1. 将需要存储的监控抓拍和录像功能存储到本地磁盘,使用输入报存到浏览器缓存里。在created拿取缓存数据,判断缓存里是否有数据。 如果没有弹出输入框。
<div v-if="cache == true"><el-form><div>抓图存储地址</div><el-form-item><el-inputv-model="address.snapDir"placeholder="如:D:\monitor\Snapshot"style="width: 240px"></el-input></el-form-item><div>录像存储地址</div><el-form-item><el-inputv-model="address.videoDir"placeholder="如:D:\monitor\Vedio"style="width: 240px"></el-input></el-form-item></el-form><el-button @click="fun">保存存储地址</el-button></div>created() {this.result = window.localStorage.getItem("message_2");if (this.result != null) {this.localStorage = JSON.parse(this.result);} else {this.cache = true;}},methods: {fun() {//对象解析Wie字符串if (this.address.snapDir != undefined &&this.address.videoDir != undefined) {window.localStorage.setItem("message", JSON.stringify(this.address));this.localStorage = this.address;this.cache = false;this.$modal.$msgSuccess("添加成功");} else {this.$message("请输入完整");}},} 2. 这边逻辑是先调接口拿区域,通过区域查询区域下的监控点,点击监控点之后选择开始时间和结束时间。
2. 这边逻辑是先调接口拿区域,通过区域查询区域下的监控点,点击监控点之后选择开始时间和结束时间。
注意: 这里的时间只接受时间戳,以秒为单位,如果你转义的时间戳为毫秒那么需要除1000。
<el-tabsv-model="activeName"type="card":stretch="true"@tab-click="handleClick"v-if="status == true"><el-tab-pane label="监控区域" name="0"><RegionDept @handleNodeClick="handleNodeClick"></RegionDept></el-tab-pane><el-tab-pane :label="label" name="1"><divclass="monitor"v-for="(item, index) in previewList":key="item.cameraAreaId"><spanclass="monitor1":class="active == index ? 'monitor2' : ''"@click="showClick(item, index)">{{ item.name }}</span></div></el-tab-pane></el-tabs><el-formv-if="status == false":model="queryParams"ref="queryForm"size="small":inline="true"style="text-align: center"><el-form-item prop="beginTime"><el-date-pickerv-model="queryParams.startTime"type="datetime"value-format="yyyy-MM-dd HH:mm:ss"placeholder="选择开始时间"></el-date-picker></el-form-item><el-form-item prop="endTime"><el-date-pickerv-model="queryParams.endTime"type="datetime"value-format="yyyy-MM-dd HH:mm:ss"placeholder="选择结束时间"></el-date-picker></el-form-item><el-button type="primary" @click="submitForm">查询</el-button></el-form> submitForm() {// 这里是日期格式转时间戳,以秒为单位就不需要除1000,毫秒则需要除1000this.startTime = Date.parse(this.queryParams.startTime)/1000;this.endTime = Date.parse(this.queryParams.endTime)/1000;console.log(this.startTime,this.endTime);this.previewVideo(this.boxList);this.status = true;},
3. 全部内容
