百度编辑器目前来讲是运用比较广泛的一个编辑器了,不仅开源还有中文的文档,所以很受欢迎,不过里面也有许多地方需要开发人员自己调试,其中一个比较常见的问题就是上传视频了,上传视频本身有一些小bug,这个基本最大的体现就是编辑器内无法预览上传的视频问题。
我搜集了网上的解决方案,发现基本都一样,大多数都是复制黏贴的答案,虽说一定程度解决了编辑器上传不显示的问题,但却造成了新的bug,例如上传视频框无法关闭,还有只要等切换源码模式再返回来又看不到预览的视频了等。
所以最后还是自己动手丰衣足食,最后终于找到了完美解决方案,在找问题的过程也发现其实百度编辑器虽然留下了bug,但这些bug完全是在预期内的,也就是给了你解决的途径,只需要能理解他们的代码根据他们的思路来就可以改成你想要的样子,关键还是理解他们的开发思路,想必这对专业的前端肯定是很简单的,奈何我并不是专业的前端,所以还是花了点时间,下面来看解决方案和bug本身的问题。
先来看具体的bug情况:
在插入视频里放入地址后,正常显示在插入视频里,这个时候是正常的
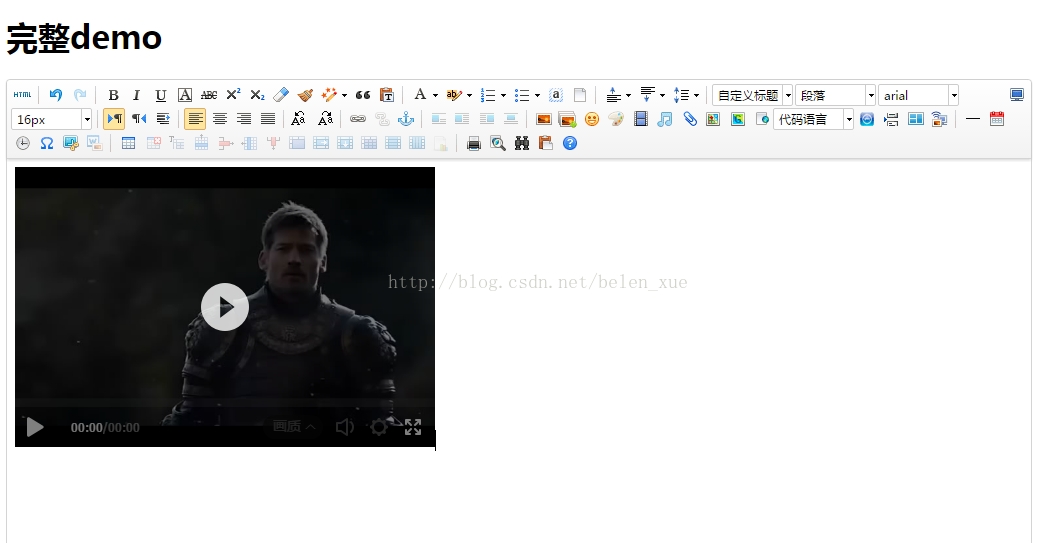
