场景
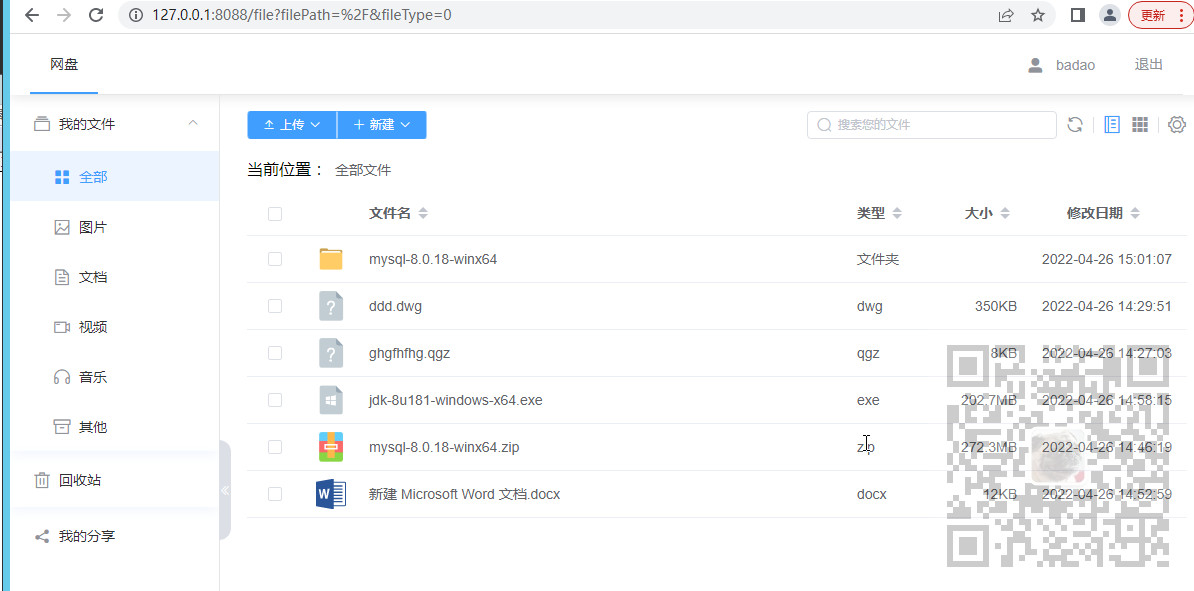
基于Spring Boot + VUE CLI@3 框架开发的分布式文件系统,旨在为用户和企业提供一个简单、方便的文件存储方案,能够以完善的目录结构体系,对文件进行管理 。
前端项目地址:
qiwen-file-web: 【奇文网盘】基于Spring Boot 2 + VUE CLI@3框架开发的分布式文件管理系统-- 前端
后台项目地址:
qiwen-file: 【奇文网盘】基于Spring Boot 2 + VUE CLI@3框架开发的分布式文件管理系统--后台
特色功能

