目录
- 1.短轮询
- 2.长轮询
- 3.iframe 流(不推荐)
- 4.SSE
- 5.Websocket(推荐)
- 问题1:websocket里面使用@Autowired注入service或bean时,会报空指针异常。
- 问题2:解决链接断开方案
- WebSocket相关注解使用说明【SpringBoot篇】
- 6.MQ(消息中间件,多用于分布式,此处不做阐述)
- 7.总结
原文来源:https://github.com/Snailclimb/JavaGuide/blob/main/docs/system-design/web-real-time-message-push.md
1.短轮询
轮询(polling) 应该是实现消息推送方案中最简单的一种,这里我们暂且将轮询分为短轮询和长轮询。
短轮询很好理解,指定的时间间隔,由浏览器向服务器发出 HTTP 请求,服务器实时返回数据给客户端,浏览器再做渲染显示。
一个简单的 JS 定时器就可以搞定,每秒钟请求一次数据接口,返回的数据展示即可。
setInterval(() => {// 方法请求messageCount().then((res) => {if (res.code === 200) {this.messageCount = res.data}})
}, 1000);
效果还是可以的,短轮询实现固然简单,缺点也是显而易见,由于推送数据并不会频繁变更,无论后端此时是否有新的消息产生,客户端都会进行请求,势必会对服务端造成很大压力,浪费带宽和服务器资源。
2.长轮询
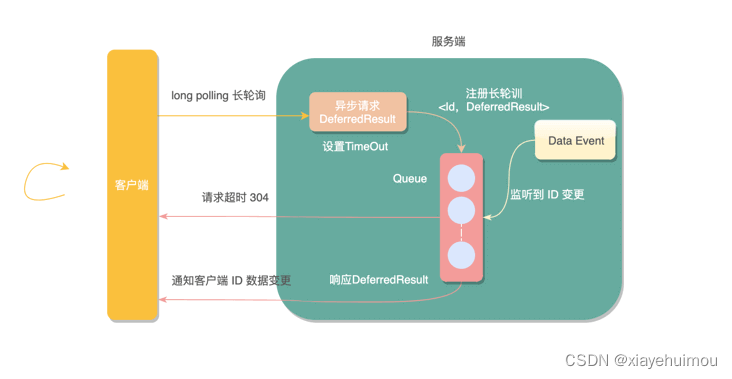
长轮询是对上边短轮询的一种改进版本,在尽可能减少对服务器资源浪费的同时,保证消息的相对实时性。长轮询在中间件中应用的很广泛,比如 Nacos 和 Apollo 配置中心,消息队列 Kafka、RocketMQ 中都有用到长轮询。
长轮询其实原理跟短轮询差不多,都是采用轮询的方式。不过,如果服务端的数据没有发生变更,会 一直 hold 住请求,直到服务端的数据发生变化,或者等待一定时间超时才会返回。返回后,客户端又会立即再次发起下一次长轮询。
这次我使用 Apollo 配置中心实现长轮询的方式,应用了一个类DeferredResult,它是在 Servelet3.0 后经过 Spring 封装提供的一种异步请求机制,直意就是延迟结果。

DeferredResult可以允许容器线程快速释放占用的资源,不阻塞请求线程,以此接受更多的请求提升系统的吞吐量,然后启动异步工作线程处理真正的业务逻辑,处理完成调用DeferredResult.setResult(200)提交响应结果。
下边我们用长轮询来实现消息推送。
因为一个 ID 可能会被多个长轮询请求监听,所以我采用了 Guava 包提供的Multimap结构存放长轮询,一个 key 可以对应多个 value。一旦监听到 key 发生变化,对应的所有长轮询都会响应。前端得到非请求超时的状态码,知晓数据变更,主动查询未读消息数接口,更新页面数据。
@Controller
@RequestMapping("/polling")
public class PollingController {// 存放监听某个Id的长轮询集合// 线程同步结构public static Multimap<String, DeferredResult<String>> watchRequests = Multimaps.synchronizedMultimap(HashMultimap.create());/*** 设置监听*/@GetMapping(path = "watch/{id}")@ResponseBodypublic DeferredResult<String> watch(@PathVariable String id) {// 延迟对象设置超时时间DeferredResult<String> deferredResult = new DeferredResult<>(TIME_OUT);// 异步请求完成时移除 key,防止内存溢出deferredResult.onCompletion(() -> {watchRequests.remove(id, deferredResult);});// 注册长轮询请求watchRequests.put(id, deferredResult);return deferredResult;}/*** 变更数据*/@GetMapping(path = "publish/{id}")@ResponseBodypublic String publish(@PathVariable String id) {// 数据变更 取出监听ID的所有长轮询请求,并一一响应处理if (watchRequests.containsKey(id)) {Collection<DeferredResult<String>> deferredResults = watchRequests.get(id);for (DeferredResult<String> deferredResult : deferredResults) {deferredResult.setResult("我更新了" + new Date());}}return "success";}
当请求超过设置的超时时间,会抛出AsyncRequestTimeoutException异常,这里直接用@ControllerAdvice全局捕获统一返回即可,前端获取约定好的状态码后再次发起长轮询请求,如此往复调用。
