摘要:本文由葡萄城技术团队于CSDN原创并首发。葡萄城为开发者提供专业的开发工具、解决方案和服务,赋能开发者。
据说…
每敲出来一行代码
就有一根头发离我而去…
而每解决掉一个bug
就有一个毛囊开始休养生息…
程序猿,一个让人既爱又恨的职业,作为这个世界上最大的脱发群体之一,每天除了要进行长期的大量脑力劳动外,还要秉承着月亮不睡我不睡、太阳没起我已起的“优良作息习惯”。 如果把熬夜加班作为程序猿们的初级磨难的话,那么每天来自产品经理或客户的各种不合理需求则是地狱级般的磨难。

俗话说得好,没有经历过产品经理“折磨“的程序员不能称之为一个合格的程序员。作为程序员的”一生之敌“,每次都会提出各种无脑要求:”能不能给我来一个五彩绚丽的黑”、”这样子太难看了能不能换一个”、”这需求有这么难吗?“,每一句话很扎心。虽然心已经碎成了豆腐渣,但嘴上还是不得不回复一句:”好的,我试下“。回头,又转身在已经改了很多次的代码中继续注释掉重写,然后继续骂骂咧咧的再补一句”这代码写的跟*一样“。长久以来,很多程序员就都会在重复”增删改查“的操作中慢慢失去写代码的乐趣。
今天,小编想告诉大家的是,都“3203”年了,还要依靠代码来编写系统吗?闲话少说,进入正文。在此,小编为大家介绍一款可视化“无码“搭建系统的低代码平台——活字格。

什么是低代码
为了减少读者在阅读过程中的疑问,小编以活字格产品为例来帮助读者理解低代码以及其使用方法。
低代码的官方解释:低代码(Low-Code / Low-Code Development Platform / Low-Code Application Platform)提出于2014年,是指一项可用于提升软件交付速度的开发技术和工具,以可视化为典型特征,能起到降低编码开发工作量和开发成本的目的。从实践上看,低代码技术延续了元数据驱动的设计理念,提供多层次的组件封装,以牺牲极限性能优化和精细化交互体验为代价,换来了数倍提升的开发效率。所以,低代码技术主要应用于企业软件开发,通常不适用于构建数据量和并发用户量巨大、对用户体验有极致要求的互联网应用。
通俗讲低代码是一款可以通过可视化操作的方式实现以前代码完成的工作,从而降低了设计系统的技术门槛。
活字格产品
工作原理
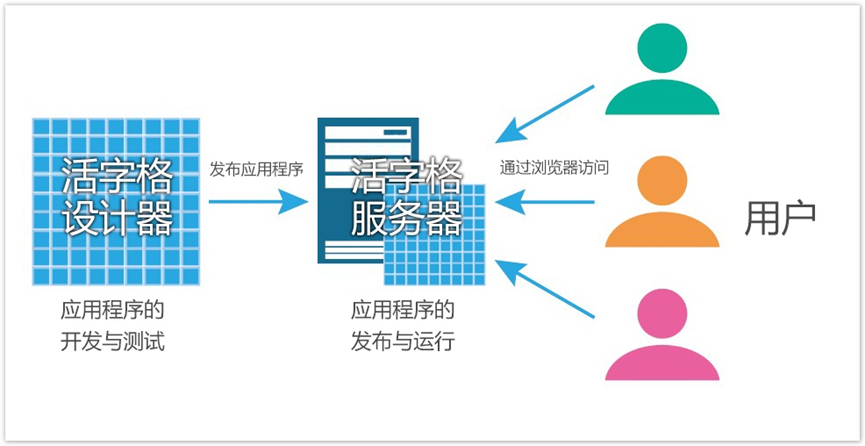
活字格设计器用于应用程序网站的开发和调试,并把网站发布到活字格服务器。活字格服务器作为网站服务器来运行应用网站。使用网站的最终用户通过浏览器访问网站并操作以完成业务需求。

(活字格工作原理)
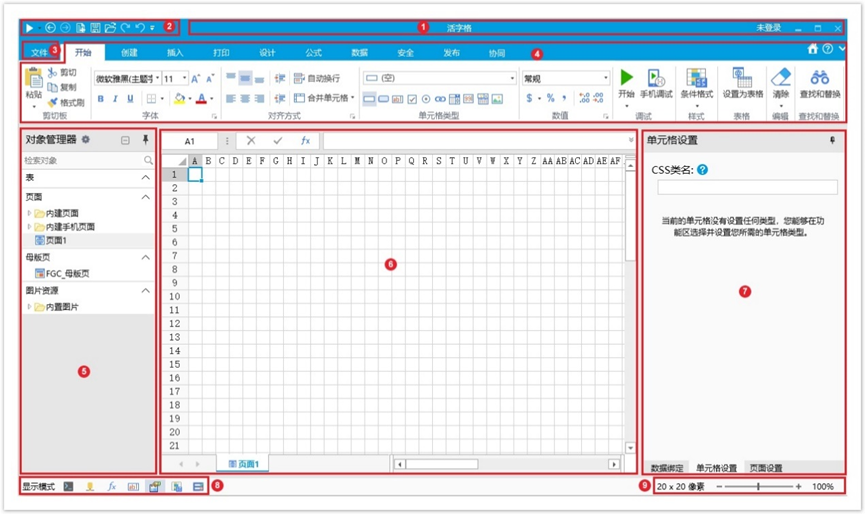
活字格设计器布局
格局图片设计把活字格服务器分为了9个区域:

(活字格设计器界面组成)
-
标题栏:用于显示正在编辑的文件名称和当前使用的软件名称,还有“最小化”、“还原”、“关闭”按钮。
-
快速访问工具栏:快速访问工具栏主要包括一些常用命令,如开始、新建、保存、打开、撤销、恢复、前进、后退按钮。快速访问工具栏最右端的下拉按钮,单击此按钮可以添加常用命令。
-
文件按钮:文件按钮是一个类似于菜单的按钮,位于活字格窗口左上角。其中包括新建、打开、保存、另存为、帮助、设置、退出等常用命令。
-
功能区:功能区主要包括开始、创建、插入、设计、公式、数据、安全、发布、协同功能菜单的功能。
-
对象管理器:显示您创建的表、页面、母版页、服务端命令、计划任务、报表、流程、组件、服务端通知、模板命令和图片资源。
-
工作区:显示左边栏中您选择的页面或表的内容。您可以对其进行编辑。如果您打开了多个页面和表,它们会在工作区的底部列出。底部最多显示5个页面。
-
属性设置区:用于数据绑定、单元格设置、页面设置、表设置等。
-
单元格显示模式:通过改变单元格的显示模式,您可以显示在该单元格上的各种设置。
-
像素大小和缩放滑块:像素大小指的是选择区域的像素大小,缩放滑块可改变正在编辑的工作区的缩放比例。
注:下面的教程中会引用到这9个区域名称。
如何使用低代码平台搭建一个系统
介绍完活字格设计器的组成后,使用活字格设计器来搭建一个物品信息管理系统。
开发环境:windows10、11。
开发工具:活字格设计器和活字格服务器。
(下载链接:https://www.grapecity.com.cn/solutions/huozige/download)
需要准备的资料包:https://gitee.com/GrapeCity/typeface-file-20230605
(Gitee)
https://github.com/GrapeCityXA/huozigge (Github)
(资料包中包含空白文件和完整文件两个版本,读者可自行选择)
使用活字格设计器打开资料包中后缀为.fgcc的文件。第一次打开会报版本不一致的信息,忽略即可。