注:
博客:
霸道流氓气质的博客_CSDN博客-C#,架构之路,SpringBoot领域博主
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
1、下载后台代码
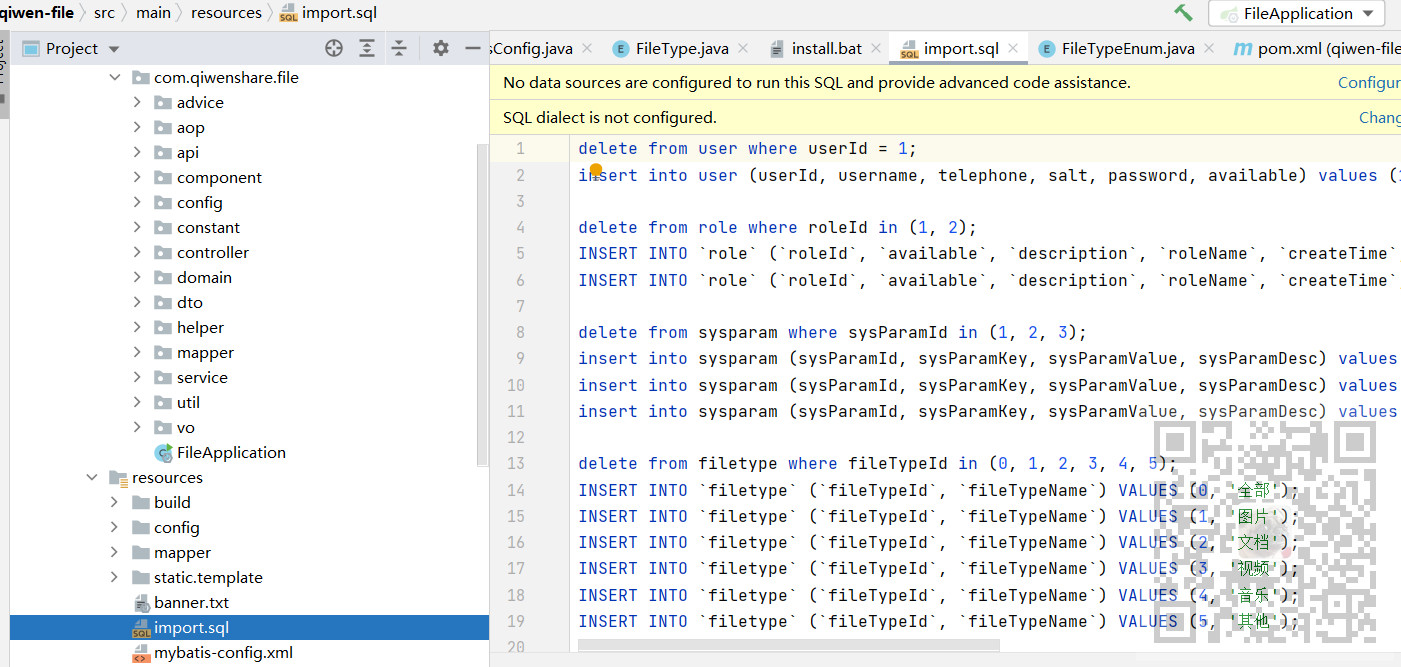
在后台代码resource下找到import.sql,连接mysql并新建数据库名为file
然后执行该sql文件

