流程
继承QWidget类,重写paintEvent方法,在其中使用QPainter进行绘图。
举例
创建项目,项目结构如下:

// widget.h#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACEclass Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();// 画笔颜色QColor m_outlineColor;// 刷子颜色QColor m_fillColor;// 在cpp文件重新painEvent方法void paintEvent(QPaintEvent *event) override;// 使用QPainter绘制矩形void drawRectangle(QPainter *painter);private:Ui::Widget *ui;
};
#endif // WIDGET_H// widget.cpp#include "widget.h"
#include "ui_widget.h"#include <QPainter>
#include <QBrush>
#include <QPen>Widget::Widget(QWidget *parent)// 初始化列表,画笔颜色为黑色,刷子颜色为红色: QWidget(parent), m_outlineColor(Qt::black), m_fillColor(Qt::red), ui(new Ui::Widget)
{ui->setupUi(this);// 设置窗口大小350*350resize(350,350);}Widget::~Widget()
{delete ui;
}// 定义paintEvent方法
void Widget::paintEvent(QPaintEvent *event)
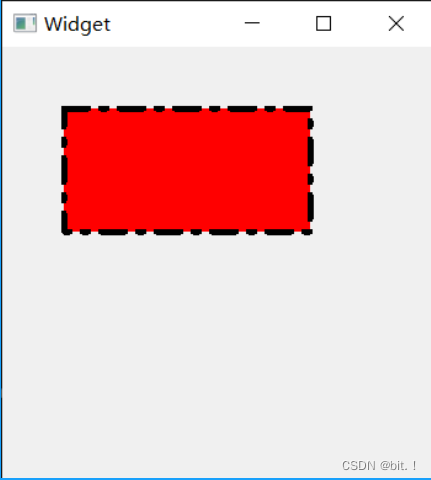
{Q_UNUSED(event)QPainter painter(this);// 设置画笔// QPen用法见后面painter.setPen(QPen(m_outlineColor, 5, Qt::DashDotLine,Qt::RoundCap));// 设置画刷painter.setBrush(QBrush(m_fillColor, Qt::SolidPattern));drawRectangle(&painter);
}// 绘制矩形
void Widget::drawRectangle(QPainter *painter)
{painter->drawRect(QRect(50,50,200,100));
}main.cpp不作修改。
运行结果

常用的绘制函数
1、drawLine(x1, y1, x2, y2):画一条线段,起点为(x1, y1),终点为(x2, y2)
// 在paintEvent方法中调用即可
void Widget::drawLine(QPainter *painter)
{painter->drawLine(10,10,60,10);
}
2、drawRect(x, y, w, h):绘制一个矩形,左上角坐标为(x, y),宽度为w,高度为h
void Widget::drawRectangle(QPainter *painter)
{painter->drawRect(QRect(50,50,200,100));
}
3、drawEllipse(x, y, w, h):绘制一个椭圆形,左上角坐标为(x, y),宽度为w,高度为h
void Widget::drawEllipse(QPainter *painter)
{painter->drawEllipse(250,50,100,80);
}
4、drawText(x, y, text):在指定的坐标(x, y)上绘制文本text
void Widget::drawText(QPainter *painter)
{QFont font = QFont("Arial",16);painter->setFont(font);painter->drawText(50,200,"hello Qt");}
setPen用法
setPen函数是Qt中QPainter类的一个函数,用于设置绘制图形的画笔属性。
函数声明如下:
void setPen(const QPen &pen);
参数为一个QPen类型的对象,用于指定画笔属性,如颜色、线宽、线型等。例如,我们可以使用setPen函数来设置画笔颜色为红色:
QPen pen(Qt::red);
painter.setPen(pen);
也可以使用链式写法来设置画笔属性:
painter.setPen(QPen(Qt::red, 2, Qt::DashLine));
其中,第一个参数为画笔颜色,第二个参数为线宽,第三个参数为线型,第四个参数为画笔端点的风格,第五个参数为画笔连接点的风格
-
QPen的第三个参数,它是一个 Qt::PenStyle 枚举类型,常用的线型如下:
-
Qt::SolidLine:实线
-
Qt::DashLine:短横线
-
Qt::DotLine:点线
-
Qt::DashDotLine:短横点线
-
Qt::DashDotDotLine:短横双点线
-
-
QPen的第四个参数表示画笔端点的风格,它是一个 Qt::PenCapStyle 枚举类型,常用的类型如下:
-
Qt::SquareCap:方形端点
-
Qt::FlatCap:平底端点
-
Qt::RoundCap:圆形端点
-
QBrush用法
QBrush是Qt中的画刷类,用于设置绘制图形的填充颜色或者填充图片等属性。在Qt的绘图中,使用QBrush常常和QPainter一起使用,用来设置绘制图形的填充属性。
常用的QBrush构造函数有以下几种:
QBrush(); // 默认画刷
// 第一个参数指定颜色,如Qt::red
// 第二个参数指定填充风格
// Qt::SolidPattern 实心填充
// Qt::DiagCrossPattern 斜向填充
QBrush(const QColor &color, Qt::BrushStyle style = Qt::SolidPattern); // 指定颜色和填充风格
QBrush(const QPixmap &pixmap); // 使用图片填充画刷
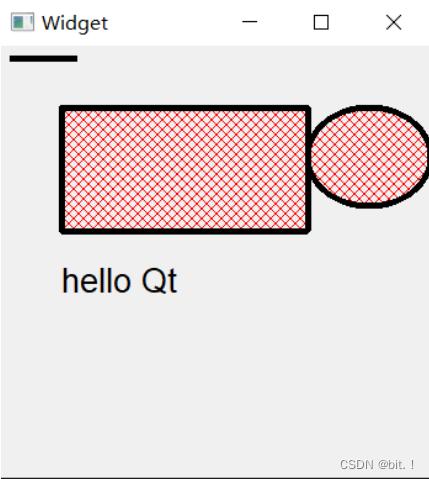
实例
// widget.h#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>
#include <QLabel>QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACEclass Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();QColor m_outlineColor;QColor m_fillColor;void paintEvent(QPaintEvent *event) override;// 绘制矩形void drawRectangle(QPainter *painter);// 绘制直线void drawLine(QPainter *painter);// 绘制椭圆void drawEllipse(QPainter *painter);// 绘制文本void drawText(QPainter *painter);private:Ui::Widget *ui;
};
#endif // WIDGET_H// widget.cpp#include "widget.h"
#include "ui_widget.h"#include <QDateTime>
#include <QPainter>
#include <QBrush>
#include <QPen>Widget::Widget(QWidget *parent): QWidget(parent), m_outlineColor(Qt::black), m_fillColor(Qt::red), ui(new Ui::Widget)
{ui->setupUi(this);resize(350,350);}Widget::~Widget()
{delete ui;
}void Widget::paintEvent(QPaintEvent *event)
{Q_UNUSED(event)QPainter painter(this);painter.setPen(QPen(m_outlineColor, 5, Qt::SolidLine));painter.setBrush(QBrush(m_fillColor, Qt::DiagCrossPattern));drawRectangle(&painter);drawLine(&painter);drawEllipse(&painter);drawText(&painter);
}void Widget::drawRectangle(QPainter *painter)
{painter->drawRect(50,50,200,100);
}void Widget::drawLine(QPainter *painter)
{painter->drawLine(10,10,60,10);
}void Widget::drawEllipse(QPainter *painter)
{painter->drawEllipse(250,50,100,80);
}void Widget::drawText(QPainter *painter)
{QFont font = QFont("Arial",16);painter->setFont(font);painter->drawText(50,200,"hello Qt");}