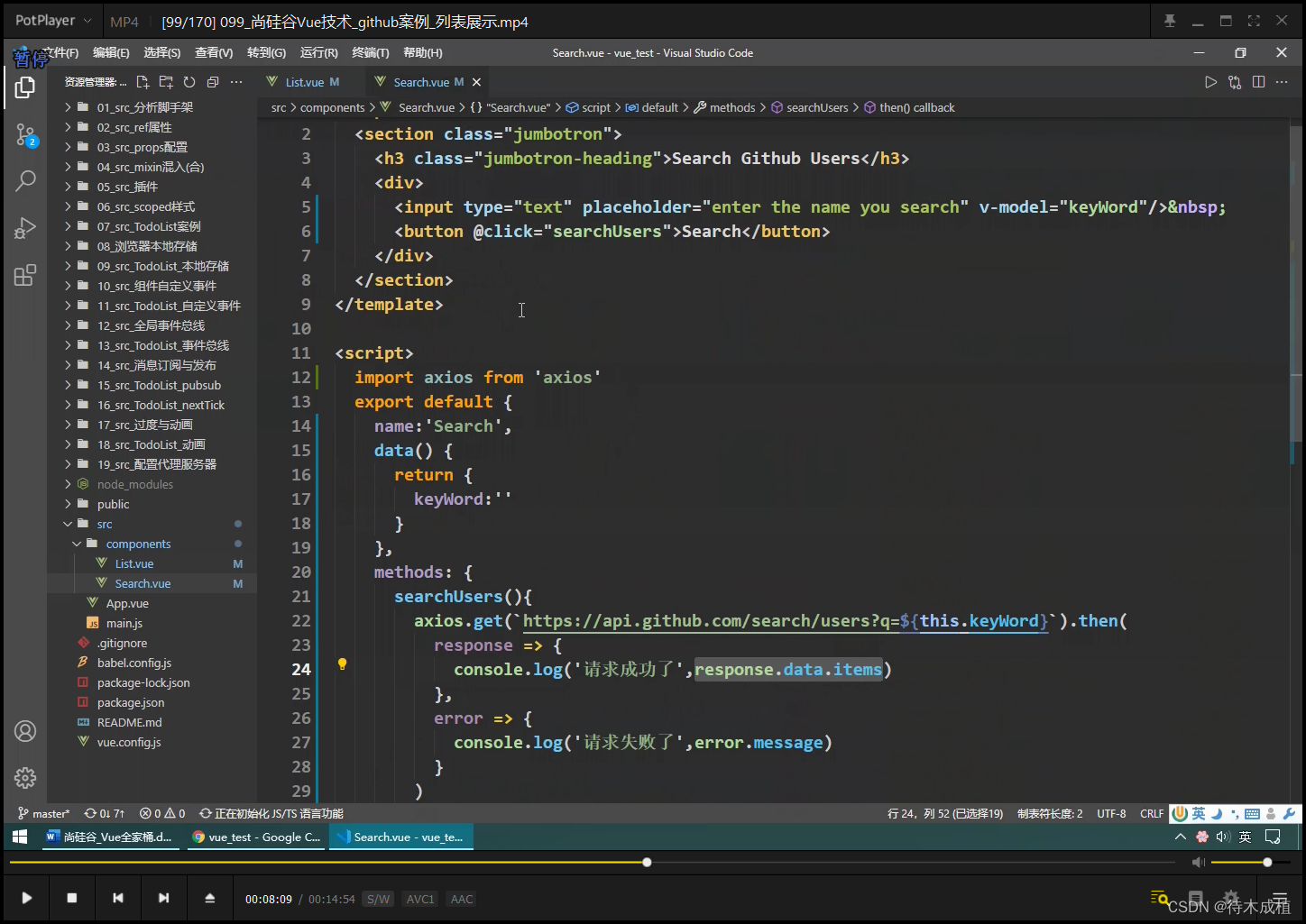
- get().then( 响应对象response => { response . data 才是真正的 数据}
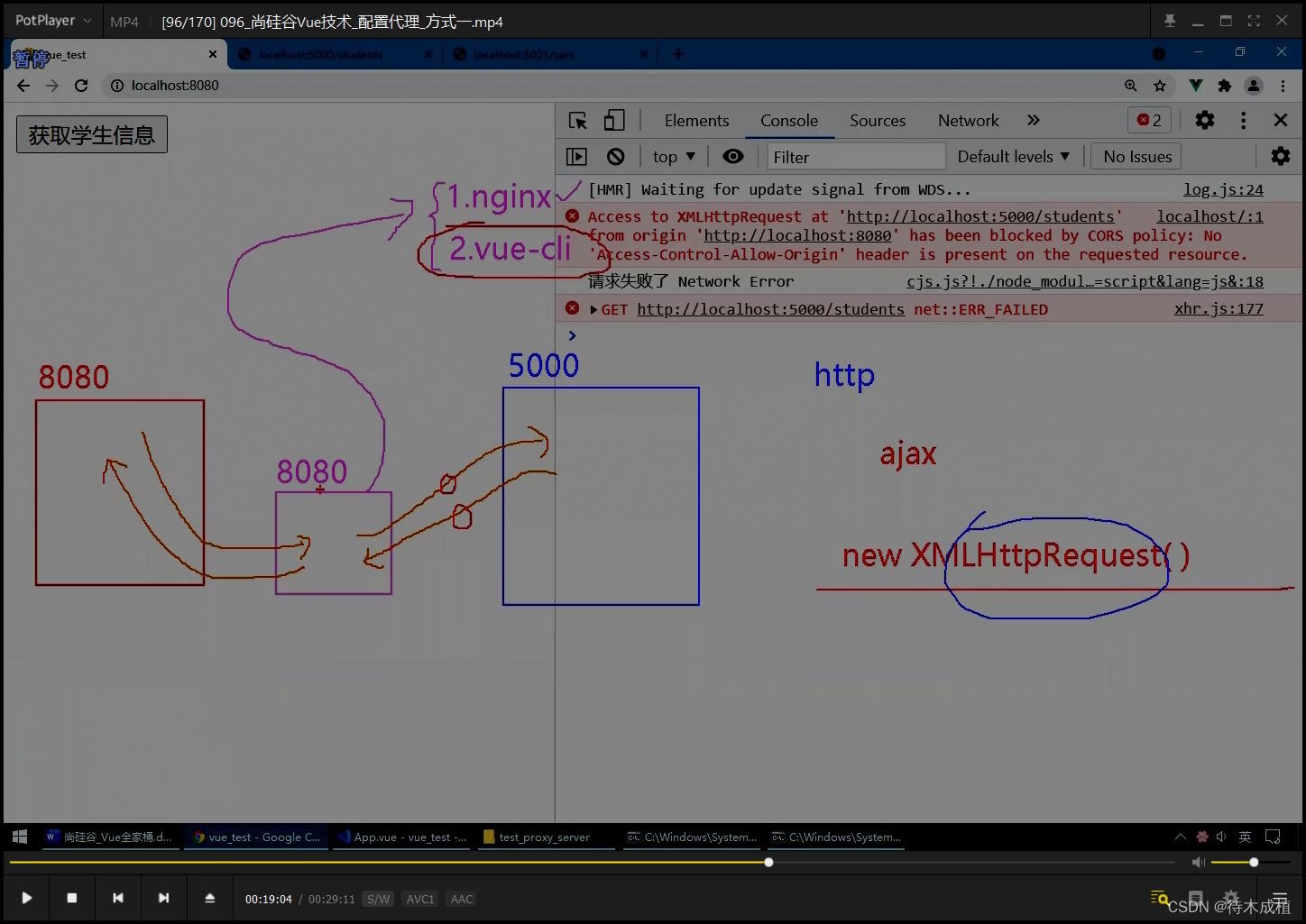
- 跨域了 : 协议名http , 主机名 , 端口号 (自己主机端口不一致, 收不到)
- 1.cors 后端处理 , 谁都能访问你的数据 , 自己家网站可以
- 3. 代理服务器 (服务器和服务器用http, 不用 ajax , ajax是前端- 浏览器-window-xhr-fetch)
- node.js 没有
- 1.nginx
- 2.vue-cli
- 代理
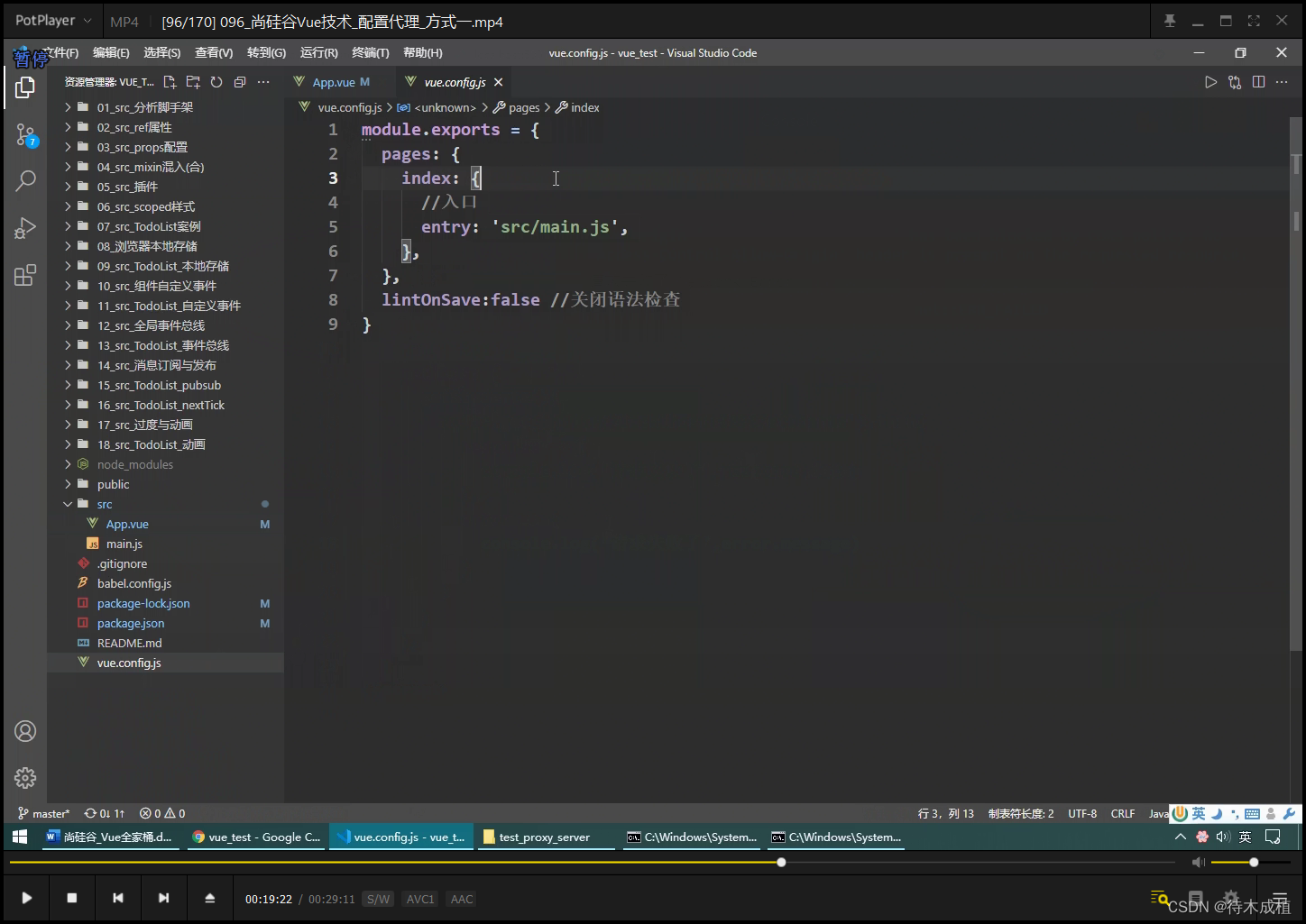
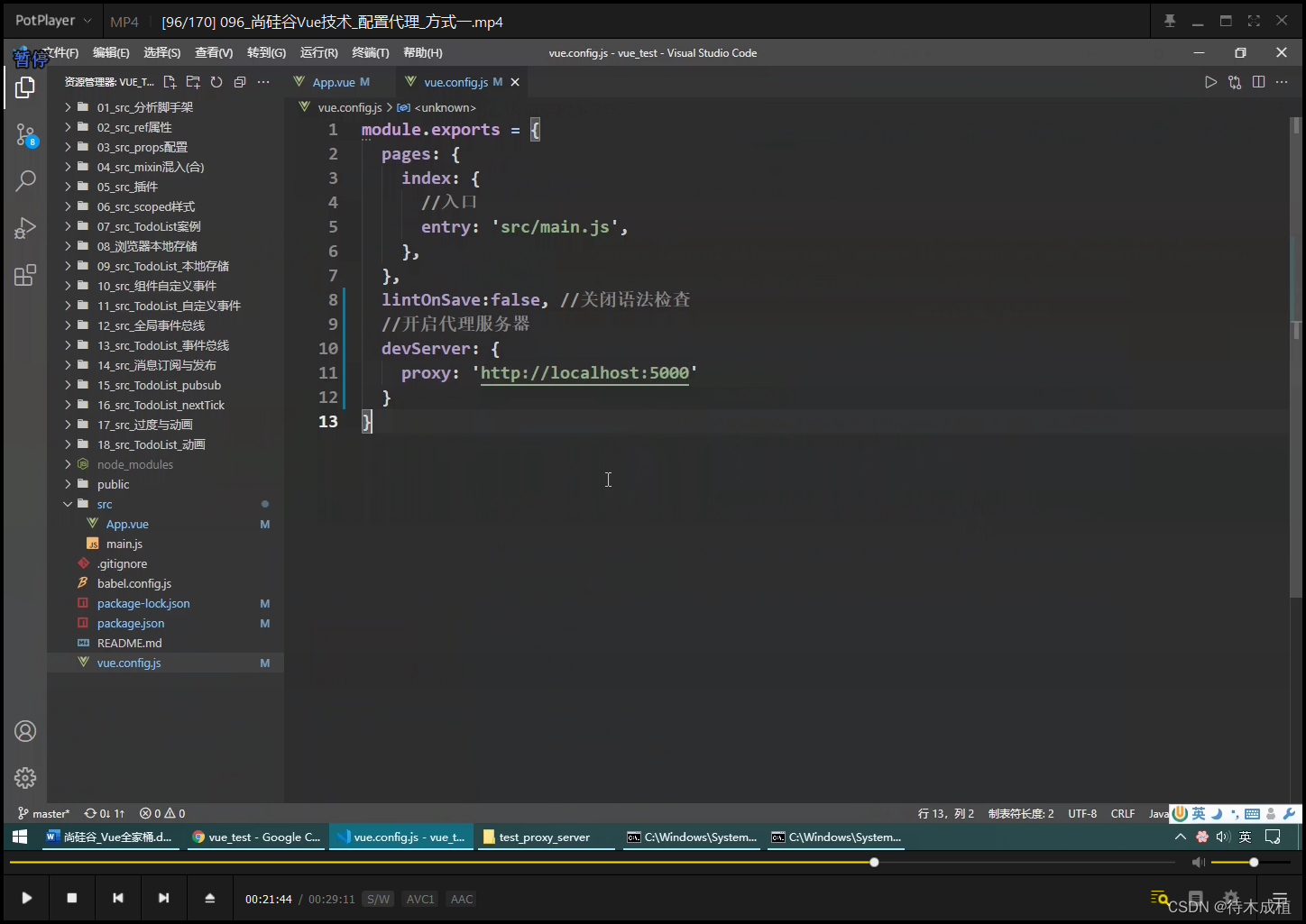
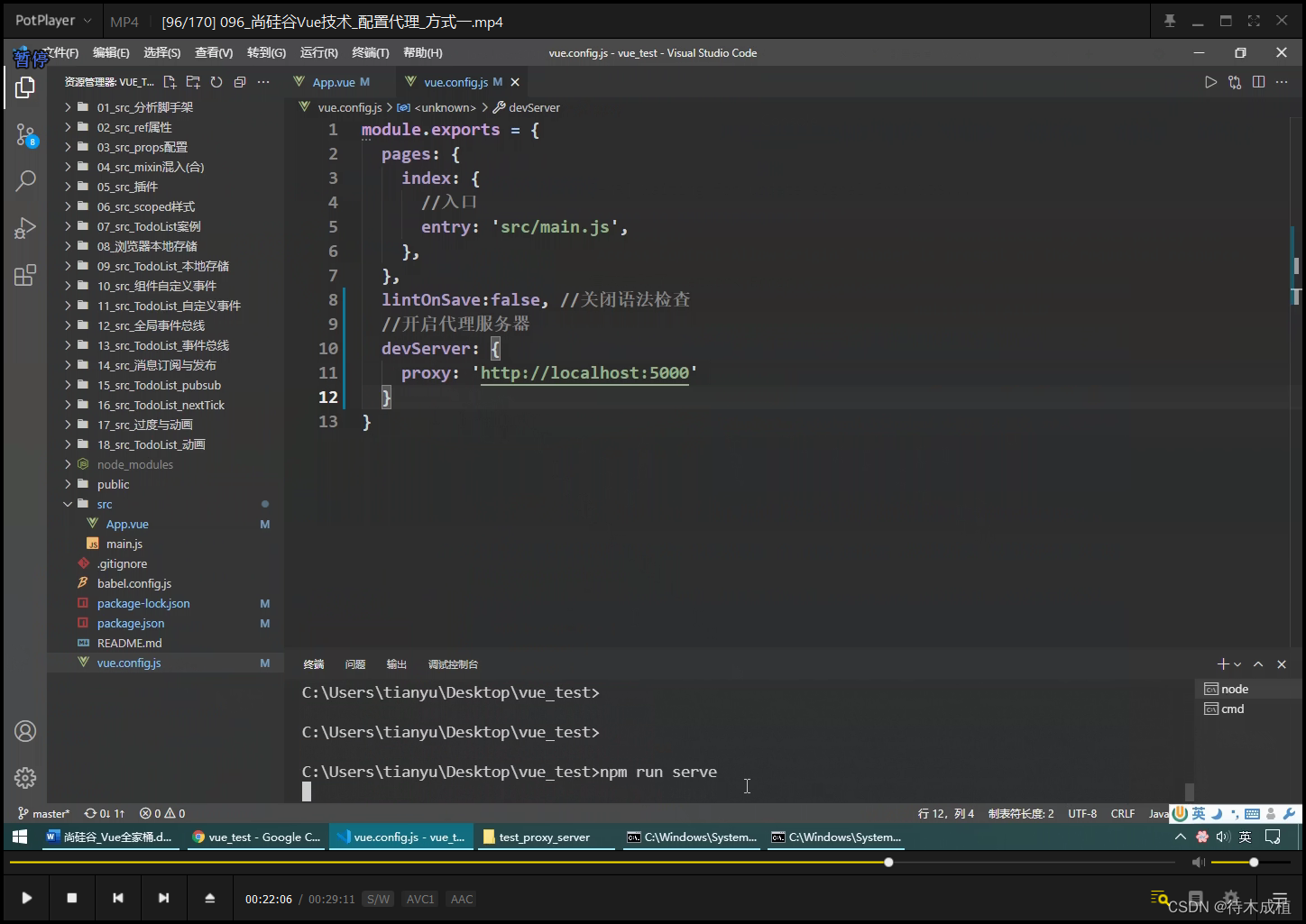
- vue.config.js文件
- vue官网
- 配置代理, 重新启动
- 端口修改 成为 代理服务器的 端口 8080 , 要数据
- 代理服务器根路径
- 方法一: 两个缺点
- 一个错误 , 当和根路径下的 文件重名 , ( 代理服务器 就直接取 public 之下的文件 )
- 默认 给你 index.html
- 不能配置多个代理 只能是 5000 端口
- vue2 配置代理_方式二【19:26】
- 请求前缀
- 路径/路由 转换 重写
- 多个代理
- vue2 github案例_静态组件【13:15】
- 引入 bootstrap
- 分区
- search
- list
- app.vue
- 样式 (加 scope , 如果不是 ,样式会丢 ), list 用 bootstrap自带
- app.vue 中 最外侧容器 , 叫 app ; 与 html 中 重名 ; 脱掉一层衣服
- vue2 github案例_列表展示【14:53】
- get 请求数据
- JS6里面的模板字符串
- 获取数据
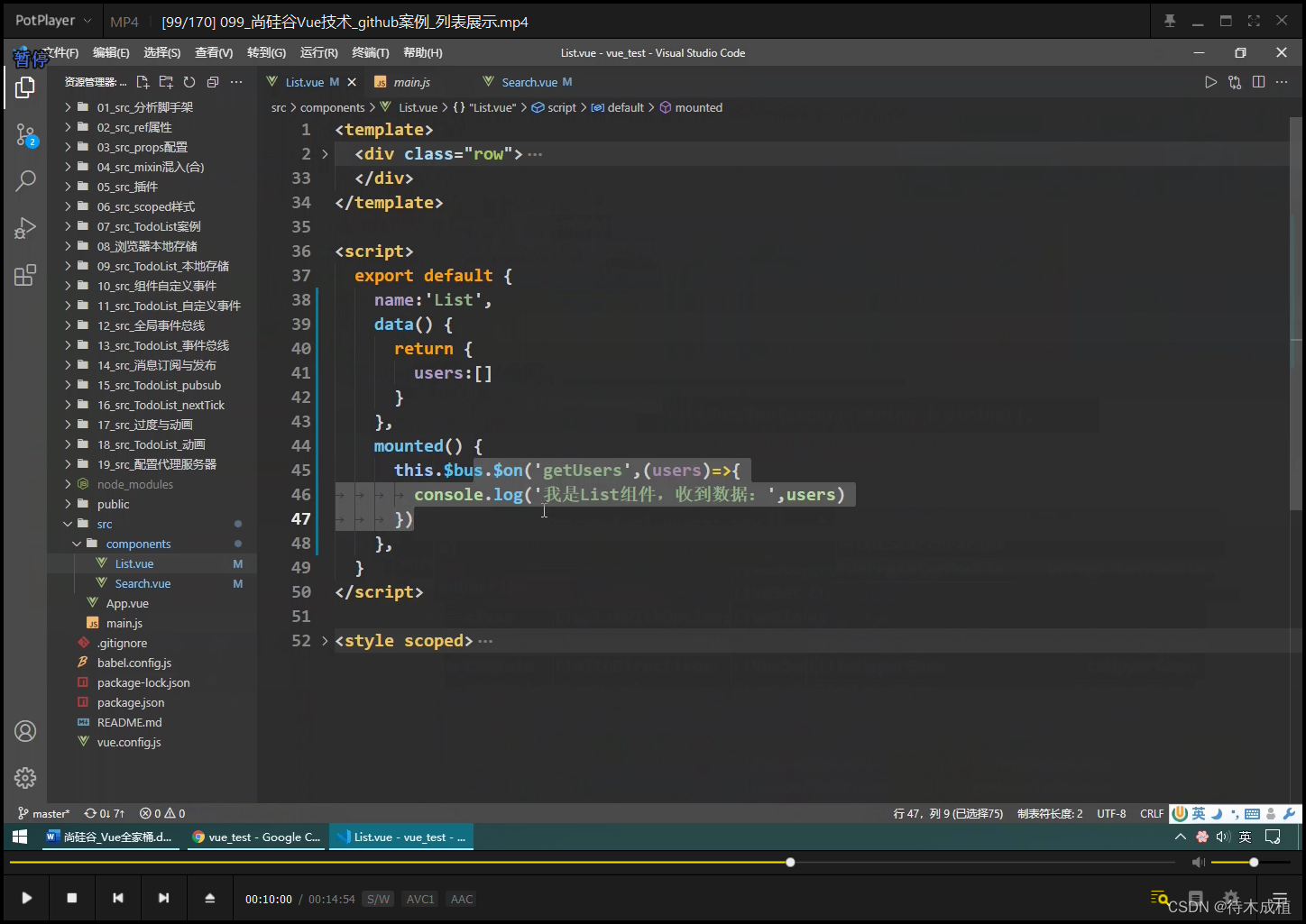
- 全局事件总线
- 安装总线
- 接收数据 : 定义自定义事件
- 发送方: 触发 自定义事件
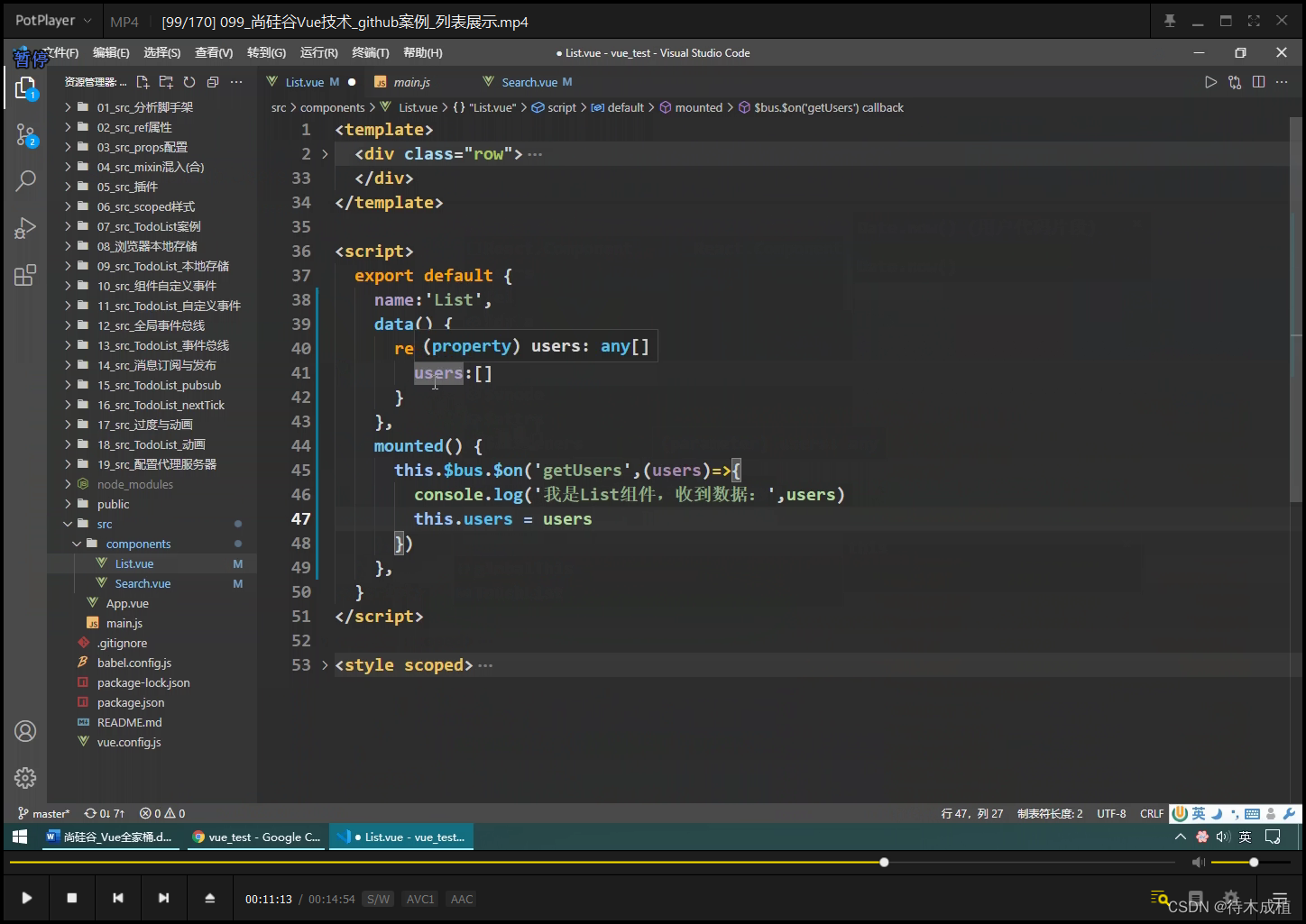
- 收到数据 : 收到数据 存到 自身
- 数据 : 只用3个
- div 改为 v-for
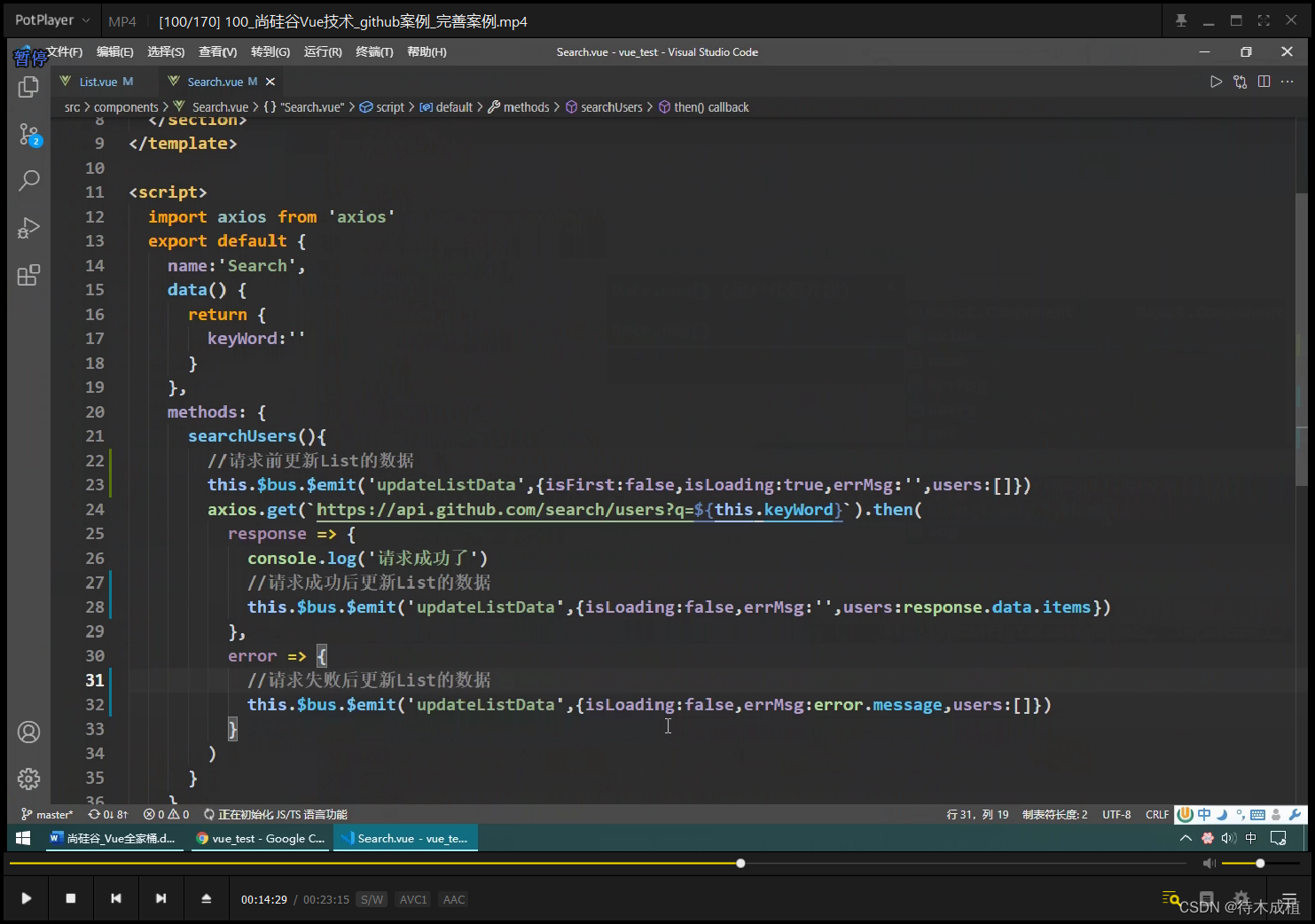
- vue2 github案例_完善案例【22:51】
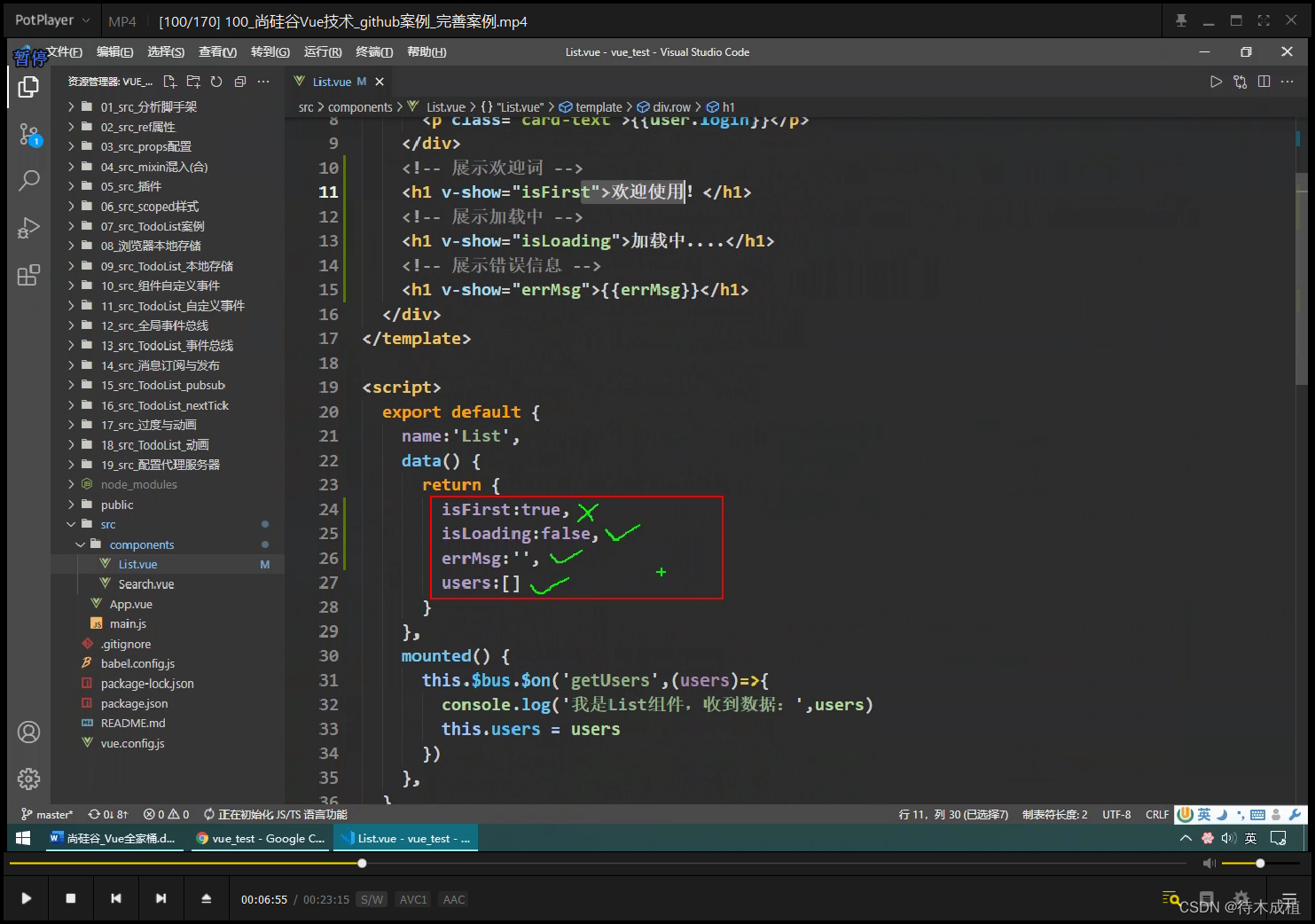
- 展示
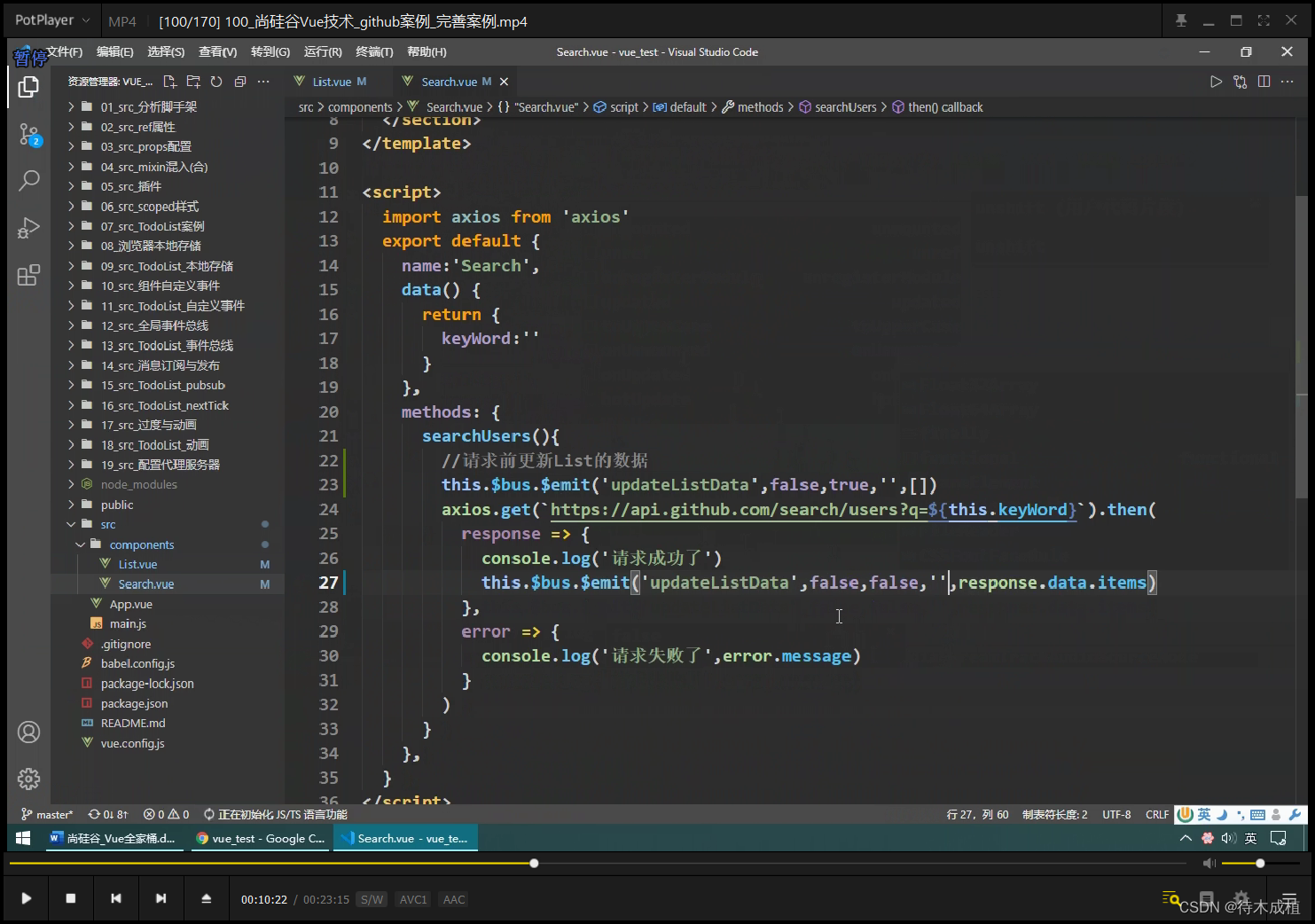
- 搜索请求后
- 请求成功 / 数据回来后
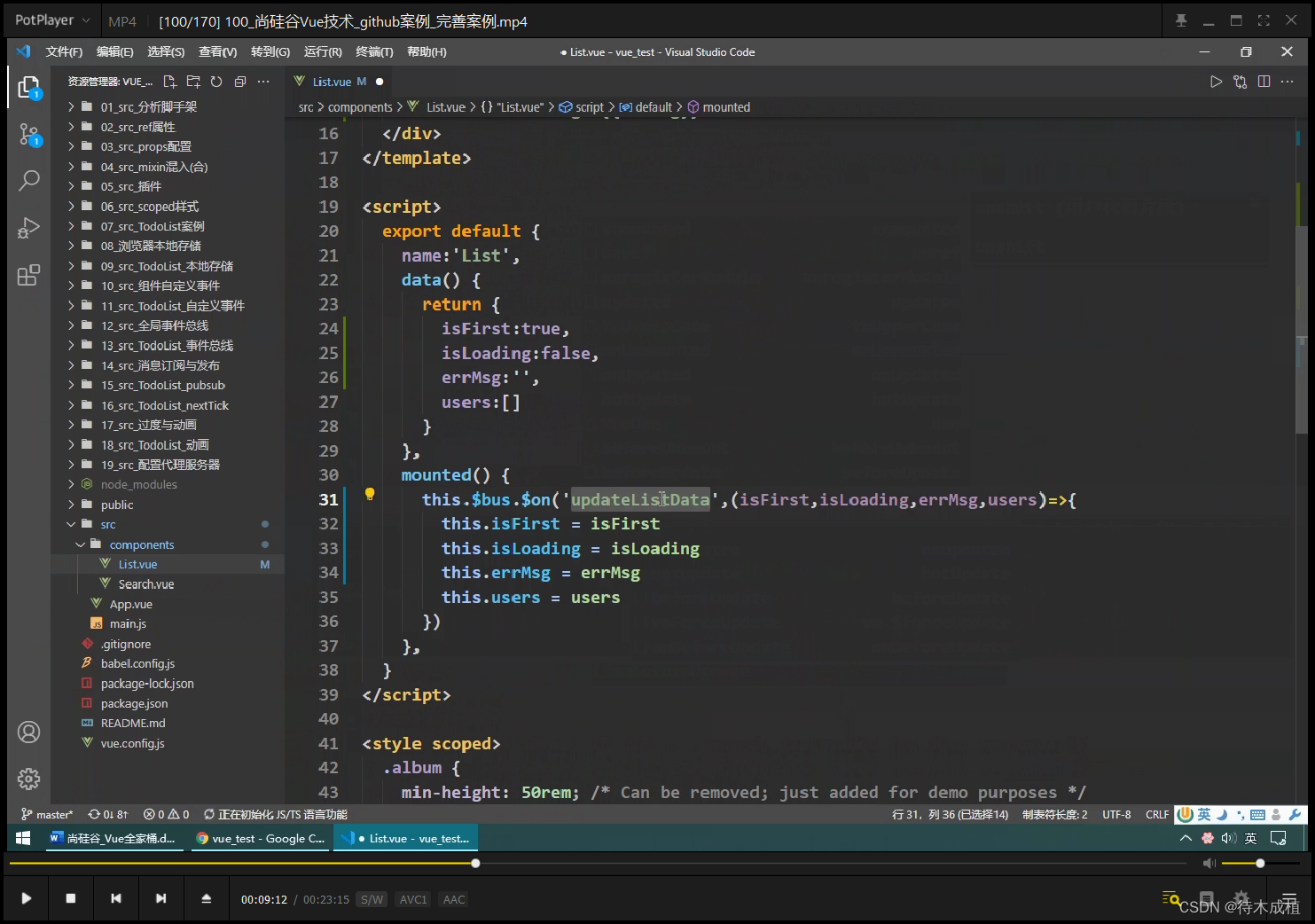
- 修改一: 不太好
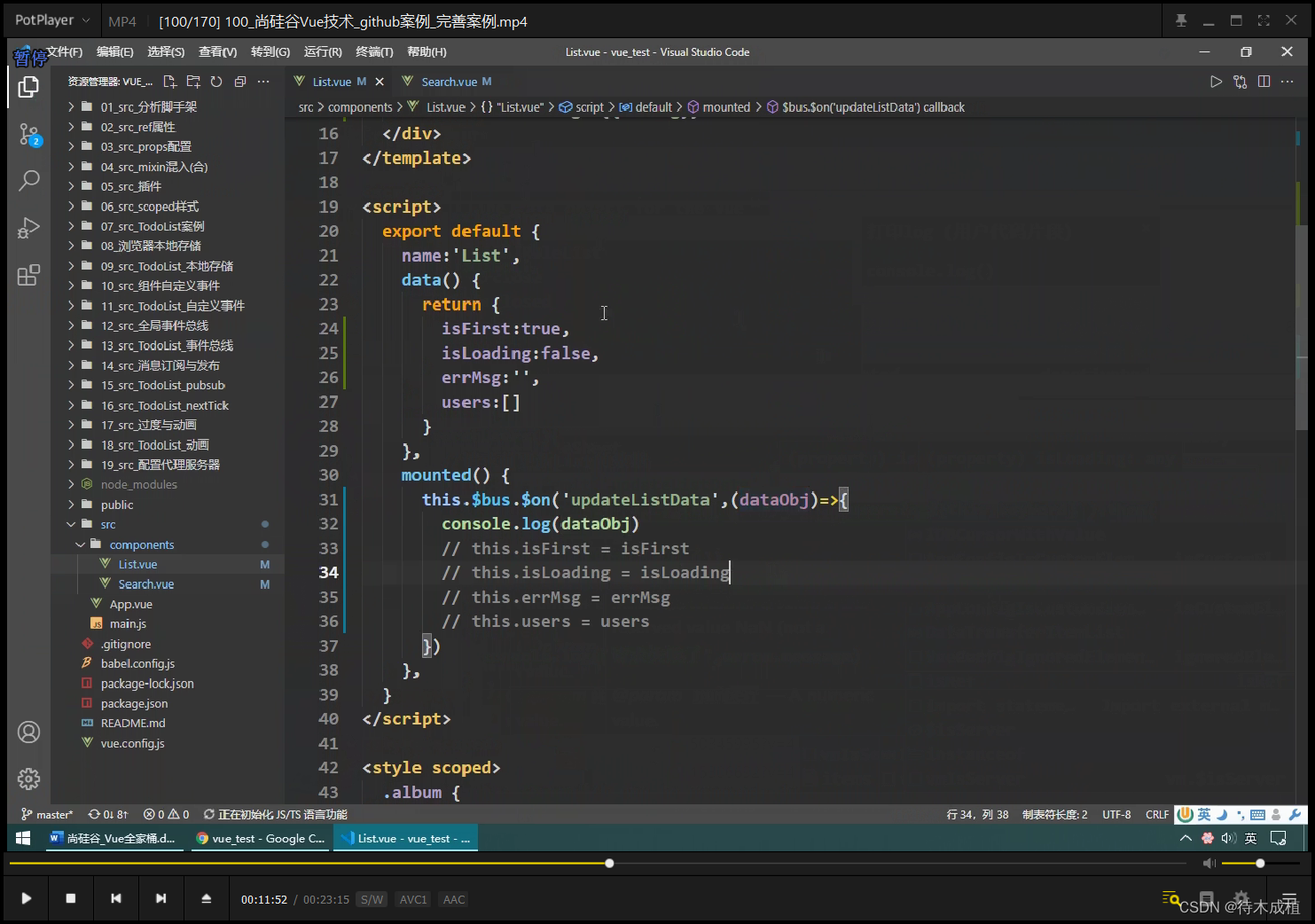
- 接收者 : 修改 回调函数 参数
- 发送者 : 触发 事件
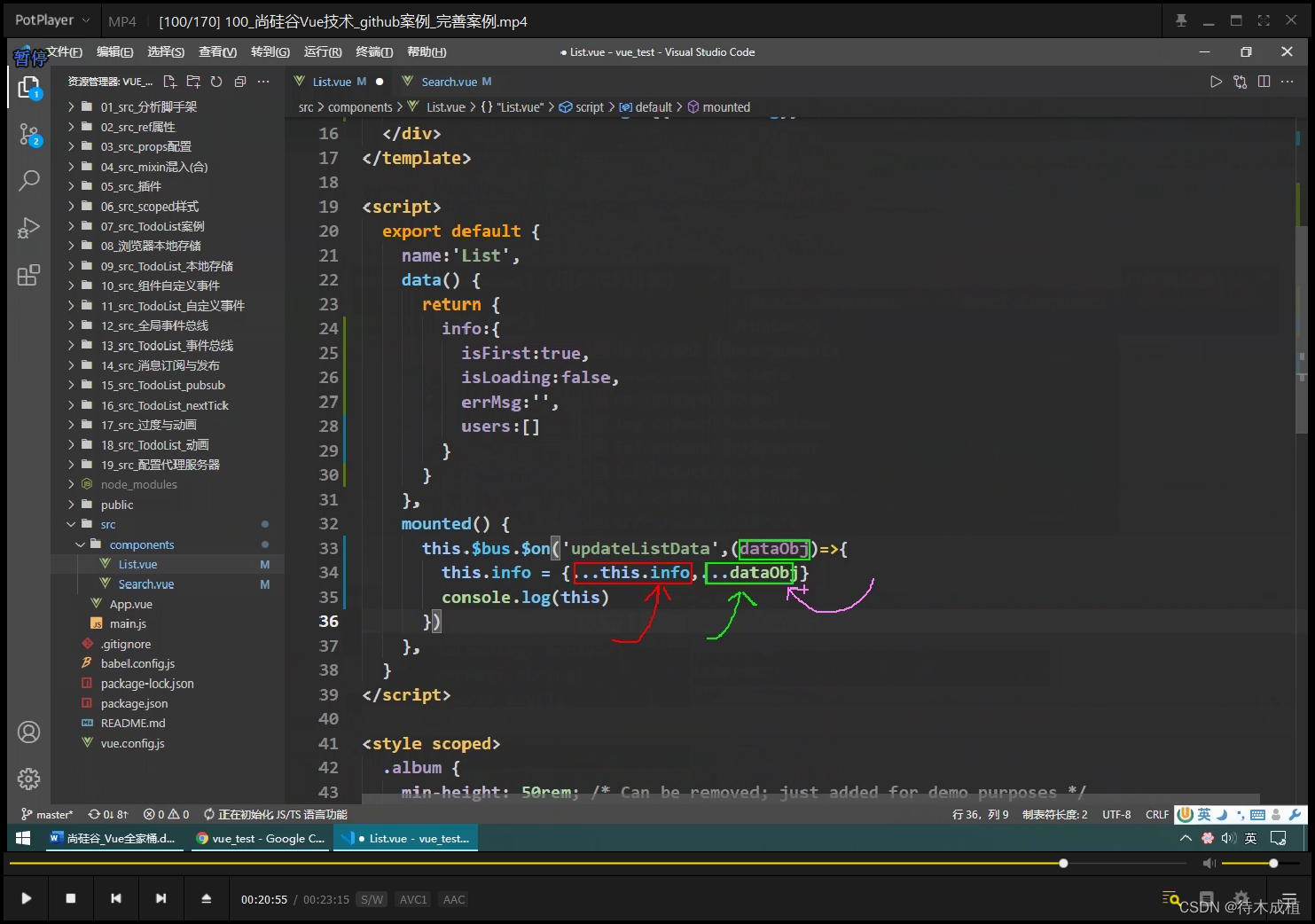
- 修改二
- data数据再次封装
- 替换 , 原来的数据 不动
- ES6 通过 字面量 合并 对象 ( 以 后面 为主)
- 断网测试
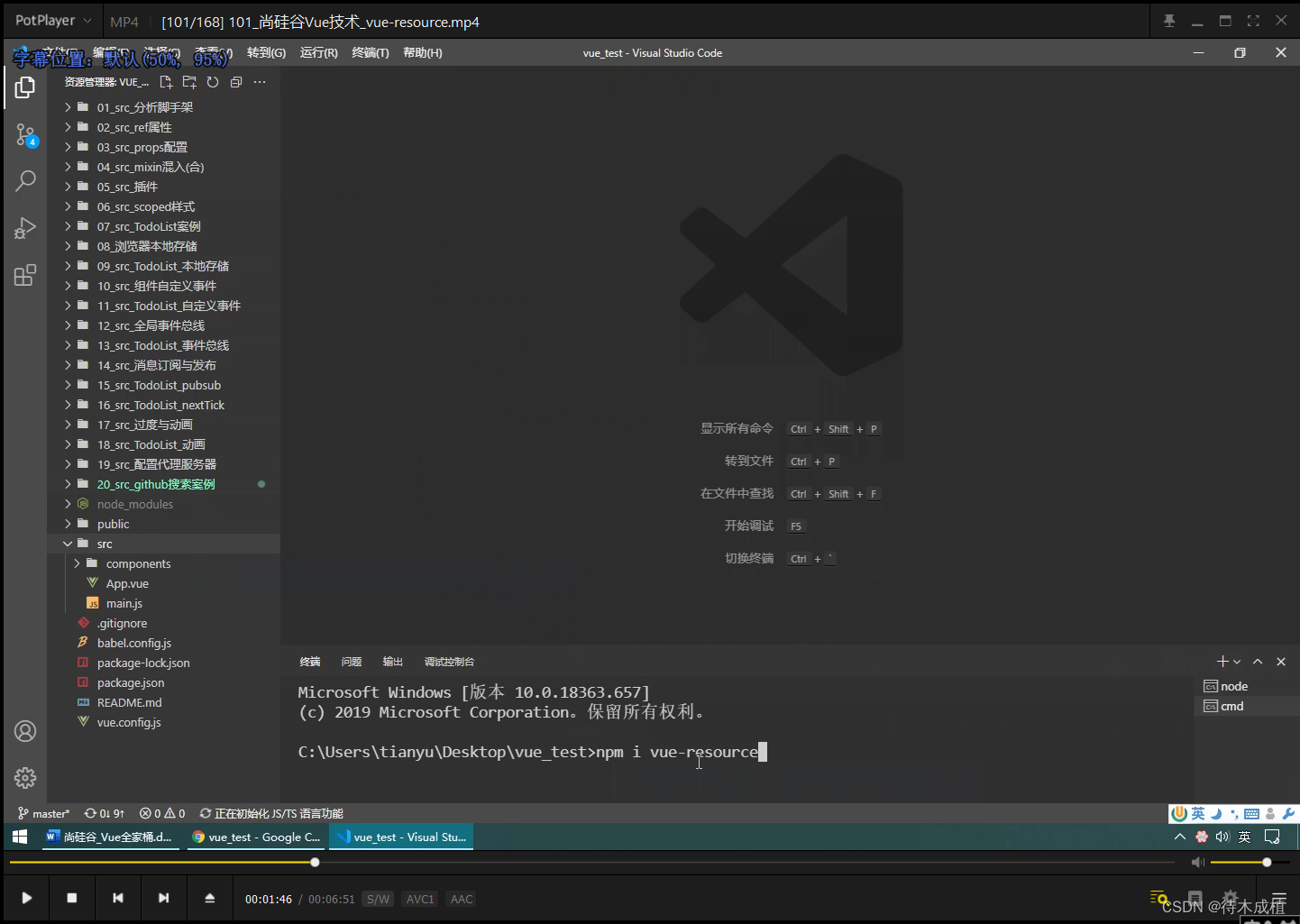
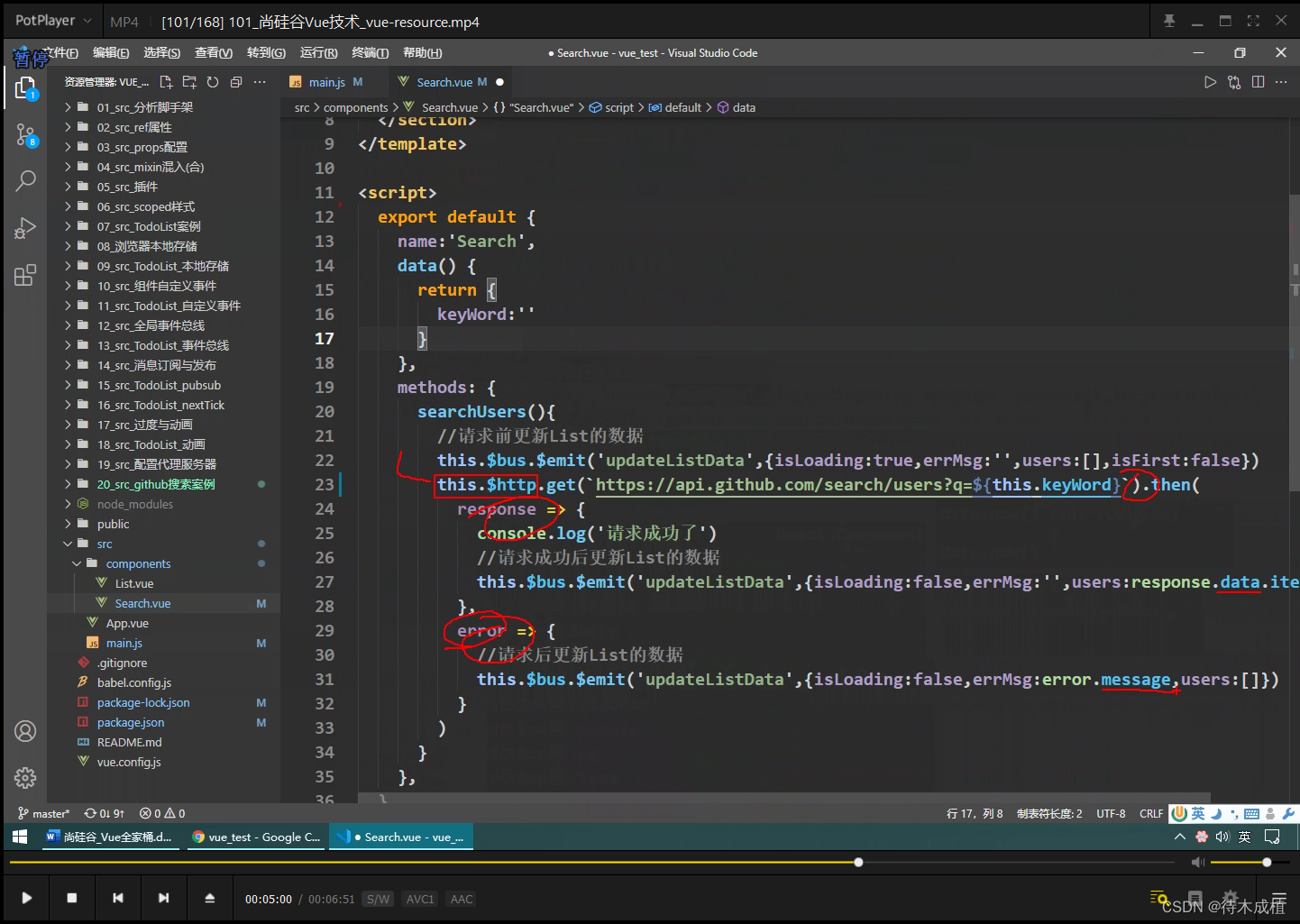
- vue2 vue-resource【06:50】
- vue-resource 对 xhr 封装
- npm i vue resource
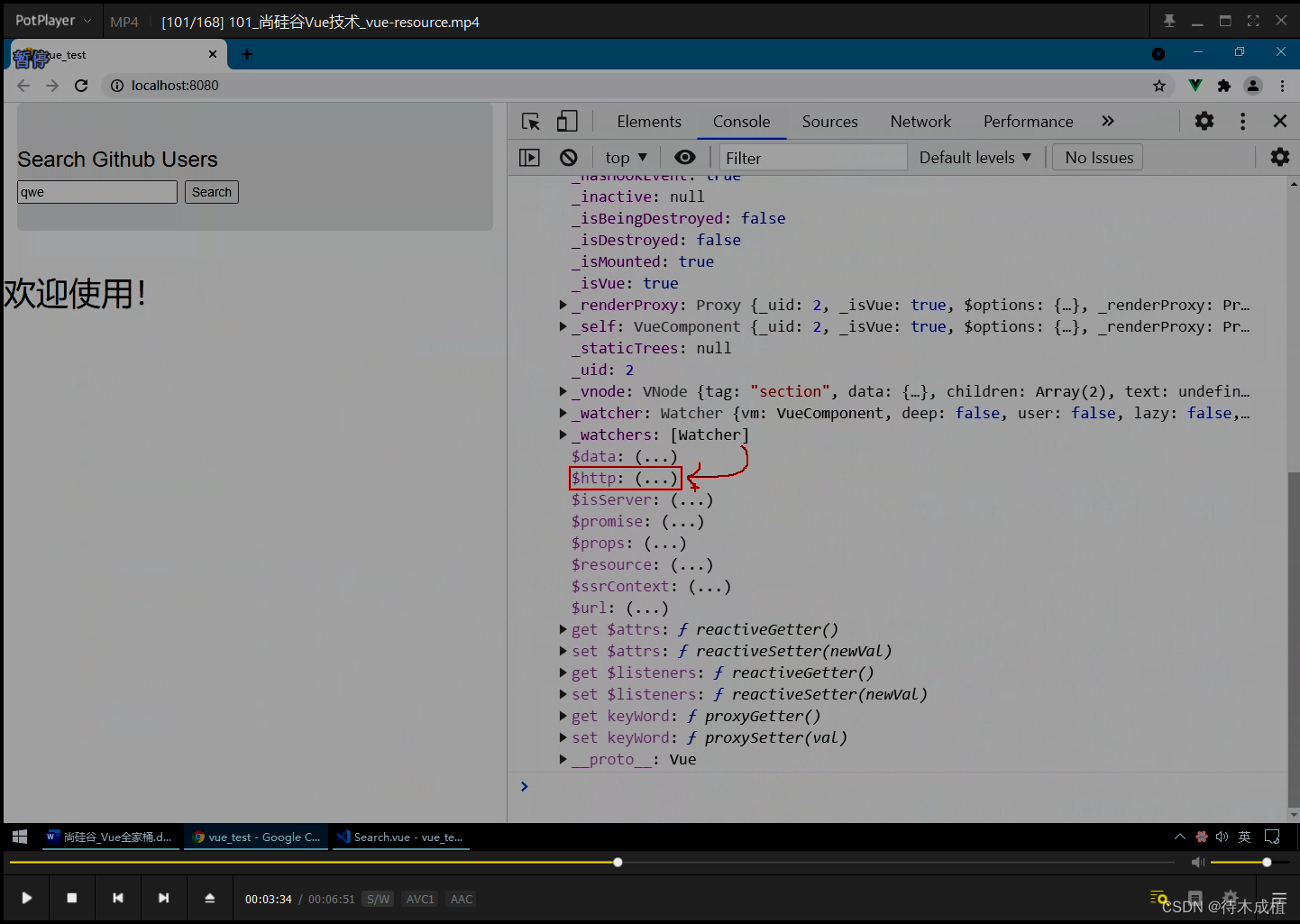
- 引入 \ 使用
- 插件 : 往 原型 \ 实例 \ 指令 \ 过滤器
- this.$http 和 axios 用法 返回值完全一样 ,同样 promise 风格
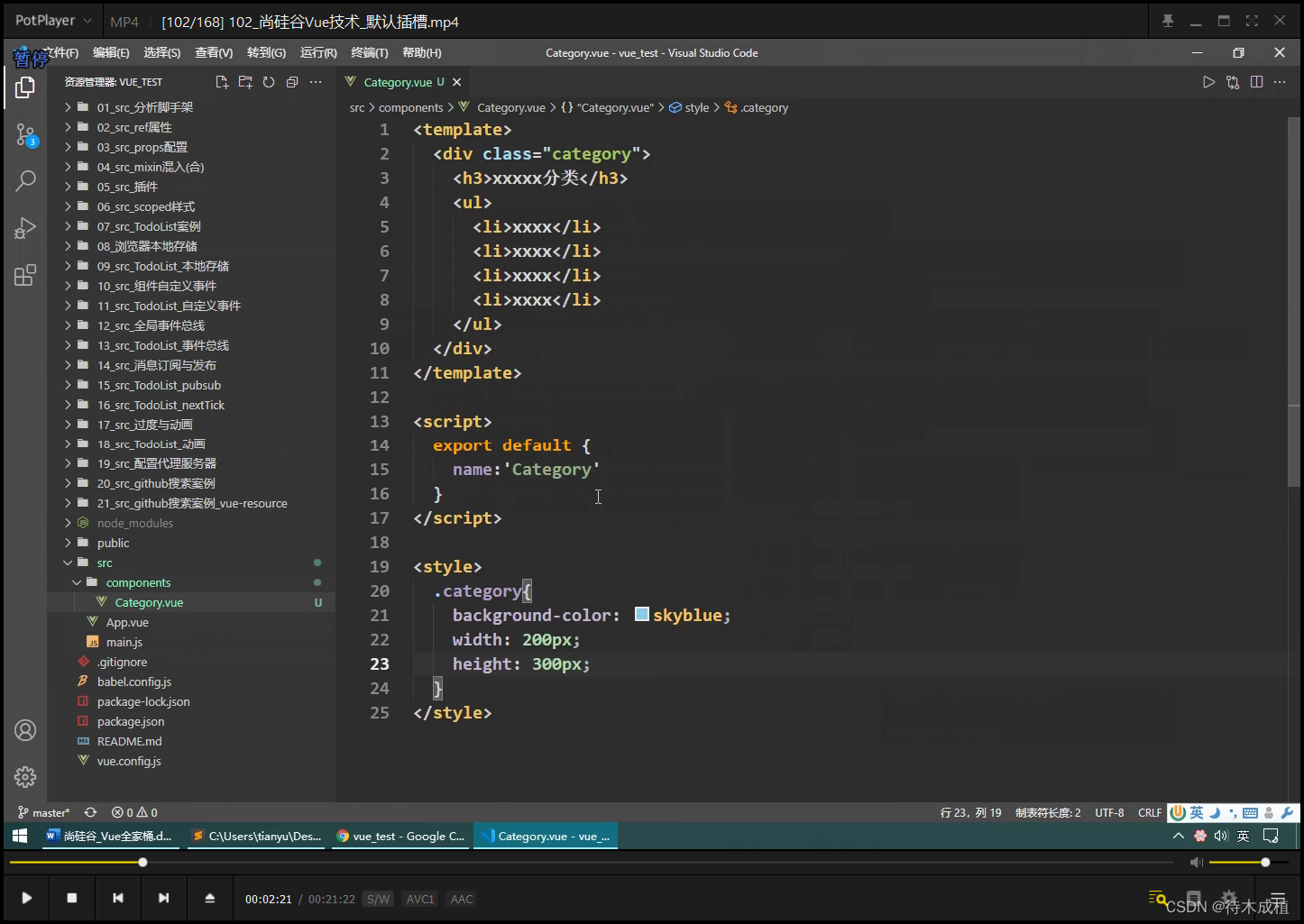
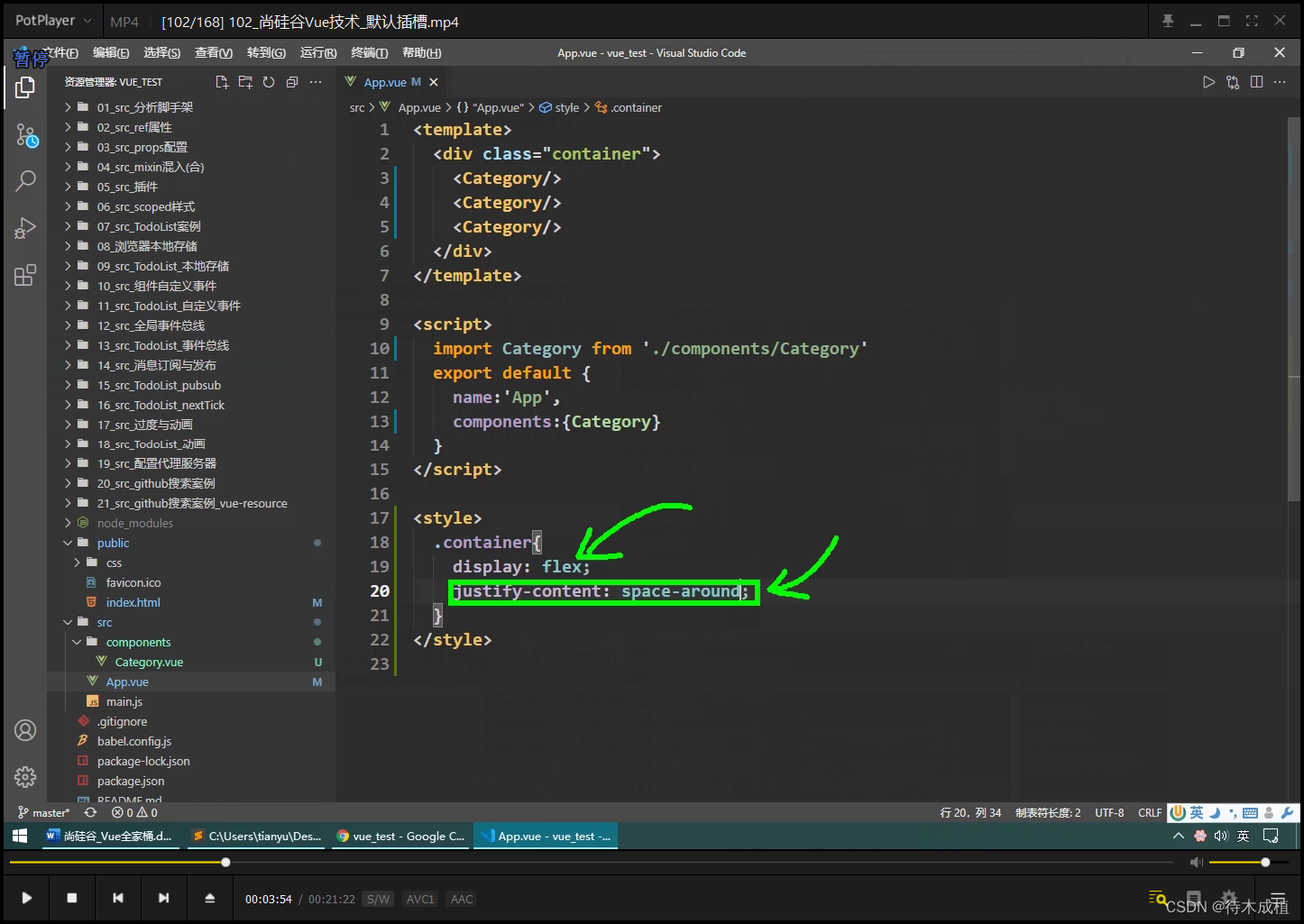
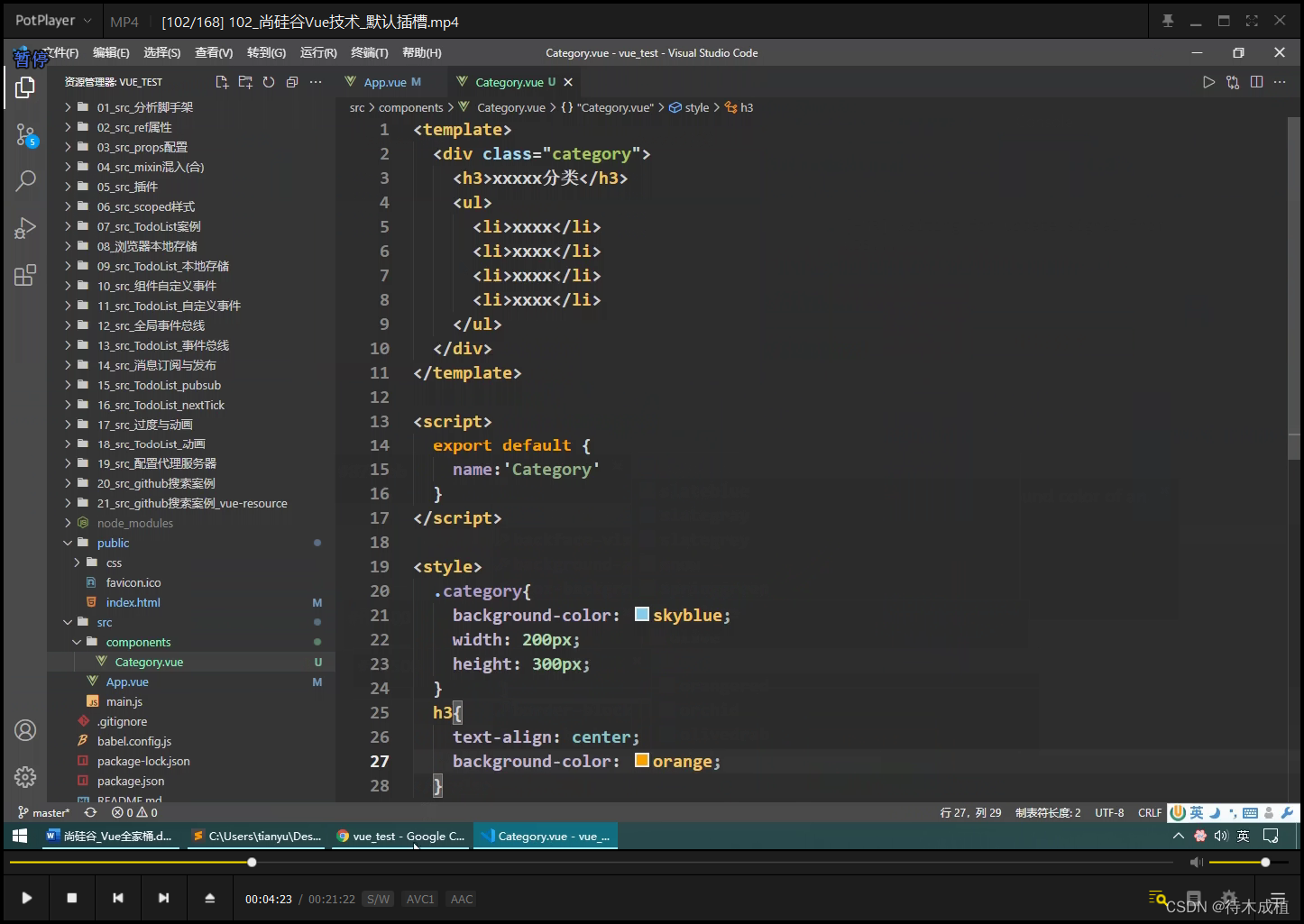
- vue2 默认插槽【21:22】
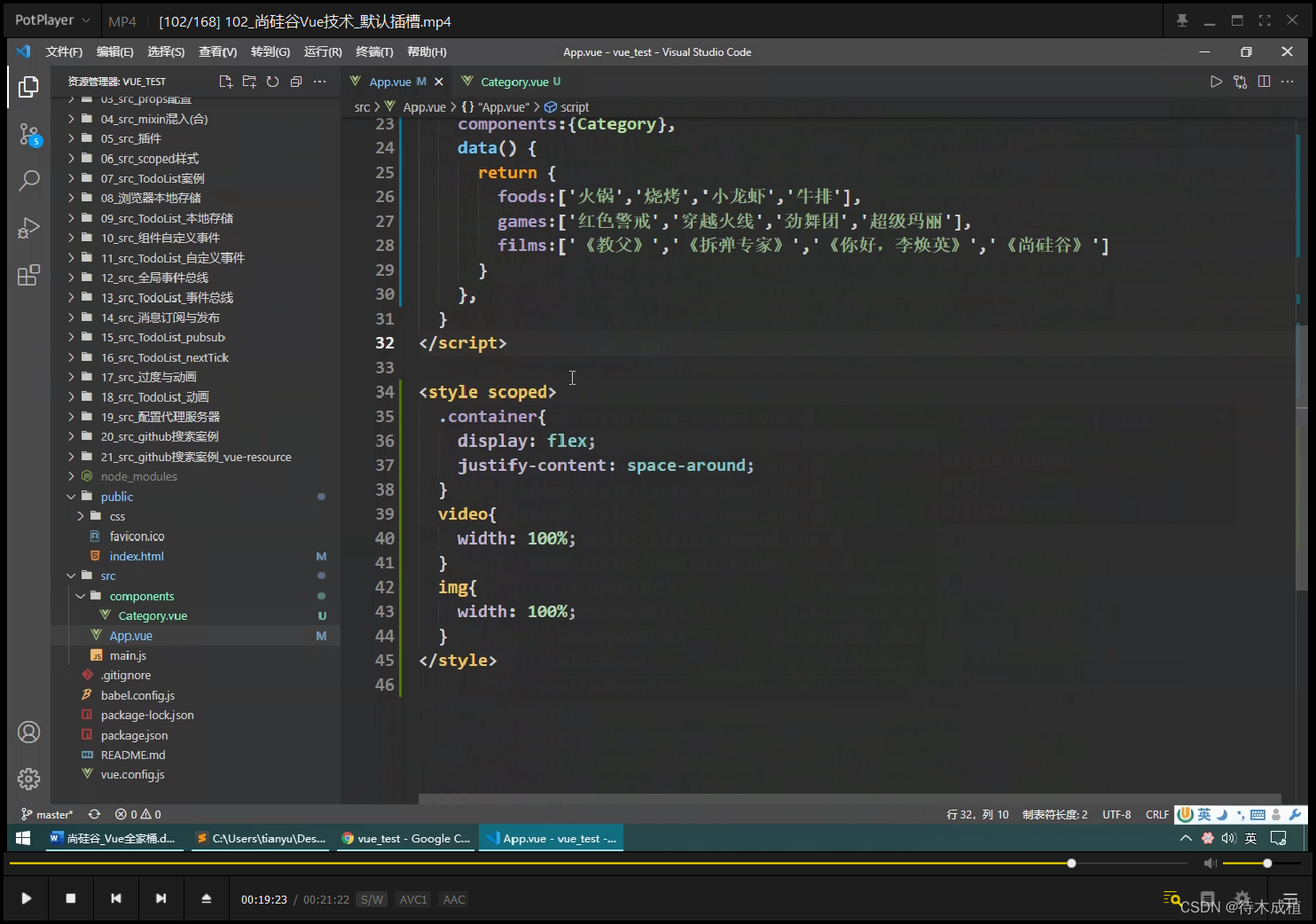
- 静态
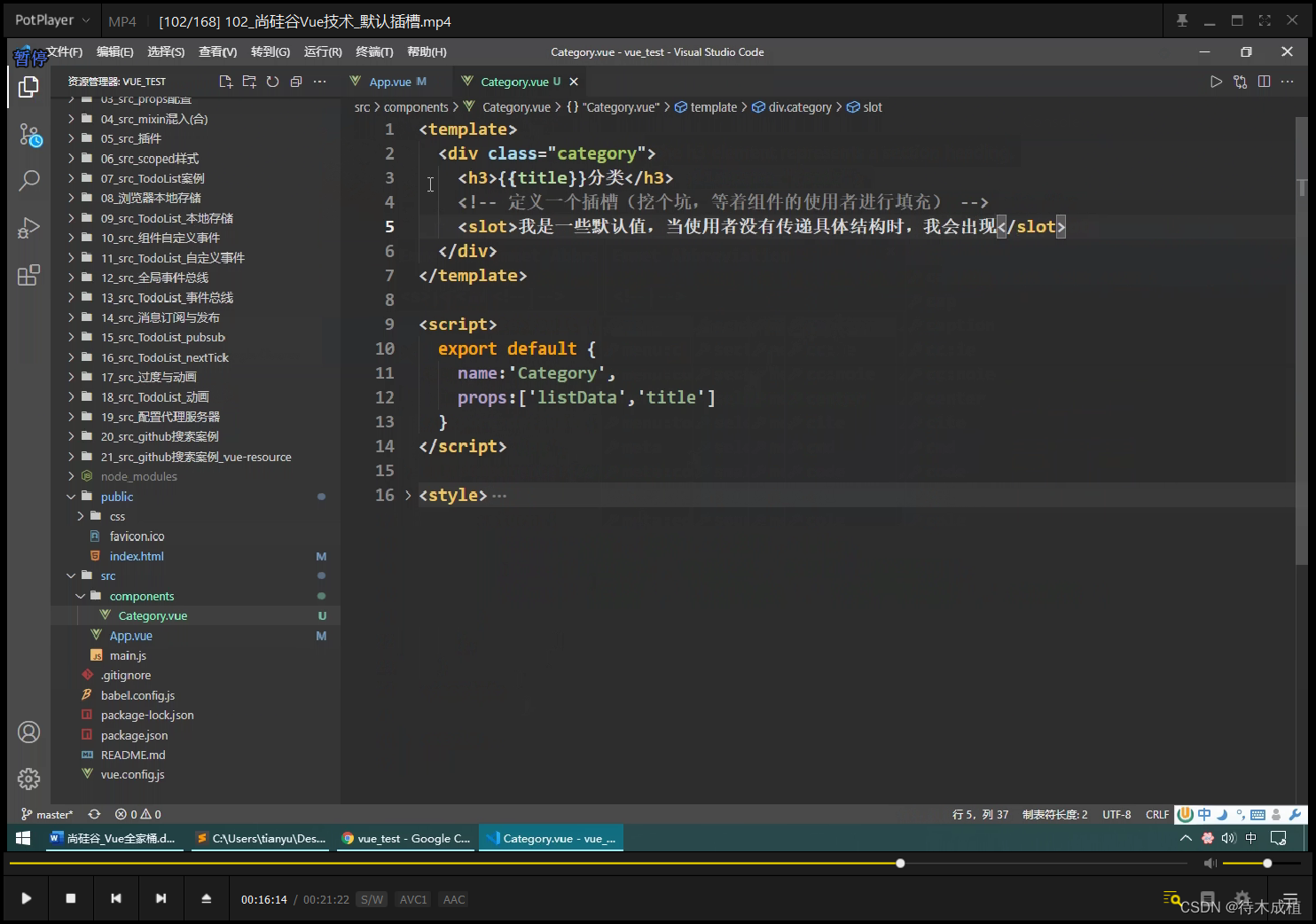
- category
- 样式
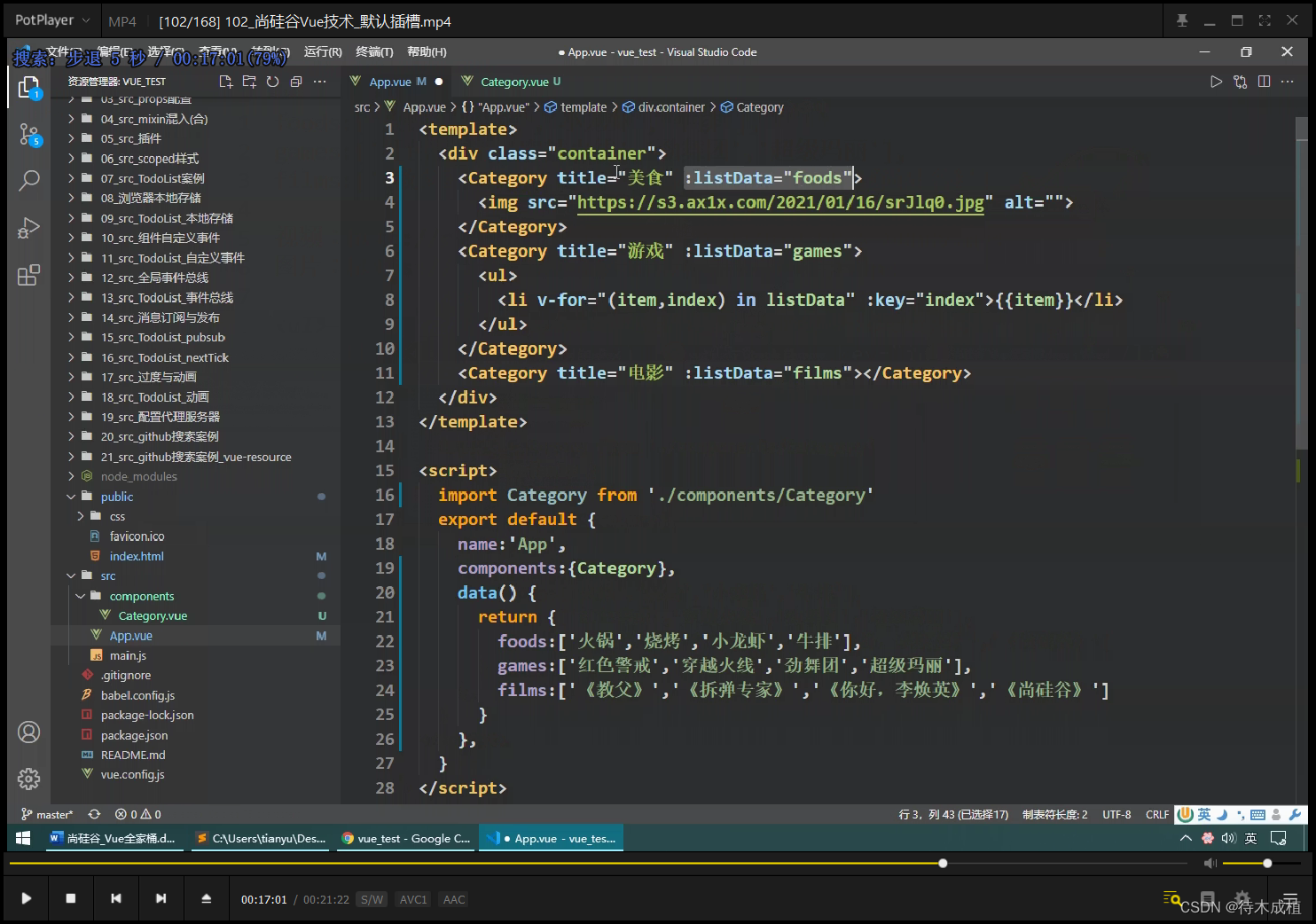
- 传入数据
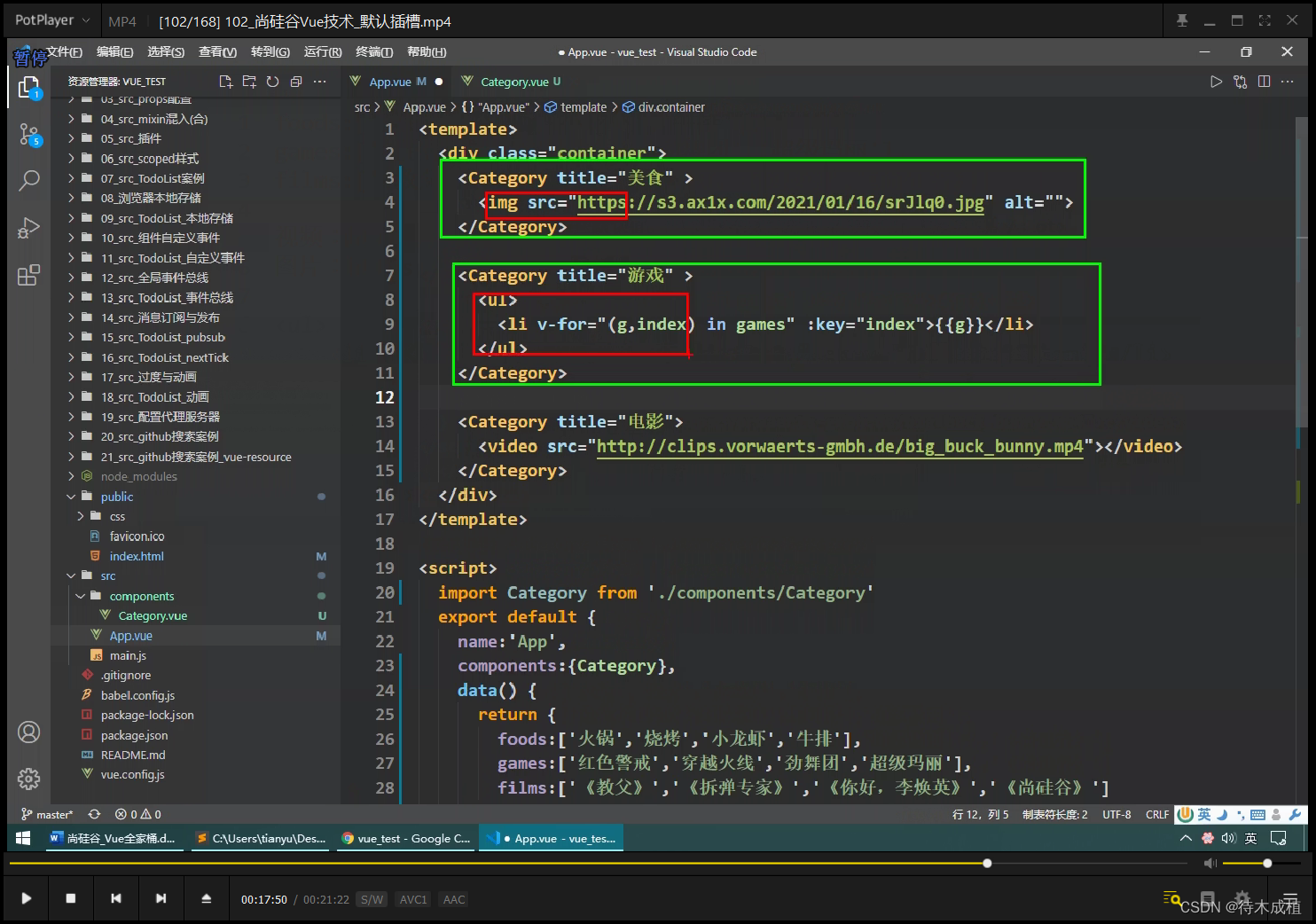
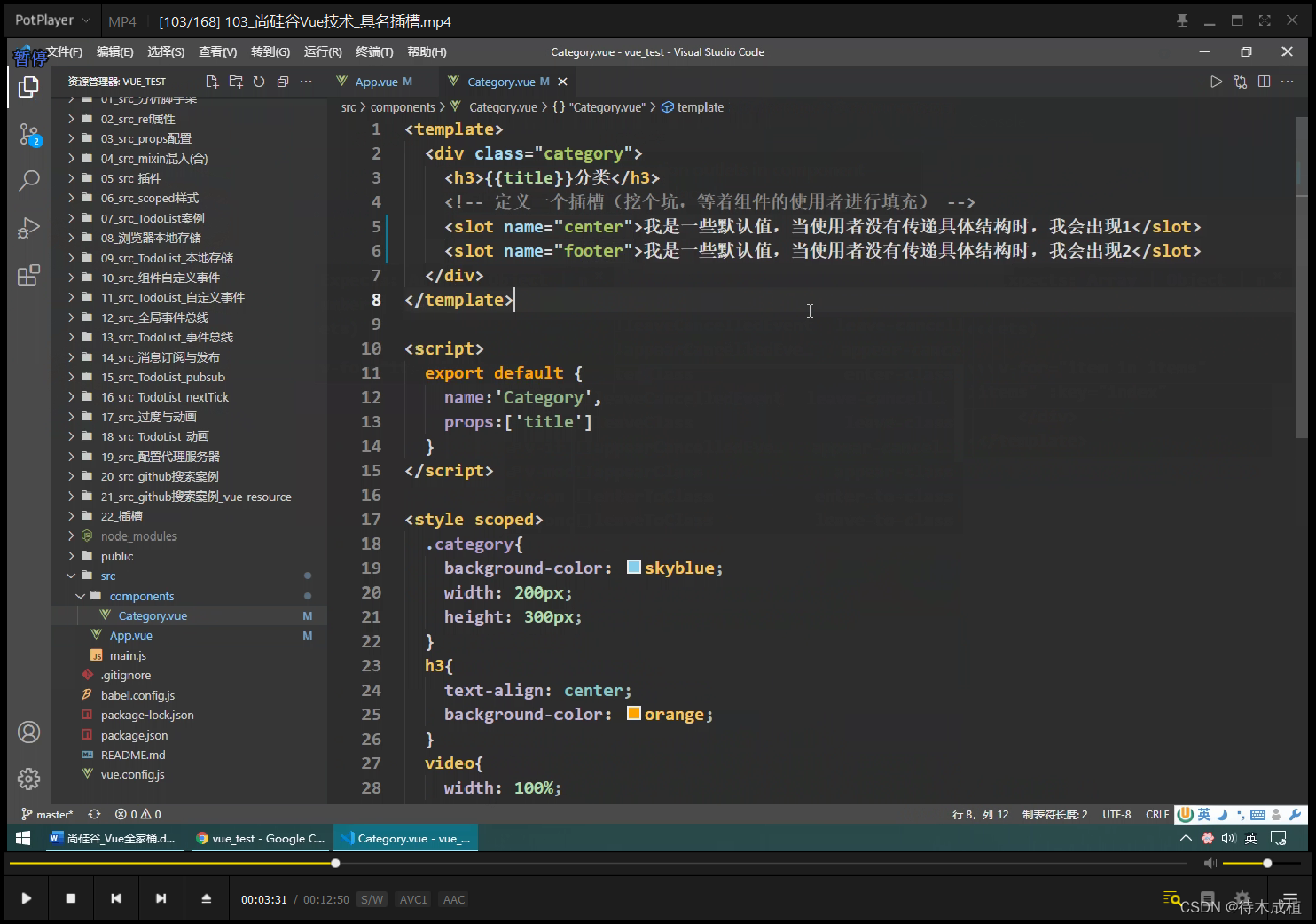
- 插槽
- 默认值
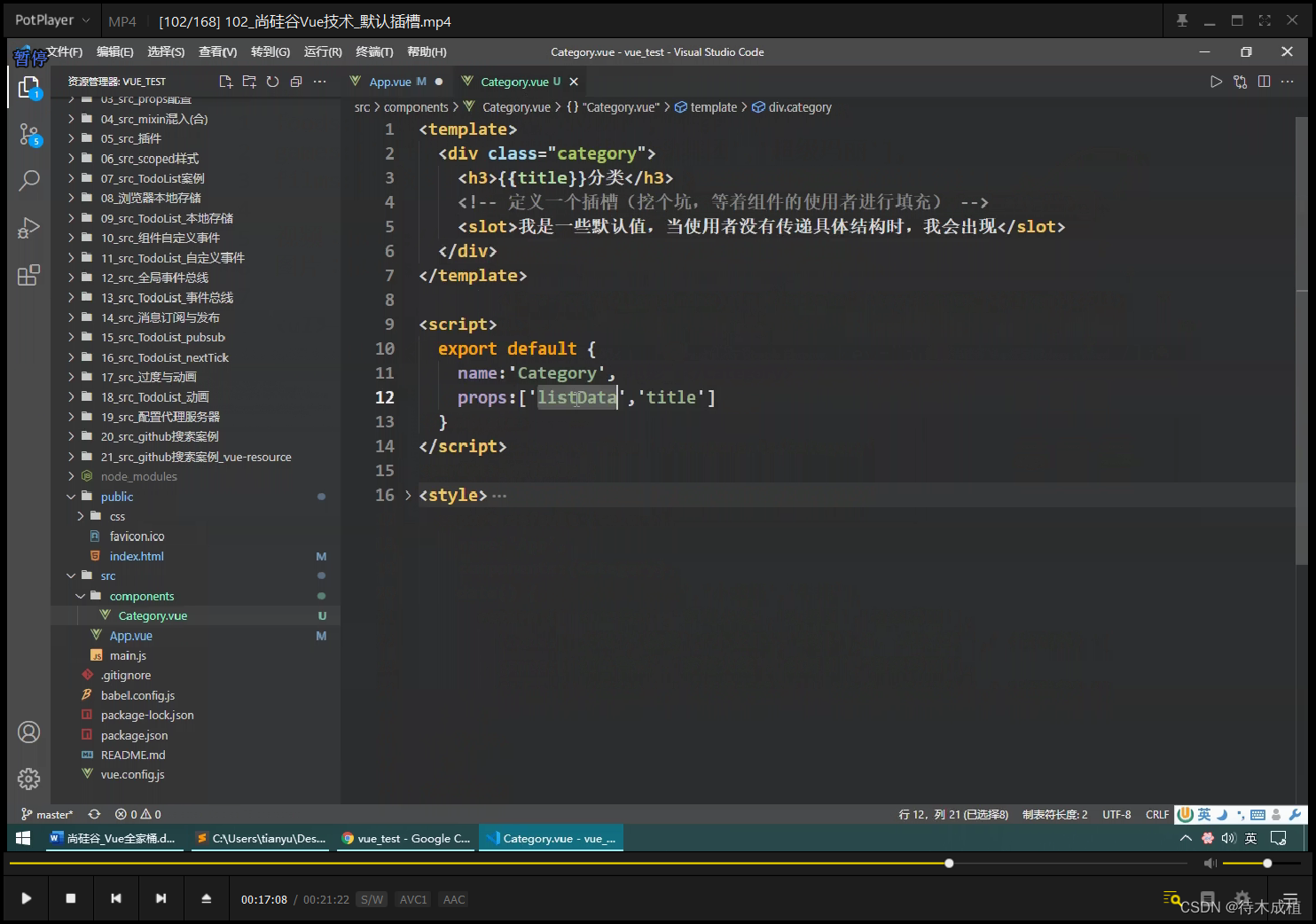
- 删除传递 参数
- 修改后 插槽内容
- 先app.vue解析 , 再塞入 category
- 插入的样式 写在 app.vue
- 样式 写 哪里都可以
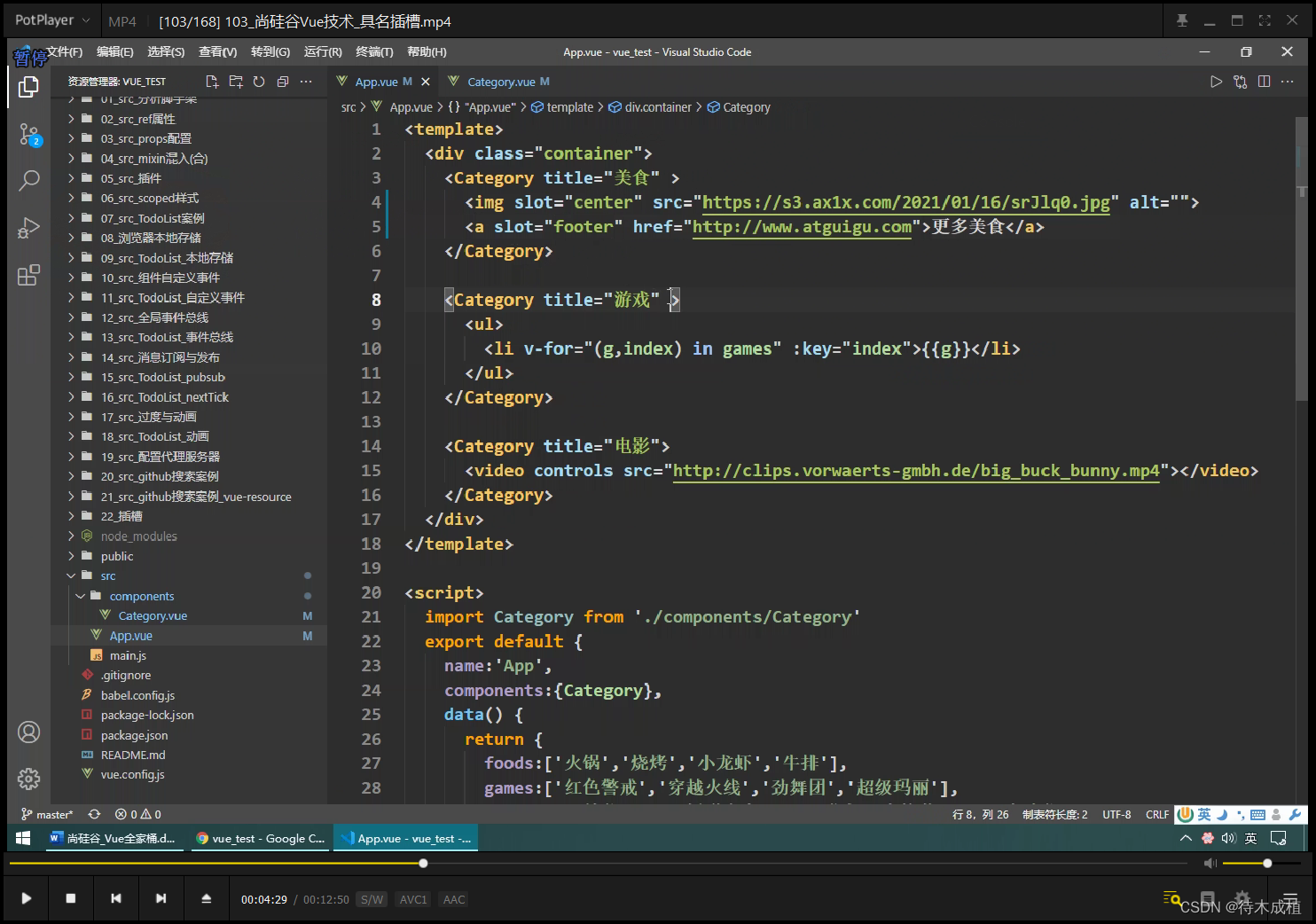
- vue2 具名插槽【12:49】
- 接收者 :
- 发送者 :
- 不要写 : (超文本标记语言中表示空格
- 正确: 包成 div
- 可以 多对一
- 如果 不想 用 div , 可以 template , 少一层结构
- template v-slot:footer : 还可以换种写法 vue2.6
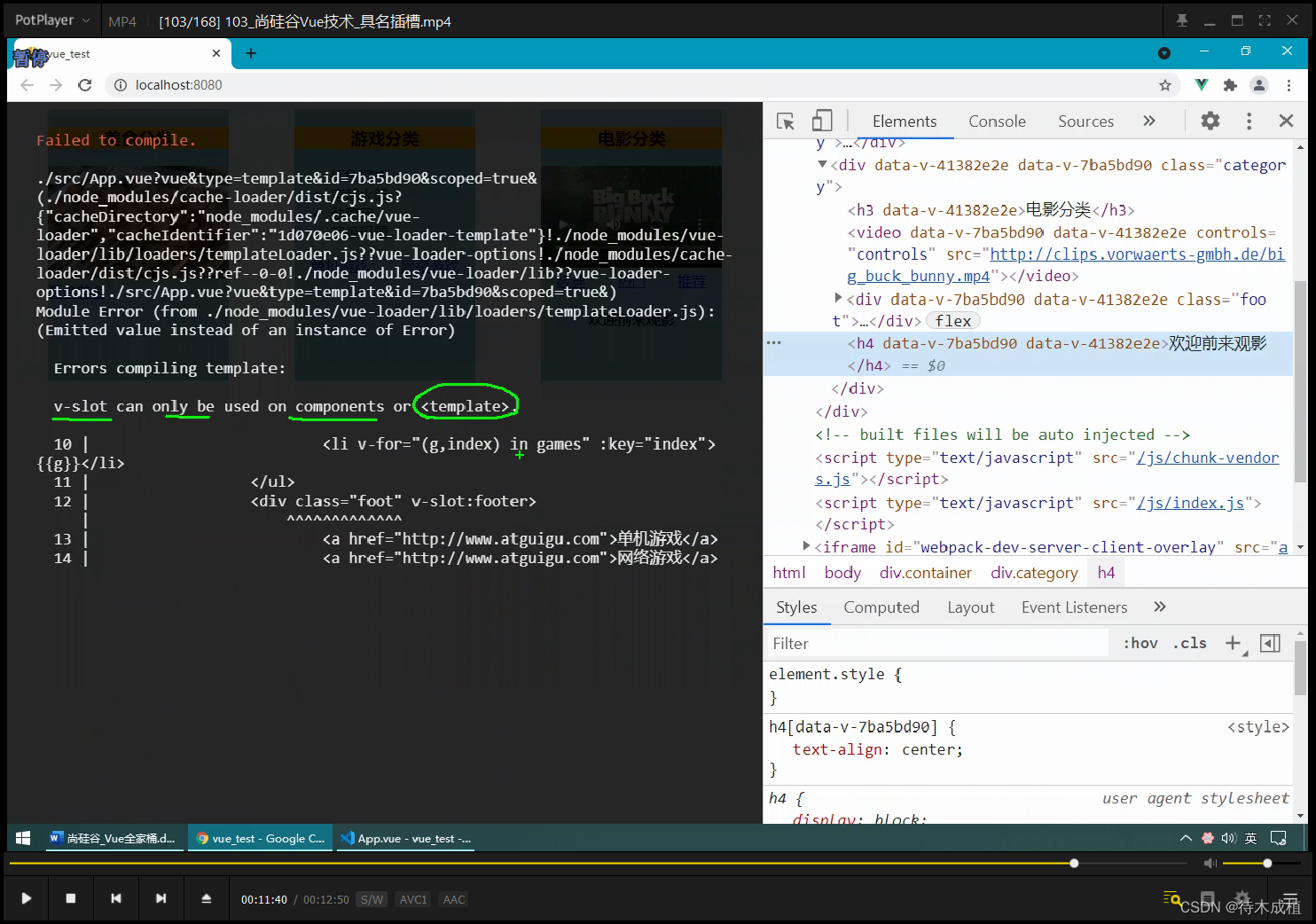
- 不写 template 报错
- vue2 作用域插槽【22:00】
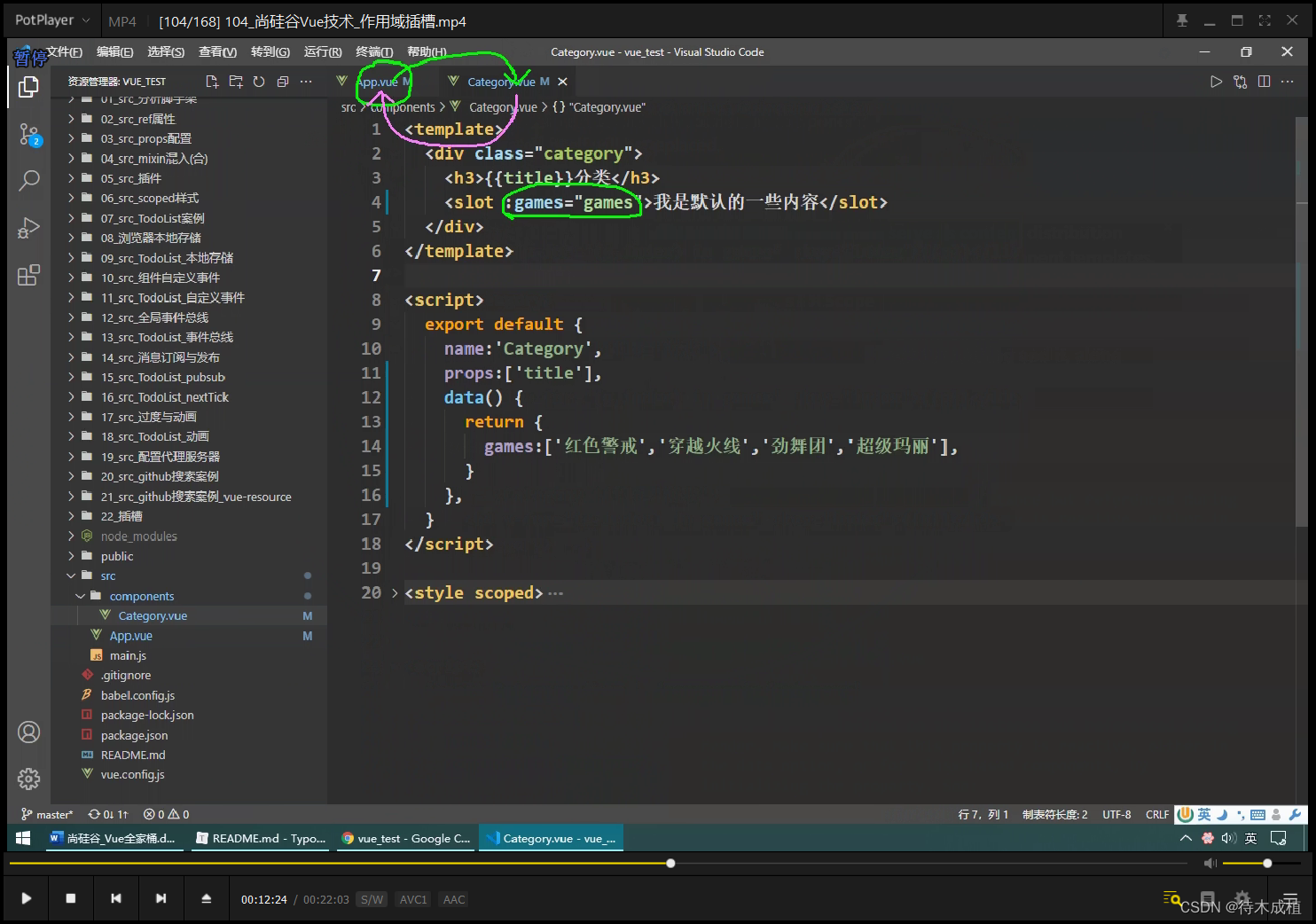
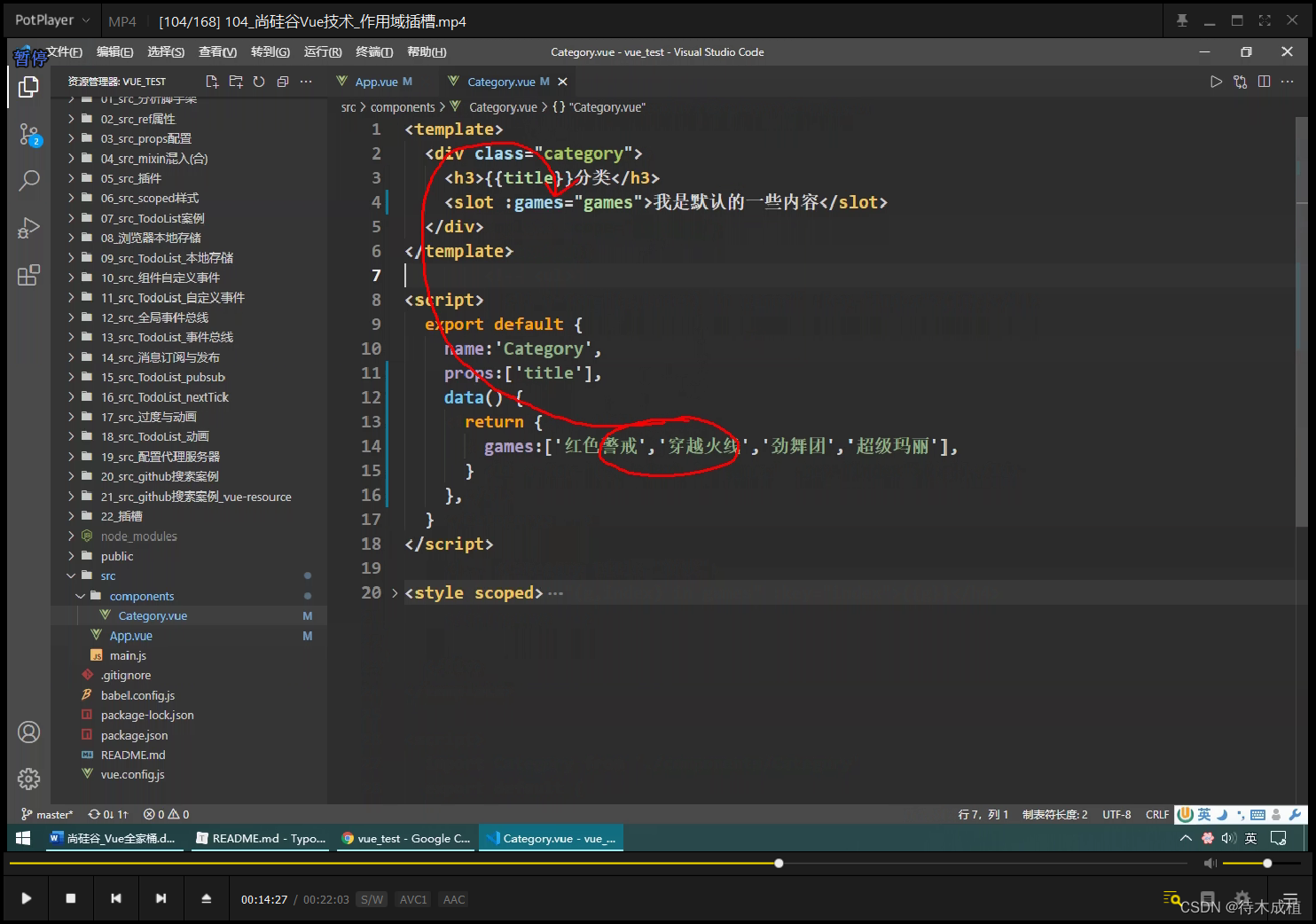
- 接收方 : 将数据 传给插槽 使用者
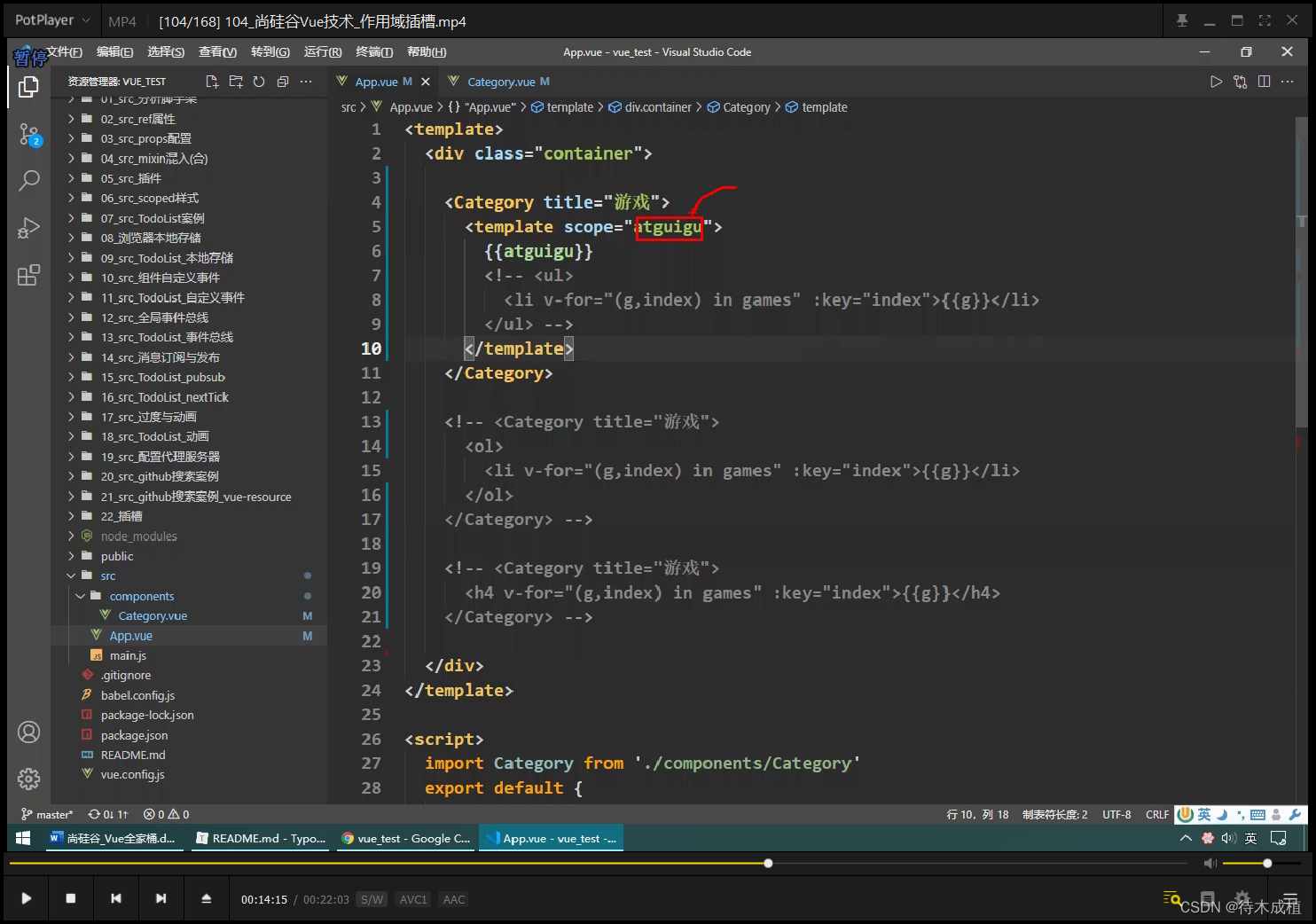
- 发送方 : 塞结构 , 拿数据
- 必须 template
- 多个 参数
- ES6 解构赋值
- 另一种写法 slot-scope
- 可以配合 具名插槽 :也可以有名字
- vue2 Vuex简介【13:39】
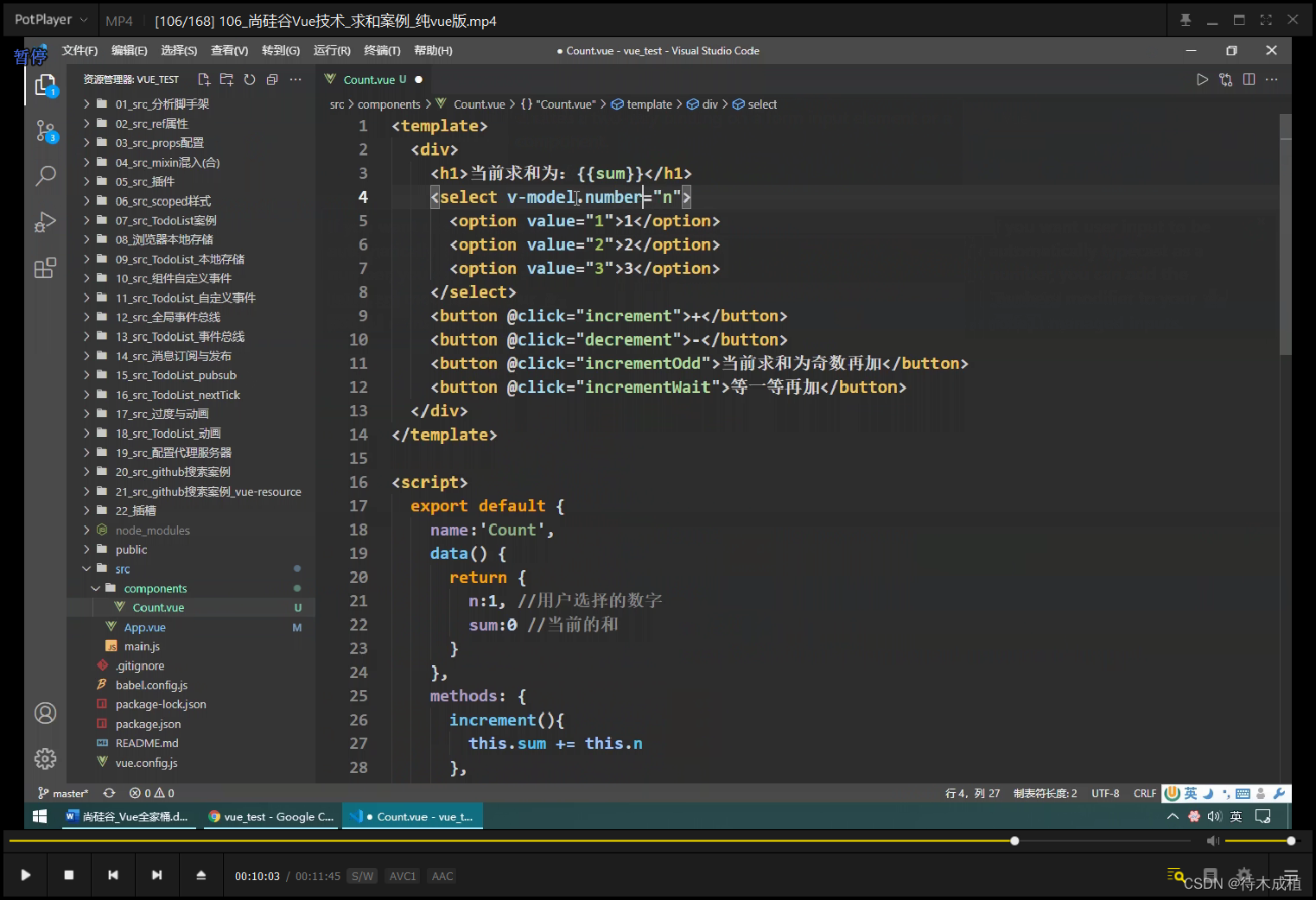
- vue2 求和案例_纯vue版【11:45】
- count.vue
- v-bind
- v-model.number 强制转换
- vue2 Vuex工作原理图【23:54】
- vue2 搭建Vuex环境【26:40】
- vue2 求和案例_vuex版【22:39】
- vue2 vuex开发者工具的使用【23:21】
- vue2 getters配置项【07:55】
- vue2 mapState与mapGetters【25:20】
- vue2 mapActions与mapMutations【17:48】
- vue2 多组件共享数据【14:31】
- vue2 vuex模块化+namespace_1【24:18】
- vue2 vuex模块化+namespace_2【20:32】
- vue2 路由的简介【23:07】
- vue2 路由基本使用【26:50】
- vue2 几个注意点【11:44】
- vue2 嵌套路由【14:03】
- vue2 路由的query参数【20:05】
- vue2 命名路由【04:12】
- vue2 路由的params参数【07:31】
- vue2 路由的props配置【14:31】
- vue2 router-link的replace属性【09:51】
- vue2 编程式路由导航【18:11】
- vue2 缓存路由组件【08:02】
- vue2 两个新的生命周期钩子【09:58】
- vue2 全局前置_路由守卫【20:32】
- vue2 全局后置_路由守卫【17:03】
- vue2 独享路由守卫【04:17】
- vue2 组件内路由守卫【14:02】
- vue2 history模式与hash模式【26:04】
- vue2 element-ui基本使用【19:14】
- vue2 element-ui按需引入【15:30】
- vue3
- vue3 vue3简介【13:07】
- vue3 使用vue-cli创建工程【03:38】
- vue3 使用vite创建工程【09:39】
- vue3 分析工程结构【16:07】
- vue3 安装开发者工具【03:48】
- vue3 初识setup【22:33】
- vue3 ref函数_处理基本类型【13:52】
- vue3 ref函数_处理对象类型【15:42】
- vue3 reactive函数【16:16】
- vue3 回顾Vue2的响应式原理【11:24】
- vue3 Vue3响应式原理_Proxy【28:44】
- vue3 Vue3响应式原理_Reflect【13:11】
- vue3 reactive对比ref【02:41】
- vue3 setup的两个注意点【27:50】
- vue3 computed计算属性【10:34】
- vue3 watch监视ref定义的数据【10:59】
- vue3 watch监视reactive定义的数据【21:50】
- vue3 watch时value的问题【10:58】
- vue3 watchEffect函数【09:02】
- vue3 Vue3生命周期【22:26】
- vue3 自定义hook【19:29】
- vue3 toRef与toRefs【26:24】
- vue3 shallowReactive与shallowRef【11:40】
- vue3 readonly与shallowReadonly【09:58】
- vue3 toRaw与markRaw【19:36】
- vue3 customRef【27:42】
- vue3 provide与inject【12:35】
- vue3 响应式数据的判断【04:30】
- vue3 CompositionAPI的优势【08:21】
- vue3 Fragment组件【02:38】
- vue3 Teleport组件【16:35】
- vue3 Suspense组件【18:12】
- vue3 Vue3中其他的改变【12:07】
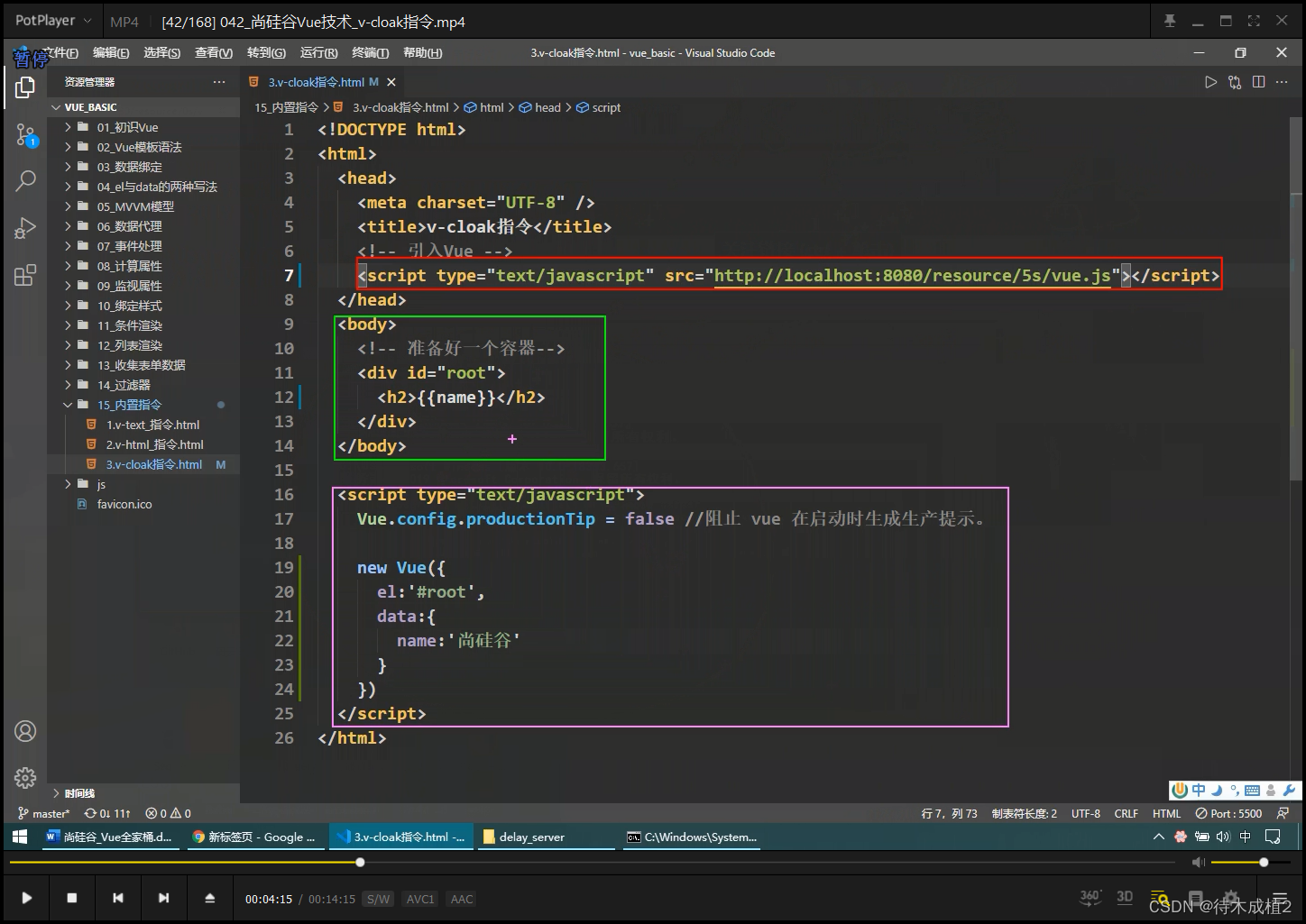
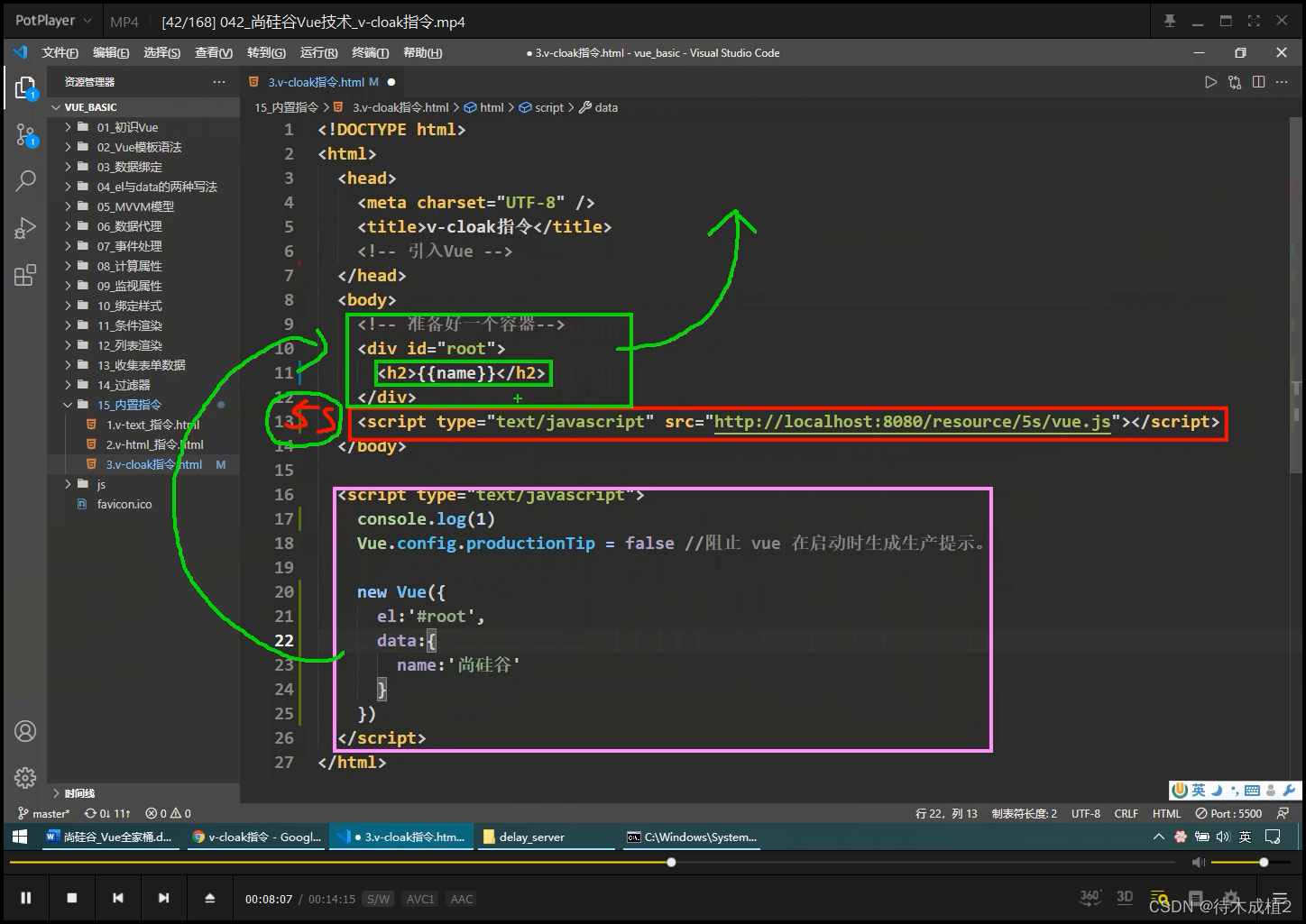
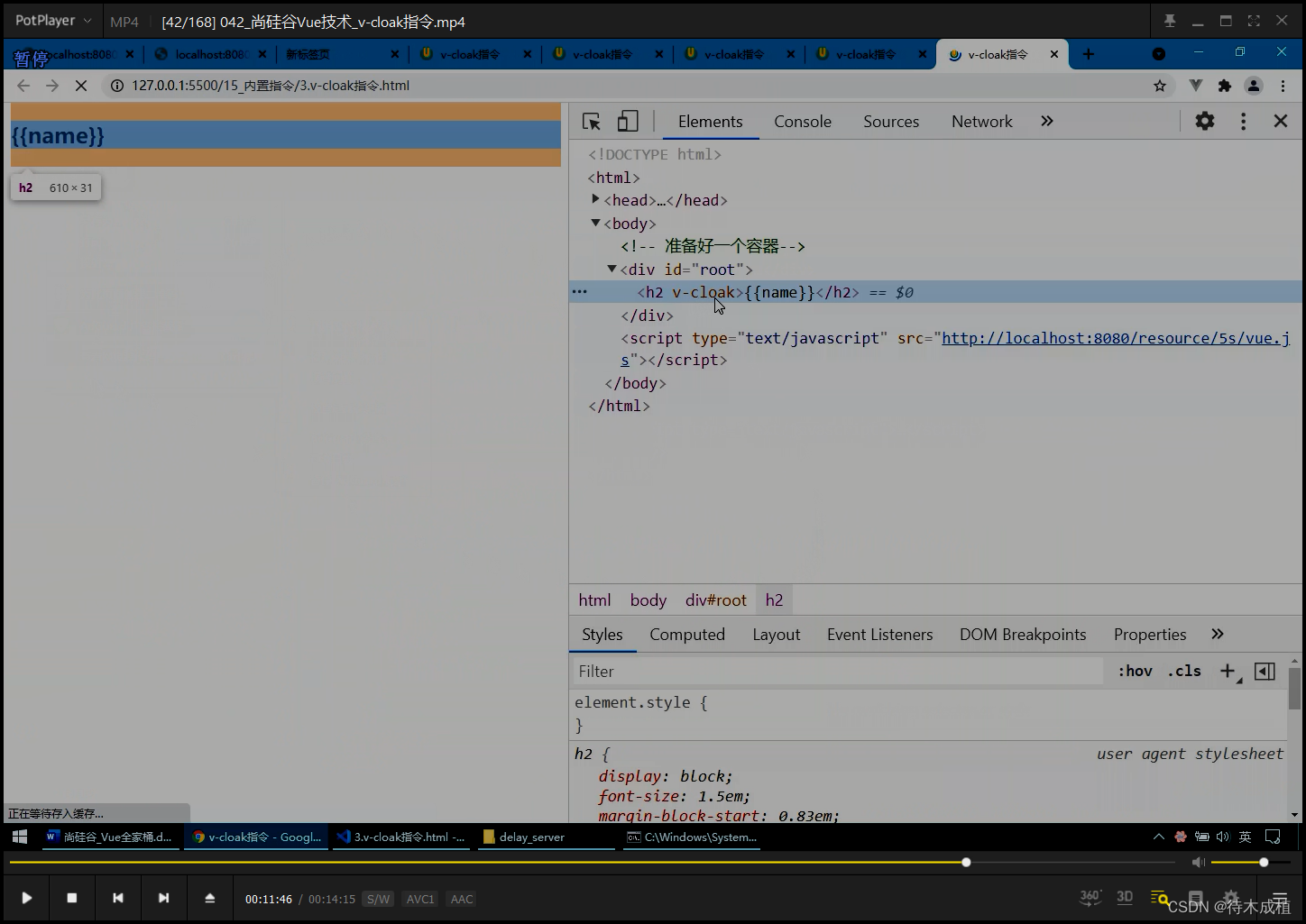
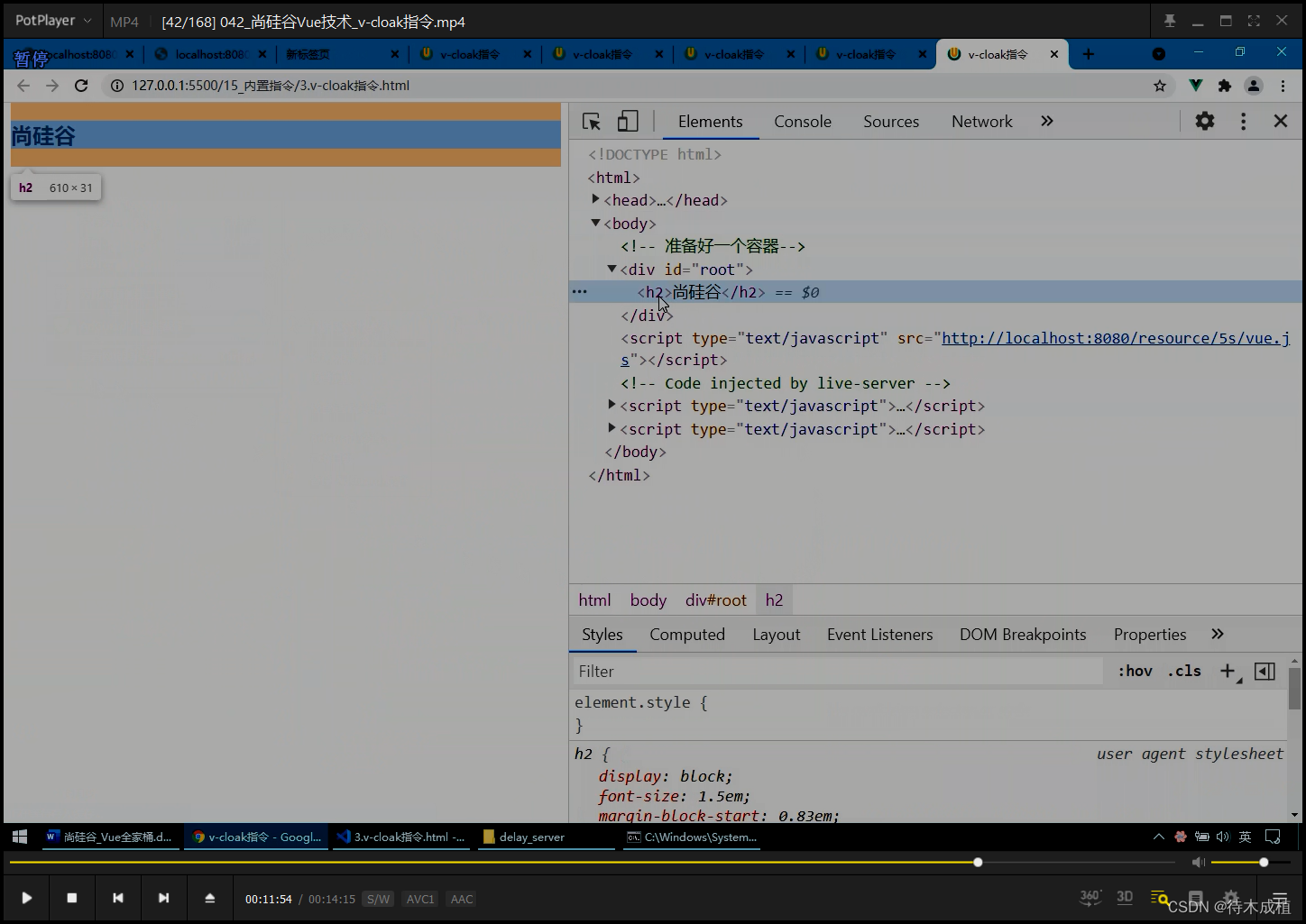
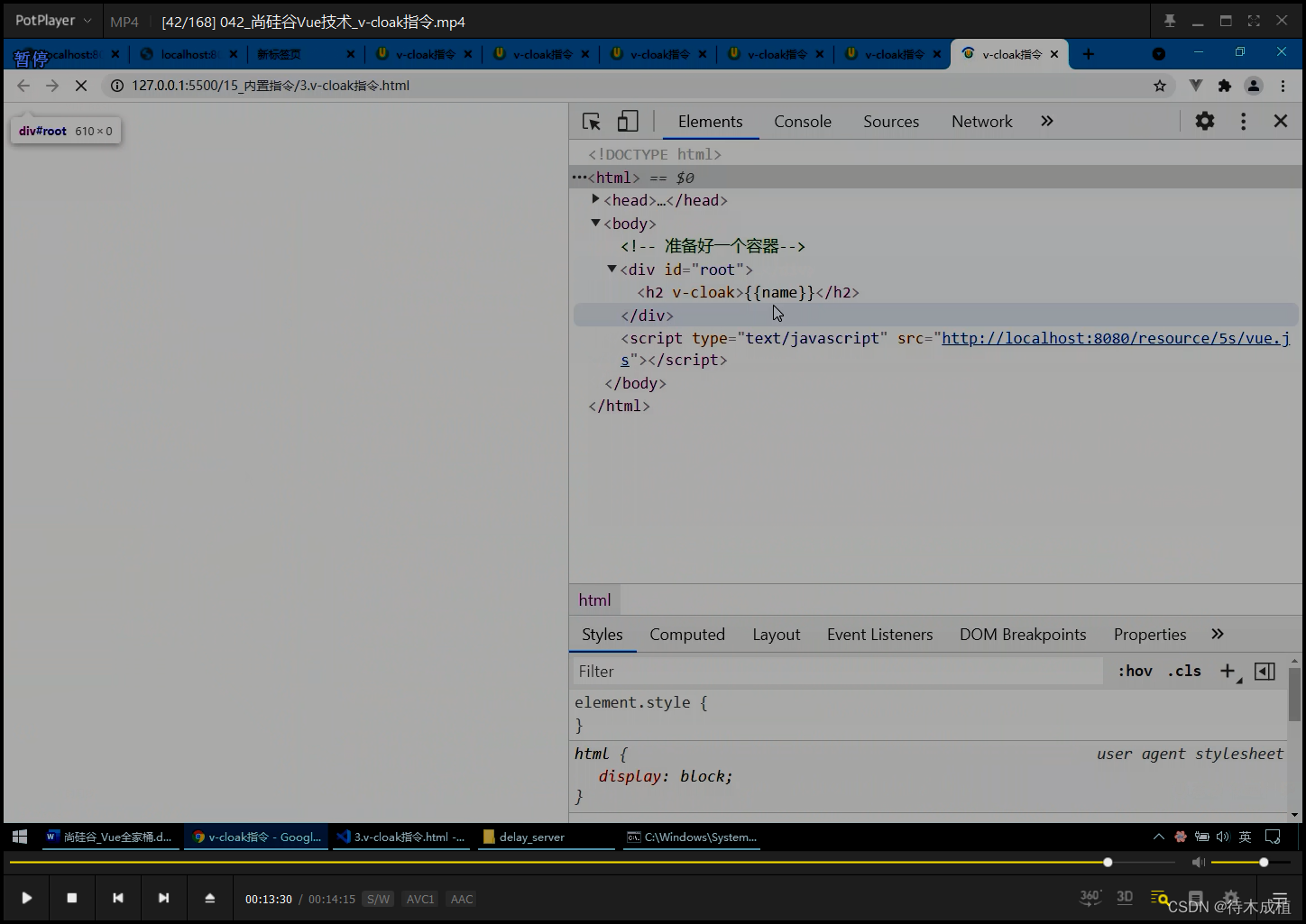
vue2 v-cloak指令【14:14】