部分表是通过该sql进行导入,还有部分表是通过jpa动态生成的。

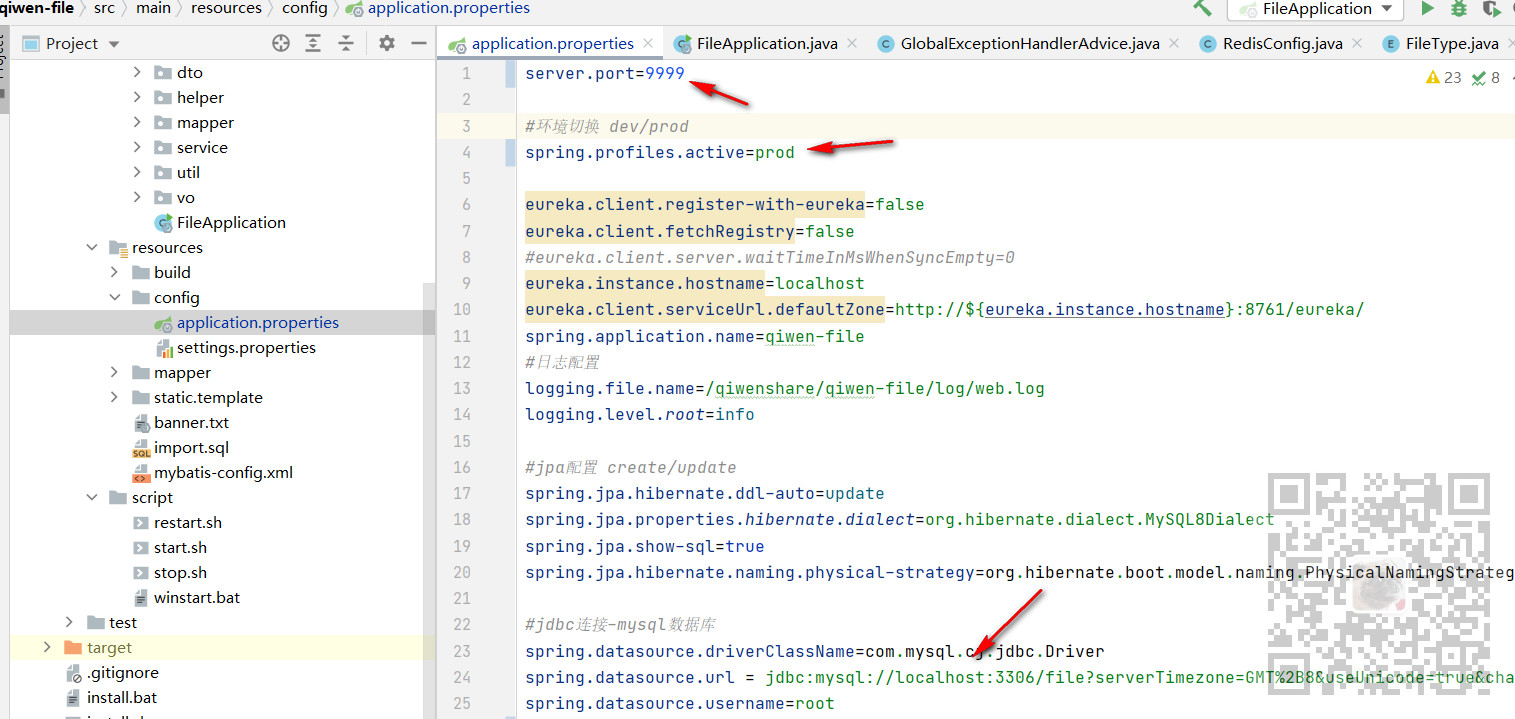
2、奇文网盘开发环境默认支持H2数据库,如果想使用MySql作为项目数据库,可将项目切换为生产环境配置,切换方法
找到resource下config/application/properties文件
修改后台项目端口,环境切换为生产环境prod,配置数据库连接地址等。