但插入后会显示下图,视频没有正常的预览,这是因为设置插入编辑器里的不是视频的代码,而是image图片的代码
这个时候如果进入源码看的话,会发现里面是空的,根本什么都没有
在进入编辑器的预览会发现之前的图片都消失了
出现这种情况是由于编辑器没有开放视频插入的代码的白名单,所以会被过xss滤掉
解决方案:
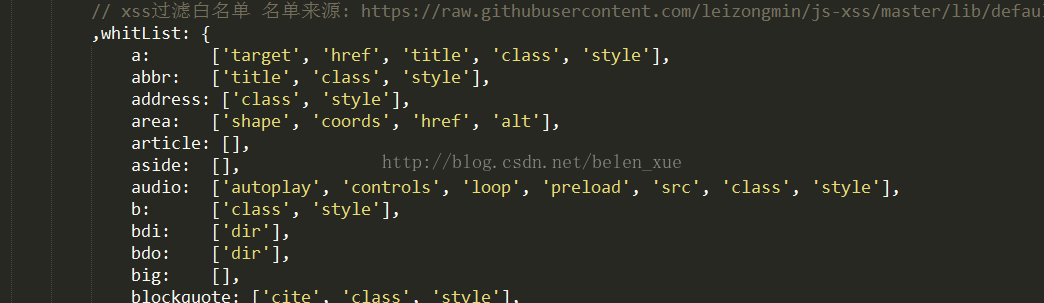
首先在ueditor.config.js文件里增加xss过滤白名单:
在这里的末尾加上下列在插入视频中使用的代码:
source: ['src', 'type'],
embed: ['type', 'class', 'pluginspage', 'src', 'width', 'height', 'align', 'style', 'wmode', 'play','autoplay','loop', 'menu', 'allowscriptaccess', 'allowfullscreen', 'controls', 'preload'],