@ControllerAdvice
public class AsyncRequestTimeoutHandler {@ResponseStatus(HttpStatus.NOT_MODIFIED)@ResponseBody@ExceptionHandler(AsyncRequestTimeoutException.class)public String asyncRequestTimeoutHandler(AsyncRequestTimeoutException e) {System.out.println("异步请求超时");return "304";}
}
我们来测试一下,首先页面发起长轮询请求/polling/watch/10086监听消息更变,请求被挂起,不变更数据直至超时,再次发起了长轮询请求;紧接着手动变更数据/polling/publish/10086,长轮询得到响应,前端处理业务逻辑完成后再次发起请求,如此循环往复。
长轮询相比于短轮询在性能上提升了很多,但依然会产生较多的请求,这是它的一点不完美的地方。
3.iframe 流(不推荐)
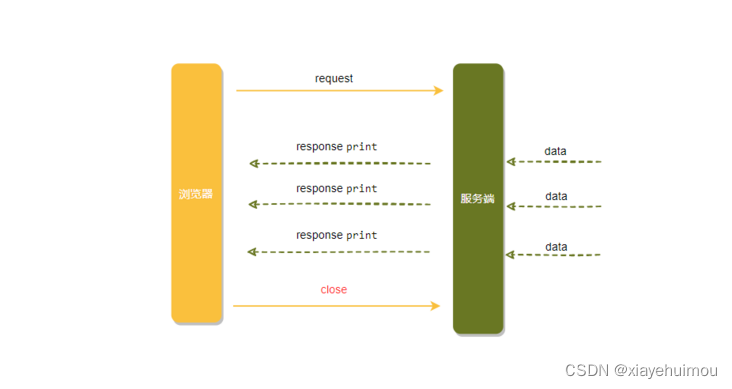
iframe 流就是在页面中插入一个隐藏的标签,通过在src中请求消息数量 API 接口,由此在服务端和客户端之间创建一条长连接,服务端持续向iframe传输数据。
传输的数据通常是 HTML、或是内嵌的JavaScript 脚本,来达到实时更新页面的效果。

这种方式实现简单,前端只要一个标签搞定了
<iframe src="/iframe/message" style="display:none"></iframe>
服务端直接组装 HTML、JS 脚本数据向 response 写入就行了
@Controller
@RequestMapping("/iframe")
public class IframeController {@GetMapping(path = "message")public void message(HttpServletResponse response) throws IOException, InterruptedException {while (true) {response.setHeader("Pragma", "no-cache");response.setDateHeader("Expires", 0);response.setHeader("Cache-Control", "no-cache,no-store");response.setStatus(HttpServletResponse.SC_OK);response.getWriter().print(" <script type=\"text/javascript\">\n" +"parent.document.getElementById('clock').innerHTML = \"" + count.get() + "\";" +"parent.document.getElementById('count').innerHTML = \"" + count.get() + "\";" +"</script>");}}
}
iframe 流的服务器开销很大,而且IE、Chrome等浏览器一直会处于 loading 状态,图标会不停旋转,简直是强迫症杀手。

iframe 流非常不友好,强烈不推荐。
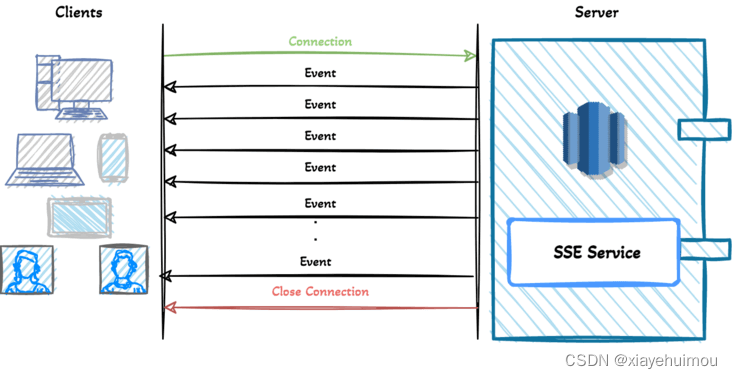
4.SSE
很多人可能不知道,服务端向客户端推送消息,其实除了可以用WebSocket这种耳熟能详的机制外,还有一种服务器发送事件(Server-Sent Events),简称 SSE。这是一种服务器端到客户端(浏览器)的单向消息推送。
SSE 基于 HTTP 协议的,我们知道一般意义上的 HTTP 协议是无法做到服务端主动向客户端推送消息的,但 SSE 是个例外,它变换了一种思路。

SSE 在服务器和客户端之间打开一个单向通道,服务端响应的不再是一次性的数据包而是text/event-stream类型的数据流信息,在有数据变更时从服务器流式传输到客户端。
整体的实现思路有点类似于在线视频播放,视频流会连续不断的推送到浏览器,你也可以理解成,客户端在完成一次用时很长(网络不畅)的下载。

SSE 与 WebSocket 作用相似,都可以建立服务端与浏览器之间的通信,实现服务端向客户端推送消息,但还是有些许不同:
- SSE 是基于 HTTP 协议的,它们不需要特殊的协议或服务器实现即可工作;WebSocket 需单独服务器来处理协议。
- SSE 单向通信,只能由服务端向客户端单向通信;WebSocket 全双工通信,即通信的双方可以同时发送和接受信息。
- SSE 实现简单开发成本低,无需引入其他组件;WebSocket 传输数据需做二次解析,开发门槛高一些。
- SSE 默认支持断线重连;WebSocket 则需要自己实现。
- SSE 只能传送文本消息,二进制数据需要经过编码后传送;WebSocket 默认支持传送二进制数据。
SSE 与 WebSocket 该如何选择?
技术并没有好坏之分,只有哪个更合适
SSE 好像一直不被大家所熟知,一部分原因是出现了 WebSocket,这个提供了更丰富的协议来执行双向、全双工通信。对于游戏、即时通信以及需要双向近乎实时更新的场景,拥有双向通道更具吸引力。