<template><div class="app-container"><el-row :gutter="20"><el-col :span="4" :xs="24"><div v-if="cache == true"><el-form><div>抓图存储地址</div><el-form-item><el-inputv-model="address.snapDir"placeholder="如:D:\monitor\Snapshot"style="width: 240px"></el-input></el-form-item><div>录像存储地址</div><el-form-item><el-inputv-model="address.videoDir"placeholder="如:D:\monitor\Vedio"style="width: 240px"></el-input></el-form-item></el-form><el-button @click="fun">保存存储地址</el-button></div><el-tabsv-model="activeName"type="card":stretch="true"@tab-click="handleClick"v-if="status == true"><el-tab-pane label="监控区域" name="0"><RegionDept @handleNodeClick="handleNodeClick"></RegionDept></el-tab-pane><el-tab-pane :label="label" name="1"><divclass="monitor"v-for="(item, index) in previewList":key="item.cameraAreaId"><spanclass="monitor1":class="active == index ? 'monitor2' : ''"@click="showClick(item, index)">{{ item.name }}</span></div></el-tab-pane></el-tabs><el-formv-if="status == false":model="queryParams"ref="queryForm"size="small":inline="true"style="text-align: center"><el-form-item prop="beginTime"><el-date-pickerv-model="queryParams.startTime"type="datetime"value-format="yyyy-MM-dd HH:mm:ss"placeholder="选择开始时间"></el-date-picker></el-form-item><el-form-item prop="endTime"><el-date-pickerv-model="queryParams.endTime"type="datetime"value-format="yyyy-MM-dd HH:mm:ss"placeholder="选择结束时间"></el-date-picker></el-form-item><el-button type="primary" @click="submitForm">查询</el-button></el-form></el-col><el-col :span="20" :xs="24"><el-container><el-main><div ref="playWndBox"><!-- 视频数据站位 --><divid="playWnd"class="playWnd":style="{height: playWndHeight + 'px',width: playWndWidth + 'px',}"/></div></el-main></el-container></el-col></el-row><el-dialog :title="title" :visible.sync="open" width="200px" append-to-body><div slot="footer" class="dialog-footer"><el-button type="primary"><ahref="/common/download?fileName=VideoWebPlugin.exe"target="_blank">下 载</a></el-button><el-button @click="cancel">取 消</el-button></div></el-dialog></div>
</template>
<script>
import RegionDept from "@/components/regionOptions/index.vue";
import { listPreview } from "@/api/video_preview/index";
export default {components: {RegionDept,},data() {return {active: undefined,label: "监控点(0)",activeName: "0",queryParams: {beginTime: undefined,endTime: undefined,cameraIndexCode: undefined,},status: true,boxList: {},previewList: [],startTime: "",endTime: "",// 视频盒子的高度playWndHeight: "",// 视频盒子的宽度playWndWidth: "",oWebControl: null,initCount: 0,pubKey: "",cameraIndexCode: "", // 监控点编号objData: {appkey: "",ip: "",port: ,secret: "",playMode: 1, // 0 预览 1回放layout: "2x2", //页面展示的模块数【16】},open: false,title: "",result: {},cache: false, // 判断是否有缓存地址localStorage: {}, // 缓存地址数据// 添加缓存地址address: {snapDir: undefined,videoDir: undefined,},};},created() {this.result = window.localStorage.getItem("message");if (this.result != null) {this.localStorage = JSON.parse(this.result);} else {this.cache = true;}},mounted() {// 首次加载时的到父容器的高度this.playWndHeight = this.