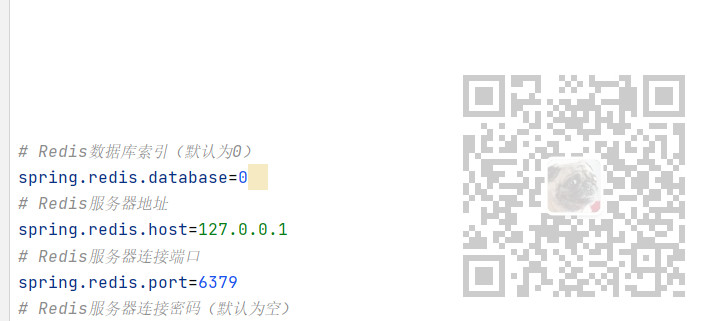
修改redis的连接信息

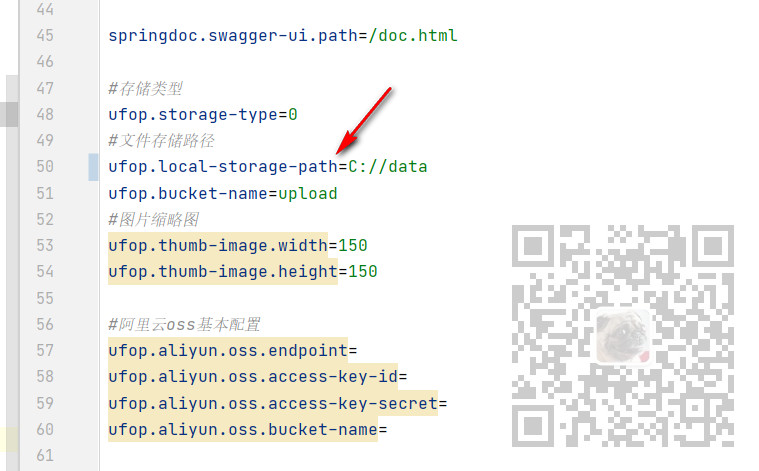
修改文件存储路径

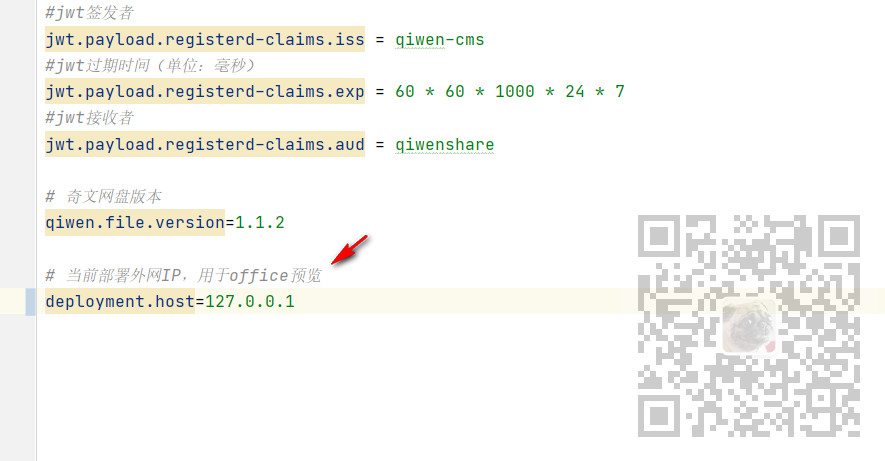
要实现文档在线预览,还需配置外网Ip,用于office预览

3、后台服务打包
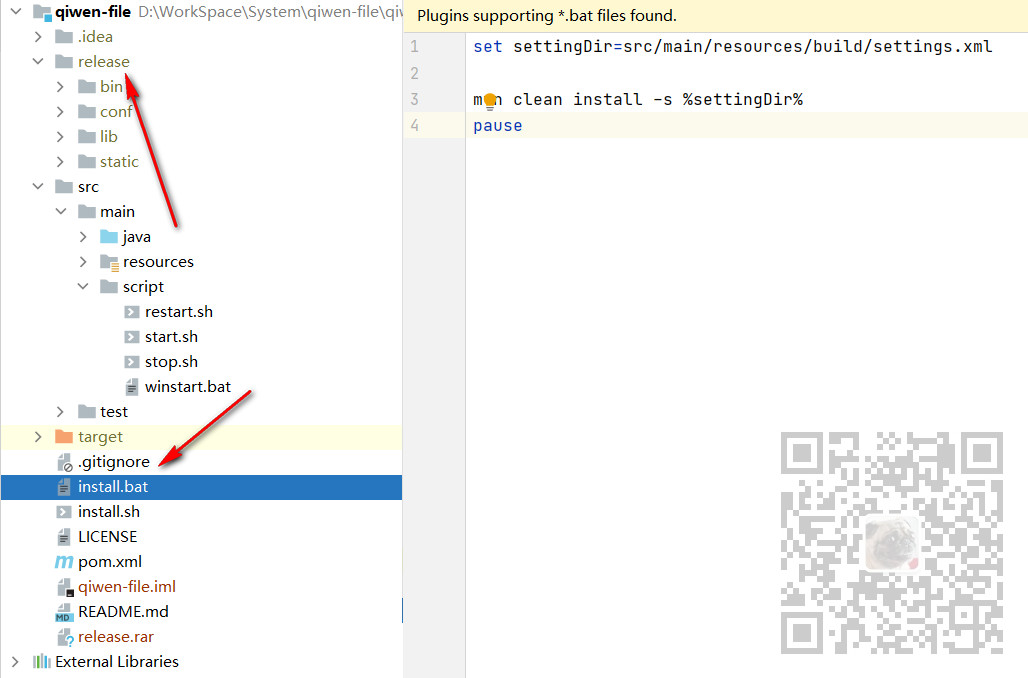
找到install.bat,双击并执行,等待一段时间之后,复制整个release目录
该release包是独立的,你可以将它拷贝到任何具有Java环境的地方进行执行