(需要用到的文件)
系统效果展示图:

(PC端物品展示页面)

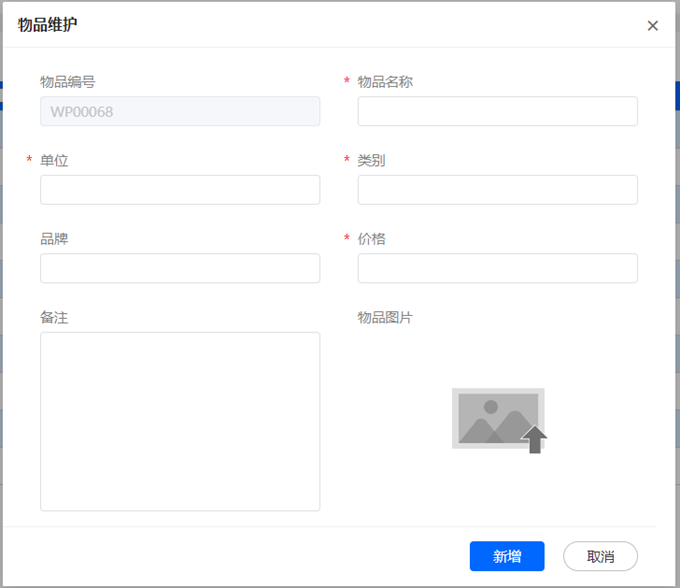
(PC端物品维护界面)

(移动端物品维护界面)
本次展示的Demo由PC端物品列表展示界面、PC端物品维护界面以及移动端物品维护界面组成,小编将按照顺序为大家依次介绍如何使用活字格设计器设计三个页面的样式和按钮业务逻辑。
使用活字格设计页面样式
1)PC端物品列表展示页面:
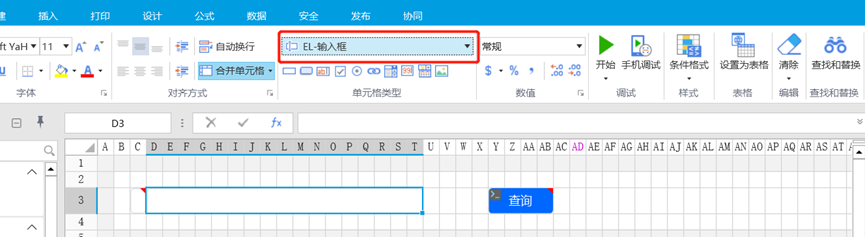
设计查询框和查询按钮:
使用快捷键Ctrl+M创建两个合并的单元格,分别作为输入框页面和查询按钮。鼠标点击输入框页面后选择功能区Element-Plus插件(在插件管理中下载)的输入框类型,同理点击查询按钮后选择功能区的按钮类型。

(创建合并单元格)

(设置查询框)

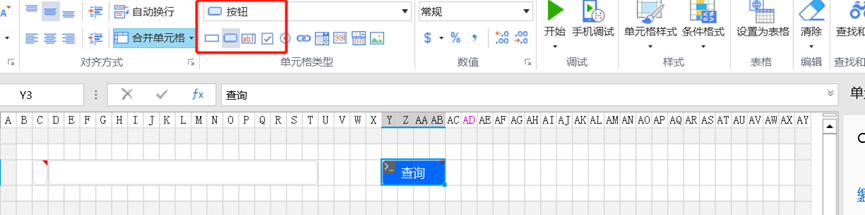
(设置查询按钮)
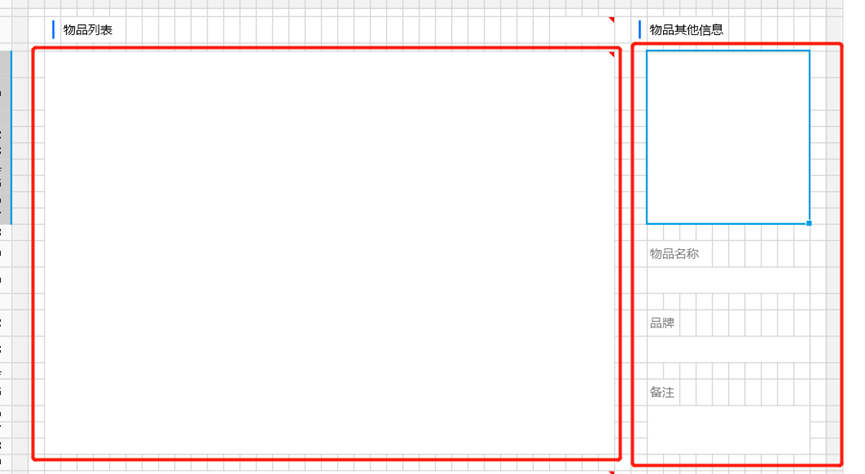
设计物品列表和物品其他信息:
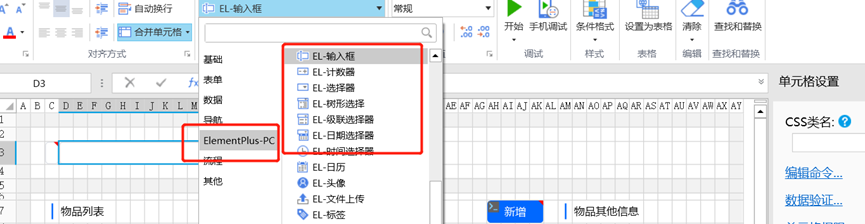
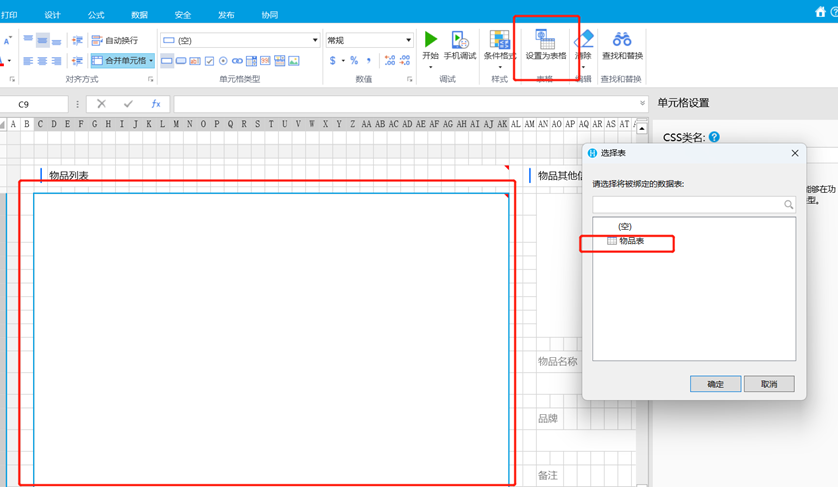
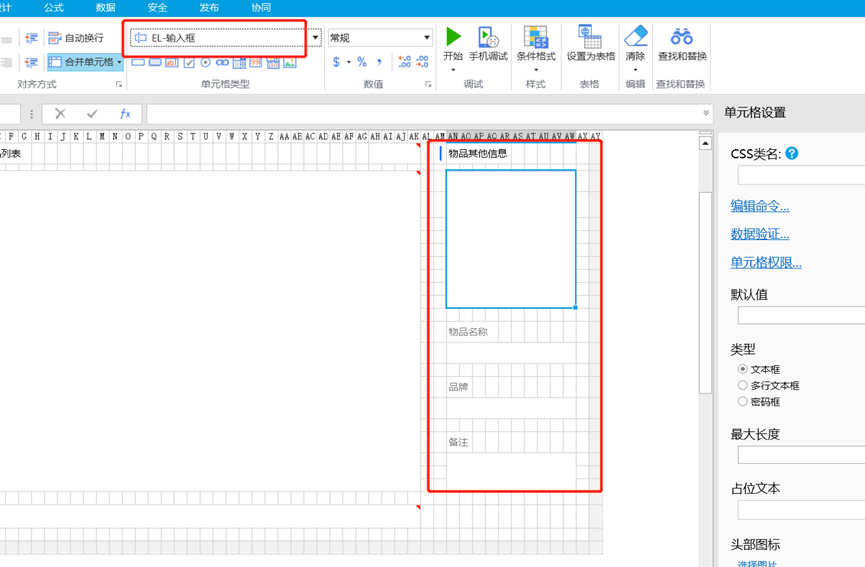
使用快捷键Ctrl+M创建5个合并的单元格,分别作为物品列表展示界面、物品其他信息界面、物品名称界面、品牌界面和备注界面。鼠标点击物品列表展示界面后选择功能区的设置为表格选项,同理分别点击物品其他信息界面、物品名称界面、品牌界面和备注界面后选择功能区Element-Plus插件的输入框类型。