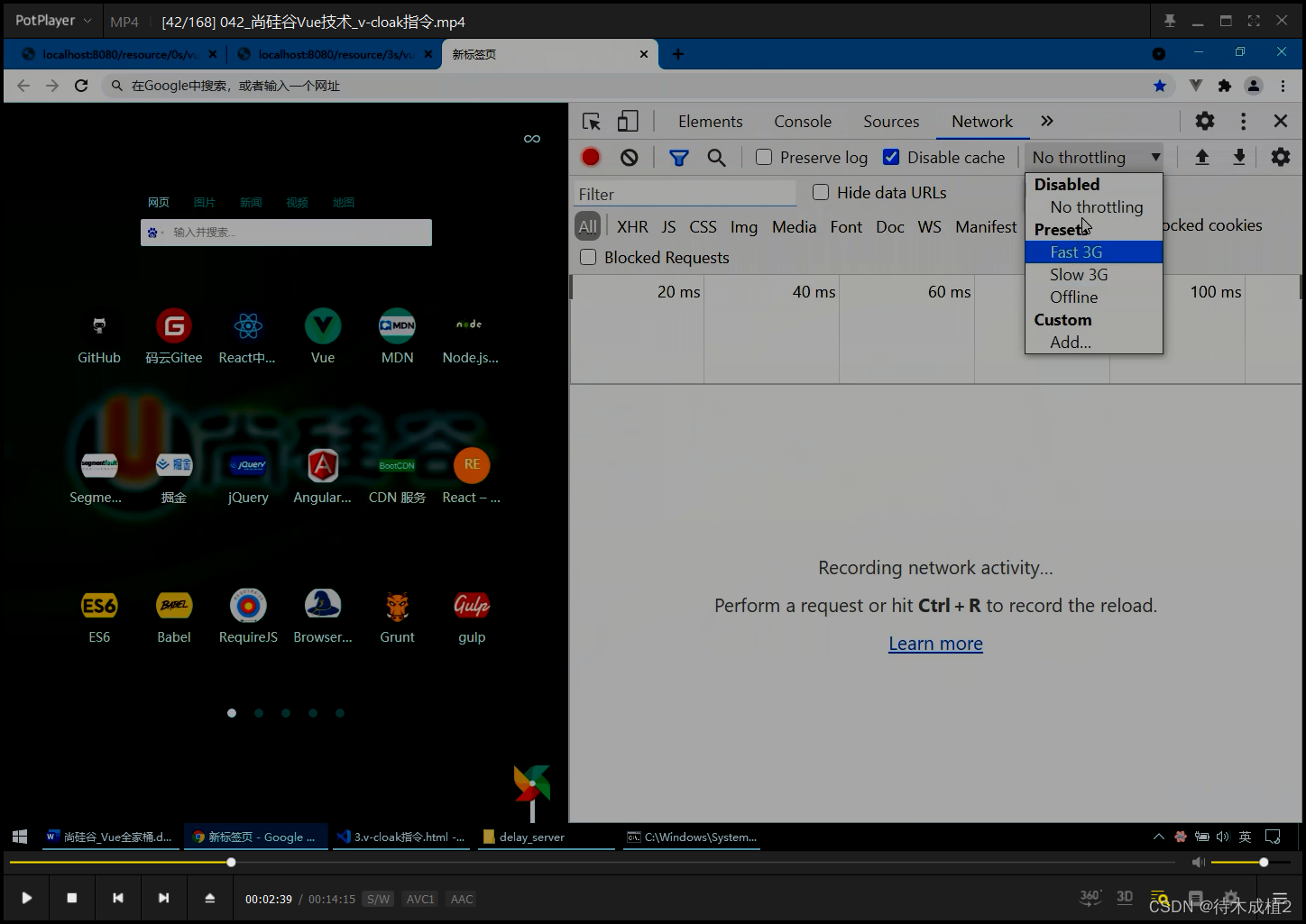
调网速 : no throttling 不让慢 ; offline 断网

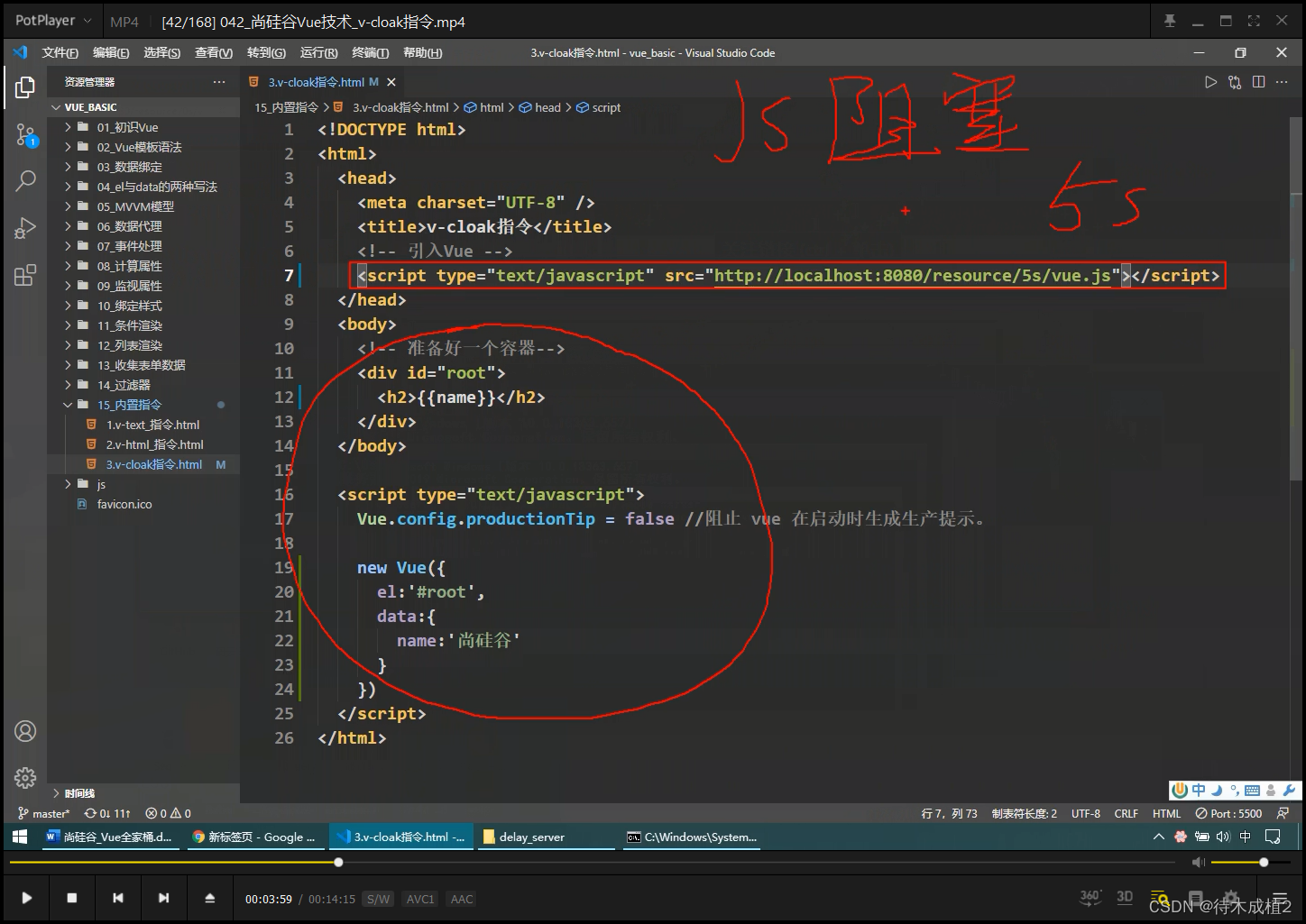
JS 阻塞

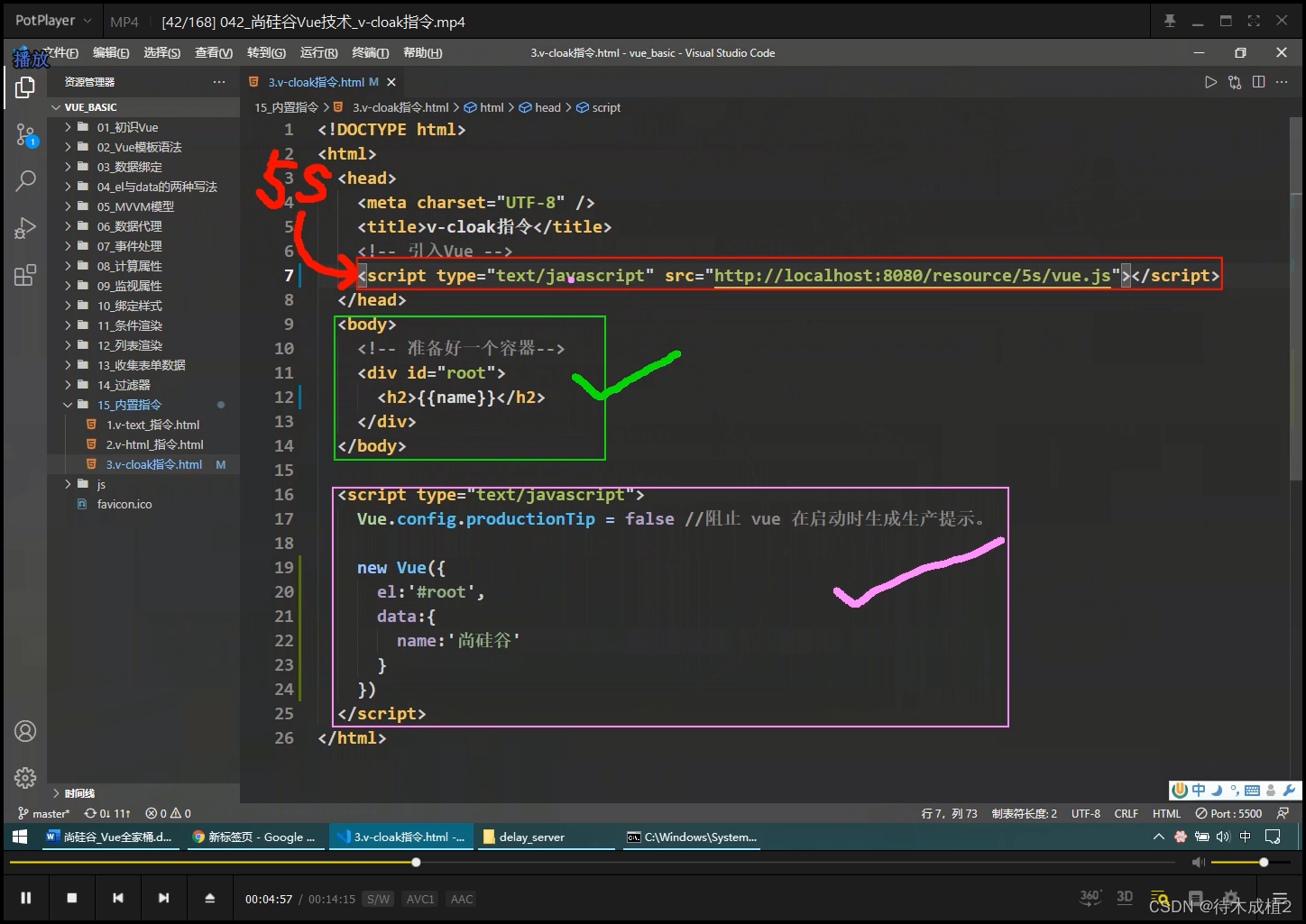
红色 外部JS ; 绿色 网页核心 ; 粉色 JS 脚本

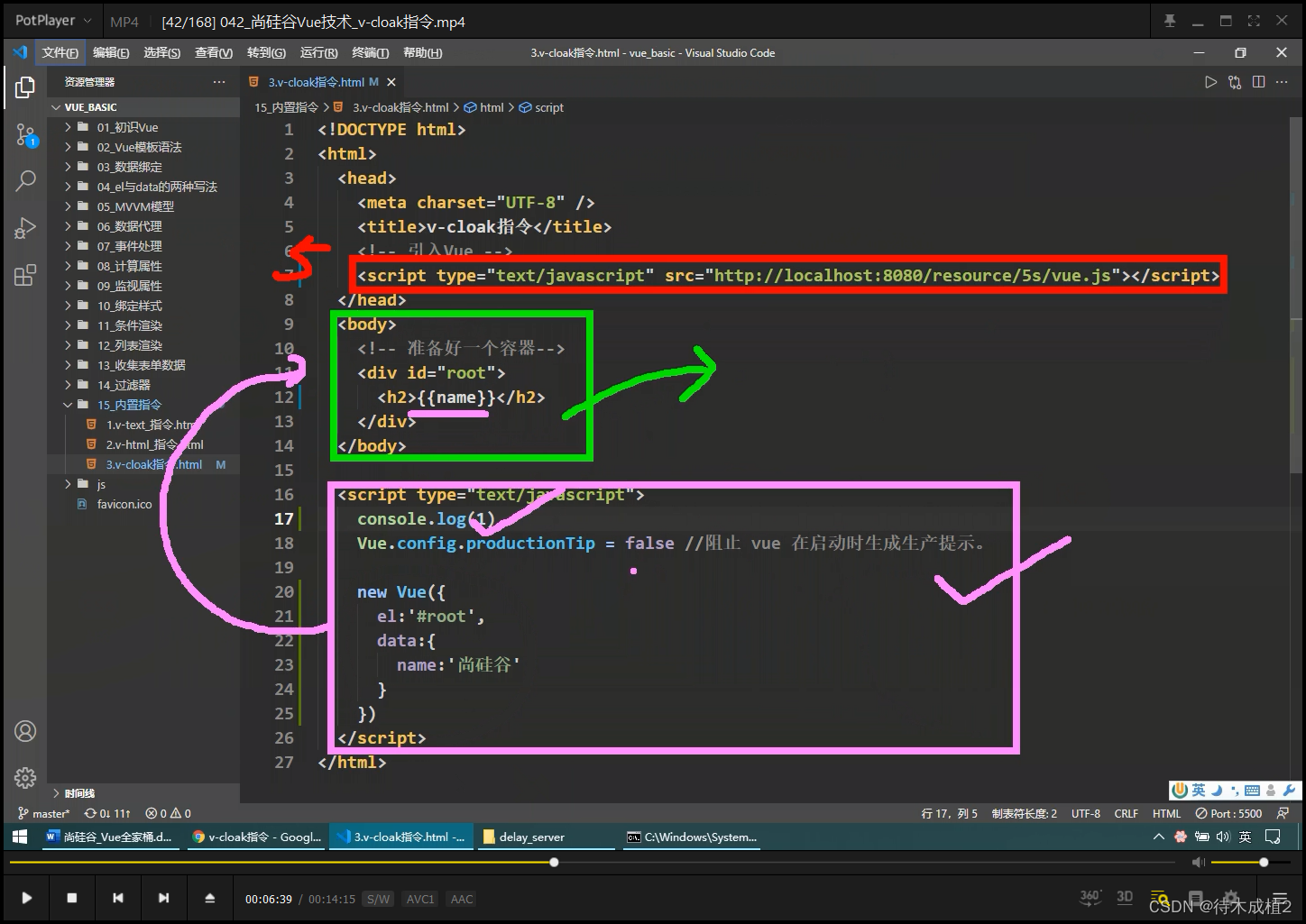
红色 外部JS 我要走不了, 谁都别想走 : 绿色 不可以渲染到页面,放到页面容器 ; 粉色 JS脚本 不可以被执行 ,没有容器


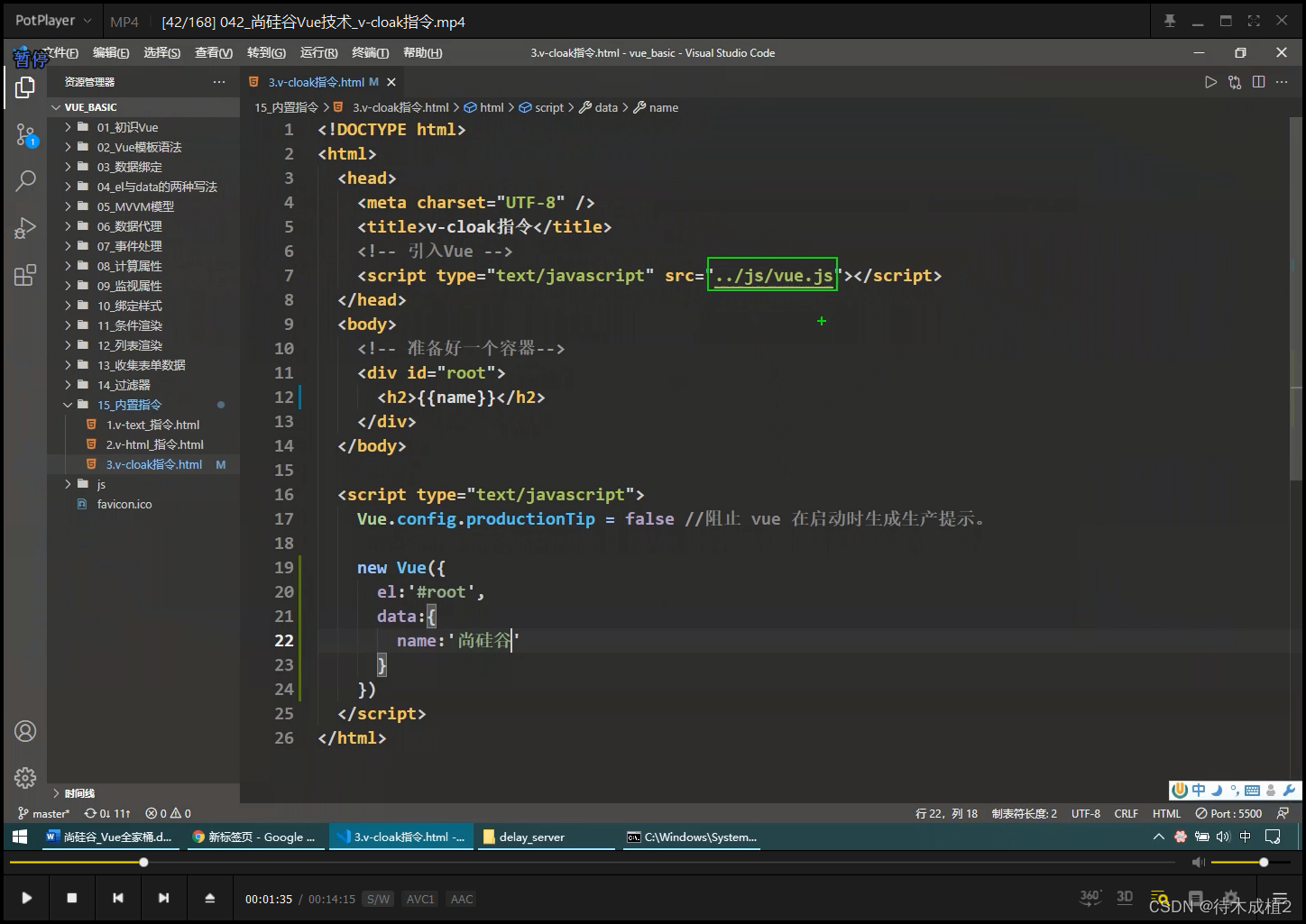
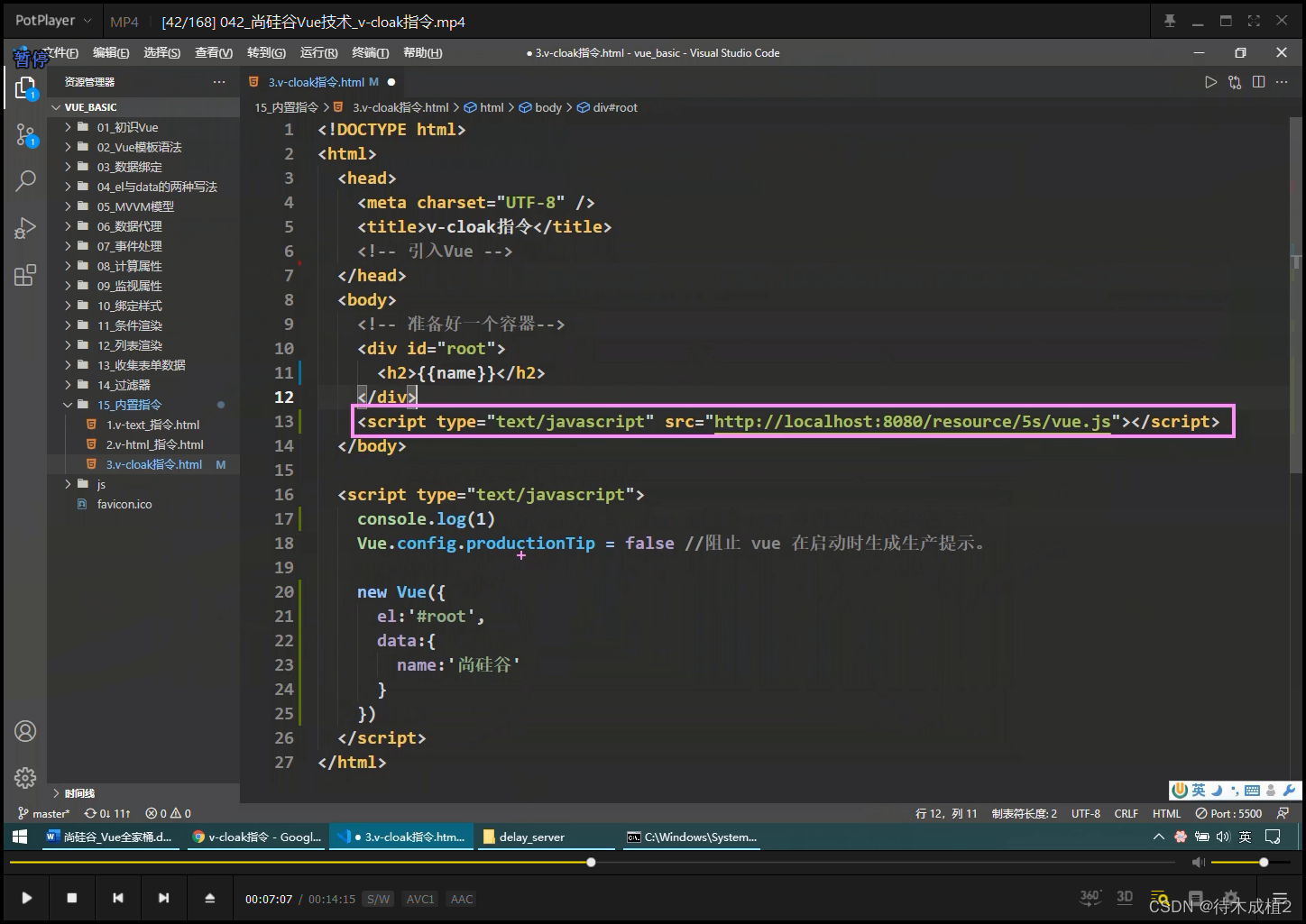
换位置: body 最下方



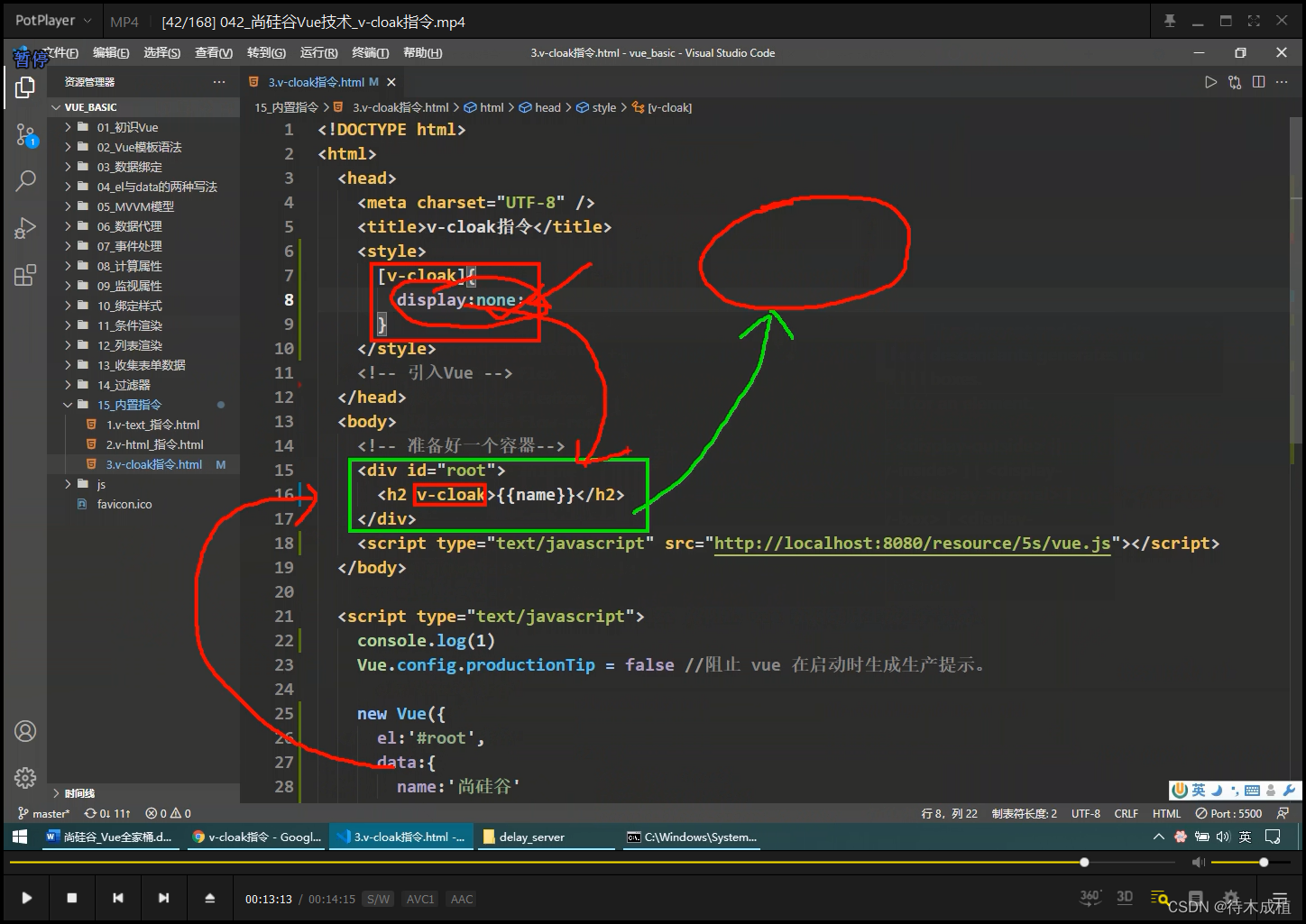
v-cloak 本质 是一个 特殊的属性



display : none


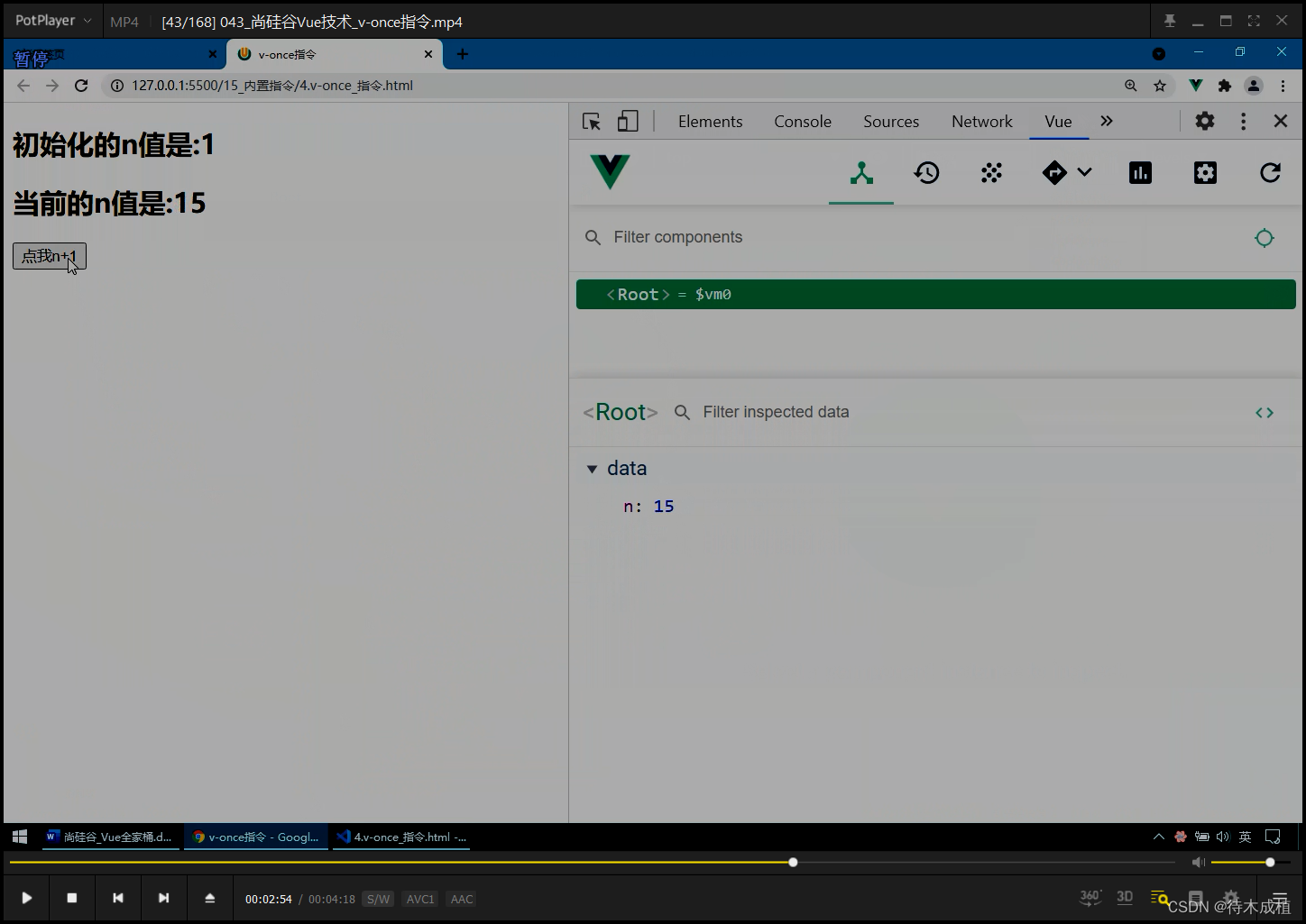
vue2 v-once指令【04:16】


区别于 @click.once 事件修饰符

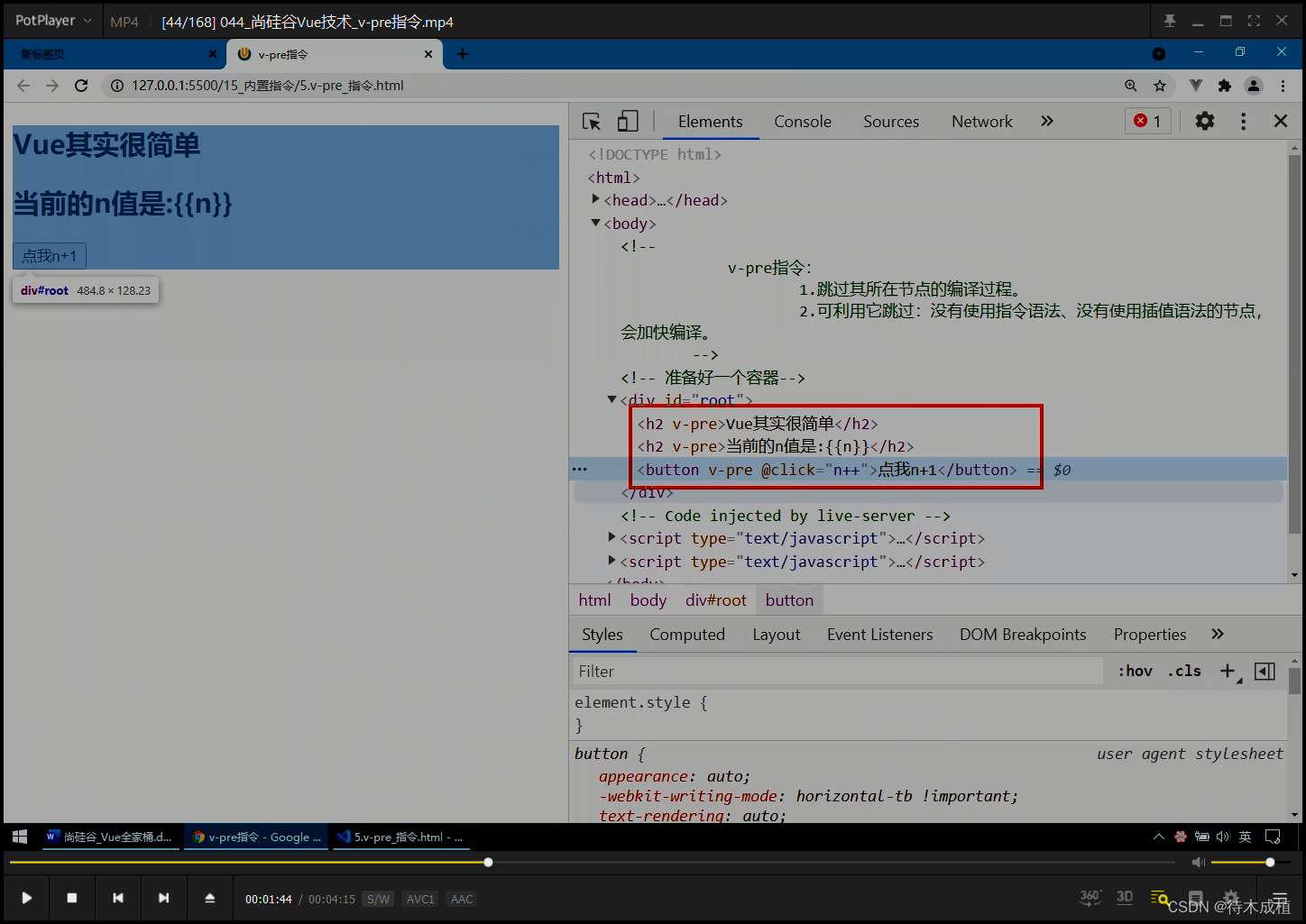
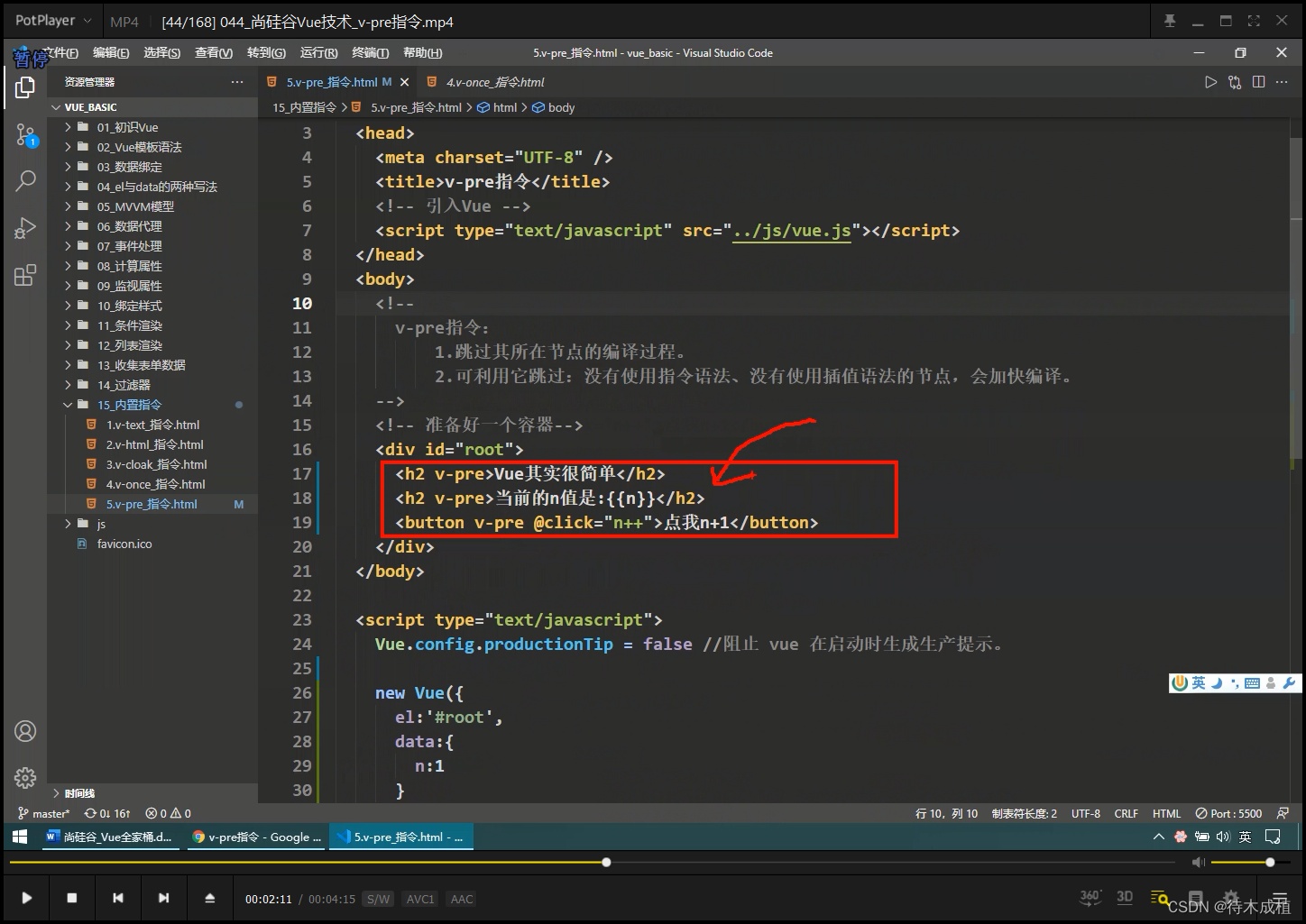
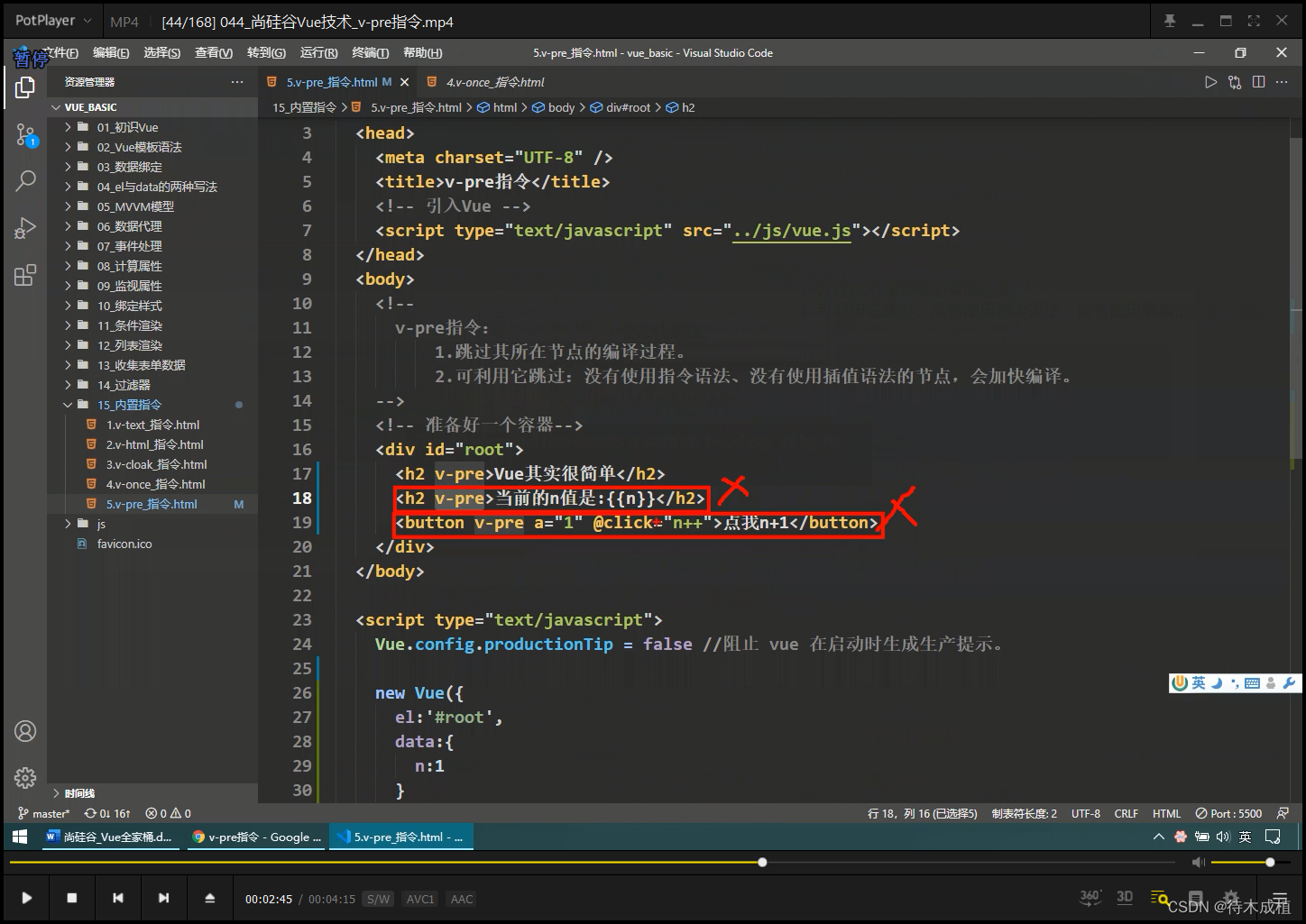
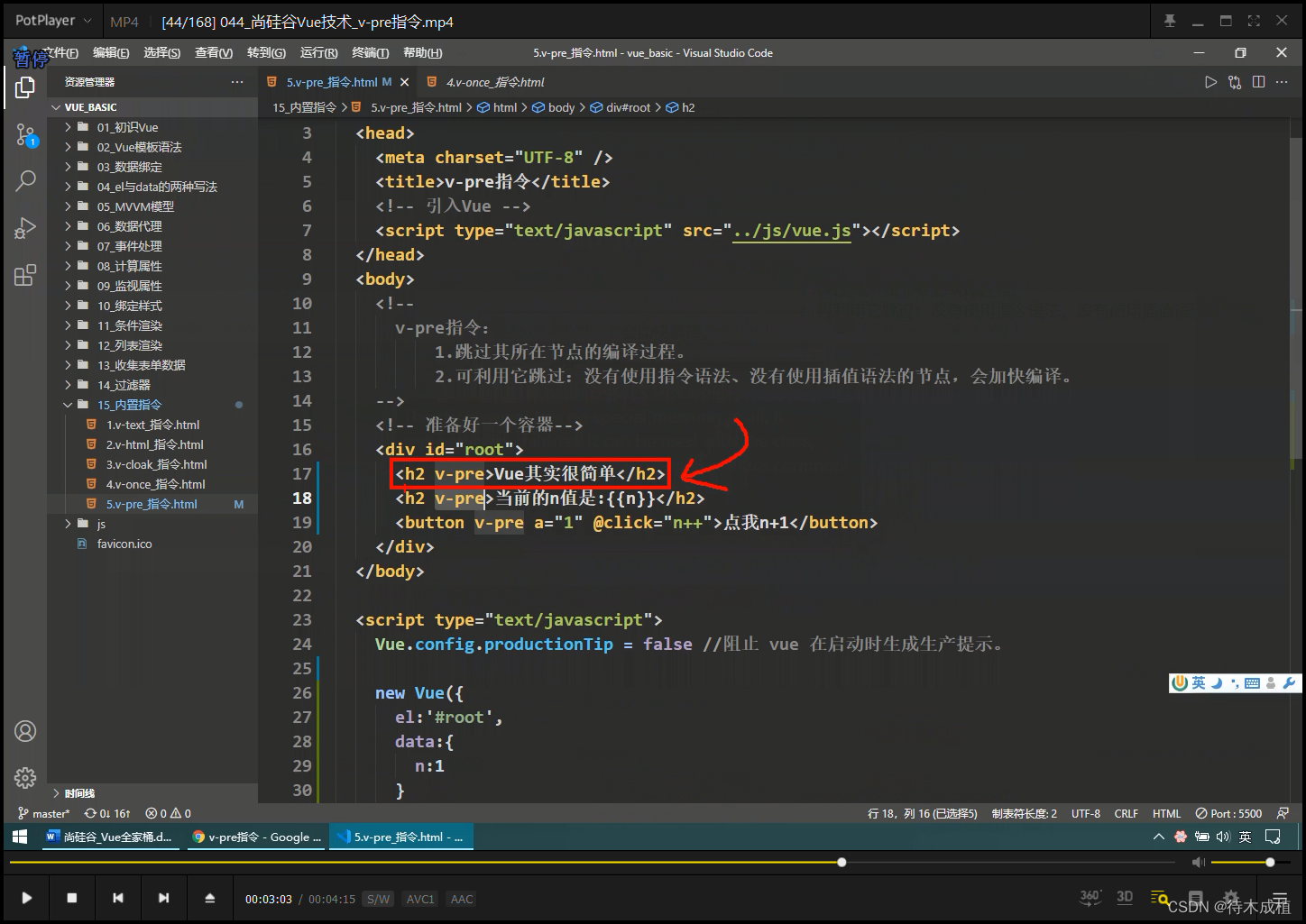
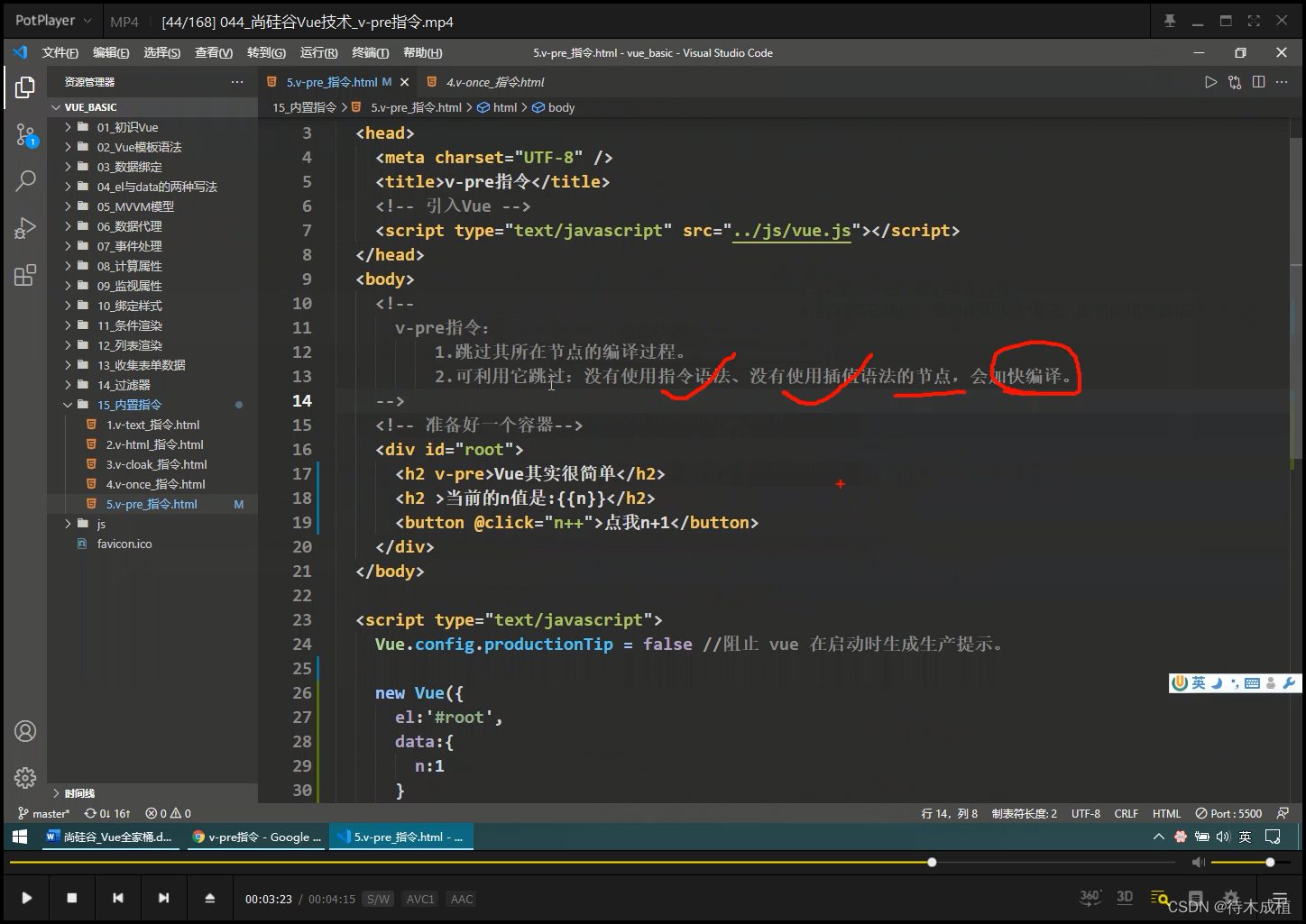
vue2 v-pre指令【04:14】