$refs.playWndBox.clientHeight;// 首次加载时的到父容器的宽度this.playWndWidth = this.$refs.playWndBox.clientWidth - 140;// 初始化摄像头this.$nextTick(() => {this.initPlugin();});// 监听resize事件,使插件窗口尺寸跟随DIV窗口变化window.addEventListener("resize", () => {console.log(this.$refs.playWndBox.clientHeight,this.$refs.playWndBox.clientWidth);if (this.oWebControl != null) {this.oWebControl.JS_Resize(this.$refs.playWndBox.clientWidth - 140,this.$refs.playWndBox.clientHeight);}});},methods: {// 根据id查询监控点getPreview() {let params = {areaId: this.deptId,};listPreview(params).then((res) => {this.previewList = res.data;this.label = "监控点" + "(" + this.previewList.length + " )";});},// 点击改变选中样式showClick(item, index) {this.status = false;this.active = index;this.cameraIndexCode = item.indexCode;this.boxList = item;},// 取消cancel() {this.open = false;},// 确定submitForm() {this.startTime = Date.parse(this.queryParams.startTime)/1000;this.endTime = Date.parse(this.queryParams.endTime)/1000;this.previewVideo(this.boxList);this.status = true;},handleNodeClick(res) {this.deptId = res.deptId;this.getPreview();},handleClick(e) {},// 创建播放实例initPlugin() {let that = this;this.oWebControl = null;that.oWebControl = new WebControl({szPluginContainer: "playWnd", // 指定容器idiServicePortStart: 15900, // 指定起止端口号,建议使用该值iServicePortEnd: 15909,szClassId: "23BF3B0A-2C56-4D97-9C03-0CB103AA8F11", // 用于IE10使用ActiveX的clsidcbConnectSuccess: () => {// 创建WebControl实例成功that.oWebControl.JS_StartService("window", {// WebControl实例创建成功后需要启动服务// 值"./VideoPluginConnect.dll"写死dllPath: "./VideoPluginConnect.dll",}).then(function () {// 设置消息回调that.oWebControl.JS_SetWindowControlCallback({cbIntegrationCallBack: that.cbIntegrationCallBack,});//JS_CreateWnd创建视频播放窗口,宽高可设定that.oWebControl.JS_CreateWnd("playWnd", 1000, 600).then(function () {// 创建播放实例成功后初始化that.init();});},function () {// 启动插件服务失败});},// 创建WebControl实例失败cbConnectError: function () {that.oWebControl = null;that.$message.warning("插件未启动,正在尝试启动,请稍候...");// 程序未启动时执行error函数,采用wakeup来启动程序window.WebControl.JS_WakeUp("VideoWebPlugin://");that.initCount++;if (that.initCount < 3) {setTimeout(function () {that.initPlugin();}, 3000);} else {that.open = true;that.title = "是否需要下载插件";// that.