(创建合并单元格)

(设置物品列表展示界面)

(设置物品其他信息、物品名称等界面)
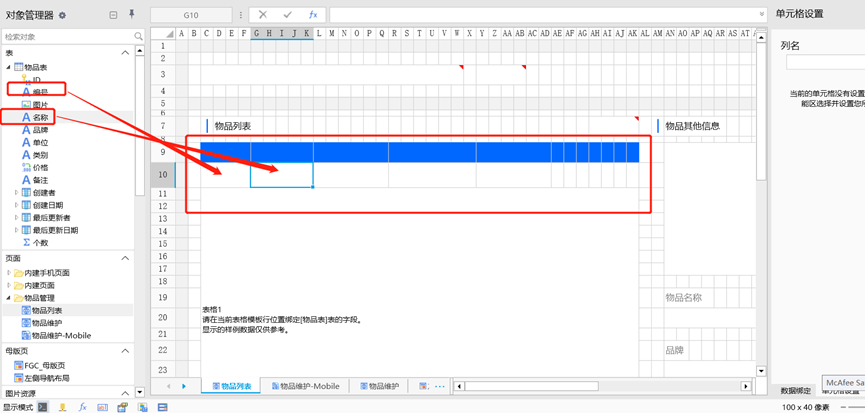
在物品列表显示界面中加入需要展示的数据信息,把物品表中需要展示的字段拖动到物品列表中的界面即可。

(物品列表显示界面中加入数据信息)
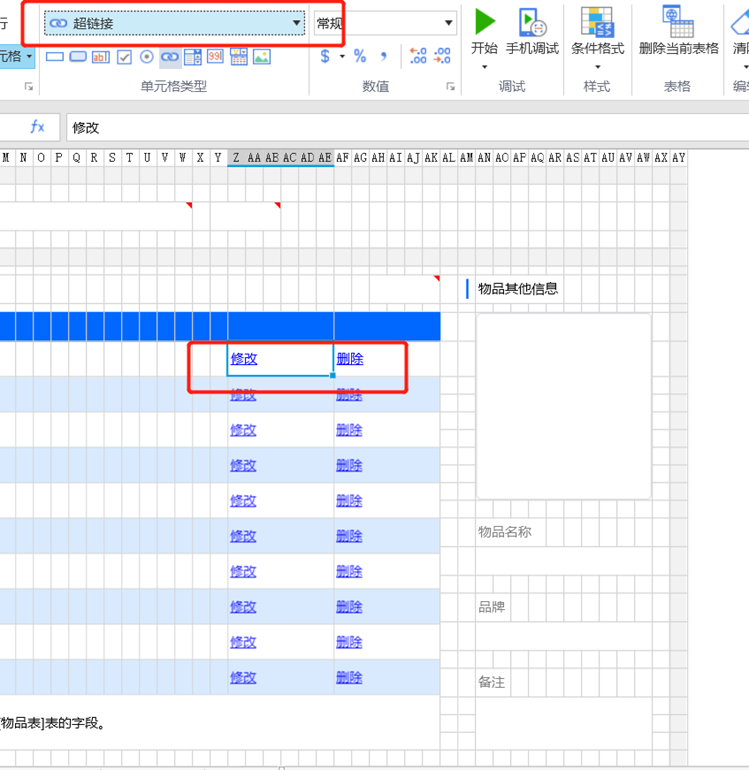
在物品列表显示界面中加入修改和删除操作的超链接,鼠标点击修改和删除的页面后选择功能区的超链接类型。

(物品列表显示界面中加入超链接)
设计分页页面:
使用快捷键Ctrl+M创建合并单元格作为分页页面后点击分页页面选择功能区Element-Plus插件的分页类型。

