早上刚上班,产品就朝我工位走了过来,一看大事不好,肯定又是来提需求的!
产品:做一个表格,要实现双击编辑的功能
我:做不了
产品:老板提的
我:好的,可以做
老板提的不能做也滴做😂
申明:项目基于Vue+Ant Design实现
表格双击编辑单元格
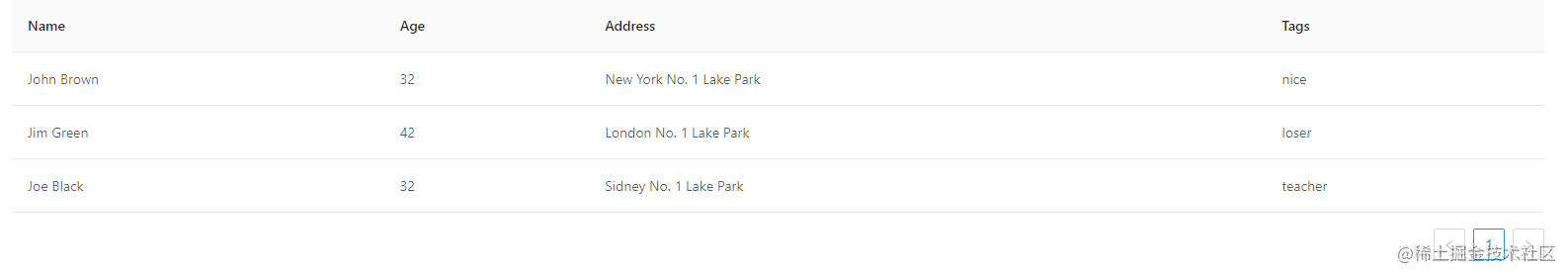
想要实现双击编辑单元格,先开发一个简单的表格(废话)

<a-table :columns="columns" :data-source="data"> </a-table>
const columns = [{title: 'Name',dataIndex: 'name',key: 'name',},{title: 'Age',dataIndex: 'age',key: 'age',},{title: 'Address',dataIndex: 'address',key: 'address',},{title: 'Tags',key: 'tags',dataIndex: 'tags',},
]
const data = [{key: '1',name: 'John Brown',age: 32,address: 'New York No. 1 Lake Park',tags: 'nice',},{key: '2',name: 'Jim Green',age: 42,address: 'London No. 1 Lake Park',tags: 'loser',},{key: '3',name: 'Joe Black',age: 32,address: 'Sidney No. 1 Lake Park',tags: 'teacher',},
]
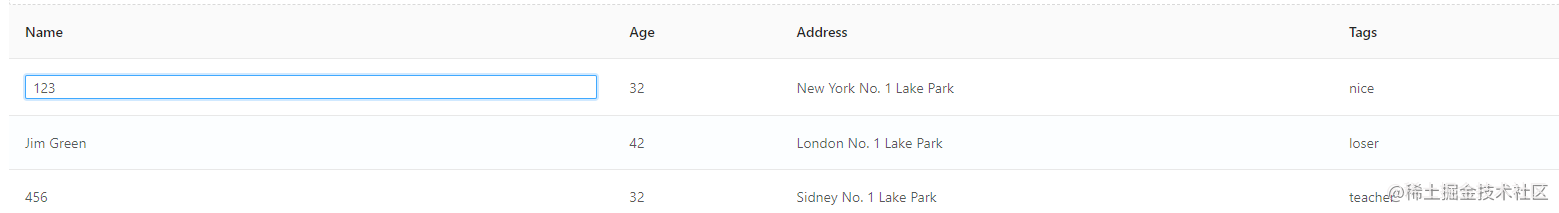
现在实现Name列可双击编辑的功能,设置Name列可以自定义
{title: 'Name',dataIndex: 'name',key: 'name',scopedSlots:{customRender:'name'}},
在表格中自定义Name列的内容
<template slot="name" slot-scope="record"><editable-cell :record="record" @changeAll="onCellChange" />
</template>
其中editable-cell是需要我们自己写的一个子组件
双击编辑表格单元格的原理就是,默认展示表格内容,双击单元格之后展示一个input框,input框也绑定了这个值,input框失去焦点之后,并将这个值传回给父组件
子组件editable-cell
我们首先需要实现的就是将我们的原本表格中的内容展示出来,表格展示的内容是存在于父组件中的。
这里就涉及到了父子组件通信,子组件接收父组件传递的内容是通过props
props: {record: Object},
获取到表格内容之后,然后就是表格内容的展示
<div v-show="editable == false" @dblclick="edit">{{ value || ' ' }}</div> //其中value的值为value: this.record.name,
editable初始值是false,默认展示的就是value,value的值就是我们从父组件获取的表格的值text,
并且这个div块绑定了一个双击函数edit
edit() {this.editable = truethis.$nextTick(() => {this.$refs.myInput.focus()})},
edit函数是将editable的值设置为true,设置为true之后展示的是input输入框,并设置input框自动获取焦点。这里需要注意的是直接写this.$refs.myInput.focus()不会生效,需要设置等下次DOM更新之后再触发这个事件。
<div v-show="editable" ><a-inputv-model="value"@pressEnter="check"@blur="check"size="small"ref="myInput"/></div>

