问题描述
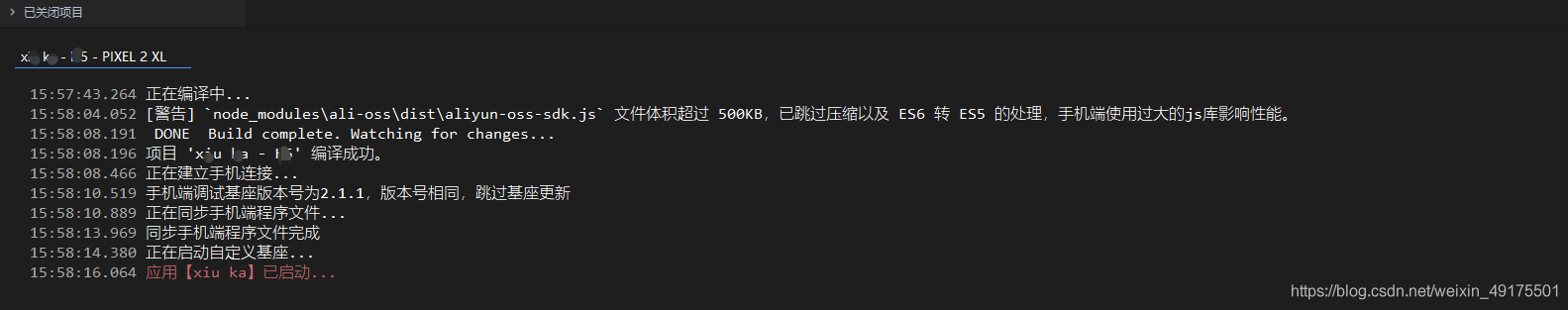
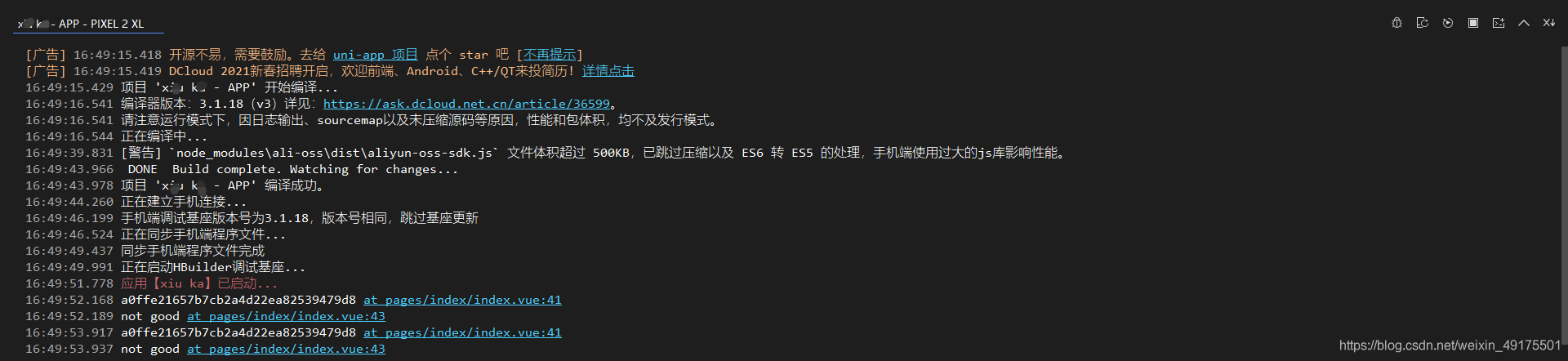
同样一套代码在运行到浏览器中没有问题,当运行到手机或模拟器中的时候出现了白屏的现象 控制台显示到 应用【xxx xxx】已启动 . . . 就没了下文


解决问题
一开始以为是 adb.exe 路径设置的问题;
于是将设置Settings.json中的adb路径填写为HbuilderX中的 D:/Webfront/HBuilderX/plugins/launcher/tools/adbs/adb.exe

结果是没有上面提示的红色文字,但是模拟器依旧是白屏的状态且控制台还是停留在 应用【xxx xxx】已启动 . . .