(设计分页框)
2)PC端物品维护页面
设计物品维护数据和跳转、取消按钮
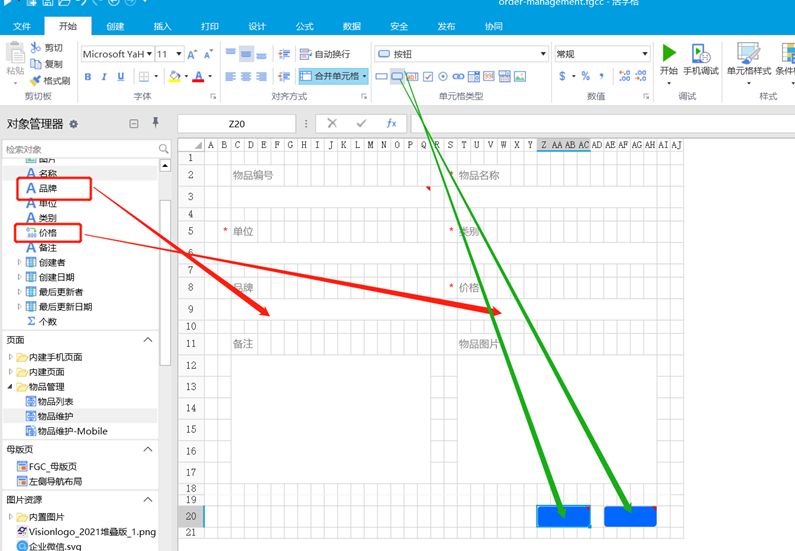
使用快捷键Ctrl+M创建10个合并的单元格,分别作为物品编号页面、物品名称页面、物品单位页面、类别页面、品页面牌、价格页面、备注页面、物品图片页面、跳转按钮和取消按钮。然后鼠标点击8个需要展示的字段页面后选择功能区Element-Plus插件的输入框类型,同理分别点击跳转按钮和取消按钮后选择功能区的按钮类型。最后把物品表的字段拖拽到相应的字段页面中。

(设计物品维护数据和跳转、取消按钮)

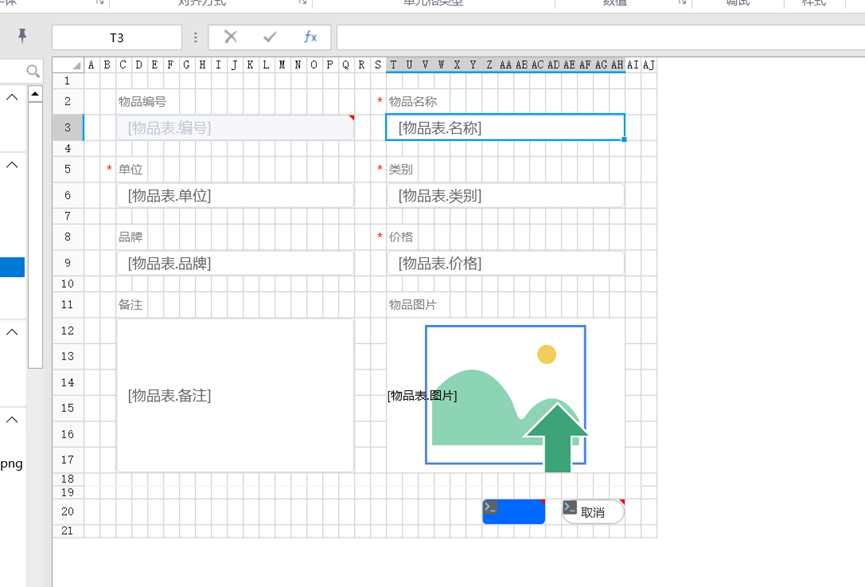
(设计完效果图)
3)移动端物品维护界面
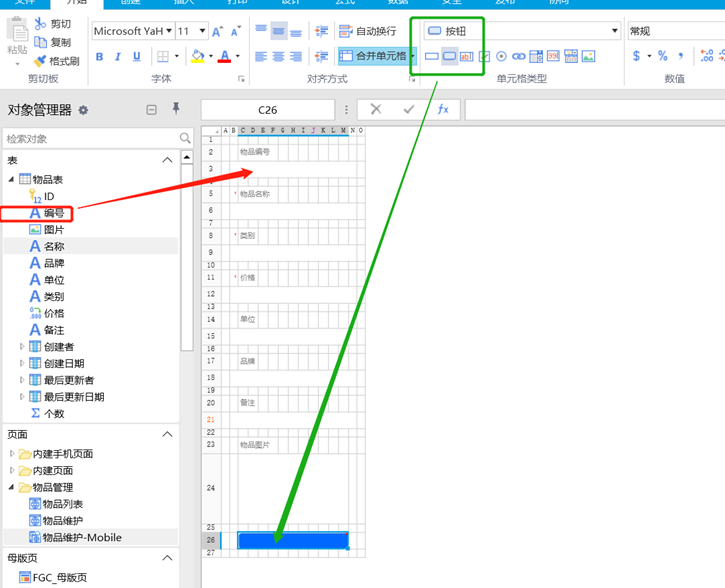
设计方法和设计PC端物品维护界面的方法一样。(借鉴PC端物品维护界面的方法即可)

(设计移动端物品维护界面)

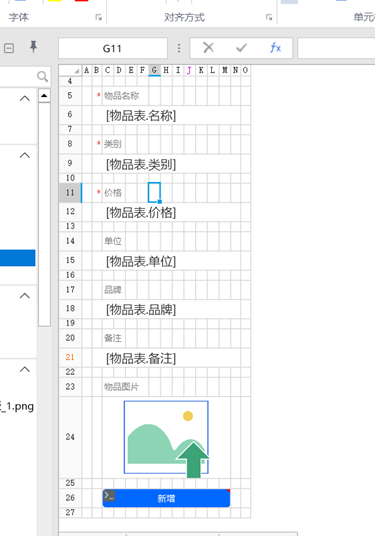
(设计完效果图)
使用活字格设计按钮逻辑功能
1)设计物品列表界面的按钮逻辑功能
设计物品列表界面的查询按钮功能:
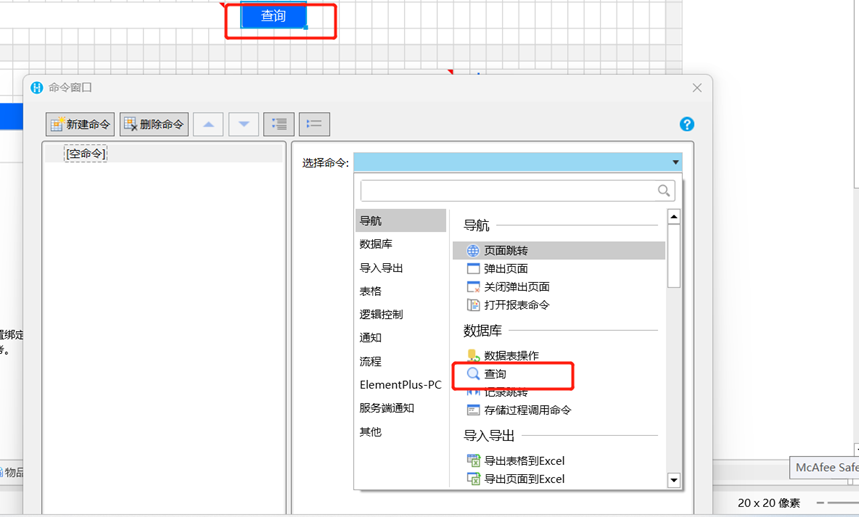
点击查询按钮右键选择编辑命令,在打开的命令窗口中选择查询方法。