但是,在某些情况下,不需要从客户端发送数据。而你只需要一些服务器操作的更新。比如:站内信、未读消息数、状态更新、股票行情、监控数量等场景,SEE 不管是从实现的难易和成本上都更加有优势。此外,SSE 具有 WebSocket 在设计上缺乏的多种功能,例如:自动重新连接、事件 ID 和发送任意事件的能力。
前端只需进行一次 HTTP 请求,带上唯一 ID,打开事件流,监听服务端推送的事件就可以了
<script>let source = null;let userId = 7777if (window.EventSource) {// 建立连接source = new EventSource('http://localhost:7777/sse/sub/'+userId);setMessageInnerHTML("连接用户=" + userId);/*** 连接一旦建立,就会触发open事件* 另一种写法:source.onopen = function (event) {}*/source.addEventListener('open', function (e) {setMessageInnerHTML("建立连接。。。");}, false);/*** 客户端收到服务器发来的数据* 另一种写法:source.onmessage = function (event) {}*/source.addEventListener('message', function (e) {setMessageInnerHTML(e.data);});} else {setMessageInnerHTML("你的浏览器不支持SSE");}
</script>
服务端的实现更简单,创建一个SseEmitter对象放入sseEmitterMap进行管理
private static Map<String, SseEmitter> sseEmitterMap = new ConcurrentHashMap<>();/*** 创建连接*/
public static SseEmitter connect(String userId) {try {// 设置超时时间,0表示不过期。默认30秒SseEmitter sseEmitter = new SseEmitter(0L);// 注册回调sseEmitter.onCompletion(completionCallBack(userId));sseEmitter.onError(errorCallBack(userId));sseEmitter.onTimeout(timeoutCallBack(userId));sseEmitterMap.put(userId, sseEmitter);count.getAndIncrement();return sseEmitter;} catch (Exception e) {log.info("创建新的sse连接异常,当前用户:{}", userId);}return null;
}/*** 给指定用户发送消息*/
public static void sendMessage(String userId, String message) {if (sseEmitterMap.containsKey(userId)) {try {sseEmitterMap.get(userId).send(message);} catch (IOException e) {log.error("用户[{}]推送异常:{}", userId, e.getMessage());removeUser(userId);}}
}
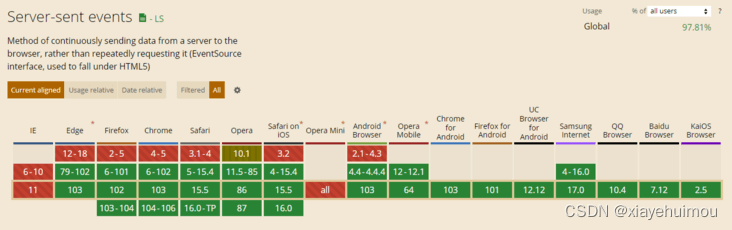
注意: SSE 不支持 IE 浏览器,对其他主流浏览器兼容性做的还不错。

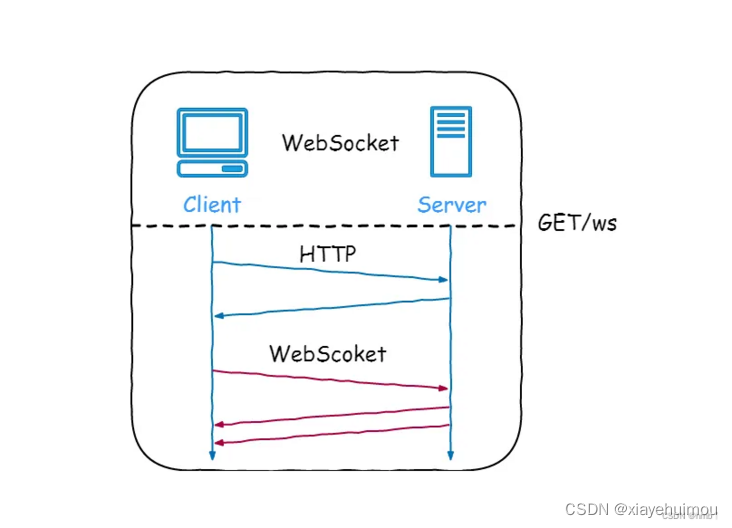
5.Websocket(推荐)
Websocket 应该是大家都比较熟悉的一种实现消息推送的方式,上边我们在讲 SSE 的时候也和 Websocket 进行过比较。
是一种在 TCP 连接上进行全双工通信的协议,建立客户端和服务器之间的通信渠道。浏览器和服务器仅需一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。

spring整合Websocket参考下面链接
https://blog.csdn.net/fffvdgjvbsfkb123456/article/details/116465394
SpringBoot 整合 Websocket,先引入 Websocket 相关的工具包,和 SSE 相比额外的开发成本。
<!-- 引入websocket -->
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId>
</dependency>
服务端使用@ServerEndpoint注解标注当前类为一个 WebSocket 服务器,客户端可以通过ws://localhost:7777/webSocket/10086来连接到 WebSocket 服务器端。
@Component
@Slf4j
@ServerEndpoint("/websocket/{userId}")