input框绑定了两个事件,失去焦点和按下enter键。触发的是一个函数check函数,将editable的值设置为false,单元格展示的就是值而不再是输入框,这里我们需要将修改的值传回给父组件,子向父传递是通过$emit
check() {this.editable = falsethis.record.name=this.valuethis.$emit('changeAll', this.value)}
子组件触发了changAll函数
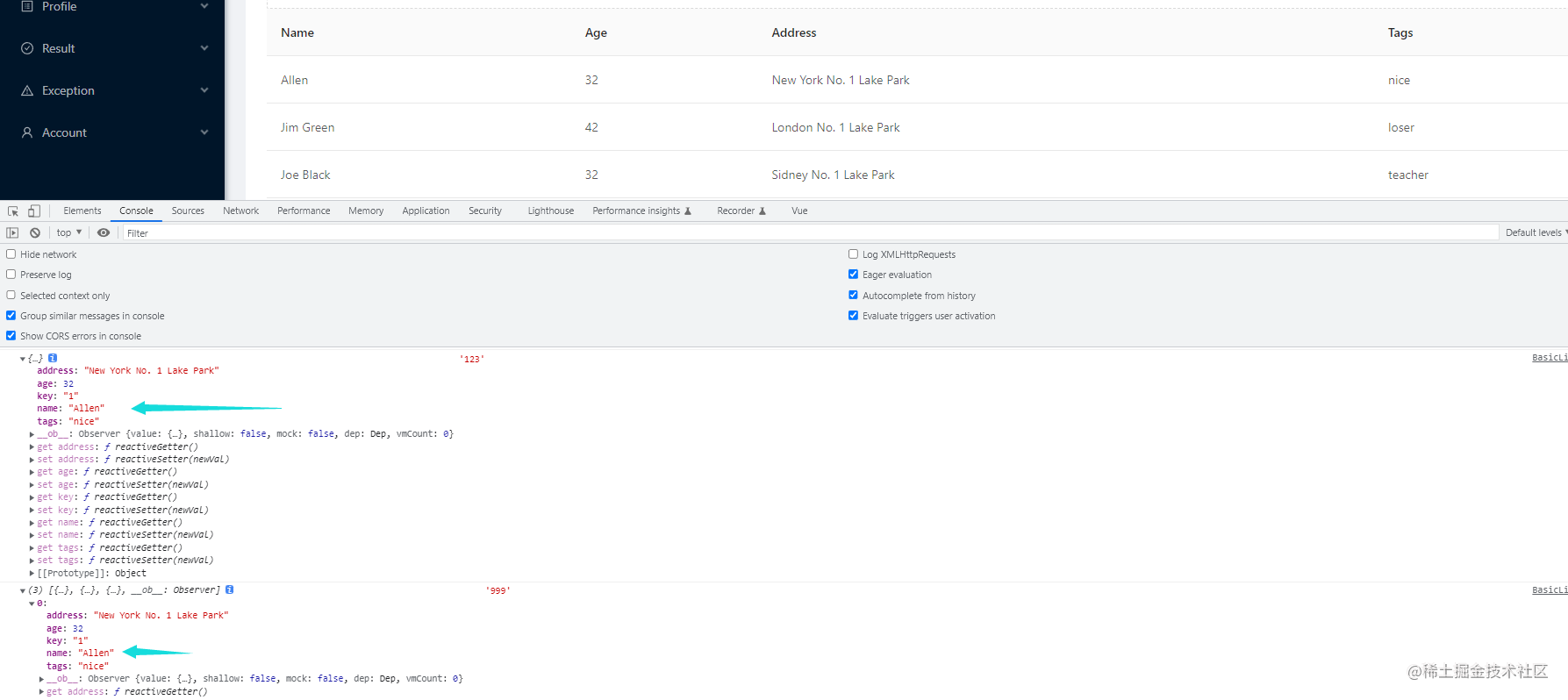
onCellChange(record) {console.log(record,'123')console.log(this.data,'999')},
这里我们打印了record和我们表格的数组,对应数据都成功作出修改

添加新行
<div class="operate"><a-button type="dashed" style="width: 100%" icon="plus" @click="addList">添加</a-button>
</div>