(右键点击查询选择编辑命令)
点击新建条件,字段选择数据表中包含的字段,操作选择包含指定的字符串,值选择
查询方框的坐标(直接点击方框即可显示在命令窗口中),点击确定即可。

(建立查询条件)

(选择查询输入框页面作为值)
设计新增/修改/删除按钮的逻辑
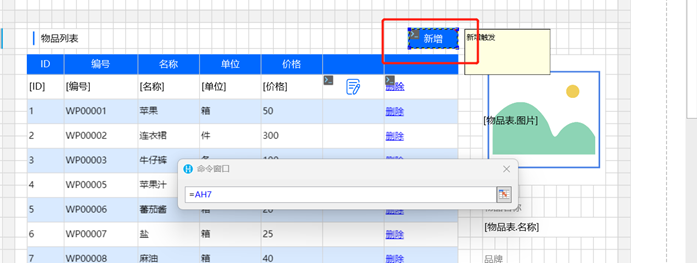
右键点击新增/修改按钮并点击编辑命令选择弹出页面选择高级选项。

(新增按钮的业务逻辑)
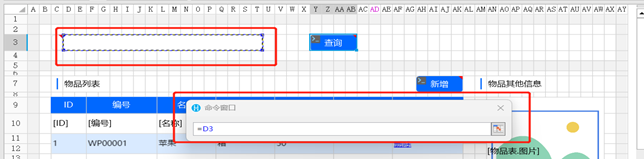
源单元格选择新增单元格的坐标。

(源单元格选择新增按钮坐标)
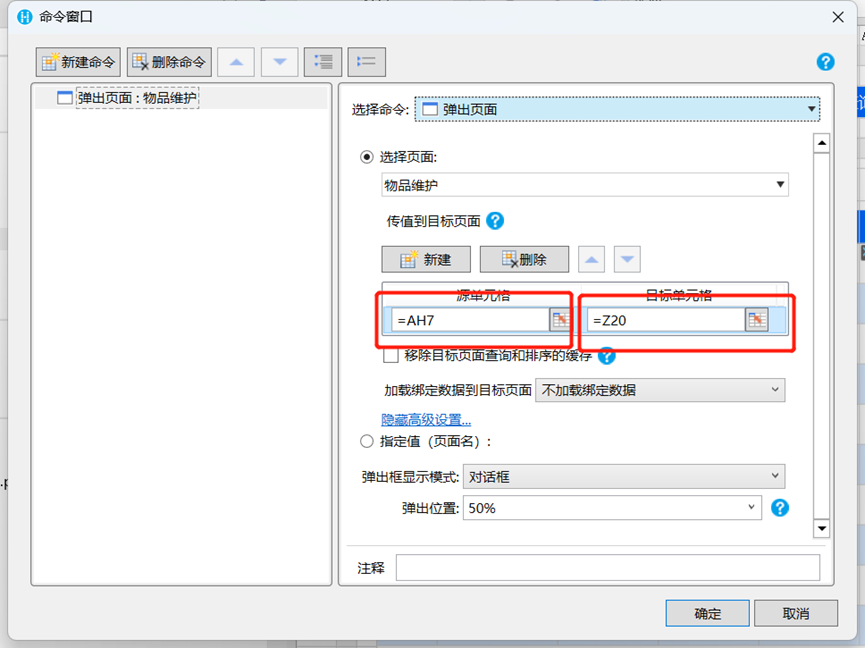
目标单元格选择物品维护界面的按钮。

(目标单元格选择物品维护页面跳转按钮)
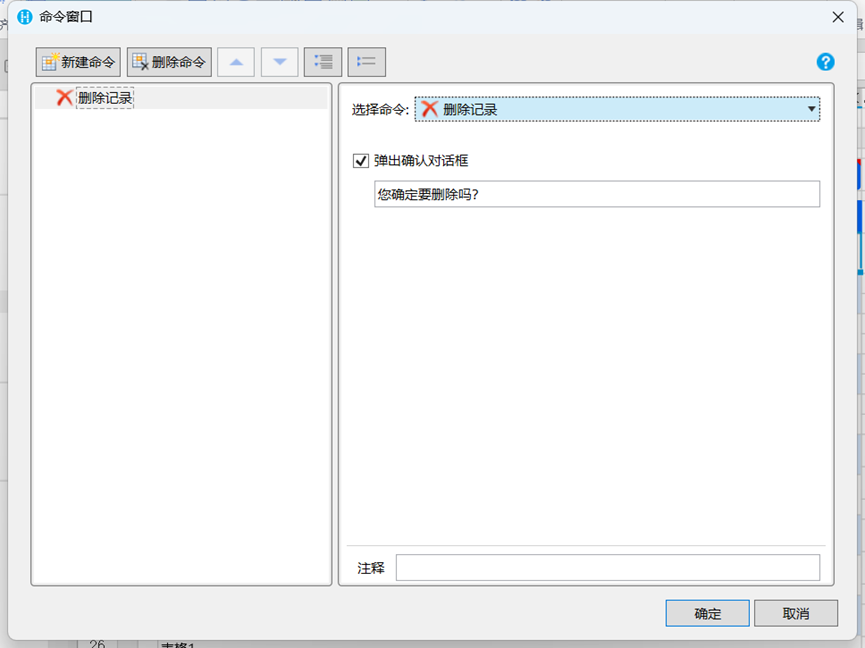