vue2 自定义指令_函数式【17:52】
vue2 自定义指令_对象式【19:57】
vue2 自定义指令_总结【12:18】
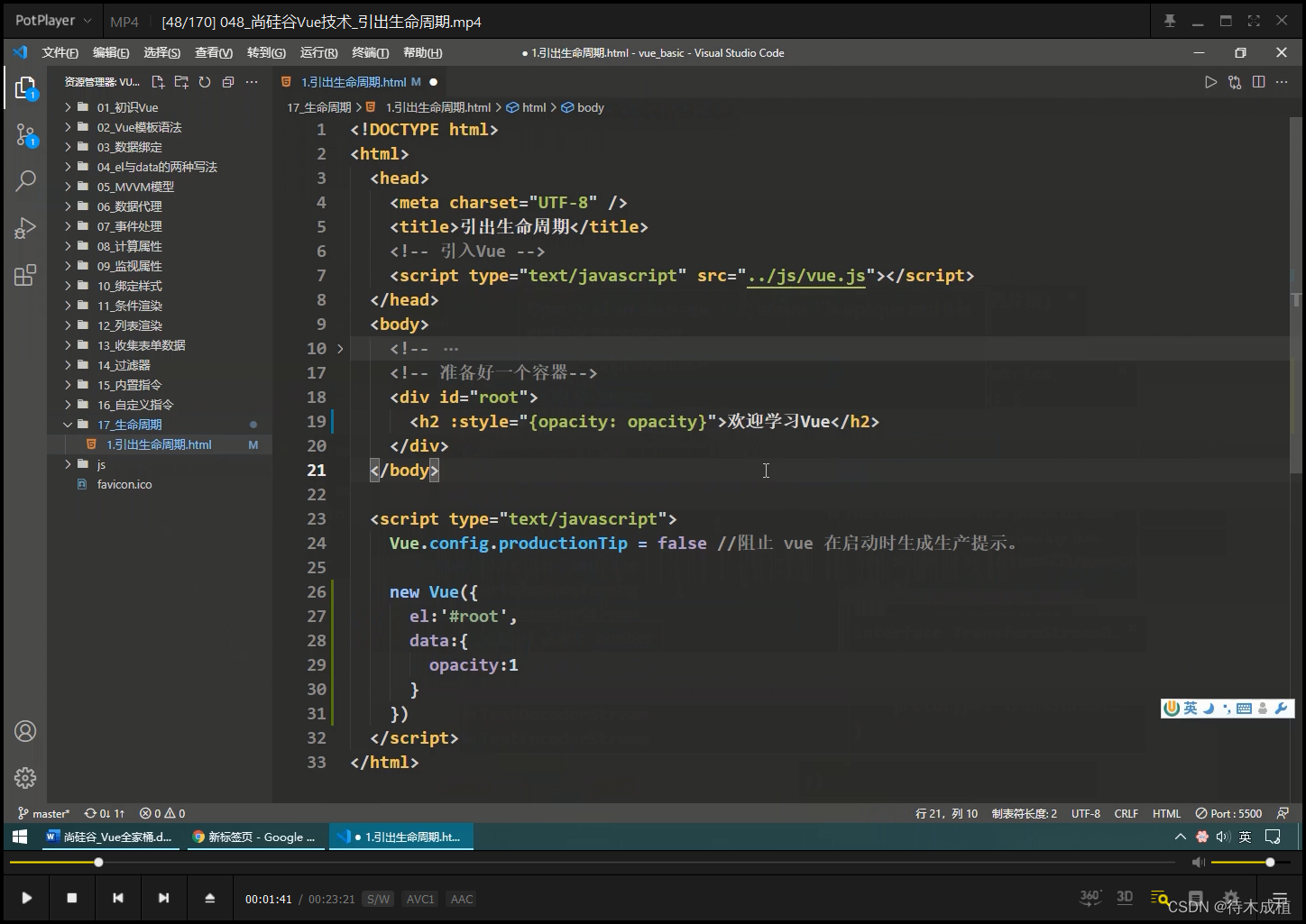
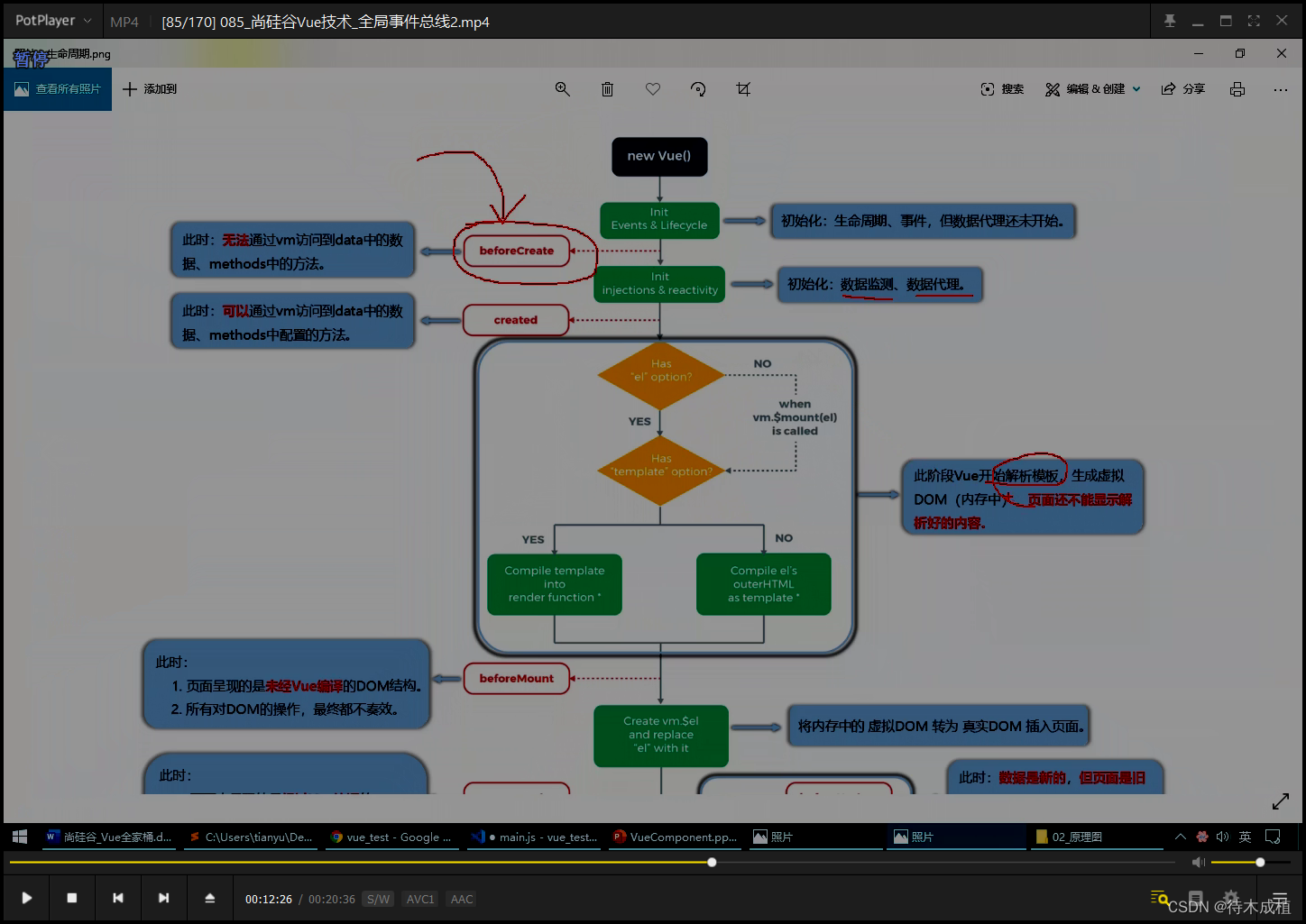
vue2 引出生命周期【23:20】
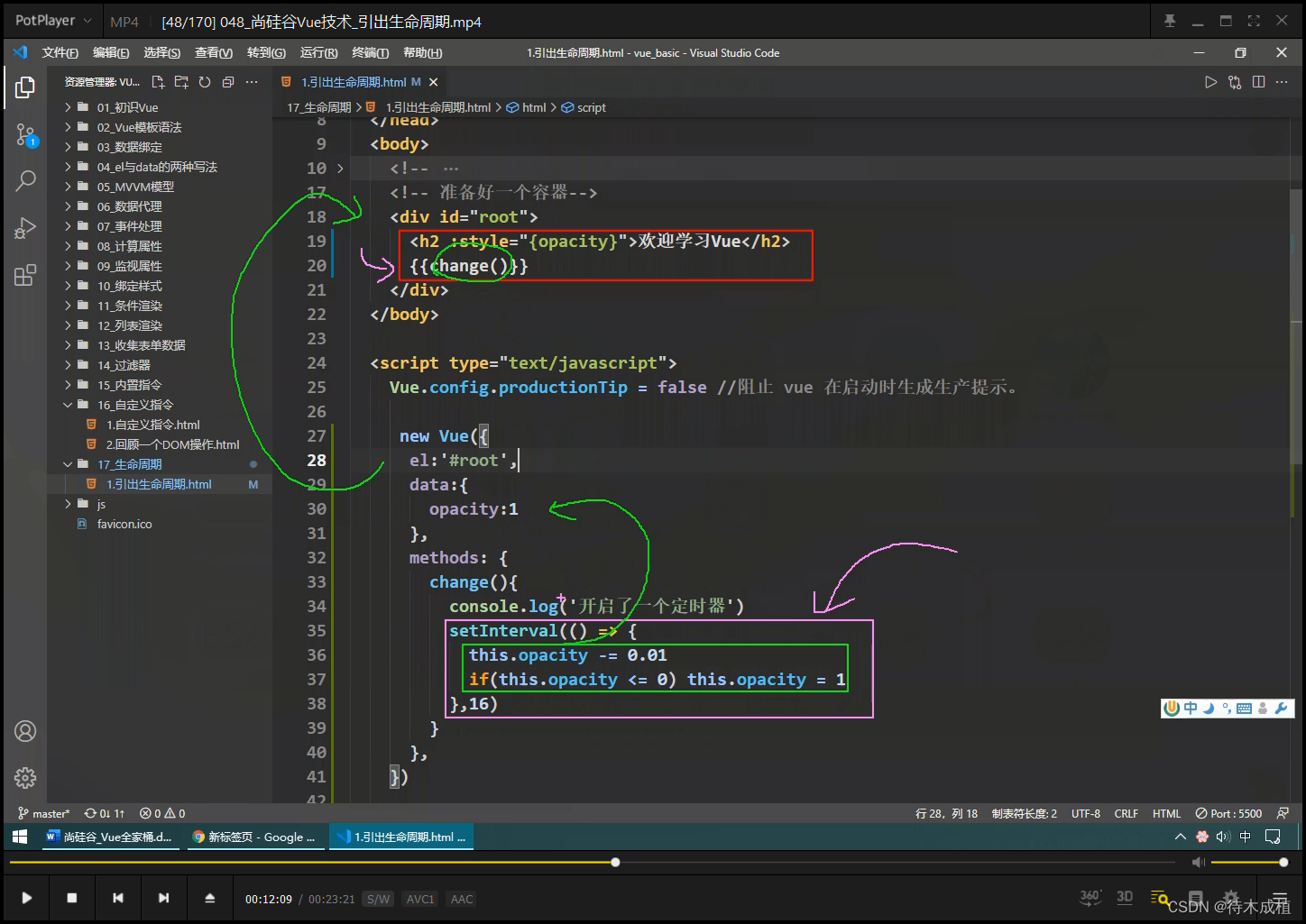
动态绑定 加 冒号v-bind缩写, 里面是对象
CSS 属性 : 数据名

重名可以 简写 : 里面是JS表达式 , 里面是对象 , 就可以使用对象简写形式

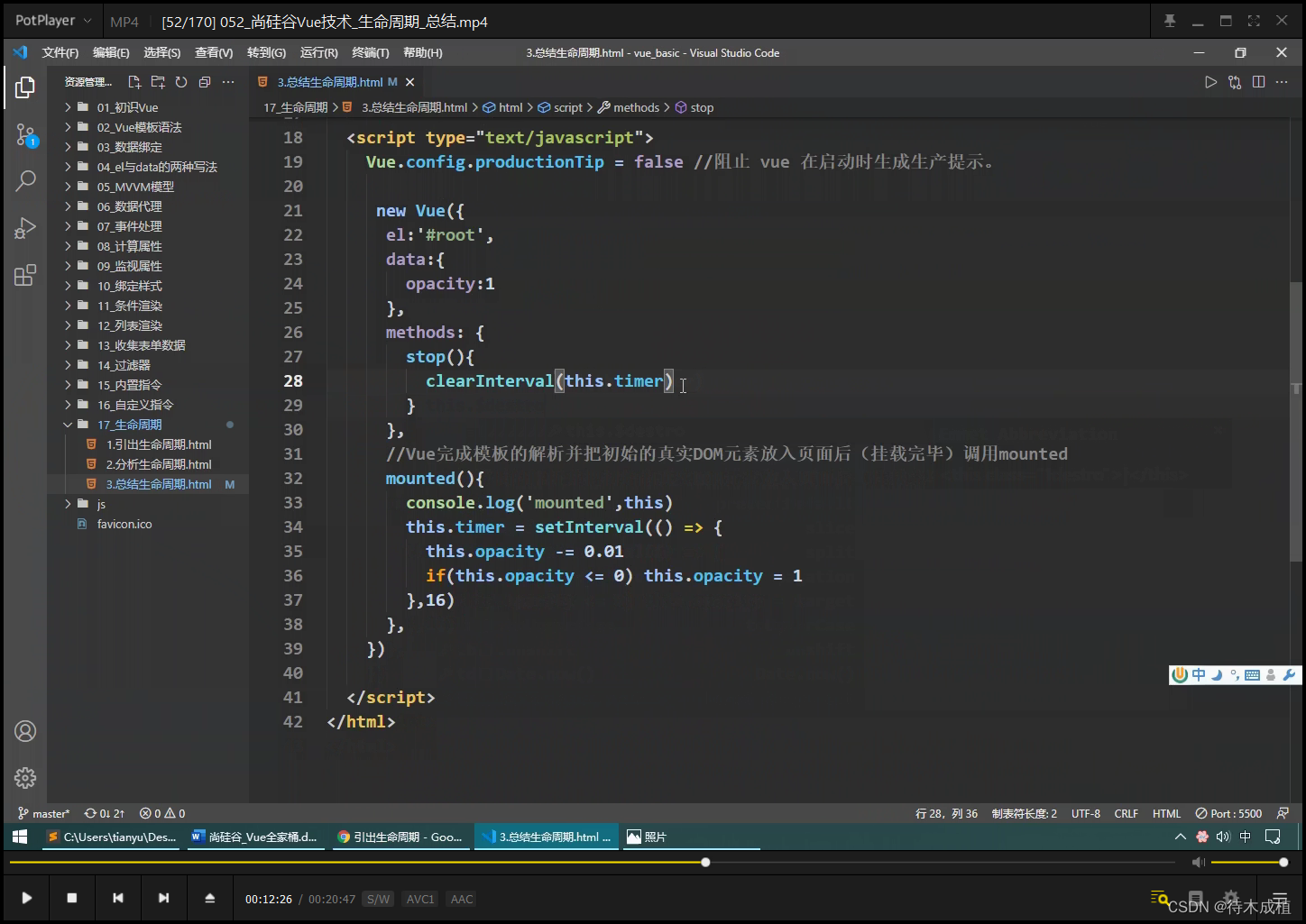
外部定时器 : vue 不认识 你写的 定时器, 所以 写在外面 (不推荐)
x <= 0 : js 不擅长 === 0 , 浮点数

狂开定时器 : 错误写法 , 不断 调用 开启 新的定时器 , 指数增长


methods 两种: 事件回调(eg:点击按钮);模板里面的插值语法,亲自调用
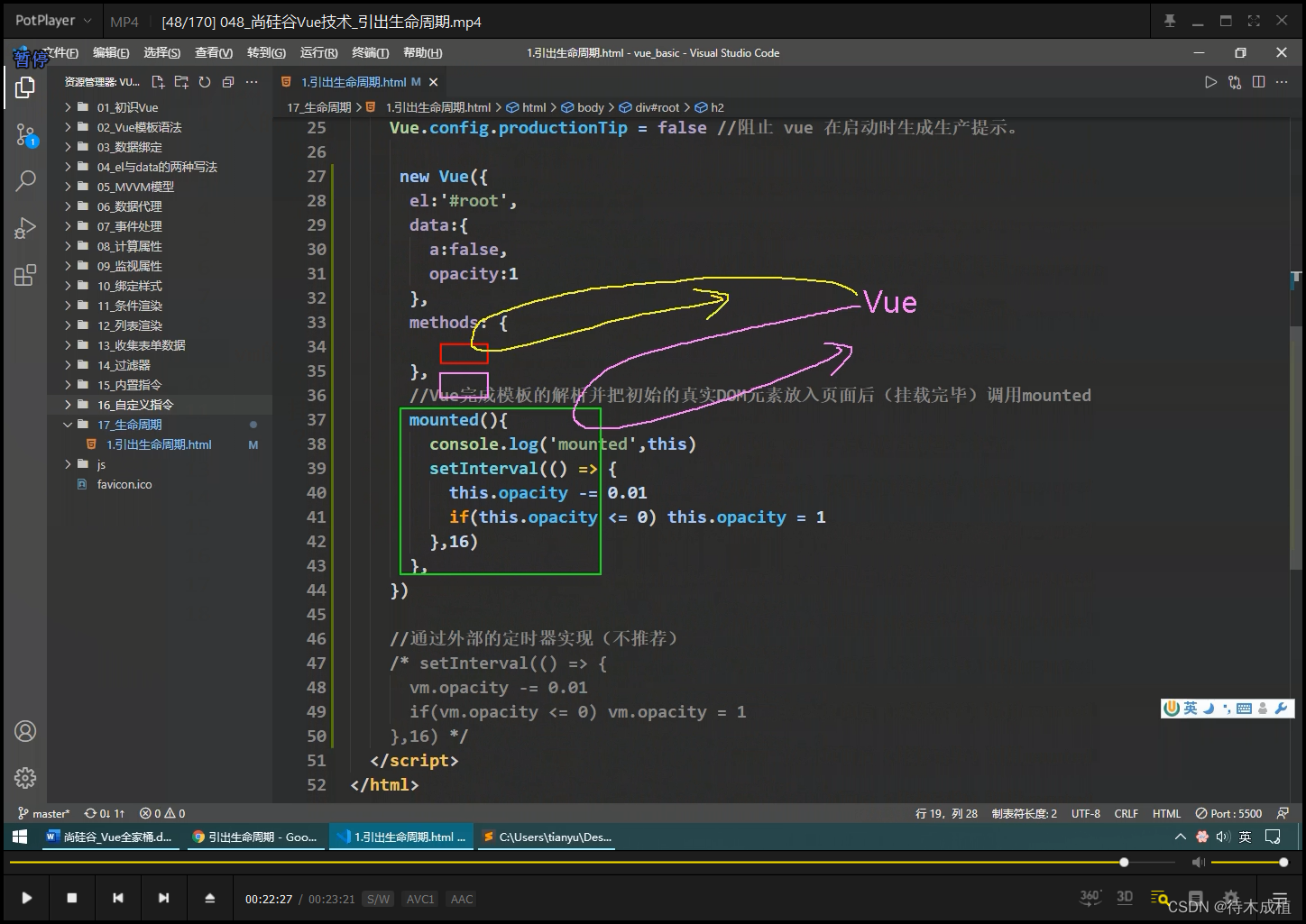
虚拟DOM 、 真实DOM 、 把真实DOM 放到页面 :
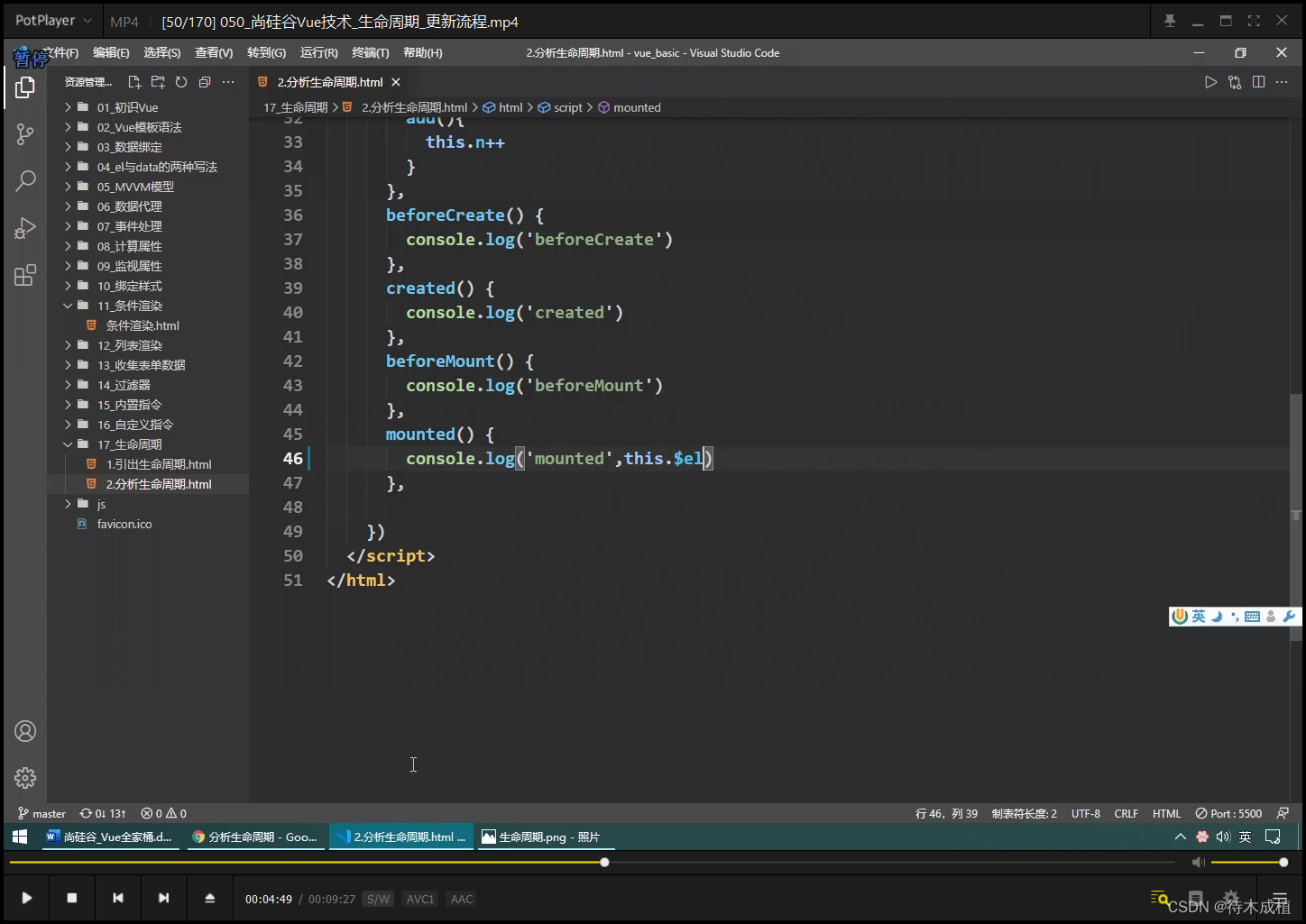
mounted : vue 完成模板的解析 、 把 初始(只有一次初始) 真实 DOM 放入页面 ,以后叫做更新

生命周期函数 : 特殊时间点 调用 的函数

生命周期 钩子

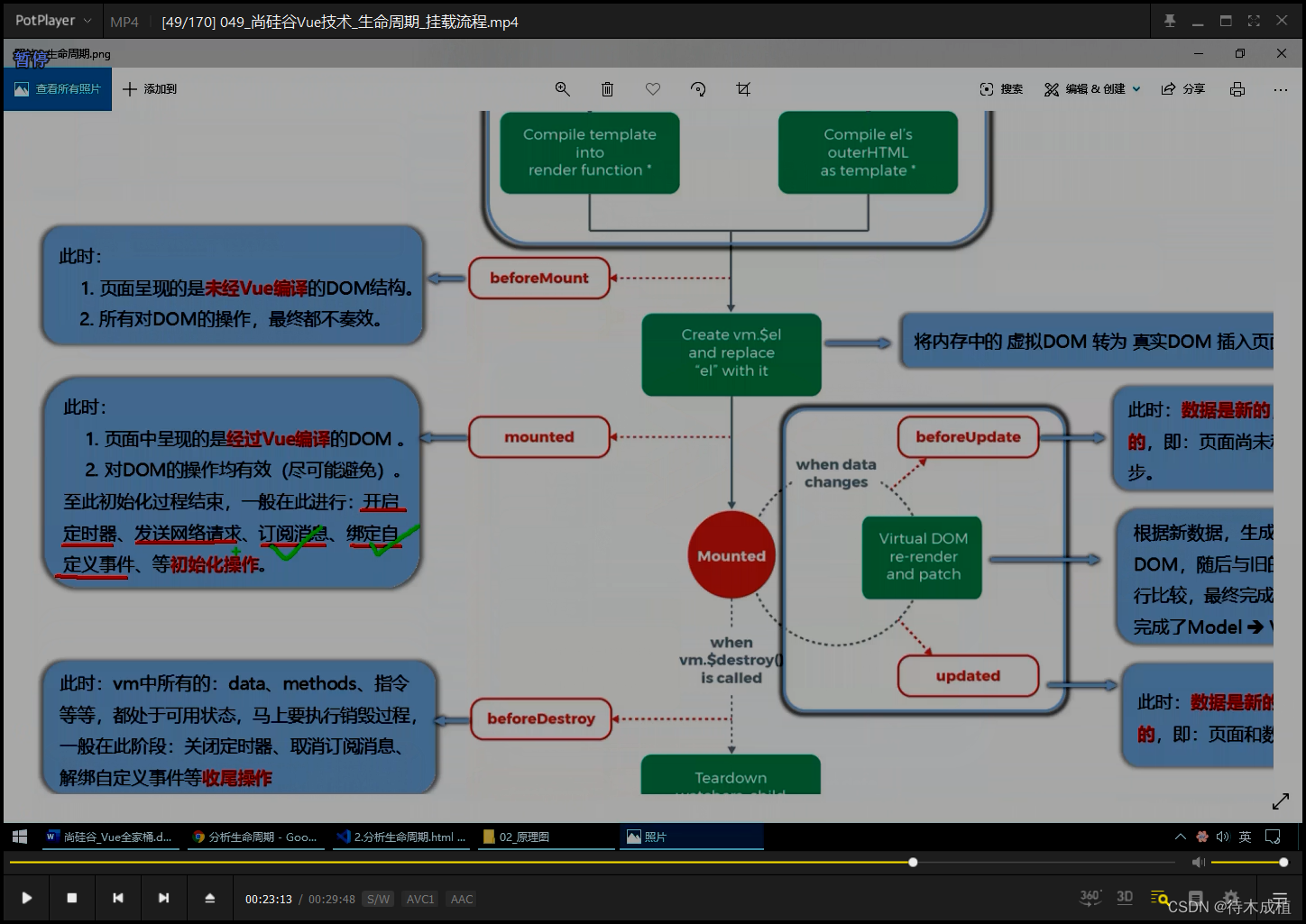
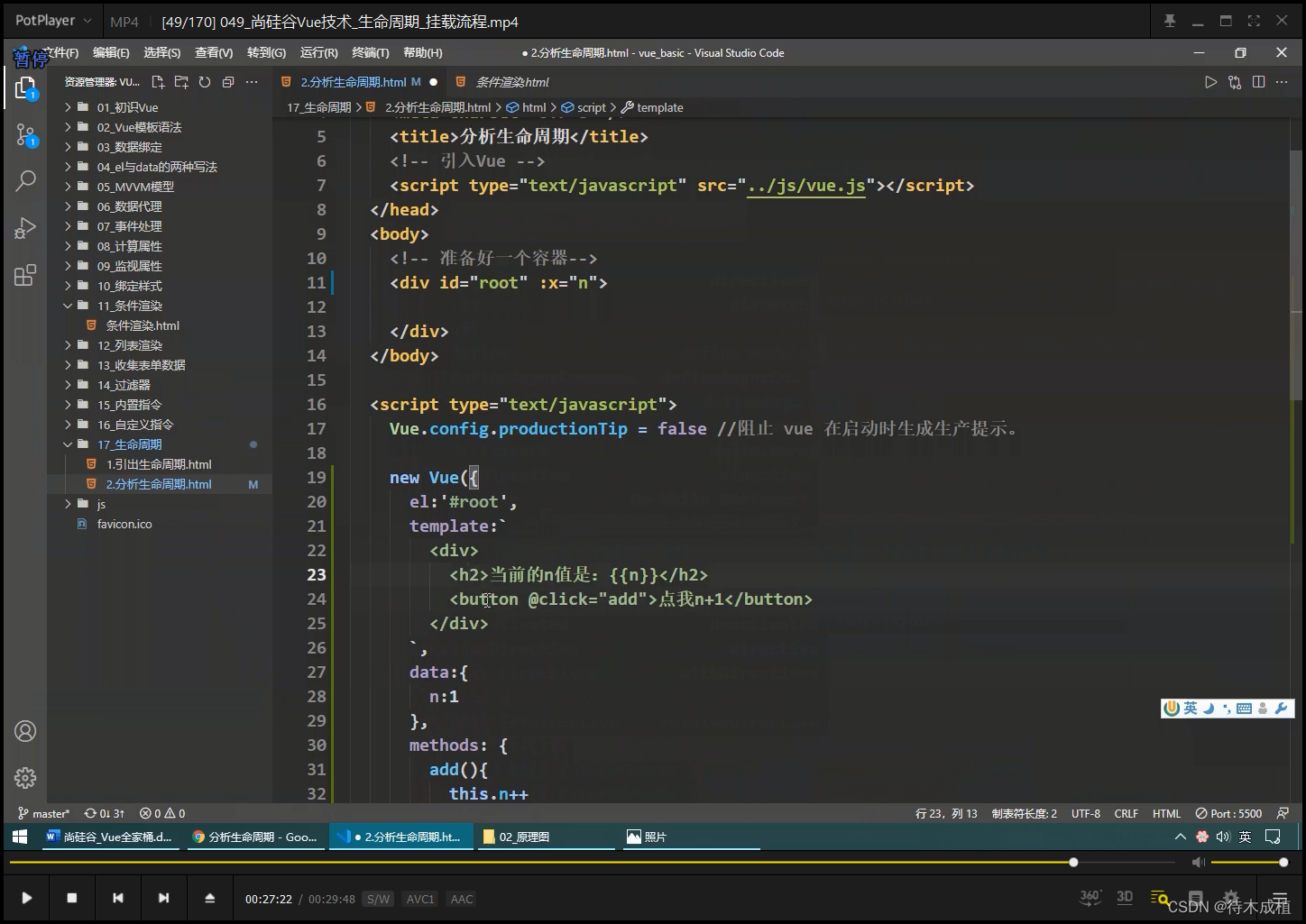
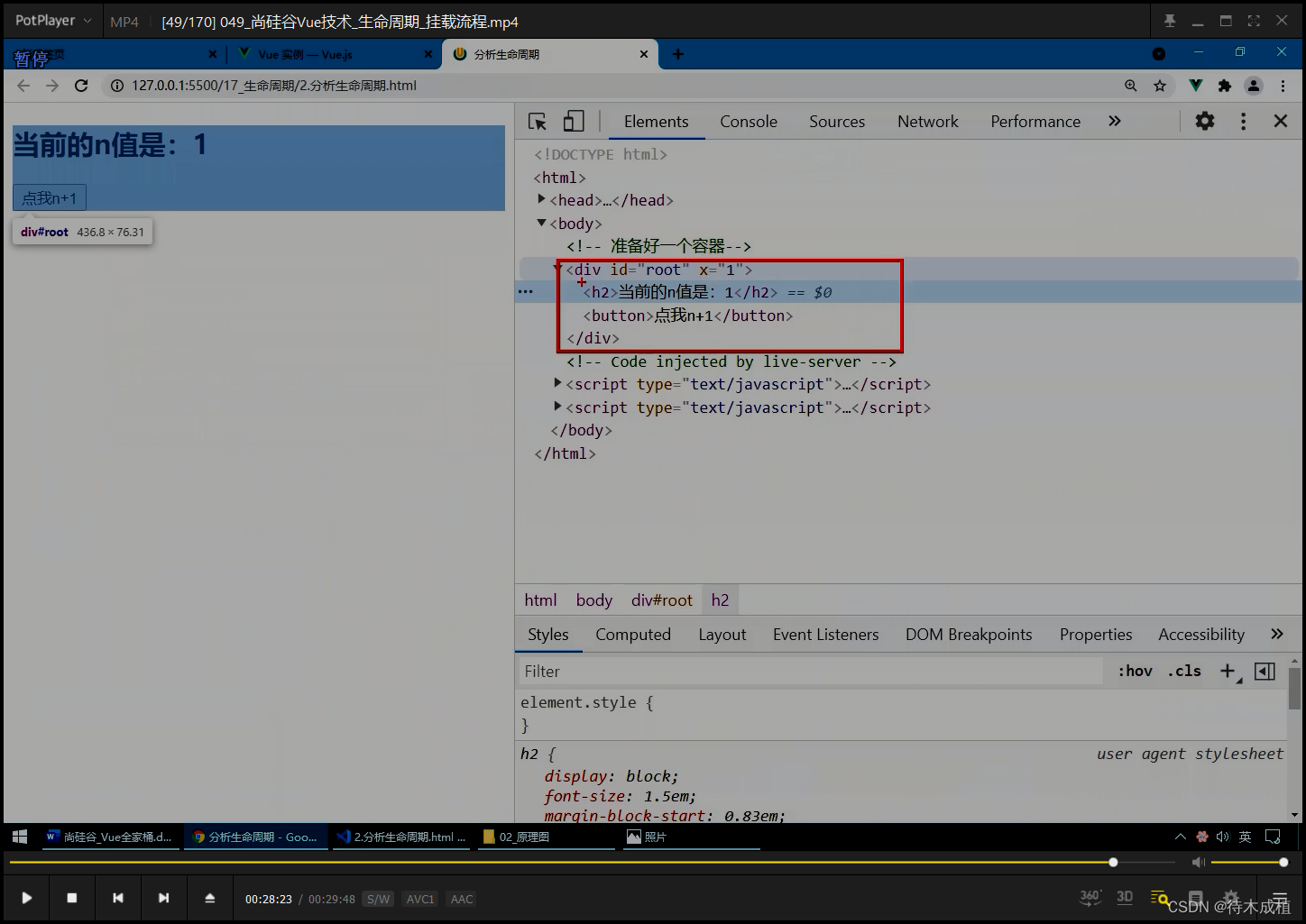
vue2 生命周期_挂载流程【29:49】
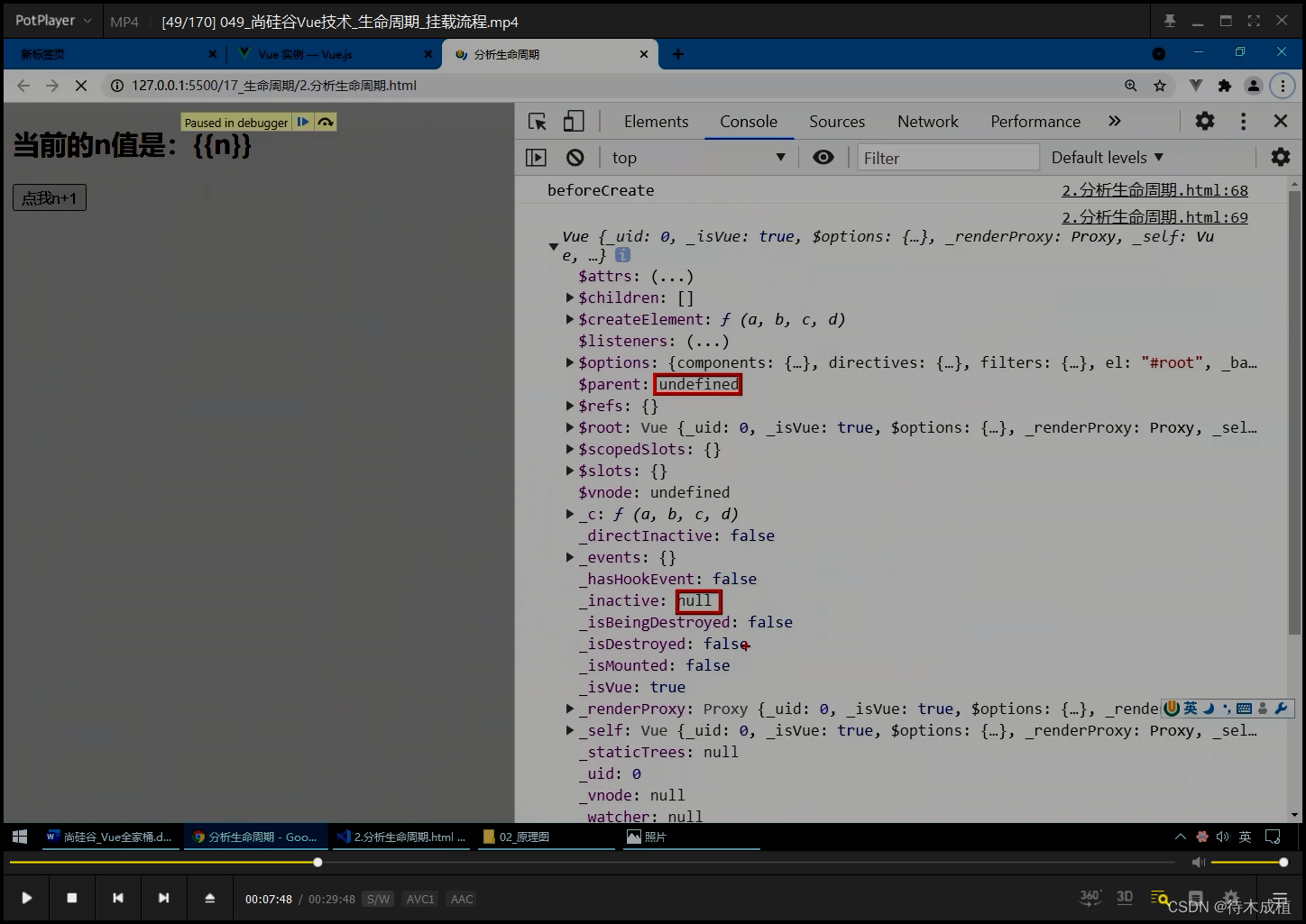
debugger


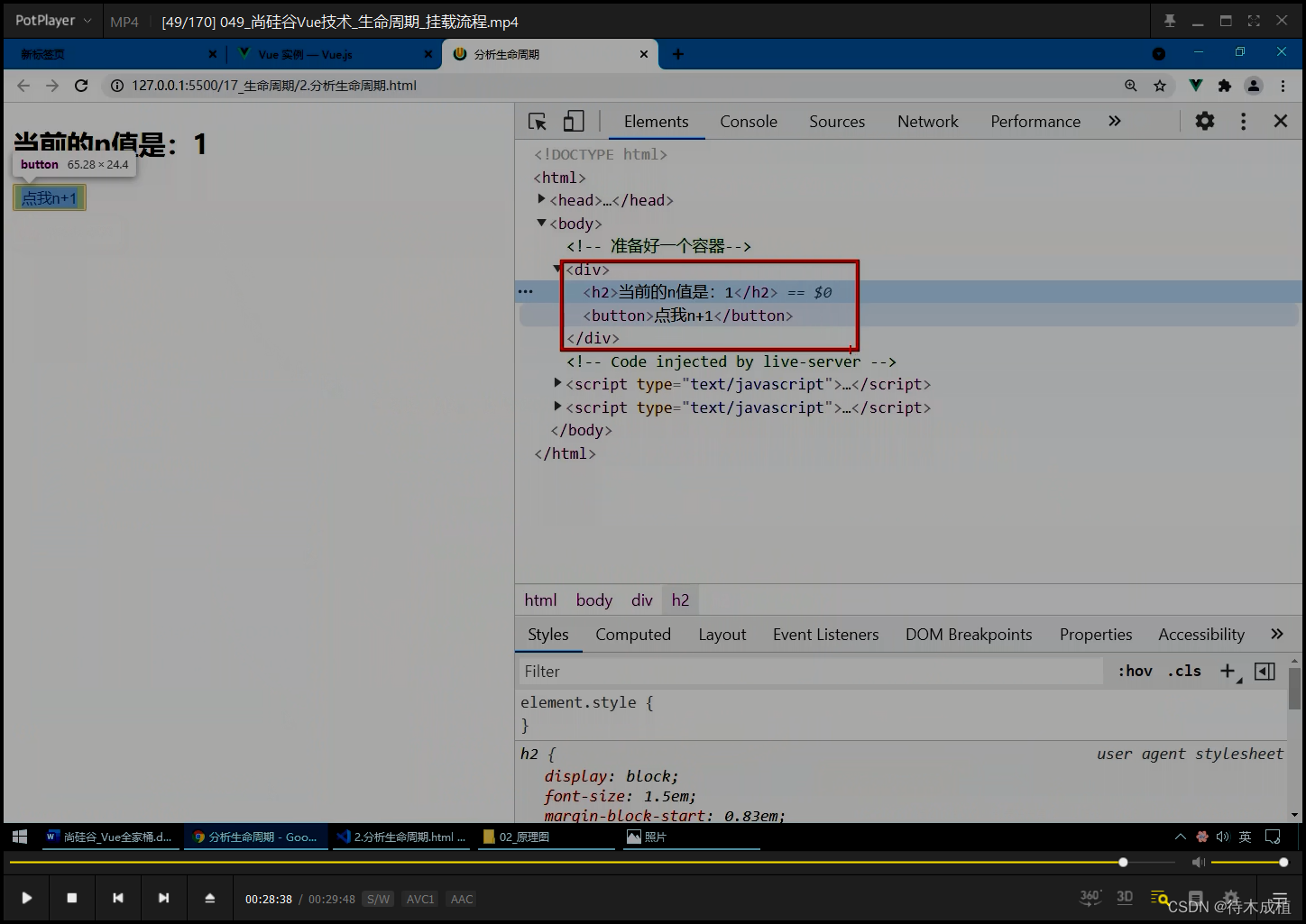
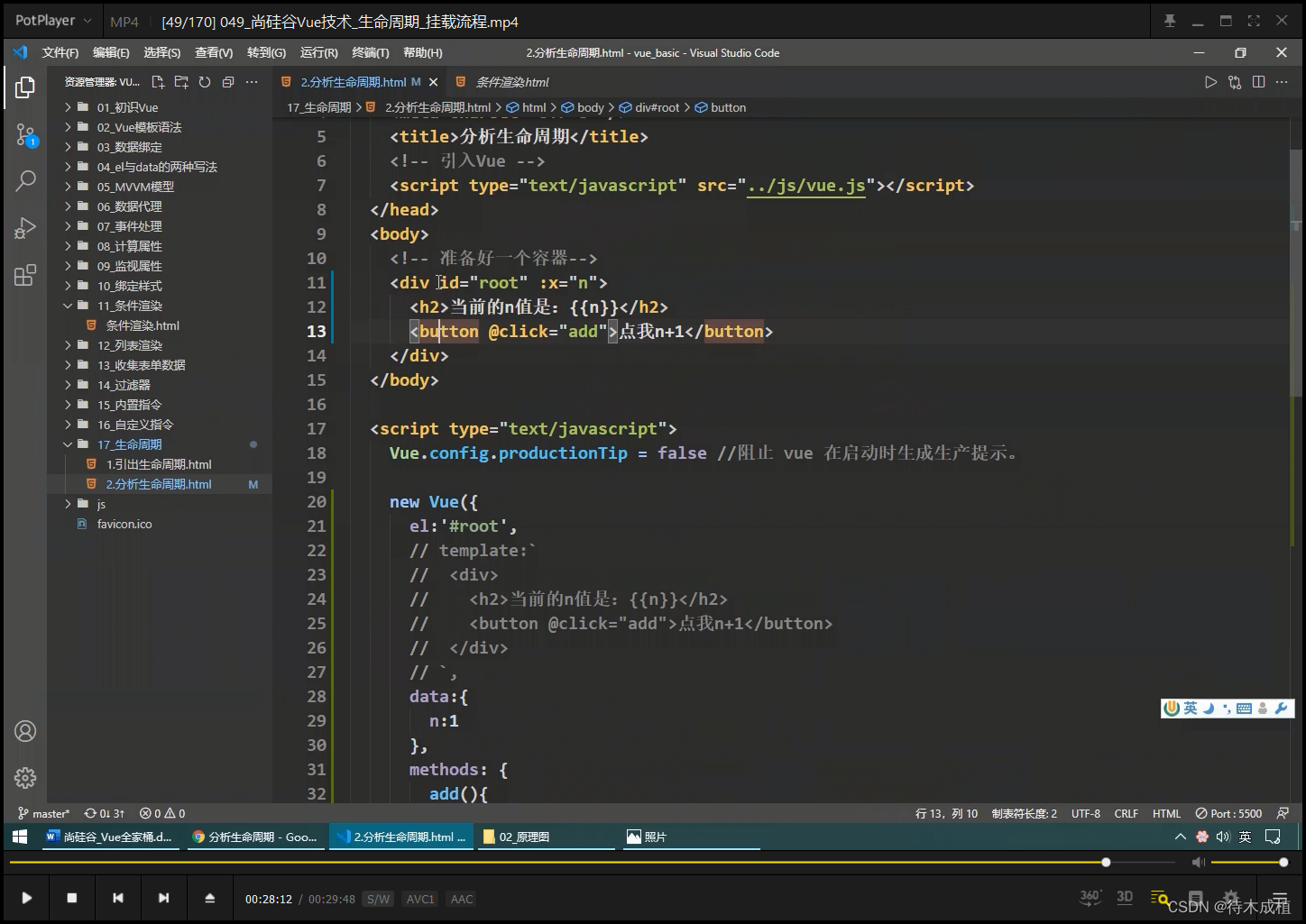
不指定template 选项 : el 作为模板 #root , 外部

mounted 初始化 操作

template 选项 : 只能有一个根节点 , 用 div 包裹起来成为一个


完全替换 , 整个红色框 id= root


el : ‘#root’ : 在 div id=“root” , 有 root


vue2 生命周期_更新流程【09:26】
template 不能作为根元素:不参与 编译 ,最终出现到页面上的 是里面的


Vue3 会细讲 解决办法
存 真实DOM节点 : vm.$el ; diff算法,节点复用,需要存原来的节点




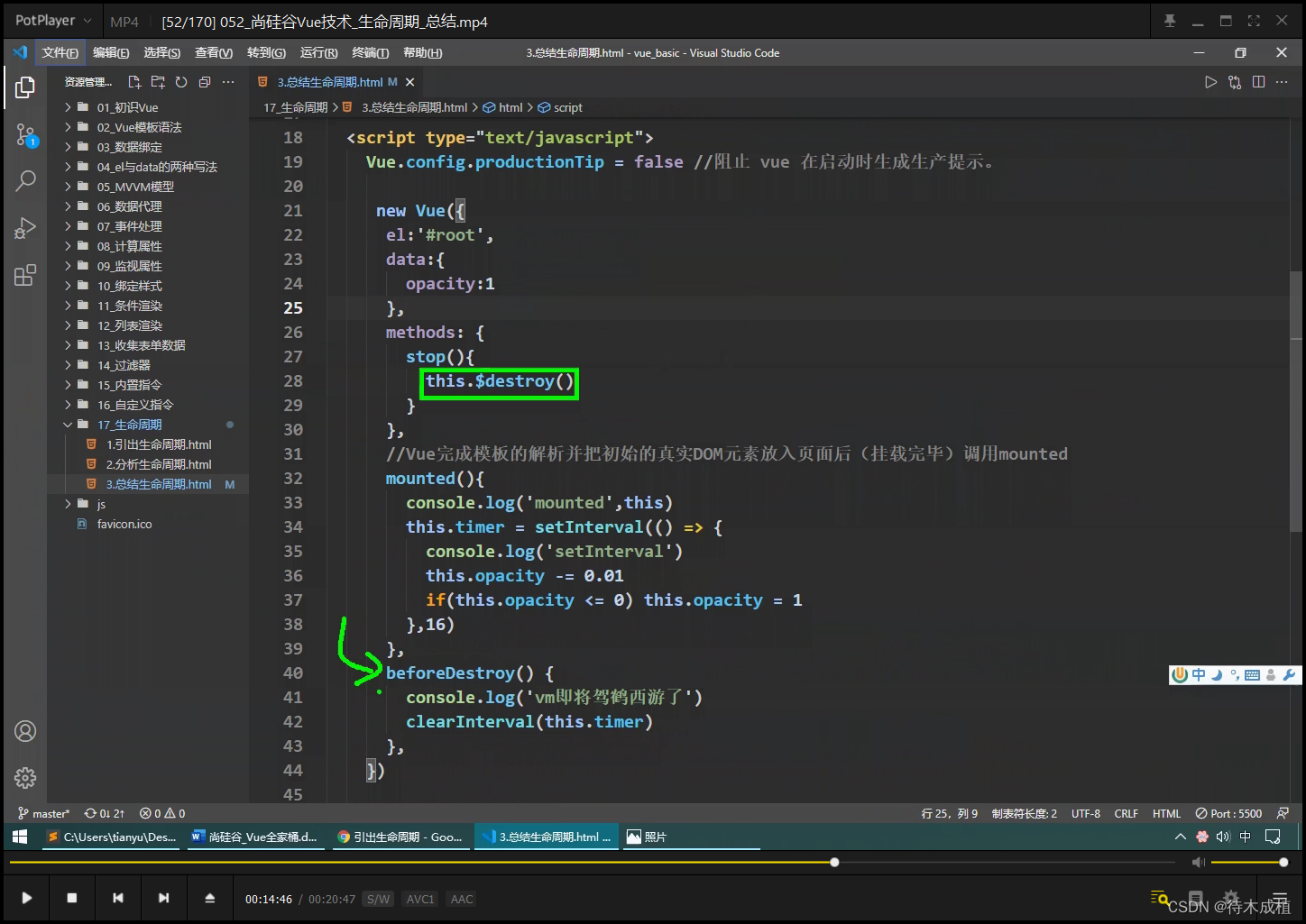
vue2 生命周期_销毁流程【19:20】
没啥记的
vue2 生命周期_总结【20:46】
新增 一个 this.timer 属性 ,关闭定时器。 不要起名 为: this.id 、 this.key

beforeDestroy不管他杀、还是自杀

8个4对, +3个路由
vue2 对组件的理解【24:24】
废话
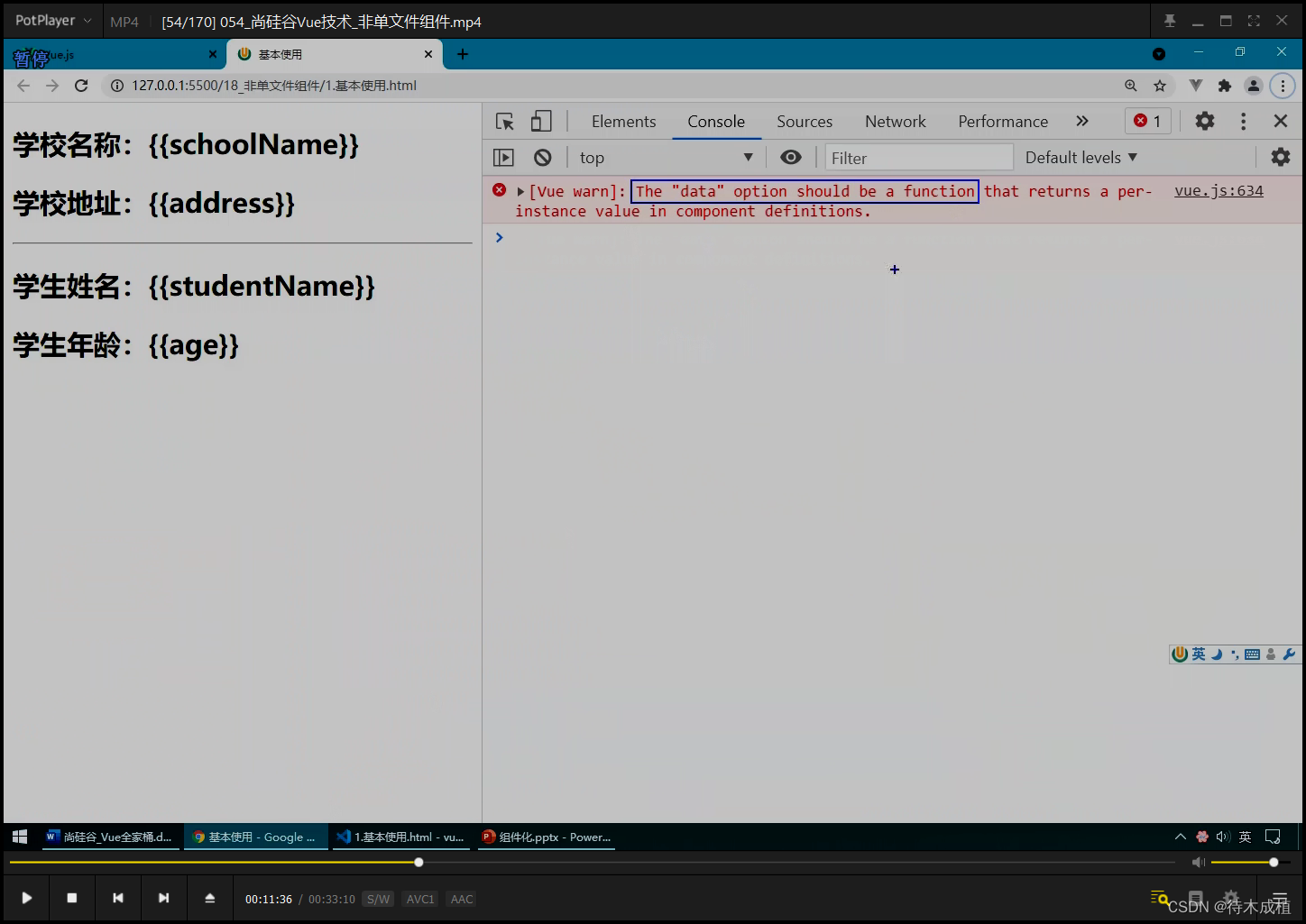
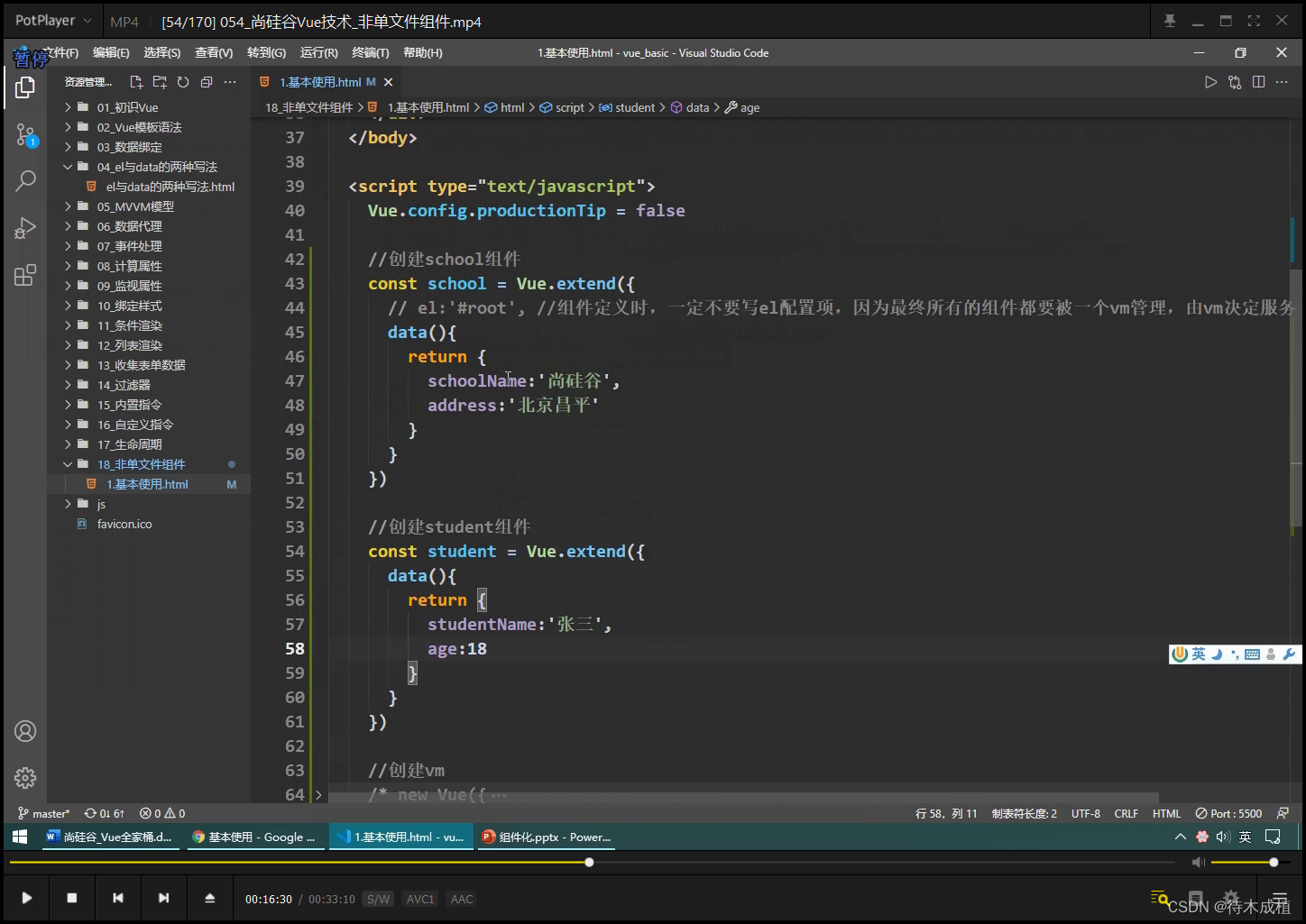
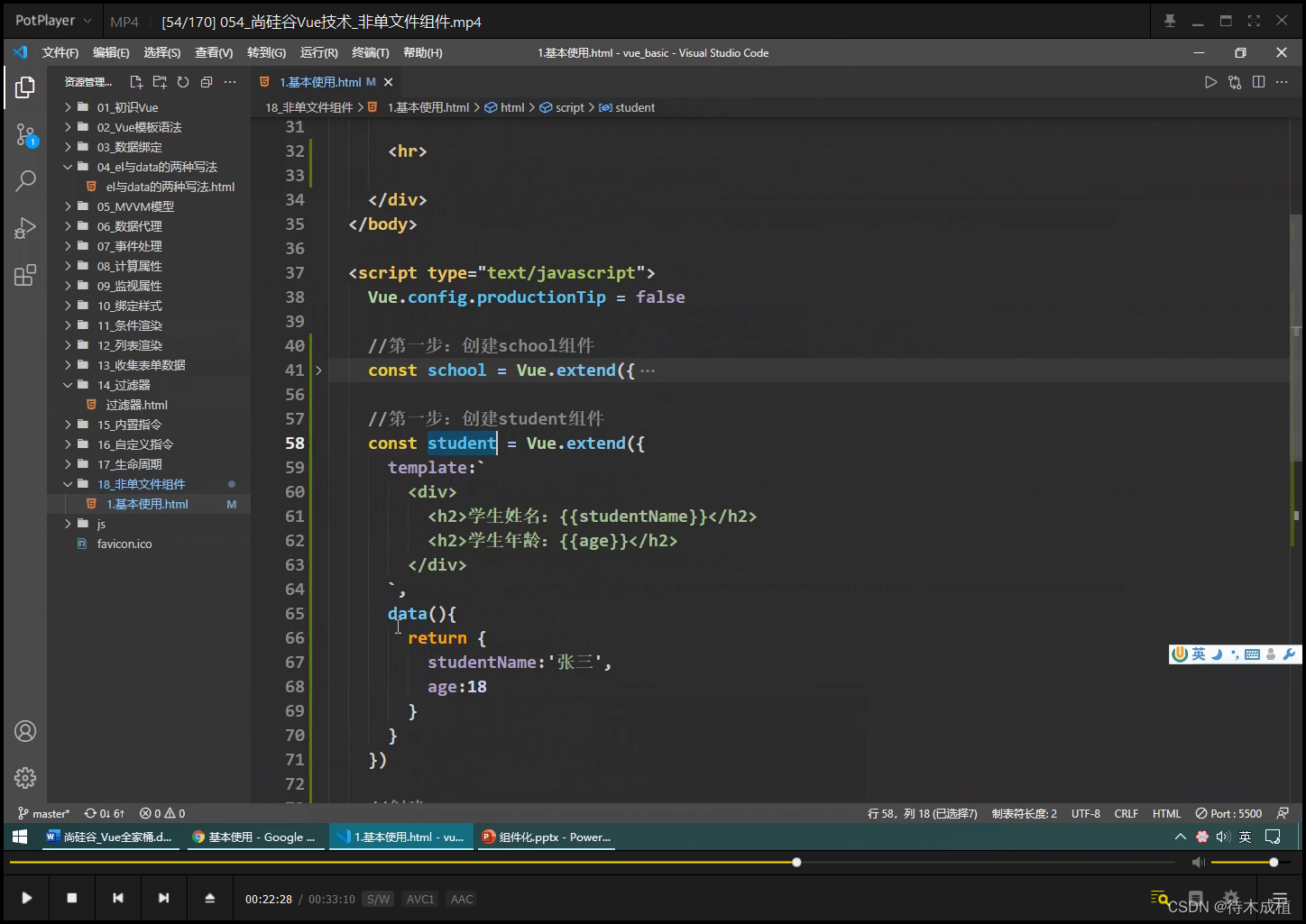
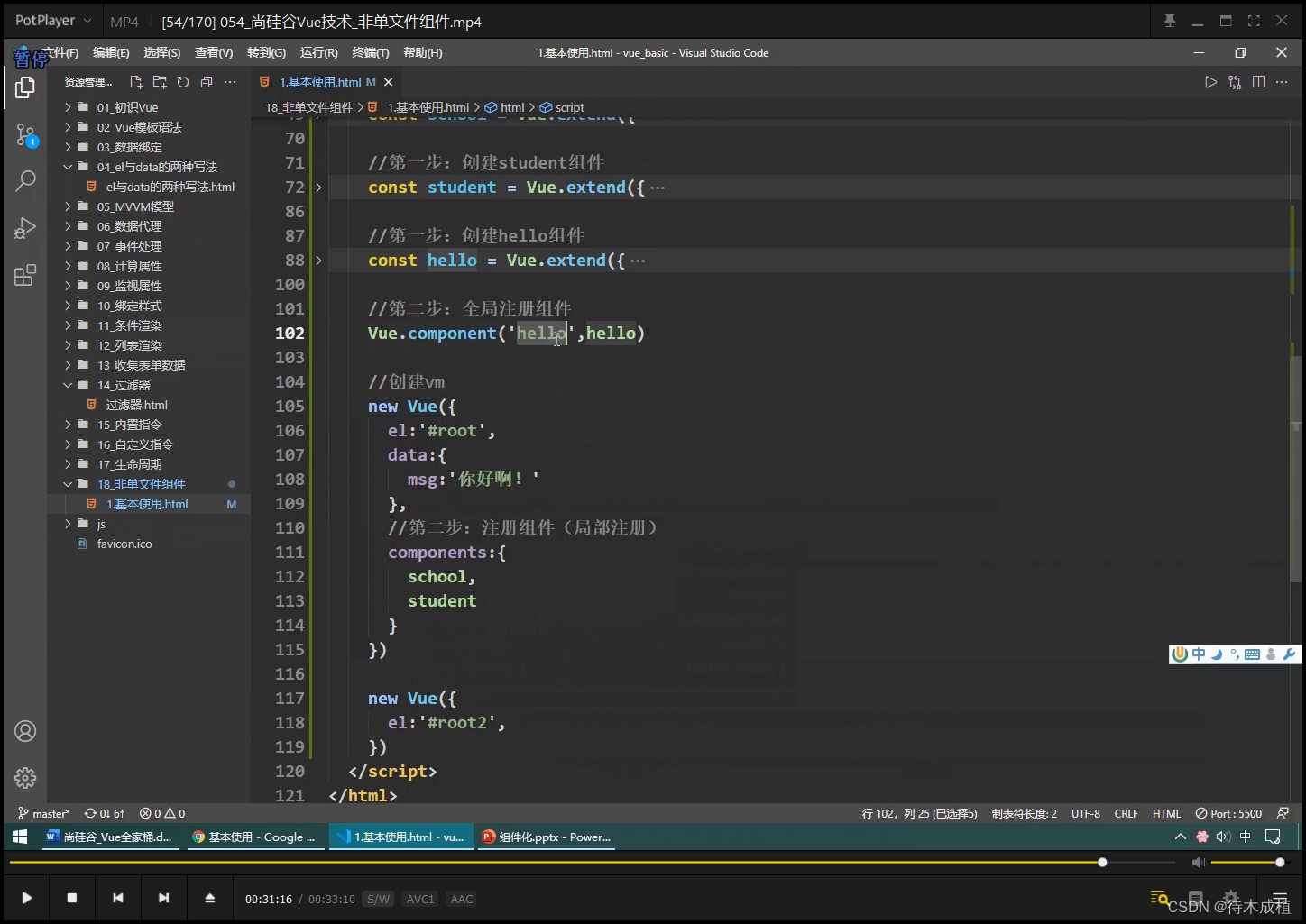
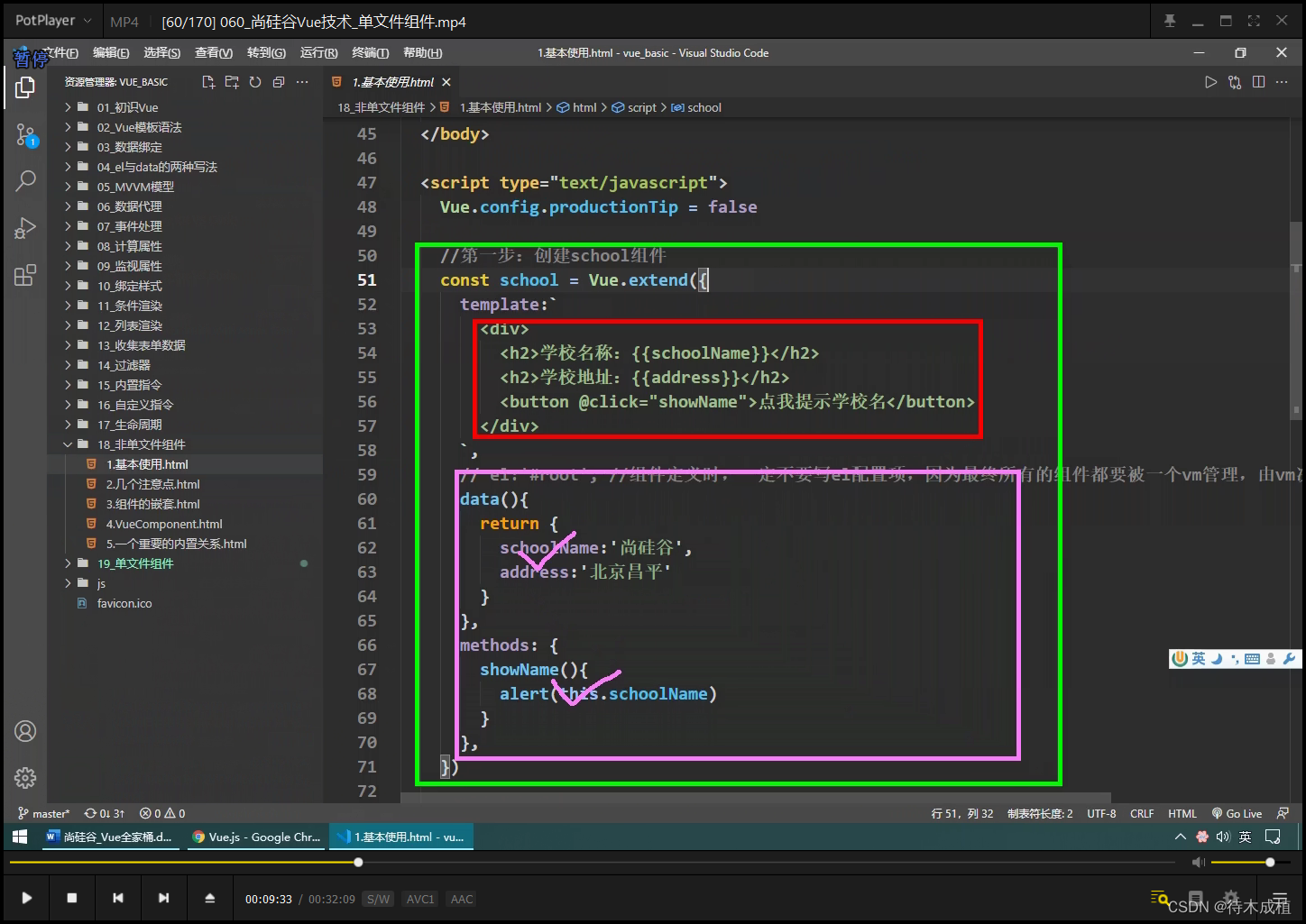
vue2 非单文件组件【33:10】
Vue.extend() 继承、延伸