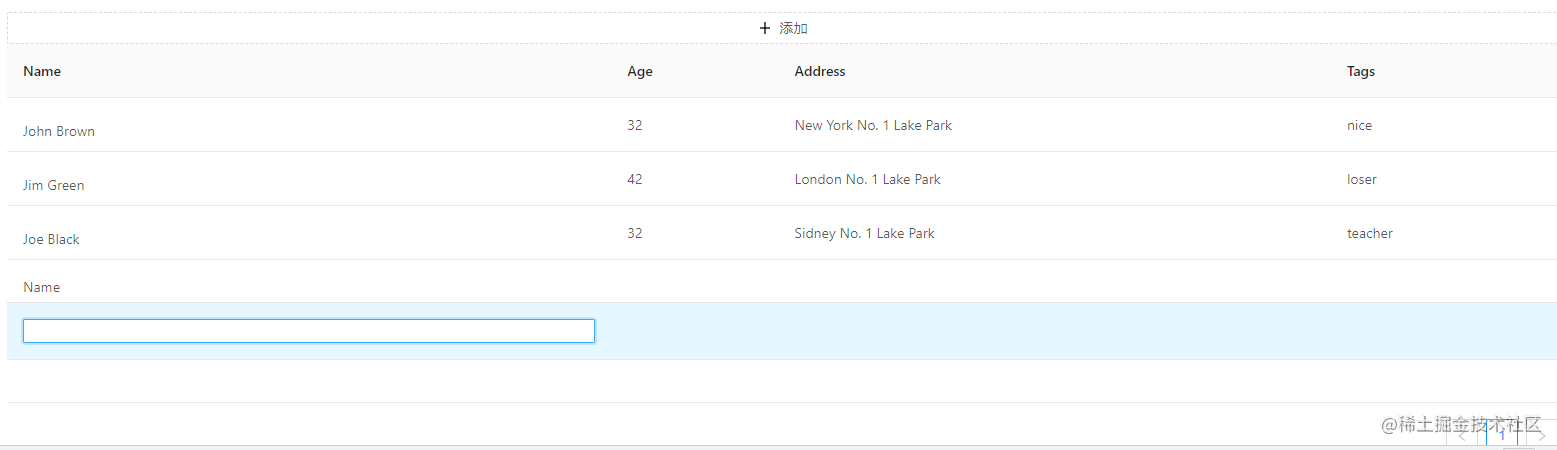
一个实现思路是往数组中添加一行新的空数据
addList() {this.data1.push({key: this.data1.length +1,name: '' ,age: '',address: '',tags: '',})console.log(this.data1)},
添加的新数据我们也可以进行双击编辑功能

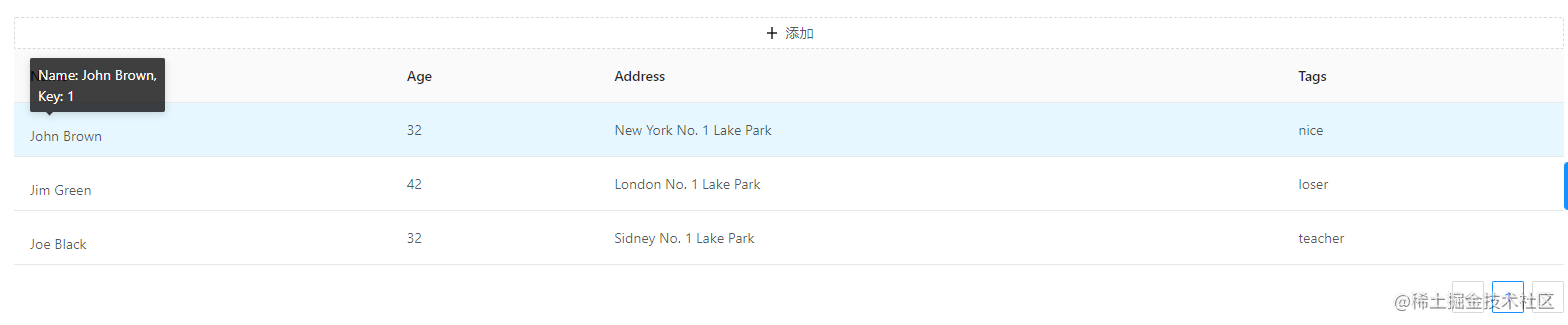
文字提示
如果我们想要实现文字提示功能,并且想要多行内容展示,需要使用a-tooltip组件
<a-tooltip placement="topLeft"><template #title>Name: {{ record.name }},<br />Key: {{ record.key }}</template><editable-cell :record="record" @changeAll="onCellChange" /></a-tooltip>
多行内容展示自定义template

到此所有的需求都实现了,本人蒟蒻一枚,大佬请划走(轻点喷)…