前端Vue自定义地址展示地址选择地址管理组件, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13181
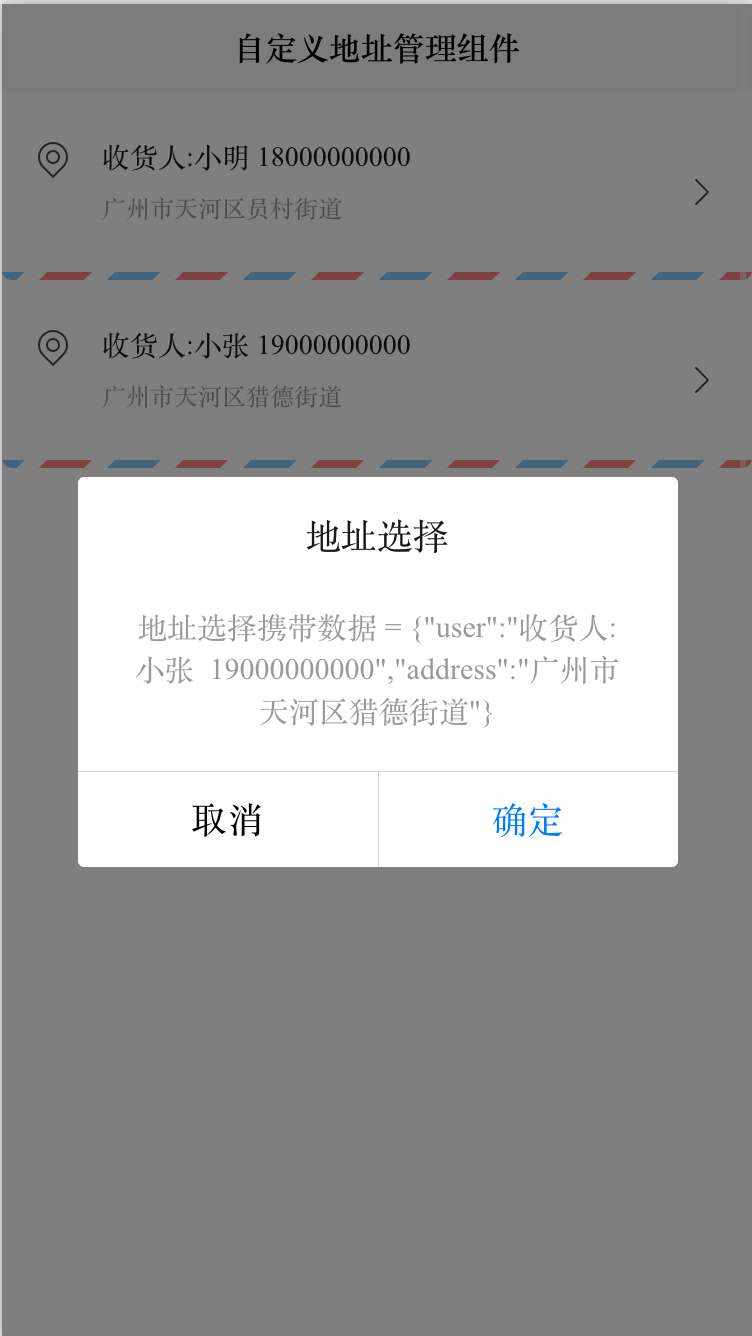
效果图如下:


# cc-addressBox
#### 使用方法
```使用方法
<!-- addressItem:地址条目数据 @click:地址点击设置事件 -->
<cc-addressBox :addressItem="item" @click="goSetAddress"></cc-addressBox>
```
#### HTML代码实现部分
```html
<template>
<view class="page">
<view class="addressBox">
<!-- addressItem:地址条目数据 @click:地址点击设置事件 -->
<cc-addressBox :addressItem="item" @click="goSetAddress"></cc-addressBox>
</view>
<view class="addressBox">
<cc-addressBox :addressItem="itemTwo" @click="goSetAddress"></cc-addressBox>
</view>
</view>
</template>
<script>
export default {
data() {
return {
item:{'user':'收货人:小明 18000000000' ,'address':'广州市天河区员村街道'},
itemTwo:{'user':'收货人:小张 19000000000' ,'address':'广州市天河区猎德街道'},
};
},
methods: {
goSetAddress(item){
console.log('地址选择携带数据 = ' + JSON.stringify(item))
uni.showModal({
title:'地址选择',
content:'地址选择携带数据 = ' + JSON.stringify(item)
})
}
}
}
</script>
<style scoped lang="scss">
page {
padding-bottom: 70px;
}
.addressBox {
margin-top: 20rpx
}
</style>
```


![[已解决]解决小米云下载JPG格式微博照片格式无法打开问题](https://img-blog.csdnimg.cn/39fe7cc72bb74e76b4a2f39a3fb6c01e.png)