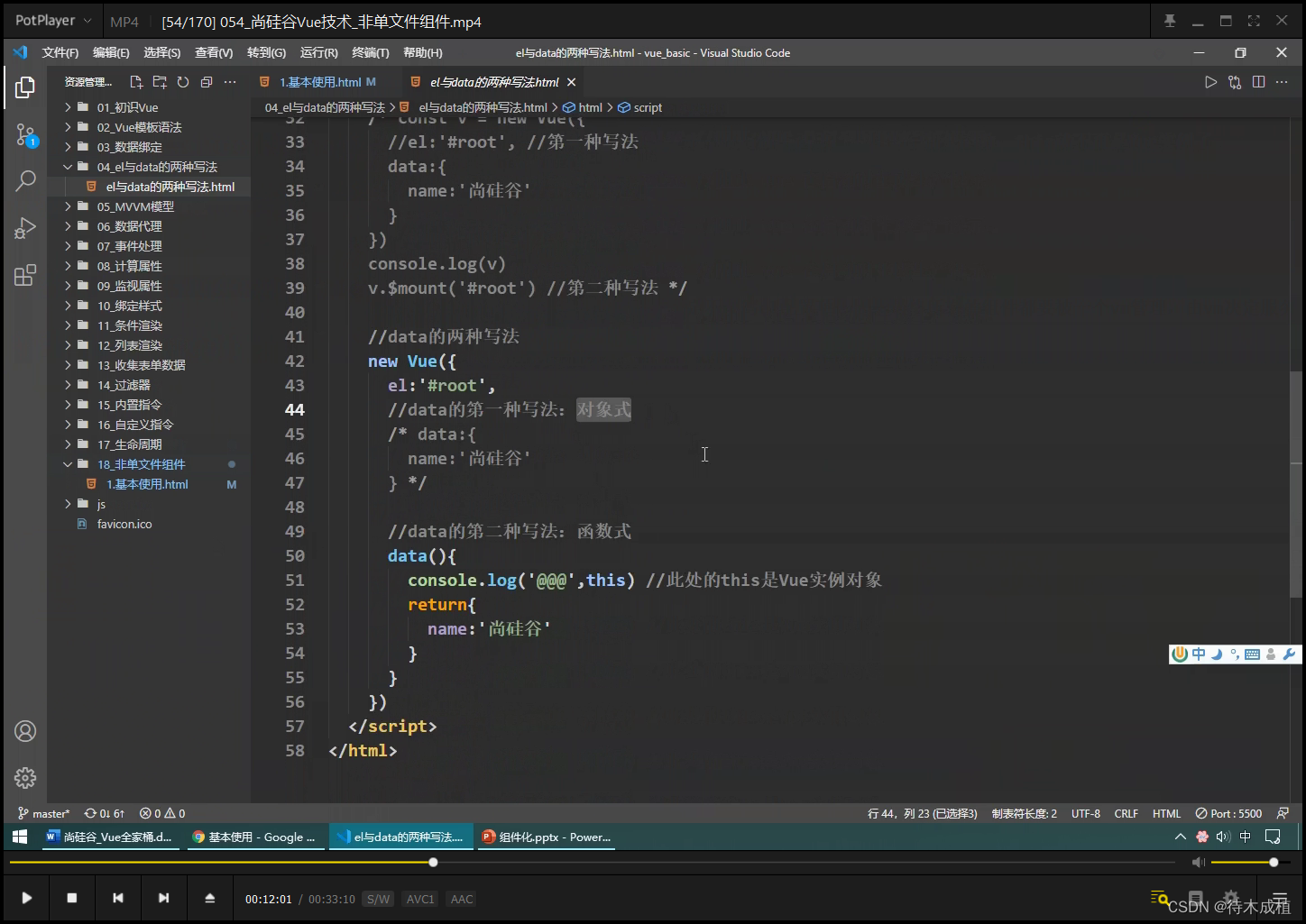
data函数式:必须使用 , 相当于 构造函数 , 每次返回 全新 对象

el与data的两种写法

对象 方式: 有引用关系 , 一改全改

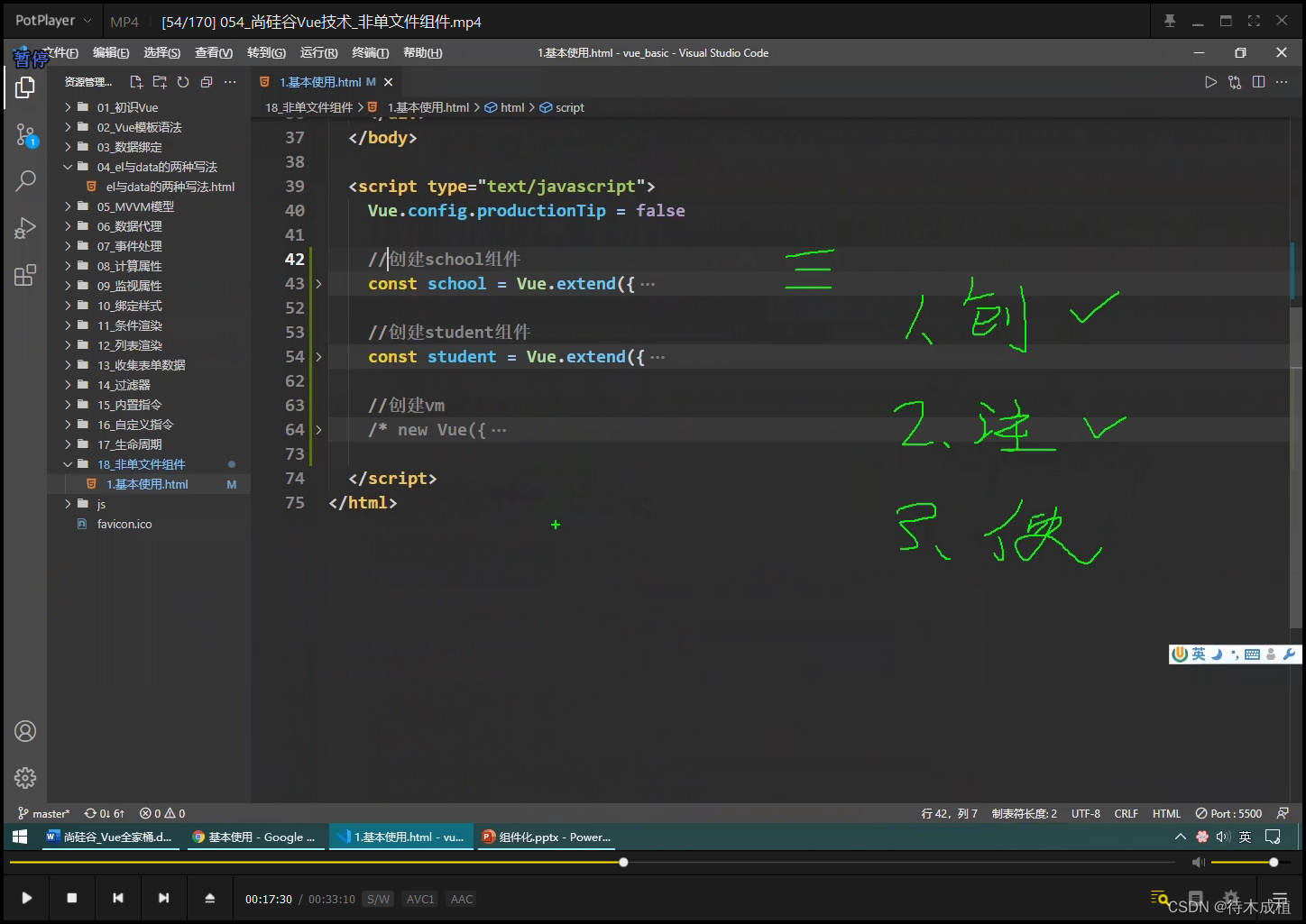
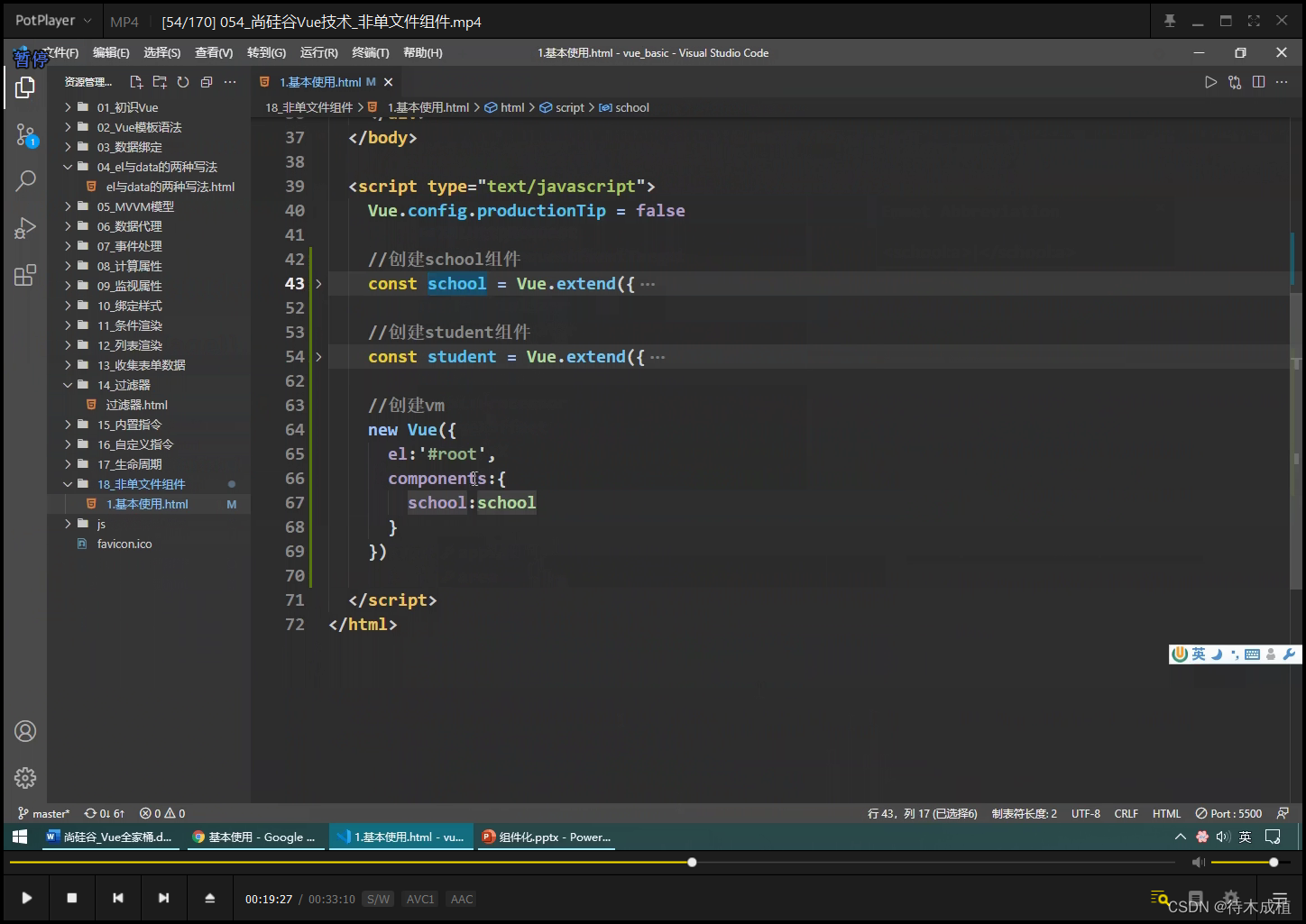
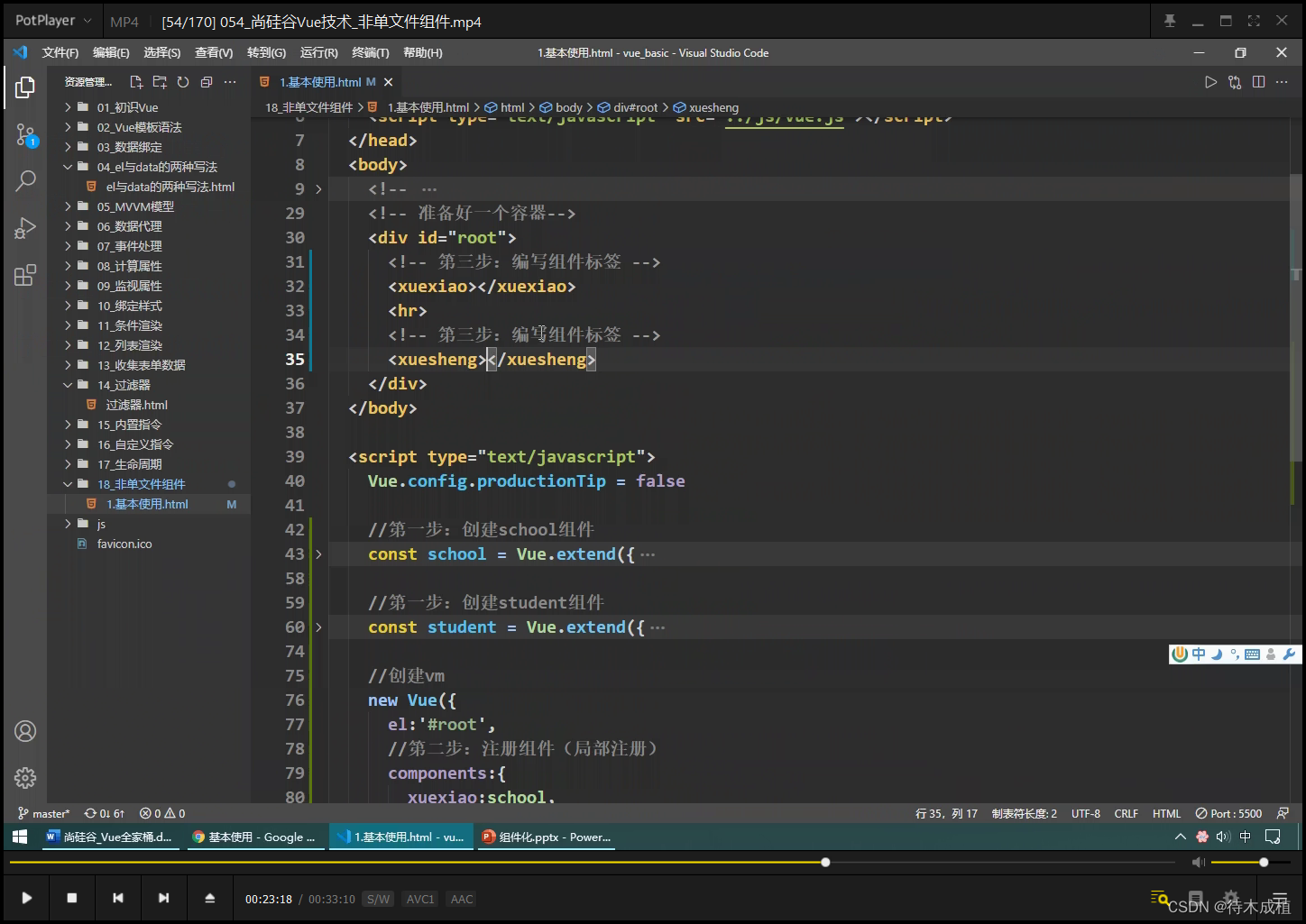
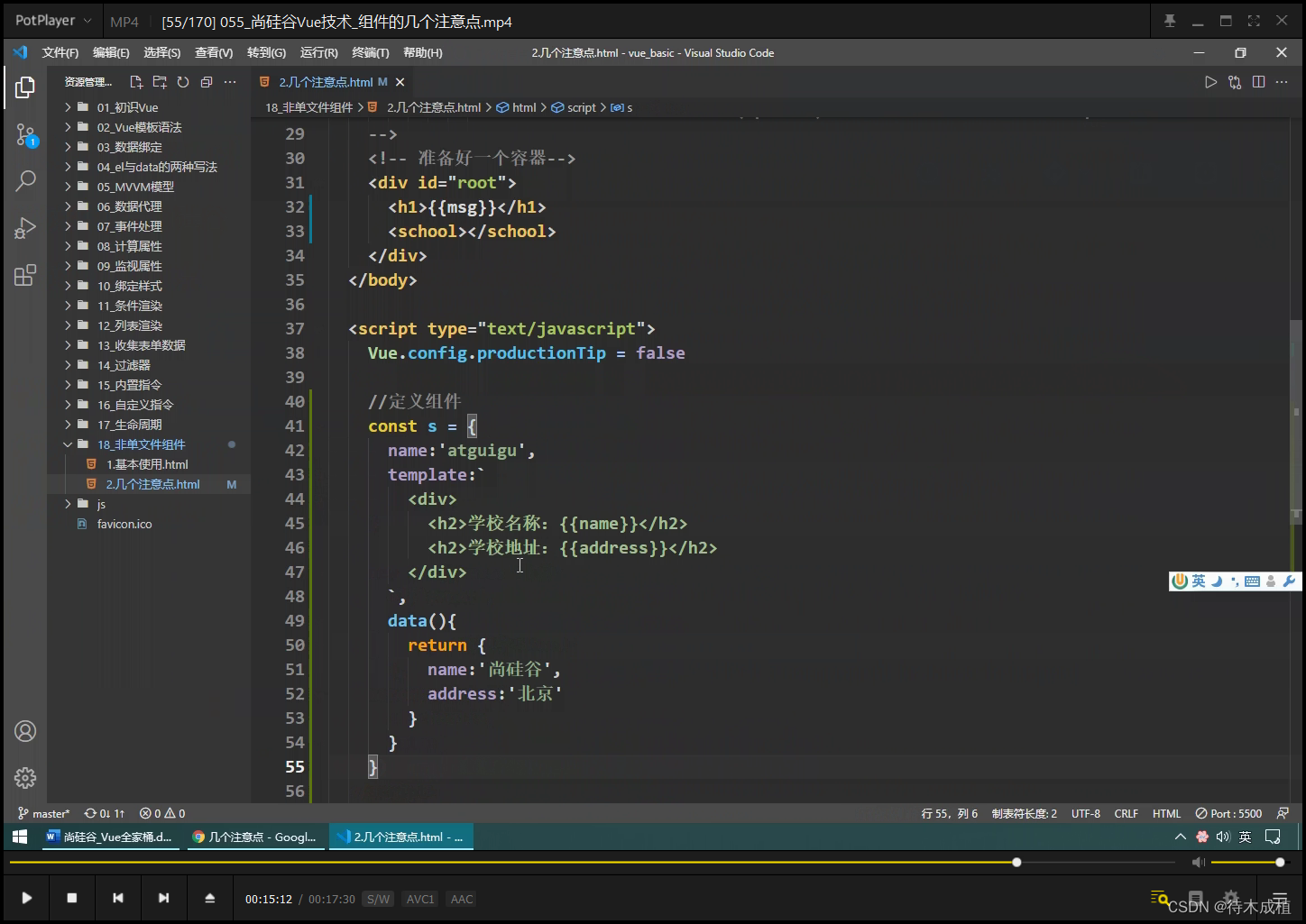
三步

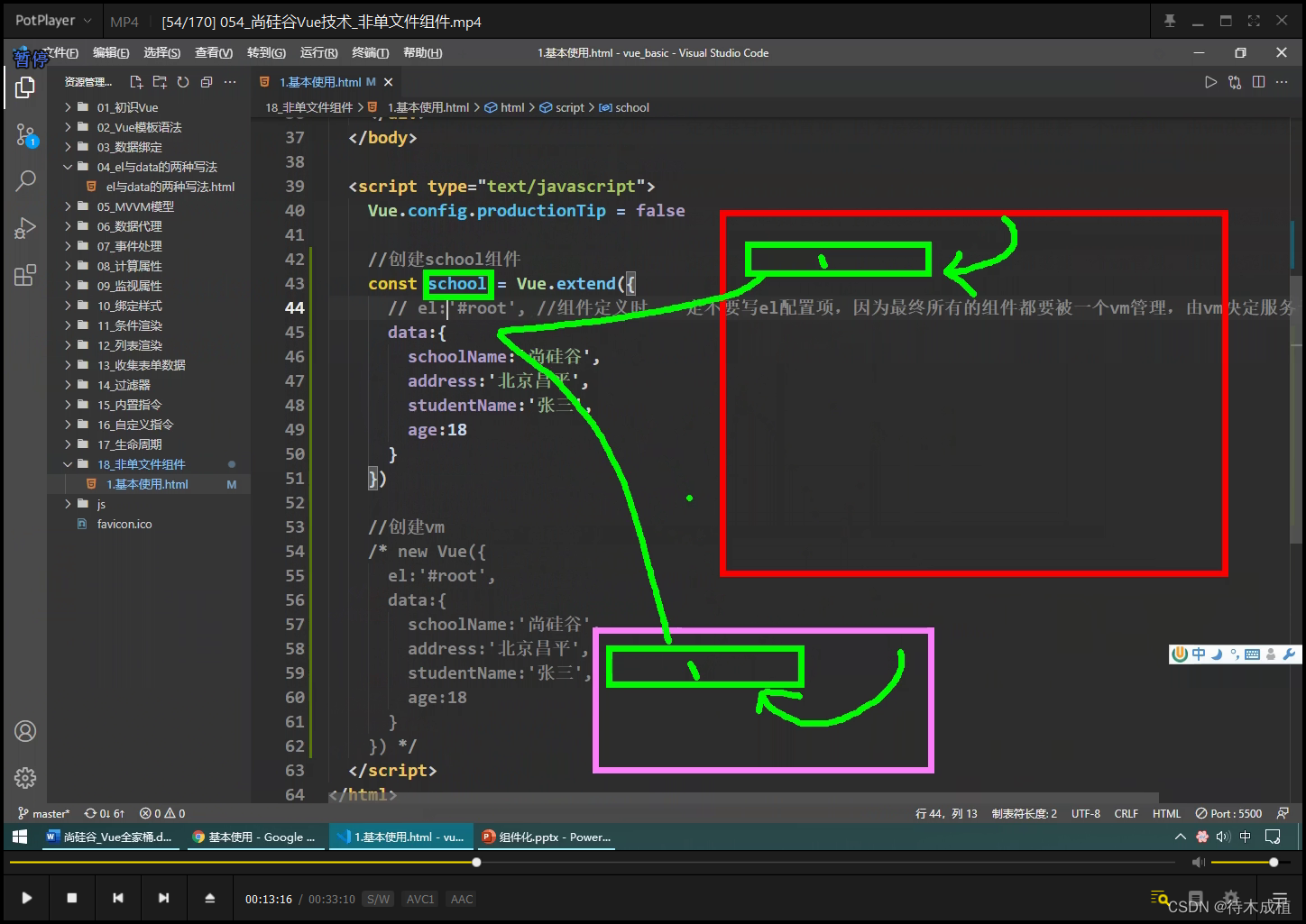
定义、创建 组件

template 选项

自定义指令directives 、 过滤器filter 、 组件components
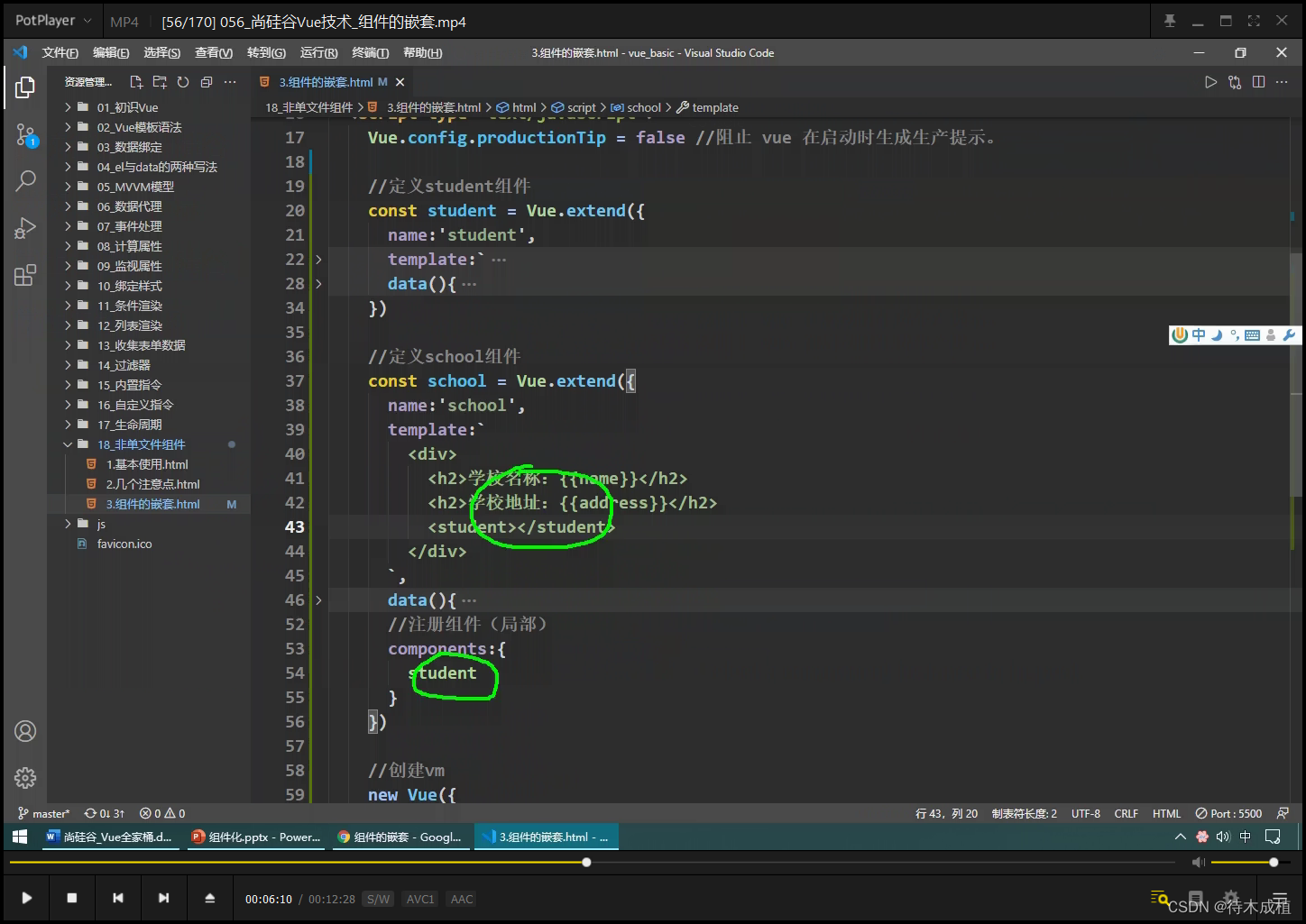
注册组件 (局部注册) : 最好 key名字:组件名字 相同 , 可以简写 成为 组件名


编写组件标签

注册组件 : 全局注册(组件名字, 组件在哪里 变量名地址)

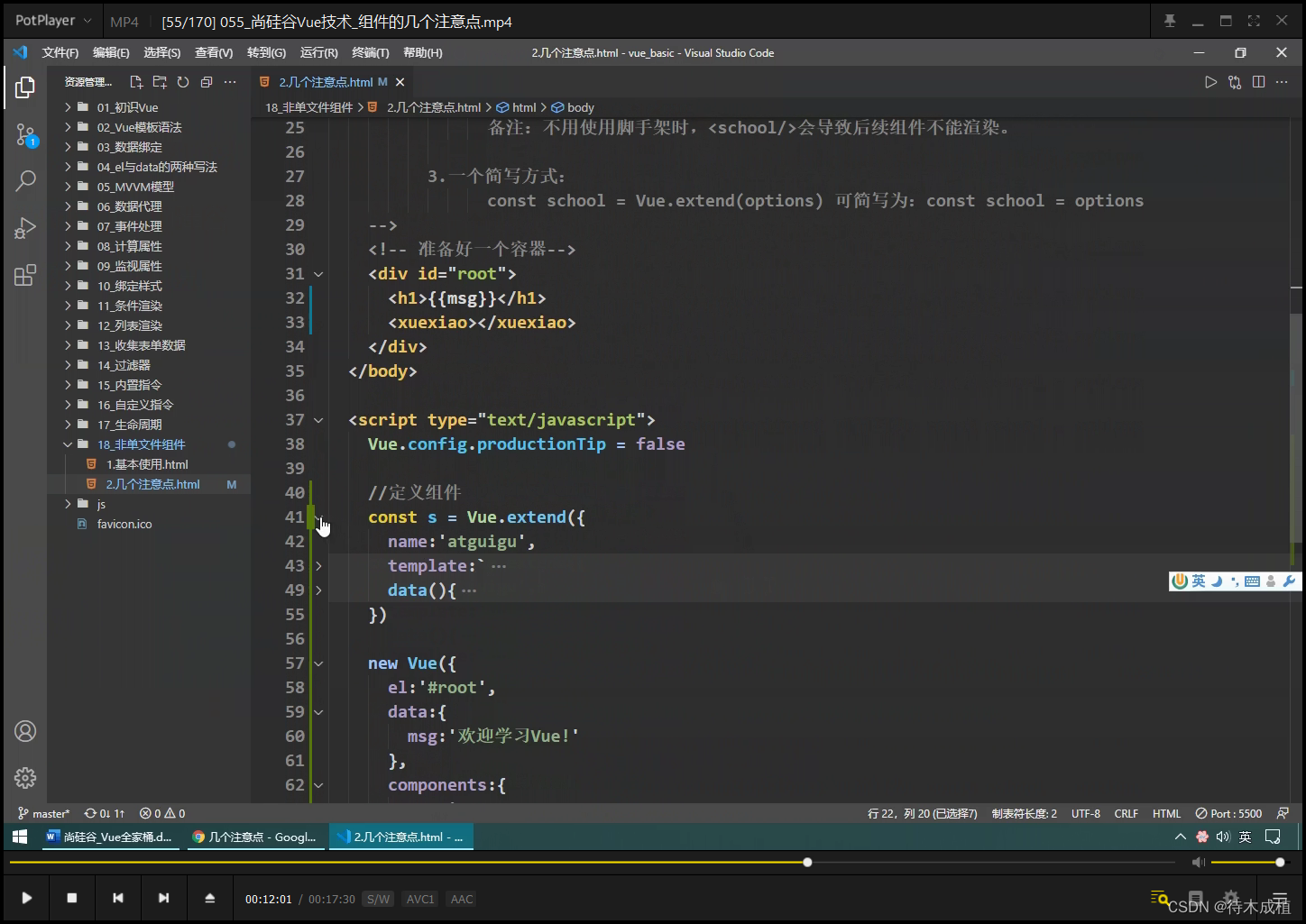
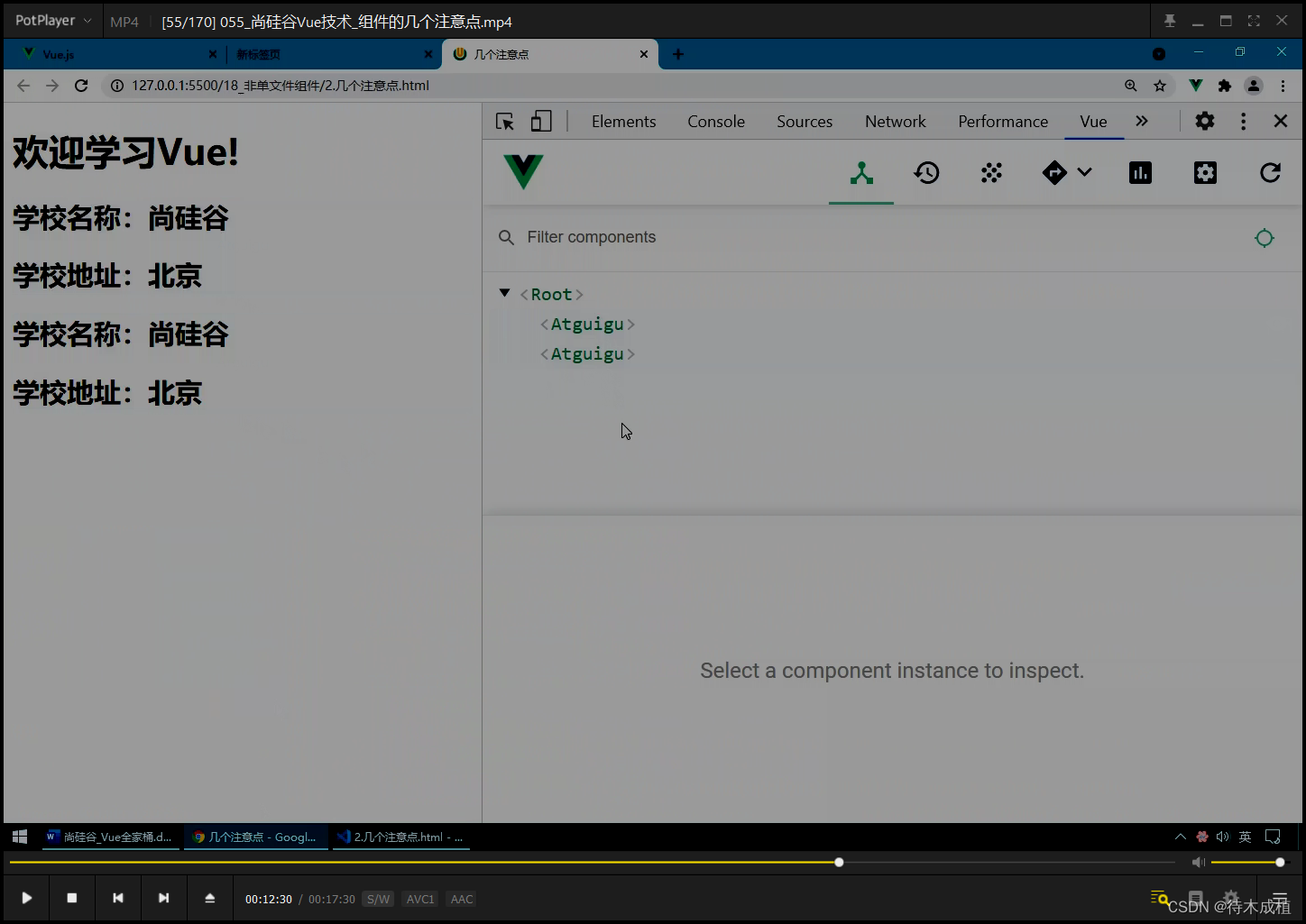
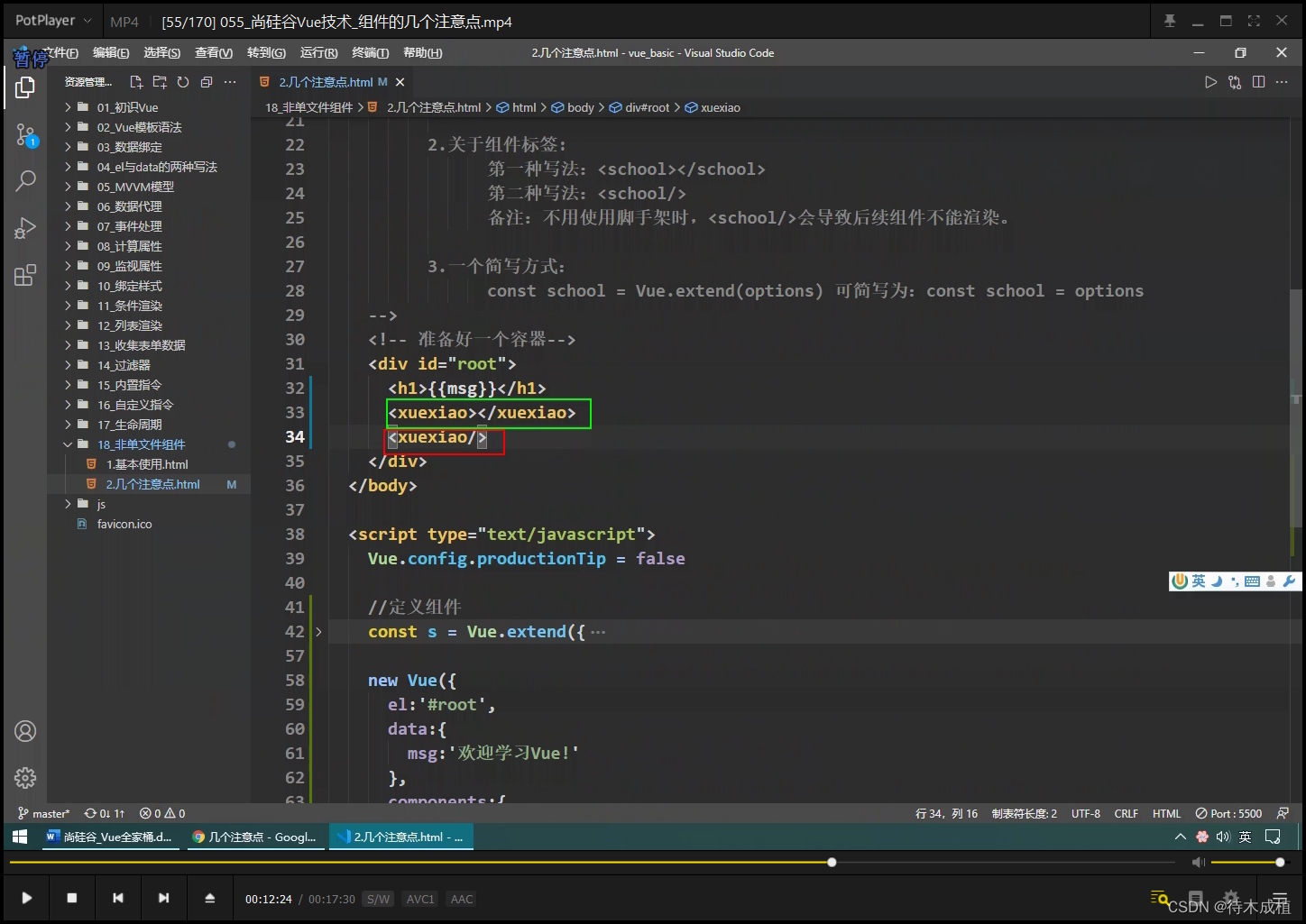
vue2 组件的几个注意点【17:29】
命名


脚手架 MySchool
指定 vue开发者工具 中的名字 name : “”


标签 自拟合 : 必须保证 在脚手架 环境下
不使用脚手架 : 后续组件 不能够渲染

简写

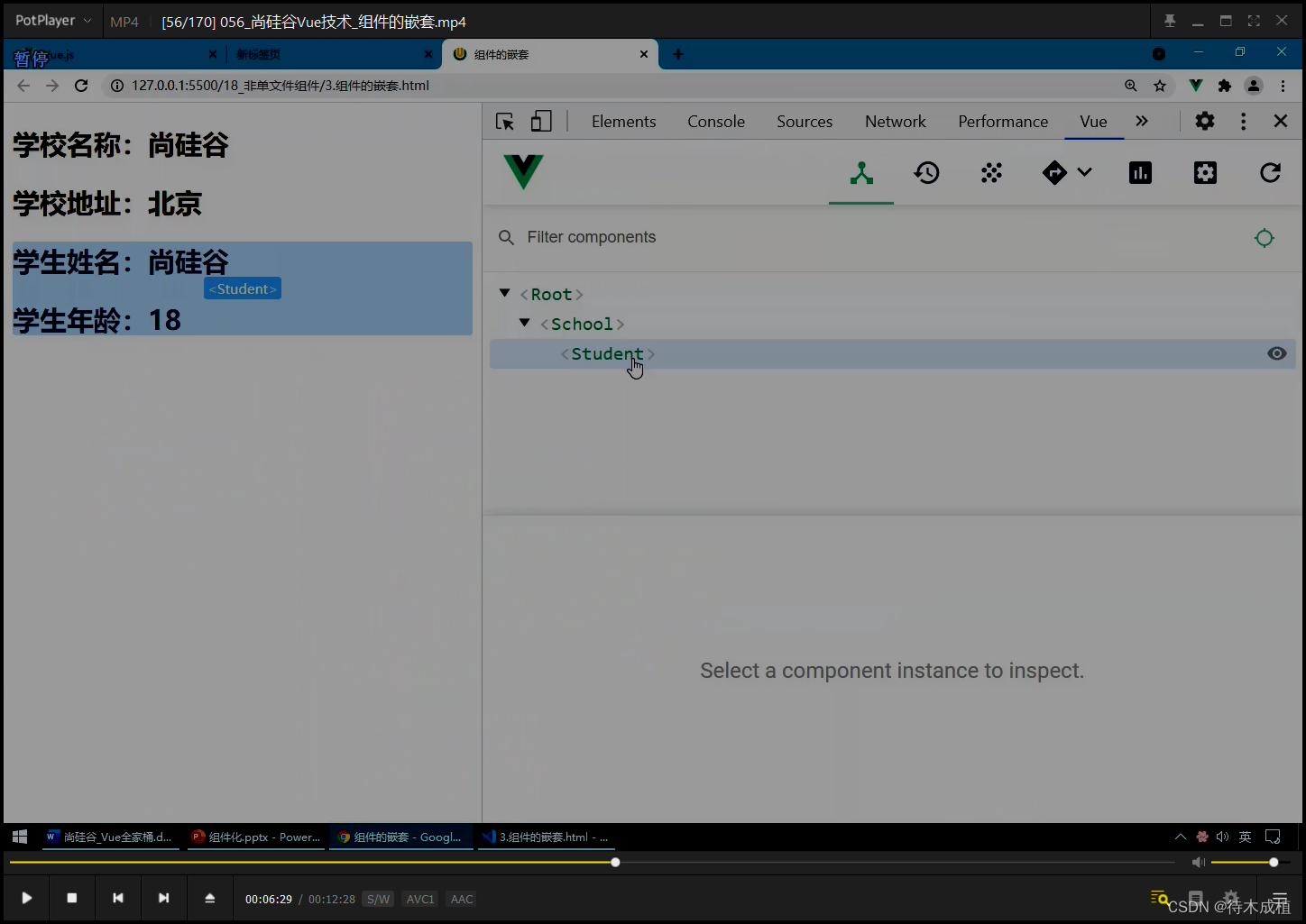
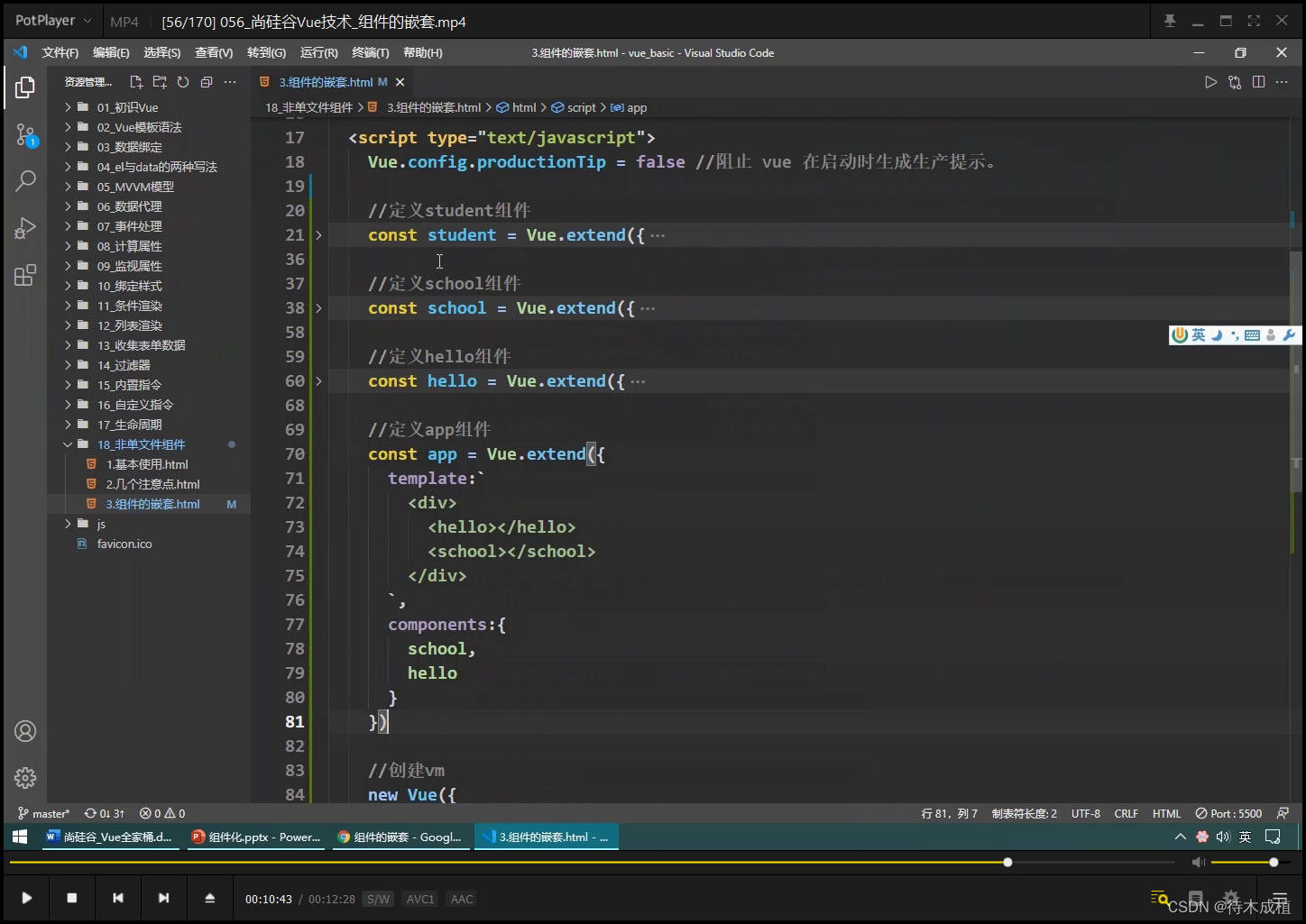
vue2 组件的嵌套【12:29】


app 管理者 : 没有数据


vue2 VueComponent构造函数【25:21】

vue2 Vue实例与组件实例【09:04】
废话
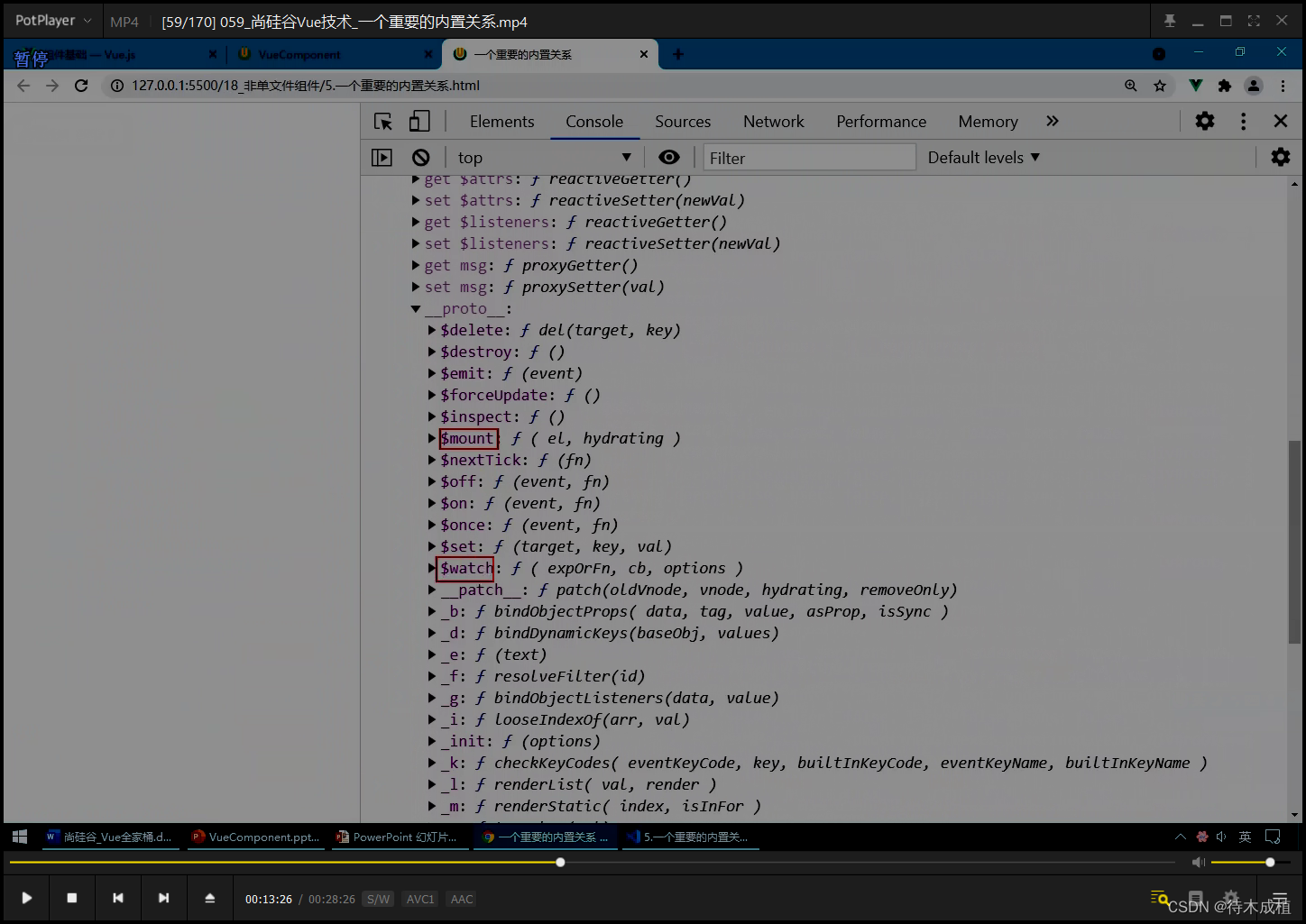
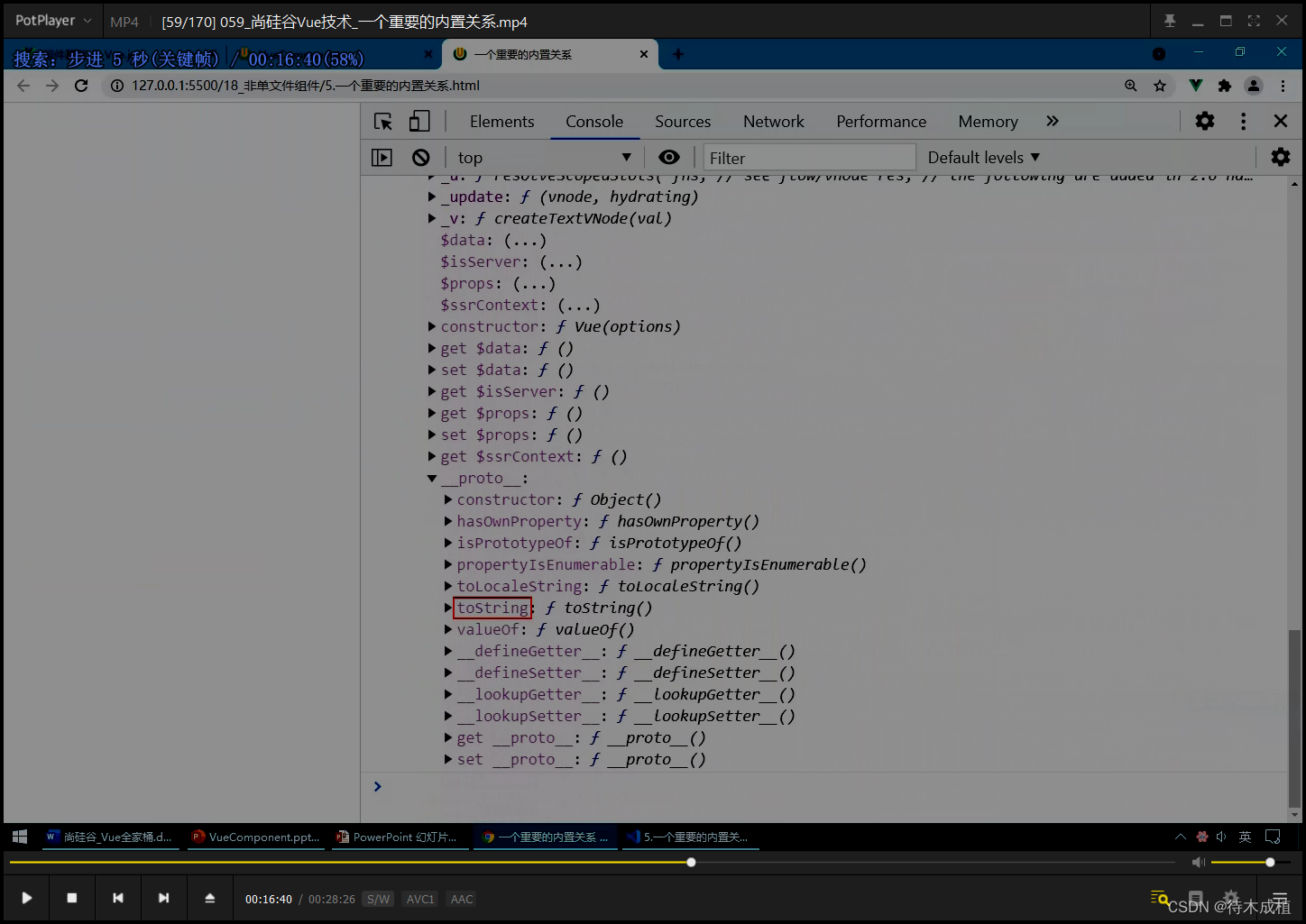
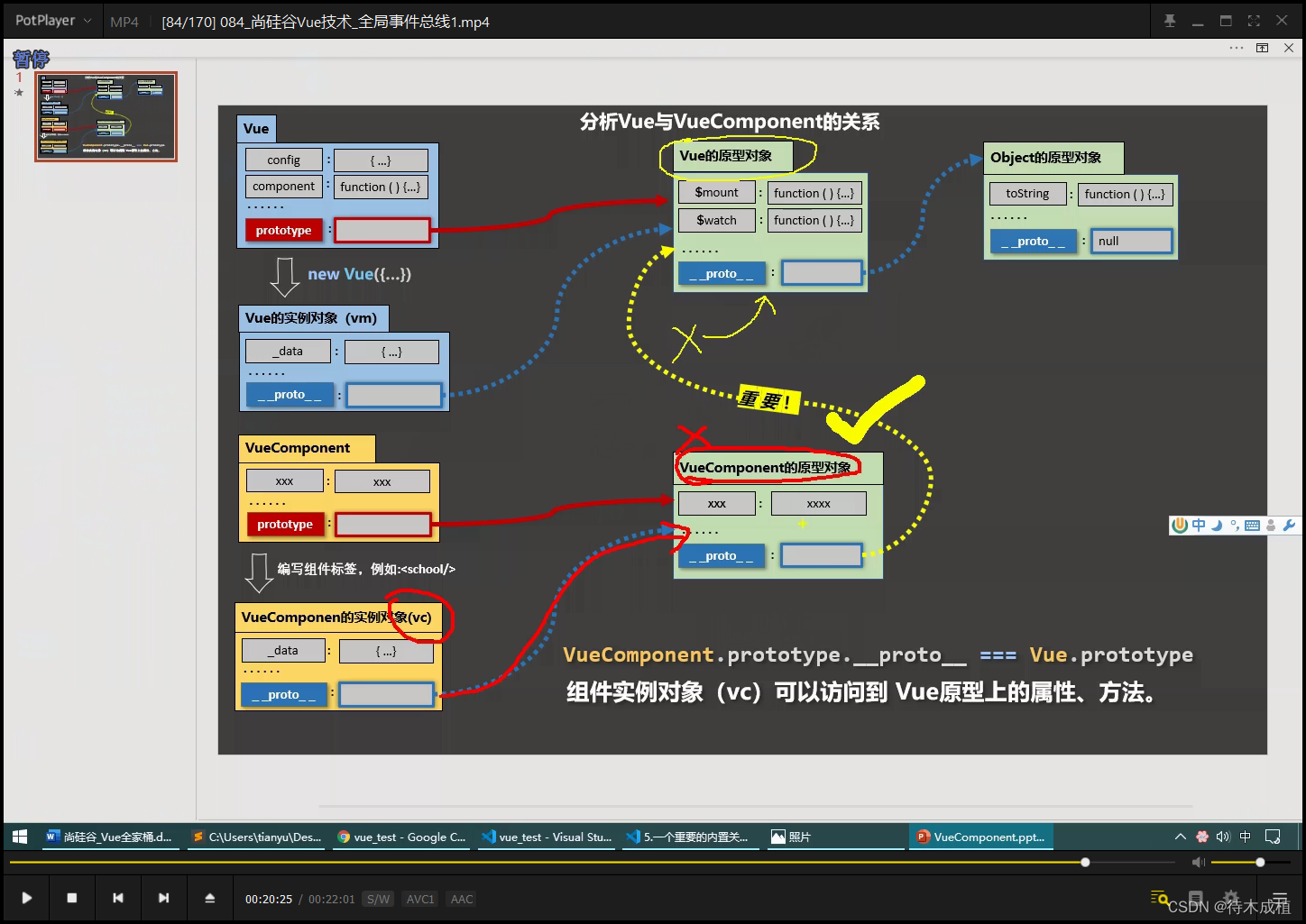
vue2 一个重要的内置关系【28:26】
原型对象


只要看到 toString 就是object原型对象

vue

控制台输入 vm
vue 原型对象

object 原型对象

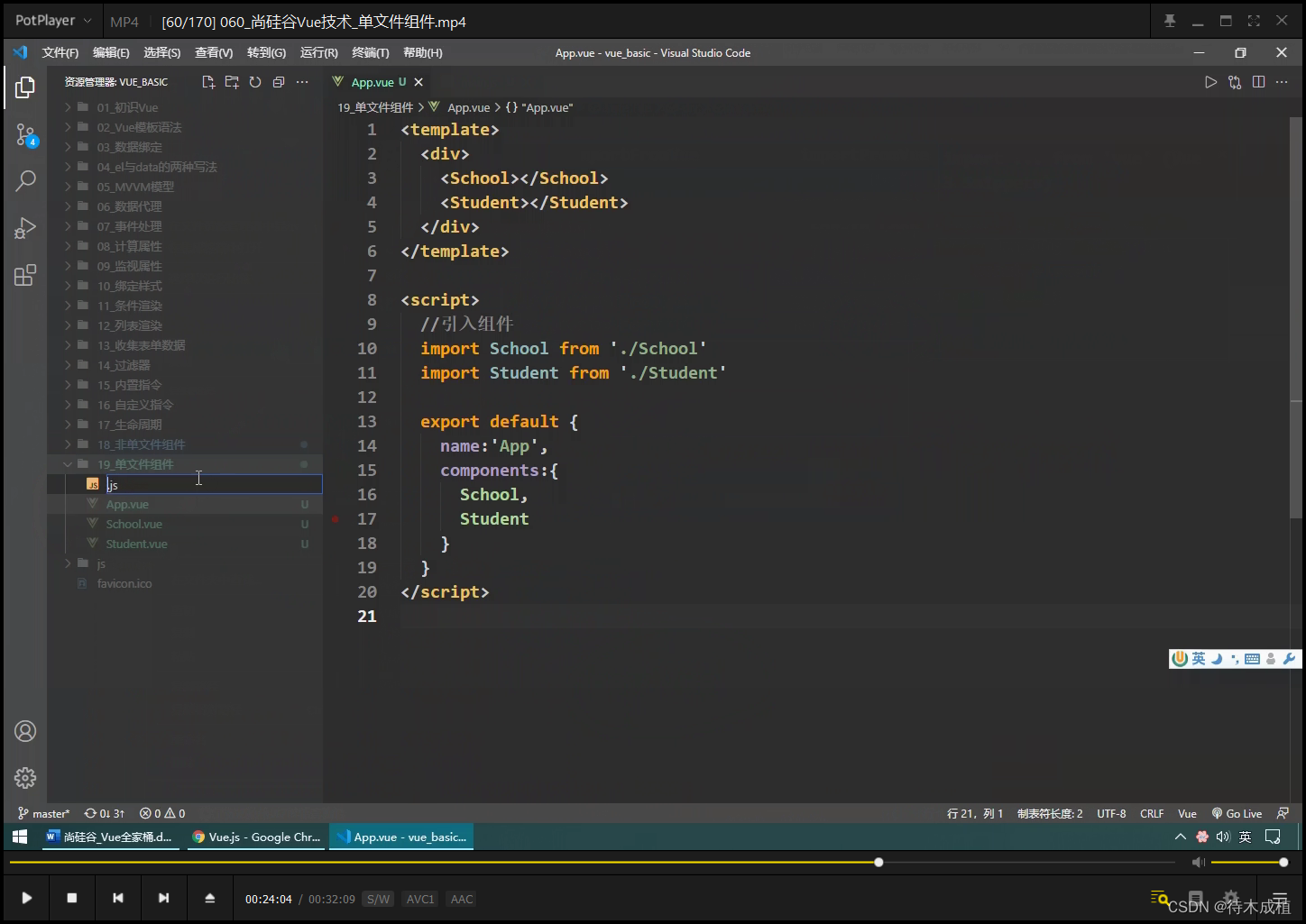
vue2 单文件组件【32:08】
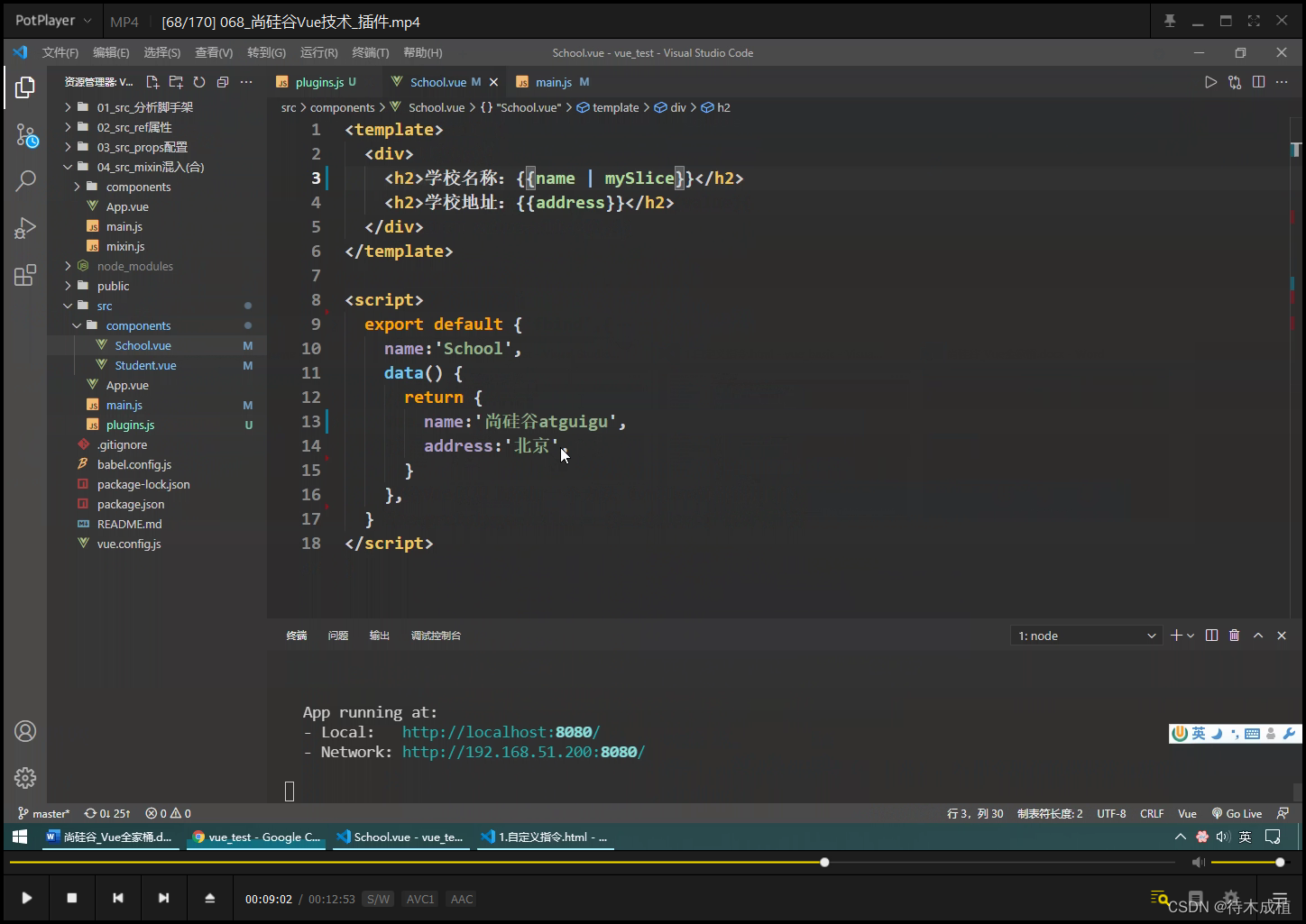
vue文件 必须使用脚手架

vue文件命名

vue文件,插件推荐

vue文件 : 组成组件 的 3核心 :
非单文件的 : 结构 、 交互 , 缺少样式

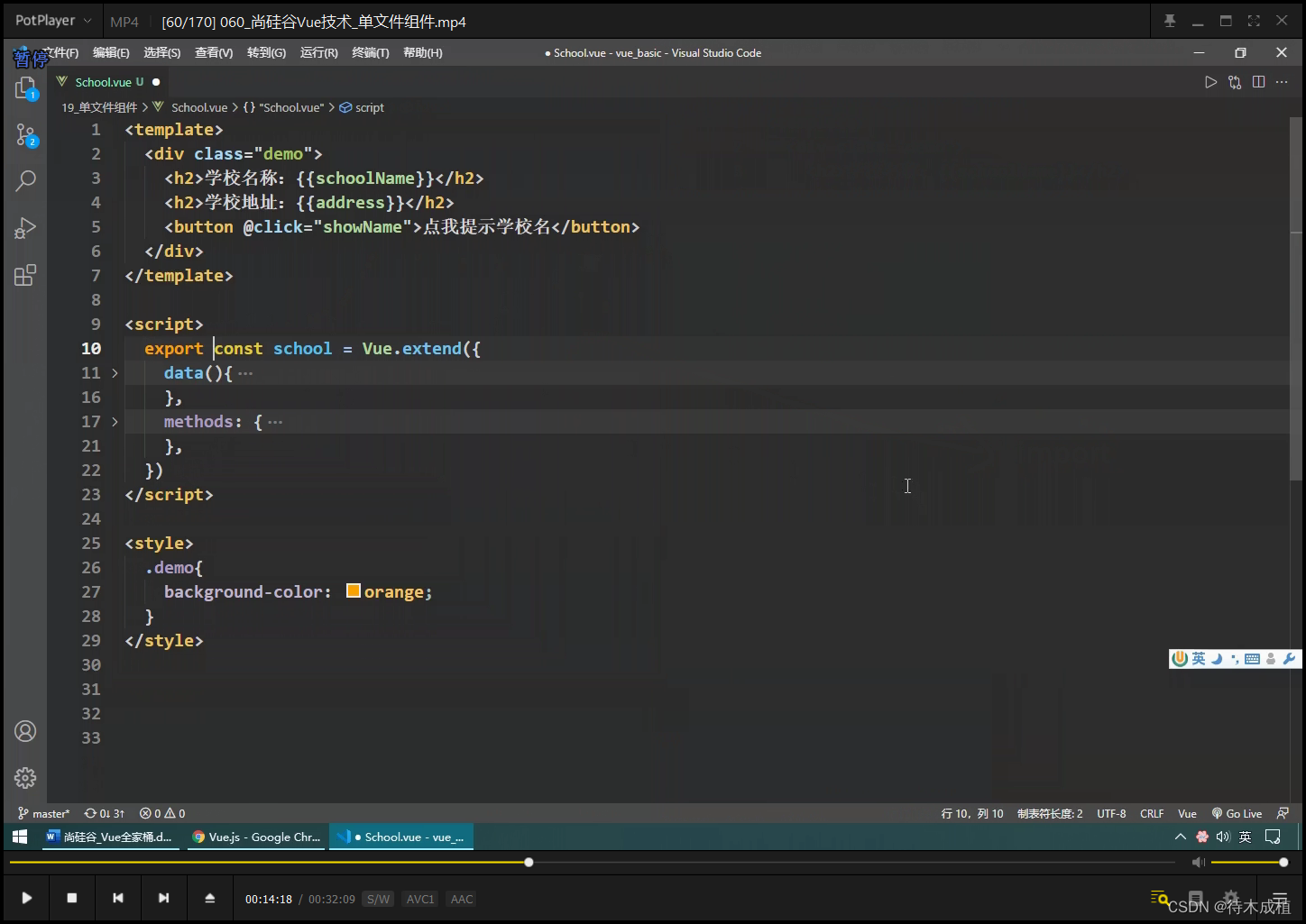
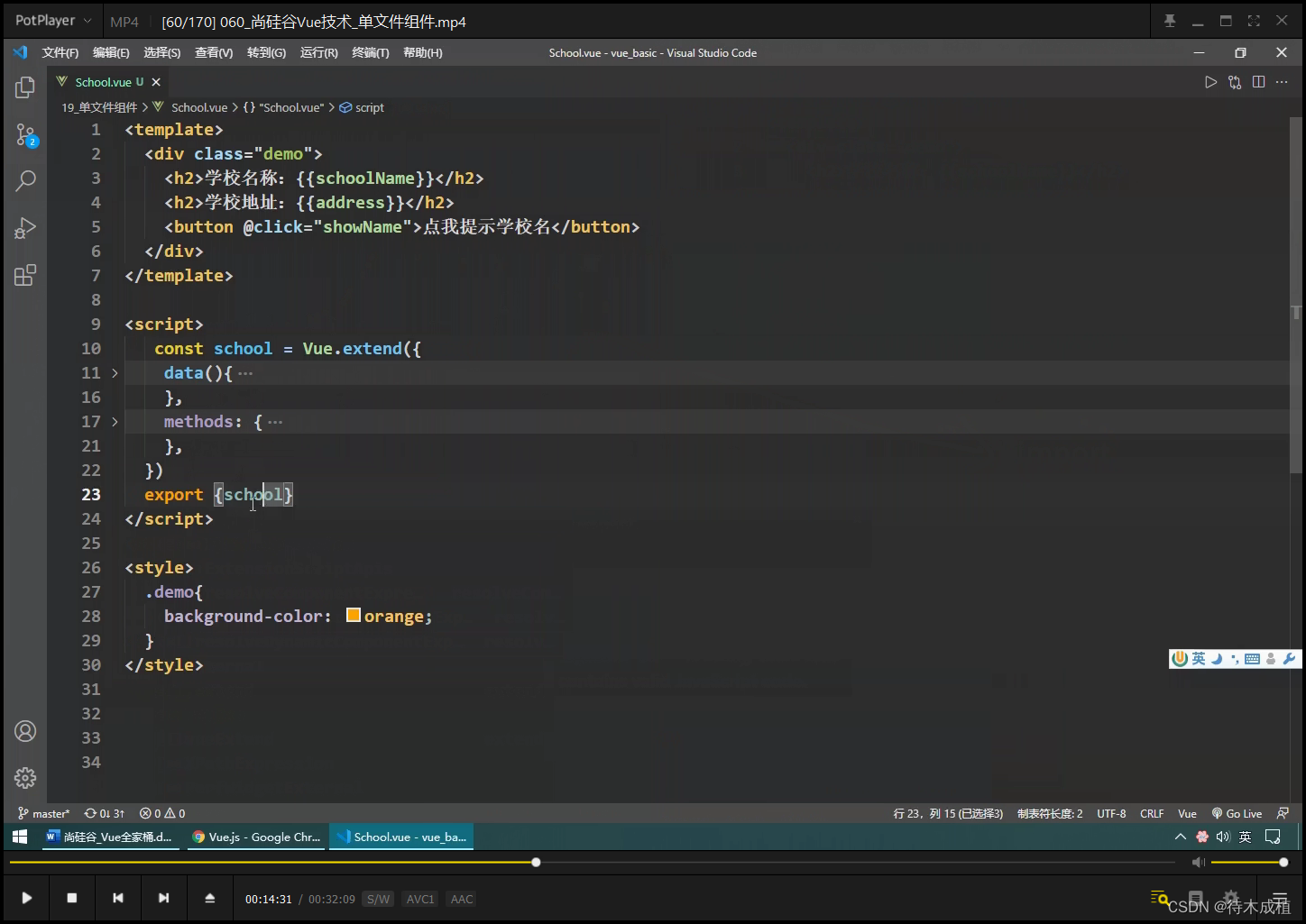
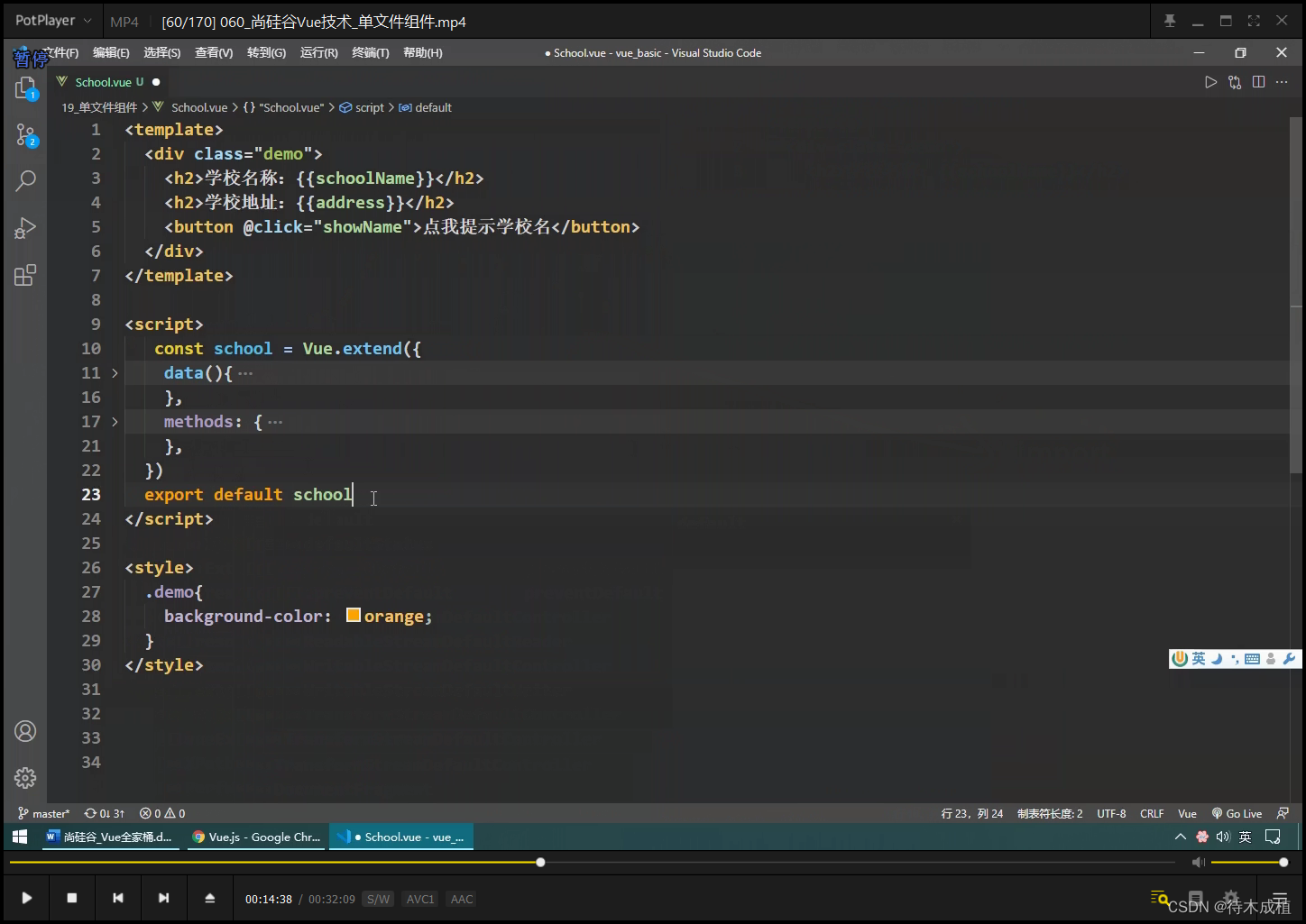
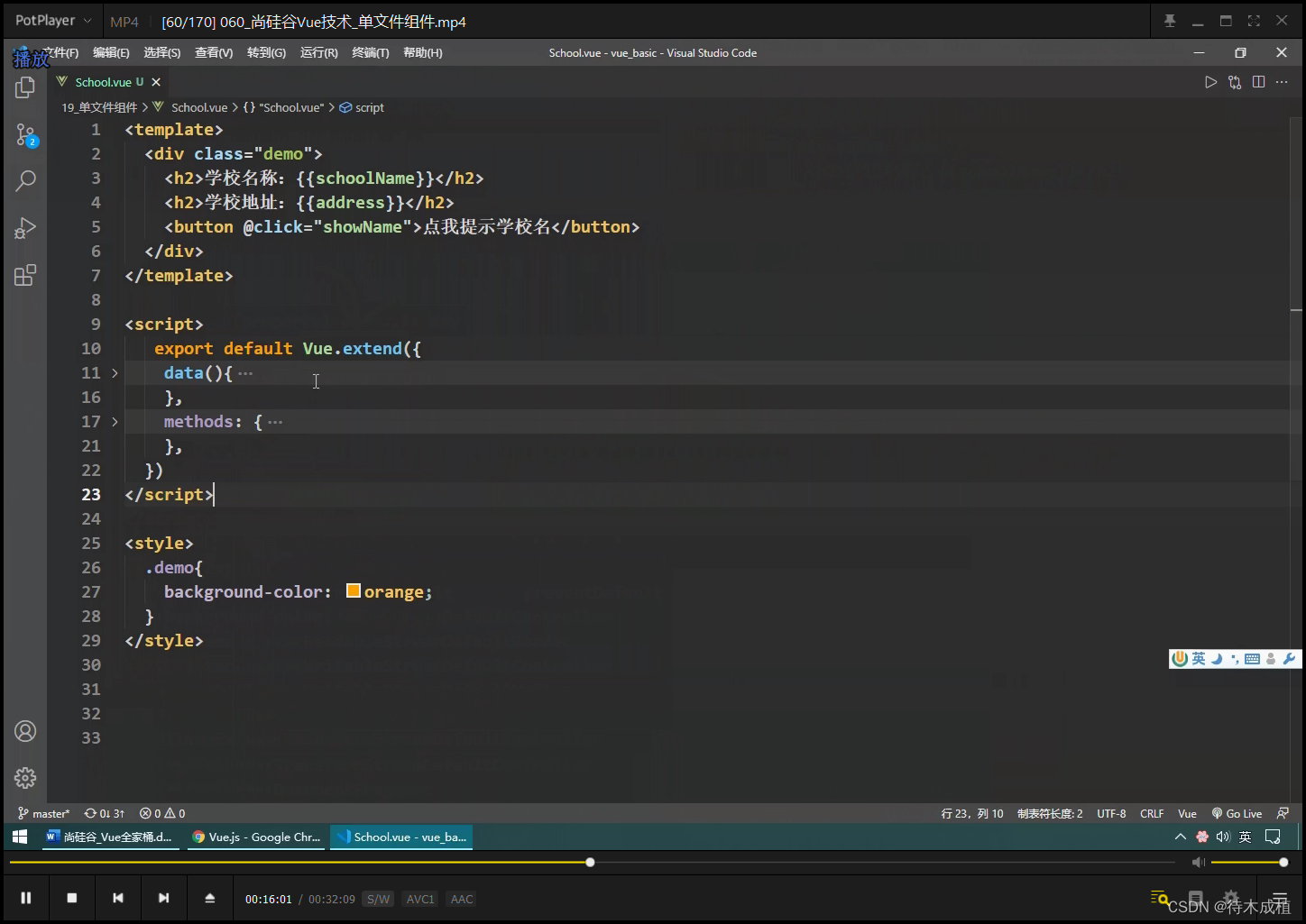
3种暴露方式 : js模块化
分别暴露

统一暴露

默认暴露 : 一般使用



导入方式:

import 组件名name from "./文件名.vue"后缀可写可不写

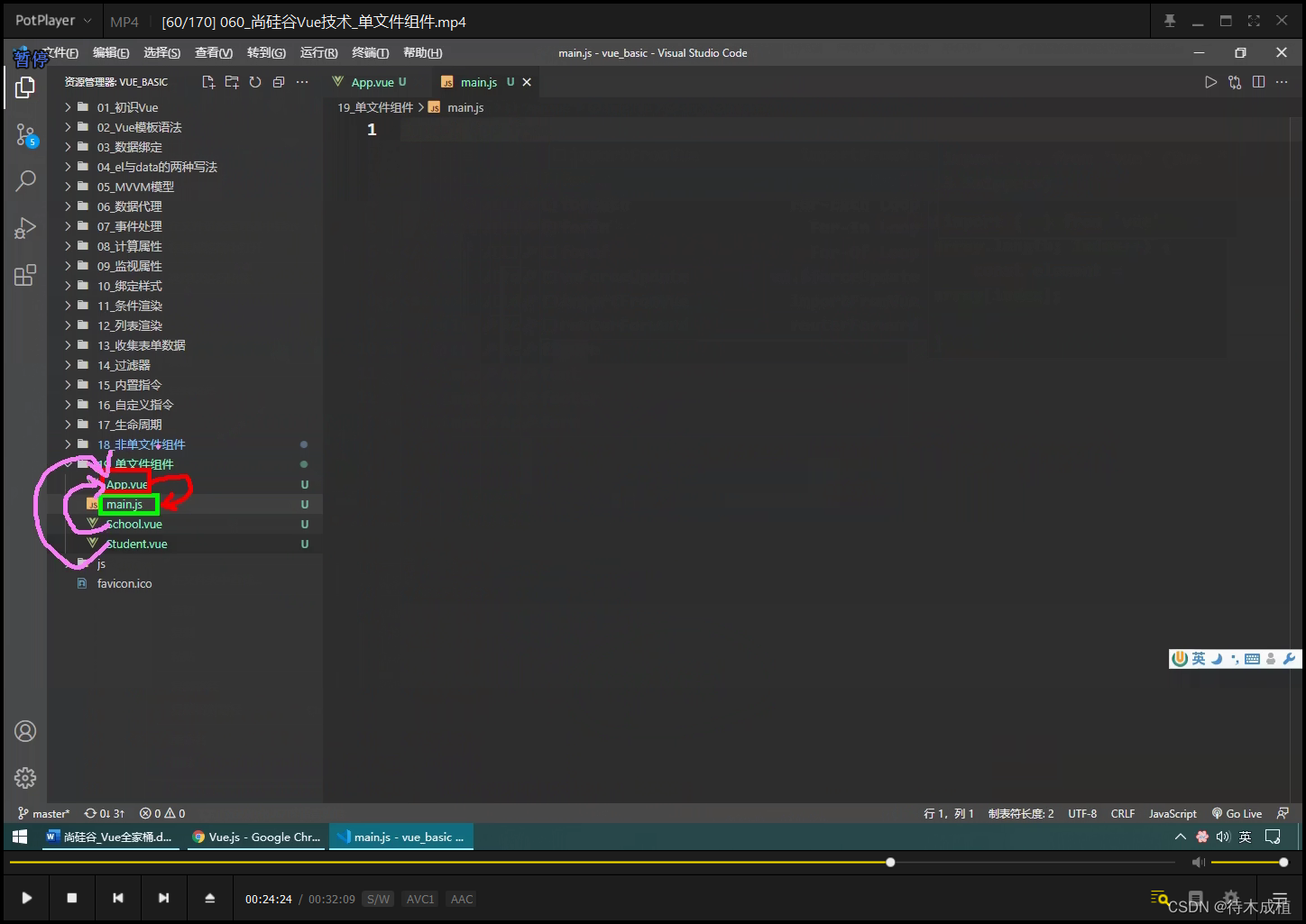
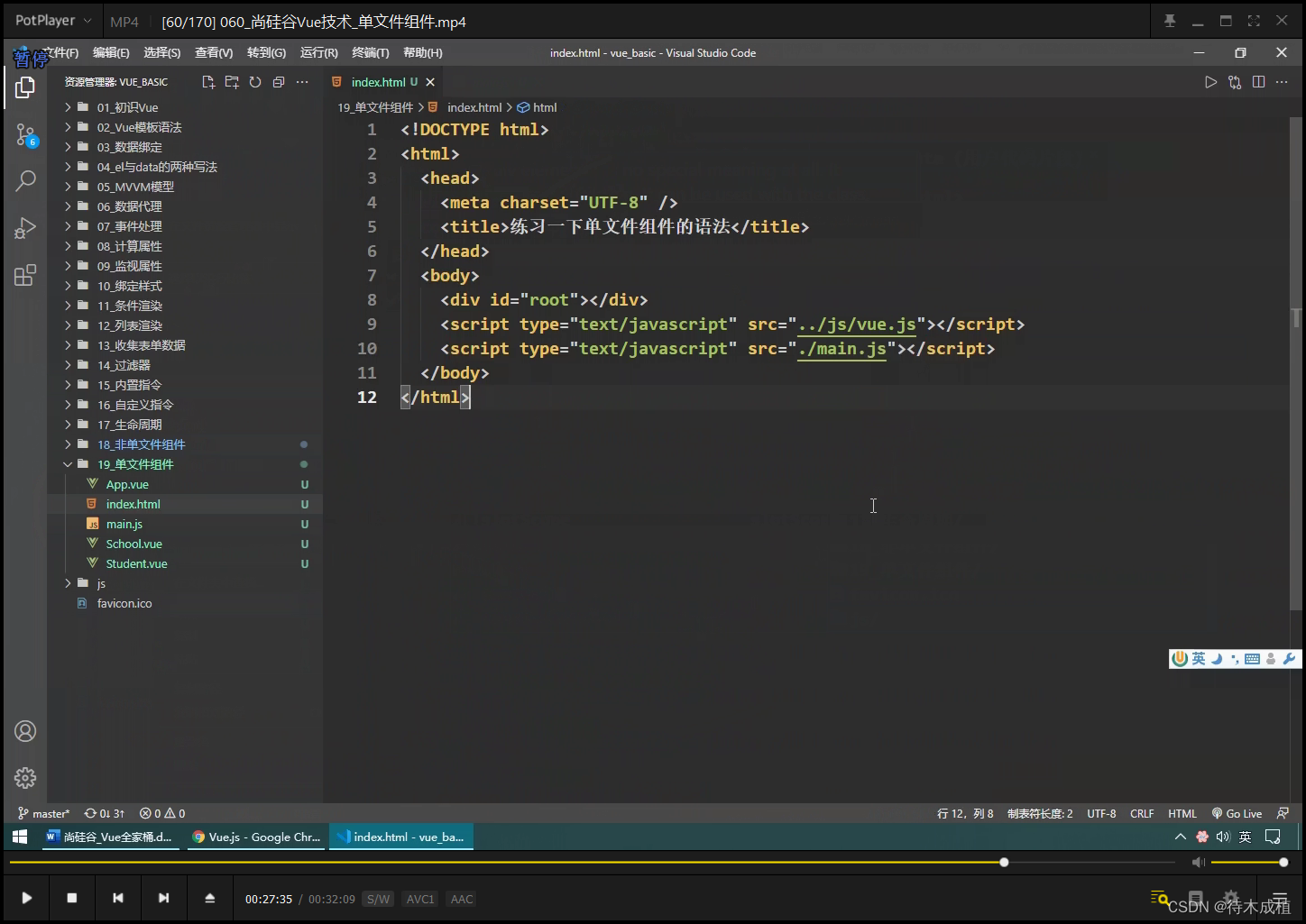
文件结构

main.js 是 boss , 也是 入口文件
el: 容器

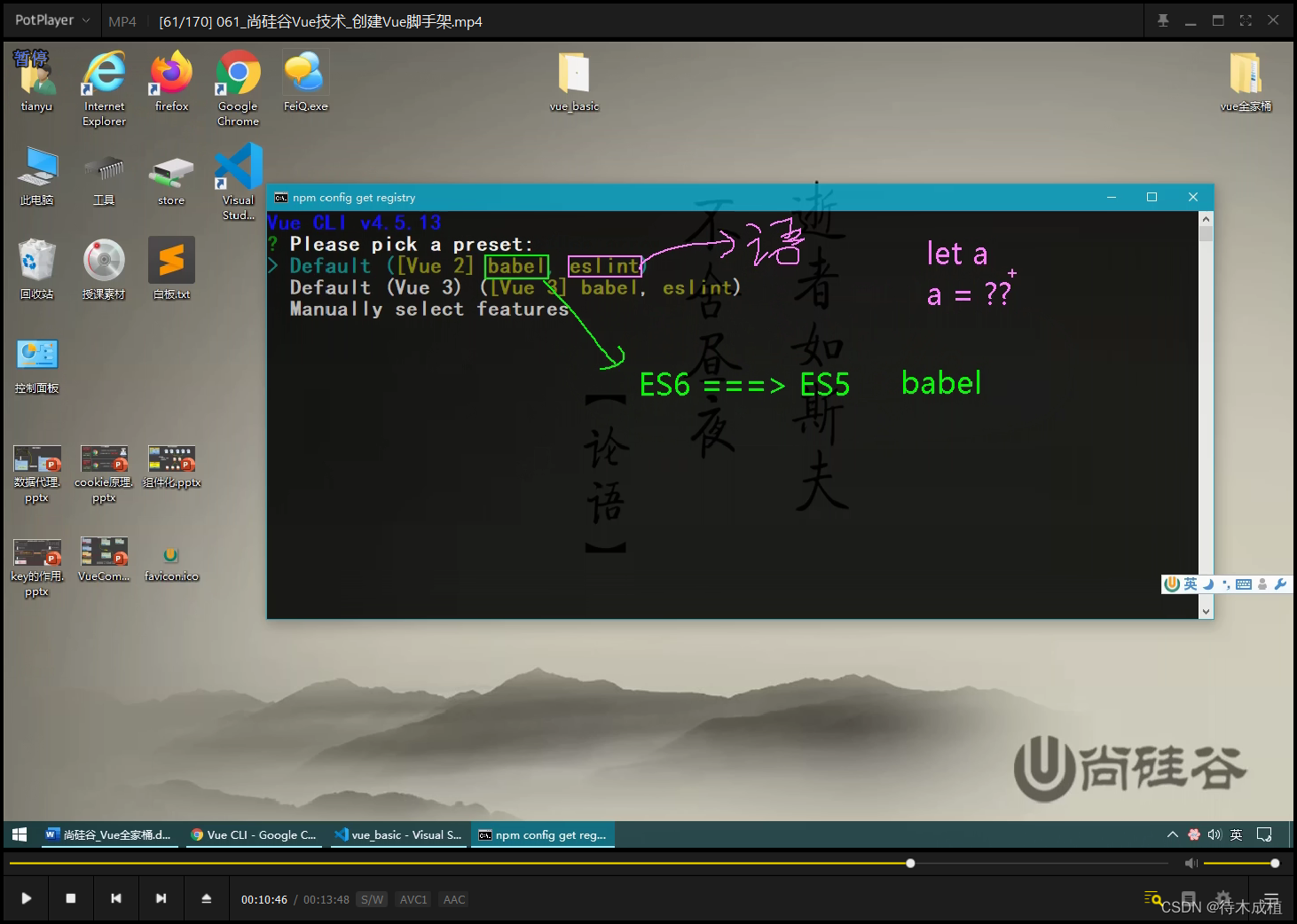
vue2 创建Vue脚手架【13:47】
安装 + 启动
vue cli (command line interface 命令行) : 开发工具 、 开发平台 : 向下兼容,用最新的
61集 安装 vue-cli
vue官网告诉你,怎么 安装 node
CSDN博客讲解
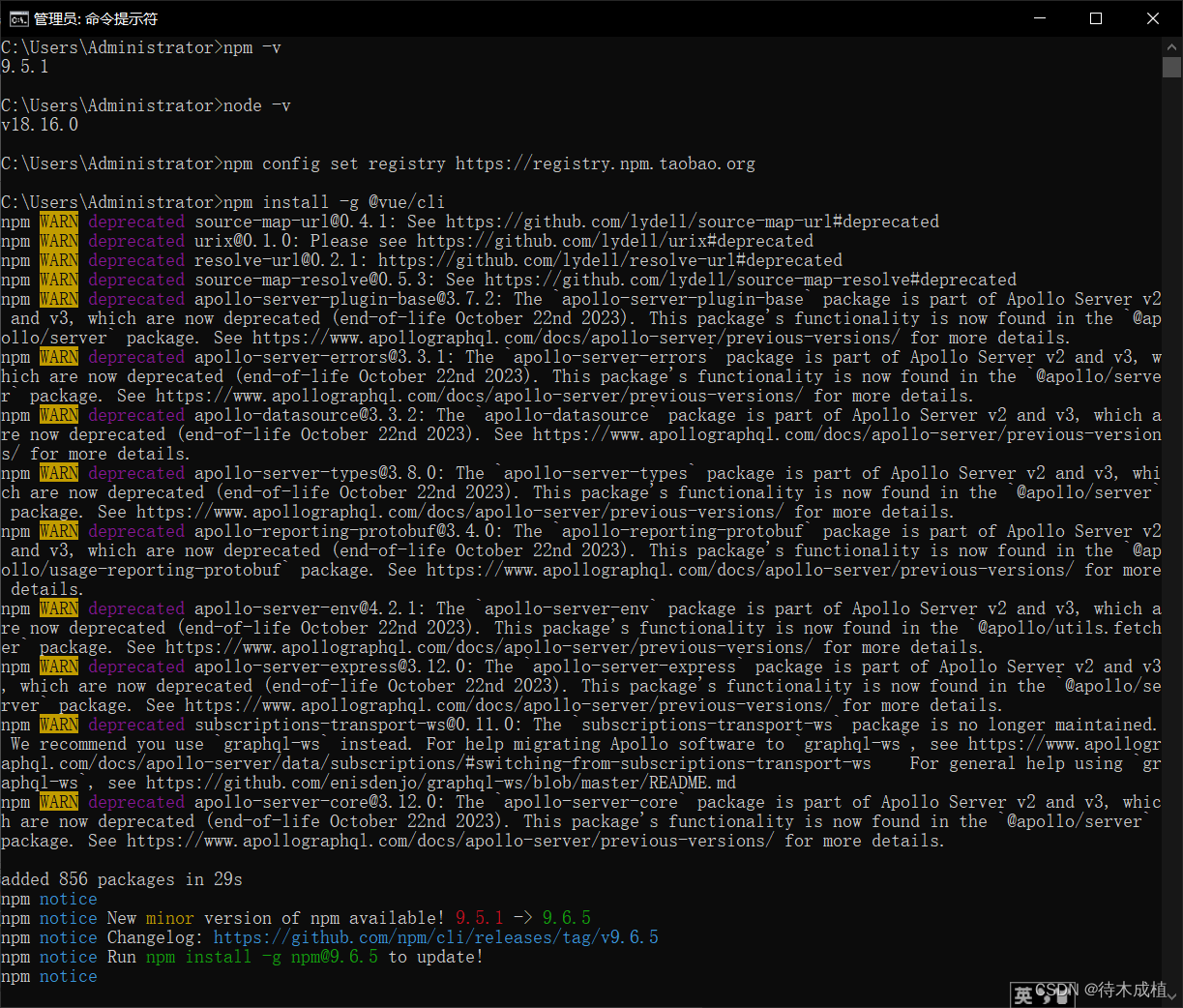
node -v 显示安装的nodejs版本
npm -v 显示安装的npm版本
- 如出现下载缓慢请配置npm 淘宝镜像:
npm config set registry https://registry.npm.taobao.org
第一步(仅第一次执行):全局安装@vue/cli。 有 一些 warning 是正常的,安装完,断掉CMD终端,再重新开启(不是cls清空界面)。输入vue才不报错
npm install -g @vue/cli
第二步:切换到你要【创建项目】的目录,然后使用命令创建项目
vue create vue_test
第三步:启动项目
npm run serve