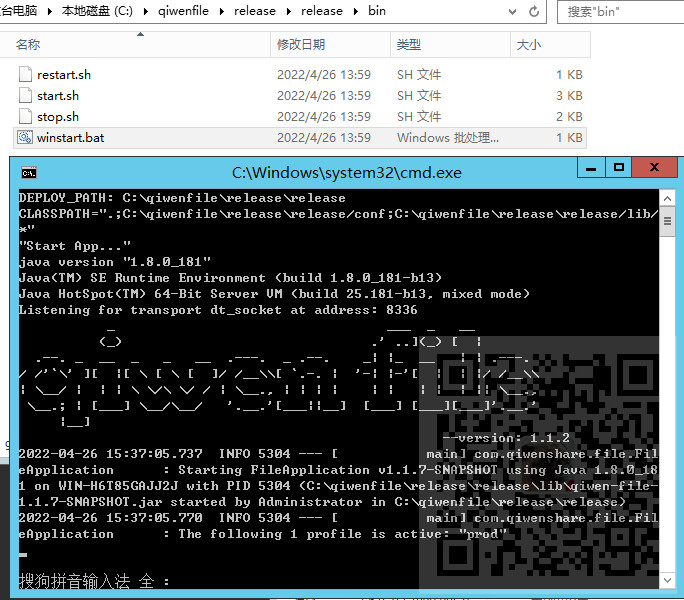
进入release下bin,在windows服务器上直接双击winstart.bat启动后台

4、拉取前端代码
根据自己需求选择是否要修改项目端口号,在vue.config.js中。
然后安装依赖
npm install运行命令
npm run serve打包
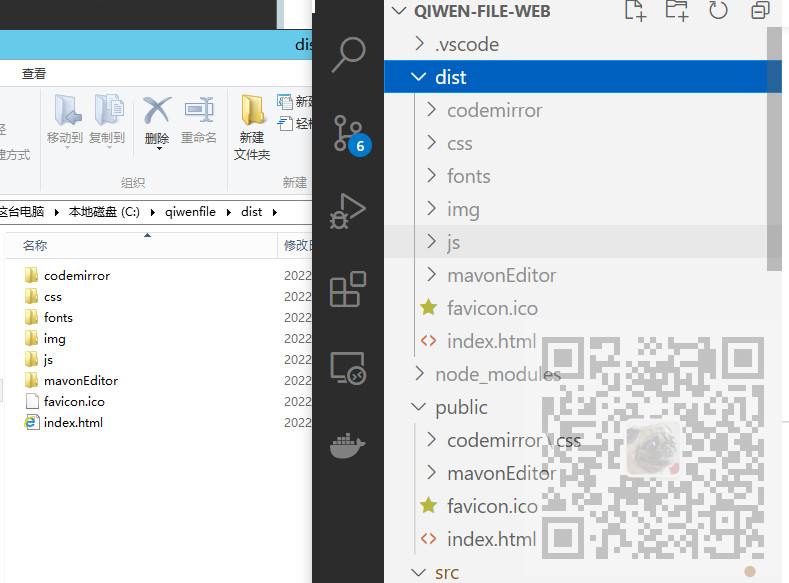
npm run build打包之后会生成dist,将dist文件夹放在服务器上某路径下。

