文章目录
- 1. GIS 模块流程图
- 2. 网页端地图缓存的实现
- 3. GIS 图形操作功能实现
- 1 )地图漫游
- 2 )对象删除
- 3 )选择复制
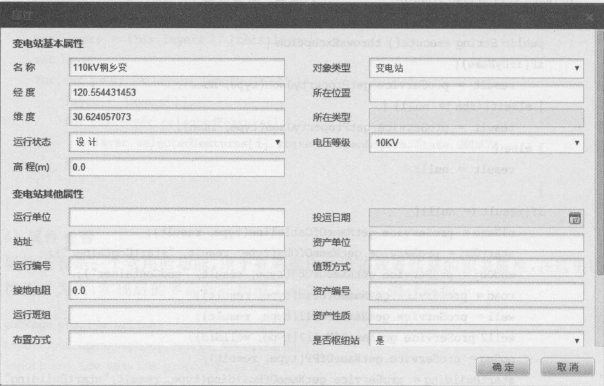
- 属性查看
GIS 基本功能模块主要是在表现层开发的,是在OpenLayers 开发框架提供的接口上,通过Geo Server 提供的GIS 服务在Web 服务器端使用HTML 和J avaScript 语言开发实现的。
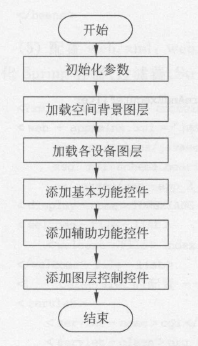
1. GIS 模块流程图
GIS 基本模块的主要实现流程图如图所示。

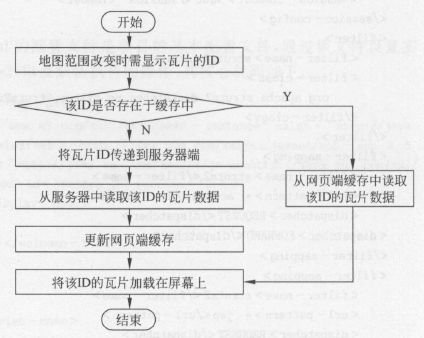
2. 网页端地图缓存的实现
地图数据是网页端与服务器交互过程中数据量最大的数据,所以地图数据的缓存尤为
重要,可以大大提高系统的性能。
瓦片地图的缓存是通过GeoServer 的瓦片缓存服务器实现的,地图的瓦片以文件的形
式缓存在网页端,当地图范围发生改变需要加载新的地图瓦片时先查询缓存,如果缓存中没
有该瓦片, GeoServer 会向服务器端请求该瓦片,并将其加载在地图上。整个过程的流程图

3. GIS 图形操作功能实现
OpenLayers 提供了导航条、比例尺、鹰眼、图层控制控件等,表现层通过配置这些控件
的接口就可以将其加载在GIS 功能中。除了通过操作导航条,还可以使用鼠标拖曳和滚轮
来平移和缩放地图。并且,随着地图等级的放大,不同的设备图层将加载出来,以便实现电
力管线设备的分级显示,而且可以通过图层控制控件单独显示特定的设备图层。利用
Open Layers 框架实现系统的各个地图图层和操作控件加载的关键代码如下:
/ 骨地图初始化铃/
Global. locus. method. init = function() {
var options = {
resolutions [ ... ],
projection: new OpenLayers. Projection(’ EPSG:4326 ’),
rnaxExtent: new OpenLayers. Bounds ( ... )
nurnZoornLevels:S
/铸定义地图铃/
Global. locus. map = new OpenLayers. Map (’ map ’, options);
Global. locus. layers. baseLayer = new OpenLayers. Layer. 阳S (”桐乡地图”,... );
/椅背景图层铃/
/铃电气设备图层祷/
Global. locus. layer. electricalLayer = new OpenLayers. Layer. Vector (”电气设备”,…);
/铃土建设备图层提/
Global. locus. layer. buildingLayer = new OpenLayers. Layer. Vector (”土建设备”,... );
//地阁加载背景图层和各个设备图层
Global. locus. map. addLayers( [
Global. locus. layers. baseLayer,
Global. locus. layer. buildingLayer
Global. locus. layer. electricalLayer,
)) ;
var navigation = new OpenLayers. Control. Navigation();
navigation. zoomBoxKeyMask = OpenLayers. Ha卫dler.MOD_ALT;
Global. locus. map. addControl (navigation); /祷平移控件祷/
Global. locus. map. addControl(new OpenLayers. Control. ScaleLine()); /赞比例尺控件秘/
Global. locus. map. addControl(new 句四Layers. 臼ntrol. LayerSwitcher()); /铃图层选择控件祷/
Global. locus. map. addControl(new OpenLayers. Control. OverviewMap()); /铃鹰眼控f牛祷/
//定义鼠标坐标显示控件
Global. locus. mousePositionCtl. control = new Openl且yers. Control. MousePosition( {
prefix :’< a target =”_blank”’+
’ href z ” http:/ /spatialreference .org /ref/epsg/4326/吵’+
’ EPSG: 4326 </a> coordinates :’,
separator :’|’,
numDigits: 10,
emptyString :’Mouse is not over map. ’
/铸加载鼠标坐标显示控件铃/
Global. locus. map. addControl( Global. locus. mousePositionCtl. control);
Global. locus. mousePositionCtl. control. activate();
1 )地图漫游
地图漫游包括地图放大、缩小、图层控制、鹰眼导航、全图显示、经纬度显示,关键代码
如下:
Global. locus. map. addControl(new OpenLayers. Control. PanZoomBar( {
position: new OpenLayers.Pixel(2, 15)
V缸navigation = new OpenI.ayers. Control. Navigation();
navigation. zoomBoxKeyMask = Openl.ayers. Handler. MOD_ ALT;
Global. locus. map. addControl(navigation);
Global. locus. map. addControl (new Openl.ayers. Control. ScaleLine ( ) ) ;
Global. locus. map. addControl( new OpenI.ayers. Control. LayerSwitcher());
Global. locus. map. addControl(new Openl.ayers. Control. OverviewMap());
Global. locus. map. addControl( Global. locus. select. control);
Global. locus. select. control. activate();
Global. locus. map. zoomln();
Global. locus. map. zoomOut();
Global. locus. map. zoomToExtent(Global. locus. constant. fullExtent);