尚硅谷教程 webpack-js的兼容性处理和语法检查 eslint

结束 按两次 Ctrl + C
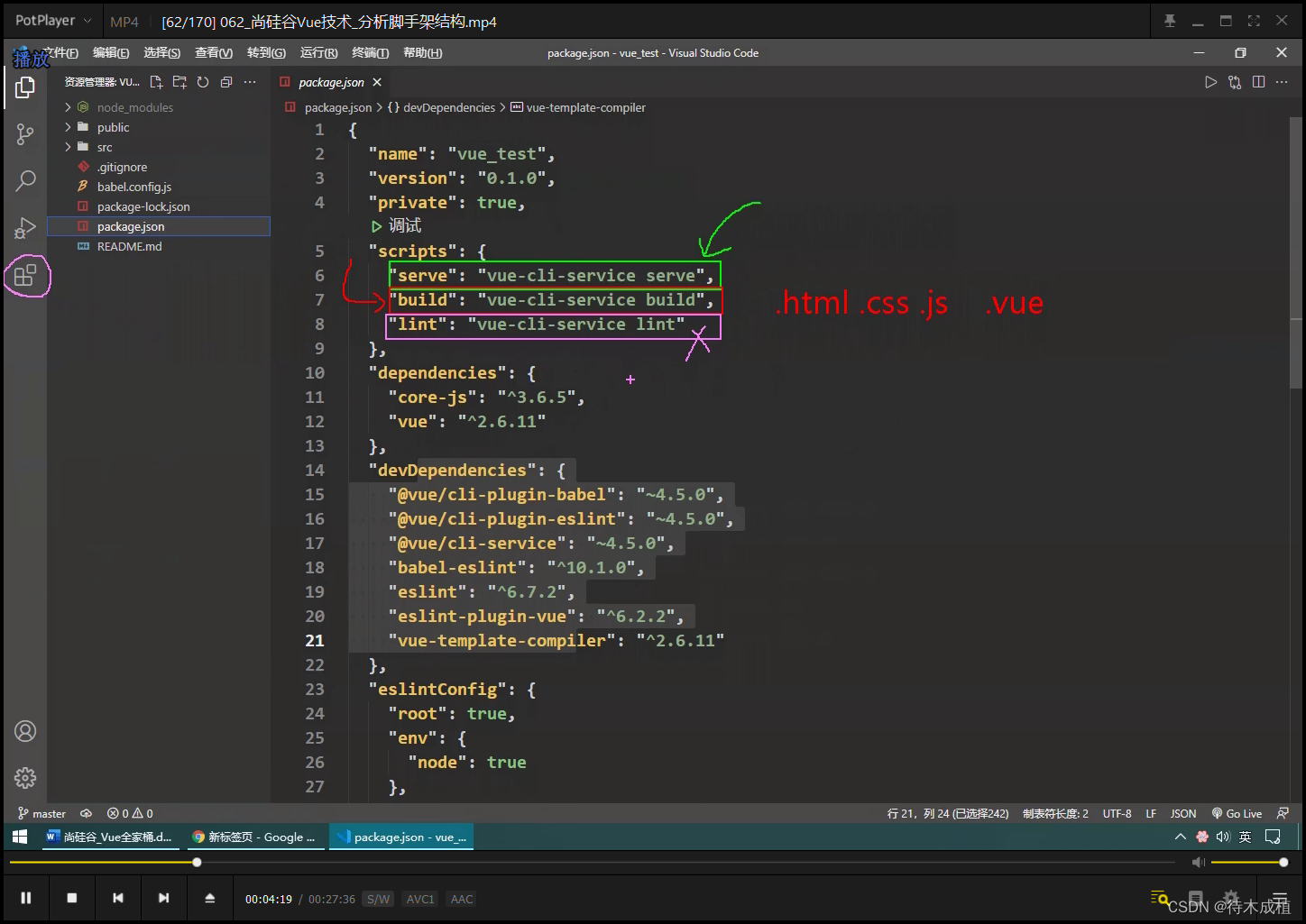
vue2 分析脚手架结构【27:35】
vscode 打开文件夹
vscode 打开文件夹
npm 结构介绍
package.json : $ 说明书 : 采用依赖、用了哪些库

package-lock.json : 包版本控制文件
src 代码
APP大哥带小弟components,main.js是入口, assets静态资源
alt属性
HTML 的img标签说明
alt其实是英文alternate的缩写, 它的作用就是用于告诉浏览器, 当需要显示的图片找不到时显示什么内容
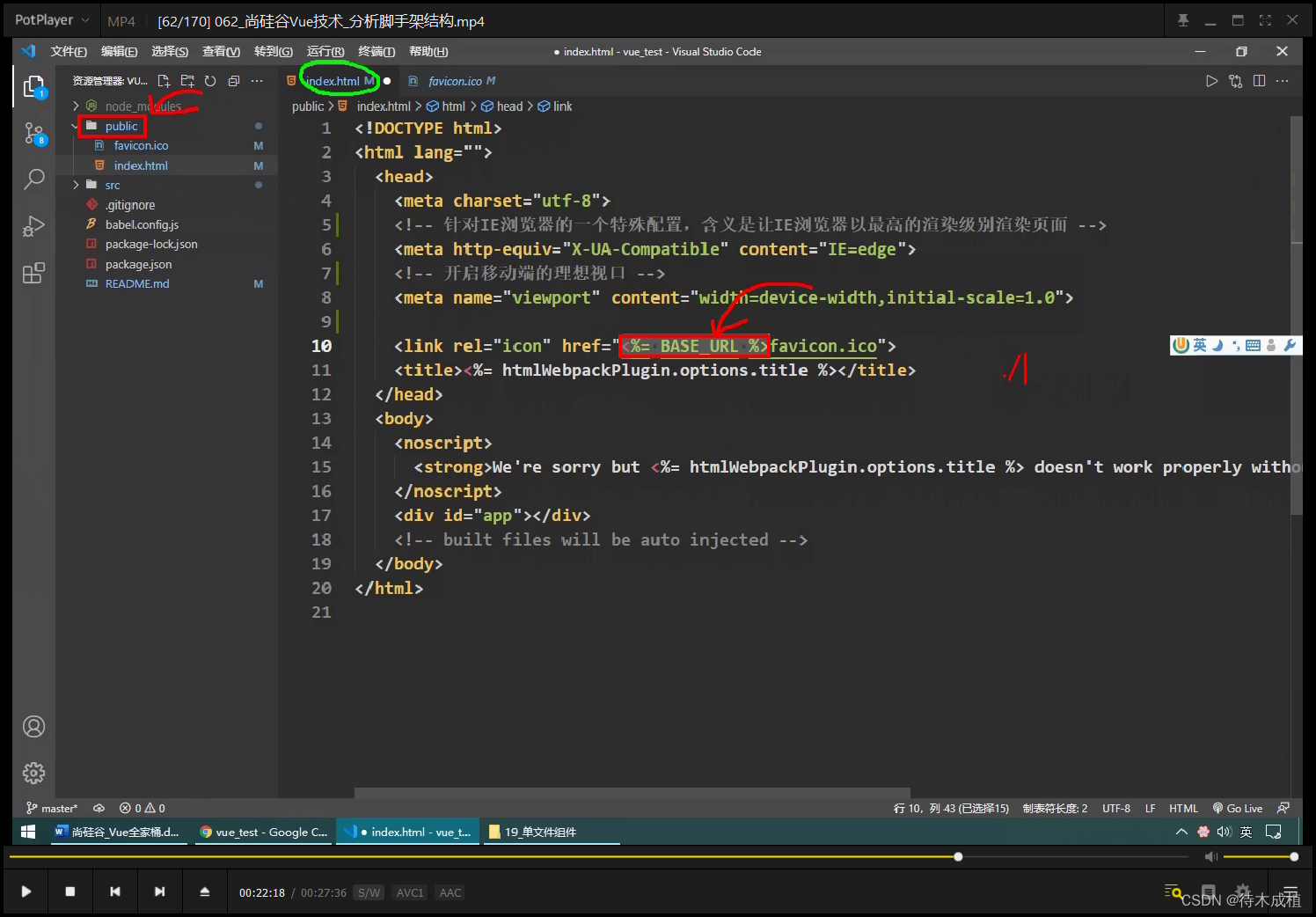
public
尚硅谷: 移动端 理想视口 、 布局视口
href BASE_URL
href是Hypertext Reference的缩写,意思是指定超链接目标的URL,href 属性的值可以是任何有效文档的相对或绝对URL

尚硅谷: webPack 教程 插件完成
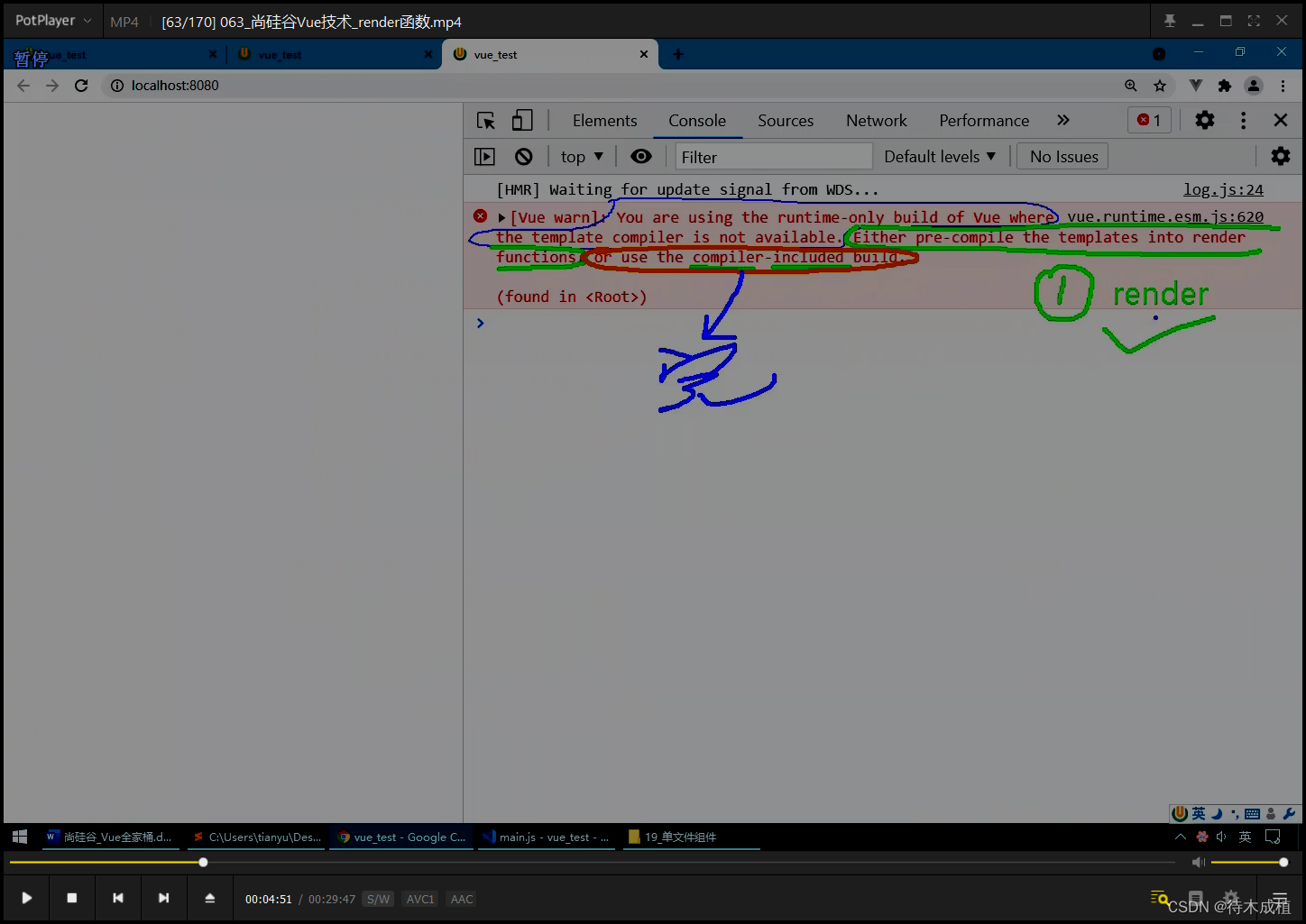
vue2 render函数【29:46】
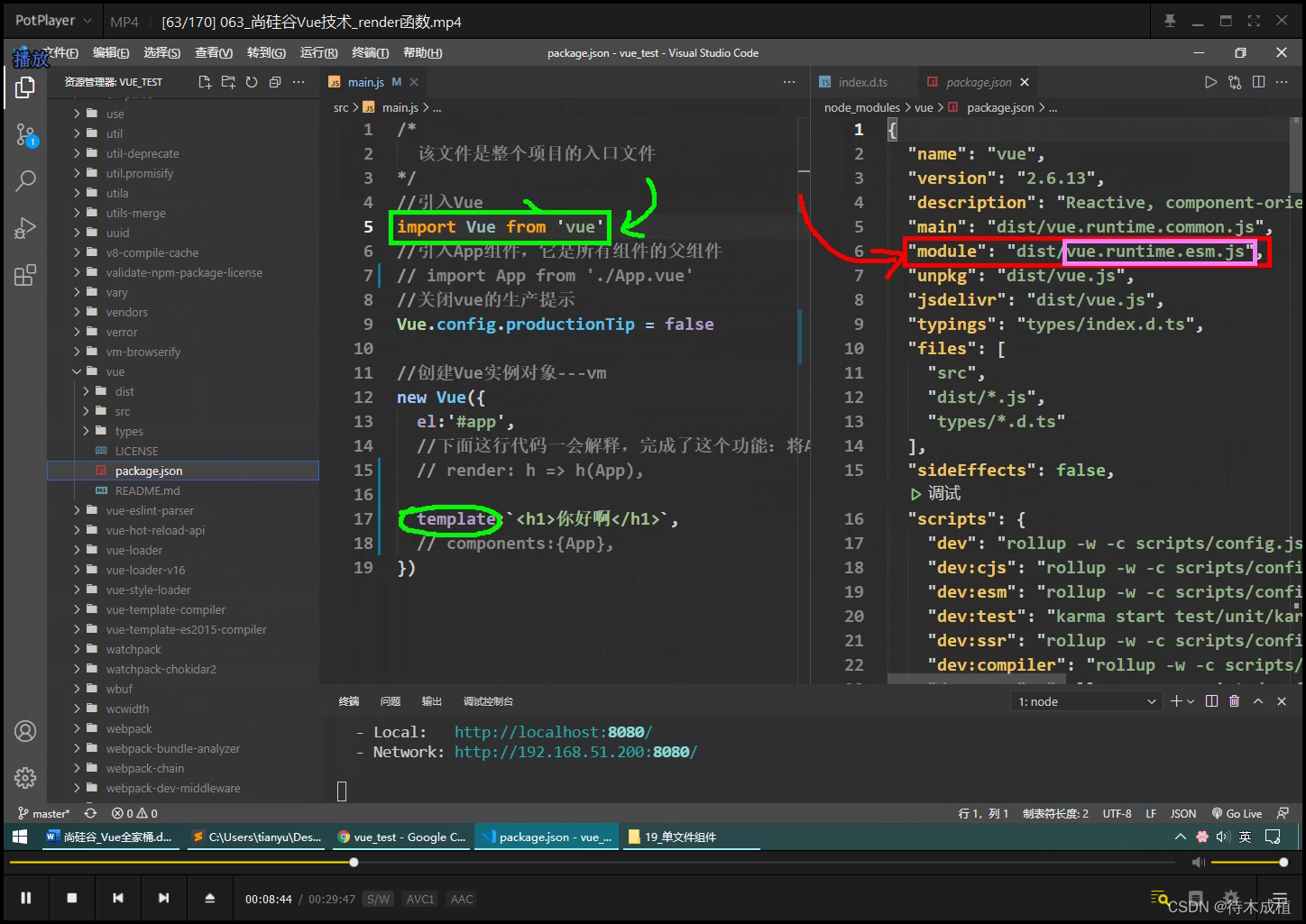
reader 配置项


方法二:引入模板解析器 (完整vue)
ES6 模块化 语法
残缺 了 模板解析器

引入完整版 vue : vue/dist/vue
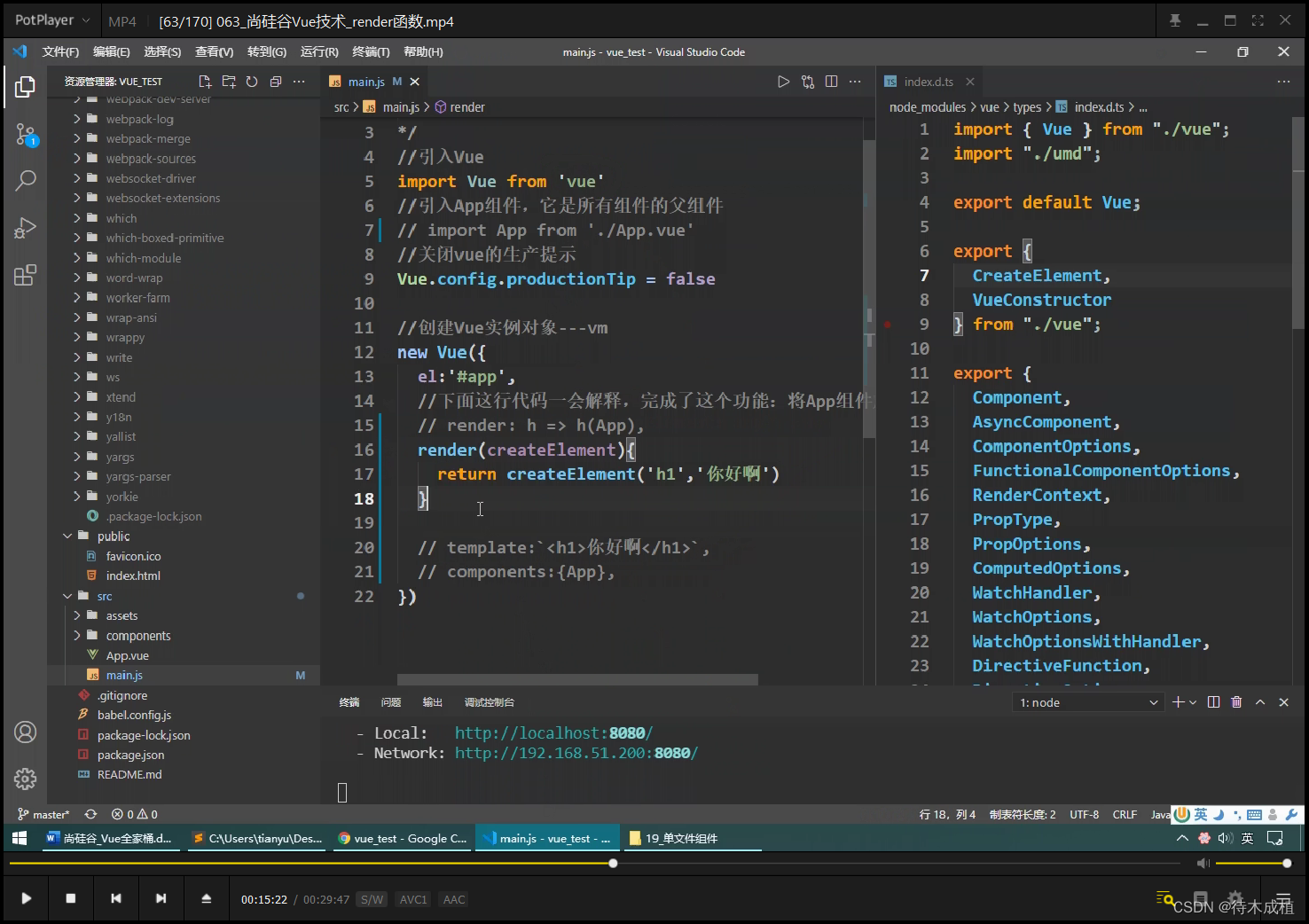
方法一: render 渲染
残缺版的vue 不能解析 template
createElement

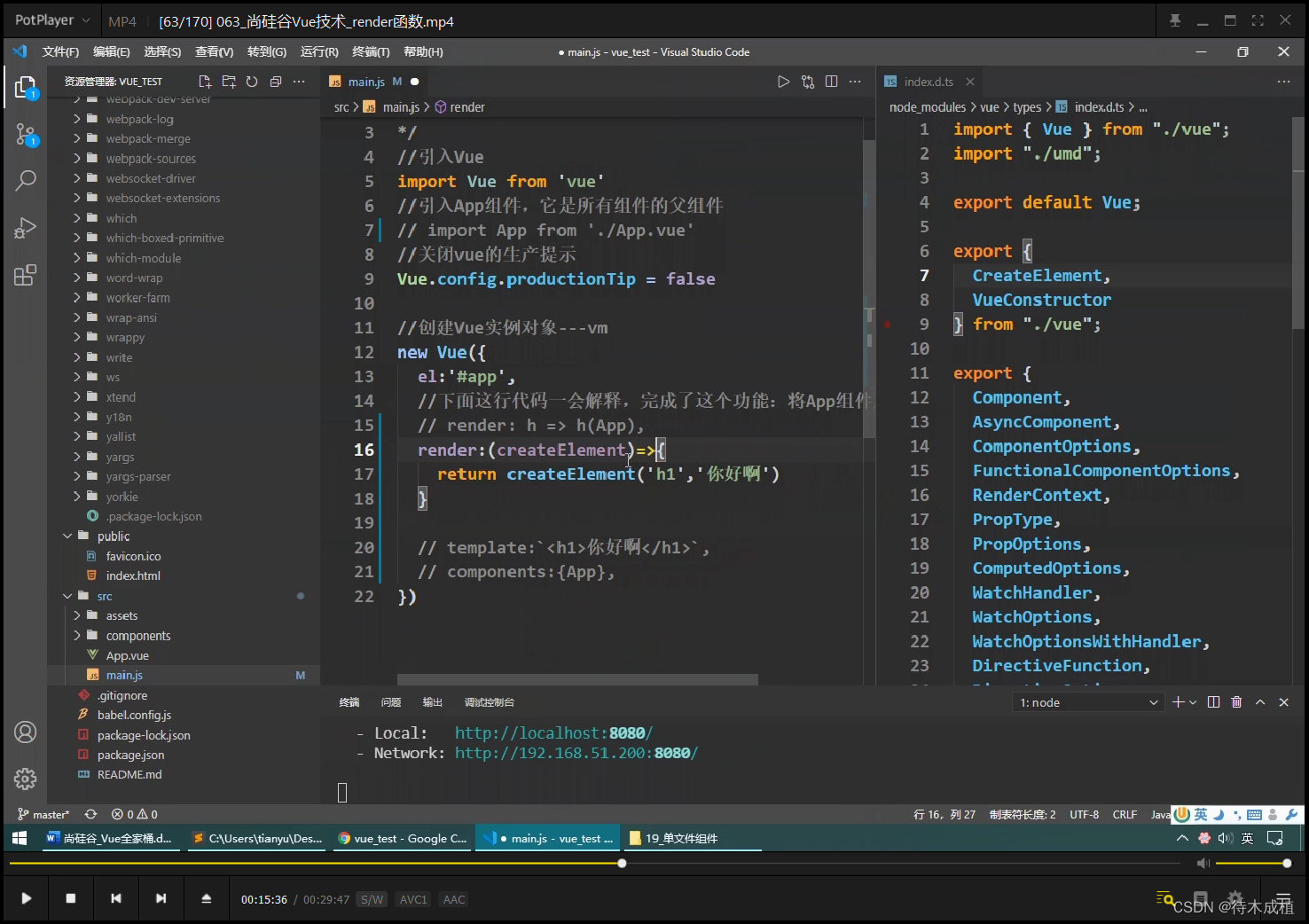
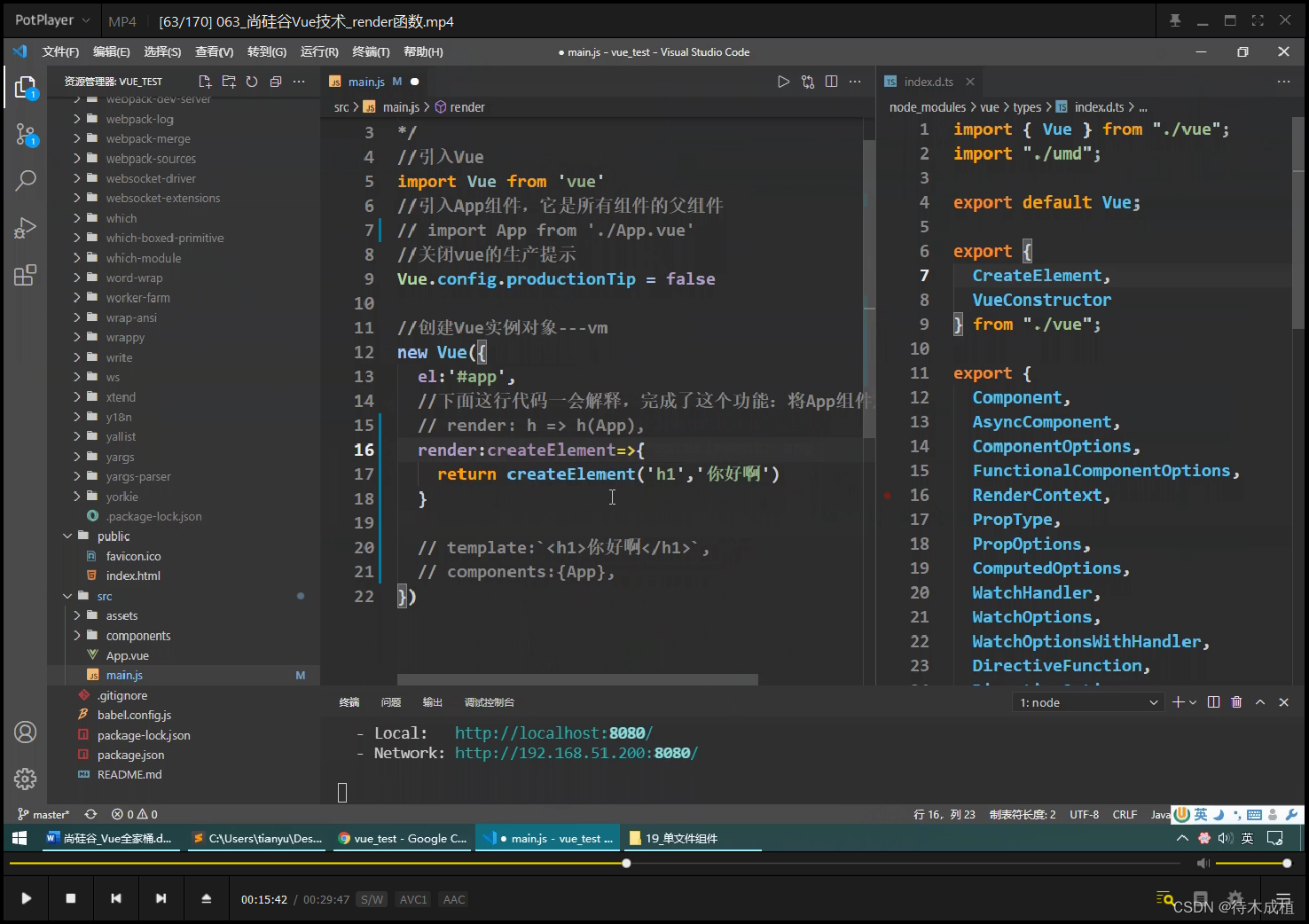
改为箭头函数 (只有一个参数,可以省略小括号)

箭头函数 ,只有一个参数,可以省略小括号

箭头函数 ,只有一句函数体、并且是一个返回值return,可以省略{} return

传参方式1: 第一个是HTML内置元素,第二个是具体内容
传参方式2: APP组件,import 进来的 (不是字符串,HTML里"app"元素)
vue 包括:核心(生命周期、处理事件)+ 模板解析器
webpack 会将 .vue 变成 .js

runtime 没有模板解析器 , 不能使用 template 配置项; 组件vue文件的template由其他模块操心
vue2 修改默认配置【17:15】
绝对不可以修改的 and 可以修改的 , 文件

common.js 暴露 model.exports = {}

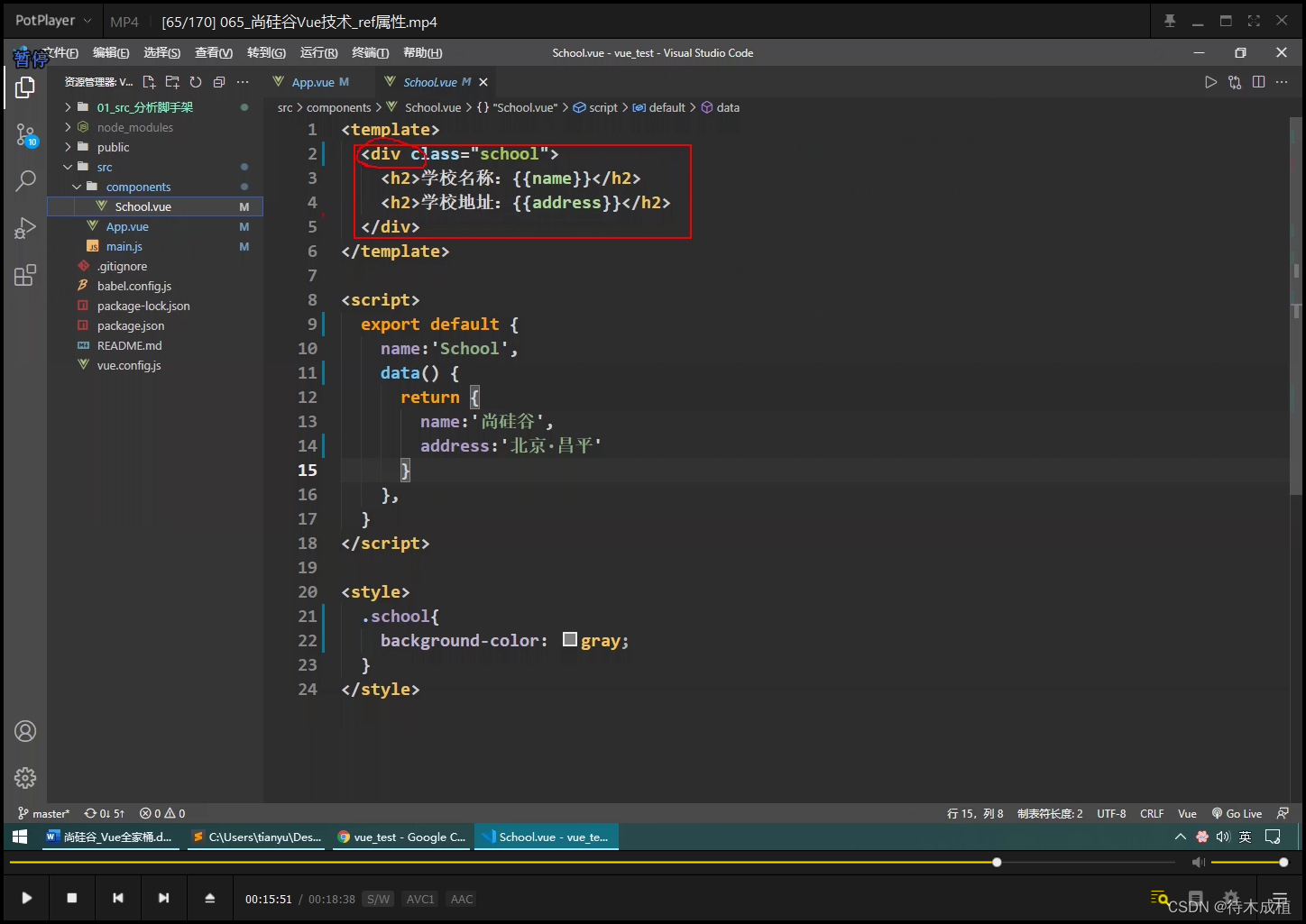
vue2 ref属性【18:37】
标签属性ref 、 key
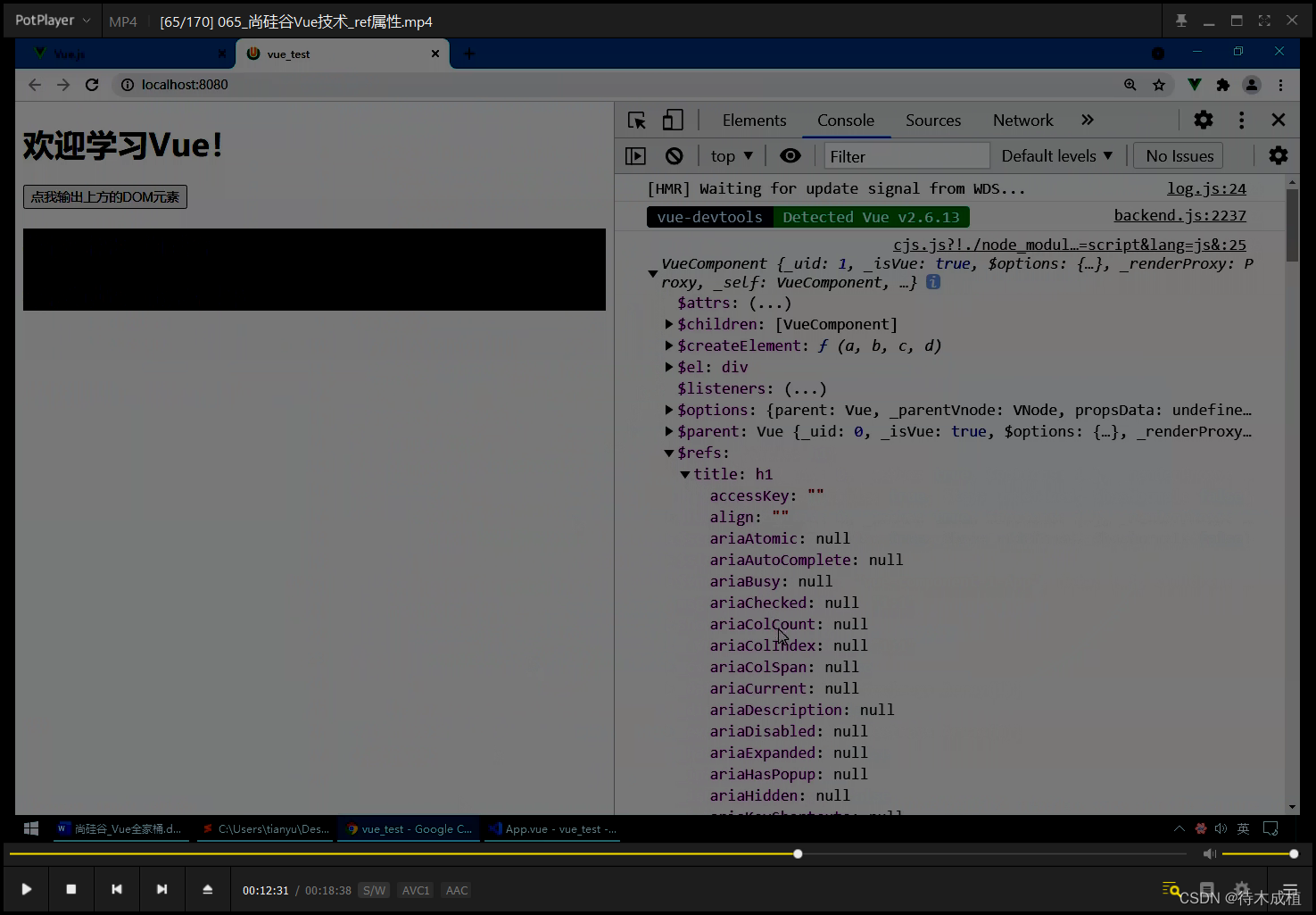
Ctrl+ R 刷新控制台
原生HTML, id 可以给 一个元素 打标识 , 用的时候可以获取你
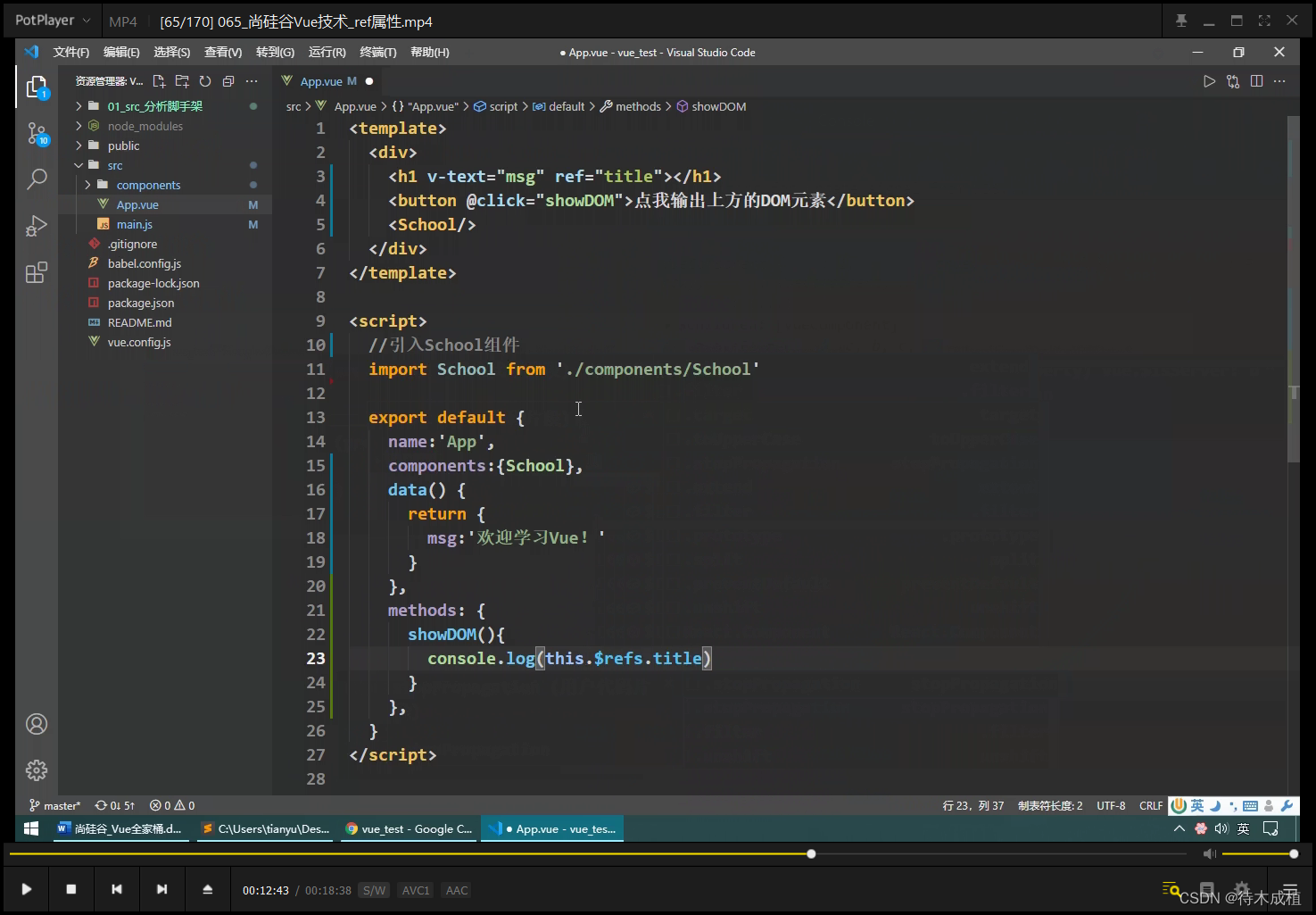
给标签

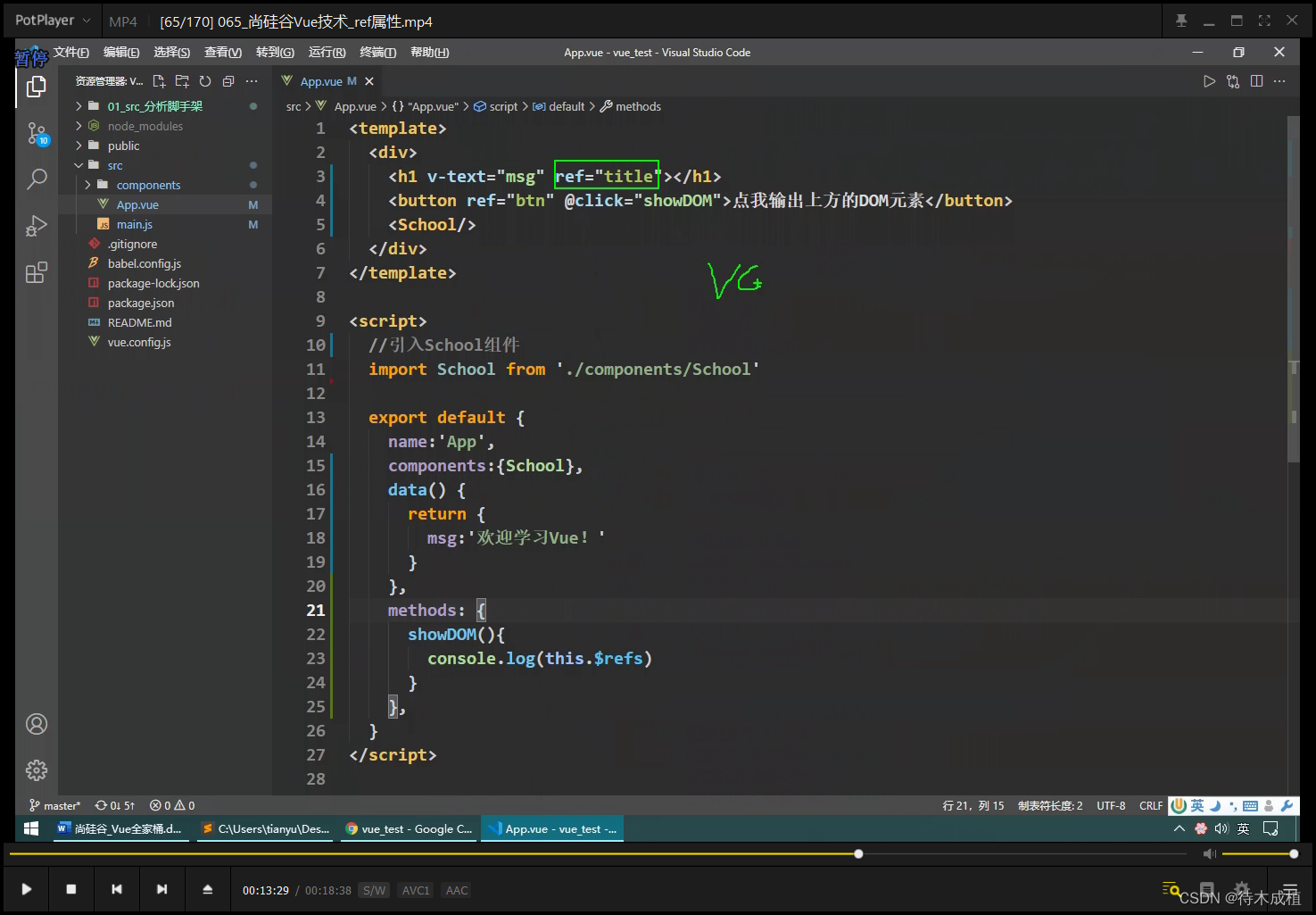
给组件



ref
给标签
$ref : { title : h1




给组件


vue2 props配置【30:21】
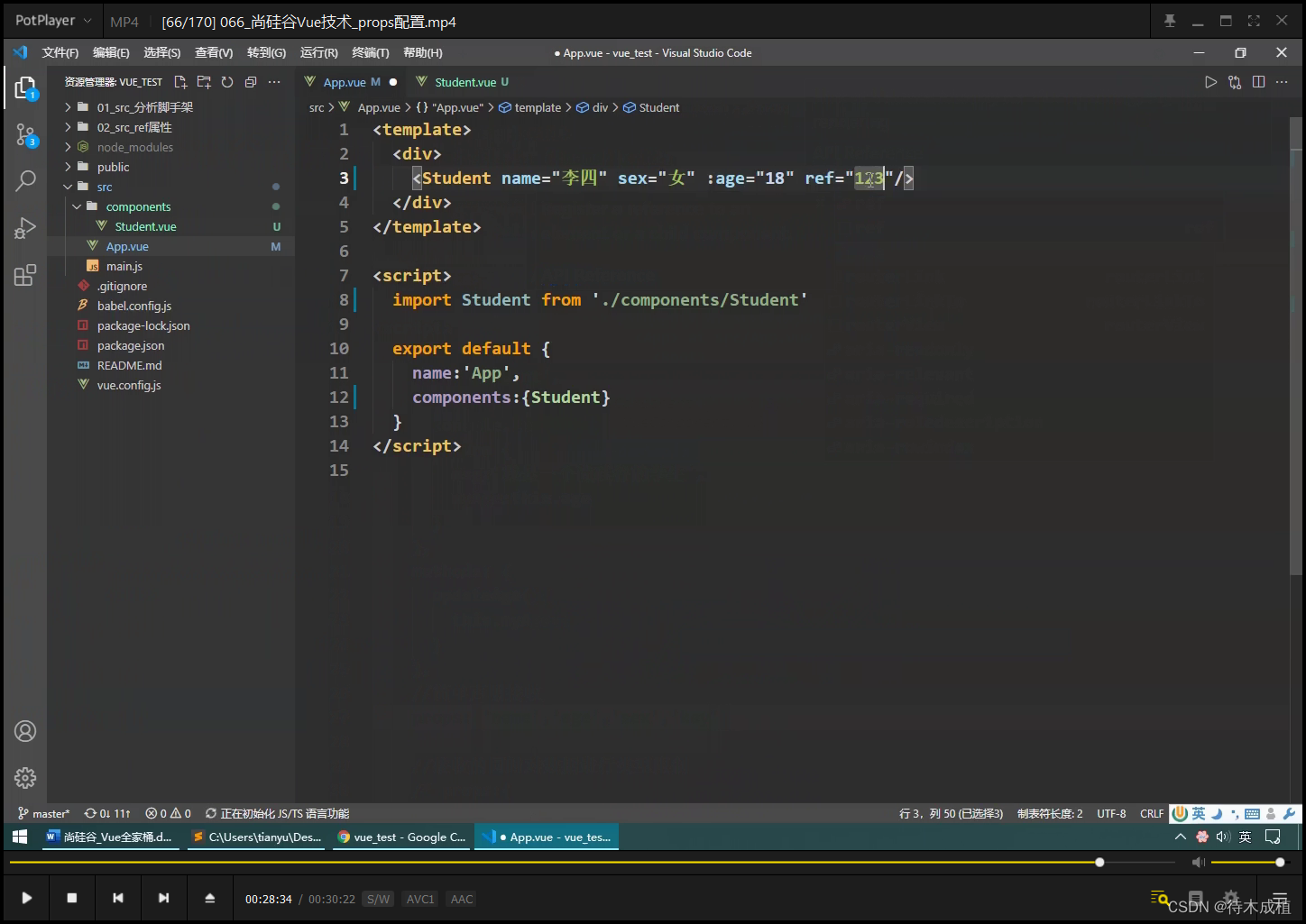
动态传入, 但是要提前说一声 props
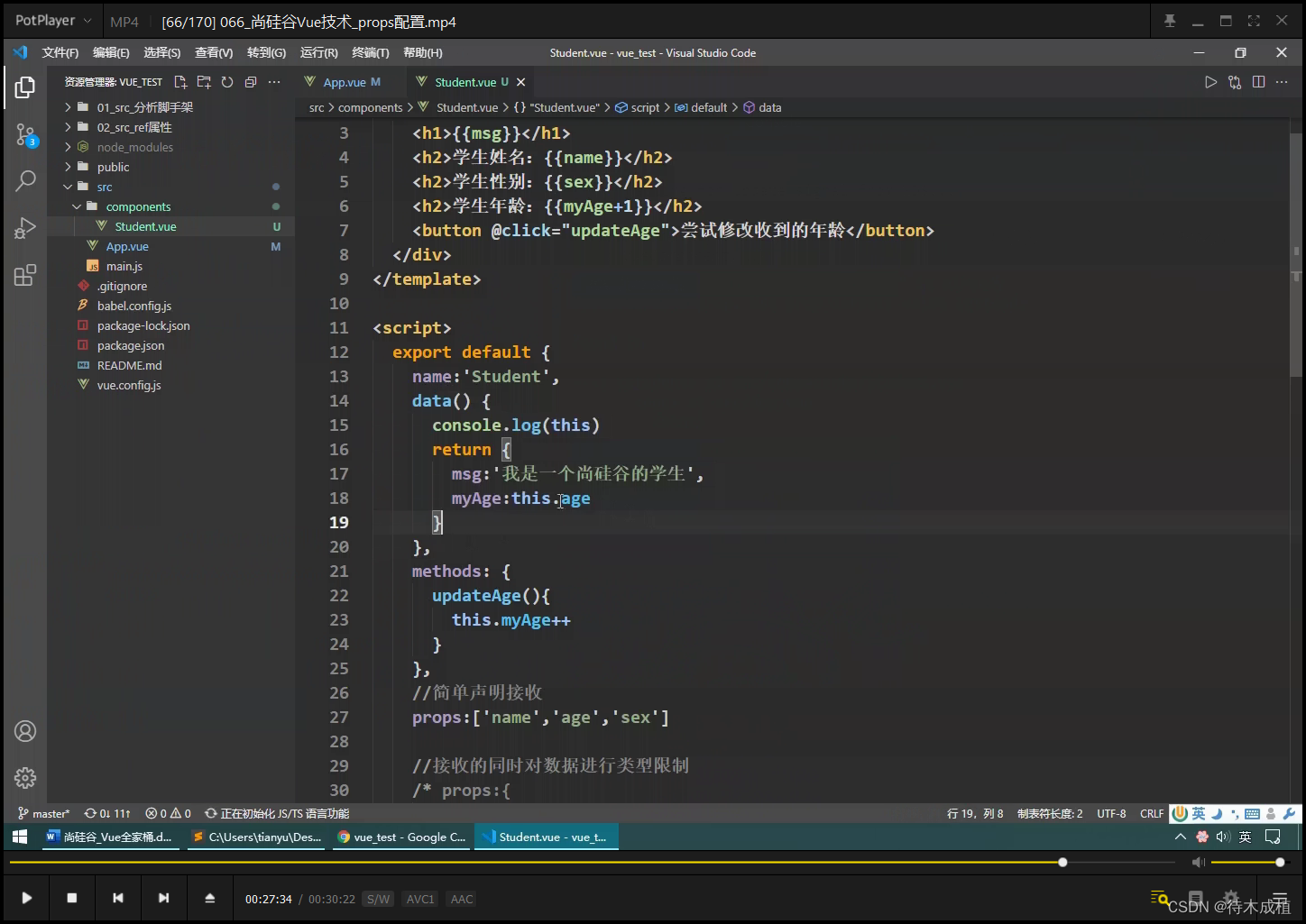
第一种声明方式:数组, 简单接受


数据处理
错误方式: 无论些什么都当做字符串



解决方法1 : 强制类型转换

方法2: v-bind , 动态绑定 ; age的值, 是动态绑定,是运行引号里面的JS表达式

第二种声明方式:对象key-value, value写JS的内置构造函数/对象


第三种声明方式:对象 中 对象 , 默认值指定+必要值限制

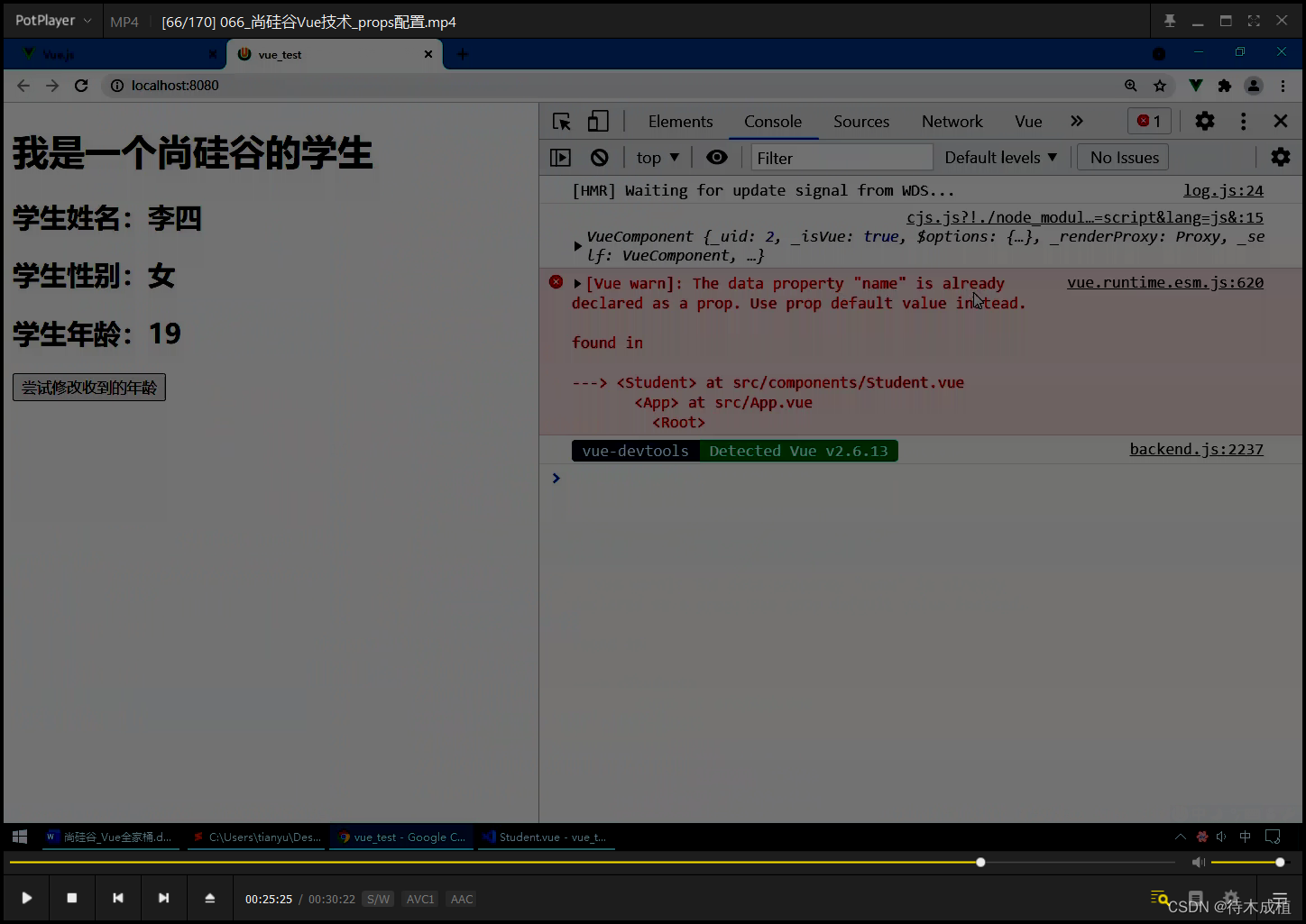
可以修改,但是vue出现问题

数据打架

优先级 props > data

props 只做初始化, 其他交给 data

保留 一定不可用
保留 key : 给节点做标记, 内部 diff算法 使用

保留 ref : 给节点打标识

vue2 mixin混入【13:35】
默认暴露

分别暴露

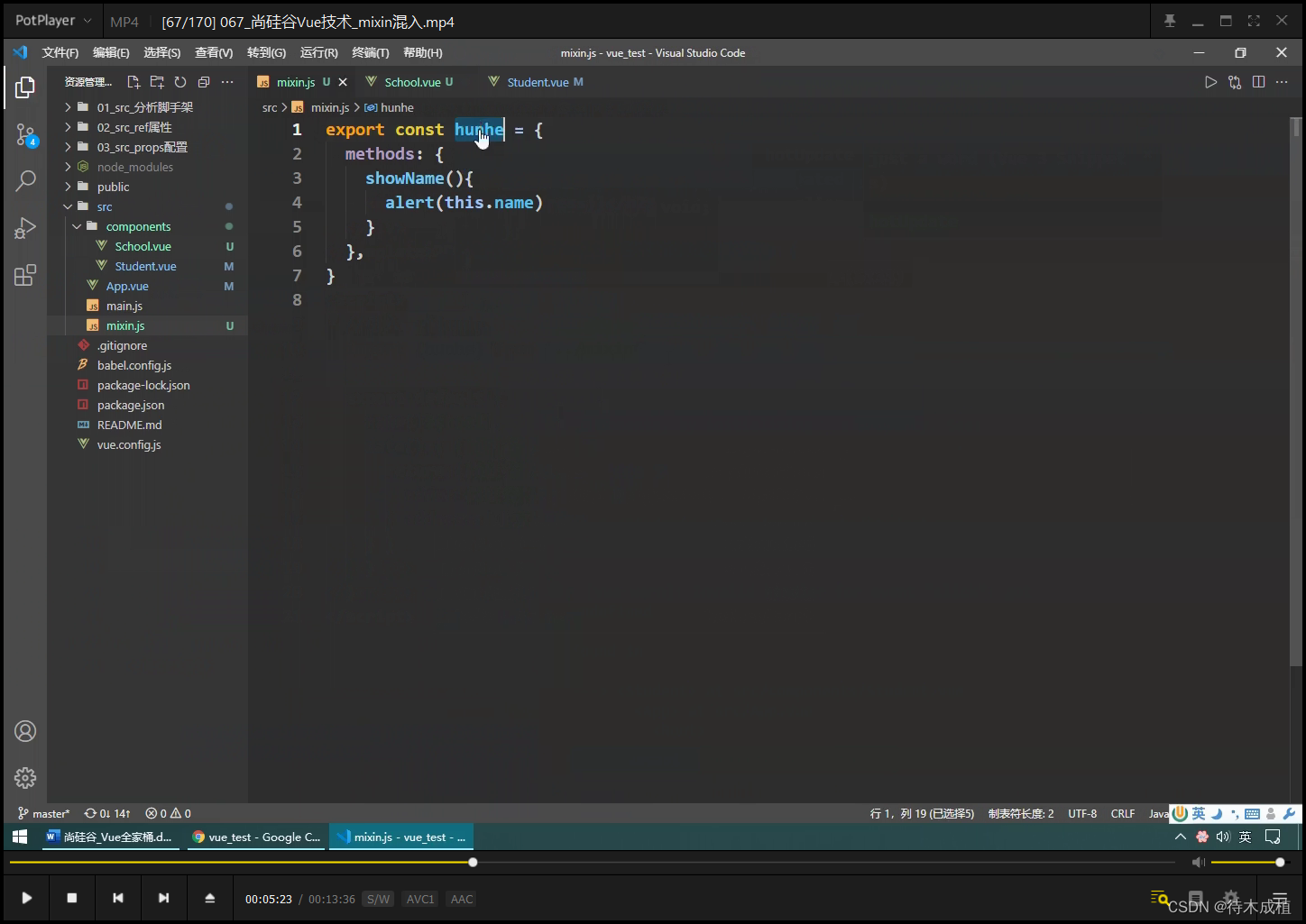
混合 hunhe

必须写在mixins 的 数组里

可以写多个 配置项


多个mixin


打架 : 以自己的为主, 混合的为辅; 钩子谁的都要 , 混合 在前 ,自己在后


全局混合 vue.mixin(hunhe)




vue2 插件【12:51】
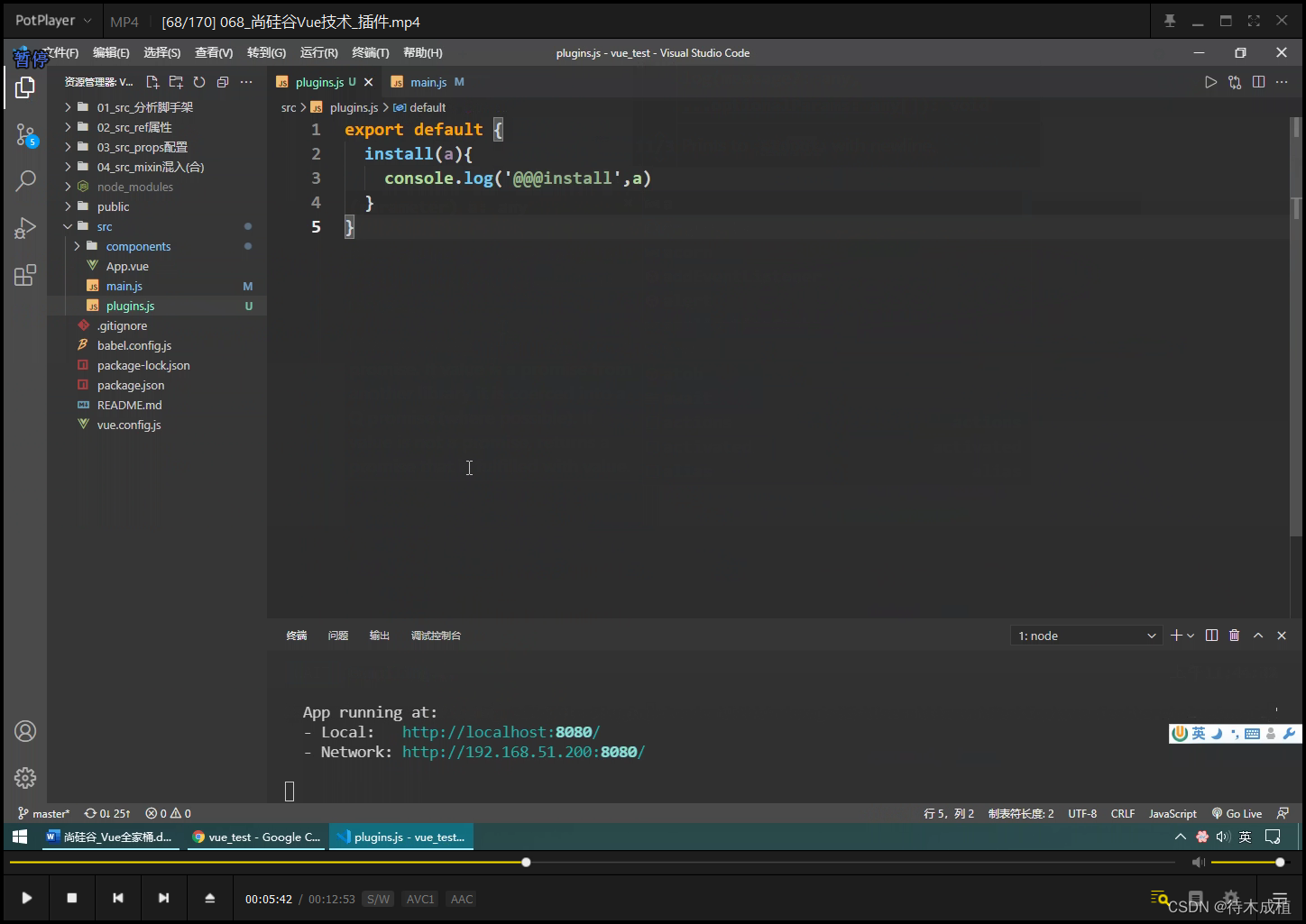
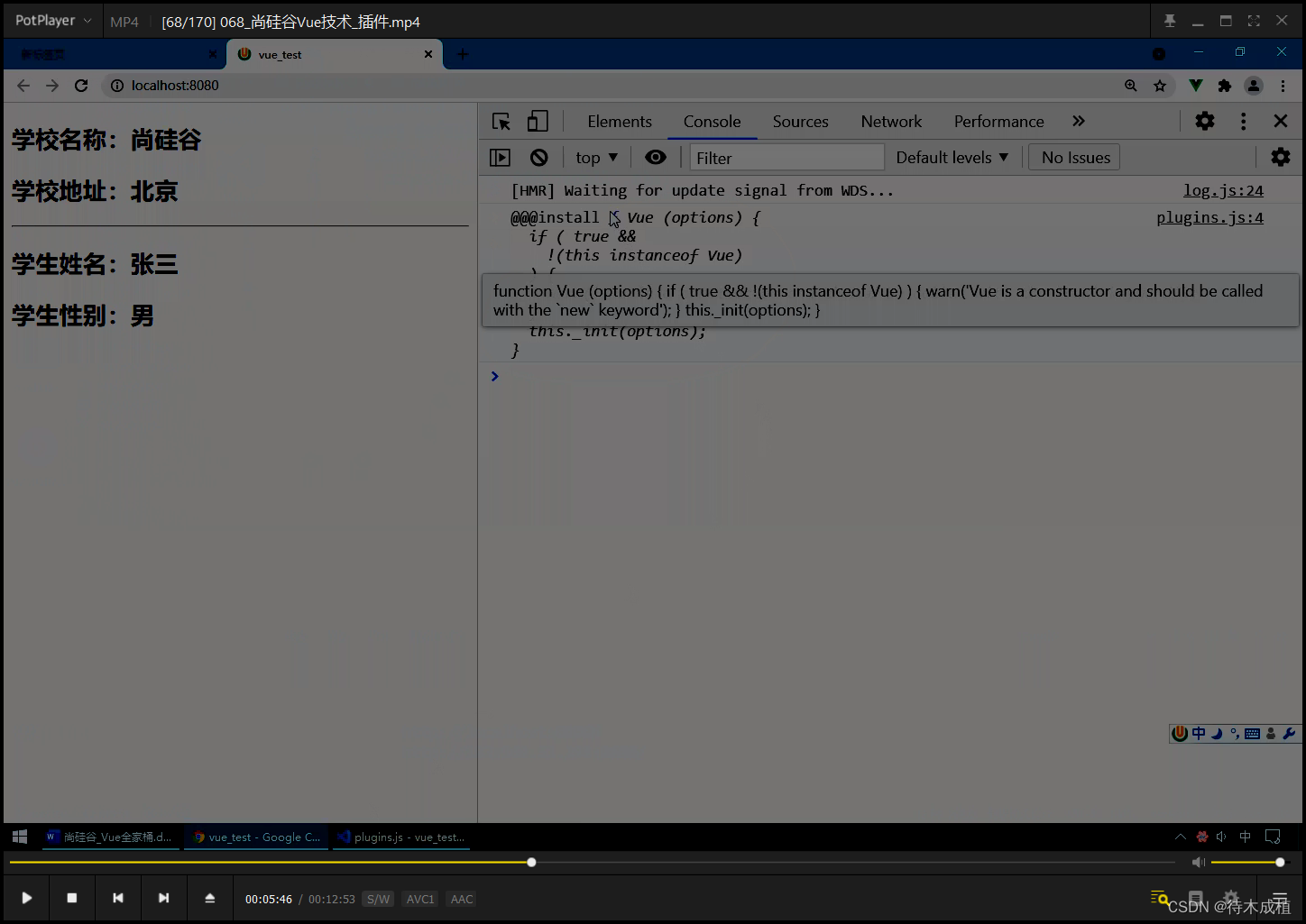
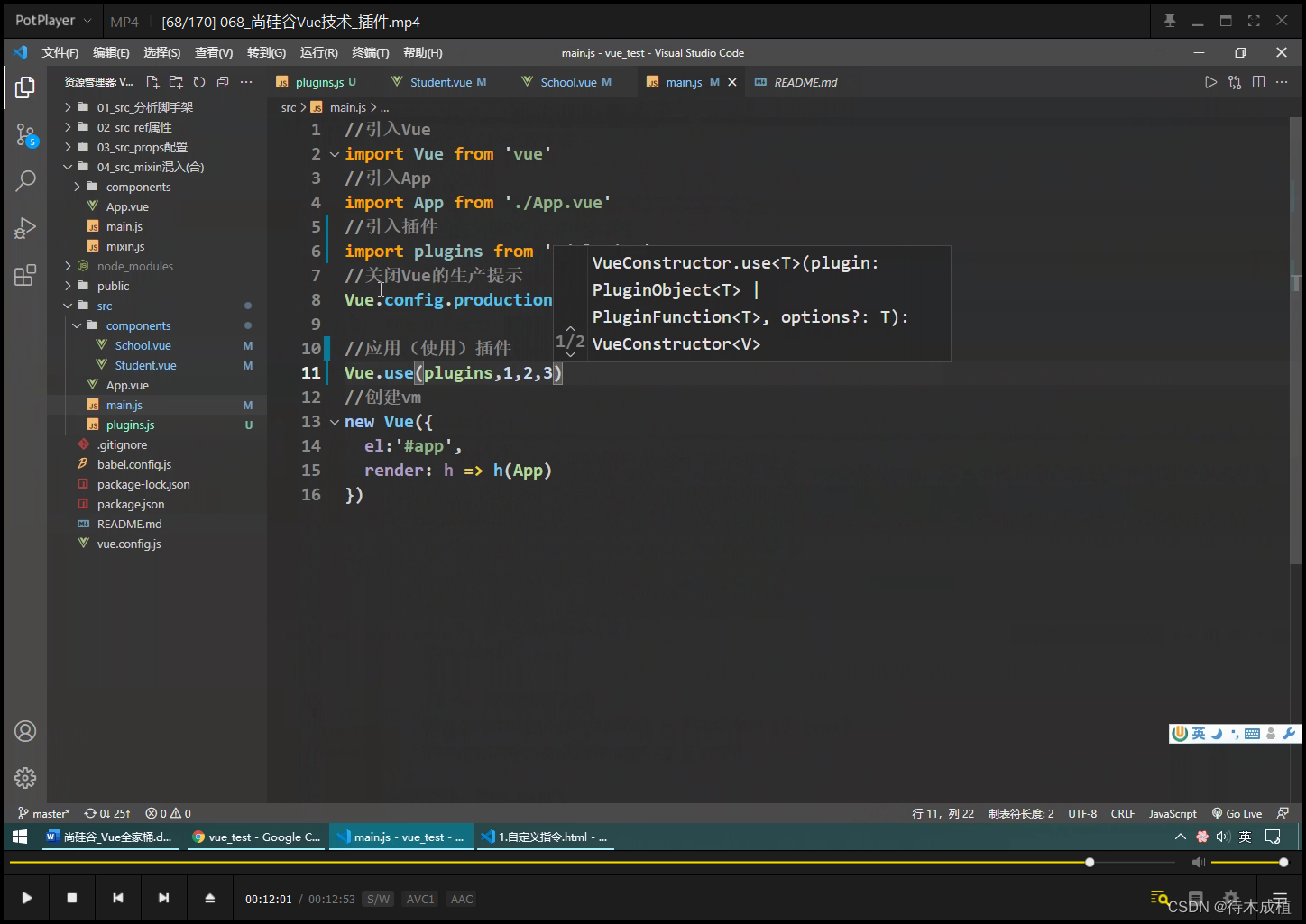
应用插件 plugins install


传入参数 vue (vm构造者)



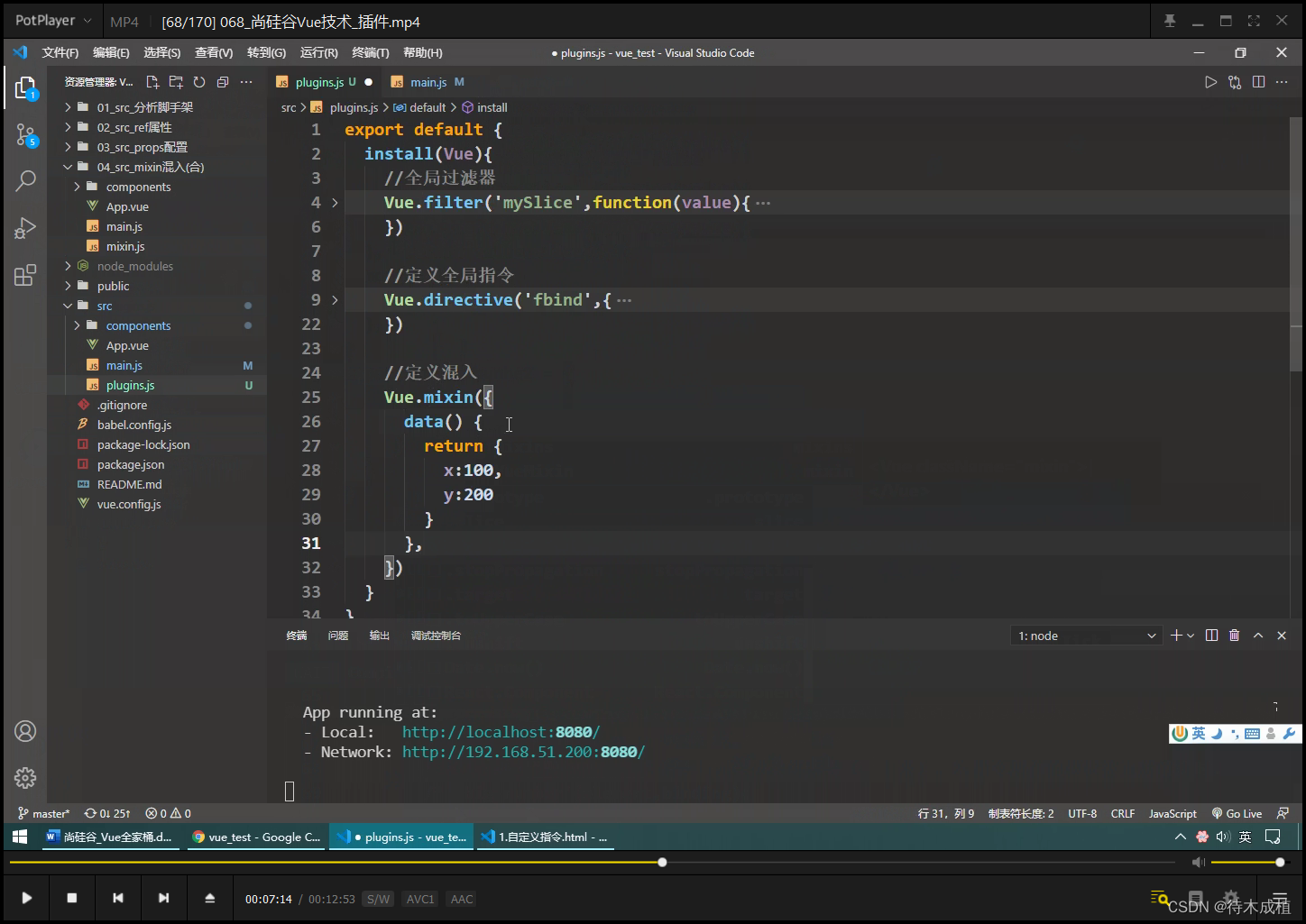
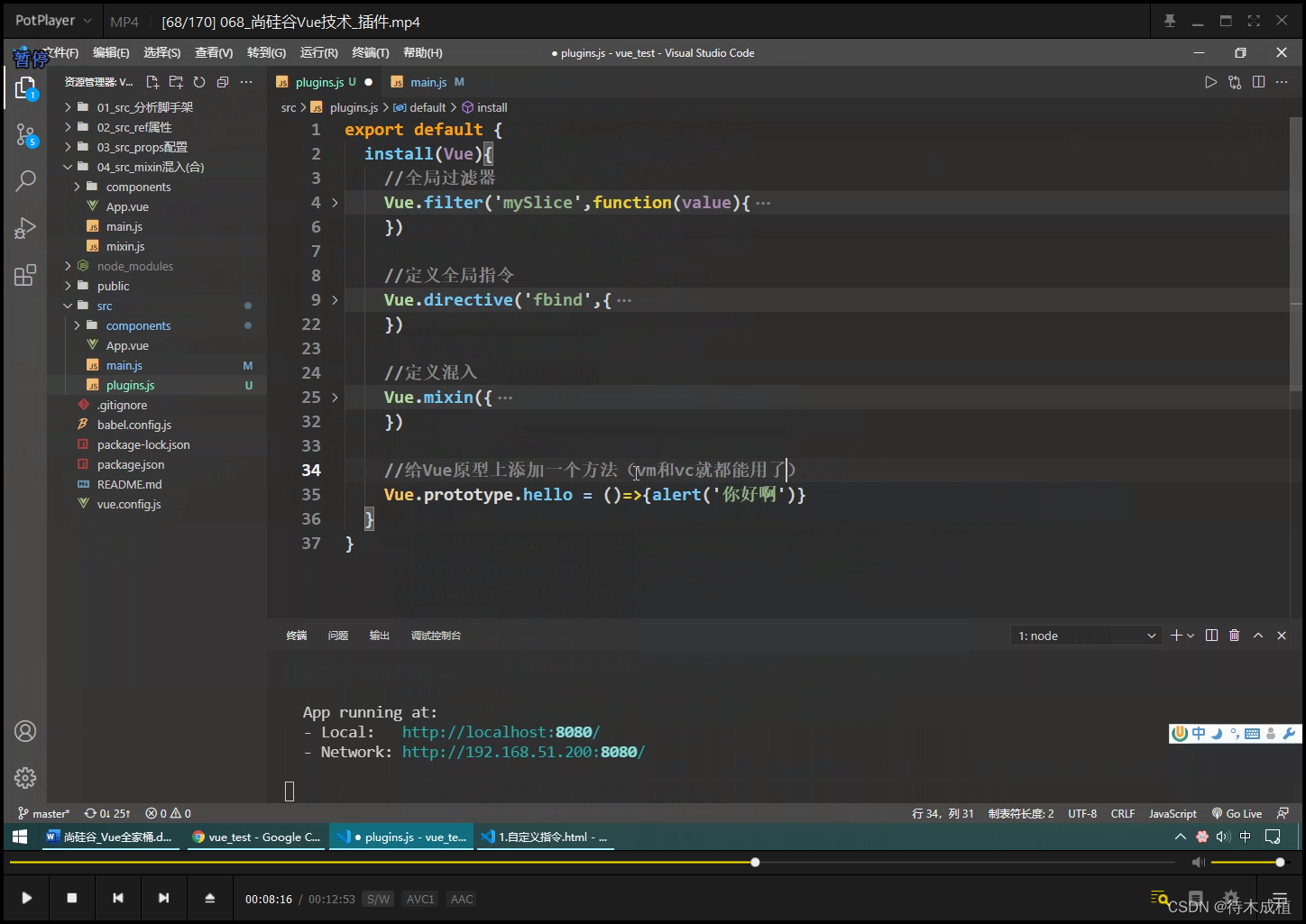
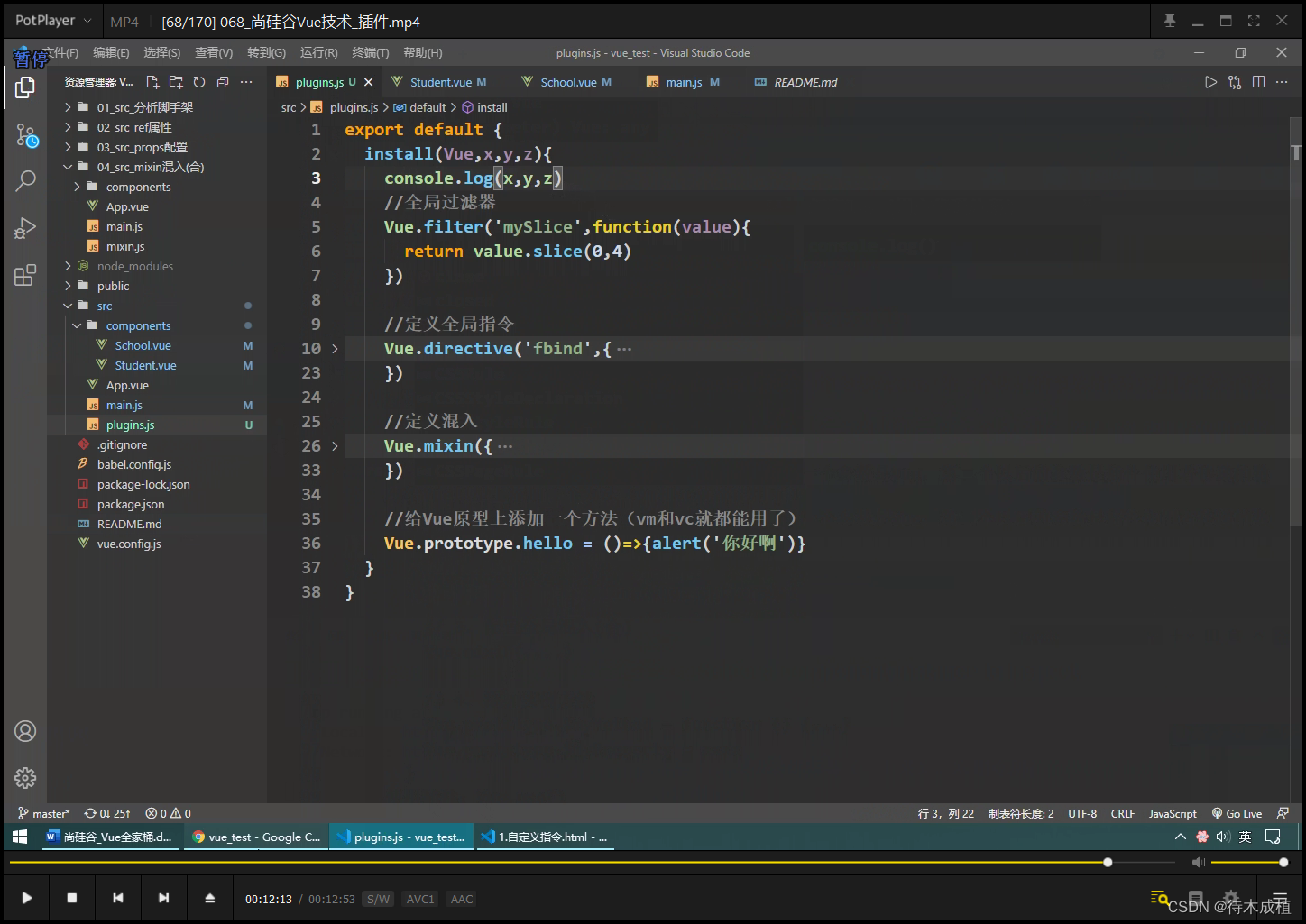
全局过滤器filter 、 定义全局指令directive、 定义混入mixin 、原型新增方法属性 prototype



