1. 完成三级联动组件(全局组件)
由于三级联动组件在Home、Search、Detail中都需使用,因此将三级联动组件作为全局组件,这样只需要注册一次,就可以在项目任意地方使用。
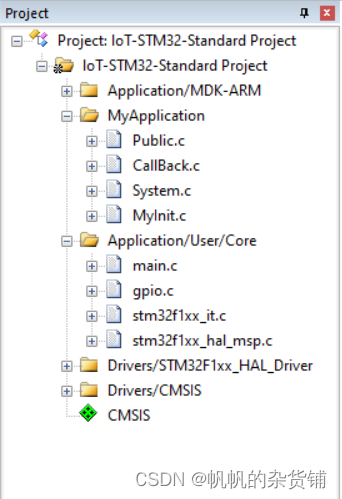
新建“home/TypeNav/index.vue”,写好结构和样式,并给组件起名

打开main.js,将三级联动组件注册为全局组件

接下来就可以在home模块中使用三级联动组件
首先打开“Home/index.vue”

由于已经注册为全局组件,因此不需要在引入,直接写入<TypeNav></TypeNav>

此时重新运行npm run serve就可以看到三级联动组件了

2. Home首页拆分静态组件(局部组件)
2.1 新建ListContainer组件
新建一个“Home/ListContainer/index.vue ”

写好结构和样式

将用到的图片资源添加到images中

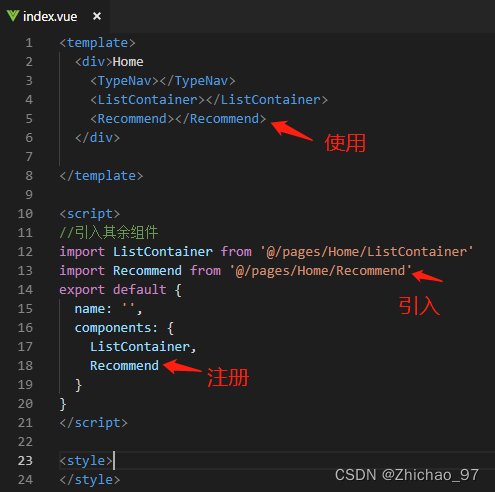
接下来需要在Home组件中引入ListContainer组件,由于ListContainer组件不是全局组件,因此需要引入、注册、使用。打开“Home/index.vue”,添加如下代码:

2.2 新建Recommend组件
新建一个“Home/ListContainer/index.vue ”

写好结构和样式

添加图片资源

打开“Home/index.vue”,添加如下代码:

Rank、Brand、Floor、Like、TypeNav组件由于步骤和以上完全一致这里省略。