2 )对象删除
对象删除用于删除选中的对象,关键代码如下:
public class DeleteObject {
private Static Sessions =且ull;
private Static Transactiontx =null;
public intd eleteObjectG(LongStatic Id) {
try(
s = HibernateSessionFactory. currentSession( ) ;
tx = s. beginTransaction();
intd eleteResult =
s.createQuery(”deletefrom GeoObjectBase whereStatic Id= : Static Id”)
setParameter(” Static Id”, Static Id) . executeUpdate();
tx. commit();
return 1;
)catch(Exceptione){
e. printStackTrace( ) ;
tx. rollback();
return O;
)finally{
HibernateSessionFactory. closeSession();
3 )选择复制
选择复制功能对需要复制的对象进行复制,关键代码如下:
/铃定义要素拖动按钮怜/
Global. locus. copy. dragControl = new Openl.ayers. Control. DragFeature(
Global.locus . layers.electricalLayer,
Global. locus. layers. buildingLayer,
Global. locus. layers. elevationI.ayer. surveyLayer
{ , ]
onStart: Global. locus. meth od. startd rag,
onDrag : Global. locus . meth od. doDrag,
onComplete: Global. locus . meth od. endDrag,Global. locus . map . addControl (Global. locus . copy. dragControl) ;
/ 祷Featurestartingtomove 铃/
Global. locus . meth ad. startd rag = function (feature, pixel) {
lastPixel = pixel;
/ 铃Featuremoving 铸/
Global. loc us. meth od. doDrag = function (feature, pixel) {
var l ayers = this. layers 11 [this . layer];
var l a yer;
for {varl = O; !<layers . length; ++l) {
layer = layers [ l] ;
Global. locus . copy. features [ l] = [ ];
for (iinlayer . selectedFeatures) {
if{layer . selectedFeatures[i]){
if{Global. locus . flag. copy) {
Global. locus . copy. features [ l] . push
{layer . selectedFeatures[i].clone());
var res = this . map . getResolution();
layer. selectedFeatures[i].geometry. move{
res 铃( pixel. x - lastPixel. x),
res 铃( lastPixel. y - pixel. y )
layer.drawFeature(layer . selectedFeatures[i]);
if(Global. locus . flag . copy) {
layer . addFeatures( Global. locus. copy. features[ l]);
for (var j = O; j < Global. locus . copy. features[ l] . length ; j++ ) {
Global . locus.copy. f回tures[ l][ j] . state =句四』yers.State . INS町J
Global. locus . copy . features[ l] = [] ;
lastPixe l = pixel;
if(Gl obal. locus . flag . copy) {
Plugi ns. m四u refresh{);
Plugins.FLAG . MAP( 'Ml ’] =true;属性查看
属性查看是一个常用的功能,用于查看选中的设备或者线路的相关属性,在这里以变压
器属性查看为例,实现后的界面效果如图
package org. ldw . action;
import com.opensymphony.xwork2.ActionSupport;
import org. ldw. service. propertyService;
import net. sf. json. JSONObject ;
/铃
铸获取设备属性表单
铸/
public class getPropertyAction extends ActionSupport {
private inttype;
private Longisbn;
private LongwellSid;
private String name;
private propertyServ iceproServ ice;
private JSONObject result;
private booleanifByName = false;
private String clName;
private String startint;
private Str;i.ng end!nt;
private String startObj;
private String endObj;
private String road;
private String well;
private String well2;
private String ppSeg;
private String startBuilding;
private String endBuilding;
private String building;
private String wirecable;
private String pipeline;
// 工井的静态ID,查询剖面属性时使用
//所属线路
//起点间隔:标准段
//终点间隔:标准段
//起点设备:标准段
//终点设备:标准段
//所属道路
//所属工井:剖面
//所属管沟段: ffi.JOO
//起始土建.管沟线
//终点土建:管沟线
//土建·中间接头
//中间接头
//管沟线:管沟段