目录
- 文章有误请指正,如果觉得对你有用,请点三连一波,蟹蟹支持✨
- V u e j s Vuejs Vuejs
- 计算属性
- C o m p u t e d Computed Computed
- 监视属性
- W a t c h Watch Watch
- 总结
文章有误请指正,如果觉得对你有用,请点三连一波,蟹蟹支持✨
⡖⠒⠒⠒⠤⢄⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⢸ ⠀⠀⠀⡼⠀⠀⠀⠀ ⠀
⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⢶⣲⡴⣗⣲⡦⢤⡏⠀⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⣰⠋⠉⠉⠓⠛⠿⢷⣶⣦⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⢠⠇⠀⠀⠀⠀⠀⠀⠘⡇⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⡞⠀⠀⠀⠀⠀⠀⠀⢰⠇⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⠀⡴⠊⠉⠳⡄⠀⢀⣀⣀⡀⠀⣸⠀⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⢸⠃⠀⠰⠆⣿⡞⠉⠀⠀⠉⠲⡏⠀⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⠈⢧⡀⣀⡴⠛⡇⠀⠈⠃⠀⠀⡗⠀⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⠀⠀⣿⣱⠃⡴⠙⠢⠤⣀⠤⡾⠁⠀⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⠀⢀⡇⣇⡼⠁⠀⠀⠀⠀⢰⠃⠀⠀⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⠀⣸⢠⣉⣀⡴⠙⠀⠀⠀⣼⠀⠀⠀⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⠀⡏⠀⠈⠁⠀⠀⠀⠀⢀⡇⠀⠀⠀⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⢸⠃⠀⠀⠀⠀⠀⠀⠀⡼⠀⠀⠀⠀⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⢸⠀⠀⠀⠀⠀⠀⠀⣰⠃⠀⠀⠀⠀⠀⠀⠀⠀
⠀⠀⠀⠀⠀⣀⠤⠚⣶⡀⢠⠄⡰⠃⣠⣇⠀⠀⠀⠀⠀⠀⠀⠀⠀
⠀⢀⣠⠔⣋⣷⣠⡞⠀⠉⠙⠛⠋⢩⡀⠈⠳⣄⠀⠀⠀⠀⠀⠀⠀
⠀⡏⢴⠋⠁⠀⣸⠁⠀⠀⠀⠀⠀ ⠀⣹⢦⣶⡛⠳⣄⠀⠀⠀⠀⠀
⠀⠙⣌⠳⣄⠀⡇ 不能 ⡏⠀⠀ ⠈⠳⡌⣦⠀⠀⠀⠀
⠀⠀⠈⢳⣈⣻⡇ 白嫖 ⢰⣇⣀⡠⠴⢊⡡⠋⠀⠀⠀⠀
⠀⠀⠀⠀⠳⢿⡇⠀⠀⠀⠀⠀⠀⢸⣻⣶⡶⠊⠁⠀⠀
⠀⠀⠀⠀⠀⢠⠟⠙⠓⠒⠒⠒⠒⢾⡛⠋⠁⠀⠀⠀⠀⠀⠀⠀⠀
⠀⠀⠀⠀⣠⠏⠀⣸⠏⠉⠉⠳⣄⠀⠙⢆⠀⠀⠀⠀⠀⠀⠀⠀⠀
⠀⠀⠀⡰⠃⠀⡴⠃⠀⠀⠀⠀⠈⢦⡀⠈⠳⡄⠀⠀⠀⠀⠀⠀⠀
⠀⠀⣸⠳⣤⠎⠀⠀⠀⠀⠀⠀⠀⠀⠙⢄⡤⢯⡀⠀⠀⠀⠀⠀⠀
⠀⠐⡇⠸⡅⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠹⡆⢳⠀⠀⠀⠀⠀⠀
⠀⠀⠹⡄⠹⡄⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⣇⠸⡆⠀⠀⠀⠀⠀
⠀⠀⠀⠹⡄⢳⡀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⢹⡀⣧⠀⠀⠀⠀⠀
⠀⠀⠀⠀⢹⡤⠳⡄⠀⠀⠀⠀⠀⠀⠀⠀⠀⢀⣷⠚⣆⠀⠀⠀⠀
⠀⠀⠀⡠⠊⠉⠉⢹⡀⠀⠀⠀⠀⠀⠀⠀⠀⢸⡎⠉⠀⠙⢦⡀⠀
⠀⠀⠾⠤⠤⠶⠒⠊⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠉⠙⠒⠲⠤⠽
提示:以下是本篇文章正文内容
V u e j s Vuejs Vuejs
简介 : Vue 是一套用于构建用户界面的 渐进式 框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
- 官方
- 中文 : https://cn.vuejs.org/
- 英文 : https://vuejs.org/
- Vue2API : https://v2.cn.vuejs.org/
- Vue2 相关包 : https://github.com/vuejs/awesome-vue
- Vue2 入门安装官方 :https://v2.cn.vuejs.org/v2/guide/installation.html
- Vue 相关插件 : https://awesomejs.dev/for/vue/
计算属性
C o m p u t e d Computed Computed
- 要显示的数据不存在,要通过计算得来。
- 在
Computed对象中定义计算属性。 - 在页面中使用{{方法名}}来显示计算的结果。
- m e t h o d s methods methods V S VS VS c o m p u t e d computed computed
—代码演示 🎊 methods实现—
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>姓名案例_methods实现</title><script type="text/javascript" src="../js/vue.js"></script>
</head><body><!-- 准备好一个容器--><div id="root">姓:<input type="text" v-model="firstName"> <br />名:<input type="text" v-model="lastName"><br /><span>全名:{{getFullName()}}</span></div><script type="text/javascript">new Vue({el: '#root',data: {firstName: '张',lastName: '三'},methods: {getFullName() {console.log('getFullName被调用了')return this.firstName + '-' + this.lastName}}})</script>
</body></html>
—代码演示 🎊 computed 实现—