filter 截取 字符串长度

director : v-bind 一样的功能 , 但可以 自动获取焦点



prototype

插件使用方法 :
引入多个插件


传入 参数


vue2 scoped样式【14:55】
脚手架在 解析文件 的时候 ,先import 再读取配置项 ,最后 解析模板

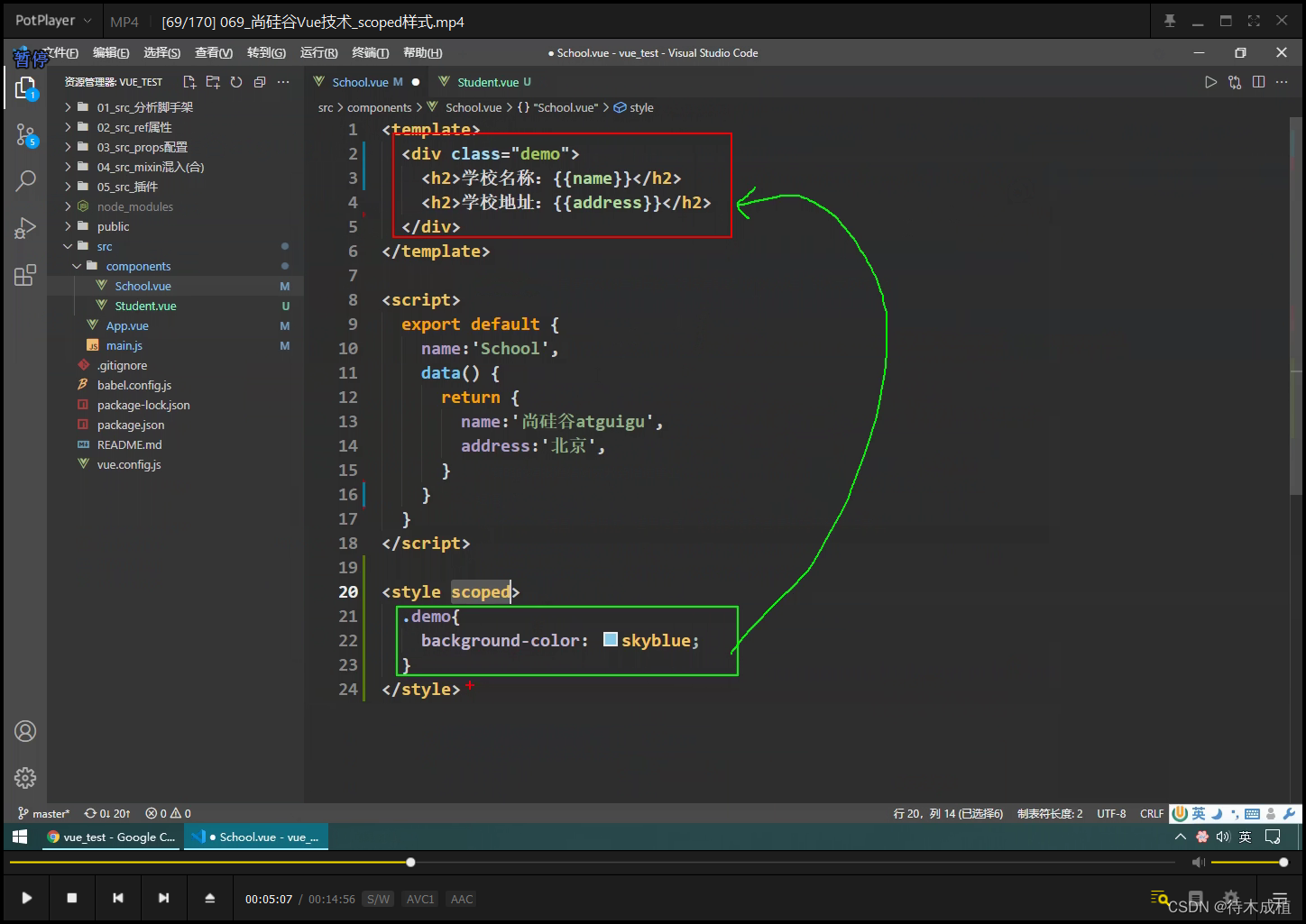
scope 范围、作用域

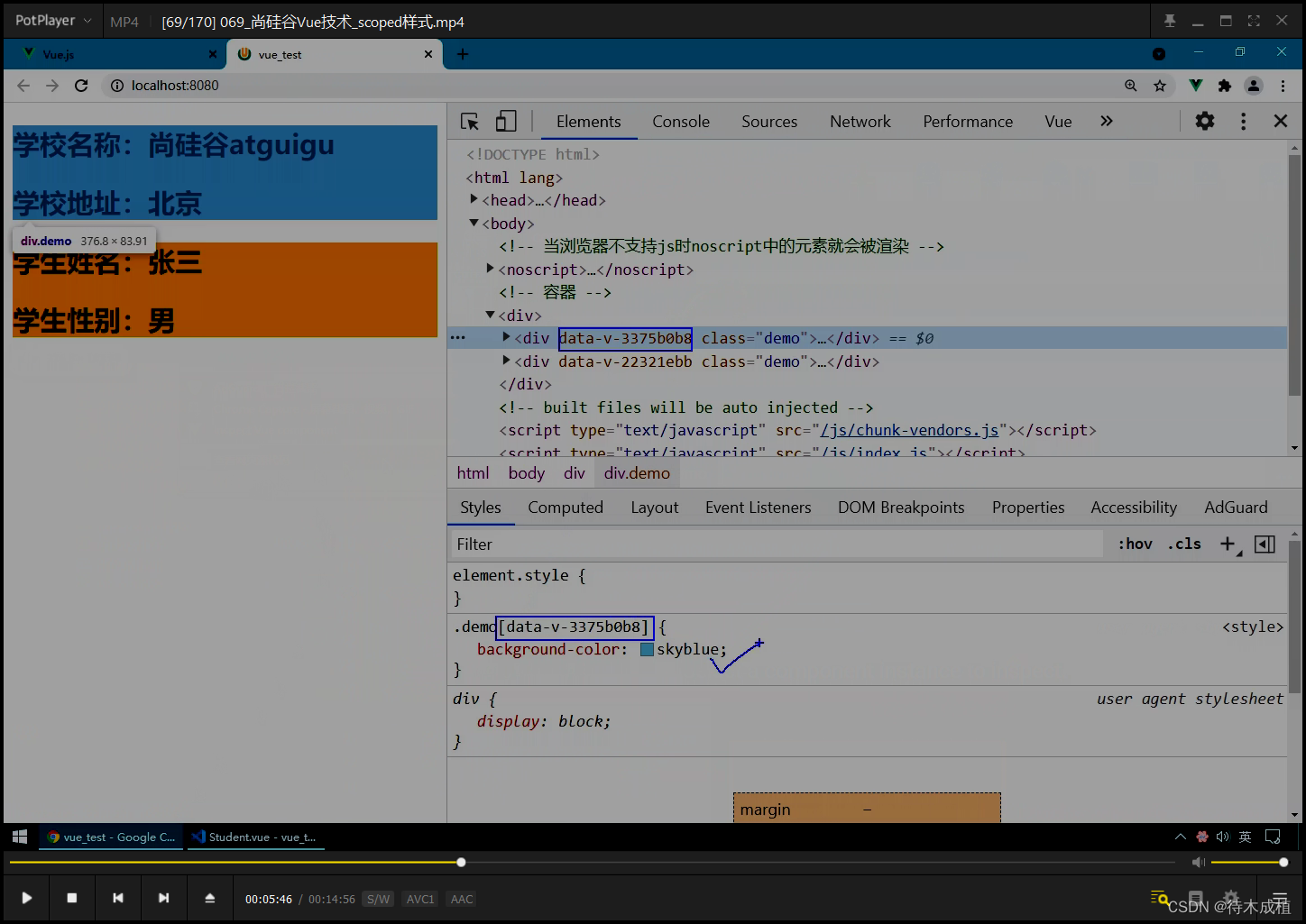
原理: 标签属性 选择器

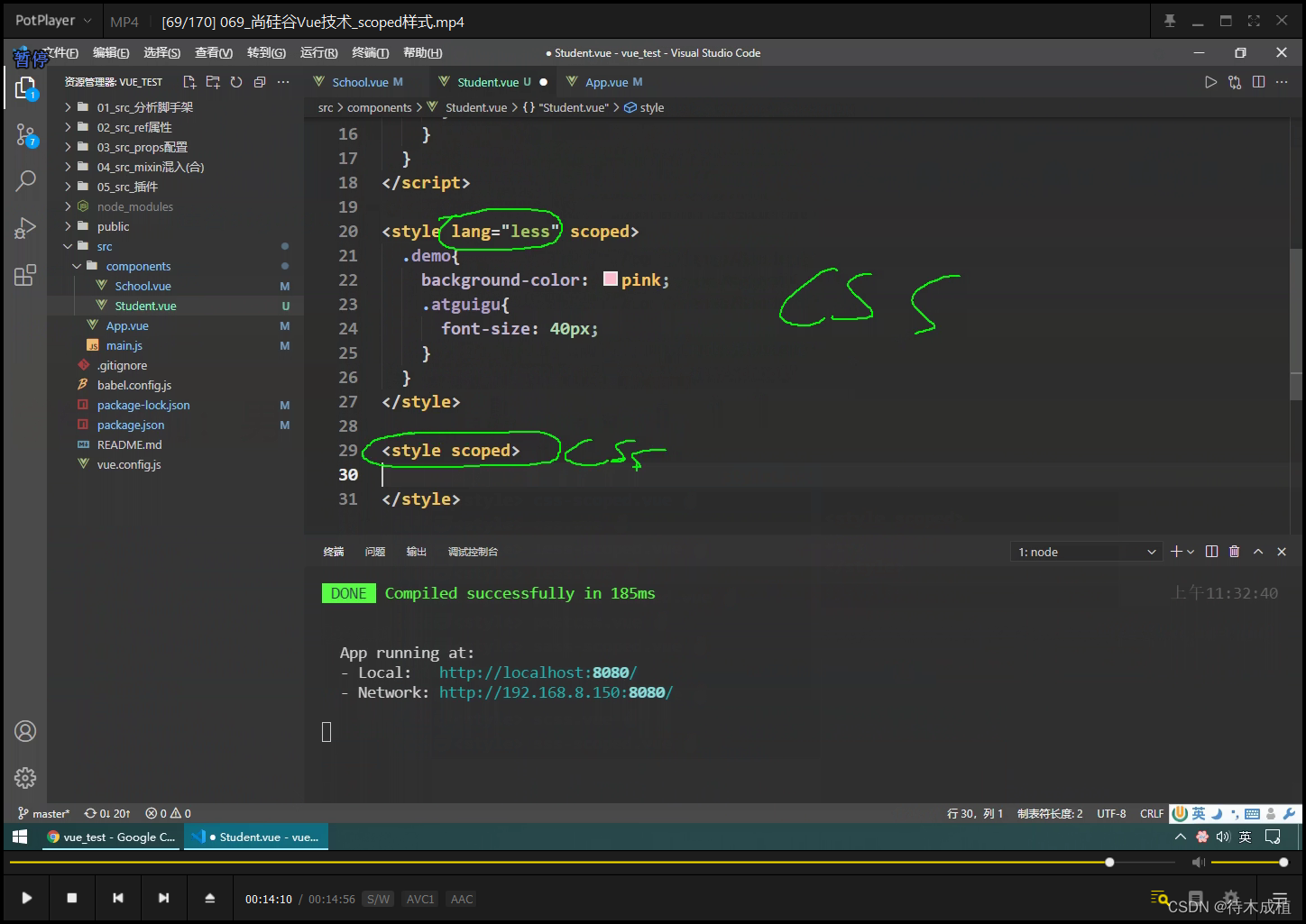
选择语言

安装出现问题 : 版本不兼容






使用 效果

默认 CSS

vue2 TodoList案例_静态【23:42】
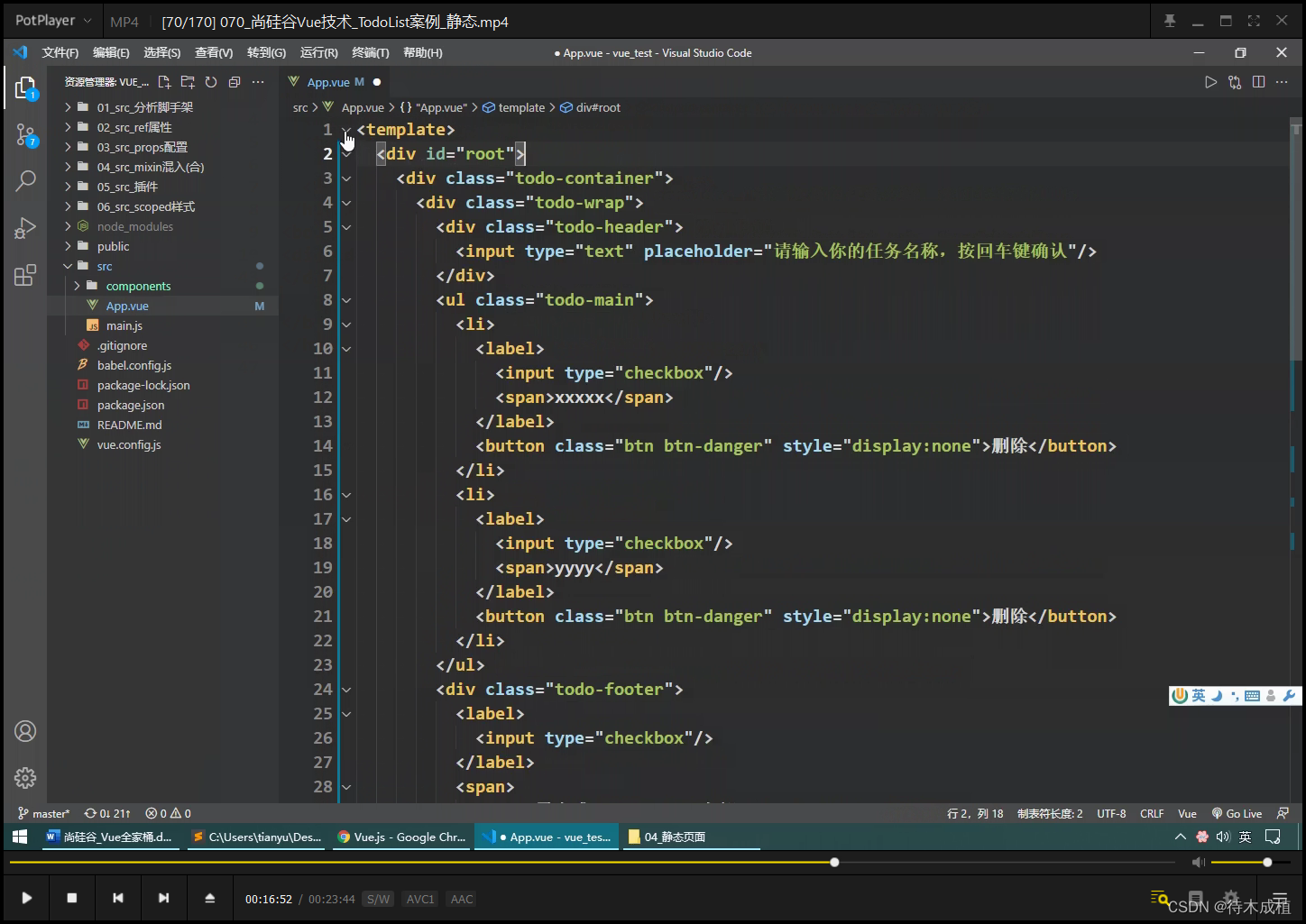
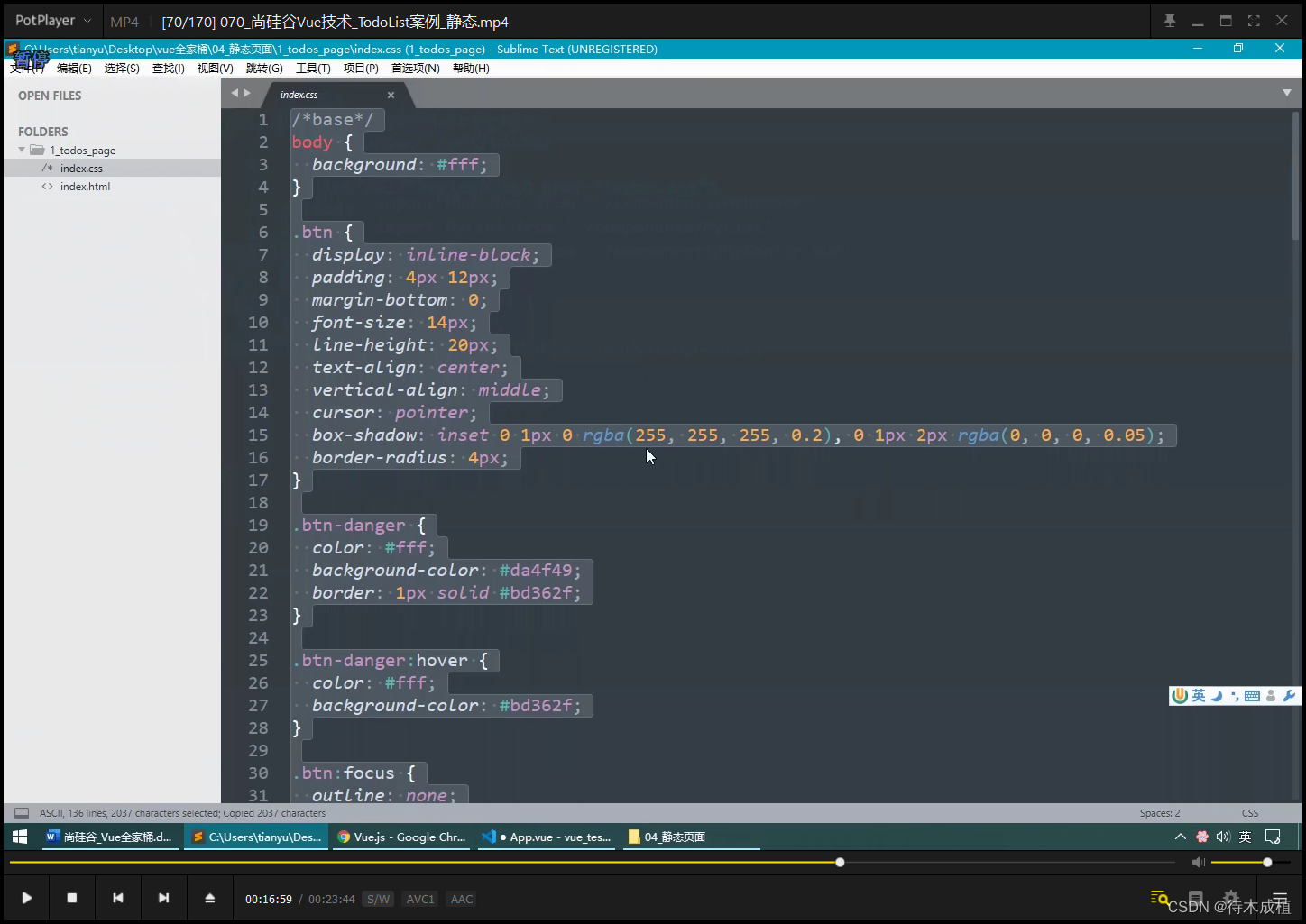
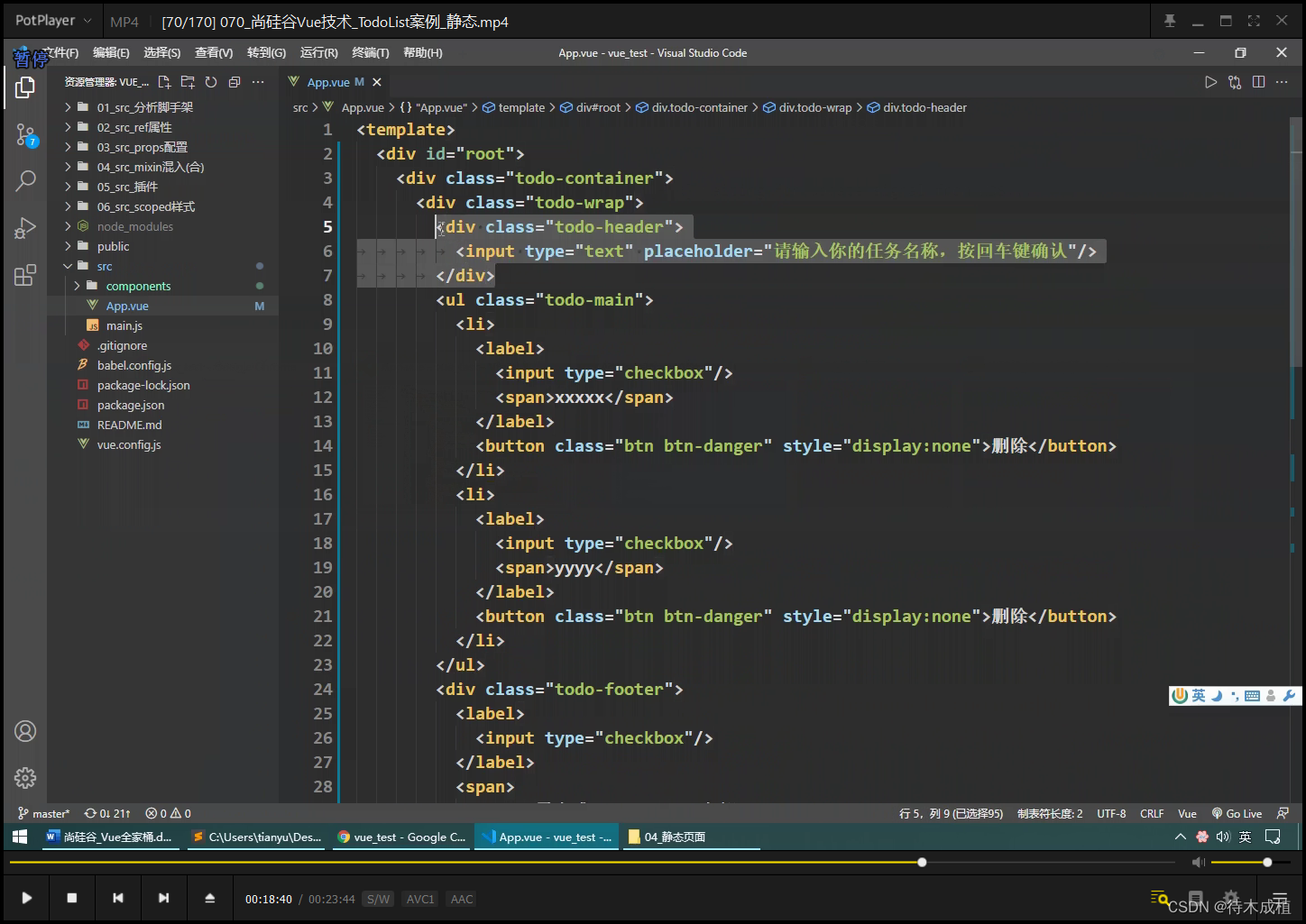
拆完就写,写完就引入

接手别人的项目

只要html 的 body 里面


css全选


先拆结构、 再拆样式 (折叠 or Ctrl Shift C 找到每一个部分)
剪切 、 立马写上组件标签


vue2 TodoList案例_初始化列表【15:02】


决定 标签里 动态属性(不是样式,样式是class里面的事)
错误写法,全部都被打钩上了

正确: v-bind , 如果后面是是true就拥有


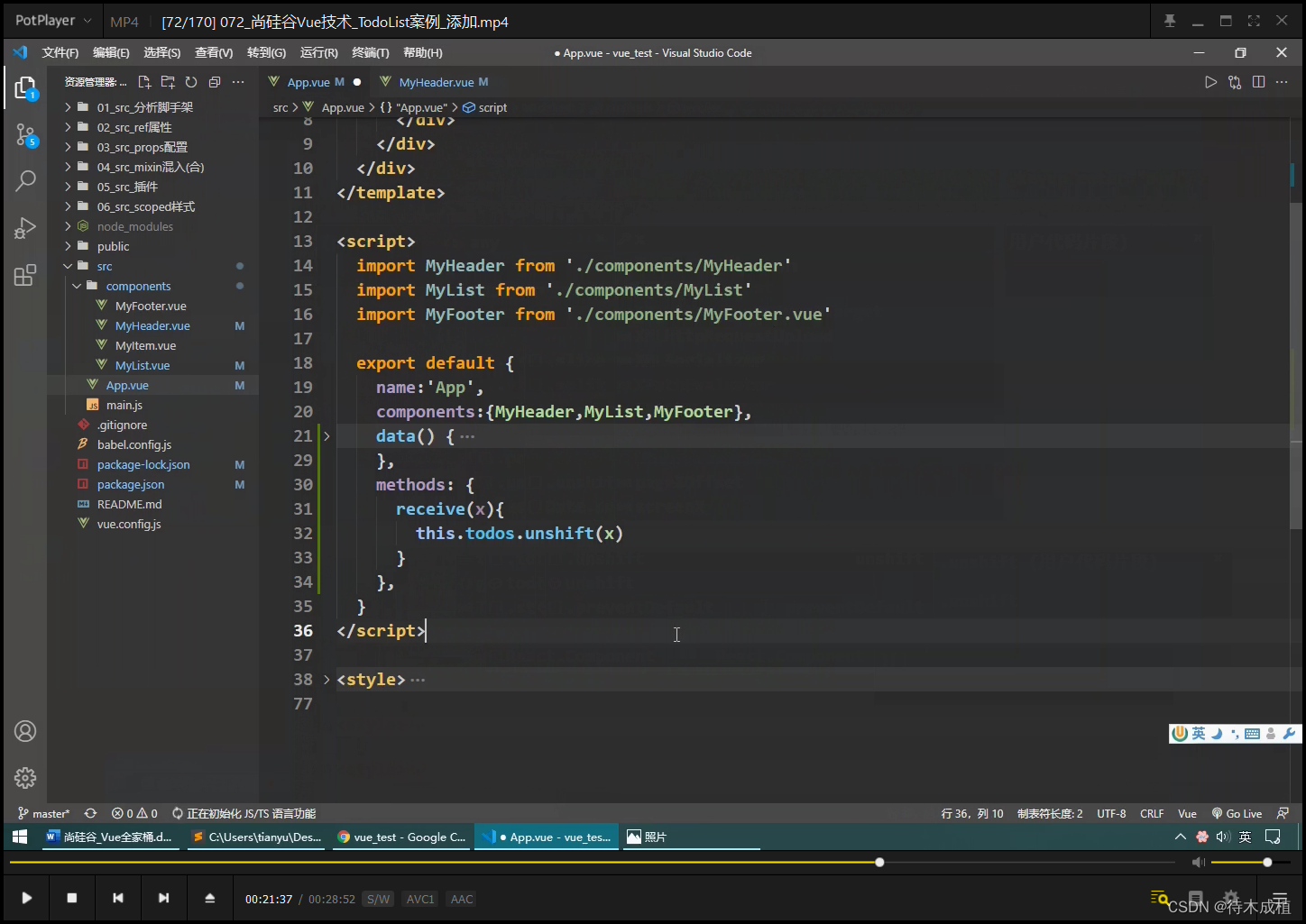
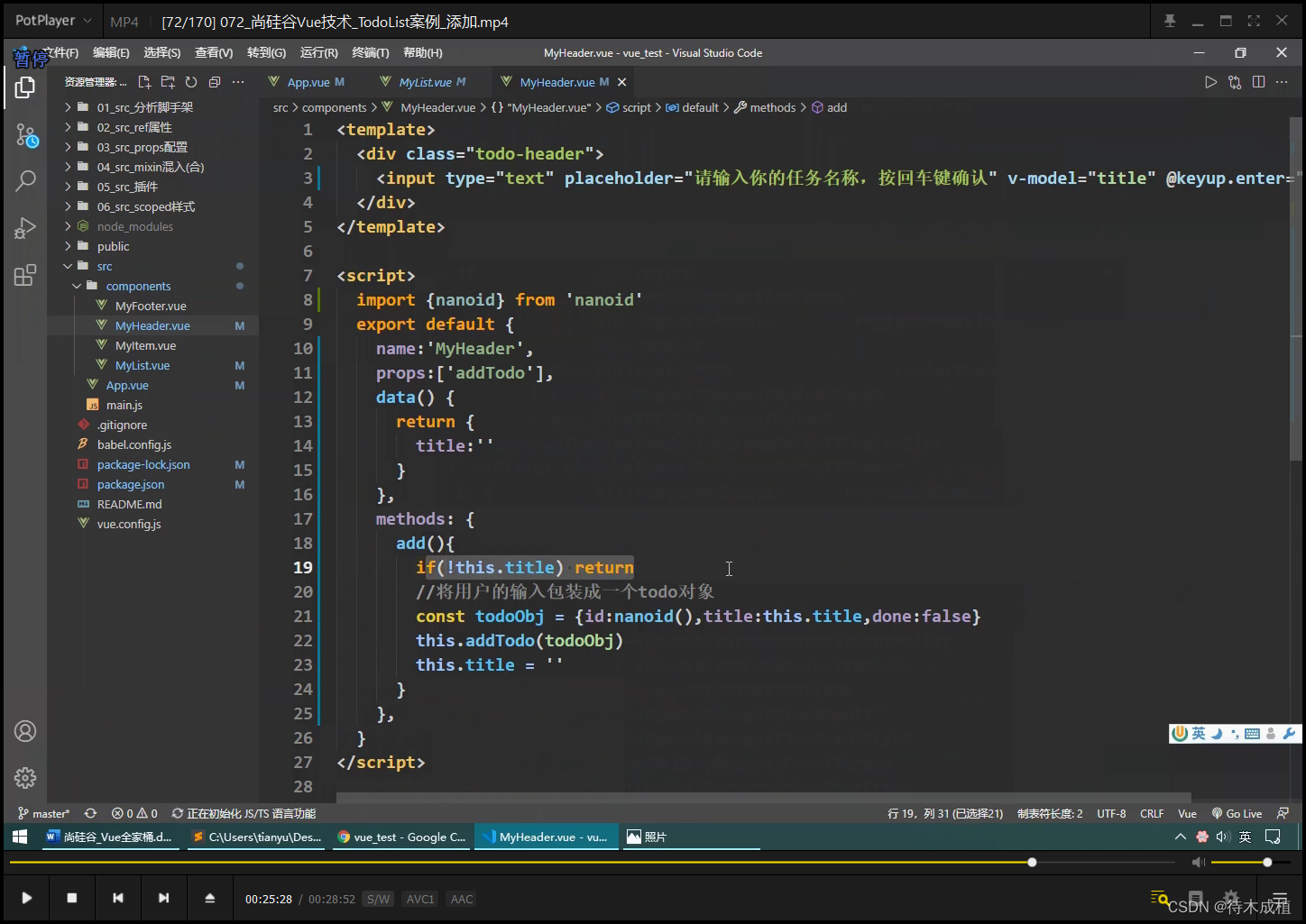
vue2 TodoList案例_添加【28:45】
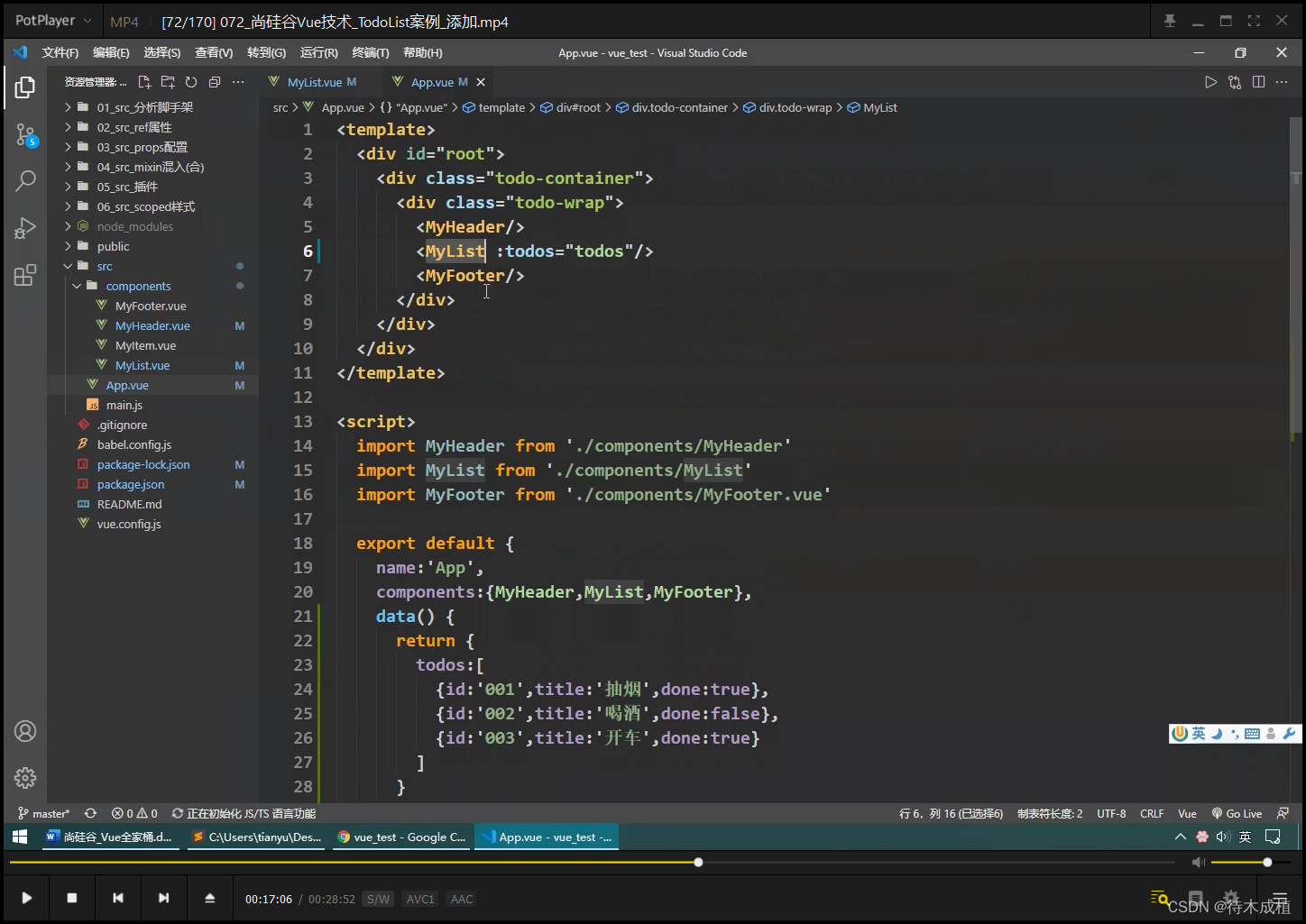
输入数据


生成唯一标识


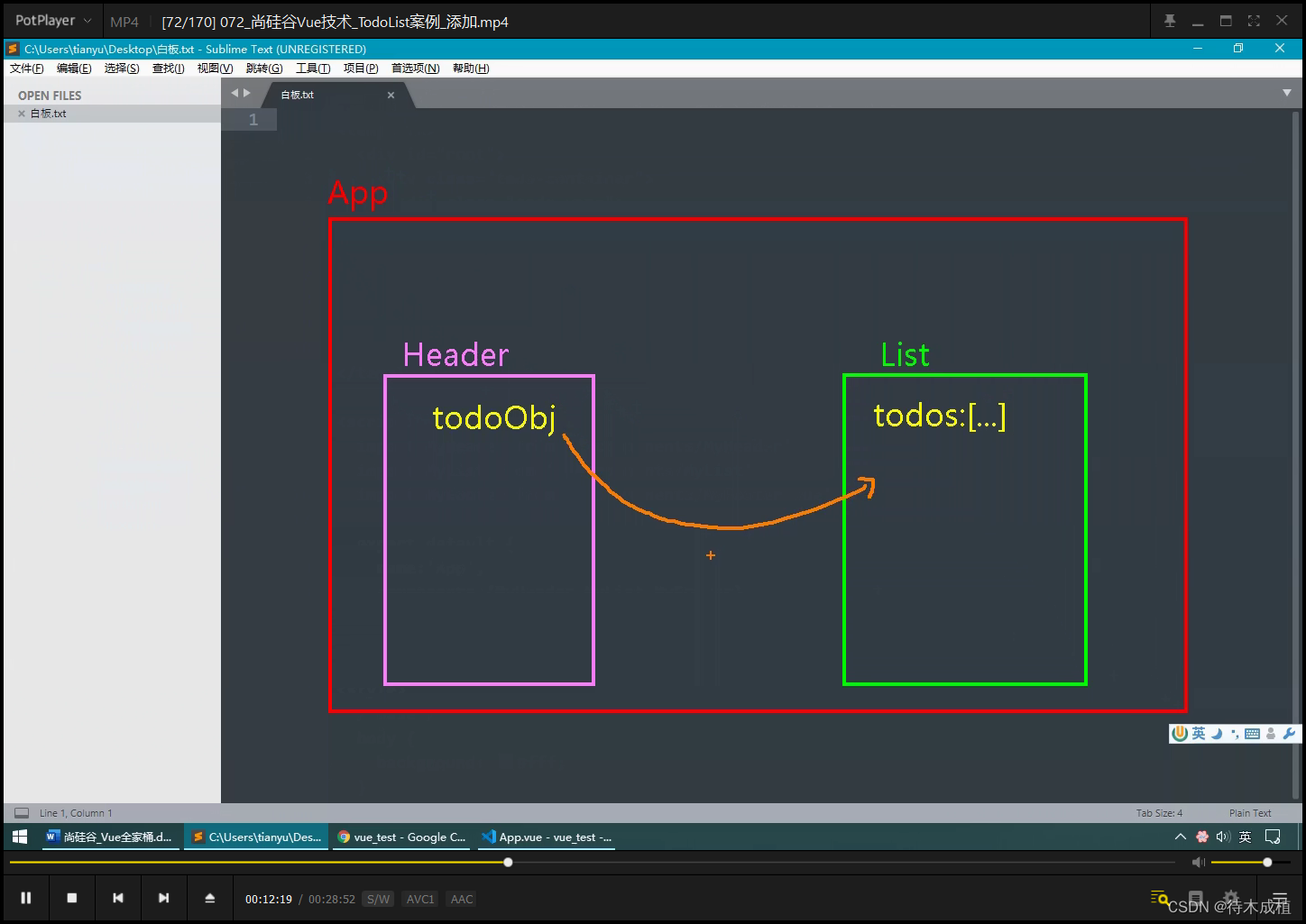
兄弟之间 , 不能传数据


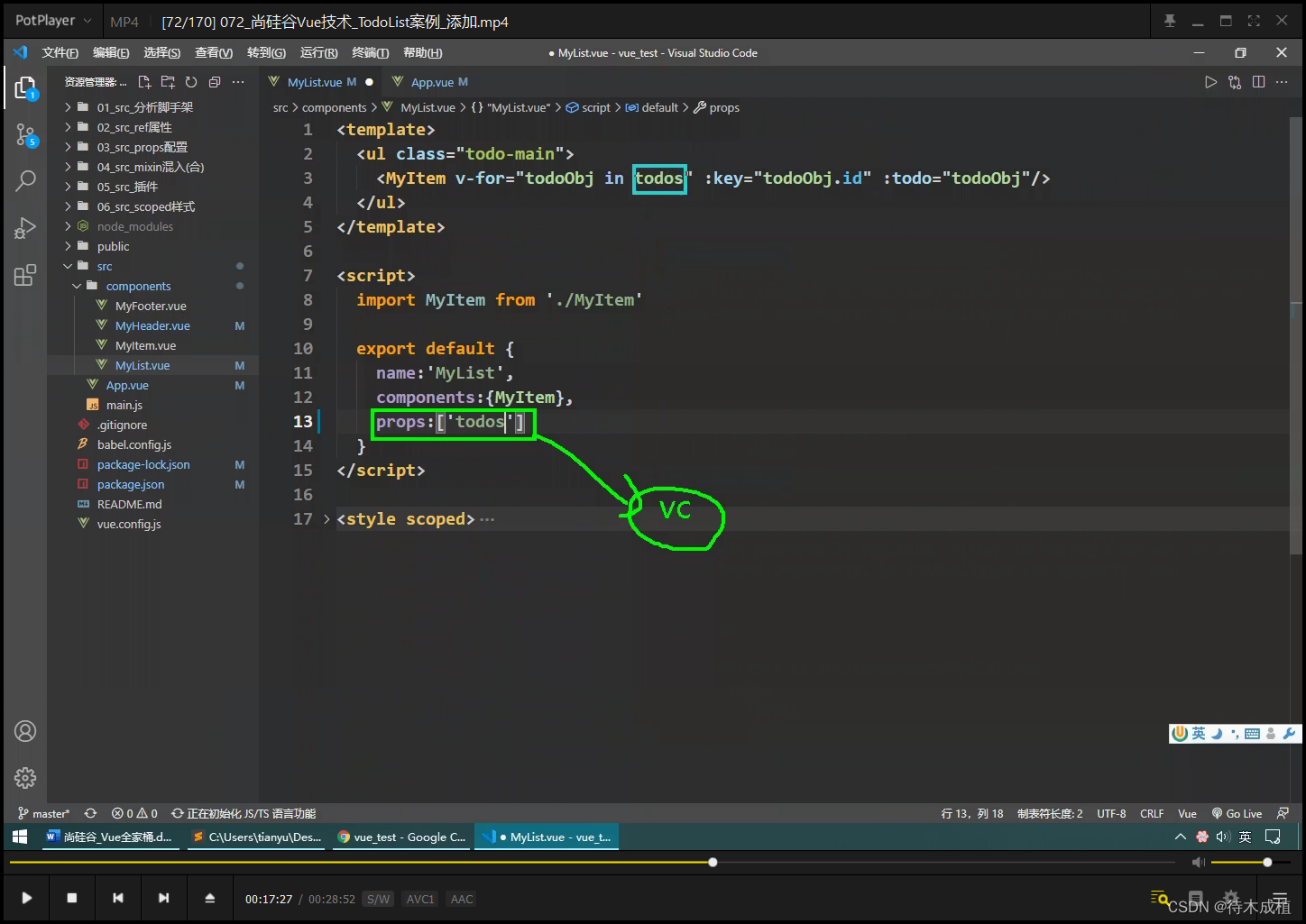
父传子


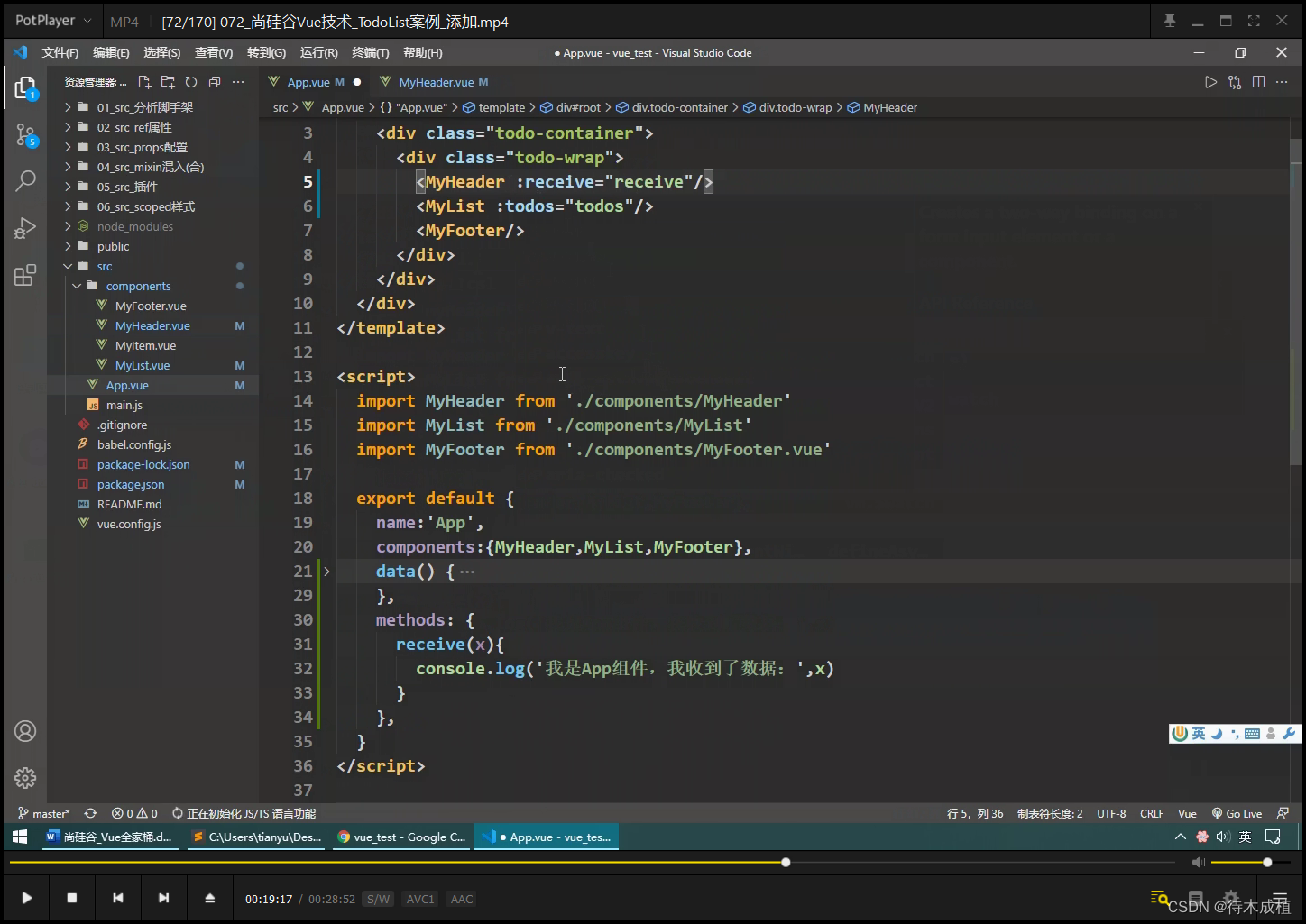
子传父




清空输入框

不操作DOM

输入为空 不添加



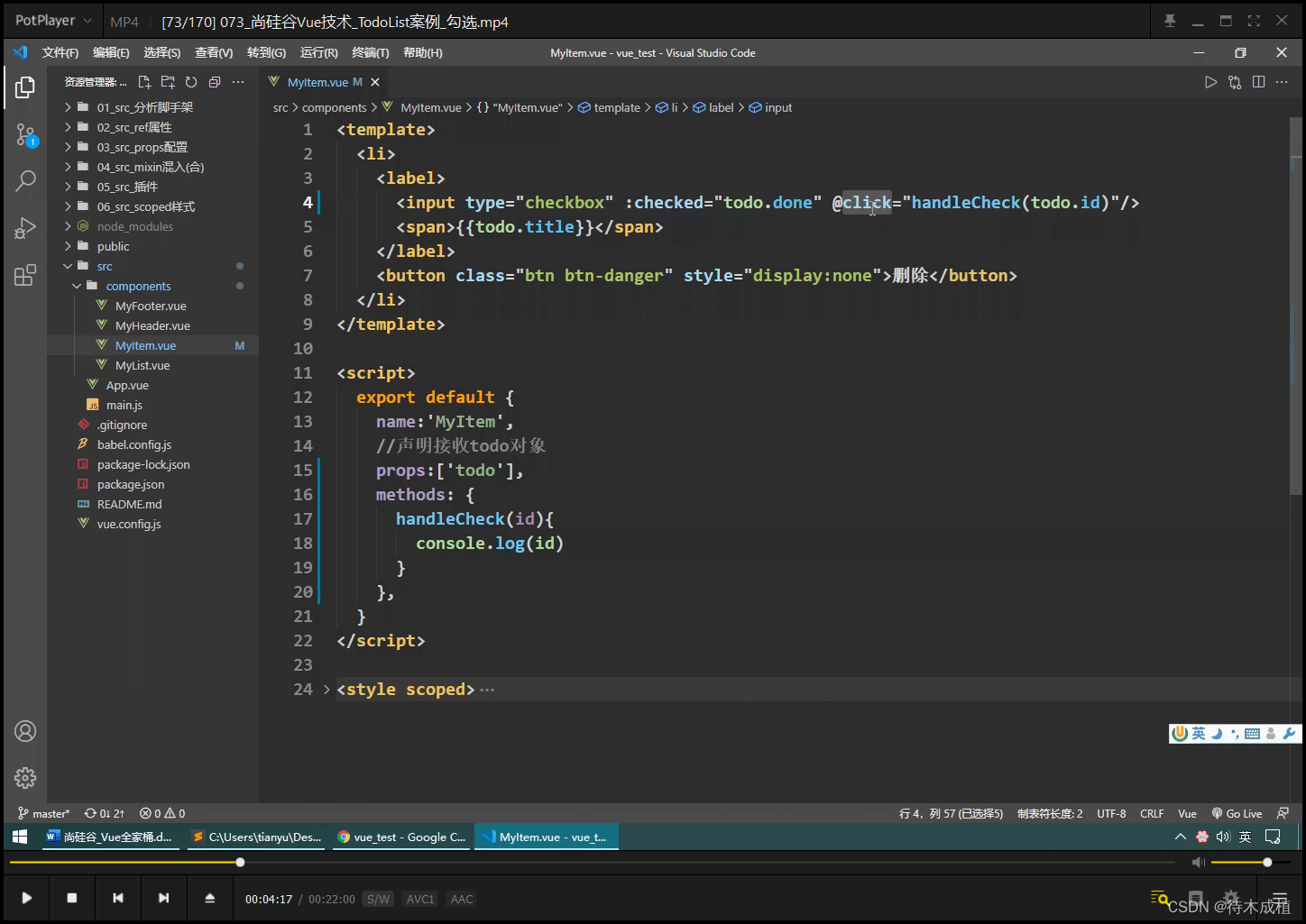
vue2 TodoList案例_勾选【21:59】
绑定事件
@click

@change

数据在哪里,操作数据的方法就在哪里
逐层传递





v-model绑定bool , 那么可以决定 勾还是不勾

props 只读 , 不可以改变 ; 做的是 浅层次的监视 ,而且不能加深度监视deep


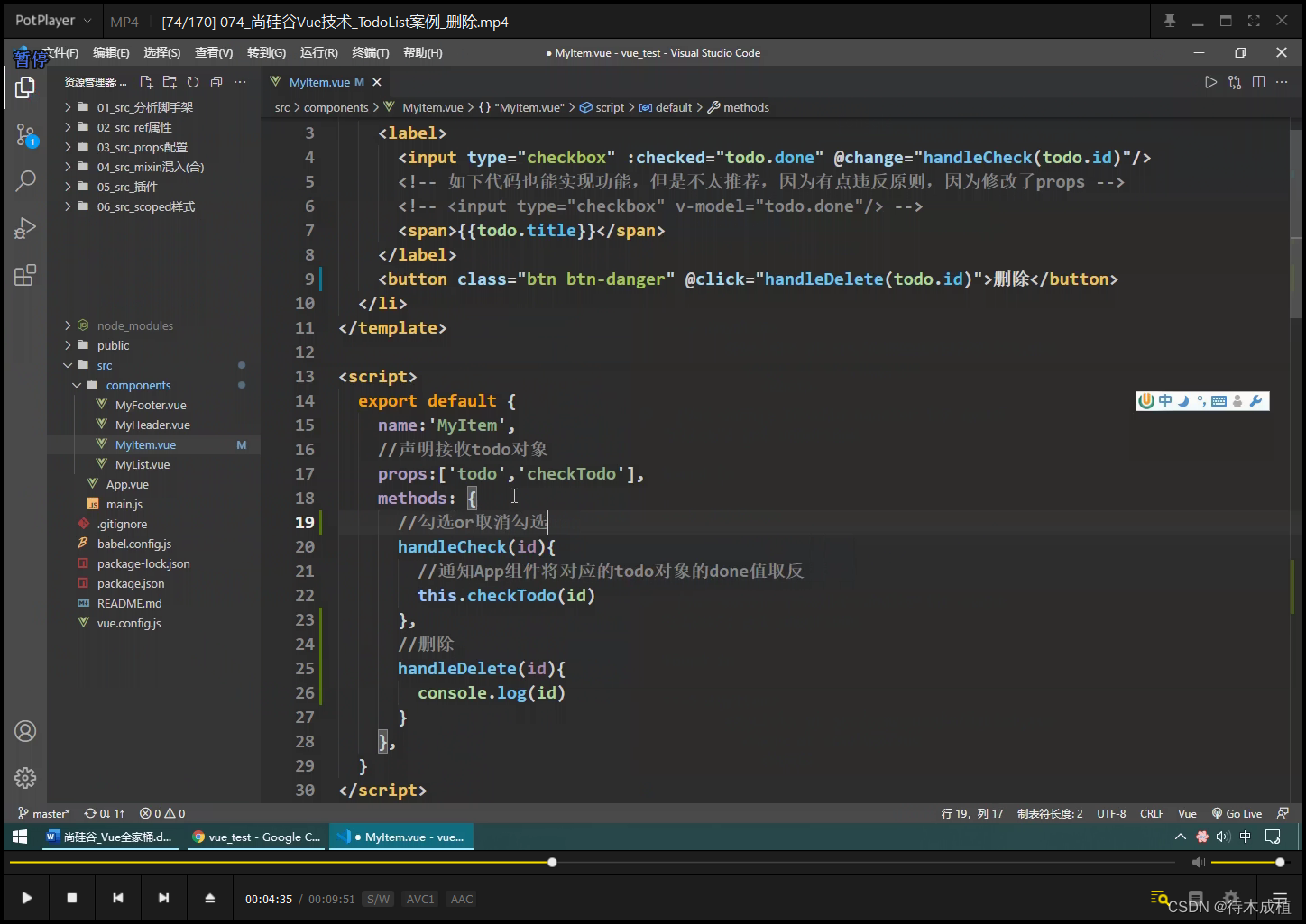
vue2 TodoList案例_删除【09:49】



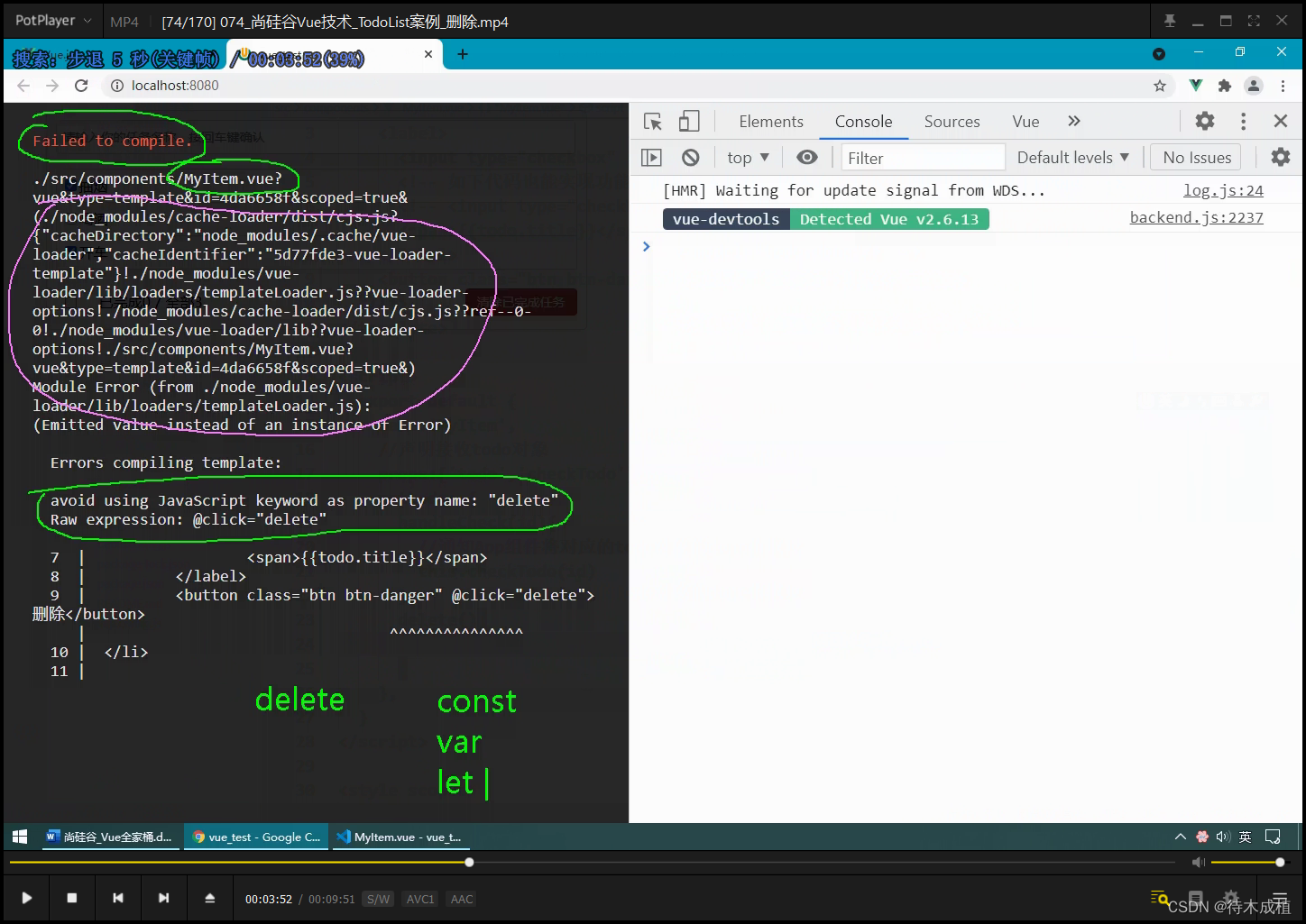
确定删除吗


浏览器输出项

删除函数


传递




vue2 TodoList案例_底部统计【14:51】

ES6 reduce : 条件统计, 年龄大于18, 订单额度大于1000, 有几个男士 (MDN)
函数、初始值 ; 数组长度是几就被调用几次


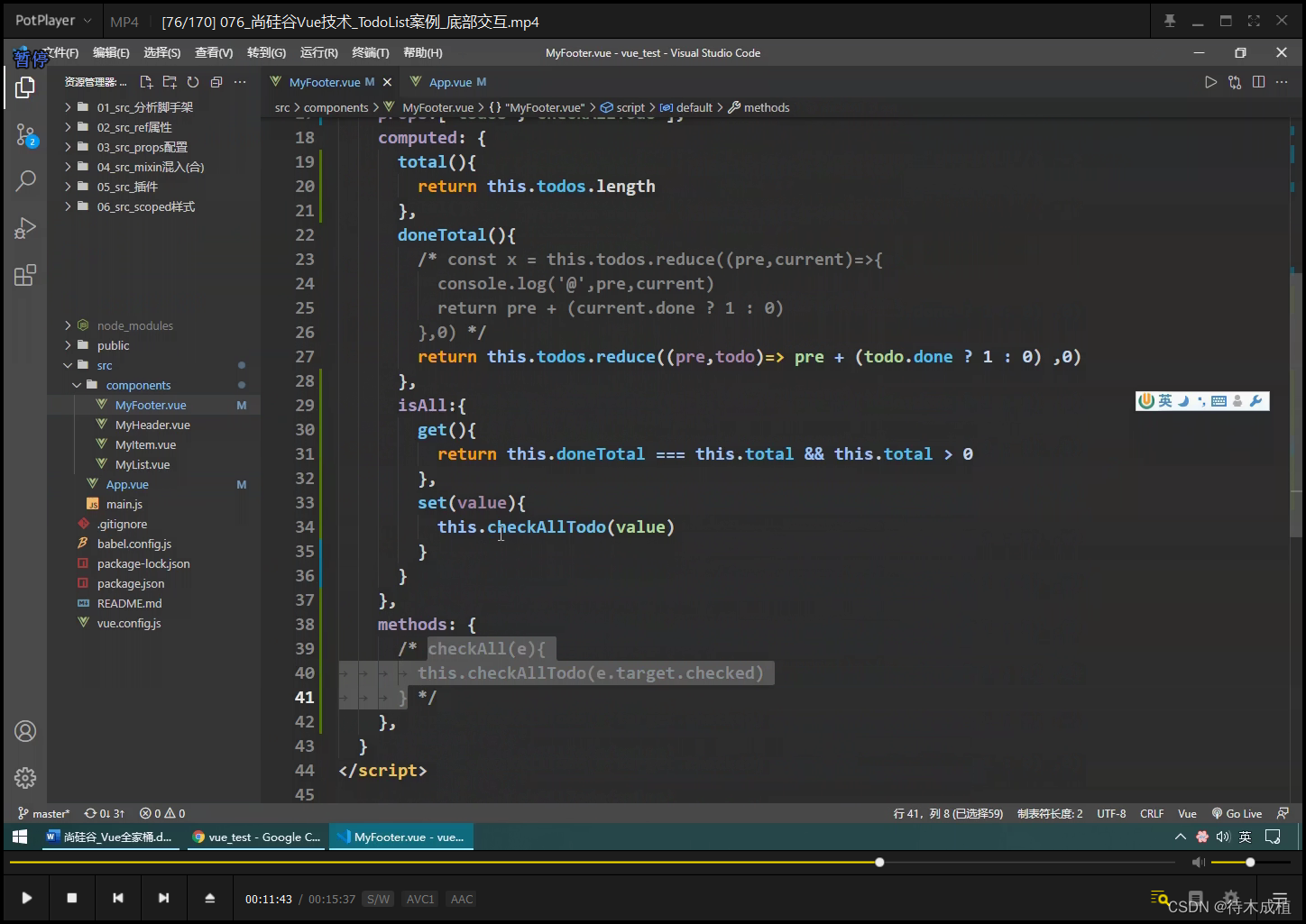
vue2 TodoList案例_底部交互【15:35】
计算属性,需要this

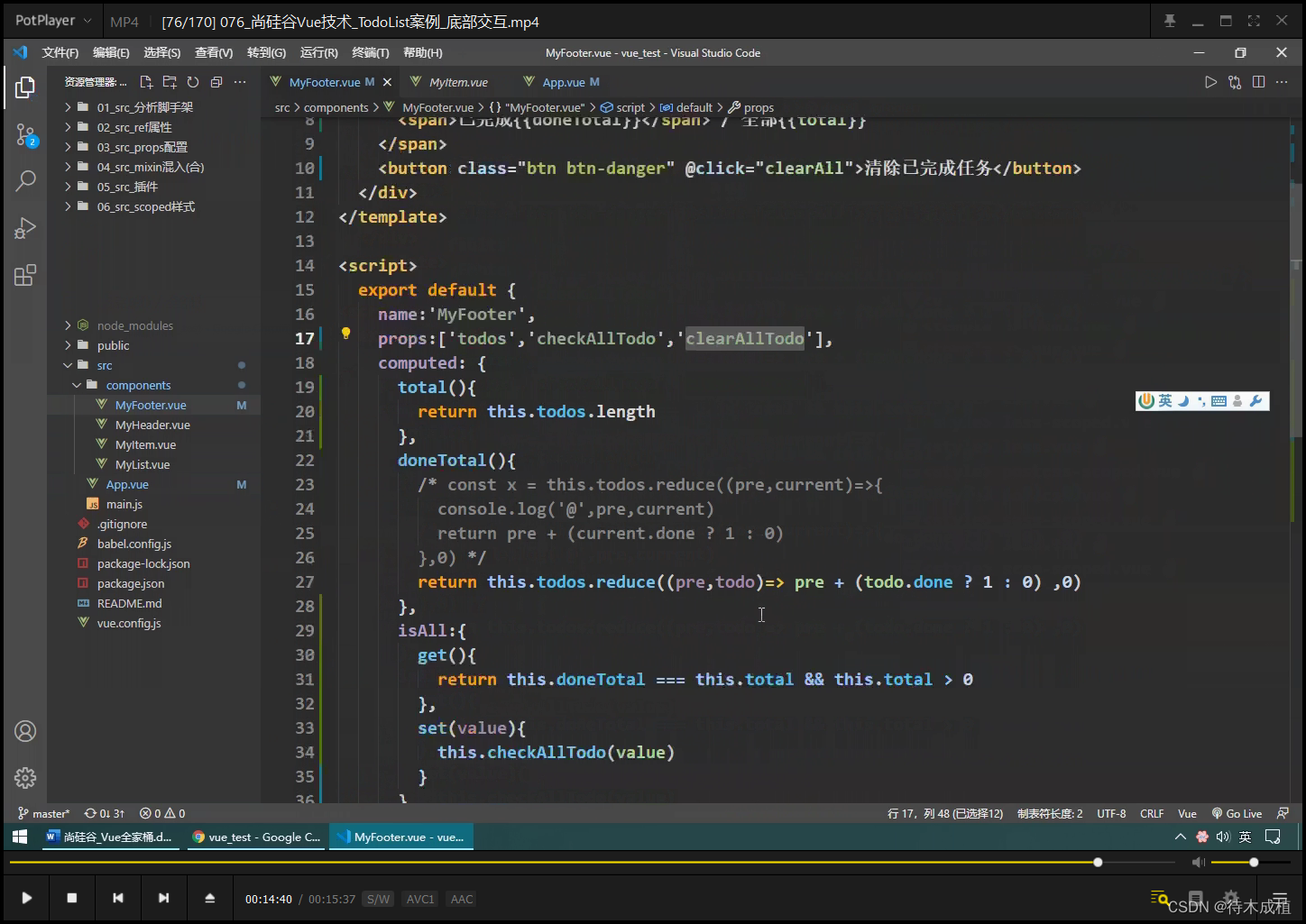
计算属性套娃

传



v-model 简写methods不行 ; v-model 绑定 计算属性


checkbox 返回 要么 true 要么 false

不用再写methods 的 checkAll

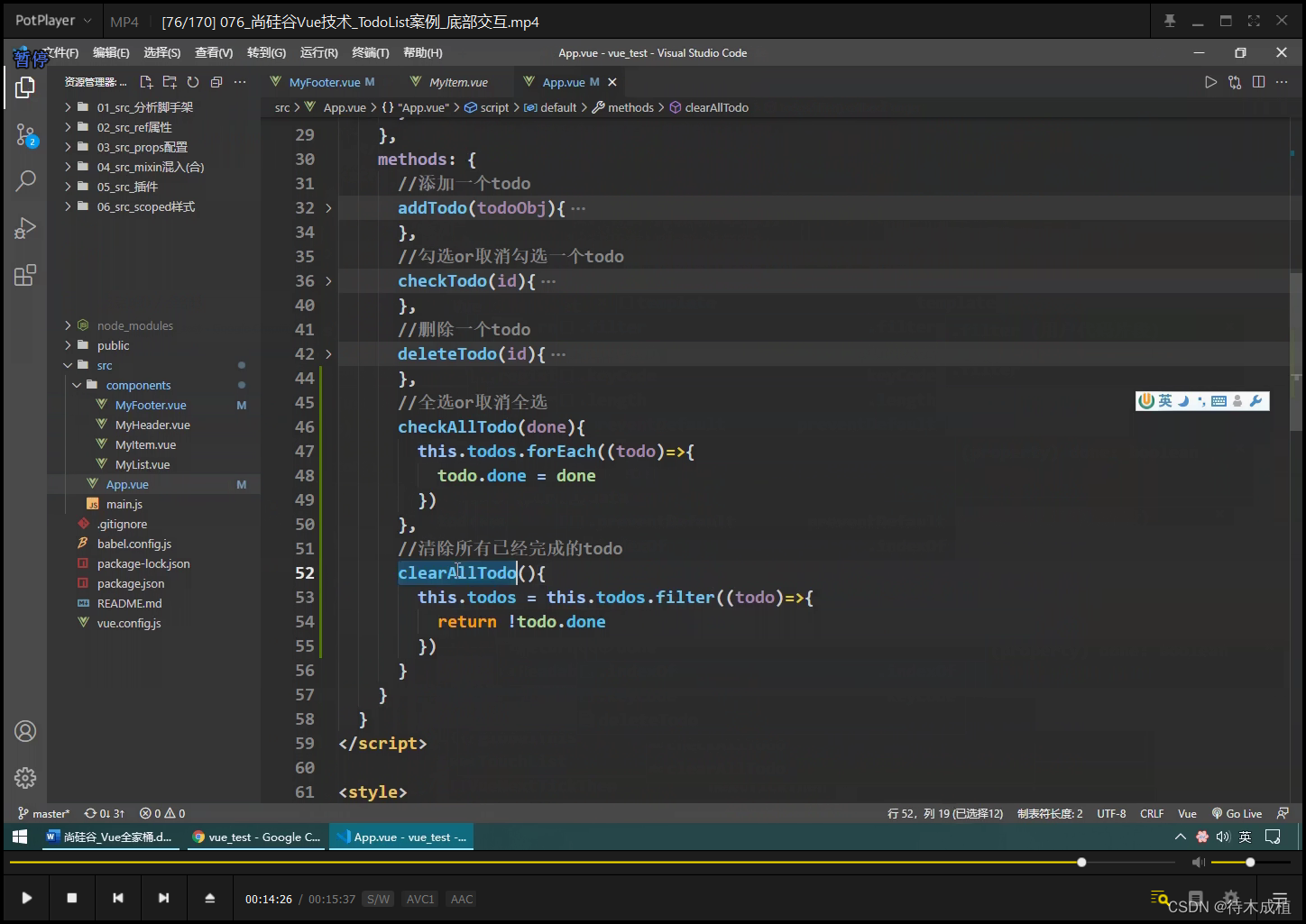
删除 已完成

传递



vue2 TodoList案例_总结【10:20】
vscode插件:外置APP打开文件

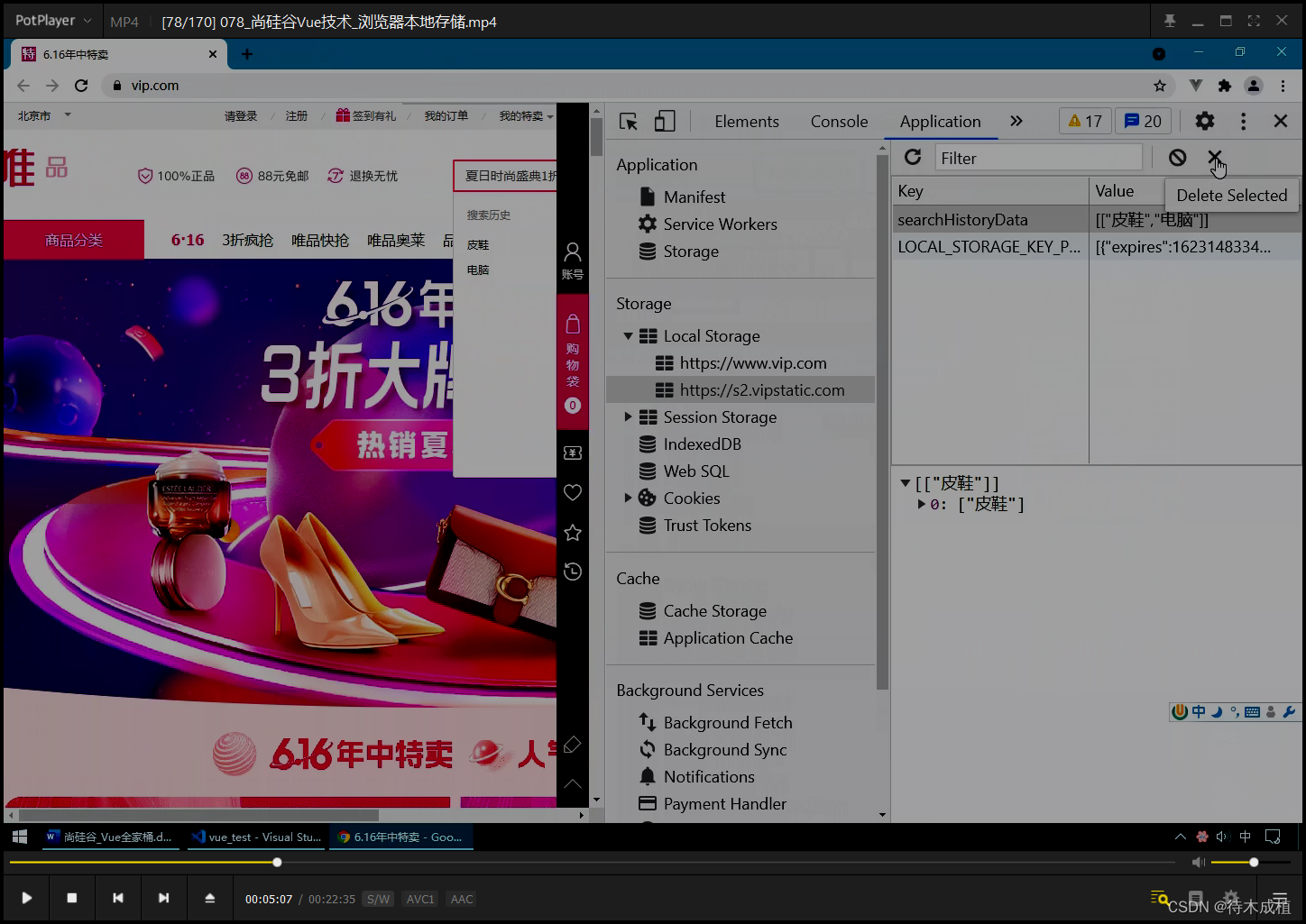
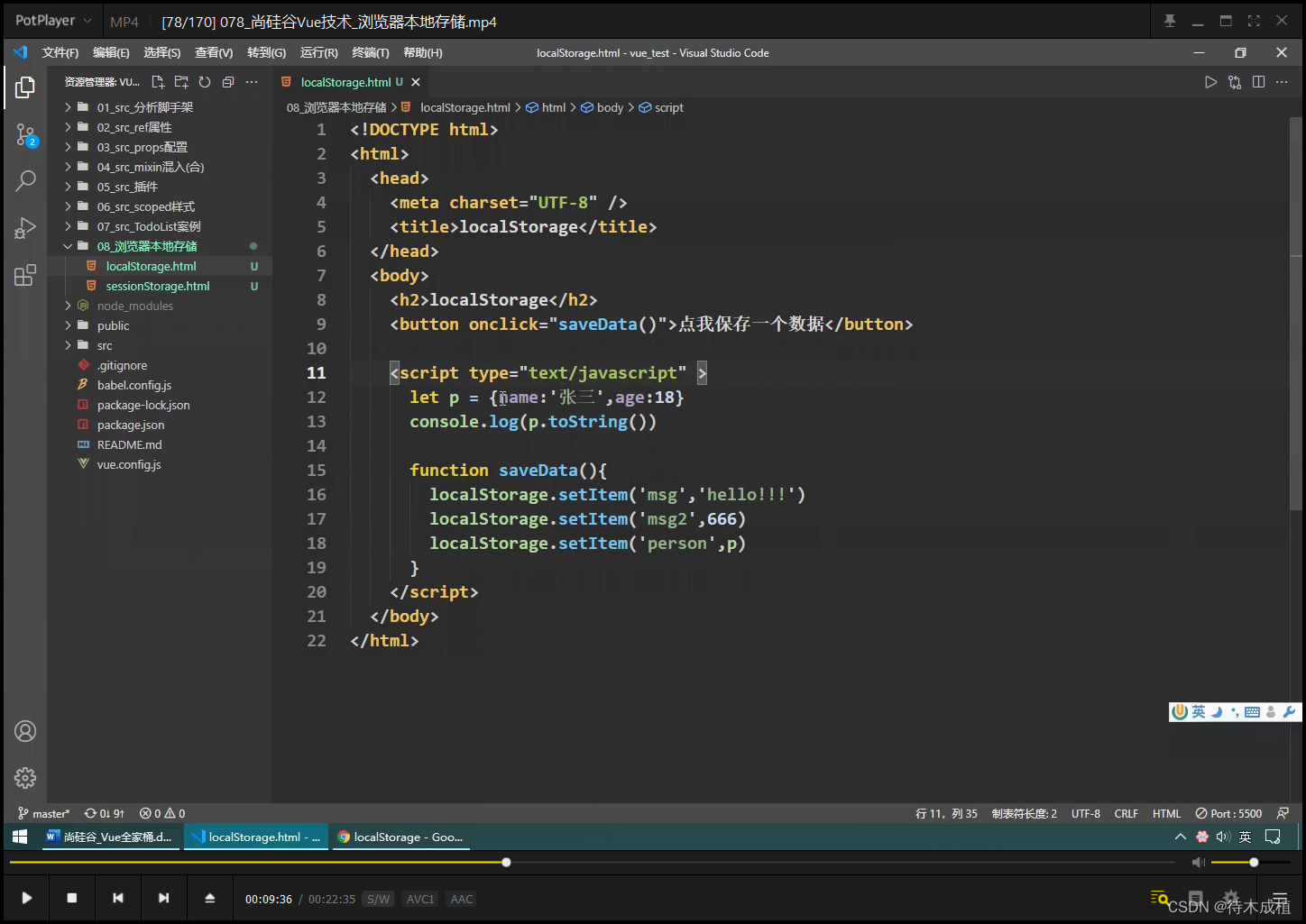
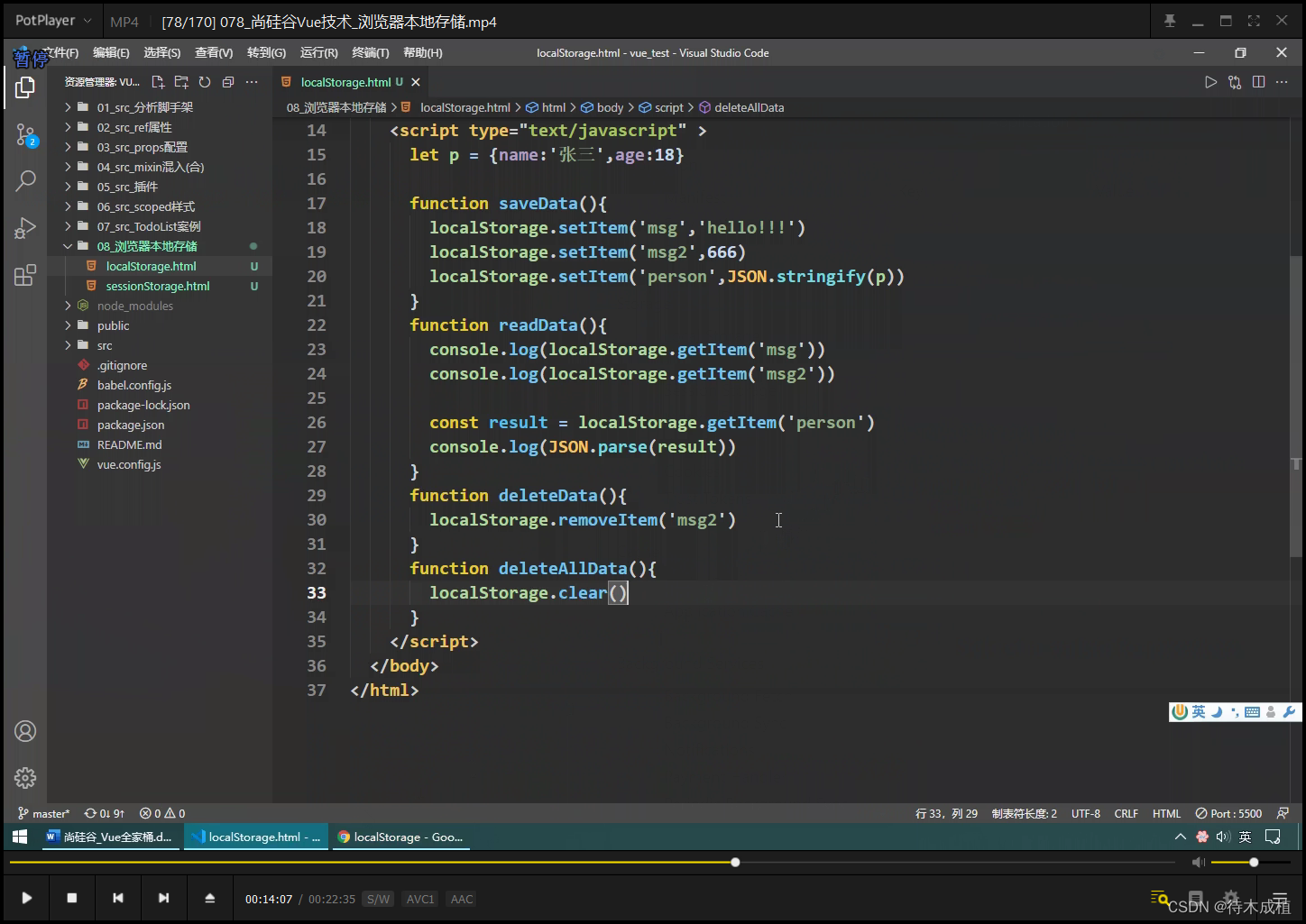
vue2 浏览器本地存储【22:35】
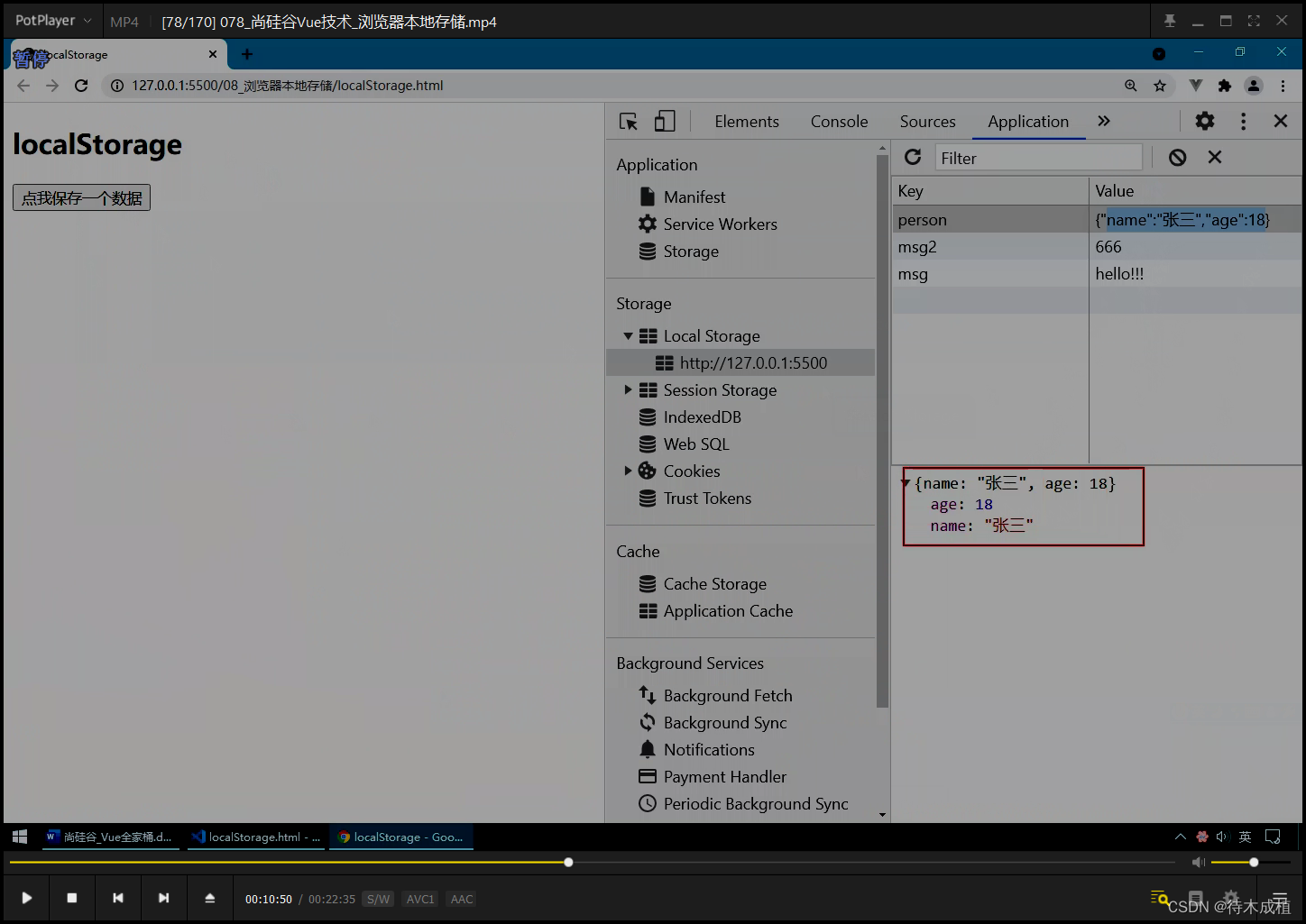
localStorage



存点东西

key value


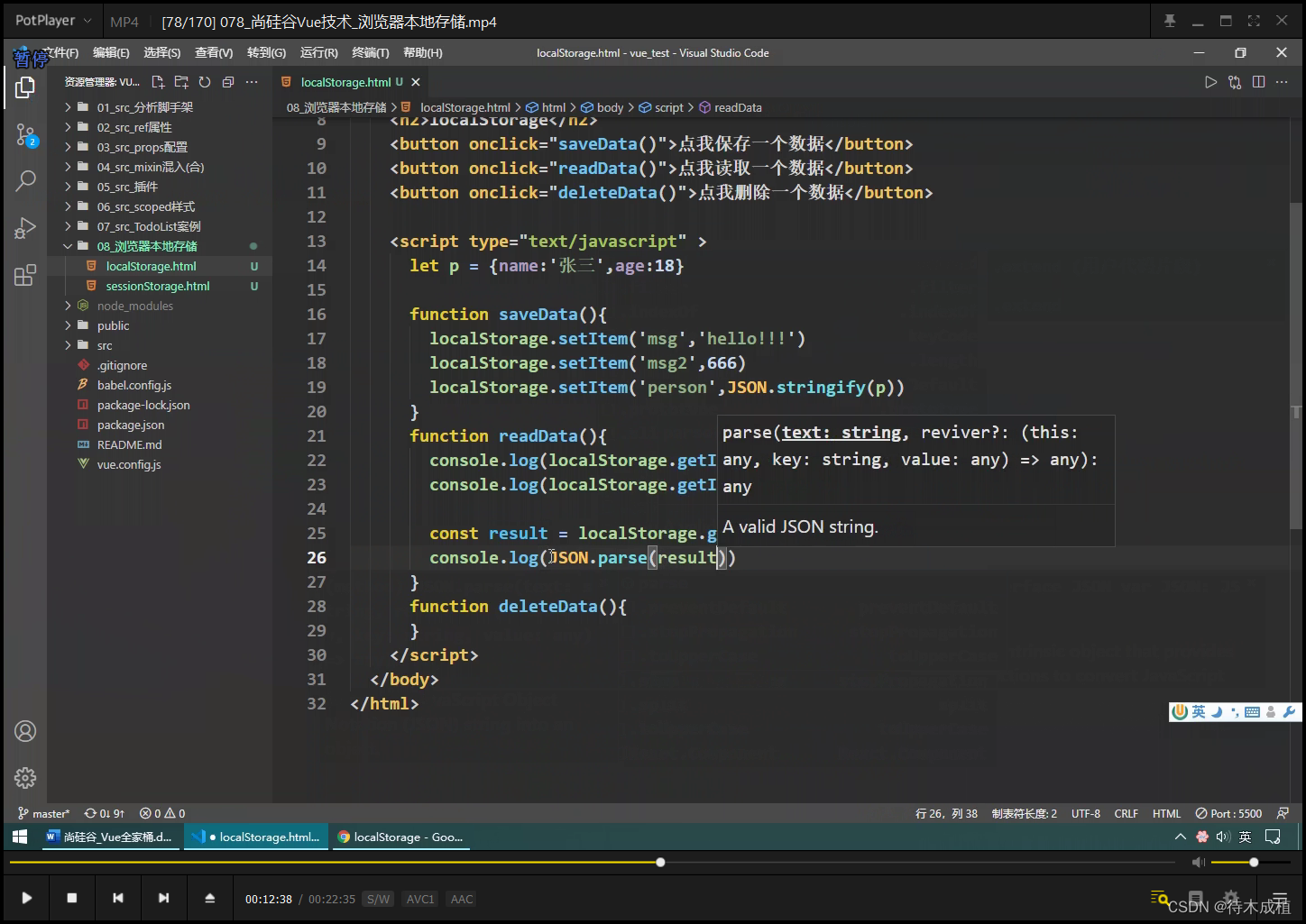
json


读取

删除、清空

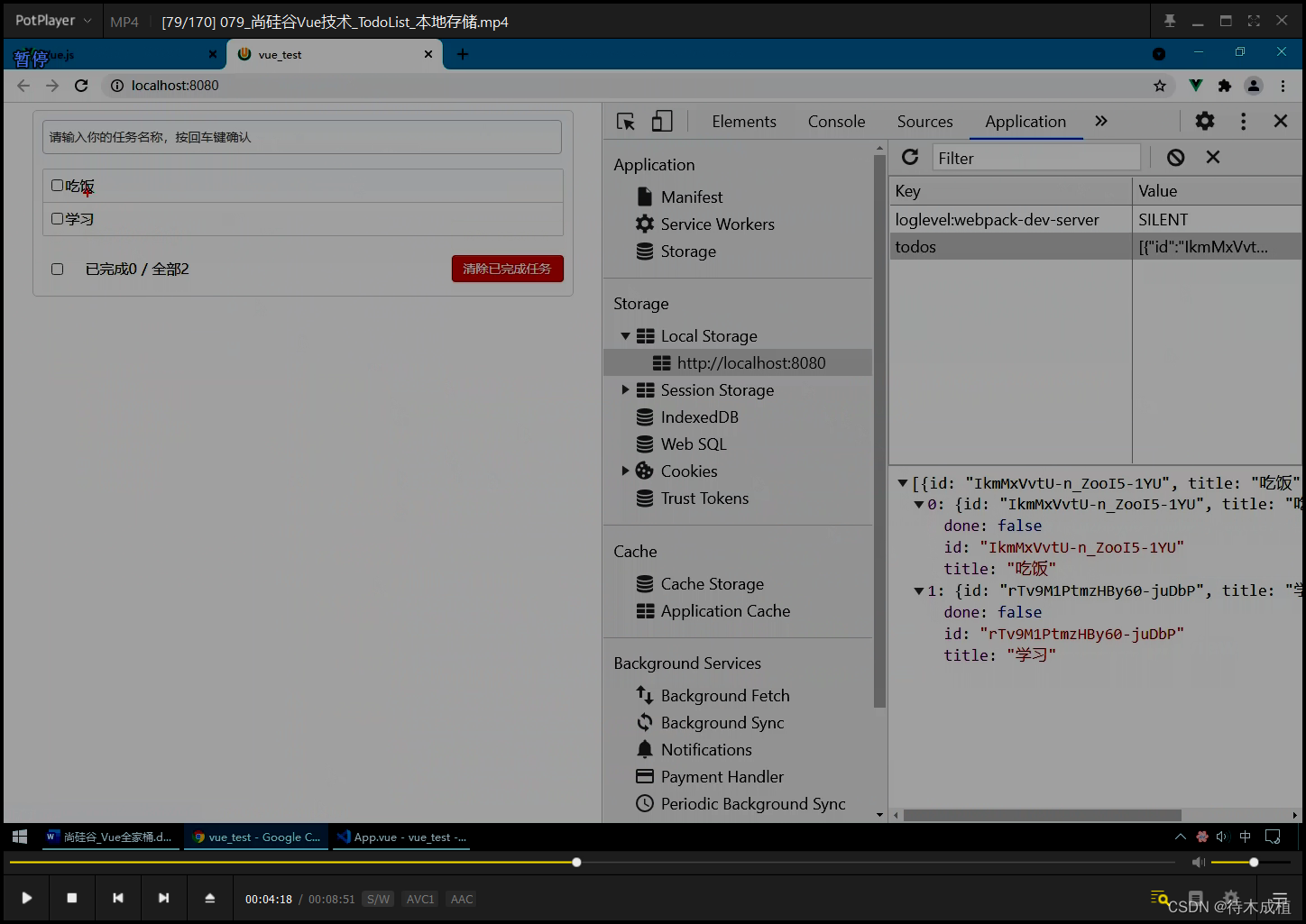
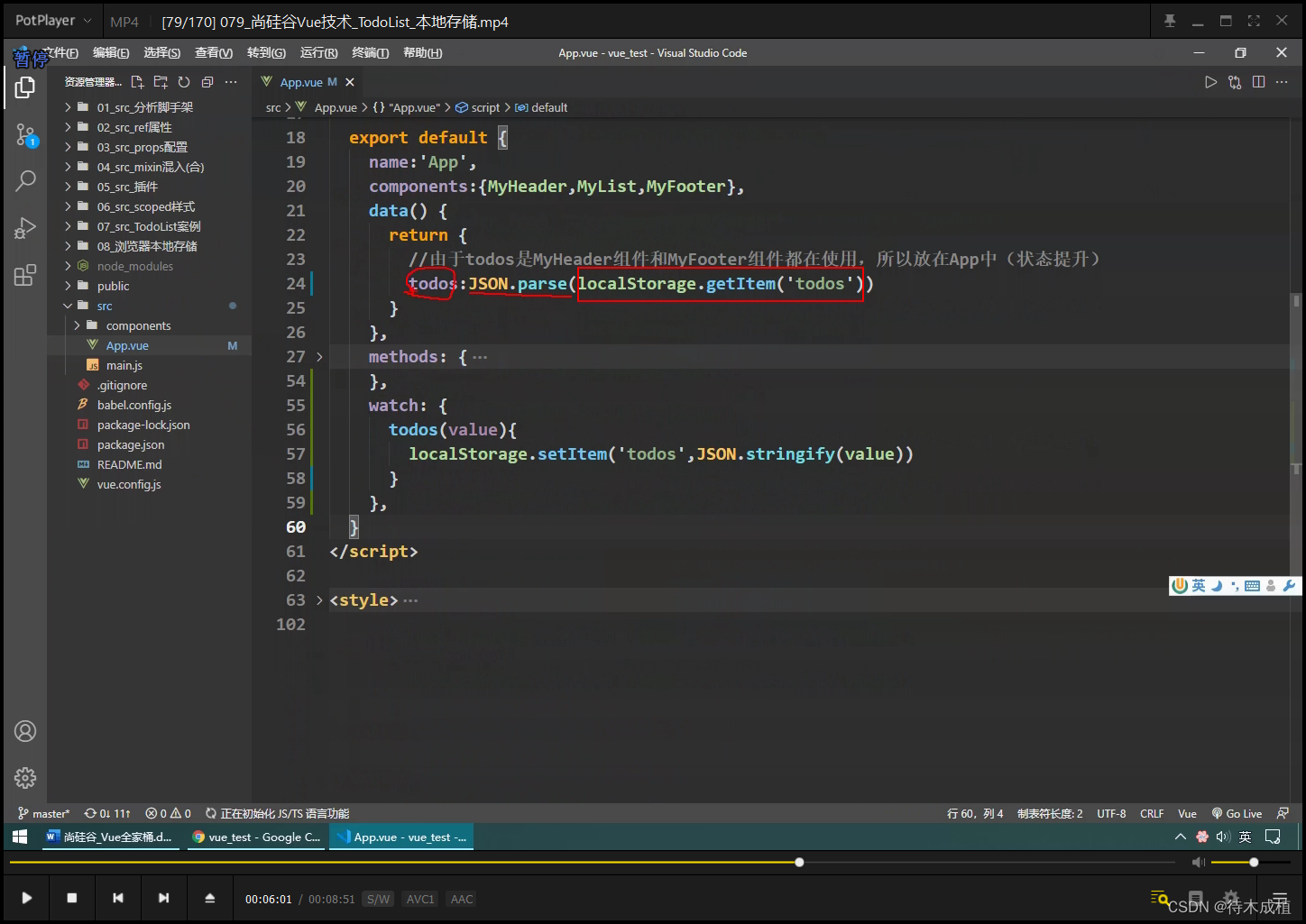
vue2 TodoList_本地存储【08:50】