右键点击删除按钮并点击编辑命令后选择删除记录按钮并确定。![图形用户界面, 文本, 应用程序 描述已自动生成]
(删除按钮业务逻辑)
2)设计物品维护页面的按钮
跳转按钮
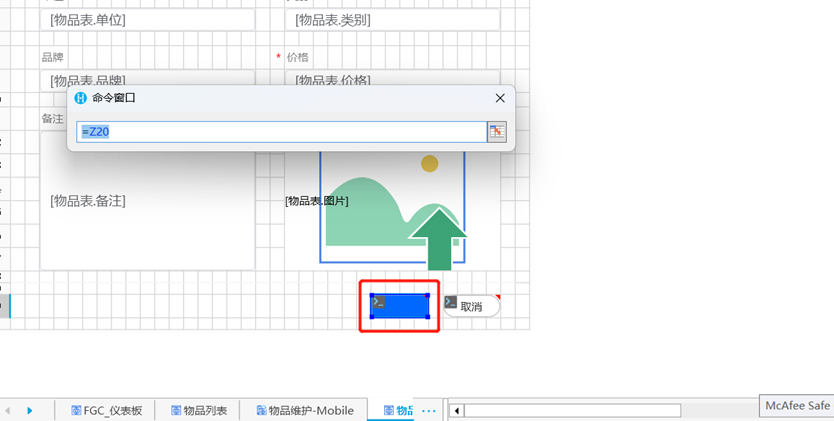
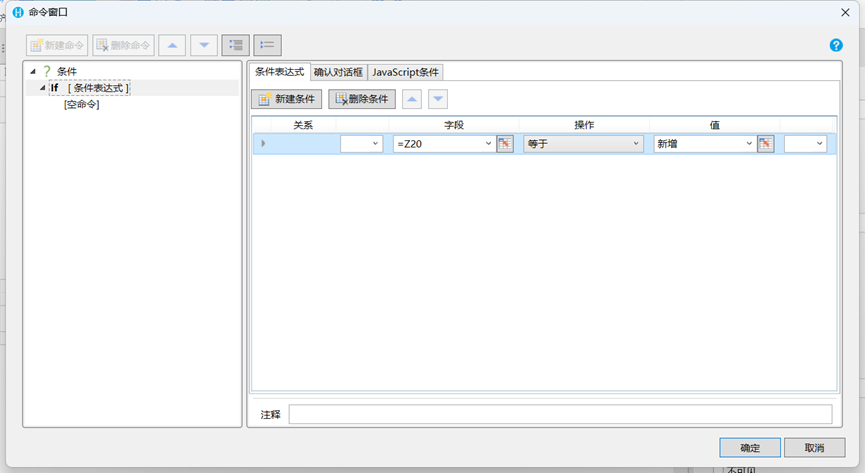
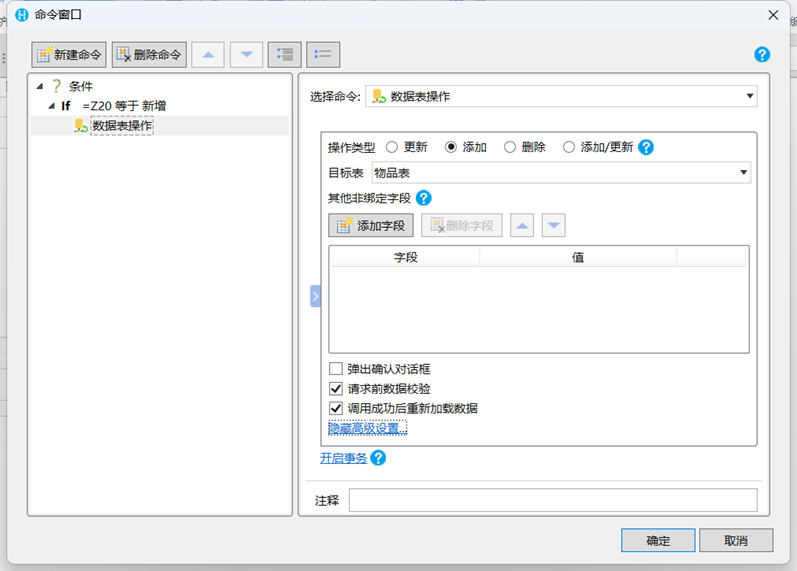
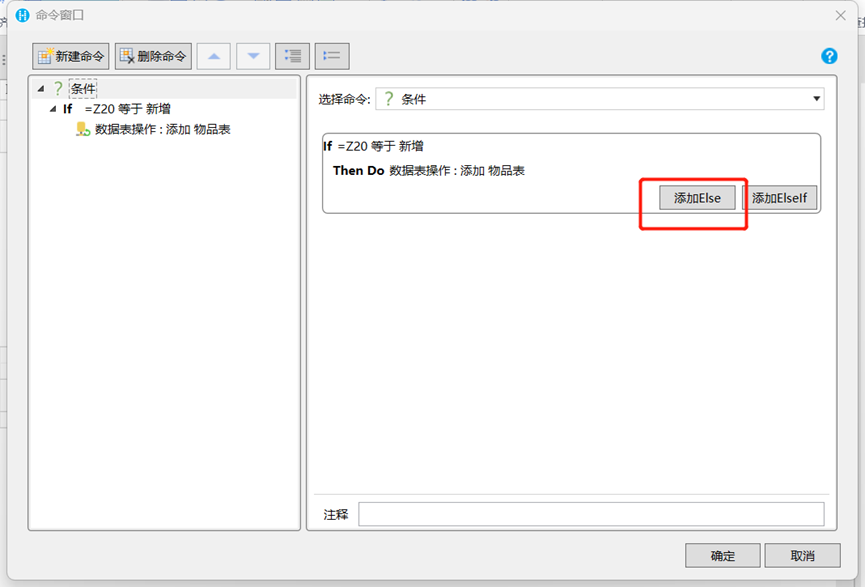
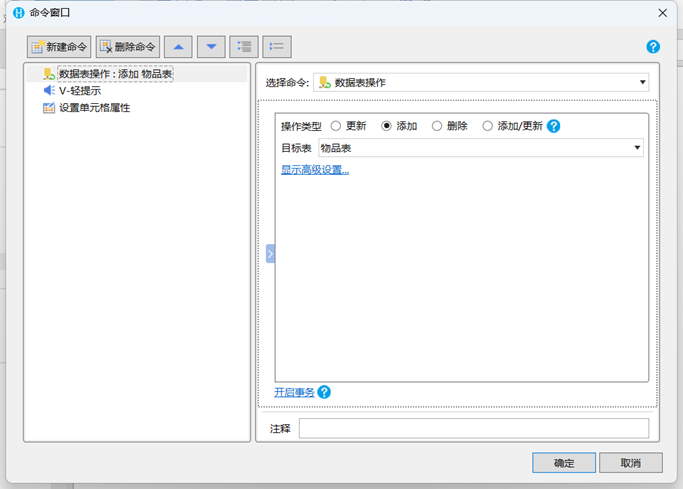
右键点击跳转按钮后点击编辑命令选择条件命令并点击if条件表达式字段选择跳转按钮,操作选择等于,值选择新增,然后点击下方的空命令选择数据表操作然后选择新增。![图形用户界面, 应用程序, Word 描述已自动生成]
(选择if条件表达式)