<!-- 1.计算属性:要显示的数据不存在,要通过计算得来。2.fullName函数底层用到的是对象setter和getter方法3.执行的时机:(1).初始显示会执行一次,得到初始值去显示。(2).当依赖的数据发生改变时会被再次调用。4.优势:与methods实现相比,内部有缓存机制,效率更高。5.备注:计算属性是用于直接读取使用的,不要加()-->
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>姓名案例_computed实现</title><script type="text/javascript" src="../js/vue.js"></script>
</head><body><div id="root">姓:<input type="text" v-model="firstName"> <br /><br />名:<input type="text" v-model="lastName"><br /><br /><span>简写全名 :{{fullName}}</span><br /><br />全名: <input type="text" v-model="ullName"></div><script type="text/javascript">const vm = new Vue({el: '#root',data: {firstName: '张',lastName: '三',},computed: {/* 1.fullName是谁在调用?---Vue2.fullName什么时候调用?初次渲染会调用、当依赖的属性值发生变化*///简写---相当与只指定了get,没有指定setfullName() {console.log('fullName')return this.firstName + '-' + this.lastName},// 完整写法----set和get都指定了ullName: {set(value) { //fullName被修改时set被调用,set中的this是vm,set会收到修改的值const arr = value.split('-')this.firstName = arr[0]this.lastName = arr[1]},get() { //fullName被读取时get被调用,get中的this是vmconsole.log('get')return this.firstName + '-' + this.lastName}}}})</script>
</body></html>
监视属性
W a t c h Watch Watch
- 通过通过vm对象的$watch()或watch配置来监视指定的属性
- 当属性变化时, 回调函数自动调用, 在函数内部进行计算
—代码演示 🎊
<!--
监视属性watch:1.当被监视的属性变化时, 回调函数自动调用, 进行相关操作2.属性必须存在,才能进行监视!!3.监视的两种写法:(1).new Vue时传入watch配置(2).通过vm.$watch监视computed和watch之间的区别:1.只要是computed能完成的功能,watch都可以完成2.watch能完成的功能,computed不一定能完成,例如:watch可以进行异步操作备注:1.所有被Vue所调用(管理)的函数,都不要写箭头函数 ----- 例如:watch中的函数、computed中的函数2.所有不是被Vue所调(管理)的函数,都要写成箭头函数 --- 例如:定时器的回调、ajax的回调等等3.watch就是Vue给我提供的一个监测数据改变的手段,至于数据发生改变后,要做什么,得看具体的业务了逻辑。4.注意 监视旧值后新值作废-->
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>姓名案例_watch实现</title><script type="text/javascript" src="../js/vue.js"></script>
</head><body><!-- 准备好一个容器--><div id="root">姓:<input type="text" v-model="firstName"> <br /><br />名:<input type="text" v-model="lastName"><br /><br /><span>全名:{{fullName}}</span><br /><br /></div><script type="text/javascript">const vm = new Vue({el: '#root',data: {firstName: '张',lastName: '三',fullName: ''},watch: {/* 1.watch中的firstName什么时候调用?data中的firstName被改变的时调用2.watch中的firstName的this是谁?---vm*///监测姓-----精简写法/* firstName(newValue,oldValue){this.fullName = newValue + '-' + this.lastName}, *///监测姓-----完整写法/* firstName:{immediate:true, //若immediate为true则handler在初始化时,就会调用一次,以后就看firstName的改变了handler(newValue,oldValue){this.fullName = newValue + '-' + this.lastName}}, *///监测名-----精简写法lastName(newValue, oldValue) {this.fullName = this.firstName + '-' + newValue}}})//监测姓-----完整写法vm.$watch('firstName', {immediate: true, //若immediate为true则handler在初始化时,就会调用一次,以后就看firstName的改变了deep:true, //开启深度监视handler(newValue, oldValue) {setTimeout(() => { //此处定时器的回调一定要写箭头函数this.fullName = newValue + '-' + this.lastName}, 1000)}})</script>
</body></html>
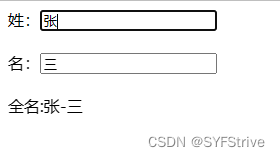
效果

总结
以上是个人学习Vue的相关知识点,一点一滴的记录了下来,有问题请评论区指正,共同进步,这才是我写文章的原因之,如果这篇文章对您有帮助请三连支持一波