public class WebSocketServer {//与某个客户端的连接会话,需要通过它来给客户端发送数据private Session session;private static final CopyOnWriteArraySet<WebSocketServer> webSockets = new CopyOnWriteArraySet<>();// 用来存在线连接数private static final Map<String, Session> sessionPool = new HashMap<String, Session>();/*** 链接成功调用的方法*/@OnOpenpublic void onOpen(Session session, @PathParam(value = "userId") String userId) {try {this.session = session;webSockets.add(this);sessionPool.put(userId, session);log.info("websocket消息: 有新的连接,总数为:" + webSockets.size());} catch (Exception e) {}}/*** 收到客户端消息后调用的方法*/@OnMessagepublic void onMessage(String message) {log.info("websocket消息: 收到客户端消息:" + message);}/*** 此为单点消息*/public void sendOneMessage(String userId, String message) {Session session = sessionPool.get(userId);if (session != null && session.isOpen()) {try {log.info("websocket消: 单点消息:" + message);session.getAsyncRemote().sendText(message);} catch (Exception e) {e.printStackTrace();}}}
}
添加ServerEndpointExporter配置bean
(注意:如果是打成war包的话,这个类和WebSocketServer 的@Component注解要去掉)
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.socket.server.standard.ServerEndpointExporter;@Configuration
public class WebSocketAutoConfig {@Beanpublic ServerEndpointExporter endpointExporter() {return new ServerEndpointExporter();}}
前端初始化打开 WebSocket 连接,并监听连接状态,接收服务端数据或向服务端发送数据。
<script>var ws = new WebSocket('ws://localhost:7777/webSocket/10086');// 获取连接状态console.log('ws连接状态:' + ws.readyState);//监听是否连接成功ws.onopen = function () {console.log('ws连接状态:' + ws.readyState);//连接成功则发送一个数据ws.send('test1');}// 接听服务器发回的信息并处理展示ws.onmessage = function (data) {console.log('接收到来自服务器的消息:');console.log(data);//完成通信后关闭WebSocket连接ws.close();}// 监听连接关闭事件ws.onclose = function () {// 监听整个过程中websocket的状态console.log('ws连接状态:' + ws.readyState);}// 监听并处理error事件ws.onerror = function (error) {console.log(error);}function sendMessage() {var content = $("#message").val();$.ajax({url: '/socket/publish?userId=10086&message=' + content,type: 'GET',data: { "id": "7777", "content": content },success: function (data) {console.log(data)}})}
</script>
页面初始化建立 WebSocket 连接,之后就可以进行双向通信了,效果还不错。

问题1:websocket里面使用@Autowired注入service或bean时,会报空指针异常。
@Component
@ServerEndpoint("/groupChat/{groupNo}/{uuid}")
public class GroupChatWebsocket {@Autowiredprivate RedisTemplateUtil redisTemplateUtil;
}
- 解决思路:
WebSocket是线程安全的,有用户连接时就会创建一个新的端点实例,一个端点只能保证一个线程调用。总结就是,WebSocket是多对象的。不管单独使用也好,结合spring也好,或者结合SpringBoot也罢,他都是多对象的。