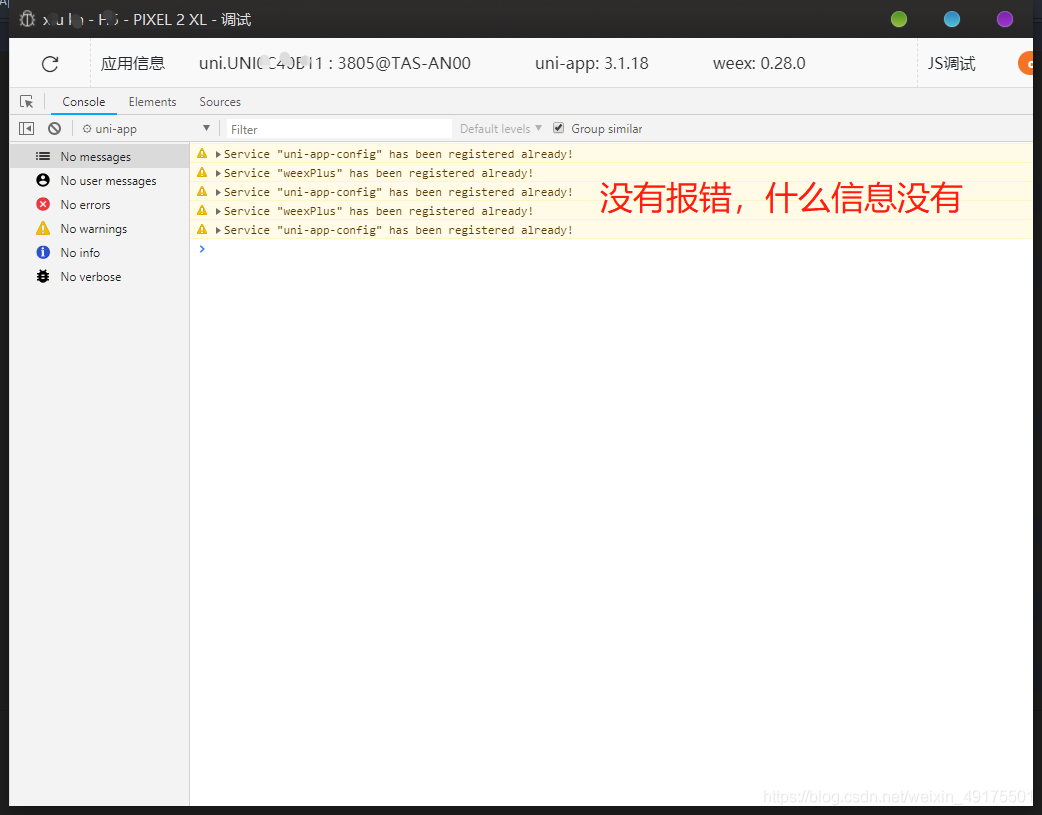
我开始怀疑是不是启动页面的代码存在问题,于是打开控制台右侧的调试功能

结果控制台显示的也没有报错,只有一些警告

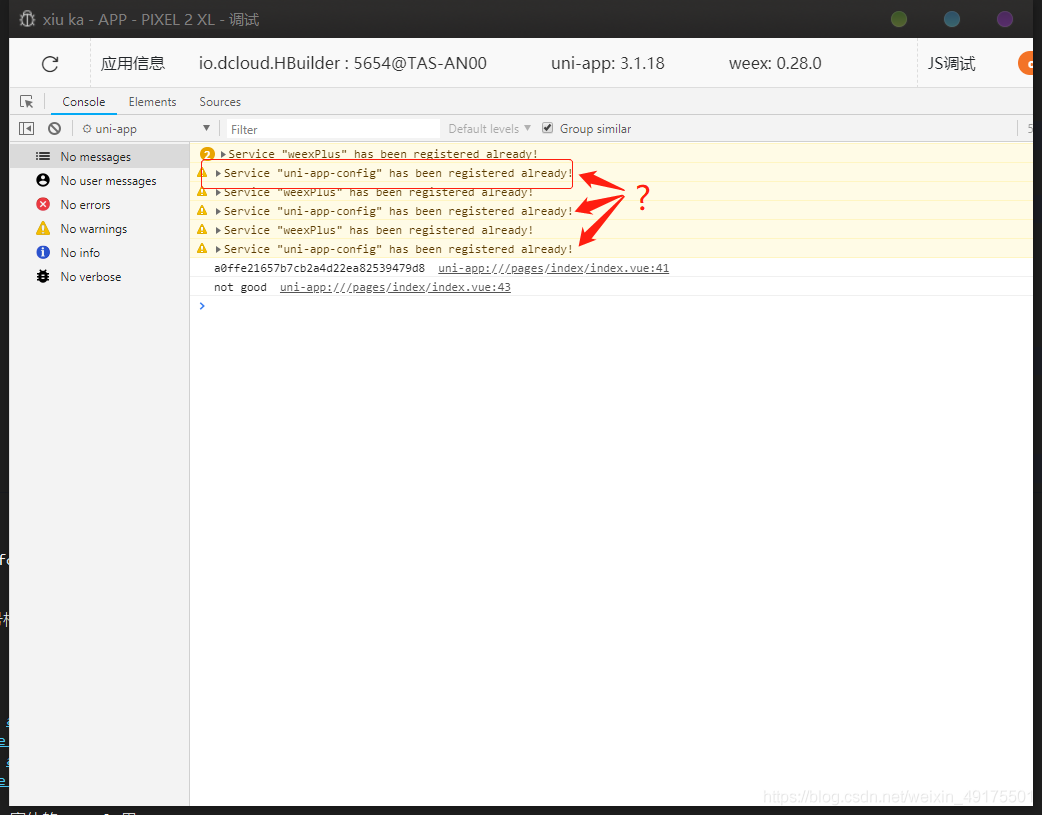
我开始没有头绪了,瞄了一眼警告:service "uni-app-config" has been registered already 为什么要告诉我uni-app-config的相关配置已经注册存在。难道和自己前些天为了搞定 H5打包文件后缀添加版本号与时间戳 而自定义的vue.config.js 文件有关?于是将该文件删除后发现

能够正常运行到模拟器了

并且之前添加的 console.log() 在控制台或是调试器中也都能打印出来了。


高兴还是挺高兴但是service "uni-app-config" has been registered already 这样的警告还是存在啊。
难道就是因为app项目打包中不能有自定义相关的文件…
点赞 评论 收藏 ~~ 有疑惑的小伙伴,可能是我表达不清楚,可以留言讨论,如有错误,也希望大家不吝指出。 ~~ 点赞 评论 收藏