form标签
文章目录
- form标签
- 表单与表单元素
- 一、定义
- 1、表单
- 2、表单元素
- 二、标签
- 1、form标签
- 2、文本框、密码框input
- 3、按钮
- 提交按钮(input+submit)
- 重置按钮(input+reset)
- 4、单选框、复选框
- 5、下拉列表框select—option
- 6、文本域textarea
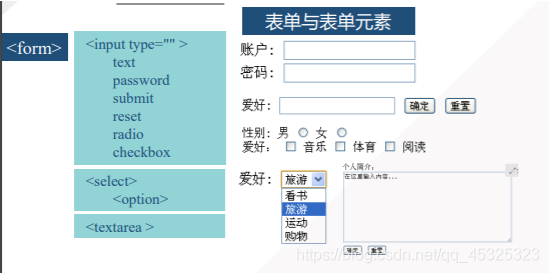
表单与表单元素

输入框、文本框都是表单元素
·使用input标签实现(账户、密码等表单元素)
·下拉列表用select标签实现
·设置文本域标签—textarea
一、定义
1、表单
表单是一个区域、采集用户信息
2、表单元素
文本框、按钮、单选、复选、下拉列表、文本域
二、标签
1、form标签
form标签成对出现
<form action="数据处理网页">
表单元素
</form>
注:
·form标签内不可以放置表单元素
·form标签action属性:
表示收集来的数据交由哪一个页面来处理(web系统后端页面)
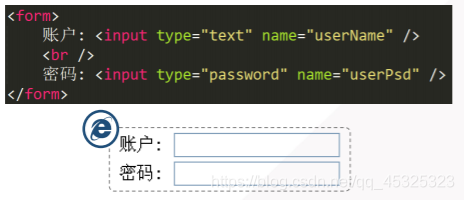
2、文本框、密码框input
<form>
<input type="text|password">
</form>
1、input标签单独使用
2、password是用“*”显示

注:a、表单元素本身没有自动换行的效果,需要加入段内换行
<br />标签来表示
b、表单元素通常带有name属性,也就是当前表单元素它的名字是什么
name属性作用:
(标识作用)为后端处理数据时,指明了数据的来源(数据来源哪一个表单元素)
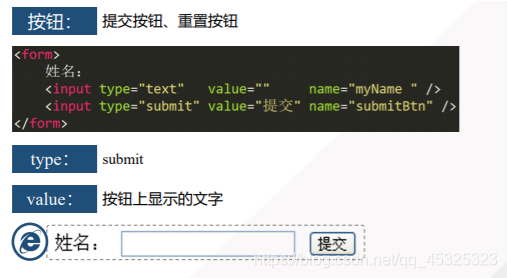
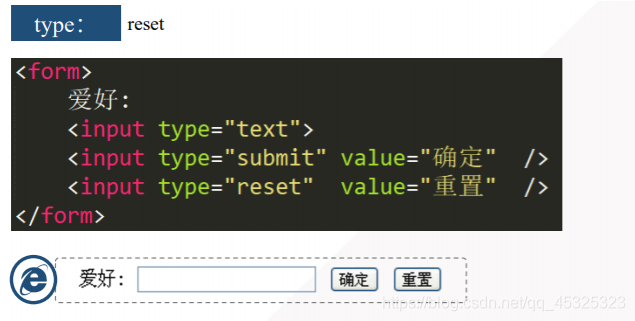
3、按钮

提交按钮(input+submit)
1、input标签实现,将type属性设置为submit 2、value属性作用:规定提交按钮表面的文字是什么
重置按钮(input+reset)

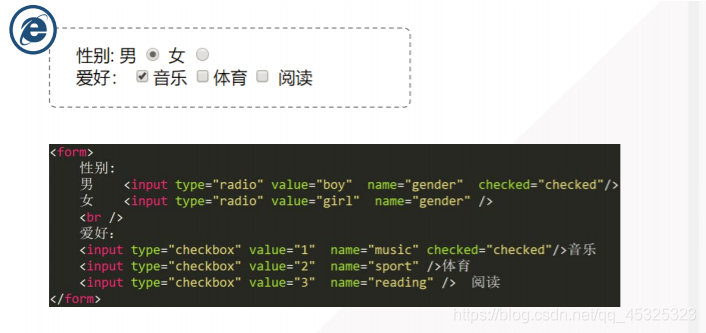
4、单选框、复选框

- 单选框type属性设置为radio
- 复选框type属性设置为checkbox
- 属性:
-
value属性:表示要提交到后端的数据
name属性:表示当前这一项它的名字叫什么
checked属性:表示当前这一项是否被默认选择

1、单选框name属性设置成相同的取值,这样这一组单选框里面才会被选择一项(皇帝的几个老婆,只能有一个做皇后)
2、复选框name属性可以是不同的
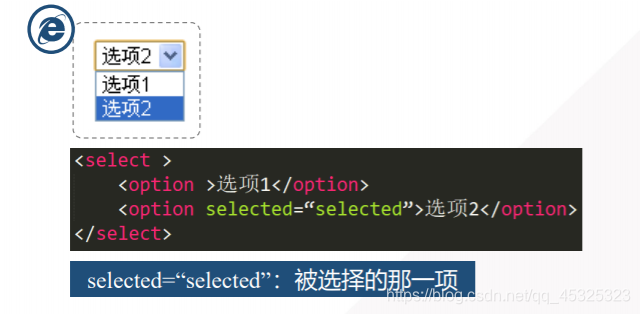
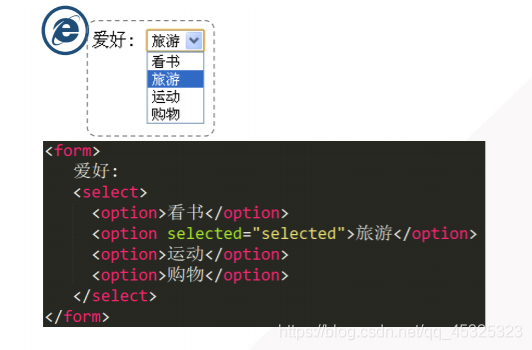
5、下拉列表框select—option

- select标签对写在最外层,表示这是一个下拉列表
- 每一个列表项都用一对option标签规定出来,列表项里面的文字都写在option标签对之内
- option标签也有select属性,当select属性值为“selected”,他的内容就会显示在下拉列表框最上面的文本框里

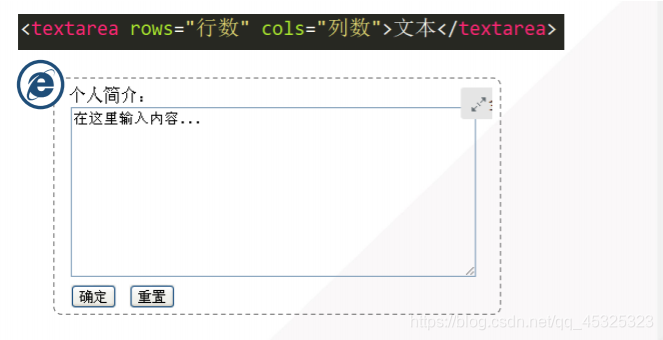
6、文本域textarea

| rows属性 | cols属性 |
|---|---|
| 规定了行数 | 规定了列数 |
textarea标签对下的文字,会默认的出现在他的编辑区里