- 问题原因:
WebSocket是多对象的,使用的spring却是单例模式。这两者刚好冲突。@Autowired注解注入对象是在启动的时候就把对象注入,而不是在使用A对象时才把A需要的B对象注入到A中。而WebSocket在刚刚有说到,有连接时才实例化对象,而且有多个连接就有多个对象。由此得知,RedisUtil根本就没有注入到WebSocket当中。
- 解决方案:
方法一 使用static静态对象
private static RedisTemplateUtil redisUtil;@Autowired
public static void setRedisTemplateUtil(RedisTemplateUtil redisUtil) {WebSocketServer.redisUtil = redisUtil;
}
方法二 动态的从spring容器中取出RedisTemplateUtil 推荐方案
package cn.pconline.framework.util;import org.springframework.beans.BeansException;
import org.springframework.beans.factory.NoUniqueBeanDefinitionException;
import org.springframework.context.ApplicationContext;
import org.springframework.context.ApplicationContextAware;/*** 获取spring容器* 当一个类实现了这个接口ApplicationContextAware之后,这个类就可以方便获得ApplicationContext中的所有bean。* 换句话说,这个类可以直接获取spring配置文件中所有有引用到的bean对象* 前提条件需作为一个普通的bean在spring的配置文件中进行注册 */
public class SpringCtxUtils implements ApplicationContextAware {private static ApplicationContext applicationContext;@Overridepublic void setApplicationContext(ApplicationContext applicationContext) throws BeansException {SpringCtxUtils.applicationContext = applicationContext;}public static <T> T getBean(Class<T> type) {try {return applicationContext.getBean(type);} catch (NoUniqueBeanDefinitionException e) { //出现多个,选第一个String beanName = applicationContext.getBeanNamesForType(type)[0];return applicationContext.getBean(beanName, type);}}public static <T> T getBean(String beanName, Class<T> type) {return applicationContext.getBean(beanName, type);}
}
问题2:解决链接断开方案
前端 发送心跳(后端配合回心跳)+重连
下面是vue写法
methods: {initWebSocket () {let that = thisif (this.ws) {this.ws.close()delete this.ws}that.subSysSockt = new WebSocket(airWsuri)that.subSysSockt.onopen = this.openWsthat.subSysSockt.onmessage = this.reviceMsg// 这里的onerror只有在前端websocket发生异常时才会触发that.subSysSockt.onerror = this.wserr// 这里的onclose只有在前端主动关闭websocket时才会触发that.subSysSockt.onclose = this.wsclosethat.timer = setInterval(() => {if (that.subSysSockt.readyState === 1) {/*重连的思路: 每次前端往后端发送心跳信息,若心跳信息发出去2秒钟后未收到后端的回应则关闭这个websocket连接,重新建立websocket链接*/that.subSysSockt.send("heart")// 这个waitMsg用于判断是否收到服务端回的心跳信息this.waitMsg = falsethat.timerWait = setTimeout(() => {if (that.waitMsg === false) {console.log('重连websocket...')clearInterval(that.timer)clearTimeout(that.timerWait)that.subSysSockt.close()that.initWebSocket()} else {clearTimeout(that.timerWait)}}, 2000)}}, 20000)},reviceMsg (event) {// 收到消息时标志置为truethis.waitMsg = true;clearTimeout(this.timerWait);console.log(event.data);},openWs () {if (this.subSysSockt.readyState === 1) {let that = thislet subscribeSys = {"system_id": 1000}// 获取报警视频列表that.subSysSockt.send(JSON.stringify(subscribeSys))}},wsclose() {let that = this;that.subSysSockt.close();},......
}
后端配合回心跳+给session设置超时时间
package com.example.demo.controller;import java.util.Iterator;
import java.util.Map;
import java.util.Map.Entry;
import java.util.concurrent.ConcurrentHashMap;import javax.websocket.OnClose;
import javax.websocket.OnMessage;
import javax.websocket.OnOpen;
import javax.websocket.Session;
import javax.websocket.server.PathParam;
import javax.websocket.server.ServerEndpoint;import lombok.extern.slf4j.Slf4j;
import org.springframework.stereotype.Component;@Component
@Slf4j
@ServerEndpoint("/websocker/{userId}")
public class WebSokectServer {private Session currSession;private String userId;private static final Map<String, Session> sessionPool = new ConcurrentHashMap<>();@OnOpenpublic void onOpen(Session session, @PathParam(value = "userId") String userId) {try {// 超时设置(结合前端心跳使用),当前端异常关闭时,后端也关闭sessionsession.setMaxIdleTimeout(5000);// 删掉已关闭链接(不想再写定时任务了,就在新增连接时处理)Iterator<Entry<String, Session>> iter = sessionPool.entrySet().iterator();while(iter.hasNext()){Entry<String, Session> item = iter.next();if(!item.getValue().isOpen()){iter.remove();}}this.currSession = session;this.userId = userId;sessionPool.put(userId, session);log.info("websocket消息: 有新的连接");} catch (Exception e) {}}@OnClosepublic void OnClose(Session session) {try {sessionPool.remove(this.userId);log.info("【websocket消息】连接断开");} catch (Exception e) {}}/*** 收到客户端消息后调用的方法*/@OnMessagepublic void onMessage(String message) {// 回复心跳if("heart".equals(message)){sendOneMessage(this.userId,"heart");}log.info("websocket消息: 收到客户端消息:" + message);}/*** 此为单点消息*/public void sendOneMessage(String userId, String message) {Session session = sessionPool.get(userId);if (session != null && session.isOpen()) {try {log.info("websocket消: 单点消息:" + message);// 异步发送消息session.getAsyncRemote().sendText(message);} catch (Exception e) {e.printStackTrace();}}}}WebSocket相关注解使用说明【SpringBoot篇】
https://www.cnblogs.com/zhanqing/p/15632750.html
6.MQ(消息中间件,多用于分布式,此处不做阐述)
7.总结