$message.warning("插件启动失败,请检查插件是否安装!");}},cbConnectClose: () => {// 异常断开:bNormalClose = false// JS_Disconnect正常断开:bNormalClose = trueconsole.log("cbConnectClose");that.oWebControl = null;},});},// 初始化init(callback) {let that = this;that.getPubKey(() => {let appkey = that.objData.appkey; //综合安防管理平台提供的appkey,必填let secret = that.setEncrypt(that.objData.secret); //综合安防管理平台提供的secret,必填let ip = that.objData.ip; //综合安防管理平台IP地址,必填let playMode = that.objData.playMode; //初始播放模式:0-预览,1-回放let port = that.objData.port; //综合安防管理平台端口,若启用HTTPS协议,默认443let snapDir = this.localStorage.snapDir; //抓图存储路径let videoDir = this.localStorage.videoDir; //紧急录像或录像剪辑存储路径let layout = that.objData.layout; //playMode指定模式的布局let enableHTTPS = 0; //是否启用HTTPS协议与综合安防管理平台交互,这里总是填1let encryptedFields = "secret"; //加密字段,默认加密领域为secretlet showToolbar = 1; //是否显示工具栏,0-不显示,非0-显示let showSmart = 1; //是否显示智能信息(如配置移动侦测后画面上的线框),0-不显示,非0-显示let buttonIDs ="0,16,256,257,258,259,260,512,513,514,515,516,517,768,769"; //自定义工具条按钮// var toolBarButtonIDs = "2049,2304" // 工具栏上自定义按钮that.oWebControl.JS_RequestInterface({funcName: "init",argument: JSON.stringify({appkey: appkey, //API网关提供的appkeysecret: secret, //API网关提供的secretip: ip, //API网关IP地址playMode: playMode, //播放模式(决定显示预览还是回放界面)port: port, //端口snapDir: snapDir, //抓图存储路径videoDir: videoDir, //紧急录像或录像剪辑存储路径layout: layout, //布局enableHTTPS: enableHTTPS, //是否启用HTTPS协议encryptedFields: encryptedFields, //加密字段showToolbar: showToolbar, //是否显示工具栏showSmart: showSmart, //是否显示智能信息buttonIDs, //自定义工具条按钮}),}).then(function (oData) {that.oWebControl.JS_Resize(that.playWndWidth, that.playWndHeight); // 初始化后resize一次,规避firefox下首次显示窗口后插件窗口未与DIV窗口重合问题if (callback) {callback();}// 隐藏// that.oWebControl.JS_HideWnd()});});},// 获取公钥getPubKey(callback) {let that = this;this.oWebControl.JS_RequestInterface({funcName: "getRSAPubKey",argument: JSON.stringify({keyLength: 1024,}),}).then(function (oData) {if (oData.responseMsg.data) {that.pubKey = oData.responseMsg.data;callback();}});},// RSA 加密setEncrypt(value) {let that = this;let encrypt = new window.JSEncrypt();encrypt.setPublicKey(that.pubKey);return encrypt.encrypt(value);},// 回调的消息cbIntegrationCallBack(oData) {let { responseMsg: type } = oData;if (type === "error") {console.log(type,type// this.dateFormat(new Date(), "yyyy-MM-dd hh:mm:ss"));} else {console.log(type,type// this.dateFormat(new Date(), "yyyy-MM-dd hh:mm:ss"));}},// 视频回放功能previewVideo(data) {let that = this;let cameraIndexCode = data.indexCode; // 获取输入的监控点编号值,必填let streamMode = 0; // 主子码流标识:0-主码流,1-子码流let transMode = 0; // 传输协议:0-UDP,1-TCPlet