(选择数据操作表选择添加)
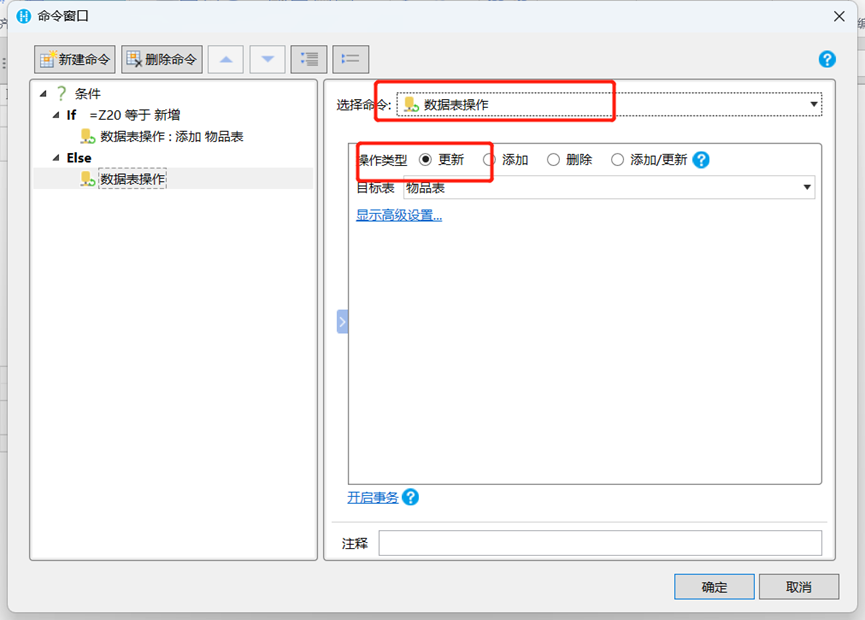
点击添加Else选择数据表操作选择更新然后点击确定即可。

(点击添加Else)

(选择数据表操作选择更新)
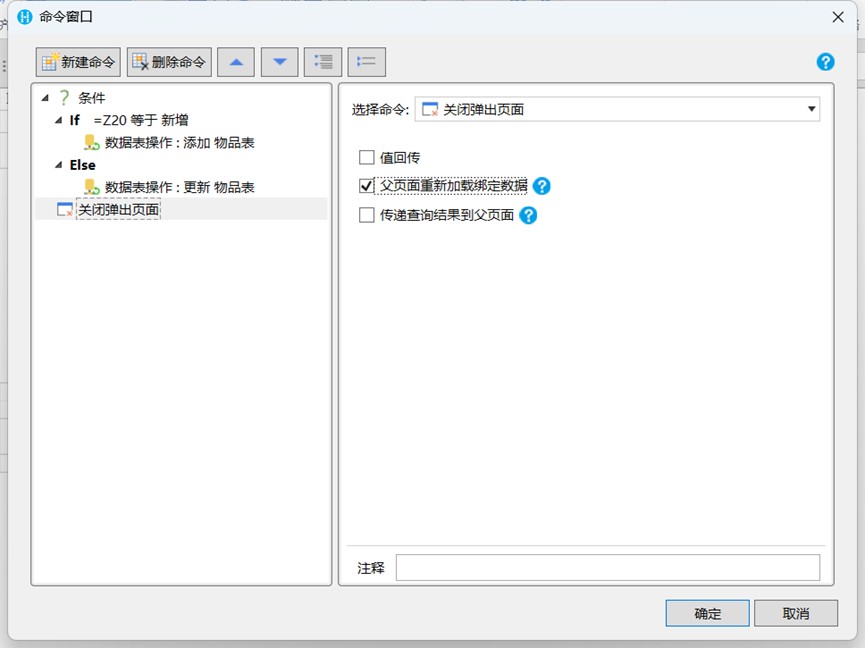
点击新建命令选择关闭弹出页面并勾选父页面重新加载绑定数据选项。

(添加关闭弹出界面功能)
取消按钮
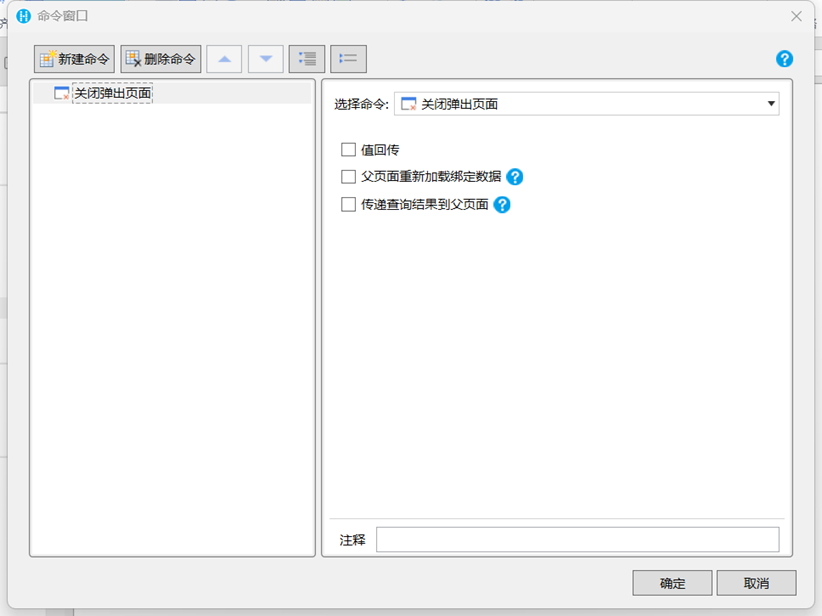
右键点击取消按钮编辑命令选择关闭弹窗页面。

(取消按钮的逻辑)
3)设计物品维护手机端页面按钮逻辑
右键点击新增按钮选择编辑命令选择数据表操作选择添加。

点击新建命令选择V-轻提示选择。

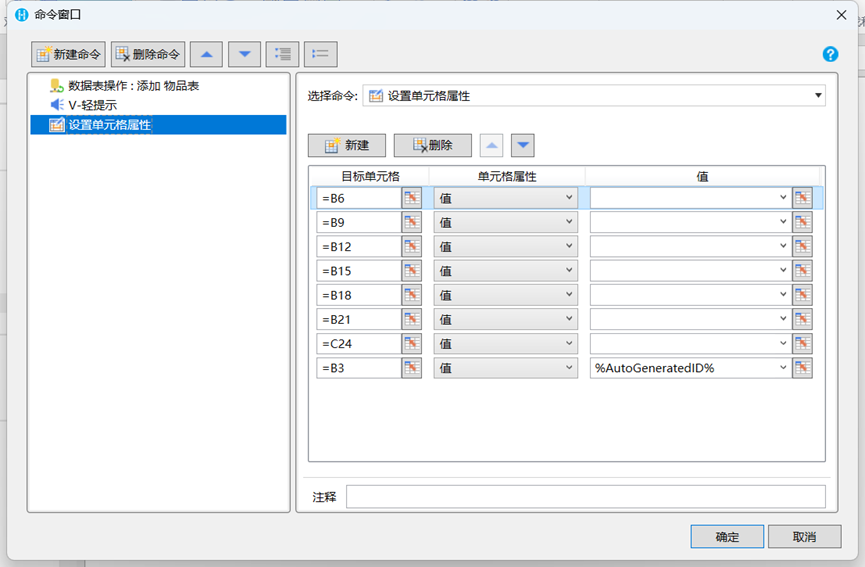
3.新建命令选择设置单元格提,目标单元格选择物品表字段,值选择空,物品编号选择自增。这一步是为了保证每次点击新增按钮后数据清空。