5、使用nginx进行前端代理,具体流程可以参考如下
若依前后端分离版本,Windows下使用Nginx代理的方式进行部署(全流程,图文教程):
若依前后端分离版本,Windows下使用Nginx代理的方式进行部署(全流程,图文教程)_霸道流氓气质的博客-CSDN博客_若依部署nginx
编辑nginx的配置文件
http {include mime.types;default_type application/octet-stream;#log_format main '$remote_addr - $remote_user [$time_local] "$request" '# '$status $body_bytes_sent "$http_referer" '# '"$http_user_agent" "$http_x_forwarded_for"';#access_log logs/access.log main;sendfile on;#tcp_nopush on;#keepalive_timeout 0;keepalive_timeout 65;# 配置nginx上传文件最大限制client_max_body_size 2048m;#gzip on;server {listen 8088;server_name 10.51.77.87;#charset koi8-r;#access_log logs/host.access.log main;location / {root C:/qiwenfile/dist/;try_files $uri $uri/ /index.html;index index.html index.htm;}location /api/ {proxy_set_header Host $http_host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header REMOTE-HOST $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_pass http://localhost:9999/;}# redirect server error pages to the static page /50x.html#error_page 500 502 503 504 /50x.html;location = /50x.html {root html;}# proxy the PHP scripts to Apache listening on 127.0.0.1:80##location ~ \.php$ {# proxy_pass http://127.0.0.1;#}# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000##location ~ \.php$ {# root html;# fastcgi_pass 127.0.0.1:9000;# fastcgi_index index.php;# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;# include fastcgi_params;#}# deny access to .htaccess files, if Apache's document root# concurs with nginx's one##location ~ /\.ht {# deny all;#}}# another virtual host using mix of IP-, name-, and port-based configuration##server {# listen 8000;# listen somename:8080;# server_name somename alias another.alias;# location / {# root html;# index index.html index.htm;# }#}# HTTPS server##server {# listen 443 ssl;# server_name localhost;# ssl_certificate cert.pem;# ssl_certificate_key cert.key;# ssl_session_cache shared:SSL:1m;# ssl_session_timeout 5m;# ssl_ciphers HIGH:!aNULL:!MD5;# ssl_prefer_server_ciphers on;# location / {# root html;# index index.html index.htm;# }#}}注意这里要多配置文件上传大小的限制
# 配置nginx上传文件最大限制client_max_body_size 2048m;6、系统默认带注册,自己注册一个账号,怎样修改默认账户的存储空间大小
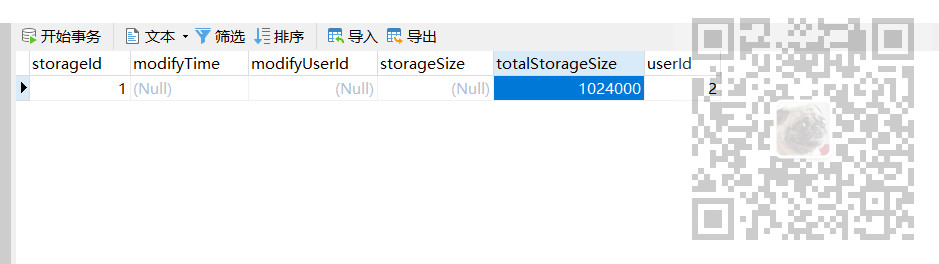
修改数据库中已经注册好账户的存储空间在表storage中的totalStorageSize大小

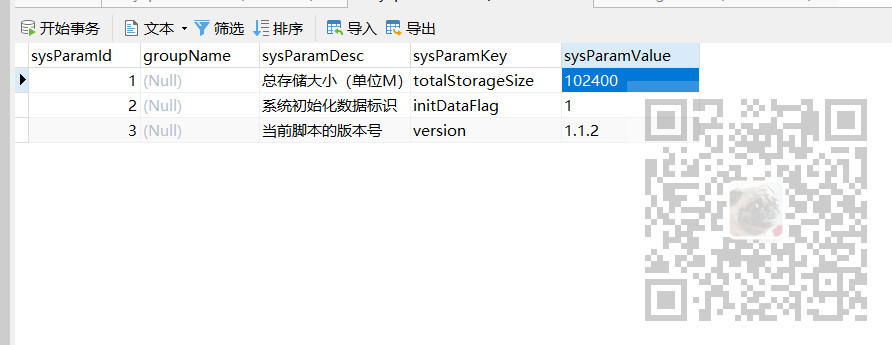
修改新注册用户的默认存储空间修改表sysparam中总存储大小sysParamValue大小

7、要实现文档在线预览还需要安装onlyoffice,参考官方文档
在windows服务器上安装 ONLYOFFICE:
奇文社区 - 高质量的IT技术分享社区
官方部署文档:
手把手教你部署奇文网盘:
奇文社区 - 高质量的IT技术分享社区
部署说明:
qiwen-file: 【奇文网盘】基于Spring Boot 2 + VUE CLI@3框架开发的分布式文件管理系统--后台
8、部署之后访问系统