一个问题: 读出 null



深度监视

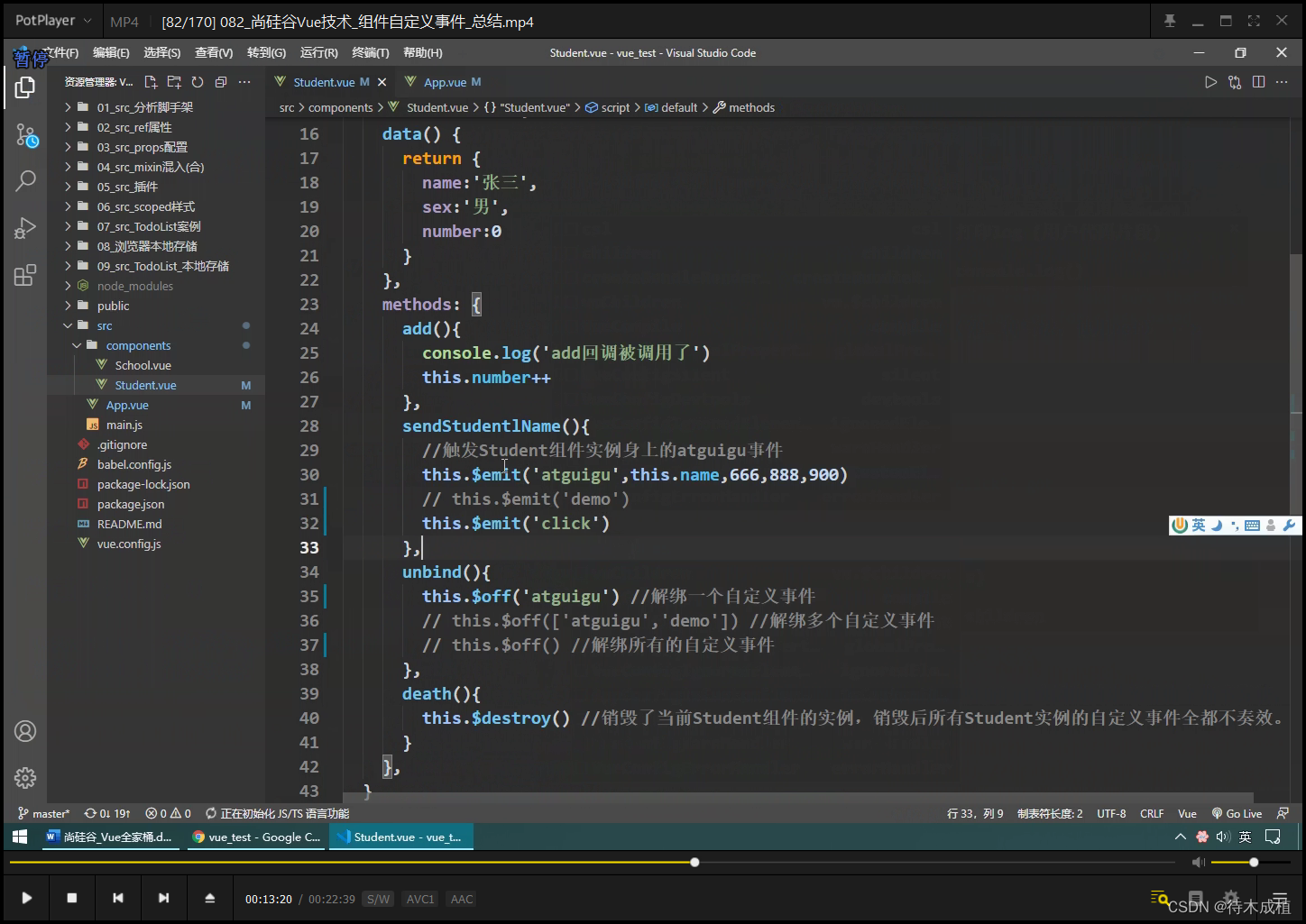
vue2 组件自定义事件_绑定【24:57】

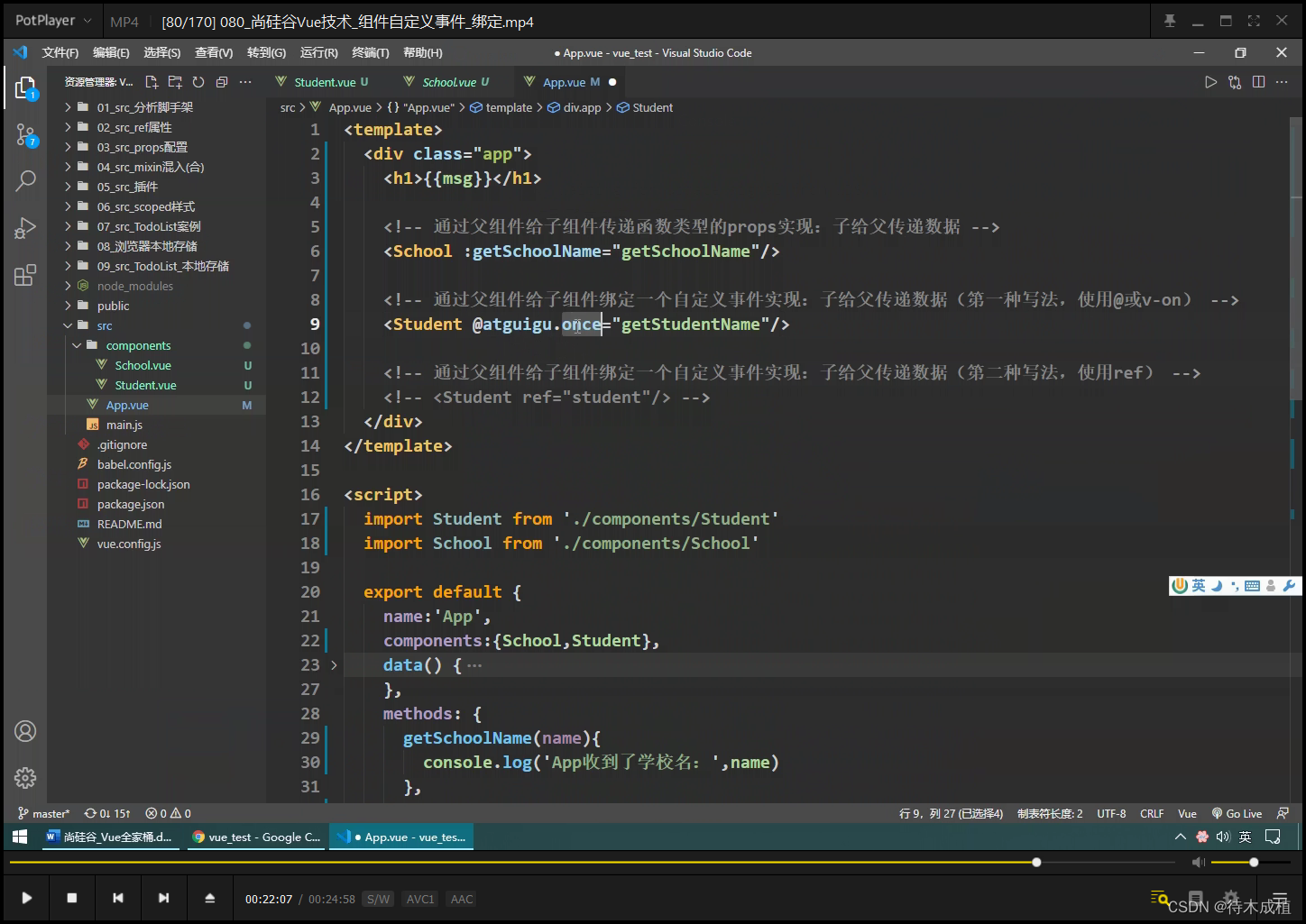
给组件的实例对象vc上,绑定事件

子传父 : 传参


简写 @ v-on

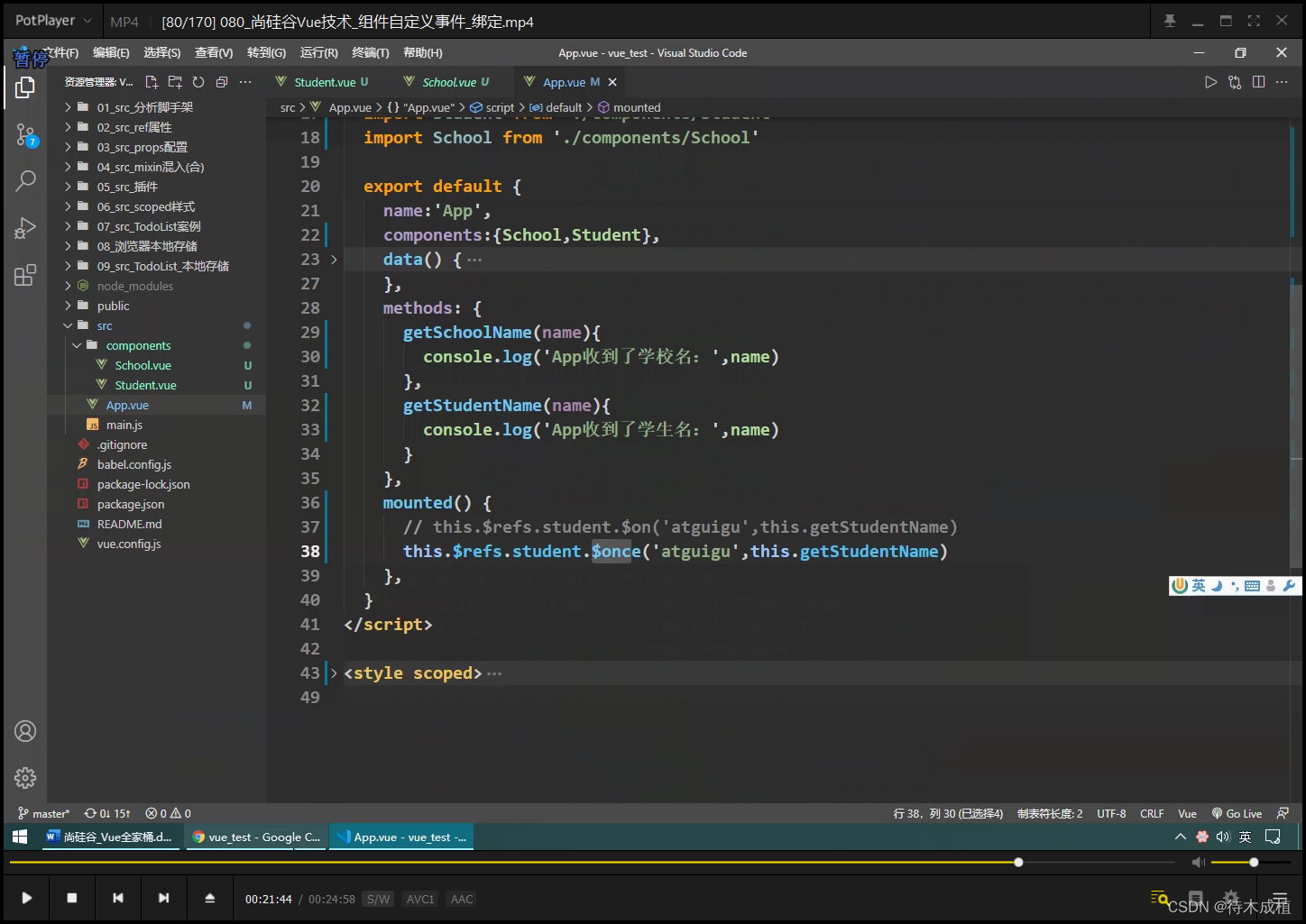
简写 ref + mounted


增加 一个 3s 延迟加载

只触发一次 $on 改成 $once


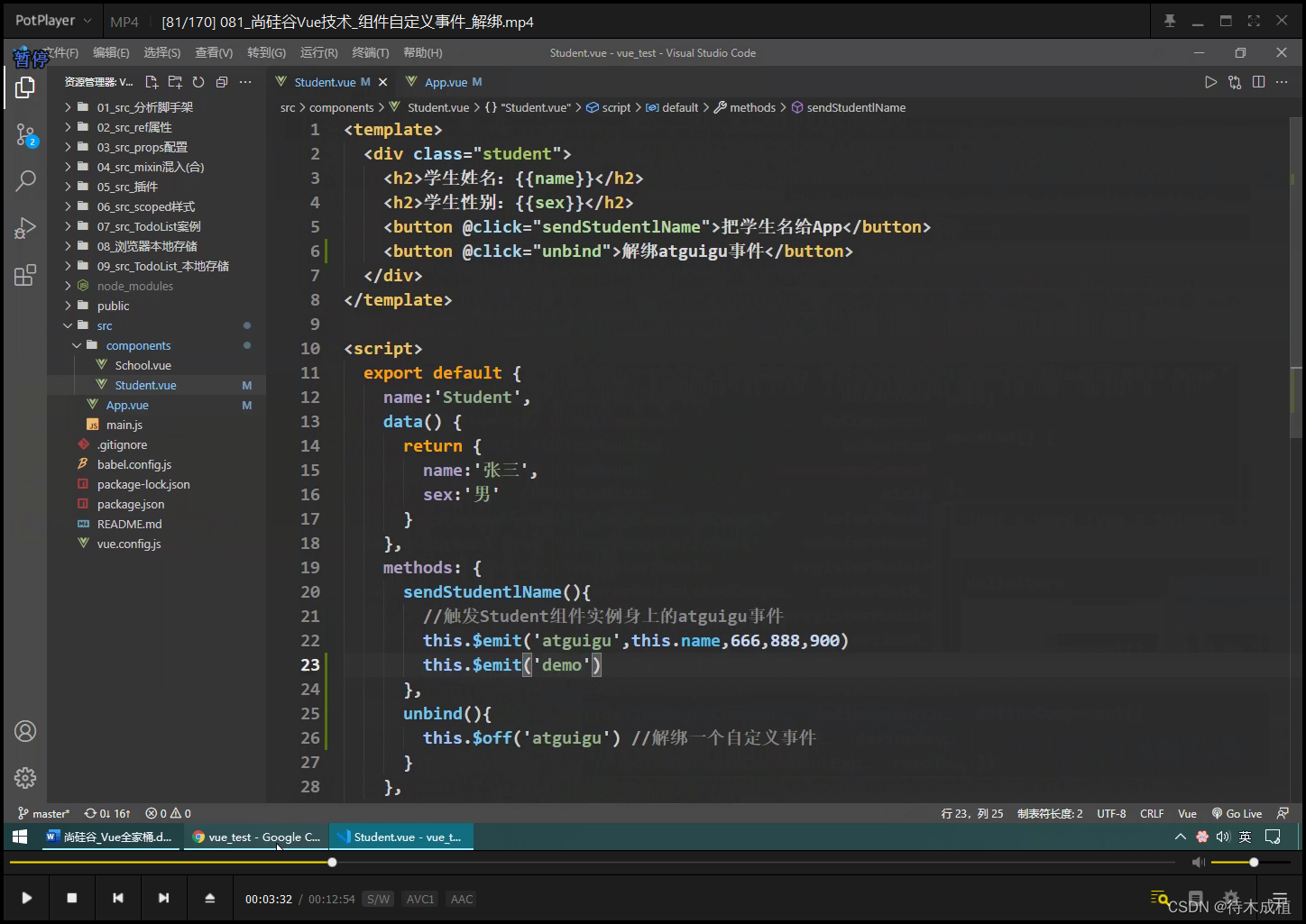
多个参数
传入对象
数组接收 …a



vue2 组件自定义事件_解绑【12:53】

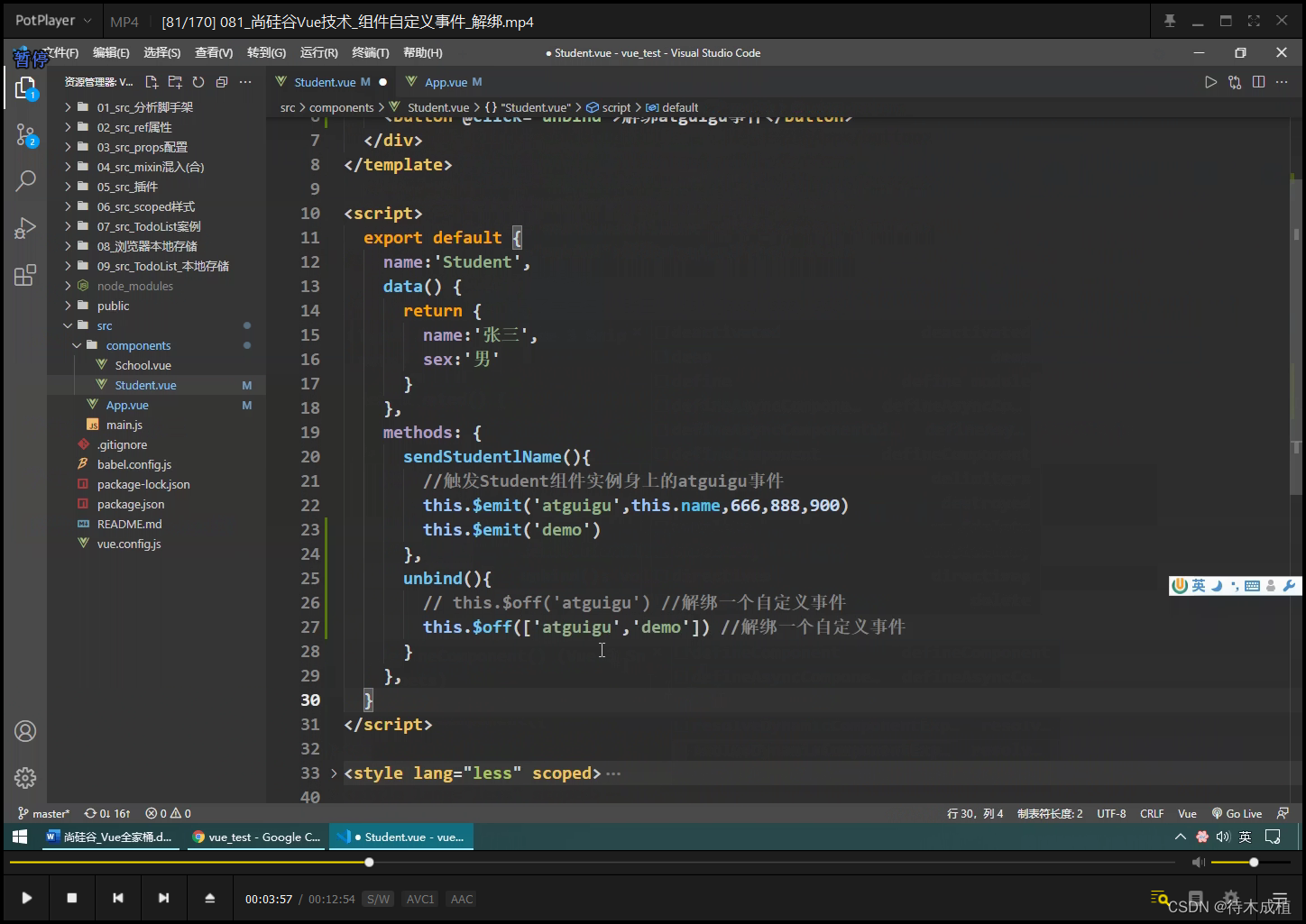
多个解绑

写事件名 @demo , 如同 @click


解绑所有

销毁后 , vc的自定义事件 全部失效


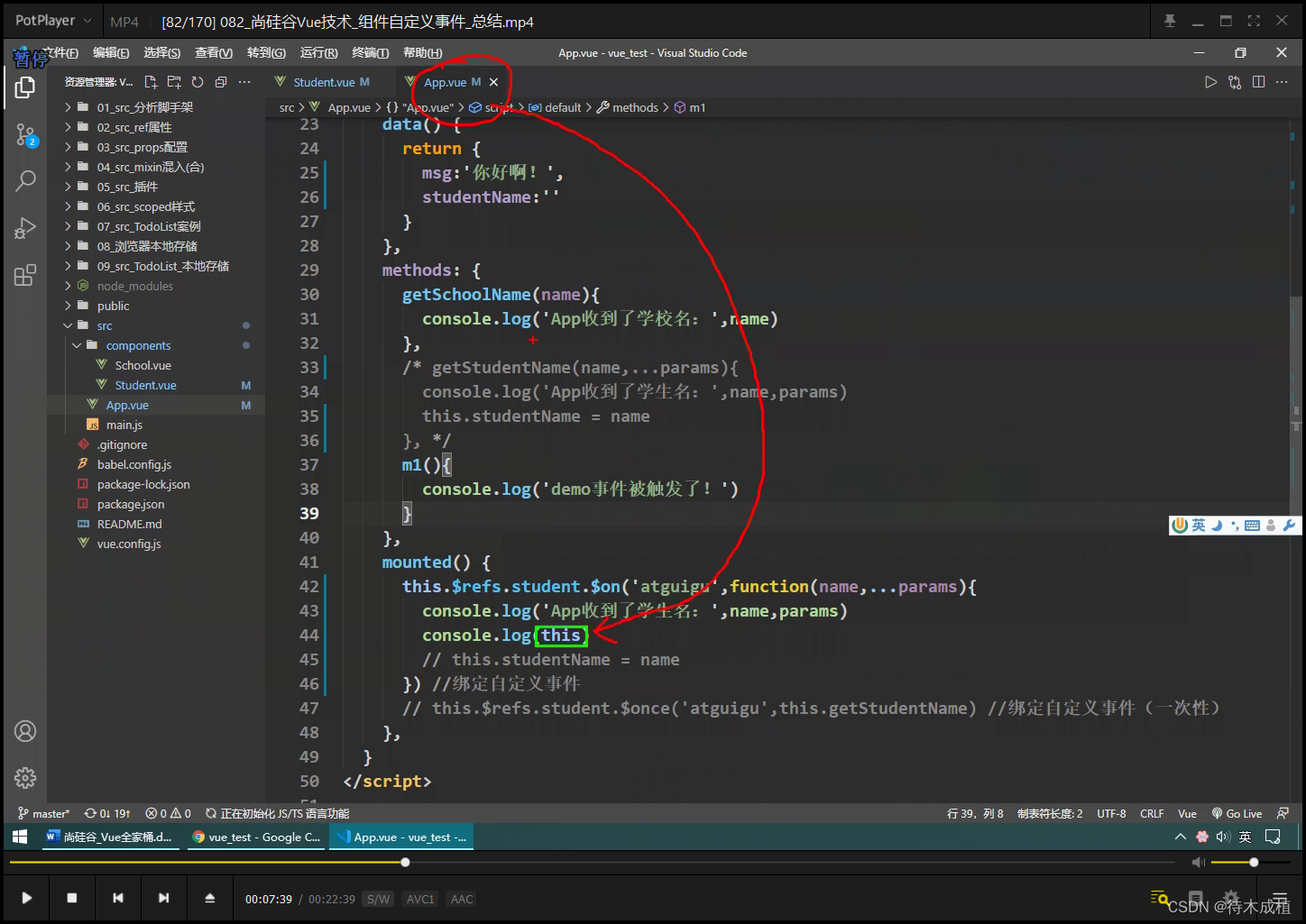
vue2 组件自定义事件_总结【22:36】
子传父 : 页面 呈现



ref


问题: 不能写 回调函数 , 必须写methods


观察这个this是谁 : app里面写, 却是student



正确写法 : methods 或 箭头函数


绑定原生事件 @click.native
@click




@click.native

只能有一个 根元素

点一下 粉色 就可以弹窗

总结

事件回调 留在 父组件

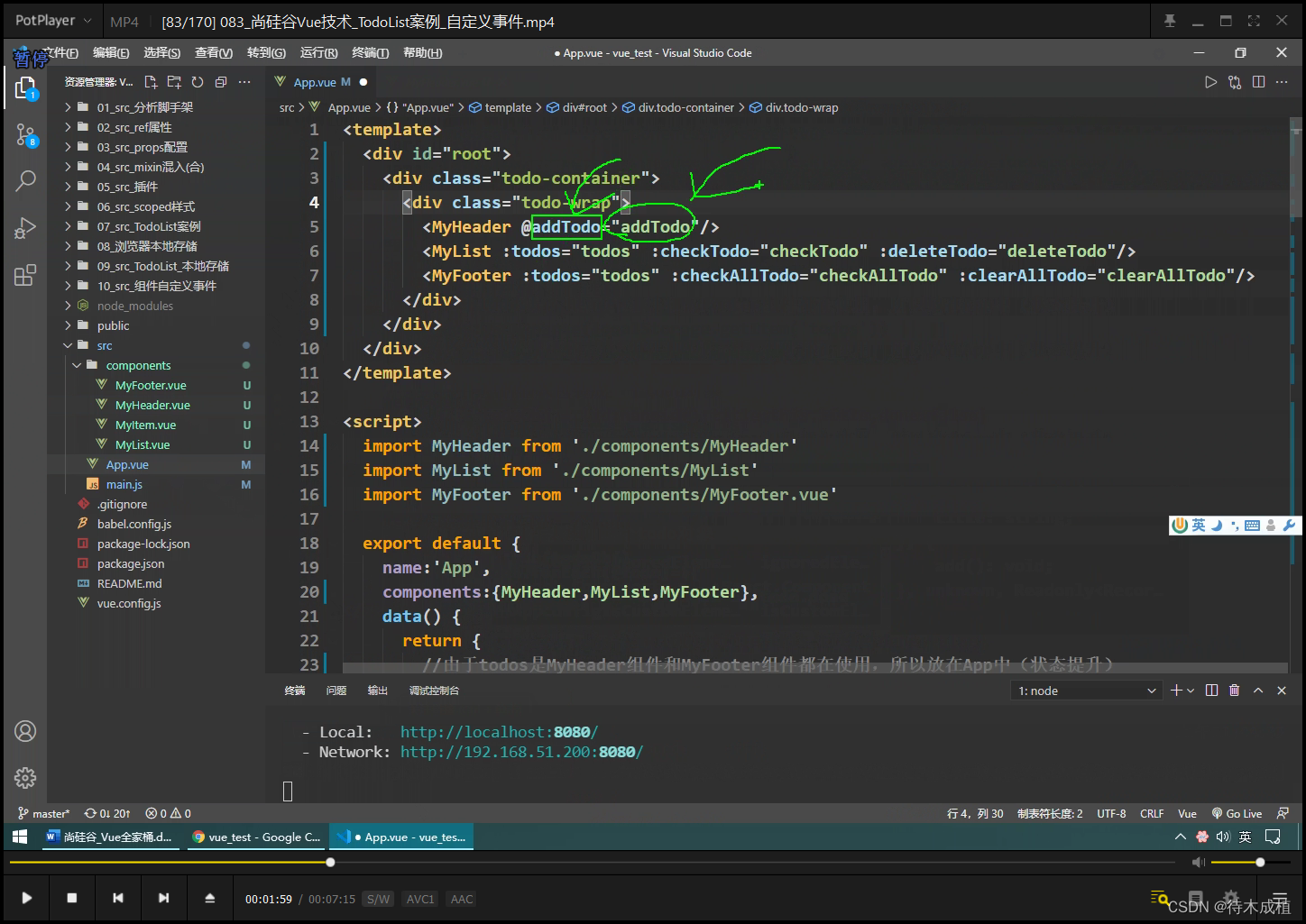
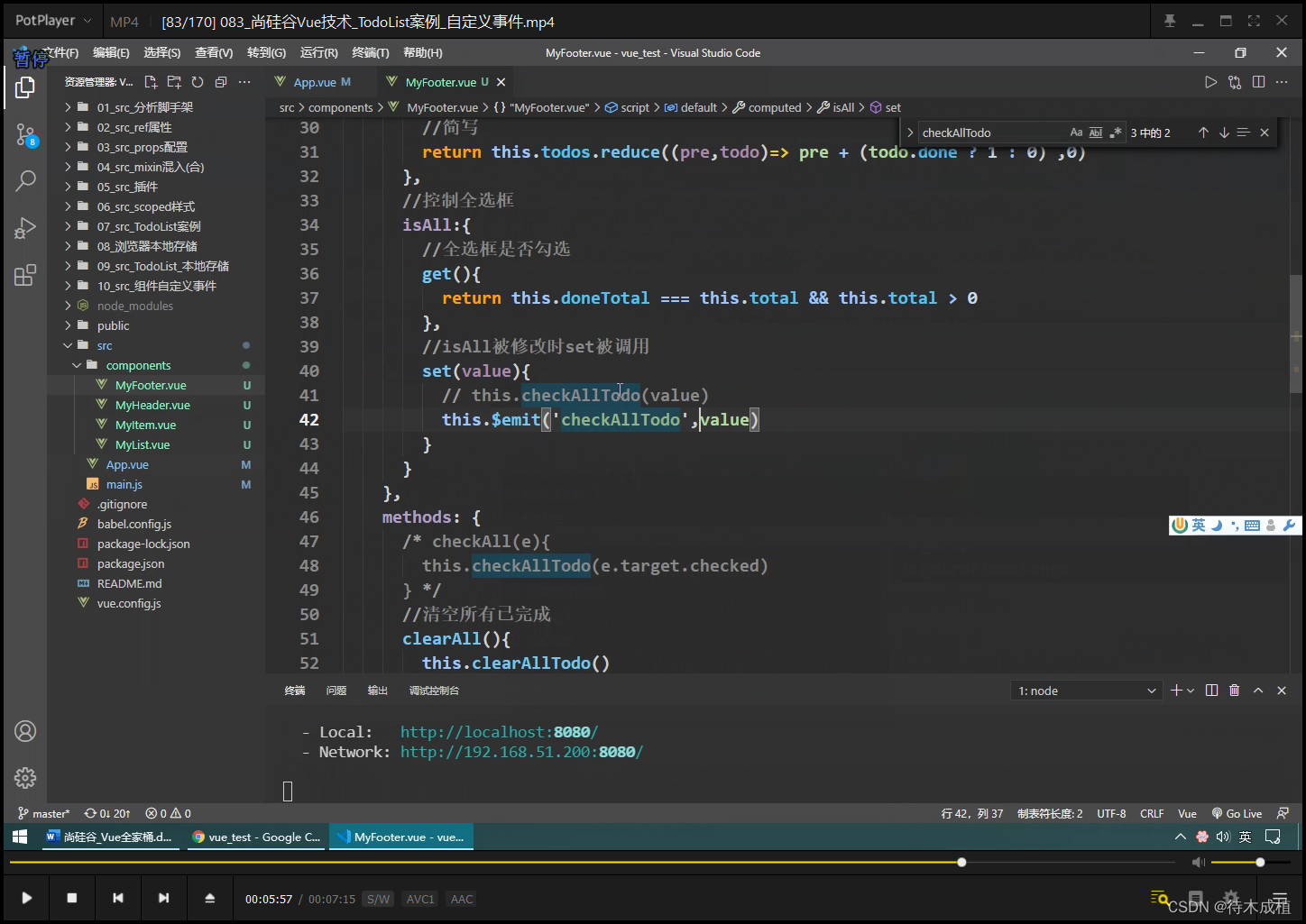
vue2 TodoList案例_自定义事件【07:14】
App.vue 只需要将【v-bind:事件名 = “回调名”】 改为【 @事件名 = “回调名”】

methods不用改

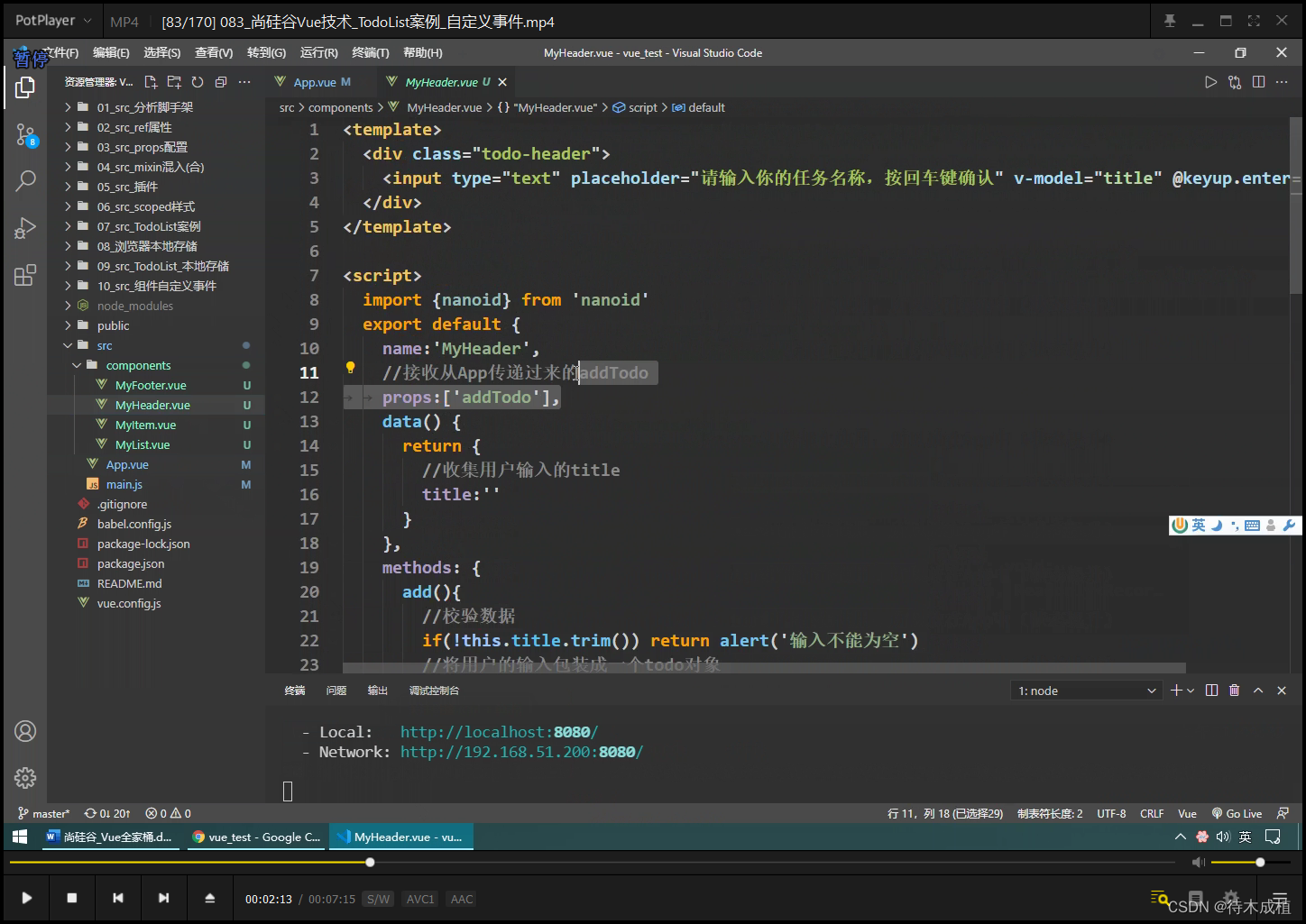
MyHeader.vue
不需要 props

调用方式 修改 : $mit 触发事件 (事件名, 传入对象)


vue开发者工具 触发事件 : payload 是参数

App.vue 将 : 变 @

MyFooter.vue
删除 props 中 父传子的 方法

调用回调



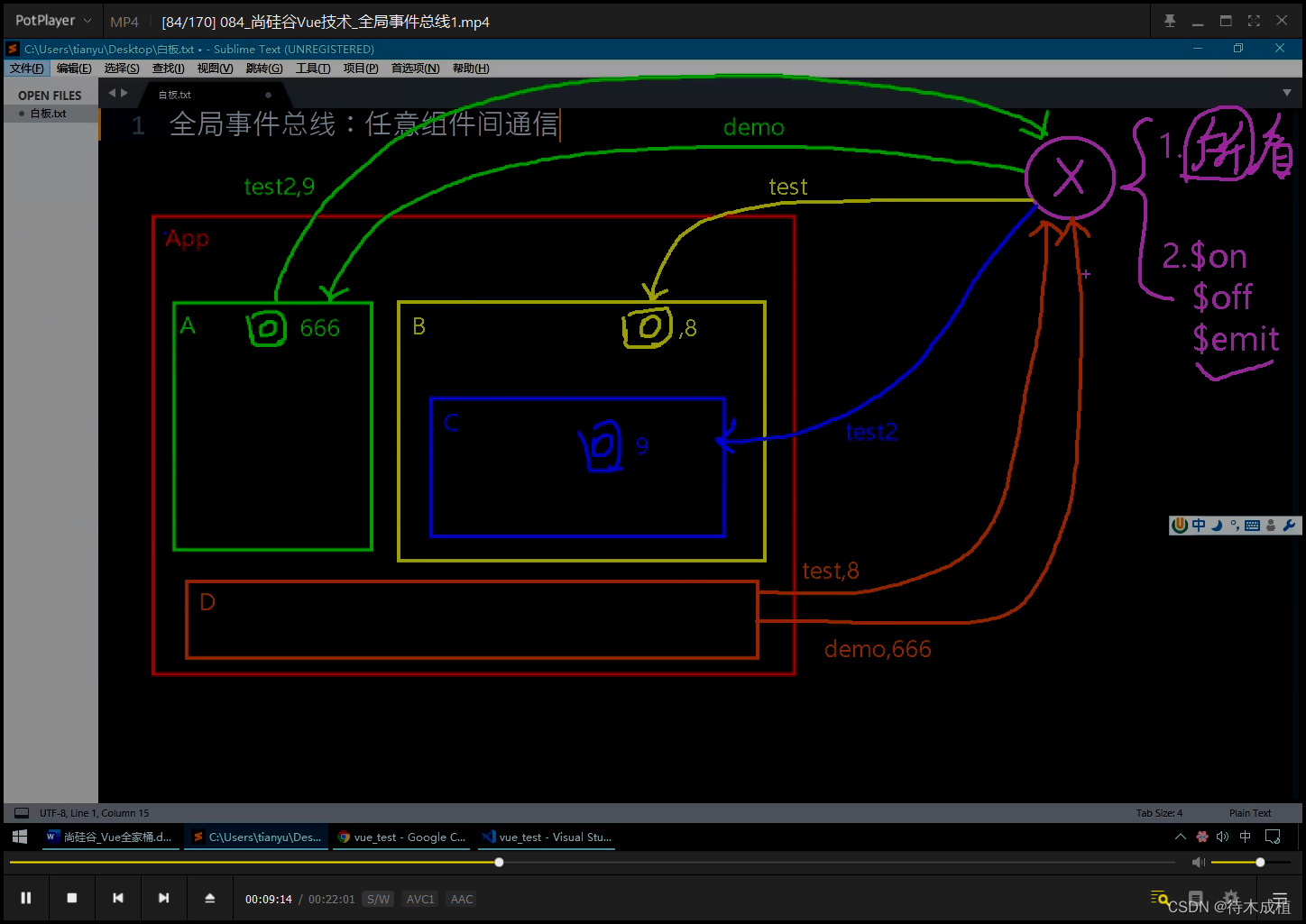
vue2 全局事件总线1【22:02】
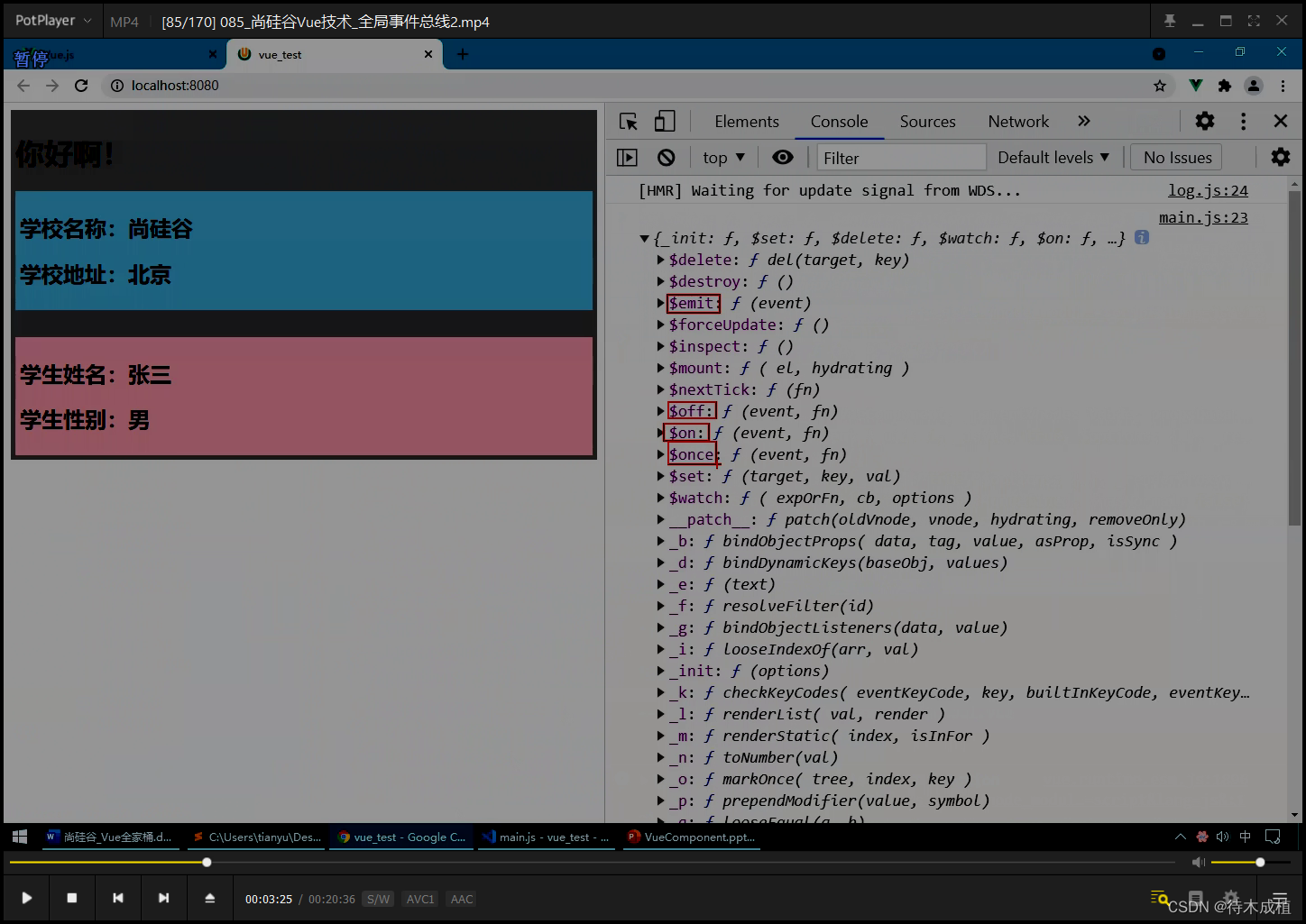
vue2 全局事件总线2【20:35】



vc = new VC , 给 Vue.prototype.x = vc

给x这个傀儡, 绑定hello事件


组件 a–>school ; 事件名 demo --> hello

触发事件


vm


改名 $bus



销毁 你给傀儡身上 你自己设置 的 事件 , 傀儡在vm身上, 活得久

千万不要啥也不写, 全部销毁

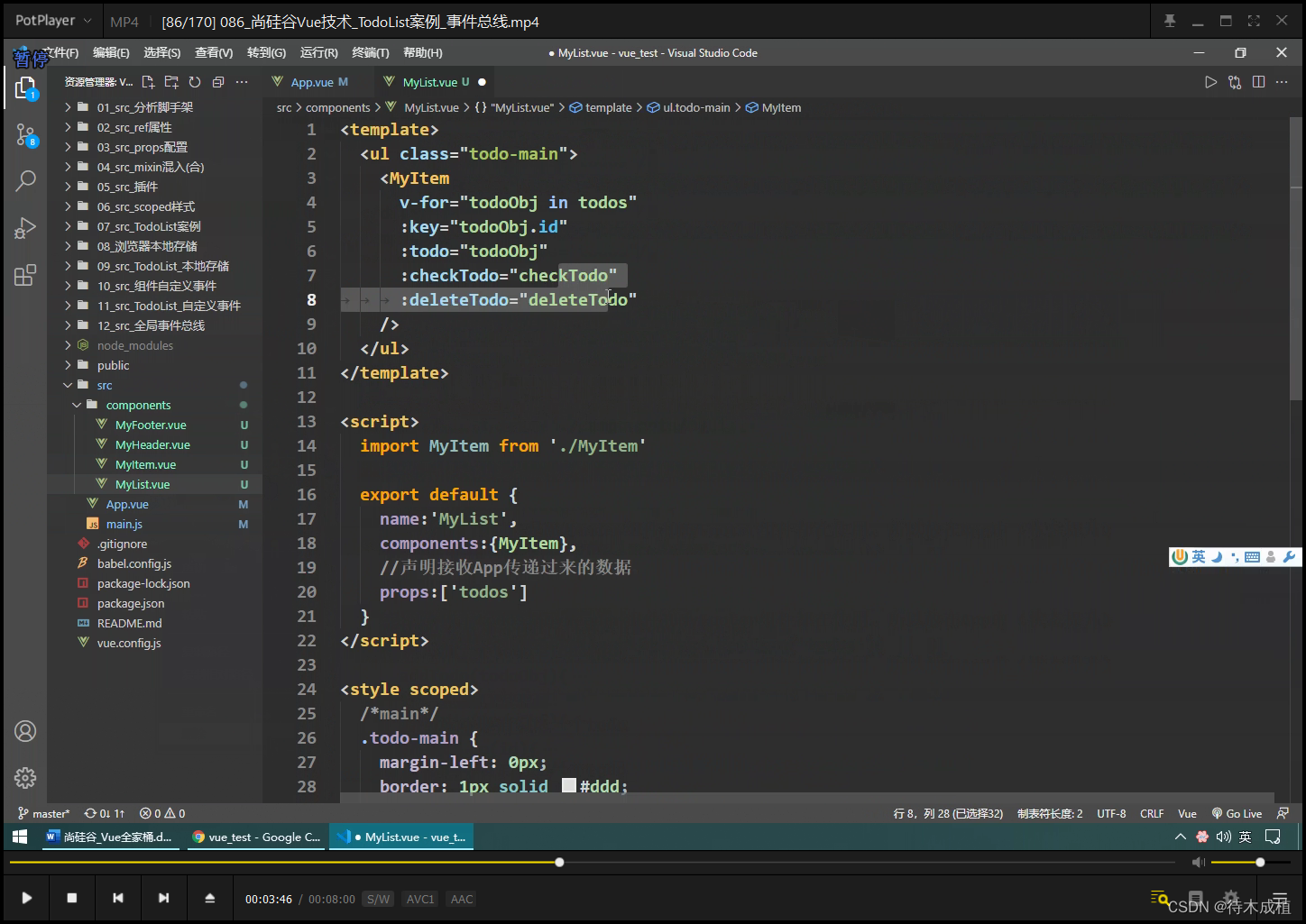
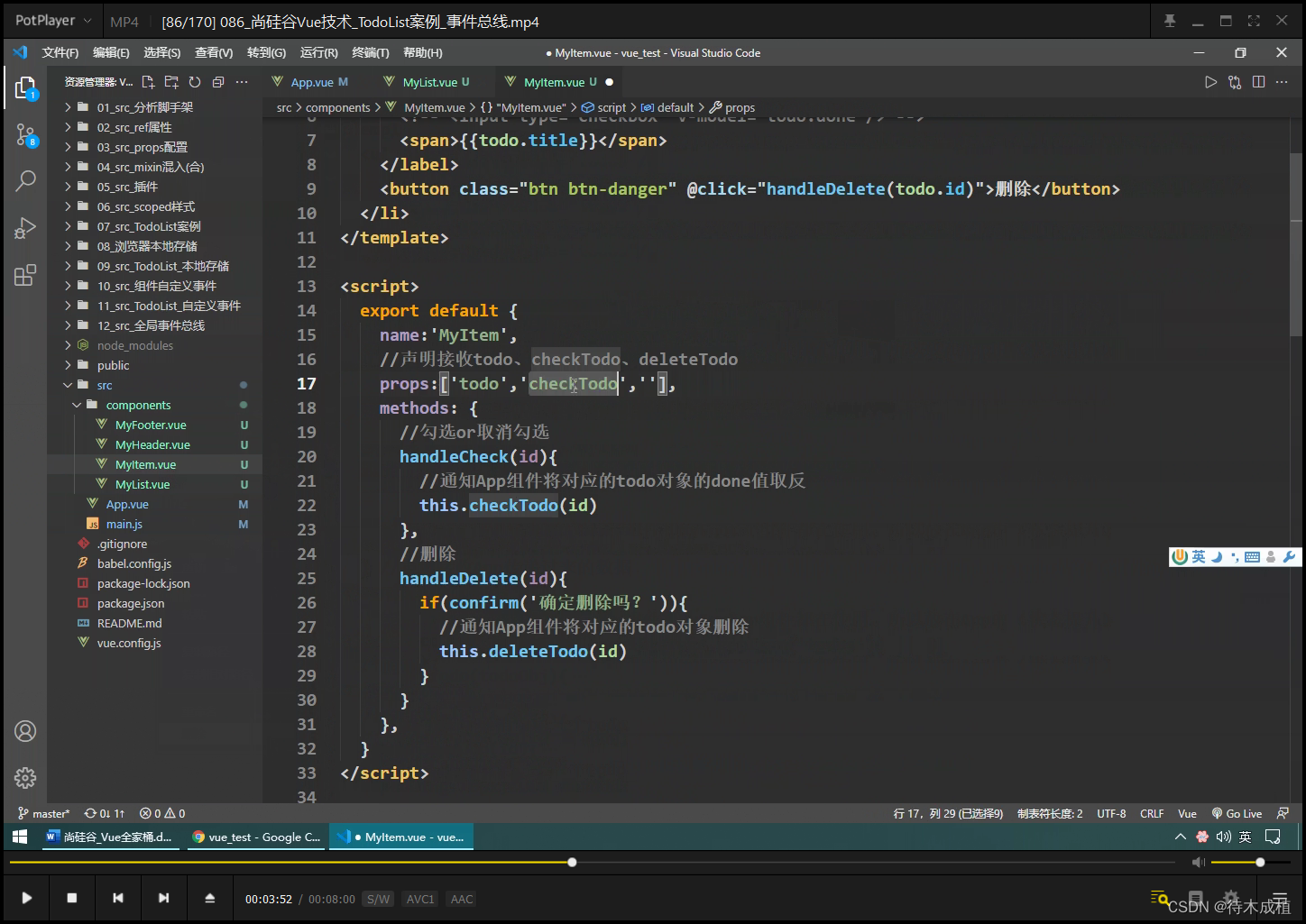
vue2 TodoList案例_事件总线【08:00】
$bus 安装全局事件总线

删除原传递 : 爷传孙





$on 收数据的人, 绑定事件总线身上的自定义事件

$off注意销毁

触发

vue 开发者工具
自定义事件

全局事件 : 本质 自定义事件 给 $bus=this=root 绑定 ,

触发人 是 $bus=this=root 多半是 事件总线
vue2 消息订阅与发布_pubsub【18:16】


安装 npm i pubsub-js

引入 对象

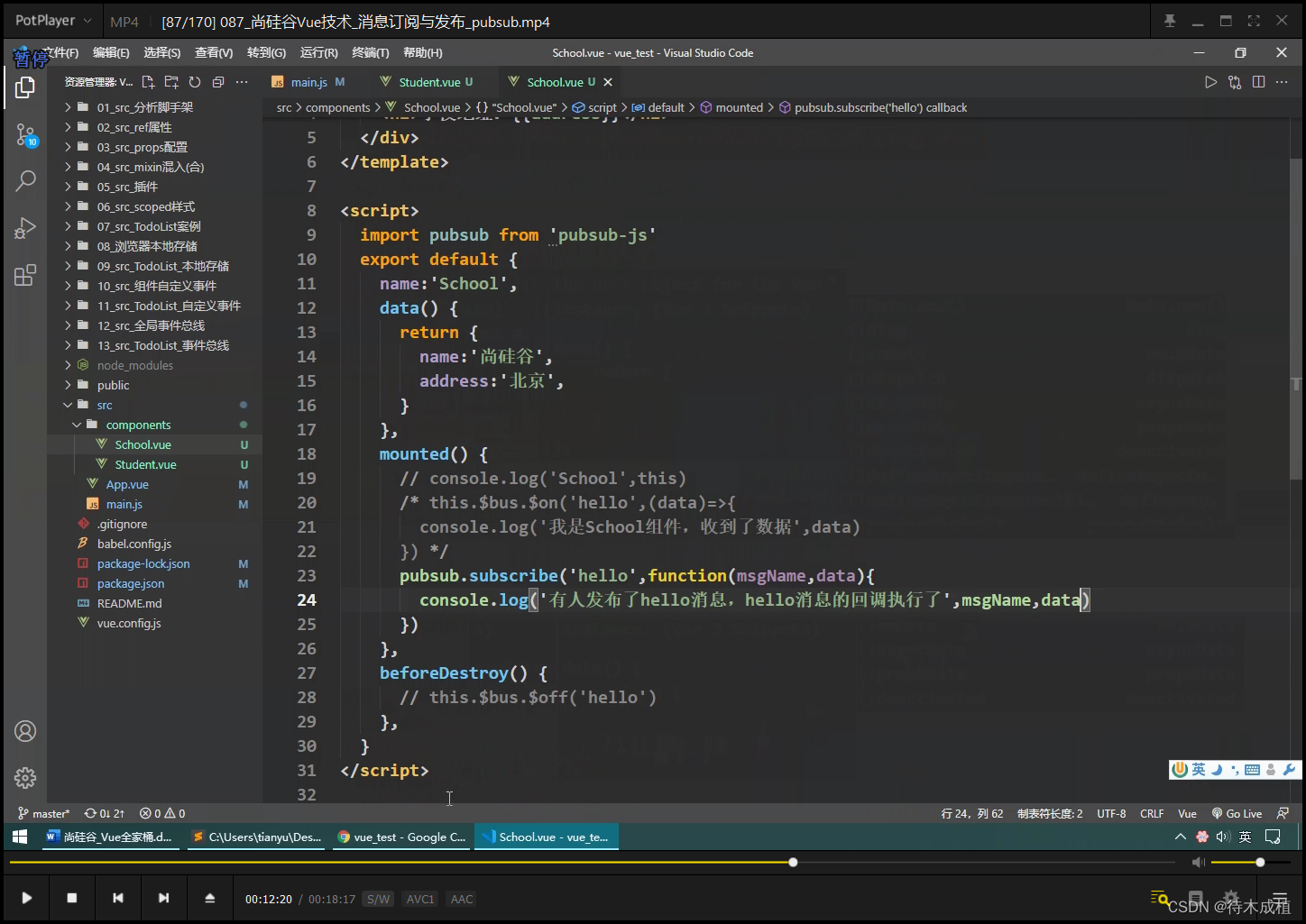
订阅消息 subscribe (消息名 , 回调函数)

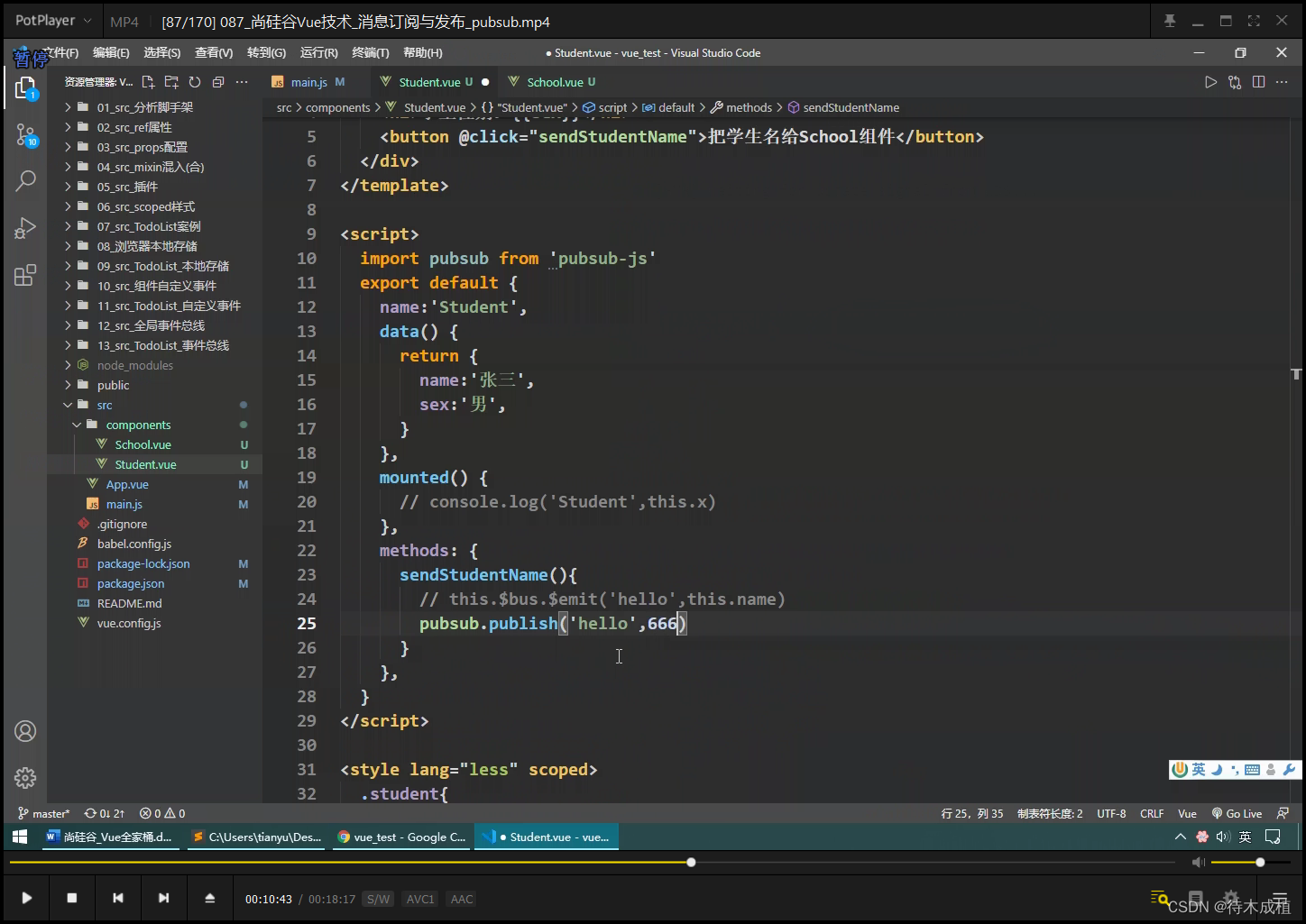
消息的发布 publish (消息名 , 数据)

收到两个参数 回调函数 ( 消息名 , 数据)

取消订阅

第三方库 this 不是 vue


正确方法一 : 箭头函数 , this 是 vue


正确方法二 : methods


全局总线 vs pubsub
想收消息: $bus=this=root 绑定事件 vs 订阅 消息

发消息方 : 触发hello事件 vs 发布hello 消息

vue2 TodoList案例_pubsub【05:42】
app组件 需要数据(删除id) , Item发布消息

引入库 : 第三方 在上 , 自己在下

删除 之前 事件总线 写的


订阅
占位 , 消息名


发布
父亲辛苦传来的 [函数名] ; $bus全局事件总线 [事件名]; 订阅消息的 [消息名]

vue2 TodoList案例_编辑【25:52】
右悬浮 样式 , 所以 顺序颠倒
红色 在 App.vue

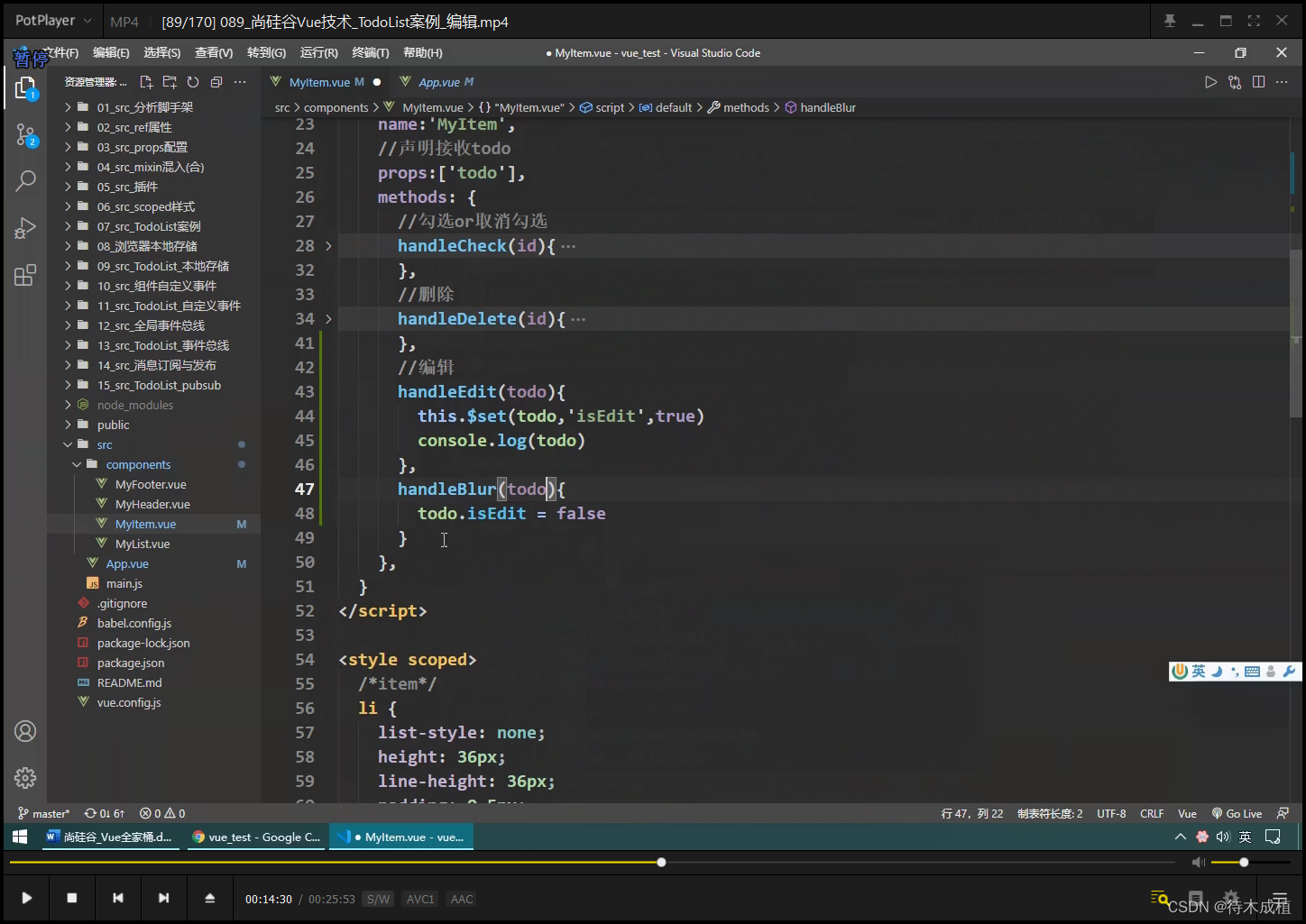
编辑
事件@click methods

注意 设置对象属性 没有使用 $set 后面会出错 : 没有响应


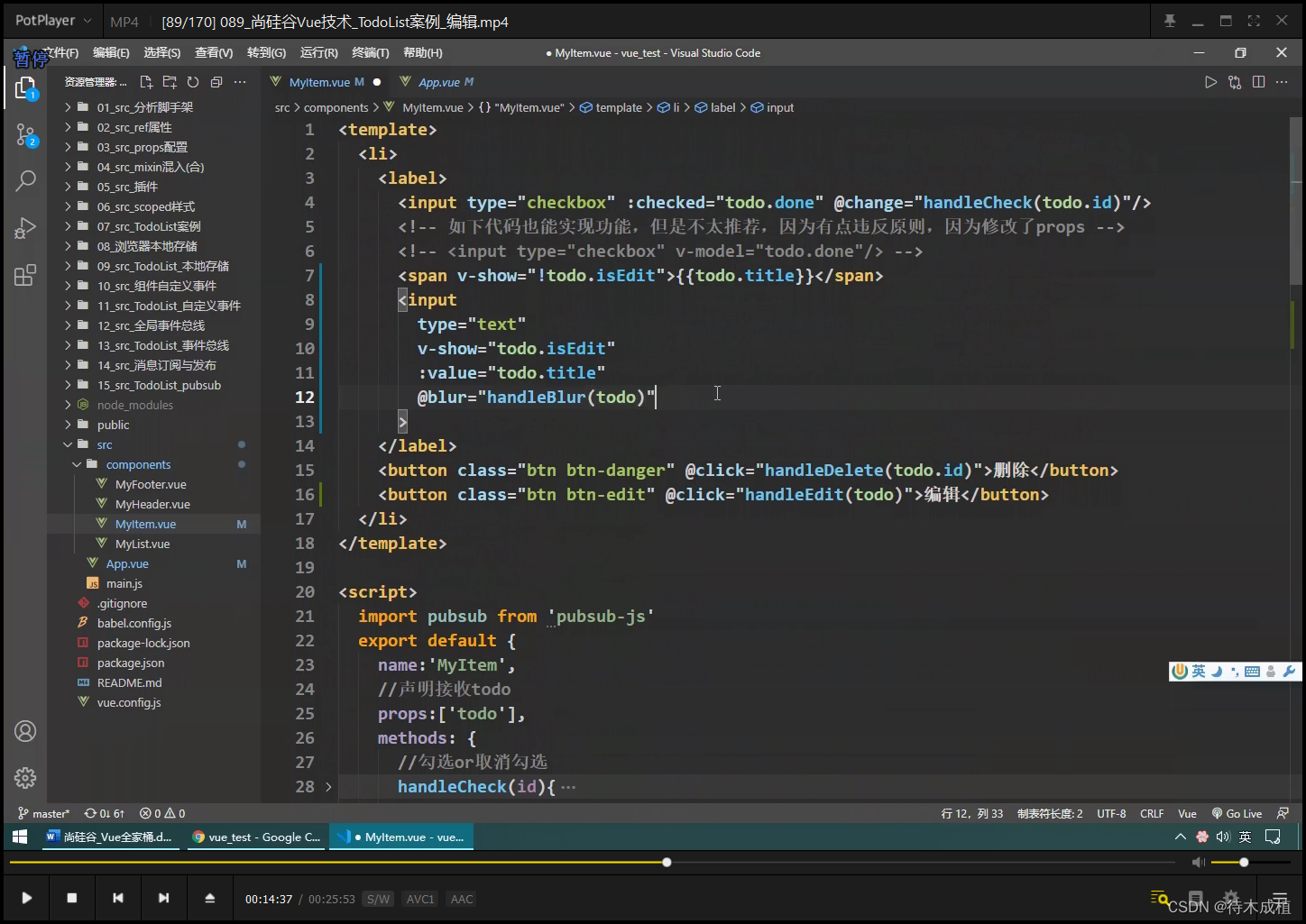
输入框

$set 添加数据

失去焦点 : 自动确定


第二次及其后续 修改属性 ,不需要 $set

set 不需要设置多次 : 当 isEdit 存在

真正修改逻辑 : 失去焦点时
绑定事件



编辑时 , 隐藏 编辑按钮

校验 不为空

vue2 $nextTick【08:05】
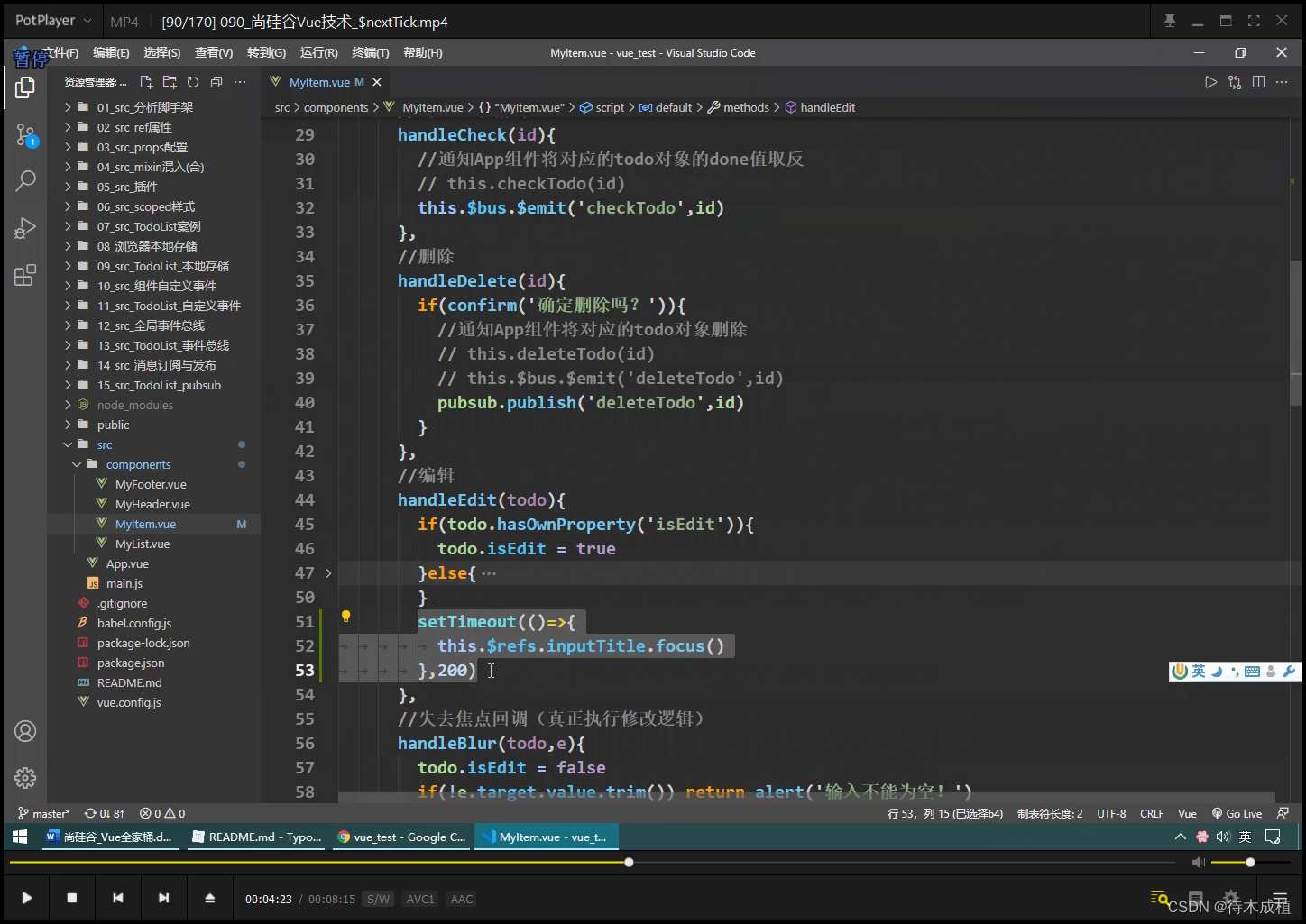
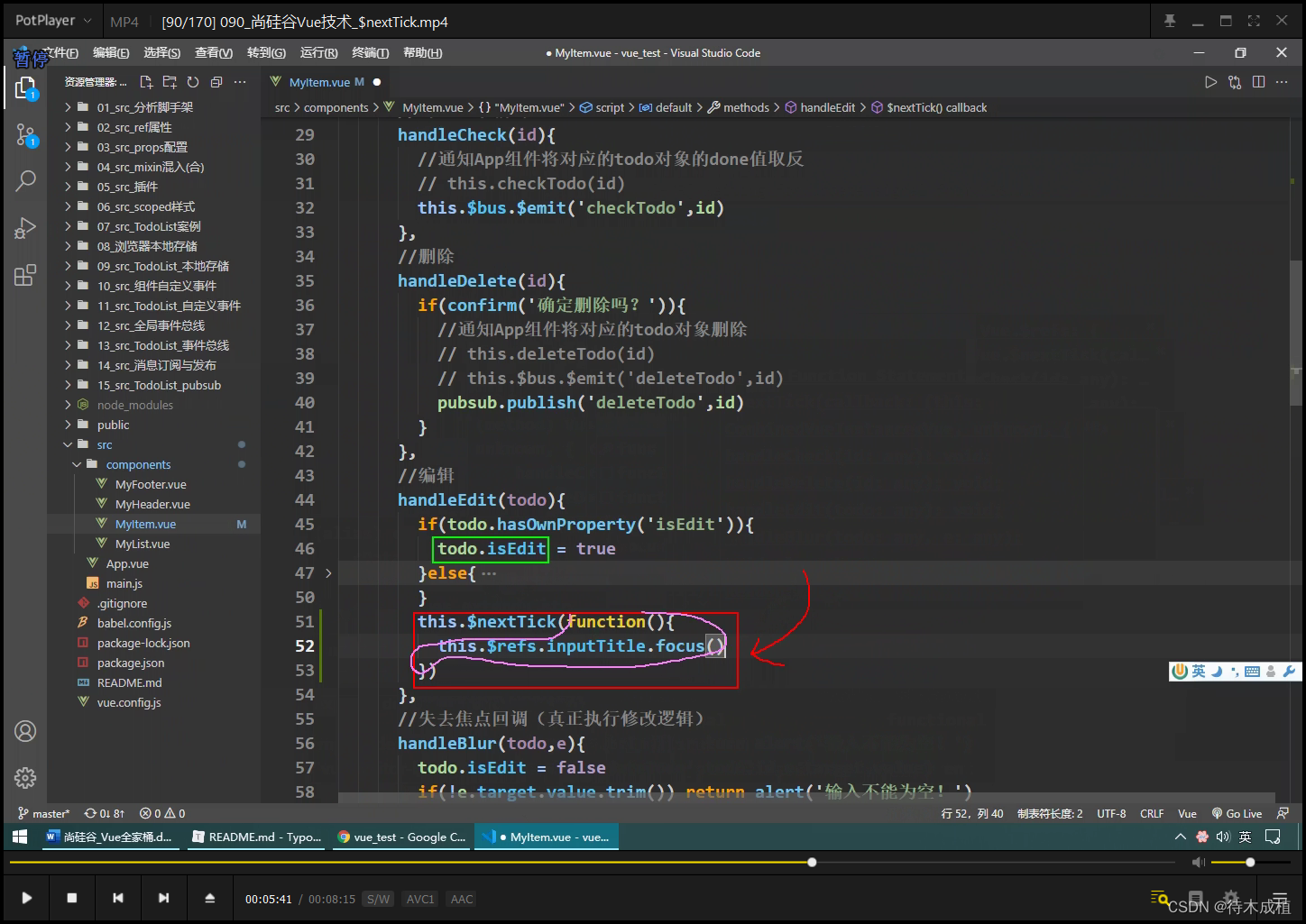
点击编辑按钮后, 自动获取焦点


input 框 还没有 show 出来 , 有点慢 , 没出来就获取不到焦点
不是该数据 就立刻 执行, 而是 等后面的一起执行

定时器

nextTick 等待 DOM节点 更新之后 再执行

vue2 动画效果【14:02】----------------------------------------------------------------------------未学习
vue2 过度效果【12:40】
vue2 多个元素过度【04:07】
vue2 集成第三方动画【04:53】
vue2 总结过度与动画【10:15】----------------------------------------------------------------------------未学习
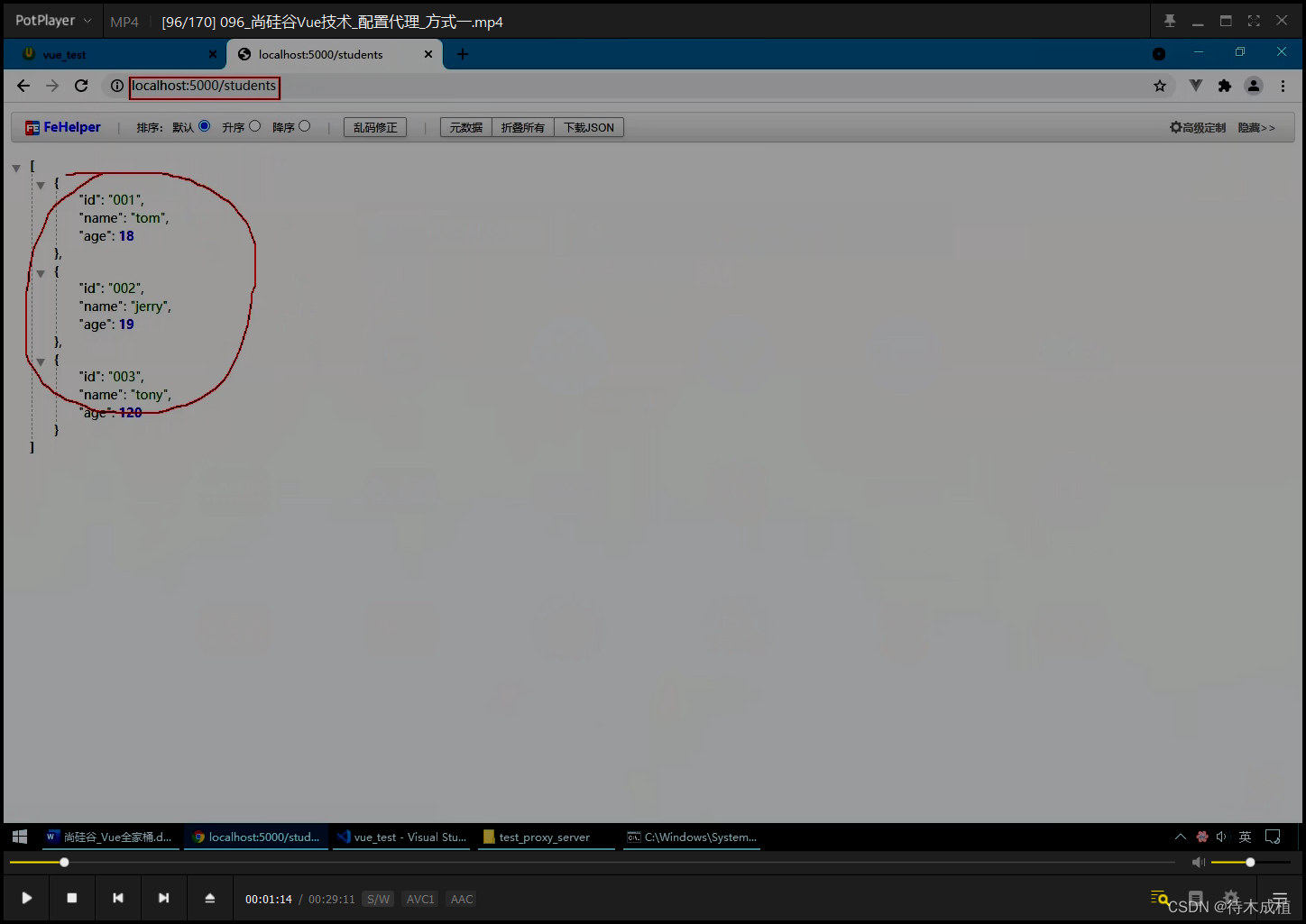
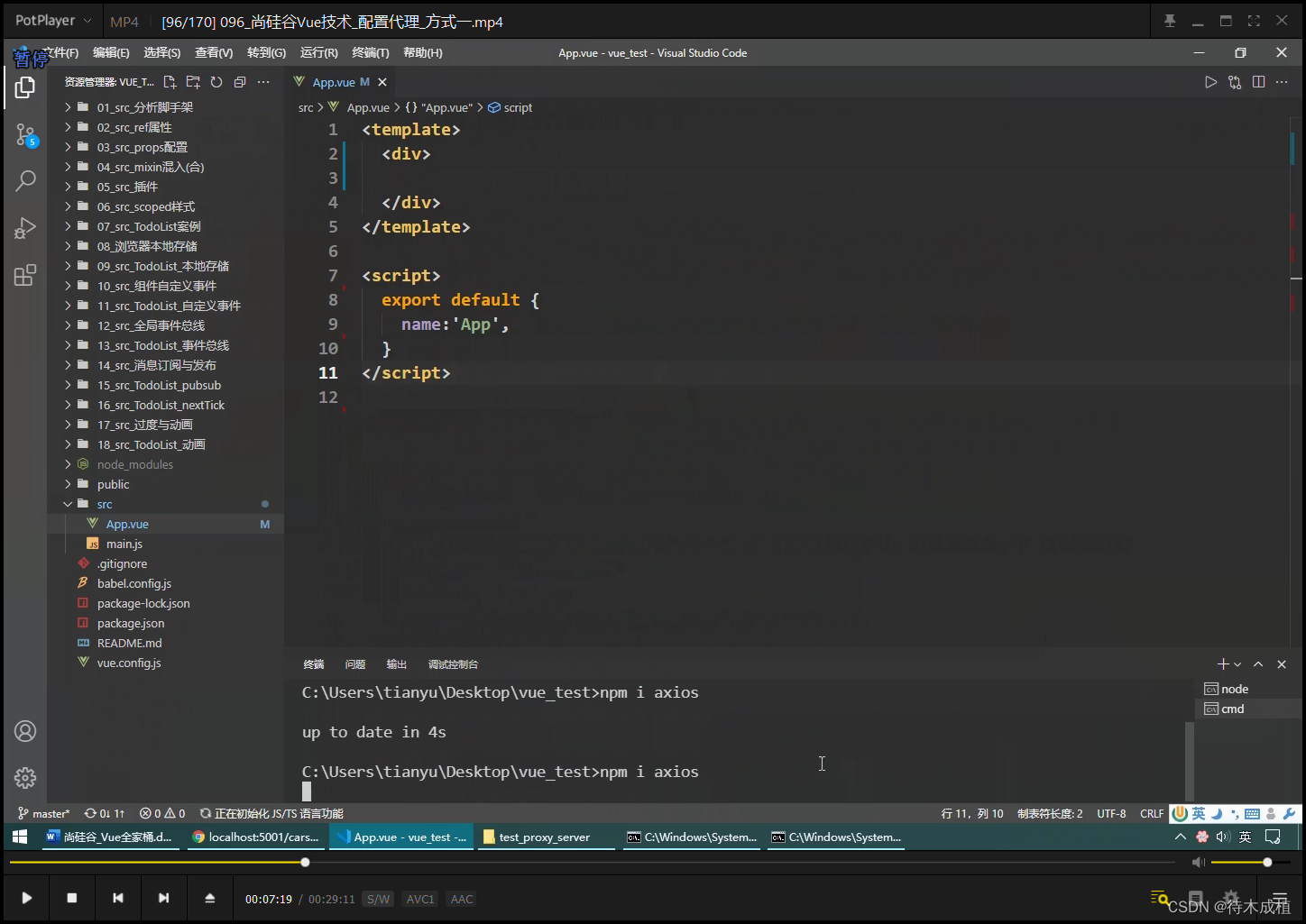
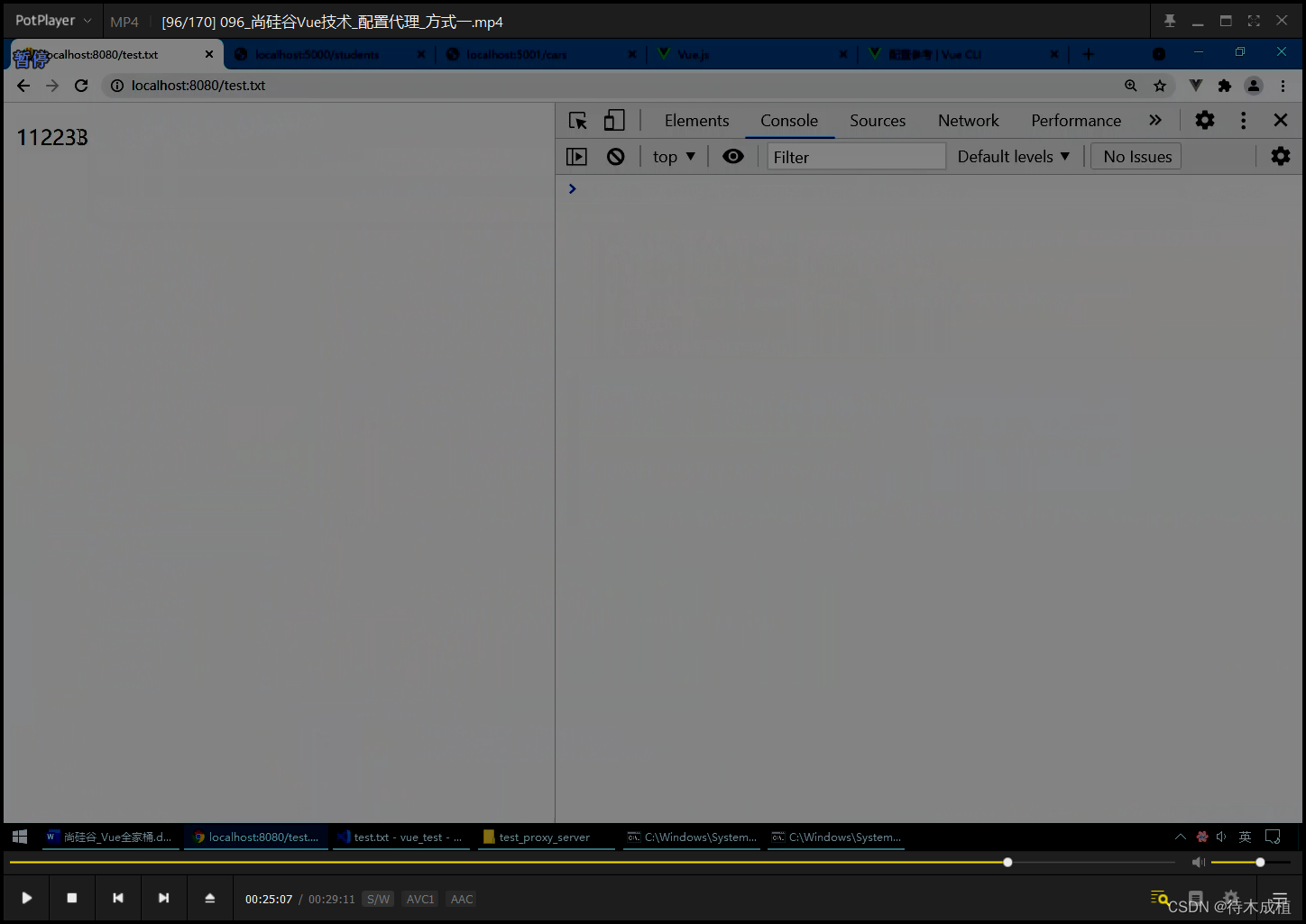
vue2 配置代理_方式一【29:10】
浏览器输入地址 , 敲下回车 , 就是 get 请求