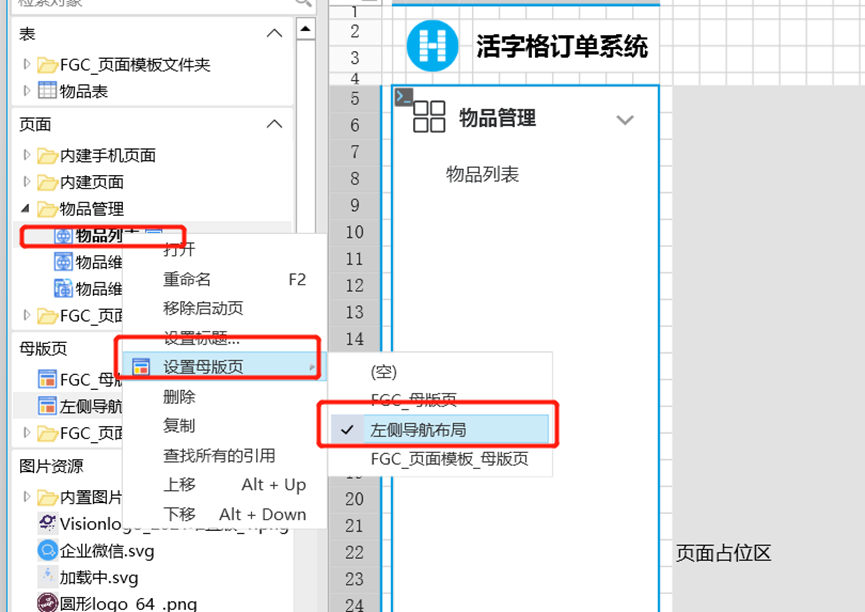
设置左侧导航布局
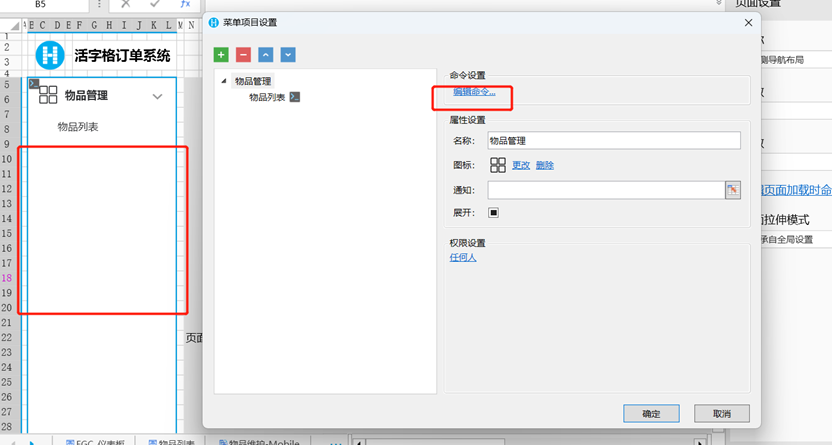
双击物品列表界面,在弹出的界面中选择物品列表然后选择编辑命令。

(编辑导航栏命令)
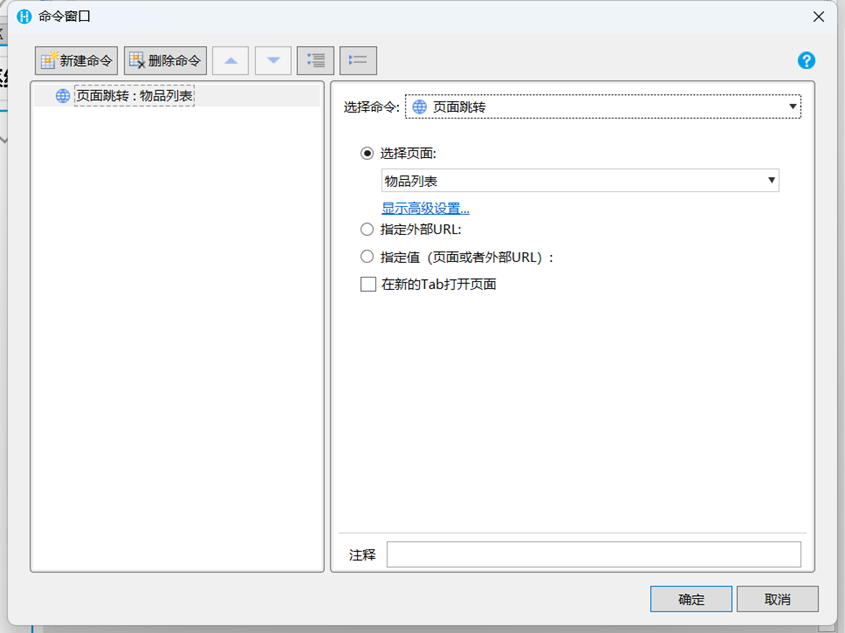
选择页面跳转命令并选择跳转到物品列表。

(跳转页面命令)
右键点击物品列表选择设置母版页选择左侧导航布局。

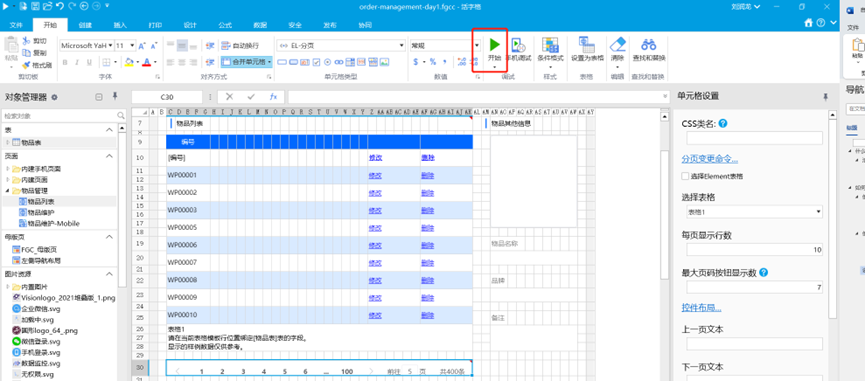
点击开始按钮运行程序。

然后就可以在浏览器上运行和操作系统了。
如果想了解活字格更多的信息,可前往葡萄城活字格官网进行了解。
扩展链接:
活字格携手百度AI,利用图像识别技术提升数据录入效率
活字格兼容达梦DM8,低代码支持数据库国产化
客开新思路,用活字格把Excel“搬进”用友U8+ CS门户