iframe: ['src', 'class', 'height', 'width', 'max-width', 'max-height', 'align', 'frameborder', 'allowfullscreen']
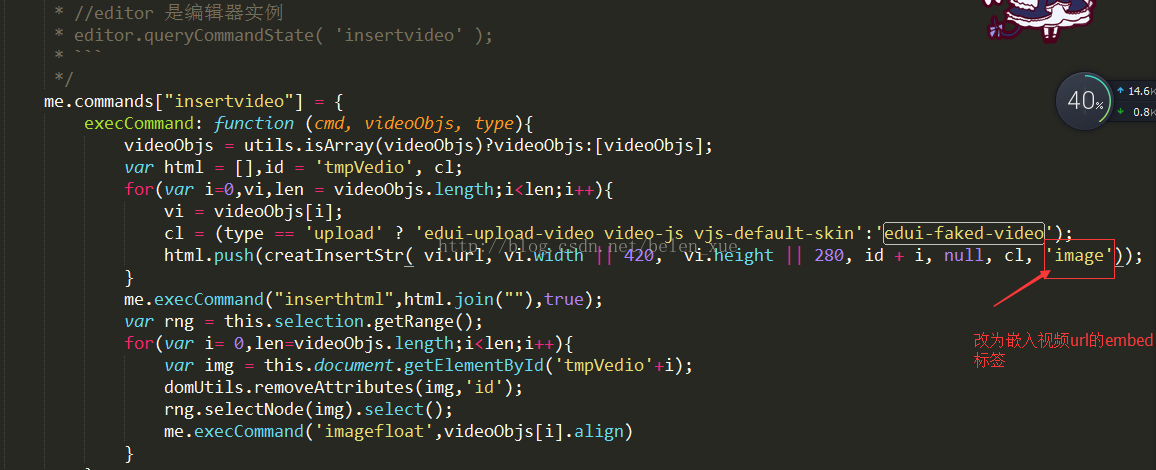
另外由于插入的代码不是视频,那么首先要找到插入编辑器代码的代码,位置在ueditor.all.js里,如果引用的是uedior.min.js就需要在这里找,找到以下代码:
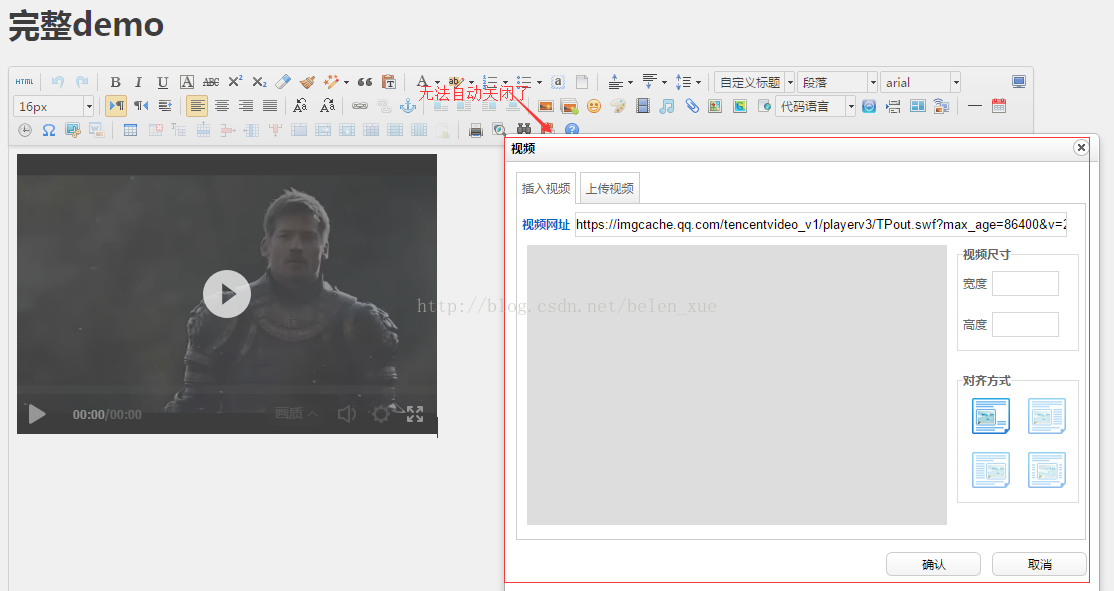
改完这里后会发现插入视频地址后,虽然编辑器可以看到视频了,但是插入视频的窗口不能关闭了
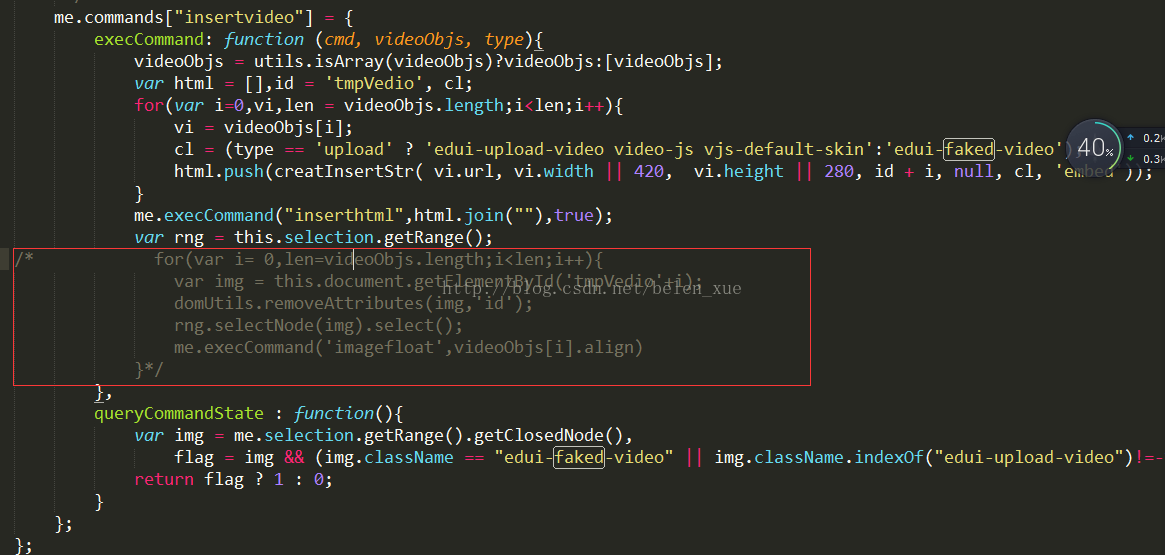
之所以会出现这个问题是因为改动embed后,下面红框的代码无法正常找到image标签及其里面的属性导致的,这里只要注释红框的内容就可以解决插入视频框无法自动关闭的问题。
接着往下看,除开这个bug外,还有新的问题,下面我们来看看点击源码再回到编辑器预览里会发生什么。
从上面的图上可以看出,去源码里已经视频代码不会被过滤了,但是回到编辑器却是一片空白,这是怎么回事呢?