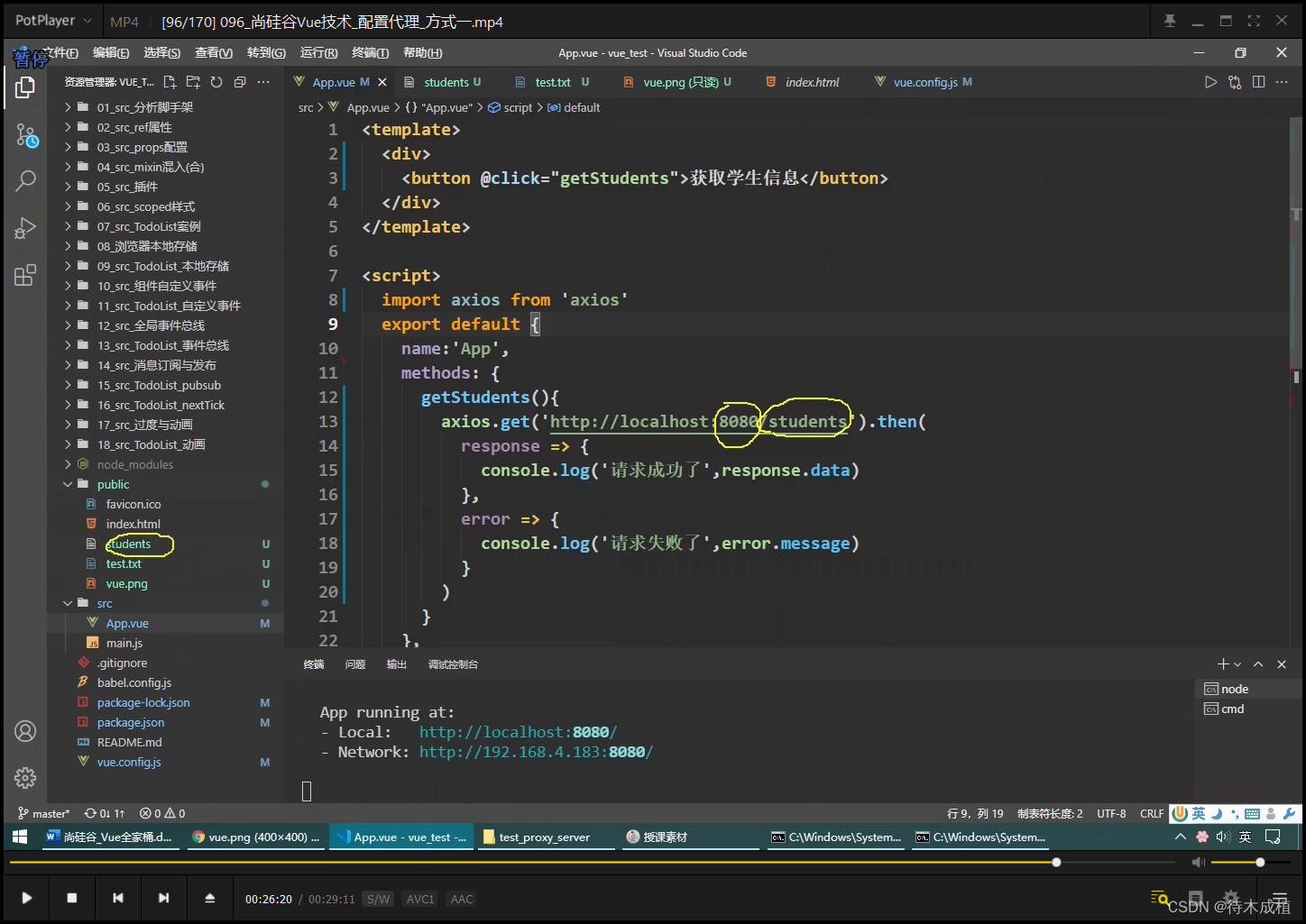
axios 尚硅谷教程
axios(promise风格)

下载 npm i axios

引入 包
npm i axios
点击事件 @click
methods
get().then( 响应对象response => { response . data 才是真正的 数据}
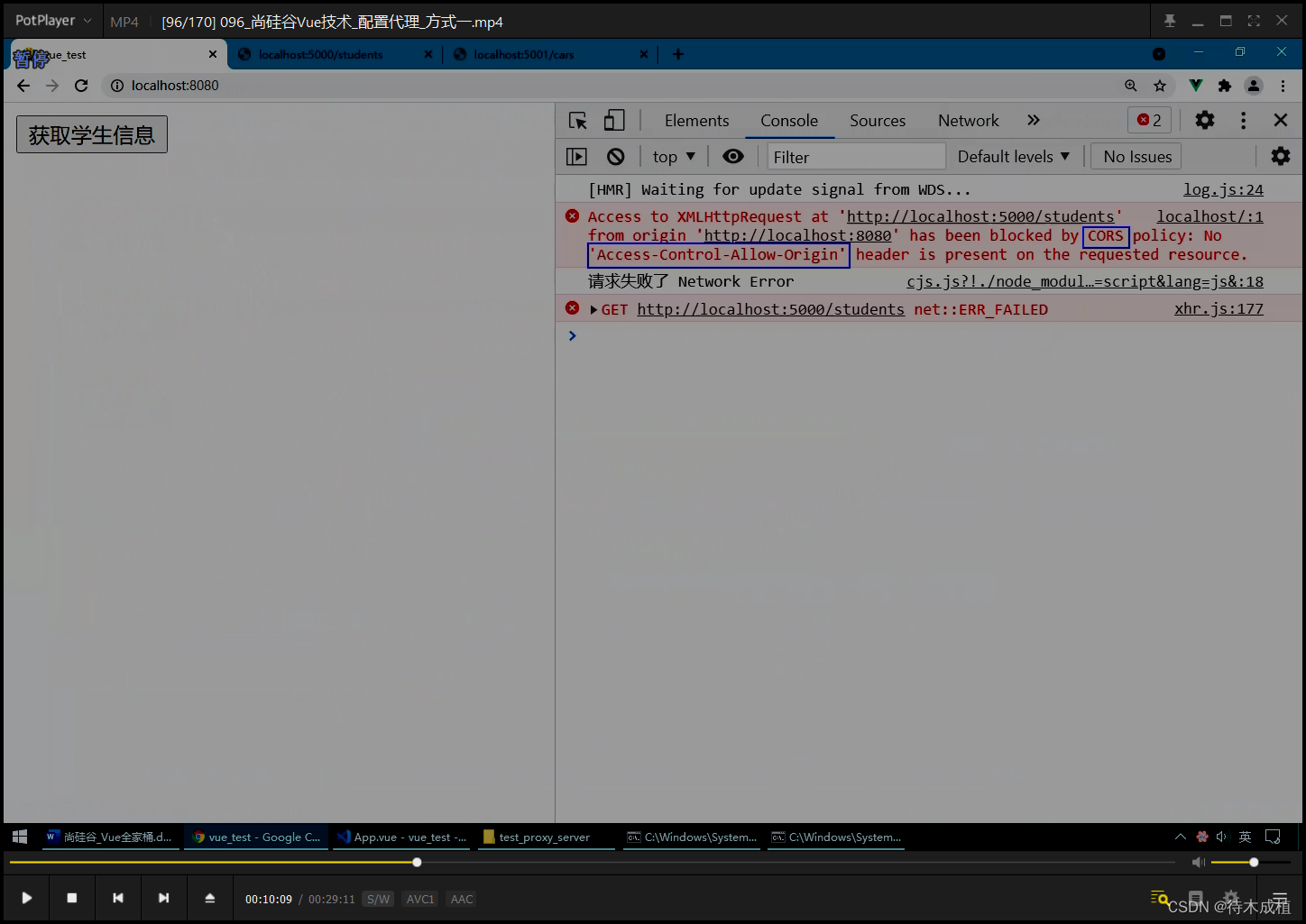
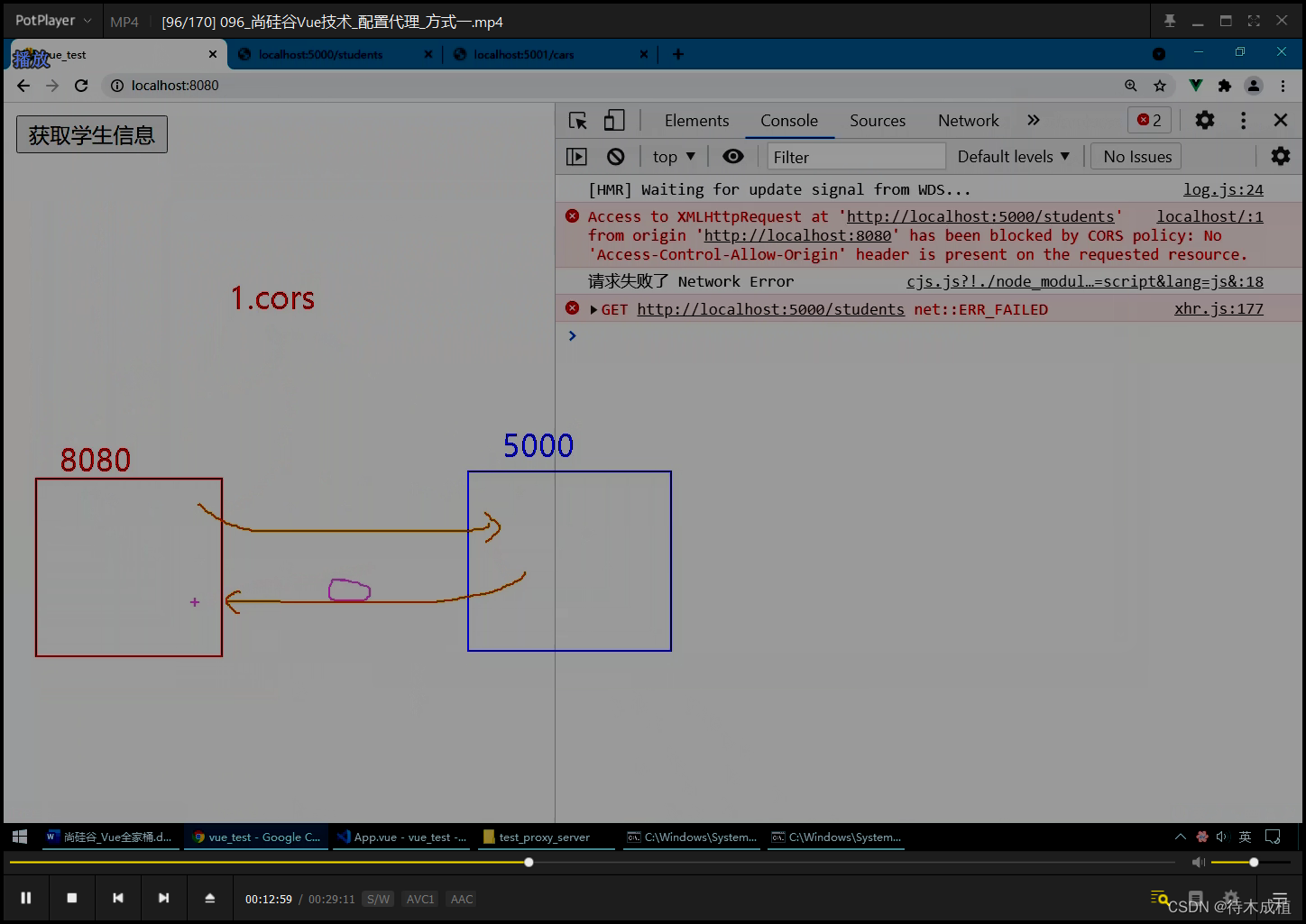
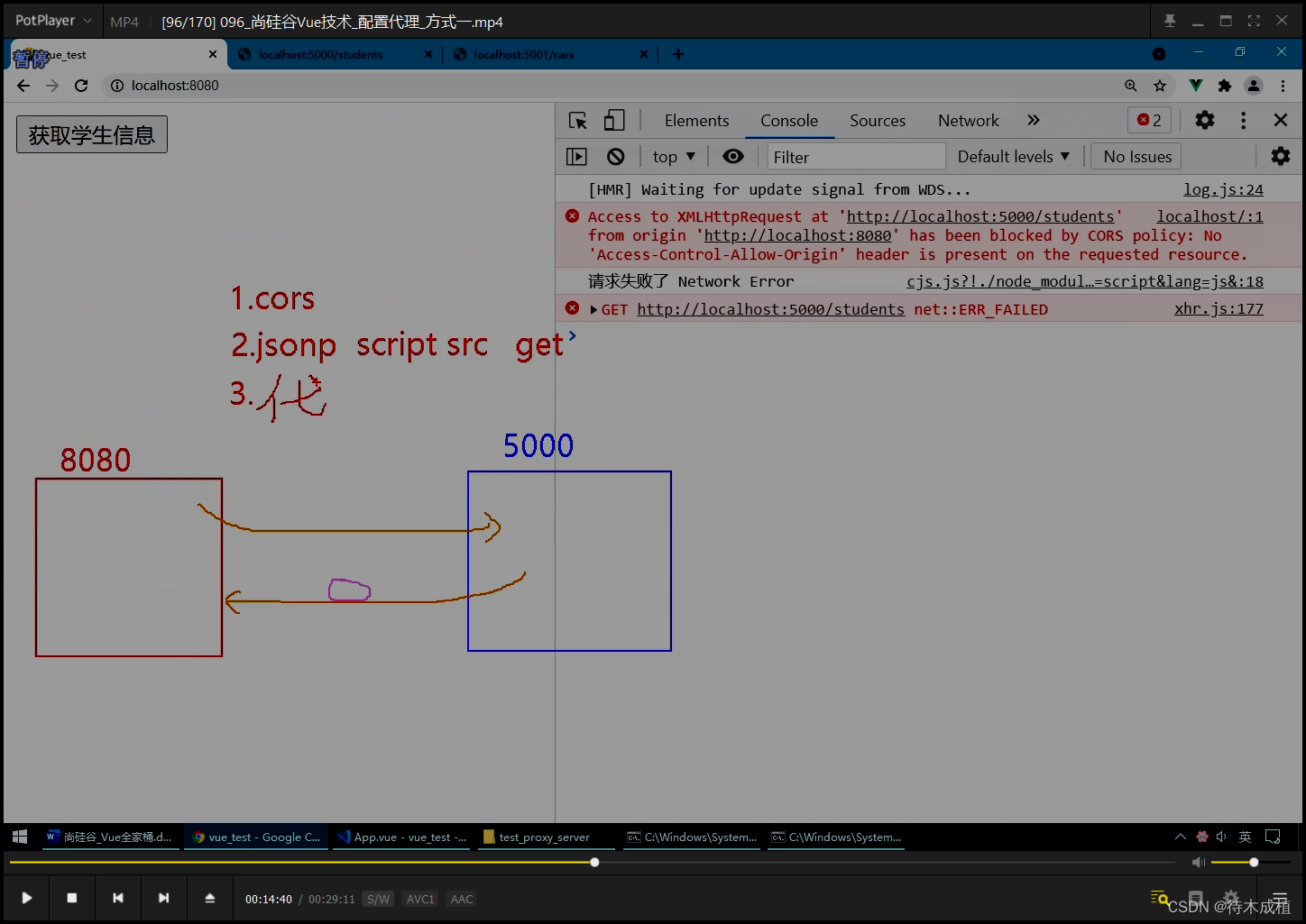
跨域了 : 协议名http , 主机名 , 端口号 (自己主机端口不一致, 收不到)


1.cors 后端处理 , 谁都能访问你的数据 , 自己家网站可以

3. 代理服务器 (服务器和服务器用http, 不用 ajax , ajax是前端- 浏览器-window-xhr-fetch)

node.js 没有

1.nginx
2.vue-cli

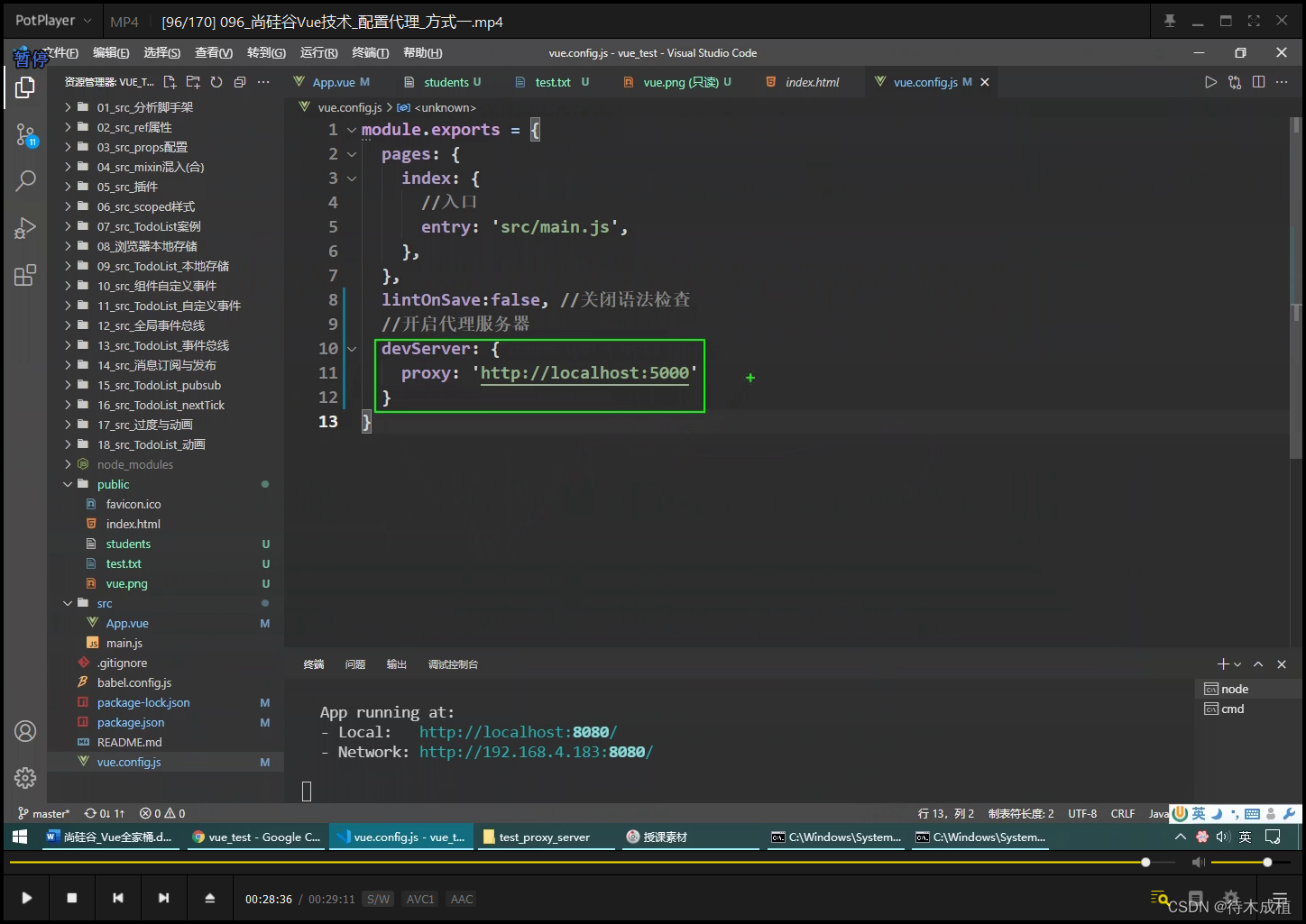
代理
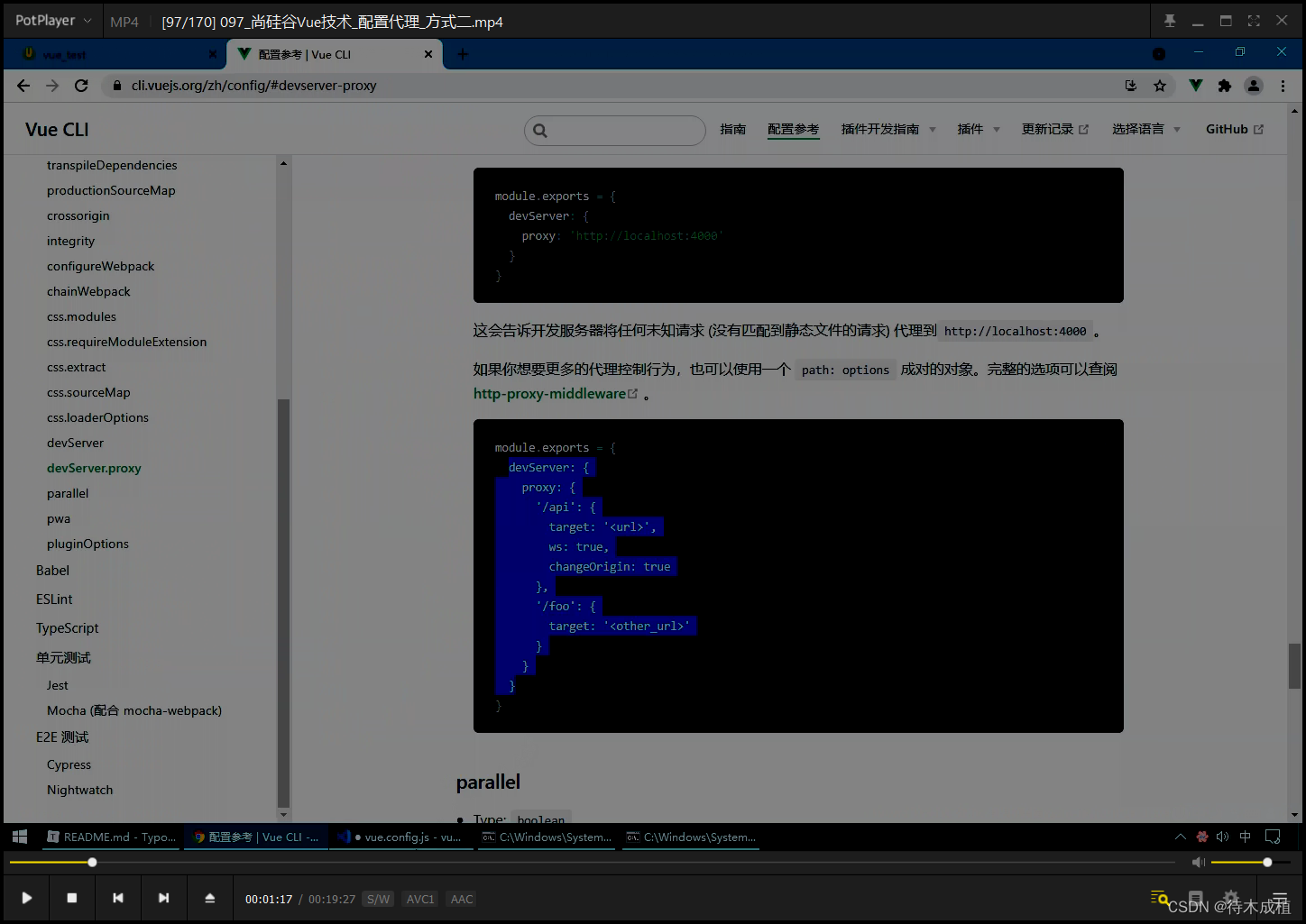
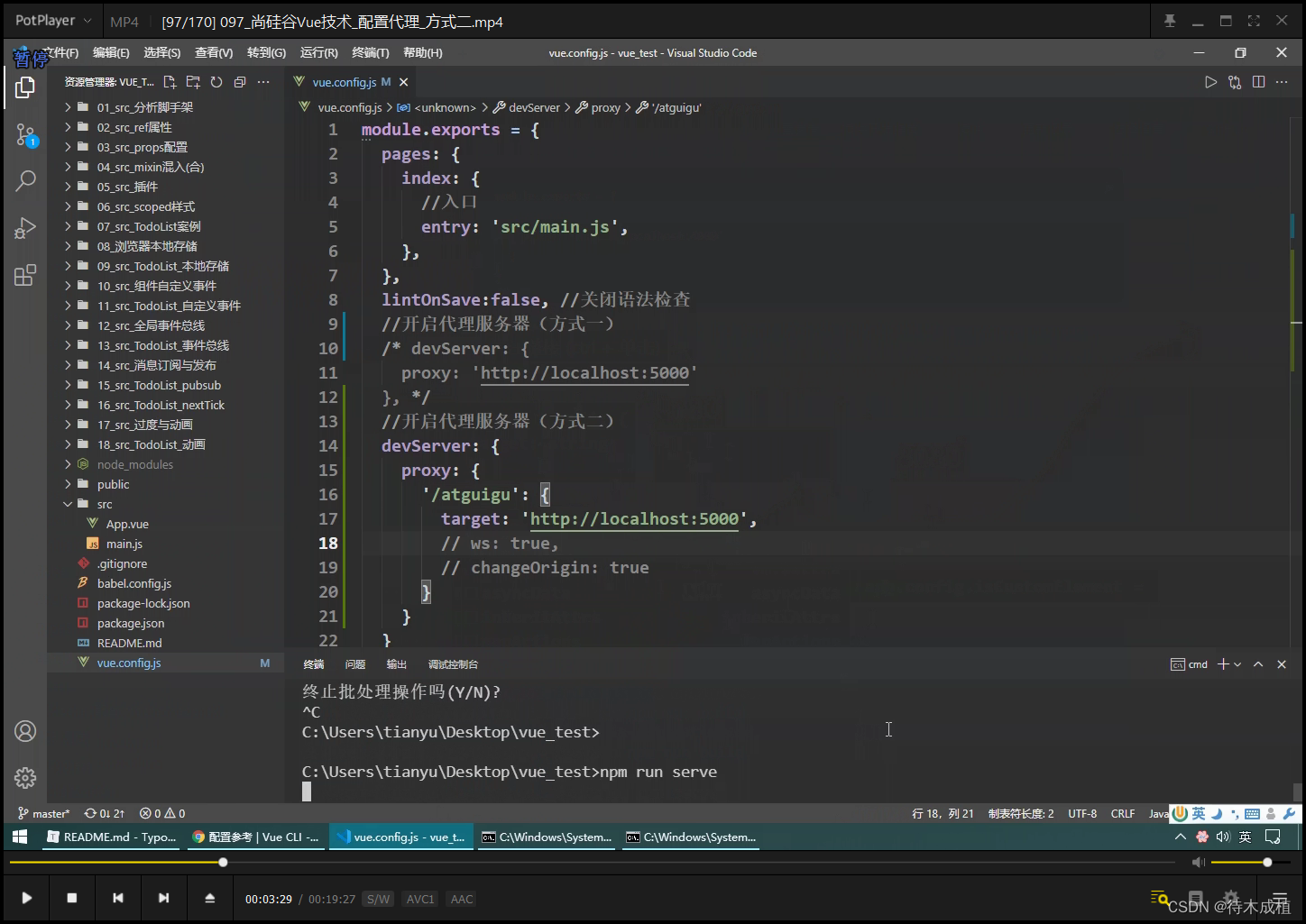
vue.config.js文件

vue官网


配置代理, 重新启动


端口修改 成为 代理服务器的 端口 8080 , 要数据

代理服务器根路径



方法一: 两个缺点
一个错误 , 当和根路径下的 文件重名 , ( 代理服务器 就直接取 public 之下的文件 )

默认 给你 index.html

不能配置多个代理 只能是 5000 端口

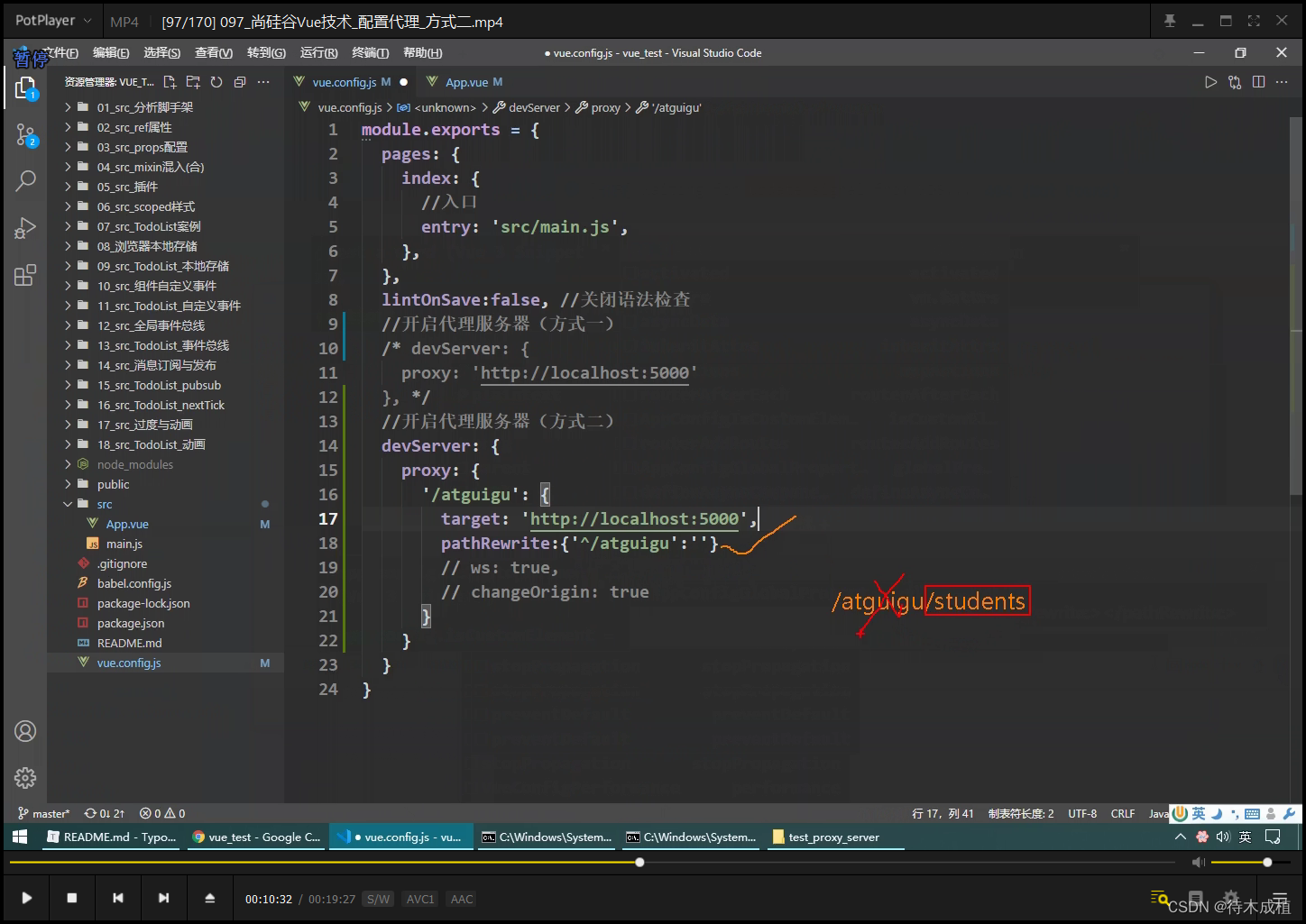
vue2 配置代理_方式二【19:26】

请求前缀


路径/路由 转换 重写

多个代理


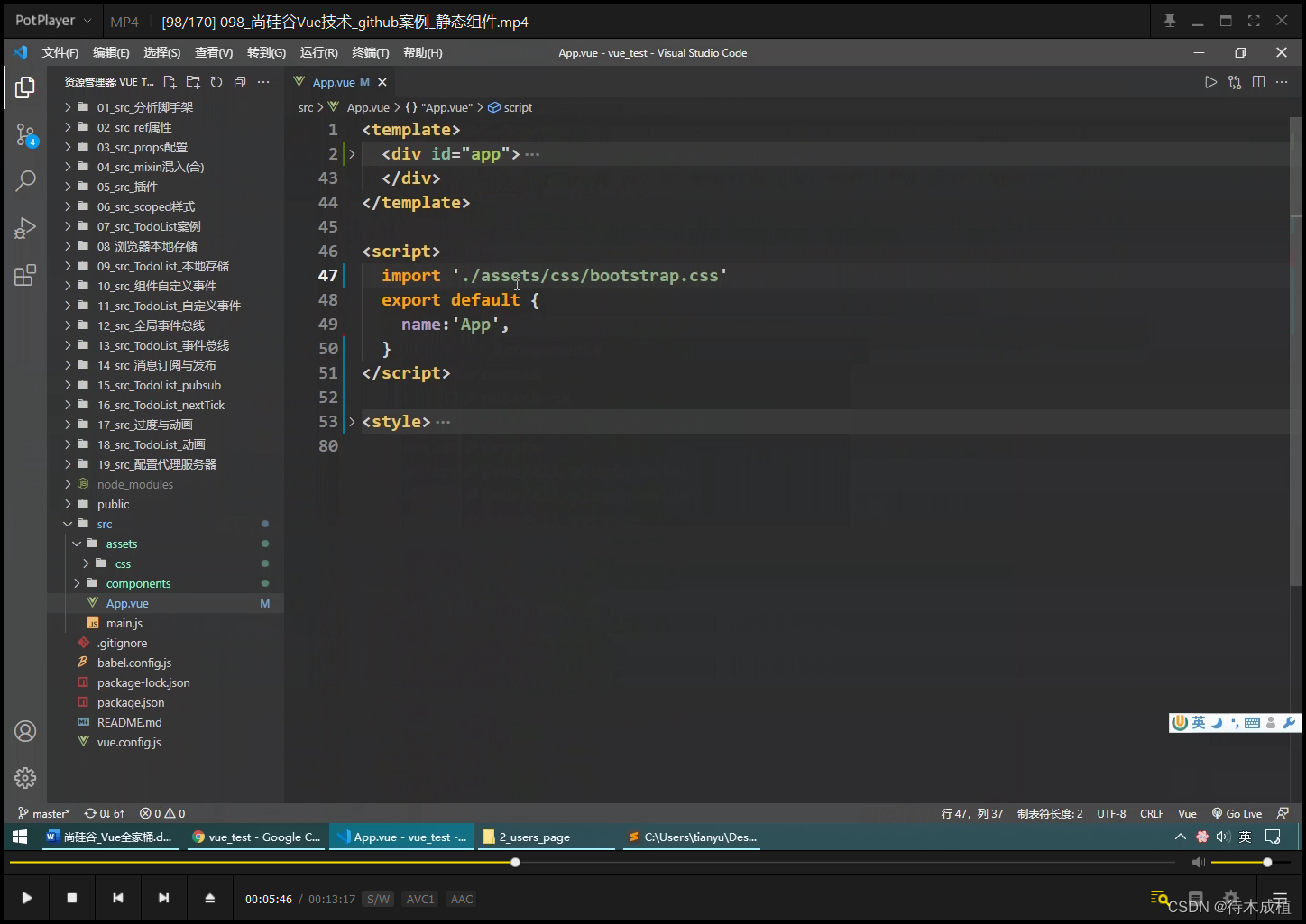
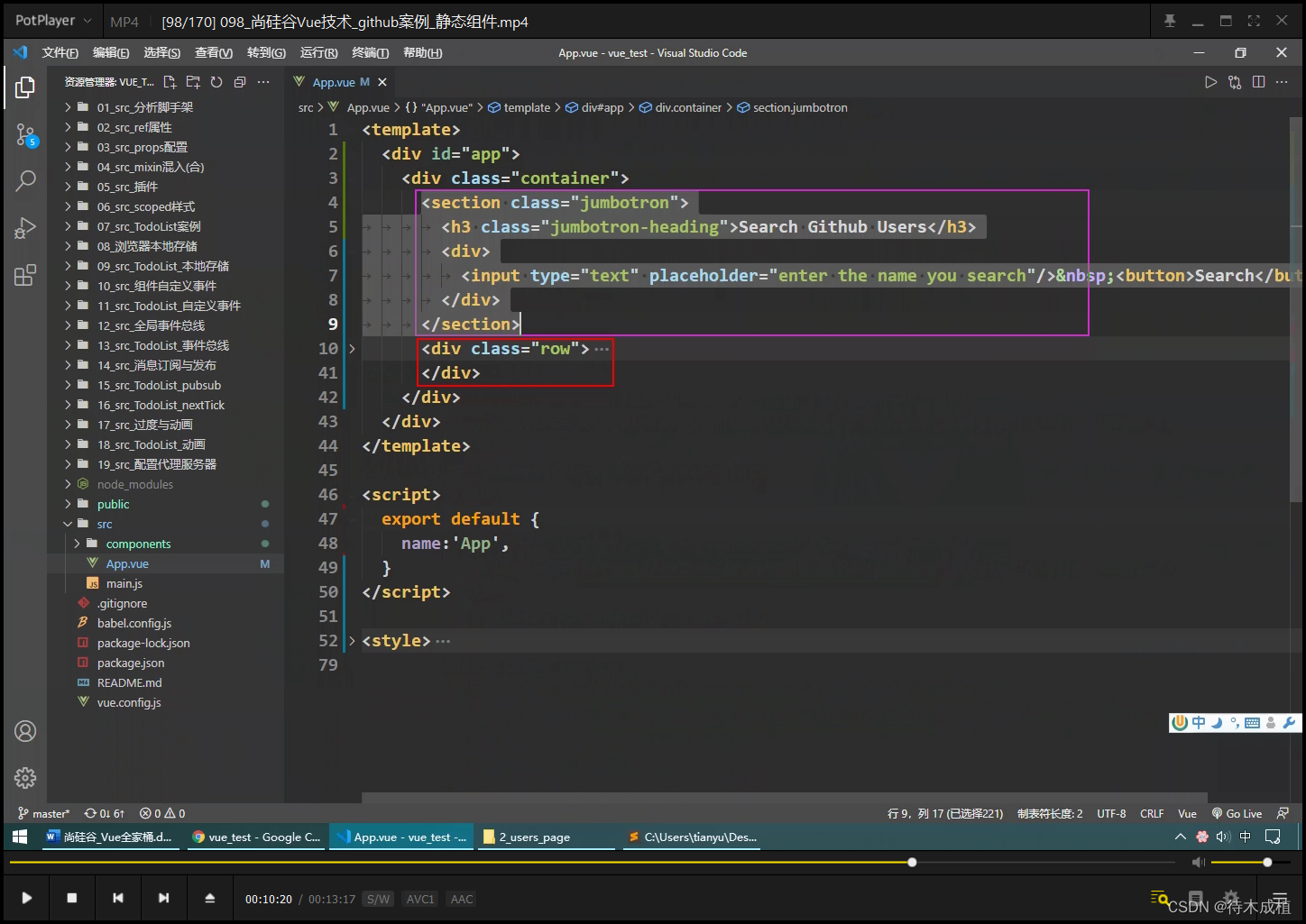
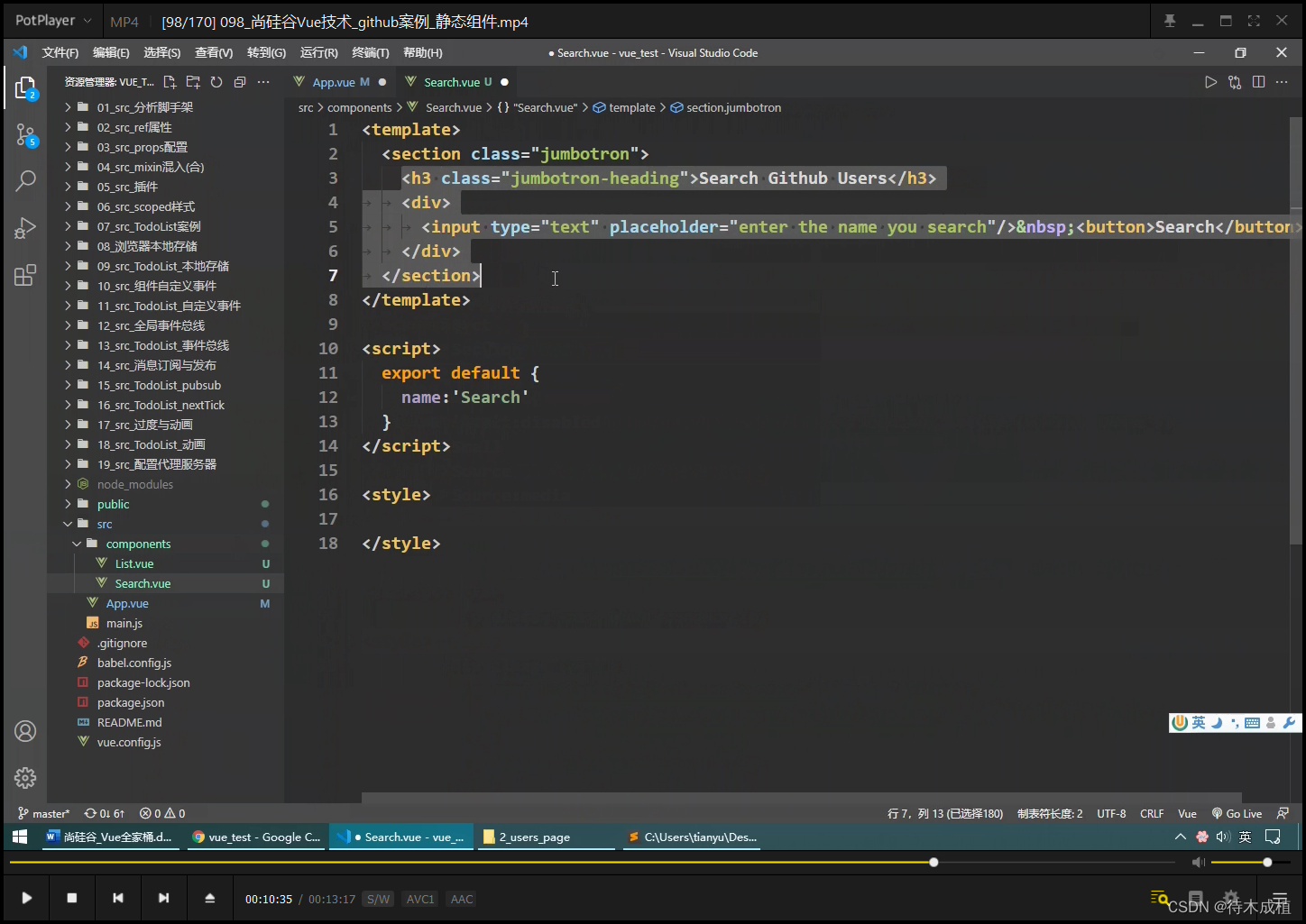
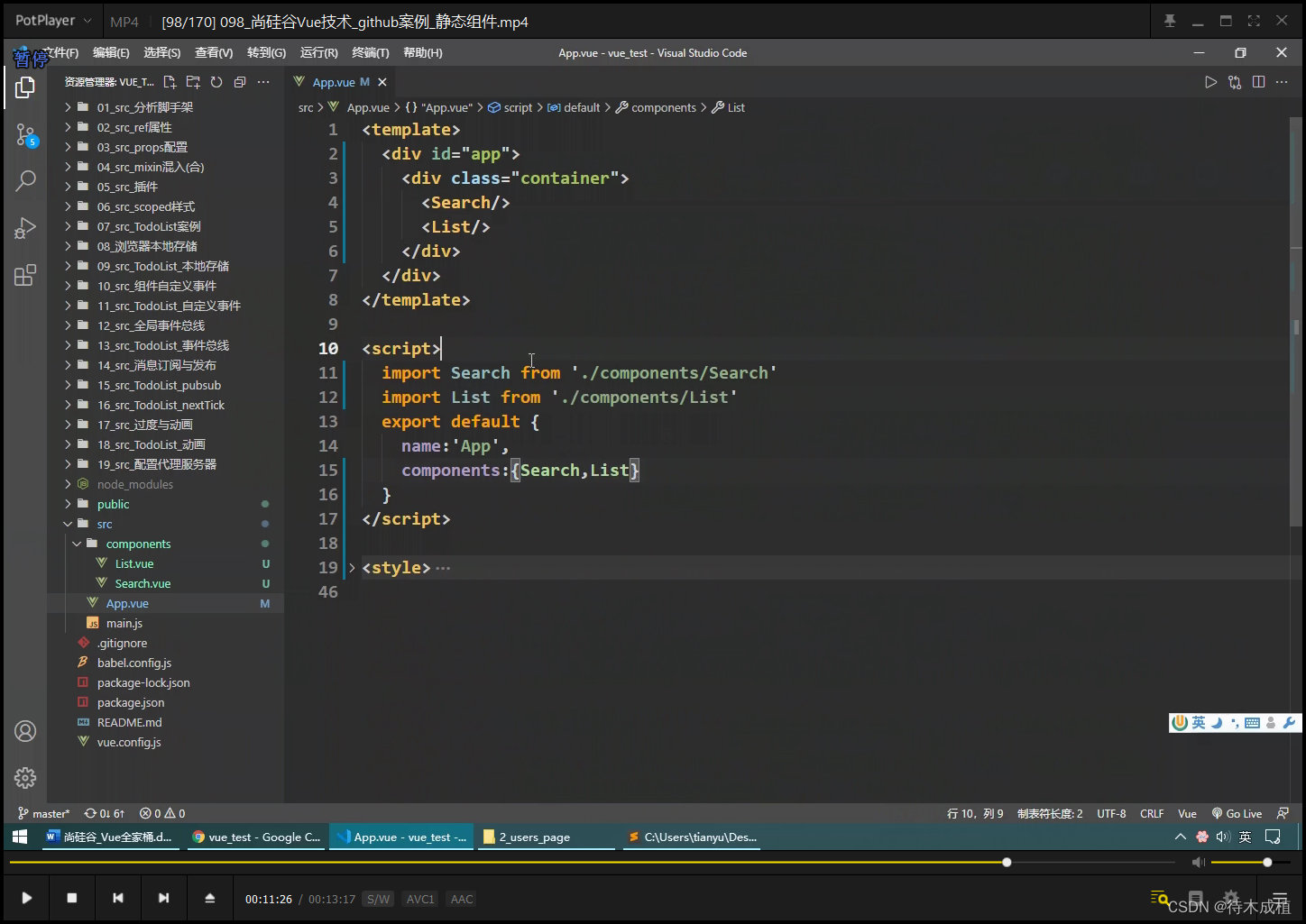
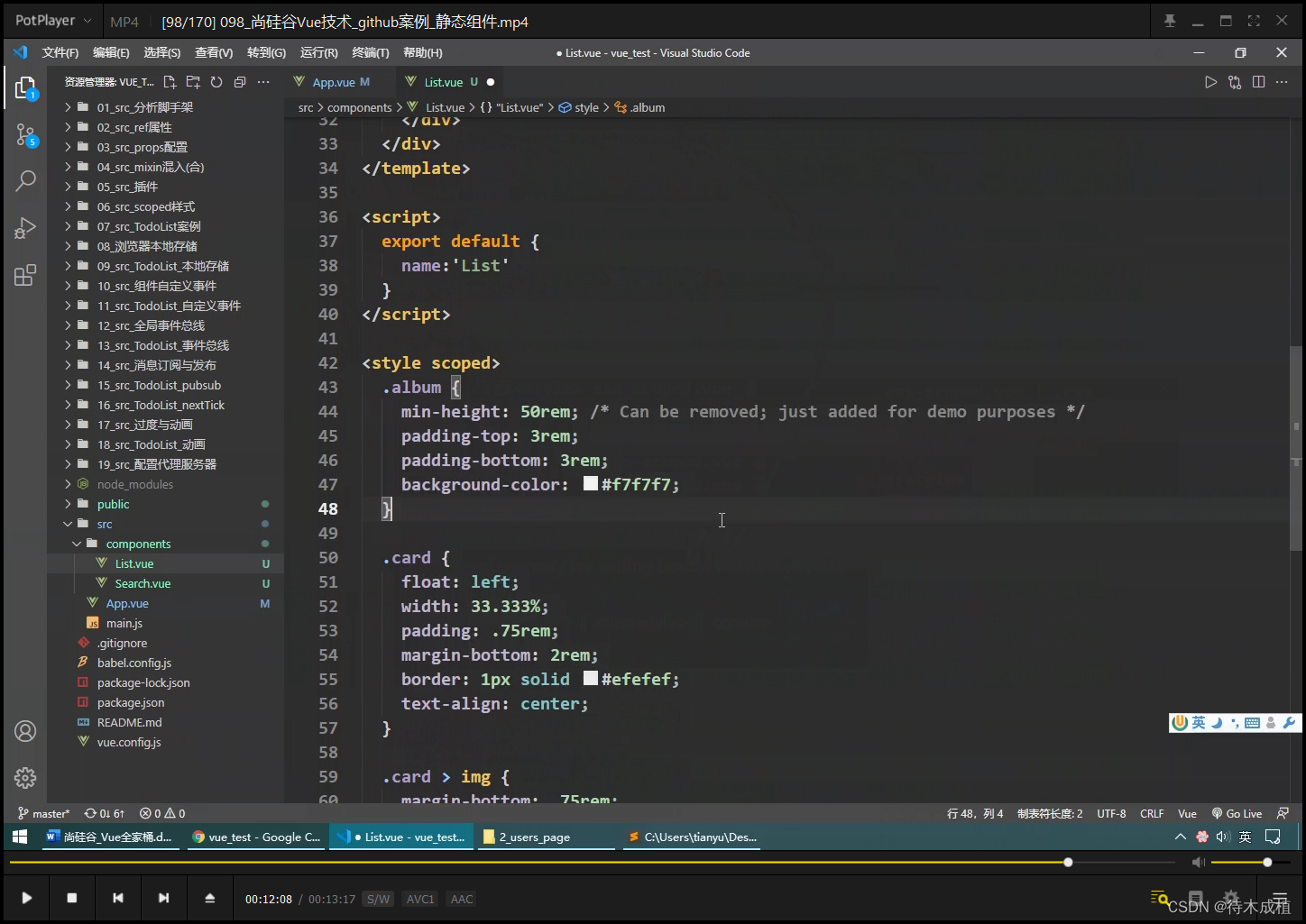
vue2 github案例_静态组件【13:15】
引入 bootstrap

分区

search


list

app.vue

样式 (加 scope , 如果不是 ,样式会丢 ), list 用 bootstrap自带

app.vue 中 最外侧容器 , 叫 app ; 与 html 中 重名 ; 脱掉一层衣服


vue2 github案例_列表展示【14:53】
get 请求数据

JS6里面的模板字符串

获取数据

全局事件总线
安装总线

接收数据 : 定义自定义事件

发送方: 触发 自定义事件

收到数据 : 收到数据 存到 自身

数据 : 只用3个

div 改为 v-for


vue2 github案例_完善案例【22:51】

展示

搜索请求后

请求成功 / 数据回来后

修改一: 不太好
接收者 : 修改 回调函数 参数

发送者 : 触发 事件

修改二


data数据再次封装

替换 , 原来的数据 不动
ES6 通过 字面量 合并 对象 ( 以 后面 为主)

断网测试

vue2 vue-resource【06:50】

vue-resource 对 xhr 封装
npm i vue resource

引入 \ 使用

插件 : 往 原型 \ 实例 \ 指令 \ 过滤器

this.$http 和 axios 用法 返回值完全一样 ,同样 promise 风格

vue2 默认插槽【21:22】
静态
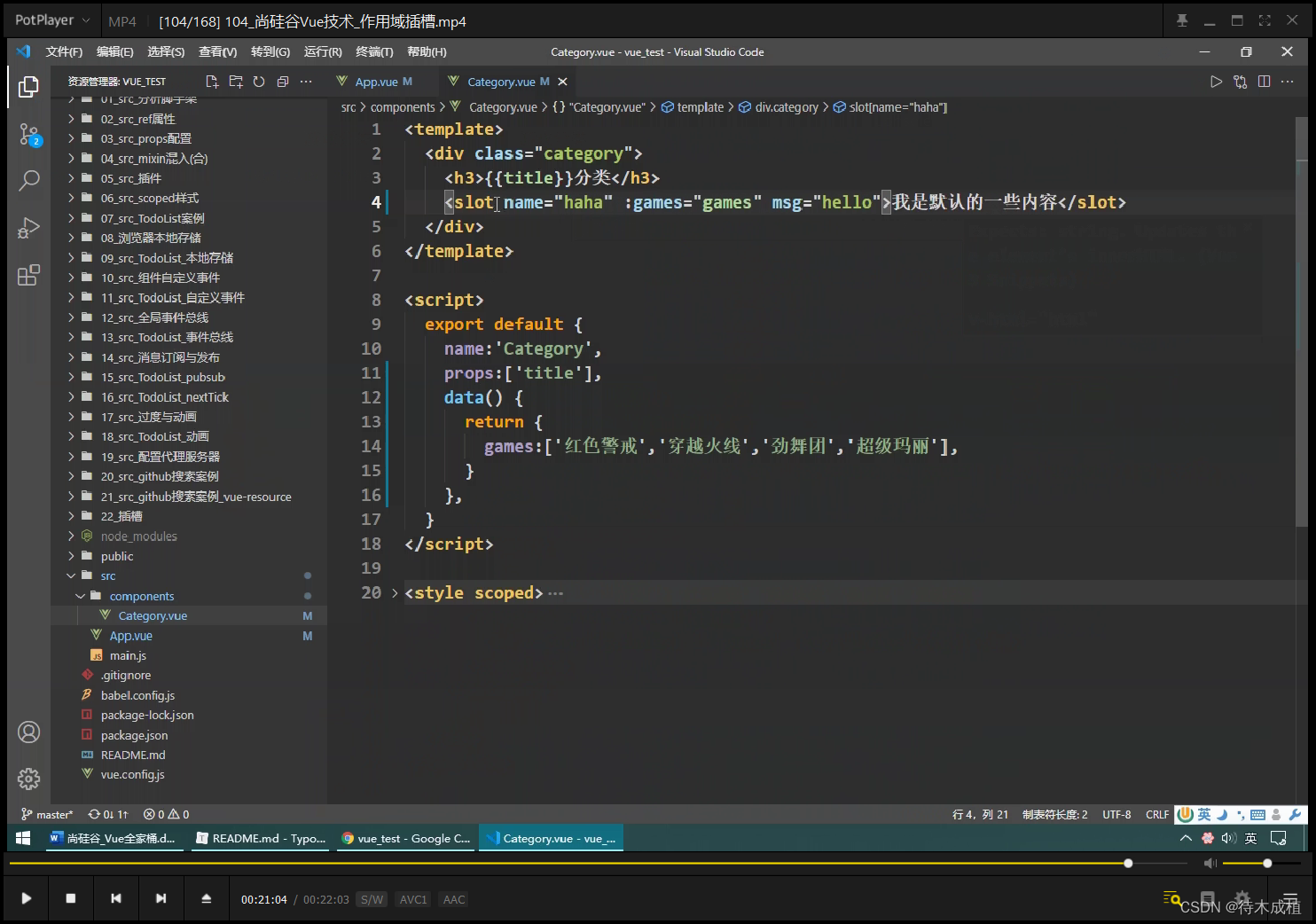
category


样式


传入数据


插槽

默认值

删除传递 参数


修改后 插槽内容

先app.vue解析 , 再塞入 category

插入的样式 写在 app.vue

样式 写 哪里都可以


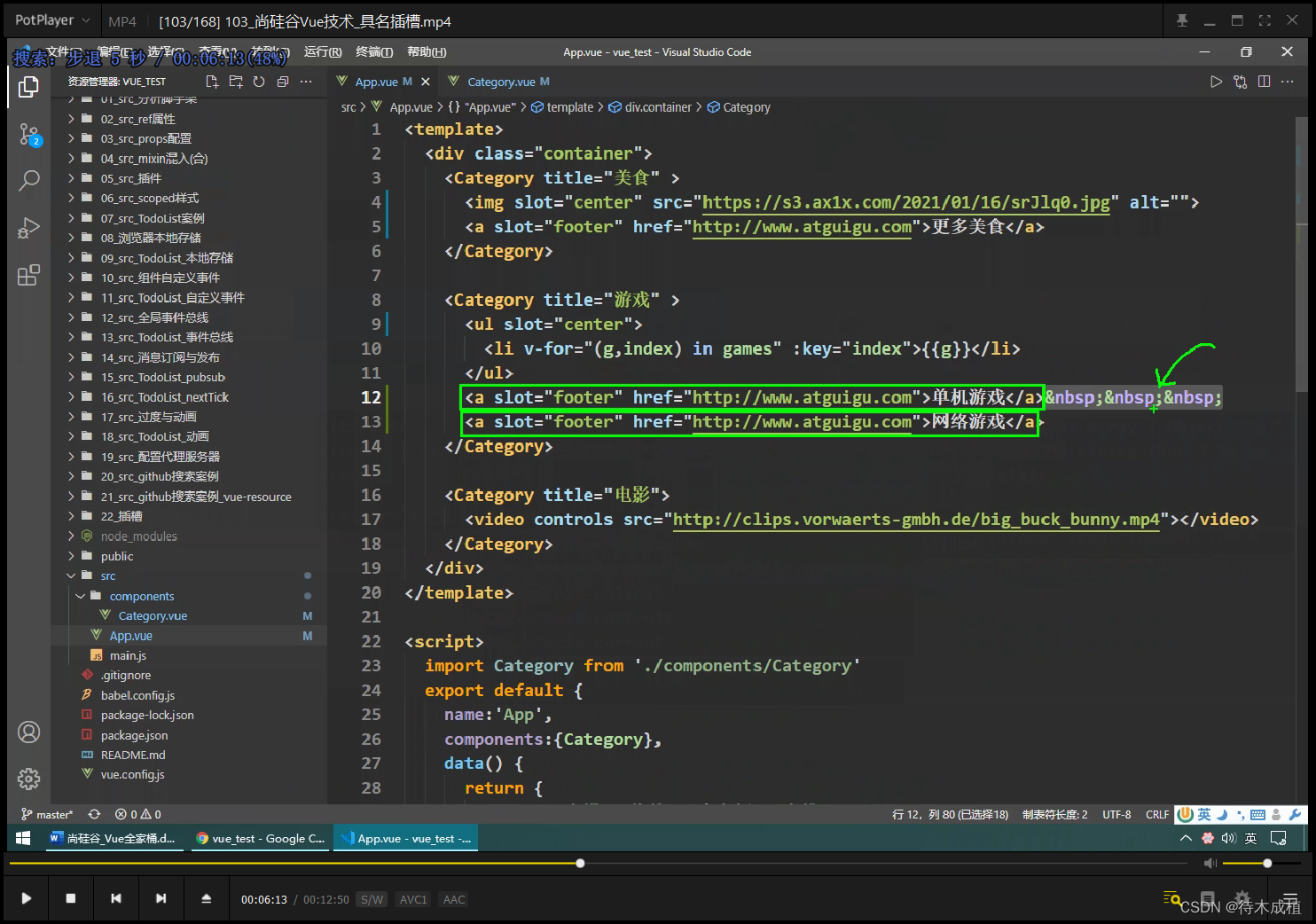
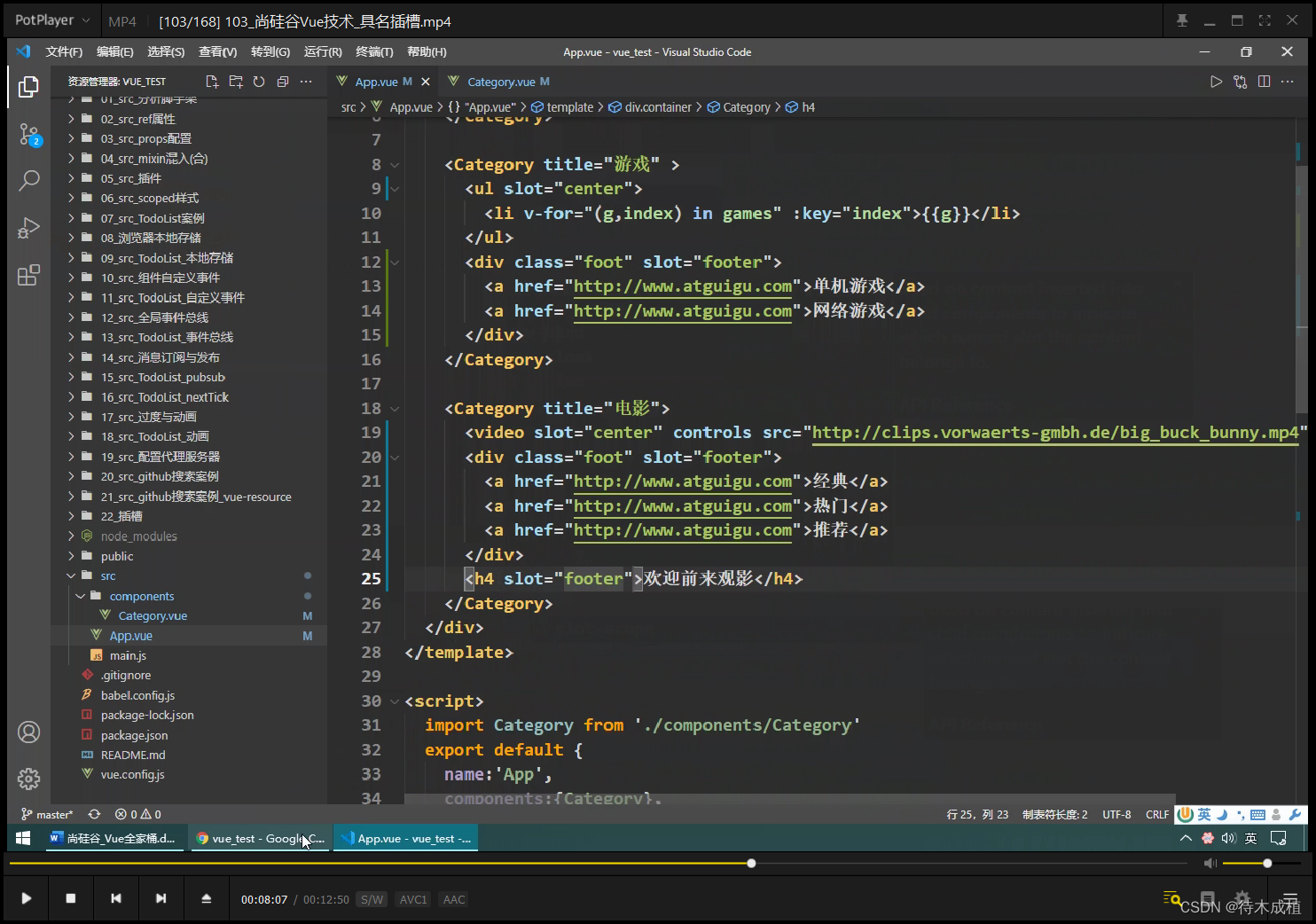
vue2 具名插槽【12:49】
接收者 :

发送者 :

不要写 :   (超文本标记语言中表示空格

正确: 包成 div


可以 多对一

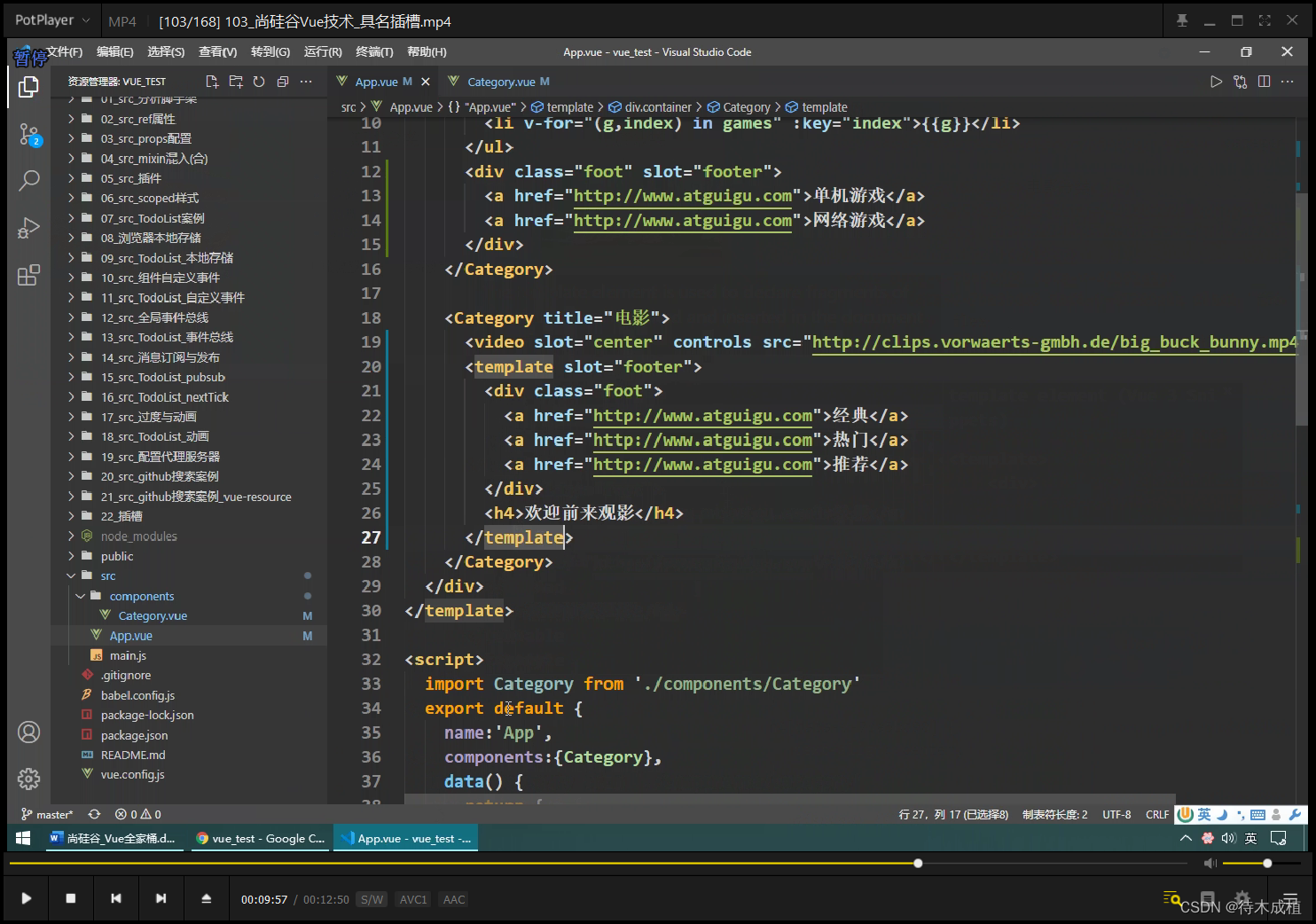
如果 不想 用 div , 可以 template , 少一层结构

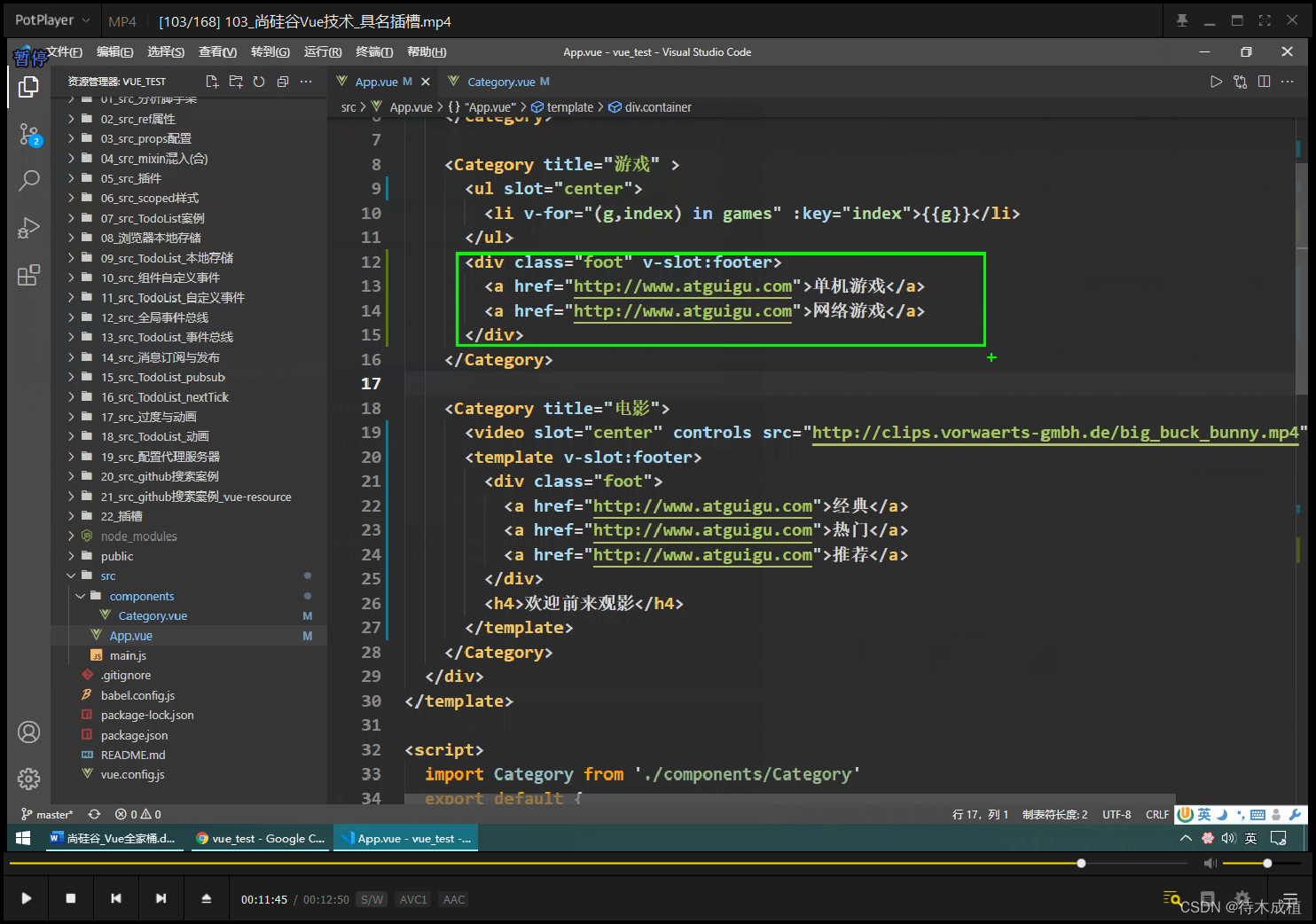
template v-slot:footer : 还可以换种写法 vue2.6

不写 template 报错


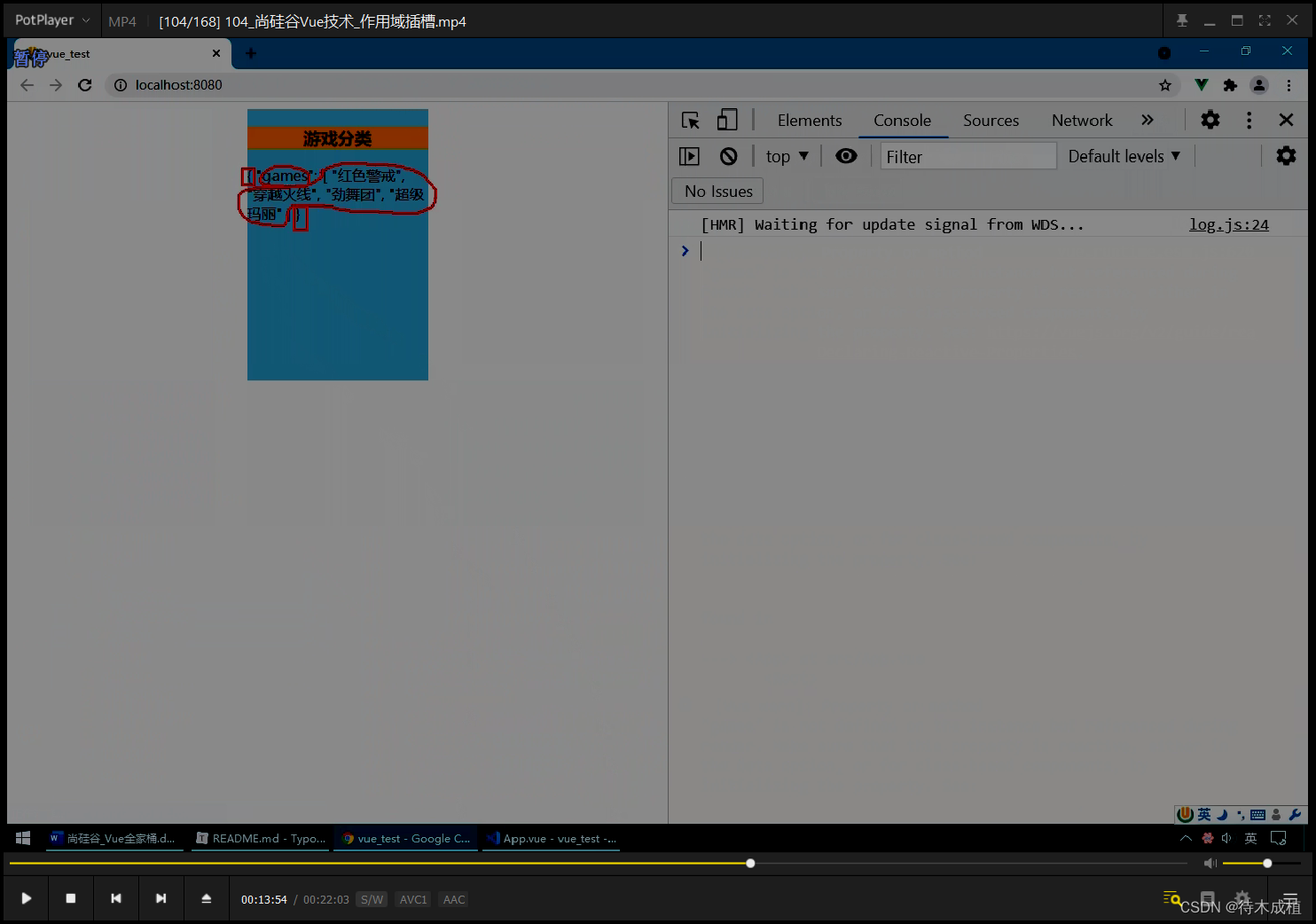
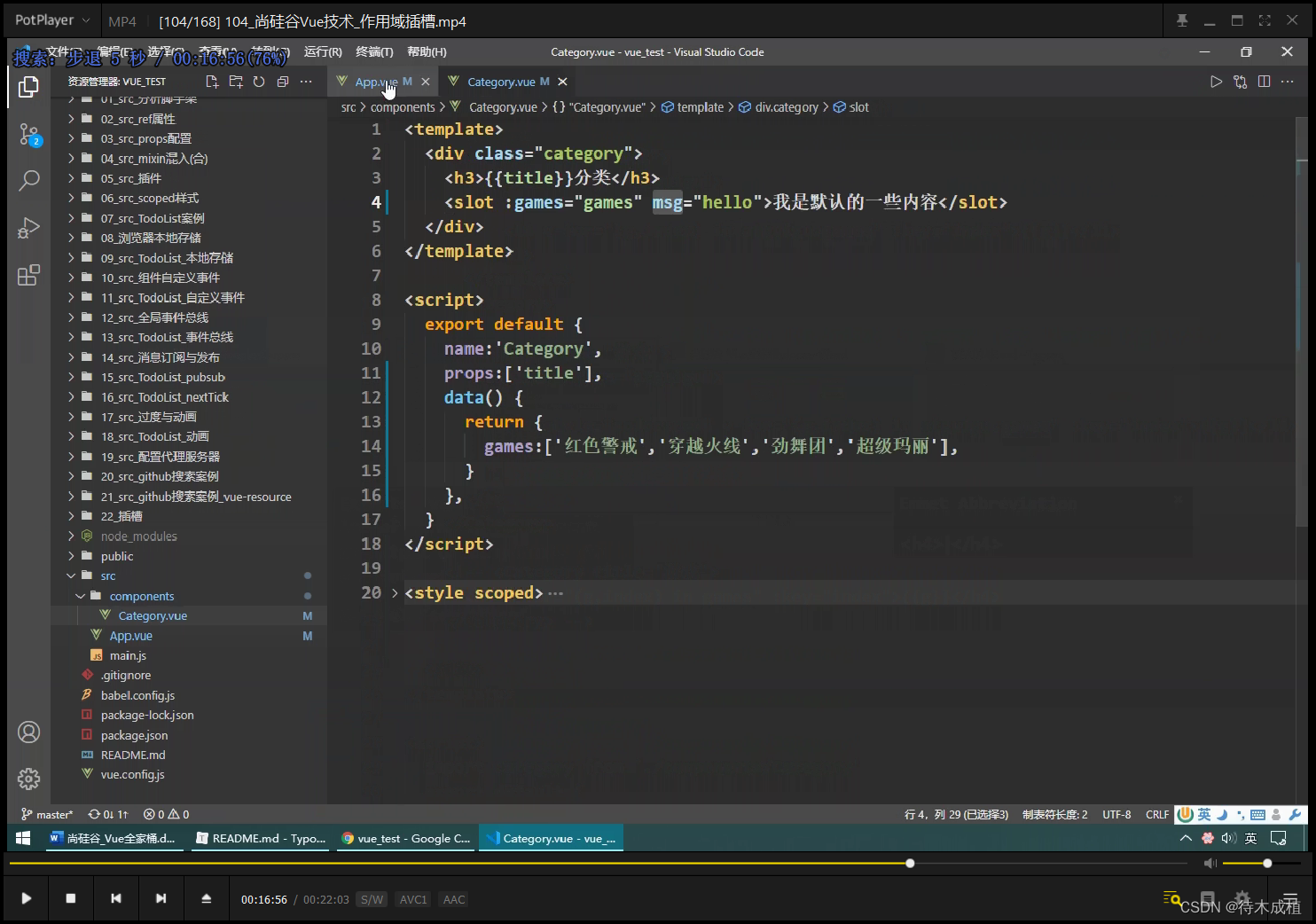
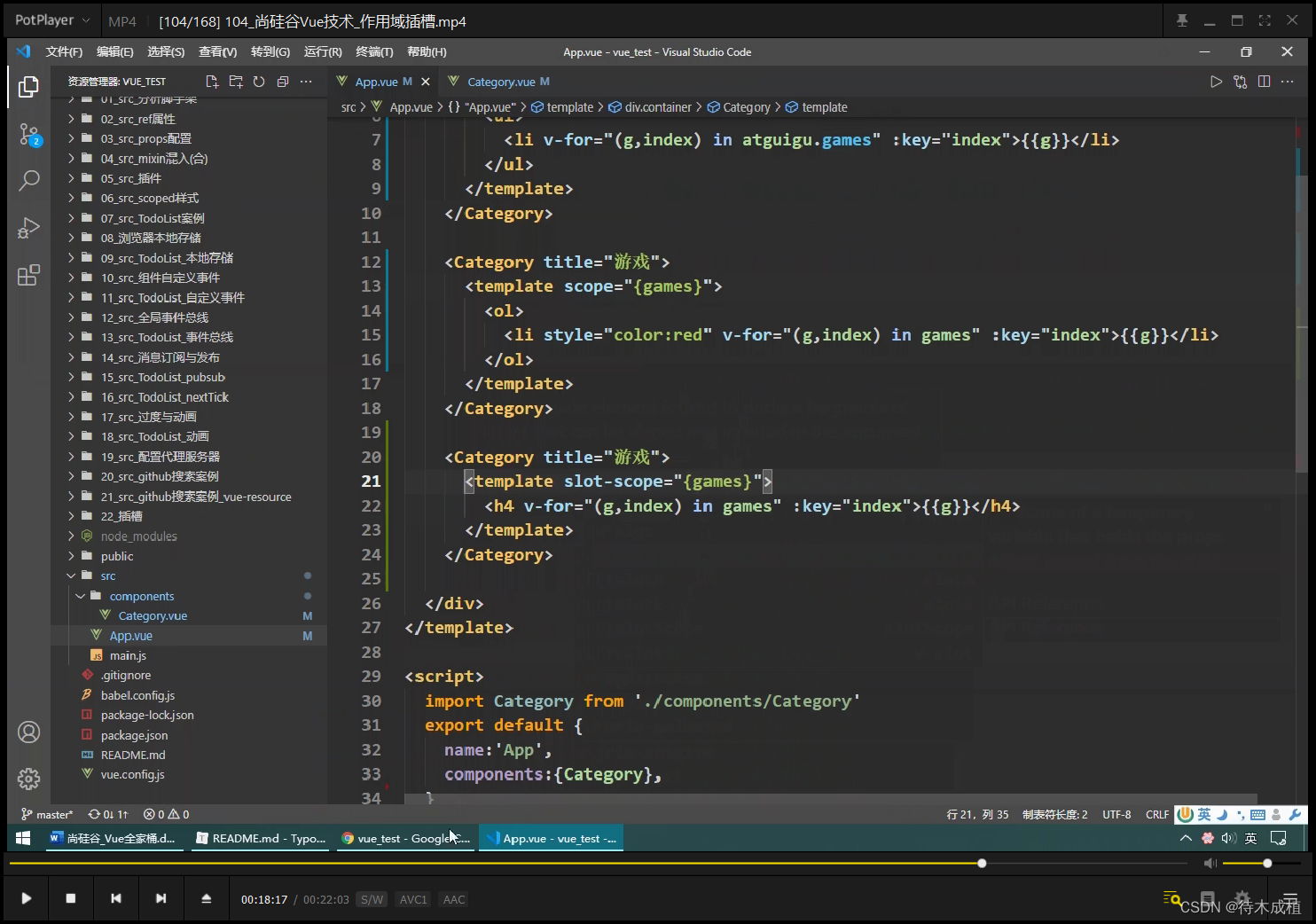
vue2 作用域插槽【22:00】
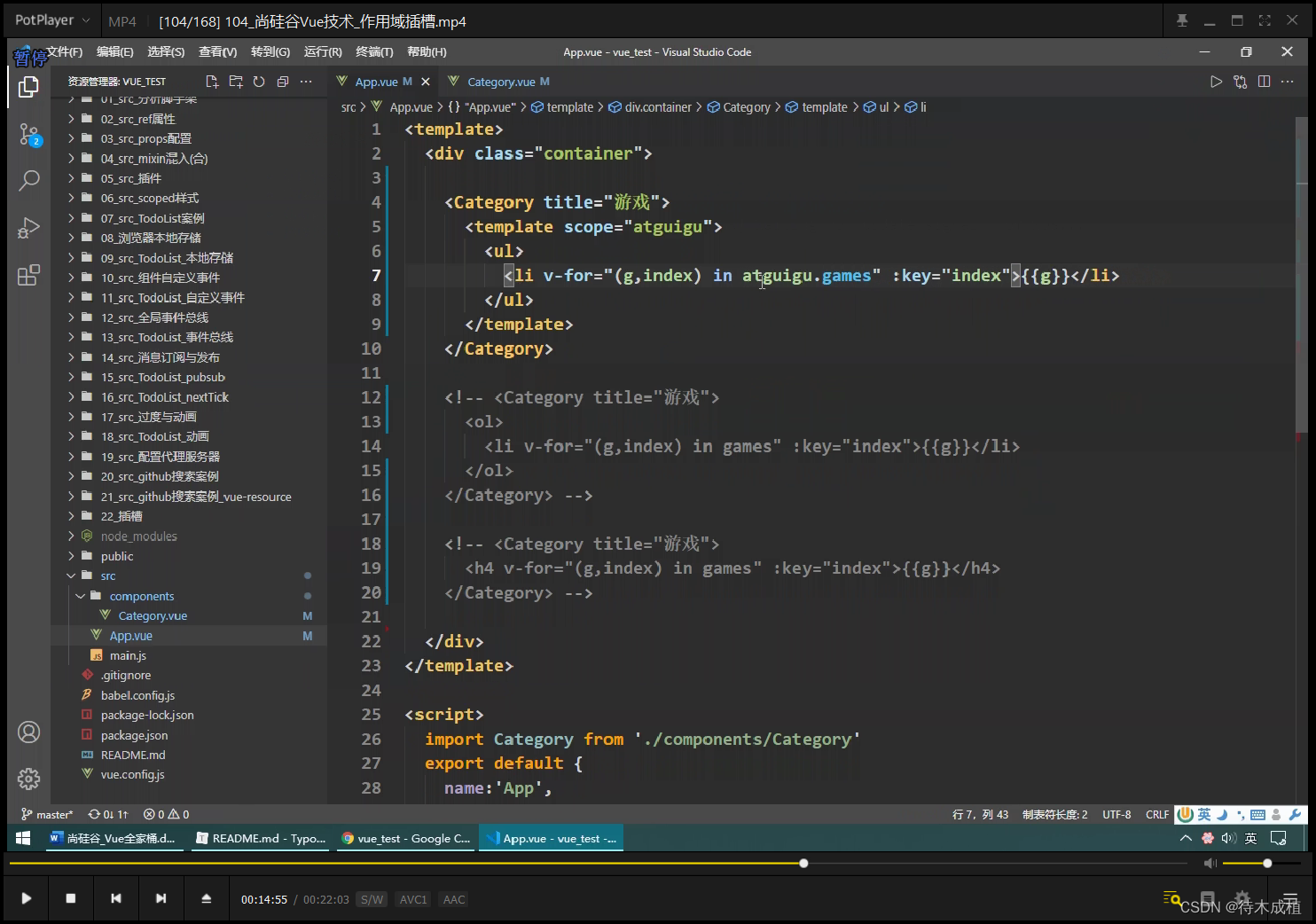
接收方 : 将数据 传给插槽 使用者



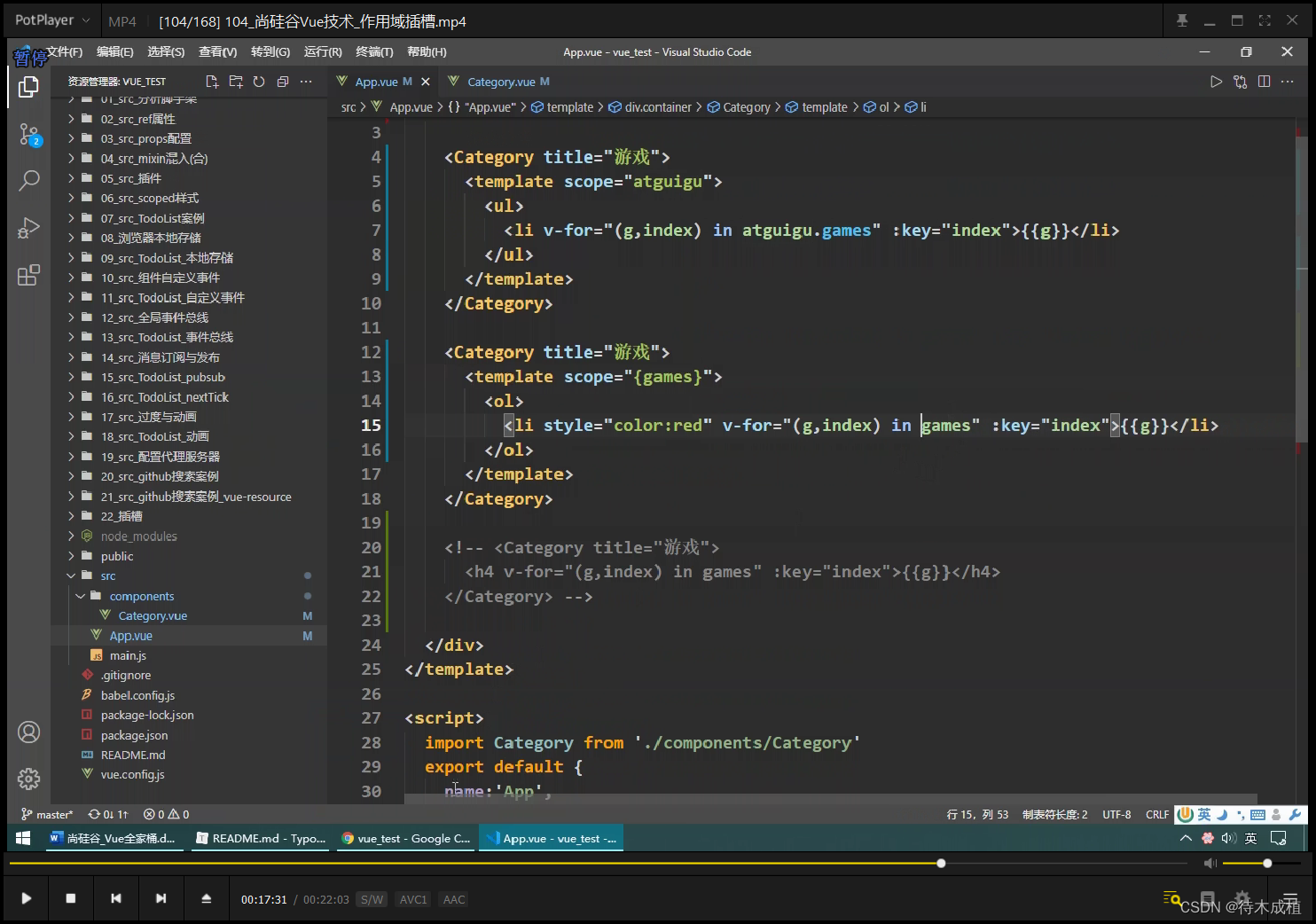
发送方 : 塞结构 , 拿数据
必须 template



多个 参数


ES6 解构赋值
let [a, [[b], c]] = [1, [[2], 3]];
// a = 1
// b = 2
// c = 3let { foo, bar } = { foo: 'aaa', bar: 'bbb' };
// foo = 'aaa'
// bar = 'bbb'let { baz : foo } = { baz : 'ddd' };
// foo = 'ddd'

另一种写法 slot-scope

可以配合 具名插槽 :也可以有名字


vue2 Vuex简介【13:39】


vue2 求和案例_纯vue版【11:45】
count.vue
v-bind

v-model.number 强制转换