gpuMode = 0; // 是否启用GPU硬解,0-不启用,1-启用let wndId = -1; // 播放窗口序号(在2x2以上布局下可指定播放窗口)that.oWebControl.JS_RequestInterface({funcName: "startPlayback",argument: JSON.stringify({cameraIndexCode: cameraIndexCode.trim(), // 监控点编号startTimeStamp: that.startTime,endTimeStamp: that.endTime,streamMode: streamMode, // 主子码流标识transMode: transMode, // 传输协议gpuMode: gpuMode, // 是否开启GPU硬解wndId: wndId, // 可指定播放窗口}),});},// 停止全部预览stopAllPreview() {this.oWebControl.JS_RequestInterface({funcName: "stopAllPreview",});},// 格式化时间dateFormat(val) {// this.// return c;},fun() {//对象解析Wie字符串if (this.address.snapDir != undefined &&this.address.videoDir != undefined) {window.localStorage.setItem("message", JSON.stringify(this.address));this.localStorage = this.address;this.cache = false;this.$modal.$msgSuccess("添加成功");} else {this.$message("请输入完整");}}},// 组件销毁后destroyed() {if (this.oWebControl != null) {// 先让窗口隐藏,规避可能的插件窗口滞后于浏览器消失问题this.oWebControl.JS_HideWnd();// 销毁当前播放的视频this.oWebControl.JS_RequestInterface({ funcName: "destroyWnd" });// 断开与插件服务连接this.oWebControl.JS_Disconnect();}},
};
</script><style lang="scss" scoped>
.monitor {margin: 10px;font-size: 14px;color: #606266;.monitor1 {padding: 6px;display: flex;font-size: 16px;}.monitor2 {display: flex;padding: 10px;font-size: 16px;background-color: rgba(242, 242, 242, 1);}
}.playWnd {margin: 30px 0 0 50px;width: 900px;height: 500px;border: 1px solid red;
}
.cbInfoDiv {float: left;width: 360px;margin-left: 16px;border: 1px solid #7f9db9;
}
.cbInfo {height: 200px;padding: 5px;border: 1px solid #7f9db9;word-break: break-all;overflow: scroll/auto;
}
.operate {margin-top: 24px;
}
.operate::after {content: "";display: block;clear: both;
}
.operate .btns {height: 32px;
}
.module {float: left;width: 120px;min-height: 290px;margin-left: 10px;padding: 16px 8px;box-sizing: border-box;border: 1px solid #e5e5e5;
}
.module .item {margin-bottom: 4px;
}
.module .label {width: 150px;display: inline-block;vertical-align: middle;margin-right: 8px;text-align: right;
}
.module input[type="text"],
.module select {box-sizing: border-box;display: inline-block;vertical-align: middle;margin-left: 0;width: 150px;min-height: 20px;
}
.module .btn {min-width: 80px;min-height: 24px;margin-top: 16px;margin-left: 158px;
}
.el-aside {margin: 0px;height: 84vh;color: #333;background-color: #d3dce6;
}
.el-main {background-color: #e9eef3;color: #333;text-align: center;
}
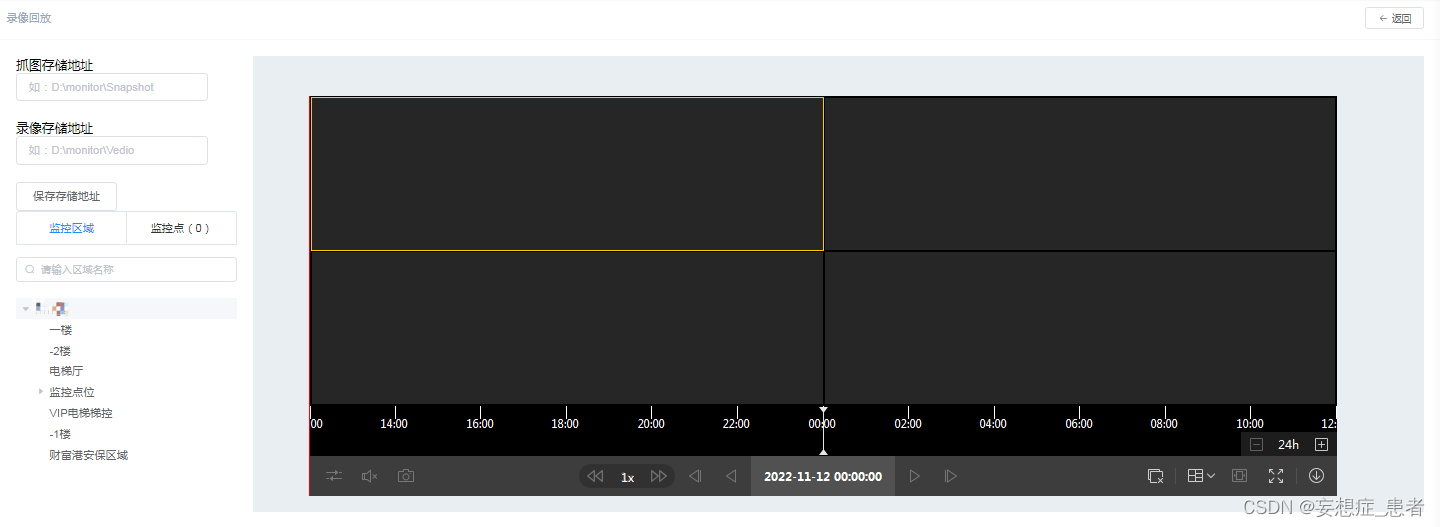
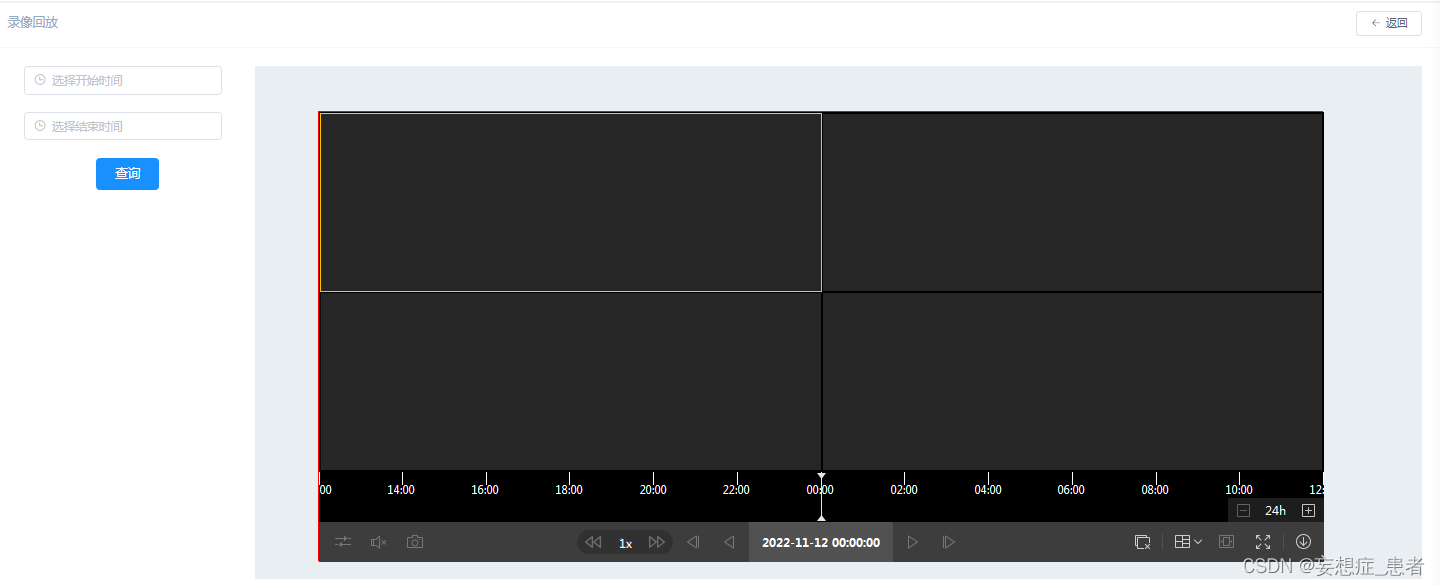
</style>4. 最后的实现效果就是这样子的啦

5.监控播放需要下载插件,有需要,或者有问题可在下方评论或私信我。