问题出在红框里的这段代码里:type="application/x-shockwave-flash" class="edui-faked-video" pluginspage="http://www.macromedia.com/go/getflashplayer"
type规定了flash格式,我插入的是flash所以没问题,pluginspage是提供用户flash下载地址的(有些用户没有安装flash插件或者没有及时更新),那么问题是在class里了,因为ediu-faked-video会告诉编辑器这不是一个视频,因此会删除embed里的src的链接,因此回到编辑器预览会出现白板。
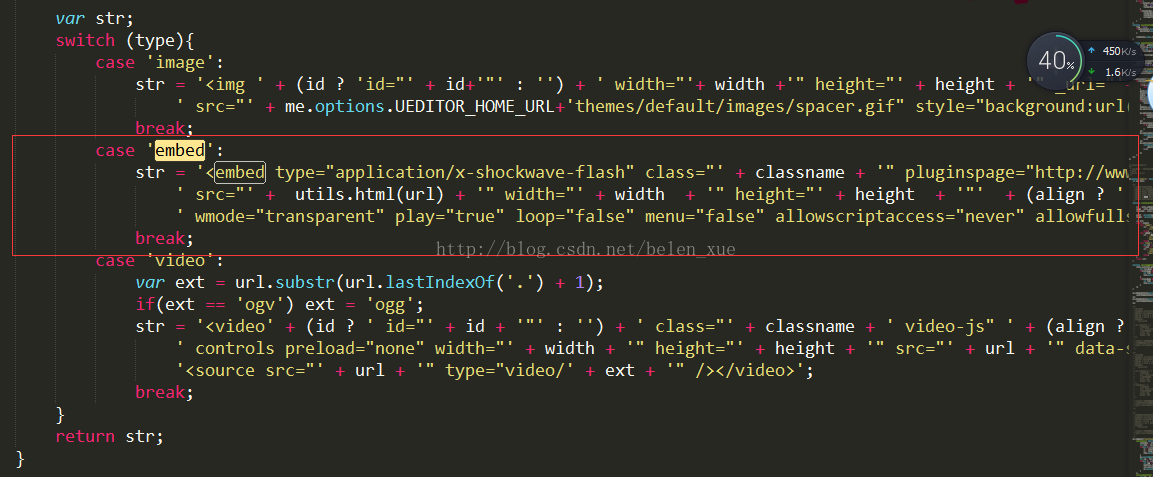
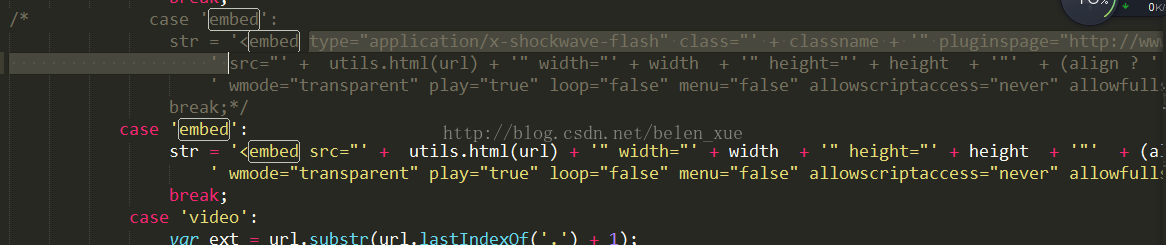
网上其他的答案是把ediu-faked-video改成ediu-video,但我不建议,因为只能解决部分问题而已,还有其他的bug,例如如果上传的视频是mp4格式怎么办,另外改动的地方不止样一处,还是有问题,因此我建议改动ueditor.all.js里的下图红框部分:
这里是判断如果点击视频上传需要导入的是embed代码的情况,之前是image,我们改成了embed,因此这里switch得到的是embed的代码模板,在这里我们去掉
type="application/x-shockwave-flash" class="' + classname + '" pluginspage="http://www.macromedia.com/go/getflashplayer"' +' 
更改好后,刷新一下,我们再来看看插入视频后进入源码然后再回到编辑器预览状态下已经没有问题了,可以正常预览,红框里的代码的src内容已经不会被过滤了:
另外上传视频也可以正常运作,如果是按照网上改edui-faked那种,这里如果传的是MP4等其他格式的就会出问题。